Как сделать подкатегории в тильде
Интернет-магазин
на Tilda
Для того чтобы начать создание своего интернет-магазина Вам необходимо зарегистрироваться на официальном сайте Tilda.
Если Вы только что зарегистрировали новый аккаунт, то Вам будет доступен бесплатный 2-х недельный ознакомительный доступ к тарифу «Personal». Но дабы полноценно пользоваться сервисом, Вам нужно платно подключить тариф «Personal» или «Businnes», если он еще не подключен.
Далее создаем новый сайт нажатием на соответствующую кнопку «Создать новый сайт».
Затем нажимаем «Создать новую страницу» и выбираем пустой бланк (Blank page)
После создания пустого бланка страницы (Blank page) в меню добавления блоков в разделе «Магазин» выбираем любой блок с карточками товаров, например:
ST300, ST305N, ST310N, ST315N.
После переходим в Контент блока.
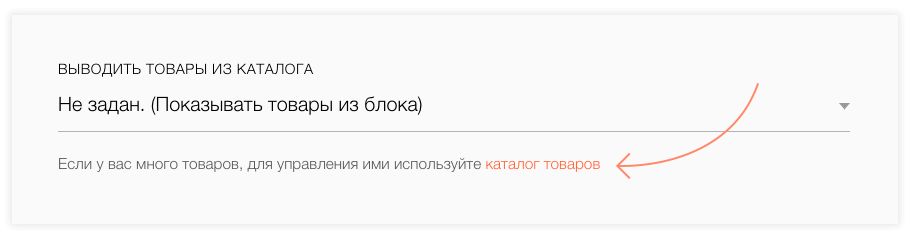
Там нужно настроить отображение товаров из Каталога товаров, но при первом его создании, товаров не будет, поэтому нужно сначала их добавить.
После раздела «Выводить товары из каталога» нажмем на кнопку
«Каталог товаров».
Как добавить новый товар?
Нажмите на кнопку «Добавить товар» и заполните его название, и нажмите кнопку «Добавить», после чего откроется параметры товара, где можно заполнить следующие поля: описание, текст товара (Отображается на странице в блоке с карточками),
Цена, старая цена, артикул, количество, изображения товара, видимость и раздел каталога (при этом один товар может принадлежать нескольким разделам).
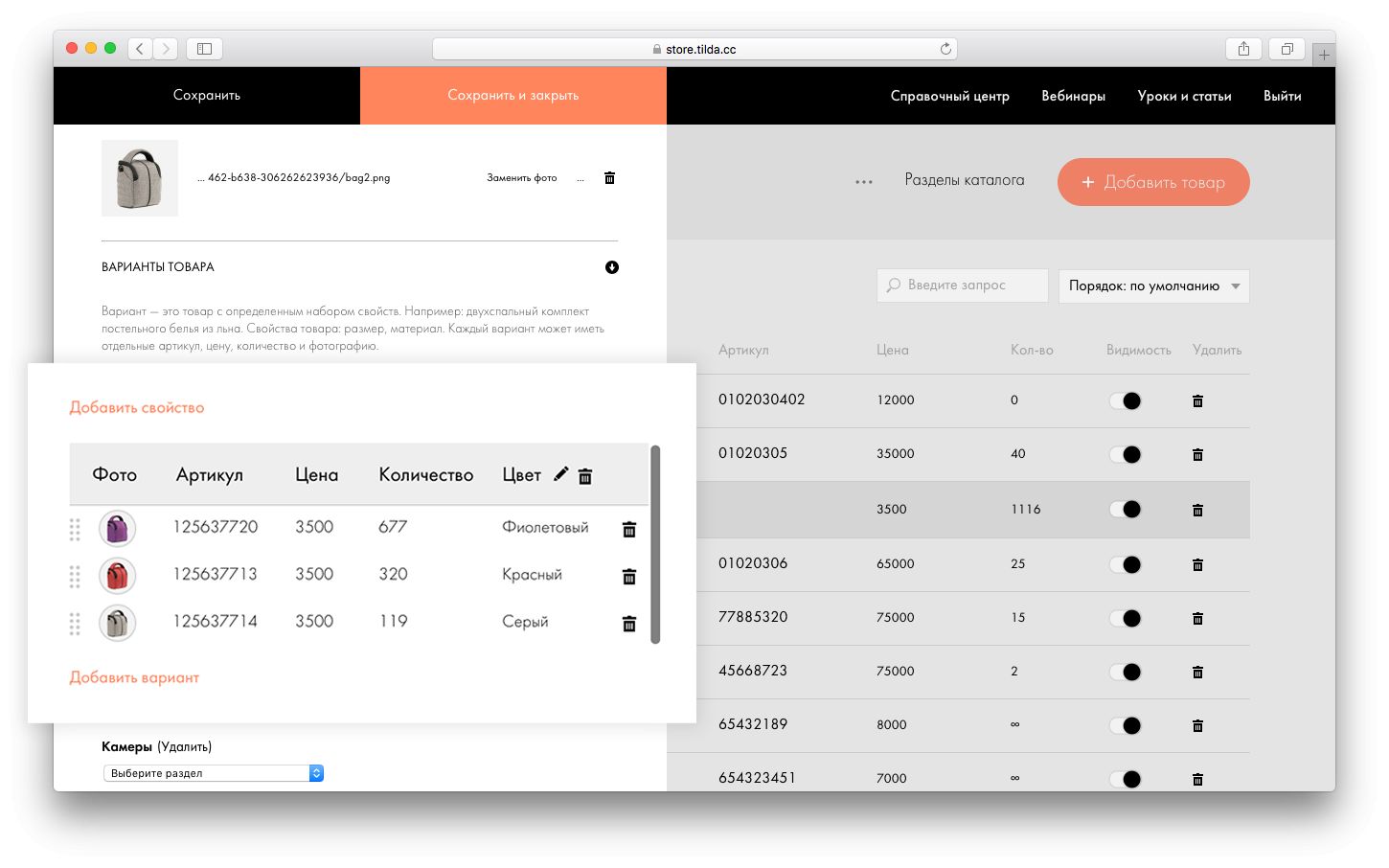
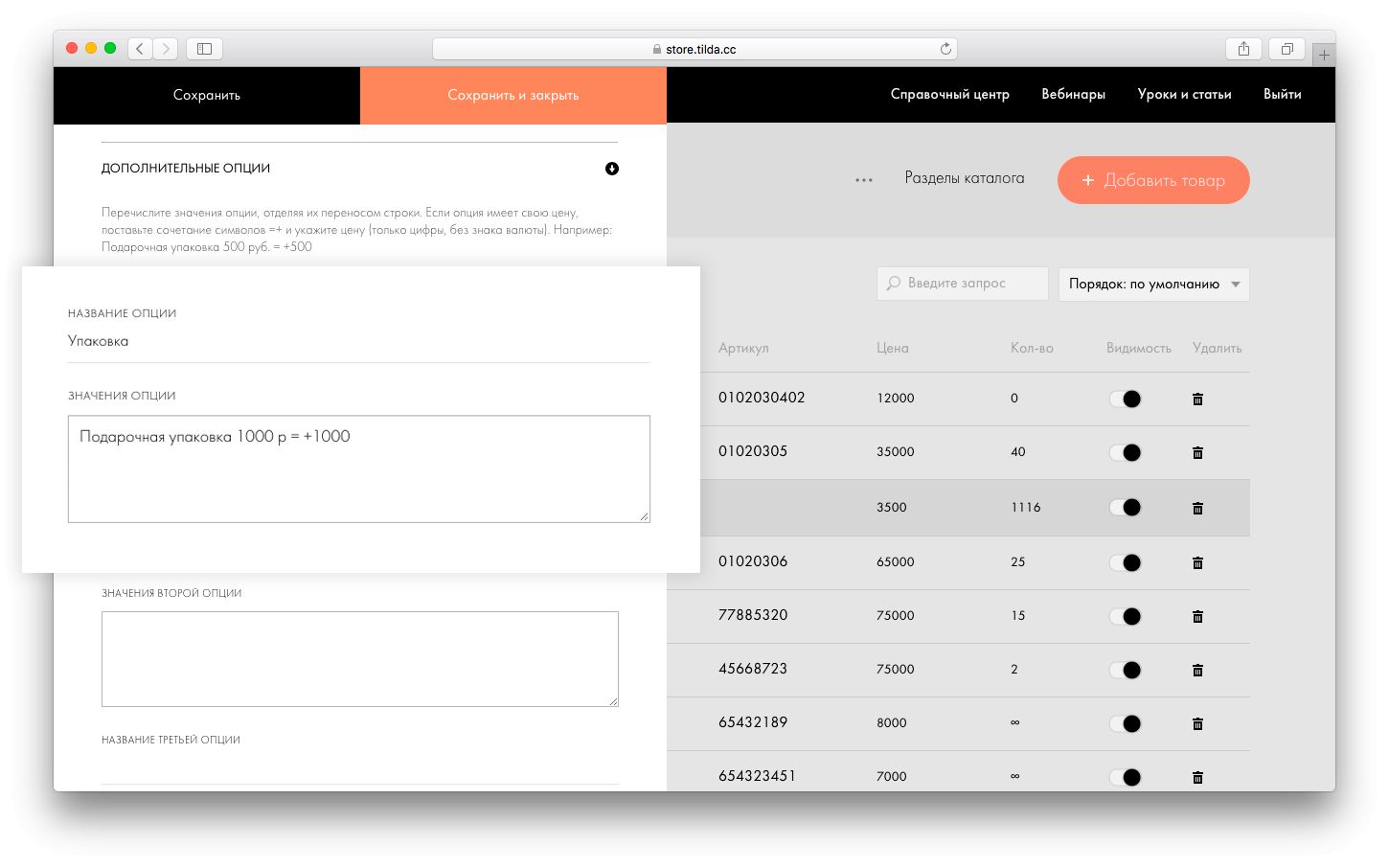
Если у добавляемого товара есть несколько вариантов, то добавьте свойства, например, цвет или размер (Рисунок 1) и варианты, например, гарантия, упаковка, доставка (Рисунок 2).
Для этого нам потребуется создать несколько страниц на странице редактирования сайта:
После нужно опубликовать все страницы сайта кнопкой «Опубликовать все страницы» расположенной сверху.
На главной странице нужно разместить новый элемент управления, который будет перенаправлять на нужную страницу с категорией (плитка, меню, ссылки и тд.).
В настройках контента блока прописываем иерархию разделов и подразделов товаров сайта.
Затем на странице с разделом (например, раздел «Ноутбуки») добавляем элемент:
блок с карточками товара и в меню «Контент» из выпадающего списка выбираем соответствующий раздел.
Новая функция в Tilda: каталог товаров для интернет-магазина
Удобное управление товарами в интернет-магазине
Добавляйте и редактируйте товары в панели управления каталогом. Переопубликовывать страницы не нужно — все изменения в каталоге мгновенно отображаются на сайте.
Количество товаров в наличии
Вы можете настроить автоматическое уменьшение количества товаров при совершении покупки. Это обезопасит вас от продажи товара, который уже закончился.
Редактирование количества товаров в панели управления каталогом
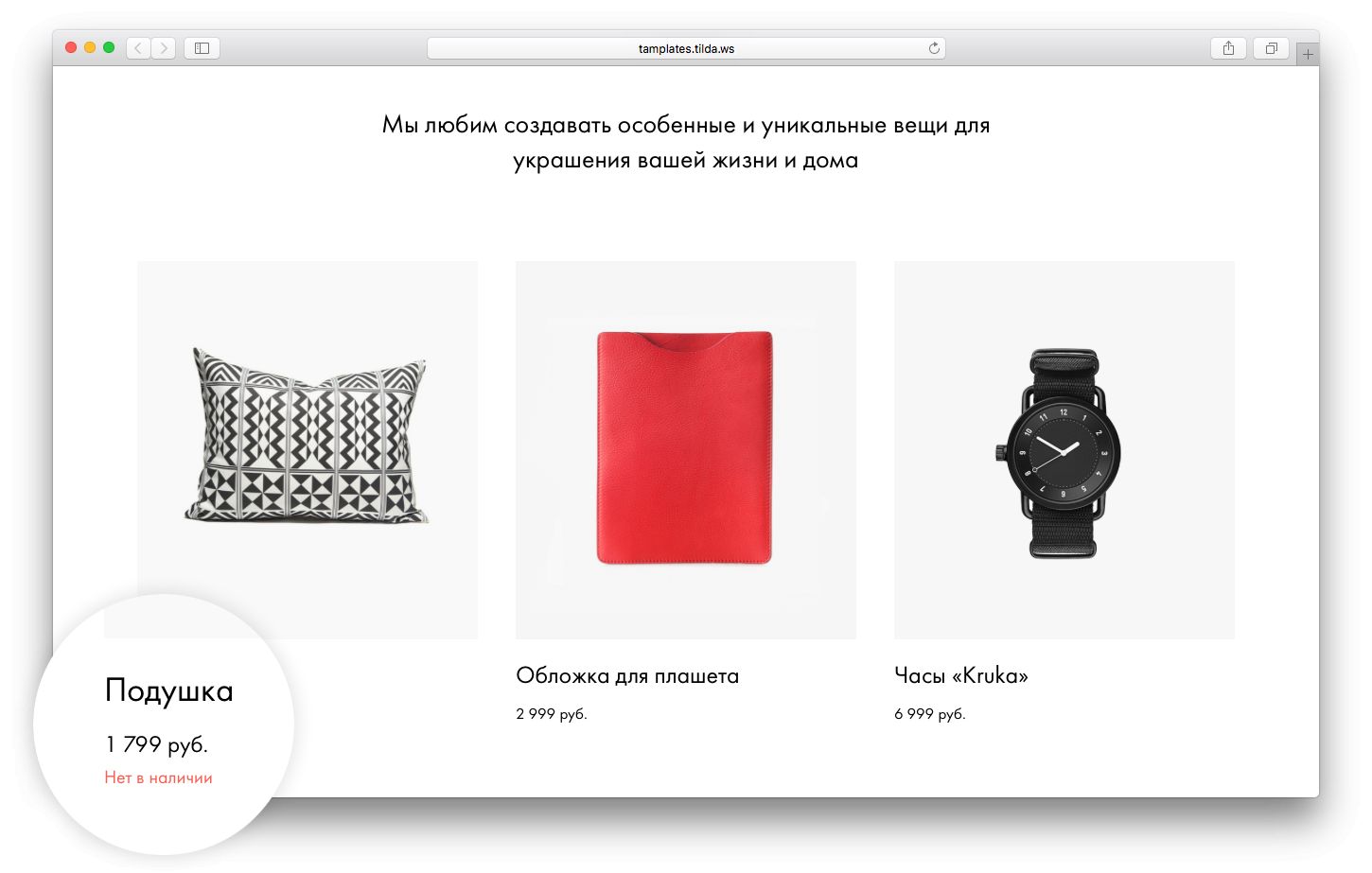
Отображение товара, которого нет в наличии
Варианты товаров
У одного товара может быть несколько вариантов. Если вы продаете кресло, можете указать кожаную или тканевую обивку, разный цвет. Вы можете загрузить разные фото для каждого варианта товаров, указать разное количество и цену.
Добавление нескольких вариантов товаров
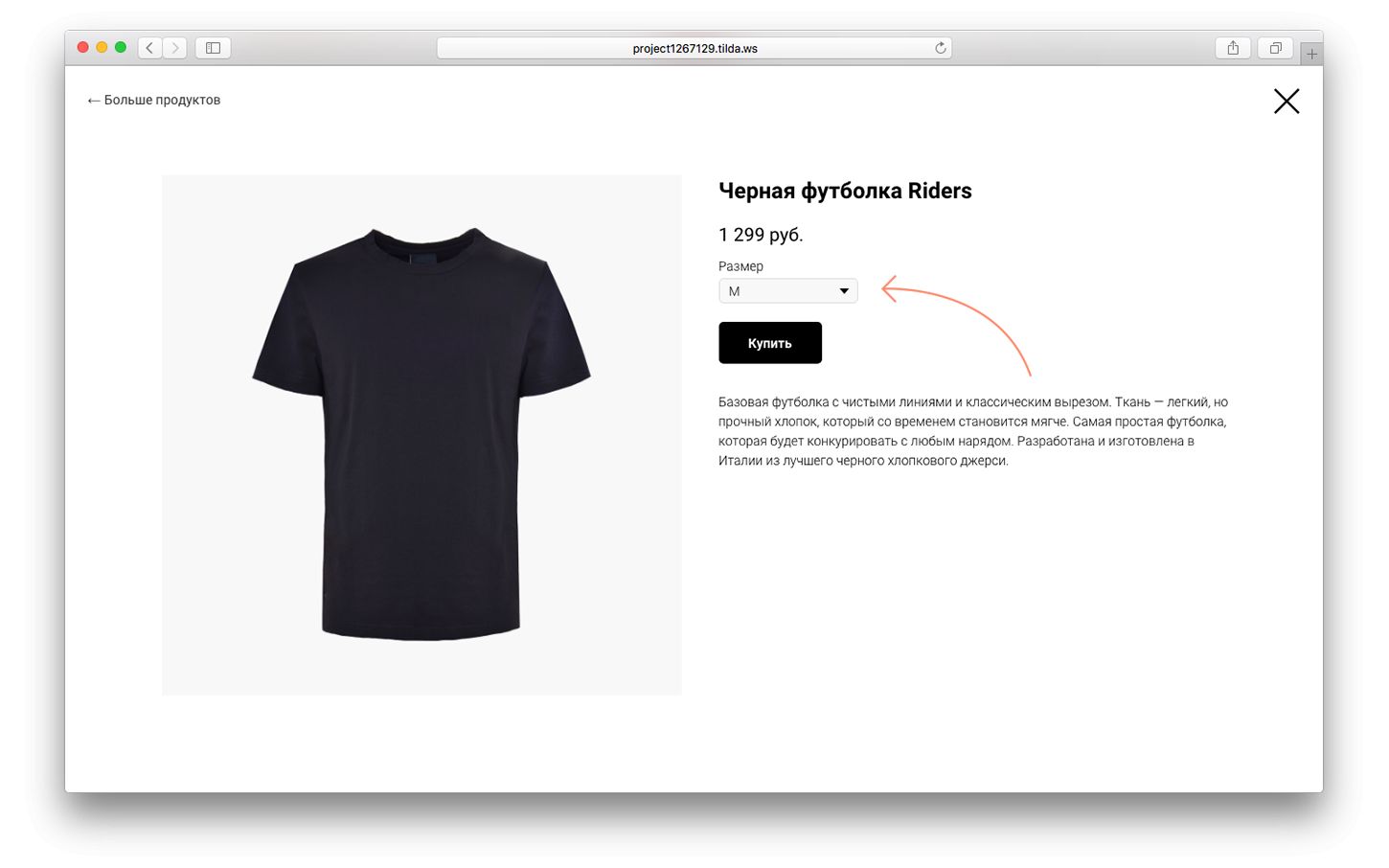
Отображение нескольких вариантов товаров в карточке товара
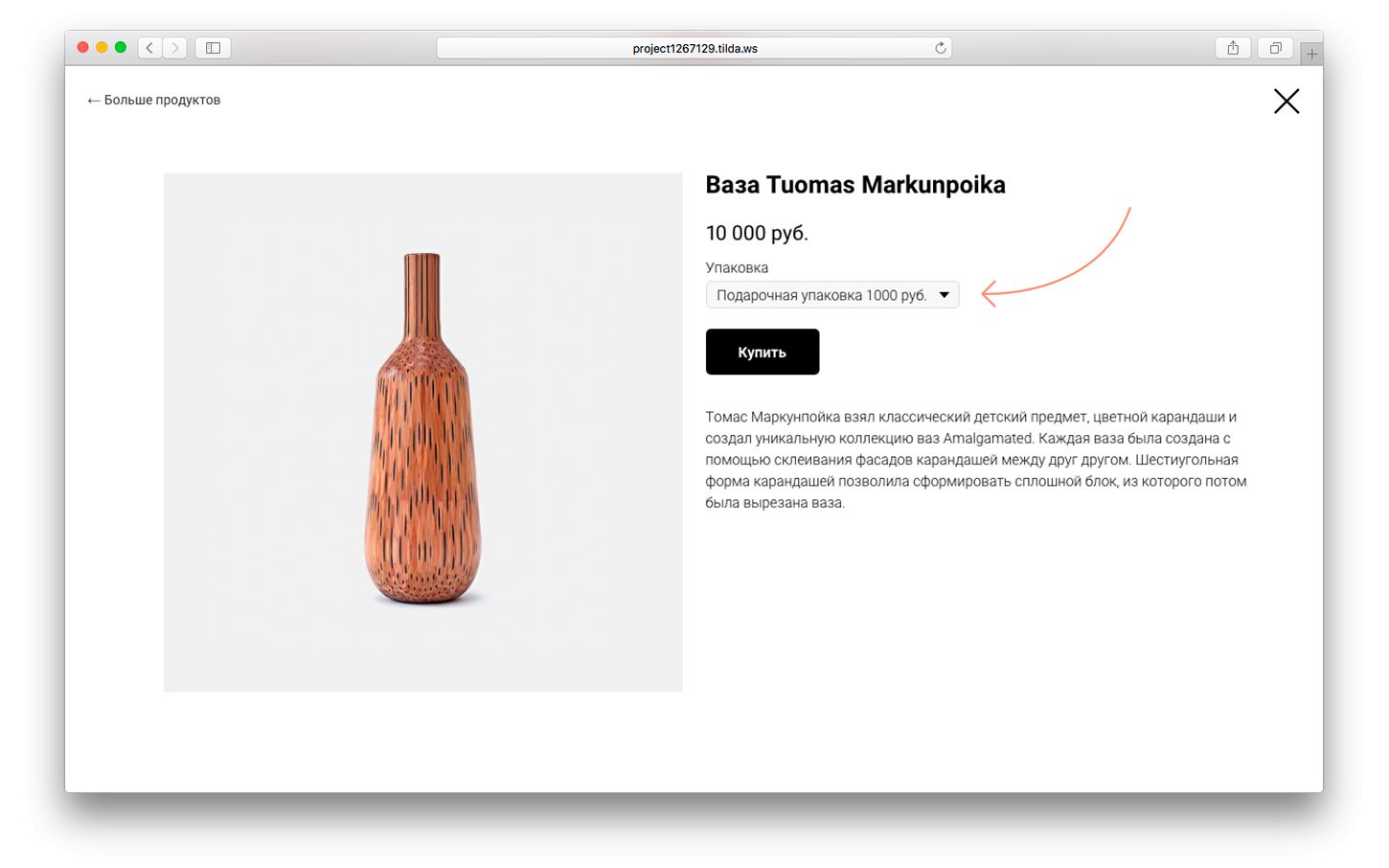
Опции к покупке
Если кроме продажи самого товара, вы можете упаковать его как подарок, укажите это в дополнительных опциях к товару.
Управление дополнительными опциями товара
Отображение дополнительных функций в карточке товара
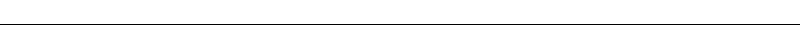
Разделы каталога
Для удобства управления каталогом вы можете разделить товары на разделы. Также они нужны для того, чтобы выводить только определенные разделы товаров в блоках с карточками магазина.
Использование разделов в каталоге
Для каждого товара автоматически создается уникальная страница, которая индексируется в поисковых системах. Так же генерируется файл sitemap-store.xml, который можно добавить в Google Search Console и Яндекс.Вебмастер.
Импорт и экспорт товаров
Импорт в формате CSV поможет быстро загрузить ваши товары в каталог. Формат YML поможет выгрузить ваши товары в Яндекс.Маркет.
Как начать использовать каталог
В категории библиотеки «Магазин» выберите блок ST300, ST305, ST310 или ST315. В разделе «Контент» перейдите в «Каталог товаров».
После добавления товаров подключите каталог к блоку с карточками товаров.
Интернет-магазин с несколькими категориями
Этот метод подойдет тем, у кого много товаров, они разные по типу и имеет смысл разные категории товаров разместить на разных страницах.
Категории для товаров можно создать с помощью личного кабинета или вручную наполняя блоки. Мы рассмотрим оба варианта.
После этого на опубликованной странице будет показываться именно этот раздел. Если вы выберете весь каталог для показа, то наверху блока будет показываться список всех разделов.
Если в ваших разделах много товаров, то вы можете создать отдельную станицу для каждого раздела, добавить в нем блок с товарами и назначить раздел для показа. Для удобной навигации разделы можно связать, указав ссылки на них в блоке с меню или в виде плиток из категории «Плитка и ссылка».
Как сделать функциональный и симпатичный интернет-магазин на Тильде
Долгое время считалось, что сделать магазин в конструкторе сайтов невозможно. Что это будет неудобно, что не будет возможности делать анализ продаж, вести каталог товаров, что будут сложности с оплатой. Но Тильда дала ответ на все возражения. Ирина Жданова рассказала нам, как сделать интернет-магазин на Тильде и какие возможности этого конструктора помогут вам справиться с задачей самостоятельно.
Чтобы быстро выйти в онлайн, понадобится масса инструментов. В конце статьи или прямо сейчас скачайте бесплатную подборку из 116 сервисов, которые облегчат работу с текстами, изображениями, видео и аудио
Осенью 2019 года разработчики Тильды выпустили подключаемый модуль «каталог товаров». Они совместили в нём всё лучшее из вордпресcовского Woocommerce, избавившись от недостатков вроде сложного подключения оплаты.
К сожалению, полный функционал магазина доступен только в платной версии Тильды. Бесплатно вы не сможете ни подключить оплату, ни редактировать каталог. Но раз вы решили завести магазин, вероятно, найдёте 6000 рублей в год на оплату простого тарифа.
От редакции: этот материал — часть серии о создании сайтов на Тильде. Мы уже пошагово объяснили:
С чего же начать создание интернет-магазина на Тильде? Я бы поделила всю работу над сайтом на техническую часть и контентную. Сегодня в статье — часть техническая. Мы с вами пройдём пошаговый путь от создания меню и каталога до подключения платёжных сервисов.
Архитектура интернет-магазина на Тильде
Как и с любым многостраничным сайтом, продумайте его архитектуру и дизайн. Если у вас уже есть офлайн-магазин, корпоративные цвета, логотип и стикеры в Телеграме — считайте, полдела сделано. Если же всего этого нет, выберите цвета, закажите логотип, продумайте, как будет выглядеть ваш магазин.
Палитра цветов не должна быть слишком разнообразной, достаточно 3-5 основных цветов. И помните, это должны быть цвета, которые нравятся вашей ЦА или подходят вашим товарам. Не может сайт, продающий, к примеру, одежду для готов, быть в весёленьких тонах. ЦА не поймет.
В качестве логотипа можно просто написать красивым шрифтом название магазина, сделать из этого картинку и поместить на место лого. На первое время хватит, а потом придумаете.
Самая простейшая архитектура магазина выглядит так. Три страницы.
Главная страница — место, где вы рассказываете о себе и компании. Каталог товаров — что же вы, собственно, продаёте. И самое главное — контакты. Их тоже желательно сделать отдельной страницей, чтобы максимально облегчить путь клиента к вам.
Архитектуру придумали, цвета подобрали, переходим к созданию сайта.
Работа над созданием интернет-магазина на Тильде
Первым делом сделайте технические страницы: меню и подвал сайта. В Тильде это две отдельные страницы.
Шаг 1. Создайте меню интернет-магазина
Зайдите в редактор сайтов и сделайте новую страницу. Поскольку вы в платной версии и вам доступны все-все опции и блоки, выбирайте опцию «Пустая страница».
Вот как она выглядит после выбора. Сейчас вам надо нажать на кнопку «все блоки».
Для создания меню кликните на соответствующий пункт списка.
Выбирайте один из 25 вариантов, тот, который вам понравится. Рекомендую для начала взять что-нибудь попроще. Вы всегда сможете сменить его в процессе пользования сайтом.
На мой взгляд, для магазина идеально подходит блок ME203A. Его и рассмотрим.
У Тильды есть подробное руководство, как работать с меню, на русском. Но если не вдаваться в лишние подробности: вам надо настроить цвета меню и сменить контент блока в директории «Контент». На последнем пункте остановлюсь подробнее.
1.Список пунктов меню позволит дать им имена и поставить ссылки на нужные страницы. Пока никаких страниц у нас нет, так что измените название пунктов меню, а лишние удалите.
Чтобы удалить пункт меню, достаточно стереть его название и ссылку. Он удалится автоматически.
2.Логотип. Директория для прикрепления лого в виде jpg или png файла.
Повесьте ссылку на логотип. Она должна вести на главную страницу.
3.Ссылки на соцсети. Выберите, какие соцсети вы готовы показывать, и прикрепите соответствующие ссылки.
В меню это будет выглядеть вот так.
4.Кнопки. Если вы хотите прямо из меню отправлять человека на конкретную страницу — сделайте кнопку. Это бывает удобно и нужно. Как создавать кнопки, мы подробно разбирали в статье Как сделать сайт на Тильде: подробная пошаговая инструкция.
5.Дополнительно. Один из самых любимых пунктов, и из-за него я считаю именно этот блок наиболее подходящим для магазина. Тут вы можете написать всё, что захотите. Свои контакты, миссию, слоган, призыв, интересные фразы — всё! Только не увлекайтесь, меню должно оставаться лаконичным.
Вот такое лаконичное меню получилось у меня.
Чтобы закрепить меню на его законное место первого блока на каждой странице, идите в настройки сайта. Выберите пункт «шапка и подвал». Назначьте шапкой вашу новосозданную страницу. Теперь она отобразится на каждой странице интернет-магазина на Тильде.
Шаг 2. Создайте подвал интернет-магазина на Тильде
Подвал — самый нижний блок на странице. На таком маленьком сайте, как у меня в примере, делать его не обязательно, но для красоты и солидности можно.
Создайте пустую страницу, и в каталоге блоков выберите пункт «Подвал».
Мой любимый подвальный блок — FT203. В него встроена удобная кнопочка «Наверх». Но вы можете посмотреть и выбрать внешний вид блока себе по душе.
По большому счету, в подвале должны быть ваши контакты, соцсети и всё, что вы бы хотели сказать напоследок.
В хорошем дизайне подвал:
Далее в настройках сайта вам нужно подключить свежесозданный подвал.
Если вы всё сделали правильно, то у вас на странице редактирования сайта появятся две новые страницы.
Они всегда будут внизу, после всех страниц контента. Редактировать их можно точно так же, как обычные страницы.
Шаг 3. Подключите каталог товаров
Без каталога магазин просто не может существовать. Чтобы подключить его в интернет-магазине на Тильде, идите в настройки сайта. Выберите в нём самый нижний пункт «Ещё».
Прокрутите страницу до конца, найдите подключаемые модули.
И нажмите на красную надпись «Подключить», возле каталога товаров.
Если вы видите такую надпись, то всё. Вот совсем всё. Ваш каталог подключен и готов к работе. Нажмите кнопку «Начать работу с каталогом» и в добрый путь.
Настройка каталога и карточек товаров на Тильде
Вы попадёте на этот экран. Тут всё просто.
Чтобы добавить новую позицию, нажмите на большую кнопку «Добавить товар» и заполните его название.
Вы окажетесь на экране редактирования карточки, здесь надо просто аккуратно заполнить все поля.
Заголовок заполняется автоматически из названия карточки.
Интересная фишка в каталоге — «Отметка на карточке». Позволяет сделать любую отметку на карточке товара. Например, написать «Новинка», «-30%» или «Выбор года». Можно писать всё что угодно, ограничений нет.
Когда вы всё заполните и сохраните, в каталоге появился первый товар.
Заполните остальные карточки товара, и ваш интернет-магазин на Тильде почти открыт.
Тонкости каталогизации и оптовая загрузка товаров и артикулов
Если вы новичок в магазинном деле и у вас еще нет никакой каталогизации, то увы, придётся внести все товары вручную.
Если же вы владелец офлайн-магазина и просто хотите перейти в онлайн, наверняка у вас уже есть каталог. Его не нужно делать ещё раз, можно просто закачать на Тильду файлом.
Наведите мышкой на три точки в меню каталога и увидите, какие действия можно сделать: импортировать из двух видов файлов или скачать список товаров.
В созданном таким образом каталоге можно создавать разделы, копировать или переносить товары из разных категорий.
По умолчанию у вас есть только один раздел “Всё”. Его удалить нельзя. И даже если вы будете делать товары в других разделах, они будут появляться и в этом разделе. Потому что тут лежит всё.
Вот такой каталог у меня получился.
Скрытая начинка магазина готова.
Подключение платёжной системы к интернет-магазину на Тильде
Теперь нам надо подключить платёжную систему. Для этого выйдем из каталога и перейдем на страницу редактирования сайта.
Чтобы вернуться, надо нажать на пункт «Мои Сайты» в основном меню.
Чтобы войти обратно в каталог, надо на странице редактирования сайта найти в меню пункт «Товары».
Чтобы настроить приём платежей в интернет-магазине на Тильде, надо в настройках сайта выбрать пункт «Платёжные системы». Укажите на странице, в какой валюте вы хотите получать оплату.
И выберите из перечня платёжных сервисов те, с которыми вы работаете.
Лайфхак: Если вы физическое лицо, то подключайте Яндекс.Деньги — оплата картами. Там не требуется справок из налоговой и прочих сложных документов. А если вы юридическое лицо, то вы уже сотрудничаете с какой-нибудь платежной системой и скорее всего она есть в списке.
На этой же странице, прокрутив вниз, можно подключить сервисы по доставке товаров. Пока они работают в тестовом режиме и только по России, но мы видим, как быстро развивается Тильда.

Как сделать интернет-магазин
Рецептов много, универсальных советов нет. Лучше избегать сложных названий и выбирать короткие слова.
Все делают по-разному: кто-то берет имя и фамилию (Гоша Рубчинский, Tommy Hilfiger), другие используют географию (Nokia, Patagonia), третьи придумывают ассоциации (магазин мебели Мебеледом, Land Rover). У кого-то название получается случайно — Стив Джобс придумал название Apple, потому что ему нравились яблоки и он хотел, чтобы компания была выше фирмы Atari в телефонной книге. Основатели Google хотели назвать проект Googol (обозначает число: единица и сто нулей), но домен googol.com был занят и они поменяли пару букв.
Придумайте много разных идей и выберите несколько вариантов названий, которые лучше всего подходят для вашего интернет-магазина. Потестируйте их — спросите, что думают о названиях ваши знакомые.
История из жизни: у одного магазина оправ и очков было название I wear eyeware — красивая игра слов, но на слух непонятно. Потом они переименовались в «Синоптикс».
В должности дизайнера я не работал уже несколько лет. До этого я был бренд-дизайнером Нокии и Электролюкса в одном из лондонских агентств, а позже дизайн-директором технологического стартапа. Тем не менее, думать как дизайнер я не перестаю никогда, поэтому у меня иногда заказывают айдентику. А иногда не заказывают. Недавно как раз такой случай произошел.
Жене написала знакомая, затевающая юридический бизнес в Германии. Я назвал некую скромную ставку фрилансера, за которую был бы готов этот бизнес оформить, но у ребят это явно не было заложено в бюджет, и они загрустили. Тогда я предложил им короткую и простую инструкцию. Как сделать логотип самим и бесплатно, будучи юристами и аудиторами. Забегая вперед скажу, что эту инструкцию они применили и, вроде бы, остались довольны.
Ниже мой концентрированный опыт. 15 лет дизайна за 30 секунд.
Что делать, если бизнес-идея есть, а денег на логотип нет? Как не опозориться?Очень просто. Нужно взять название бизнеса и написать его хорошим шрифтом на белом фоне. Аккуратно, без дополнительных смыслов, фантазий, креатива и вот этого всего.
Хорошие шрифты: Helvetica, Gotham, Bodoni, Georgia.
Примеры компаний, которые так сделали и не опозорились: American Apparel, Jeep, Panasonic, 3M, Adidas, Gap.