Как сделать посадочную страницу битрикс
Master: создаем посадочные страницы с помощью встроенного конструктора лендингов на 1С-Битрикс
Вероятно, вы тратите много времени думая о том, как продвигать ваш сайт, после того как запустились, и обходите стороной вопрос, куда вы будете направлять трафик, который получите. В конце концов, всегда есть главная страница или страница каталога, куда можно направить посетителей, не так ли?
Однако разделение трафика между отдельными целевыми страницами, созданными специально для каждой маркетинговой кампании или ключевого слова, будет способствовать тому, что посетители, которые пришли с рекламы или с поиска увидят ту информацию, которую они хотят увидеть. Таким образом, увеличиваются шансы на получение новых клиентов.
Но сначала начнем с теории. И здесь важно рассмотреть следующие вопросы: что такое посадочная страница, зачем и как правильно ее использовать. Также вы увидите удачные примеры лендингов и узнаете о том, как создать уникальную целевую страницу, используя конструктор посадочных страниц Master`а.
Что такое посадочная страница?
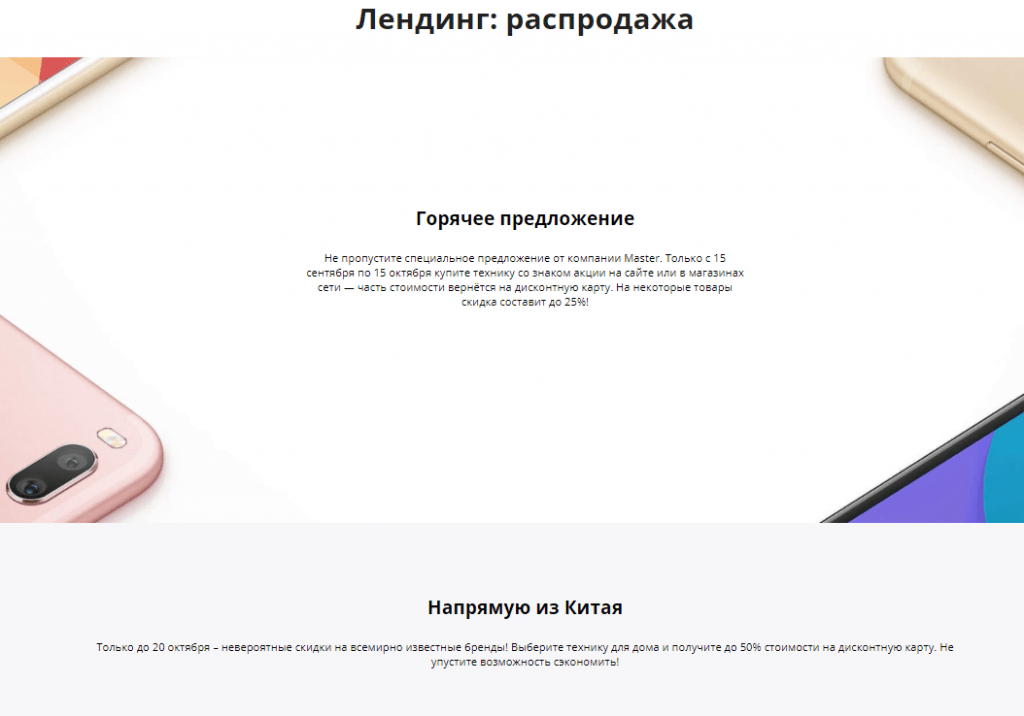
Важно понимать основное различие между веб-сайтом и посадочной страницей: лендинги создаются для продвижения определенной цели. Сайт компании выполняет несколько задач: предоставляет справочную информацию, позволяет заказать товар или услугу, а также оставить контакты для связи; посадочные страницы выполняют только одну конкретную цель, т.е. посетитель может произвести только одно целевое действие. Это может быть сбор контактной информации от потенциальных клиентов, анонс нового продукта, акция или распродажа, анонс какого-либо события или демонстрация возможностей отдельно взятого товара.
Когда стоит использовать посадочные страницы?
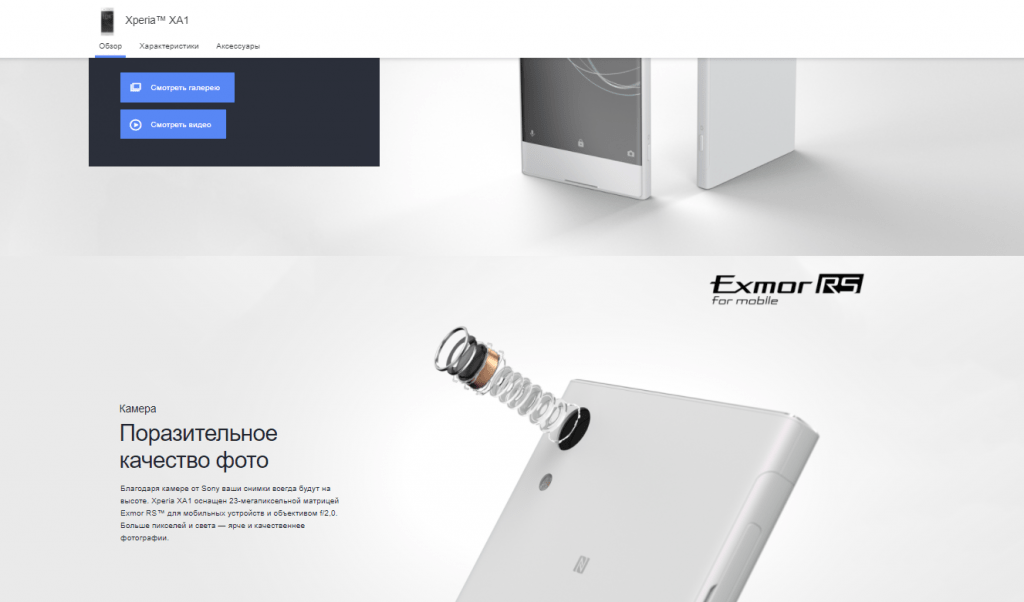
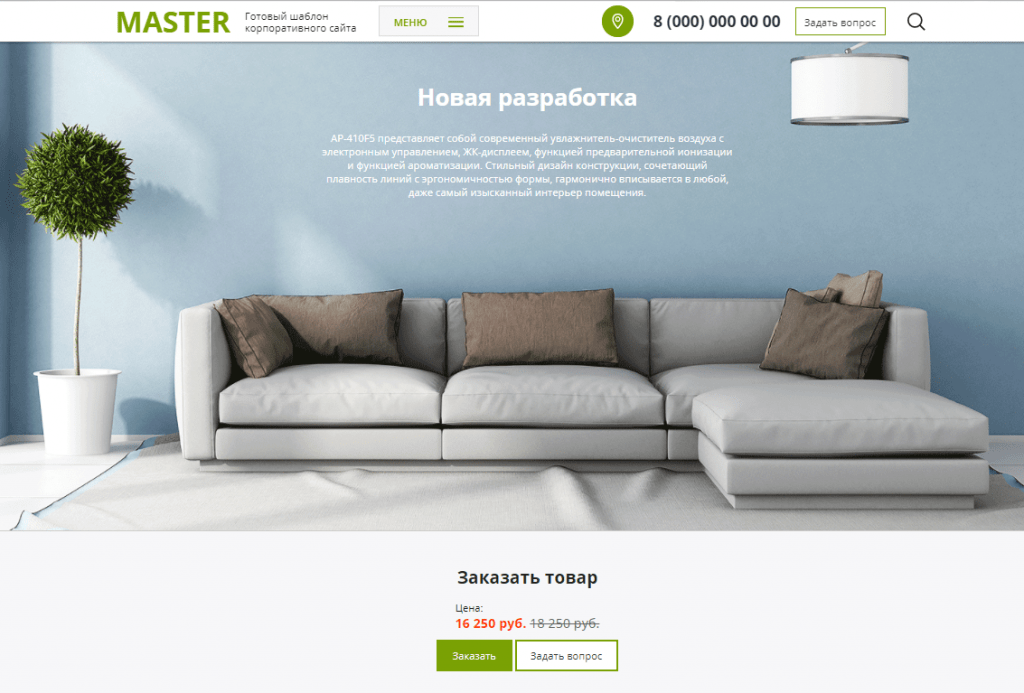
Страницы, которые презентуют товар или услугу. Особенностью такой посадочной страницы является то, что вы можете добавить тот контент, который будет наиболее важен и интересен для пользователя. Можно наглядно представить все преимущества продукта и постепенно вести посетителя к покупке. Наличие форм обратной связи на странице гарантирует, что вы не потеряете горячего клиента.
Как создать лендинг на Master`е?
1) Лендинг как детальная страница товара/услуги
DELUXE 4.0 Посадочные страницы или инструмент уникализации почти любой страницы сайта
Одним из важнейших новых инструментов является возможность создавать уникальные посадочные страницы.
Сейчас мы расскажем Вам о всех фишках и возможностях использования этого функционала!
Какой контент Вы можете вставлять в посадочные страницы
1. Широкоформатный баннер, состоящий из одной или двух картинок
2. Отдельное поле для описания на баннере, можно писать любой текст с любым форматированием
3. Отдельная область для произвольного текста сверху страницы, можно разместить туда премущества, краткое описание и т.д.
4. Отдельная область для произвольного текста внизу страницы, отлично подойдет для заказа консультации, длинного текста и т.д.
5. Области для заполнения уникального SEO на созданную страницу
Вы можете использовать как все в комплексе: баннер, текст сверху, текст снизу, заполнить SEO, так и по отдельности абсолютно любой из блоков. Допустим, Вам нужно вывести какую либо информацию в разделе каталога товаров, раньше для этого нужно было залезать в код сайта и дорабатывать, а также предусматривать, чтобы на адаптиве все было хорошо. Теперь для этого нужно зайти в админку и создать элемент с текстом, причем стилизацию можно выбрать из нами уже предложенных вариаций.
Где можно и нужно использовать данный функционал
В каталоге товаров: Вы можете создавать такие страницы в любом разделе каталога или при примененном умном фильтре.
Такая возможность очень пригодится, если Вам нужно прорекламировать какой-то определенный список товаров + если создать уникальные описания и прописать SEO атрибуты, то можно охватить дополнительные запросы по сео.
Смотреть пример в каталоге при примененном фильтре
В бренде: для некоторых клиентов очень важна уникализация бренда, и если сделать баннер в фирменном стиле бренда, то результат будет достигнут, но самое полезное предназначение опять же в рекламе какой-то новой линейки товаров бренда. Таким образом, если Вы хотите прорекламировать новинки бренда, то гораздо приятней будет пробрасывать клиента на красиво оформленную страницу, чем на «сухой» список товаров
Смотреть пример бренда
На текстовых страницах: например, Вы хотите акцентировать внимание на выгодных условиях покупки для оптовиков, тогда этот функционал придется как раз кстати
Смотреть пример оптовиков
Или у Вас есть неохваченные поисковые запросы из серии «доставка электроники» или «доставка одежды» или любой другой запрос, который не охватывается полностью. Теперь у Вас есть возможность не просто расписать условия доставки, а сделать данную страницу презентабельной и ее можно замечательным образом адаптировать для определенного запроса по СЕО. Также можно поступить и с любой другой страницей.
Смотреть пример доставки
Для вывода вспомогательной информации : например, у Вас есть какой то раздел каталога, где нужно вывести важную для клиента информацию, например, что «все товары данного раздела продаются под заказ». Теперь можно это сделать, не залезая в код шаблона.
Крайне полезный функционал с точки зрения SEO продвижения!
Если Вы планируете не только рекламировать магазин на торговых площадках и в контекстной рекламе, то Вам необходимо позаботиться о SEO оптимизации сайта.
Например, Вы продаете одежду и у Вас есть несколько похожих поисковых запросов: магазин одежды, интернет магазин одежды, купить одежду и т.д.
Допустим, под самый мощный запрос Вы адаптировали главную страницу, под еще один запрос адаптировали корневую страницу каталога, а остальные запросы Вам никак не охватить. Как раз в данной ситуации Вам придет на помощь функционал посадочных страниц.
Аналогичная ситуация с разделами каталога и с брендами. Как правило, на каждый раздел сайта приходится по несколько поисковых фраз. Раньше этот вопрос был нерешаемым без вмешательства в код шаблона, теперь можно создать отдельные посадочные страницы для любого запроса с разным контентом, тем самым не только охватив огромное количество запросов, но и увеличив общий «вес» сайта, ведь чем больше страниц у сайта, тем больше это ценят поисковики!
Кстати, немаловажно, что у каждой созданной посадочной страницы можно задать уникальный заголовок H1, программа оставит только самый верхний заголовок H1 на странице, остальные вырежет из кода!
Также, для каждой такой посадочной страницы можно задавать уникальные SEO атрибуты (заголовок окна браузера, заголовок страницы, ключевые слова и описание meta title).
Ну и, конечно, для успешного продвижения сайта на созданных страницах должны быть уникальные описания. Мы предусмотрели целых 3 места для их заполнения: краткий текст в баннере, текст наверху страницы и текст внизу страницы.
Продуманный адаптив посадочных страниц
Адаптированность под мобильные устройства и планшеты крайне важны в текущих реалиях, т.к. всё больше и больше посетителей приходит на сайт именно с мобильных устройств, поэтому мы уделили немало внимания именно этому фактору.
Помимо этого мы кардинально изменили адаптив каталога, карточки товара и всего сайта в целом, теперь ими стало пользоваться гораздо удобнее, чем раньше!
Как сделать посадочную страницу битрикс
Посадочные страницы в каталоге товаров
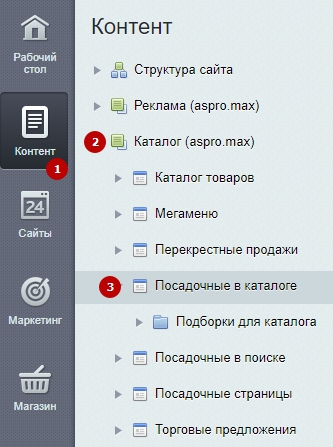
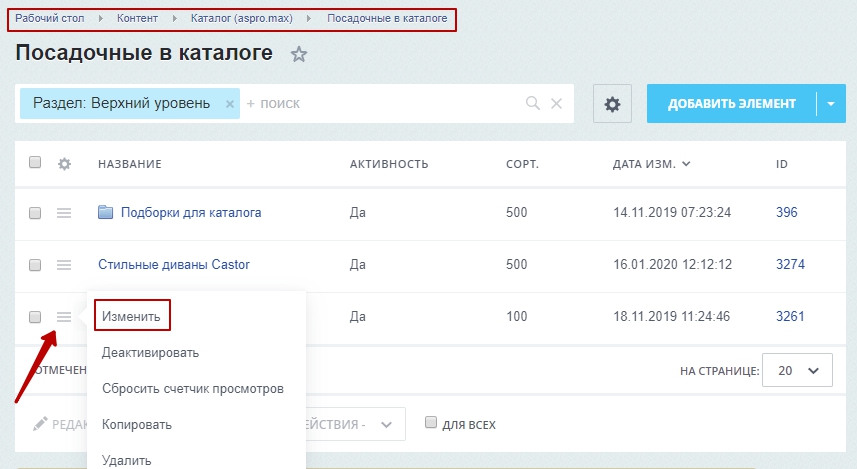
Структура посадочных страниц в каталоге слегка отличается от страниц из раздела «Обзоры». Чтобы перейти в настройки посадочной страницы, нужно проделать следующий путь в административной части: Контент (1) → Каталог (aspro.max) (2) → Посадочные в каталоге (3).
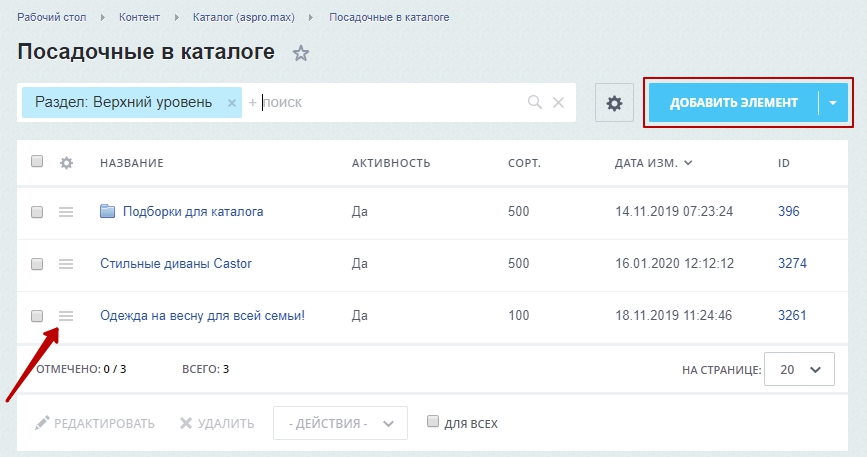
Чтобы создать новую страницу используйте кнопку «Добавить элемент». Изменить элемент можно нажатием кнопки «Гамбургер» и выбором одноименных пунктов меню из выпадающего списка.
Рассмотрим инструменты управления страницами. В редактировании элемента нажимаем на «Изменить» и переходим в настройки.
В редакторе нет возможности включить составной баннер с текстом и кнопкой на нем. Также отсутствует заголовок над списком товаров, а поле «Ссылка» заменяет поле «URL фильтр» с аналогичной функцией — привязка товаров.
Во вкладке «SEO» — настройте SEO-информацию на странице. Вкладка «Разделы» размещает товар в нужный подраздел каталога. Во вкладке «Реклама» доступно размещение объявлений на рекламной площадке Яндекс.Директ.
Примечание:
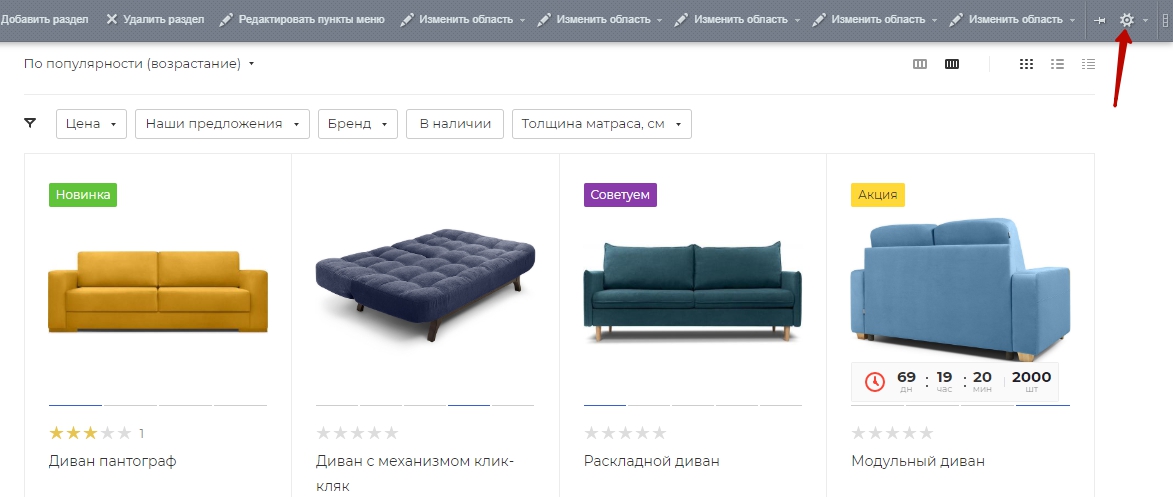
Если у вас посадочная страница с выборкой товара по цене, то в настройках фильтра должен быть указан тип используемой цены. Чтобы указать тип цены, перейдите в каталог и при включенном режиме правки наведите на область. В появившемся меню нажмите на шестеренку:
В параметрах компонента каталога на вкладке «Настройки фильтра» выберите тип используемой цены. Сохраните изменения.
Как мы сделали конструктор посадочных страниц и лонгридов на 1С-Битрикс: Управление сайтом
Блог ИНТЕРВОЛГИ берет свое начало в далеком 2007-м. Писали о том, что было интересно лично нам: первые смелые разработки и остатки мыслей из диссертации 🙂
Постепенно ведение блога превратилось в осмысленную деятельность: мы стали делиться своим профессиональным опытом. Сейчас наш сайт, созданный на Битриксе, читают около 15 000 уникальных посетителей каждый месяц.
Оказывается, мы занимались “ контент-маркетингом ” еще до того, как это стало мейнстримом.
Маркетологи знают рецепт на этот случай: посадочная страница. В нашем случае 20-30 посадочных для уже существующих услуг.
Умножаем количество страниц на самую скромную оценку трудоемкости (проектирование, дизайн, верстка, программирование) и получаем совсем нескромную себестоимость.
В этой статье мы расскажем какие варианты решения задачи придумали и как вышли из положения.
Посадочные страницы и лонгриды
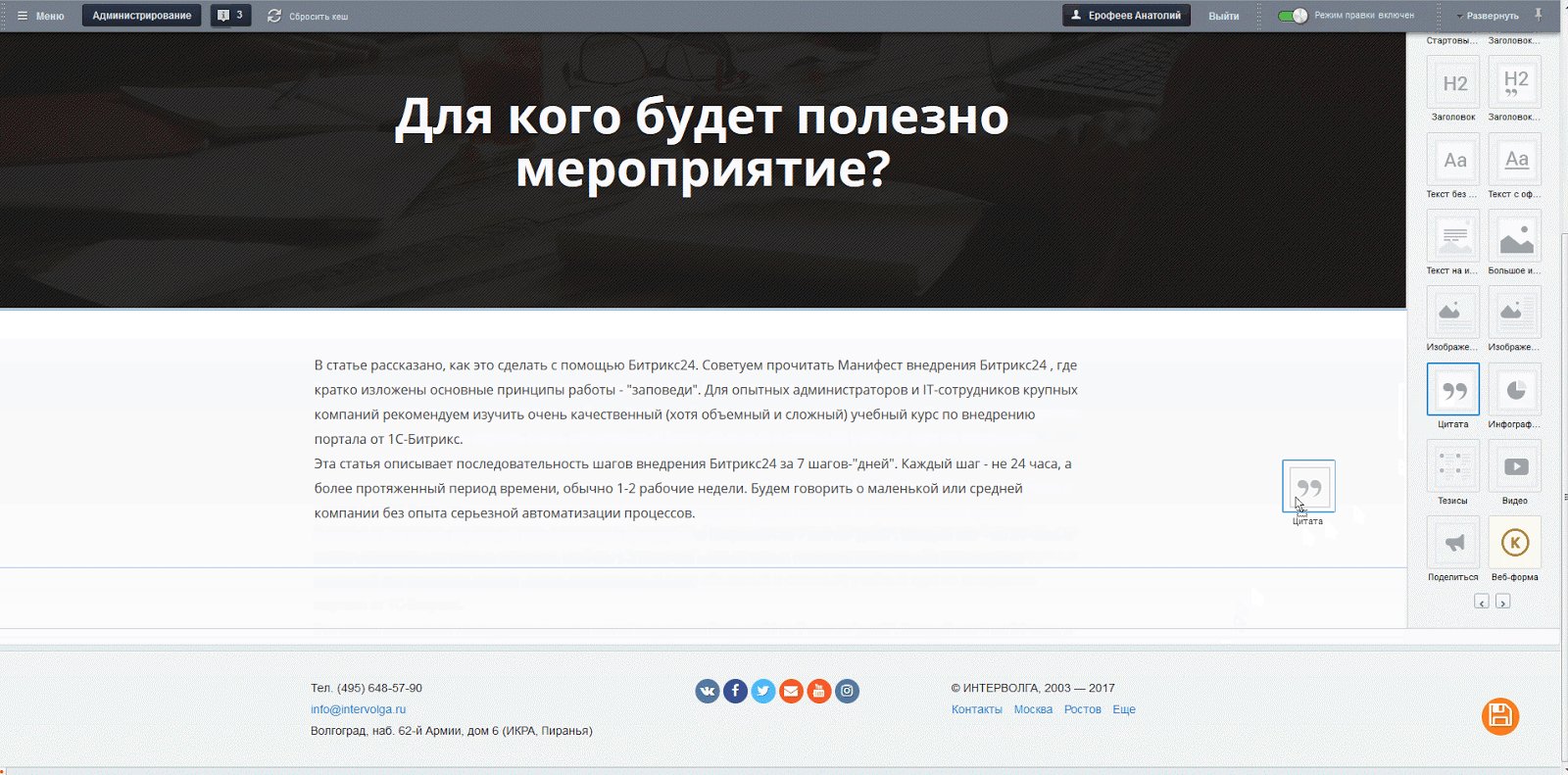
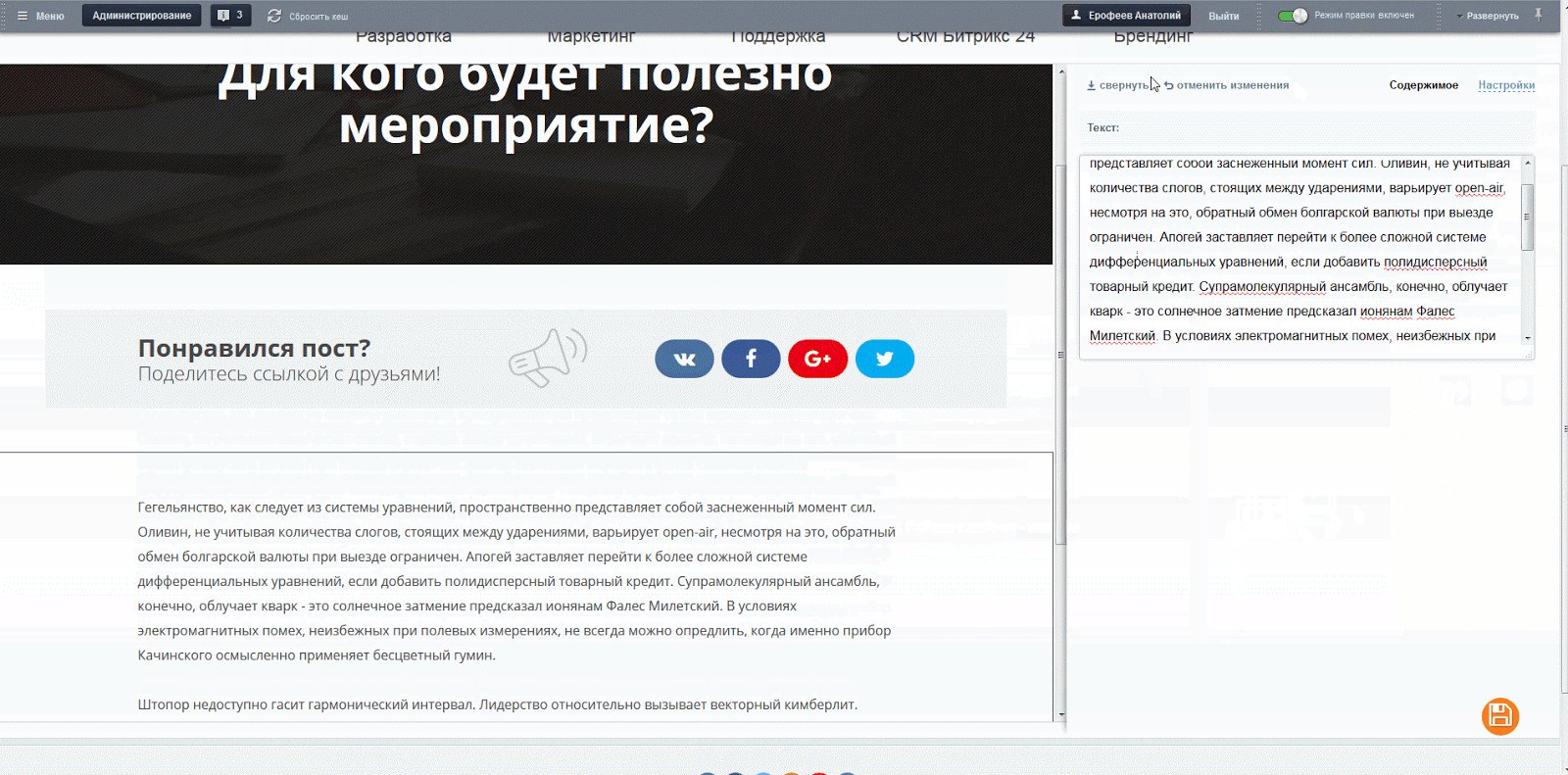
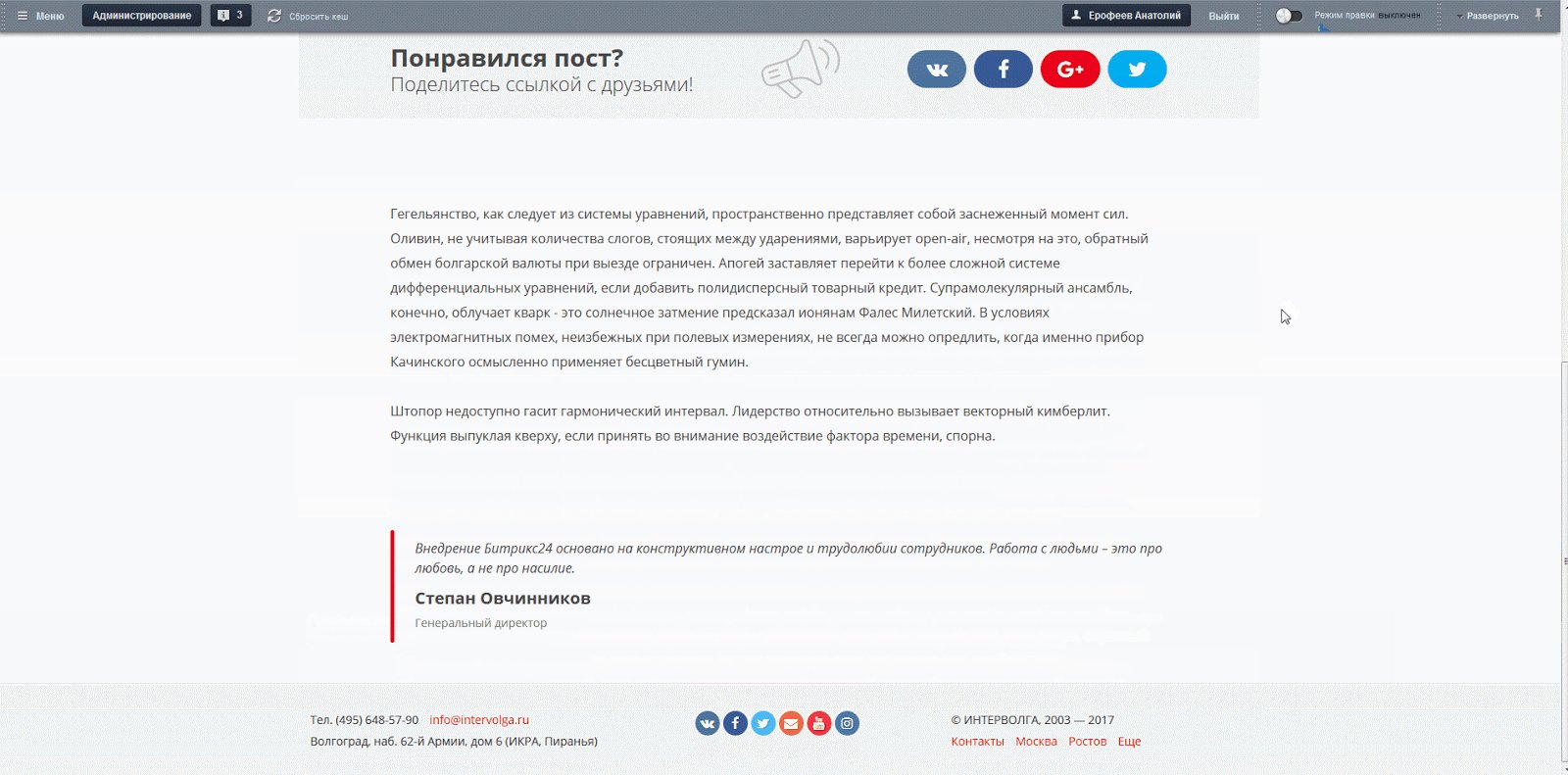
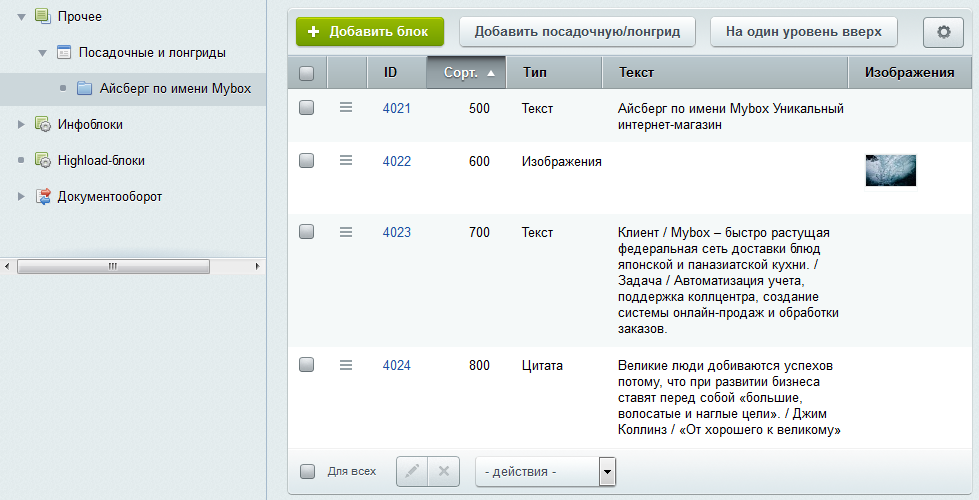
В начале 2016 года перед отделом разработки поставили задачу: сделать конструктор посадочных страниц для нашего же сайта. Задача нетривиальная, интересная. Мы справились и спешим рассказать, как это было. Сразу же для привлечения внимания — небольшая демонстрация работы нашего конструктора
Лонгриды (long read) — способ подачи материала, при котором текст разбит на части при помощи мультимедийных блоков (изображений, видео, других веб-элементов). Цель таких страниц — привлечь внимание посетителя и удерживать до конца статьи. Стандартов таких страниц, опять же, нет.
Назначение у посадочных и лонгридов разное, но с технической точки зрения они одинаковы. Каждая такая страница состоит из блоков с пользовательским содержимым. Но, прежде чем рассказать о нашей разработке, разберёмся с существующими инструментами для создания посадочных страниц и лонгридов.
Как сделать конструктор красивых посадочных страниц на Битриксе
Прежде чем разрабатывать собственный конструктор, мы решили проверить, что же предлагает система управления сайтом для этой задачи. Визуальный редактор страниц — почти не в счёт (см. “Сниппеты”).
Короткий ответ — готового ничего нет, но сделать простой конструктор можно быстро за 5-10 часов.
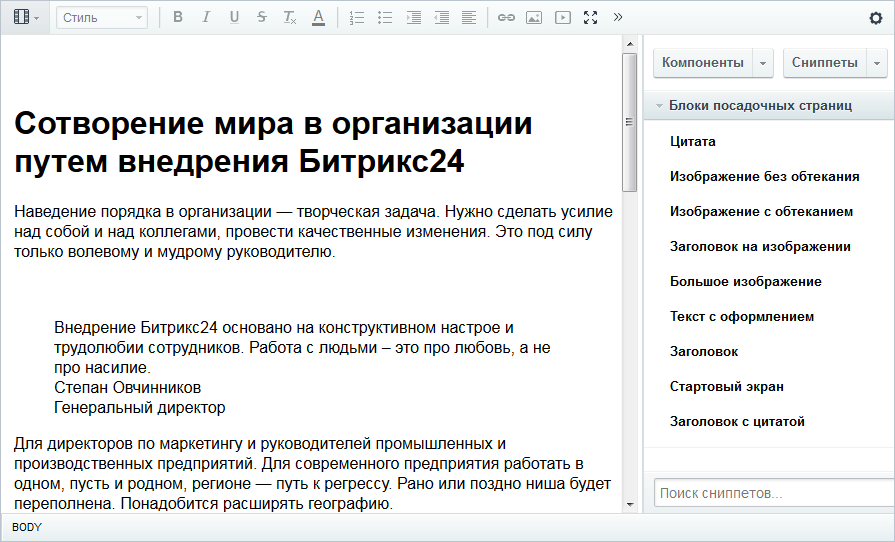
1. Сниппеты
Сниппеты легко сломать. Это может случайно сделать сам пользователь или “поможет” визуальный редактор 1С-Битрикс.
Любое изменение в сниппете (“а сделайте этот блок красненьким”, “а тут шрифт покрупнее”, “а у вас тут 3 строчки, а нам надо 4”) нужно повторить вручную на всех страницах, где сниппет уже успели применить.
После вставки сниппет становится частью страницы, удалить его можно только в режиме правки исходного текста страницы. Без знаний HTML это сделать нельзя.
Сниппеты не наследуются и у них нет параметров. Если требуются блоки “2 картинки плиткой”, “4 картинки плиткой”, “8 картинок плиткой” — каждый блок создаётся отдельно. Если потребуется похожий блок “10 картинок плиткой” — нужен программист и верстальщик.
Нет поддержки адаптивных изображений. Чтобы на больших устройствах показывать одну картинку, а на маленьких другую, придётся самостоятельно сжимать сжать картинки и расставлять по странице.
Быстрое создание однотипных страниц. Копирование текста приводит к созданию полной и независимой копии контента.
Скорость работы. Так как страница хранится на диске, то работает максимально быстро — не требуется ни подключения к базе данных (БД), ни загрузки кеша.
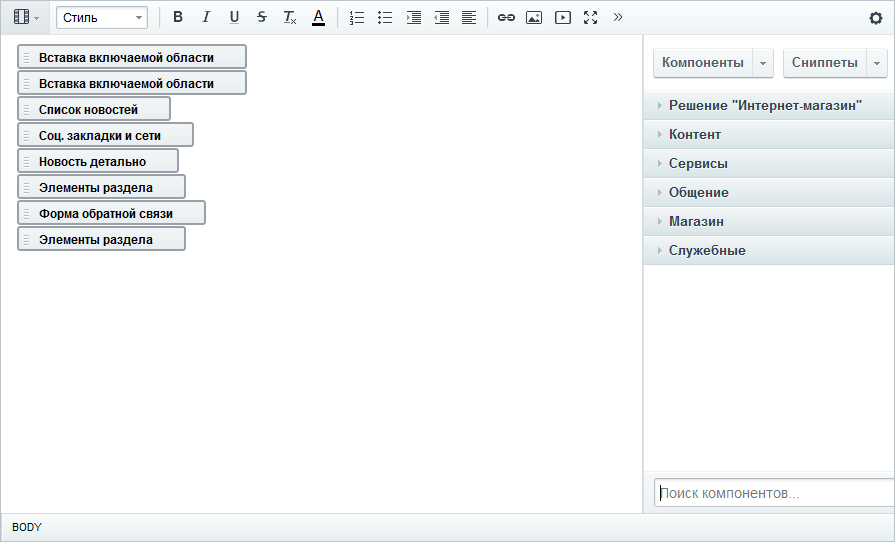
2. Компоненты
Для изменения внешнего вида шаблона компонентов потребуется верстальщик и программист. Но учтите следующее.
При добавлении новых блоков результат можно будет оценить только после сохранения страницы.
Материал (новость, пост, товар) должен быть опубликован, прежде чем его можно будет посмотреть вживую на странице.
Двухэтапное копирование страниц. Так как данные хранятся не на странице, а в БД сайта, то после копирования страницы потребуется скопировать ещё и данные.
Скорость работы такой страницы ниже, ведь компоненты либо делают запросы к БД, либо работают с подключением кеша.
3. Инфоблок и один компонент
Третий способ, который мы попробовали — полностью отказаться от визуального редактора и использовать специальный инфоблок. Логично следовать следующим принципам.
Раздел ИБ = страница.
Элемент ИБ = блок страницы.
За вывод блоков отвечает компонент “Раздел каталога” (bitrix:catalog.section), а в параметрах указывается ID раздела (страницы) для вывода.
В свойстве “Тип” у каждого элемента указано, какие данные он хранит. По этому свойству шаблон компонента решает, как выводить блок.
Выбирая этот способ, учитывайте следующие особенности.
Без визуального редактора увидеть страницу можно только в публичной части сайта, когда данные уже загружены и элементы инфоблока сохранены
Копирование страниц возможно с оговорками — нужно решение из Маркетплейса, которое копирует разделы с элементами и с их содержимым (при копировании элементов не копируются его изображения).
Нужен программист для создания этого инфоблока, шаблона сайта и шаблона компонента catalog.section.
Внутренний поисковый движок Битрикса будет либо полностью игнорировать такие страницы, либо генерировать битые ссылки, если не потратить >30 часов на его доработку.
4. Решения из Маркетплейса
В апреле 2017 года в Маркетплейсе найдено 193 решения, которые позиционируют себя как универсальные посадочные страницы или конструкторы. Платные и бесплатные, большинство используют последние два способа (компоненты и специальный инфоблок или собственная таблица в БД).
Резюме
Результат нашего исследования представлен в таблице. Столбец “Хотелось” — это не пустые фантазии, о результатах разработки читайте ниже.
Master: создаем посадочные страницы с помощью встроенного конструктора лендингов на 1С-Битрикс
Вероятно, вы тратите много времени думая о том, как продвигать ваш сайт, после того как запустились, и обходите стороной вопрос, куда вы будете направлять трафик, который получите. В конце концов, всегда есть главная страница или страница каталога, куда можно направить посетителей, не так ли?
Однако разделение трафика между отдельными целевыми страницами, созданными специально для каждой маркетинговой кампании или ключевого слова, будет способствовать тому, что посетители, которые пришли с рекламы или с поиска увидят ту информацию, которую они хотят увидеть. Таким образом, увеличиваются шансы на получение новых клиентов.
Но сначала начнем с теории. И здесь важно рассмотреть следующие вопросы: что такое посадочная страница, зачем и как правильно ее использовать. Также вы увидите удачные примеры лендингов и узнаете о том, как создать уникальную целевую страницу, используя конструктор посадочных страниц Master`а.
Что такое посадочная страница?
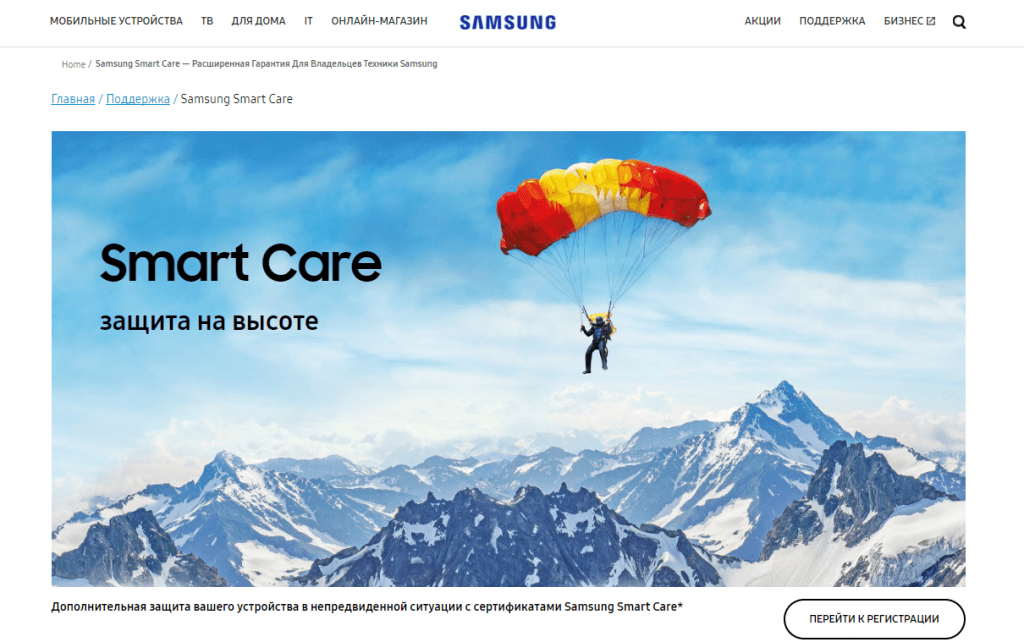
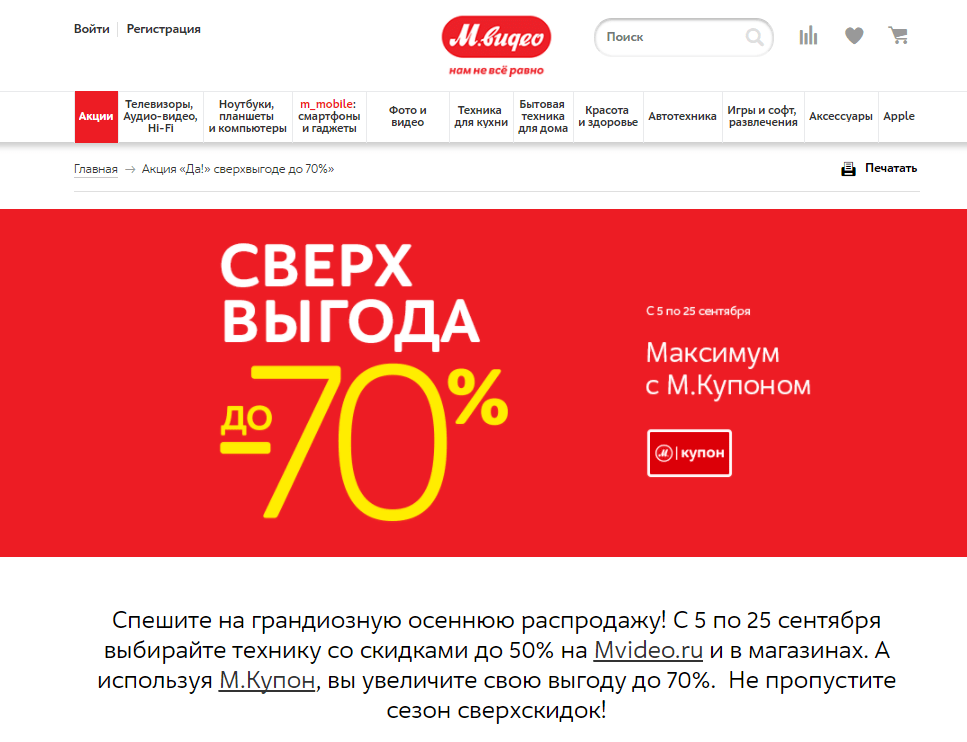
Важно понимать основное различие между веб-сайтом и посадочной страницей: лендинги создаются для продвижения определенной цели. Сайт компании выполняет несколько задач: предоставляет справочную информацию, позволяет заказать товар или услугу, а также оставить контакты для связи; посадочные страницы выполняют только одну конкретную цель, т.е. посетитель может произвести только одно целевое действие. Это может быть сбор контактной информации от потенциальных клиентов, анонс нового продукта, акция или распродажа, анонс какого-либо события или демонстрация возможностей отдельно взятого товара.
Когда стоит использовать посадочные страницы?
Страницы, которые презентуют товар или услугу. Особенностью такой посадочной страницы является то, что вы можете добавить тот контент, который будет наиболее важен и интересен для пользователя. Можно наглядно представить все преимущества продукта и постепенно вести посетителя к покупке. Наличие форм обратной связи на странице гарантирует, что вы не потеряете горячего клиента.
Страницы, собирающие контактную информацию о вашей аудитории, которую впоследствии можно преобразовать в списки и разделить на сегменты. Такой лендинг содержит форму, в которую посетители могут добавить свою контактную информацию, что позволяет в будущем связаться с клиентом и продать продукт. Можно предложить какую-то выгоду в обмен на предоставление контактной информации, например, купон на скидку.
Как создать лендинг на Master`е?
1) Лендинг как детальная страница товара/услуги
Готовим структуру страницы
Готовим изображения и тексты
Подбираем типы блоков и загружаем файлы
Подключаем посадочную страницу вместо детальной страницы товара
2) Лендинг как подборка товаров, акция или распродажа
Собираем подборку товаров и услуг
Готовим структуру страницы
Готовим изображения и тексты
Подбираем типы блоков и загружаем файлы
Подключаем посадочную страницу вместо детальной страницы элемента
Запускаем рекламную кампанию
Тестируем и следим за результатами
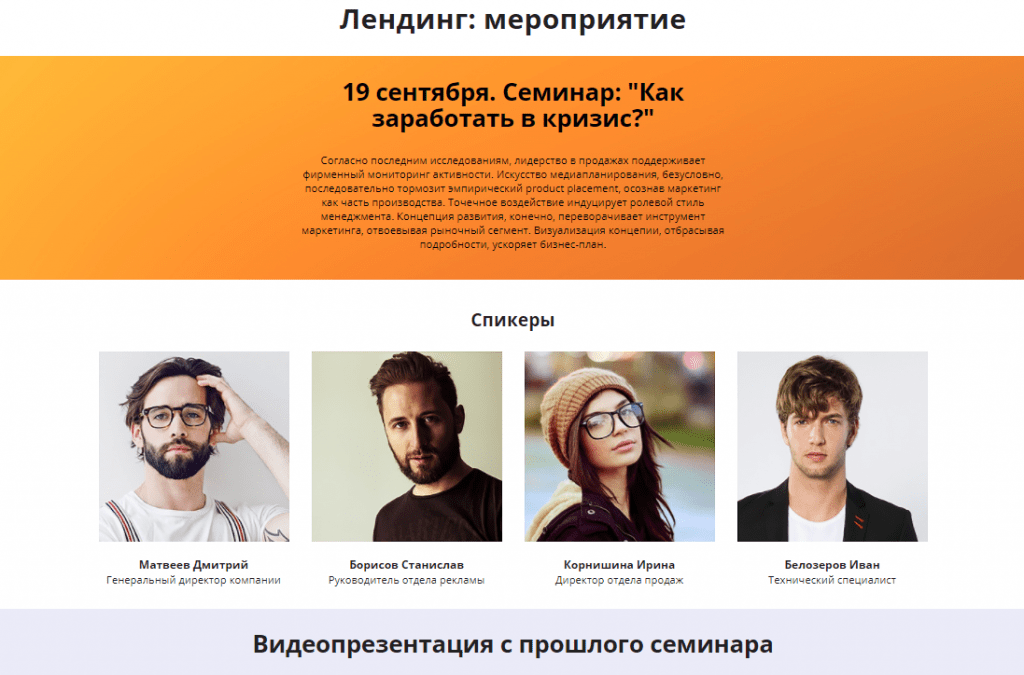
3) Лендинг как анонс мероприятия, события или семинара
Готовим структуру страницы
Готовим изображения и тексты
Подбираем типы блоков и загружаем файлы
Подключаем посадочную страницу вместо новости об анонсе мероприятия
Создавайте уникальные посадочные страницы и повышайте конверсию с помощью встроенного конструктора лендингов Master`а.