если скетч карта не отличается что делать
4 правила работы в Sketch над крупными проектами
Появление редактора Sketch сильно облегчило работу дизайнеров. Артборды, Символы, Стили, большое количеств плагинов и интуитивно понятный интерфейс — всё это сделало нас немного счастливее. В этой статье постараюсь привести правила и приёмы, которые выработал при работе над проектами, ведь важны не только инструменты, но и правильное их использование.
Правило №1: Создавать символы
Элементы, которые повторяются чаще 2 раз на артборде нужно переводить в символы. Если понадобилось внести какие-либо правки внешнего вида символа, меняем его на странице «Symbols», и редактирование применится автоматически на всех артбордах проекта.
Предпосылки символов были и в Photoshop, в котором можно было импортировать ссылку на другой psd-файл, и при его изменении в одном месте, он менялся во всех файлах. Можно даже управлять его отображением при помощи Layer Comp. Но у Sketch подобная работа выведена на новый уровень.
Для упорядочивания символов в меню «Symbols» по группам и подгруппам, используются слеши — «/». Например, название артбордов элементов формы должны начинаться с «Form / element_title». Тогда они сгруппируются в разделе «Form». Если артборд назвать «Form / Input / element_title» он будет размещён в подгруппе «Input» группы «Form». Уровень вложенности неограничен.

Вариант группировки в меню «Symbols»
Никому не нужен набор элементов-близнецов. Ведь, чаще всего, внешний вид объектов одинаковый, а контент отличается. Редактирование контента символа производится на панели «Overrides». В ней можно легко редактировать текстовые слои.

Обратите внимание, в панели «Overrides» у заголовков текстовых полей правильные названия и порядок. Для этого в символе упорядочиваем слои сверху вниз и называем их не контекстно, а функционально. Т. е. заголовок инпута в символе должен быть не «Имя», а «Label» и стоять в самом верху.
В последних версиях Скетча, кроме редактирования текстовых слоёв, можно заменять вложенные символы. Тут нужно помнить 2 момента: символ может содержать вложенные символы. Вложенные символы можно заменять из панели «Overrides», если у них одинаковый размер.
Пример использования — навигационная панель:
Для отображения активного пункта меню, редактируем видимость вложенного символа Active.
Как вариант, можно создать 2 символа одного размера «Active» и «Default» и менять их, чтобы перекрашивать активный пункт меню.
Чего сейчас, на мой взгляд, не хватает в Скетче — возможности менять цвет у текстовых слоев. Т.е. для того, чтобы перекрасить надпись, нужно создать для неё символ где она чёрная, и символ где надпись красная, только после этого переключать их между собой. Гораздо удобнее было бы сразу указывать цвет текста.
Если внутри символа есть объект залитый растровой картинкой (например, автарка), то его тоже можно с лёгкостью редактировать.
Правда, и здесь мне не хватает одной фичи, а именно, скопировать растровую заливку из панели «Overrides» и вставить в другой символ.
А ещё символы, как и группы, можно делать «резиновыми». В Скетче есть возможность прописать правила, по которым символ растягивается или сжимается, и как при этом должен вести себя контент внутри. Вот 3−минутное видео как это работает, от создателей Sketch. Оно на английском, но там все понятно.
Благодаря описанной в этом видео возможности, в Скетче можно делать универсальные наборы UI элементов, что просто необходимо для крупных проектов. Подробнее об этом в следующем правиле.
Правило №2: Поддерживать странцу с UI guide
Если проект предполагает большое количество разделов, форм, текстовых блоков, создаётся отдельная страница, на которой собираются все элементы. Страница называется «UI» и состоит из 4 артбордов:
1. Элементы форм и их состояний
2. Текстовые стили документа
3. Элементы интерфейса
4. Иконки
По логике, здесь должны быть ещё и все цвета, которые используются в макетах, но я их добавляю в панель Document Colors, которую могу экспортировать и импортировать в другие скетч-файлы, благодаря плагину Sketch Palettes
К сожалению, так и не смог заставить себя пользоваться стилями для текстов и объектов, т.к. их нельзя упорядочить в меню. Как только стилей становится больше 10, в них просто невозможно ориентироваться. Если бы разработчики дали возможность упорядочивать стили по группам (как это сделано для символов), возможно, это было бы удобно.
В настоящее время, если мне нужно вставить какой-либо элемент, который уже использовался в макете, я открываю страницу «UI» и копирую его оттуда, чтобы не искать среди множества артбордов. Если элемент не создан в «UI», значит его нужно создать и обязательно добавить на страницу «UI».
В заключение этого правила, должен упомянуть плагин «Library», из пакета «Craft», который некоторые из описанных телодвижений делает автоматически (собирает стили текста, используемые шрифты и цвета на отдельной странице). Но и с ним у меня не сложилось. Крафт чёрт-те как упорядочивает текстовые стили и сливает всё в одну кучу. Удобней, когда я вручную создаю библиотеку стилей и элементов, куда не попадёт ничего лишнего и всё упорядочено по моим правилам.
Правило №3: Правильно называть слои и группы. Соблюдать иерархию
Это правило касается не только пользователей Скетча, но и работников Фотошопа. С нашими макетами приходится работать верстальщикам, и чем понятней они для них будут, тем быстрее картинка станет отличным сайтом или приложением. Для этого нужно всегда понятно называть слои, логично группировать их и соблюдать последовательность сверху вниз. Т. е. шапка должна быть в самом верху, контент посередине, футер внизу и т. д.
Да и самому дизайнеру, когда слоёв стало очень много, удобней в них ориентироваться, если они понятно названы. Для быстрого поиска слоя у Скетча есть встроенный функционал. Для того чтобы найти стрелку в макете, которую я всегда называю arrow, достаточно написать в поиске «arr» и Скетч покажет все слои и группы в имени которых есть эти символы.
Есть удобный плагин, с гораздо большим функционалом, чем у встроенного поиска — Runner. Он тоже может искать слои по имени, но еще и запускать команды из меню, создавать и вставлять символы, применять стили.
Если для анимирования интерфейсов вы используете редактор Principle, то для него также исключительно важно правильное наименование слоев и грамотное их распределение по группам. Но об этом в другой раз.
Правило №4: Использовать сетку. Вертикальный и горизонтальный ритмы
К сеткам приступаю после создания дизайн-макета страницы. Они предназначены для упорядочивания всех элементов на артборде. Благодаря сетке создаются вертикальный и горизонтальный ритмы макета. Дизайн становится упорядоченным и систематизированным. Т. е. вначале всё разрабатывается «на глаз», а в самом конце встраивается в сеточную систему.
В Скетче за настройку сетки отвечают пункты «Grid Settings…» и «Layout Settings…». Для удобства, есть горячие клавиши, которые покажут или скроют сетку. Control + G — показать или скрыть сетку, Control + L — показывает или скрывает лэйаут.
Последнее время использую 8−пиксельную сетку. Подробнее о ней написано здесь.
Если коротко, то просто используйте размеры кратные 8 пикселям. Для блоков, отступов, междустрочных интервалов, иконок и других элементов интерфейса. Когда все элементы подчинены правилу кратности 8, вы получите визуально логичный и последовательный интерфейс.
Для того, чтобы с восьмипиксельной сеткой стало удобней работать в Скетче, есть плагин nudg.it. Он позволяет установить на сколько пикселей будет смещаться объект при нажатии Shift + Arrow. Если вам удобней работать с сеткой в 5 пикселей, как великолепным Charmerstudio или гениальным Area 17, то nudg.it легко настроить и на пятипиксельный шаг.
Благодаря вышеописанным несложным правилам и приёмам, повышается продуктивность работы со Скетч. Причём, не только дизайнера, но и верстальщика, которому макет достанется. Хороший дизайн начинается с порядка в макетах.
P. S. Наверняка, я забыл упомянуть о каких-то важных правилах. Буду раз услышать их от уважаемого коммьюнити в комментариях.
Создание защитного стирающего слоя своими руками (Скретч-карты)
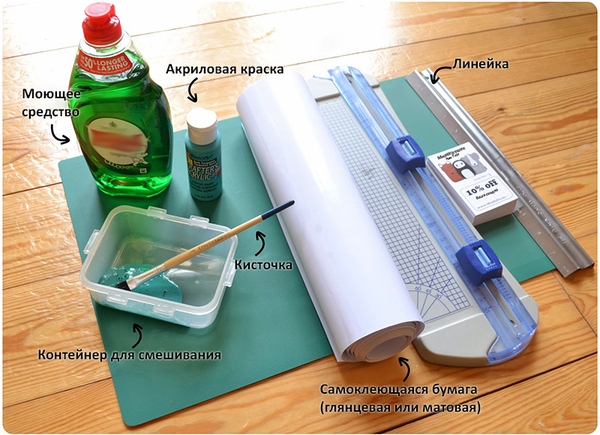
Из Моющих средств лучше всего подходят топовые бренды, их жидкость даёт наиболее лучшую консистенция которая проще и лучше наноситься на поверхность.
Цвет акриловой краски можете выбрать любой, но я бы рекомендовал брать более темные тона что бы слой не просвечивался.
Подготавливаем смесь Два к одному. Краски должно быть в два раза больше чем моющего средства. Хорошо всё смешиваем, но так что бы было мало пузырьков.
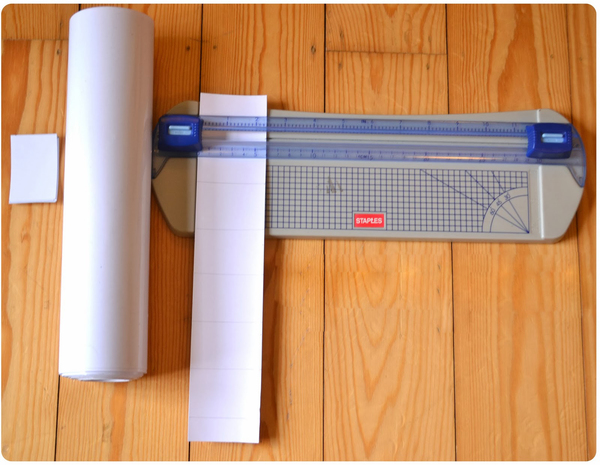
Наносим краску на плёнку ровным и тонким слоем, оставляем их сохнуть. Для хорошего результата проделываем этот этап ещё раз. (Для светлых тонов 3 слоя)
Наклеиваем плёнку на нашу поверхность.
Если где то краска отслоилась или виден наш текст, то это место можно подкрасить.
Готово! можно брать монету и проверять!
«жидкость даёт наиболее лучшую консистенция которая проще и лучше наноситься на поверхность.»
Первый пост комом))) последнюю картинку не ту вставил, но это ни на что не влияет.
Здорово, возьму на заметку. Добра!
Делал себе такие приглашения на свадьбу, под краской дата и число регистрации.
Хм. А можно заказать в полиграфии. Правда, тираж нужен. Ибо сетка для шелкухи около 3к встанет. Плюс печать, конечно же.
Про подъебки
Есть у меня знакомая супружеская пара. Зовут их, допустим, Иван да Марья. Знаю их давно, особенно, Ивана. Лет 5 назад я был довольно упитанным, и весил на 25 кг больше чем хотелось бы. И практически всегда при встрече, Марья говорила мне: Здорово, толстый! Ну и частенько обращалась мне таким образом. Я человок с юмором и с самоиронией, ее слова не задевали, да и действительно был толстым, поэтому нормально к этому относился. Принимал это как дружеские подъебки. Но прошло время, я взялся за себя, похудел на 25 кг, ну и выгляжу намного лучше чем раньше. А они наоборот оба располнели, ещё и сын появился пухляш такой растёт. Недавно при встрече радостно воскликнул: О, три толстяка, привет!)) Посидели, пообщались, заметил что Марья без настроения, и хочет поскорее уйти, а Иван мне потом говорит: блин, не называй нас так, ей неприятно. Мое лицо в это время
Ребенок в восторге, а вот я не очень. Популярные маркеры для скетчинга с Wildberries.
С древних времен люди старались всячески запечатлеть увиденное. Наскальные рисунки, рисунки на шкурах животных, на папирусе, расписывание ваз, амфор. Уже позже полет фантазии стало возможно отображать на бумаге и холсте.
В наше время можно рисовать хоть на чем и хоть чем. Различные виды красок, мелков, карандашей, фломастеров. Порой заходишь в магазин – глаза разбегаются.
Несколько месяцев назад мы с сыном были в гостях у родственников. Пока взрослые общались – ребятишки ушли в детскую комнату что-то рисовать. Когда мой сын подошел ко мне со своим рисунком, то я удивилась, на сколько, чисто было нарисовано фломастерами. Ни каких разводов,, одни четкие линии.
Поинтересовавшись, что это за чудо фломастеры мне показали большой набор маркеров для скетчинга.
Что же такое «скетчинг»?
Скетчинг — это техника быстрого рисунка, название которой произошло от английского слова sketch («эскиз», «набросок»). То есть изначально это был просто набросок, который потом нужно закончить.
Ребенок очень просил их. Как они ему понравились. Я заказала такие же маркеры на Wildberries и через неделю забрала профессиональный набор двусторонних маркеров в чехле под названием «Touch Art».
Количество: 60 маркеров.
Встречала еще расфасовки по 12, 24, 36, 48, 80, 100, 120, 168, 204, 262. Цены, соответственно, уже будут другие.
Стоимость: 1098 рублей.
Получается стоимость одного маркера, если не считать чехол, который тоже стоит денег, 18,30 рублей.
Это очень дешево. В канцелярских магазинах моего города стоимость такого набора, с точно таким же количеством маркеров, доходит до 3000 рублей, то есть 50 рублей за маркер. Но можно купить и по отдельности какой-то определенный цвет за 55 рублей.
Страна-изготовитель: не указана, но я полагаю, что Китай.
На AliExpress есть точно такие же маркеры, но чуть дороже.
Упаковка: тканевый черный фуляр на замке с ручкой. Очень похож на женскую косметичку.
Длина маркера (футляра): 15,5 см.
Толщина маркера (футляра): 1 см.
Внешний вид маркера.
Корпус маркера в черном цвете. Ранее родственница, у которой мы и увидели эти маркеры, заказывала у этого же поставщика и ей пришли в белом цвете.
Маркер двусторонний, то есть имеет две стороны, которыми можно рисовать.
С одной стороны стержень маркера классической формы.
Ширина линии на листе около 1 мм.
С другой стороны стержень скошен под углом.
Ширина линии на листе около 7 мм, а под углом 1 мм в прорисовке.
Хранить маркеры рекомендуется в горизонтальном положении.
Цвета.
Цвет маркера и номер цвета указаны на крышках с обеих сторон маркера.
Лучше всего рисовать данными маркерами на плотных листах: альбом для рисования или специальный альбом для скетчинга. На офисной бумаге рисовать получится, но рисунок будет сильно отпечатываться на обратной стороне и возможно на столешнице.
Чернила маркеров на спиртовой основе, при этом какого-то не приятного запаха, во время применения и после (на бумаге), не чувствуется. Чернила быстро сохнут на бумаге и не растираются при соприкосновении с рукой.
Давайте посмотрим на цвета, которые есть в моем наборе. Много красных оттенков, розовых, оранжевых, синих и зелёных. и всего 1 маркер жёлтого цвета. Лучше бы парочку из синих или красных убрали и жёлтых добавили. Вот лимонного не хватает.
Все хорошо с цветами, но когда я впервые вскрывала все маркеры, чтобы прорисовать для себя и для обзора цвета в прямоугольниках, но пара маркеров неплохо забрызгали меня и бумагу чернилами. При повторном вскрытии этих же маркеров такого инцидента не произошло больше. В итоге лист испорчен, а чернила с кожи так просто не смылись.
Применение.
Рисовать я красиво не умею, но как-то так. Делаю наброски графитовым карандашом в альбоме для скетчинга, который купила в Fix Price и который я не рекомендую там покупать, так как лист затирается уже после одного движения стирательной резинкой по нему.
Раскрашиваю данными маркерами. Ну, получилось не плохо, но не идеально. Для непрофессионала просто отвести душу пойдет.
Макеры не перекрывают карандаш, поэтому рисовать надо в одну линию и о-о-очень бледно.
Вкусный донат или плавательный надувной круг ребенка с цветком франжипани (плюмерии) из крайней поездки в Таиланд.
Некоторые цвета какие-то бледные, отчего разводов куда больше. Ну, совсем не красиво получилась коричневая верхняя часть.
Итог.
Рекомендую? Да, но только, если Вы приобретаете рисовать ребенку, а не себе для профессионального творчества. Мне понравились повозюкать по листам. По крайней мере рисунок получается раскрасить куда быстрее, чем обычными фломастерами. Но за 3000 рублей в магазине я бы такой точно бы не купила! Это вообще бред! А они точно такие же.
Поэтому, для профессионалов нужны хорошие маркеры от лучших производителей, а не вот это вот. Ну, а что собственно я хотела за 1000 рублей? Вот видимо это и хотела.
Ребенок от них вообще в полном восторге. Целая сумка маркеров, которые рисуют так классно. Рисунки яркие и интересный.
10 советов по работе в Sketch
Я сравнительно недавно использую Sketch, но уже в восторге от этой программы. Поэтому я подумал и решил объединить в одную статью несколько приемов, которые я использую на ежедневной основе и которые помогли увеличить продуктивность моей работы в Sketch.
1. Копия стилей между слоями
⌘ + OPTION + C
⌘ + OPTION + V
Копируйте стили между слоями вместо того, чтобы копировать и вставлять hex коды цветов.
2. Перемещение слоев вверх и вниз
⌘ + OPTION + ↑
⌘ + OPTION + ↓
Передвигайте слои вверх и вниз в списке слоев с помощью шортката вместо перемещения вручную. Конечно, иногда проще это сделать мышкой, если, например, место, куда нужно переместить слои, находится вне поля зрения.
С легкостью перемещайте слои вверх и вниз с помощью шортката ⌘+ALT+↑ или ↓.
3. Инструмент выбора цвета
CTRL + C
Используйте инструмент выбора цвета в Sketch, чтобы узнать код любого цвета на экране.
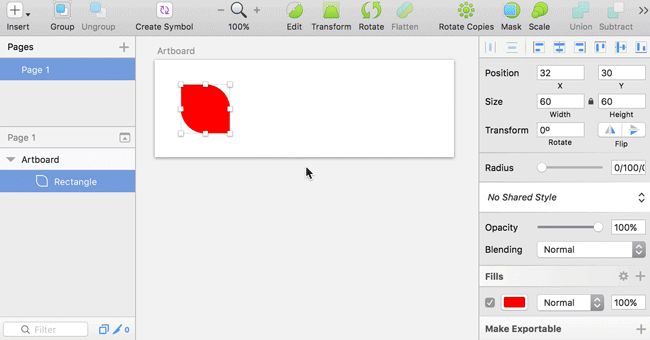
4. Назначение различных радиусов углов
0/10/10/0
Полезный трюк, чтобы закруглить только необходимые углы. Верхний левый/Верхний правый/Нижний правый/Нижний левый.
5. Символ (symbol). Меняете в одном месте — меняется везде.
Используйте символы, используйте символы, используйте символы. Символ — это группа слоев, изменяя один из которых, изменяются все остальные.
Розовые папки в списке слоев означают, что это символ
Ниже представлен пример символа. Он заметно облегчает процесс работы над дизайном, так как пропадает трата времени на выполнения одинаковых заданий.
Символ (symbol). Меняете в одном месте — меняется везде.
Создайте символ, нажав на соответствующую иконку в панели инструментов
6. Настройка панели инструментов
Кликните правой кнопкой мыши на панель инструментов, чтобы настроить ее.
Не используйте выпадающие меню для тех вещей, которые вы используете чаще остальных. Настройте вашу панель инструментов, чтобы иметь мгновенный доступ к наиболее чаще используемым инструментам.
Кликните правой кнопкой мыши на панель инструментов, чтобы настроить ее.
Как может выглядеть ваша панель инструментов.
7. Мгновенный просмотр работ на вашем iOS устройстве
Скачайте приложение Sketch Mirror, чтобы посмотреть как будет выглядеть ваша работа на iPad или iPhone. Она всего лишь стоит 279 руб. в App Store. Полезна в тех случаях, если вы сомневаетесь, что кнопка или текст будут выглядеть слишком крупно или мелко на самом устройстве. Убедитесь, что ваше iOS устройство и компьютер подключены к одной сети wifi.
Откройте приложение Sketch Mirror на вашем iPhone или iPad для мгновенного просмотра ваших работ
8. Плагины
Если вы хотите получить доступ к множеству полезных плагинов для Sketch, то скачайте sketch toolbox. Она позволяет вам просматривать самые популярные плагины для Sketch. http://sketchtoolbox.com/
Вот какой плагин я вам советую.
Плагин генератор контента
Он позволяет мгновенно создавать ненастоящий контент, например, аватары, имена и тому подобное. https://github.com/timuric/Content-generator-sketch-plugin
9. Время презентации!
10. Запись с экрана iPhone и iPad
Это не прием для работы в Sketch, но все равно очень полезный…
Вы можете записать экран вашего iPhone или iPad с помощью QuickTime. Для этого нажмите Файл → Новая видеозапись. Затем нажмите на стрелку справа от кнопки запись и выберите iPhone или iPad. (Ваше устройство должно быть подключено по USB).
От переводчика. Для меня эти советы оказались действительно очень полезными. На то, чтобы перейти с Photoshop на Sketch, меня сподвигла эта статья. Привыкание к Sketch приходит буквально за один день работы по туториалам, которых в интернете предостаточно. Все проще, понятнее и быстрее. Удачной вам работы! Со всеми пожеланиями и замечаниями по поводу перевода прошу обращаться ко мне в личку. Спасибо!
Полное руководство по началу работы в Sketch с бесплатной шпаргалкой
Неважно, полный ли вы новичок, дизайнер на обучении, опытный профи, который переключается на новый продукт, — это статья для вас.
Во-первых, мы немного познакомимся со Sketch — что это такое, чем он завоевал свою популярность, как получить бесплатную триал-версию и установить приложение на Mac. Во-вторых, изучим интерфейс Sketch, я поясню основы и покажу некоторые фишки и приемы. В-третьих, мы коснемся более продвинутых функций приложения (кривые Безье, блендинг особенно впечатляют).
И, наконец, я поделюсь качественными ресурсами по Sketch, включая бесплатную шпаргалку на 99 пунктов, с которой очень удобно учиться работе в приложении. Звучит неплохо?
1. Почему Sketch
Некоторое время после релиза в 2010 году Sketch расценивался как легковесный инструмент для редактирования графики, с помощью которого дизайнеры UI и UX могли быстренько прототипировать дизайн приложений.
Сейчас Sketch гордо продается как визуальным, мобильным, иконочным, веб и продуктовым дизайнерам, и я думаю, это всего лишь вопрос времени, пока его разработчики, Bohemian Coding, с уверенностью не начнут ориентировать свой продукт и на иллюстраторов и художников.
Что такое Sketch?
Sketch — одна программа из группы под названием “векторные графические редакторы”. Другие представители этой категории — Adobe Illustrator, CorelDRAW и OpenOffice Draw.
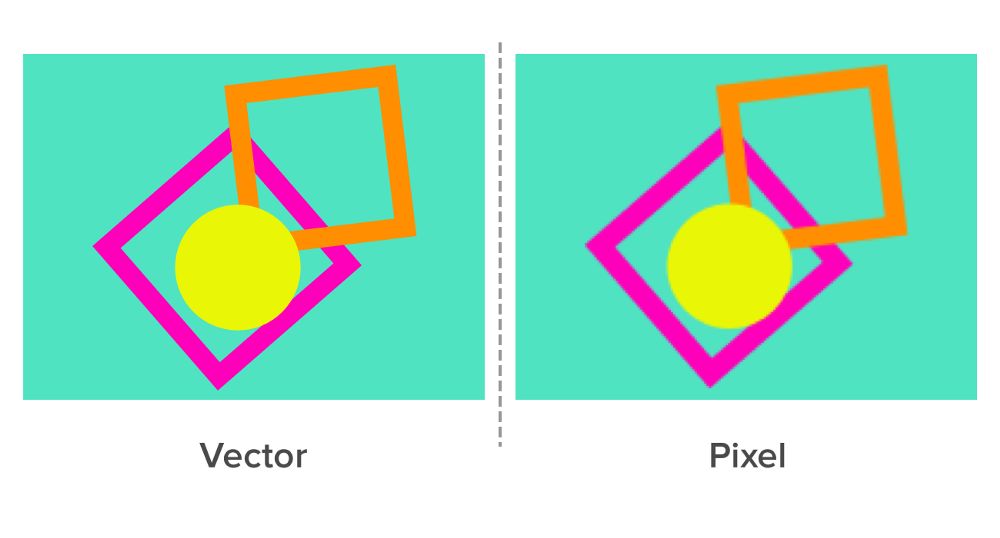
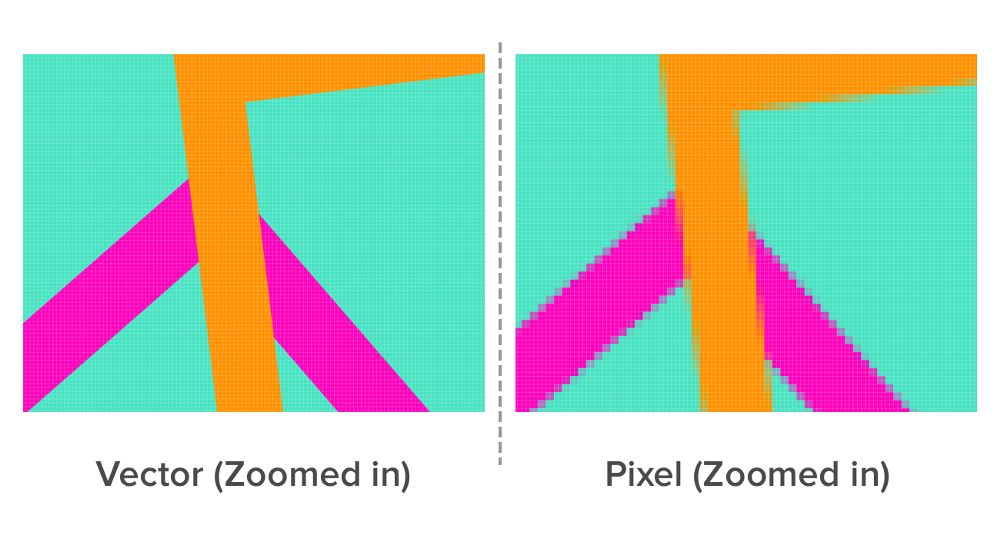
Векторный редактор отличается от пиксельных (растровых) редакторов. В пиксельном графическом редакторе (например, Adobe Photoshop, GIMP или Microsoft Paint), когда вы рисуете фигуру, сохраняется масса данных о каждом пикселе, что со стороны выглядит как круг:
Но в векторном редакторе вроде Sketch сохраняется только математическая основа самой фигуры. На практике это означает, что вы можете масштабировать вектор, сколько угодно и никогда не увидите никакой потери в качестве изображения. Дизайнеры и иллюстраторы обычно отдают предпочтение исключительно векторам, потому что их всегда можно конвертировать в пиксели. Куда сложнее пойти обратным путем.
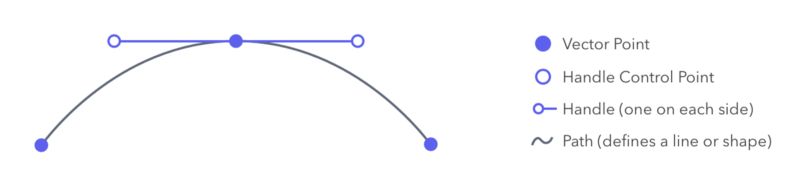
В Sketch, только если вы не вставите пиксельную графику, например, фото, все слои векторные. Каждый объект состоит из опорных точек и кривых, которые можно просмотреть и отредактировать, кликнув дважды на фигуре. Но мы к этому еще вернемся!
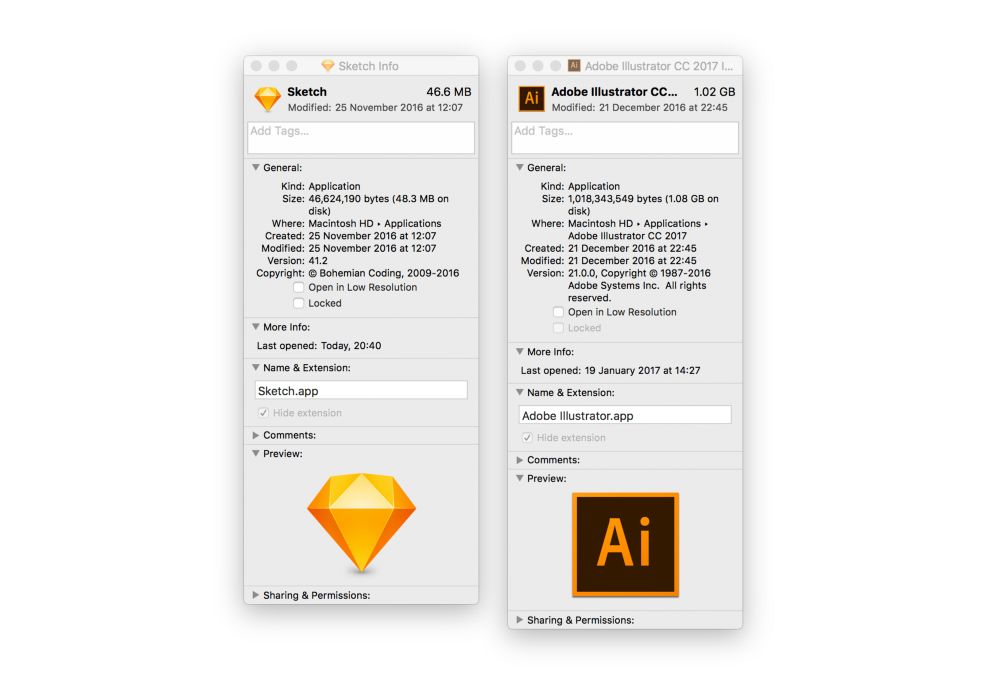
Все хорошее — компактно
Более того, постоянная программа Bohemian Coding по улучшению ПО означает, что, когда появляются баги, их довольно быстро фиксят.
Официальный соперник Sketch, Adobe Illustrator, существует на рынке с 1987 года (!) и остается стандартом в индустрии традиционных дизайн-студий. Но для дизайнеров новой генерации Sketch дает огромную возможность изучить основы и достичь отличных результатов.
Учиться дизайну в Sketch быстро, окупаемо, и весело!
2. Начало работы в Sketch
Сначала скачайте Sketch
Если вы совсем новичок, посетите страничку Getting Started на официальном сайте Sketch. Sketch будет работать на любом Mac-е с OS X El Capitan (10.11) или выше, и вы можете скачать бесплатную 30-дневную триал-версию.
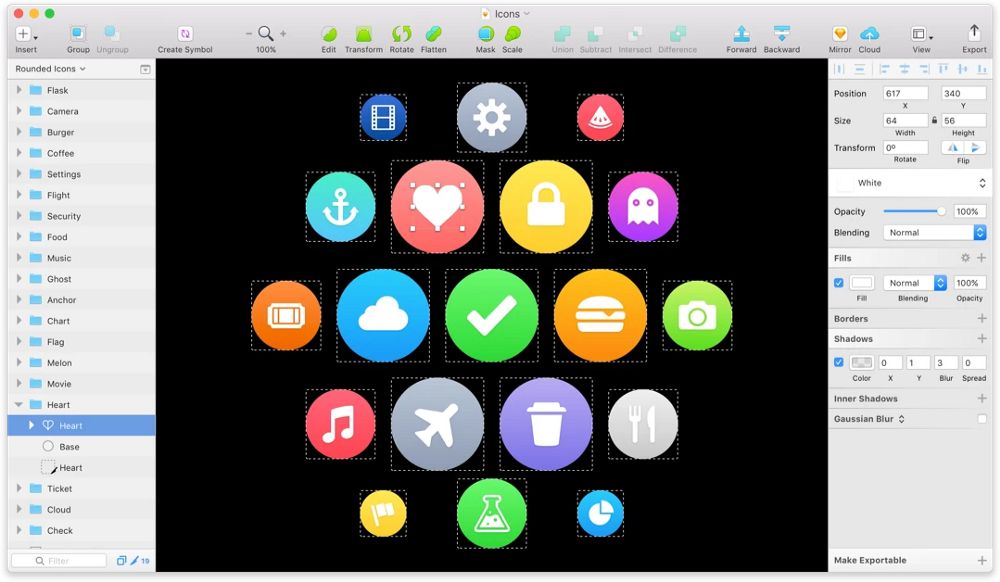
Постарайтесь не заблудиться в интерфейсе
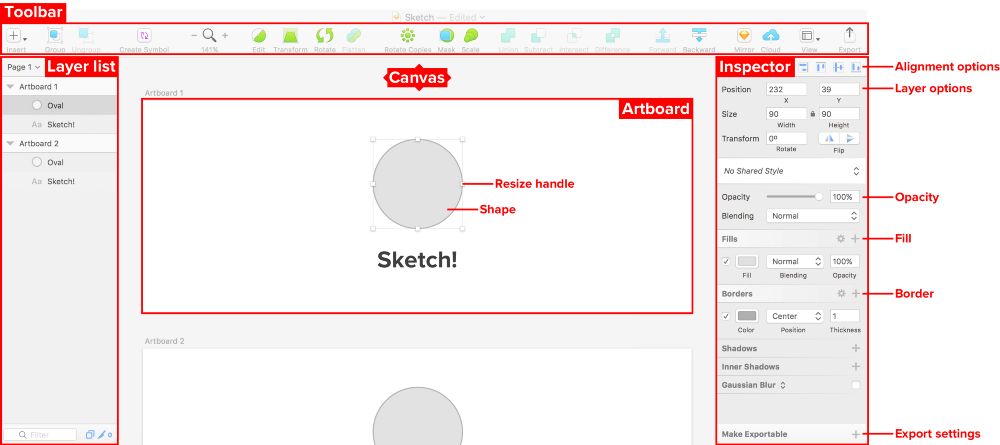
Когда работаете в Sketch, большую часть времени вам придется смотреть на вот такой экран. Это скриншот с надписями на основных разделах интерфейса и пояснением, что они делают.
Далее, ознакомьтесь с некоторыми важными командами
a. Создание артбордов
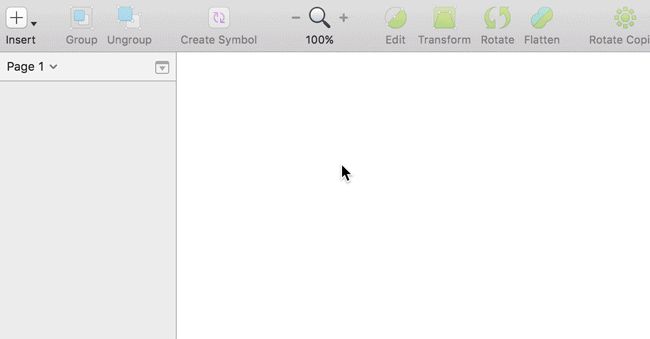
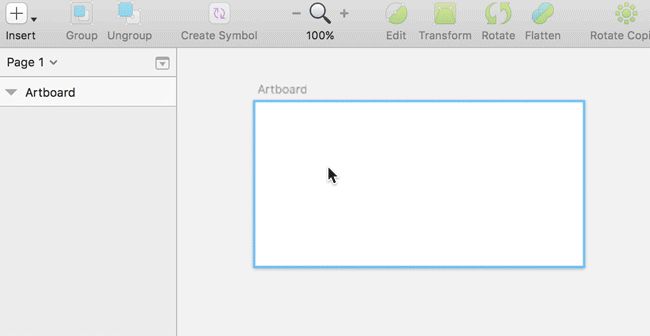
Когда вы открываете Sketch первый раз, у вас будет пустой канвас. Первым делом, вам наверняка захочется создать артборд, что позволит держать дизайны в порядке. Вы можете создавать столько артбордов, сколько хотите, на одной странице.
Чтобы создать новый артборд, нажмите “Insert” на панели инструментов, затем выделите “Artboard”, кликните на прямоугольник и перетяните мышкой на холст. Или же можете просто нажать “A” на клавиатуре, а затем кликнуть и потянуть.
b. Рисование фигур
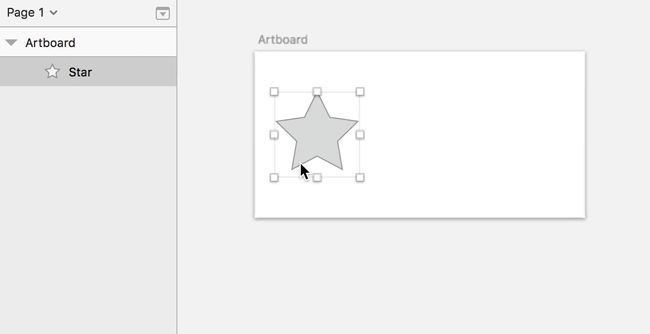
С помощью кнопки “Insert” в панели инструментов вы можете получить доступ к большему набору разных фигур типа звезды, многоугольника, треугольника и т.д. Вот тут я рисую звезду:
с. Выравнивание и распределение объектов
Когда я только начал работать в Sketch, я влюбился в их кнопки выравнивания и распределения, которые живут вверху панели Инспектора. Вот что они делают:
Распределить по горизонтали
Уравнивает горизонтальные отступы между выделением из 3 или более объектов.
Распределить по вертикали
Уравнивает вертикальные отступы между выделением из 3 или более объектов.
Выравнивание по левому краю
Выравнивает левые края 2 или более выделенных объектов.
Выравнивание по горизонтали
Выравнивает горизонтальные центры выделения из 2 или более объектов.
Выравнивание по правому краю
Выравнивает правые края 2 или более выделенных объектов.
Выравнивание по верху
Выравнивает верхние края 2 или более выделенных объектов.
Выравнивание по вертикали
Выравнивает вертикальные центры выделения 2 или более объектов.
Выравнивание по низу
Выравнивает нижние края 2 или более выделенных объектов
Эти команды выполняют две критически важные функции. Во-первых, они помогают вам работать эффективно, так как вы можете быстро создать кучу объектов и затем выровнять и распределить их равномерно всего за пару кликов. Теперь никаких отчаянных перетаскиваний объектов точно в нужных пиксель! И, во-вторых, они помогают очистить композицию в конце дизайн-процесса, так как вы точно знаете, что все элементы точно позиционированы и распределены, все на своих местах.
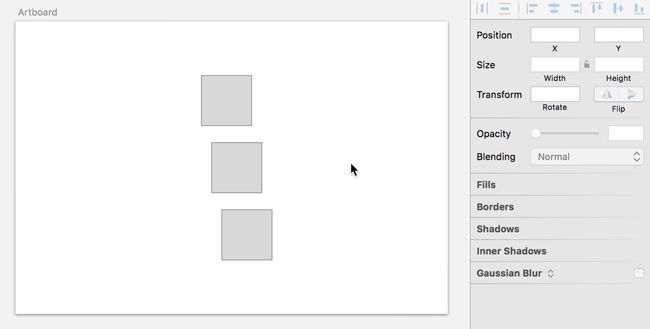
Вот пример, как я использую выравнивание по левому краю (кнопка “Align left”):
d. Дублирование слоев и артбордов
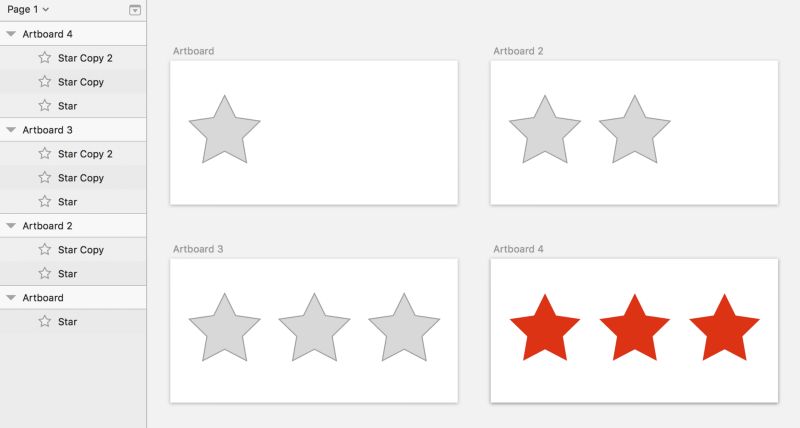
В Sketch очень легко дублировать слои и артборды. Кликните правой кнопкой мышкой на любом объекте, выберите опцию “Duplicate”, чтобы создать копию поверх оригинала. Как вариант, просто выделите объект и нажмите команду + D, или просто удерживайте alt, а затем перетяните объект, который хотите скопировать. Вот я дублирую свою звезду:
Дублирование артбордов также важно в налаживании продуктивного дизайн-процесса. Дублируя артборд после каждого важного изменения, вы всегда можете легко вернуться на более раннюю версию без необходимости пользоваться опцией “Undo” сотни раз:
e. Еще несколько подсказок по главным опциям в Sketch
Эта серия советов по Sketch поможет освоить программу и улучшить свою продуктивность:
И, наконец проработайте эти уроки по Sketch. Они на русском языке
Если вам нужны еще уроки и советы по началу работы в Sketch, вы найдете их в разделе “Дополнительные ресурсы” в конце этого поста.
3. Более продвинутые приемы работы в Sketch
Как только вы справитесь с основами, настанет время перейти к более продвинутым возможностям, доступным Sketch-пользователям!
Освоение кривых Безье
Питер Новел написал шикарную статью о работе с кривыми Безье. Он описывает важные принципы работы с этим видом объектов, поясняет разницу между разными элементами управления, дает практические советы по работе с этим векторным инструментом в Sketch. Ознакомьтесь!
Sketch позволяет создавать собственные “символы”. Это означает, что вы можете сохранить слой или группу слоев как символ, и затем вставлять его в документ, как если бы это была простая фигура.
Особенными символы делает то, что вы можете кликнуть дважды на “сущности” символа, отредактировать “главный” символ, и все сущности этого символа в документе будут автоматически обновлены. На этой GIF-ке я создаю символ в форме листочка, вставляю еще две его сущности, и затем меняю непрозрачность родительского символа. Посмотрите, как остальные меняются:
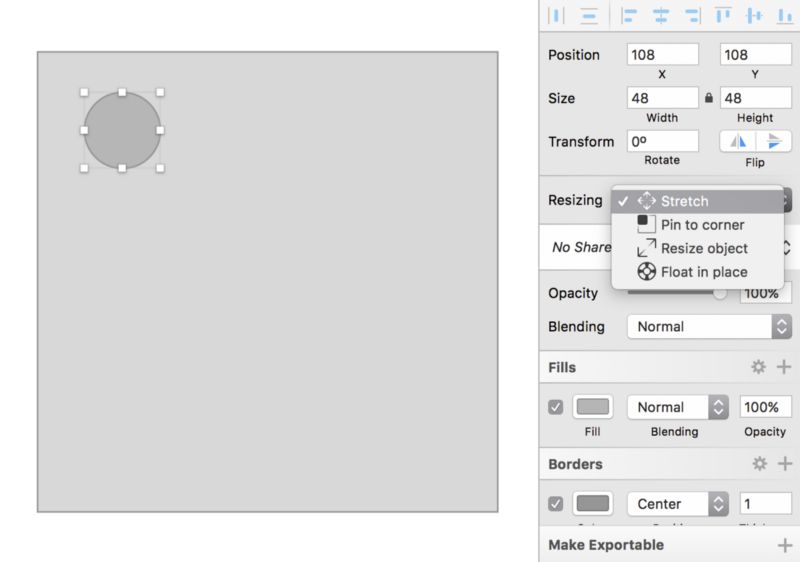
Продвинутые опции ресайза
Когда работаете с сгруппированными объектами, может понадобиться, чтобы объекты в группе вели себя по-разному при ресайзе. Для каждого объекта внутри группы Sketch позволяет выбрать свой метод ресайза.
Детальнее о режимах блендинга
Использование Sketch для печатного дизайна!
Для тех, кто быстрее и более продуктивно работает в Sketch, имеет смысл подготавливать и печатные документы в этой программе вместо какого-то специализированного пакета вроде Adobe InDesign. В этой потрясающей статье Питер Новелл поясняет, как использовать Illustrator для подготовки PDF, который был создан в Sketch для печати.
Испытайте свои навыки в этих мини-проектах
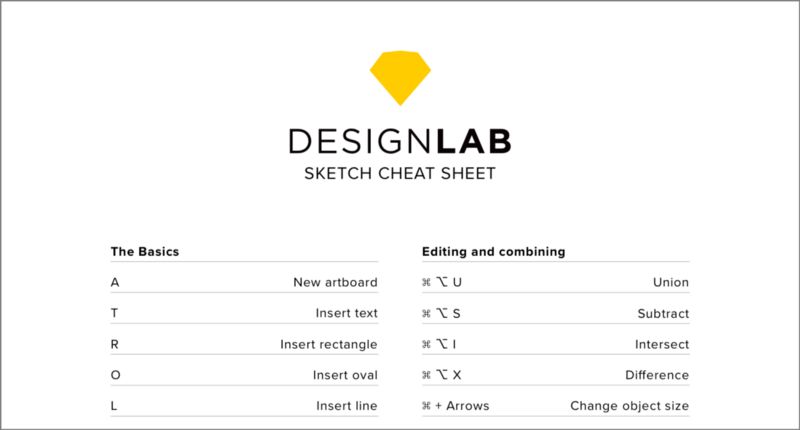
Скачайте шпаргалку из 99 горячих клавиш для Sketch!
Если эта статья показалась вам полезной, почему бы не скачать эту шпаргалку? Сохраните эту PDF-ку на компьютере для быстрых справок, или ее можно распечатать и прикрепить на стене у монитора.
Как вам Sketch? Как ваши успехи в работе с этой программой? Делитесь в комментариях!