Как сделать пузыри в иллюстраторе
Записки микростокового иллюстратора
Микростоки: рисуем и зарабатываем на своем творчестве
8 февр. 2016 г.
Как сделать эффект текстуры или разбросанных частиц в Adobe Illustrator
Приветствую всех любителей Adobe Illustrator! Сегодня у нас будет очень интересный урок по иллюстратору, в котором я расскажу как делать эффект разбросанных частиц. Объектные кисти со случайными настройками творят чудеса. С помощь этой техники вы сможете добавить к своей иллюстрации немного винтажности, либо даже имитацию эффекта гравировки.
Этот урок предназначен для опытных дизайнеров, которые не первый день знакомы с Adobe Illustrator. Поэтому если у вас в процессе выполнения урока возникли вопросы, задавайте их в комментариях. А для самых начинающих, я предлагаю познакомиться с иллюстратором на этом курсе: Adobe Illustrator шаг за шагом.
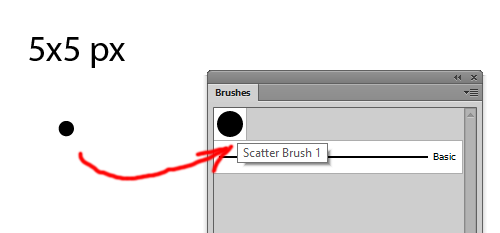
А теперь приступим к уроку. Для генерации эффекта разбросанных частиц я использовал объектные кисти Scatter Brush со случайными настройками. Именно с создания такой кисти мы и начнём.
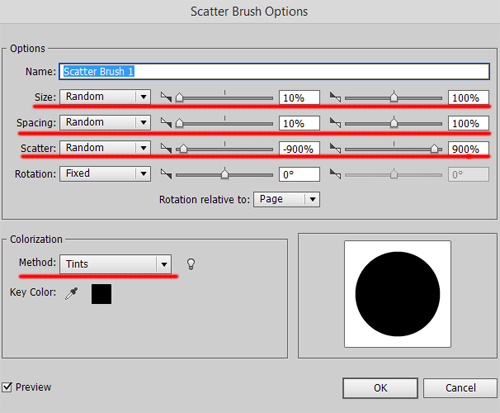
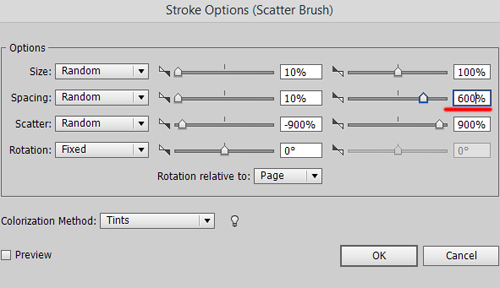
Далее мы попадаем в окно с настройками кисти. Для параметров Size, Spacing и Scatter устанавливаем случайные значения Random и разброс в процентах как на скрине ниже. Также не забудьте выбрать Colorization метод Tints. Это позволит менять цвет через настройки обводки.
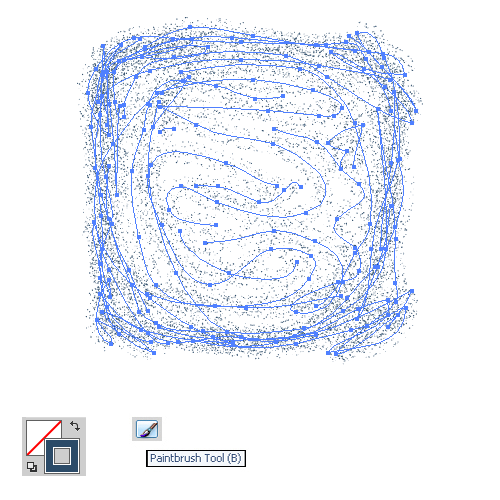
Нажимаем OK и получаем объектную кисть, которая будет разбрасывать кружочки при рисовании. Рисовать можно инструментом Paintbrush Tool (B). Цвет обводки задаёт цвет кружочков. Увеличивать или уменьшать кружочки можно через толщину обводки.
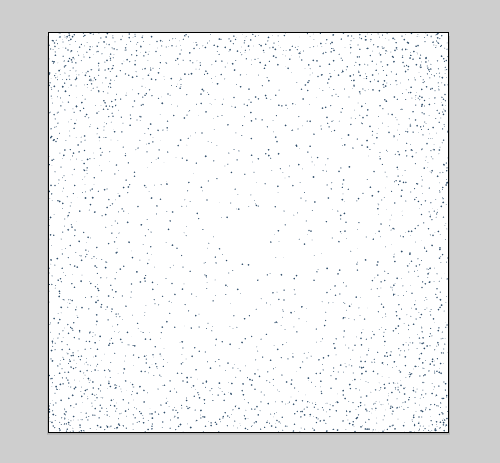
С помощью этой кисти я просто намалевал несколько линий на рабочей области. А получилась текстура из хаотично разбросанных частиц. Уже это можно использовать для оформления своих иллюстраций. Можно даже сделать несколько кистей с разными настройками. Главное, сохранить их потом через меню панели Brushes, чтобы можно было использовать в других работах.
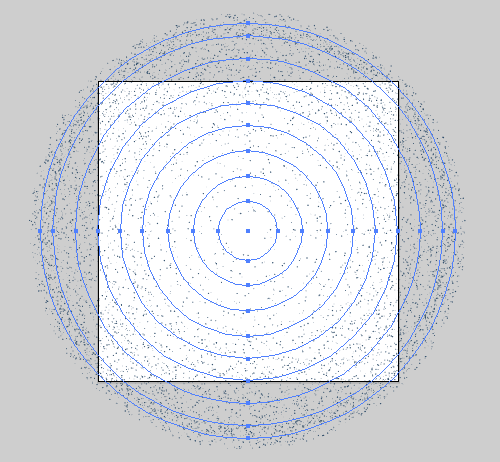
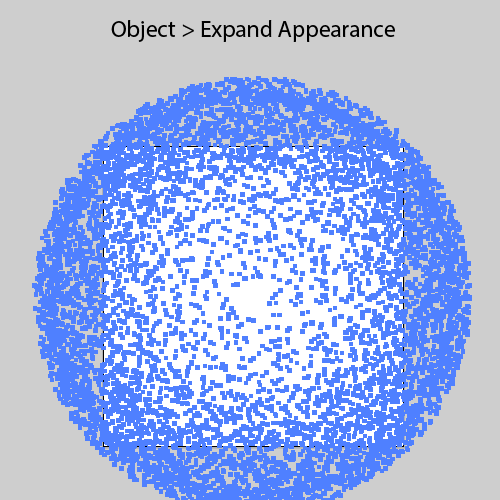
В процессе своих экспериментов я решил разбросать частицы более равномерно. Для этого нужно нарисовать несколько кругов, и применить к ним кисть.
Обратите внимание, что ближе к центру плотность частиц уменьшается. Чтобы добиться такого эффекта, нужно немного покопаться в настройках.
Для этого выделяйте круг, который находится ближе к центру, и открывайте настройки выделенного объекта через панель Brushes, нажав иконку Options of Selected Object.
Вы попадёте в настройки кисти именно для выделенного круга. Там вам нужно просто увеличивать верхнее значение параметра Spacing. Поставьте галочку Preview, и вы будете видеть на рабочей области, как плотность точек у выделенного круга уменьшается. Потом переходим к другому кругу и точно также подкручиваем там Spacing, чтобы уменьшить плотность. Чем дальше отходим от центра, тем плотнее оставляем стоять наши точки.
Когда вы добились нужного результата, останется выделить всё (Ctrl+A) и разобрать кисти через меню Object > Expand Appearance. На всякий пожарный можно выполнить чистку сразу после экспанда, на случай если остались какие-нибудь огрызки или пути призраки. Для этого идём Object > Path > Clean Up > все галочки стоят.
Точки, которые остались висеть за пределами артборда нужно удалить. Это можно сделать вручную кнопочкой Delete, либо запустить скрипт Magic Eraser, чтобы грохнуть их автоматически.
Затем для удобства можно сделать новый слой, и создать там лучи. Их не обязательно рисовать вручную. Для этого можно использовать бесплатный скрипт RandomAncorSelested.
Подпишитесь на нашу рассылку, чтобы не пропустить ничего нового:
Записки микростокового иллюстратора
Микростоки: рисуем и зарабатываем на своем творчестве
14 мая 2017 г.
Урок Adobe Illustrator: как нарисовать воздушные шарики
Всем привет! У нас в гостях Наталья Каленкович, которая продолжает радовать своими замечательными уроками по Adobe Illustrator. Наташа уже сделал для нашего блога несколько уроков:
1. Как нарисовать белого новогоднего медвежонка
2. Как отрисовывать изображение в Иллюстраторе
В этот раз урок будет посвящён воздушным шарам. Наташа покажет несколько трюков с 3D эффектами, которые заметно упрощают создание подобной иллюстрации.
Здравствуйте!
Для поднятия праздничного настроения… Ловите шарики!
Давайте, теперь я покажу, как такие воздушные шары нарисовать в Adobe Illustrator.
В первую очередь нам нужен будет овал. Его можно сделать с помощью эллипса Ellipse Tool (L). Преобразуем форму нашего овала в шарик. Для этого инструментом «прямое выделение» Direct Selection Tool (A) нижнюю опорную точку преобразуем из сглаженной в точку преломления. Заправьте внутрь усики, и угол станет острым. Также вы можете это сделать через опции панели информации, расположенной в самом верху сразу под меню иллюстратора. Для этого выделите точку, и нажмите на иконку Convert selected anchor points to corner в панели информации. Затем делаем форму перевернутой капли, наиболее приятную для вашего глаза, передвигая опорные точки. Редактировать опорные точки и двигать их опять же можно с помощью Direct Selection Tool (A).
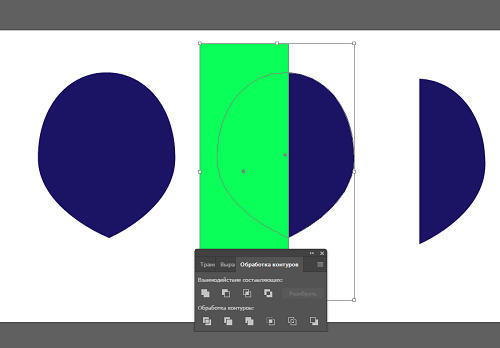
Выключим обводку у полученной формы, она нам больше не нужна. Заливаем её заливкой, я выбрала синий цвет. Копируем полученный шарик (Ctrl+C и Ctrl+V), и при помощи панели обработки контуров Pathfinder отрезаем половину. Это можно сделать функцией Minus Front, верхний зелёный прямоугольник срежет половину шарика. Продублированная форма позже нам понадобится для формирования основы шарика. А половинку будем использовать для 3D эффекта.
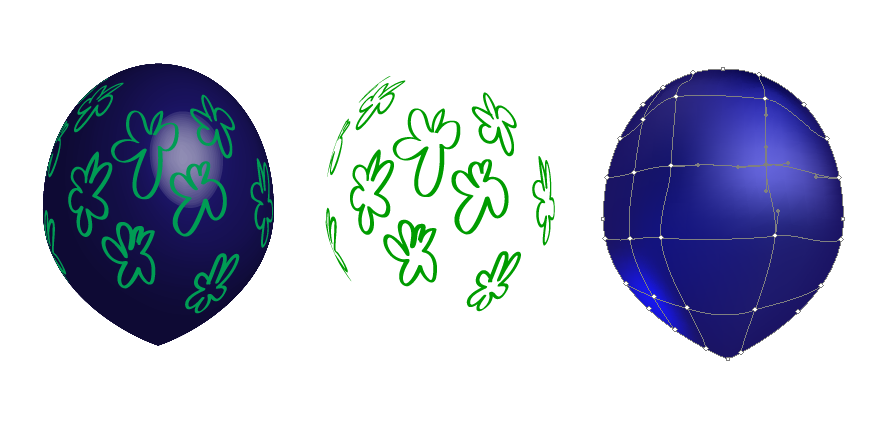
Группируем и заносим в «символы» рисунок, который хотели бы видеть на поверхности шарика. Я нарисовала вот такие вот цветочки, их просто перетаскиваем в панель Symbols.
Поскольку на стоках не принимают работы с элементами от эффектов вращения, забираем из полученного графического элемента только объемную картинку узора для шарика.
Для начала делаем экспанд эффекта через Object > Expand Appearance. Далее выделяем узор с цветочками по цвету: Выделение > По общему признаку > Цвет заливки. Также можно выделить его волшебной палочкой Magic Wand Tool (Y), тыкнув ею в какую-нибудь часть узора. Когда узор наконец выделен, вырезаем его через Ctrl+X, остальную фигуру удаляем, а узор возвращаем обратно через Ctrl+V.
У нас осталась изначальная фигура шарика. При помощи инструмента «Сетчатый градиент» Mesh Tool (U) придаем объем шарику. Если хотите совсем упростить, то просто примените к шарику радиальный градиент, и настройте эту заливку, чтобы она передавала объём.
Ставим объемный узор поверх полученного шарика. Можете включить для него какой-нибудь режим наложения в панели настройки прозрачности Transparency. Для удобства фигуры можно сгруппировать в конце работы.
Теперь можно сделать цветовое многообразие при помощи Коррекции цветового баланса из меню Редактировать > Редактировать цвета (Edit > Edit Colors > Adjust Color Balance).
Эффектно смотрятся такие шарики, когда сгруппированы в большом количестве.
Спасибо за внимание!
На этом у нас всё. Напоминаю, что ваши уроки по Adobe Illustrator тоже могут попасть на этот блог. Подробности тут: Напиши свой урок – попади к нам на блог!
Подпишитесь на нашу рассылку, чтобы не пропустить ничего нового:
Как рисовать при помощи графического планшета в Adobe Illustrator (Часть2-Раскраска векторной иллюс
Существует несколько способ раскраски векторных иллюстраций. В этом уроке по Adobe Illustrator я опишу самые распространенные из них и инструменты, которые используются в этом процессе. Все эти методы используют профессиональные иллюстраторы. В чем же их различия и преимущества?
Для работы мы будем использовать эскиз викинга, который создала Катерина Дедова специально для этого урока.
Я создал контур (outline), на основе этого эскиза.
О том, как создавать контур вы можете прочесть в первой части этого урока (Часть1-Создание контура векторного рисунка при помощи графического планшета ). Сделаю лишь небольшое дополнение к описанным ранее техникам. Если вы используете Paintbrush Tool (B) для создания контура, вы можете не переживать, что линия легла не совсем так, как вы хотели.
Вы всегда сможете удалить лишние точки кривой при помощи команды Smart Remove Point из панели PathScribe (Window > VectorScribe > PathScribe) и поправить ее форму при помощи PathScribe Tool, конечно, если вы уже используете в работе VectorScribe plugin.
В этом случае вам нужно следить только за толщиной линии, а форму вы всегда можете исправить. Именно этим методом я пользовался для создания контура викинга.
Раскраска при помощи Pencil Tool (N)
Самым распространенным способом раскраски иллюстрации в Adobe Illustrator является использование Pencil Tool (N). Однако этот метод наиболее трудоемкий. Многие художники используют его, потому что в процессе работы они додумывают некоторые детали иллюстрации. Кроме того, этот метод не предъявляет никаких требований к контуру. Контур может быть открытым (как в моем случае) или может состоять из множества открытых путей (в том случае, если вы использовали Paintbrush Tool (B) без последующей обработки).
А теперь перед раскраской иллюстрации давайте разберемся с настройками Pencil Tool (N). Для открытия диалогового окна Pencil Tool Options дважды кликнете по иконке инструмента на toolbar.
Для раскрашивания иллюстрации при помощи Pencil Tool (N) три последние опции могут быть выбраны/определены. Однако это дело ваших предпочтений.
Так сложилось, что многие пользователи Adobe Illustrator практически не используют Pencil Tool (N) в своей работе. Поэтому я расскажу о некоторых, на мой взгляд, важных функциях этого инструмента.
Для того чтобы закрыть путь удерживайте Opt/Alt, когда вы приблизитесь к начальной точке пути. Не следует стараться совместить начальную и конечную точку, после нажатия Opt/Alt путь закроется по кратчайшему расстоянию между точками.
Для соединения двух открытых путей выделите их, затем продолжите первый путь при помощи Pencil Tool (N). При совмещении курсора с начальной точкой второго пути нажмите Cmd/Ctrl
Итак, устанавливаем параметры для Pencil Tool (N) указанные на рисунке ниже
Теперь создаем новый слой, который расположим ниже контура и начинаем создавать цветные элементы иллюстрации в нем. Во время работы стараемся не выходить за пределы контура и закрашивать все необходимые области без пробелов.
По сути, вы должны перемещать курсор по контуру рисунка.
Вы всегда можете отредактировать ошибки допущенные вашей рукой при помощи того же Pencil Tool (N), ведь все необходимые опции у нас включены.
Хочу заметить, что редактирование формы при помощи Pencil Tool (N) может привести к непредсказуемым последствиям таким как открытие закрытого пути, закрытие открытого пути и даже удалению части формы. Как же правильно редактировать форму? Для себя я пришел к выводу, что новый штрих инструмента должен начинаться как можно ближе к первоначальному контуру и заканчиваться как можно ближе к нему, не смотря на значение Within: _ pixels, которое вы установили в диалоговом окне Pencil Tool Options.
Контур викинга имеет довольно сложную форму, так что мне понадобилось больше получаса, чтобы аккуратно раскрасить его.
Теперь предлагаю рассмотреть другие, более быстрые методы раскраски иллюстрации.
Раскраска при помощи Live Paint Bucket (K)
Для заливки при помощи Live Paint Bucket (K) необходимо выделить объекты, которые мы собираемся заливать. Однако если наша иллюстрация состоит из открытых путей, к которым применялись кисти, такая заливка невозможна. Об этом сигнализирует окно с предупреждением.
Следовательно, наша иллюстрация должна быть подготовлена определенным образом перед использованием этого метода. Выделяем все объекты и переходим Object > Expand Appearance. Теперь наш контур представляет собой группу обычных векторных объектов.
Не снимая выделения с объектов, нажимаем на кнопку Unite из панели Pathfinder, затем Object > Compound Path > Make
Перед заливкой скажу вкратце об опциях этого инструмента. С помощью параметров инструмента Live Paint Bucket (Быстрая заливка) можно определить особенности использования этого инструмента, указав, следует ли применять только заливки, только обводки или и то, и другое, а также настроить подсветку фрагментов и краев при наведении на них курсора. Можно просмотреть эти параметры, дважды щелкнув инструмент Live Paint Bucket.
Выделяем Compound Path и одним кликом заливаем формы в необходимые цвета.
Для быстрого переключения между Live Paint Bucket (K) и Eyedropper Tool (I) используйте клавишу Opt/Alt.
Однако не все нужные формы могут быть залиты. Дело в том, что наш контур открыт в некоторых местах. Я уже говорил об этом в начале этого урока. Открытый контур может быть задуман художником или быть следствием неаккуратной работы. Клик по такой части иллюстрации не приводит к заливке.
К счастью, мы можем настроить Live Paint Bucket (K) так, чтобы он воспринимал такие части иллюстрации как закрытый контур. Не снимая выделения, переходим Object > Live Paint > Gap Options… и увеличиваем величину Gap. Программа показывает, какие gap она обнаружила, и, следовательно, разрешит заливать внутренние пространства, граничащие с ними.
Желательно не изменять этот параметр в процессе работы, так как это может привести к изменениям в уже залитых формах. После заливки объектов переходим Object > Live Paint > Expand. Раскраска на этом не закончена, мы будем создавать еще света и тени, поэтому нам нужно, чтобы контур представлял одно целое. Выделяем при помощи Direct Selection Tool (A) часть контура и переходим Select > Same > Fill Color
Не снимая выделения, переходим Object > Compound Path > Make
При всех описанных нюансах этот метод, быстрее, чем метод с использованием Pencil Tool (N) в несколько раз!
Раскраска при помощи Release Compound Path.
Этот метод применим только к закрытому контуру, который представляет собой Compound Path. В случае создания контура при помощи Paintbrush Tool (B) вам необходимо подготовить контур. Выделяем все объекты и переходим Object > Expand Appearance. Теперь наш контур представляет собой группу обычных векторных объектов. Не снимая выделения с объектов, нажимаем на кнопку Unite из панели Pathfinder. Как вы видите, внешний контур состоит из нескольких объектов.
Нам нужно их соединить. Выделяем место разрыва при помощи Direct Selection Tool (A), берем Blob Brush Tool (Shift + B) и соединяем части контура.
Все объекты контура должны быть разгруппированы. Если вы работали не очень аккуратно или не думали, что будете использовать именно этот метод, вам понадобится некоторое время на закрытие внешнего контура. Итак, внешний контур закрыт, копируем его и вставляем назад (Cmd / Ctrl + C, Cmd / Ctrl + B). Заливаем нижний контур другим цветом, например красным.
Не снимая выделения с красного контура, переходим Object > Compound Path > Release
Теперь нам остается только выделять объекты и окрашивать их в нужные цвета.
Некоторые элементы внутри контура вам придется создать при помощи Pen Tool (P) or Pencil Tool (N)
Создание света и теней.
Согласитесь, наша иллюстрация выглядит несколько плоской. Добавим света и тени. Создадим новый слой. Он должен находиться между слоем с контуром и слоем с цветными объектами или аналогичными группами, если вы работаете в одном слое.
Определим положение источника света, у меня он расположен слева верху.
Теперь при помощи Paintbrush Tool или Blob Brush Tool создаем света и тени в новом слое.
Оттенки основного цвета удобно получать в панели Color, когда выбран режим HSB color. В своей работе я использовал Paintbrush Tool, поэтому вы можете увидеть, как лежат мазки кисти.
Конечно, вы можете использовать и Pen Tool (P), если форма тени имеет большой размер. Теперь, викинг выглядит так
Использование Bristle Brush.
С помощью инструмента Bristle Brush пользователь может создавать мазки, имитирующие мазки кистью из щетины. Инструмент «Кисть из щетины» позволяет:
При рисовании инструментом «Кисть из щетины» на графическом планшете программное обеспечение Illustrator в интерактивном режиме отслеживает движение пера. Программа отслеживает все аспекты ориентации и нажима кисти во всех точках траектории рисования. Рисунок кистью в Illustrator выполняется с учетом координаты X, координаты Y, силы нажима, угла наклона, направления наклона и поворота пера.
Для создания Bristle brush нажмите на кнопку New Brush в панели Brushes и выберите в открывшемся диалоговом окне Bristle Brush
Теперь в окне Bristle Brush Options вы можете выбрать тип кисти и установить другие ее параметры, наблюдая, как будет выглядеть мазок кисти в окне просмотра.
Для увеличения и уменьшения размера используются клавиши «[» и «]». При их применении размер изменяется на 1 мм. Цифровые кнопки 1 используются для задания непрозрачности мазков кисти из щетины:
В нашей работе мы можем применить Bristle brush на бороде викинга и для создания шерсти на его сапогах.
Я надеюсь, что этот урок поможет вам оптимизировать и ускорить сложный процесс создания векторной иллюстрации.
Автор урока: Ярослав Лазунов
Оригинал урока на Английском языке: AstuteGraphics