Как сделать прозрачный слой в иллюстраторе
Применение обработки прозрачности в Adobe Illustrator
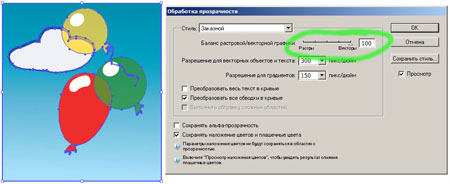
Попробуем, к примеру, изобразить что-то подобное.
Рисунок выглядит «скучно», сквозь воздушные шарики не видно предметов, находящихся за ними. Для исправления ситуации можно сделать объекты, находящиеся на переднем плане, прозрачными.
Но, если мы попытаемся сохранить эту иллюстрацию в формате EPS-8, то прозрачные объекты будут преобразованы в растровые, что не подходит под требования фотобанков.
После применения обработки прозрачности мы получаем группу векторных объектов, в которой области пересечения исходных объектов стали самостоятельными объектами с соответствующим цветом заливки.
Для корректировки иллюстрации (у нас, например, нитки от красного и зеленого шариков «убежали» на задний план) разгруппировываем эти объекты (Shift+Ctrl+G) и «наводим порядок». В нашем примере достаточно выделить «небо» и переместить его на задний план (Shift+Ctrl+[). В итоге получаем иллюстрацию, состоящую только из векторных объектов.
Для придания завершенности можно «украсить» объекты градиентами на заключительном этапе.
Записки микростокового иллюстратора
Микростоки: рисуем и зарабатываем на своем творчестве
9 окт. 2009 г.
Adobe Illustrator за 30 дней. День 12: Прозрачность и стили графики
Добрый день:) Сегодня мы будем изучать прозрачности. И когда я говорю мы, то имею в виду и себя тоже.
Если у кого-то с самостоятельным обучением возникают какие-либо затруднения, то вы можете взять онлайн консультацию по Adobe Illustrator через Skype.
Довольно долго не могла взяться за перевод этого урока. Вообще всегда прозрачности как-то обходила стороной, так как эффекты эти мне, в общем-то, в работе не пригождались и, скорее всего, не пригодятся.
Я уже писала, что по требованиям микростоков векторные иллюстрации необходимо сохранять в формате EPS 8-й версии, а эта версия прозрачности не поддерживает. То есть все объекты, к которым Вы применили эффект прозрачности, скорее всего, превратятся в растровые элементы. И это не пройдет мимо внимания микростоковых инспекторов, а если вдруг они схалтурят и пропустят работу, то не очень обрадуется покупатель.
UPD: На данный момент все микростоковые сайты принимают на продажу векторные иллюстрации, сохранённые в формате EPS-10. Это значит, что прозрачности и режимы наложения можно использовать в своих работах без каких-либо ограничений. За редким исключением, когда например прозрачность добавлена в один из цветов градиентной заливки.
Вы можете меня спросить: «А как же ты тогда делала вот эту картинку? Тут же явно прозрачность!»
На что я Вам отвечу: эффект прозрачности тут не применялся! А вот так называемая «ложная прозрачность» (или псевдопрозрачность) есть. Просто я так выстроила элементы и подобрала цвета, что эффект прозрачности создался визуально. Да, приходится микростокерам подстраиваться под требования и всякими разными способами выкручиваться в условиях ограничений. Как это делаю я, расскажу завтра, а сегодня давайте вернемся к прозрачностям настоящим.
Прозрачность открывает дизайнерам дверь в мир эффектов, цепляющих глаз. Так, Вы можете добавить прозрачность, чтобы оттенить объект или применить режим наложения к объекту, чтобы улучшить свои иллюстрации.
Добавляем прозрачность
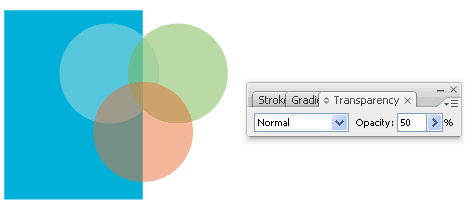
Работая в Adobe Illustrator, Вы можете добавить прозрачность, уменьшив непрозрачность (opacity) объектов так, что нижележащие объекты станут видимыми. Выберите Окно > Прозрачность (Window > Transparency), чтобы открыть настройки прозрачности. Сгребите в кучу несколько объектов и уменьшите их непрозрачность (opacity) до 50% так, чтобы начал проглядывать цвет нижележащего объекта.
Режимы наложения для объектов
Если Вы знакомы с программой Adobe Photoshop, то Вы наверняка уже сталкивались с режимами наложения (Blending Modes). Эти режимы позволяют варьировать способы смешивания цветов вышележащих и нижележащих объектов. Сравните эффект от применения трех наиболее популярных режимов наложения.
Soft Light — рассеянный свет
Screen — осветление
Multiply — умножение
Эффект отражения в кнопке
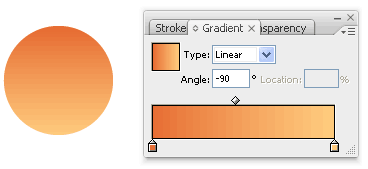
Режим осветления позволяет легко создать эффект отражения на объекте. Давайте рассмотрим широко распространенную технику создания отражения на кнопке с использованием режима осветления. Для начала нарисуйте круг и примените к нему градиентную заливку от светло- до темно-оранжевого.
Нарисуйте другой круг сверху и примените к нему градиент от черного к белому.
Теперь выделите черно-белый круг и примените к нему режим наложения «Осветление». Дело сделано!
Применение стилей графики
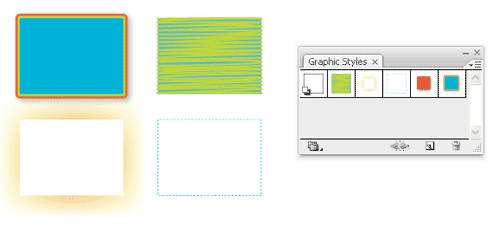
Illustrator содержит в себе несколько графических стилей, которые Вы можете быстро применить к объекту. Это похоже на сохраненный набор определенных свойств. Однажды создав графический стиль, Вы можете применять его к разным объектам.
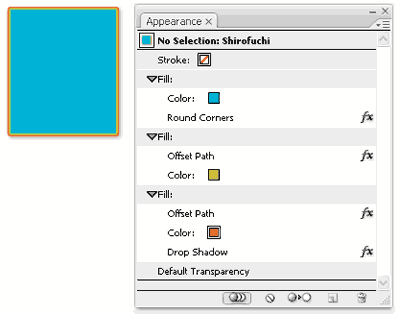
Чтобы применить стили графики, идем в Окно > Оформление (Window > Appearance). Ниже Вы можете видеть три поля с примененными эффектами. В последующих уроках Вы узнаете о стилях графики больше.
Подпишитесь на нашу рассылку, чтобы не пропустить ничего нового:
Эффекты прозрачности в Illustrator (часть 2)
Сегодня продолжение статьи про эффекты прозрачности в Illustrator, которую я начинала публиковать в декабре.
Свечение и растушевка
Тень – не единственный эффект, скрытый в меню «Стилизация». Если вы вернетесь туда снова (Эффект/Effect > Стилизация/ Stylize), вы увидите опции для добавления растушевки, внутреннего и внешнего свечения.
Они выглядят не особо интересными, когда их применяешь к кругам, но, когда речь идет о более сложных формах, эти эффекты могут очень сильно сэкономить вам время по сравнению с работой в AI 8.0.
Плюсы: Свечение и растушевка – простой и быстрый способ внести изменения в вашу иллюстрацию.
Минусы: Как и эффект тени, свечение и растушевка будут растрированы, если открыть работу в любой другой программе, хотя они все еще хорошо получатся при печати.
Прозрачные переходы (бленды) и градиенты
Одна из самых крутых возможностей Illustrator`а, реализованных на данный момент, — это возможность создания прозрачных градиентов. Помните, как сложно было в AI 8.0 создавать отражение объекта с помощью градиента, переходящего в белый? Все помнят, как ужасно это выглядело, если поместить объект с таким отражением на цветной фон? Отлично, теперь вам нужно всего лишь создать градиент, переходящий в 0% прозрачность. Он будет отлично смотреться на любом цветном фоне.
Мы начнем с простой линии, которую мы закрасили в фиолетовый цвет. Скопируем и вставим эту линию на нее же и отодвинем копию от оригинала (в любом направлении, мы выбрали вверх). Выделите оба контура, а затем идем в Объект/Object > Переход/Blend > Создать/Make.
Используя инструмент «Прямое выделение/direct selection» (белая стрелочка) выделите одну из линий в переходе. Мы использовали нижнюю линию. Когда вы это сделаете, идите в палитру «Прозрачность» и измените процент непрозрачности до 0.
Если ваш переход выглядит не ровно, вам нужно немного прибавить количество «шагов/steps». Чтобы сделать это вам необходимо пойти в меню Объект/Object > Переход/Blend > Параметры перехода/Blend Options. Измените «Метод/Spacing» на «Заданные интервалы/Specified Distance» и введите небольшое число, например: 0,1 мм. Это позволит сгладить ваш переход, чтобы он не выглядел таким неравномерным.
Плюсы: Для таких эффектов, как мегапопулярный «сияющий пол», прозрачные переходы просто незаменимы. Они отлично смотрятся на любых цветных фонах, а не только на равномерном белом.
Минусы: Эти эффекты могут очень странно выглядеть в Corel, словно раздробленные контуры, особенно если они использовались в сочетании с градиентами. Мы рекомендуем вам аккуратно использовать прозрачность в переходах и стараться не накладывать их на градиенты.
Маска прозрачности/Opacity Mask
Еще один способ создать прозрачный градиент – использование маски прозрачности. Чтобы сделать это нарисуйте 2 формы – одну над другой. Мы использовали звезду и квадрат. Измените заливку нижней формы (квадрат) на градиент от белого к черному, и удалите обводку.
Затем переложите звезду за градиентированный квадрат. Звезда будет объектом, который будет обесцвечиваться, а квадрат послужит для создания градиентной маски.
Выделите оба контура. В своей палитре Прозрачность/Transparency выберите пункт «Создать маску прозрачности/Make Opacity Mask из выпадающего меню, которое находится в верхнем правом углу.
Вуаля, теперь у вас есть звезда, которая постепенно исчезает. Мы также использовали фон, чтобы показать вам прозрачность.
Плюсы: Маска прозрачности – простой и быстрый способ сделать объект исчезающим в отличие от линейных или радиальных градиентов.
Минусы: Так как вы можете создавать только радиальные или линейные градиенты, этот эффект не так универсален, как, скажем, переходы с прозрачностями. Так же, как и большинство эффектов Illustrator, связанных с прозрачностью, эту маску лучше не использовать с градиентами, так что вам нужно стараться придерживаться размещения маски на однородную заливку.
Обратите внимание
Прозрачности в Illustrator, помимо того, что они замечательные, могут быть довольно сложными в печати, особенно если речь идет о смешивании цветов. Так что если вы все же решили использовать их, пожалуйста, убедитесь что вы указали этот факт в описании изображения, которое вы будете загружать для заработка на фотобанки.
Таким образом, клиенты будут знать, что они получают и стоит ли им приобретать данную иллюстрацию, смогут ли они использовать ее в работе. Добавьте всю возможную информацию об иллюстрации на фотобанке. Как был построен файл, какие эффекты прозрачности Illustrator использовались и в каких частях файла, какие палитры вы использовали, а так же тип цветовой модели файла.
Вы также можете рассмотреть вопрос о включении в свою папку «Дополнительных форматов» вариант работы без использования прозрачностей, просто на всякий случай.
Автор: bortonia (Jennifer Borton)
Ссылка: httр://www.istockphoto.com/article_view.php?ID=1267
Статья доступна для ознакомления в следующих рубриках: Istockphoto, О микростоках
Если Вам понравилась моя статья, то Вы можете получать новые материалы по RSS или подписаться для получения обновлений блога на e-mail :
Комментариев (1)
[…] Продолжение про эффекты следует… Если Вам понравилась моя статья, то Вы можете получать новые материалы по RSS или подписаться для получения обновлений блога на e-mail: Получать обновления блога на email: […]
Как в adobe illustrator сделать прозрачный фон. Делаем прозрачный PNG в Illustrator. Настройка параметров сведения прозрачности для печати
В программе Illustrator существует несколько вариантов настройки прозрачности как для векторных, так и для растровых объектов. Простейший из них выделить объект и установить для него нужный вариант непрозрачности, используя движок Opacity (Непрозрачность) специализированной палитры Transparency (Прозрачность). Данная палитра, которая может быть открытой или закрытой, вызывается из списка палитр, открывающегося при активизации команды Window (Окно). Если при выборе команды Window=>Transparency палитра открывается в неполном виде, то необходимо последовательно воспользоваться командами Show Thumbnails (Развернуть из пиктограммы) и Show Options (Показать опции) из меню палитры.
Кроме того, видимостью отдельных участков изображения можно управлять при помощи масок слоя (отсекающих масок clipping mask ) и масок полупрозрачности (opacity mask ). Маски, напоминающие трафареты, определяют, каким образом отдельные слои накладываются друг на друга, могут сделать отдельные фрагменты изображения полностью или частично видимыми либо полностью невидимыми и позволяют произвести сложную настройку прозрачности для любого объекта. А поскольку прозрачность в этом случае реализована как маска поверх объекта, пользователь может редактировать объект на любом этапе работы, не затрагивая маску. Настраивать прозрачность можно и для групп объектов, правда в случае необходимости редактирования отдельных объектов из группы последнюю из них придется разгруппировать, и при этом все настройки прозрачности для группы будут уничтожены.
Настройка непрозрачности без маскирования
Рис. 3. Окончательный внешний вид фотографии после настройки прозрачности отдельных объектов
Установление конкретного варианта прозрачности не является препятствием для последующего редактирования объектов, для которых при необходимости всегда можно изменить вариант заливки или обводки, размер и положение, уровень прозрачности и пр.
Кроме того, в палитре Transparency (Прозрачность) имеется возможность выбирать режимы смешивания цветов (Blending mode ): Normal (Нормальный) (данный режим устанавливается по умолчанию), Multiply (Умножение), Screen (Осветление) и др., которые могут быть применены не только к отдельному объекту, но также к группе или к слою и в сочетании с уровнем прозрачности позволяют добиться нужного эффекта видимости объекта.
Настройка непрозрачности для векторных объектов
Дополнительно нарисуйте серию из нескольких однотипных небольших элементов, например звездочек (рис. 8). Объедините их в группу при помощи команды Object=>Group (Объект=>Группировка) и установите для них режим смешивания цветов Screen (Осветление) с непрозрачностью (рис. 9). В итоге звездочки изменят свой цвет и станут выглядеть приблизительно так, как показано на рис. 10.
Рис. 9. Настройка непрозрачности и режима смешивания для новой группы
Рис. 10. Внешний вид всего изображения после настройки параметров непрозрачности
Выберите обе группы объектов, затем сгруппируйте их еще раз и установите флажок Isolate Blending (Изолировать режим наложения) в палитре Transparency это позволит изолировать объекты при установке для них режима смешивания. В итоге в отношении объектов, входящих в группу, будет применен режим смешивания цветов, а все остальные объекты (в данном случае одна единственная звездочка на зеленом цветке) будут проигнорированы (рис. 11). Имейте в виду, что флажок Isolate Blending (Изолировать режим наложения) имеет смысл использовать только в тех случаях, если речь идет о режимах смешивания цветов, отличных от режима Normal (Нормальный).
Рис. 11. Изменение внешнего вида изображения в результате изоляции объектов
Настройка непрозрачности растрового изображения
Рис. 15. Внешний вид изображения после изменения непрозрачности прямоугольника
Рис. 16. Настройка непрозрачности прямоугольника в палитре Transparency после заливки радиальным градиентом
Рис. 17. Внешний вид изображения после заливки прямоугольника градиентом и изменения непрозрачности в режиме Normal
Рис. 18. Внешний вид изображения после заливки прямоугольника градиентом и изменения непрозрачности в режиме Screen
Управление непрозрачностью через слой-маску
Слой-маска, или отсекающая маска (clipping mask ), позволяет убирать, или, как принято говорить, маскировать ненужные области изображения (рис. 19, 20), не разрушая содержимого слоя.
Рис. 20. Видимость изображения после создания слой-маски в виде овала
Обратите внимание, что кнопка Make/Release Clipping Mask на палитре Layers обычно недоступна и становится активной только в том случае, если в палитре Layers активизирована область Group (рис. 21). Кроме того, следует иметь в виду, что любые объекты, которые впоследствии добавляются в группу слоя со слой-маской, также обрезаются по маске (рис. 22) и становятся невидимыми. В то же время объекты, внедренные в слой над группой, будут видимы (рис. 23).
Рис. 22. Результат обрезания добавленных звездочек по слой-маске часть звездочек стала невидима
Рис. 23. Внешний вид изображения с открытой палитрой Layers добавленная над группой со слой-маской звездочка видима
Текстурный текст
Заливка текстурой произвольных векторных контуров
Чтобы изображение приняло законченный вид, сделайте копию контура через буфер обмена, щелкните на копии правой кнопкой мыши и для ее зеркального отображения выберите команду Transform=>Reflect с параметрами, как на рис. 35. Разместите копию должным образом (рис. 36) и придайте ящерице слегка изогнутую форму при помощи фильтра Twist (Изгиб) команда Effect=>Distort & Transform=>Twist (Эффект=>Искажение и трансформация=>Изгиб) примерно с такими параметрами, как на рис. 37. Полученный результат может напоминать рис. 38.
Рис. 36. Внешний вид изображения, полученного на основе двух совмещенных контуров, предварительно залитых текстурой
Имитация эффекта пересечения объектов
Рис. 40. Появление прямоугольника в месте пересечения двух первых кругов
Для создания слой-маски выделите сформированный прямоугольник и первый круг и примените команду Object=>Clipping Mask=>Make (рис. 42). Затем точно так же создайте прямоугольник в месте пересечения второго и третьего кругов и выделите данный прямоугольник вместе со вторым кругом (рис. 43). Если обычным путем сделать это не удастся, то выделите нужные объекты через палитру Layers : для этого при нажатой клавише Shift щелкните на кнопках-кругах, имеющихся для каждого элемента слоя (рис. 44), и в этом случае внешний вид кнопки-круга для каждого выделенного элемента изменится. Создайте отсекающую маску командой Object=>Clipping Mask=>Make получившееся в итоге изображение станет напоминать рис. 45.
Рис. 44. Окно палитры Layers с выделенными вторым кругом и вторым прямоугольником
Рис. 47. Окончательный внешний вид пересекающихся кругов на градиентном фоне
Настройка непрозрачности путем создания Opacity mask
Маска полупрозрачности (Opacity mask ) определяет, какие участки изображения должны быть видны отчетливо, а какие только частично, то есть полупрозрачны или совсем не видны. При этом видимыми сквозь указанную полупрозрачную маску могут быть любые цвета, а также декоративные и градиентные заливки, расположенные ниже и находящиеся внутри маски.
Рис. 50. Палитра Transparency слева пиктограмма изображения, справа пиктограмма маски
Рис. 51. Изображение и палитры Layers и Transparency активно изображение
Рис. 52. Изображение и палитры Layers и Transparency активна маска
Маска непрозрачности создается по форме самого верхнего из выделенных объектов, причем выделены должны быть как минимум два верхних объекта выделение только одного из них приведет к созданию пустой маски. Добавление новых объектов к изображению никак не влияет на созданную перед этим маску полупрозрачности; все добавленные объекты по умолчанию будут видимы, так как создаются поверх маски (рис. 53), хотя при желании их можно переместить под маску.
Рис. 53. Результат добавления нового объекта в виде рамки поверх маскированного изображения
В итоге верхний объект станет маской, а его заливка в режиме оттенков серого цвета будет влиять на то, в какой степени будет видна та или иная область лежащего под ним изображения. Например, полная заливка маски белым цветом приведет к тому, что фрагменты изображения в пределах маски будут видны полностью, при черной маске маскированные объекты будут невидимы, а использование градиентной черно-белой маски приведет к тому, что маскированные объекты будут проявляться там, где начинается белая область, и постепенно исчезать там, где градиент становится черным. Кроме того, создавать маску полупрозрачности можно с использованием любых градиентных заливок, градиентных сеток и даже декоративных заливок.
Стоит отметить, что вышеприведенное правило относительно цвета маски и видимости объектов неоднозначно. Так, включение флажка Invert Mask (Инвертировать маску) в палитре Transparency приведет к тому, что черно-белый эффект инвертируется и черные области становятся прозрачными, а белые, наоборот, непрозрачными (рис. 54); включение/выключение же флажка Clip (Обрезка) позволяет менять местами маскированные и немаскированные области.
Рис. 54. Изменение внешнего вида изображения в результате инвертирования маски
Эффекты с фотографией
Для начала откройте какую-нибудь фотографию (рис. 55) и сформируйте поверх нее прямоугольник, залейте его линейным градиентом и обработайте фильтром ZigZag (Effect=>Distort & Transform=>ZigZag Эффект=>Искажение и трансформация=>Зигзаг) (рис. 56).
Рис. 56. Внешний вид объекта? на основе которого будет создана полупрозрачная маска
Рис. 57. Внешний вид фотографии после наложения полупрозрачной маски
Текстурный текст
Как уже было сказано выше, текстурный текст довольно часто создается с применением слой-маски, но не менее широкие возможности по вырезанию текста из текстуры или любой фотографии открываются и при использовании полупрозрачных масок.
Возьмите в качестве исходного изображения, например, рис. 60 и напечатайте поверх него текст черного цвета (как и при создании любого текстурного текста буквы должны быть достаточно большими и широкими) (рис. 61). Выделите текст и фотографию и воспользуйтесь командой Make Opacity Mask (Создать полупрозрачную маску) из меню палитры Transparency при включенном флажке Clip (Обрезка). Возможно, что результат будет напоминать рис. 62, а в палитре Transparency появится пиктограмма созданной маски (рис. 63). Обратите внимание, что в случае неудачного изначального расположения текста его несложно переместить после создания маски, предварительно выделив его инструментами Selection (Выделение) или Direct Selection (Частичное выделение).
Рис. 62. Внешний вид текстурного текста, вырезанного из фотографии с помощью полупрозрачной маски
В заключение попытайтесь придать тексту эффект объемности. Для этого выделите текст и сделайте его копию в буфер обмена командой Edit=>Copy (Редактирование=>Копировать). Затем вставьте копию из буфера при помощи команды Edit=>Paste in Front (Редактирование=>Вставить на передний план) для того, чтобы исходное изображение и его копия оказались наложенными друг на друга. Затем слегка переместите нижнюю копию текста вправо и вниз и на палитре Transparency уменьшите ее прозрачность со 100% примерно до 50-40%. Полученный текстурный текст будет похож на тот, что представлен на рис. 64.
Не менее интересный результат может быть получен при градиентной заливке текста (рис. 65). При этом для формирования в самом конце эффектной тени перед созданием маски скопируйте созданный текст в буфер обмена, а затем создайте маску обычным образом в таком случае после создание маски палитра Transparency будет иметь тот же вид, что представлен на рис. 66, а текст будет напоминать рис. 67.
Рис. 67. Внешний вид текстурного текста на основе градиентной полупрозрачной маски
Далее вставьте копию текста из буфера командой Edit=>Paste in Back (Редактирование=>Вставить на задний план), чтобы копия оказалась под исходным текстом. Под конец переместите нижнюю копию текста на 2-3 пиксела вправо и вниз (рис. 68).
Полупрозрачный цветной текст
Откройте фотографию, на основе которой будет создан полупрозрачный текст (рис. 69). Напечатайте поверх загруженной фотографии текст любым ярким цветом, например оранжевым (рис. 70) палитра слоев примет такой вид, как на рис. 71 (обратите внимание, что слой текста расположен поверх слоя с фоном). Поменяйте слои местами обычным перетаскиванием мышью, затем выделите оба слоя в палитре Layers и создайте маску командой Make Opacity Mask (Создать полупрозрачную маску) (рис. 72). Полученный таким способ текст сохранит свой первоначальный цвет (то есть оранжевый), но сквозь него будет весьма эффектно просвечивать фон (рис. 73). По окончании наложите на текст тень командой Effect=>Stylize=>Drop Shadow (Эффект=>Стилизация=>Тень) с подходящими параметрами (рис. 74).
Полупрозрачная кнопка
Рис. 80. Внешний вид окружности после создания маски при включенном режиме Transparency Grid
Рис. 82. Формирование прямоугольника поверх контура белой видоизмененной окружности
При работе с изображениями, приходится отделять мух от котлет, т.е. фон от картинки.
Существует множество мест, где можно скачать отличные клипарты, которые, в своем большинстве, идут с белым фоном. От него, понятное дело, нужно избавляться. Я вспомнил четыре способа как это можно сделать. О них и пойдет речь в настоящей статье.
Это один из самых простых и быстрых способов выполнения такого рода операции. Выбрав ластик на панели инструментов, щелкните им по белому фону. В результате все белые пикселы будет удалены и вы увидите шахматный фон, который говорит о наличии прозрачности вместо фона.
Но может так случиться, что помимо белого фона, на самом изображении могут удалиться пикселы близкие к белому оттенку.
Как видите, на изображении выше, удалилась часть меча и некоторые элементы на доспехах рыцаря. Существуют две причины такого неприятного эффекта. Обратимся к панели параметров инструмента.
2. Допуск. Часто фон состоит из целого набора оттенков, например, того же белого цвета. Чем выше значение допуска, тем больше этих оттенков программа удалит. Чаще всего, это относится к кайме вокруг изображения (небольшая окантовка из оставшихся от фона пикселов). Увеличивайте допуск и кайма будет становится все меньше и меньше.
Теперь, выбрав Волшебную палочку, сделайте клик по фону. Он выделится «Марширующими муравьями». Остается лишь нажать клавише Backspace. Появится вновь шахматный фон.
Как и с волшебным ластиком, обратите внимание на параметры допуска и смежных пикселов. Они работают аналогично.
Вкратце это выглядит так:
1. У нас есть изображение. Хотим убрать все белое, чтобы остался только прозрачный фон.
2. Создаем дубликат синего канала. Нажимаем Ctrl+L. Появилось окно Уровни. Начинаем двигать ползунки так, чтобы все серое стало максимально близким к черному. Другими словами, нужно добиться такого результата, чтобы то, что хотим удалить, стало белым, а остальное черным.
3. Теперь кликаем по миниатюре созданного нами дубликате канала с зажатой клавишей Ctrl. Появилось выделение. Скорее всего, выделение придется инвертировать — нажимаем Shift+Ctrl+I. Теперь можно либо нажать Backspace, чтобы удалить лишнее, либо создать дубликат слоя, нажав Ctrl+J, чтобы перенести выделение на новый слой. На своем примере я добавил текстуру, вот как получилось:
Итак, на рисунке ниже, слева мы имеем все того же рыцаря, а справа текстуру.
На палитре слоев текстуру размещаем вверху и указываем наложение Затемнение или Умножение. Рыцаря стало видно. Но есть загвоздка. Некоторые элементы изображения, которые также были белыми, стали цвета текстуры.
Сейчас исправим. К верхнему слою (с текстурой) добавим слой-маску. Взяв инструмент Кисть, начинаем стирать текстуру с видимых мест. Аккуратно, не спеша, в результате получилось так:
Программа «фотошоп» позволяет не только отредактировать и устранить дефекты на фото, но изменить изображение до неузнаваемости. Одним из интересных эффектов является смена цвета глаз. Вам понадобится- фотошоп;- выбранная…
У каждого человека есть фотографии, которые помогают воскресить в памяти самые интересные, важные, фееричные моменты жизни. И в наше время часть таких изображений хранятся в электронном варианте. Что дает возможность изменить что-то в них,…
Иногда владельцам фотоаппаратов хочется сделать фотографии необычными, отличными от скучного прямоугольного стандарта. Благодаря возможностям фотошопа вполне возможно сделать фотографию овальной, круглой или любой другой произвольной формы. Вам…
Очень часто при обработке изображений возникает необходимость удалить какой-то фрагмент или, наоборот, добавить. Возможно, эта деталь украсит другой рисунок, или же она стала лишней на исходной картинке. Photoshop предлагает несколько способов…
Каждый пользователь такого программного продукта, как Adobe Photoshop, знает, что в этой программе при желании и умении можно создать что угодно: ретушировать фотографии, создавать объемные изображения и т.д. Лучшим подарком на день Святого…
Удаление фона с портрета или фотографии объекта производят, если он загромождает снимок либо если нужно перенести объект на другой фон. Осуществить эту операцию можно при помощи растрового графического редактора, например, GIMP. Инструкция …
Вырезать какой-либо элемент с фотографии совсем не сложно, особенно если располагать подходящими программами. Некоторые из них позволяют вырезать фото по контуру буквально в несколько кликов мышкой. Инструкция 1Откройте программу Microsoft…
Adobe Photoshop является одной из самых распространенных программ для обработки изображений. С его помощью можно изменить внешность, фигуру, и даже «поменяться телами». Данное приложение дает невообразимые просторы для творчества. …
Иногда для того, чтобы фотография смотрелась законченной, не хватает сущей мелочи. Стоит закруглить края фото, и вид совершенно другой. Придать своей фотографии небольшую изюминку в виде мягких округлых краев можно двумя вариантами6 либо с помощью…
Умение работать в Фотошопе дает вам возможность не только ретушировать фотографии и добавлять к ним красивые цветовые эффекты, но и кардинально преображать фотоснимки, делая их необычными и привлекающими внимание. Например, вы можете из любой…
Фотошоп открывает перед вами большие возможности по созданию разнообразных визуальных эффектов в фотографиях и любых других изображениях. С помощью Фотошопа вы сможете сымитировать практически любое явление – например, изобразить на любой фотографии…
В большинстве случаев не только на любительских, но и на профессиональных фотоаппаратах кадры получаются своеобразным полуфабрикатом – для того, чтобы добиться максимального качества и красоты изображения, фотографии нужно ретушировать, выравнивая…
Как удалить / удалить белый фон, используя Adobe Illustrator?
Ответы
Brendan
Попробуйте инструмент «Прямой выбор» (сочетание клавиш A или белый указатель мыши на панели инструментов) и посмотрите, сможете ли вы щелкнуть по нему.
Предполагая, что есть фон, вы сможете выбрать и удалить его. Вы можете достичь этого с помощью множества различных методов, одна проблема с SVG состоит в том, что иногда они имеют много сложных слоев и групп.
Сначала попробуйте посмотреть, можете ли вы выбрать его с помощью инструмента «Прямой выбор», если он находится в группе, то двойной щелчок по объекту изолирует его, и вы сможете выбрать его по отдельности.
Я не понимаю, почему инструмент волшебной палочки не работает для вас, если это единственный объект белого цвета, который должен был работать.
В качестве альтернативы вы можете попытаться найти этот объект из ваших объектов, посмотрите в окне слоя.
Поскольку это SVG без лицензионных платежей, было бы полезно, если бы вы дали нам ссылку.
Спасибо, оказалось, что моим «фоном» был черный прямоугольник, который я нашел в окне «Слой».
Machei
Простой веб-инструмент, который позволяет изменять цвета векторного изображения с помощью редактора растровой графики
Пожалуйста, объясните, что вы имеете в виду или как использовать инструмент, который вы дали ссылку. Давать только ссылку без объяснения не приветствуется.
Извините, я не успел это объяснить. Мой инструмент был создан 2-3 дня назад, вы можете удалить фон (или другой элемент) указанного цвета с помощью редактора растровой графики. Также я загрузил учебник на YouTube.
answeru
это так просто, если вы хотите изменить фон SVG-файла, пожалуйста, сначала посетите палитру слоев, там вы должны выбрать путь, который вы действительно хотите редактировать, и после выбора этой части (пути) на панели слоев нажмите на (маленькая вертикальная красная линия) окно) в нижней части окна сделает фон прозрачным и готово.
Как сделать PNG с прозрачностью в Adobe Illustrator? Очень просто. Открываем нужный файл и заходим в меню File > Save for Web & Devices (Alt+Ctrl+Shift+S). В открывшемся окне в списке Optimized file format выбираем PNG и отмечаем флажок Transparency (Прозрачность).
Затем определяем, какие цвета будут прозрачными. Все цвета, присутствующие в изображении, содержатся во вкладке Color Table (Таблица цветов) и отображаются в виде цветных квадратиков. Выбираем в панели инструментов в левой части окна инструмент Eyedropper (пипетка).