Как сделать прозрачный текст в фотошопе
Изменение цвета текста в Photoshop
Программа Photoshop позволяет работать не только с графической информацией, но и с текстовой, которую в большинстве случаев требуется настроить: изменить размер, шрифт, цвет и т.д. В рамках данной публикации давайте посмотрим, каким образом выполняется одно из самых распространенных действий – изменение цвета текста.
Меняем цвет текстового слоя
Описанные ниже способы подходят только для обычного текстового слоя. Как изменить цвет растрированного текста мы рассмотрим в последнем разделе этой публикации.
Метод 1: используем строку параметров
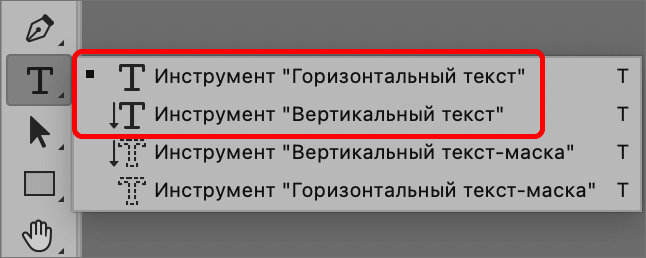
Напомним, что текстовый слой создается с помощью соответствующих инструментов на боковой панели инструментов программы. Текст можно написать либо горизонтально, либо вертикально.
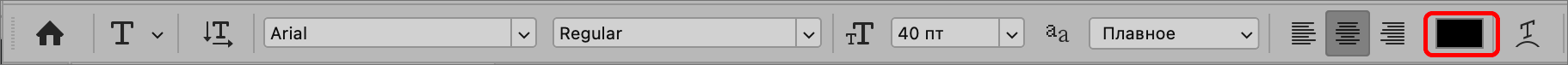
После того, как будет выбран один из этих инструментов, сверху появится строка параметров, среди которых представлен прямоугольник с текущим цвет (будет выбран тот, который использовался в последний раз).
Щелкнув по нему мы откроем Палитру, в которой можем:
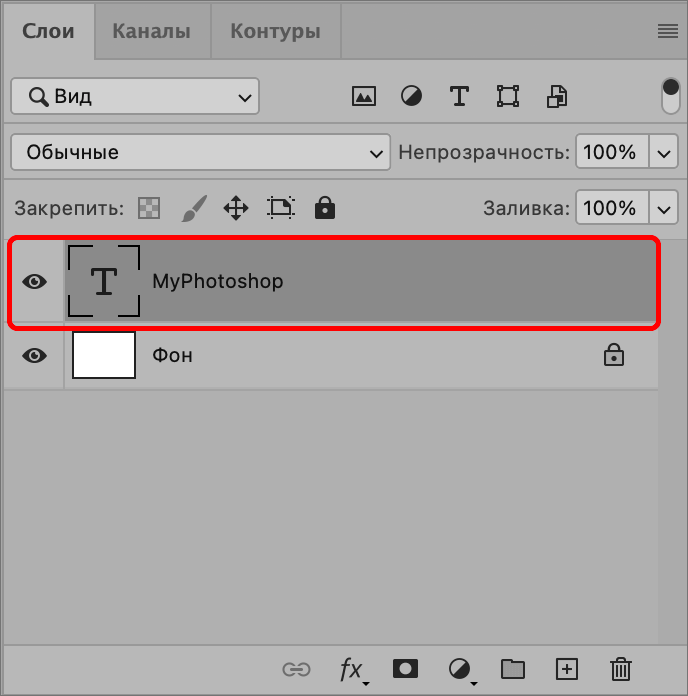
Примечание: Если текстовый слой уже был создан ранее, переключаемся на него в Палитре слоев, затем на боковой панели, также, выбираем инструмент “Текст“. После этого появится уже знакомая строка с параметрами, где мы можем изменить цвет на свое усмотрение.
Метод 2: корректировки в окне “Свойства”
Изменить параметры текста в Фотошопе, в том числе, его цвет можно в специальном окне со свойствами.
Метод 3: настройки в окне “Символ”
Данный способ похож на тот, что описан выше. Вот, что мы делаем:
Делаем разноцветный текст
Если требуется сделать текст, состоящий из разных цветов (слова или отдельные буквы/цифры), этого можно добиться следующими способами:
Меняем цвет растрированного текста
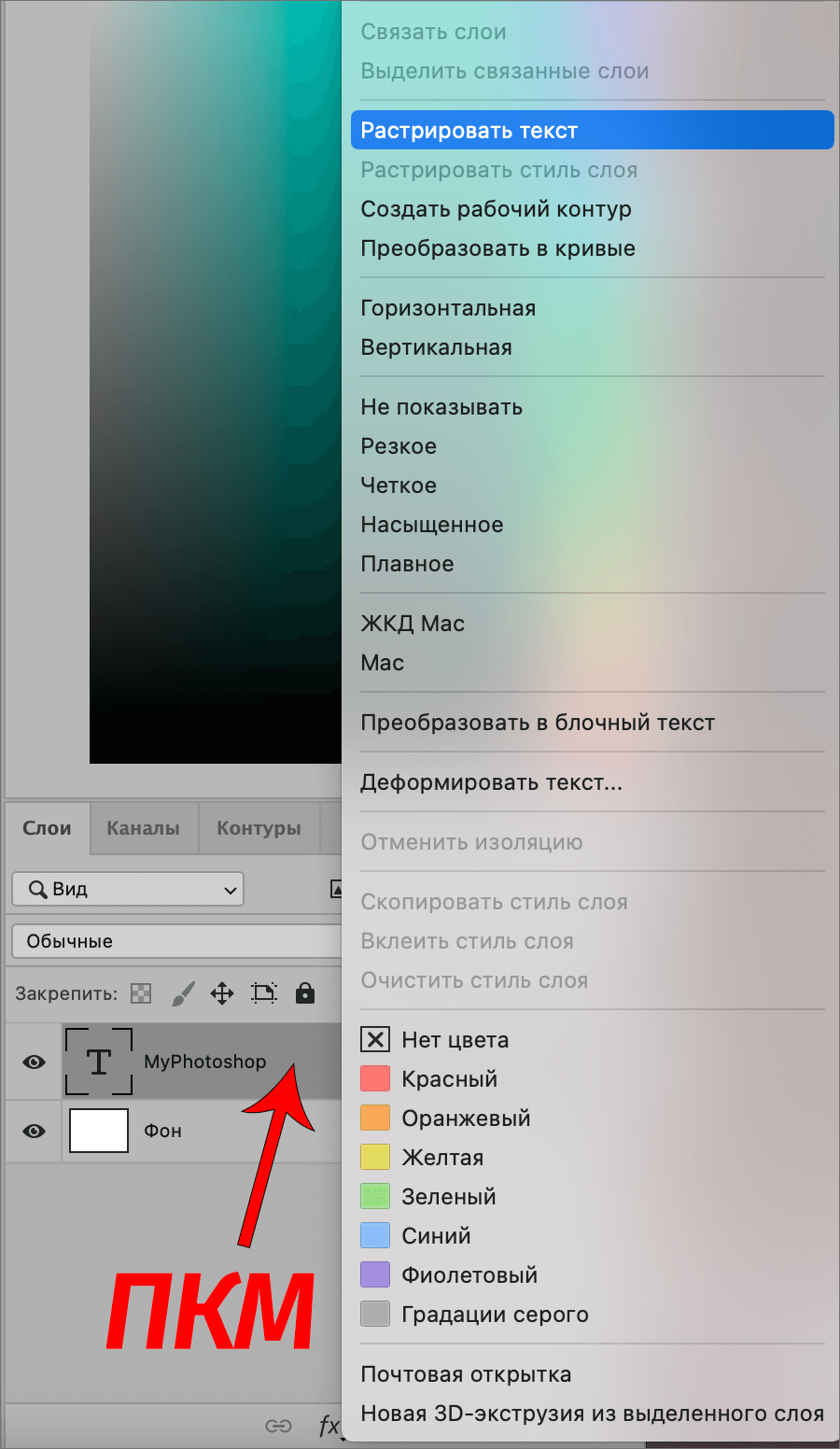
Напомним, чтобы растрировать текстовый слой, щелкаем по нему в Палитре правой кнопкой мыши (но не по миниатюре) и в открывшемся списке выбираем соответствующую команду.
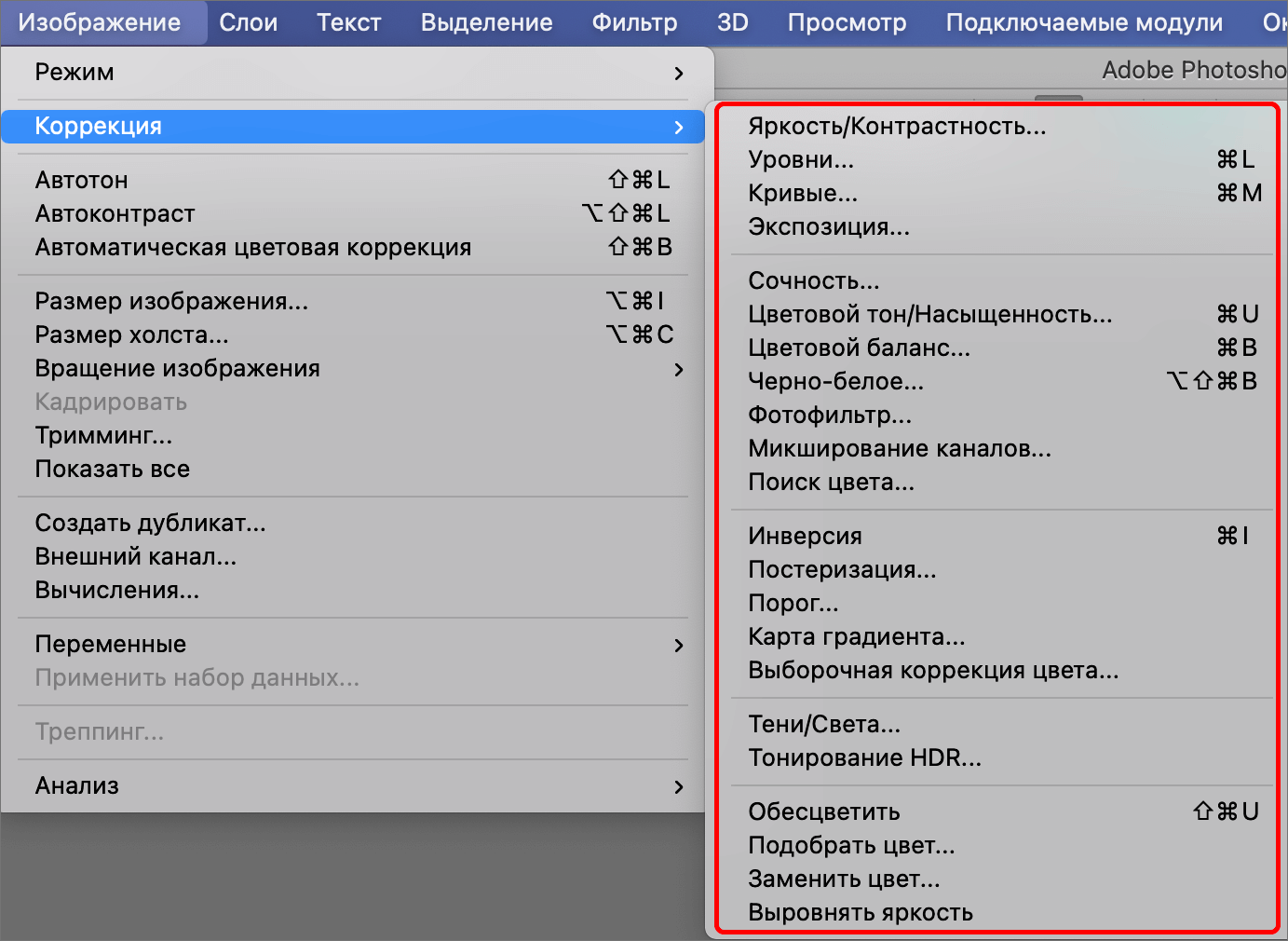
Чтобы изменить цвет, мы можем воспользоваться инструментами из группы “Коррекция” в меню “Изображение”.
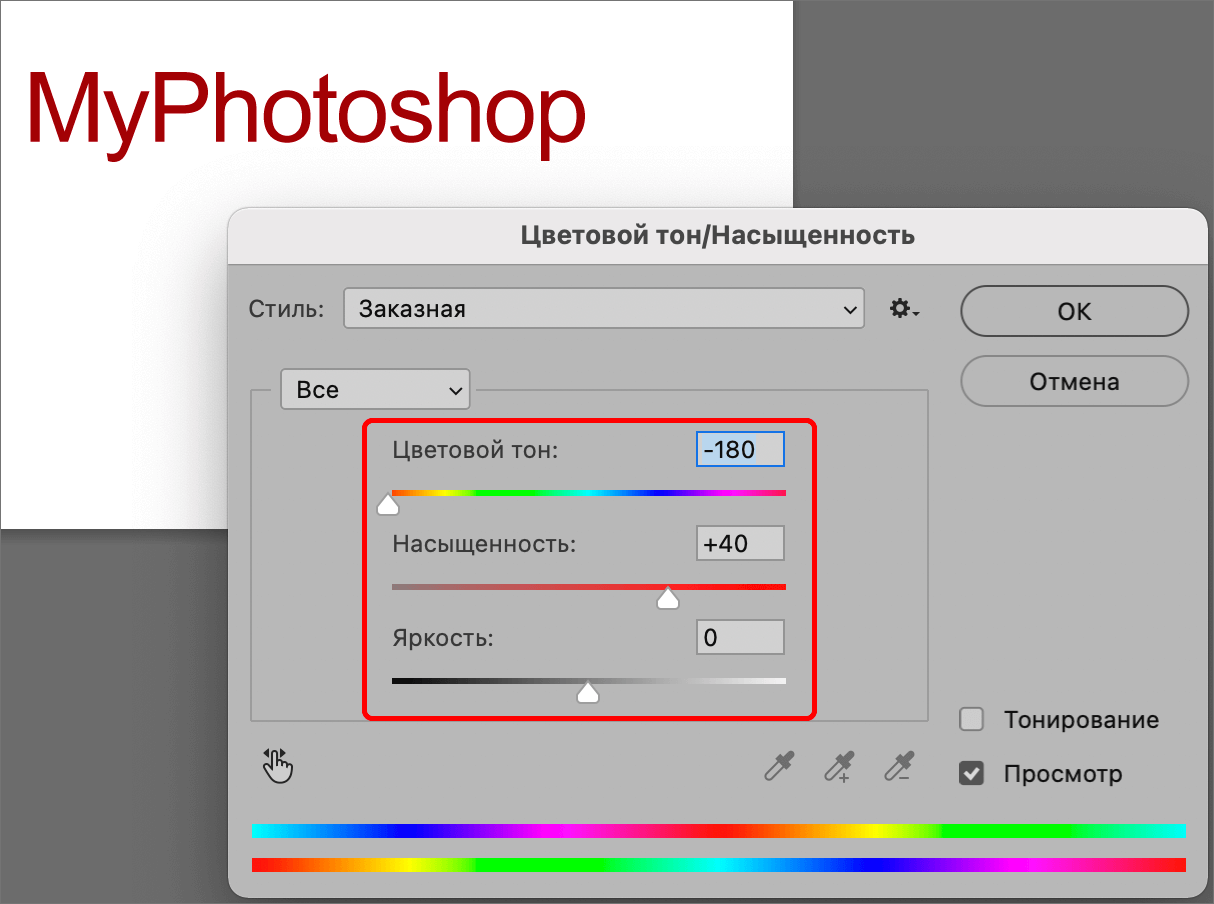
В качестве примера выполним настройку “Цветового тона/насыщенности”.
Альтернативный способ
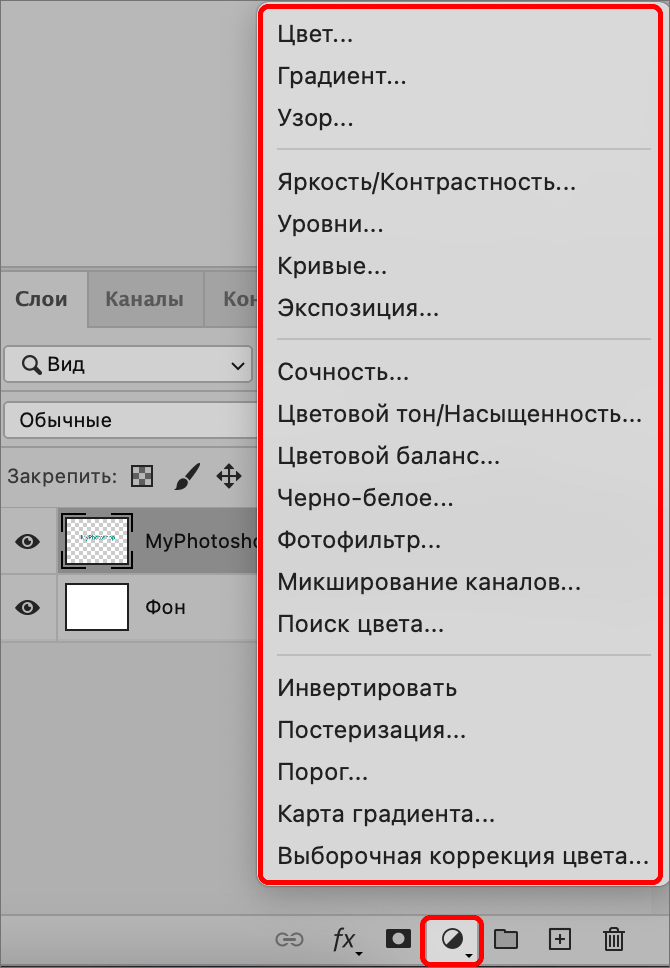
Для изменения цвета растрированного цвета, также, можно воспользоваться корректирующими слоями.
Заключение
Таким образом, изменить цвет текста в Фотошопе можно разными способами. Мы можем сразу печатать символы нужного оттенка или выполнить настройки после того, как информация будет набрана. Также здесь важно, с каким слоем мы имеем дело – текстовым или растрированным. Способы, применимые к первому типу не могут быть использованы для второго.
Изменение цвета текста в Photoshop
Программа Photoshop позволяет работать не только с графической информацией, но и с текстовой, которую в большинстве случаев требуется настроить: изменить размер, шрифт, цвет и т.д. В рамках данной публикации давайте посмотрим, каким образом выполняется одно из самых распространенных действий – изменение цвета текста.
Меняем цвет текстового слоя
Описанные ниже способы подходят только для обычного текстового слоя. Как изменить цвет растрированного текста мы рассмотрим в последнем разделе этой публикации.
Метод 1: используем строку параметров
Напомним, что текстовый слой создается с помощью соответствующих инструментов на боковой панели инструментов программы. Текст можно написать либо горизонтально, либо вертикально.
После того, как будет выбран один из этих инструментов, сверху появится строка параметров, среди которых представлен прямоугольник с текущим цвет (будет выбран тот, который использовался в последний раз).
Щелкнув по нему мы откроем Палитру, в которой можем:
Примечание: Если текстовый слой уже был создан ранее, переключаемся на него в Палитре слоев, затем на боковой панели, также, выбираем инструмент “Текст“. После этого появится уже знакомая строка с параметрами, где мы можем изменить цвет на свое усмотрение.
Метод 2: корректировки в окне “Свойства”
Изменить параметры текста в Фотошопе, в том числе, его цвет можно в специальном окне со свойствами.
Метод 3: настройки в окне “Символ”
Данный способ похож на тот, что описан выше. Вот, что мы делаем:
Делаем разноцветный текст
Если требуется сделать текст, состоящий из разных цветов (слова или отдельные буквы/цифры), этого можно добиться следующими способами:
Меняем цвет растрированного текста
Напомним, чтобы растрировать текстовый слой, щелкаем по нему в Палитре правой кнопкой мыши (но не по миниатюре) и в открывшемся списке выбираем соответствующую команду.
Чтобы изменить цвет, мы можем воспользоваться инструментами из группы “Коррекция” в меню “Изображение”.
В качестве примера выполним настройку “Цветового тона/насыщенности”.
Альтернативный способ
Для изменения цвета растрированного цвета, также, можно воспользоваться корректирующими слоями.
Заключение
Таким образом, изменить цвет текста в Фотошопе можно разными способами. Мы можем сразу печатать символы нужного оттенка или выполнить настройки после того, как информация будет набрана. Также здесь важно, с каким слоем мы имеем дело – текстовым или растрированным. Способы, применимые к первому типу не могут быть использованы для второго.
Прозрачность и непрозрачность в Фотошопе
Пожалуй, одной из самых интересных и необычных функций в Photoshop является “непрозрачность”. Благодаря ней, прозрачными можно сделать не только главные объекты, но и заливку, чтобы оставить видимыми только стили слоя.
В этом уроке мы детально ознакомимся с тем, как работать с непрозрачностью в Фотошопе и в каких случаях его можно эффективно применять. Также вы узнаете, как благодаря этой функции задать определенной картинке прозрачность.
Основная непрозрачность слоя
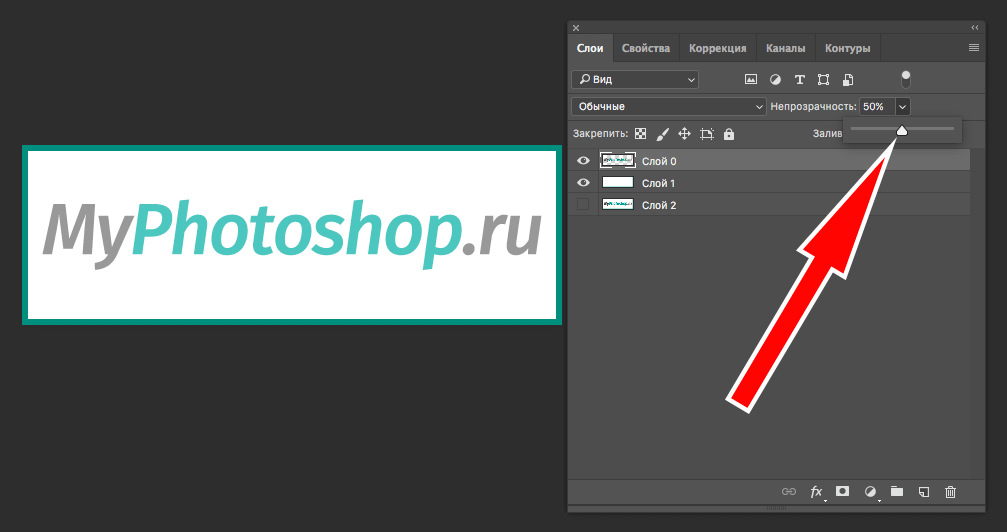
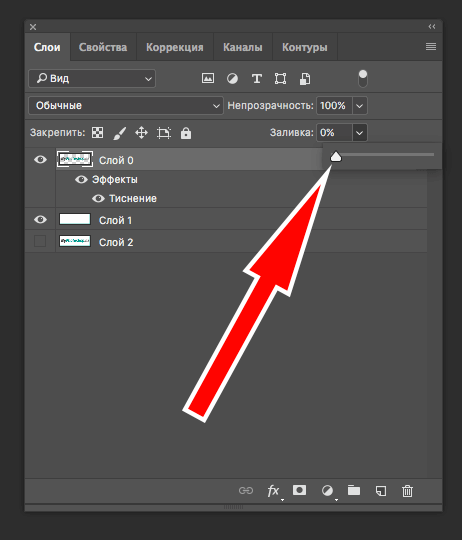
Главные показатели и настройки непрозрачности находятся на самом верху палитры слоев и измеряются с помощью %. Изменять показатель можно как ползунком, так и вводом значения.
На скриншоте выше установлен показатель прозрачности 0,5 и через него виден нижний слой. Т.к. наш нижний слой это просто белый цвет с рамкой, то наш основной логотип стал бледным. Но для демонстрации самой функции этого достаточно.
Непрозрачность заливки
Если основная непрозрачность может действовать в отношении всего слоя, то такая функция как «Заливка» не трогает стили слоя.
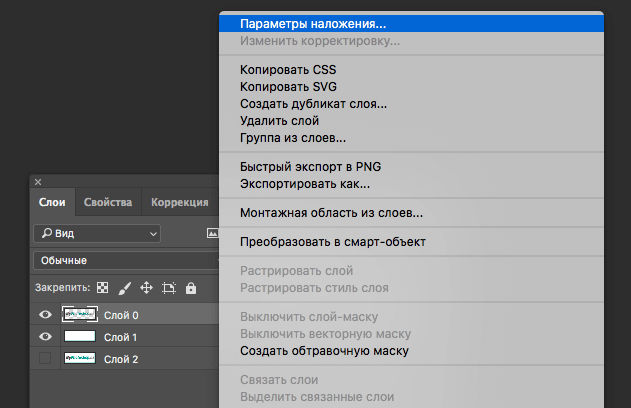
Допустим, мы зашли в “параметры наложения” и применили к слою стиль «Тиснение».
После того, как стили применены, устанавливаем показатели «Заливки» на 0%.
При такой настройке исчезнет все, кроме стиля. Мы, кстати, наложили еще и узор, чтобы выглядело получше.
Благодаря такой функции можно создать прозрачные объекты, например, водяные знаки.
Непрозрачность и отдельный объект
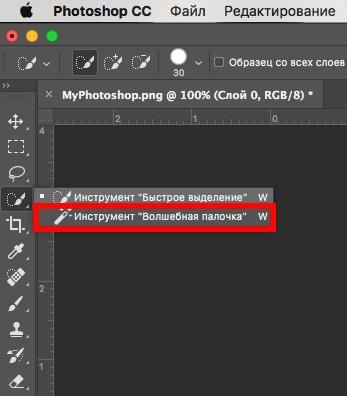
Чтобы сделать прозрачным только один объект на слое, необходимо применить маску слоя, например, с помощью волшебной палочки.
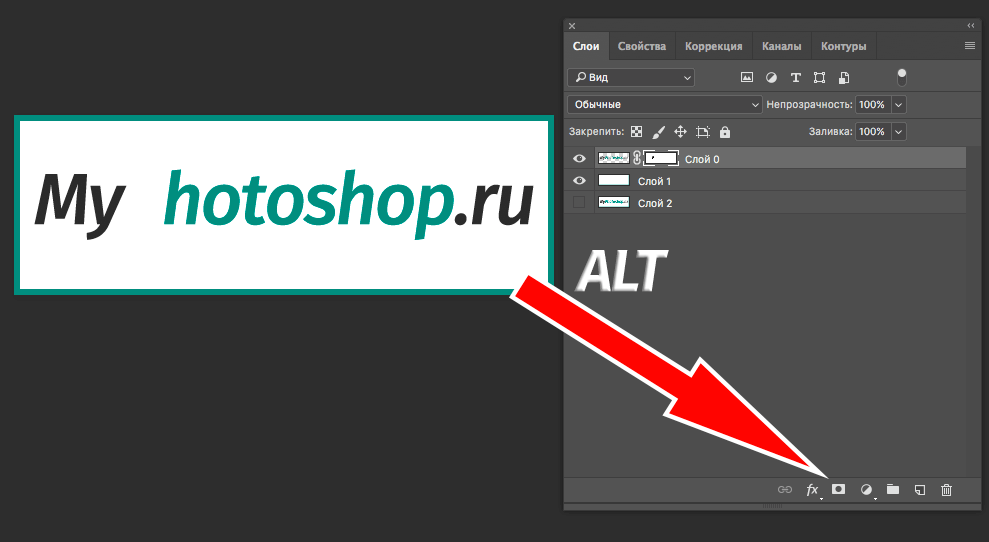
Затем надо нажать на кнопку ALT и кликнуть по маске внизу панели слоев.
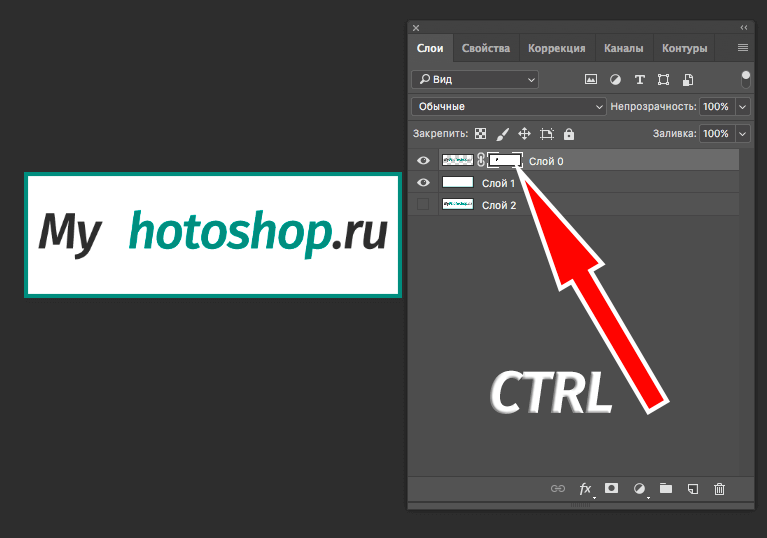
Результатом станет исчезнувший объект, на месте которого появится черная область такой же формы. Следующим шагом будет нажатие клавиши CTRL и клик по миниатюре в панели слоев.
После этого на холсте появится выделение:
Теперь его необходимо инвертировать с помощью комбинации горячих клавиш CTRL+SHIFT+I.
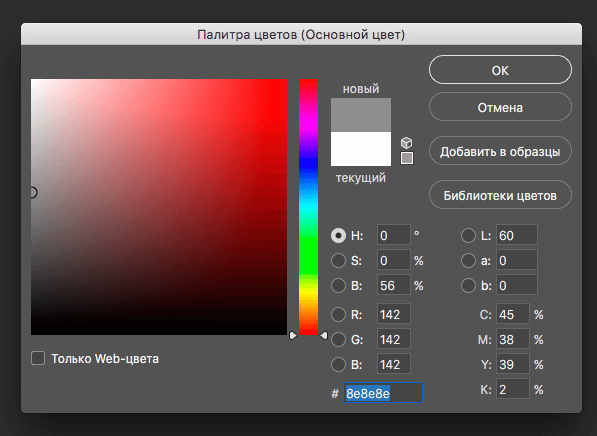
Теперь область выделения нужно залить любым оттенком серого цвета, так как черный полностью закроет область, а белый наоборот. Нажимаем клавиши SHIFT+F5 и выбираем цвет.
Затем нажимаем ОК и получаем выбранную непрозрачность, исходя из выбранного цвета.
Чтобы убрать выделение, нажимаем CTRL+D.
Непрозрачность градиента
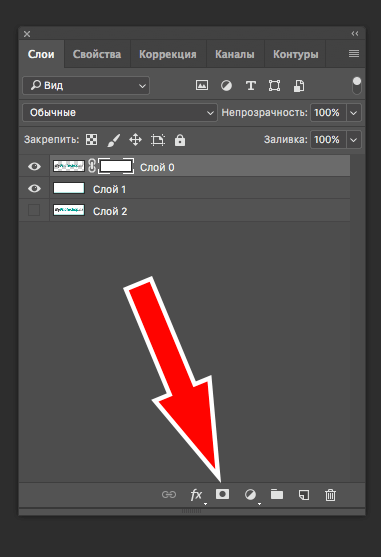
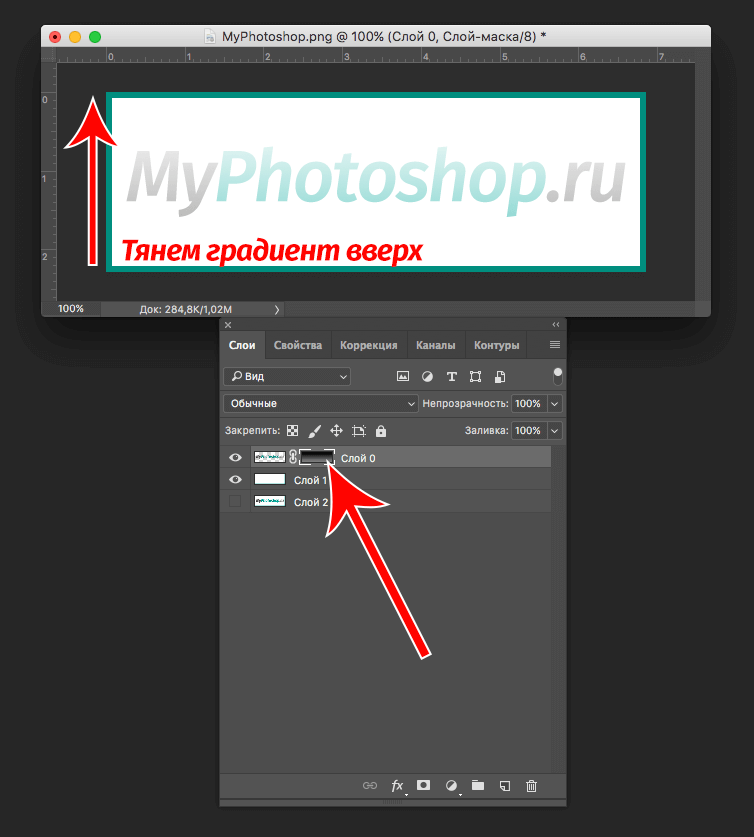
Неравномерную градиентную непрозрачность можно также получить с помощью маски. Для этого достаточно создать белую маску с помощью специальной кнопки.
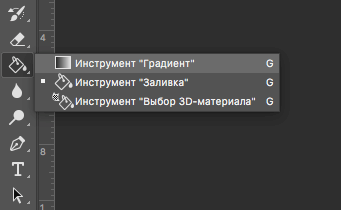
Следом нужно выбрать инструмент «Градиент», оттенок которого может быть белым, черным или серым, т.к. только эти цвета распознает маска.
Затем, находясь на маске, зажимаем левую кнопку мыши и тянем градиент. Делать это можно в любую сторону, а если не получится, то можно повторить.
Это все, что пока можно делать с непрозрачностью. Надеемся, что этот урок помог вам. До “встречи”!
Как сделать полупрозрачный стеклянный текст в фотошопе
Как сделать полупрозрачный
стеклянный текст в фотошопе
Во всех работах, связанных с дизайном, огромную роль играет вид используемого текста. Да и простая фотография значительно выигрывает, если на ней применить красивый оригинальный текст.
В этом уроке по работе с фотошопом будет показан простой способ создания полупрозрачного стеклянного текста в фотошопе.
В фотошопе я открыл вот такую водно-пузырьковую текстуру. Все исходные файлы Вы сможете скачать в конце урока.
Выберем инструмент » Горизонтальный текст «. Напишем произвольное слово. Параметры текста, которые я использовал, Вы видите на скриншоте ниже. Цвет текста не имеет значения.
В палитре » Слои » два раза левой клавишей мыши щёлкаем по верхнему слою.
Открывается окно » Стиль слоя «, в котором активна по умолчанию вкладка » Параметры наложения «. Здесь непрозрачность заливки устанавливаем на ноль.
Далее делаем активными следующие вкладки: » Тень «, » Внутренняя тень «, » Внутреннее свечение «, » Тиснение «, » Глянец » и » Обводка «. Параметры, которые надо установить, Вы видите на скриншотах ниже. Если Вы затрудняетесь точно выставить все необходимые параметры, то ниже я покажу способ, как это сделать быстро.
Получаем вот такой полупрозрачный стеклянный текст в фотошопе.
Вот ещё один пример использования данного метода.
Как быстро применить стили слоя к своему файлу? Откройте любой из двух скачанных файлов. Правой кнопкой мыши щёлкните по текстовому слою и выберите пункт » Скопировать стиль слоя «.
Перейдите на свой файл. Правой кнопкой мыши щёлкайте по текстовому слою и выбирайте пункт » Вклеить стиль слоя «. Все стили слоя моментально применятся к Вашему файлу.
Мы с Вами научились делать эффект полупрозрачного стеклянного текста в фотошопе.
Хотите не пропустить интересные уроки, полезные видеокурсы, другие классные приёмы работы в фотошопе и узнавать все новости в мире фотошопа ПЕРВЫМ?
Введите свои данные в форму ниже.
Я против спама! Получение этих материалов добровольно.
Можно отписаться в любой момент.
Спасибо! Проверьте свой e-mail и подтвердите подписку
Если у Вас есть желание опубликовать на страницах сайта Ваш результат выполнения урока, то вышлите мне на адрес Адрес электронной почты защищен от спам-ботов. Для просмотра адреса в вашем браузере должен быть включен Javascript. document.getElementById(‘cloak8dff776f3d8fa1c7b4e76f9f12e23c88’).innerHTML = »; var prefix = ‘ma’ + ‘il’ + ‘to’; var path = ‘hr’ + ‘ef’ + ‘=’; var addy8dff776f3d8fa1c7b4e76f9f12e23c88 = ‘luga19621’ + ‘@’; addy8dff776f3d8fa1c7b4e76f9f12e23c88 = addy8dff776f3d8fa1c7b4e76f9f12e23c88 + ‘mail’ + ‘.’ + ‘ru’; var addy_text8dff776f3d8fa1c7b4e76f9f12e23c88 = ‘luga19621’ + ‘@’ + ‘mail’ + ‘.’ + ‘ru’;document.getElementById(‘cloak8dff776f3d8fa1c7b4e76f9f12e23c88′).innerHTML += »+addy_text8dff776f3d8fa1c7b4e76f9f12e23c88+’ ‘; Вашу работу и название урока, который Вы использовали при создании своей работы и он обязательно будет опубликован на странице сайта с описанием урока.
Скачать урок (305 Кб) в формате PDF можно здесь.
Как сделать прозрачный текст в фотошопе?
Всем привет! Сегодня мы займемся тем, что будем рисовать прозрачный текст, через который виден фон. В некоторых случаях такой эффект придаст яркость и необычность вашему проекту.
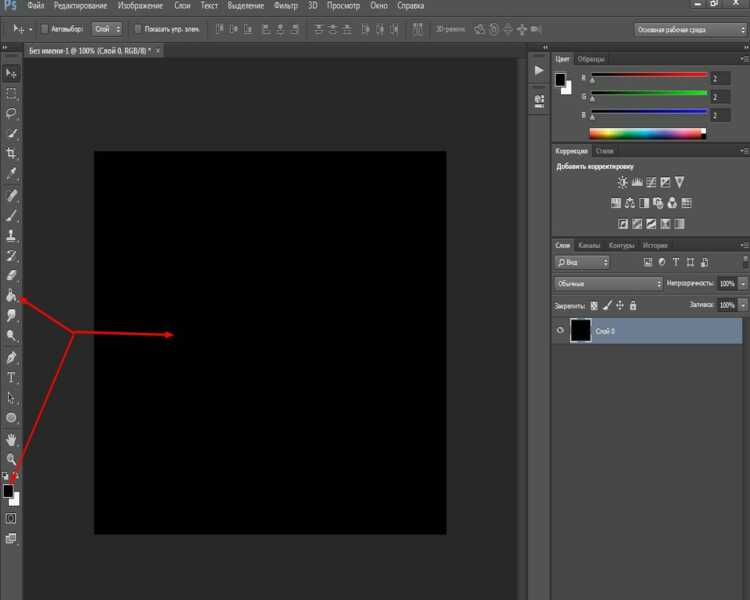
Итак, начинаем с того, что создаем в программе фотошоп новый документ и заливаем его черным цветом.
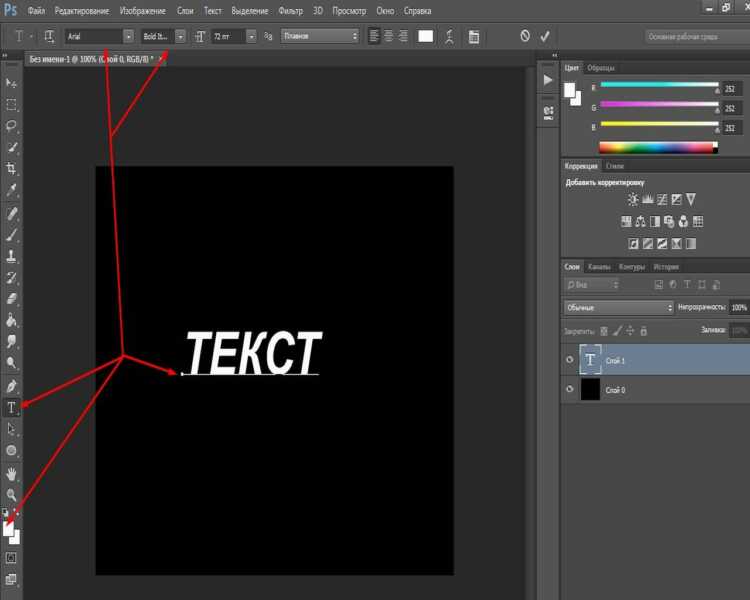
Затем снова меняем основной цвет с черного на белый, включаем инструмент «текст» и пишем нужную надпись.
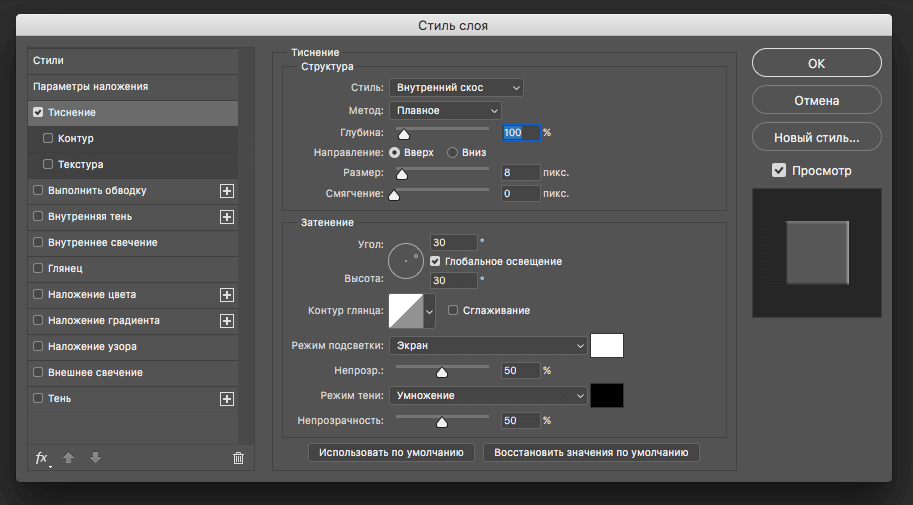
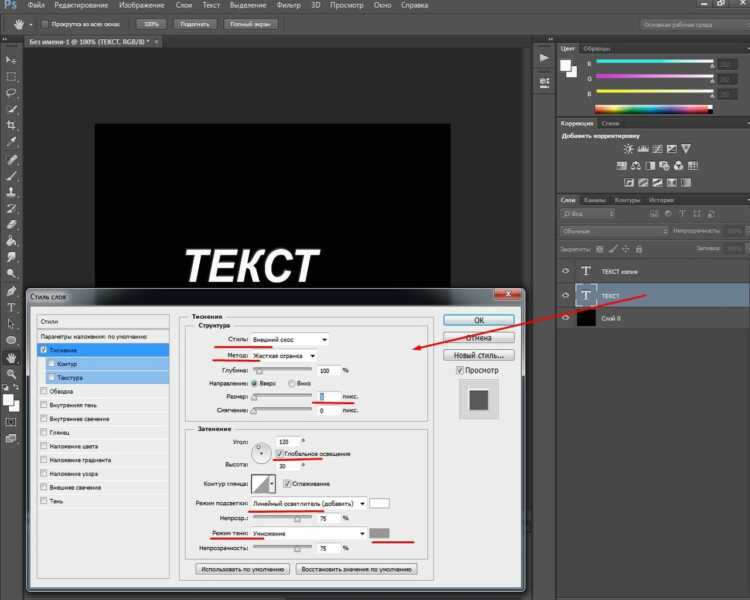
Размер и шрифт выбираем такой, какой нужен. Затем создаем копию текстового слоя. Но следующим этапом работаем пока на основном текстовом слое. Кликаем по нему два раза, вызывая окно свойств слоя. Здесь выбираем пункт «тиснение» и выставляем следующие настройки:
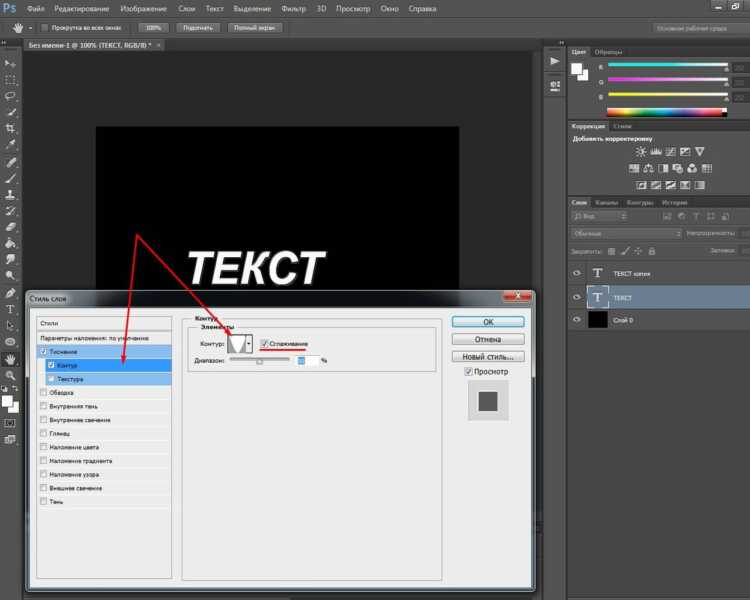
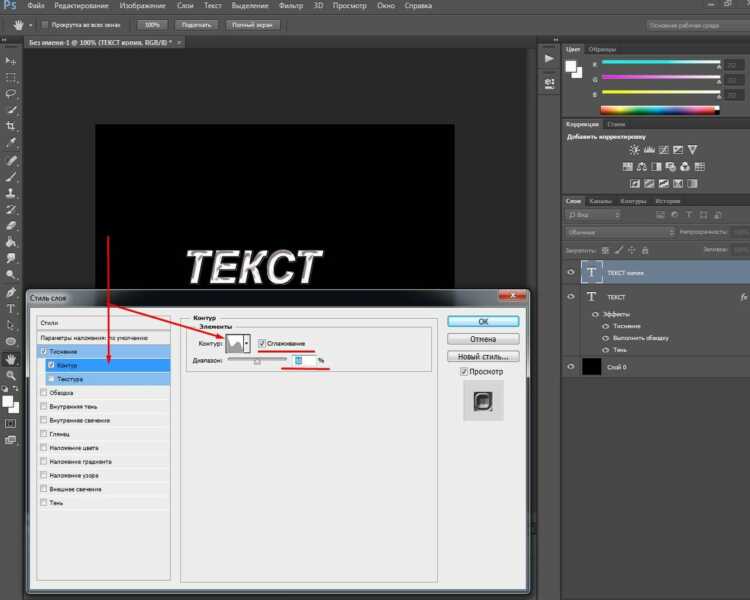
Цвет устанавливаем серый. Затем переходим в пункт «контур«. Здесь устанавливаем галочку на режиме сглаживание и фигуру контура выбираем такую, какая показана на рисунке.
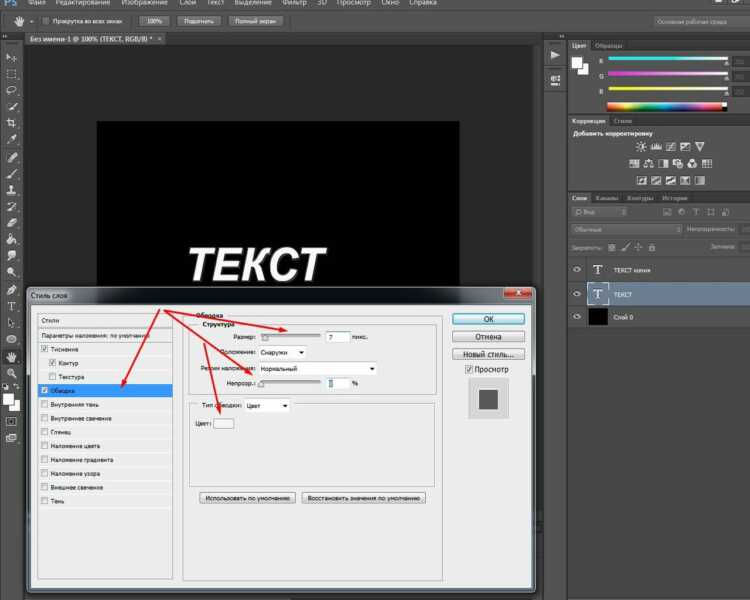
Далее, переходим в пункт «обводка«. Здесь устанавливаем размер равный 7, «непрозрачность» убираем до ноля, «тип обводки» ставим «цвет», а в качестве цвета выбираем белый.
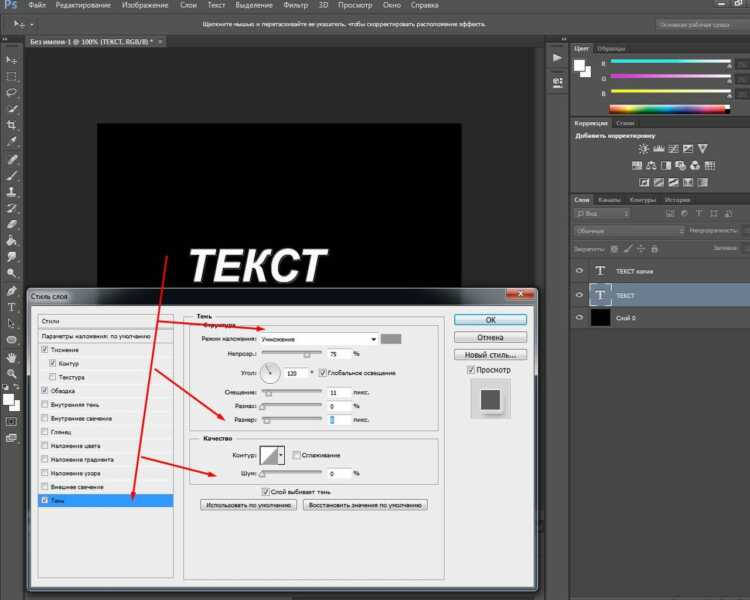
Переходим в пункт «Тень» и ставим следующие настройки:
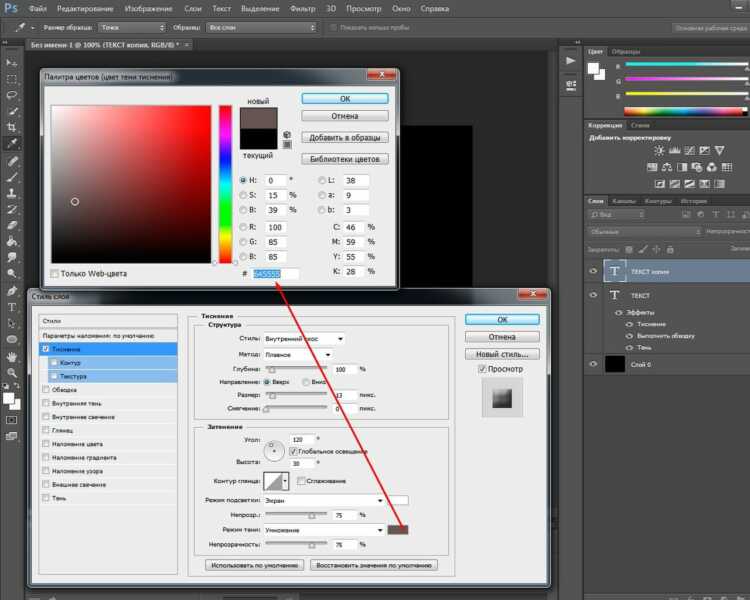
Нажимаем ОК и теперь переходим на слой-копию. Нажимаем дважды и вызываем окно свойств. Далее, переходим в пункт «тиснение» и устанавливаем следующие настройки. Цвет выставляем темно-серый, примерно такой: 645555.
После переходим в пункт «контур» и выставляем настройки как на фото:
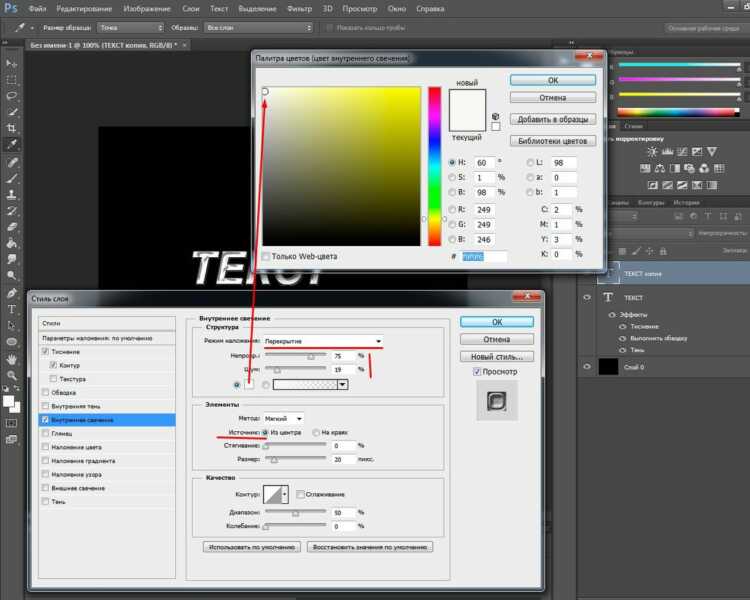
В пункте «внутреннее свечение» выставляем такие настройки:
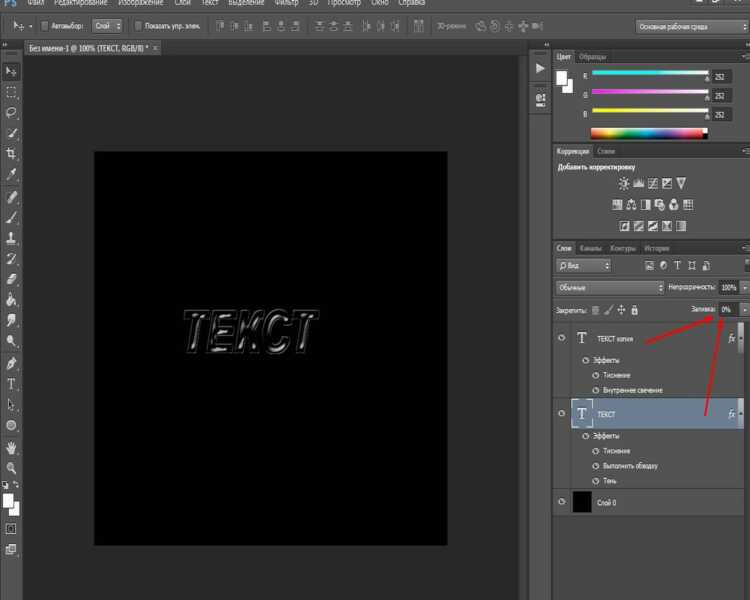
Сделали, жмем ОК. Теперь «прозрачность» заливки каждого текстового слоя, что основного, что прозрачного ставим равным нолю.
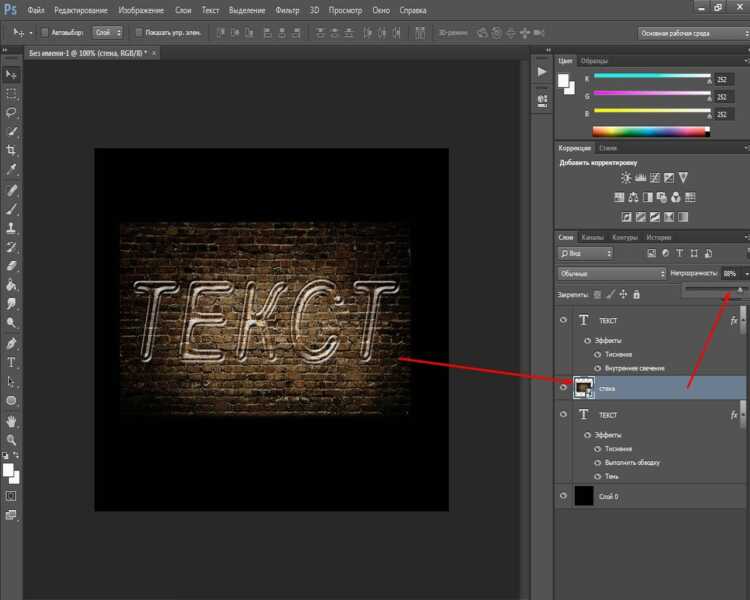
На этом работа с текстом закончена. Но на черном фоне эффект прозрачности мы не увидим. Для этого берем любой фон и ставим его между текстовыми слоями. Уменьшаем до нужного значения прозрачность этого фона, что бы он четче просматривался в буквах.
Вот и все, эффект прозрачного текста готов. Потренировавшись с предложенными настройками, вы можете создать что-то свое. Успехов!