Как сделать прототип сайта быстро
Обзор 21 инструмента для создания прототипов
Необходимость использования прототипов при создании сайта начала активно обсуждаться несколько лет назад. Постепенно наметился отход от схемы «дизайнер рисует макет – программист прикручивает к нему код».
Ниже вы можете ознакомиться со списком разнообразных сервисов для прототипирования: как для ПК и мобильных устройств, так и для работы онлайн, от бесплатных до весьма недешевых, от простых со скромным функционалом до тех, в которых придется основательно разбираться.
Для удобства мы свели всю информацию в отдельную таблицу, в которой сравнили сервисы по следующим параметрам:
Чтобы скачать таблицу, кликните на скриншот ниже.
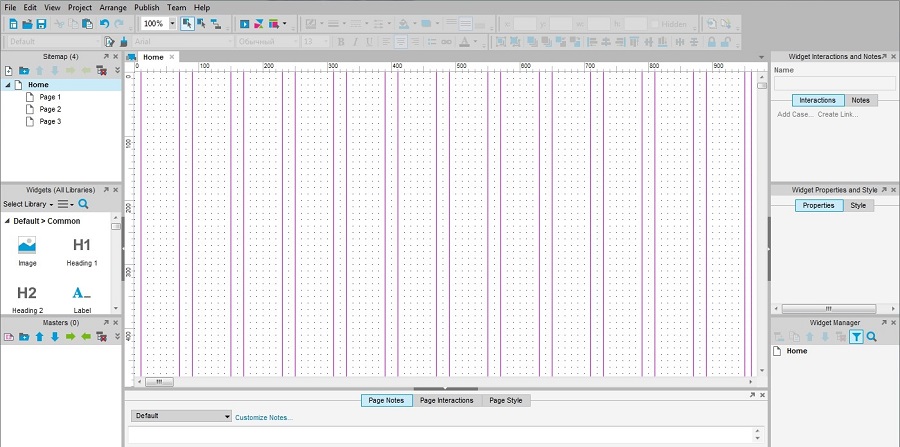
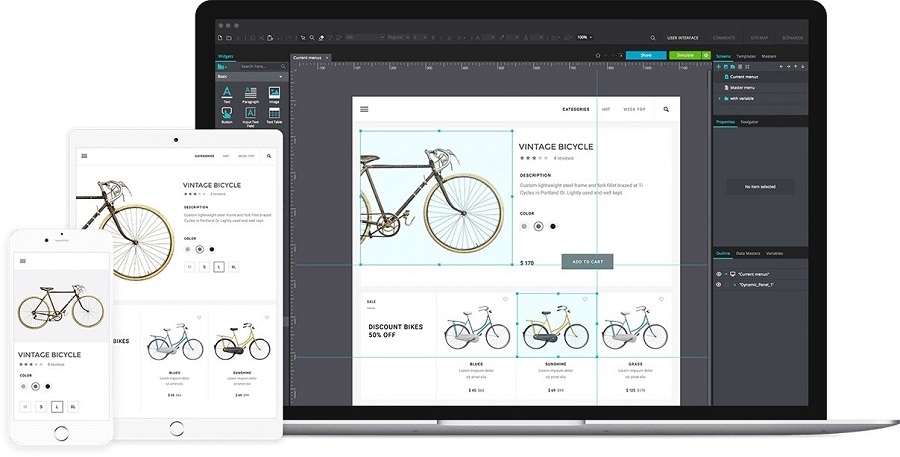
1. Axure
Axure – крупнейшее и наиболее известное приложение для прототипирования, позволяет создавать высококачественные прототипы сайтов и мобильных приложений. Обладает широким функционалом с большим набором инструментов. Требует установки софта на ПК, онлайн-версия недоступна. Работает с Windows и macOS.
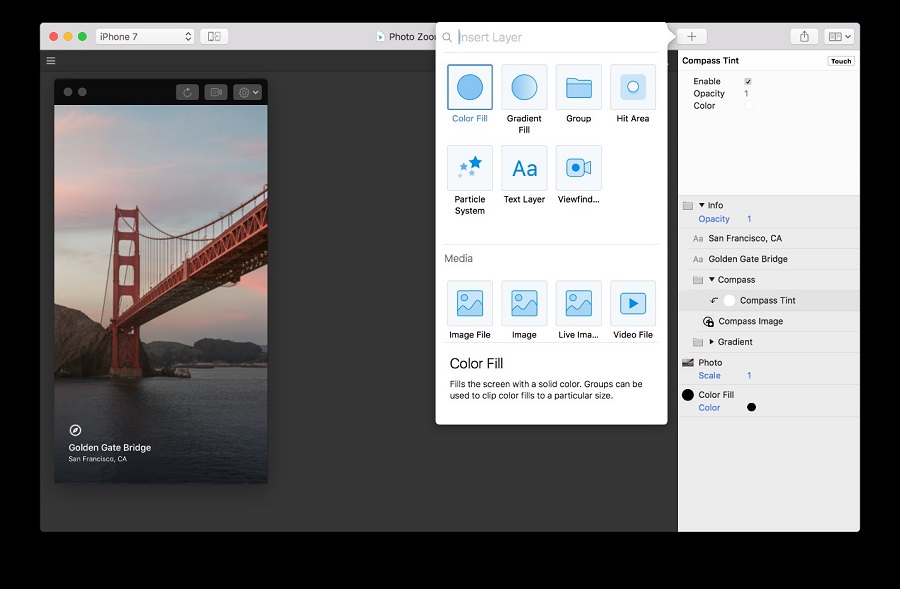
2. Origami Studio
Origami Studio – полностью бесплатное удобное приложение от Facebook. Работает с macOS. Синхронизуется с Sketch. У приложения есть сообщество на Facebook, где пользователи могут делиться своими прототипами, обсуждать их создание и помогать друг другу.
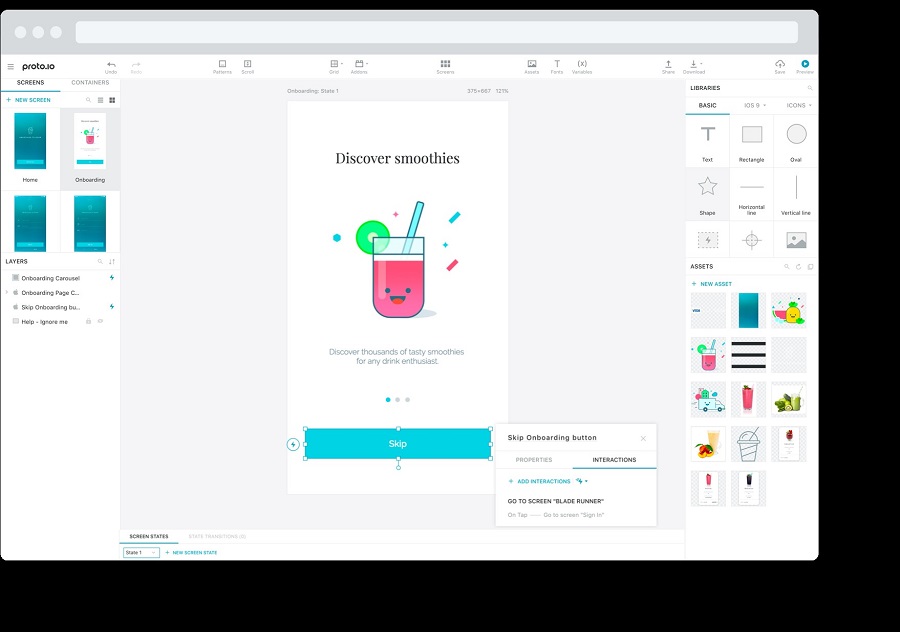
3. Proto.io
В Proto.io удобный и довольно простой интерфейс. Как и у большинства сервисов, у этого есть возможность коллективной работы и совместного внесения правок. На любом моменте работы прототип можно протестировать как на ПК, так и на мобильных устройствах.
4. Vectr
С Vectr можно работать как онлайн, так и установив приложение на ПК. При этом обе версии синхронизируются друг с другом, давая возможность работать над одним прототипом как онлайн, так и с компьютера. Каждому создаваемому проекту присваивается URL, который можно отправить коллегам или клиенту для внесения комментариев и правок.
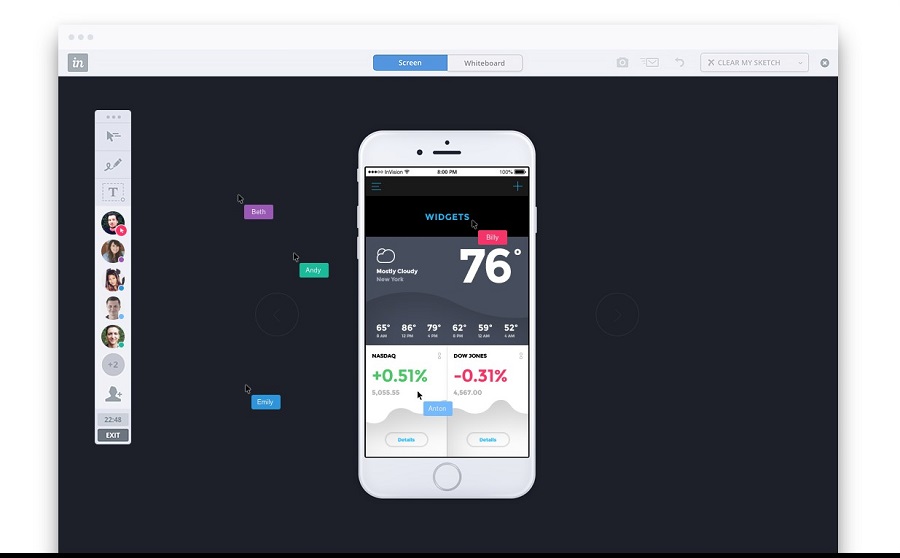
5. InVision
InVision – популярный инструмент для создания прототипов, который мы и сами иногда используем в работе. Из особенностей можно выделить удобный интерфейс, возможность организовывать командную работу.
6. Adobe Experience Design
Adobe Experience Design входит в пакет Creative Suite от Adobe и синхронизируется со многими сервисами из этого пакета. Главные особенности: быстрый переход из прототипа в приложение, возможность моментально посмотреть изменения в прототипе на мобильных устройствах. Главный минус – десктопное приложение доступно только для Windows 10.
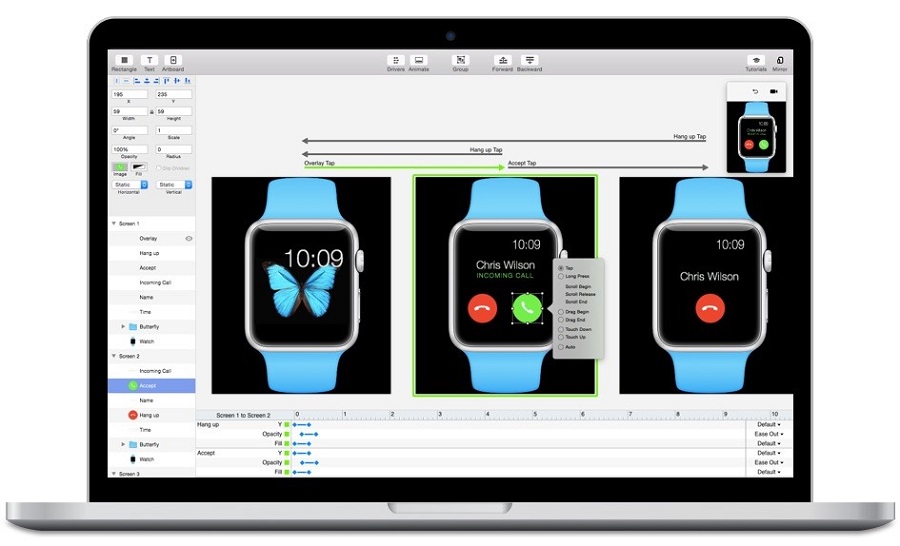
7. Principle
Principle отлично подходит для создания анимированных прототипов. Приложение доступно только для Mac.
8. Just in mind
Главное преимущество Just in mind состоит в том, что в сервисе доступно множество элементов и жестов, а также готовые шаблоны прототипов.
9. Moqups
Moqups – еще один достаточно популярный сервис для создания прототипов. Главная особенность – неограниченное количество пользователей на платных тарифах.
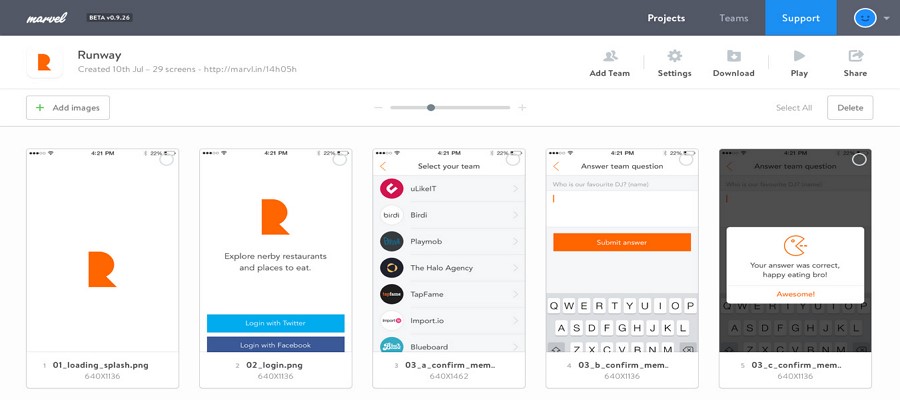
10. Marvel
Marvel – инструмент прототипирования, в котором возможно создавать прототипы для всех устройств, включая умные часы.
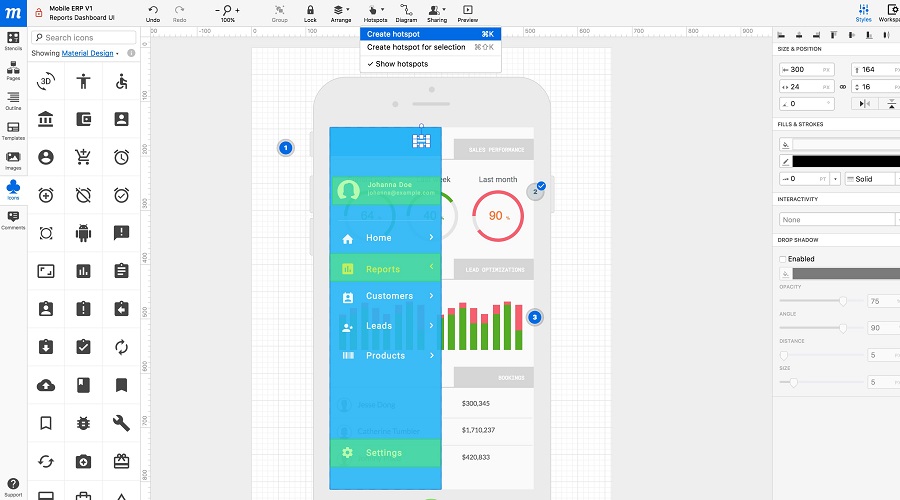
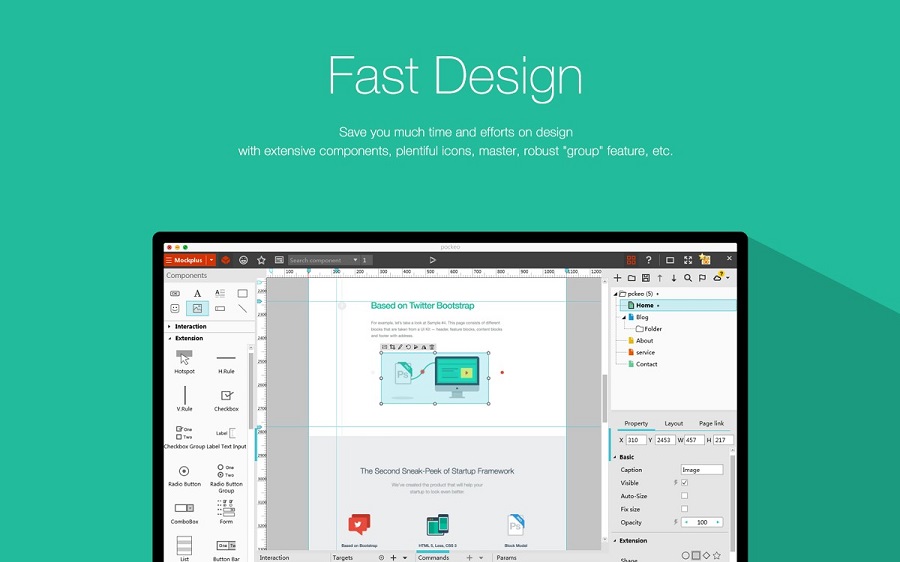
11. Mockplus
Основная «фишка» Mockplus – возможность просматривать прототипы на мобильных устройствах, сканируя QR-код, 3000 иконок в платных тарифах.
12. UXPin
Как и в Marvel, в UXPin можно создавать прототипы приложений для умных часов. Правда, только для часов, работающих на Android.
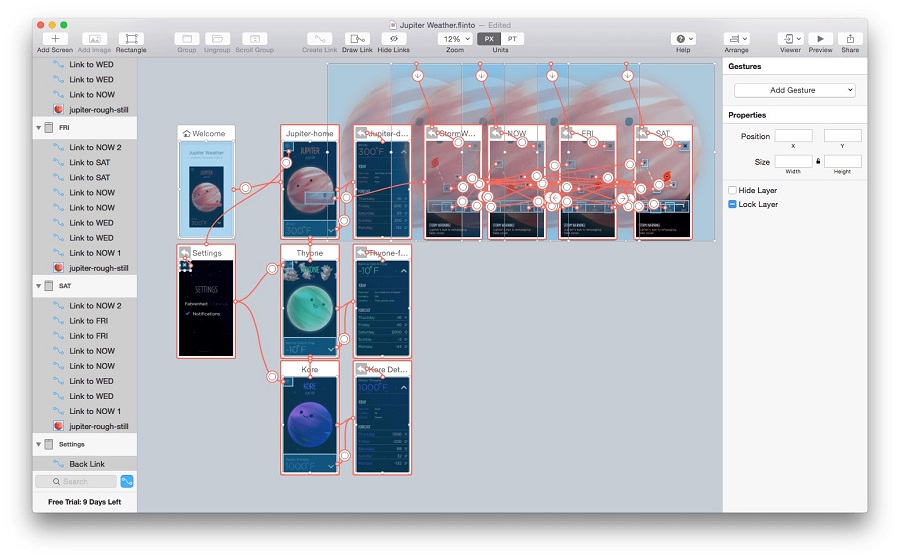
13. Flinto
Flinto – сервис прототипированния, в котором есть готовые шаблоны для самых распространенных разрешений мобильных устройств, а также встроенные анимации переходов в приложениях на Android и iOS.
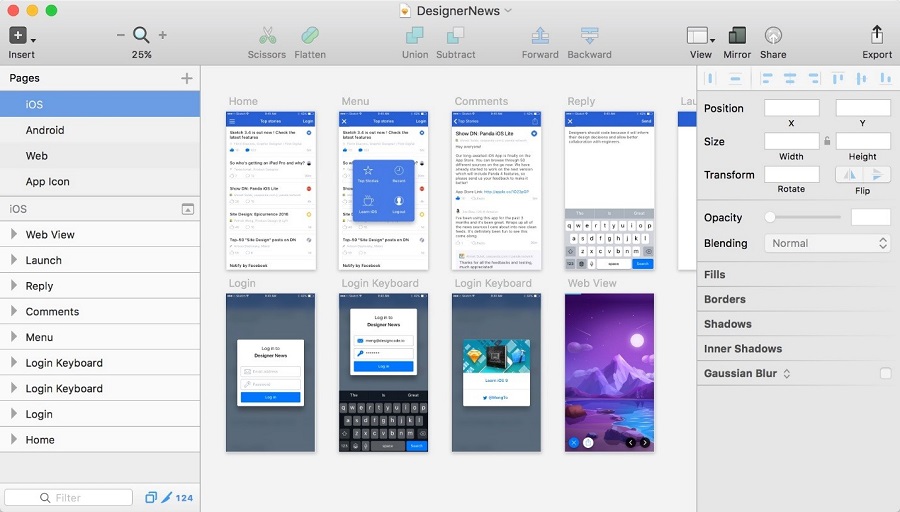
14. Sketch
Sketch – знаменитый инструмент создан эксклюзивно для Mac, так что он лучше всего подойдет для создания прототипов для приложений на iOS.
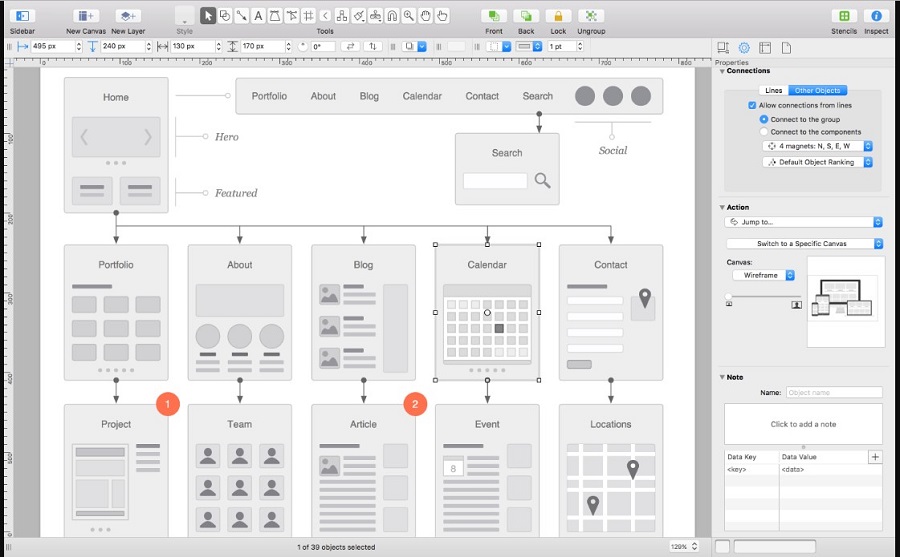
15. OmniGraffle
OmniGraffle доступен только для Mac и iOS, причем лицензии приобретаются отдельно. Сам сервис является мультиинструментом, и создание прототипов – не самая главная его функция.
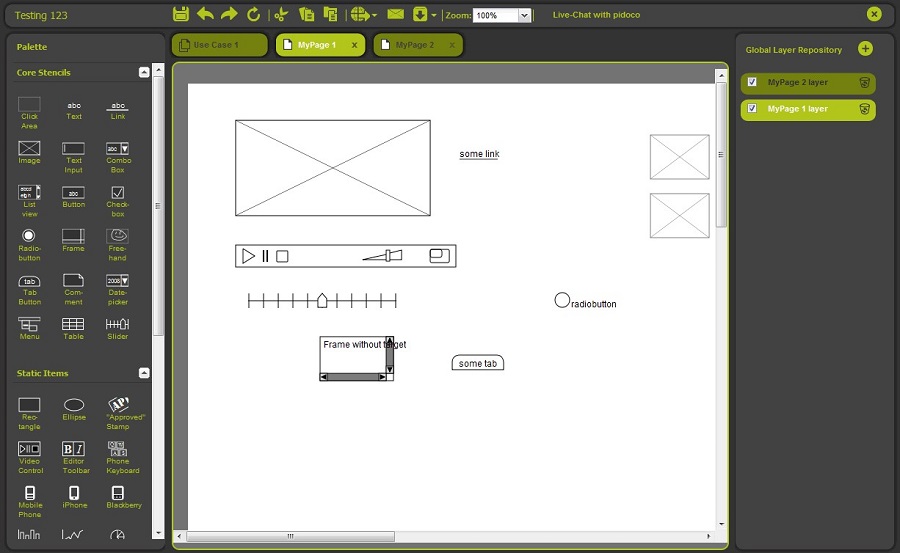
16. Pidoco
Главная особенность Pidoco – интуитивный drag’n’drop интерфейс, совместная работа над проектом.
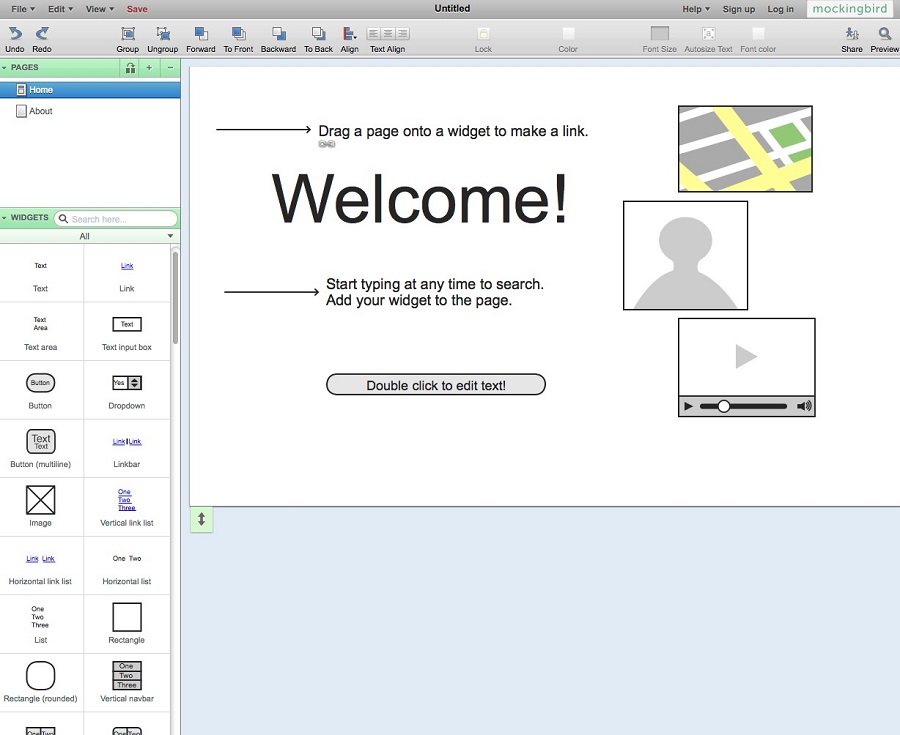
17. Mockingbird
Mockingbird – простой сервис для создания несложных прототипов. Если вам нужно быстро создать базовый прототип, то, вполне возможно, Mockingbird вам подойдет.
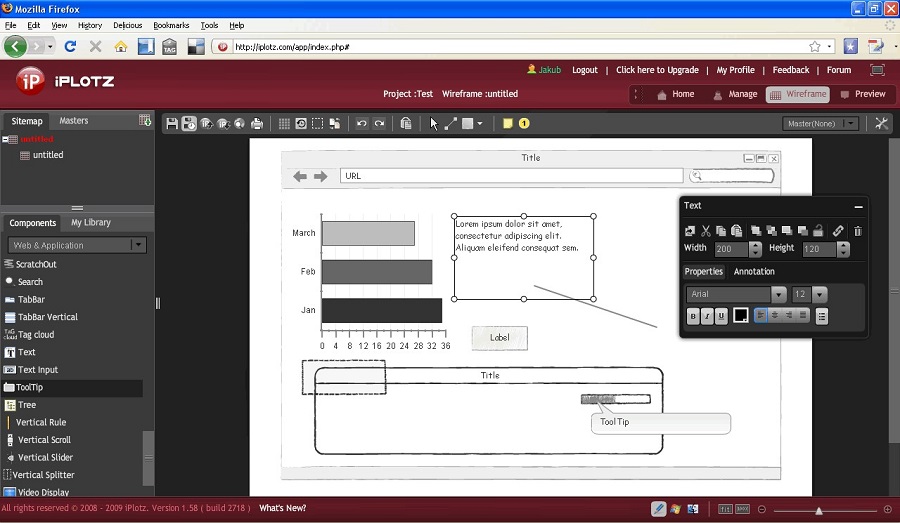
18. iPlotz
iPlotz – очень простой сервис для создания несложных прототипов. Возможно, кому-то именно это и нужно.
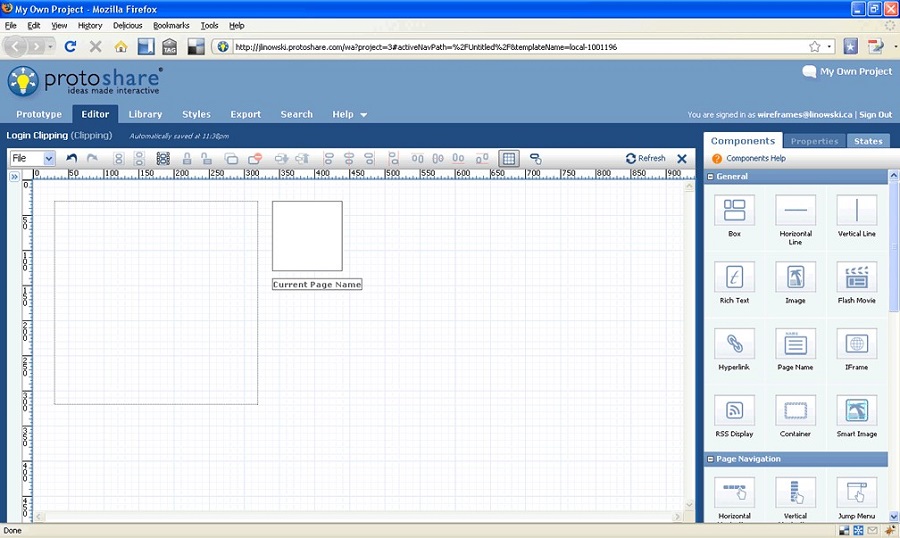
19. Proto Share
В платных тарифах Proto Share можно создавать бесконечное количество проектов. Кроме того, у сервиса очень долгий триал-период – целых 30 дней.
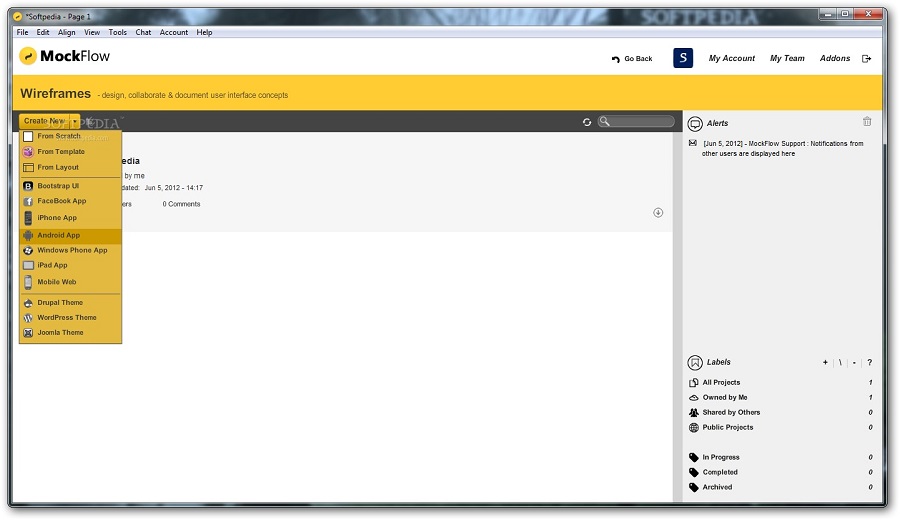
20. MockFlow
21. Mockup Builder
Mockup Builder – простой инструмент со стандартным набором функций. Ничего необычного. Однако среди клиентов можно встретить известные компании, так что не стоит обходить Mockup Builder стороной.
Прототип – незаменимый инструмент при разработке сайта
Для создания прототипов существует множество приложений: как для iOS, так и для Android. Все они решают по сути одну задачу – представление вашего проекта в наиболее понятном клиенту виде с возможностью быстро внести правки. Возможно, мы что-то упустили, так что поделитесь в комментариях, какими инструментами для создания прототипов пользуетесь вы.
В Google и «Яндексе», соцсетях, рассылках, на видеоплатформах, у блогеров
9 инструментов для создания прототипа сайта
Даже великие художники делают наброски и иногда прорисовывают детали больших картин на отдельных мольбертах. Если вам необходимо создать качественный сайт или лендинг, для начала выберите подходящий сервис для создания его прототипа. В этой статье мы собрали для вас 9 наиболее популярных программ, которые помогут создать макет сайта. Мы также поможем вам определиться с выбором подходящего для вас инструмента.
1. POP
Самый простой способ сделать прототип лендинга – это рисунок от руки. Макет рисуем на бумаге, затем фотографируем и после этого преобразуем в программе POP. Но, признаться, проще и аккуратнее нарисовать отдельный макет прямо в программе. Для этого в POP есть несколько самых необходимых функций: вставить картинку, нарисовать область прямоугольной или круглой формы, указать, где разместить текст (или прямо написать тот, который подскажет копирайтер).
Процесс создания прототипа в программе POP. Минимум функций, зато и минимум усилий
Программа простейшая. Здесь не получится крутого прототипа. Минимум инструментов для минимума задач. Но при этом POP поддерживает любой девайс: iPhone, iPad, Apple Watch, Apple TV, Android. Здесь есть также рабочая сеть, куда можно позвать коллег и клиентов, чтобы обсуждать весь нехитрый процесс. И, конечно, POP интегрируется с Dropbox.Стоимость: от 14$ в месяц. Есть бесплатная версия.
2. Balsamiq
Тоже несложная программа и по функционалу не лучшая. Однако Balsamiq предлагает более широкие возможности, имеет большой набор UI-элементов. Здесь можно выбирать значки, рисовать кнопки разных форм, добавлять таблицы, работать со шрифтами. Удобнее выглядит само рабочее поле: есть разметка. В Balsamiq также можно создавать макеты сайтов и карты. Он подходит тем, кто не силен в фотошопе.
Прототипирование в Balsamiq: как на бумаге…
Программу используют непосредственно в браузере или загружают в качестве приложения Adobe AIR. Работает на Mac или Windows, интегрируется с Google Docs.Стоимость: от 12$ в месяц. 30 дней бесплатного тестирования.
3. InVision
Это приложение для преобразования статических макетов в прототипы и мокапы с интерактивными элементами, то есть средство «оживления» макета. InVision имитирует полноценную работу будущего сайта. На нем можно связывать макеты отдельных страниц в прототип. Кроме того, это отличный инструмент для работы в студии. Программное обеспечение включает несложные инструменты drag-and-drop, благодаря которым процесс проектирования UX-проектов становится легче.
Invision: простые инструменты оживят ваш макет
Проект можно тестировать в браузере, на мобильнике и в режиме реального времени. Приложение позволяет подключать к обсуждению коллег и заказчиков, причем общаться можно как в чате, так и с помощью персональных приватных комментариев: дизайнеру, разработчику, заказчику. Функционирует на основе браузера, поддерживает все браузеры. Работает с iOS и Android. Интегрируется с Dropbox, Google Drive, Box, GitHub, Slack и другими программами. Стоимость: от 15$ в месяц. Есть бесплатная версия.
4. PowerMockup
PowerMockup – это простой набор инструментов, подходящий тем, кто любит работать в PowerPoint. Он своего рода дополнение к PowerPoint, встроен в пакет Microsoft Office и предлагает дополнительные возможности и эскизы для прототипирования. Имеется множество разнообразных UI-элементов пользовательского интерфейса и порядка 650 значков. Библиотеку форм можно пополнять своими элементами. В PowerMockup коллеги могут работать над проектом вместе, файлы легко экспортируются в PNG, JPEG, BMP, в векторных графических символах, таких, как WMF или EPS, а также видео и документах PDF. Благодаря принадлежности Microsoft Office работа возможна также в Word и Excel. К примеру, делаем спецификацию в PowerPoint, а после открываем ее в Word.
PowerMockup: поможет сделать прототип прямо в PowerPoint
PowerMockup доступен только для Windows. Стоимость: от 60$ (разовый платеж). 30 дней тестирования.
5. Axure
Это профессиональный UX-инструмент, помогающий разработчикам создавать уже сложные интерактивные прототипы. Делает веб-приложения, работает на Mac и Windows. Здесь удобно перетаскивать элементы, форматировать и менять размеры виджетов, создавать страницы, папки, также очень легко тестировать виды будущего лендинга под различные устройства. То есть, можно быстро визуально редактировать, а также скачивать библиотеки для виджетов. В программе имеется поддержка фреймов под iOS, а также библиотеки для iPhone, iPad и Android. Axure удобен для прорисовки диаграмм, аннотаций, спецификаций. В программе можно делать целые сайты. Во время работы над проектом формируются файлы HTML, Javascript, CSS.
Разработка прототипа в Axure: максимум возможностей для дизайнера
Есть возможность бесплатной работы в течение месяца. Наши дизайнеры используют Axure. Стоимость: от 300$ (разовый платеж).
6. Principle
Довольно быстрая, интуитивно понятная десктопная программа, не требующая подключения к интернету. В ней можно делать интерактивные прототипы с анимациями. Есть инструменты для устройств с тач-экранами, позволяющими определить разные типы взаимодействия: tap, scroll, drag-and-drop, долгое нажатие и др. Из прочих функций доступны: артборды, маски, предустановки. Драйвер-панель позволяет делать с прототипом интересные штуки: например, вращение какого-нибудь элемента во время свайпа.
Прототипирование в Principle
Работает на Mac, удобна пользователям Mac OSX благодаря похожим элементам интерфейса. Сложна из-за необходимости правильной организации файлов Sketch перед синхронизацией.Стоимость: 129$ (разовый платеж). 14 дней бесплатного тестирования.
7. Fluid
Программа работает с мобильными приложениями. В ней можно сделать прототип для Android, iOS, а также Windows. По сути, это приложение для браузера на HTML5. Также проста в использовании, с быстрым функционалом, позволяет сразу же оценивать результат на мобильнике. Имеет библиотеку из более 1500 элементов. С Fluid легко редактировать перетаскиванием, создавать анимации, программа поддерживает жесты, действия на прикосновения, drag-and-drop, повторение шаблона на страницах и переходы между ними, библиотеки iPhone и Android, работу со своими изображениями и скриншотами. Готовый макет можно переводить в различные форматы, в том числе в PDF и HTML. Есть возможность совместного рабочего процесса с коллегами.
Рабочее пространство для создания прототипа в Fluid
Сервис облегчает задачи программистам: с ним легче разобраться со структурой, функциональностью проекта, представить все в конечном варианте. Таким образом, оптимизируется вся разработка и связь с базой данных. В Fluid проще собирать все экраны в один проект. Стоимость: от 15$ в месяц. Есть бесплатная версия.
8. Framer
Это инструмент для продвинутых. Здесь прототип разрабатывается в коде, c использованием языка CoffeeScript. Но не стоит пугаться, создание кода во Framer — достаточно увлекательный процесс, программа снабжена инструкциями, освоить ее может даже неподготовленный. Во Framer можно делать интерактивные анимации. Пользователям нравится то, что программа заставляет как следует продумывать логику и структуру дизайна.
Framer: прототипирование в коде
9. Flinto
Еще один давно известный инструмент. С его помощью также можно делать интерактивные прототипы. Здесь представлены все нужные инструменты для создания анимаций, а также специальная система, с помощью которой можно работать с несколькими экранами приложений. Можно выбрать две версии: Flinto Lite, а также Flinto for Mac. Последняя обладает широким функционалом для создания анимаций, мощная удобная программа. Ее быстрее всего освоить тем, кто работал на Mac OSX. Имеется плагин для Sketch, это упрощает воссоздание дизайнов. Есть недостатки: Flinto for Mac работает с шаблонами под мобильники и прототипом здесь возможно делиться исключительно с теми, кто установил Flinto for Mac.
Процесс создания прототипа в Flinto for Mac
Стоимость: от 20$ в месяц.
Какой сервис выбрать?
Ваш выбор будет зависеть от задачи и бюджета. Простой макет, который поможет собрать мысли воедино, можно создать в программе, вроде POP или PowerMockup. Для более масштабных проектов используйте многофункциональные программы типа: Axure, Fluid, Principle.
Главное, что вы должны понимать, — это то, что даже лендинг на шаблоне нуждается в прототипировании. Внимание к деталям на этом этапе предупредит появление багов.
4 отличных сервиса для создания прототипов сайтов
UI/UX дизайн – постоянная задача, с которой необходимо работать и на этапе создания сайта, и в процессе его развития. В распоряжении специалистов существует ряд удобных, простых инструментов и сервисов. С их помощью можно создать макеты, концепты, прототипы интерактивные и не очень.
Инструменты для создания прототипов просты и гибки. Они позволяют убрать лишнее, визуально упростить продукт и сконцентрироваться исключительно на его концепции/функционале.
Это полезные инструменты как для профессионалов, так и для новичков. Они интуитивно понятны, легки в использовании, и помогают решить сразу несколько задач:
Сервисы позволяют упростить работу по внесению правок. Вместо того, чтобы расписывать, как именно нужно переработать форму, что убрать, а что добавить, понадобится пара минут. Сделайте набросок прямо в макете и отправьте исполнителю. Проверено – работает!
Я сделал подборку полезных сервисов для прототипирования, которые можно использовать для проектирования макетов не только сайтов, но и мобильных приложений. Для работы с ними не нужны навыки дизайнера, а так как все базируется онлайн, работать можно в любом месте.
Wireframe.cc
Сервис прост в использовании. Не требует погружения в мануалы. Для начала работы кликните в любом месте холста и вытяните мышкой прямоугольник нужного размера. У вас появился будущий элемент макета. Всплывающее меню подскажет, как преобразовать тип объекта.
Для создание наброска потребовалась одна минута:
А если посидеть чуть дольше:
Двойной клик левой кнопкой мыши на любом из элементов позволяет изменить опции конкретных объектов. Например, задать цвет для блока. UI сервиса реализовано в контекстном формате, то есть, большинство элементов пользовательского интерфейса появляются тогда, когда в этом есть необходимость.
Разница между бесплатной и платной версиями в том, что во free-режиме нет поддержки учетных записей пользователей и работать можно только с одной страницей.
InVision App
Мощный инструмент с продвинутыми возможностями для организации совместной работы нескольких специалистов, который предоставляет целый набор современных функций. Этот облачный сервис ориентирован в первую очередь на создание мобильных приложений, и позволяет сделать прототипы максимально интерактивными.
Тот же макет сайта, с помощью InVisionn App, можно сделать настолько качественно, что останется только отправить созданный проект на верстку. Есть встроенные инструменты для проектного менеджмента, контроль версий, совместная работа в реальном времени и много всего другого:
NinjaMock
Инструмент интересен в первую очередь тем, что намеренно использует исключительно «бумажный» стиль в отрисовке элементов макета. Его разработчики считают, что создавать прототипы с реалистичными элементами высокого качества – неэффективно.
Такая работа, по их мнению, будет занимать слишком много. И действительно, создавать прототипы в их сервисе получается не только быстрее, но и просто приятнее для восприятия, как бумажные наброски.
Пример макета страницы Toster.ru, из официального блога NinjaMock на Хабре:
Moqups.com
Сервису заслуженно можно присвоить отметку «Выбор редакции». Здесь есть все, что душа пожелает для создания прототипов работать с редактором действительно легко и удобно.
Библиотека Moqups содержит сотни элементов, которые можно использовать для «конструирования» сайтов, сервисов, настольных и мобильных приложений. Создаете страницу (можно сортировать по папкам), и просто перетаскиваете на холст нужный объект из вкладки «Stensils»:
С правой стороны экрана можно задать необходимые параметры: размеры, цвет, шрифт, толщину линий и т.п. При желании загрузить собственные изображения, просто перетянув их с рабочего стола или копируя из буфера обмена.
Есть возможность создавать свои собственные шаблоны, рабочее пространство отличается гибким управлением, есть огромная библиотека иконок и широкие возможности для экспорта:
Бесплатный тариф позволяет работать с одним проектом, и использовать до 300 элементов, для небольших задач этого вполне достаточно.
Стоит ли использовать такие сервисы?
Ручка и бумага – старые и проверенные инструменты для хранения идей, но попытка внести даже минимальные правки в нарисованный макет превращается в самое настоящее испытание.
Сервисы прототипирования позволяют перенести идею на рабочий «холст», создав макет будущего проекта. Имея под рукой наглядное представление, больше не надо будет вспоминать, что же именно хотелось сделать и на каком сайте ты видел нужную фичу.
Создав быстрый скетч макета в том же Moqups, можно «разгрузить» память и при этом всегда иметь возможность вернуться к нему в будущем. Это вполне вписывается в стремление современного специалиста к повышению личной продуктивности.
А вы используете сервисы для создания прототипов в своей работе? Как часто и для чего?
Пошаговая инструкция, как создать макет сайта самостоятельно. Онлайн или в Photoshop
11 минут на чтение
Подготовили для вас большую инструкцию про макет сайта. Разберемся, что это, чем он поможет владельцу бизнеса, дизайнеру или верстальщику. Изучим этапы создания макета с нуля, сравним онлайн-сервисы макетирования и вместе создадим макет сайта в Photoshop.
Что такое макет сайта
Макет сайта — это его реалистичный прототип, созданный в графической программе вроде Photoshop. Он выглядит как готовый сайт: со всеми блоками текста и изображений, кнопками, фоновыми рисунками и так далее. Единственное отличие в том, что в макете нет функционального наполнения: например, страница с товарами заполнена шаблонами описаний.
Зачем нужен макет сайта
Макет сайта — это результат работы дизайнера по заданию заказчика. Дальше макет переходит к верстальщику и программисту, эти специалисты уже превращают графический файл в настоящий сайт.
В идеале в создании макета сайта участвует много специалистов, кроме дизайнера и верстальщика: копирайтер, дизайнер пользовательских интерфейсов, программист бэкенда и даже маркетолог.
Макет нужен, чтобы весь процесс прошел быстро: исполнителям пришлось вносить минимум правок, а заказчик сэкономил время и деньги.
Макет во всем этом процессе помогает:
Разработка макета сайта: работаем поэтапно
Давайте подробно разберемся, как макет появляется на свет и что учесть в процессе создания.
Техзадание
Всегда начинайте «на берегу», с составления технического задания. Даже если вы самостоятельно делаете макет, задание вам пригодится: когда вы поймали дизайнерский кураж и три часа играете со шрифтами, задание вернет вас на нужный путь. Что стоит в нем прописать:
Прототип
Когда задание прописано, можно делать блочную структуру макета сайта, то есть прототип. Это схематичный рисунок, который показывает расположение основных элементов: хедер, футер, блоки контента на странице, примерное соотношение их размеров.

Подбор цвета
Подберите не более пяти цветов — пара для шрифта, пара базовых цветов для фона и один акцентный. Если есть логотип или брендбук, отталкивайтесь от него.
Те, кому сложно подбирать цвета, могут использовать специальный сервис. Их много, вот некоторые бесплатные:
Подбор шрифта
Для макета сайта вам также понадобится пара шрифтов — один для заголовков, другой для основного текста. Как максимум можно подобрать третий, если очень нужно. Что нужно помнить, когда выбираешь шрифт:
Проработка
Теперь можно начинать непосредственно создавать макет сайта.
В одном из следующих разделов я пошагово покажу, как создать макет сайта в Photoshop по этой схеме.
Важно! Каждый элемент рисуйте на отдельном слое и логично называйте. Кнопка — button, название товара — item name и так далее. Не забывайте логически группировать слои и давать группам имена.
Создание гайда
Хорошим тоном будет сделать описание макета сайта для верстальщика. В описании можно зафиксировать все основные характеристики макета:
Также добавьте в описание элементы, которые могут вызвать сомнения у верстальщика, например, скриншоты состояний интерактивных элементов с описанием анимации. Опишите типографику, которую использовали: шрифты, их цвета и размеры, межстрочное расстояние.
Сюда же можно вынести сравнение версий для разных устройств: что меняется, когда сайт просматривают на компьютере, планшете или телефоне.
Как создать макет сайта в фотошопе
Быстро покажу процесс создания макета сайта в фотошопе. Сверстаем главную страницу интернет-магазина кружек, на ней будут хедер, блоки с категориями товаров и футер — все просто. Изображения для сайта возьму из бесплатного фотобанка Unsplash, а вы можете найти где-то еще — например, в одном из бесплатных фотобанков в нашей подборке.
Посмотрите, с каких устройств чаще заходят на ваш сайт — телефонов, планшетов или компьютеров. Первым делом верстайте версию под самый популярный вариант, а от нее уже разрабатывайте остальные.
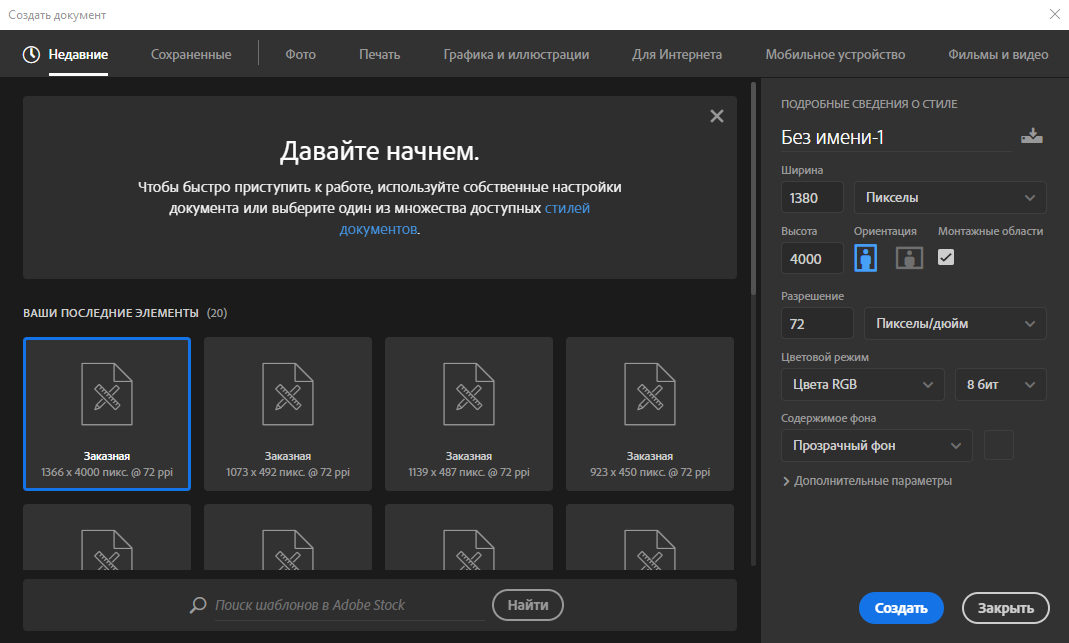
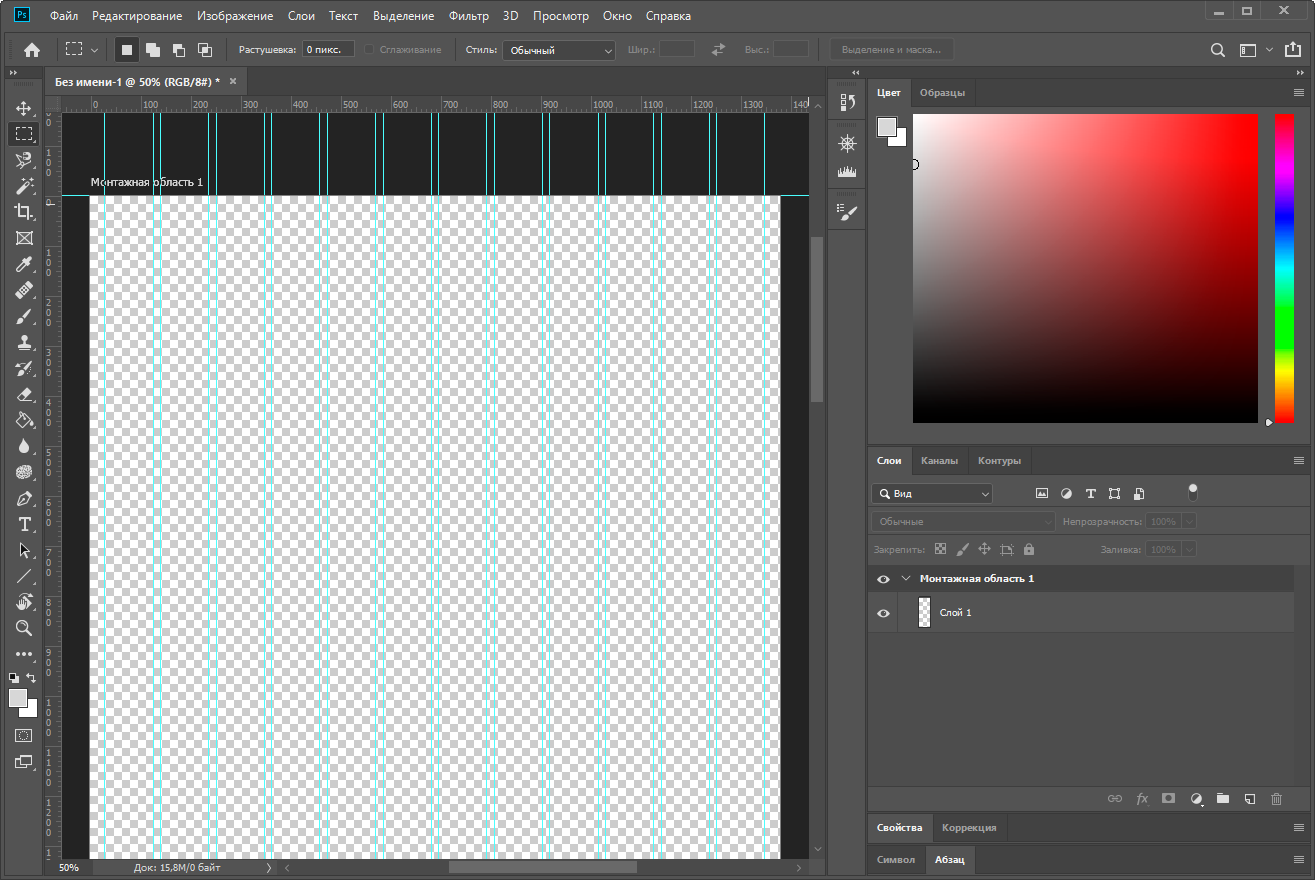
Создаем новый файл в Photoshop. Можете настроить самостоятельно или перейти на вкладку «Для Интернета». По умолчанию программа предлагает макет «Заказная» размерами 1366 на 4000 пикселей, я немного округлю ширину до 1380 пикселей. Это распространенный размер, подходящий под размер экрана компьютера или ноутбука. Цветовая модель — RGB, разрешение — 72 пикселя на дюйм, фон прозрачный.

Теперь задаем модульную сетку. Заходим во вкладку «Просмотр» верхнего меню и выбираем там пункт «Новый макет направляющей». По умолчанию программа предлагает создать восемь столбцов с полями и внутренними отступами, но мы сделаем 12 — так будет удобнее делить страницу на 2, 3, 4 или 6 блоков.
Также зададим значение средника в 15 пикселей (это внутренний промежуток между колонками), верхнее и нижнее поле поставим по нулям, правое и левое — 30 пикселей. Вы можете выбрать свои значения, но помните, что отступы и поля должны быть кратны одной цифре, например, 5.

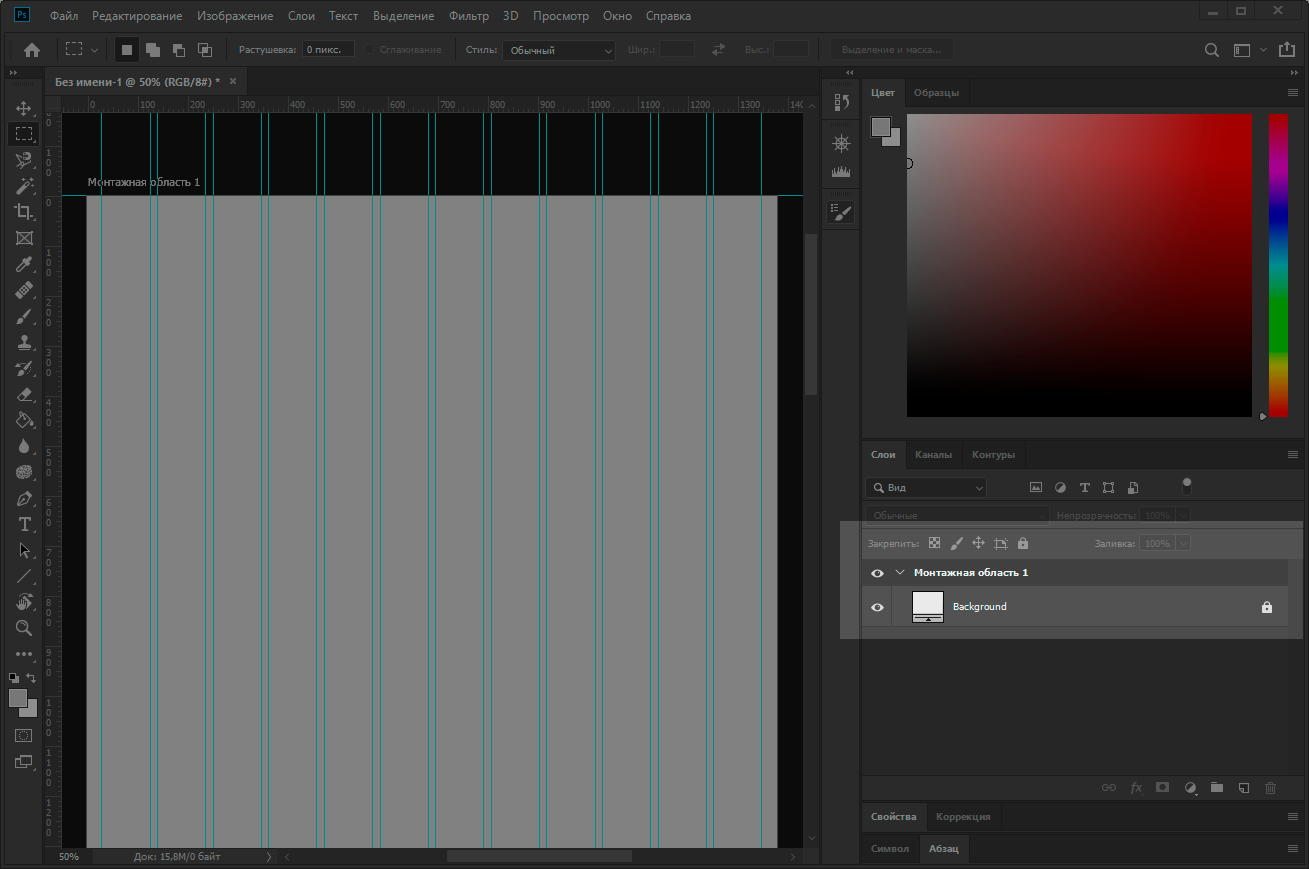
Теперь зальем фон. Для этого используем корректирующий слой — так будет проще при необходимости менять его цвет, чтобы не заливать по новой. В панели «Слои» выбираем значок кружка, кликаем на него и выбираем опцию «Цвет», указываем нужный оттенок. Теперь остается лишь удалить маску с этого слоя, чтобы остался только цвет:
Создаем фоновый слой и заливаем его одним цветом
Не забудьте переименовать слой — лучше на латинице, и можете сразу его заблокировать с помощью кнопки с иконкой замка в панели слоев.

Следующий шаг — выбрать цвета. Я уже подобрала фоновую картинку, поэтому будем отталкиваться от нее с помощью сервиса Adobe Color. Заходим в сервис, выбираем в меню «Извлечение темы», загружаем картинку и получаем несколько готовых сочетаний. Коды полученных цветов можно скопировать.
Сервис Adobe Color поможет подобрать цвета по фотографии
Готово, можно приступать непосредственно к отрисовке. У меня будет маленький и простой лендинг, поэтому я не буду прорабатывать блочную структуру, а сразу начну создавать элементы. Если вы делаете что-то более сложное, лучше набросайте для начала схему.
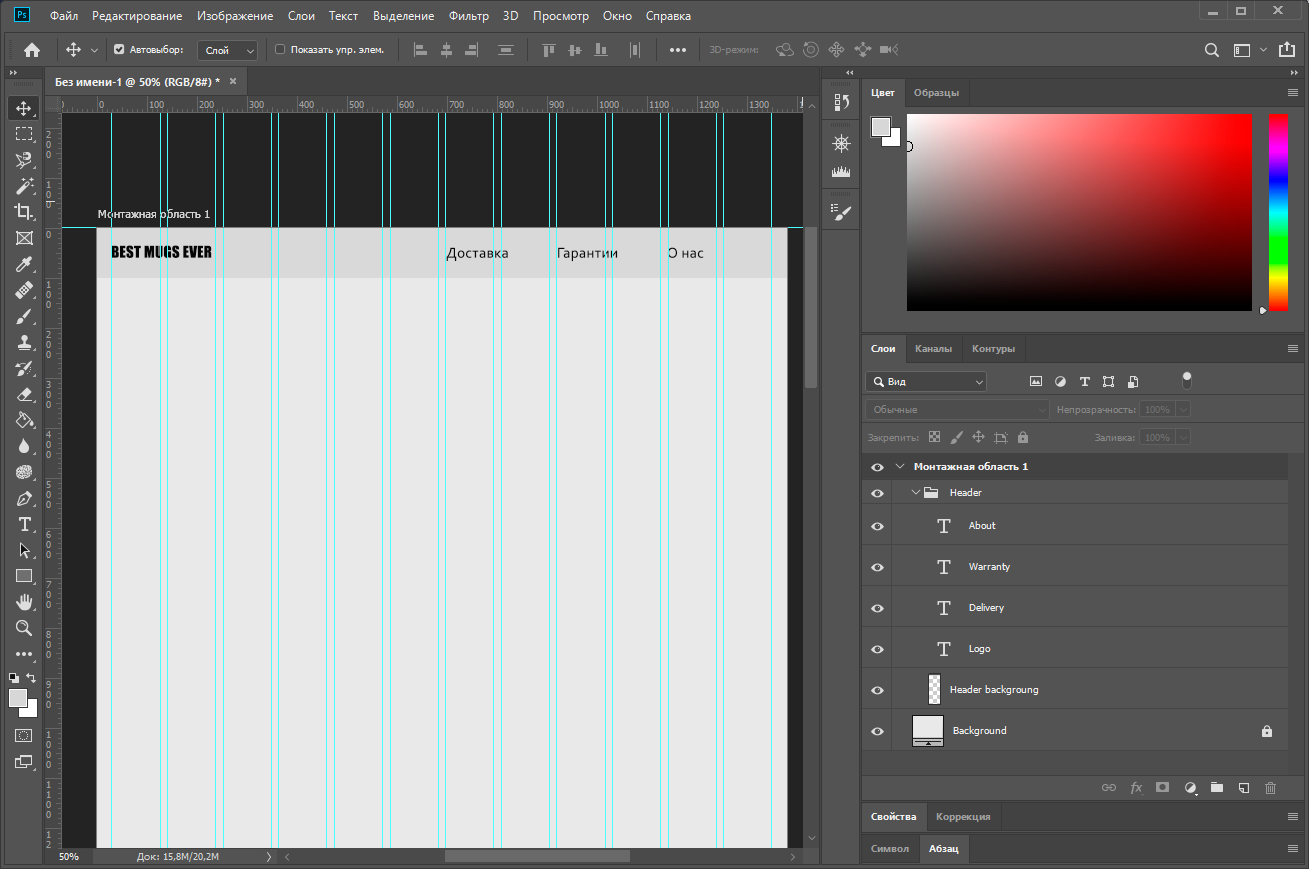
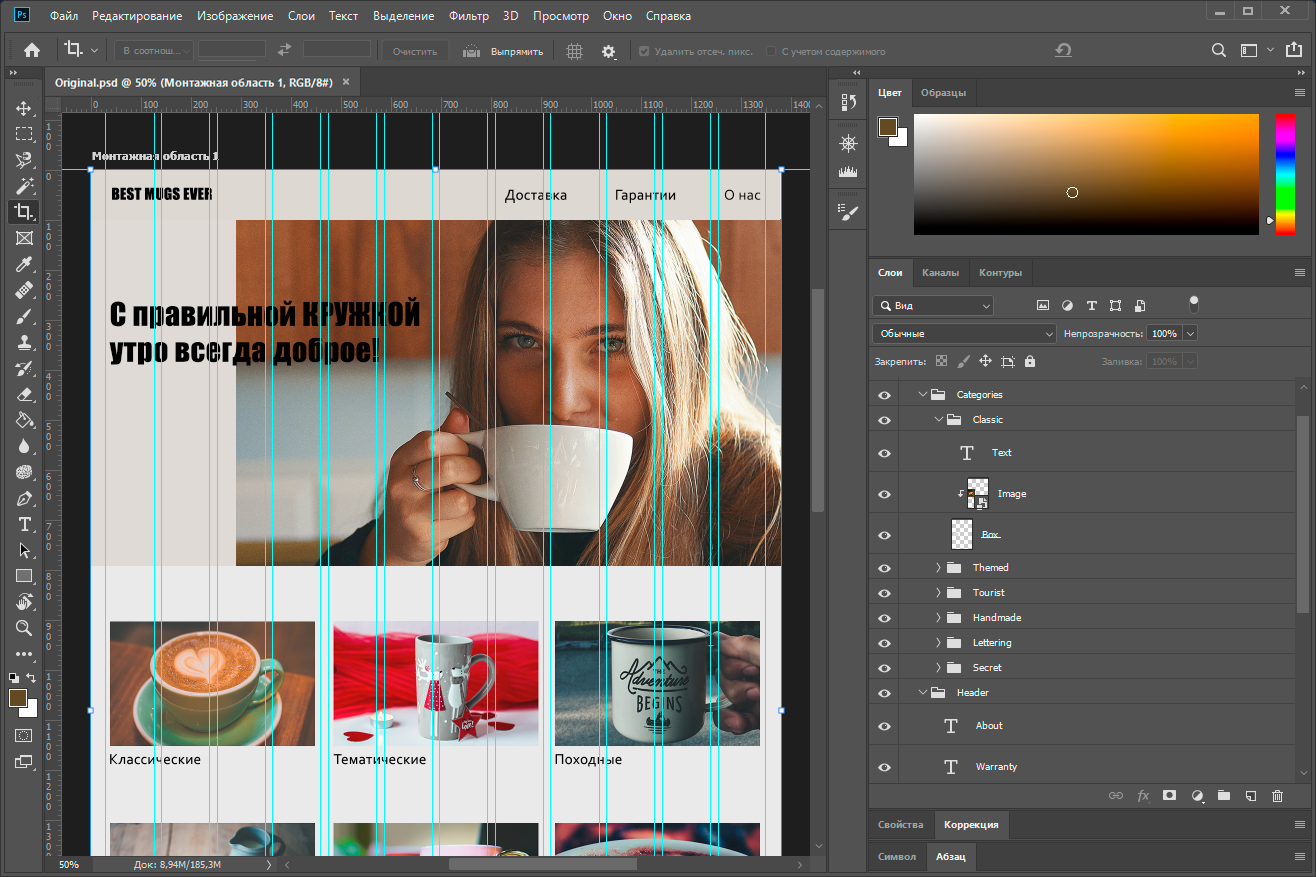
Первым делом создадим хедер с логотипом компании и ссылками на другие разделы сайта. В основе будет прямоугольник, залитый одним из выбранных цветов. Логотипа у меня нет, поэтому просто напишу придуманное название в шапке и создам заголовки для других разделов сайта.

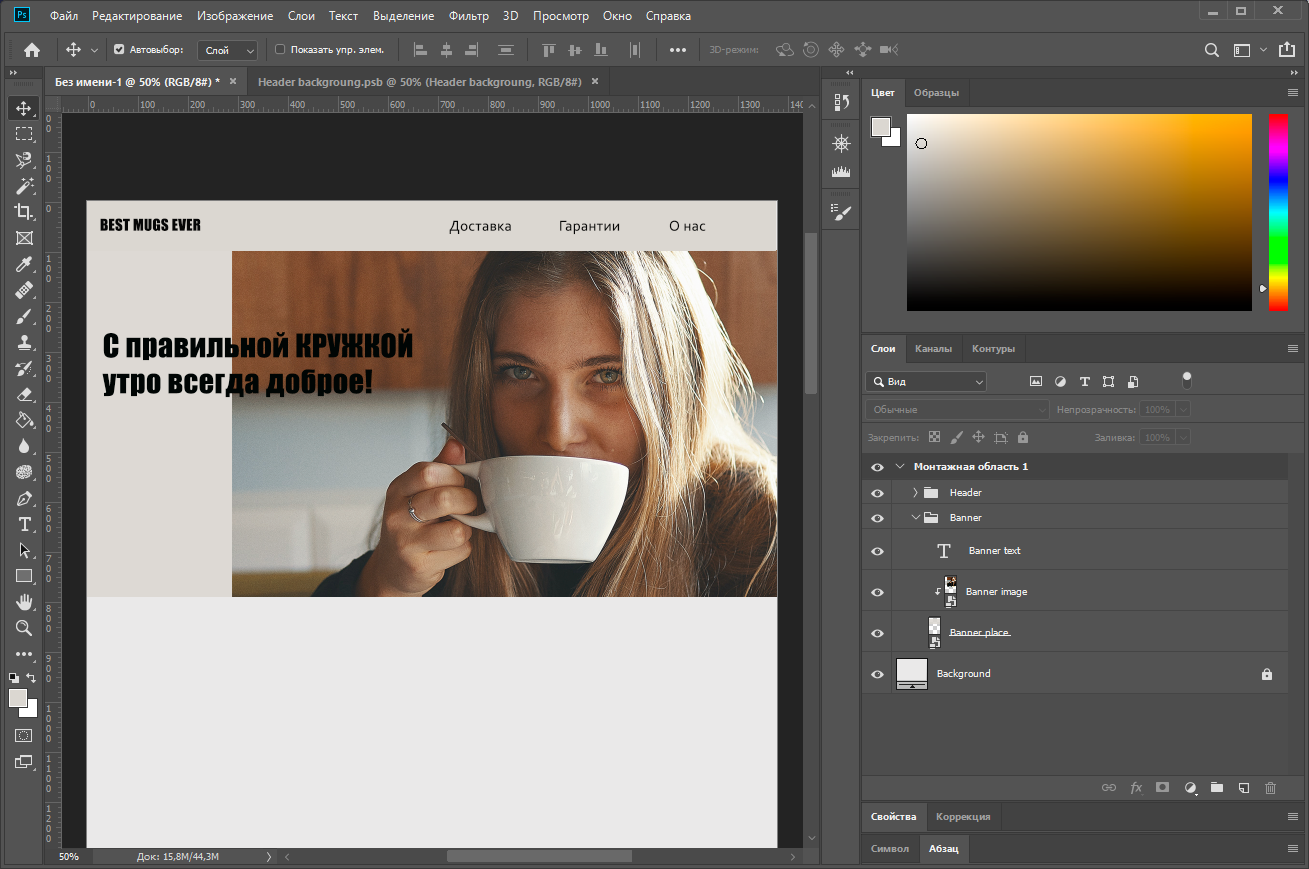
Теперь добавлю главное изображение страницы и напишу на нем небольшой слоган. Контейнер для баннера, сам баннер и текст на нем сгруппирую в папку Banner. Если будете размещать картинку как в моем примере, не оставляя поле с одной стороны — обязательно сделайте пометку для верстальщика, как должна вести себя картинка при растягивании страницы в ширину. Например, что она должна оставаться «приклеенной», а справа будет возникать пустое поле; либо же она должна увеличиваться вместе со страницей.

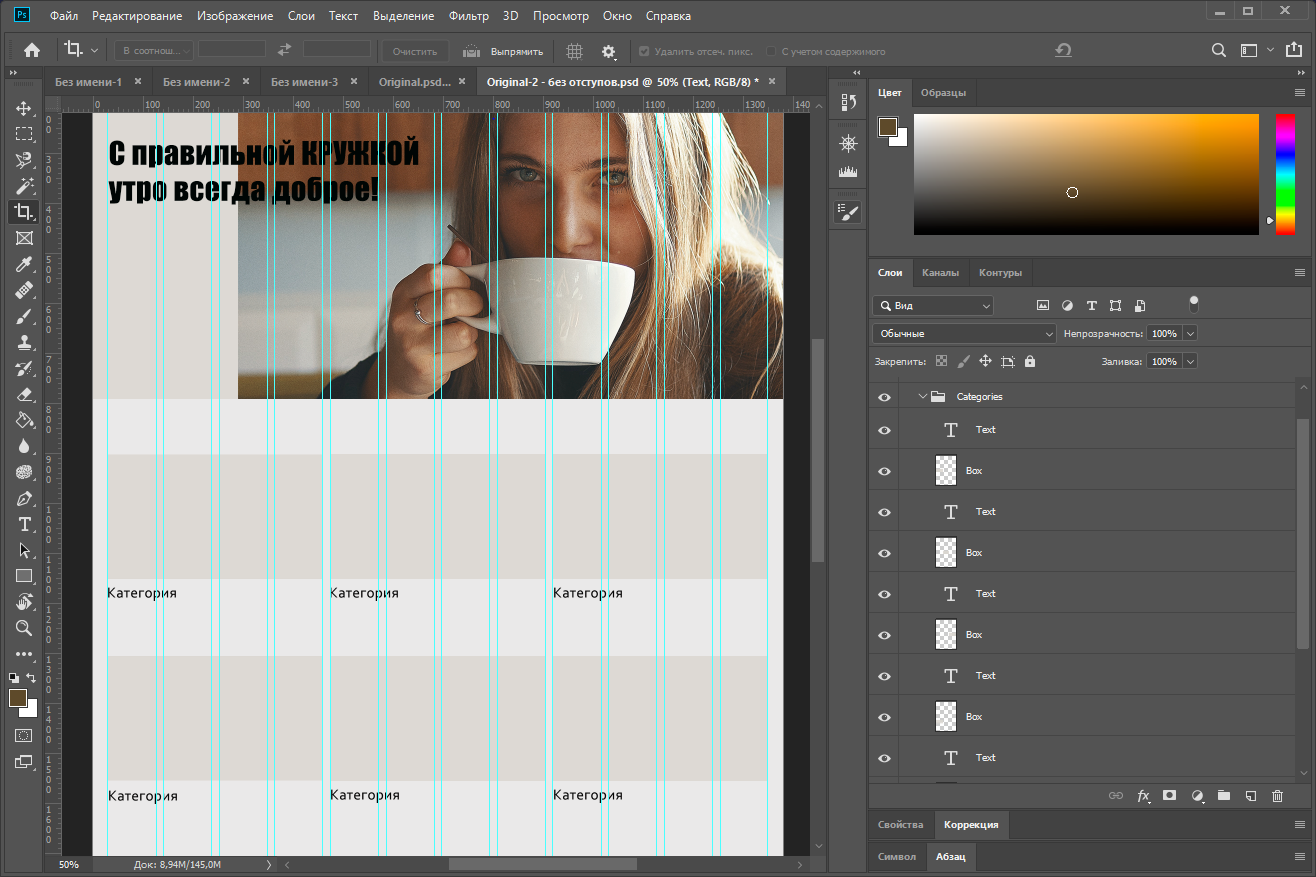
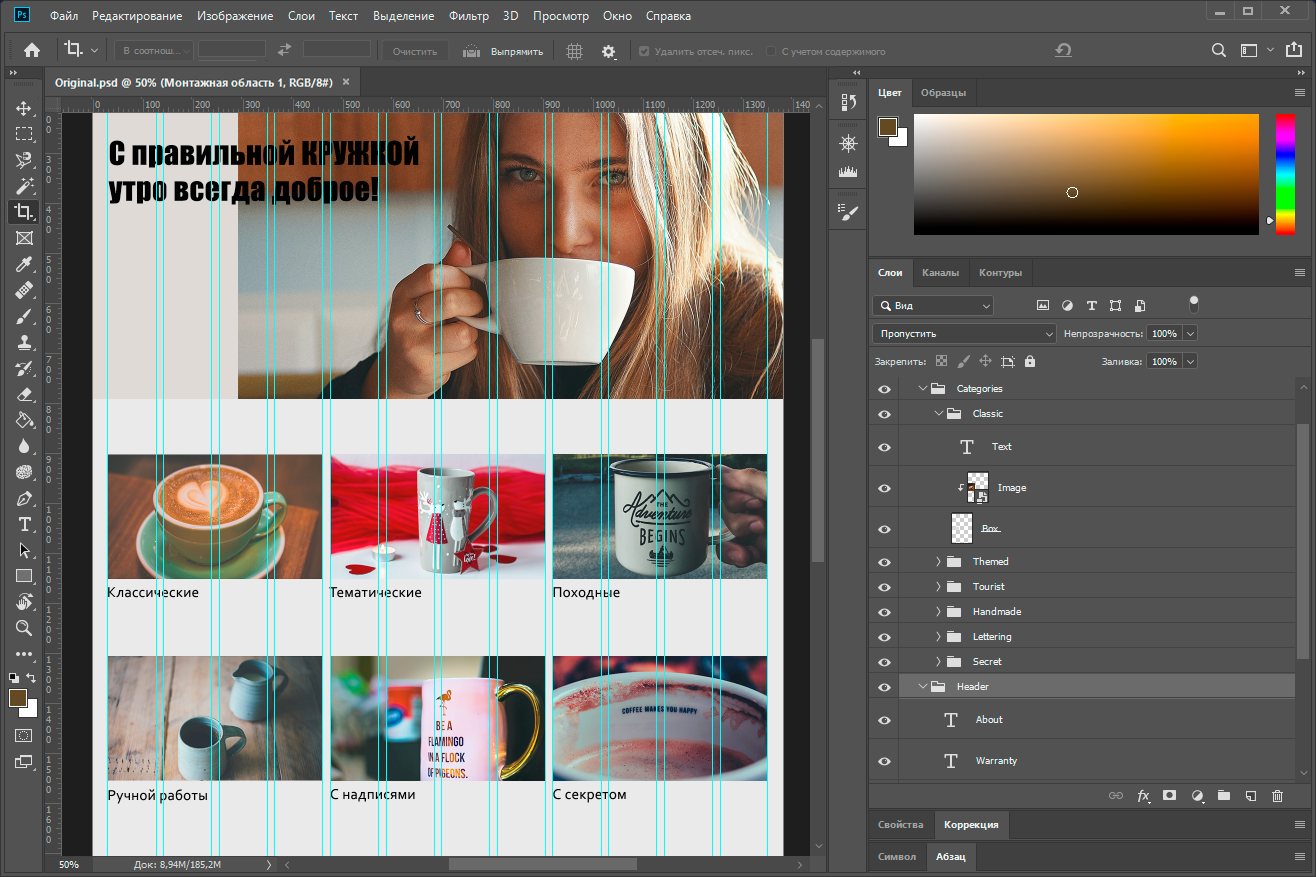
Пришла очередь сделать блоки категорий, у меня их будет шесть. Чтобы не делать их слишком маленькими, размещу в два ряда по три блока. Учитывая, что в макете 12 колонок, один блок займет ровно четыре колонки. Я не буду сразу прорабатывать каждый блок, а создам шаблон с серой плашкой и размножу его на нужные позиции:

Заполняем блоки их картинками и меняем текст. Параллельно группируем элементы, чтобы бокс под картинку, сама картинка и подпись были в одной подгруппе.

На этом этапе мне не очень нравятся поля между блоками — они получились довольно узкими, и фотографии сливаются. Чтобы это исправить, я уменьшу каждый блок на 10 пикселей слева и справа. Обратите внимание, что элементы хедера также подвинулись, чтобы соответствовать категориям: логотип на 10 пикселей вправо, элемент «О нас» на 10 пикселей влево.

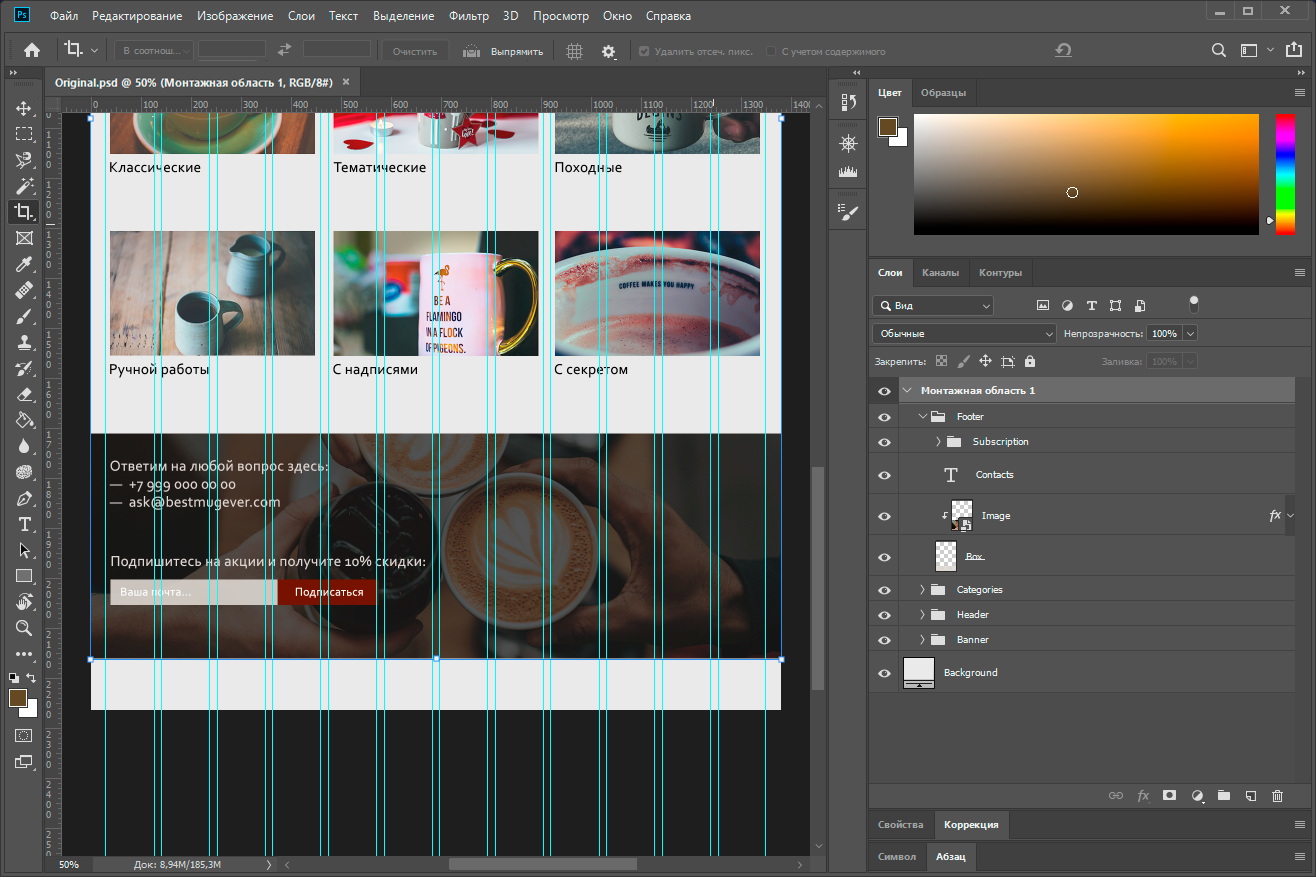
Дело за малым — остался футер. Поставим сюда форму для сбора почты и укажем контакты для связи. Чтобы не ставить обычный цветной фон, я нашла еще одну картинку и поставлю ее в футер. И обратите внимание, что элементы футера также отступают на 10 пикселей от направляющей, как и категории над ними. Не забываем — обязательно группируем слои и даем им нормальные названия, чтобы верстальщику потом было проще разобраться.

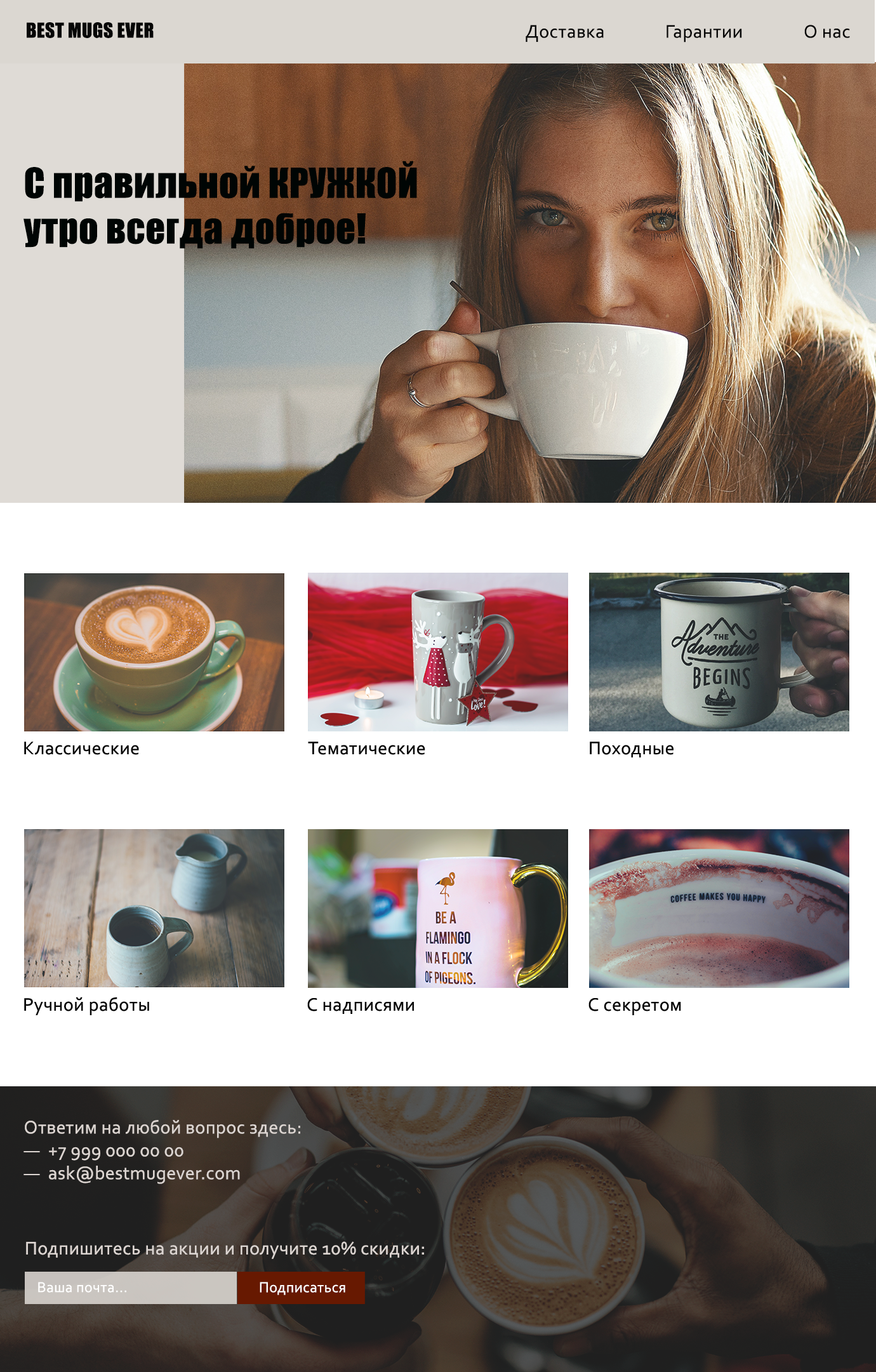
Оставшуюся высоту холста можно обрезать и радоваться результату. Вот, что получилось у меня:

Уверена, ваш макет сайта выйдет гораздо круче :).
Автоматизация email рассылок
Отправляйте цепочки триггерных сообщений приветствия, брошенной корзины, реактивации, совмещая внутри одной цепочки email, SMS и web push.
Как создать макет сайта онлайн или в программе
Подобрала для вас пять сервисов, в которых можно создать макет сайта онлайн, и одну удобную бесплатную программу для десктопа.
Wilda
Русскоязычный онлайн-конструктор, где можно создать макет сайта, документа, буклета, баннера и так далее. Пользователь выбирает один из шаблонов (для сайтов их 16) или работает с нуля.
В сервисе очень простой редактор: макеты строятся всего из шести типов элементов. Здесь картинка, фоновый блок, фигура произвольной формы, логотип, текст, линия. К редактору подключен фотобанк с бесплатными изображениями, так что картинки можно загружать напрямую при создании макета.
Цена: макеты создаются бесплатно. Платить нужно за скачивание — от 150 рублей за одно скачивание, либо за публикацию в онлайн — 50 рублей. При покупке пакетного тарифа будет дешевле.
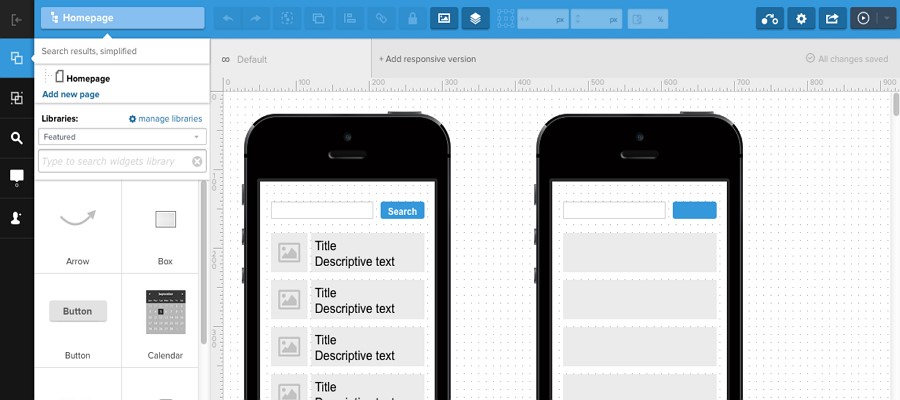
Mockflow
Инструмент для быстрого прототипирования сайтов, предназначен для UI/UX дизайна. Макет сайта составляется из готовых блоков — например, хедера, карточки товара, баннера или блока «Эти товары недавно искали…». Эти блоки можно лишь изменять по размеру, отредактировать их цвет или содержимое не получится. Перед созданием макета нужно выбрать, для какого интерфейса вы будете составлять прототип, это повлияет на набор блоков.
Цена: есть бесплатный тариф на один проект объемом не более трех страниц. Далее от 15 долларов в месяц.
iPlotz
Удобный, хотя и немного устаревший онлайн-конструктор макетов сайтов. Работает на Flash Player, поэтому может притормаживать, особенно на слабых компьютерах.
По смыслу похож на Mockflow — есть набор уже готовых элементов сайта, которые надо перетянуть на рабочую панель, меняется только их размер. Практически все элементы выполнены в градациях серого, цветных очень мало.
Здесь также есть два обширных набора иконок, растровый и векторный, и набор курсоров в виде «показывающих пальцев» — видимо, он предназначен для создания подсказок верстальщику и программисту, как должен нажиматься или двигаться определенный элемент.
Цена: бесплатно за один пятистраничный проект, далее от 15 долларов в месяц.
Moqups
В этом онлайн-конструкторе макетов можно сделать сайт, диаграмму или график, подготовить бизнес-отчет.
Здесь 24 шаблона макетов сайтов и возможность создать макет с нуля. Пользователю предлагается собрать свой сайт из готовых блоков: текст, кнопка, ссылка, радиопереключатель, поле для ввода текста, прокрутка страницы, баннер и так далее. Все элементы можно настраивать: менять цвет, размер и текст на них. Если создаете проект из нескольких страниц, то можно линковать их между собой, чтобы сайт был более реалистичным.
Цена: бесплатно доступен один проект из максимум 200 элементов, далее от 16 долларов в месяц.
Marvel
Еще один сервис для создания макета сайта онлайн. Приятный современный интерфейс, инструментов немного, но достаточно для работы. Есть уже готовые элементы сайта с возможностью редактирования, фигуры — прямоугольник, эллипс, линия, и изображения со встроенным фотобанком.
А еще Marvel поможет сымитировать работающий сайт еще до верстки. Как это работает: вы загружаете готовые макеты страниц в сервис и настраиваете их связи — например, выделяете область кнопки на одной странице и выбираете другую страницу, куда нужно перейти по клику на эту кнопку. В итоге получаете симуляцию сайта или приложения, в которой можно «потыкать» и оценить удобство и логику связи страниц.
Цена: бесплатно для одного проекта без возможности скачивать созданные файлы. Далее от 12 долларов в месяц.
Justinmind
Десктопная программа с обширными возможностями. В начале работы пользователь выбирает, для какого интерфейса будет создавать дизайн: мобильного на Android или iPhone, десктопа, планшета. Затем миксует страницу из готовых компонентов, которые можно гибко настроить под себя: изменить цвет, размер, текст и картинки.
Программа выгодно отличается от схожих онлайн-сервисов количеством функций, даже на бесплатной версии. Можно посмотреть симуляцию того, как страница будет выглядеть на устройстве, и экспортировать результат в формате HTML. Интерфейс напоминает Photoshop — дизайнерам будет легко разобраться. Программа принимает на вход файлы из Photoshop, Sketch и Adobe XD.
Цена: неограниченная бесплатная версия. Платные начинаются от 19 долларов в месяц и отличаются возможностью командной работы, расширенными наборами элементов, усиленной поддержкой и прочими бонусами.
Ошибки в создании макета сайта
Самые распространенные ошибки при макетировании можно разделить на две группы — ошибки, которые влияют на восприятие и общую «красоту» сайта, и ошибки, из-за которых верстальщик неправильно создает сайт по готовому макету.
Ошибки в дизайне
Когда на сайте экономят, то нанимают дешевого дизайнера или вовсе поручают дело непрофессионалу. Тогда появляются типичные ошибки в дизайне, которые портят вид макета сайта.
Избегайте этих ошибок:
Ошибки, критичные для верстки
Иногда с макетом сайта все хорошо, а при верстке вылезают недочеты. Это происходит, потому что остались незаметные ошибки, которые верстальщик не понимает и переносит «как есть». Вот чего нужно избегать, чтобы макет был сверстан идеально:
Создание макета сайта: что стоит запомнить
Макет — это полноценная модель будущего сайта. Он нужен, чтобы скоординировать работу дизайнера, верстальщика и программиста, а также наглядно показывать заказчику ход работы.
Создание макета идет по следующим этапам:
Каких ошибок стоит избегать, чтобы макет сайта получился красивым и его было легко сверстать:
Чтобы сделать макет, можно нанять дизайнера или потратить время самостоятельно — есть много бесплатных сервисов и программ, просто найдите подходящую для себя. А когда сайт будет готов, обязательно подключайтесь к SendPulse — с нами легко собирать лиды и делать рассылки через email, SMS, push, Viber и чат-ботов.
Рассказываю, как делать по-настоящему крутые email рассылки. Помогаю найти баланс между заботой о клиенте и успешными продажами.