Как сделать плагин для браузера
Пишем расширения к браузерам Chrome, Firefox и Opera (не 15+, которая с движком от хрома)
Не стоит путать расширения с плагинами.
Логику расширения пишут на JS, интерфейс пользователя создают с помощью HTML+CSS, а файл настроек пишут на INI/JSON/XML.
Для написания расширений достаточно блокнота.
5. Пишем простое расширение к Chrome.
Расширение будет добавлять всплывающий баннер с текстом «Ура!» на каждую страницу в браузере, в левый-верхний угол.
Итак, приступим.
1. Создаём отдельную папку. Называем её, например, HelloChromeAPI.
2. В папке создаём файл настроек расширения.
Для этого запускаем блокнот, пишем такой код
Этот скрипт добавляет код баннера в код body той страницы, на которой выполняется.
Он тоже обязательно должен быть сохранён в UTF-8.
Примечание: стилей так много затем, чтобы перекрыть стили, применённые на сайте, куда вставляется баннер, и баннер на всех сайтах выглядел одинаково.
4. Установим расширение в браузер.
Откроем меню браузера кнопкой справа-вверху, затем пункт Инструменты, затем выберем пункт Расширения.
Или просто пройдём по ссылке chrome://extensions
Поставим флажок Режим разработчика, нажмем Загрузить распакованное расширение и укажем нашу папку.
5. Теперь зайдём на любую страницу, использующую http (см. выше)
mail.ru подойдёт, наш форум подойдёт, а google.ru нет.
Когда страница загрузится до конца, слева-вверху появится обещанный баннер.
6. На странице расширений мы можем отключить или удалить расширение с помощью соотв. кнопок.
А если мы решим изменить код manifest.json, end.js и т.д., то чтобы изменения применились, мы должны воспользоваться кнопкой Обновить.
6. Добавляем кнопочку на панель инструментов Chrome
Теперь оно будет ещё добавлять кнопочку на панель инструментов хрома и при нажатии на кнопку открывать диалоговое окно.
Нам понадобится Chrome 20 или новее.
1. Откроем наш файл manifest.json
Изменим его таким образом
Сохранять тоже лучше в UTF-8.
3. Чтобы изменения вступили в силу, зайдём в Расширения и нажмём кнопку Обновить под нашим расширением.
4. На панели инструментов (слева вверху) появится кнопка с заданной иконкой.
Нажав на кнопку, увидим окошко, в котором будет надпись «Ура!».
Заметим, что размер окошка соответствует размеру, указанному в style корневого элемента popup.html (т.е. 300 x 100 пкс).
Если этот размер не указывать, окошко будет таким, чтобы в него поместилось содержимое этого элемента, т.е. надпись «Ура!».
7. Добавляем иконку в расширение к Chrome.
1. Подправим манифест.
8. Пишем простое расширение к Opera.
Расширение будет работать аналогично расширению к хрому.
Опера у меня версии 12. На других не пробовал. На 15 и выше, ещё раз, работать не должно.
Все файлы, как и с хромом, лучше сохранять в UTF-8, иначе кириллица будет отображаться неверно.
Приступим.
1. Создаём отдельную папку. Называем её, например, HelloOperaAPI.
2. В папке создаём файл настроек расширения.
Для этого запускаем блокнот, пишем такой код
9. Добавляем кнопку на панель инструментов Opera
На панели инструментов справа-вверху появится кнопка. При нажатии на неё откроется всплывающее окошко с заданной страницей. Всё как в хроме.
Нам понадобится Chrome 20 или новее.
1. Изменим фоновую страницу index.html таким образом
Примечание: в отличие от хрома, размер окошка формируется не через style корневого элемента popup.html, а через width и height, прописанные в ToolbarUIItemProperties в index.html.
3. Чтобы изменения вступили в силу, удалим расширение и установим его обратно.
4. На панели инструментов (слева вверху) появится кнопка с заданной иконкой.
Нажав на кнопку, увидим окошко, в котором будет надпись «Ура!».
2. Создадим файл icon48.png (это может любая картинка 48×48 пкс) в папке images.
3. Перепакуем и переустановим расширение.
В списке расширений вместо дефолтного значка (сиреневого фрагмента мозаики) будет отображаться наша иконка.
11. Пишем простое расширение Firefox.
12. Добавляем панель инструментов в Firefox.
13. Добавляем иконку в расширение Firefox.
Продолжение следует.
Пока что читаем здесь и экспериментируем.
Как создать расширение для Chrome
Авторизуйтесь
Как создать расширение для Chrome
Расширения и плагины — полезные дополнения к уже существующим функциям на сайте и в браузере. С их помощью можно записывать аудио и видео с экрана, включать поиск ошибок, а также многое другое.
В этой статье мы рассмотрим создание самого простого расширения — запускатора избранных сайтов. Хотя приложение и будет примитивным, оно всё-таки раскроет процесс создания и загрузки расширения для google Chrome.
Желательно знать HTML, CSS и JS (если придётся расширить набор функций) на самом базовом уровне, чтобы понимать материал лучше, но в любом случае мы будем объяснять код.
Давайте же внесём свой вклад в развитие web
Здесь всё очень просто:
Для начала давайте напишем базовый HTML-код:
Не забывайте указывать кодировку, иначе не отобразятся кириллические буквы.
Перейдём ко второму блоку кода, а именно к тегу body и его содержимому.
Так как наше расширение — модальное окно, давайте соответствующим образом назовём контейнеры. Сначала добавим контейнер шапки расширения, в которой укажем ссылку к иконке, напишем название и добавим номер версии.
Переходим к следующему контейнеру. Он содержит описание функций расширений.
Кроме того, мы указали названия иконок для каждого ресурса. Более детально со всеми доступными элементами можно ознакомиться на сайте Bootstrap.
Стили
Чтобы расширение выглядело красивее и было удобнее, чем сейчас, нужно добавить стили на CSS.
Мы постарались как можно подробнее объяснить в комментариях относительно сложные моменты. А сейчас нам нужно лишь загрузить наше расширение в браузер Chrome и оно будет работать, а если пройдёт модерацию, то появится в магазине расширений (плагинов).
Проверка кода и публикация
Прежде чем опубликовать, проверьте ещё раз весь код. Если вы делали всё так, как мы, то у должно было получиться следующее:
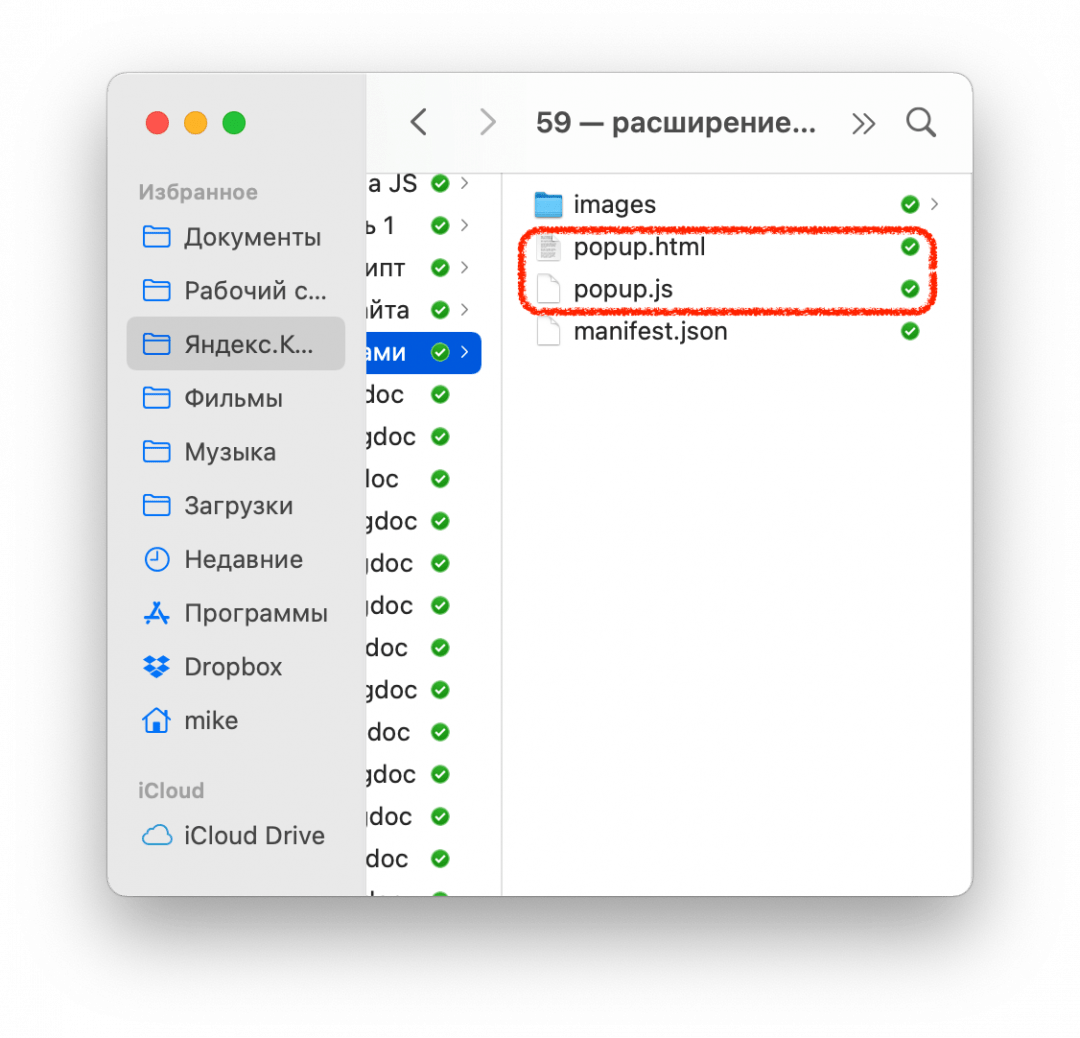
После проверки можно приступать к публикации расширения. Для этого у вас должны быть следующие файлы и папки:
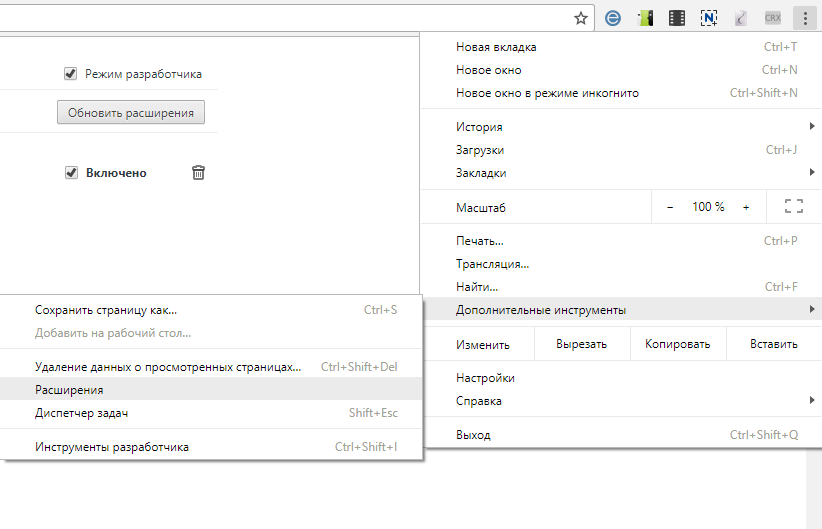
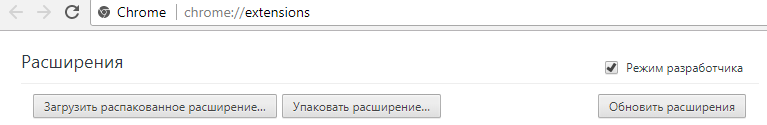
И далее следуем инструкциям на скриншотах ниже.
Далее нажимаем на «загрузить распакованное расширение» и выбираем папку с файлами.
После того, как вы выбрали папку с файлами, она загрузится в браузер и превратится в расширение, которое будет доступно за пределами правой части адресной строки.
Надеемся, что всё работает правильно и вы понимаете структуру расширений для Chrome.
Основано на видео с канала «Traversy Media»
Делаем своё расширение для браузера за 10 минут
Cнова запускаем снежинки.
В конце 2020 года мы делали проект со снежинками — писали специальный скрипт, который запускал падающий снег на сайтах. Если бы мы хотели сделать такой снег на любом своём сайте, это не составило бы труда: добавляешь скрипт в код страницы, и готово.
А вот на чужих сайтах была проблема. Скрипт нужно было вставлять через консоль. А если на сайте была настроена политика безопасности, которая запрещает запуск внешних скриптов, то магия не срабатывала.
Сегодня мы это исправим — сделаем расширение для браузера, которое может запускать любой скрипт на любой странице. Мы охватим принцип, на основе которого вы сможете сделать собственные расширения, в том числе намного более сложные.
👉 Что такое расширение
Расширение для Chrome — это небольшая программа, которая выполняется внутри браузера и помогает расширить возможности сайтов. Сила расширения в том, что оно может выполняться прямо из меню браузера и не зависит от политик безопасности.
Примеры того, что может сделать расширение:
В этой статье
Мы сделаем самое простое расширение для браузера Chrome, которое позволит запускать скрипт со снежинками на любом сайте, независимо от настроенной политики безопасности. Для этого воспользуемся официальным руководством Google по созданию расширений.
Манифест
В каждом расширении для браузера должен быть манифест — документ, в котором написано:
Манифест задаёт общие правила для всего расширения, поэтому манифест — единственный обязательный компонент. Можно обойтись без иконок и скриптов, но манифест обязательно должен быть.Каждый манифест хранится в файле manifest.json — создадим пустой файл с таким именем и напишем внутри такое:
<
«name»: «Запускаем снежинки на любом сайте»,
«description»: «Проект журнала Код»,
«version»: «1.0»,
«manifest_version»: 3
>
Первые две строчки — это название и подробное описание расширения. Третья отвечает за номер версии расширения, а последняя говорит браузеру, какая версия манифеста используется в описании. На момент выхода статьи в феврале 2021 года используется третья версия.
Сохраняем файл и всё, расширение готово. Оно ничего не умеет, ничего не делает, зато мы уже можем добавить его в браузер. Для этого запускаем Хром и в адресной строке пишем:
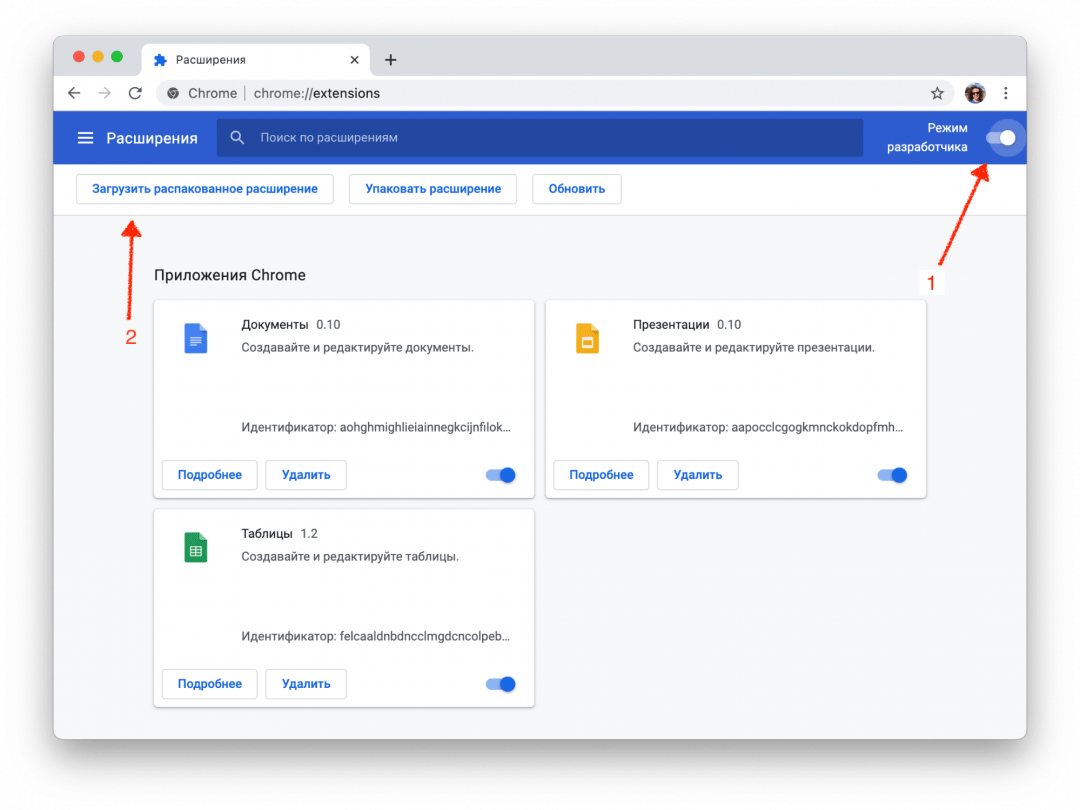
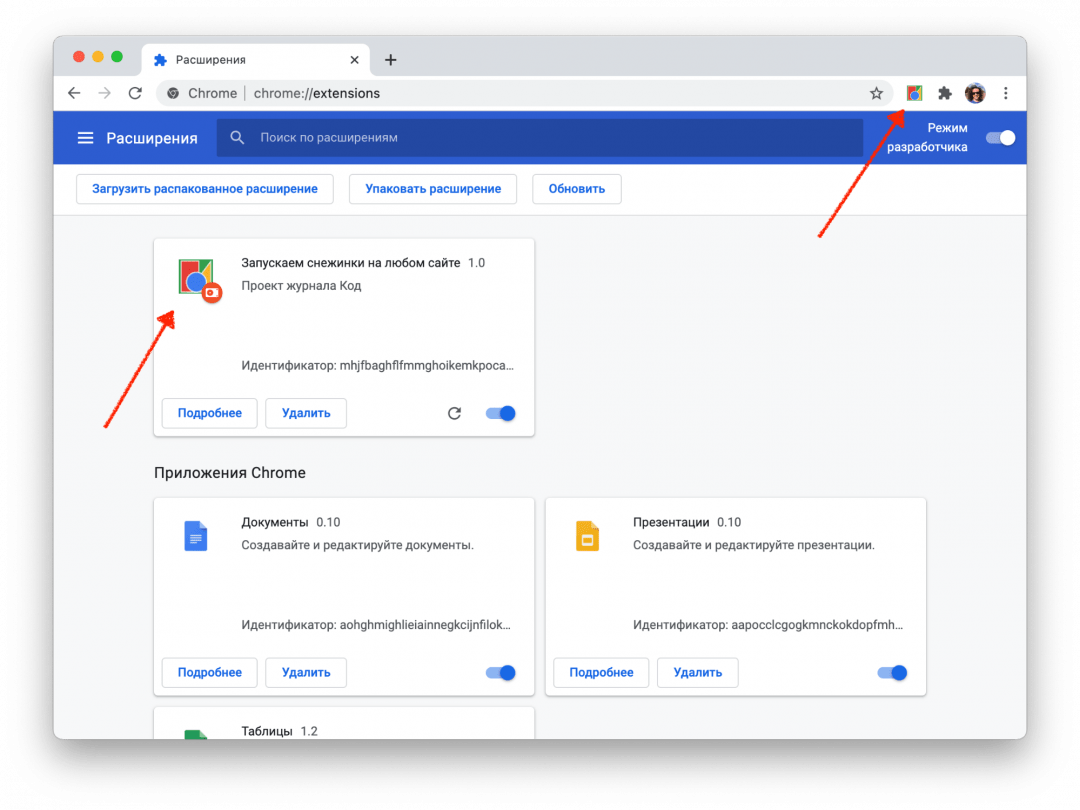
Мы попадаем на страницу, которая нам покажет все установленные расширения:
Чтобы добавить своё расширение, в правом верхнем углу включаем режим разработчика, а затем нажимаем «Загрузить распакованное расширение»:
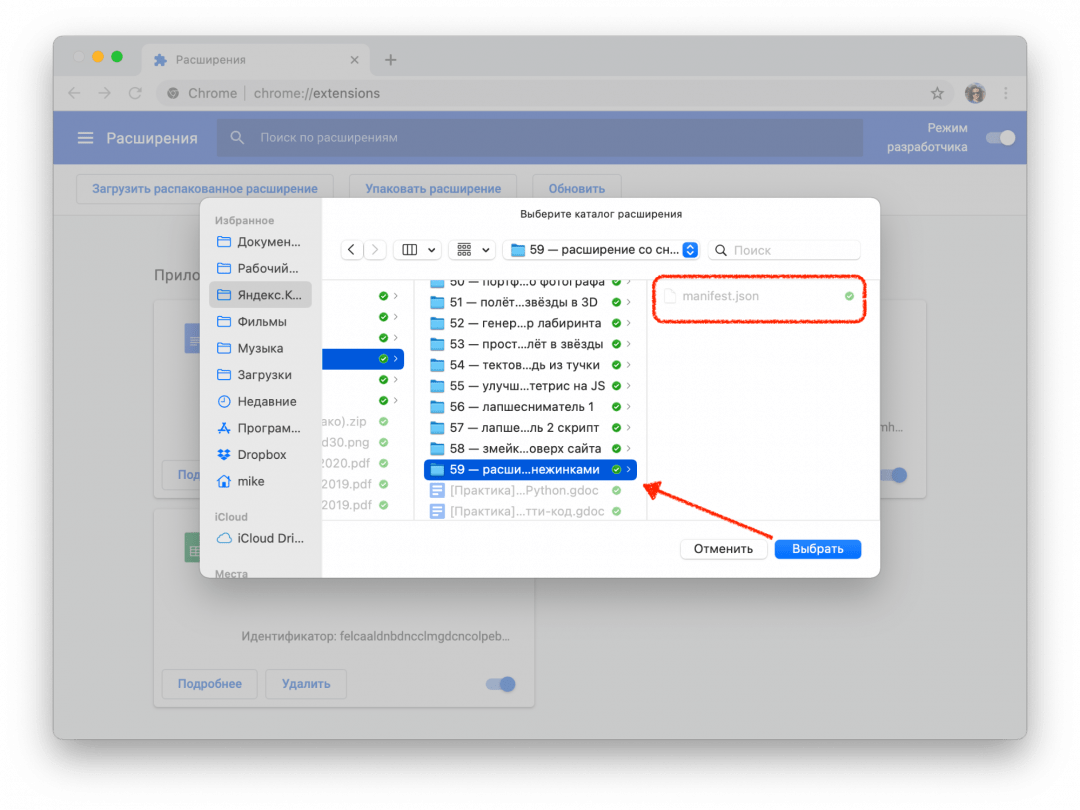
Теперь выбираем папку, в которой лежит наш манифест:
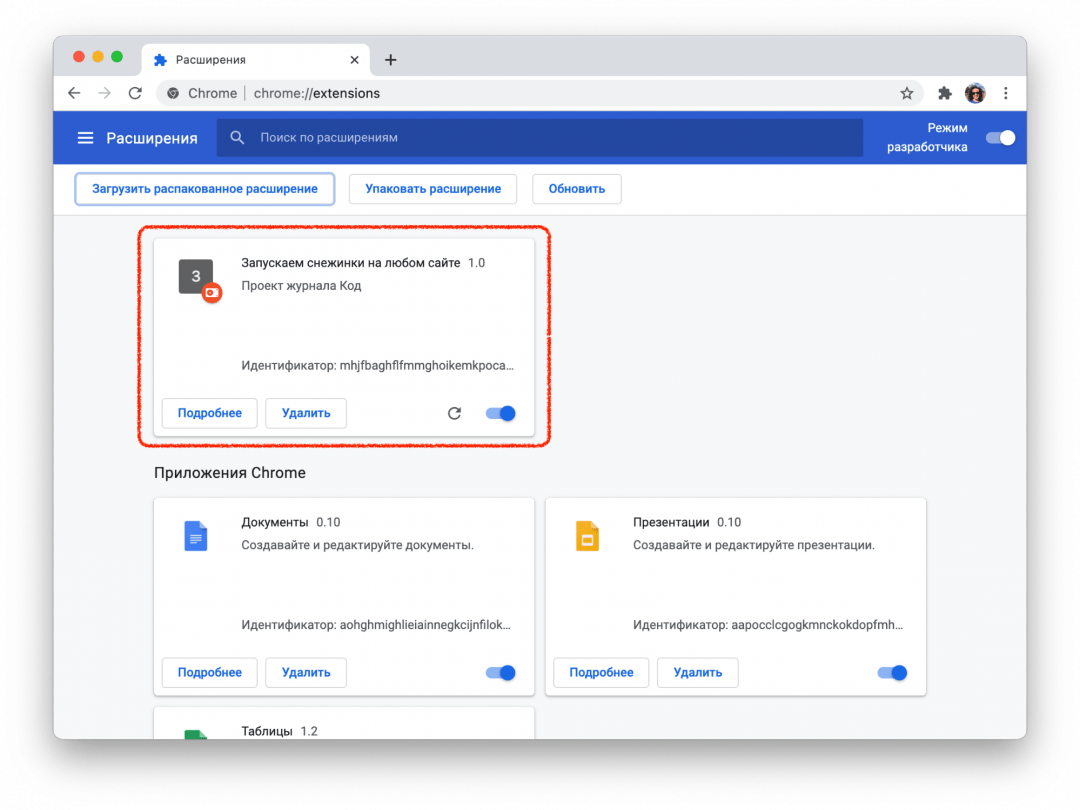
Отлично, мы только что добавили в браузер новое расширение:
Теперь мы можем обновлять наш манифест, класть в ту же папку дополнительные файлы, а для обновления в браузере достаточно будет нажать на круглую стрелку на карточке расширения.
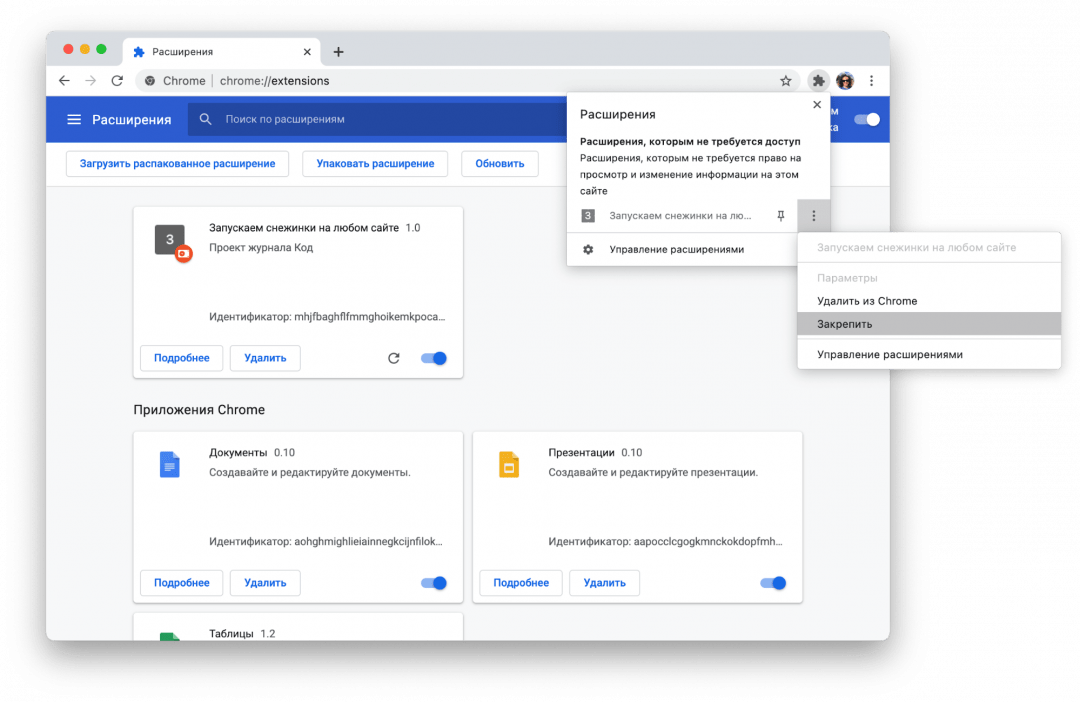
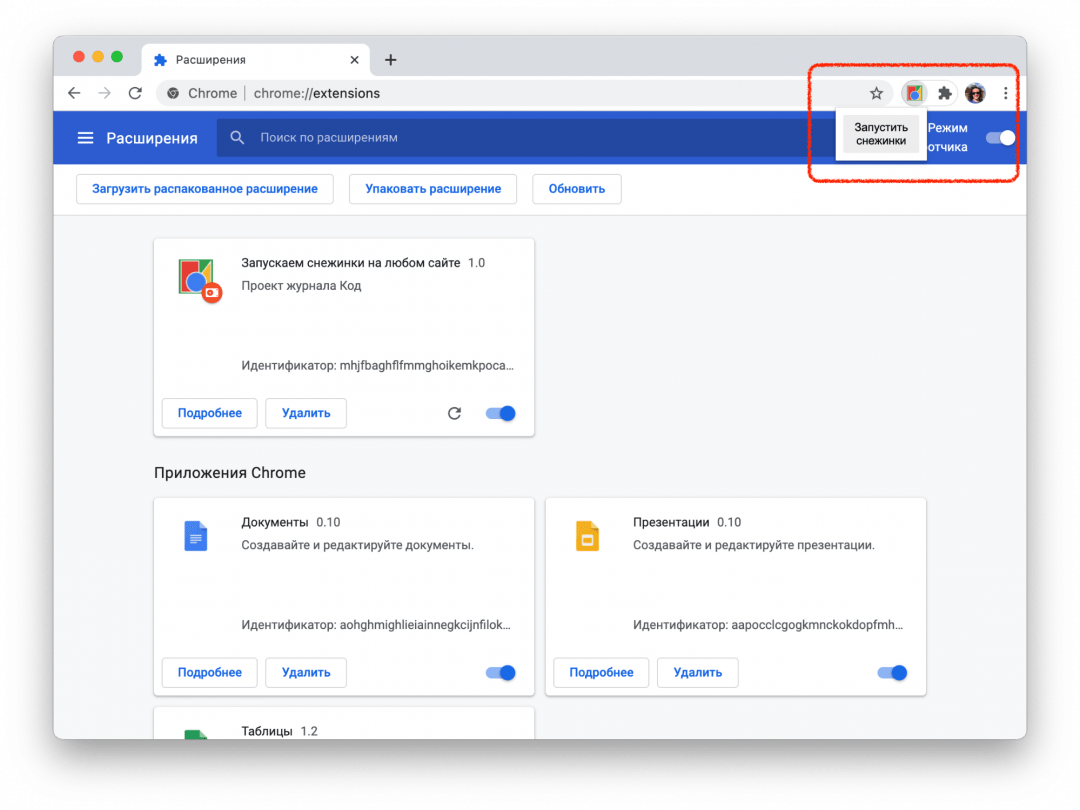
Чтобы было проще работать и тестировать расширение, закрепим его на панели браузера:
Иконки
У расширения есть две иконки, которыми мы можем управлять:
Чтобы не рисовать всё с нуля, скачаем папку с иконками из того же руководства Google и положим её в ту же папку, что и манифест:
Теперь добавим иконки в манифест. За картинку в карточке отвечает блок icon, а за иконку на панели — блок action. Разные размеры картинки нужны для того, чтобы на разных мониторах с любой плотностью пикселей иконки выглядели хорошо:
Сохраняем манифест, обновляем расширение на странице настроек и смотрим результат:
Настраиваем разрешения
Разрешения — это то, что браузер позволяет делать расширению со страницами и с их содержимым. Для запуска снежинок нам нужно сделать две вещи:
Чтобы получить доступ к активной вкладке и к запуску скриптов, добавим в манифест такую строку:
«permissions»: [«activeTab», «scripting»],
Показываем меню
Если мы сейчас нажмём на иконку расширения на панели браузера, то ничего не призойдёт, потому что мы ничего не запрограммировали. Исправим это — сделаем так, чтобы при нажатии расширение показывало кнопку запуска. Когда расширение будет уметь больше, вместо одной кнопки можно будет показать целое меню.
Чтобы сделать всплывающее меню, добавим в манифест в раздел action такую строку:
Она означает, что при нажатии на иконку мы увидим рядом с ней мини-страничку, на которой что-то будет.Создадим в той же папке расширения файл popup.html и добавим в него такой код:
Сохраняем манифест, обновляем его на странице настроек и видим, что у нашего расширения появилось меню с кнопкой:
Запускаем снежинки
Вся магия будет происходить в файле popup.js — откроем его и добавим такой код:
Последнее, что нам осталось сделать, — положить в функцию snowFall() полный код скрипта из проекта со снежинками и сохранить файл.
Проверка
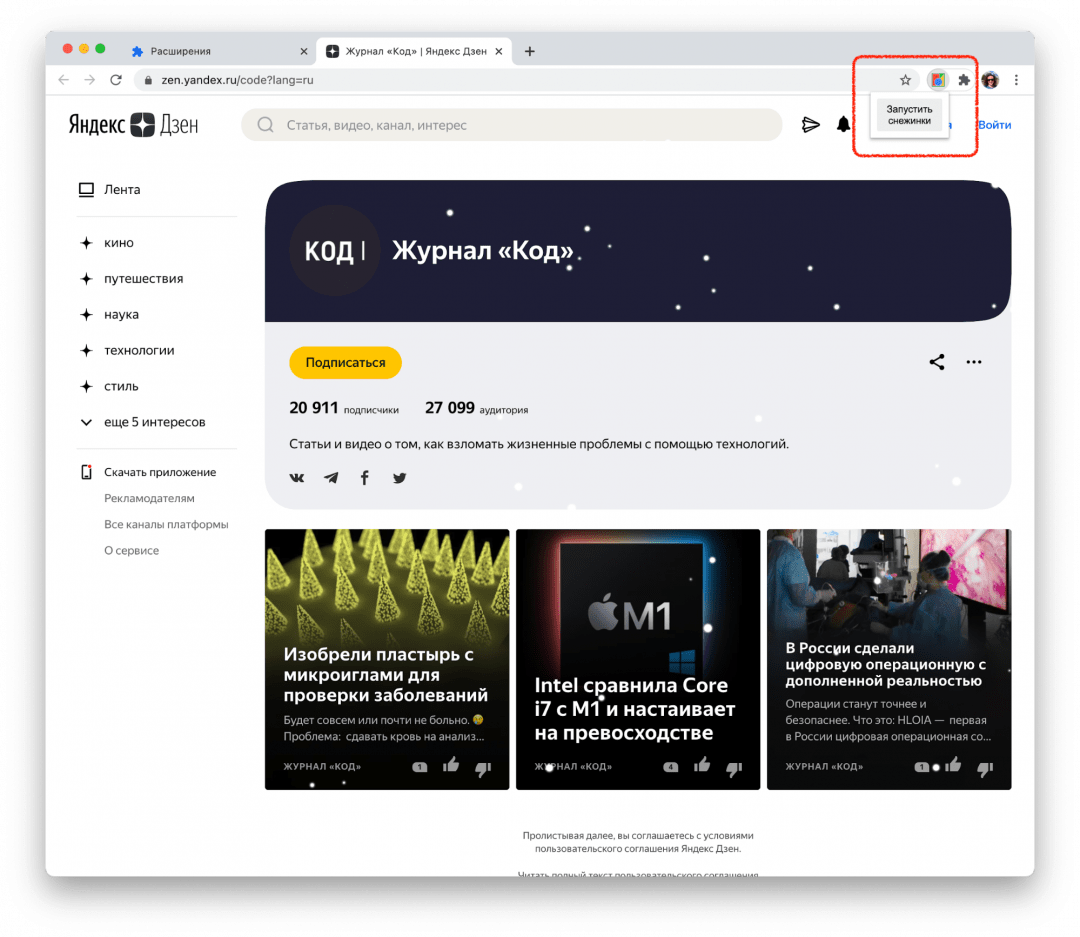
В прошлый раз мы не смогли запустить скрипт на любой странице Яндекса — мешала политика безопасности. Теперь всё работает:
Скачать упакованное расширение. Перед установкой его нужно распаковать в любую папку.
Как сделать расширение для браузера или первое расширение для Chrome
Google предоставляет подробную документацию о том, как сделать расширение для браузера Chrome. И помните, что браузерное расширения — это просто HTML, CSS и JavaScript. Вы можете добавлять библиотеки и фреймворки или разрабатывать код «старомодным» способом.
Настройка
При создании расширений под Chrome используется большое количество обратных вызовов. Поэтому перед началом я рекомендую освежить в памяти эту тему.
При создании расширения я не учла, что одновременно буду работать с тремя таймерами. И я сэкономила бы много времени, если бы уделила внимание их организации и ознакомлению с документацией.
Обратите внимание, что это руководство описывает только создание собственного пользовательского окна. Но не редактирование существующих окон или вкладок.
Документация
Файл manifest.json предоставляет браузеру информацию о расширении. В том числе о том, где расположены файлы и иконки расширения, а также данные для доступа к API. Вот как выглядел мой файл manifest.json :
Изображение, которое описывает архитектуру расширения.
Popup — это маленькое окно, которое появляется при клике по иконке расширения в меню Chrome. Оно состоит из разметки и скрипта. Вы можете указать браузеру, где его найти, в разделе manifest.json — page_action: < «default_popup»: FILE_NAME_HERE >.
Страница параметров является именно тем, что ожидается. На ней отображаются настраиваемые параметры, выводимые пользователю, только когда он кликает правой кнопкой мыши в меню Chrome и выбирают пункт «Параметры» для расширения. Эта страница также состоит из разметки и скриптов. Вы можете указать браузеру, где ее найти, в разделе options_page: FILE_NAME_HERE файла manifest.json.
Content scripts — это крипты, которые будут взаимодействовать с любыми окнами или вкладками, открытыми пользователем. Они также будут взаимодействовать с вкладками и окнами, открытыми расширением.
Отладка
Как и в любом другом окне Chrome, в расширении вы можете использовать и встроенные инструменты разработчика.
Старые добрые console.log действительно могут помочь с обратными вызовами и прослушивателями!
Я добавила кучу «console.log», пытаясь убрать предупреждения.
Функционал Eye Rest
Что за расширение я создала? Оно позволяет отдохнуть глазам в течение двадцати секунд каждые двадцать минут.
Схема работы расширения:
Теперь рассмотрим API, который я использовала для создания этого расширения.
Таймеры
Одно интересное замечание о таймерах в Chrome — они работают постоянно. Так как освобождение ресурсов памяти реализовано здесь плохо. В этом я убедилась, когда использовала метод clearAll для удаления таймеров, созданных при предыдущих загрузках или установках расширения. Единственный способ решения данной проблемы – указывать уникальное имя таймера каждый раз, когда загружается расширение. А также сбрасывать другие таймеры без этого уникального имени.
Фоновые скрипты
Я хотела, чтобы фоновый скрипт очищал все существующие таймеры, создавал новый таймер и добавлял оставшееся время до истечения таймера в локальное хранилище сразу после загрузки расширения.
Чтобы сделать функцию clearAndCreateAlarm доступной для фонового скрипта, я добавила первый элемент helpers.js в background> scripts в файле manifest.json.
Я также хотела, чтобы скрипт всплывающего окна делал то же самое, когда пользователь отключал функционал расширения. Чтобы сделать функцию доступной для всплывающего окна, я размещаю вспомогательный скрипт в HTML-файле вплывающего окна.
Другие API
Windows
Хранилище
Обратный отсчет должен изменяться каждую секунду. Он довольно сложный, и для этого нужно много записей. Вот почему я выбрала вариант локального хранилища. Вы можете увидеть, как я получаю и устанавливаю эти переменные в скриптах Background, Helper и Popup. Найдите в коде date, nextAlarmTime и isPaused.
Declarative Content
Declarative Content API позволяет вывести страницу расширения на основе несколько типов сопоставлений без необходимости получать права доступа к хосту Поэтому он нужен нам, чтобы расширение работало в браузере!
Расширение
Вот как выглядело мое оригинальное всплывающее окно, прежде чем я добавила стили.
И вот как оно выглядит с новыми стилями.
А вот как выглядят окно таймера и всплывающее окно!
Публикация
Заключение
Создание этого расширения Chrome стоило мне боли в плечах и уставших глаз. Но теперь Eye Rest может напоминать мне, что нужно делать перерыв каждые 20 минут.
Дайте знать, что вы думаете по данной теме в комментариях. За комментарии, подписки, лайки, отклики, дизлайки огромное вам спасибо!
Дайте знать, что вы думаете по данной теме в комментариях. Мы крайне благодарны вам за ваши комментарии, лайки, дизлайки, отклики, подписки!
Как зарабатывать на своем расширении для браузера?
Посмотрите примеры других плагинов.
Одни просят пожертвования.
Другие рекламу показывают.
Некоторые предлагают платные услуги (белый список адблока, например)
Какие-то из них с виду вообще не монетизируются, но строчка в резюме «ведущий разработчик плагина ИзвестноеНазвание» чего-то стоит, наверное.
Максим Компаниец, как вы сами заметили, в исходниках кто угодно может посмотреть эти ваши доп. возможности, и форкнуть плагин с уже включенными.
У меня нет статистики по пожертвованиям, самому интересно.
Максим Компаниец, ну как нет. Можете написать в исходниках мол, «лицензия такая-то», и если кто-то сопрет ваш код, то можно подать в суд.
Рекламу надо где-то показывать.
0. Встраивать свою рекламу в страницу запрещено.
1. Открытие из расширения страницы вашего сайта с крутящейся на нём рекламой, если расширение открывает свою вкладку в браузере.
2. Если есть popup окно расширения при клике на иконку, то встроить баннер, загружаемый через IFrame с вашего сайта. Серый путь, так как баннеры рекламодатели одобряют сайту, а не расширению.
В обоих вариантах нужно иметь сайт, одобренный рекламной системой.
3. Донат через Paypal ссылкой в popup окне. Если пользователи в основном из Европы/США, и аудитория расширения постоянно и хорошо растёт, то на пару чашек кофе в месяц соберёте ).