Как сделать подчеркнутый текст css
text-decoration
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 6.0+ | 1.0+ | 4.0+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Краткая информация
| Значение по умолчанию | none |
|---|---|
| Наследуется | Нет |
| Применяется | Ко всем элементам |
| Ссылка на спецификацию | http://www.w3.org/TR/CSS21/text.html#propdef-text-decoration |
Версии CSS
Описание
Добавляет оформление текста в виде его подчеркивания, перечеркивания, линии над текстом и мигания. Одновременно можно применить более одного стиля, перечисляя значения через пробел.
Синтаксис
text-decoration: [ blink || line-through || overline || underline ] | none | inherit
Значения
HTML5 CSS2.1 IE Cr Op Sa Fx
Объектная модель
[window.]document.getElementById(» elementID «).style.textDecoration
[window.]document.getElementById(» elementID «).style.textDecorationBlink
[window.]document.getElementById(» elementID «).style.textDecorationLineThrough
[window.]document.getElementById(» elementID «).style.textDecorationNone
[window.]document.getElementById(» elementID «).style.textDecorationOverLine
[window.]document.getElementById( «elementID «).style.textDecorationUnderline
Браузеры
Подчеркивание в CSS (красивые эффекты с примерами кода)
Хочешь знать больше про веб?
Подпишись на наш телеграм-канал TechRocks WEB-разработка?
Перевод статьи «CSS Underline: 20+ Examples».
CSS-свойство text-decoration
Свойство text-decoration — самый простой способ подчеркнуть текст. Но этому способу не хватает настраиваемости, и это проблема. Более продвинутые в этом смысле способы подчеркивания мы рассмотрим чуть дальше по тексту.
Давайте посмотрим, как при помощи text-decoration можно сделать простое подчеркивание.
Свойство text-decoration — это сокращенный вариант записи трех других свойств:
Вот несколько примеров:
Если вы хотите добавить подчеркивание, которое будет появляться только при наведении курсора, используйте следующие CSS-правила:
А теперь давайте перейдем к более интересным способам подчеркнуть текст.
Градиентное подчеркивание
При помощи свойства background: linear-gradient и других свойств фона можно создать градиентное подчеркивание. Вот пример:
Почитать больше о градиентах можно в статье «CSS Gradients: 8 Examples of Usage».
Короткое подчеркивание
Вы также можете установить толщину линии, например 2 px (в примере — border-bottom: 2px solid #f9dd94; ).
Подчеркивание «маркером»
При помощи свойства transform можно сделать короткое подчеркивание скошенной линией.
Также можно сделать подчеркивание «маркером» длинного куска текста. Пример, на который меня вдохновил Codepen.io/Ash:
Правила, касающиеся этого подчеркивания:
Подчеркивание заголовка
Многострочное подчеркивание
Допустим, мы хотим создать подчеркивание нескольких строк текста. Для этого подойдут не все способы.
background-repeat: repeat-x; делает подчеркивание горизонтальным.
Кроме того, можно сделать так, чтобы многострочное подчеркивание показывалось только при наведении курсора.
Использование изображений в качестве подчеркивания в CSS
Для стилизации подчеркивания в CSS также можно использовать изображения (в формате SVG или PNG). Ниже приведены примеры (на основе CodePen автор John D. Jameson).
Анимированное подчеркивание при наведении
Давайте теперь создадим анимированное подчеркивание для кнопок меню. Нам понадобится следующая разметка:
Вот общие стили для четырех примеров (специфические стили будут приведены ниже):
Анимированное подчеркивание при наведении № 1
Анимированное подчеркивание при наведении № 2
Анимированное подчеркивание при наведении № 3
Анимированное подчеркивание при наведении № 4
Анимированное подчеркивание, созданное при помощи свойства box-shadow
Здесь мы добавили к элементу две тени:
Почитать больше о тенях можно здесь.
Подчеркивание «от руки», анимированное при наведении
Наконец, давайте создадим необычные подчеркивания, которые будут проявляться при наведении курсора. Первое будет напоминать подчеркивание от руки, а второе — выделение маркером от руки.
Заменяем комментарий «Invisible SVG block» («Невидимый SVG-блок») на следующий код:
Вот правила CSS, позволяющие спрятать этот элемент:
А эти правила будут общими для обоих примеров:
Первый пример подчеркивания с использованием SVG:
Заменяем комментарий «First SVG example» следующим кодом (используйте любой свой текст, главное — не меняйте структуру классов):
Второй пример подчеркивания с использованием SVG:
Заменяем комментарий «Second SVG example» следующим кодом:
На последние два примера меня вдохновило Tympanus demo.
Способы подчеркивания в CSS
Существует куча разных способов оформления подчеркивания. Возможно, вы вспомните статью Марсина Вичари “Crafting link underlines” на Medium. Разработчики Medium не пытаются сделать что-то безумное, они просто хотят создать красивую линию под текстом.
Это самое простое подчеркивание, но у него правильный размер и оно не перекрывает выносные элементы букв. И оно однозначно лучше дефолтного подчеркивания в большинстве браузеров. Medium пришлось столкнуться со сложностями для достижения своего стиля в вебе. Два года спустя, нам все также сложно сделать красивое подчеркивание.
Я считаю, что это все разумные требования, но насколько я знаю, не существует интуитивного способа добиться этого с помощью CSS.
Подходы
Так что это за различные способы, которыми мы можем реализовать подчеркивание в вебе?
Вот те, которые я рассматриваю:
Разберем эти способы один за другим и поговорим о плюсах и минусах каждого из них.
text-decoration
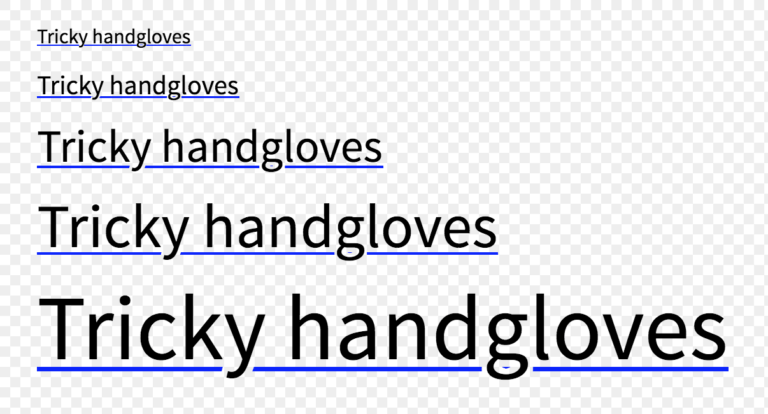
text-decoration это самый очевидный способ подчеркивания текста. Вы применяете одно свойство и этого достаточно. На небольших размерах шрифта это может выглядеть вполне прилично, но увеличьте размер шрифта и такое подчеркивание начинает выглядеть неуклюже.
Самая большая проблема с text-decoration это отсутствие настроек. Вы ограничены цветом и размером шрифта текста и у вас нет кроссбраузерного способа изменить это. Мы еще поговорим об этом подробнее.
border-bottom
border-bottom предлагает хороший баланс между простотой и настраиваемостью. Этот подход использует старое доброе свойство CSS для границы, это значит, что вы можете легко изменять цвет, толщину и стиль.
Вот так border-bottom выглядит у строчных элементов.
box-shadow
box-shadow рисует подстрочную линию за счет двух внутренних теней: одна создает прямоугольник, а вторая скрывает его часть. Это значит, что вам нужен однотонный фон для того, чтобы это работало.
background-image
Метод с background-image наиболее близок к нашим желанием и обладает минимумом недостатков. Идея состоит в использовании linear-gradient и background-position для создания изображения, повторяющегося под строчками текста.
Фильтры SVG
Вот как это выглядит в Chrome и Firefox:
Underline.js (Canvas)
Несмотря броское название, Underline.js это всего лишь техническое демо. Это значит, что вы не можете просто взять и подключить это в свой проект без изменения кода.
Я решил упомянуть об этом в доказательство концепции, что обладает потенциалом создания прекрасных интерактивных подчеркиваний, но чтобы это заработало, вам надо писать свой JavaScript.
Новые свойства text-decoration
Само по себе это свойство отлично работает, но вы можете добавить несколько экспериментальных свойств для настройки внешнего вида подчеркивания.
Но слишком сильно не радуйтесь… Поддержка в браузерах — как всегда. Такие дела.
text-decoration-color
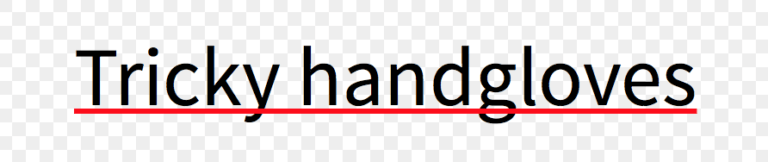
Свойство text-decoration-color позволяет вам изменять цвет подчеркивания отдельно от цвета текста. Поддержка этого свойства лучше, чем можно было ожидать — оно работает в Firefox и с префиксом в Safari. Вот в чем загвоздка: если у вас есть выносные элементы, Safari поместит подчеркивание поверх текста.
text-decoration-skip
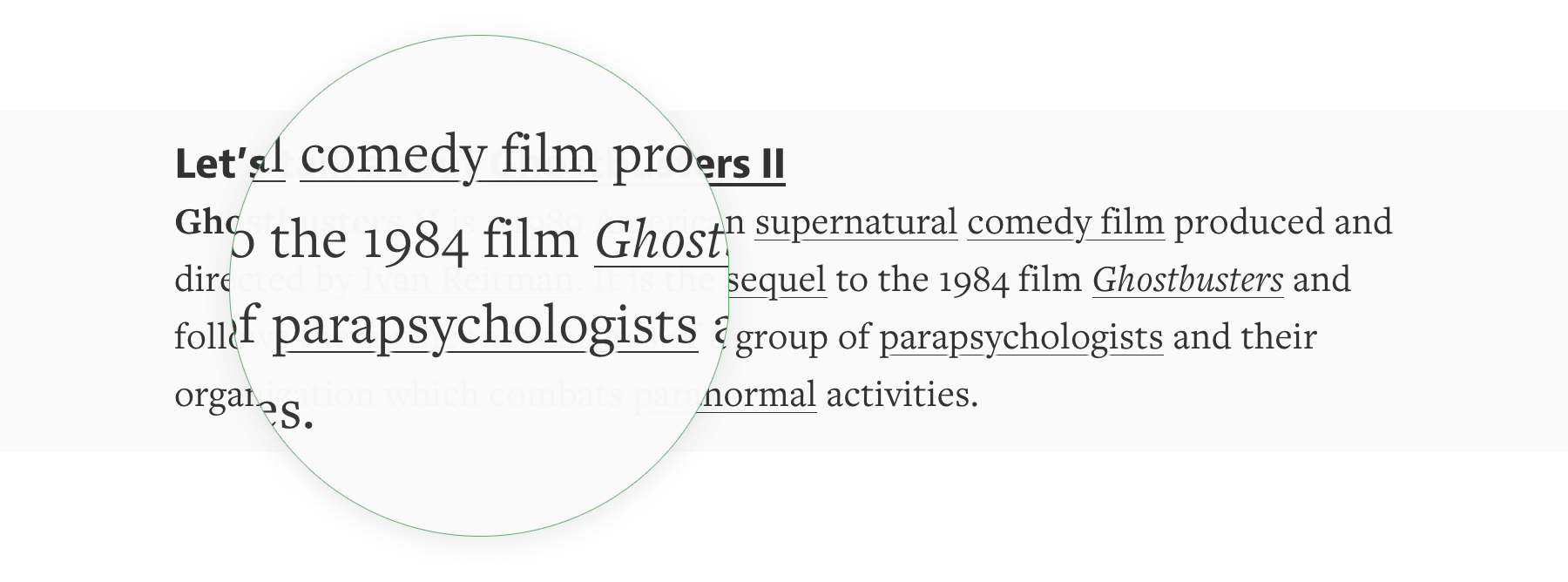
Свойство text-decoration-skip включает пропуск выносных элементов в подчеркиваемом тексте.
Если вы используете Normalize, то учтите, что последние версии отключают это свойство ради последовательного поведения браузеров. И если вы хотите, чтобы подчеркивание не затрагивало выносные элементы, вам надо вручную активировать его.
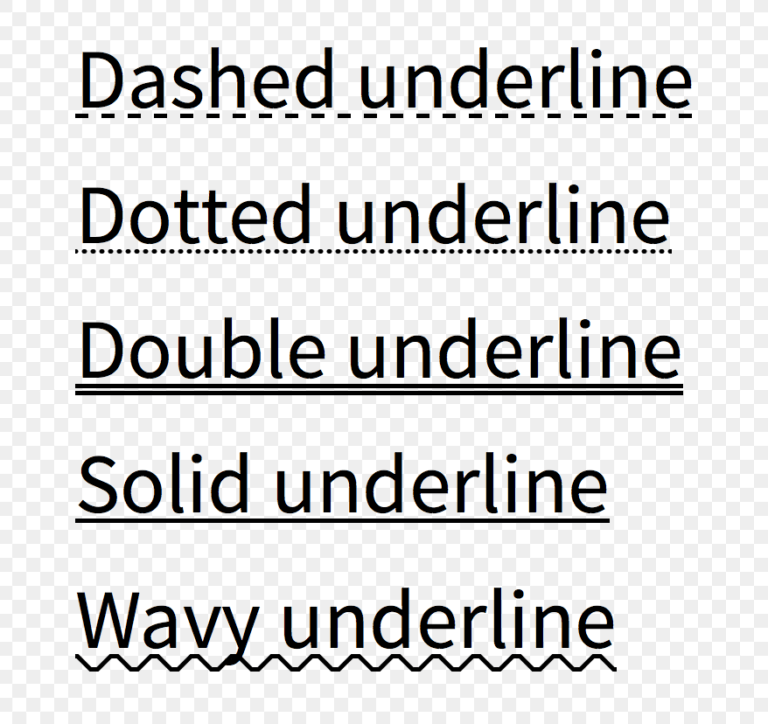
text-decoration-style
Вот список доступных значений:
Сейчас свойство text-decoration-style работает только в Firefox, вот скриншот из него:
Чего не хватает
Серия свойств text-decoration-* намного более интуитивна в использовании, чем остальные свойства CSS для оформления подчеркивания. Но если взглянуть внимательнее, то для удовлетворения наших запросов не хватает способов задать толщину или позицию линии.
После небольшого исследования, я нашел еще пару свойств:
Судя по всему, они относятся к ранним черновикам CSS, но их так и не реализовали в браузерах из-за отсутствия интереса.
Выводы
Так какой же способ подчеркивания лучший?
Для отдельных строк текста используйте border-bottom вместе с любыми дополнительными свойствами.
А если вам нужен пропуск выносных элементов на фоне градиента или изображения, попробуйте использовать фильтры SVG. Или просто избегайте использовать подчеркивание.
Также рекомендую обратить внимание на статью Бенджамина Вудроффа CSS Underlines Suck, в которой рассматриваются те же вопросы.
Как сделать жирный или подчеркнутый текст в CSS и HTML
Заполняя свой сайт, мы обязательно сталкиваемся с необходимостью форматирования контента, для того, что бы придать ему более наглядный вид или обратить внимание читателя на какие-то основные моменты.
В сегодняшней статье мы рассмотрим с вами как сделать подчеркнутый и жирный текст CSS-стилями и HTML-тегами. Хорошо, когда как в WordPress есть визуальный редактор и можно легко придать любому фрагменту необходимый стиль написания.
Навигация по статье:
Но бывают случаи, когда даже для сайта, сделанного с помощью CMS, приходится задавать форматирование CSS-стилями или HTML-тегами. В WordPress это касается заполнения виджетов «Текст», например, или редактирования текста в отдельных плагинах, которые не поддерживают визуальный редактор.
Как сделать подчеркнутый текст CSS-стилями
Чтобы как-то выделить фрагмент, и сделать его более заметным, мы можем сделать подчеркнутый текст css-стилями, используя свойство text-decoration:underline;
style = «text-decoration:underline;» > Подчеркнутый текст CSS
Подчеркнутый текст CSS
Так же это CSS-свойство имеет и другие интересные значения:
Это свойство так же используется для стилизации отображения ссылок по умолчанию. Поэтому, если вы хотите что бы ссылки на страницах вашего сайта отображались без подчеркивания, вам нужно задать для нее text-decoration: none;
Подчеркнутый текст HTML-тегами
Если вы столкнулись с необходимостью сделать подчеркивание в единичном случае, то конечно писать стили для этого одного фрагмента не целесообразно. В таких ситуациях вы можете сделать подчеркнутый текст средствами HTML. Для этого вам всего лишь нужно поместить нужный фрагмент между тегами …
Как сделать жирный текст CSS-стилями
Для выделения жирным в CSS предусмотрено свойство font-weight, которое в свою очередь имеет достаточно большое количество принимаемых значений, используя которые, вы можете подобрать для своей ситуации наиболее подходящий жирный текст css-стилями.
Итак, свойство font-weight может принимать фиксированные значения:
Кроме этого, можно использовать числовые значения, что бы подобрать степень жирности на свое усмотрение. Для этого можно задать число от 100 до 900, при этом 100 будет соответствовать значению lighter, а 900 будет иметь наибольшую жирность, на порядок выше, чем у значения bolder.
Подчеркивание ссылок и текста через CSS, свойство text-decoration
В одной из прошлых статей мы писали о мини дизайнерском тренде в виде добавления ярких фоновых полосок под ссылками и текстом на сайте. Аналогичный эффект также можно встретить в современных иллюстрациях для социальных сетей, которые содержат некий контент.
Сегодня решили продолжить тему и рассмотреть вопрос с точки зрения верстки, то есть рассказать как сделать подчеркивание текста / ссылок в HTML. В этом нам поможет одна замечательная статья, где хорошо описаны все нюансы текущей темы. В реализации будем использовать разные настройки свойства text-decoration, которое отвечает за функцию подчеркивания в CSS. Этим же способом сможете выделять mailto ссылки на адрес почты на сайте.
Раньше, помнится, поддержка данной опции в стилях была очень слабая, многие браузеры вообще ее не воспринимали. Сейчас ситуация улучшилась, хотя вы все еще рискуете получить неожиданный результат на старых версиях или в IE. Вероятно, совсем скоро наступит время, когда мы сможем задавать однозначное и корректное подчеркивание HTML ссылок / текстов без применения border-bottom. Хотя в одном из примеров прошлой статьи (онлайн журнале Wired) именно оно используется при реализации тренда:
Но вернемся к нашему уроку по верстке и более традиционному методу.
Опиця text-decoration для подчеркивание текста в CSS
Ранее она принимала одно из базовых значений:
Однако в новой редакции стилей предлагаются несколько иные свойства:
Для свойства text-decoration вы можете использовать сразу несколько значений параметров, перечисляя их в одной строке. Рассмотрим их по отдельности…
text-decoration-color — CSS цвет подчеркивания ссылки
Эта опция максимально простая и здесь, в принципе, нечего особо объяснять.
В качестве значение вводите код веб-цвета.
text-decoration-line — расположение линии оформления текста
Позволяет сделать разное подчеркивание в HTML нижнее (underline), верхнее (overline), перечеркнутый текст (line-through) и т.п. Совместим эту фишку с предыдущей и получится:
Во второй строке показано как все записывается в один ряд с text-decoration.
text-decoration-style — стиль подчеркивания текста
Опция задает внешний вид декоративной линии для оформления текста / ссылки. В новых рекомендациях CSS были добавлены значения wavy и double, теперь их всего 5:
text-underline-position — позиционирование CSS подчеркивания
С помощь этого свойства можно управлять позицией линии относительно глифа шрифта.
Всего доступны 4 варианта:
Вот наглядное отличие нижнего подчеркивания текста с помощью under и auto:
Разница, думаю, вполне очевидна.
text-decoration-skip — убираем подчеркивание для элементов
С помощью опции можно отменить (пропустить) декорирование некоторых элементов в HTML строке. Чтобы лучше понять допустимые значения spaces, objects, box-decoration, edges, ink продублирую картинку из прошлой заметки:
То есть, например, с помощью ink вы можете сделать нижнее подчеркивание в CSS, которое бы не пересекалось с символами шрифта. Значение objects позволяет пропускать инлайновые элементы (inline-block) — вставляете span, и сплошная линия прервется в соответствующем месте:
Параметры box-decoration, spaces, edges намного хуже поддерживаются браузерами, поэтому их результат иногда отличается от ожидаемого. Вот состояние по совместимости/поддержке text-decoration на момент написания статьи:
Дополнительные фишки для подчеркивания ссылок
Начинающие пользователи часто задают некоторые типовые вопросы по теме, поэтому мы также решили их рассмотреть. Общий пример находится в самом низу после пояснений.
Как убрать подчеркивание ссылки
Если ссылка декоративно выделена с помощью линии, то вам нужно найти CSS стиль, в котором прописывается свойство text-decoration и заменить его значение на «none»:
Тут важно правильно определить где именно в задается оформление вашему элементу. У него могут быть сторонние классы и другие дополнительные конструкции (не только тег a). Смотрите как мы реализовали это в примере ниже — абзац с классом «nounder».
Как сделать подчеркивание ссылки при наведении
В CSS для этих целей содержится так называемый псевдокласс hover — по теме есть большая детальная статья о создании hover эффекта в кнопках / картинках и не только (советуем глянуть). Если говорить вкратце, то вам просто нужно прописать обработку события:
Оба примера ниже позволяют понять логику работы при наведении: или вы изначально указываете в CSS подчеркивание ссылок, а потом убираете его в hover, либо наоборот.
Если будут еще какие-то вопросы по теме, задавайте их в комментариях. Постараемся рассмотреть позже или подсказать в ответах. Главное в этом деле практика — попробуйте добавить разные свойства для опции text-decoration непосредственно в примерах или создайте свой тестовый файл. Надеемся по теме подчеркивания текста и ссылок в CSS / HTML все стало ясно.