Как сделать подвал в вордпресс
Как изменить футер на сайте WordPress
Любой посещаемый сайт, состоит из множества различных элементов, таких как шапка, основная колонка, левая колонка и подвал сайта.
Что такое футер сайта.
Футер, он же, подвал сайта — это нижняя часть вашего веб-сайта, которая появляется после основного содержимого. Обычно он присутствует на всех страницах вашего сайта.
Эта часть сайта расположена далеко внизу и часто игнорируется большинством веб-мастеров. Однако есть несколько способов использовать эту область, сделав ее более полезной для ваших пользователей, для SEO и для вашего бизнеса.
Большинство популярных тем WordPress имеют область виджетов для подвала сайта, которую легко редактировать. Вы также можете осторожно отредактировать файл шаблона footer.php в своей теме, чтобы удалить нежелательные ссылки из этой области.
Редактирование виджетов в футере в WordPress
Многие популярные темы WordPress имеют области виджетов для подвала сайта.
Вы можете использовать эти области виджетов для добавления текста, изображений или для добавления различных ссылок, включая ссылку на вашу политику конфиденциальности.
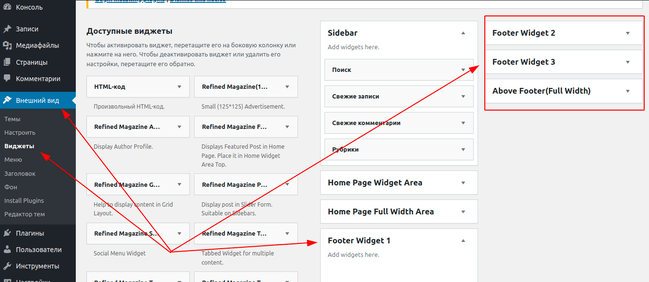
Добавить текст и изображения довольно просто. Вам просто нужно перейти в меню Внешний вид, перейти в Виджеты и добавить виджет Текст, Изображение или Галерея в область виджетов футера.
Чтобы добавить виджет, просто перетащите его в область Footer. Если вы плаваете с термином Виджет, то вы можете прочитать урок, по работе с виджетами.
Обратите внимание, что у многих тем будет несколько областей футера, и они могут использовать их по-разному.
Так, например, на скриншоте выше, сайт содержит три отдельных области (левая область, середина, правая область), и виджет на всю ширину.
Но в различных темах, комплектация может различаться.
После добавления виджетов, вы можете предварительно просмотреть свой веб-сайт, чтобы убедиться, что они отображаются там, где вы хотите.
Добавление ссылок в область виджетов футера
Вы также можете добавить ссылки на разные страницы, категории или на страницу с политикой конфиндициальности в области подвала сайта.
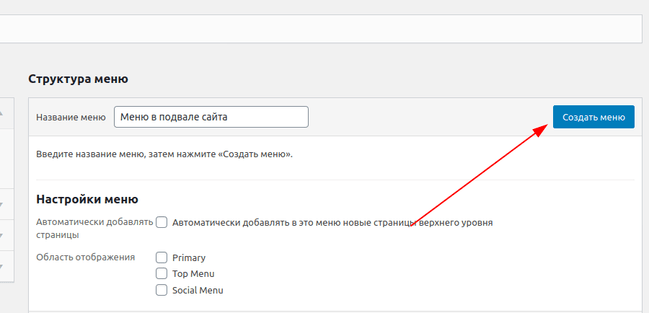
Для этого, в WordPress есть свой инструмент, для управления навигацией. Просто перейдите на страницу Внешний вид, Меню.
WordPress попросит вас указать имя для вашего нового меню. Введите имя, которое поможет вам легко идентифицировать это меню, а затем нажмите кнопку «Создать меню».
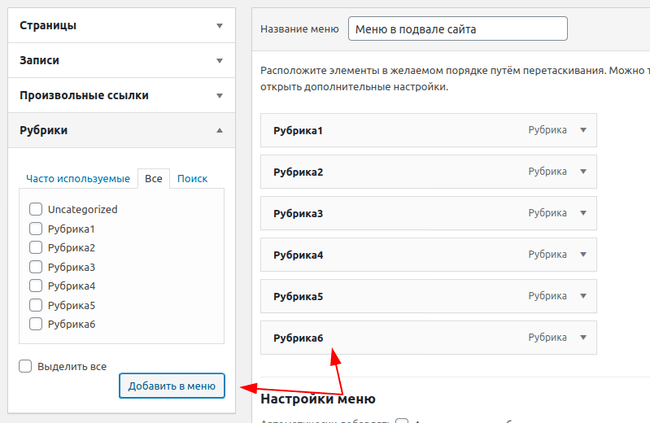
Теперь ваше меню готово, и вы можете добавлять в него ссылки. Просто выберите страницы, записи, рубрики и добавьте их в свое меню.
Когда вы закончите, нажмите кнопку «Сохранить меню», чтобы сохранить изменения.
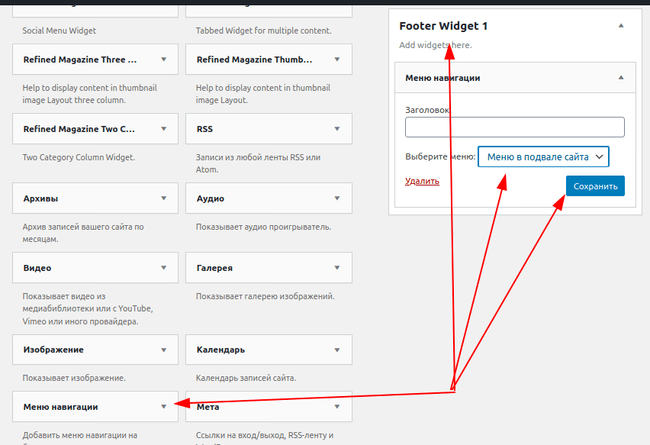
Теперь ваше меню готово и вы можете добавить его в область виджетов в подвале сайта. Для этого перейдите на страницу Внешний вид — Виджеты в админке WordPress, а затем добавьте виджет Меню навигации в область футера.
В настройках виджета, из раскрывающегося списка, выберите меню навигации подвала, которое вы только что создали, и нажмите кнопку «Сохранить».
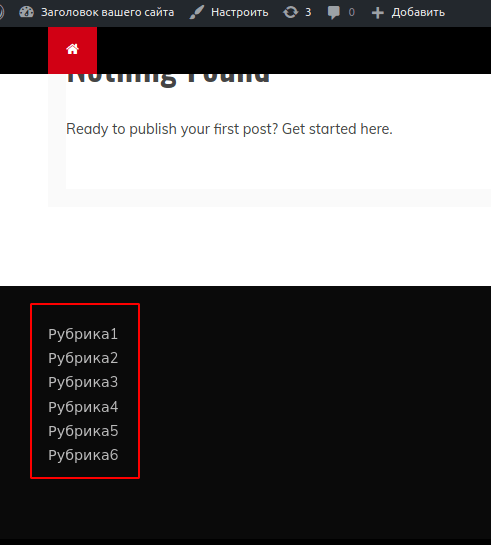
Теперь вы можете посетить свой веб-сайт, и на нем вы увидите, только что добавленное меню.
Если ваша тема позволяет, то вы можете создать несколько меню навигации и добавить столько виджетов в меню навигации в подвал своего сайта, сколько вам нужно.
Удаление текста «Powered by WordPress» из футера сайта.
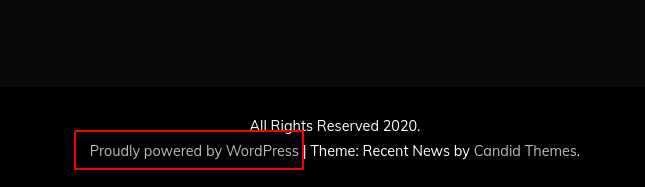
Когда вы впервые устанавливаете WordPress, ваш сайт может иметь текст в подвале — Powered by WordPress (Работает на WordPress). Этот текст или ссылка находится не в виджете, поэтому часто непонятно, как эту надпись удалить или изменить.
Большинство PRO версий тем WordPress, позволяют легко изменить этот текст. Для этого перейдите в меню Внешний вид, далее выберите пункт Настроить. Ищите возможность отредактировать подвал вашего сайта:
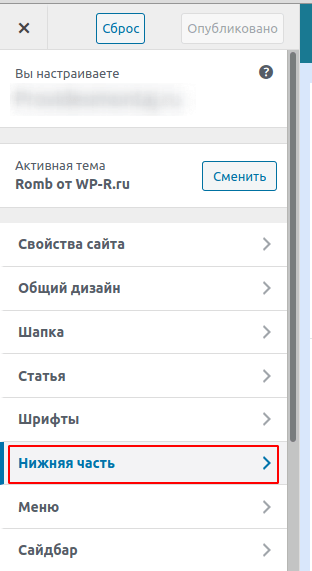
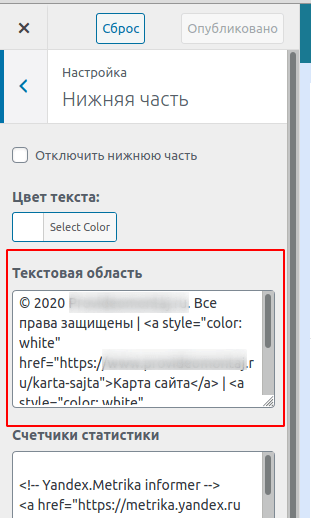
В этом примере я использую тему Romb. В ней, для изменения текста в нижней части сайта, мне нужно перейти в раздел Нижняя часть. Теперь у меня появилась возможность изменить текст подвала сайта:
Закончив редактирование текста, для того чтобы изменения вступили в силу, не забудьте нажать кнопку «Опубликовать» в верхней части экрана.
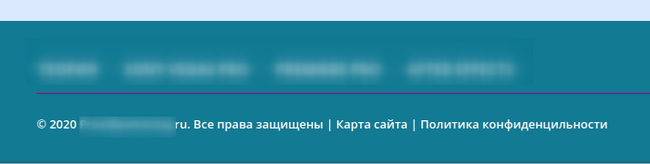
Перейдите на свой сайт, и вы увидите измененный вами футер:
Ручное редактирование текст футера.
Что делать, если в вашей теме нет возможности редактировать текст футера с помощью настройщика?
В этом случае вам необходимо отредактировать файл footer.php. Это файл шаблона, который хранится в папке вашей темы WordPress и отвечает за отображение подвала вашего сайта, для этой конкретной темы.
Самый простой способ отредактировать это — встроенный редактор файлов темы.
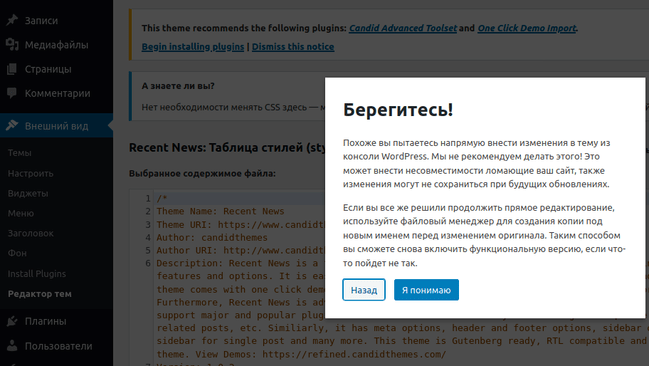
Для этого, на панели управления вашим сайтом, перейдите в меню Редактор тем. WordPress выдаст вам предупреждение. Действительно, если редактировать необдуманно, то можно «поломать» свой сайт. Впрочем, это не страшно, если перед этим вы сделаете резервную копию своего сайта.
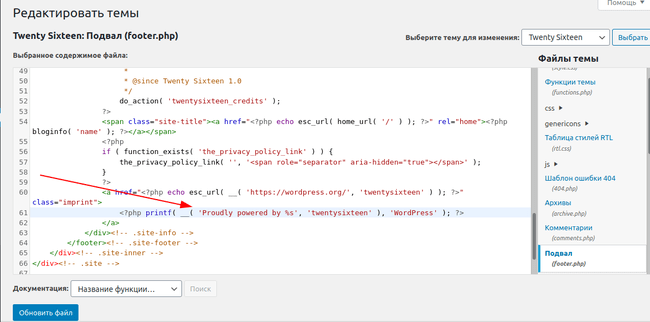
Нажав кнопку Я понимаю, найдите в правой части файл footer.php (или Подвал).
Просто кликните по нему, и файл откроется во встроенном редакторе кода.
Теперь вам нужно найти строку Сайт работает на WordPress. Хотя в вашей теме, она может быть несколько другой. И обязательно кликните на кнопку Обновить файл. Вот как это выглядит в теме Twenty Sixteen:
Добавление кода в подвал сайта
Иногда вам может потребоваться добавить фрагменты кода в подвал вашего сайта. Например, вы хотите поставить код Google Analytics.
Самый простой способ сделать это — установить и активировать плагин Insert Headers and Footers.
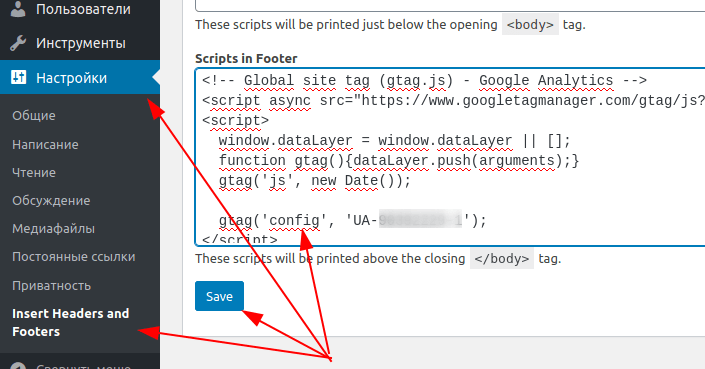
После установки и активации плагина, в админке WordPress перейдите в Настройки и выберите Insert Headers and Footers. Скопируйте и вставьте код в поле Scripts in Footer:
Не забудьте сохранить изменения.
Заключение.
Теперь вы знаете, как можно создать меню в подвале сайта, как там разместить произвольные ссылки, и как разместить код в нижней части сайта.
А если у вас остались вопросы, то задавайте их в разделе с комментариями.
Дизайн WordPress: как настроить подвал сайта максимально эффективно
В этой статье мы рассмотрим одну часть дизайна WordPress – подвал, или как его ещё называют по-английски – footer, или неологизмом – футер. Подвал WordPress – это область сайта, которая располагается прямо под контентом, и видна обычно на каждой странице. Мы рассмотрим, каким образом можно использовать эту область, чтобы добиться от неё максимальной эффективности.
С каким подвалом выбрать шаблон и что туда добавить
Сначала определимся со значением этой области. Как говориться в народной украинской пословице – не каждая птица долетит до середины Днепра. Так же и не каждый посетитель сайта добежит до подвала. То есть, не все прокрутят страницу браузера настолько, что будет виден подвал.
Отсюда следует два вывода:
Из этих выводов следует, что реклама в подвале будет совершенно не эффективной, так как её увидит мало людей.
Значительно лучше здесь будет смотреться что-то такое, что понадобится тем, кто пролистал ваш сайт до конца и хочет узнать что-то большее. Например:
Традиционным является размещения в подвале WordPress информации об авторском праве, годах существования проекта, и информеров счётчиков.
Перед выбором шаблона лучше всего знать, какой там должен быть подвал. Желательно чтобы футер представлял собой область виджетов, такую же, как и сайдбар WordPress. Тогда вы сможете легко оперировать там виджетами. В ином случае оперировать придётся уже с голым кодом.
Подвал (футер) WordPress как создать, как изменить. Подвал сайта html и css
В этой статье мы поговорим про подвал (футер) WordPress, а именно, как самому создать подвал сайта и как изменить подвал сайта в WordPress. «Подвал сайта html» и «Подвал сайта css» очень популярные поисковые фразы, начинающие веб-мастера хотят получить готовые коды html и css для создания подвала. Готовый код подвала для WordPress можно найти чуть ниже. На CMS WordPress футер можно создать самому, а сам процесс достаточно легкий. Если вас интересует вопросы «Как в WordPress изменить подвал»и «Как сделать футер в WordPress», эта статья будет вам полезна.
Плейлист «Как создать сайт на WordPress»
TimeWeb лучший хостинг для WordPress: домен в подарок, 99 рублей в месяц.
Попробуйте, 10 дней бесплатно: РЕГИСТРАЦИЯ ОБЗОР ВИДЕО
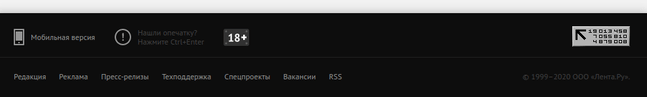
Чтобы сайт выделялся среди сотен тысяч подобных, веб-мастер должен придумать что-нибудь оригинальное в его дизайне. Безусловно, визитная карточка сайта это шапка. Но и футер сайта достаточно важный элемент любого интернет ресурса. Если сайт привлекателен, удобен для посетителей и продуман в каждой детали, шансы сделать его популярным значительно возрастают. 
Подвал сайта код. Вот такой код размещен у меня в подвале вместе с счетчиками, ссылками и меню (стили подключены к html странице, то есть их не нужно добавлять в файл css.style), добавляем его в файл footer.php в самый низ после всех записей:
Теперь давайте разберемся, как этот код можно отредактировать и добавить нужные именно вам элементы.
Как прижать (закрепить) футер к низу страницы. Первый фрагмент кода отвечает за его расположение. Устанавливаем ширину 100% (width: 100%), тем самым мы растягиваем подвал, это означает, что наш футер будет автоматически растягиваться и подстраиваться под размеры всех типов устройств. Теперь и на экранах с большим разрешением и на мобильных устройствах наш подвал будет отображаться корректно. С этим разобрались, в этой же части кода подгружаем нужное вам фото (замените ‘https://busines-expert.com/wp-content/uploads/2016/10/futer-saita.png’ на путь к вашей картинке):
Как добавить счетчик в подвал WordPress. Следующий фрагмент кода позволяет прописать авторство (копирайт) и вывести один или несколько счетчиков посещений или любые другие информативные кнопки. Чтобы прописать ваш копирайт, замените этот текст в коде на свой: «© 2015-2017 Busines-Expert.com. Все права защищены. Все о заработке в интернете». Что касается счетчиков, каждый нужно выводить персонально. К каждому счетчику нужно задать координаты вывода, чтобы они корректно отображались в нужных местах. В коде ниже все счетчики выведены горизонтально друг за другом:
Как изменить координаты счетчика или информативного блока или ссылки в подвале. Давайте рассмотрим на примере вот этой части кода:
За изменение координат расположения отвечают команды left и top (на картинке сверху это «left: 1064px; top: 49px»). Чтобы передвинуть проект направо, напротив команды left ставим число, которое больше 1064px. Чтобы передвинуть проект налево, напротив команды left ставим число, которое меньше 1064px. Чтобы передвинуть проект вверх, напротив команды top ставим число, которое больше 49px. Чтобы передвинуть проект вниз, напротив команды top ставим число, которое меньше 49px.
Точно также можно передвигать любые проекты не только в подвале, но и в шапке, сайдбарах и виджетах сайта.
Как вывести произвольные ссылки в футере сайта (информационный блок). Следующий фрагмент кода выводит в левой части футере ссылки на популярные статьи моего блога. Вам нужно изменить название и саму ссылки на ваши. В данном случае блок выравниваем по левому краю, в коде это выглядит так: float: left;.Также, вы можете менять расположение всего блока, размер шрифта, его стиль и так далее:
Как сделать меню в футере WordPress. Следующий фрагмент кода отвечает за вывод меню. Опять же, меняете названия ссылок и ссылки на ваши. CSS cтили включены в код!
Вот и все. Как видим, если знаешь коды и места, куда их добавлять, можно самому создать симпатичное и информативное меню. Если у вас есть вопросы или возникли какие-либо трудности с выводом кода в футере, можно написать об этом в комментариях под статьей.
Footer WordPress: как изменить футер WordPress сайта
Вступление: В прошлой статье мы познакомились с подвалом footer WordPress, и его стандартным видом, заданным в файле рабочей темы. В этой статье продолжим знакомство с футером WordPress, а конкретно, изменим внешний вид футера WordPress без установки сторонних плагинов системы.
Как можно изменить футер WordPress
Вопрос, нужно ли менять футер своего сайта, встает перед каждым владельцем сайта индивидуально. Если вам нравится футер, который сверстал автор шаблона, нравятся его цвета и авторские ссылки, нравится шрифт в футере и количество модулей в нем, то задумываться об изменении подвала вашего сайта незачем. А вот если вам, что-то не нравится в вашем подвале, читаем дальше.
Для начала, составлю список, что можно поменять в футере WordPress, и от этого списка покажу как изменить футер WordPress сайта.
Что можно поменять в подвале WordPress
Давайте подумаем, что в принципе можно поменять в подвале сайта WordPress:
Изменить футер WordPress: Убрать ссылки автора шаблона
Футер это традиционное место авторского копирайта. Многие пользователи WordPress, избавляются от ссылок копирайта. Зачем это делать? Я писал об этом несколько статей, лучше обратиться к ним. В них подробно описано, зачем удалять ссылки копирайта и как это делать несколькими способами.
Поменять цвет, шрифт и другие элементы внешнего вида футера
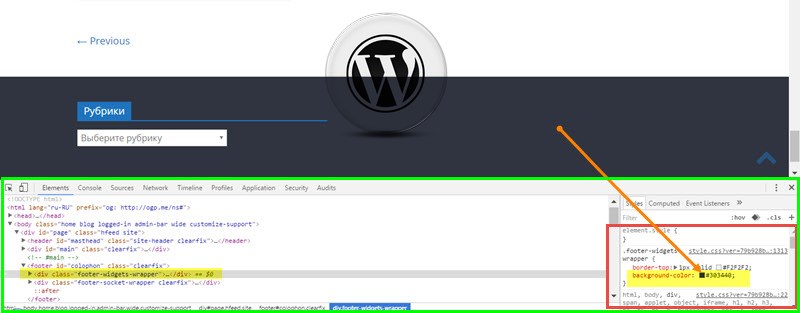
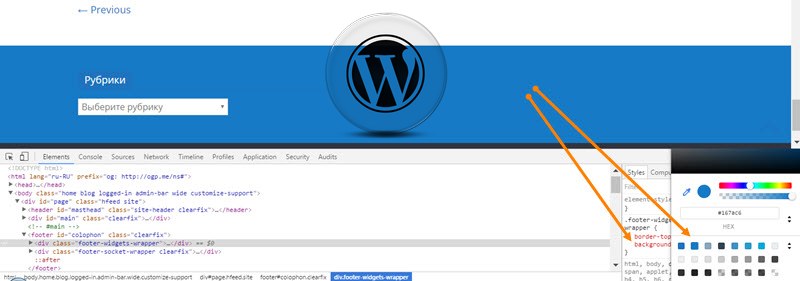
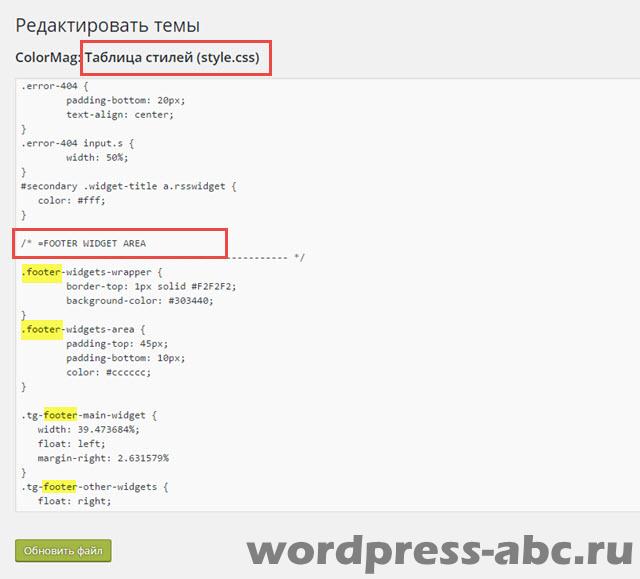
Внешний вид футера, а именно цвета фона, шрифты, рамки и т.п. задается в таблице стилей CSS. Чтобы посмотреть их, из административной панели сайта, входим в редакторе сайта (Внешний вид→Редактор) и открываем файл таблица стилей (style.css).
Примечание: С появлением на WordPress редактора Theme Customizer не нужно править файлы шаблона “на живую”. Все сохраняемые изменения стилей вы можете сделать на вкладке “Дополнительные стили” в настройках рабочего шаблона.
Не правим ничего в редакторе, а копируем файл и переносим его для редактирования в текстовой редактор типа Notepad++. Здесь можно изучить и редактировать любой файл сайта. Для безопасности сохраняем оригинал файла на компьютере, он может понадобиться для возвращения к исходному файлу, в случае неудачных правок и изменений.
В файле таблица стилей ( style.css ). Ищем раздел относящейся к футеру сайта.

Далее, прямо в окне меняем фон или шрифт, который вам не нравится. Сразу смотрим результат изменения в окне браузера. Если нравится, копируем кусок CSS кода с изменениями.
Этот скопированный кусок кода нужно:
Сохраняемся и смотрим результат.
Выводы
Как видите изменить футер WordPress не сложно, но есть один нюанс, который, не забываем при изменении шаблона WordPress:
Все изменения в рабочем шаблоне сайта сделанные в редакторе внешнего вида пропадут, вернее, вернутся в исходное состояние, после обновления шаблона. Правда, это не относится к варианту изменения шаблона при использовании дочерней темы.
Как удалить и добавить виджеты в футер WordPress, а так же как удалить футер с отдельных его страниц сайта, расскажу в следующей статье: Как удалить виджеты в футере WordPress.
Простой способ добавить код в шапку и подвал WordPress-сайта
В WordPress нет инструмента для добавления кода в шапку или подвал сайта. К счастью, существует простое стороннее решение для начинающих.
Лучший способ добавить код в шапку и подвал WordPress-сайта
Существует три способа, с помощью которых можно добавить код в шапку и подвал WordPress-сайта:
Первый вариант не подходит для начинающих, так как он подразумевает непосредственное редактирование кода файлов header.php и footer.php вручную. Кроме этого при обновлении используемой темы оформления добавленный в нее пользовательский код будет удален.
Преимущества использования плагина Insert Headers and Footers:
Добавляем код в шапку и подвал WordPress-сайта
Вставьте необходимый код в одно из двух полей. Нажмите кнопку «Сохранить». Теперь плагин будет автоматически загружать код в соответствующих местах на WordPress-сайте.
Если случайно отключите плагин, код все еще будет храниться в базе данных WordPress. Поэтому можно будет просто переустановить или повторно активировать плагин, и код снова заработает.
Надеемся, что эта статья помогла вам узнать, как добавить код в шапку и подвал WordPress-сайта.
Пожалуйста, опубликуйте ваши комментарии по текущей теме материала. Мы очень благодарим вас за ваши комментарии, дизлайки, отклики, лайки, подписки!
Пожалуйста, оставляйте свои комментарии по текущей теме материала. Мы очень благодарим вас за ваши комментарии, подписки, дизлайки, лайки, отклики!