Как сделать перенос flex элементов
Разбираемся с обёртыванием Flex элементов
Flexbox был разработан как однонаправленный макет, то есть он подразумевает укладывание элементов либо в строчку, либо в столбец, но не одновременно и то и другое. Тем не менее, есть возможность завернуть элементы в несколько строк, создавая новые строки. Это делается с помощью установки свойства flex-direction (flex-направление) в значение row (строки) или создавая новые столбцы, устанавливая свойство flex-direction в значение column (столбец). В этой статье я объясню, как это работает, зачем это придумали и в каких случаях лучше использовать технологию CSS Grid Layout вместо флекс-боксов.
Делаем вещи завёрнутыми
Тогда элементы будут переноситься внутри контейнера. В следующем примере у нас есть 10 элементов с flex-basis равным 160px и способностью расти и сжиматься. Как только в первой строке мы попадаем в то место, когда нет возможности поместить ещё один элемент с размером 160 px, создаётся новая строка для этого элемента и так будет повторяться, пока не поместятся все элементы.Так как элементы могут расти, то их размер станет больше, чем 160px в том случае, когда все строки полностью заполнятся. Если на последней строке останется только один элемент, то он расширится до ширины всей строки.
То же самое будет происходить с колонками. Содержащему контейнеру надо задать высоту, чтобы элементы начали переноситься в следующую колонку. И высота элементов тоже будет увеличиваться, чтобы заполнить колонку по высоте полностью.
Перенос и направление (flex-direction)
Объяснение одномерного макета
Как мы уже видели в предыдущих примерах, если нашим элементам разрешено расти и сжиматься, то появляются несколько элементов в последней строке или столбце, которые расширяются, чтобы заполнить всё оставшееся пространство.
В технологии флексбоксов нет методов, которые позволили бы сказать элементам в одной строке выстроиться так же, как в строке выше — каждая флекс-строка ведёт себя как новый флекс-контейнер. Это так же касается распределения пространства по главной оси. Если есть только один элемент и ему разрешено расти, то он будет расти и заполнять главную ось направления, так же, как будто бы он был единственным элементов в контейнере.
Как работают грид-системы на основе flexbox?
Если вам нужно, чтобы flex элементы выровнялись по поперечной оси, такой способ управления шириной позволит этого добиться. Тем не менее, в большинстве случаев, добавление параметра ширины непосредственно в сам flex элемент говорит о том, что возможно будет лучше, если вы переключитесь на технологию grid layout для этого компонента макета.
Создание промежутков между элементами
Как вы можете видеть на живом примере ниже, попытки создать промежутки между элементами, при этом не создавая промежутки с границами содержащего контейнера, приводят к тому, что нам приходится использовать отрицательные маржины для самого контейнера. Любая граница в flex контейнере затем перемещается во вторую оболочку, чтобы отрицательное поле могло вытянуть элементы до этого элемента оболочки.
Вот поэтому, когда всё-таки реализуют свойство gap, это решит проблему с промежутками. Потому что это свойство будет действовать только на промежутки между элементами, не затрагивая промежутки между элементом и содержащим контейнером.
Сворачивание элементов
Понимание этого поведения полезно, если вы планируете использовать яваскрипт на флекс-элементах и с его помощью прятать или показывать контент. Пример в спецификации демонстрирует один такой шаблон.
Примечание. Используйте Firefox для двух приведённых ниже примеров, поскольку Chrome и Safari рассматривают свёрнутый элемент как скрытый.
Когда вы работаете с многострочным флекс-контейнером, вы должны помнить, что процесс обёртывания происходит после сворачивания. Таким образом, браузер должен повторно выполнить процедуру оборачивания, чтобы учесть новое пространство, оставленное свёрнутым элементом в главной оси.
Это значит, что элементы могут оказаться на строке, отличной от той, на которой они начинались. В случае, если какой-то элемент отображается и скрывается, это может привести к тому, что элементы окажутся в другом ряду.
Я создал пример такого поведения в следующем живом примере. Вы можете увидеть, как растяжение меняет строку в зависимости от расположения свёрнутого элемента. Если вы добавите больше контента ко второму элементу, он изменит строку, как только станет достаточно длинным. Эта верхняя строка становится такой же высокой, как одна строка текста.
Если это вызывает проблемы для вашего макета, возможно вам стоит задуматься над переделкой структуры, например, поместить каждую строку в отдельный флекс-контейнер, чтобы они не могли смещать строки.
Разница между visibility: hidden и display: none
Когда вы устанавливаете элементу display: none чтобы его спрятать, то этот элемент удаляется из структуры страницы. На практике это означает, что счётчики игнорируют его, а такие вещи, как transitions (переходы), не запускаются. Использование visibility: hidden сохраняет элемент в структуре форматирования, что полезно, поскольку он по-прежнему ведёт себя так, как если бы он был частью макета, даже если пользователь не может его увидеть.
Flexbox item — перенос на новую строку
Есть Flexbox сетка.
6 ответов 6
Наиболее простое и надёжное решение — это вставка flex-элементов в правильных местах. Если они достаточно широкие ( width: 100% ), они будут создавать перенос строки.
Но это уродливо и не семантически. Вместо этого, мы можем генерировать псевдоэлементы внутры flex-контейнера и использовать свойство order чтобы перемещать их в нужные места.
Чтобы разрешить это, вы можете генерировать псевдоэлементы внутри flex-элементов вместо flex-контейнера. Таким способом вы не будете ограничены двумя. Но эти псевдоэлементы не будут flex-элементами, поэтому не будут создавать переносы строк.
Но, к счастью, спецификация CSS Display L3 ввела display: contents (в данный момент поддерживаемая только Firefox 37):
Элемент сам по себе не генерирует никаких блоков, но его дети и псевдоэлементы генерируют блоки как обычно. С целью генерации блоков и разметки элемент будет расцениваться как будто он был заменён его детьми и псевдоэлементами в дереве документа.
Поэтому вы можете применять display: contents к детям flex-контейнера и обернуть содержимое каждого внутрь дополнительного блок. Таким образом flex-элементы будут этими дополнительными обёртками и псевдоэлементами детей.
Принудительные переносы строк во flexbox ещё широко не поддерживаются, но они работают в Firefox.
Перенос на новую строку с помощью flexbox
Дата публикации: 2019-05-29
От автора: вот проблема: если вы хотите создать макет с несколькими строками элементов, как вы можете контролировать во flexbox перенос элементов на новую строку?
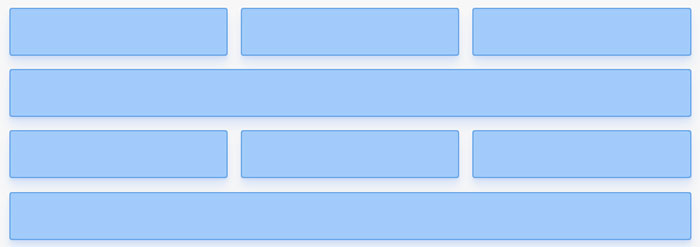
Предположим, вы хотите создать макет, который выглядит примерно так, с чередующимися строками из трех элементов и одним элементом на всю ширину:
Распространенным способом управления позиционированием и размером flex-элементов является использование width или flex-basic; если мы установим для четвертого элемента width 100%, он будет расположен в отдельной строке. Но что, если мы не хотим или не можем установить ширину отдельных элементов? Или есть ли способ просто указать flexbox разрыв строки в определенных точках?
Нет никакого свойства, которое мы могли бы установить для flex, чтобы оно переносило элементы на новую строку, но мы можем вставить перенос строки (вы можете представить это, как br) между двумя flex-элементами для достижения чего-то похожего:
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Полное визуальное руководство-шпаргалка по Flexbox и Grid + туториал
Доброго времени суток, друзья!
Представляю вашему вниманию полное визуальное руководство-шпаргалку по всем свойствам CSS-модулей Flexbox и Grid.
В конце статьи вас ждет небольшой туториал по созданию тренажера по Flexbox.
Без дальнейших предисловий.
Flexbox (Flex, далее по тексту — Флекс)
Терминология
Флекс — это не отдельное свойство, но целый модуль, включающий набор свойств. Некоторые из этих свойств добавляются к контейнеру (родительскому элементу, известному как «флекс-контейнер» (flex container, далее по тексту — контейнер)), другие — к дочерним элементам (известным как «флекс-элементы» (flex items, далее по тексту — элементы)).
«Обычный» макет основан на потоке из блочных и строчных элементов, а флекс-макет — на «флекс-потоке» (flex-flow directions). Посмотрите на это изображение из спецификации, демонстрирующее ключевые идеи, лежащие в основе флекс-макета.
Элементы располагаются вдоль основной (главной) оси (main axis) (от main-start до main-end) или вдоль поперечной оси (cross axis) (от cross-start до cross-end).
Свойства флекс-контейнера
display
Данное свойство определяет флекс-контейнер; блочный или строчный в зависимости от присвоенного значения. Оно включает «флекс-контекст» для всех прямых потомков контейнера.
Обратите внимание, что свойства CSS-колонок в контейнере не работают.
flex-direction (направление)
Данное свойство определяет основную ось, направление, по которому размещаются элементы в контейнере. Флекс сам по себе (без расширяющих его функционал оберток) реализует концепцию однонаправленного макета. Поэтому элементы размещаются либо в горизональных строках, либо в вертикальных колонках.
flex-wrap (перенос, переход, разделение)
По умолчанию, все элементы помещаются в одну строку. С помощью данного свойства можно позволить элементам перемещаться на следующую строку при необходимости.
flex-flow (поток)
Данное свойство является сокращением для flex-direction и flex-wrap, которые определяют основную и поперечную оси контейнера. Значением по умолчанию является row nowrap.
justify-content (выравнивание контента в одной строке)
Данное свойство определяет выравнивание элементов вдоль основной оси. Оно позволяет распределять свободное пространство, оставшееся неиспользованным элементами с фиксированным размером или гибкими элементами, достигшими максимального размера. Оно также позволяет управлять выравниванием при переполнении строки элементами.
Что касается дополнительных ключевых слов «safe» и «unsafe», то использование safe позволяет избежать отрисовки элементов за пределами страницы, независимо от позиционирования, что, в свою очередь, исключает возможность появления прокрутки.
align-items (выравнивание элементов)
Данное свойство определяет, как элементы располагаются вдоль поперечной оси. Его можно сравнить с justify-content применительно к поперечной оси (перпендикулярной основной).
align-content (выравнивание содержимого в нескольких строках)
Данное свойство определяет выравнивание строк контейнера при наличии свободного пространство вдоль поперечной оси. Оно похоже на justify-content, которое распределяет пространство между отдельными элементами вдоль основной оси.
Обратите внимание, что рассматриваемое свойство применяется только в отношении содержимого контейнера, располагающегося на нескольких строках, когда свойство «flex-wrap» установлено в значение «wrap» или «wrap-reverse». В отношении однострочного контейнера (когда свойство «flex-wrap» имеет стандартное значение «no-wrap») применение align-content не будет иметь никакого эффекта.
Свойства флекс-элементов
order (порядок)
По умолчанию, элементы располагаются в контейнере в том порядке, в котором указаны в разметке. Данное свойство позволяет этим управлять.
flex-grow (рост, расширение)
Данное свойство определяет способность элемента к расширению при необходимости. Оно принимает целочисленное значение, которое выступает в качестве пропорции. Пропорция определяет, какое количество доступного пространства в контейнере может занимать элемент.
Если все элементы имеют свойство «flex-grow» со значением 1, доступное пространство будет между ними распределяться равномерно. Если значением flex-grow одного из элементов является 2, данный элемент будет занимать двойную порцию пространства по сравнению с остальными элементами (или, по крайней мере, попытается это сделать).
Отрицательные значения невалидны.
flex-shrink (сжатие, сокращение)
Данное свойство определяет способность элемента к сжатию при необходимости.
Отрицательные значения невалидны.
flex-basis
Данное свойство определяет стандартный размер элемента перед распределением оставшегося пространства. Этим размером может быть длина (например, 20%, 5rem и т.д.) или ключевое слово. Ключевое слово «auto» означает использование значения свойства «width» или «height» элемента (раньше вместо auto использовалось main-size). Ключевое слово «content» означает учет содержимого элемента. Указанное ключевое слово пока плохо поддерживается, поэтому сложно определить разницу между min-content, max-content и fit-content.
Если значением этого свойства является 0, окружающее элемента пространство не принимается в расчет. Если значением является «auto», доступное пространство распределяется согласно значению свойства «flex-grow».
Данное свойство является сокращением для flex-grow, flex-shrink и flex-basis. Второй и третий параметры (flex-shrink и flex-basis) являются опциональными. Значением по умолчанию является 0 1 auto, при этом auto можно опустить.
Рекомендуется использовать данное сокращение вместо определения каждого свойства, это позволяет автоматически определять значения свойств в правильном порядке.
align-self(выравнивание отдельного элемента)
Данное свойство позволяет перезаписывать дефолтное или установленное с помощью align-self выравнивание отдельного элемента.
См. объяснение align-items для доступных значений.
Обратите внимание, что float, clear и vertical-align применительно к флекс-элементу не имеют никакого эффекта.
Примеры
Начнем с очень простого примера — решения проблемы выравнивания элемента по центру.
Это работает благодарю тому, что свойство «margin» со значением «auto» поглащает все доступное пространство флекс-контейнера. Поэтому установка значения вертикальных внешних отступов в auto приводит к идеальному центрированию элемента по обеим осям.
Теперь попробуем использовать больше свойств. У нас имеется 6 элементов фиксированного размера, способных перестраиваться в зависимости от ширины экрана без участия медиа-запросов. Мы хотим, чтобы доступное пространство основной оси распределялось между элементами равномерно.
Готово. Осталось немного стилизовать:
Попробуем что-нибудь еще. Предположим, что в шапке сайта у нас имеется навигационное меню, выровненное по правому краю, и мы хотим, чтобы оно распологалось по центру на средних экранах и выстраивалось в одну колонку на маленьких экранах. Проще простого.
Поэкпериментируем с гибкостью элементов. Как насчет создания mobile-first трехколоночного макета с полноразмерной шапкой и подвалом, который не зависит от порядка расположения элементов в разметке.
Полезные ресурсы
Поддержка
Grid (далее по тексту — Грид или Сетка)
CSS Grid Layout на сегодняшний день является самым мощным средством создания макетов страниц. Он представляет собой двунаправленную систему. Это означает, что он может работать как со строками, так и с колонками, в отличие от Флекс, который умеет работать только со строками. Грид включает в себя свойства родительского элемента (Grid Container, грид-контейнер, далее по тексту — контейнер) и свойства дочерних элементов (Grid Elements, грид-элементы, далее по тексту — элементы).
Терминология
Грид-контейнер (Grid Container, далее по тексту — контейнер)
Элемент, которому присвоено свойство «display» со значением «grid», становится грид-контейнером. Данный контейнер является прямым предком всех грид-элементов. В следующем примере элемент «div» с классом «container» является грид-контейнером.
Грид-линия (Grid Line, далее по тексту — линия)
Разделительная линия, формирующая структуру Сетки. Она может быть вертикальной или горизонтальной и обозначает границу строки или колонки. Желтая линия на изображении ниже — это пример вертикальной грид-линии (грид-линии колонки).
Грид-трек (Grid Track, далее по тексту — трек или дорожка)
Пространство между двумя смежными линиями. Вы можете думать о треках как о строках или колонках Грида. Вот пример дорожки между второй и третьей линиями.
Грид-область (Grid Area, далее по тексту — область)
Общее пространство между четырьмя линиями. Область может занимать любое количество грид-ячеек. Вот пример области между горизонтальными линиями 1 и 3 и вертикальными линиями 1 и 3.
Грид-элемент (Grid Element, далее по тексту — элемент)
Дочерний элемент (прямой потомок) контейнера. В следующем примере элементы с классом «item» являются грид-элементами, а элемент с классом «sub-item» — нет.
Грид-ячейка (Grid Cell, далее по тексту — ячейка)
Пространство между двумя смежными горизонтальными и вертикальными линиями. Это элементарная единица Сетки. Вот пример ячейки между горизонтальными линиями 1 и 2 и вертикальными линиями 2 и 3.
Пример
Колонки с гибкой шириной, которые автоматически перестраиваются в зависимости от ширины экрана без медиа-запросов.
Свойства грид-контейнера
display
Данное свойство делает элемент грид-контейнером и устанавливает грид-контекст для его содержимого.
grid-template-columns, grid-template-rows
Данные свойства определяют колонки и строки Сетки с разделенными пробелами значениями. Значения представляют собой размер трека, а пробелы — линию.
Вы можете явно указывать названия линий. Обратите внимание на квадратные скобки:
Линии могут иметь несколько названий. Здесь, например, вторая линия имеет два названия:
Если определение содержит повторяющиеся фрагменты, можно использовать инструкцию «repeat» для сокращения:
Что эквивалентно следующему:
Если несколько линий имеют одинаковые имена, можно использовать название линии и количество таких линий.
Единица «fr» позволяет установить размер трека как фракцию свободного пространства контейнера. В примере ниже ширина каждого элемента равняется трети ширины контейнера:
Свободное пространство вычисляется после вычитания элементов фиксированного размера. В следующем примере пространство, доступное для распределения с помощью единицы «fr» не включает 50px:
grid-template-areas
Данное свойство определяет шаблон Сетки с помощью названий областей, определенных в свойствах «grid-area». Повторение названий областей заставляет контент расширяться на указанное количество ячеек. Точка означает пустую ячейку. Такой синтаксис позволяет визуализировать структуру Сетки.
Этот код создает Сетку шириной в четыре колонки и высотой в три строки. Первая (верхняя) строка полностью занимается шапкой. Средняя строка состоит из двух областей «main», одной пустой ячейки и одной области «sidebar». Последняя строка — подвал.
Каждая строка в определении должна состоять из одинакового количества колонок.
Для обозначения пустой ячейки можно использовать любое количество точек. До тех пор, пока между точками нет пробела, они являются индикатором пустой ячейки.
Обратите внимание, что данный синтаксис применяется для обозначения областей, а не линий. При использовании этого синтаксиса линия каждой стороны области именуется автоматически. Если названием области является «foo», то названием начальных (первых) линий (строчной и колоночной) области будет «foo-start», а последних — «foo-end». Это означает, что некоторые линии могут иметь несколько названий, как в рассмотренном примере, где верхняя левая линия имеет три названия: header-start, main-start и footer-start.
grid-template
Данное свойство является сокращением для grid-template-rows, grid-template-columns и grid-template-areas.
Это эквивалентно следующему:
Поскольку grid-template не сбрасывает неявные свойства Сетки (такие как grid-auto-columns, grid-auto-rows и grid-auto-flow), что требуется в большинстве случаев, вместо него рекомендуется использовать свойство «grid».
column-gap, row-gap, grid-column-gap, grid-row-gap
Данные свойства определяют размеры линий. Другими словами, они определяют величину отступов между колонками/строками.
Отступы создаются только между колонками/строками, но не по краям Сетки.
Обратите внимание, что свойства «grid-column-gap» и «grid-row-gap» в настоящее время переименованы в «column-gap» и «row-gap».
gap, grid-gap
Данное свойство является сокращением для row-gap и column-gap.
Если значение свойства «row-gap» не установлено, оно принимает значение свойства «column-gap».
Обратите внимание, что свойство «grid-gap» в настоящее время переименовано в «gap».
justify-items
Данное свойство определяет выравнивание элементов в ячейках вдоль строчной (горизонтально) оси (в противоположность своству «align-items», определяющему выравнивание вдоль блочной (колоночной, вертикальной) оси). Значение этого свойства применяется ко всем элементам контейнера.
Расположение отдельного элемента вдоль строчной оси ячейки контролируется свойством «justify-self».
align-items
Данное свойство определяет выравнивание элементов в ячейках вдоль блочной (колоночной, вертикальной) оси (в противоположность свойству «justify-items», которое определяет выравнивание вдоль строчной (горизонтальной) оси). Значение этого свойства применяется ко всем элементам контейнера.
Расположение отдельного элемента вдоль колоночной оси ячейки контролируется свойством «align-self».
place-items
Данное свойство является сокращением для align-items и justify-items.
Элементы располагаются по центру ячеек вдоль колоночной оси и в начале вдоль строчной оси.
justify-content (выравнивание колонок)
Порой общая ширина элементов Сетки (ее колонок) оказывается меньше ширины контейнера. Это может произойти при определении элементов фиксированного размера (с помощью px, например). В этом случае мы можем определить порядок расположения колонок Сетки в контейнере. Данное свойство определяет выравнивание Сетки вдоль строчной оси — выравнивание колонок (в противоположность свойству «align-content», которое определяет выравнивание Сетки вдоль блочной (колоночной) оси — выравнивание строк).
align-content (выравнивание строк)
Порой общая высота элементов Сетки (ее строк) оказывается меньше высоты контейнера. Это может произойти при определении элементов фиксированного размера (с помощью px, например). В этом случае мы можем определить порядок расположения строк Сетки в контейнере. Данное свойство определяет выравнивание Сетки вдоль блочной (колоночной) оси — выравнивание строк (в противоположность свойству «justify-content», которое определяет выравнивание Сетки вдоль строчной оси — выравнивание колонок).
place-content
Данное свойство является сокращением для align-content и justify-content.
Строки располагаются по центру контейнера, колонки — в начале.
grid-auto-columns, grid-auto-rows (размер неявных треков)
Данные свойства определяют размер автоматически создаваемых дорожек (неявных треков). Неявные треки создаются при наличии большего количества элементов, чем ячеек Сетки, или при размещении элемента за пределами Сетки.
Это создает Сетку размером 2х2.
Допустим, мы используем свойства «grid-column» и «grid-row» для позиционирования элементов следующим образом:
Началом элемента с классом «item-b» является вертикальная линия 5, а концом — вертикальная линия 6, но мы не определили эти линии. Поскольку мы ссылаемся на несуществующие линии, для заполнения отступов создаются неявные треки с нулевой шириной. Мы можем использовать свойство «grid-auto-columns» для определения ширины неявных дорожек:
grid-auto-flow
Для позиционирования элементов, находящихся за пределами Сетки, можно использовать алгоритм автоматического размещения (auto-placement algorithm). Рассматриваемое свойство определяет, как должен работать данный алгоритм.
Предположим, что у нас имеется такая разметка:
Мы определяем Сетку, состоящую из пяти колонок и двух строк, и устанавливаем свойству «grid-auto-flow» значение «row» (которое является значением по умолчанию):
При размещении элементов в Сетке, мы определяем места только двух элементов:
Поскольку значением свойства «grid-auto-flow» является «row», наша Сетка выглядит так, как показано на изображении ниже. Обратите внимание на расположение элементов с классами «item-b», «item-c» и «item-d» (предпочтение отдается строкам):
Если поменять значение свойства «grid-auto-flow» на «column», Сетка будет выглядеть следующим образом (предпочтение отдается колонкам):
Данное свойство является сокращением для grid-template-rows, grid-template-columns, grid-template-areas, grid-auto-rows, grid-auto-columns и grid-auto-flow (обратите внимание, что в одном объявлении могут содержаться только «явные» или «неявные» свойства).
Следующие два блока кода эквиваленты:
Следующие два блока кода эквиваленты:
И следующие два блока кода также эквиваленты:
В данном случае мы можем использовать более сложный, но в тоже время более удобный синтаксис для одновременного определения свойств «grid-template-areas», «grid-template-rows» и «grid-template-columns» и установки прочих свойств в дефолтные значения. Что для этого нужно сделать, так это определить названия линий и размеры треков с соответствующими областями на одной строке. Это проще продемонстрировать на примере:
Это равнозначно следующему:
Свойства грид-элементов
Обратите внимание, что свойства float, display: inline-block, display: table-cell, vertical-align и column-*, применяемые к грид-элементу, не имеют никакого эффекта.
grid-column-start, grid-column-end, grid-row-start, grid-row-end
Данные свойства определяют положение элемента в Сетке через привязку к определенным линиям. grid-column-start / grid-row-start — это начальные линии элемента, а grid-column-end / grid-row-end — конечные.
Если значения свойств grid-column-end / grid-row-end не определены, элемент займет 1 трек по умолчанию.
Элементы могут перекрывать друг друга. Вы можете использовать свойство z-index для управления порядком наложения элементов.
grid-column, grid-row
Данные свойства являются сокращением для grid-column-start + grid-column-end и grid-row-start + grid-row-end, соответственно.
Если конечная линия не определена, элемент по умолчанию будет занимать 1 трек.
grid-area
Данное свойство определяет название элемента, которое используется в качестве значения в свойстве grid-template-areas. grid-area также может использоваться как сокращение для grid-row-start + grid-column-start + grid-row-end + grid-column-end.
Сокращение для grid-row-start + grid-column-start + grid-row-end + grid-column-end:
justify-self
Данное свойство определяет выравнивание элемента в ячейке вдоль строчной оси (в противоположность свойству align-self, которое определяет выравнивание вдоль блочной (колоночной) оси). Это свойство применяется к элементу внутри отдельной ячейки.
Для управления выравниванием всех элементов Сетки вдоль строчной оси используется свойство justify-items.
align-self
Данное свойство определяет выравнивание элемента в ячейке вдоль блочной (колоночной) оси (в противоположность свойству justify-self, которое определяет выравнивание вдоль строчной оси). Это свойство применяется к элементу внутри отдельной ячейки.
Для управления выравниванием всех элементов Сетки вдоль блочной (колоночной) оси используется свойство align-items.
place-self
Данное свойство является сокращением для align-self и justify-self.
Специальные функции и ключевые слова
Полезные ресурсы
Поддержка
Туториал
В данном туториале мы создадим простой тренажер по основным свойствам Flexbox.
Разметка
Здесь у нас имеется флекс-контейнер (flexContainer) с шестью флекс-элементами (flex-item) и контейнер (controls) для управления переключением свойств флекс-контейнера (flexContainerProps) и выбранного (selected) флекс-элемента (flexItemProps). Также во втором контейнере у есть две кнопки (buttons): одна для добавление элемента во флекс-контейнер (addBtn), другая для удаления последнего флекс-элемента (removeBtn).
Стили
Флекс-элементы должны быть разного размера и при этом гибкими. Мы добиваемся этого с помощью min-width/min-height и nth-child. Выбранный элемент имеет класс «selected» с другим цветом фона.
Скрипт
Как видите, ничего сложного. Конечно, функционал получившегося тренажера весьма ограничен. Однако, полагаю, этого вполне достаточно для понимания работы основных свойств Flexbox.
Рекомендую попробовать создать аналогичный тренажер по основным свойствам Grid — это будет отличной практикой и позволит как следует во всем разобраться.
Вам также может показаться интересным один из моих последних проектов — Современный стартовый HTML-шаблон.