Как сделать рекламную картинку для соцсетей
Как делать картинки для соцсетей: 5 советов владельцам интернет-магазинов
Картинки в аккаунтах в соцсетях так же важны, как и контент. Иногда даже важнее, потому что красивая картинка — повод прочитать текст. Даже появилась новая вакансия «пикчера» — человека, который будет делать цепляющие картинки, поддерживающие текстовую часть.
Чтобы оформить страницу в соцсети без чужой помощи, выполняйте 5 правил:
Подбирайте под текст оригинальные картинки
Принцип в выборе картинки «пусть хоть для привлечения внимания» сработает максимум пару раз. Одни и те же унылые фотографии с фотостоков, кочующие из одного аккаунта в другой, порядком всем надоели. Старайтесь делать больше своих фото, хотя бы на телефон, научитесь в фоторедакторе добавлять к готовым картинкам надписи и составлять коллажи (об этом дальше).
Старайтесь, чтобы картинка соответствовала сути текста и побуждала посетителя прочитать, а потом лайкнуть или расшарить запись.
Используйте легальные изображения
Если с собственными фотографиями туго, поищите незаезженные картинки в интернете. Чтобы не нарушать закон об авторском праве, пользуйтесь бесплатными базами изображений. В них много картинок высокого качества на любую тему.
Подбирайте размер
Если загрузите слишком большое фото, оно сожмётся, и пострадает качество. Маленькие фотографии растянутся и тоже потеряют приличный вид. К тому же, картинка может неудачно обрезаться.
Потому размер загружаемого фото должен быть не намного больше размеров, в которых оно будет представлено в ленте. И не забывайте соблюдать пропорции. Вот шпаргалка по размерам картинок в основных соцсетях:
ВКонтакте
Фейсбук
Твиттер
Инстаграм
YouTube
Пинтерест
Хорошая новость — всю работу по подготовке фото к публикации вам помогут проделать сервисы:
Используйте эти сервисы или выбирайте один из фоторедакторов для начинающих.
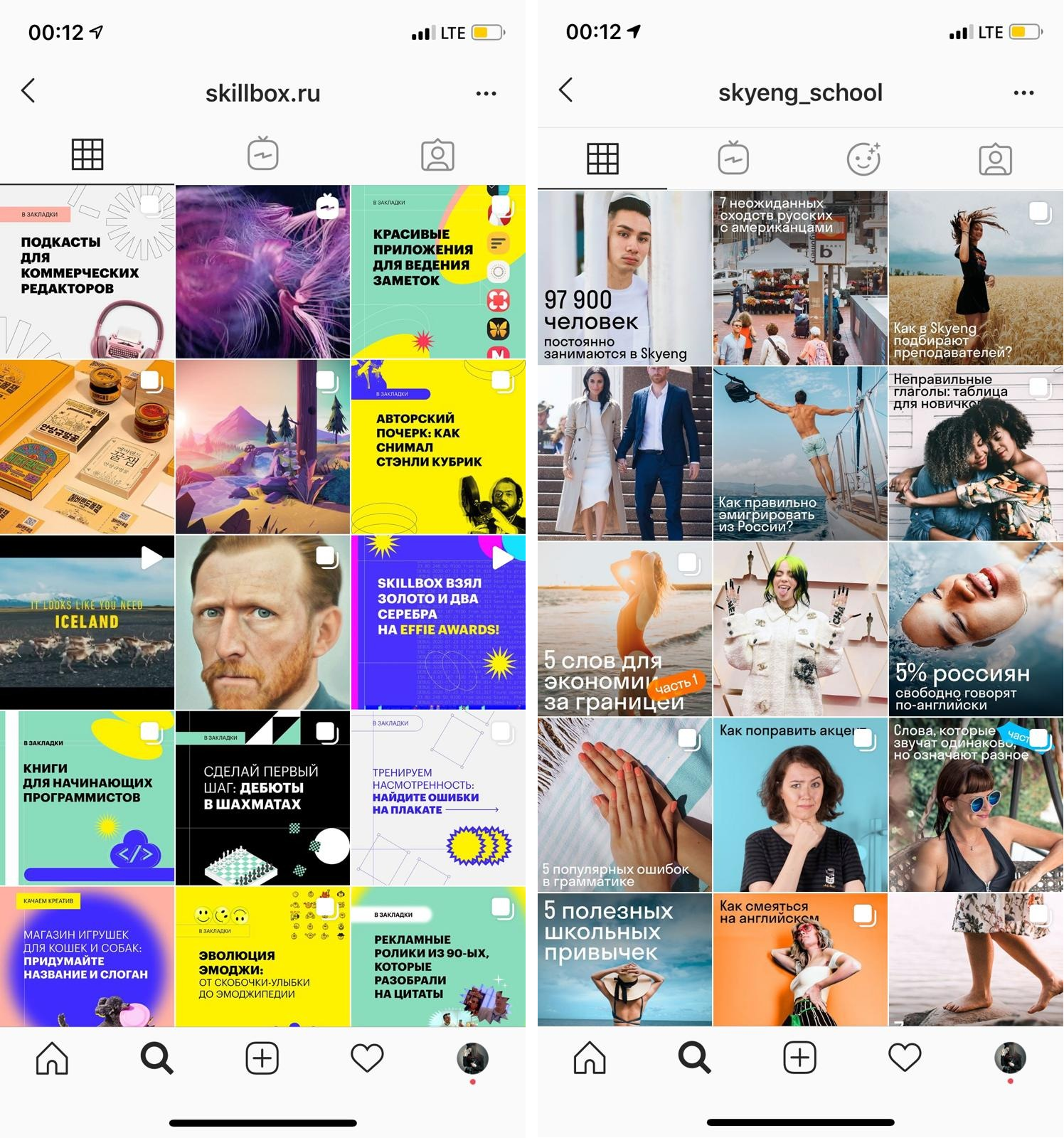
Создайте собственный стиль
В идеале пользователь должен узнавать вашу страничку моментально по стилю картинок. Добиться этого можно, используя один и тот же шрифт для надписей на картинках. Также старайтесь придерживаться определённой цветовой гаммы или фактуры изображений.
Размещайте логотип магазина на фотографиях, сделанных вами. Если у вас его пока нет, попробуйте создать логотип самостоятельно.
По ширине картинки в ленте также должны быть одинаковыми. Из таких «мелочей» складывается первое впечатление о вашем сообществе.
Правильно ставьте текст поверх картинок
Картинка с наложенным текстом выглядит круто. Иногда даже без сопроводительных слов ваше сообщение может быть понятно. И наоборот, криво поставленный текст испортит самое красивое фото. Как же правильно? Сейчас разберемся.
Цветовой контраст
Пользователь должен за секунду увидеть надпись и понять её. Капитан Очевидность подкидывает правило: хочешь, чтобы надпись была видна — сделай её чёрной на белом, то есть контрастной. На самом деле, вариантов контраста несколько больше. Вот два самых применимых:
Дополнительные цвета — такие, при смешивании которых получается серый цвет. Обычно их сочетание кажется гармоничным.
Чтобы найти дополнительные цвета, используйте цветовой круг Иттена, в котором они расположены друг напротив друга.
Размытость
Фоновую картинку можно размыть, оставив надпись чёткой. При этом изображение всё равно должно читаться (возможно, стоит размыть только часть его). При использовании этого приёма помните и про цветовой контраст тоже.
Плашка
Применение этого приёма вы неоднократно видели. Он прост и действенен, а потому популярен: на фото размещается однотонная плашка, на ней — контрастный текст. Оформить фотографии таким образом можно при помощи сервисов, указанных выше.
Текст, объединённый с картинкой
Сложный приём, для исполнения которого понадобится талантливый дизайнер. Если у вас есть такой или вы сами не промах, то используйте, выглядит очень эффектно. И текст, и картинка должны быть достаточно простыми, иначе вы не выполните основное условие: текст должен легко читаться.
В соцсетях можно создать не только страничку магазина, но и открыть сам С помощью Эквида добавьте магазин на страницу в Фейсбуке и ВКонтакте.
Гид по картинкам для соцсетей: красиво оформляем FB, Instagram, VK, OK и Twitter
Чтобы хорошо выглядели, вызывали интерес и доверие.
Оформление соцсетей начинается с релевантных и качественных картинок правильного формата.
В этом мини-гиде вы узнаете оптимальные размеры изображений для Facebook, Instagram, «ВКонтакте», «Одноклассники» и Twitter. И познакомитесь с инструментами, которые помогут легко и быстро делать такие картинки. Я взяла за основу реальный проект и создала под него аватар, обложки, разные типы публикаций.
Несколько важных правил:
Коммерческий редактор, SMM-специалист и консультант по продвижению бизнеса в digital-среде. Пишет об интернет-маркетинге и управлении.
Содержание:
Разберём размеры и правила подбора изображений для каждой социальной сети.
«ВКонтакте»
Аватар и обложка
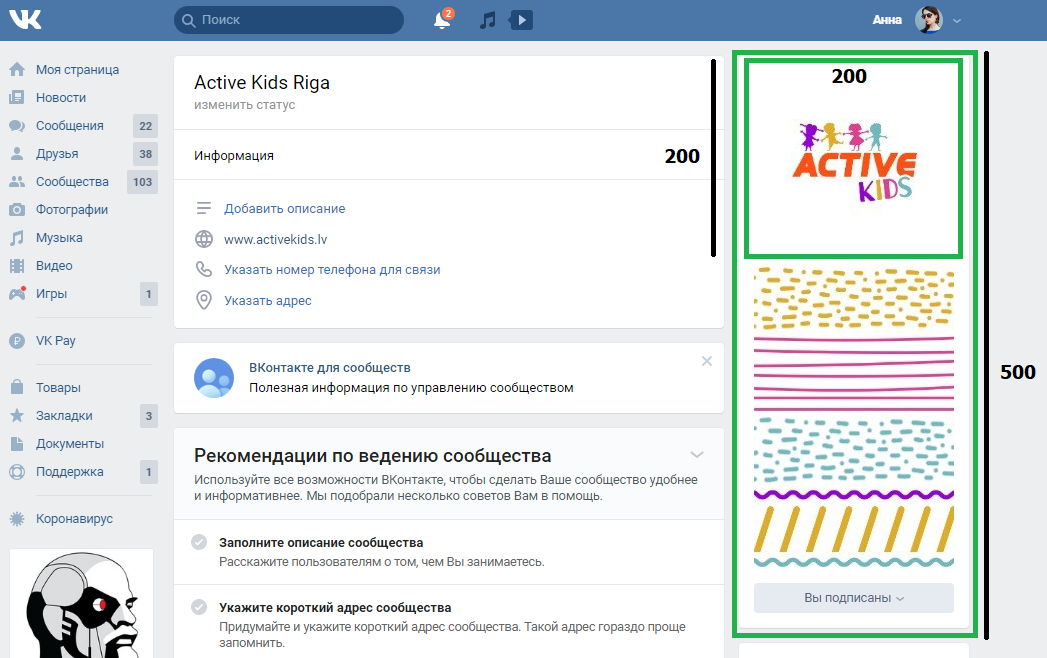
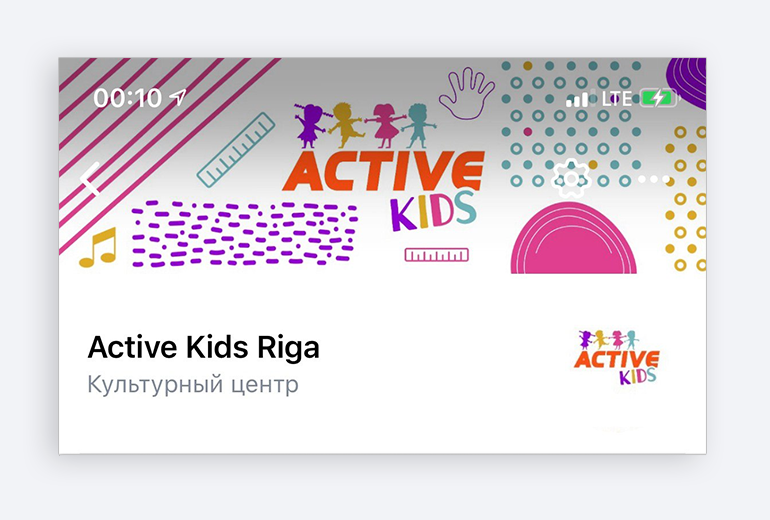
Размер миниатюры аватара — 200×200 px, а полная версия может достигать в высоту до 500 px.
Максимальная область картинки, которая видна на странице сообщества, — 200×500 px. Можно загрузить фотографию и большего размера, но она будет полностью отображаться только при клике на аватар.
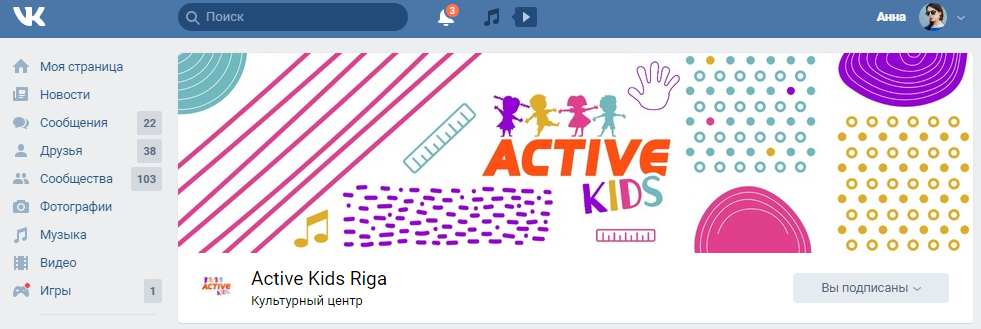
Обложка сообщества для полной версии сайта — 1590×400 рх.
Однако в мобильной версии обложка обрезается по краям и отображается только часть — 1196×400 рх. Поэтому старайтесь самую важную информацию размещать по центру.
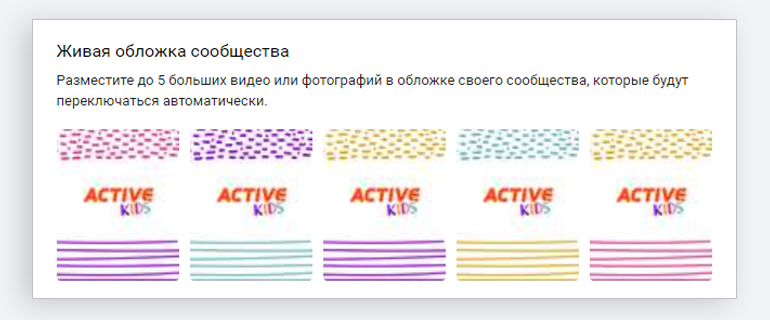
Ещё «ВКонтакте» позволяет сделать « живую» обложку — до пяти фотографий или видео, которые переключаются автоматически. Это формат только для мобильного приложения, на десктопе всегда отображается статическая обложка.
Рекомендуем загружать туда видео или изображения в разрешении 1080×1920 (такой же формат в «историях»). При других пропорциях «ВКонтакте» автоматически обрежет картинку.
При загрузке изображений для «живой» обложки соцсеть отображает миниатюру в очень плохом качестве, но не волнуйтесь, на странице картинка будет выглядеть прилично.
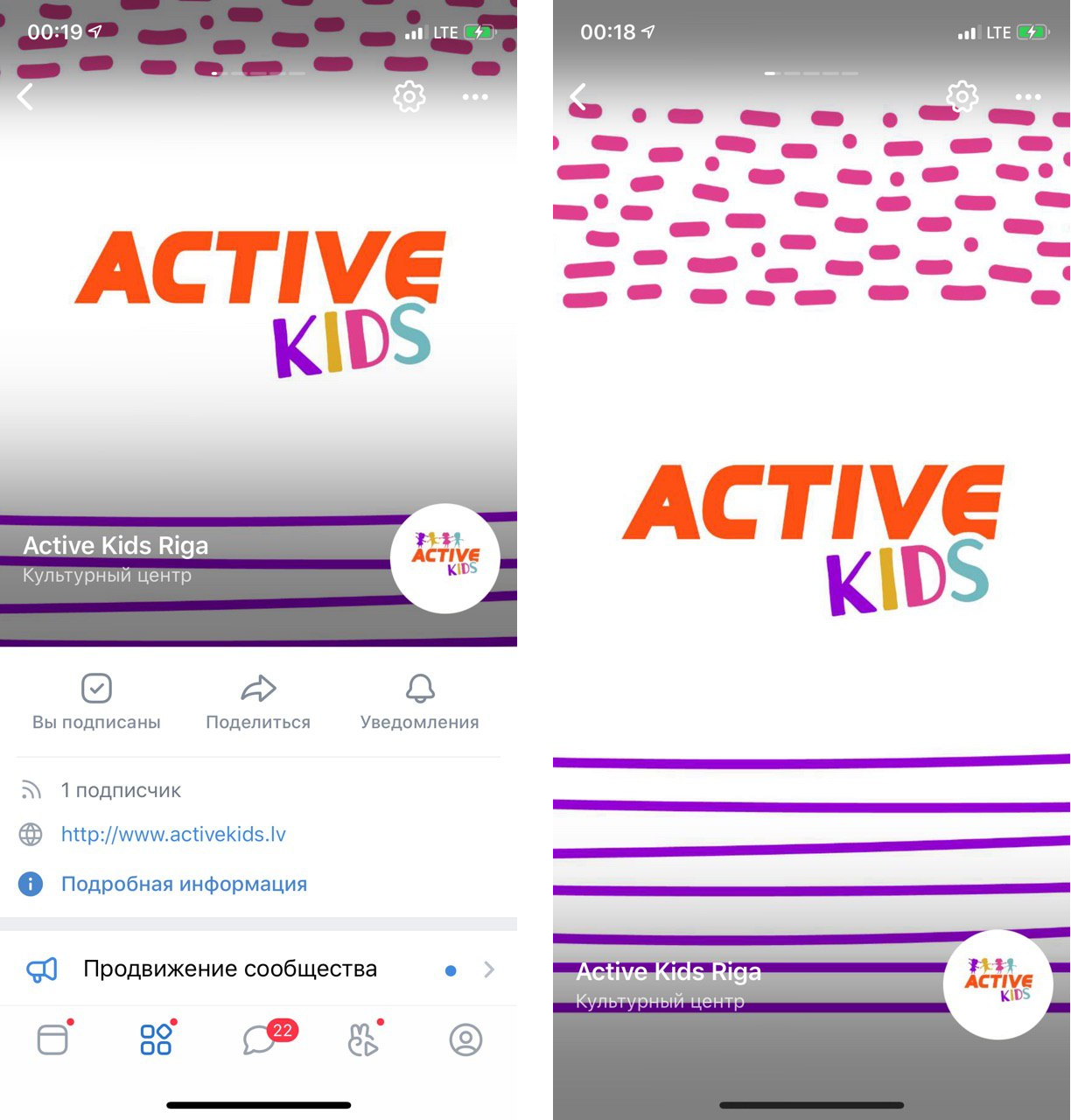
В мобильной версии такая обложка будет отображаться частично (центральная часть картинки), а при нажатии — откроется на весь экран.
Обложка может быть декоративной или нести идею. В каждом её изображении можно доносить своё сообщение: например, рассказывать об акции, сообщать о мероприятии или просто добавлять информацию о своём проекте.
При создании обложки учитывайте элементы интерфейса мобильного телефона и не ставьте важные подписи в самом верху и низу изображения — их перекроют элементы интерфейса VK.
Публикации и «истории»
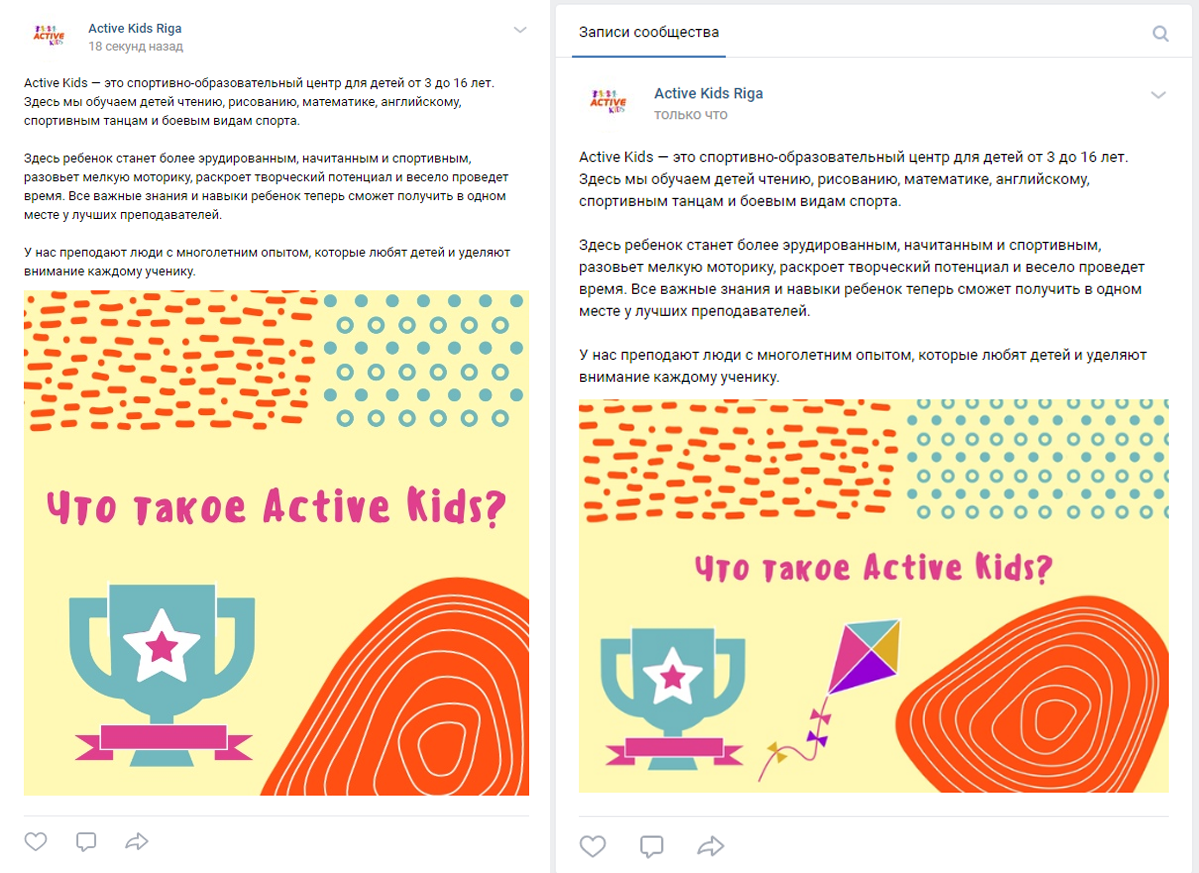
Минимальный размер квадратного изображения для публикации — 510×510 рх. Для прямоугольного изображения рекомендованное соотношение сторон — 3:2.
Чтобы изображение не теряло качество, лучше загружать снимки до 1000 px по любой из сторон и перед загрузкой чуть увеличивать их резкость. И при загрузке вместо нажатия на строчку «Добавить новые фотографии» перетаскивайте снимок прямо из папки компьютера (такие советы даёт сам «ВКонтакте»).
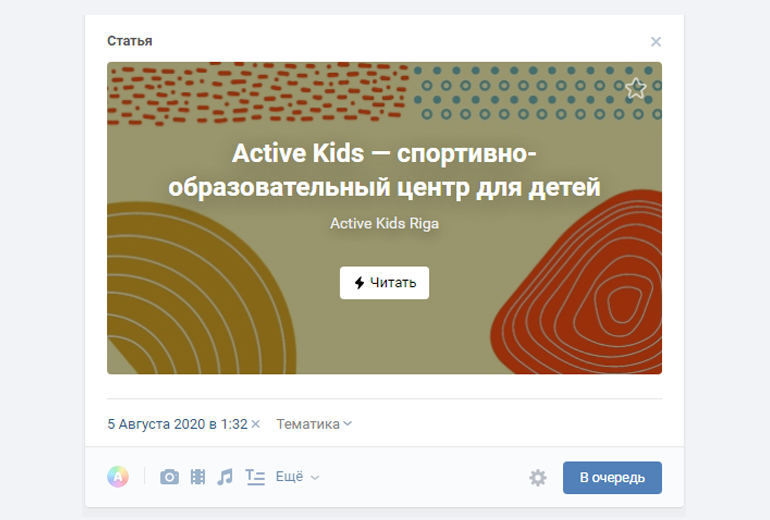
Размер обложки для статьи — 510×286 рх.
Обложку для статьи лучше делать без надписей — «ВКонтакте» добавит на картинку заголовок и имя автора. Размещая текст, учитывайте, что заголовок и кнопка «Читать» закроют часть изображения.
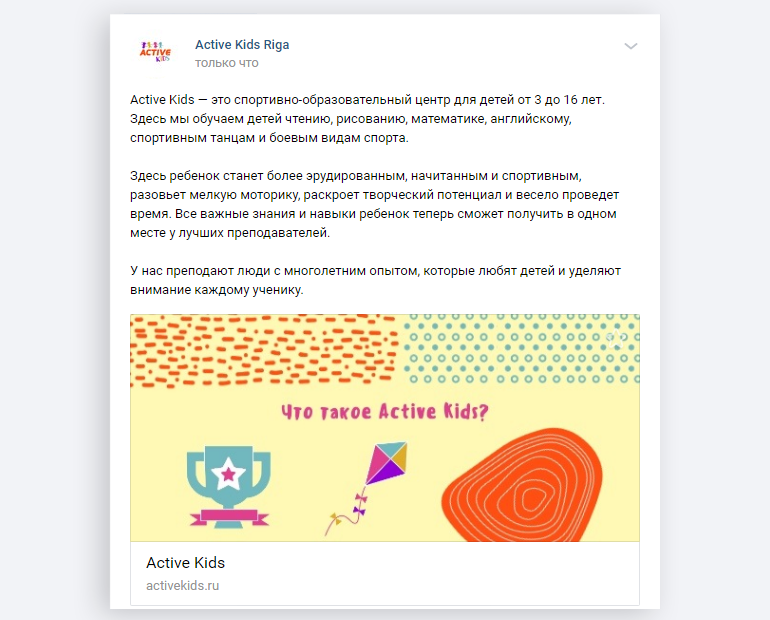
Размер обложки сниппета для внешней ссылки — 537×240 рх.
Если вам не нравится картинка, которая автоматически подгружается, когда вы делитесь ссылкой, — просто поменяйте сниппет.
Размер фото для «истории» — 1080×1920 рх.
Как и в случае с «живой» обложкой, учитывайте элементы интерфейса мобильного телефона — не помещайте важные детали слишком высоко или низко.
Аватар
В профиле можно поставить лого, портрет или изображение вашего продукта.
Размер аватара в профиле — 110×110 px.
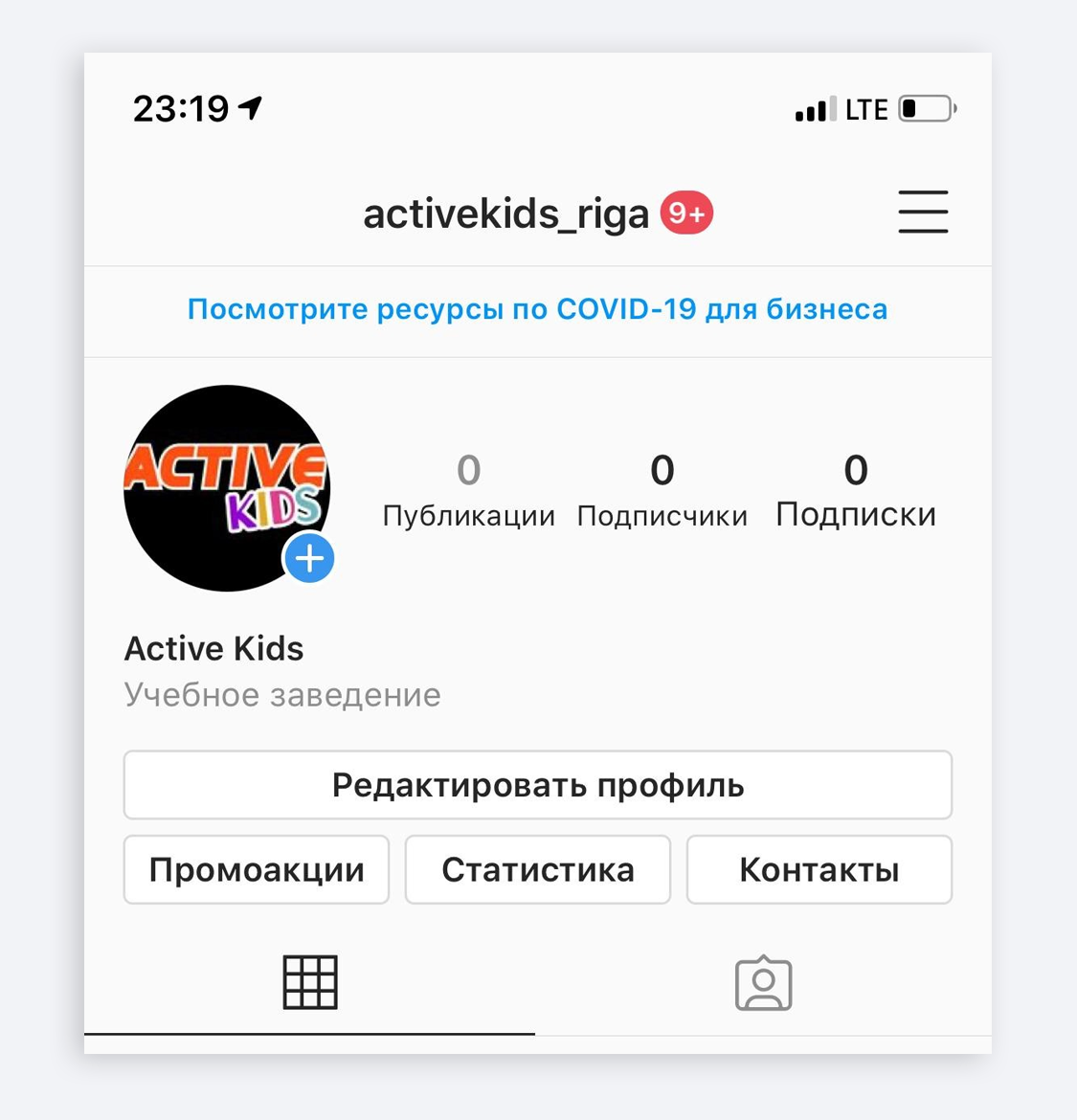
У аватара в Instagram есть интересная особенность. Если загрузить PNG без фона, то фон окрасится чёрным, а не белым, как в остальных соцсетях. Поэтому позаботьтесь, чтобы у вашего логотипа был нужный фон.
В Instagram на первое впечатление работает не только шапка, но и начало ленты. Чтобы профиль смотрелся хорошо, нужно не только удачно подобрать его фото, но и позаботиться о постах.
Публикации и «истории»
Несмотря на то что Instagram уже давно разрешил постить картинки с любым соотношением сторон, лучше всего смотрятся квадратные:
Тогда на главном экране профиля превью будут полностью совпадать с реальными картинками. Идеальный размер поста — 1080×1080 px.
Если всё же вы загружаете прямоугольные портретные фотографии, выбирайте разрешение 1080×1350 px или сохраняйте соотношение 4:5.
Рекомендованный размер «историй» — 1080×1920 рх.
Instagram позволяет загружать как вертикальные, так и горизонтальные изображения с соотношением сторон от 9:16 до 1,91:1.
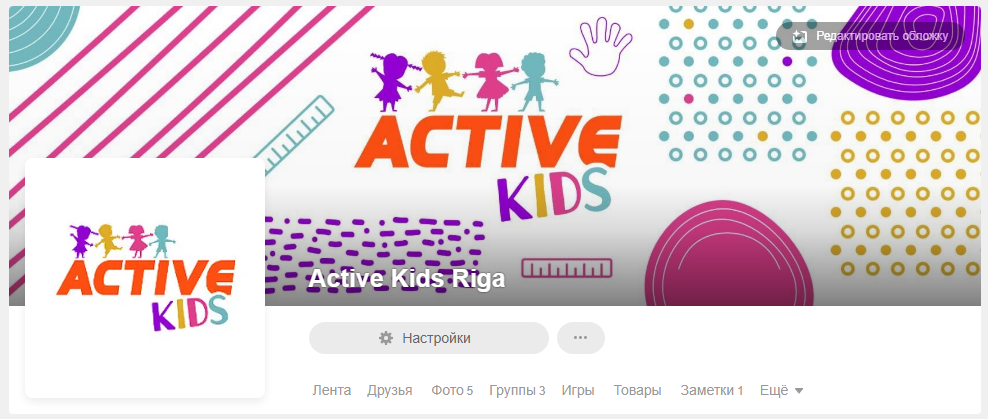
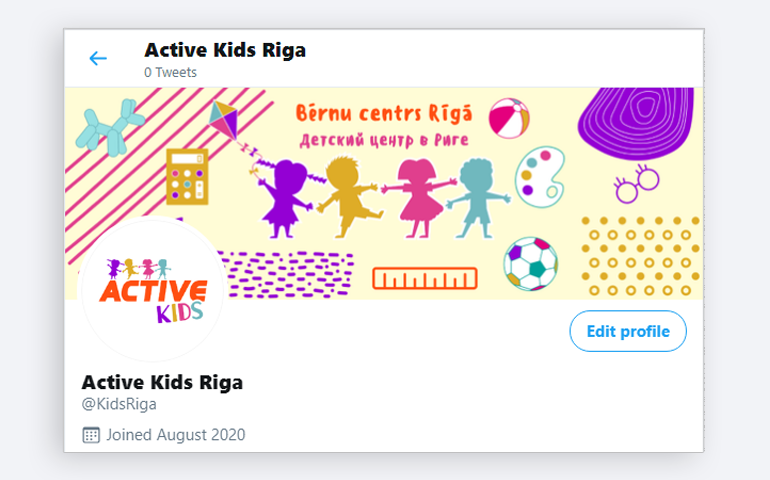
Аватар и обложка
Размер фото профиля — 180×180 px. Фото имеет круглую форму — проследите, чтобы важные части картинки не обрезались по углам.
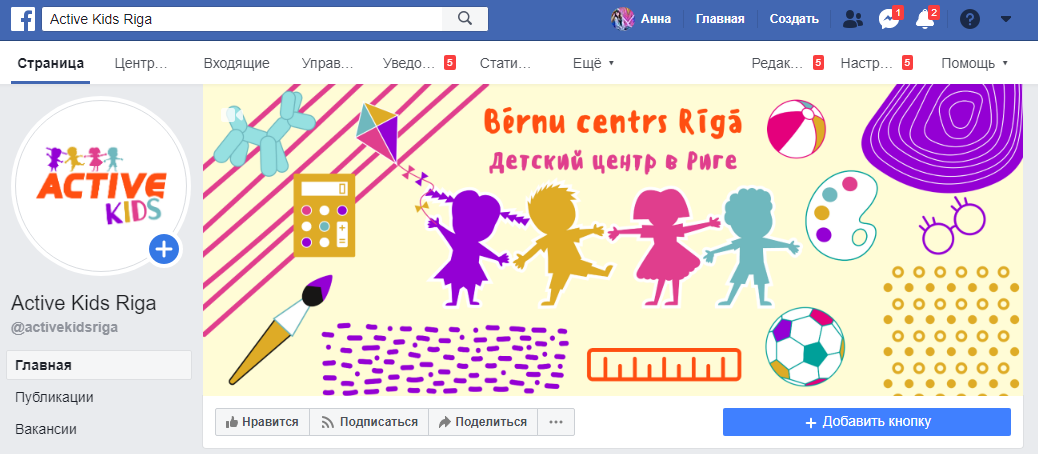
Размер обложки — 820×312 px. Можно загружать картинку и больше, но в том же соотношении. Например, 2050×780 px.
Учитывайте, что на смартфоне видимая часть обложки — 640×360 px. Картинка обрезается по краям, поэтому важную информацию лучше ставить по центру.
Бренды также могут установить обложку в формате видео и слайдера тех же размеров.
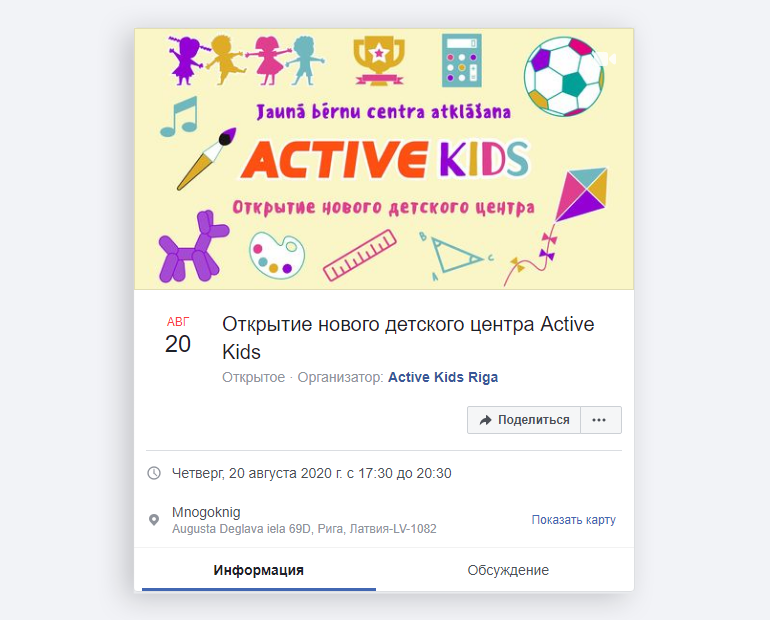
Размер обложки события — 1920×1000 px.
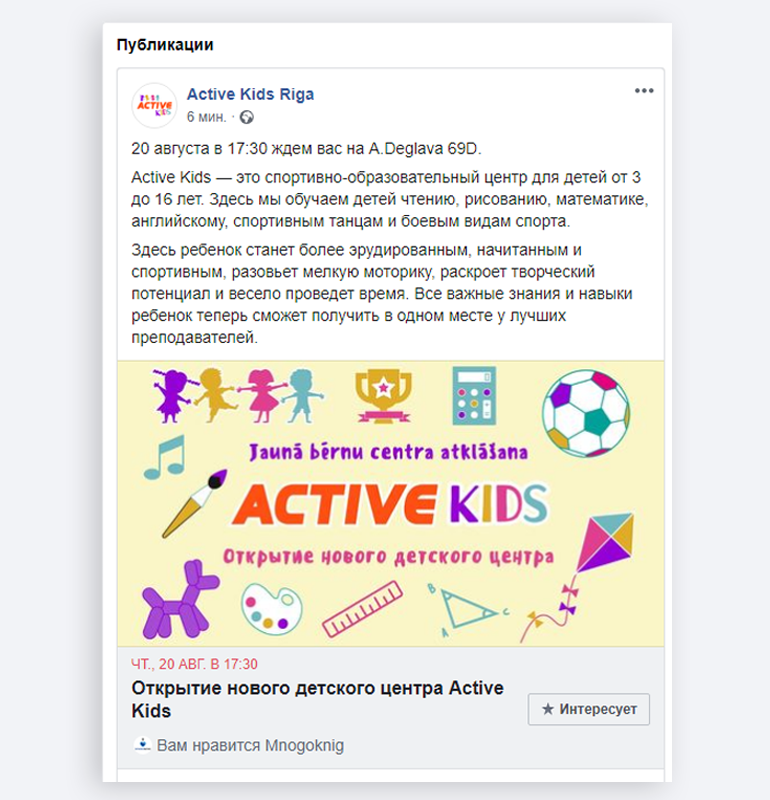
Если поделиться событием в ленте, соотношение сторон картинки сохранится, всё будет выглядеть так же, как и в самом мероприятии:
Публикации и «истории»
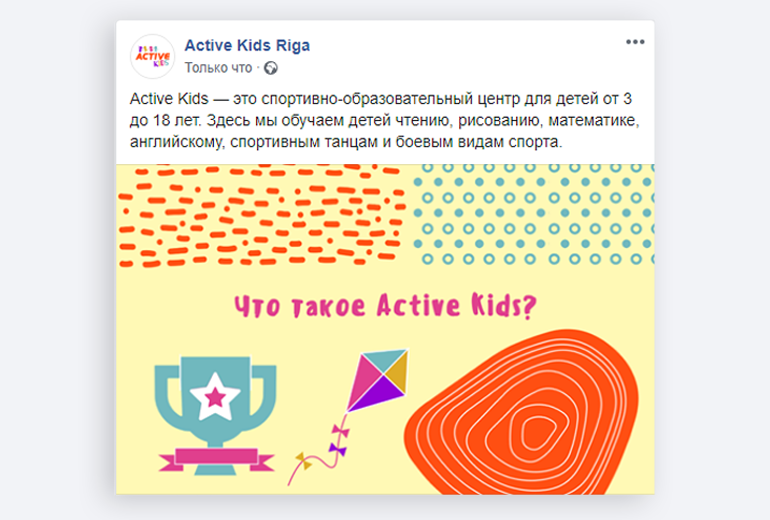
Рекомендованный размер картинки для поста — 1200×630 px.
Размер «историй» такой же, как в Instagram, — 1080×1920 px:
«Одноклассники»
Аватар и обложка
Размер аватара группы или личного профиля — 288×288px.
Размер обложки — 1944×600 px.
В мобильной версии обложка обрезается по краям — на 482 px с каждой стороны, а в центре на картинку «наезжает» логотип. Самые важные элементы стоит размещать в центре сверху. Например, здесь лого наехало на картинку, выглядит так себе:
Публикации
Для поста подойдет картинка 780×585 px.
Аватар и обложка
Размер фото профиля — 400×400 px. Фото отображается в форме круга.
Размер обложки — 1500×500 px.
Публикации
Размер картинки поста — 1024×512 px.
Подытожим. Главные размеры картинок по всем соцсетям — в таблице:
| «ВКонтакте» | «Одноклассники» | ||||
|---|---|---|---|---|---|
| Аватар | 200х200 px, полная версия до 200х500 px | 110х110 px | 180х180 px | 288х288px | 400х400 px |
| Обложка | 1590х400 рх | — | 820х312 px | 1944х600 px | 1500х500 px |
| Публикация | 510х510 рх или с соотношением сторон 3:2 | 1080×1080 px | 1200х630 px | 780х585 px | 1024×512 px |
Теперь о сервисах, с помощью которых можно оформить Instagram, «ВКонтакте» и др.
Онлайн-инструменты
Если вы не владеете Photoshop, то вот несколько идей, чем его заменить:
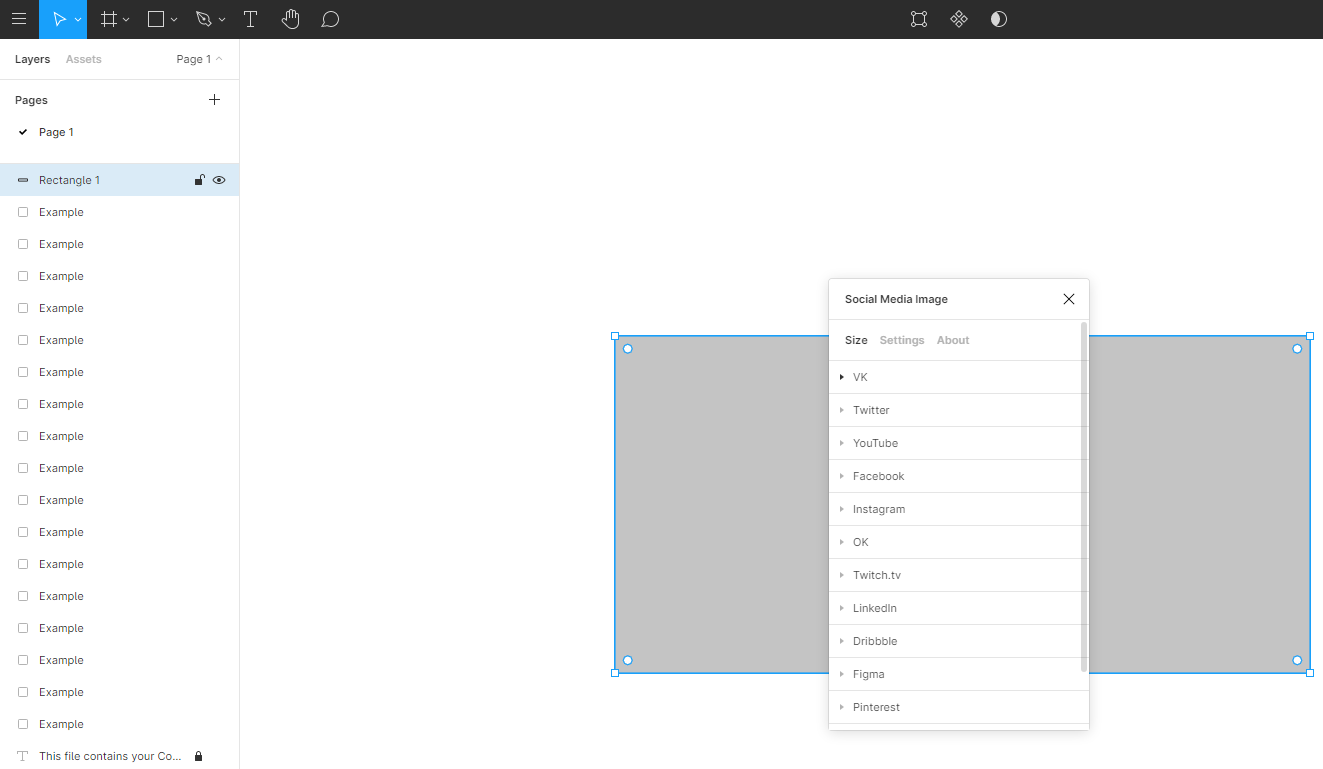
1. Приложение для дизайнеров Figma в сочетании с плагином Social Media Image
У Figma есть бесплатная версия, и работе с этим приложением легко научиться. Часто его используют для UX/UI-дизайна, но Figma подойдёт и для создания картинок. ( Про возможности и принципы работы мы писали в статье « Что такое Figma ». — Ред.)
Social Media Image — плагин, который содержит шаблоны с правильными размерами картинок для соцсетей. Вы создаете полотно и перетаскиваете на него картинки и текст, обрабатываете детали.
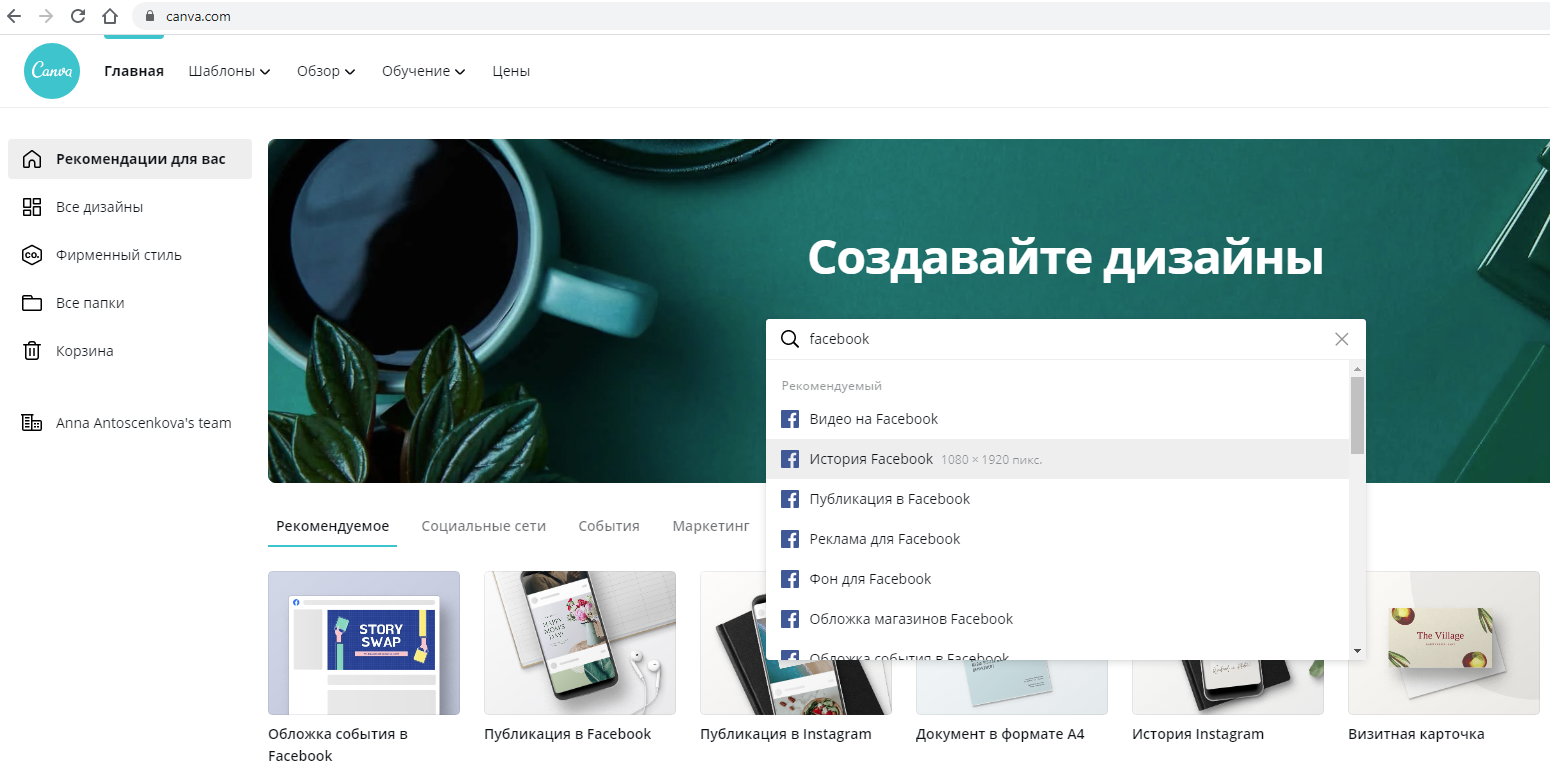
2. Онлайн-сервис для графического дизайна Canva
Canva содержит много готовых шаблонов и элементов, встроены и размеры картинок для соцсетей. В поисковой строке достаточно напечатать название соцсети, и приложение предложит формат.
Canva позволяет и дорабатывать готовые шаблоны, и создавать дизайн с нуля. В приложении большой выбор шрифтов, деталей без заднего фона, фотографий из личного фотостока. У Canva множество функций даже в бесплатной версии. Альтернатива приложению Canva — Crello.
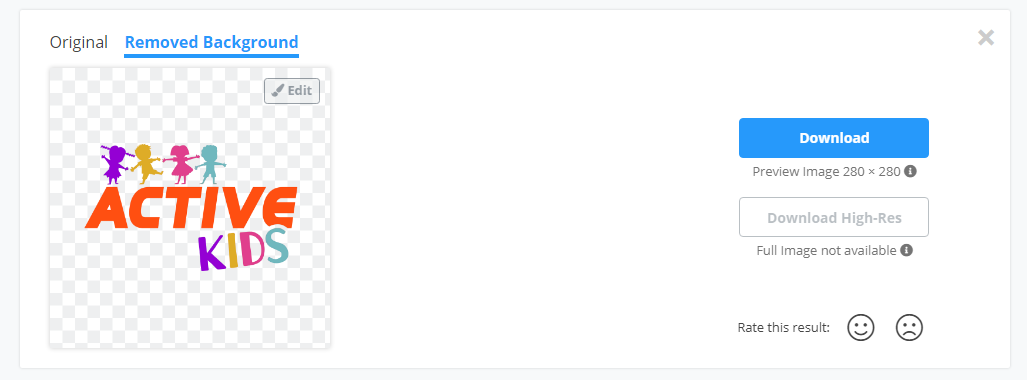
3. Инструмент для удаления фонов Remove.bg
Советую использовать это приложение в сочетании с любым из онлайн-редакторов. ИИ стирает фон у фотографий или картинок, оставляя только первый план. Пригодится, если нужно удалить фон за логотипом или вырезать отдельный предмет с фотографии.
Работает просто: загружаете нужную картинку, программа удаляет фон и выдаёт новый документ для скачивания.
А если хотите научиться более сложным и крутым вещам — не только созданию, но и продвижению контента, аналитике эффективности SMM, настройке рекламы и др., — приходите на двухлетний курс «Профессия SMM-специалист».
Креатив без фотошопа: 7 сервисов для создания визуала в соцсетях
Подпишись на рассылку от Igate и получай полезную информацию для развития твоего бизнеса первым
В статье разберём только десктопные редакторы для обработки фотографий онлайн, причём те из них, которыми пользуемся сами. На самом деле инструментов для создания и редактирования визуального контента в социальных сетях (как платных, так и бесплатных) гораздо больше.
Canva
Онлайн-редактор Canva — популярный сервис, включающий большой набор шаблонов для дизайна. Функционал позволяет создавать привлекательные фотоколлажи, презентации, инфографики, материалы для онлайн- и офлайн-маркетинга. Есть бесплатная версия.
Какие возможности предоставляет Canva:
На что стоит обратить внимание?
Для примера сделаем обложку Highlights в Instagram (раздел «Актуальное из историй» в профиле):
Второй пример — рекламный креатив для Instagram на основе шаблона.
Слева — первоначальный шаблон. Справа — что получилось в итоге:
Crello
Аналог редактора Canva. Есть бесплатная версия.
Какие возможности предоставляет Crello:
Для примера создадим рекламное объявление с целью привлечения аудитории в группу Instagram на основе шаблона.
Слева — первоначальный шаблон. Справа — что получилось в итоге:
Ключевые отличия от Canva:
В Crello нет:
В обоих онлайн-фоторедакторах есть элементы, за которые нужно платить, независимо от тарифного плана: фото, фоны, объекты, рядом с которыми отдельно указывается цена.
Даёт возможность создавать короткие видео для соцсетей. Вы задаёте фон, добавляете элементы, определяете порядок их появления — и ролик готов.
Есть бесплатная версия, но в ней можно выгрузить только видео с логотипом и нет возможности задать высокое качество.
Платная версия: от 990 р. в месяц.
Какие возможности предоставляет SUPA:
Для примера сделаем анимированный визуал для Instagram:
На что стоит обратить внимание?
Существует бесплатная версия для создания объявлений в рекламном кабинете ВКонтакте. Однако в ней нет многих возможностей обычной платной SUPA, например:
Infogram
Инструмент для создания инфографики и диаграмм.
Есть бесплатная версия, но с довольно ограниченным функционалом.
Обратите внимание, что регистрироваться надо с корпоративной почты, т. е. доменные имена типа yandex.ru, mail.ru, gmail.com не подойдут.
Какие возможности предоставляет Infogram:
Работа организуется одним из следующих способов:
Рассмотрим два примера. Слева — вариант простого графика, справа — вариант несложной таблицы:
«Скруглитель»
Это ещё один сервис для обработки фото онлайн. «Скруглитель» создан для пользователей, которые хотят сделать круглую аватарку или скорректировать фото с помощью фильтров и специальных форм. Как вариант, можно сделать красивый элемент и загрузить его в другой онлайн-фоторедактор для создания дизайна (например, в SUPA). Сервис бесплатный.
Какие возможности предоставляет «Скруглитель»:
Рабочее поле выглядит так:
На что стоит обратить внимание?
Готовые материалы сохраняются в формате PNG.
Для примера создадим коллаж с любимыми животными:
Remove.bg
Бесплатный редактор фото онлайн, который поможет удалить фон с изображения за пару секунд. Если результат при автоматической обработке не устраивает, можно убрать лишнее с помощью инструмента Erase в самом сервисе. Там же есть возможность сразу добавить фон:
Результат можно выгрузить в формате PNG.
Минус: программа обрабатывает только фото с людьми.
«Аватан»
Бесплатный редактор фото онлайн с эффектами и базовыми возможностями обработки, как в Photoshop. Мы используем сервис, если нужно быстро наложить на изображение какой-либо эффект, добавить текст или обрезать картинку в нужном формате. Для создания более сложных дизайнов рекомендуем использовать Canva или Crello.
На сайте онлайн-фоторедактора присутствует реклама, но её мало.
Какие возможности предоставляет «Аватан»:
На что стоит обратить внимание?
Слева — фото до обработки, справа — после:
Ingate — 20 лет! Узнай, как получить скидку 20 % на услугу
Продвижение в социальных сетях
Бонус — список бесплатных фотостоков:
Расскажите, а какими онлайн-сервисами для обработки фото и публикации контента в социальных сетях пользуетесь вы?
В этом блоге мы делимся знаниями, но если у тебя есть серьезные цели, которые требуют вмешательства настоящих профи, сообщи! Перезвоним, расскажем, решим любые задачи из области digital
Москва, Каширское шоссе, д. 3, к. 2, стр. 4
Расскажи о себе и своих интересах
Для подписки на рассылку укажи свои имя и электронную почту. Не забудь указать, какие отрасли интернет-маркетинга тебе интересны. Так мы сможем отправлять для тебя наболее подходящие материалы.
У тебя есть нерешенные задачи?
В этом блоге мыделимся знаниями, но если у тебя есть серьезные цели, которые требуют вмешательства настроящих профи, сообщи! Перезвоним, расскажем, решим любые задачи из области digital
Ты успешно подписался на рассылку блога Ingate
Теперь ты будешь получать на email приглашения на вебинары, полезный дайджест и релизы бесплатных книг
\u0425\u043e\u0447\u0435\u0448\u044c \u043f\u0435\u0440\u0432\u044b\u043c \u0447\u0438\u0442\u0430\u0442\u044c \u043a\u0430\u043b\u0435\u043d\u0434\u0430\u0440\u044c \u0438\u043d\u0444\u043e\u043f\u043e\u0432\u043e\u0434\u043e\u0432? \u041f\u043e\u0434\u043f\u0438\u0441\u044b\u0432\u0430\u0439\u0441\u044f \u043d\u0430 \u0440\u0430\u0441\u0441\u044b\u043b\u043a\u0443 \u0431\u043b\u043e\u0433\u0430 Ingate \u2014 \u043f\u043e\u043b\u0443\u0447\u0430\u0439 \u043a\u0430\u0436\u0434\u044b\u0439 \u043c\u0435\u0441\u044f\u0446 \u0441\u0432\u0435\u0436\u0438\u0439 \u043a\u0430\u043b\u0435\u043d\u0434\u0430\u0440\u044c \u0438 \u0434\u0440\u0443\u0433\u0438\u0435 \u043f\u043e\u043b\u0435\u0437\u043d\u044b\u0435 \u043c\u0430\u0442\u0435\u0440\u0438\u0430\u043b\u044b \u043f\u043e digital-\u043c\u0430\u0440\u043a\u0435\u0442\u0438\u043d\u0433\u0443. \n\t\t\t\t\t