Как сделать сайты с нуля
3 проверенных способа как создать сайт самому в 2021 + подробная инструкция
Как создать сайт бесплатно и самостоятельно с полного нуля не имея технических знаний? Что такое «домен» и «хостинг» и зачем они нужны?
Что такое «HTML-сайт», «CMS-система» и «конструктор сайтов» и в чем их ключевые отличия друг от друга?
Если вам близки вышеперечисленные вопросы, просим устроиться поудобнее, а мы попробуем подробно ответить на них в этой инструкции. Мы понимаем всю важность, ведь научившись создавать современные и функциональные сайты, вы сможете построить интернет-представительство не только для себя или своей компании, но и предложить подобные услуги другим заинтересованным людям. На сегодняшний день это один из наиболее перспективных и стабильных видов интернет-заработка.
Технические аспекты создания сайта
Технические аспекты создания собственного сайта во многом зависят от правильного выбора необходимых инструментов. Прежде всего, стоит понимать, что на сегодняшний день существует три основных способа самостоятельного создания сайта:
Давайте рассмотрим каждый из этих способов более подробно. Начнем с того, который, на наш взгляд лучше других подходит для новичков.
Конструкторы сайтов
Мы убеждены, что, если у вас ограничено время или желание разбираться, то оптимальным способом будет создание сайта в конструкторе. Мы выбрали самые эффективные и простые в использовании, что для создания сайта не потребуется каких-либо знаний в области верстки, программирования и веб-дизайна.
Итак, конструктор сайта — это специализированный онлайн-сервис, включающий в себя готовые варианты графического оформления для создаваемых сайтов, а также имеющий удобный и интуитивно понятный пользовательский интерфейс.
В идеале современный конструктор сайтов должен позволить любому человеку создать свой собственный интернет-ресурс без необходимости получения знаний в области веб-программирования и дизайна.
Наиболее популярные конструкторы сайтов
Кроме того, специально для читателей нашего сайта мы составили рейтинг лучших конструкторов сайтов. Обязательно обратите на него внимание, чтобы проанализировать все возможные варианты!
Простой пример создания сайта
Сам процесс состоит из нескольких понятных и простых шагов, о которых чуть ниже!
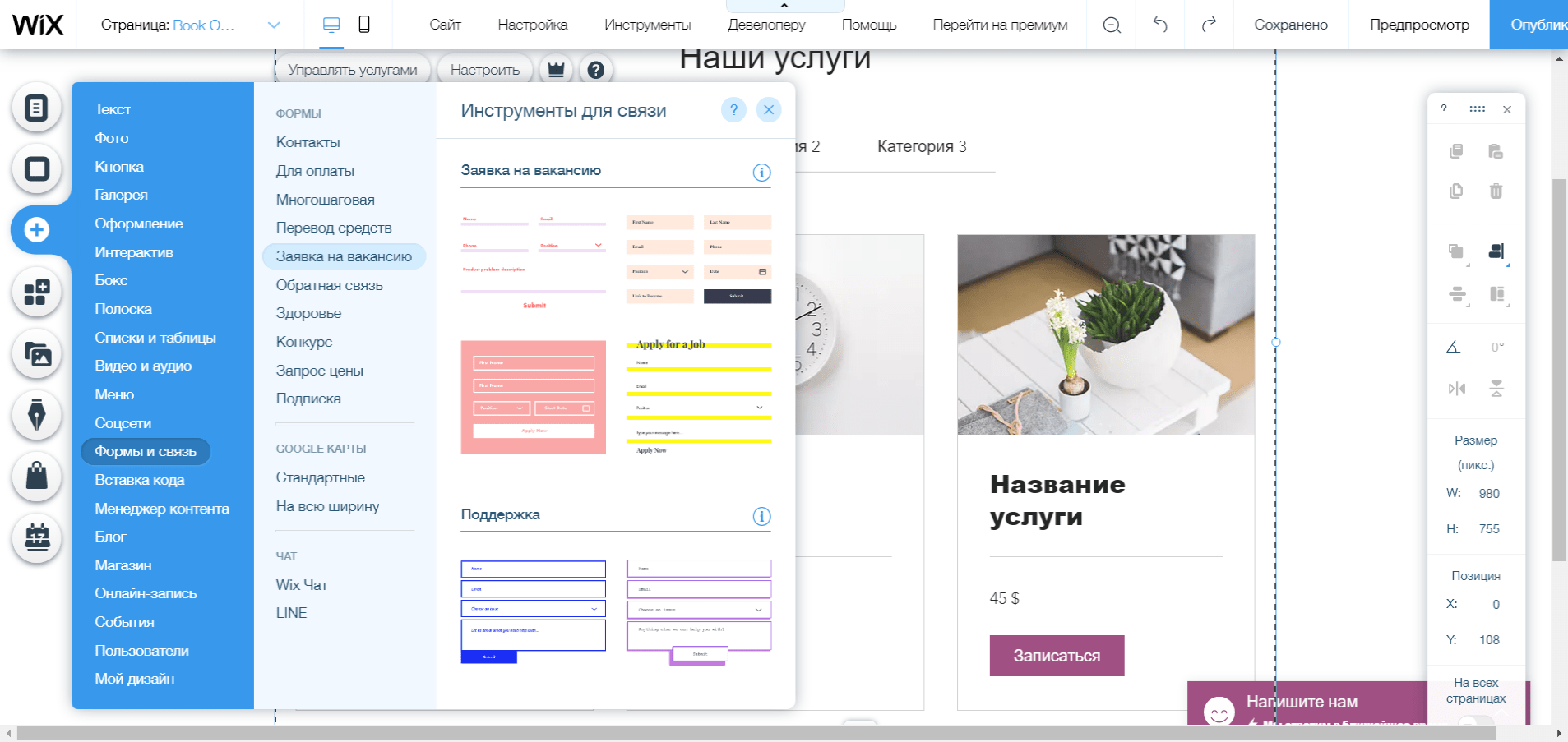
Шаг первый – регистрация в конструкторе и вход в аккаунт.
Проходим простую процедуру регистрации, заполнив данные формы либо просто авторизовавшись в одной из популярных соц.сетей.
Шаг второй – выбираем базовый шаблон дизайна для будущего сайта.
Конструктор предоставляет в распоряжение пользователей коллекцию из более 500 уникальных бесплатных шаблонов! Такого выбора нет нигде!
Ваша задача будет выбрать наиболее подходящий по функционалу и визуальному оформлению шаблон, после чего можно приступать к его настройке и наполнению.
Шаг третий – оформляем и персонализируем сайт.
В первую очередь необходимо дать создаваемому ресурсу уникальное название. Стоит отметить, что в случае необходимости присвоенное на этом шаге название сайта можно будет изменить в любой момент.
По умолчанию, вы получаете домен третьего уровня (вида вашлогин.wix.com/вашсайт ), но вы легко можете подключить своей домен 2го уровня.
Визуальный редактор с простотой MS PowerPoint, позволяет изменять любой элемент создаваемого сайта, а также без каких-либо проблем добавлять или удалять самые разнообразные блоки и модули.
Шаг четвертый – финальные штрихи и запуск.
Конечно, создание сайта это процесс творческий и скорее всего вы будете постоянно возвращаться к нему и внедрять новые возможности и фишки. Конструктор дает возможность сконцентрироваться на самом важном и наслаждаться процессом создания.
В результате вы получаете высококачественный сайт с удобной мобильной версией и совсем без технических знаний. Если у вас остались вопросы по конструктору, то вы сможете найти ответ на них в нашей подробной пошаговой инструкции.
CMS-системы
Термин CMS происходит от английского выражения Content Management System и используется для обозначения так называемых « систем управления контентом » ( сайтом ).
Эти же системы зачастую называют « движками » для сайтов. На сегодняшний день любая CMS-система позволяет управлять всем содержимым сайта с помощью простого и наглядного интерфейса.
Вполне естественно, что выбор CMS-системы зависит от цели создания конкретного сайта. Каждый движок для сайта имеет свои особенности, преимущества и недостатки. Кроме того, стоит учитывать, что все CMS-системы делятся на две большие группы: бесплатные и платные движки.
Топ бесплатных CMS-систем
Топ платных CMS-систем
Самостоятельное создание сайта
Специально для тех, кто хочет научиться самостоятельно писать исходный код создаваемого сайта, мы подготовили пошаговую инструкцию по созданию простого сайта на HTML. Поехали!
Внимание! Если вы абсолютный новичок или просто не хотите погружаться в работу с кодом и другие технические моменты, можете смело переходить к разделу «Создать сайт с нуля или на конструкторе сайтов? »
Создание HTML-сайта
Ниже приводится исходный код простейшей HTML-страницы :
Ключевые этапы создания сайта
Самостоятельное создание сайта с нуля состоит из трех основных этапов:
Давайте разберемся со всеми этими этапами более подробно.
Создание макета сайта
Выбираем разрешение 1000 на 1000 пикселей. Оно гарантирует корректное отображение у любого пользователя, размер по вертикали в дальнейшем можно будет увеличить.
Затем устанавливаем цвет фона F7F7C5 в шестнадцатеричном формате или выбираем его с помощью палитры цветов.
После этого выбираем пункт меню « Просмотр » – « Направляющие » и активируем отображение линеек и направляющих.
В пункте меню « Просмотр » — « Привязка к » необходимо проверить, что включена привязка к направляющим и границам документа.
Слева от логотипа и справа от контактного номера телефона проводим направляющие, которые позволят обозначить рамки по ширине сайта.
Затем с помощью инструмента « Формы » создаем прямоугольник с закруглёнными краями ( радиус – 8 точек ) и с его помощью обозначаем место под изображение, которое будет располагаться в шапке сайта.
Теперь пришло время вставить изображение в шапку сайта.
Для заголовка в тексте используем черный шрифт. Для навигационного меню – белый.
Перемещая правую границу основного текстового блока, вставляем изображение в текст страницы ( справа от текста ).
C помощью инструмента « Текст » ( шрифт Arial ) размещаем копирайт в подвале страницы ( под линией ).
Нарезаем необходимые для вёрстки сайта фрагменты изображений с помощью инструмента « Раскройка » ( мы выделили основную картинку в шапке и картинку в тексте страницы ).
В результате проделанной работы мы создали полноценный макет сайта. В случае если вы захотите внести собственные изменения в макет страницы, PSD-файл также можно найти в архиве.
В результате этого мы получим множество графических фрагментов для нашего будущего шаблона. В папке, где был сохранен сам шаблон, появится папка с изображениями ( images ). Отбираем нужные и переименовываем.
Макет страницы создан, необходимые фрагменты получены, можно переходить к верстке.
Верстка сайта
Первая строка этого файла должна выглядеть следующим образом:
Она сообщит браузеру, как именно обрабатывать содержимое страницы. Далее следует набор тегов:
Внутри … располагаются теги, которые не отображаются в окне браузера пользователя. Как правило, они начинаются со слова meta, и называются мета-тегами, а вот тег … отображается в качестве заголовка окна браузера и анализируется поисковыми системами.
Как создать свой сайт с нуля
Чтобы создать сайт, вам понадобится несколько обязательных элементов: домен, хостинг, SSL-сертификат и программа для создания внешнего вида сайта. Каждый из этих элементов можно приобрести отдельно и настроить вручную. Однако REG.RU предлагает комплексные решения, которые избавят вас от множества настроек и ускорят путь к готовому сайту.
Поэтому если вы хотите создать сайт и не знаете, с чего начать, эта статья для вас.
С помощью каких услуг можно создать сайт
Первое, о чём стоит позаботиться — домен. Домен — это имя сайта, которое набирают в адресной строке, чтобы перейти на веб-страницу. Без домена пользователи не смогут найти ваш сайт в интернете. Домен можно зарегистрировать отдельно, но мы рекомендуем заказывать его вместе с одной из услуг, перечисленных ниже. В этом случае домен будет привязан к услуге автоматически и вам не придется настраивать его вручную.
Далее мы расскажем о нескольких услугах для создания сайта. Расположим их по сложности использования: от простых к более трудозатратным и требующим опыта в разработке.
Все перечисленные ниже услуги – инструменты для создания сайта. С помощью них вы сможете самостоятельно наполнить свой сайт контентом. Если вам нужен полностью готовый сайт — обратитесь к специалистам, занимающимся разработкой. Компания REG.RU не предоставляет подобные услуги.
Конструктор сайтов
Самый простой способ создать сайт — Конструктор сайтов REG.RU. Принцип работы прост – вы выбираете шаблон будущего сайта и редактируете его внешний вид под себя: добавляете элементы дизайна, настраиваете размеры и цвета. Редактор интуитивно понятен и не требует знаний кода. С Конструктором справится даже новичок. Подробные инструкции в Базе знаний, а также отзывчивая служба поддержки помогут создать ваш первый сайт самостоятельно.
Несомненным плюсом является возможность попробовать Конструктор бесплатно — для этого есть тариф «Стартовый». В дальнейшем можно перейти на тариф с большим количеством шаблонов и места на диске. Главный недостаток — ограниченный функционал, нельзя добавить на сайт функцию, которой нет в Конструкторе.
Конструктор подойдёт для несложных сайтов:
Как заказать:
На странице заказа выберите тариф, на следующем шаге добавьте домен. Домен будет привязан к Конструктору автоматически. Готово, вы можете выбрать шаблон и приступать к его редактированию. Также рекомендуем приобрести SSL-сертификат для безопасности вашего сайта.
REG.Site
На REG.Site можно собрать любой сайт:
Как заказать:
Перейдите на страницу заказа, выберите тариф и срок заказа. На следующем шаге выберите домен, по которому будет открываться ваш будущий сайт. Если вы выбрали новый или домен на аккаунте – он будет автоматически привязан к REG.Site. Также не забудьте добавить бесплатный SSL. Готово, вы можете переходить к выбору шаблона для сайта. Инструкции по работе в REG.Site.
Готовый сайт на 1С-Битрикс
Готовое решение на 1С-Битрикс – это комплексное решение для серьезных сайтов для бизнеса. В него входит хостинг с настроенной СMS 1С-Битрикс, шаблон готового сайта и лицензия 1С-Битрикс на год.
Для управления контентом вам не понадобится никаких знаний программирования. Интерфейс «Эрмитаж» позволит быстро освоить систему управления сайтом, исправит типичные ошибки и значительно сэкономит время при внесении изменений на сайт. Работать с ним так же просто, как и с обычным текстовым редактором. Вы сможете использовать более 40 модулей для создания интернет-магазина, форума, блога или даже собственной социальной сети. Также в комплект входят инструменты для управления медиафайлами, фотогалереями, рекламой и многими другими возможностями сайта.
Это решение идеально подойдёт для высоконагруженных проектов:
Как заказать:
На странице заказа выберите тип сайта, который хотите сделать. Затем выберите готовый проект из более чем 200 шаблонов, нужный тариф хостинга и лицензию 1С-Битрикс. Подключите домен и бесплатный SSL-сертификат в мастере заказа. Ответьте на вопросы в мастере установки, и ваш сайт готов к работе.
Хостинг с предустановленной CMS
Если у вас есть опыт работы в СMS, приcмотритесь к хостингу с предустановленными CMS:
Главное отличие от вариантов выше — сайт можно собирать не только на основе шаблона, но и с нуля. Преимуществом будет свобода творчества. Создать можно любой ресурс: от сайта-портфолио до интернет-магазина. Главное выбрать подходящий тариф хостинга.
Как заказать:
Процесс заказа хостинга подробно описан в инструкции.
Хостинг
Один из самых универсальных вариантов создания сайта – покупка хостинга сайтов с доменом. Если у вас уже есть сайт, достаточно разместить его на хостинге. А если сайта нет — просто выберите и установите в хостинг панель нужную CMS:
Для крупных проектов в REG.RU можно заказать хостинг для 1C-Битрикс.
Спектр применения CMS крайне широк: блог, одностраничник, крупный коммерческий проект. Вы можете выбирать из огромного количества шаблонов, созданных профессиональными дизайнерами, и устанавливать необходимые дополнения. Определиться с выбором поможет статья Какую CMS выбрать для сайта.
Самой популярной CMS является WordPress. В программе есть тысячи плагинов, которые значительно расширяют функционал системы. В нашей Базе знаний много инструкций по работе в WP, а в интернете есть сообщества разработчиков, в которых вы сможете найти ответ на практически любой вопрос.
Как заказать:
Заказать хостинг сайтов можно на странице услуги. Ответьте на 1 вопрос, и мы посоветуем подходящий тариф. Вместе с дешевым хостингом можно заказать домен и бесплатный SSL-сертификат для сайта.
Можно ли заказать разработку сайта в REG.RU?
Специалисты REG.RU не занимаются разработкой сайтов. Мы рекомендуем вам заказать готовый сайт и изменить его под ваши нужды. Шаблоны сайтов от REG.RU разработаны профессиональными дизайнерами и обойдутся вам гораздо дешевле, чем разработка сайта по индивидуальному заказу.
Надеемся, что наша статья оказалась для вас полезной, а вы сможете создать красивый, современный и готовый к работе сайт при минимальных затратах.
10 лучших конструкторов для создания сайта: подробный обзор
Блочный редактор писем, готовые шаблоны email, формы подписки и автоматизация. Запускайте email-рассылки, чтобы быть на связи со своими клиентами.
Как развиваться в диджитал. Какие каналы сейчас в тренде. Как зарабатывать больше и поднимать чек за свои услуги.
Рассказываем про инструменты для email-рассылок. Обсуждаем лучшие примеры и механики. Говорим о деньгах. Публикуем вакансии.
Конструкторы сайтов — это сервисы, в которых можно собрать сайт без знаний вёрстки и дизайна. Конструкторы подходят, чтобы протестировать идею, сделать блог, портфолио,персональный сайт или небольшой интернет-магазин. Они не требуют серьёзных вложений времени и денег, а сайты получаются красивыми и удобными.
Я расскажу про возможности и особенности конструкторов сайтов.
Если очень торопитесь, таблица-сравнение поможет сразу подобрать сервис под конкретную задачу.
| Что сделать | Какой сервис использовать |
| Многостраничный сайт | uKIT, Wix, Flexbe, Ucraft, Tilda, Bloxy, Mottor, Битрикс 24. Сайты |
| Портфолио или личный сайт | Tilda, Wix |
| Лендинг | uKIT, Wix, Mottor, Tilda, Unbounce, Flexbe, Ucraft, Bloxy, Битрикс 24. Сайты, Google site |
| Блог | Ucraft, Wix |
| Мультиязычный сайт | Ucraft |
| Сайт на основе шаблона | uKIT, Tilda, Wix, Unbounce |
| Собрать сайт из готовых блоков | uKIT, Tilda, Wix, Bloxy, Ucraft, Битрикс 24. Сайты, Flexbe, Mottor |
| Запустить сайт максимально быстро | uKIT, Wix |
| Собрать сайт бесплатно | Wix, Ucraft, Tilda, Битрикс 24. Сайты, Google site |
| Запустить А/Б тесты | Flexbe, Mottor, Unbounce, Bloxy |
| Настроить автоворонки продаж | Mottor |
| Повысить конверсию сайта | Flexbe, Mottor, Unbounce, Bloxy |
Дальше я расскажу о каждом из этих конструкторов сайтов подробнее.
Wix
Особенность. Конструктор для сайтов с очень дружелюбным интерфейсом.
Цена. От 150 руб./мес. Есть бесплатный тариф (без домена и с рекламой платформы на сайте). 14 дней гарантии возврата средств на платных тарифах.
Интеграции. Google Analytics, Google Tag Manager, Яндекс.Метрика, Hello Bar, Crazy Egg (А/Б тесты), Wisepops (попапы), CallRail (аналитика звонков).
Конструктор, в котором можно собрать сайт, блог, лендинг или портфолио быстро, а главное — бесплатно.
Много красивых шаблонов, заточенных под разные сферы. У каждого есть описание
Удобный конструктор с множеством функций
Есть возможность быстро создать сайт с помощью WIX ADI
Есть бесплатный тариф
Один из самых популярных конструкторов в мире — более 160 млн пользователей
Сайт, созданный на Wix, тормозит
Tilda
Особенность. Конструктор сайтов, в котором удобно создавать портфолио, персональные сайты, лендинги и медиапроекты.
Цена. От 750 руб./мес. Есть бесплатный тариф (доступны ключевые блоки, 1 сайт, нет аналитики и домена). Тестовый доступ — 14 дней.
Интеграции. Google Analytics, Яндекс.Метрика, аmoCRM, Мегаплан, Битрикс24, MailChimp, UniSender, GetResponse, Jivosite, Callbackhunter, Chatra.io, YClients.
Tilda — конструктор с приятным интерфейсом, красивыми шаблонами и множеством готовых блоков. Однако чтобы освоить этот сервис, требуется время.
Качественные красивые шаблоны с подробным описанием каждого варианта дизайна
Удобный редактор с возможностью добавить свой код и полностью изменить дизайн любого элемента
Есть бесплатный тариф
Сайт легко экспортируется на другой сервер или интегрируется с готовым сайтом через API
На бесплатном тарифе мало доступных блоков
Сложно делать многостраничники
Освоить не так просто, как кажется с первого взгляда
uKIT
Особенность. Конструктор сайтов для новичков от создателей популярного сервиса uKOZ.
Цена. От 400 руб./мес. Бесплатный период — 14 дней.
Интеграции. Google Analytics, Яндекс.Метрика, amoCRM, SendPulse.
В популярном конструкторе uKOZ можно делать сайты под любые требования, но для этого нужно хотя бы немного разбираться в дизайне и вёрстке. Такой вариант подходит не всем. Поэтому команда разработчиков учла пожелания клиентов и придумала новый продукт — uKIT, в котором можно собрать сайт без специальных знаний.
Посмотрите, как легко создать сайт на uKIT
Если не хочется возиться с конструктором, можно заказать сайт команде дизайнеров сервиса.
Хорошо подходит для создания сайта-визитки, портфолио, лендинга
Легко освоить с нуля
Много симпатичных шаблонов
Тексты в шаблонах уже осмыслены, структурированы и связаны с вашим направлением деятельности.
Быстрая скорость загрузки сайтов
Есть встроенный калькулятор стоимости услуг (через сервис uCalc)
Возможности для редактирования и настройки дизайна ограничены
Вставлять свой код можно только на самом дорогом тарифе (1200 руб./мес)
На дешёвом тарифе в футер сайта добавляется реклама сервиса
Не подходит для создания блога
Битрикс 24. Сайты
Цена. Есть бесплатный тариф до 5 ГБ. Платно — от 790 руб./мес (2 пользователя и 10 ГБ).
Интеграции. Яндекс.Метрика и Google.Analytics.
Работа в конструкторе « Битрикс 24.Сайты »
Пользователи популярной CRM бонусом получают бесплатный конструктор сайтов
Есть бесплатный тариф
В конструкторе сайтов есть встроенный редактор изображений
Сайты несколько тормозят при открытии. Возможно, из-за перегрузки анимацией
Ucraft
Особенность. Удобный конструктор для создания мультиязычных сайтов.
Язык. Английский интерфейс.
Цена. От 800 руб./мес. Есть бесплатный тариф до 15 страниц с ограниченным функционалом. Триал — 14 дней.
Интеграции. Яндекс.Метрика, Google.Analytics, MailChimp, HelloBar, HubSpot, Jivosite и другие сервисы.
Конструктор с приятным интерфейсом, в котором легко настраивать контент и вёрстку для разных версий сайта в зависимости от языка или устройства. Подходит, чтобы сделать лендинг, портфолио, блог и простой многостраничник.
Удобно делать мультиязычные сайты
Есть функционал для организации контента. Можно сделать блог на сайте или создать отдельно (есть шаблоны)
Хорошо продумано обучение. Сервис показывает чек-лист разработки сайта с небольшими видеоподсказками по каждому пункту
Мало готовых шаблонов
Бесплатный тариф подходит только для ознакомления, так как в нём очень ограниченный функционал
Unbounce
Особенность. Много инструментов для повышения конверсии лендинга.
Цена. 14 дней бесплатно. Потом — от 6000 руб./мес за 500 конверсий (количество лендингов и попапов не ограниченно).
Интеграции. Более 1000 инструментов и приложений, в т.ч. через Zapier.
Конструктор лендингов, в котором упор делается на постоянном повышении конверсии страницы. Даже плату сервис берёт за конверсии. Здесь есть не только классические A/Б тесты, но и возможность подключить искусственный интеллект для управления трафиком.
Гибкий редактор без сетки
Много инструментов для оптимизации страницы: A/Б тесты, Smart Traffic, динамическая замена текста
Есть демо-доступ к редактору без регистрации
Много обучающего контента о том, как создавать лендинги
Нет ограничений по количеству сайтов
Дорогие тарифы, поэтому сервис больше подходит крупному и среднему бизнесу или рекламным агентствам
Нет готовых блоков, всё создается по элементам
Как создать свой сайт бесплатно. Пошаговая инструкция от А до Я
Обновлено 16 мая, 2021
Перед вами — очень простое руководство о том, как всего за час сделать сайт с нуля.
Чтобы создать сайт, нужно выполнить всего три простых шага:
ШАГ #1: Выбор платформы
Прежде всего, необходимо решить, на какой платформе вы будете делать свой сайт. Этот вопрос требует к себе повышенного внимания. Существует большой выбор систем управления контентом. Будет досадно, если спустя некоторое время вы поймете, что выбранная вами система совершенно не подходит для вас и вашего сайта.
Сделать сайт с полным функционалом и красивым дизайном под силу каждому, даже новичку со скромными знаниями о компьютерах и всем, что с ними связано. Но имейте в виду, что неправильный выбор платформы может обернуться большими проблемами.
Использование некоторых платформ требует знания основ HTML / CSS или других языков кодирования, поэтому вам следует здраво оценить свои способности в этой области. Для новичков идеально подойдет платформа WordPress.
WordPress, Drupal и Joomla представляют собой три основные платформы, на которых базируется большинство вебсайтов. Ниже приведена статистика использования самых популярных платформ в 2020 году:
Как следует из диаграммы, почти половина вебсайтов разрабатывается на платформе WordPress.
Почему WordPress, а не конструкторы сайтов (Wix, Ucoz)?
Потому что на данный момент WordPress это самый простой способ создания вебсайта. Но есть и более важные причины:
1. Платформа WordPress БЕСПЛАТНАЯ и предлагает большой выбор тем.
Загрузить и установить WordPress можно совершенно бесплатно. Более того, сообщество разработчиков WordPress потрудилось на славу, создав множество красивых тем и шаблонов. Таким образом, вы сможете подобрать уникальное оформление и запустить свой сайт намного быстрее, чем ожидалось.
3. WordPress подходит как для больших, так и для маленьких сайтов.
Обычный блог, красивый коммерческий сайт, онлайн-магазин…Платформа WordPress отлично подойдет для практического любого вебсайта. Эту платформу используют такие онлайн-гиганты, как eBay, Mozilla, Reuters, CNN, Google Ventures и даже NASA.
4. Ваш сайт будет «отзывчивым», то есть работать на любых мобильных устройствах.
Ваш вебсайт будет отлично смотреться и работать на любом мобильном устройстве, включая смартфон и планшет. Вам даже не потребуется специально нанимать веб-дизайнера.
5. Хорошая техническая поддержка и большое сообщество разработчиков, готовых помочь.
Поскольку платформой пользуется огромное количество людей (вебмастеров, блогеров, разработчиков тем и плагинов), БЫСТРО найти ответ на интересующий вас вопрос становится намного проще. Более того, WordPress предлагает множество бесплатных ресурсов, расположенных на Youtube и форуме технической поддержки платформы.
Существуют и другие конструкторы вебсайтов и системы управления контентом.
Drupal это многофункциональная платформа, которая особенно популярна среди веб-разработчиков и опытных кодировщиков. Однако для новичков это не лучший выбор, поскольку работа с платформой требует специальных знаний.
Почему конструктор сайтов?
ШАГ #2: Поиск доменного имени и хостинга
Чтобы запустить новый вебсайт, вам потребуются две вещи:
Сама платформа WordPress бесплатная, но доменное имя и хостинг обойдутся вам примерно в 3-5 долларов в месяц. От такой суммы ваш бюджет не пострадает.
Собственное доменное имя смотрится более солидно, чем сайт на чужом домене (yourbusiness.my-free-website.com). Тем более, что цена вполне приемлемая.
Также благодаря собственному хостингу, ваш сайт будет загружаться быстрее и работать исправно.
Как найти доменное имя и хостинг?
Также вы можете ознакомиться с предложениями других провайдеров хостинга. Вы можете даже решиться на самостоятельный хостинг, но учтите, что это очень сложно. Чтобы избежать проблем в будущем, лучше приобрести хороший хостинг, который отвечает всем требованиям платформы WordPress.
С приобретением доменного имени и хостинга вы также получите личный адрес электронной почты (или адреса). Адрес You@YourSite.com смотрится намного более профессионально, чем стандартный адрес на Gmail или Yahoo.
Если у вас уже есть доменное имя и хостинг, смело пропускайте это шаг и переходите к Шагу 3, посвященному настройке сайта.
Какое доменное имя выбрать?
Выбор хорошего имени для вебсайта может стать самой сложной задачей в процессе создания вебсайта. Доменное имя должно быть:
КАК ВЫБРАТЬ ДОМЕННОЕ ИМЯ: КРАТКОЕ РУКОВОДСТВО
Я собрал несколько основных советов, которые помогут вам подобрать хорошее доменное имя для вашего сайта:
1. 10 ключевых слов
Составьте список из 10 ключевых слов, которые наиболее точно характеризуют ваш бизнес. Затем начните экспериментировать с ними: разделяйте их на части, составляйте из них новые слова, добавляйте префиксы и суффиксы. Так у вас появится множество интересных идей для названия домена.
2. Имя должно быть уникальным
Не стоит покупать имя, из-за которого ваш сайт будут путать с другим сайтом. Ориентируйтесь на уникальность, иначе ваш проект потерпит неудачу еще до запуска. Никогда не покупайте домены, которые представляют собой видоизмененную форму уже существующего имени (множественное число имени; имя, написанное через дефис или с ошибками).
5. Имя должно оставаться в памяти
Позаботьтесь о том, чтобы ваше доменное имя было звучным и запоминающимся. Тогда людям будет проще советовать ваш сайт друг другу и находить его в Интернете. У вас может быть прекрасный вебсайт, но о нем никто не будет говорить просто потому, что люди не смогут вспомнить его название.
6. Короткое доменное имя – залог успеха
Короткое доменное имя легко пишется и легко запоминается. Более того, короткое имя позволяет вам вместить больше символов в URL на странице результатов поиска и гармонично смотрится на рекламных материалах.
7. Не забывайте об авторских правах
Хоть эта ошибка встречается и редко, она может стать смертельным ударом для домена и компании. Выбрав имя для своего вебсайта, убедитесь, что вы не нарушаете авторские права других людей. Перед тем, как покупать URL, обязательно проверьте его доступность на сайте copyright.gov.
8. Избегайте цифр и тире
Если имя содержит тире или цифры, его сложнее произносить, запоминать и набирать на клавиатуре.
ШАГ #3: Настройка вебсайта
Итак, вы купили доменное имя и определились с хостингом. Начало положено!
Теперь пришло время запускать вебсайт. Первым делом, необходимо установить WordPress на ваш домен.
Установка WordPress
Существует два способа установки платформы WordPress, причем один из них НАМНОГО проще другого.
1. Чтобы создать сайт на WordPress (Joomla или Drupal), используйте функцию «Установка в один клик».
Практически любой уважающий себя хостинг предлагает функцию «Установка в 1 клик» для WordPress, что значительно упрощает задачу.
Если вы остановили выбор на Majordomo или подобном ему хостинге, вы найдете эту функцию на панели управления своего аккаунта.
Вот что вам нужно сделать (на разных хостингах эти шаги могут незначительно отличаться):
1. Войдите в свой хостинговый аккаунт.
2. Перейдите на панель управления.
3. Найдите иконку WordPress или Website.
4. Выберите домен, на котором вы хотите установить свой сайт.
5. Нажав на кнопку Install Now (Установить сейчас), вы получите доступ к своему новому вебсайту на WordPress.
2. Установка вручную (при необходимости)
Некоторые хостинговые компании не предоставляют функцию «Установка в 1 клик» для WordPress. В таком случае следуйте этой инструкции, чтобы установить WordPress вручную:
1) Скачайте WordPress отсюда: http://wordpress.org/download
2) Создайте новую папку на рабочем столе и разархивируйте в нее WordPress
3) Найдите файл wp-config-sample.php и переименуйте его в wp-config.php
4) Откройте файл wp-config.php (например, в Блокноте) и введите следующие данные:
После внесения изменений сохраните файл.
5) Зайдите на FTP-сервер вашего хостинга (для этого необходимо скачать FileZilla). Адрес FTP-сервера обычно имеет следующий вид: ftp.yourdomain.com. Имя пользователя и пароль совпадают с именем пользователя и паролем для хостинга.
6) Если вы видите файл “index”, удалите его. Затем загрузите файл из своей папки с WordPress на FTP-сервер. В FileZilla вы можете перетащить объекты мышью.
7) Затем зайдите на URL: yourdomain.com/wp-admin/install.php
Вы увидите вот такую страницу:
Заполните поля – и готово!
Выбор темы/шаблона для сайта
Итак, вы приобрели доменное имя и хостинг. Вы установили и настроили WordPress на своем сервере. Теперь можно отправляться исследовать виртуальный мир вашего нового вебсайта.
Пришло время придать вашему сайту профессиональный/красивый/необычный (выбирайте любое прилагательное на свой вкус) вид. Это очень просто. Не успеете оглянуться, как все будет готово!
Платформа WordPress автоматически устанавливает стандартную тему, которая выглядит следующим образом:
Эта тема называется Twenty Fifteen. Среди ее преимуществ – простота и минимализм. Но вы наверняка захотите подобрать для своего вебсайта что-то более уникальное.
К счастью, WordPress предлагает вам тысячи тем, которые сделают ваш сайт незабываемым.
Как подобрать идеальную тему для своего вебсайта?
1. Зайдите в панель управления WordPress
Если вы не знаете, как это сделать, вот точный адрес панели управления: http://yoursite.ru/wp-admin (вместо “yoursite“ введите свое доменное имя). Вот так выглядит панель управления WordPress:
Если пока вам не все понятно, не беспокойтесь. Я подробно объясню, что делать дальше.
2. Просмотрите БЕСПЛАТНЫЕ темы
Панель управления предлагает доступ к более чем 1500 бесплатных тем для вашего сайта. На боковой панели нажмите на Appearance (Вид), затем выберите Themes (Темы).
Если у вас более высокие требования к оформлению сайта, вам стоит обратить внимание на платные темы. Платные темы имеют ряд преимуществ по сравнению с бесплатными. Во-первых, надежный код. Во-вторых, качественная техническая поддержка на случай, если у вас возникнут проблемы. Также платные темы смотрятся эффектнее имеют более широкий функционал.
Но не спешите выбирать платную тему. Я настоятельно рекомендую вам внимательно просмотреть все бесплатные темы. Среди них встречается немало действительно качественных вариантов. Как видно из скриншота выше, установить новую тему для вебсайта совершенно не сложно. Для поиска тем можно использовать ключевые слова и/или фильтры. Поиск подходящей темы может занять некоторое время, но результат определенно стоит усилий! Старайтесь выбирать «адаптивные» темы, то есть те, которые будут хорошо смотреться на любом мобильном устройстве. Для этого просто укажите “responsive“ в качестве одного из ключевых слов!
3. Установите новую тему
Чтобы установить новую тему, нажмите сначала на Install (Установить), а затем — на Activate (Активировать).
ВАЖНО: Когда вы изменяете тему, ваши посты, страницы и контент никуда не исчезают. Вы можете менять темы столько, сколько хотите!
Как создать логотип?
При запуске нового сайта (будь то блог или обычный сайт) часто требуется сделать для него логотип (как создать логотип для сайта, читайте здесь). В зависимости от ваших художественных способностей, создание логотипа может стать для вас либо увлекательной задачей, либо настоящим кошмаром. Существует множество сервисов, которые готовы бесплатно сгенерировать для вас логотип. Одним из таких сервисов является Logaster.
Вам нужно лишь ввести название вашего веб-сайта и выбрать тип своего бизнеса. Платформа сгенерирует десятки вариантов отличных логотипов. Вы можете сразу скачать понравившийся вариант или предварительно отредактировать его. Logaster поддерживает все стандартные форматы (PNG, PDF, SVG, JPEG). С помощью Logaster создать профессиональный логотип теперь под силу абсолютно любому человеку, даже без навыков в области дизайна.
Более того, Logaster может похвастаться новейшими инструментами для редактирования изображений. Вы можете с легкостью изменять цвет, текст и расположение элементов на логотипе. Также Logaster предлагает широкий выбор иконок и шрифтов на любой вкус.
Конечно, лучше всего нанять профессионального дизайнера. Однако цена такой услуги кусается, да и времени потребуется намного больше. Если такой вариант вас не устраивает, вы всегда можете прибегнуть к помощи онлайн-генераторов.
Примеры красивых логотипов вы можете найти здесь.
Как добавлять контент и создавать новые страницы?
Итак, вы установили новую тему. Теперь можно приступать к созданию контента.
Добавление и редактирование страниц
Хотите добавить страницу «Услуги» или «Обо мне»?
Добавление страниц в меню
Чтобы добавить новую страницу на панель навигации, выполните следующие действия:
Добавление и редактирование постов
Если вы хотите разметить на своем сайте блог, то теперь вам следует обратить внимание на раздел «Посты». Вы можете группировать свои посты по различным категориям.
Чтобы добавить на свой сайт блог, вы можете использовать различные категории и посты. Например, вы хотите создать категорию под названием “Блог“. Для этого просто добавьте ее в меню и начинайте размещать посты.
Создав категорию, просто добавьте ее в меню.
Кастомизация и неограниченные настройки
В этом разделе я расскажу вам, как вы можете настраивать свой вебсайт.
Изменение заголовков и тегов
По заголовкам страниц пользователи определяют, какой теме посвящен ваш вебсайт. Также заголовки влияют на то, как поисковые системы определяют рейтинг вашего сайта. Поэтому заголовки обязательно должны содержать соответствующие ключевые слова (но при этом звучать естественно).
Отключение комментариев для постов и страниц
Некоторые вебсайты (преимущественно, сайты компаний и организаций) запрещают пользователям оставлять комментарии на страницах.
Хотите закрыть комментарии на страницах WordPress?
1. Создавая новую страницу, нажмите на Screen Options (Опции экрана). в правом верхнем углу.
2. Нажмите на раздел Discussion (Обсуждение). Внизу появится опция Allow Comments (Разрешить комментарии).
3. Уберите флажок с опции Allow Comments.
Создание статической главной страницы
Статическая страница — это страница, которая не меняется. В отличие от блога, где новая статья всегда отображается сверху, размещение контента на статической странице остается неизменным (как на домашней странице).
Если вы не настройте статическую страницу, WordPress будет показывать ваши последние посты на домашней странице.
Редактирование боковой панели
В большинстве тем WordPress справа расположена боковая панель (иногда она располагается слева).
Установка плагинов для расширения возможностей WordPress
Что такое плагин?
Плагины это дополнительные модули, которые расширяют стандартные возможности WordPress, позволяя пользователям добавлять новые функции и опции. Это удобные шаблоны, которые избавляют вас от необходимости создавать определенную функцию с нуля.
При помощи плагинов вы можете добавлять галереи с фотографиями и формы обратной связи, а также оптимизировать свой вебсайт и даже создать онлайн-магазин.
Для WordPress доступно 25 000 БЕСПЛАТНЫХ плагинов, так что выбирать есть из чего. Чтобы установить выбранный плагин, просто нажмите на Install (Установить).
Чтобы сэкономить ваше время, я составил список наиболее популярных и полезных плагинов:
Хотя это далеко не все полезные плагины, начать стоит именно с них. Больше плагинов вы можете найти здесь.
Вот и все! Поздравляю с успешным созданием нового вебсайта!
Если вам не приходилось сталкиваться с написанием кода и работать с вебсайтами, то создание сайта может показаться вам поистине устрашающей задачей. Но не спешите искать веб-разработчика. Это руководство поможет вам быстро и эффективно сделать сайт с нуля, причем совершенно бесплатно.
Если вы прилежно следовали этому руководству, то вы – гордый обладатель своего собственного сайта! Мне очень понравилось писать для вас это руководство, и я надеюсь, что оно помогло вам создать сайт, о котором вы всегда мечтали!
Обновлено 16 мая, 2021
SEO специалист компании Логастер. Публикует контент, связанный с дизайном, продвижением и стартапами на Hubspot, Hongkiat, Techradar и десятках других. На досуге уделяет время изучению японского языка.