Как сделать плавный скроллинг на сайте
Как сделать плавную прокрутку на сайте

Совсем коротенькая заметка, просто пришлось реализовать на одном из сайтов, и решил написать об этом в блог, пока готовлю более серьезную статью (виджет скидок), по просьбе одного из читателей. Артем, привет тебе. Я не забыл!
Конечно, многие пользуются браузерами, у которых и так настроена плавная прокрутка, многие используют специальное расширение для браузера, но не все. Давайте же добьемся плавности на большинстве устройств, с которых будут посещать ваш сайт.
Плагин для плавной прокрутки сайта
Для решения поставленной задачи я выбрал плагин Malihu-custom-scrollbar-plugin, так как у него очень много возможностей:
Конечно, для многих этот функционал может быть избыточным. Если вы просто хотите сгладить прокрутку колесиком, то в конце разберем совсем простое решение для этих целей.
Итак, самое время посмотреть демку. Автор уже приготовил отличный вариант:
Подключения плагина
Теперь скачайте плагин для плавной прокрутки, по ссылке выше, и подключите к сайту 2 файла.
Получится такая структура:
Главное помните, что все зависящие от jQuery плагины должны подключаться после самого jQuery.
После того как все подключили, нужно инициализировать скрипт:
И добавить в CSS несколько простых правил, чтобы прокрутка применилась к документу. В самом начале вашего файла стилей добавьте следующую разметку:
Это позволит убрать стандартную полосу прокрутки браузера и задать высоту, понятную скрипту. Не бойтесь, если подключаете к уже готовому сайту. В 99% случаев это никак не повлияет на вашу разметку.
Обратите внимание, что на этой странице около 50 опций для тонкой настройки плагина. Например, в исходнике я использую следующие:
Вот такой интересный плагин для плавной прокрутки сайта и других его элементов, который можно полностью кастомизировать под свой дизайн, писать свои темы и т.д.
Более простое решение для плавной прокрутки, если вам не нужны навороты
Если вам не нужны никакие дополнительные функции, кроме как плавная прокрутка при скролле колесика мыши, то воспользуйтесь плагином jQuery.scrollSpeed
Подключается точно так же как и первый, имеет всего 3 настройки и весит всего 2.6 килобайт:
Похожие публикации
6 комментариев
Максим, ничего не понял. Что не работает? В каком виде? Есть же рабочий исходник, скачайте и подстройте под свои нужды. Для этого же я их и выкладываю, чтобы был пример и легче было разобраться.
Способы добавления плавной прокрутки страницы в CSS и JavaScript
Наверняка вы посещали страницы, которые плавно прокручивают контент при клике на ссылке к соответствующему блоку. Это красиво выглядит на лэндингах (LandingPage, или посадочная страница), в которых пространство страницы разбито на части, или в больших статьях с содержанием. Такая прокрутка называется скроллингом (от англ. scroll).
Однако, это не только красиво, но и достаточно просто с точки зрения реализации.
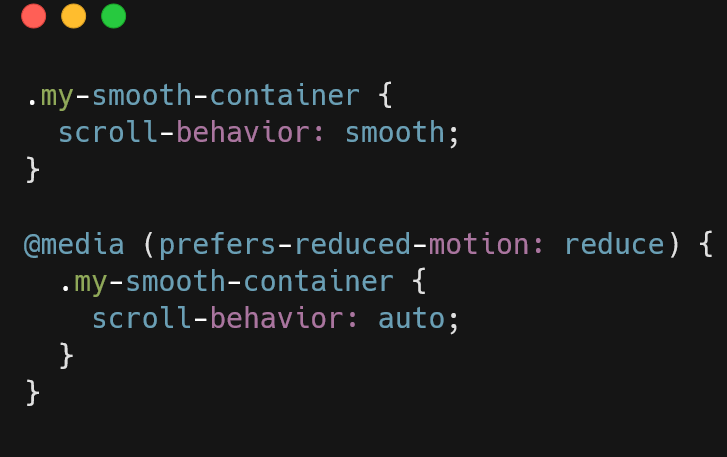
Прокрутка страницы с помощью CSS
Если плавная прокрутка необходима в пределах какого-то контейнера, то это свойство назначают для него.
Примечание: в каждом примере есть 5 ссылок вверху для прокрутки к блокам текста и ссылка со стрелкой в правом нижнем углу для возврата наверх страницы. Используйте их для тестов свойств и методов для плавного скроллинга страницы.
Ложкой дегтя для этого свойства будет неполная поддержка его браузерами. Вы можете посмотреть, какова она на скриншоте и на caniuse.com.
Поддержка свойства scroll-behavor браузерами
Поэтому рассмотрим, как сделать плавную прокрутку с помощью jQuery и JavaScript.
Скроллинг с помощью jQuery
Сам код будет небольшим:
Плавная прокрутка на JavaScript
Здесь тоже есть 3 решения, каждое из которых использует свой подход к созданию плавности прокрутки с помощью разных JS-методов.
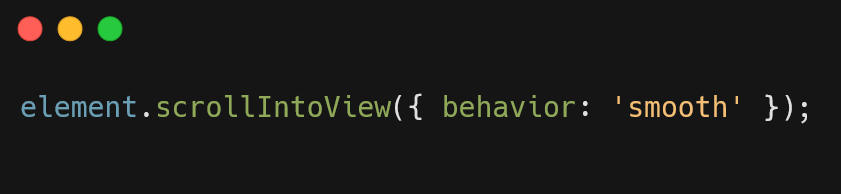
Решение 1. Метод scrollIntoView()
Из документации на MDN узнаем, что
Метод Element.scrollIntoView() прокручивает текущий контейнер родителя элемента, так, чтобы этот элемент, на котором был вызван scrollIntoView() был видим пользователю.
Этот метод имеет параметры, подобные css-свойству scroll-behavior: smooth для прокрутки контента к элементу с нужным id, указанным в виде хэш в ссылке.
К сожалению, и тут не обошлось без «ложки дегтя» в виде поддержки браузеров. Давайте обратимся к caniuse.com и увидим такую картину:
Поддержка свойства scrollIntoView браузерами
К сожалению, нужное нам значение свойства behavior: ‘smooth’ поддерживается не всеми браузерами.
Пример прокрутки контента с помощью метода scrollIntoView() (открыть в новой вкладке)).
Решение 2. Используем window.scrollBy() для плавной прокрутки.
Тут все методы и свойства и имеют хорошую поддержку браузерами.
Код JavaScript предполагает, что на вашей странице нет абсолютно позиционированной или фиксированной шапки сайта (элемент ), в котором чаще всего размещаются ссылки-якоря на разделы страницы, поэтому переменная offsetTop (смещение сверху) сначала задана как 0.
Плавный скроллинг при помощи CSS
В прошлом году, создавая страницу продукта FilePond, я наткнулся на API scrollIntoView. Это удобный метод указывает браузеру прокрутить элемент в окне просмотра.
Эта статья была изначально опубликована в моем личном блоге
API scrollIntoView можно назначить анимацию прокручиваемой части, добавив свойство поведения в объект scrollIntoViewOption.
Я быстро запрыгнул на своего JavaScript-коня и написал крошечный скрипт для автоматического определения щелчков на якорях, чтобы браузер оживлял переход к элементу привязки. Этот переход действительно может дезориентировать пользователя, поэтому анимация этого процесса значительно улучшит UX.
Вот мое новое демо, где я использую только лишь CSS
Прежде чем мы начнем сходить с ума и пихать это на все сайты давайте подумаем о нескольких моментах.
Значение расстояния прокрутки
Если есть большое расстояние для перемещения, Firefox пропустит контент, чтобы ограничить время прокрутки, в то время как Chrome, прокручиваясь на максимальной скорости просто займет время, чтобы добраться до цели.
Мы могли бы использовать Smart CSS для обнаружения длинных страниц и условно применить стиль плавной прокрутки.
Легкость просмотра
Заключение
При выборе новой функциональности мы не должны сразу бежать за JavaScript. Сначала можно быстро выяснить, можно ли это сделать и с помощью CSS. Свойство scroll-behavior может быть хорошим улучшением UX, но обязательно отключите его на очень длинных страницах и дайте пользователю возможность отключить его, чтобы сохранить легкое чтение ваших страниц.
Как сделать плавную прокрутку для всего сайта с помощью JQuery и CSS
Приветствую, дорогие друзья. Как Вы возможно заметили, что практически во всех браузерах прокрутка на сайтах очень резкая и не красивая. И конечно же хотелось бы сделать прокрутку для своего сайта более плавной, естественно это можно сделать и к тому же сильно не напрягаться. Делается это с помощью простого JQuery плагина и нескольких правил CSS. А для того, чтобы посмотреть как это всё работает предлагаю Вам взглянуть на демо, которое находится ниже.
Демо Ι Скачать
Ну а теперь давайте перейдём прикреплению плавной прокрутки к нашему сайту.
Для начала нам нужно будет прикрепить библиотеку JQuery. Если она у Вас уже прикреплена, пропустите этот шаг:
Затем нам нужно прикрепить сам JQuery плагин, который и отвечает за нашу плавную прокрутку, и вместе с ним же идут отдельные правила CSS которые изменяют саму полосу прокрутки на сайте. Подробнее на счёт полосы прокрутки мы поговорим подробнее в следующем уроке, а пока что только плавная прокрутка. А вот и сами правила и плагин:
Всё. Теперь первый и немаловажный шаг мы уже сделали. Теперь нам нужно добавить одно простое правило в стили CSS нашего сайта.
Это нужно для того, чтобы дать понять нашему плагину, что ширина страницы растянута и является 100% в высоту. Обязательно добавьте это правило в CSS иначе прокрутка работать не будет.
Скрипт
После того как Вы всё добавили, что представлено выше, нам нужно включить сам скрипт, который мы прикрепили выше.Это делается очень просто, нужно лишь добавить желательно перед закрывающем тегом
Плавная прокрутка (плавный скролл) целевой страницы
Здравствуйте, дорогие друзья!
Сегодня мы хотим рассказать вам о плавной прокрутке целевой страницы к нужному элементу.
Плавная прокрутка (или плавный скролл) позволяет посетителю лендинга перемещаться по разделам, не теряется визуальный контакт с содержимым оффера.
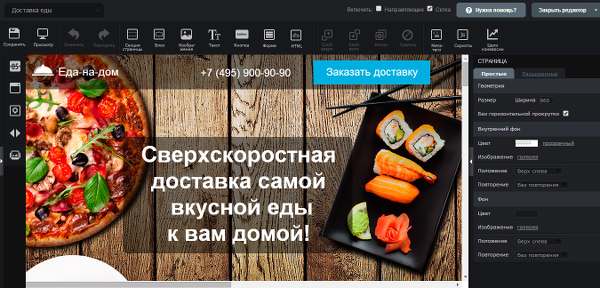
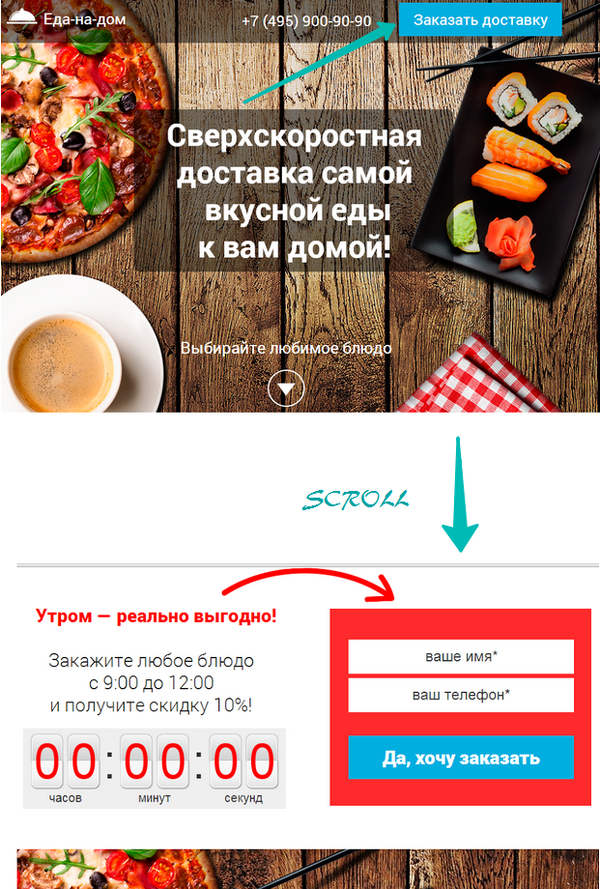
Можете посмотреть пример из магазина лендингов LPgenerator. На этой странице плавный скролл срабатывает при нажатии на кнопку “Заказать доставку”.
Итак, предлагаем воспользоваться подробным иллюстрированным руководством по созданию плавной прокрутки для одного элемента:
1) Откройте лендинг в визуальном редакторе LPgenerator
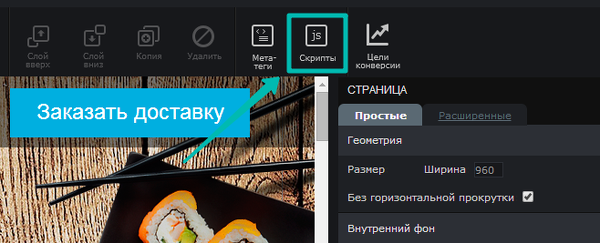
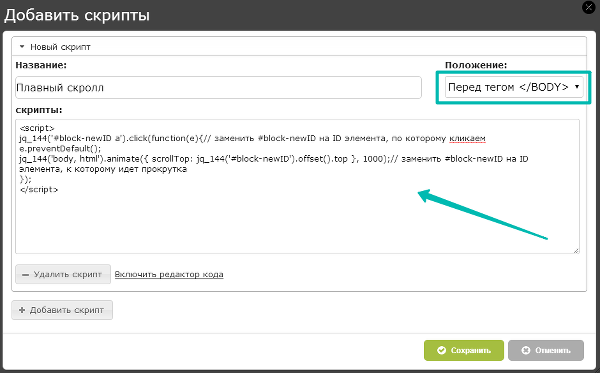
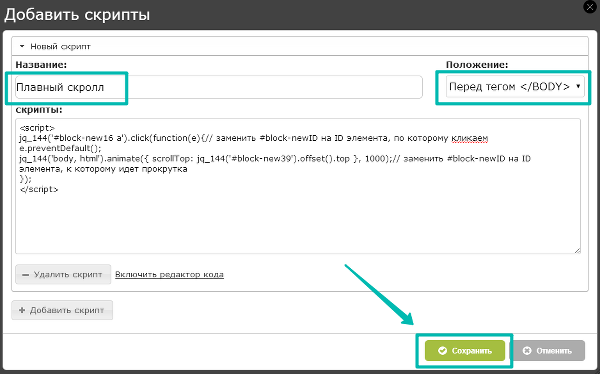
3) С помощью инструмента “Скрипты” вставьте скопированный код на страницу
Установите положение кода: “Перед тегом ”:
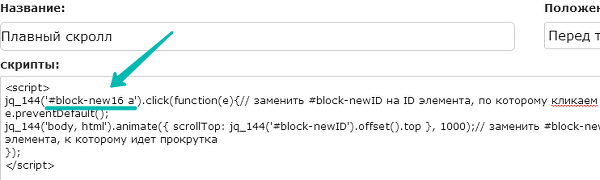
4) Пропишите в коде идентификатор кнопки, при клике на которую будет происходить прокрутка. Идентификатор прописывается внутри одинарных кавычек.
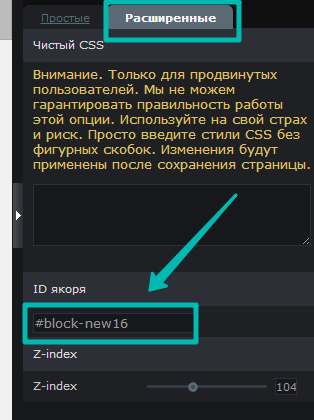
5) Посмотреть идентификатор элемента можно в его расширенных свойствах справа:
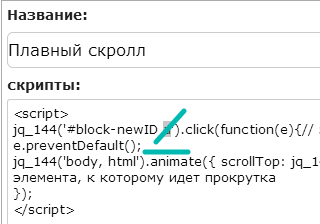
6) Внимание: если элемент, при нажатии на который запускается скроллинг, не является кнопкой, то в коде удалите букву ‘a’:
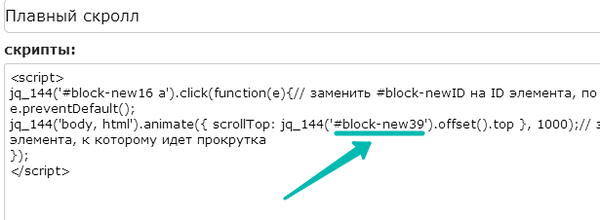
7) Далее в четвертой строке кода, внутри одинарных кавычек, замените идентификатор элемента к которому будет осуществляться прокрутка:
Обратите внимание: после прокрутки элемент будет иметь нулевой отступ от верхней границы окна, то есть окажется в самой верхней части страницы.
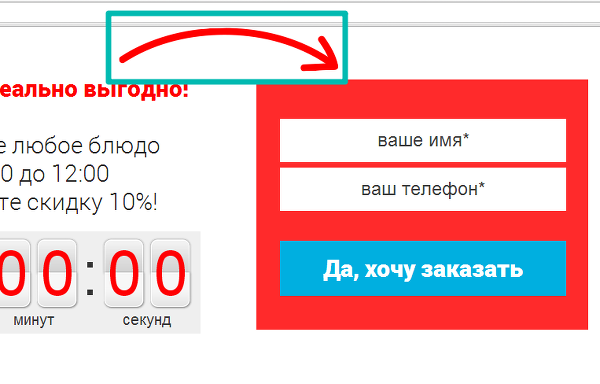
Поэтому, если вы хотите перемещать посетителя на лид-форму, рекомендуем указать в коде идентификатор ее заголовка или элемента, который находится выше первого поля формы, например стрелочку:
Внимание: плавный скроллинг не срабатывает для секций. Поэтому не указывайте идентификатор секций в коде.
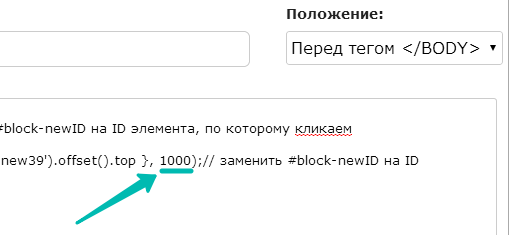
8) По умолчанию время прокрутки до указанного элемента составляет 1000 мс = 1 сек. Вы можете сделать прокрутку медленнее (например, 5000 мс = 5 сек).
Пропишите нужное время в коде:
9) Проверьте положение скрипта, не забудьте задать название для скрипта. После этого сохраните изменения и сохраните целевую страницу в визуальном редакторе.
10) Готово! Посмотрите, в нашем примере скрипт срабатывает при нажатии на кнопку в хедере “Заказать доставку”:
По всем вопросам обращайтесь в службу технической поддержки по адресу support@lpgenerator.ru.
Высоких вам конверсий!
Максим Гуйван,
руководитель отдела технической поддержки LPgenerator