Как сделать полукруг в css
Введение в CSS Shapes
Дата публикации: 2018-12-26
От автора: CSS Shapes позволяют нам создавать интересные и уникальные макеты, определяя геометрические фигуры, изображения и градиенты, вокруг которых может обтекать текстовое содержимое. Узнайте в этом введении, как их использовать.
До появления CSS Shapes было почти невозможно разработать макет в стиле журнала со свободно распределенным текстом. Напротив, макеты веб-дизайна традиционно формировались с помощью сеток, прямоугольников и прямых линий.
CSS Shapes позволяют определять геометрические фигуры, вокруг которых может обтекать текст. Этими фигурами могут быть круги, эллипсы, простые или сложные многоугольники и даже изображения и градиенты. В качестве нескольких практических примеров дизайна с использованием Shapes можно привести текст, обтекающий вокруг круглого аватара, отображение текста поверх определенной части полноразмерного фонового изображения и текст, обтекающий буквицы в статье.
Теперь, когда CSS Shapes получили широкую поддержку в современных браузерах, стоит рассмотреть их гибкость и функционал, которые они предоставляют, чтобы понять, имеет ли смысл применять их в вашем следующем дизайнерском проекте.
Внимание: на момент написания этой статьи CSS Shapes поддерживались в Firefox, Chrome, Safari и Opera, а также в мобильных браузерах, таких как iOS Safari и Chrome для Android. Shapes не поддерживаются IE и находятся на рассмотрении в Microsoft Edge.
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Общий обзор CSS Shapes
Текущая реализация CSS Shapes — это CSS Shapes Module Level 1, который в основном описывает свойство shape-outside. shape-outside определяет фигуру, вокруг которой может обтекать текст.
Учитывая, что есть свойство shape-outside, вы можете предположить, что есть и соответствующее свойство shape-inside, которое связано с текстом, содержащимся внутри фигуры. Свойство shape-inside может быть введено в будущем, но в настоящее время оно рассматривается только в качестве возможности в CSS Shapes Module Level 2, и не реализовано ни в одном браузере.
В этой статье мы продемонстрируем, как использовать тип данных basic-shape и задать для него значения функции shape, а также задать фигуру с помощью частично прозрачного изображения или градиента.
Основные функции Shapes
Мы можем определить в CSS все виды базовых фигур, применив к свойству shape-outside следующие значения функций: circle(), ellipse(), inset(), polygon().
Чтобы применить свойство shape-outside к элементу, этот элемент должен быть плавающим и иметь определенные высоту и ширину. Давайте рассмотрим каждую из четырех основных фигур и продемонстрируем, как их можно использовать.
Начнем с функции circle(). Представьте себе ситуацию, в которой у нас есть круговой аватар автора, который мы хотим разместить слева, и мы также хотим, чтобы текст информации об авторе обтекал его по кругу. Простого использования border-radius: 50% для элемента аватара недостаточно, чтобы текст имел круглую форму; текст все равно будет обрабатывать аватар как прямоугольный элемент.
С помощью фигуры круга мы можем продемонстрировать, как текст может обтекать аватар по кругу. Мы начнем с определения класса circle для стандартного div и создания нескольких абзацев. (Я использовал в качестве текста заполнителя цитаты Боба Росса.)
Как создать полукруглую диаграмму с помощью CSS
Несмотря на то, что использование HTML 5 Canvas и SVG может оказаться более элегантным решением, в этом уроке мы узнаем, как создать полукруглую диаграмму на чистом CSS.
Чтобы понять, что мы собираемся создать, взгляните на готовое демо на CodePen:
HTML разметка
Начнем с простой разметки; чистый неупорядоченный список с элементом span в каждом из элементов списка:
Добавляем стили списку
С готовой разметкой приступаем к приданию парочки простых стилей нашему списку:
Затем, каждому из элементов списка мы дадим по ::after и ::before псевдо-элементу, а затем дадим им стили:


Итак, вышеупомянутые правила дадут нам следующий результат:
Добавляем стили элементам списка
Давайте обсудим стили для элементов списка.
Позиционирование
Не забывая про позиционирование элементов списка, сделаем следующее:
Далее следует упомянуть еще пару вещей:
Вот необходимые стили CSS:
Посмотрите, что мы сделали, на следующей визуализации:


Сейчас виден только зеленый элемент меню ( z-index которого равен 4). Остальные находятся под ним.
Анимации
Прежде чем приступить к анимациям, давайте укажем желаемые процентные значения для каждого элемента (например: сколько каждый элементов займет места на полукруге). Ознакомьтесь со следующей таблицей:
| Язык | Проценты |
|---|---|
| CSS | 12 |
| HTML | 32 |
| PHP | 34 |
| Python | 22 |
Затем, мы посчитаем, на сколько градусов нам нужно будет анимировать (повернуть) каждый из наших элементов. Чтобы узнать точное число для каждого элемента, умножим его процентное число на 180° (не 360° потому что у нас полукруг):
| Язык | Проценты | Градус |
|---|---|---|
| CSS | 12 | 12/100 * 180 = 21.6 |
| HTML | 32 | 32/100 * 180 = 57.6 |
| PHP | 34 | 34/100 * 180 = 61.2 |
| Python | 22 | 22/100 * 180 = 39.6 |
Затем задаем уникальные значения стиля анимации:
Заметьте, что мы добавляем задержку всем элементам, кроме первого. В этом случае создаем последовательные анимации. Например, когда кончается анимация первого элемента, начинается анимация второго, и т.д.
Вторым шагом зададим конкретно анимации:
Прежде, чем двигаться дальше, посмотрим, как работают анимации:

Второй от transform: rotate(21.6deg) (начинается с последней позиции первого элемента) к transform: rotate(79.2deg) (57.6deg + 21.6deg).

Третий от transform: rotate(79.2deg) (начинается с последней точки второго элемента) к transform: rotate(140.4deg) (61.2deg + 79.2deg).

Четвертый от transform: rotate(140.4deg) (начинается с последней позиции третьего элемента) к transform: rotate(180deg) (140.4deg + 39.6deg).

Прячьте!
Последнее, но не менее важное, это спрятать вторую половину диаграммы снизу, для этого добавим следующее:
overflow: hidden показывает нам, что видна только первая половина круга (та, что с ::before псевдо-элементом) Не стесняйтесь удалить это свойство, если вам интересно посмотреть на начальные позиции элементов списка.
transform-style: preserve-3d и backface-visibility: hidden предотвращают нежелательные дерганья анимаций в различных браузерах. Если проблема не решилась, попробуйте эти решения.
Почти готово! Осталось только задать стили названиям секций, чем мы займемся в следующем разделе.
Вот CodePen демо, показывающее нашу текущую диаграмму:
Задаем стили названиям секций
В этом разделе мы зададим стили названиям секций нашей диаграммы.
Позиционирование
В зависимости от их положения, делаем следующее:
Ниже представлен соответсвующий код CSS:
Анимации
Теперь, когда мы разместили наши названия, самое время задать им анимации. Стоит упомянуть две вещи:
CSS код анимаций представлен ниже:
Вот наш конечный результат:
Поддержка браузеров и возможные проблемы
Во-первых, если бы мы задали разные цвета нашим элементам, диаграмма могла бы выглядеть так:

Обратите внимание на верхний и нижний угол третьего элемента. Там две красные линии, которые идут от border-color четвертого элемента. Мы видим эти лини потому что четвертый элемент имеет более темный цвет границы, чем третий элемент. Хоть это и мелкая проблема, хорошо о ней знать.
Во-вторых, в Safari диаграмма появляется следующим образом:

Обратите внимание на эти небольшие промежутки между вторым и третьим элементом. Если вы знаете, как с этим справиться, расскажите нам об этом в комментариях!
Заключение
В этом уроке мы создали полукруглую диаграмму на чистом CSS. Вновь, как упоминалось во вступлении, есть более мощные решения (HTML5 Canvas и SVG) для создания вещей подобного рода. Однако, если вам нужно что-то простое и легкое, при этом с вызовом, тогда CSS идеально подойдет!
Как сделать полукруг в css
Как нарисовать полукруг на CSS
Полукруг получается если у прямоугольника, у которого одна сторона в два раза больше другой, закруглить углы [см. генератор]. С помощью padding в процентах можно добиться пропорционального изменения высоты и ширины «резинового» блока.
clip-path : отсечь лишний фрагмент HTML-элемента
Свойство clip-path вырезает из элемента часть:
С помощью shape-inside
Свойство shape-inside позволяет вписать текст в окружность, даже без самой окружности, но пока не поддерживается браузерами.
Раскраска CSS полукруг
Я сделал полукруг, и я хочу раскрасить его в соответствии с процентом, который мне нужен. Положение текста пока не имеет значения. Что я хочу, так это чтобы 50% границы были окрашены. Позже мне понадобятся 70% и 80%., как это сделать?
4 ответа
Вы можете использовать псевдо и вращать его, установить вращение с помощью класса или js, чтобы придерживаться записанного значения.
Демонстрация ниже использует анимацию, чтобы показать эффект
1 градиент будет нарисован по центру вдали от прозрачных границ
другой с половиной цвета (как и псевдо) также нарисован под областью границ.
Я пытаюсь создать полукруг с CSS, используя border-radius с процентом, но у меня нет никаких идей. Есть ли способ сделать это?
Я пытаюсь создать полукруг с 5 сегментами, как показано на рисунке ниже, где я могу легко регулировать расстояние между различными сегментами и размер самих сегментов. CSS Пример Полукруга Я очень новичок в разработке frontend, но я перепробовал несколько ресурсов, чтобы разобраться в этом.
Если вы хотите получить лучшие ответы о css, фотографии были бы великолепны.
как насчет этого? если вы не возражаете изменить какой-то код.
[HTML]
Похожие вопросы:
Недавно я обновил Xcode до версии 4.4.1, и теперь файлы CSS не имеют синтаксической окраски по умолчанию, связанной с файлами CSS. Рядом с параметром None в разделе редактор | синтаксическая.
Мне нужно нарисовать полукруг / полукруг в WPF. Есть идеи, как это сделать? Спасибо за любую подсказку!
Мне нужно нарисовать полукруг в файле android studio XML. Я хочу, чтобы этот полукруг был отзывчивым. Я попробовал нарисовать овальную фигуру,а затем наложить на нее поля. Но он не реагирует.
Я пытаюсь создать полукруг с CSS, используя border-radius с процентом, но у меня нет никаких идей. Есть ли способ сделать это?
Я пытаюсь создать полукруг с 5 сегментами, как показано на рисунке ниже, где я могу легко регулировать расстояние между различными сегментами и размер самих сегментов. CSS Пример Полукруга Я очень.
Я пытаюсь создать элемент, который представляет собой полукруг с полной границей круга. Подобный этому: У меня нет проблем с использованием 2 элементов, но я не совсем понимаю, как это сделать в.
Как сделать полукруг в css?
Всем привет, верстаю по макету и столкнулся с проблемой, нужно сделать полукруг в нем текст и чуть выше квадратик, полукруг я сделал а вот как все остальное сделать я не знаю..
Вот моя верстка круга
Использовать border без border-top
Или же использовать box-shadow с цветом фона
Всё ещё ищете ответ? Посмотрите другие вопросы с метками html css или задайте свой вопрос.
дизайн сайта / логотип © 2021 Stack Exchange Inc; материалы пользователей предоставляются на условиях лицензии cc by-sa. rev 2021.12.3.40888
Нажимая «Принять все файлы cookie» вы соглашаетесь, что Stack Exchange может хранить файлы cookie на вашем устройстве и раскрывать информацию в соответствии с нашей Политикой в отношении файлов cookie.
Прозрачный полукруг, вырезанный из div
Я не могу использовать черный прямоугольник с белым кругом сверху, потому что полукруг должен быть прозрачным и пропускать фон.
8 ответов
Есть ли какой-нибудь способ сделать прозрачный текст, вырезанный из фонового эффекта, как на следующем изображении, с CSS? Было бы печально потерять все драгоценные SEO из-за изображений, заменяющих текст. Сначала я подумал о тенях, но ничего не могу понять. Изображение-это фон сайта, абсолютный.
Может быть, можно сделать это с CSS :after псевдо-свойством, как это:
Вы можете использовать бокс-тени, чтобы сделать прозрачный вырезанный круг :
Это может быть связано с длиной в процентах:
Извините, если на этот вопрос был дан ответ, но я нигде не могу его найти!! Мне нужен прозрачный треугольник, вырезанный из белого div (чтобы сформировать стрелку вниз), я понимаю, что для этого может быть css фигур, но я в тупике, как создать два белых блока шириной 100% с обеих сторон.
Использование SVG:
Вот альтернативное решение, использующее SVG (хотя вы его не отметили). Преимущества использования SVG заключаются в следующем:
В то время как SVG не поддерживается
Использование CSS:
Использование холста:
То же самое можно сделать и с помощью холста. Команды Canvas очень похожи на SVG, и их преимущества также очень похожи. Однако холст основан на растре и, следовательно, масштабируется не так хорошо, как SVG.
Использование масок :
Эта фигура также может быть создана с помощью масок CSS (или) SVG. маски CSS имеют очень плохую поддержку и в настоящее время работают только в браузерах с поддержкой Webkit, но маски SVG имеют гораздо лучшую поддержку и должны работать в IE9+.
Вы можете сделать это очень легко с помощью радиального градиента.
DEMO
Результат :
HTML :
Соответствующие CSS :
Кайл Севенокас проделал хорошую работу. И я строил из этого. Проверьте http://jsfiddle.net/FcaVX/1/
Я в основном свернул белый div для круга и дал ему белые границы. В вопросе OP говорилось о цветах элементов, составляющих форму; ничего о ее границах, верно?
Мне нужны были закругленные углы только в нижней части отзывчивого изображения. Я начал с @sandeep fiddle и улучшил его для своих нужд:
Прямо сейчас, единственный способ, который я могу придумать,-это использовать много черных дивов шириной в 1 пиксель рядом друг с другом с разной высотой. Технически это возможно, но должно быть глубоко осуждено. Кроме того, у вас не будет сглаживания, если вы не хотите пройти через проблемы с добавлением 1×1 пикселей divs и выполнить сглаживание вручную.
Было бы более полезно, если бы вы привели пример того, как вы хотите это использовать. Почему он должен быть только черным/прозрачным? Как заявил омарелло, лучшим решением в большинстве случаев, вероятно, является простое изображение GIF или PNG с прозрачностью.
Похожие вопросы:
Мне нужен полукруг для нижней границы div (не закругленные углы), как это. Это код div: #navlogo img < position:fixed; width: 180px; height: 180px; z-index: 2; left:45%; top:0;.
Мне нужно нарисовать полукруг / полукруг в WPF. Есть идеи, как это сделать? Спасибо за любую подсказку!
Есть ли какой-нибудь способ сделать прозрачный текст, вырезанный из фонового эффекта, как на следующем изображении, с CSS? Было бы печально потерять все драгоценные SEO из-за изображений, заменяющих.
Извините, если на этот вопрос был дан ответ, но я нигде не могу его найти!! Мне нужен прозрачный треугольник, вырезанный из белого div (чтобы сформировать стрелку вниз), я понимаю, что для этого.
Я сделал полукруг, и я хочу раскрасить его в соответствии с процентом, который мне нужен. Положение текста пока не имеет значения. Что я хочу, так это чтобы 50% границы были окрашены. Позже мне.
Больше вопросов по математике, чем javascript. У меня есть этот код, чтобы создать полукруг из меньших кругов, но я не знаю, как повернуть его так, чтобы полукруг начинался в верхней части круга.
Я пытаюсь создать элемент, который представляет собой полукруг с полной границей круга. Подобный этому: У меня нет проблем с использованием 2 элементов, но я не совсем понимаю, как это сделать в.
Я пытался воссоздать этот полукруг в течение последних нескольких дней. Но я никак не могу решить, с чего начать. Я создал полукруг. Но что мне нужно, так это как я могу добавить точки (меньшие.
Круговая навигация на CSS
Дата публикации: 2014-02-20
От автора: Учебник о том, как создать круговую навигацию с помощью преобразований CSS.
В этом учебнике я собираюсь показать вам, как при помощи преобразований CSS создать круговую навигацию. Я проведу вас по этапам создания нужных стилей и объясню стоящую за ними математику (фу-у-у!) и простую логику, чтобы у вас сложилось ясное понимание этой методики. Как я уже говорил, при создании этих стилей задействуется немного базовой математики наряду с преобразованиями CSS. Но не беспокойтесь, математика на самом деле очень простая и я буду ее пошагово объяснять.
Также хочу отдать должное за исходное создание этой техники Ане Тюдор (Ana Tudor). Я слегка подкорректировал ее для получения нужных мне результатов, что, надеюсь, и вы сможете сделать к концу этого учебника: получить полное и четкое понимание этого метода и повозиться с ним, создавая собственные стили. Итак, давайте начнем без дальнейших проволочек!
РАЗМЕТКА
Мы собираемся строить навигацию, поэтому начнем с нормальной навигационной структуры. Нам понадобится div для содержания неупорядоченного списка элементов, кнопка запуска открытия и закрытия навигации, список элементов, а для первого демо-примера – дополнительный оверлей, чтобы прикрывать страницу при открытой навигации.
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Используемые в этом демо-примере иконки взяты из Font Awesome.
МАТЕМАТИКА, СТОЯЩАЯ ЗА ПРЕОБРАЗОВАНИЯМИ CSS
Объяснять математику лучше всего в зрительной, а не письменной форме. Поэтому начнем с логики, по мере продвижения вперед применим математику, а после окончания объяснений перейдем к кодированию, к этому моменту вы будете в точности знать, какое правило CSS что делает. Сначала давайте разберемся, что такое «центральный угол». Это – визуальное представление, за которым следует простое объяснение:
Предположим, вам нужно распределить все элементы навигации в полукруге, как в создаваемом нами примере, и у вас в списке навигации шесть пунктов, тогда у каждого угла будет центральный угол в: 180гр. / 6 = 30гр.
Если вы хотите, чтобы элементы заняли всю окружность целиком, и у вас их шесть, то центральный угол для каждого пункта составит: 360гр. / 6 = 60гр.
И так далее. Вы считаете значение нужного вам центрального угла, и с этого момента для фактического создания этих углов мы начинаем применять к преобразованиям CSS простую математику. Для построения угла со значением, равным нужному нам значению центрального угла, нам придется наклонить элементы (с помощью функции CSS skew()): 90гр. – x гр., где x – это значение нужного нам центрального угла.
Легко. Но в данном случае все содержимое внутри пунктов списка также наклонится, и контент будет смотреться беспорядочно, что нам не нужно, поэтому «устраним наклон» привязки внутри каждого пункта, чтобы контент хорошо выглядел, но до этого мы доберемся через минуту.
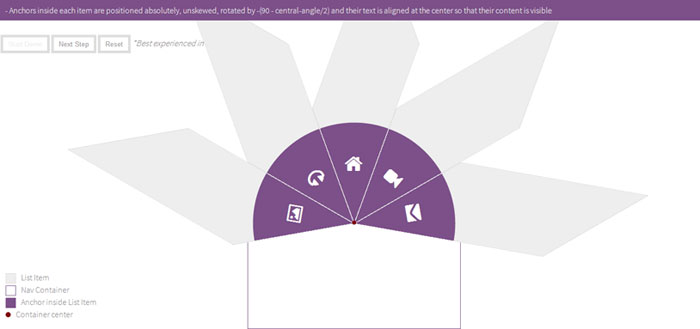
Я сделал живой интерактивный демо-пример, где показано, как пошагово к элементам навигации применяются преобразования, чтобы вы получили четкое понимание того, что мы станем кодировать. (Обратите внимание, что анализ в демо-примере порядком этапов может слегка отличаться от тех шагов, которые мы предпримем в учебнике)
Сейчас вы, возможно, захотите просмотреть пошаговый демо-пример, чтобы получить четкое представление о наших дальнейших действиях. Я также добавил в демо разбор того, что происходит на каждом шаге, поэтому просмотр примера и получение об этом представления займет всего одну минуту. Демо-пример можно проиграть от начала до конца, воспользовавшись кнопкой «Начать демо» (Start Demo), или управлять передвижением от этапа к этапу с помощью кнопки «Следующий шаг» (Next Step), а перезапустить его можно в любой момент с кнопки «Возврат» (Reset).
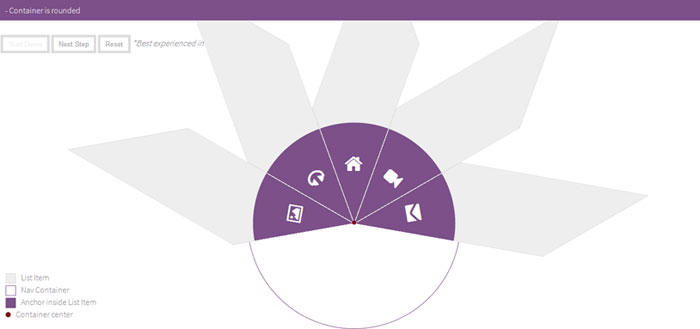
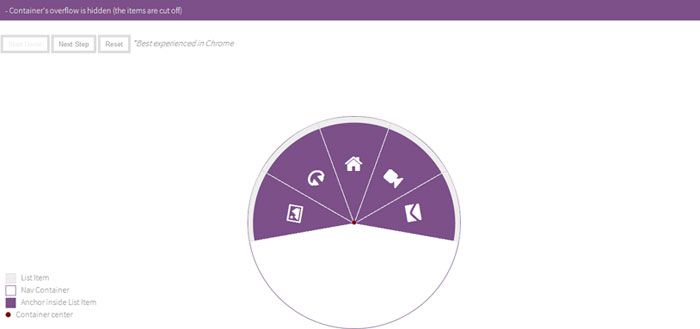
Вот скриншоты этапов, которые вы увидите в примере:
Итак, давайте еще раз по ним пройдемся:
Нам придется абсолютно расположить все элементы внутри их контейнера.
Мы установим началом преобразования каждого элемента нижний правый угол.
Затем транслируем элементы вверх и влево ровно настолько, чтобы их начало преобразования совпадало с центром их контейнера.
Затем сдвигаем их для получения нужного центрального угла (применяя вышеприведенную формулу)
В нашем примере пять пунктов навигации, то есть пять центральных углов, где нам нужно прикрыть только верхнюю половину окружности, поэтому в соответствии с объясненной выше математикой каждый элемент получит центральный угол в 36 гр., но в нашем примере я установил значение центрального угла в 40гр. (потому что так обеспечивается увеличенная область щелчка), так что сумма всех углов будет равна 5 * 40 = 200гр., что больше 180гр. В данном случае все, что мы делаем – это вращаем элементы «обратно» против часовой стрелки на (200-180)/2 гр. для того, чтобы убедиться, что они уравновешены с обеих сторон.
На данный момент мы уже создали нужные центральные углы и позиционировали их. Но наклон пунктов списка также вызвал наклон их контента (тэгов-ссылок) и, таким образом – искажение их содержимого, поэтому последнее математическое правило, которое мы тут применим (фу!) – это то, которое гарантирует, что тэги-ссылки не исказятся и их контент будет видимым. Вот оно:
Вы убираете наклон ссылок, то есть наклоняете его с помощью противоположного значения того, которое вы применяли для наклона пунктов списка, а затем обратно переворачиваете ссылки согласно значению:
Ссылки расположены абсолютно внутри своих родительских элементов, и переполнение overflow элементов списка установлено на скрытое (hidden), то есть эта часть ссылок отсекается, поэтому для гарантии расположения текстового/иконного содержимого ссылок вне их видимой части мы установим выравнивание текста по центру.
Вот и вся математика, нужная вам для создания «ломтей» внутри навигации! Ну наконец-то, верно? Итак, давайте быстренько еще раз все повторим:
Поверните элементы в их положение: угол y = i * x (где i = указатель элемента, а x = значение центрального угла)
Наклоните их на 90гр. – x (где x – это опять значение центрального угла)
Разверните элементы в противоположном направлении, если/когда нужно их сбалансировать (этот шаг на самом деле объединен с предыдущим, вы вычитаете значение, на которое нужно развернуть углы обратно, из значения угла, на которое вы их вращаете)
«Устраните наклон» и «поверните обратно» ссыдки внутри них (и установите выравнивание текста по центру)
Конечно, я пропустил ту часть, где вы перемещаете пункты списка так, чтобы начало их преобразования совпало с центром контейнера (как показано в демо-примере). И это в общем все, что нужно для создания углов, но не все – для создания всей навигации. Остались несколько простых шагов, и они во многом являются обычным назначением стилей, поэтому давайте начнем работать с CSS и обсудим все по мере продвижения!
Сначала назначим стили первому демо-примеру.
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Мы собираемся воспользоваться классами Modernizr‘а, применив их к тэгу body, чтобы выбрать поддерживающие и неподдерживающие браузеры, а также обеспечить простую общую альтернативу для старых браузеров, не поддерживающих преобразования CSS.
Начнем со стилей обертки навигации. Она получит фиксированное положение внизу в центре страницы и в исходном положении будет уменьшен, а затем при щелчке по кнопке «open» будет открываться/увеличиваться.