Как сделать привязку в иллюстраторе
Приемы в Adobe Illustrator Часть 2
Если честно, то я не люблю работать с направляющими в Adobe Illustrator. Хотя знаю, что эти штуки очень полезные и нужные. Наверное, я просто не привыкла к ним. Когда начинала изучать вектор, они мне показались до того сложными и непонятными, что я пролистала главы без должного изучения.
Направляющие очень важны для тех, кто создает точный вектор, например, для отрисовки логотипов или для создания сложных технических макетов.
Для тех, кто рисует, как я, то есть не оглядываясь на координаты, главное, чтобы красиво было, они имеют не такое уж и важное значение.
Пожалуй, самое важно, что нужно запомнить при работе с направляющими, это то, что привязка определяется положением курсора, а не краями перетаскиваемого объекта.
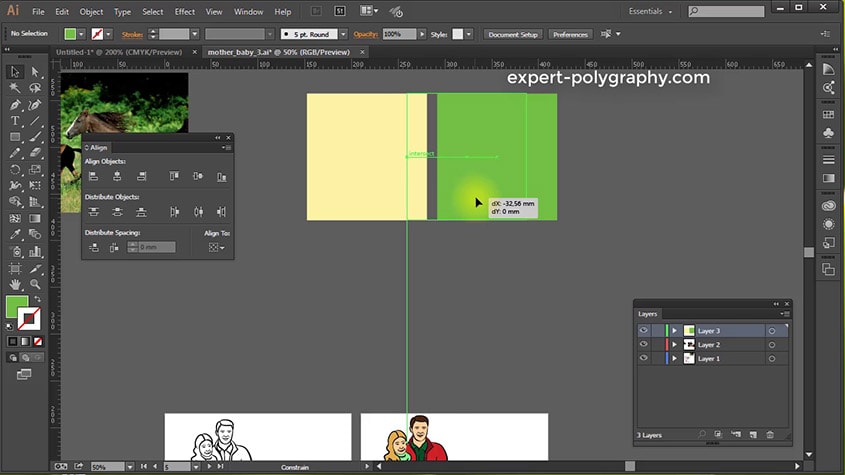
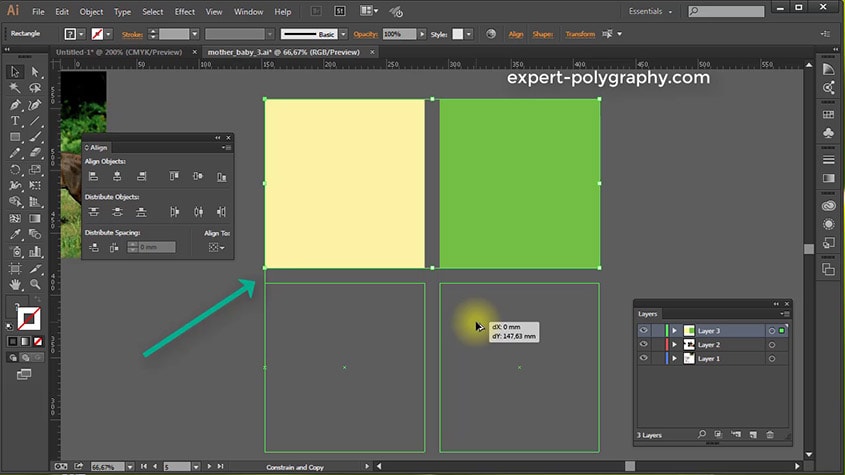
К примеру, у вас есть направляющая и прямоугольник, нужно чтобы сторона прямоугольника строго совпадала с направляющей (см. рисунок, левый вариант).
Если вы схватите прямоугольник за любую точку (см. центральный рисунок), то привязать сторону при всех стараниях у вас не получится. Необходимо поместить курсор точно на границе объекта и затем его тянуть к направляющей. Когда курсор окажется в пределах 2 пикселов от направляющей, он будет привязан. При этом вид курсора изменится с черной стрелочки на белую.
Несколько основных горячих клавиш для работы с направляющими:
Показать/Скрыть направляющие —
Разблокировать/Заблокировать направляющие —
Создание направляющих из объектов в Adobe Illustrator
Как привязать направляющую к объекту в Adobe Illustrator
Часто бывает ситуация, когда не объект нужно выровнять по направляющей, а направляющую по уже созданному объекту. Рекомендую следующий способ решения.
Построение перспективы с помощью направляющих в Adobe Illustrator
Как спрятать направляющие в Adobe Illustrator
Для того чтобы показать/спрятать направляющие, вы можете нажать сочетание клавиш
, но еще больший контроль над ними обеспечивает помещение направляющих в собственный слой. Щелкните в палитре Layers на кнопке Create New Layer (Создать новый слой), укажите для него подходящее название и создайте в нем направляющие. Теперь вы можете спрятать все направляющие, щелкнув в строке слоя на значке глаза. Более того, можно даже создать несколько слоев с различными направляющими, чтобы обеспечить еще большую степень контроля над ними.
Быстрая блокировка выделенного объекта в Adobe Illustrator
Как быстро спрятать объект в Adobe Illustrator
Точный вид указателя инструментов в Adobe Illustrator
Эта страница была показана 74772 раза.
Привязка иллюстрации к положению
Для автоматического выравнивания нескольких графических объектов используйте функцию привязки. Animate предлагает три способа выравнивания объектов в рабочей области.
Примечание. Возможна также привязка к сетке или направляющим.
Включение и выключение привязки к объектам
Чтобы включить привязку объектов, используйте модификатор «Привязка к объектам» для инструмента «Выделение» или команду «Привязать к объектам» в меню «Просмотр».
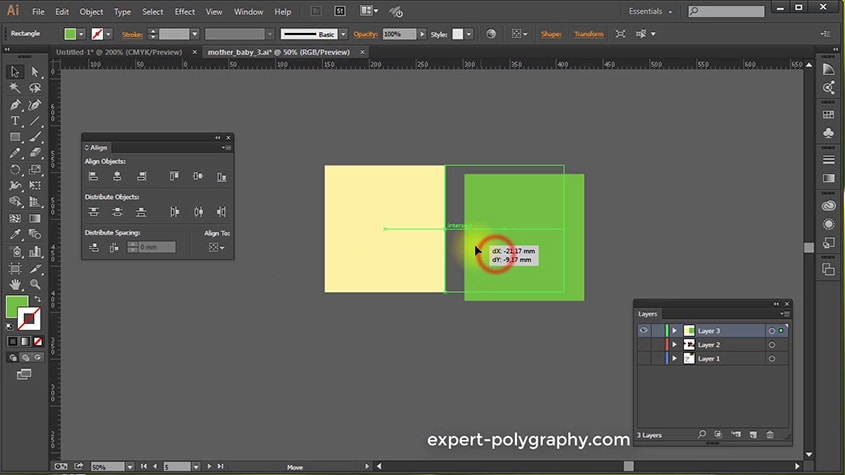
Если для инструмента «Выделение» включен модификатор «Привязка к объектам», то при перетаскивании элемента под указателем появляется малое черное кольцо. Это кольцо увеличивается, когда объект находится на расстоянии привязки от другого объекта.
Выберите Просмотр > Привязка > Привязать к объектам. Когда команда включена, рядом с ней отображается флажок.
При перемещении и изменении формы объекта положение инструмента «Выделение» на объекте дает опорную точку для кольца привязки. Например, если перемещать фигуру с заливкой перетаскиванием возле ее центра, центральная точка привязывается к другим объектам. Это особенно полезно для привязки фигур к контурам движения при анимации.
Чтобы лучше управлять размещением объектов при привязке, начинайте перетаскивать от центра или центральной точки.
Привязка растровых изображений к пикселям
Чтобы включить привязку растровых изображений к пикселям, в меню «Просмотр» выберите команду «Привязка растровых изображений к пикселям». Благодаря этому растровые изображения помещаются в позиции с целочисленными координатами (без дробных значений) при разработке содержимого.
Выберите Просмотр > Привязка > Привязка растровых изображений к пикселям.
Если рядом с этим параметром установлен флажок, значит, функция включена. Когда флажок снят, растровые изображения можно добавить в любое место.
Настройка допусков привязки к объектам
Выберите «Правка» > «Настройки (Windows)» или «Animate» > «Настройки (Macintosh)» и нажмите «Рисование».
Использование привязки к пикселам
Чтобы включить привязку к пикселам, в меню «Просмотр» выберите команду «Привязка к пикселам». Когда включена привязка к пикселам, то при увеличении масштаба просмотра до 400% и более появляется растровая сетка. Растровая сетка представляет отдельные пиксели, которые отображаются в приложении Animate. При создании и перемещении объекта его положение ограничивается растровой сеткой.
Если создается фигура, края которой попадают на середину ячейки (если ширина обводки представлена дробным числом, например 3,5 пиксела), то привязка выполняется к границам ячейки, а не к краю фигуры.
Чтобы включить или выключить привязку к пикселам, выберите «Просмотр» > «Привязка» > «Привязка к пикселам». При увеличении 400% или выше отображается растровая сетка. Когда команда включена, рядом с ней отображается флажок.
Чтобы временно включить или отключить привязку к пикселам, нажмите клавишу «C». После нажатия этой клавиши привязка к пикселам возвращается в исходное состояние, которое было до выбора «Просмотр» > «Привязка» > «Привязка к пикселам».
Чтобы временно скрыть растровую сетку, нажмите клавишу «X». Когда клавиша «X» будет отпущена, растровая сетка появится вновь.
Изменить привязку
Выбирая параметры выравнивания с привязкой, задайте допуск привязки между горизонтальными или вертикальными краями объектов и между краями объектов и границей рабочей области. Можно также включить выравнивание с привязкой между горизонтальными или вертикальными центрами объектов. Все параметры выравнивания с привязкой измеряются в пикселах.
Чтобы задать допуск привязки между объектами и границей рабочей области, введите значение для границы ролика.
Чтобы задать допуск привязки между горизонтальными или вертикальными краями объектов, введите значения по горизонтали, по вертикали или оба.
Чтобы включить горизонтальное или вертикальное выравнивание по центру, выберите «Горизонтальное выравнивание по центру», «Вертикальное выравнивание по центру» или оба.
Включение выравнивания с привязкой
Когда выравнивание с привязкой включено, при перетаскивании объекта к заданному допуску привязки в рабочей области появляются точечные пунктирные линии. Например, если установить горизонтальный допуск привязки 18 пикселов (значение по умолчанию), то, когда объект оказывается на расстоянии ровно 18 пикселов от другого объекта, вдоль края перетаскиваемого объекта появляется пунктирная линия. Если включить горизонтальное выравнивание по центру, то при точном выравнивании вершин вдоль горизонтальных центральных вершин двух объектов появляется точечная пунктирная линия.
Создание направляющего слоя
Направляющие слои упрощают выравнивание объектов при рисовании. После создания направляющего слоя произведите выравнивание объектов в других слоях по объектам, созданным в направляющем слое. Направляющие слои не экспортируются и не попадают в опубликованный SWF-файл. Направляющим может быть любой слой. Направляющий слой обозначается значком направляющей слева от его имени.
Настройка привязки объектов в Adobe Illustrator
Многие думают, что привязка объектов друг к другу в Illustrator работает очень плохо, либо вообще не работает. В отличие от CorelDRAW, где прилипание срабатывает очень четко, кажется, что это существенный минус и недоработка.
В этом уроке, я подробно расскажу и покажу по какому принципу работает привязка в Иллюстраторе и как ей пользоваться себе на благо.
Немного теории
В Illustrator нет привязки к объектам в чистом виде, есть только привязка по направляющим. Именно это и вызывает путаницу. Другими словами, при передвижении элемента он будет «цепляться» за все элементы, которые находятся на рабочем поле.
Привязка по направляющим работает умнее обычной и позволяет делать выравнивать даже те элементы, которые не соприкасаются друг с другом. Однако, это может вызывать неудобство.
Скройте все лишнее
Поэтому, скройте на время все вокруг путем приближения, либо с помощью панели Layers (Слои).
Настройка привязки
В начале нужно удостовериться, что привязка вообще включена и настроить ее чувствительность.
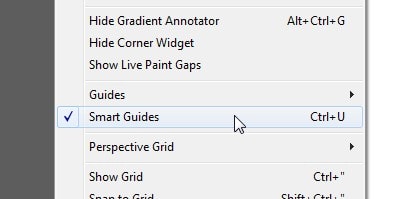
Нажмите CTRL+U или View/Smart Guides для того, чтобы включить привязку. После этого, при наведении курсора, объект будет подсвечиваться зелеными обозначениями.
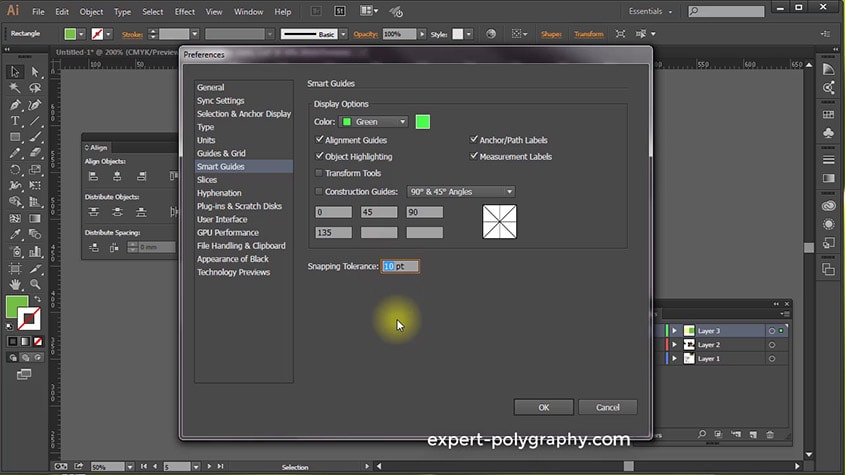
Выберите Edit/Preferences/Smart Guides. (Редактирование/Установки/»Быстрые» направляющие..)
В самом последнем окошке задайте другое значение чувствительности залипания. По умолчанию будет стоять 4pt, поставьте больше и попробуйте подвести объект к другому.
Как показано на рисунке выше, значение в 10pt заметно увеличит силу залипания.
Иногда требуется состыковать углы, но перетягивание за угол масштабирует предмет. Удерживая клавишу CTRL вы можете взяться за угол элемента и пристыковать его к другим элементам.
Для проверки совмещения перейдите в ражим каркаса CTRL+Y. Включив его вы сможете увидеть все стыки элементов.
Панель Align для привязки
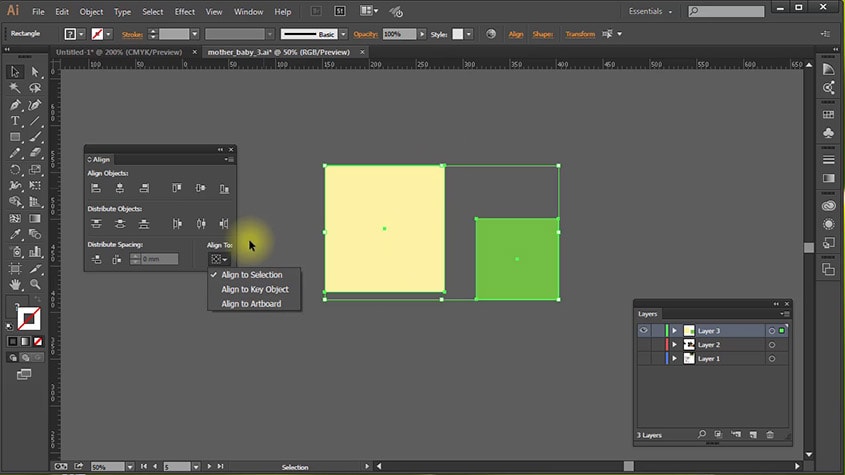
Панель Align (Выравнивание) может тоже выполнять роль привязки к краю. Для этого есть соответствующие кнопки.
Для выравнивания одного объекта относительно другого выберите «Align to Selection» (выровнять по выделенной области)
Видео урок: привязки объектов в Illustrator
Линейки, сетки и направляющие
Использование линеек
С помощью линеек можно точно позиционировать и измерять размеры объектов в окне иллюстрации или на монтажной области. Точка, отмеченная цифрой 0 на каждой линейке, называется началом координат.
В Illustrator предусмотрены отдельные линейки для документов и монтажных областей. Одновременно можно выбрать только одну из линеек.
Глобальные линейки находятся на верхней и левой сторонах окна иллюстрации. По умолчанию начало координат линейки находится в левом верхнем углу окна иллюстрации.
Линейки монтажной области находятся на верхней и левой сторонах активной монтажной области. По умолчанию начало координат линейки монтажной области находится в левом верхнем углу монтажной области.
Различие между линейками монтажной области и глобальными линейками заключается в том, что для линеек монтажной области изменение начала координат выполняется на основе активной области. Кроме того, для линеек монтажной области можно задавать различные точки начала координат. Теперь при изменении начала координат линейки монтажной области нарушение узорных заливок объектов на монтажных областях не происходит.
Точка начала координат по умолчанию для глобальной линейки располагается в левом верхнем углу первой монтажной области, точка начала координат по умолчанию для линеек монтажной области располагается в левом верхнем углу соответствующей монтажной области.
Чтобы переключиться между линейками монтажной области и глобальными линейками, выберите «Просмотр > Линейки > Сменить на общие линейки» или «Просмотр > Линейки > Сменить на линейки монтажной области». Линейки монтажной области отображаются по умолчанию, поэтому параметр «Сменить на общие линейки» отображается в подменю «Линейки».
Чтобы показать или скрыть линейки видео, выберите «Просмотр» > «Линейки» > «Показать линейки видео» или «Просмотр» > «Линейки» > «Скрыть линейки видео».
Чтобы изменить начало координат линейки, поместите курсор на левый верхний угол окна иллюстрации, где пересекаются линейки, и затем перетащите туда, где должно находиться новое начало координат.
Во время перетаскивания перекрестье в окне и на линейках показывает изменение начала координат общей линейки.
Примечание. Изменение начала координат общей линейки затрагивает разбиение узоров.
Чтобы восстановить начало координат по умолчанию, дважды нажмите левый верхний угол, где пересекаются линейки.
Система координат теперь перемещена в четвертый квадрант, ранее она располагалась в первом квадранте. То есть в Illustrator CS5 значения по оси Y увеличиваются при перемещении вниз, а значения по оси X — вправо.
Для сохранения в документе предыдущей версии Illustrator глобальные линейки остаются в положении, заданном в таком документе. Хотя начало координат не перемещается в верхний левый угол, система координат переключается на четвертый квадрант.
Изменение единиц измерения
По умолчанию в качестве единиц измерения в Illustrator выбраны пункты (один пункт равен 0,3528 миллиметра). Можно изменить единицы измерения, используемые программой Illustrator для основных измерений, обводок и текста. Можно переопределить единицы измерения, используемые по умолчанию, при вводе значений в полях.
Примечание. Параметр «Общие» затрагивает линейки, измерение расстояния между точками, перемещение и трансформацию объектов, настройку сетки и интервалы между направляющими, а также создание фигур.
Совет. При выборе пикселов и точек можно задать значение XpY, где X и Y являются количеством пикселов и пунктов (например, 12p6 обозначает 12 пикселов и 6 пунктов).
Использование сетки
Сетка расположена позади графического объекта в окне иллюстрации и не печатается.
Когда границы объекта окажутся в пределах 2 пикселов от линии сетки, объект будет привязан к точке.
Примечание. Если выбран параметр «Просмотр > Просмотр в виде пикселов», команда «Выравнивать по сетке» меняется на «Привязать к пикселу».
Использование направляющих
Направляющие помогают выравнивать текст и графические объекты. Можно создавать направляющие линейки (прямые вертикальные или горизонтальные линии) и направляющие объекты (векторные объекты, которые преобразуются в направляющие). Как и сетка, направляющие не печатаются.
Можно выбрать один из двух стилей направляющих – точки и линии – и изменить цвет направляющих, воспользовавшись стандартными цветами или выбрав цвет с помощью палитры цветов. По умолчанию направляющие не закреплены, так что их можно перемещать, изменять, удалять и восстанавливать, однако их также можно закрепить в любом месте.
Создание направляющих
Чтобы преобразовать векторные объекты в руководства, выберите их и нажмите «Просмотр > Направляющие > Создать направляющие».
Чтобы упростить работу с несколькими направляющими, переместите их в отдельный слой.
Чтобы ограничить направляющие только монтажной областью, а не всем холстом, выберите инструмент «Монтажная область» и перетащите направляющие на монтажной области.
Перемещение, удаление и освобождение направляющих
Чтобы переместить направляющую, перетащите или скопируйте ее.
Чтобы удалить направляющую, нажмите клавишу Backspace (Windows) или Delete (macOS) или выберите «Изменить > Вырезать» или «Изменить > Очистить».
Чтобы удалить сразу все направляющие, выберите «Просмотр > Направляющие > Удалить направляющие».
Чтобы освободить направляющую, преобразовав ее обратно в обычный графический объект, выделите направляющую и выберите «Просмотр > Направляющие > Освободить направляющие».
Привязка объектов к опорным точкам и направляющим
При привязке к точке выравнивание привязки определяется положением курсора, а не краями перетаскиваемого объекта.
Когда курсор окажется в пределах 2 пикселов от опорной точки или направляющей, он будет привязан к точке. При привязке вид курсора меняется со сплошной стрелки на полую стрелку.
Использование быстрых направляющих
Быстрые направляющие временно привязываются к направляющим, которые появляются при создании объектов или монтажных областей или при манипулировании ими. Они помогают выравнивать, редактировать и трансформировать объекты или монтажные области по отношению к другим объектам, монтажным областям или и тем и другим путем привязки-выравнивания и отображения местоположения или координаты X, Y относительно исходного положения. Можно указать тип быстрых направляющих и отображаемых сообщений (например, метки измерения, выделение объекта или метки), выбирая соответствующие настройки «Быстрых направляющих».
Быстрые направляющие включены по умолчанию.
Выберите «Просмотр > Быстрые направляющие» для включения и выключения быстрых направляющих.
При создании объекта с помощью инструмента «Перо» или «Фигура» используйте «быстрые» направляющие для расположения опорных точек нового объекта по отношению к существующему объекту. Или при создании новой монтажной области используйте «быстрые» направляющие для ее размещения по отношению к другой монтажной области или объекту.
При создании объекта с помощью инструментов «Перо» или «Фигура» либо при трансформации объекта используйте контрольные линии быстрых направляющих для расположения опорных точек под заданными углами в 45 или 90 градусов. Задавайте эти углы в разделе Установка быстрых направляющих.
При перемещении объекта или монтажной области используйте «быстрые» направляющие для выравнивания выделенного объекта или монтажной области по отношению к другим объектам или монтажным областям. Выравнивание основано на геометрии объектов и монтажных областей. Направляющие отображаются при приближении объекта к краю или центральной точке других объектов.
При трансформировании объекта быстрые направляющие для удобства появляются автоматически.
Можно изменить условия показа быстрых направляющих, установив параметры «Быстрые направляющие».
Когда включен параметр «Выравнивать по сетке» или «Просмотр в виде пикселов», использовать быстрые направляющие нельзя (даже если выбрать в меню соответствующую команду).
Установка параметров быстрых направляющих
Выберите «Редактирование > Установки > Быстрые направляющие» (Windows) или «Illustrator > Установки > Быстрые направляющие» (macOS), чтобы задать следующие параметры:
Задается цвет направляющих.
Направляющие для выравнивания
Метки опорных точек и контуров
Отображает сведения о пересечении контуров и их центрировании вокруг опорных точек.
Отображает сведения для нескольких инструментов (таких как инструменты рисования и инструментов «Текст») о позиции курсора при его перемещении по опорной точке. При создании, выборе, перемещении или трансформации объектов отображается значение отклонения объекта от исходного положения по координатам x и y. Начальное местоположение появляется при нажатой клавише Shift во время выбора инструмента рисования.
Подсвечивает объект под курсором при перетаскивании курсора вокруг объекта. Цвет подсветки совпадает с цветом слоя объекта.
Отображает информацию при масштабировании, повороте и наклоне объектов.
Отображаются направляющие при рисовании новых объектов. Задаются углы, под которыми направляющие будут исходить из опорных точек или находящегося рядом объекта. Можно установить до шести углов. Введите угол в выделенном поле «Углы», выберите набор углов из всплывающего меню «Углы» или выберите набор углов из всплывающего меню и измените одно из значений в поле, чтобы настроить набор углов. Окно просмотра отражает выбранные установки.
Определяет количество точек между курсором и другим объектом, при котором включаются быстрые направляющие.
Измерение расстояния между объектами
Используйте инструмент «Линейка» для вычисления расстояния между любыми двумя точками и вывода данных в панель «Информация».
Нажмите две точки, чтобы измерить расстояние между ними.
Нажмите в первой точке и перетащите инструмент до второй точки. Перетащите курсор с нажатой клавишей «Shift», чтобы можно было перемещать инструмент только под углами, кратными 45°.
В панели «Информация» отображаются расстояния по горизонтали и вертикали от осей x и y, абсолютные расстояния по горизонтали и вертикали, общие расстояния и измеренные углы.
Переход к панели «Информация»
Используйте панель «Информация» («Окно > Информация») для просмотра сведений об области под курсором и о выделенных объектах.
Если выделен объект и активен инструмент «Выделение», в палитре «Информация» отображаются координаты x и y, а также ширина (Ш) и высота (В) объекта. На значения ширины и высоты влияет параметр «Использовать границы просмотра» в установках «Основные». Если выбран параметр «Использовать границы просмотра», Illustrator включает ширину обводки (и другие атрибуты, такие как тени) в размеры объекта. Если параметр «Использовать границы просмотра» не выбран, Illustrator измеряет только размеры, определяемые векторным контуром объекта.
Если используется инструмент «Масштаб», то, после того как кнопка мыши отпущена, в палитре «Информация» отображается коэффициент увеличения и координаты x и y.
Если используется инструмент «Кисть», в палитре «Информация» отображаются координаты x и y, а также название текущей кисти.
Выберите команду «Показать параметры» в меню панели или нажмите двойную стрелку на вкладке панели, чтобы отобразить значения цветов заливки и обводки выделенного объекта и имя узора, градиента или оттенка, примененного к выделенному объекту.
Примечание. При выборе нескольких объектов в панели «Информация» отображается только информация, общая для всех выбранных объектов.
Разбираемся с сеткой в Adobe Illustrator
От переводчика
Этот перевод как бы дополняет мою предыдущую публикацию про Pixel Perfect, без которого она была бы неполной, тем более что оригинальная статья про Pixel Perfect ссылается на оригинальную статью этого перевода.
Как и в прошлый раз, одна из целей, почему я пишу эту статью на Хабр (а не ограничиваюсь, к примеру, переводом на Tuts+) — это составление после перевода полезных ссылок по теме. Призываю хабражителей так же делиться своими соображениями и инструментами, которыми вы пользуетесь при создании сеток, может быть какими-то другими редакторами. Один мой знакомый товарищ прокомментировал предыдущую статью таким образом, что, конечно, материал прикольный, но сам он пользуется Sketch’ем, а там это всё из коробки. Расскажите, чем пользуетесь вы?
Кстати, хотя в статье речь идёт об Adobe Illustrator, в Adobe Photoshop можно так же использовать и пиксельную сетку, и привязку к пикселям, и свою собственную настраиваемую сетку.
Краткое содержание
Разбираемся с сеткой в Adobe Illustrator
На сегодня Adobe Illustrator — один из самых популярных векторных редакторов. Это такая большущая программа, и если вы новичок, то может пройти довольно много времени, если вы будете вникать в то, за что та или иная кнопка или опция отвечают.
Так получается, что некоторые функции упускаются из виду новичками, и я хотел бы поделиться с вами одной из них. Лично я был бы очень рад, если бы мне кто-нибудь рассказал об этой теме в ту пору, когда я был новичком.
Да, я собираюсь рассказать вам о Сетке.
Что такое Сетка?
Как и в изучении любого другого вопроса давайте сначала дадим определение изучаемому термину.
Если обратиться к онлайн-словарю Merriam-Webster, сетка — это сеть равномерно расположенных вертикальных и горизонтальных линий(например, для позиционирования точек на карте).
Ещё более полное определение можно найти в Википедии, потому что там оно как раз таки дано с точки зрения графического дизайна: «Сетка — это пространство (обычно двухмерное), которое состоит из серии пересекающихся прямых (вертикальных, горизонтальных или расположенных под углом) или кривых направляющих, которые используются для упорядочивания контента. Сетка служит как бы основой, благодаря которой дизайнер может размещать на макете различные графические элементы (изображения, символы, параграфы текста) в правильном порядке таким образом, чтобы они приятно смотрелись на макете, легко читались. Сетка так же используется для того, чтобы выстроить отношения между различными графическими элементами, например определить отношение размеров или расположения разных элементов относительно друг друга, или относительно холста.
Кстати, сетка Adobe Illustrator состоит только из строго вертикальных и горизонтальных линий. Если вам для работы нужны кривые или ещё какие-то более сложные сетки, то вы сможете создать их с помощью гайдов-направляющих, это на самом деле довольно несложно.
Почему знание Сетки важно?
Мы дали общее представление того, что из себя представляет Сетка. Но зачем ей вообще пользоваться? Если ещё раз повторить кратко, то Сетка — это то, что помогает нам расположить элементы друг относительно друга и выставить отношения между размерами и расположениями объектов. Сетка как бы предлагает нам правила, по которым мы можем расположить объекты на макете, а самое главное — структурировать контент.
Кроме того, Сетка как инструмент помогает дизайнерам создавать Pixel Perfect изображения, что очень важно (на мой взгляд так вообще обязательно) при создании изображений для разных устройств с разными экранами.
Прежде чем я углублюсь в рассказ о том, как Сетка помогает создавать действительно качественные резкие изображения, мне бы хотелось вкратце рассказать о некоторых ключевых моментах, которыми различаются два типа изображений — цифровые изображения на экране, и напечатанные изображения.
Цифра VS Печать
Ни для кого не секрет, что цифровые изображения на экранах много чем отличаются от напечатанных изображений на бумаге. У каждого типа изображений своя цветовая схема (RGB у цифровых изображений и CMYK у печатных картинок), и каждый тип имеет своё выходное разрешение (разрешение экрана и разрешение при печати). Всё это создаёт разницу в том, каким образом создаются эти два типа изображений, в особенности то, каким образом получаются изогнутые, кривые линии.
Цифровые экраны имеют своё разрешение и свою пиксельную сетку (на любом экране квадратные пиксели выстроены один за другим в ряды). Это означает, что чтобы создать какую-то кривую линию, мы просто делаем какие-то пиксели полупрозрачными (альфа-канал) на этих участках искривлений, и это называется сглаживанием, которое искусственным образом помогает нам воссоздать на экране монитора кривую.
Принтер в свою очередь зависит от размеров бумаги и своей разрешающей способности при печати, что означает, что если у вас выставлено большое разрешение печати, то принтер прекрасно отпечатает вам кривую линию. Это так, потому что принтер может выводить точки на бумагу в несколько слоёв, т.е. у принтера нет нужны хитрить с полупрозрачностью пикселей, в отличие от экрана электронного устройства.
Использование привязок
Один из самых интересных вопросов, который может быть поднят в этой теме. Если вы используете привязки, то вы как бы говорите Illustrator’у выравнивать ваши объекты на холсте к вашей сетке либо пиксельной сетке.
Помните, что недавно я заикнулся о Pixel Perfect изображении? Теперь, когда вы знаете, в чём отличие напечатанных картинок от цифровых, отображаемых на экране, самое время поведать о том, в чём на мой взгляд главная роль Сетки.
Я уверен, что вы ранее наверняка видели различные иллюстрации на Dribbble или Behance с супер-чётким изображением. Лично я всегда удивлялся, как автору удалось вывести такие чёткие линии? Как оказалось, в этом нет ничего необычного! Он или она просто привязывали все объекты к пиксельной сетке и создавали каждый элемент с целыми значениями размеров в пикселях!
На всякий случай уточню, что под целыми значениями я имею ввиду числовые значения без дробных частей, т.е. например если мы собираемся нарисовать прямоугольник, то мы будем его рисовать с шириной 200 пикселей и высотой 100 пикселей, а не 200.84 пикселя на 99.8 пикселей.
Расширенное понятие сетки
Картинка лучше тысячи слов. Давайте я попробую показать вам на примере, как настроить сетку. Давайте проделаем шаг за шагом алгоритм, который вы будете проделывать каждый раз при создании нового проекта в Illustrator. Я уверен, вам это понравится.
Шаг 1
На заметку: вы наверняка обратили внимание на то, что мы поставили значения эффекта растеризации 300 PPI, хотя мы собираемся использовать наш дизайн на экране монитора. Скажем так, если мы используем бОльшие значения разрашения, то это не будет сильно заметно на экране, но если вдруг случится так, что вы захотите напечатать то, что нарисовали (пока не обращайте внимания на то, что мы создали документ в RGB), все ваши эффекты вроде теней выйдут в плохом качестве, если значение PPI было выбрано меньше 300.
В самом деле, вы в любой момент можете изменить значение PPI, если зайдёте в Effect > Document Raster Effects Settings.
Шаг 2
После того, как вы настроили документ, создайте чёрный квадрат размерами 100х100 пикселей, и разместите его точно в левом верхнем углу Холста, используя палитру Align.
Шаг 3
Чтобы понять, как работает сетка, давйте посмотрим на это. Открываем меню View > Show Grid (или нажимаем Ctrl + „), и тут же на экране появляется стандартная сетка 1000х4.
Шаг 4
Теперь мы видим сетку, но как же она работает? Давайте попробуем подвигать маленький квадратик с помощью стрелок на клавиатуре и посмотреть, что получится.
Наш маленький квадратик будет перемещаться на несколько пикселей с каждым нажатием, ничего особенного. Ничего не происходит, потому что мы не включили опцию Привязки к Сетке.
Давайте отменим наши последние шаги, вернём квадратик на своё место, и зайдём в меню View → Snap to Grid (Shift + Ctrl + Y), а потом снова оппробуем поперемещать наш объект.
Вот теперь мы можем увидеть разницу. Попробуйте поперемещать объект, чтобы понять, что происходит. Каждое перемещение квадрата происходит с привязкой к горизонтальной или вертикальной линии Сетки.
Что в самом деле означают эти настройки?
Это очень легко, смотрите. Через каждые 1000 пикселей Illustrator будет рисовать клетку, поделенную на 4 части (тем самым внутри клетки появится сетка 2х2), т.е. получатся клетки, каждая из которых размером 1000 х 1000 пикселей, и в свою очередь поделена ещё на 4 клетки размерами 250 х 250 пикселей (1000/4 = 250).
Т.к. наш холст имеет размеры всего лишь 800х800 пикселей (т.е. полностью умещается три квадрата сетки по 250 пикселей и ещё остаётся 50 пикселей), привязка будет срабатывать на верхнюю и левую часть этого пространства, которая умещается в 1000 х 1000 пикселей. А нижняя и правая часть пространства на линии толщиной 200 пикселей, выделенной красным, остаётся незадействованной.
Теперь если мы вернёмся к нашему маленькому чёрному квадрату, то мы увидим, что он прилипает только к линиям сетки, которые располагаются в 250 пикселях друг от друга, при том, что сам квадратик 100х100 пикселей. Если бы чёрный квадрат был размером 250х250 пикселей, то он бы занимал целую клетку сетки, и прыгал бы точно в одну из 16 маленьких клеток.
Настройки сетки
Я надеюсь, что в предыдущем шаге вам стало всё понятно о том, как работает сетки, но вы должны понимать, что в разных проектах вам придётся настраивать разные сетки под разные нужды, в зависимости от размеров вашего холста, и того, как и по какому закону вы хотите размещать ваши элементы на холсте.
Лично для себя я решил, что использование минимальных возможных значений является самым удобным, и если совместить всю мощь возможностей Сетки и инструмента PathFinder, то я получаю возможность супербыстро размещать все свои объекты так, как мне удобно.
Быстрое прототипирование с использованием сетки
Давайте выполним небольшое упражнение и попробуем сделать быстрый прототип веб-сайта с использованием сетки через каждые 800 пикселей с разделением на 4 шага на холсте размером 800 х 800 пикселей.
Да, я знаю, что дефолтным минимальным размером для веб-сайта в наши дни считается размер в 960 пикселей, но мне хочется просто показать вам небольшой пример, как мы можем использовать сетку для быстрого прототипирования.
Шаг 1
Создаём прямоугольник размером 800х200 пикселей и распологаем его сверху нашего холста, раскрасим его цветом #191919. Теперь возьмём инструмент Текст и подпишем этот элемент как Шапку нашего веб-сайта.
На заметку: Если у вас есть более мелкие элементы, которые не обязаны быть привязаны к сетке, в нашем примере это тексты-подписи к прямоугольникам, просто выделите их, зайдите в меню View и снимите галочку с опции Snap to Grid.
Шаг 2
Создадим небольшой прямоугольник размером 600х400 пикселей и цветом #191919 и попробуем разместить его, используя кнопки на клавиатуре, в левой части нашего холста, сразу под шапкой. Этот жлемент так же следует подписать, это будет Content.
Шаг 3
Давайте создадим объект поменьше размером 200х400 пикселей цветом #B24747 и потом разместим его в правой части, справа от контента, а потом подпишем его Sidebar.
Шаг 4
Завершаем наше прототипирование добавлением последнего элемента 800х200 пикселей и цветом #191919. Расположим этот прямоугольник внизу холста и назовём его Footer.
Грубо говоря, только что за несколько секунд нам удалось набросать макет сайта. Здорово тратить на такие вещи так мало времени, не правда ли?
Двойственная привязка
Прежде чем вы броситесь эксперементировать с сеткой, я хотел бы рассказать вам о разнице между Привязкой к настраиваемой сетке и Привязкой к пиксельной сетке.
По умолчанию, если вы создаёте новый документ, режим Preview обычно выставлен в положение Default. Это означает, что то, что вы создаёте — это то, что вы видите. (Т.е. вы видите вектор таким, какой он есть, не расстрированным). В этом случае опция Snap to относится к Сетке, которую вы настраиваете, и Сетка зависит от тех значений, которые вы выставите в параметрах.
Если вы включите Pixel Preview (View → Pixel Preview) и приблизите изображение, Illustrator покажет вам пиксели, из которых состоит ваше векторное изображение. Когда режим привязок включен на пиксели, каждое нажатие на стрелки клавиатуры будет перемещать ваш объект на фиксированное число пикселей, которое выставлено в настройках Keyboard Increment.
На заметку: Да, вы можете включить Keyboard Increment на любое кол-во пикселей, которое вам удобно. Эта опция располагается в меню Edit > Preferences > General > Keyboard Increment.
Ключевое различие между двумя способами привязки в том, что если вы каким либо образом создали объект с нецелыми значениями размеров, например 200.9х60.40 пикселей, привязка к пикселям изменят это, и сама автоматически округлит ваши значения.
Я рекомендую вам, если вы создаёте объекты в режиме привязки к сетке, всегда переключаться в режим Pixel Preview и проверять, нормально ли ваши объекты встраиваются в Пиксельную сетку. В этом случае к моменту окончания работы над вашим дизайном у вас получится резкое качественное изображение, и вам не придётся решать никаких проблем.