Как сделать прозрачный фон в иллюстраторе
Записки микростокового иллюстратора
Микростоки: рисуем и зарабатываем на своем творчестве
22 мар. 2020 г.
Как сделать прозрачный фон для микростоков в Adobe Illustrator
Всем привет! Недавно на моём YouTube канале был опубликован гостевой урок от Марии Авербург. Мария показывает и рассказывает, как нарисовать реалистичное солнце. Используя такую технику, вы сможете рисовать самые разные светяшки и блики. А как же фон? Да, действительно, по поводу прозрачного фона Мария ничего не сказала. Фон из шашечек можно часто увидеть на стоковых картинках. И вот про него и будет сегодняшний урок. А пока можете посмотреть видео, если ещё не видели его.
Итак, теперь переходим к нашему прозрачному фону. Если честно, то мне довольно часто присылают вопросы, как его сделать. Вот поэтому я и решил сделать эту инструкцию, чтобы раз и навсегда закрыть эту тему.
В Adobe Illustrator он включается через View > Show Transparency Grid (Shift+Ctrl+D). Но это техническая часть интерфейса, и шашечки прозрачного фона не отображаются в растровых файлах, сохранённых из Adobe Illustrator. Точно также и векторный EPS-10, после загрузки на Shutterstock, не даст вам эффекта прозрачного фона, даже если вы его включите. Я думаю, вы уже догадались, что можно просто нарисовать стилизацию под прозрачный фон из квадратиков. Именно так и делают все микростокеры, чтобы более удачно подать свою работу.
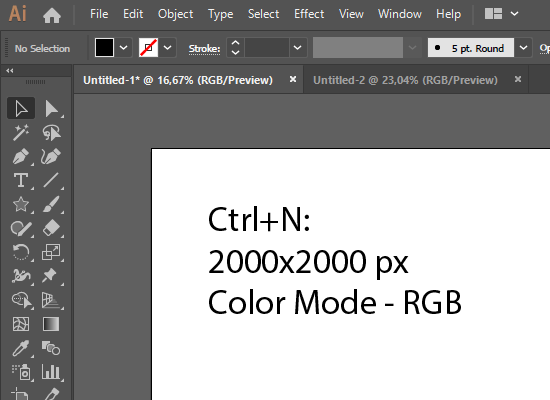
Создадим новый документ Ctrl+N. Размер как обычно 2000×2000 px. Цветовая модель RGB. И для удобства сразу включим Умные направляющие View > Smart Guides (Ctrl+U).
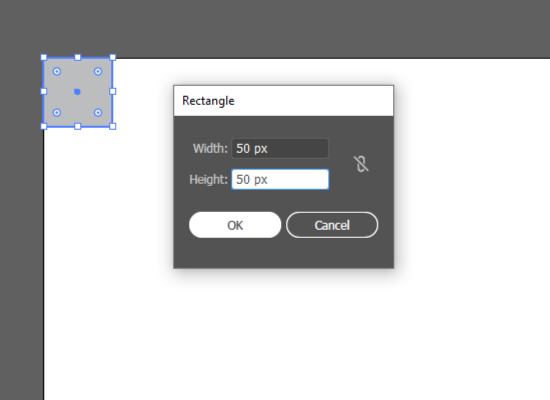
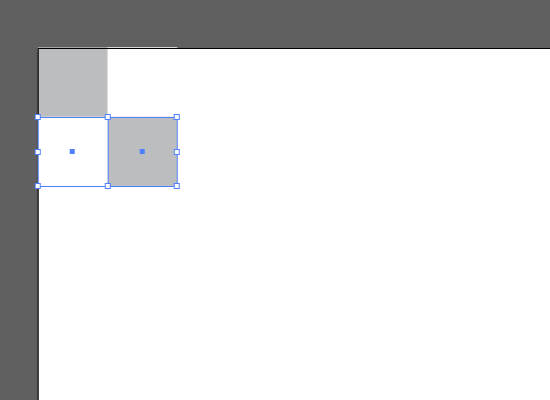
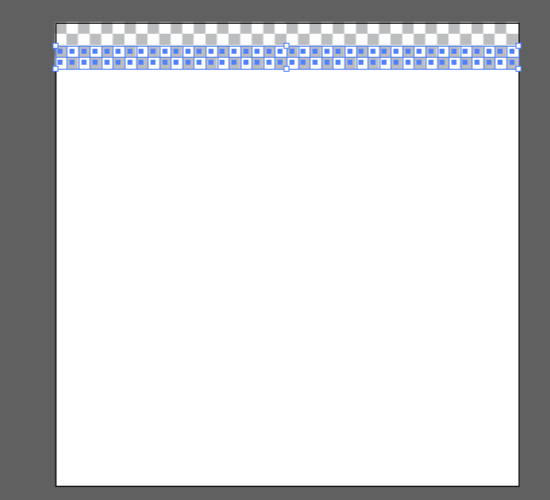
Для рисования квадратиков нужно взять Прямоугольник Rectangle Tool (M). Делаем клик левой кнопкой мыши в левый верхний угол артборда, и выставляем параметры для квадратика 50×50 px. Нажимаем OK, чтобы Иллюстратор создал фигуру. Цвет заливки для квадратика нужно выбрать серый. Обводку выключить.
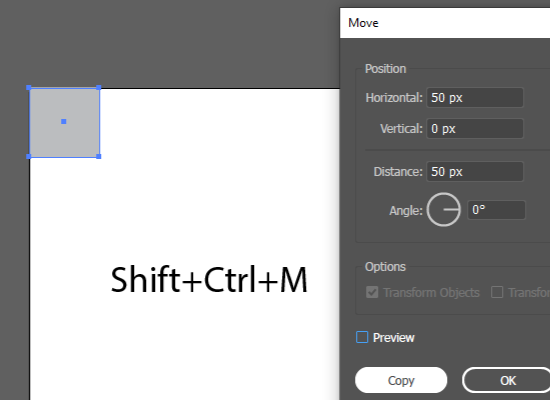
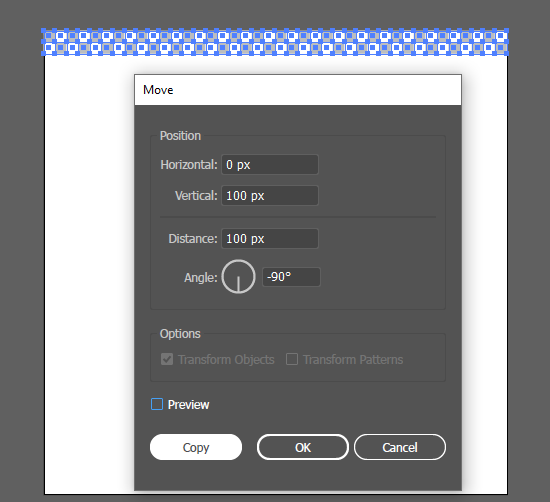
Затем выделяем этот квадрат и вызываем диалог для перемещения объекта Shift+Ctrl+M. Ставим значение 50 px для перемещения по горизонтали и нажимаем Copy.
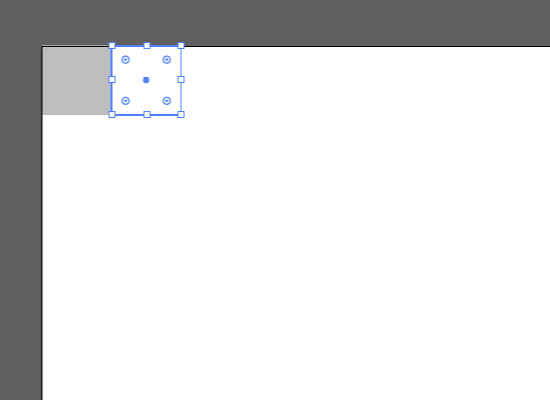
Иллюстратор сделает копию этого квадратика со смещением в 50 px, то есть она будет стоять точно стык в стык с исходной фигурой. Останется только поменять серый цвет заливки на белый.
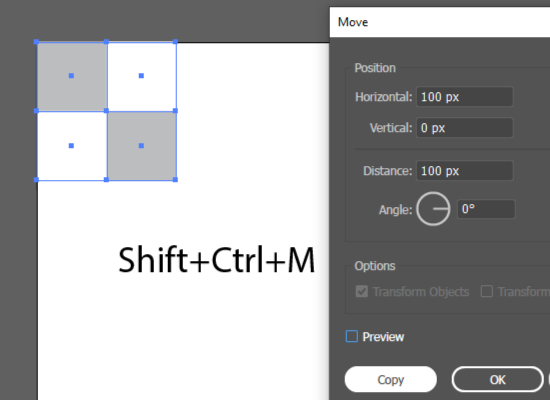
Следующим шагом выделяем оба квадрата и через Shift+Ctrl+M копируем их на 50 px вниз.
Цвета для заливок у копий нужно будет поменять местами.
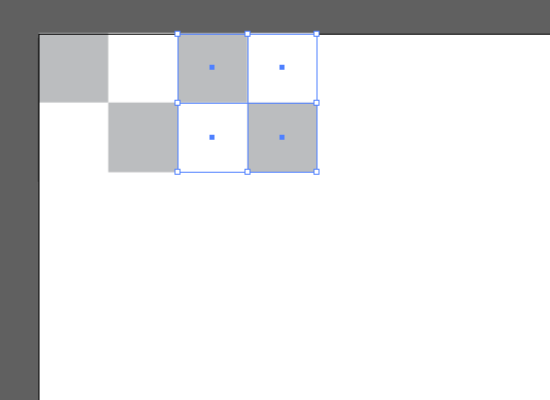
И теперь выделяем все 4 квадрата, вызываем Shift+Ctrl+M, копируем их на 100 px вправо.
Уже получается шахматный фон.
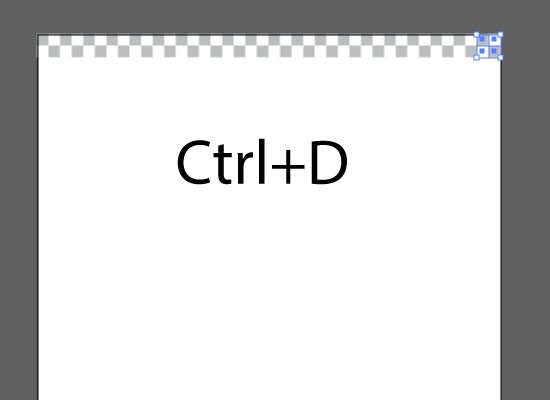
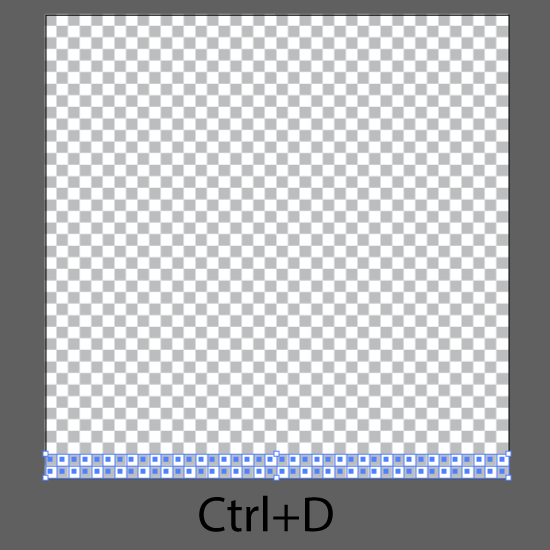
Далее нужно продолжить копирование. Не снимая выделения с 4 квадратиков, которые вы только что скопировали, просто зажмите Ctrl+D, и Иллюстратор начнёт повторять последнюю трансформацию, то есть продолжит копировать квадраты вправо. Нужно будет просто отпустить кнопки, когда квадраты заполнят артборд.
Мы сделали один ряд, выделите все эти квадраты и снова Shift+Ctrl+M. Нужно задать смещение на 100 px вниз и нажать Copy.
Весь ряд скопируется ниже. Опять же, не спешите снимать с него выделение, дальше опять продолжим копирование.
Зажимаем Ctrl+D и заполняем квадратами весь артборд до конца.
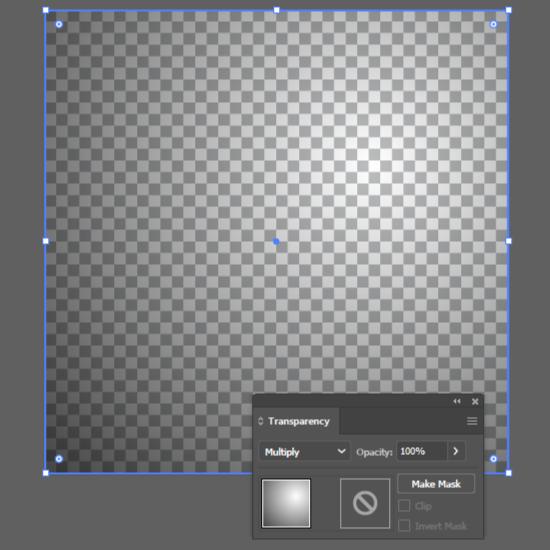
На этом можно остановиться. Фон готов. Но если нужно сделать такую же тень, как в уроке у Марии, то достаточно нарисовать ещё один квадрат с размерами точно под артборд. У этого квадрата нужно настроить радиальную градиентную заливку, как на картинке.
Включаем для этого квадрата режим наложения Multiply в панели Transparency (Shift+Ctrl+F10). Всё готово!
Если вам нужен прямоугольный артборд, то по образу и подобию можно сделать прозрачный фон для файла 3000×2000 px или что-то около того (4 МП или более, чтобы Shutterstock без проблем принял вектор).
Как подготовить векторную иллюстрацию для микростоков вы можете посмотреть в этом видео уроке: Подготовка, сохранение и загрузка векторов на микростоки
Подпишитесь на нашу рассылку, чтобы не пропустить ничего нового:
Как удалить фон в Illustrator
Если вам нужно использовать Illustrator для разделения фона и удаления фона изображения, вы все равно можете это сделать. В этой статье Советы по программному обеспечению расскажут, как удалить фон в Illustrator.
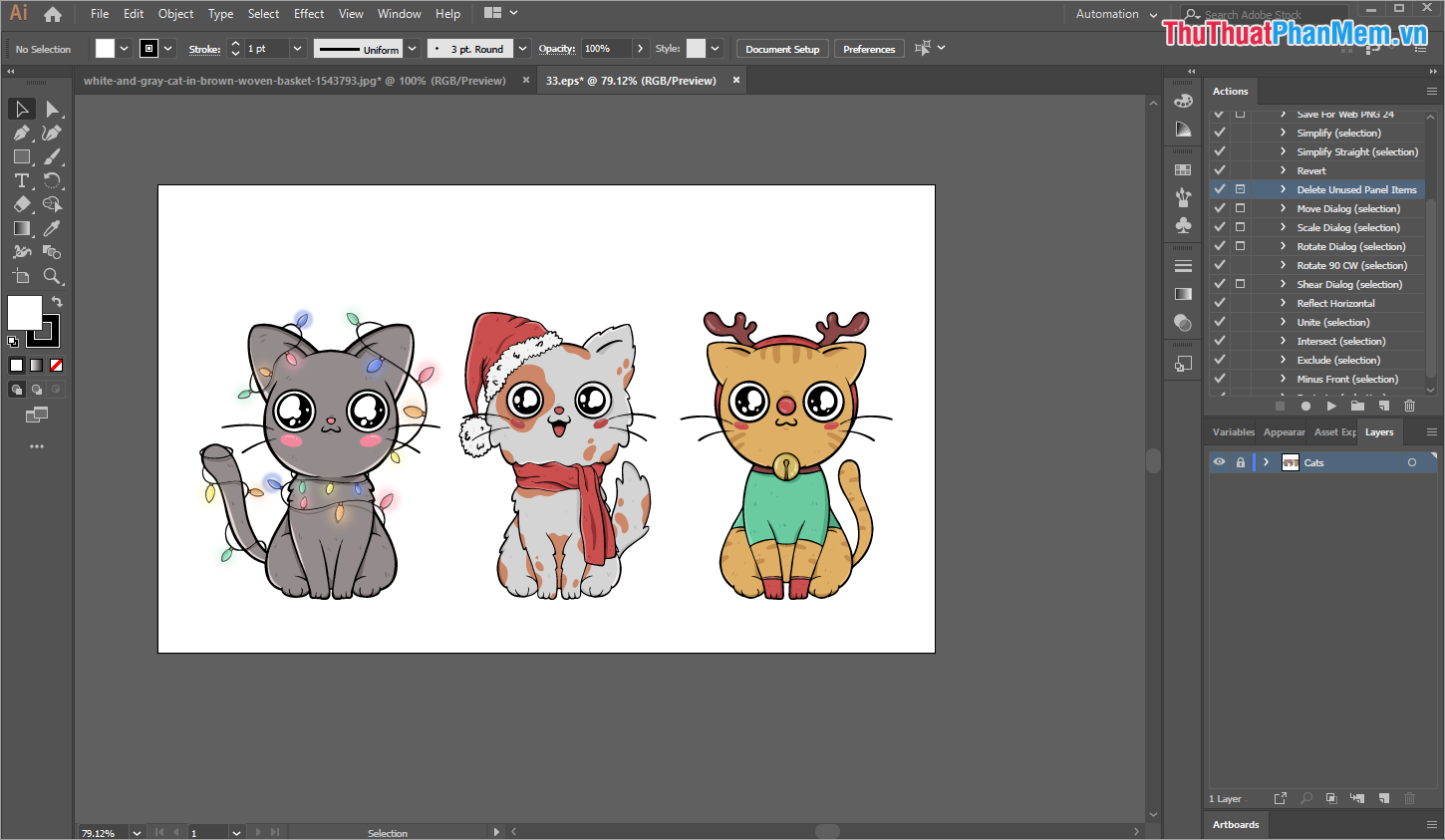
1. Удалить фоновое изображение.
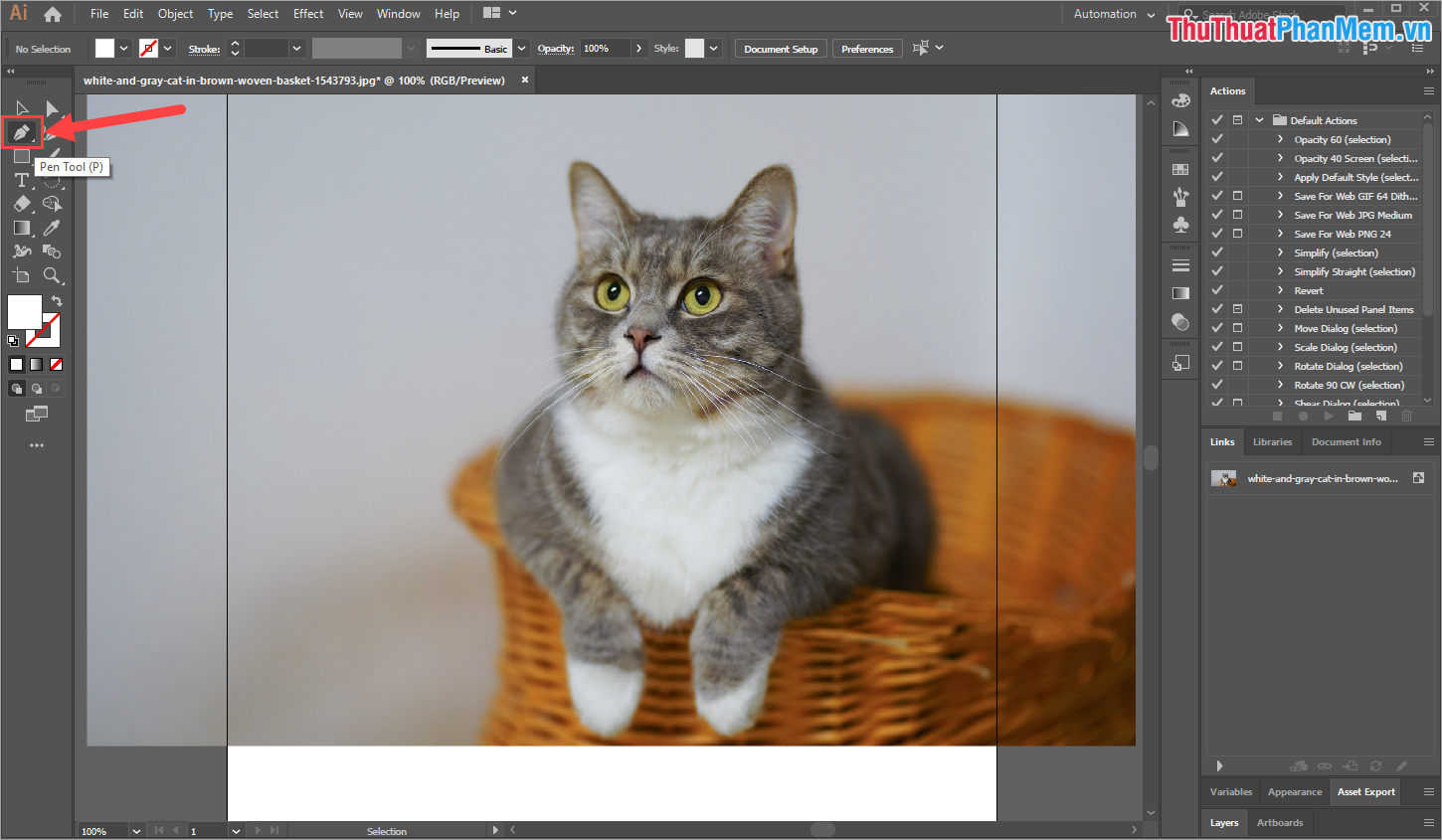
Шаг 2: Затем вы выбираете Pen Tool (P), чтобы нарисовать путь вокруг объекта, чтобы удалить фон.
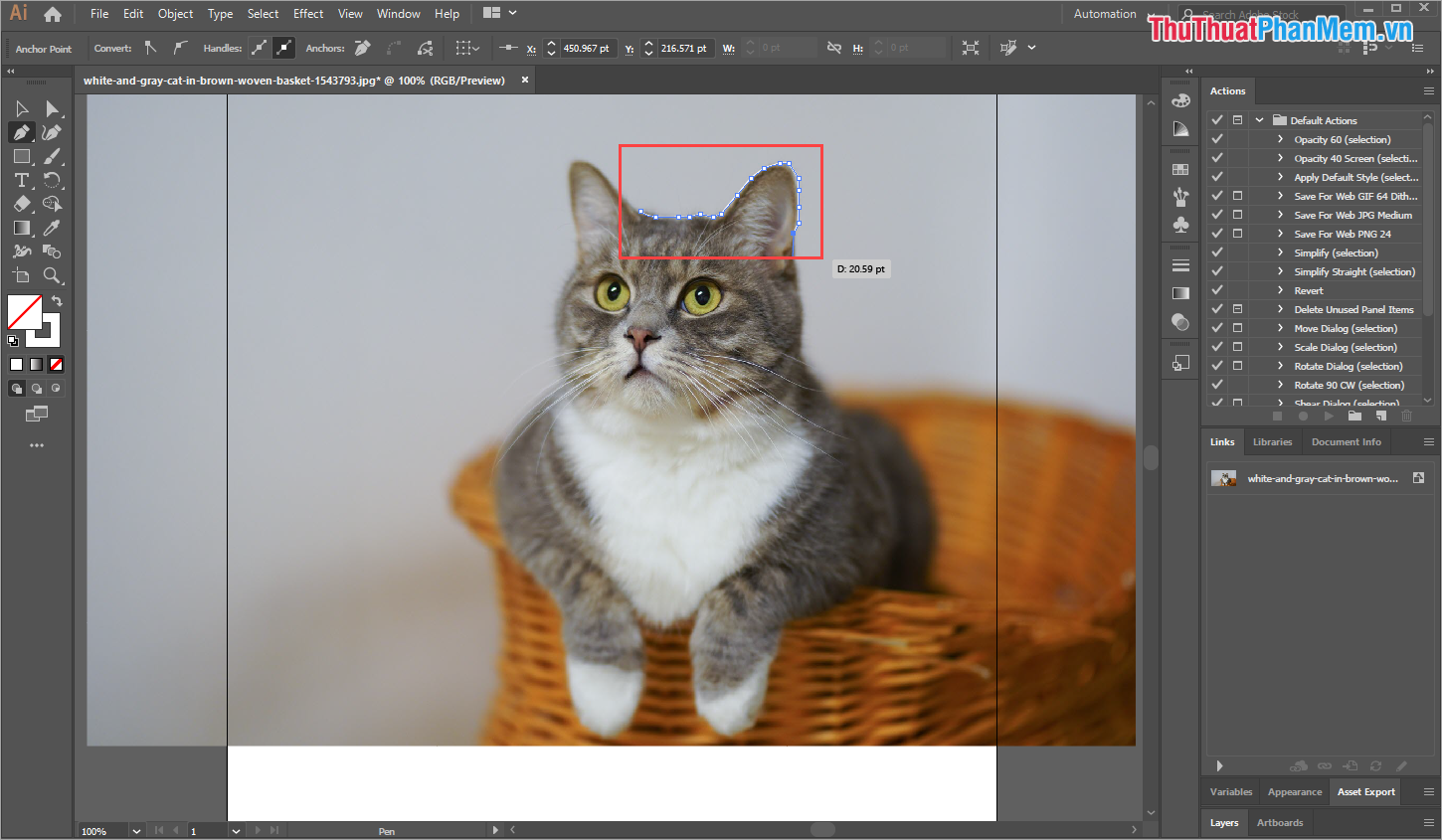
Вы рисуете, щелкнув изображение правой кнопкой мыши и щелкнув, чтобы создать следующие опорные точки вокруг объекта, которые будут отделены от фона. В процессе отделения предмета от фона нужно учитывать следующее:
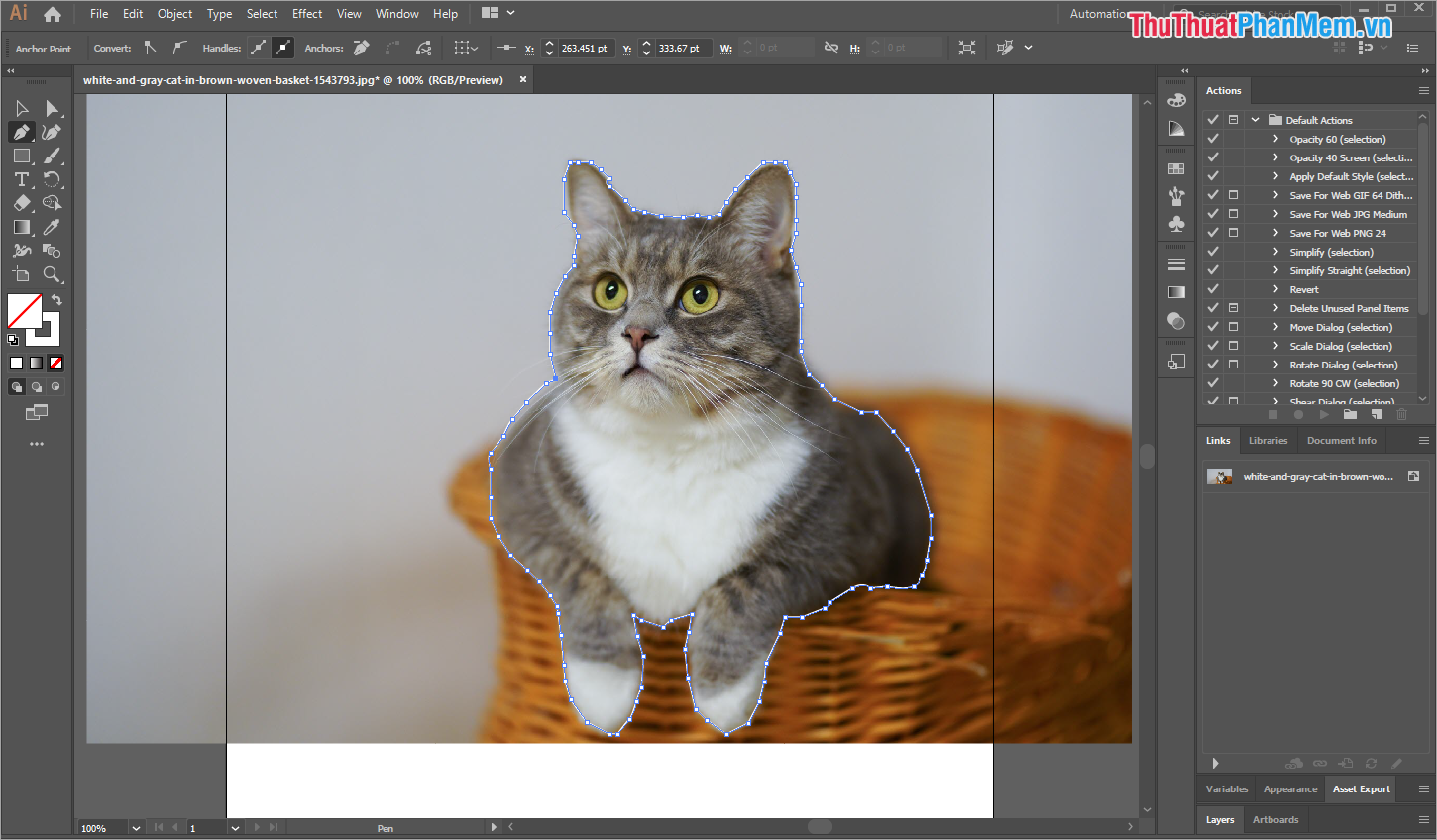
После выбора точки привязки мы получим результат, как показано ниже:
Шаг 3: Перейдите к этому шагу, вам нужно обратить внимание на операцию, чтобы не ошибиться. Действия следующие:
Шаг 4: Система создаст новую обтравочную маску, чтобы отделить выбранный объект от фона.
2. Удалите файл фона Illustrator.
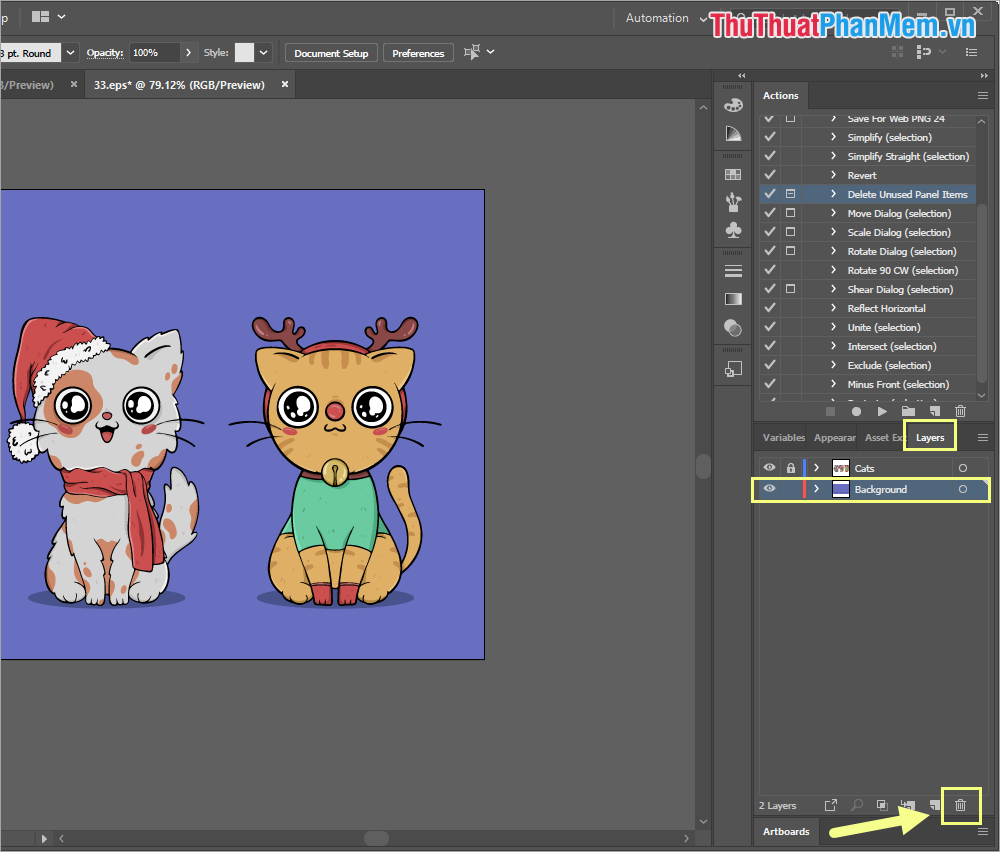
Шаг 2: Для файлов Illustrator, когда кто-то работает, у них также есть отдельный фоновый слой, поэтому мы обрабатываем фон очень быстро.
Вы выбираете вкладку «Слой» и переходите к слою с именем «Фон». Затем вы щелкаете значок корзины, чтобы удалить фоновый слой.
В этой статье TipsMake показал, как удалить фон в Illustrator. Удачи!
Делаем прозрачный фон изображения. 3 разных способа.
Разрабатывая макет полиграфии или верстая сайт, может потребоваться некоторые участки изображения сделать прозрачными. Например, для того, чтобы фон фотографии совпадал с фоном макета или углы изображения не перекрывали текст.
Прозрачный фон изображения позволяет делать красивое обтекание текста по форме предмета. Этот прием сокращает пустое пространство и улучшает вид верстки.
Такие векторные редакторы как CorelDRAW и Illustrator могут скрывать часть изображения с помощью контурной маски, это быстрый и простой метод сделать прозрачный фон, если форма предмета простая.
Но лучшим решением будет подготовить изображение в Photoshop и сохранить в формате поддерживающим прозрачность фона.
В этом видео уроке подробно опишу 3 способа, а также, какие форматы поддерживают прозрачность.
Вырезание объекта в фотошопе
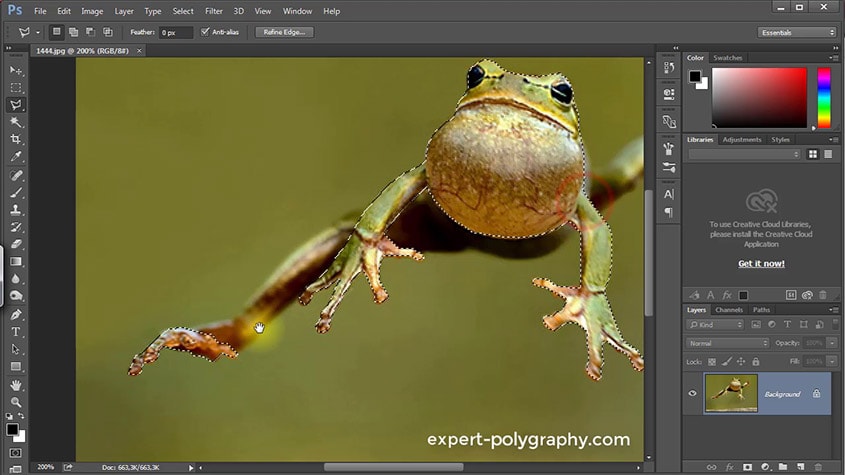
Чтобы сделать прозрачный фон, необходимо вырезать предмет, а фон удалить. В зависимости от формы предмета, выберите тот способ выделения, который будет удобен в данной ситуации.
Качество готовой картинки в основном зависит от качества выделения. Постарайтесь максимально точно повторить форму предмета подходящими инструментами лассо.
Если края предмета имеют не четкие края, выделение тоже должно иметь слегка размытые грани. Для этого нужно щелкнуть по выделению правой кнопкой мыши и задать значение «Растушевки». Значение размытия сработает ко всему выделению.
Однако, бывают редкие ситуации, когда только часть предмета имеет размытый край или отсутствие фокусировки. В таком случае, необходимо комбинировать несколько способов выделения.
Для примера, я специально выбрал более сложное изображение с разной степенью фокусировки, соответственно с разной четкостью границ.
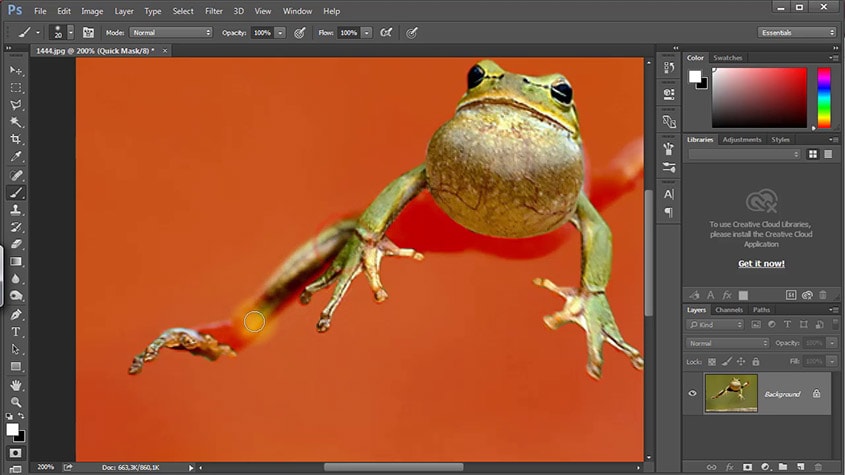
Преимущество этого метода заключается в том, что вы можете менять жесткость краем меняя жесткость кисти в процессе рисования. Но есть и недостаток: выделение кистью не такое точное как лассо. Но это не единственный способ получить выделение с разной четкостью границ.
Добавление к выделению нечетких областей
Возможно, этот прием покажется более сложным, чем предыдущий. В общем, делайте, как удобно вам.
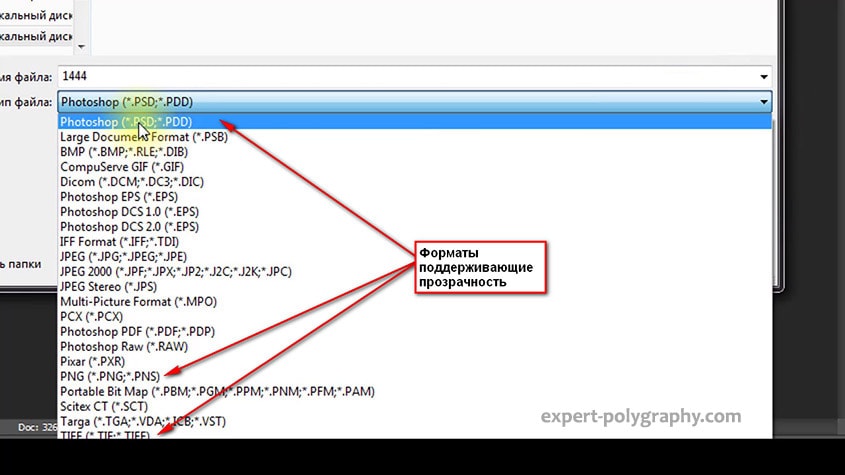
Форматы поддерживающие прозрачный фон
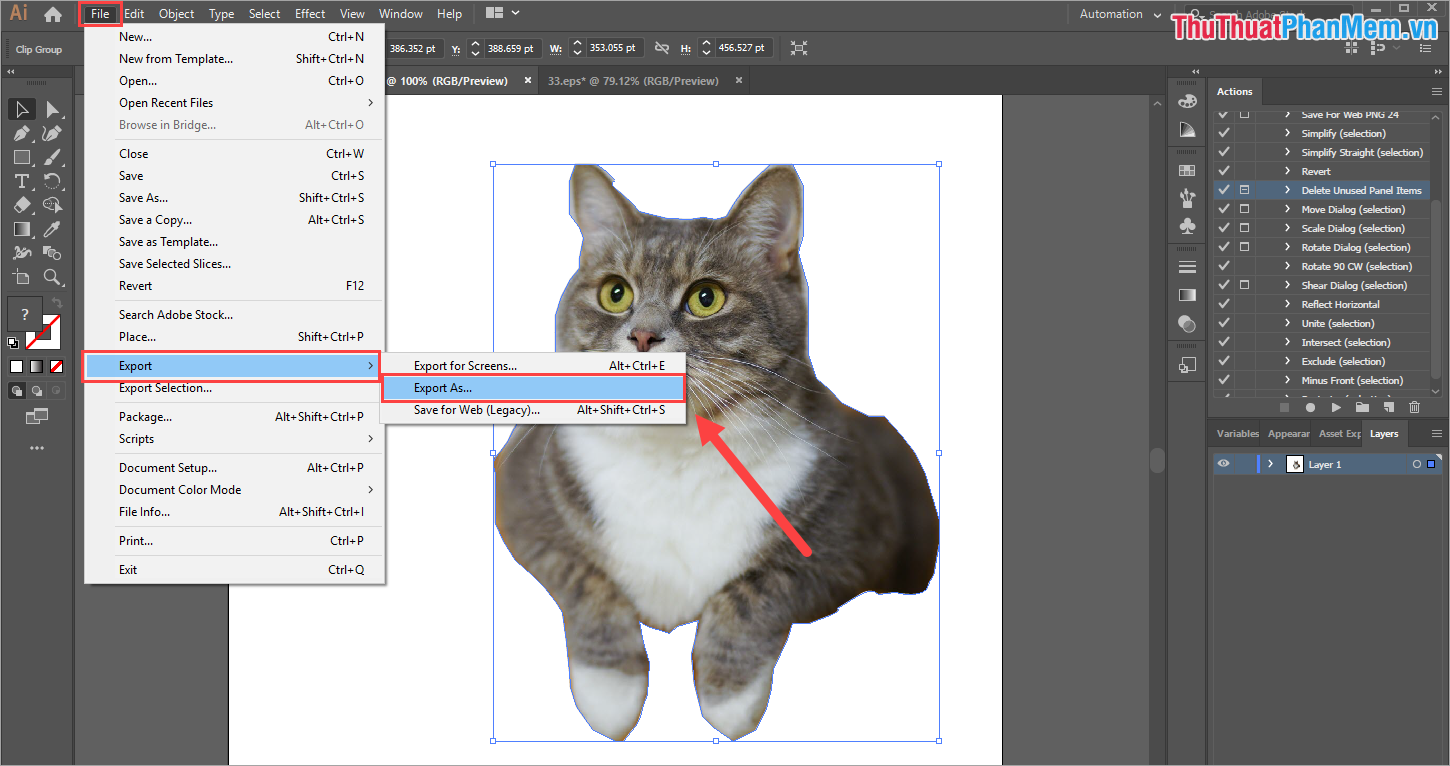
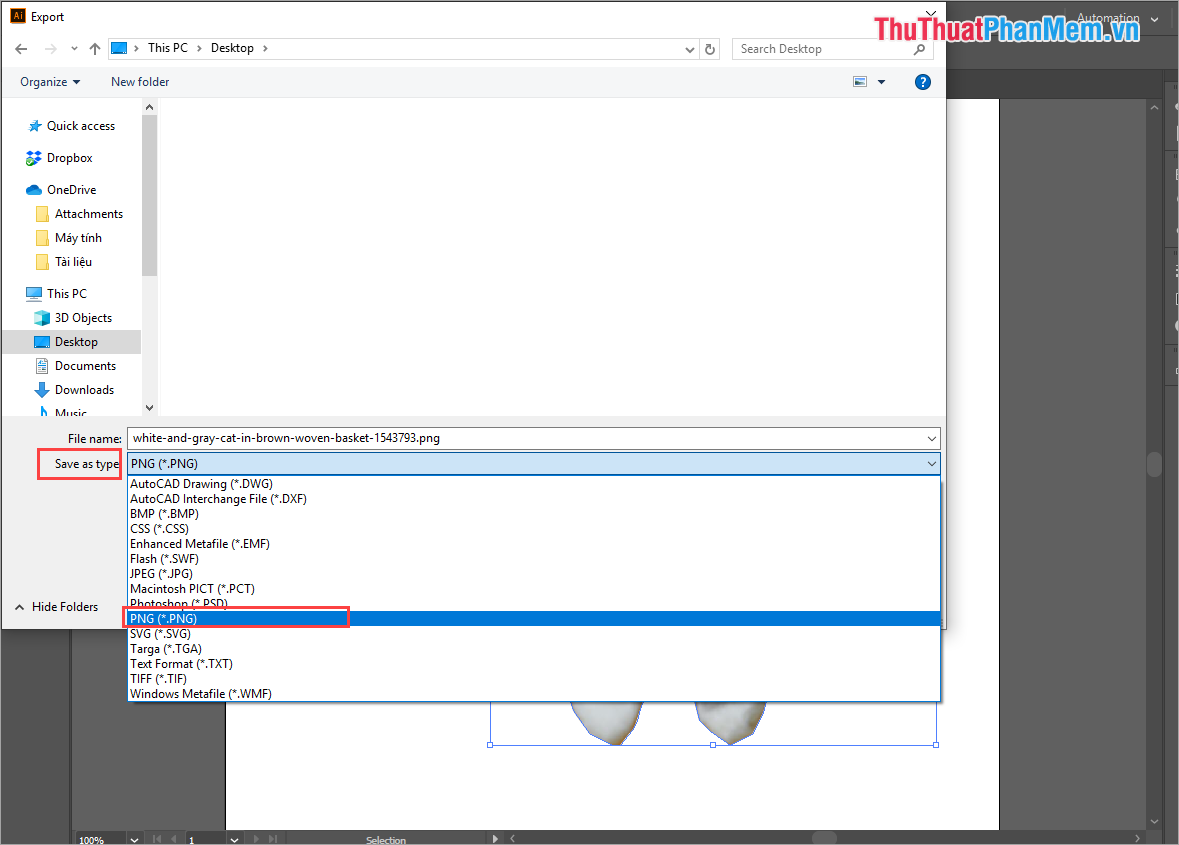
После того, как вы удалили фон, необходимо сохранить изображение в формате поддерживающем прозрачность.
Внимание! Прежде чем сохранять обязательно удалите альфа каналы, если вы их создавали в процессе выделения.
Отсечение фона маской
Этот метод не требует использования программы Photoshop. Непосредственно в программе верстки CorelDRAW или Illustrator вы можете обрисовать предмет контуром, а затем скрыть все, что за его пределами.
Если предмет имеет простую форму (круг, прямоугольник, треугольник и т.д.) применение маски может сэкономить время и силы на обработке изображения. При более сложной форме предмета лучше использовать фотошоп и формат изображения поддерживающий прозрачность.
Еще один недостаток этого метода состоит в том, что маской невозможно частично размыть края предмета, в отличие от обработки в фотошопе.
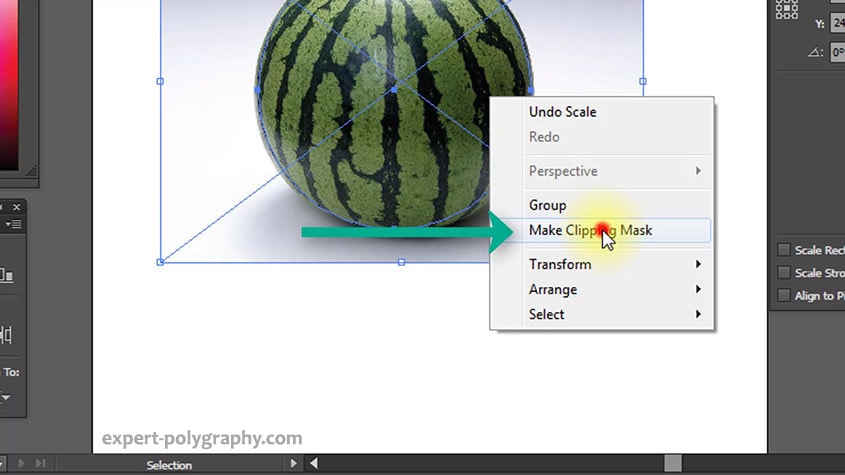
Clipping Mask в Adobe Illustrator
После отсечения маской части изображения вы можете продолжать редактировать контур. Двойной щелчок по обтравочной маске позволит менять расположение предметов внутри контура, удалять, вносить новые, менять форму контура или снова разобрать Clipping Mask и вытащить все элементы.
PowerClip в CorelDRAW
Контур в CorelDRAW также можно редактировать после создание маски.
Еще в CorelDRAW можно сделать объект прозрачным, не создавая контура, вы можете просто перемещать узлы краев изображения инструментом Shape tool, тем самым меняя его форму. Двойной щелчок по контуру будет создавать новые узлы.
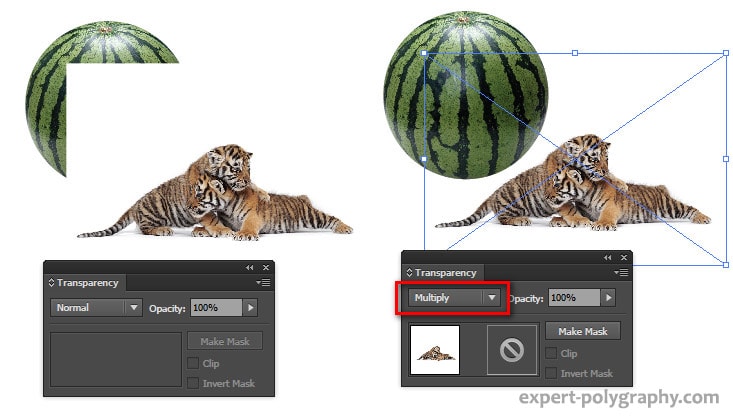
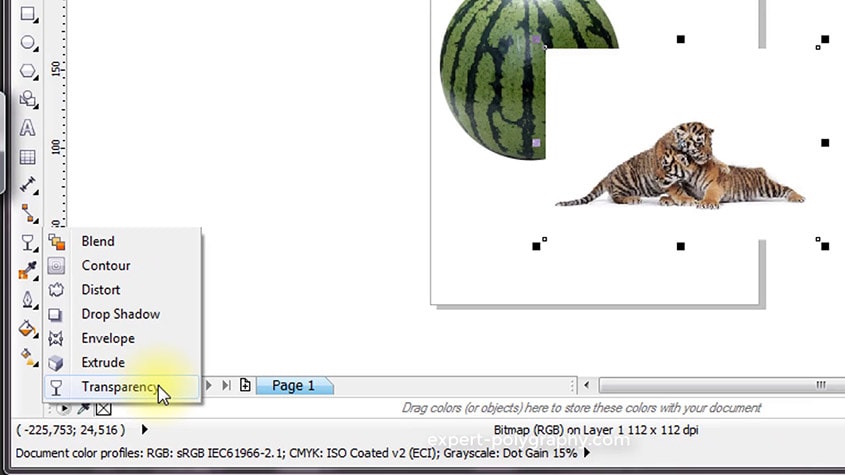
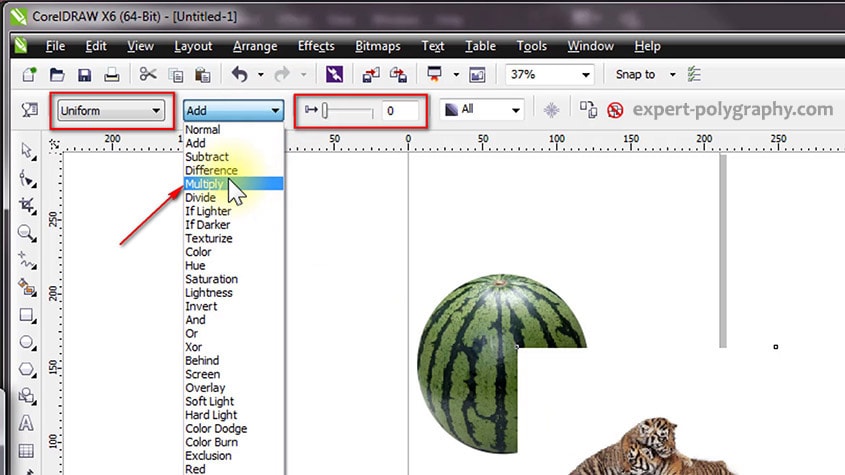
3. Прозрачность режимом наложения
Что делать, если фон фотографии, как и фон макета уже белый, но углы изображения перекрывают важные детали макета. В таком случае, можно применить режим наложения. Применение этого режима к изображению будет достаточно, чтобы белый угол не залезал на изображение.
Этот способ позволяет получить прозрачный фон одним нажатием кнопки, совершенно ничего не выделяя и не вырезая.
В панели параметров инструмента настройте так, как показано на скриншоте ниже:
Использовать этот режим нужно аккуратно, у него есть и свои недостатки. Хорошо работать он будет только на белом фоне, а сам предмет тоже станет прозрачным при наложении на текст или на другие изображения.
Видео урок: прозрачный фон
Смотрите подробный видео урок, как сделать прозрачный фон в Adobe Photoshop, Illustrator, CorelDraw тремя разными способами:
Удалить фон в Illustrator
Обзор удаления фона в Illustrator
Как удалить фон в Illustrator?
Шаги по удалению фона в Illustrator.
1. Используя Pen Tool:
Мы будем использовать приведенное выше изображение в качестве примера. На этом изображении мы просто сохраним мороженое и удалим фон.
Шаг 1: Запустите новый проект и перетащите изображение в буфер обмена. Чтобы убрать фон фотографии из фотографии, вам нужно будет создать точную форму вокруг области фотографии, которую вы хотите сохранить. Используя инструмент масштабирования, лучше всего достичь такого уровня точности. Вы можете нажать Z или выбрать инструмент на панели инструментов.
Шаг 2: Теперь выберите инструмент «Перо» на панели инструментов. Этот инструмент позволяет вам выбрать объект, создавая контур со строкой кликов. Каждый щелчок поможет вам создать единую опорную точку. Поскольку лишние опорные точки отбрасываются, появляется линия, соединяющая новую точку с предшественником. Чтобы создать первую опорную точку, щелкните один раз на краю переднего объекта. В конечном итоге вы хотите создать контур, который будет окружать передний объект, построенный из этих опорных точек.
Шаг 3: Нажмите рядом с краем объекта, чтобы создать контур, пока не достигнете первой точки привязки. Нажимайте вдоль полного контура переднего объекта, пока не вернетесь к тому месту, с которого начали. Если вы держитесь как можно ближе к краю, Illustrator поможет вам исправить ваши щелчки для точности.
Вы можете снова щелкнуть первую опорную точку, чтобы закончить контур. Теперь пунктирный контур окружает объект.
Шаг 4: Чтобы показать все объекты, вы можете щелкнуть инструмент выбора. Область изображения, которую вы обрисовали, теперь рассматривается как отдельный объект. И вновь выбранный объект, и его фон теперь будут иметь выделенные контуры и окружать их.
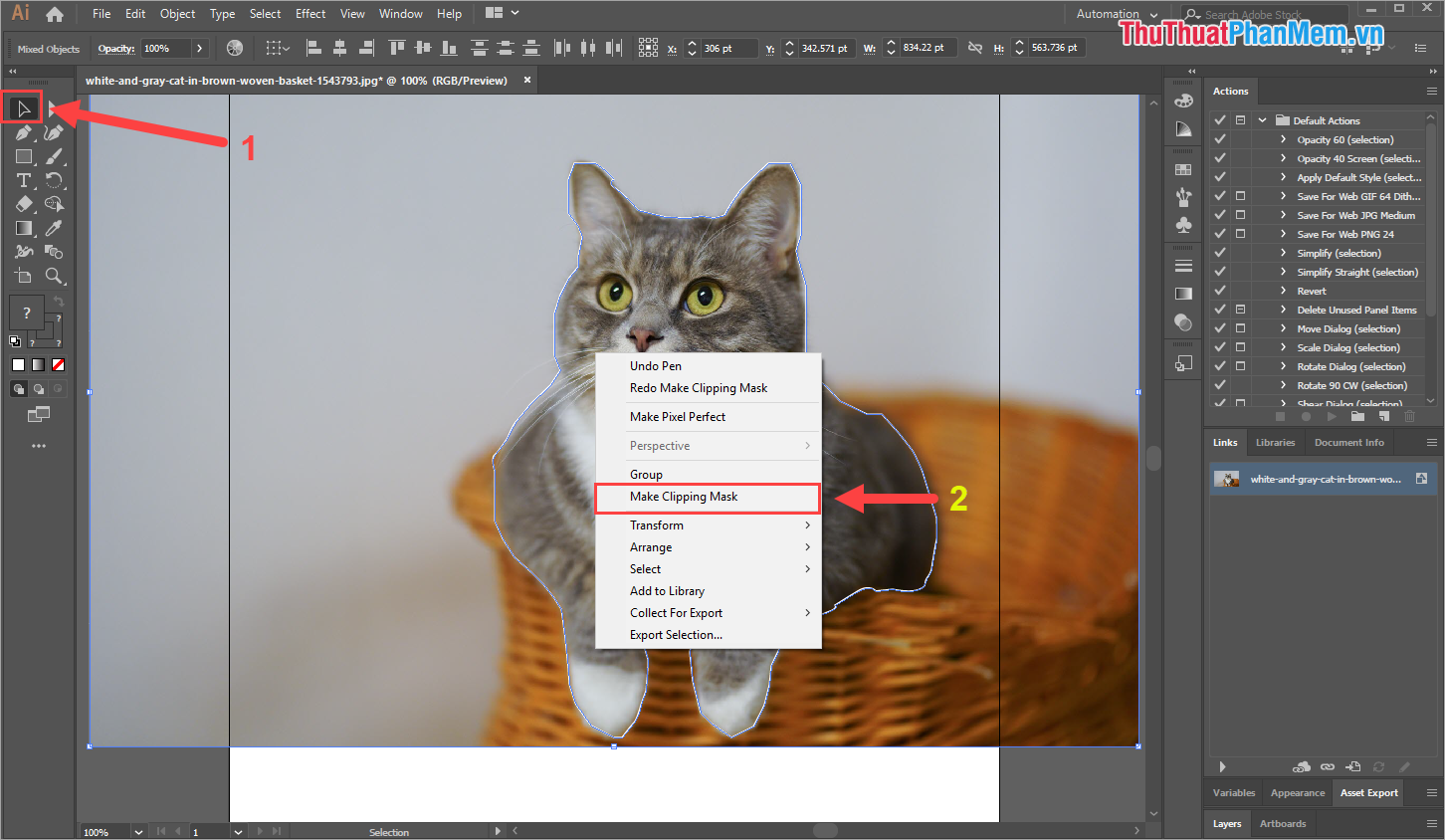
Шаг 5: Один раз щелкните на переднем объекте, затем, удерживая клавишу shift, нажимайте на фон. Это помогает в выборе обоих объектов одновременно.
Шаг 6: Теперь щелкните правой кнопкой мыши на переднем объекте, затем выберите Make Clipping Mask. Это сделает фон белым. Теперь объект переднего плана, который вы обрисовали с помощью инструмента «Перо», отделен от фона. И тогда мы получим окончательное изображение без фона.
2. Использование Волшебной палочки
Если объект, который вы хотите отделить, имеет сплошной цвет, тогда вы можете выбрать заливку цветом. С этой выбранной альтернативой, если вы щелкнете по объекту с помощью инструмента волшебной палочки, он выберет все на вашей картинке, что соответствует цвету заполнения, где вы щелкнули.
Поле допусков позволяет вам ввести число в пикселях, которое может быть в диапазоне от 0 до 100 для CMYK и от 0 до 255 для RGB при выборе цвета обводки или цвета заливки. Число, которое вы вводите в поле допусков, влияет на то, насколько гибким должен быть инструмент, когда все цвета в области совпадают, когда вы нажимаете на инструмент волшебной палочки.
Шаг 1: Мы снова будем использовать то же изображение. Выберите инструмент волшебной палочки на панели инструментов.
Шаг 2: Нажмите на объект на картинке, который вы собираетесь сохранить. Нажмите один раз на передний объект, чтобы выбрать его в соответствии со стандартом, определенным в настройках инструмента «Волшебная палочка». Пунктирный контур материализуется вокруг выбранного объекта, как только вы нажмете на него.
Шаг 3. Чтобы выбрать фон и объект переднего плана, вы можете нажать клавишу Shift и щелкнуть фон.
Щелкните правой кнопкой мыши изображение переднего плана, а затем выберите обтравочную маску.
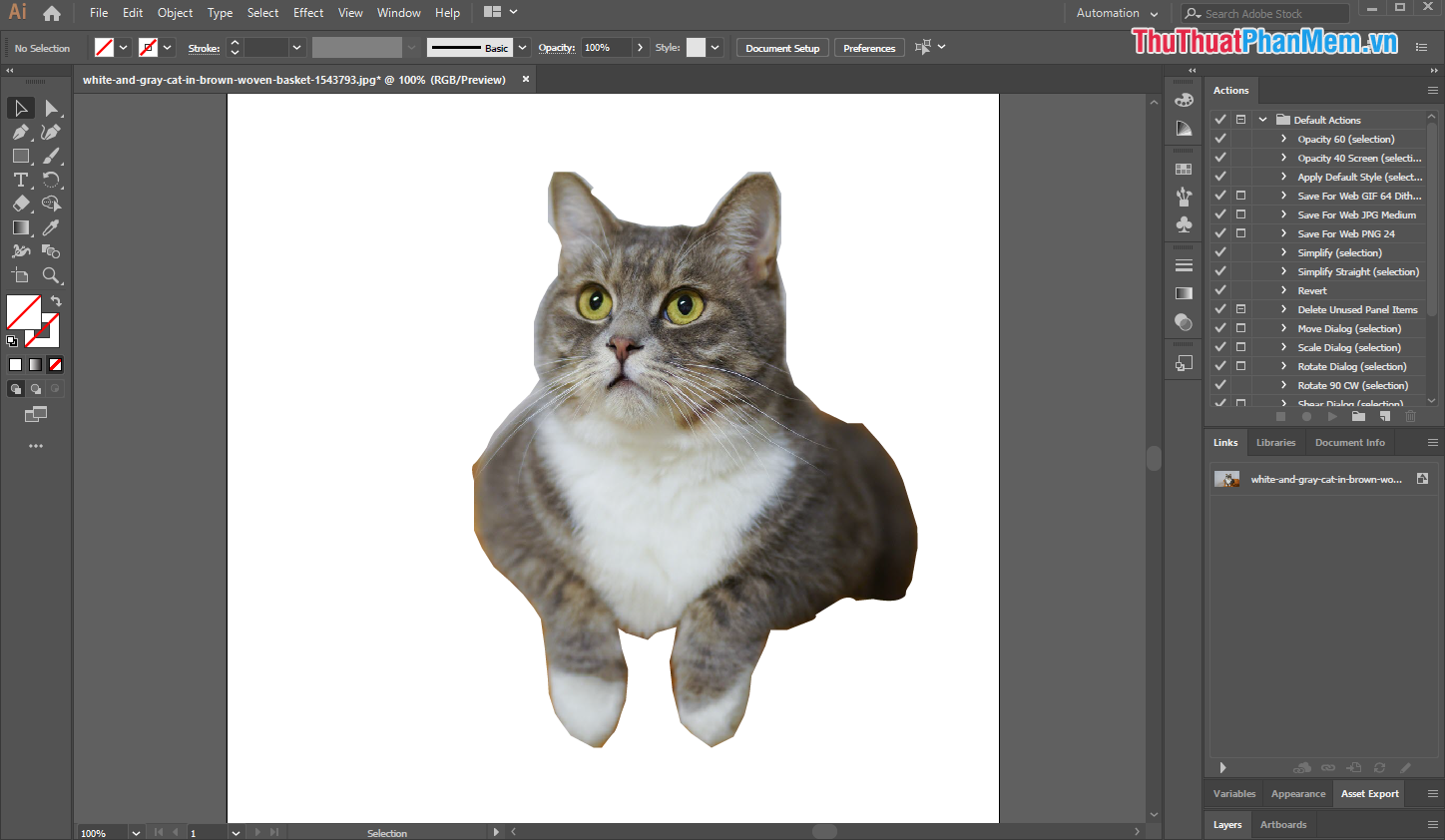
Шаг 4: Это устранит фон, оставляя только переднее изображение и белый фон. И тогда вы увидите окончательное изображение
Вывод
Таким образом, с помощью инструмента «Перо» и «Волшебная палочка» вы можете удалить фон с изображения в Illustrator. Таким образом, инструмент «Перо» и «Волшебная палочка» служат различным целям в Illustrator.
Рекомендуемые статьи
Прозрачность и режимы наложения
О прозрачности
Прозрачность настолько естественна для программы Illustrator, что ее можно добавить в иллюстрацию, даже не заметив этого. Чтобы добавить прозрачность в иллюстрацию, выполните любое из следующих действий:
Попробуйте уменьшить степень непрозрачности объектов, чтобы изображения, расположенные ниже, стали видимыми.
Используйте непрозрачные маски, чтобы создавать различные варианты прозрачности.
Используйте режим наложения, чтобы изменять характер взаимодействия цветов перекрывающихся объектов.
Применяйте градиенты и сетчатые объекты, содержащие прозрачность.
Применяйте эффекты или графические стили, содержащие прозрачность, например тени.
Импортируйте файлы Adobe Photoshop, содержащие прозрачность.
Обзор палитры «Прозрачность»
Палитра «Прозрачность» («Окно» > «Прозрачность») используется для указания параметров непрозрачности и режима наложения объектов, для создания непрозрачных масок или маскировки участка одного объекта перекрывающим участком прозрачного объекта.
Отображение всех параметров в палитре «Прозрачность»
Отображение миниатюры выделенного объекта в палитре «Прозрачность»
Просмотр прозрачности в иллюстрации
Важно знать об использовании прозрачности в иллюстрации, поскольку при печати и сохранении иллюстрации необходимо задать некоторые дополнительные параметры. Чтобы просмотреть прозрачность в иллюстрации, отобразите сетку с рисунком «в шахматную клетку», служащую фоном для прозрачных участков иллюстрации.
Можно также изменить цвет монтажной области, чтобы имитировать вид иллюстрации при печати на цветной бумаге.
Изменение непрозрачности иллюстрации
Можно изменить непрозрачность отдельного объекта, непрозрачность всех объектов в группе или слое либо непрозрачность заливки или обводки объекта.
Если необходимо изменить непрозрачность заливки или обводки, выделите объект, затем выберите заливку или обводку в палитре «Оформление».
Чтобы выделить все объекты с одинаковой непрозрачностью, выделите один из объектов с нужной прозрачностью или отмените выделение всех объектов и введите значение непрозрачности в палитре «Прозрачность». Затем выберите команду «Выделение» > «По общему признаку» > «Непрозрачность».
Если выделить несколько объектов в слое и изменить настройки непрозрачности, прозрачность перекрывающихся участков выделенных объектов изменится относительно других объектов и будет показано суммарное значение непрозрачности. В то же время, если выбрать целевой слой или группу и изменить настройки непрозрачности, объекты в слое или группе рассматриваются как единый объект. Только объекты, расположенные вне и ниже слоя или группы, видимы сквозь прозрачные объекты. Если объект перемещается в слой или группу, к нему применяются настройки непрозрачности слоя или группы, при перемещении из слоя или группы наружу объект не сохраняет параметров непрозрачности.
Создание группы частичной прозрачности
В группе частичной прозрачности одни элементы группы не просматриваются через другие.
При выборе параметра «Маскировать в группе» можно задать одно из трех состояний: «включено» (флажок установлен), «выключено» (флажок не установлен) и «нейтрально» (квадрат, перечеркнутый линией). Используйте значение «нейтрально», если необходимо сгруппировать иллюстрацию, не оказывая влияния на параметры частичной прозрачности, определяемые включением слоя или группы. Используйте значение «выключено», если необходимо гарантировать, что слой или группа прозрачных объектов не будет маскировать друг друга.
Использование непрозрачных масок для создания прозрачности
Используйте непрозрачную маску и маскирующий объект для изменения прозрачности иллюстрации. Непрозрачная маска (которую также называют рисунком-маской) представляет собой фигуру, сквозь которую просматриваются другие объекты. Маскирующий объект определяет, какие из участков являются прозрачными, а также степень прозрачности. В качестве маскирующего объекта можно использовать любой цветной объект или растровое изображение. Illustrator применяет эквиваленты цветов маскирующего объекта в градациях серого для определения степеней непрозрачности маски. На тех участках, где непрозрачная маска окрашена белым, иллюстрация просматривается полностью. На тех участках, где непрозрачная маска окрашена черным, иллюстрация полностью скрыта. Оттенки серого в маске соответствуют различным степеням прозрачности в иллюстрации.
A. Объекты, лежащие ниже B. Рисунок непрозрачной маски C. Маскирующий объект с заливкой градиентом от белого к черному D. Объект «В» перемещен над «Б» и маскирует часть «Б»
При создании непрозрачной маски миниатюра маскирующего объекта отображается в палитре «Прозрачность» справа от миниатюры рисунка-маски. (Если эти миниатюры не отображаются, выберите в меню палитры пункт «Показать миниатюры».) По умолчанию рисунок-маска и маскирующий объект связаны (что показано связью между миниатюрами в палитре). При перемещении рисунка-маски маскирующий объект перемещается вместе с ним. Но при перемещении маскирующего объекта рисунок-маска остается на месте. Можно отсоединить маску в палитре «Прозрачность», чтобы закрепить ее на месте и перемещать рисунок-маску независимо от нее.
Можно перемещать маски между программами Photoshop и Illustrator. Непрозрачные маски в программе Illustrator преобразуются в слои-маски в Photoshop и наоборот.
Невозможно перейти в режим изоляции из режима редактирования маски и наоборот.
Видеоролик с инструкцией по работе с непрозрачными масками см. по адресу Использование непрозрачных масок.