Как сделать счетчик в after effects
Блог о моушн-дизайне
Собрал список выражений для АЕ, которые упрощают мне работу. Совсем простых в стиле loopOut() или wiggle (.4,6) здесь не будет, но и ничего экстрасложного тоже.
Своих экспрешнов здесь всего парочка. Большинство я брал откуда-то и переписывал по чуть-чуть под себя, так что, у чужих экспрешнов поставлю ссылку на авторов.
Плашка за текстом
Создать шейповый квадратик, а сверху отдельным слоём добавить текст;
Применить к параметру size у шейпа:
Если текст в несколько строк, то к position у шейпа добавьте этот экспрешн. Без него тоже всё будет работать, но придётся вручную подгонять позицию плашки за текстом.
К остальным экспрешнам
Анимируемый wiggle
Простой способ заанимировать wiggle. Используем для этого два слайдера: первый отвечает за частоту, второй за амплитуду. Анимировать лучше только амплитуду.
Добавить эффект Slider Control на слой с экспрешном и продублировать его. Применить к любому параметру:
Цикличный wiggle
Благодаря этому экспрешну, wiggle начинается и заканчивается в одной и той же точке.
Если вдруг цикл не работает, то это скорей всего из-за того, что луп не успевает прийти в изначальное состояние за отведённое время. Просто сделайте loopTime побольше или freq почаще
Прикрепить шейп к одной стороне
Применить к position, изменять size у шейпа:
Риг для катящегося круга и квадрата
Катящийся круг
Применить к rotation, анимировать position:
Катящийся квадрат
Работает как с шейпами, так и со слоями и композициями. Если квадрат катится неправильно — изменить значение Slider Control.
Добавить на слой с экспрешном эффект Slider Control;
Применить к position, анимировать rotation:
На основе экспрешна от Mikey Borup
Ежесекундные ступенчатые повороты
Замена time*n. Только вместо плавного поворота — ступенчатый. Чаще всего пригождается, чтобы сделать анимацию секундной стрелки, шестерёнок или других похожих механизмов.
Применить к rotation:
Управляемые ступенчатые повороты
Практически то же самое, что и выше. Но с чуть большим количеством настроек.
Применить к rotation:
Постоянный масштаб при скейле
Если привязать один объект к другому и начать скейлить родительский, то оба слоя будут увеличиваться. Этот экспрешн не даёт дочернему слою изменять масштаб, он просто будет двигаться по позишну.
Применить к scale слоя, у которого должен быть постоянный масштаб:
Переключатель по чекбоксу
Меняет одно значение параметра на другое по нажатию на чекбокс.
Добавить эффект Checkbox Control на слой с экспрешном;
Применить к любому параметру:
Луп для шейпов
Обычный loopOut() не работает с шейпами, но зато работает этот экспрешн.
Применить к path у шейпа:
Range Mapper
Добавить эффект Slider Control на слой с экспрешном;
Применить к любому параметру:
Обводка независимая от скейла
Сохраняет постоянную обводку у шейпов при изменении масштаба.
Применить к «Stroke Width» у шейпа:
Счётчики
Почему-то часто использую счётчики в анимациях, поэтому здесь будет подборка сразу из шести. Сначала три самых простых.
1) Обычный счётчик
toFixed(1) — количество цифр после запятой;
Добавить эффект Slider Control на слой с экспрешном;
Применить к «Source Text» у текста:
2) Счётчик с запятыми вместо точек
Полезно в анимациях для неанглоязычных стран, где используется запятая в качестве десятичного разделителя вместо точки. Если нужен похожий сетап с большим количеством настроек, то он вот здесь.
3) Счётчик с дополнительными знаками
4) Счётчик с заменой 1 на 001
При zerosAmount = 3 счёт будет идти вот так: 000, 001 … 011 … 111.
5) Счётчик с разрядами
Заменяет 500000 на 500 000.
6) Счётчик для больших чисел
Счётчик, привязанный к Slider Control, не идёт дальше 1 000 000. Поэтому если нужны большие числа — приходится использовать эффект Angle Control.
Добавить эффект Angle Control на слой с экспрешном;
Применить к «Source Text» у текста:
Пара мелочей
И, под конец, 4 полезных мини-выражения, которые часто пригождаются.
1) Привязка к слою выше или ниже
Это не полноценный экспрешн, а только его часть. Вместо того, чтобы привязывать один слой к другому напрямую, иногда удобнее привязывать к слою, который стоит выше или ниже, слоя с экспрешном.
index+1 — если нужна привязка к слою ниже
2) Постоянно ускоряющиеся повороты
Попробуйте добавить к rotation:
3) Ключи для time*n
Добавляет постоянное движение, но оставляет возможность ставить ключи.
4) Привязка эффекта к слою
Чтобы Gradient Ramp не слетал при перемещении слоя, добавьте этот экспрешн на Start и End:
Похоже, это все выражения, которыми я пользуюсь на постоянной основе. Всего получилось 23.
На всякий случай, собрал их в проект и прикрепил к статье.
Тайм-код и единицы отображения времени
Многие параметры в After Effects представляют собой моменты времени или временные отрезки, включая текущее время, точки входа и выхода для слоя, продолжительность слоя, элементы видеоряда и композиции.
По умолчанию, After Effects указывает время в тайм-коде общества инженеров кино и телевидения (SMPTE): часы, минуты, секунды, кадры. Можно отображать время в другой системе, например в кадрах или футах и кадрах пленки 16 или 35 мм.
Может потребоваться отобразить значения в футах и кадрах, например если фильм, над которым вы работаете, будет выпущен на пленке, либо только в кадрах, если вы планируете использовать фильм в программах анимации, например Flash. Выбранный формат применяется только к текущему проекту.
Изменение формата времени не изменяет частоту кадров ресурсов или получившегося ролика, изменяется только формат нумерации кадров в After Effects.
В рабочих станциях для редактирования видео часто используется тайм-код SMPTE, который записывается на видеопленку для справочных целей. При создании видео, которое будет синхронизироваться с видео с тайм-кодом SMPTE, используйте формат отображения тайм-кода по умолчанию.
В After Effects CS5.5 и более поздних версий тайм-код из исходных файлов можно отобразить из различных форматов файлов. Тайм-код источника представлен в нескольких областях интерфейса, включая панель «Проект», диалоговое окно «Настройки проекта», диалоговое окно «Настройки композиции» и диалоговое окно «Установки». Дополнительные сведения см. в разделе Тайм-код источника.
Изменение единиц отображения времени
Для перехода между базовым режимом отображения тайм-кода и режимами «Кадры»/«Футы + кадры» (в зависимости от выбора параметра «Использовать футы и кадры»в настройках проекта) щелкните отображение текущего времени, удерживая нажатой клавишу CTRL (Windows) или COMMAND (Mac OS). Текущее время отображается в левом верхнем углу панели «Таймлайн» и в нижней части панелей «Слой», «Композиция» и «Видеоряд». (См. раздел Панель «Таймлайн».)
Параметр, который не был выбран в параметрах проекта, будет отображен более мелким текстом ниже. Чтобы показать только вариант, выбранный на панели «Настройки проекта» («Тайм-код» или «Кадры»), выполните следующие действия.
Чтобы изменить единицы отображения времени, выберите «Файл» > «Настройки проекта» и выберите один из параметров в разделе «Формат временной шкалы».
Параметры единиц отображения времени
Отображает время в виде тайм-кода в линейках времени панелей «Таймлайн», «Слой» и «Видеоряд», используя параметр «Использовать источник медиаданных» (тайм-код источника) или начиная с 00:00:00:00. Выберите параметр тайм-кода, чтобы использовать тайм-код вместо кадров. Обратите внимание, что невозможно выбрать частоту с пропуском или без пропуска кадров, так как вместо этого обнаруживается и используется тайм-код источника.
Можно использовать тайм-код как с пропуском кадров, так и без пропуска кадров в любой композиции проекта.
Показывает номер кадра вместо времени. Используйте эту настройку для тех задач, где требуется интеграция с приложениями или форматами, в которых учитывается только количество кадров, например Flash или SWF. Чтобы использовать кадры, выберите «Кадры» и снимите флажок с «Футы + кадры».
Указывает количество футов пленки и кадры для неполных футов, для пленок формата 16 или 35мм. Чтобы использовать футы и кадры, выберите «Кадры» и установите флажок «Футы + кадры».
Определяет начальное число для формата временной шкалы.
Значения тайм-кода элемента используется для начального номера (если элемент имеет тайм-код источника). Если значение тайм-кода отсутствует, подсчет начинается с нуля. При преобразовании тайм-кода поведение After Effects становится аналогичным предыдущим версиям, в которых количество кадров и счет тайм-кода по всем ресурсам математически эквивалентны.
Подсчет кадров начинается с нуля.
Подсчет кадров начинается с единицы.
Новые параметры «Начать с 0» и «Начать с 1» позволяют задать различные схемы подсчета кадров для параметра «Кадры» и «Тайм-код». Например, для элементов видеоряда можно учитывать тайм-код источника, но вести подсчет кадров, начиная с нуля или единицы.
Тайм-код источника
Поддержка форматов файлов тайм-кода источника After Effects может считывать и использовать тайм-код большинства форматов, включая форматы следующих программ для импорта наборов изображений: QuickTime, DV, AVI, P2, MPEG-2, MPEG-4, H.264, AVCHD, RED, XDCAM EX, XDCAM HD, WAV и DPX.
Тайм-код источника отображается в следующих столбцах на панели «Проект»: «Запуск медиаданных», «Конец медиаданных», «Длительность медиаданных» и «Имя пленки». Эти параметры относятся к началу и концу и общей продолжительности источника. Предусмотрены столбцы для точек входа, точек выхода и длительности, отражающие точки входа и выхода, которые пользователь устанавливает в панели «Видеоряд» для элемента видеоряда или в рабочей области для композиций.
Диалоговое окно «Настройки проекта» содержит набор функций тайм-кода источника. Подробные сведения см. в разделе Параметры элементов отображения времени.
Диалоговое окно «Настройки композиции»
Диалоговое окно «Настройки композиции» содержит набор функций тайм-кода источника. Подробные сведения см. в разделе Частота кадров.
Диалоговое окно «Установки»
Панель «Импорт» диалогового окна «Установки» поддерживает функции тайм-кода источника. См. раздел Импорт установок.
Ресурсы в Интернете, посвященные тайм-коду
Триш и Крис Мейер (Trish и Chris Meyer) предлагают на веб-сайте Pro Video Coalition статью, в которой описывается разница между тайм-кодами с пропуском кадров и без пропуска кадров.
На своем веб-сайте Lurker’s Guide to Video Крис Пирацци (Chris Pirazzi) рассматривает технические вопросы тайм-кода.
Инфографика в After Effects : Счётчик цифр и символов
Rubtsov Boris
Борис, отличный ролик, спасибо!
Огромное спасибо за туториал!
Борис, Все отлично, хотелось бы что бы ты упростил некоторые вещи с ключами (копированием и вставкой ключей)
Борис, спасибо за урок! У меня вопрос по цифрам: я делаю счетчик чисел, но у меня первые цифры трясутся при изменении числа (ходят влево-вправо, когда изменяются соседние цифры). Надеюсь ясно объяснила. Как это изменить? У вас первые левые цифры чётко стоят на своем месте, а справа меняются. Делаю всё тоже самое как вы объясняете.
Вы Борис не сказали про Color Matte еще про удивительное свойство его. И оно поважнее чем просто Solid. Какое?
а ТАК респект Вам за уроки! Про свойство расскажу,если спросите.
А каким hotkey Вы вызываете строку поиска эффектов?
Привет, друг.
Короче сделал, как ты. Все получил от души. Спасибо за урок. Но есть проблемка. Я хочу, чтобы посередине появлялся этот круг с 69%, а потом он чуть-чуть уходил вбок, делаю position, но прикол в том, что эффект radial wipe и соответственно transition completion остаются на месте. То есть сами шейпы уходят вбок через position, а сам эффект нет. Не знаю, как его заставить двигаться в бок вместе с шейпами. Что посоветуешь?
Спасибо за крутой урок. Как раз то что нужно. Ты молодец👍
может, конечно, это покажется странным, но мне понадобился счётчик от 0 до 2 100 000 )))) для населения. И тут оказалось, что счётчик таким образом считает только до 1 000 000. Почему так? Как с этим бороться?
Слушай, спасибо что есть такие как ты.
Которые очень просто обьесняют сложные вещи)))
Очень круто и плотно! А ссылка на телегу рабочая есть?
Я пытался сделать инфографику, нашел один из старых уроков, где мужчина рассказывал, но у меня не получилось. А благодаря Вашему уроку всё получилось, спасибо)
Лучшее объяснение, как это все работает! Спасибо!
Мультиэкспозиция в After Effects. Пошаговая инструкция
Воссоздаём знаменитые титры сериала «Настоящий детектив» и повторяем главные приёмы.
Diana.grytsku/ Freepik/ Olagunle/ Cleanpng/ Meery Mary для Skillbox Media
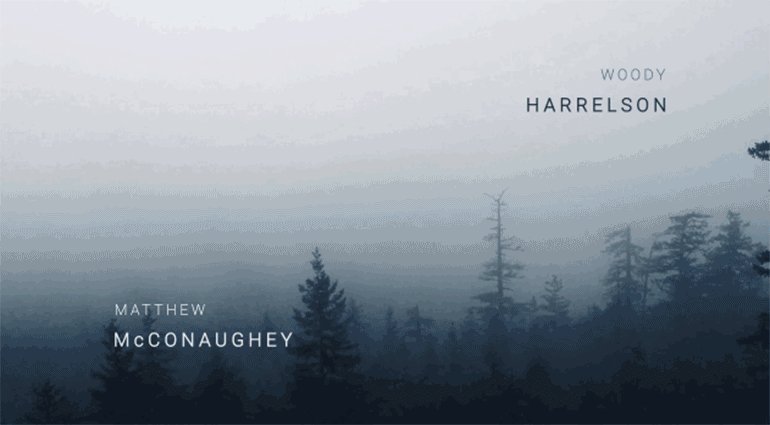
Титры сериала «Настоящий детектив» сразу после своего появления произвели фурор и сегодня входят в подборки лучших кинотитров последних лет. Они построены на принципе двойной экспозиции ― наложение фонов, показанных через фигуры персонажей, ― создают настроение и задают интригу. Несмотря на кажущуюся сложность, реализовать все эти эффекты можно стандартными инструментами After Effects. Как? Рассказываем!
Автор статей по дизайну. В веб-дизайн пришёл в 2013 году, осознанно начал заниматься с 2015 года. Параллельно освоил вёрстку. Время от времени публикует переводы на Habr.
Что будет в этом уроке
Мы разберём, как устроена анимация титров сериала «Настоящий детектив», и попробуем воссоздать её в After Effects, не прибегая к сторонним плагинам. Вот что получится в итоге:
Содержание:
Этап 1. Подготовка к работе
1.1. Создаём проект и новую композицию
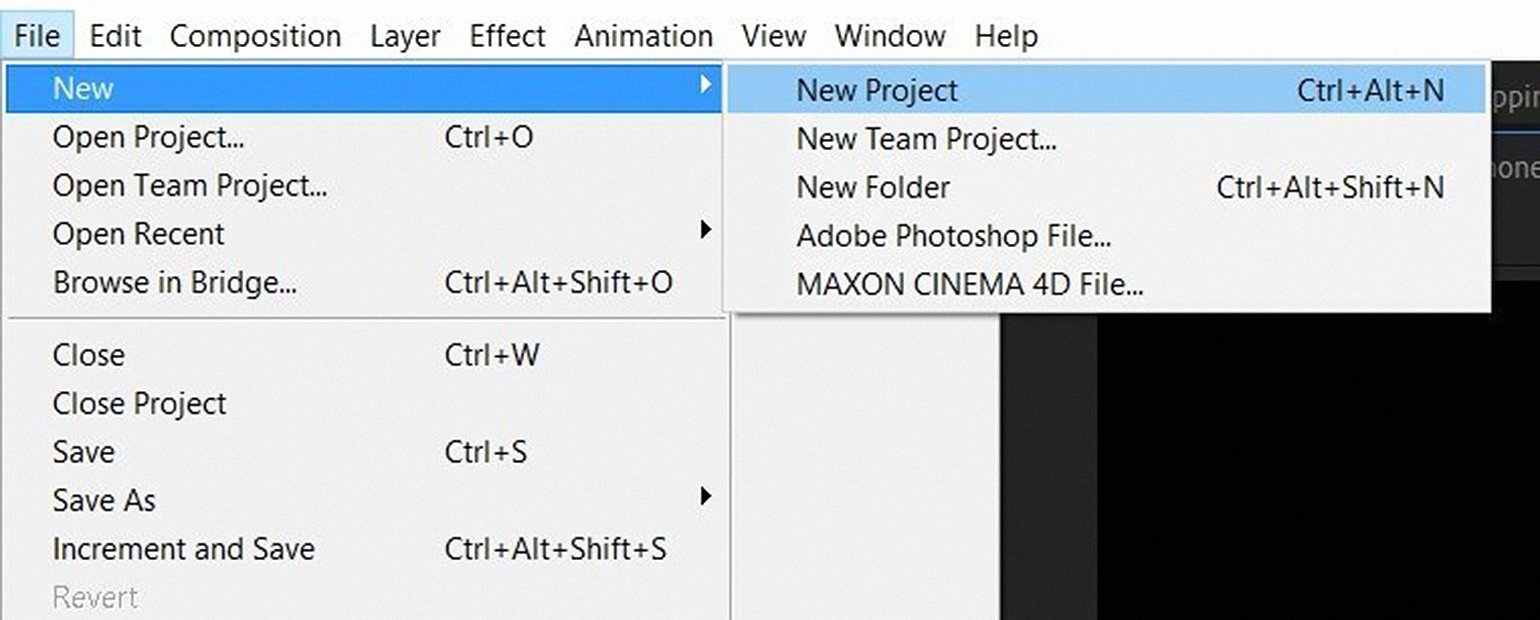
Открываем After Effects и создаём новый проект: File → New → New Project («Файл» → «Новый» → «Новый проект»).
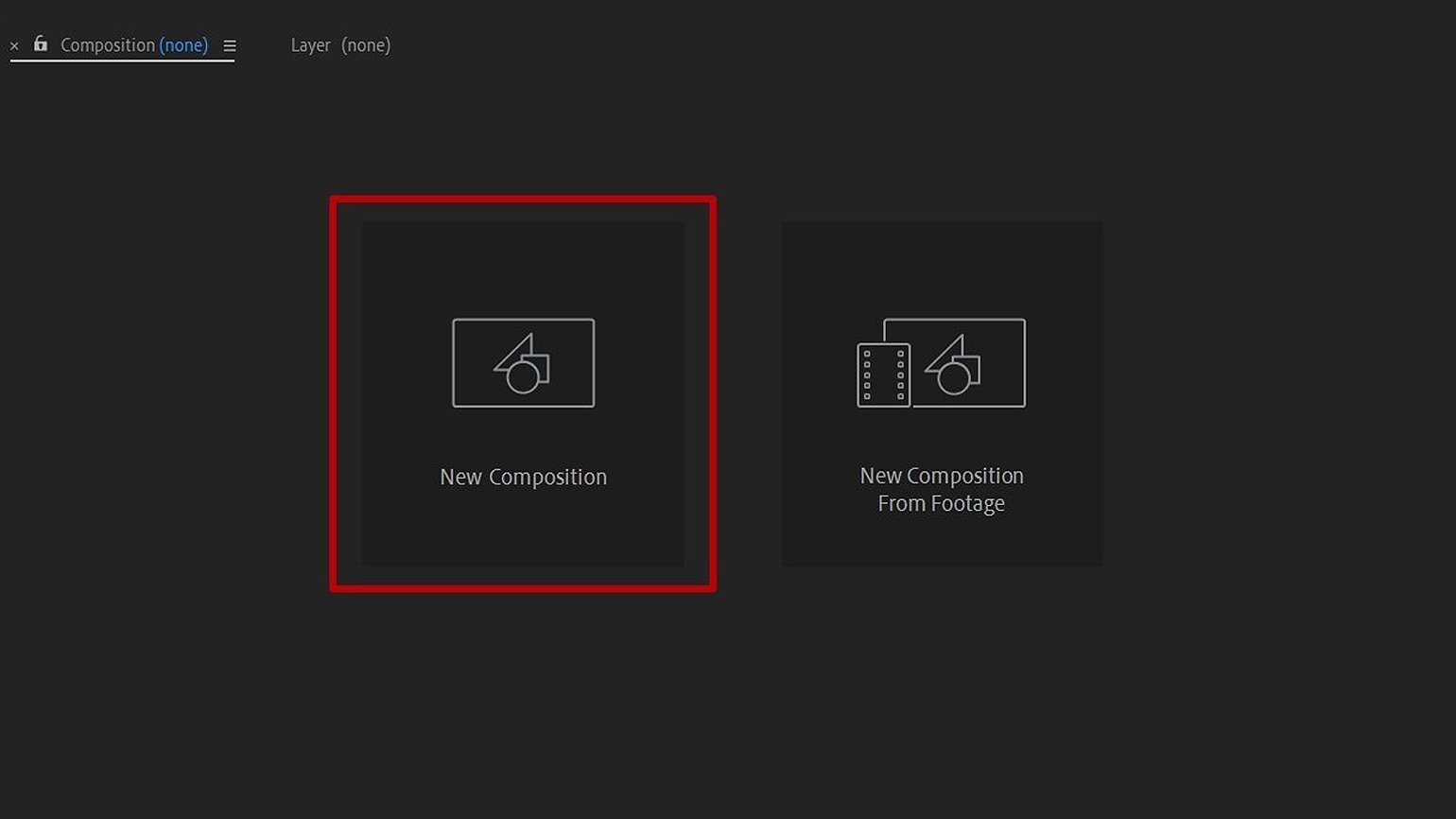
После создания проекта нужно создать в нём композицию: выберите New Composition («Новая композиция»).
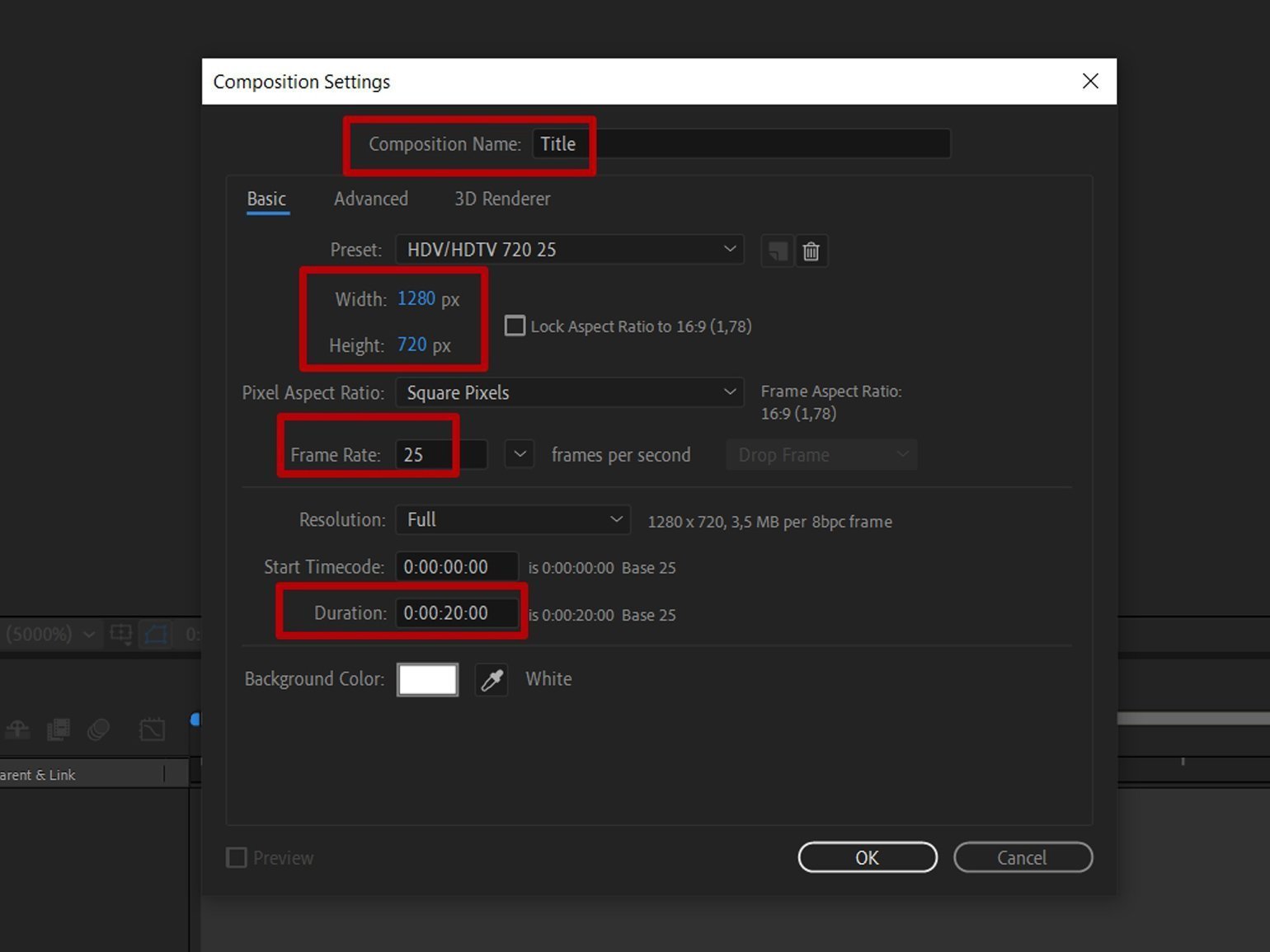
В окне настроек композиции укажите параметры, как показано ниже. Частоту кадров выставите 25, длительность — 20 секунд. Назовите композицию Title.
1.2. Подбираем исходники
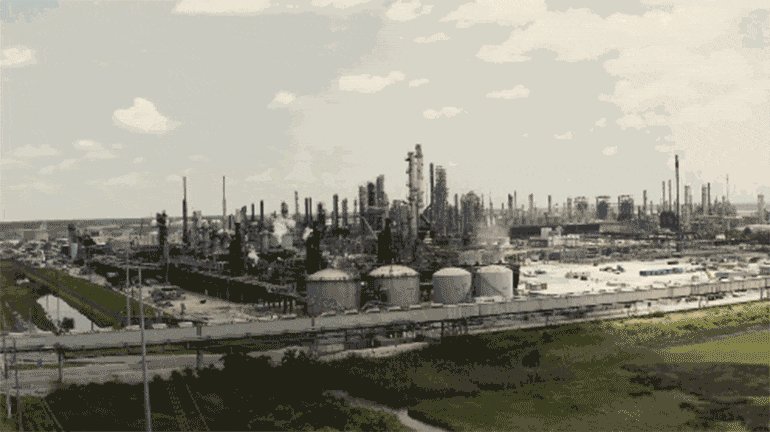
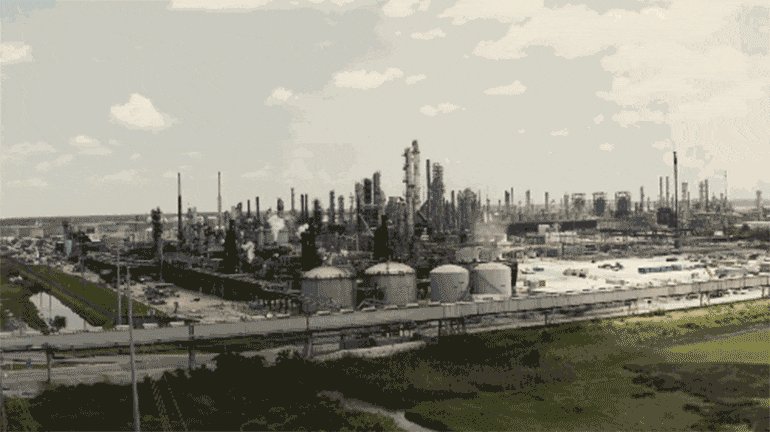
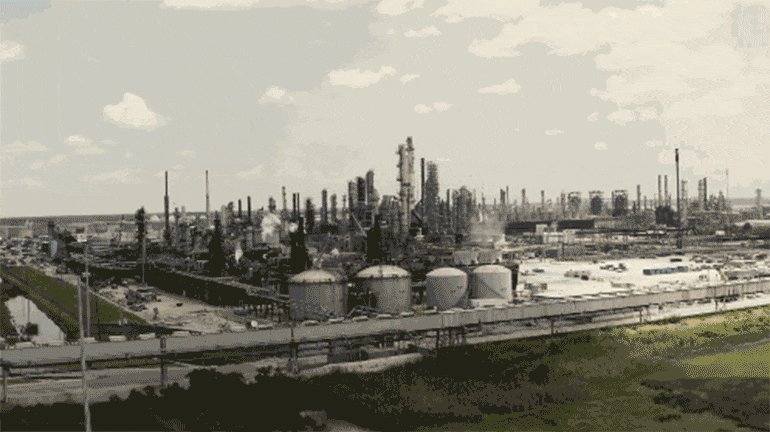
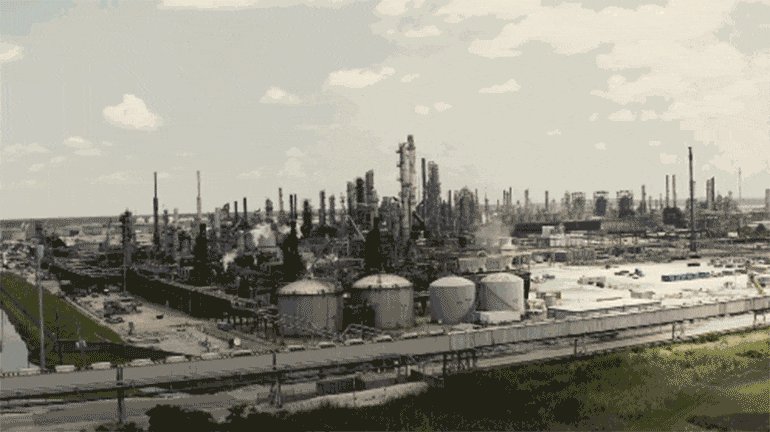
Для начала нужно подобрать исходные видео, из которых состоит проект и которые лягут в основу анимации. Всего потребуется четыре футажа:
Для поиска нужных исходников было использовано всего два ресурса — Pexels и YouTube. Выбор пал на вот такие ролики:
1.3. Импортируем исходники
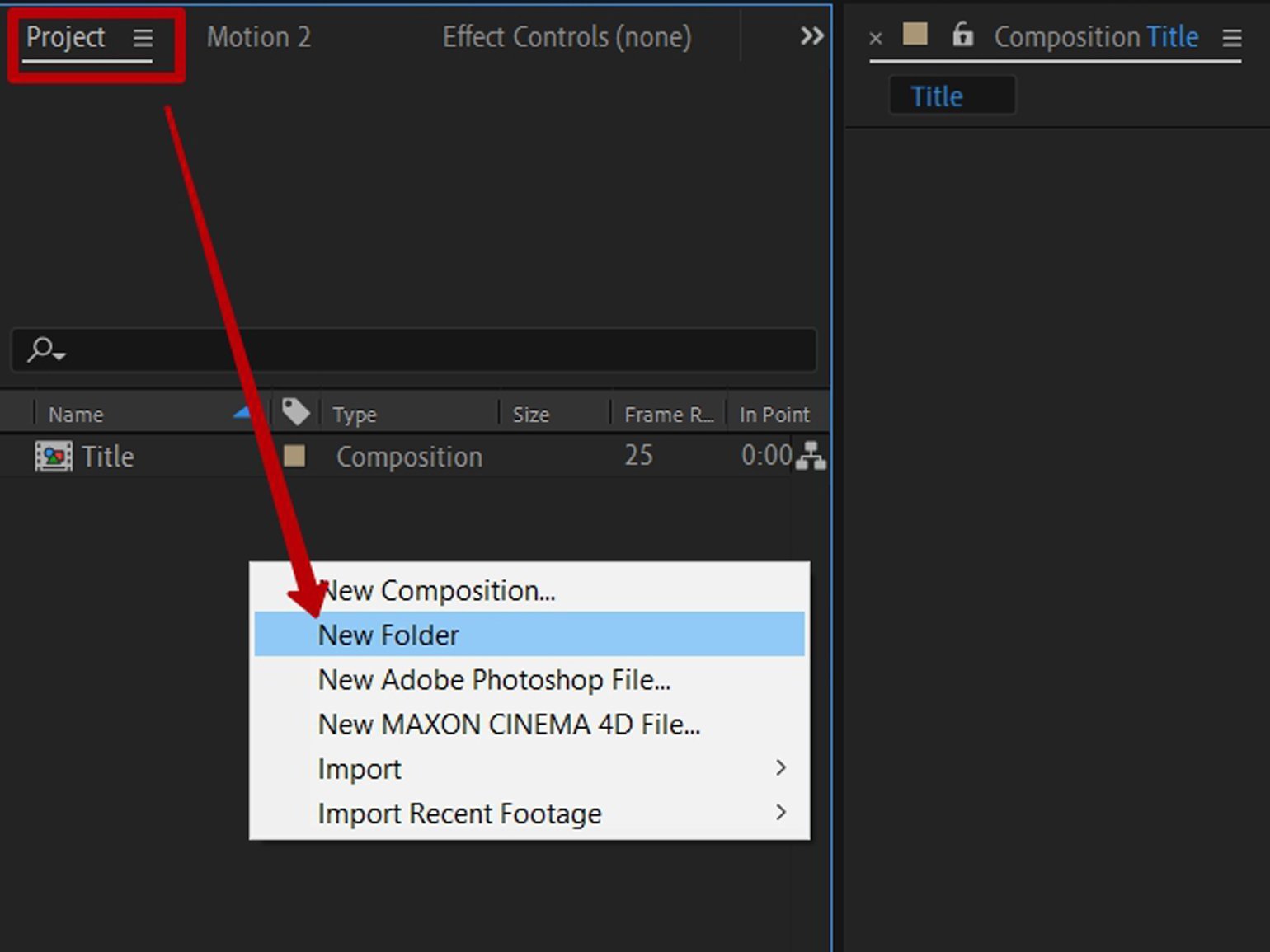
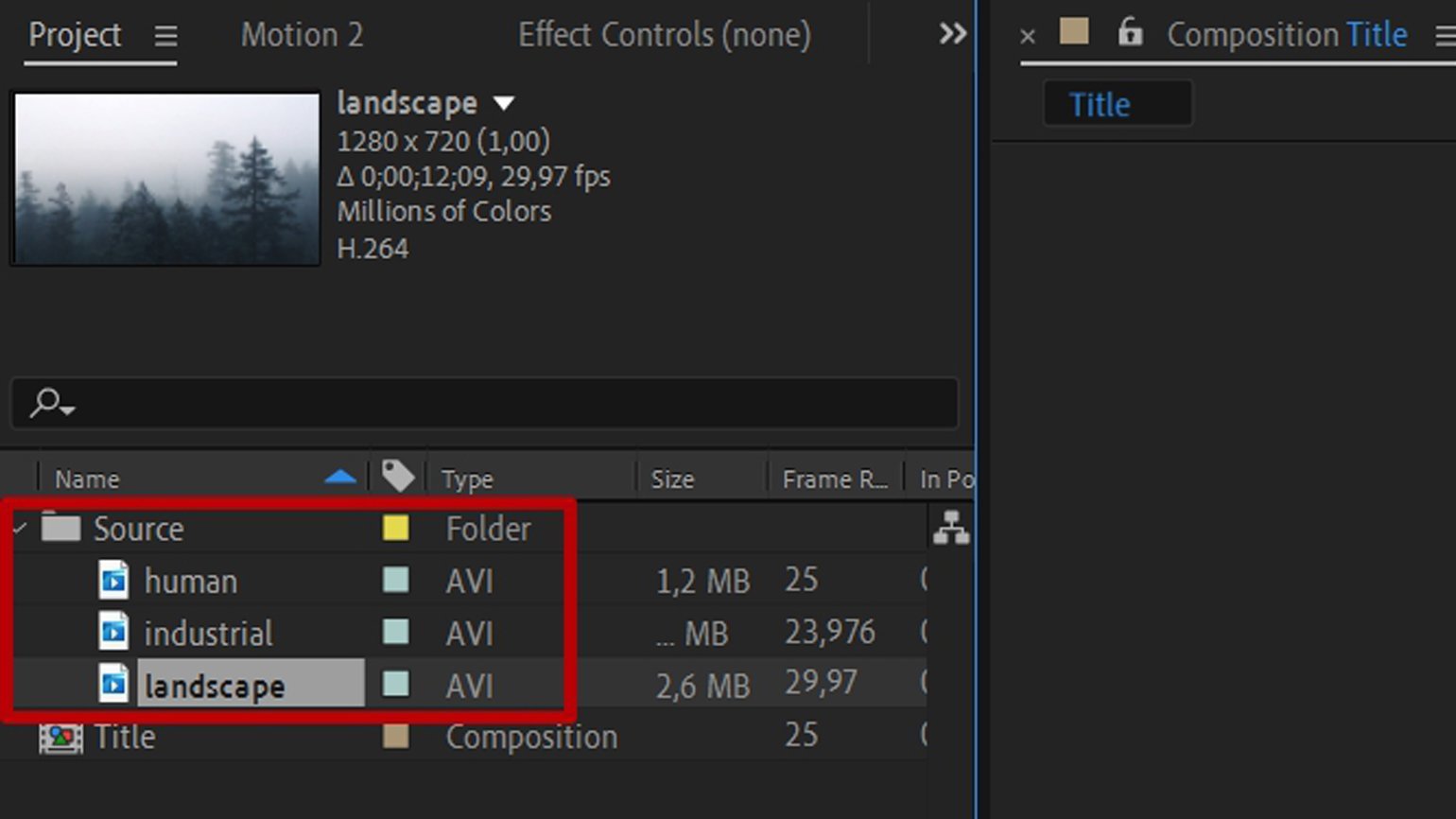
Чтобы импортировать подобранный футаж, перейдите в After Effects, кликните правой кнопкой мыши на панели Project («Проект») и в появившемся меню выберите пункт New Folder («Новая папка») для создания новой папки. Назовите её Source.
Переносите исходники в папку Source. Просто выделите их в проводнике и мышкой перетащите на папку.
Дайте файлам осмысленные названия, чтобы в дальнейшем было удобно с ними работать.
1.4. Создаём две композиции для двух частей титров
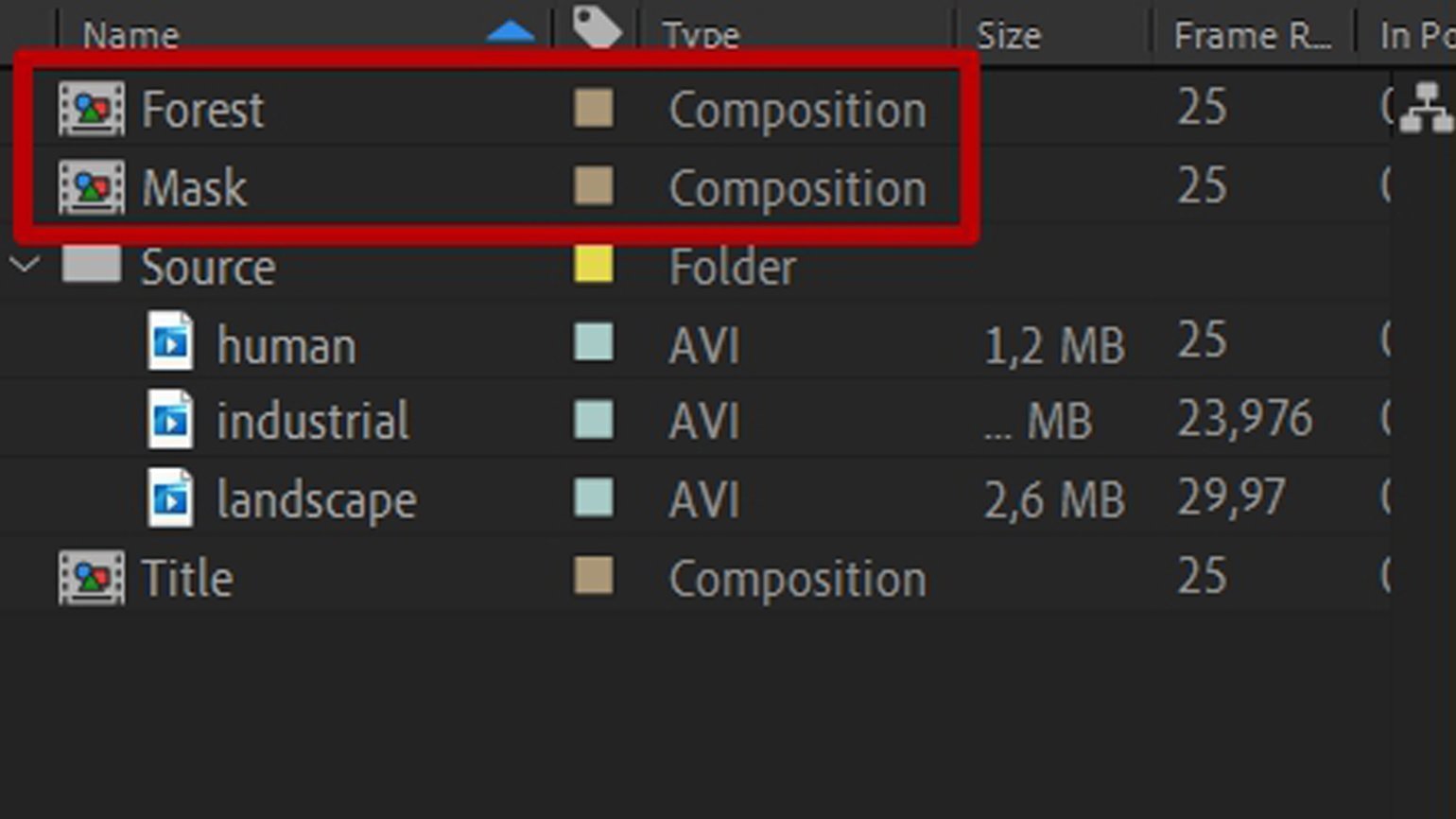
Очень важно быстро ориентироваться в проекте и не путаться в слоях. Поэтому для двух фрагментов титров создайте две композиции — одну для первой части, где будет лес (назовите её Forest), ещё одну для второй части — в ней будем работать с видео человека и индустриальным пейзажем (назовите её Mask).
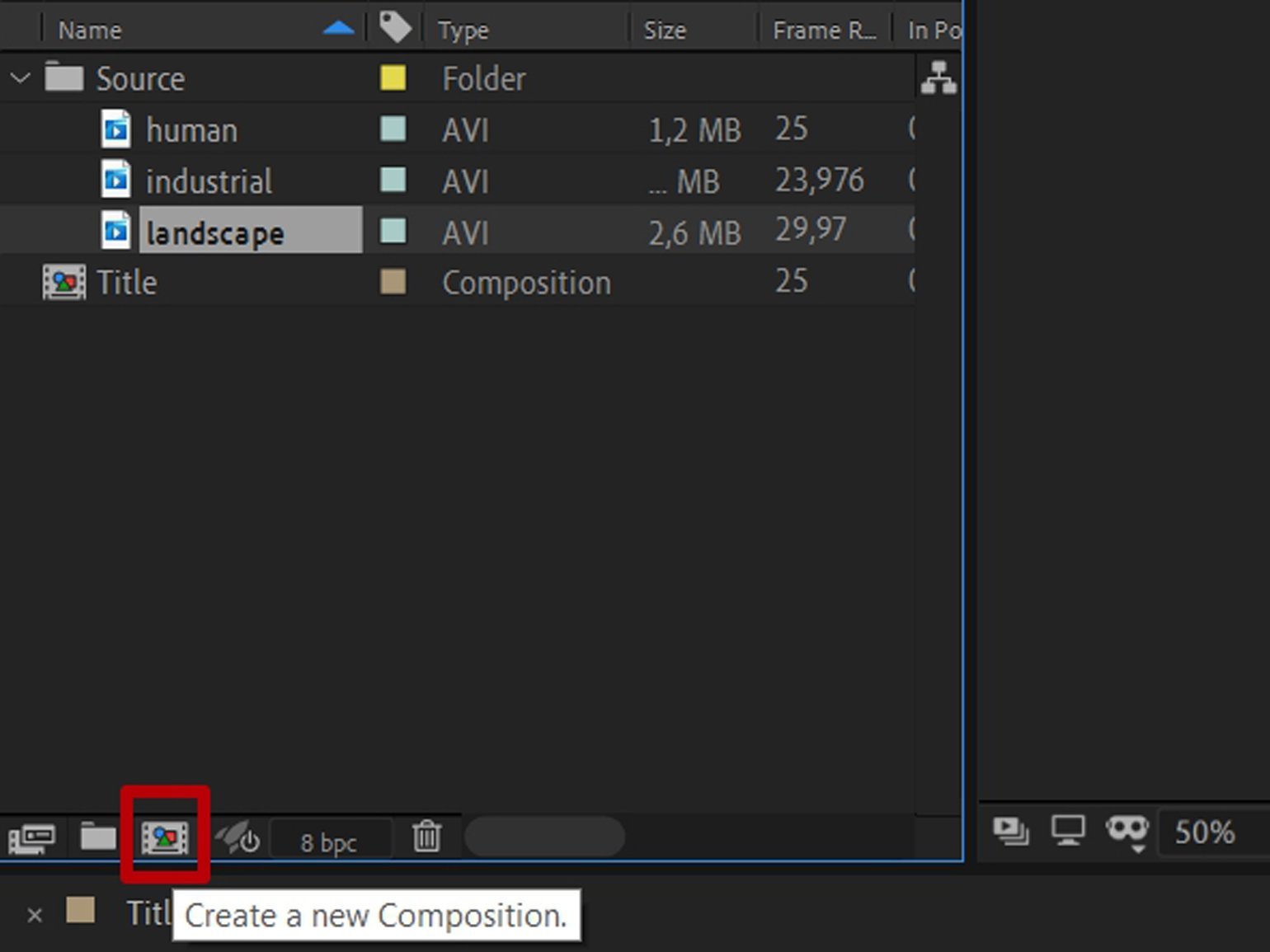
Чтобы создать новую композицию, нажмите в нижней части панели Project на иконку с названием Create a new Composition. Настройки композиции оставьте по умолчанию.
Должно получиться вот так:
Этап 2. Работаем с композицией Forest
2.1. Подготовка композиции
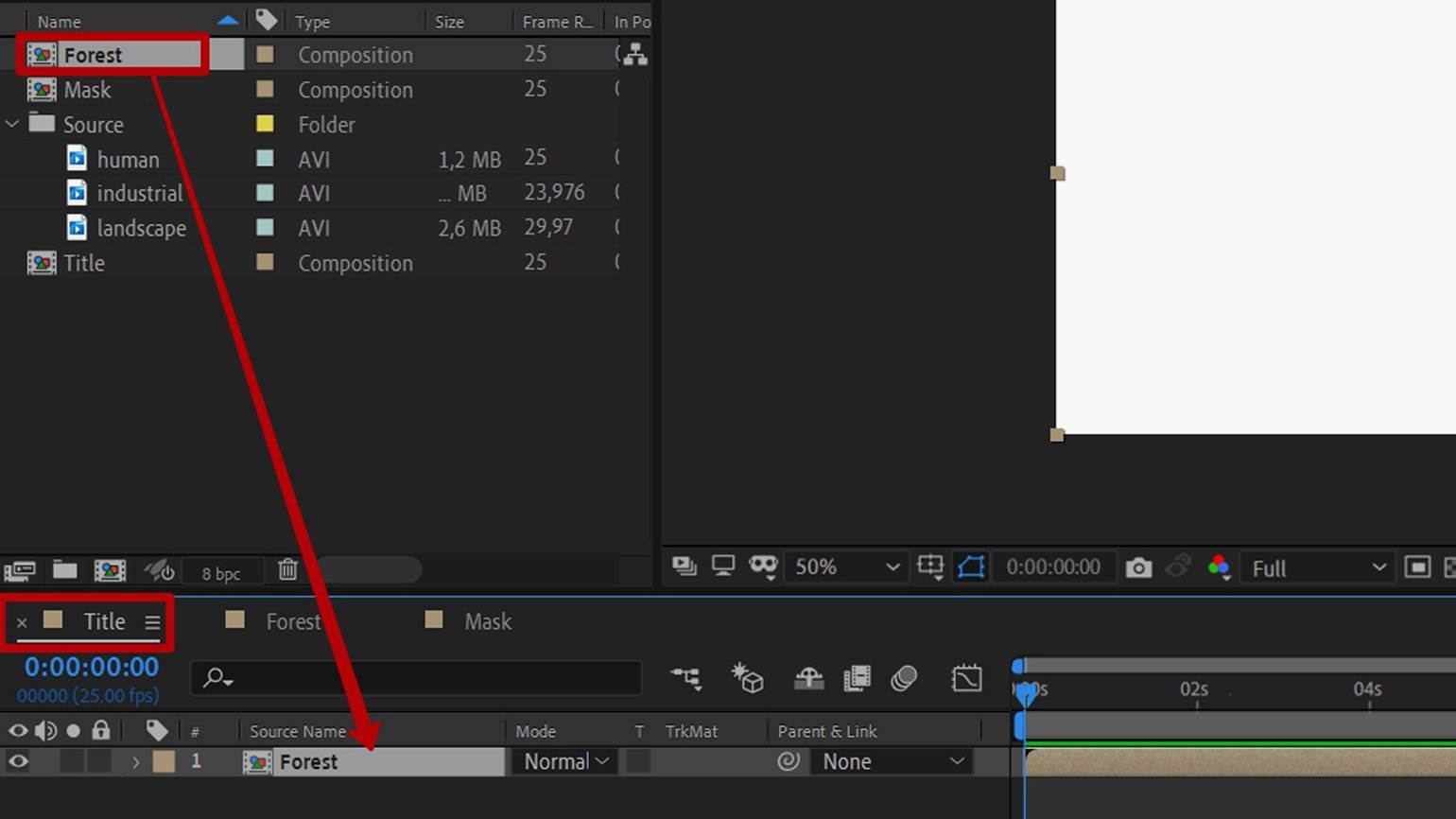
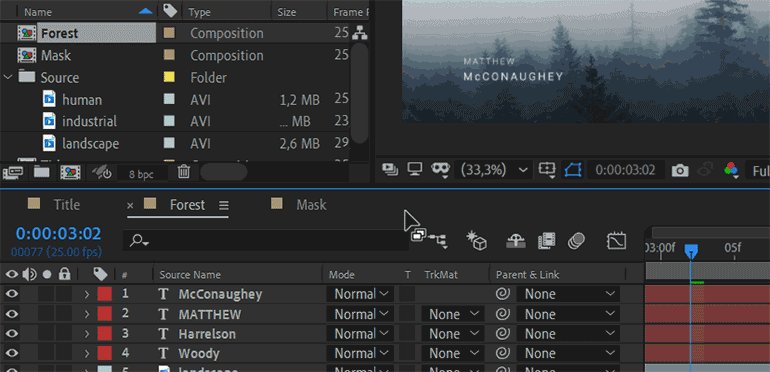
Перенесите композицию Forest на панель слоёв основной композиции Title.
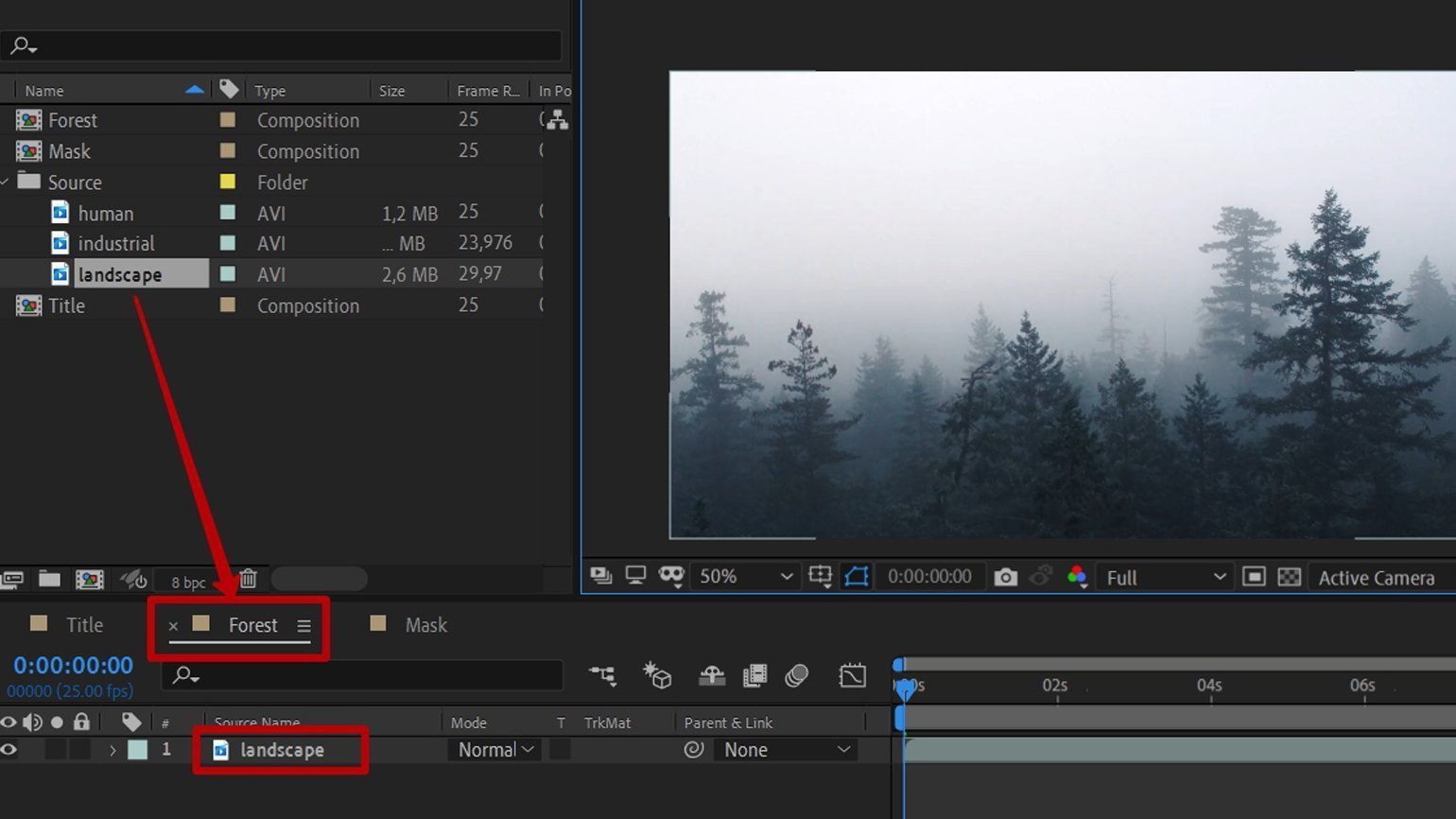
2.2. Добавляем видео
Теперь нужно в композицию Forest добавить видео леса ( landscape) из папки Source. Двойным кликом мыши откройте композицию Forest (также это можно сделать, кликнув по вкладке в верхней части панели слоёв) и перенесите туда видео леса, как показано на скриншоте:
2.3. Добавляем текстовые слои
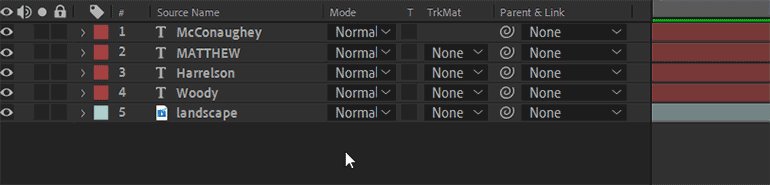
Над слоем с видео леса расположим текстовые слои с именами героев сериала.
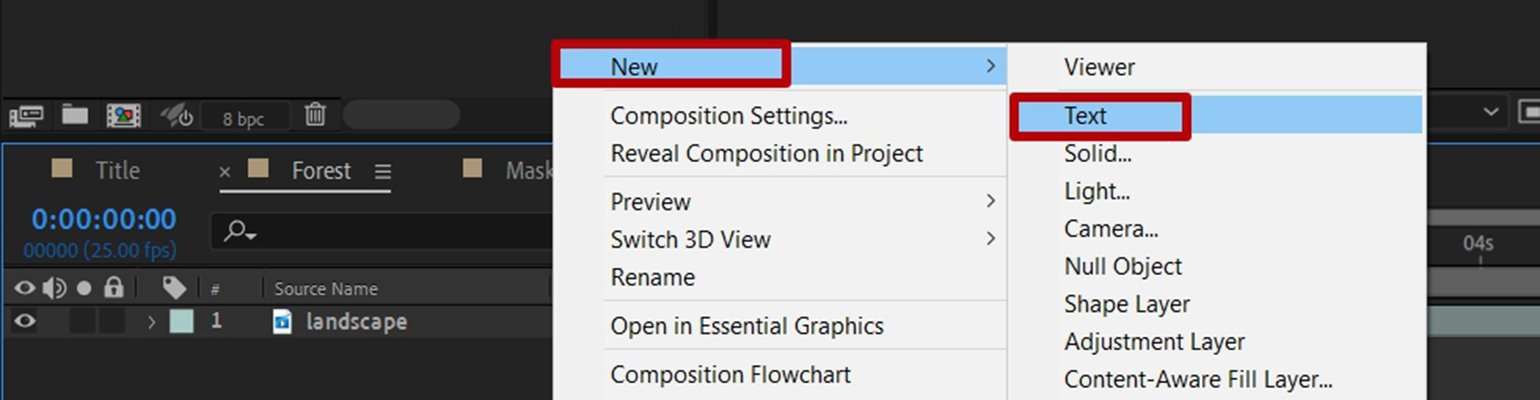
Либо в контекстном меню панели слоёв выбрать пункт New → Text.
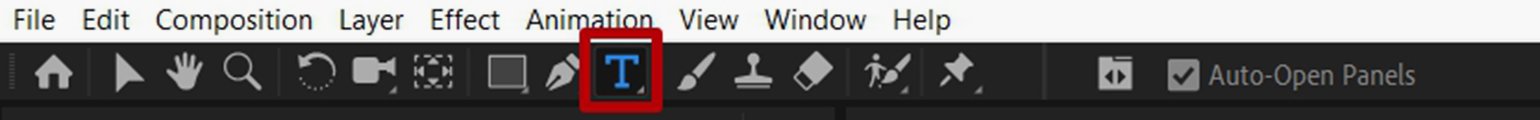
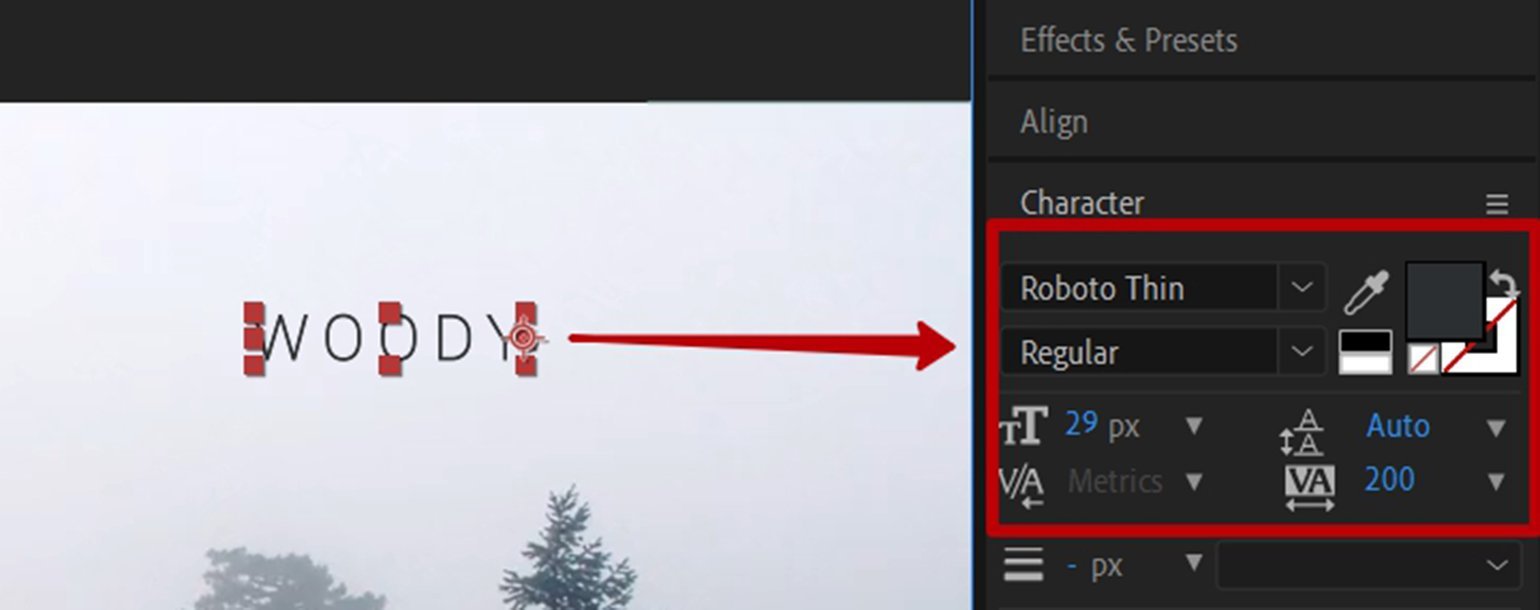
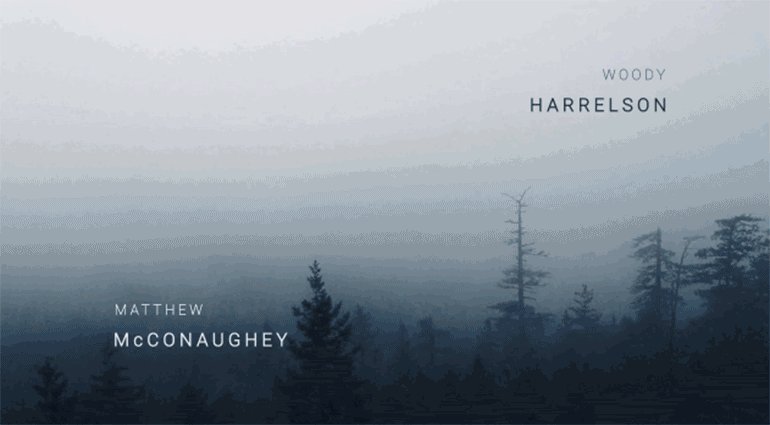
Начнём с имени актёра Woody Harrelson. Кликните по иконке с буквой Т на панели инструментов, чтобы создать первый текстовый слой — для имени Woody. Задайте тексту следующие параметры:
Цвет для текста возьмите пипеткой с наиболее тёмной ёлки. Расположите слой в верхнем правом углу — выравнивать пока никак не нужно.
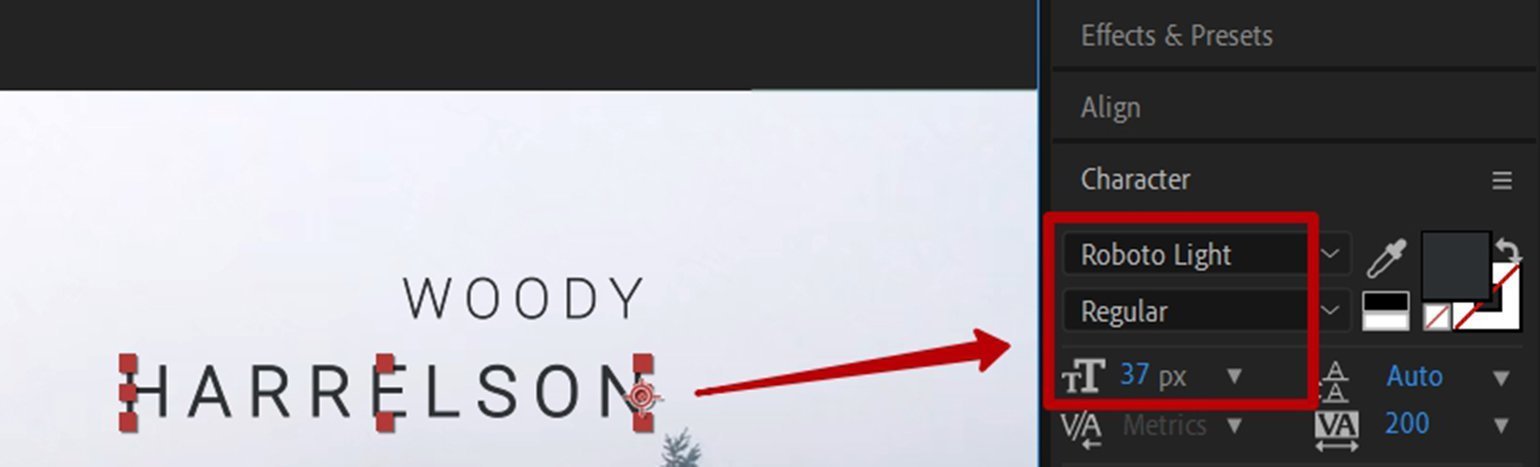
Затем таким же образом создайте текстовый слой для Harrelson, поменяйте размер текста на 37 px, а гарнитуру на Roboto Light.
Расположите текстовый блок Harrelson ниже блока Woody и сделайте выравнивание по правому краю, кликнув по соответствующему значку выравнивания на панели Align («Выравнивание»), которая находится выше панели свойств текста.
Точно также создайте слои для имени актёра Matthew McConaughey, разместите их в нижнем левом углу, выровняйте по левому краю. Цвет текста ― белый.
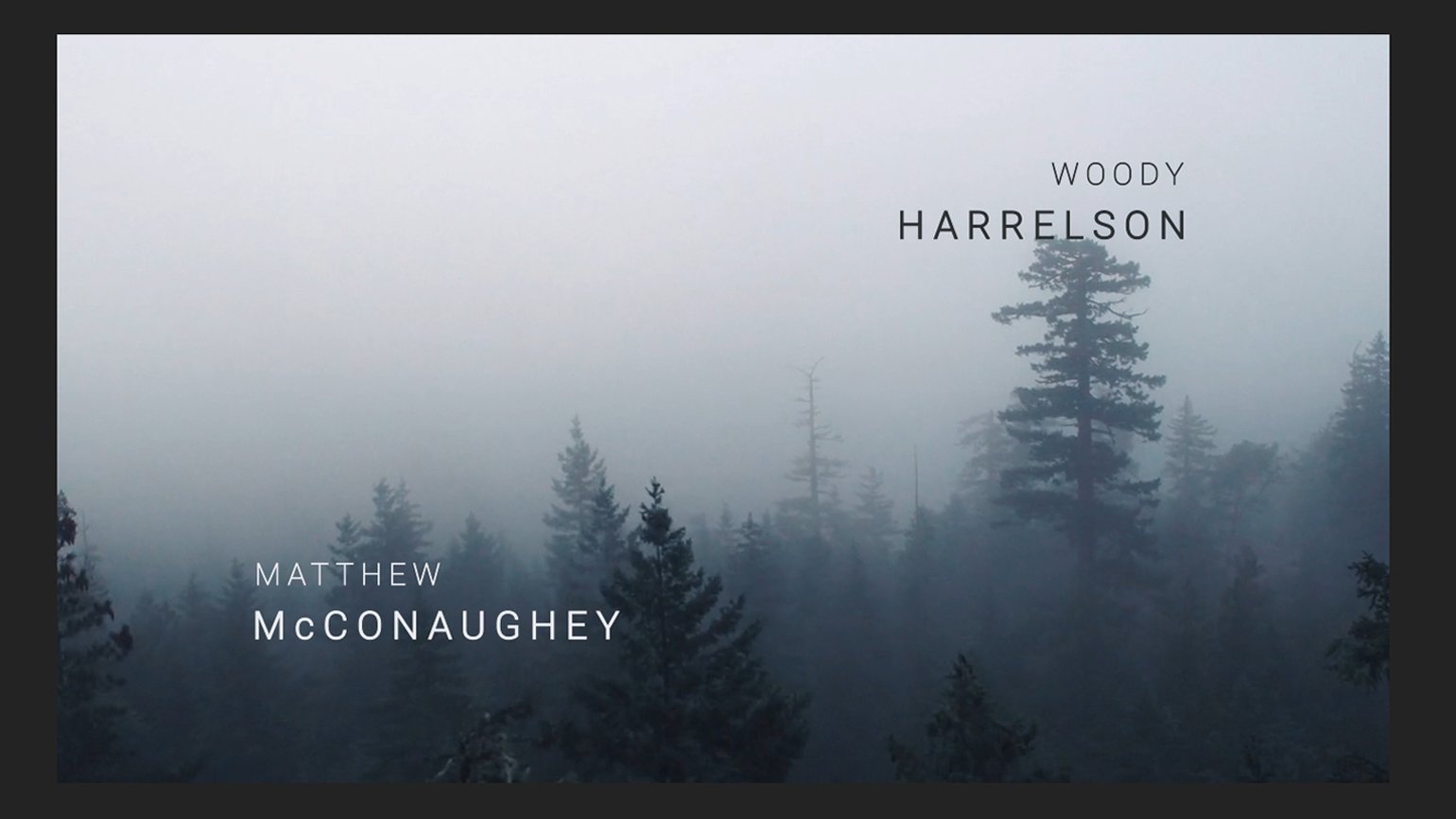
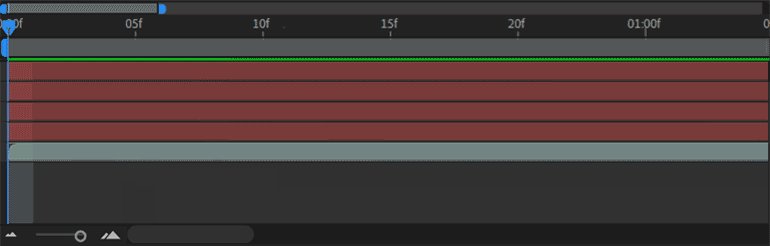
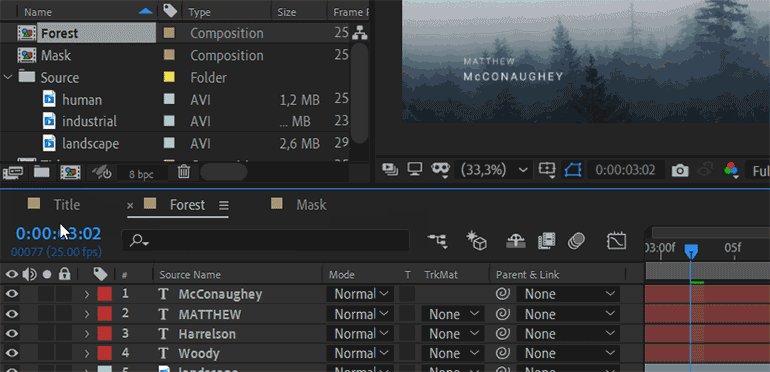
Итоговая композиция должна выглядеть примерно так:
2.4. Тестируем композицию
Нажмите пробел, запустите предпросмотр композиции и убедитесь, что всё работает.
Всё как задумано: лес едет нам навстречу, но текст пока ещё стоит зафиксированным в отведённых ему местах. Чтобы создать эффект движения текста, воспользуемся возможностями свойства Scale («Масштаб»). Но прежде чем начать, выставим тайминг композиции — слишком затянутое видео нарушает идею титров и ослабляет внимание зрителя.
2.5. Уменьшаем тайминг композиции
Сейчас видео длится 12 секунд, в то время как композиция создана на 20 секунд, хотя вообще для неё вполне достаточно и шести.
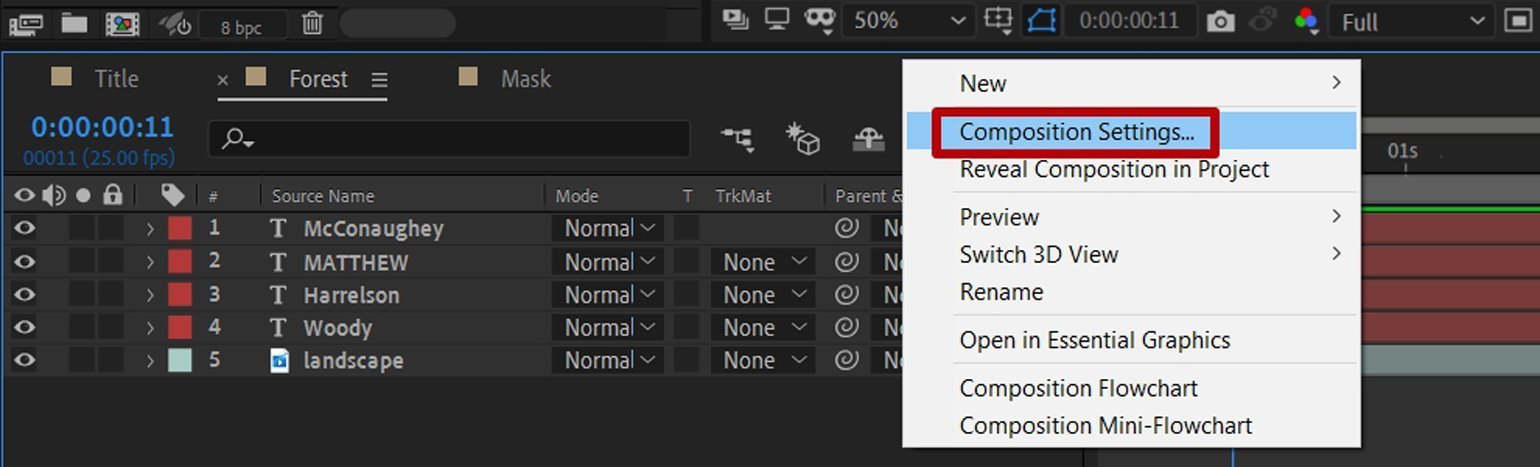
Тайминг композиции можно уменьшить двумя способами. Первый — выбрать в контекстном меню панели слоёв пункт Composition Settings («Настройки композиции»). Появится окно настроек композиции, в поле Duration («Продолжительность») выставляем нужное время.
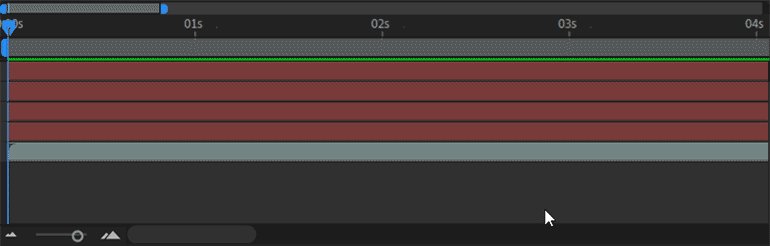
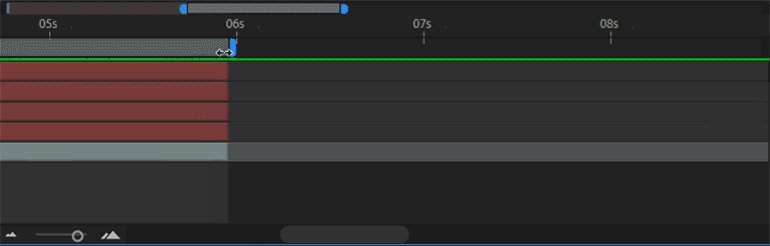
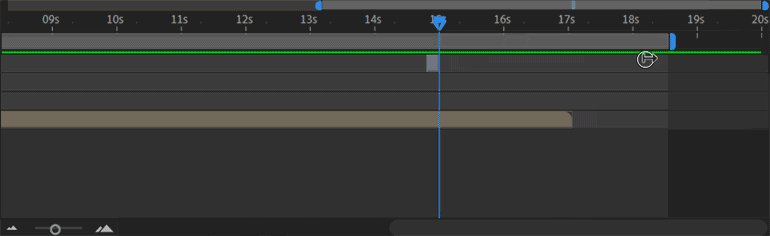
Второй — с помощью временной шкалы на панели Timeline. В нижней части панели Timeline переместите ползунок в конец композиции, выберите синий маркер в верхней части и переместите его на участок в районе примерно 6 секунд. Затем кликните правой кнопкой мыши на области временной шкалы и выберите пункт Trim Comp to Work Area («Обрезать композицию до рабочей области»).
Теперь длительность композиции шесть секунд — идеально для этого проекта.
2.6. Создаём эффект движения текста
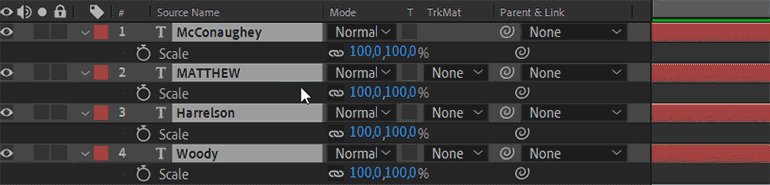
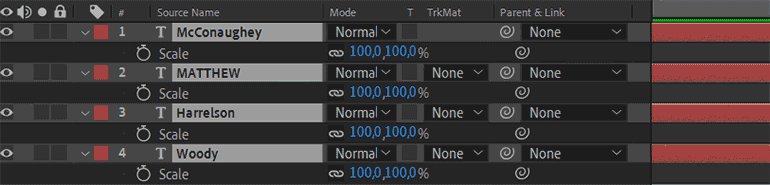
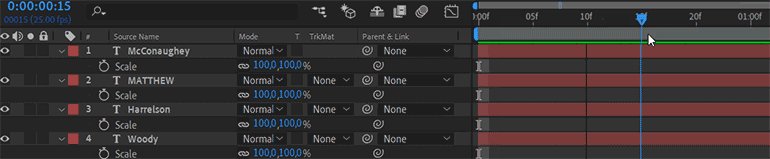
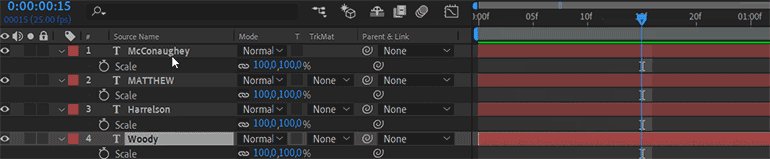
Чтобы создать эффект движения текста, выберем стандартное свойство слоя — Scale. Выделите все текстовые слои и нажмите клавишу S на клавиатуре для выбора свойства Scale всех выделенных слоёв.
Чтобы задать свойства слоя вручную, нужно нажать на стрелочку вниз слева от названия слоя и перейти в Transform («Преобразовать»). Но поскольку мы меняем свойства нескольких слоёв, то в этом уроке будем использовать горячие клавиши.
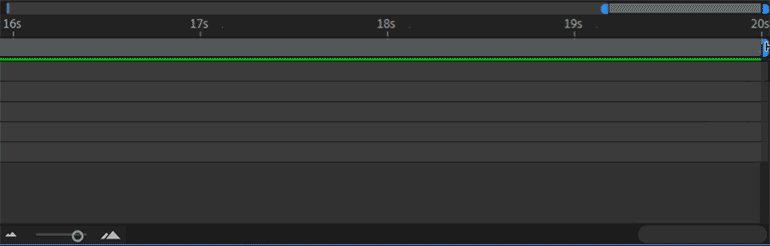
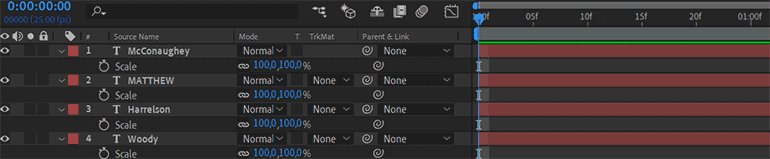
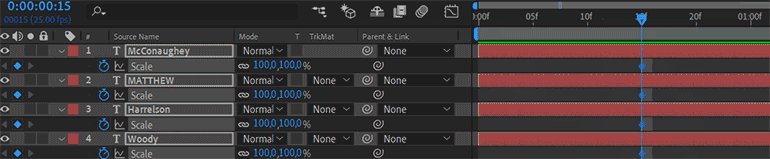
Перейдите на панель Timeline, установите синий флажок — индикатор текущего времени на 15 секунду и нажмите на иконку секундомера рядом со свойством Scale, чтобы выставить начальные ключевые кадры анимации.
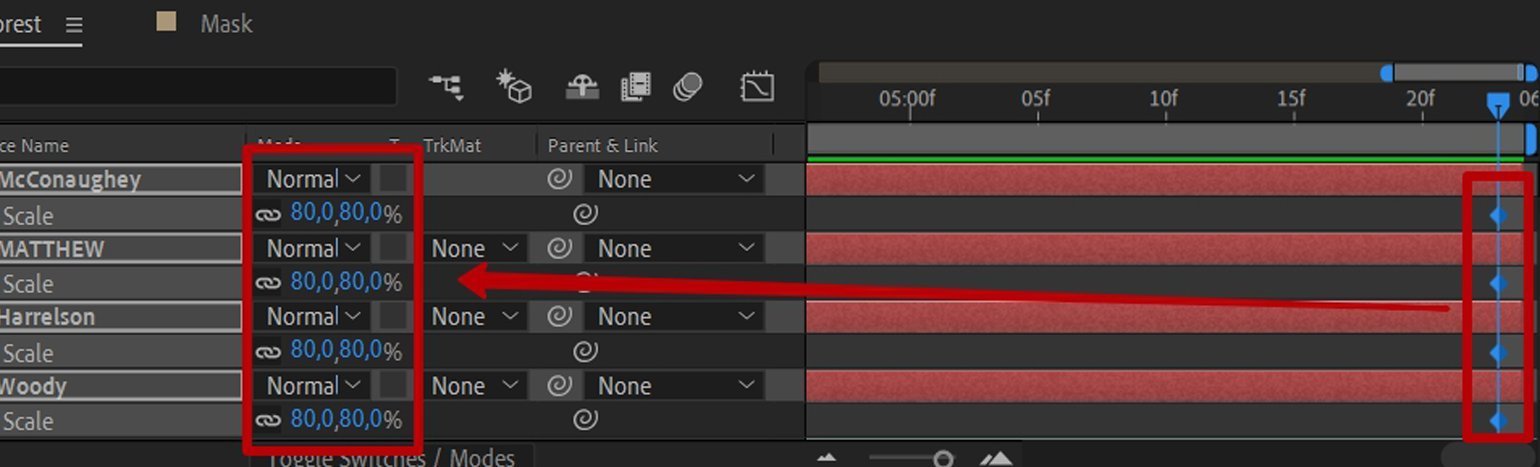
Таким же образом установите ключевые кадры на 5 секунд — 23 кадр, только в этот раз замените значение свойства Scale со 100% на 80%.
2.7. Тестируем композицию
Нажмите пробел и посмотрите, что изменилось.
Всё работает, и на приближенном варианте это хорошо видно.
Ещё раз проверяем композицию: выравнивание текста, отступы от краёв, общий вид — основная работа с этой композицией завершена.
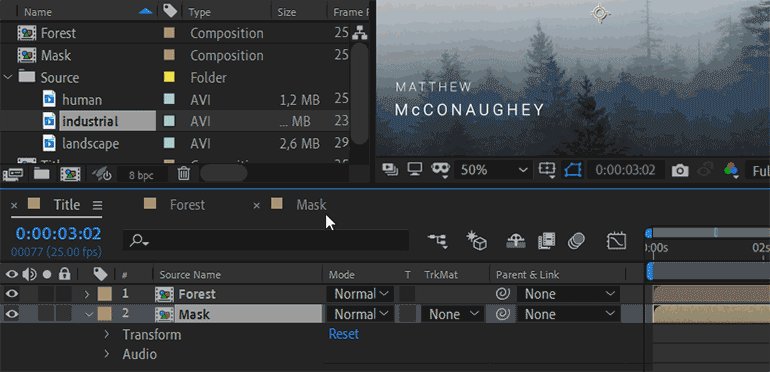
Этап 3. Работаем с композицией Mask
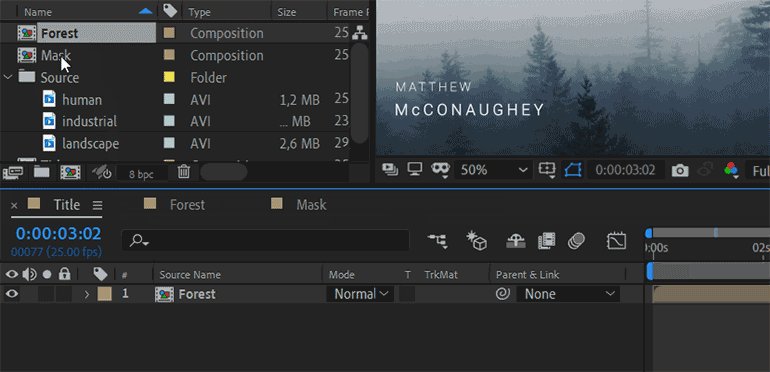
3.1. Подготовка композиции
Перейдите в композицию Title и перенесите туда композицию Mask.
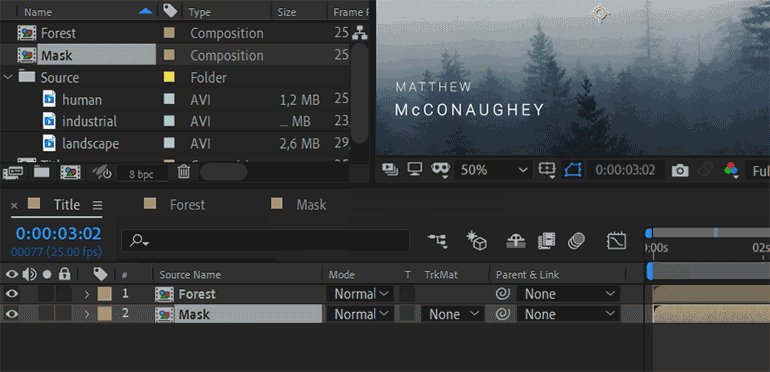
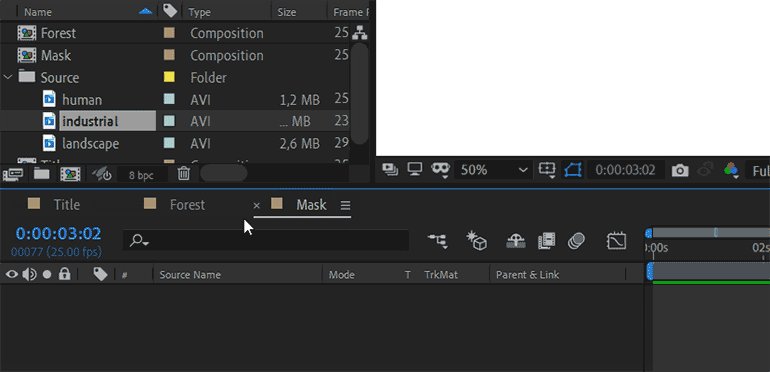
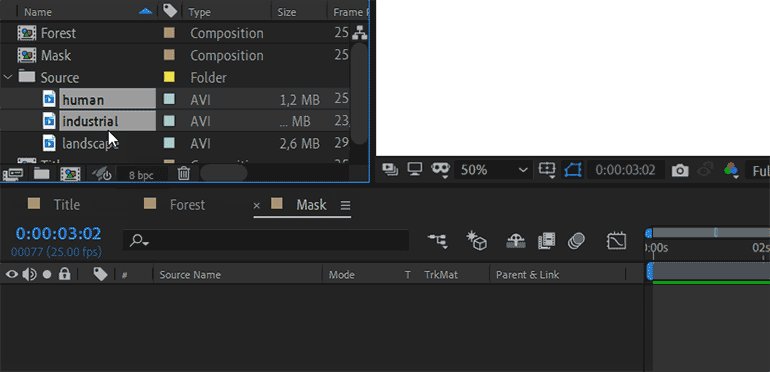
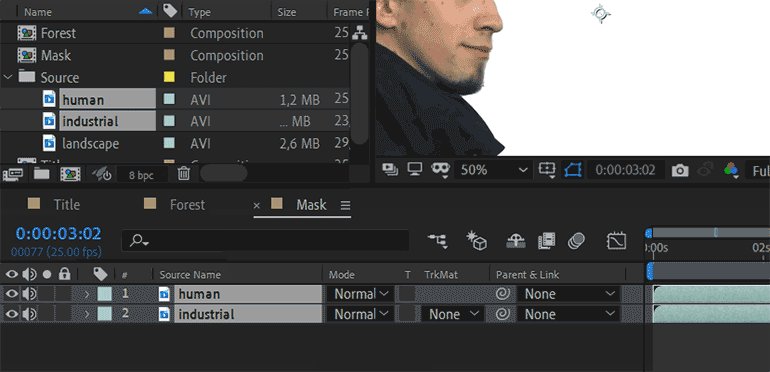
3.2. Добавляем видео
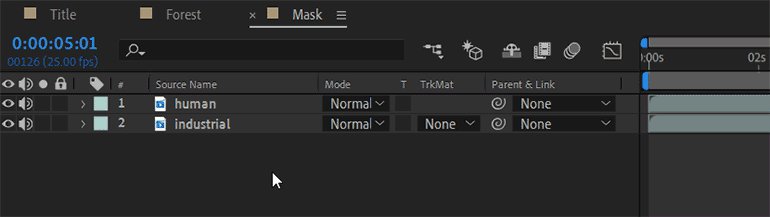
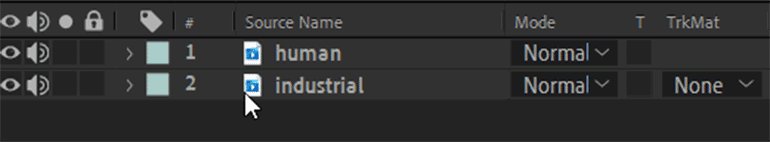
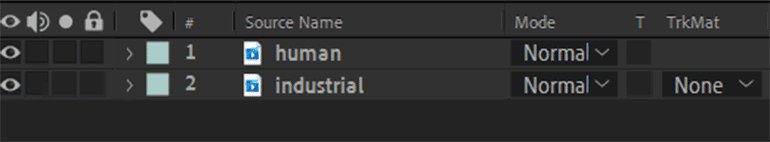
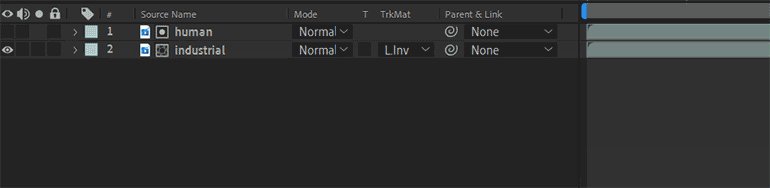
Затем кликните по композиции Mask и добавьте в неё два видеофайла из папки Source — human и industrial.
3.3. Создаём маску из слоя human
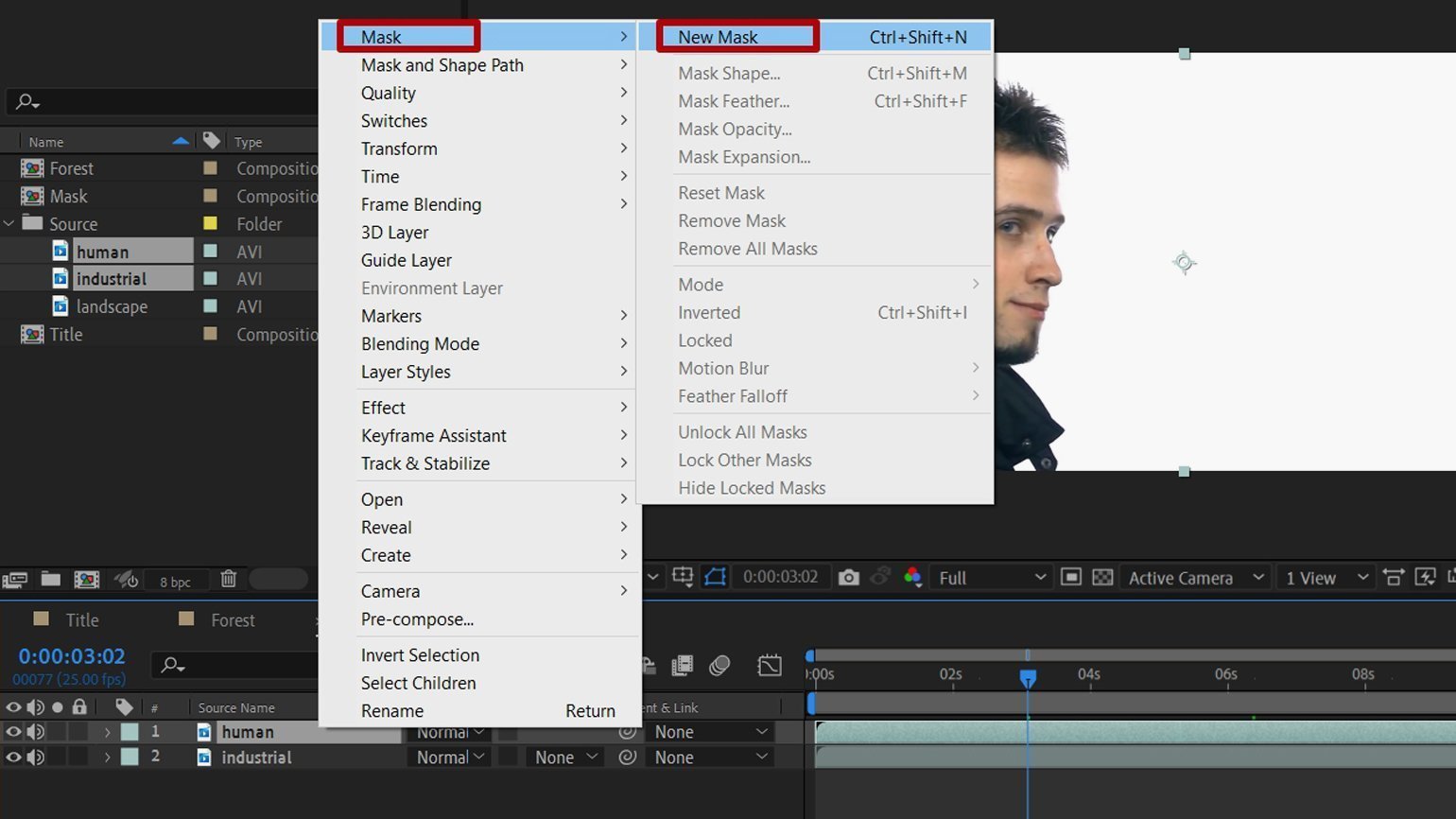
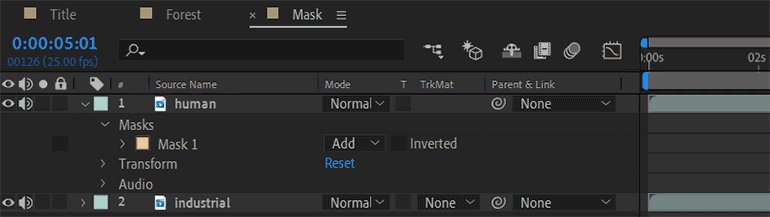
Следующим этапом нужно сделать из парня маску — от него потребуется только силуэт, чтобы видео industrial показывалось внутри этого контура. Кликните по слою human правой кнопкой мыши и в контекстном меню выберите Mask → New Mask («Маска» → «Новая маска») или используйте сочетание клавиш Ctrl+Shift+N.
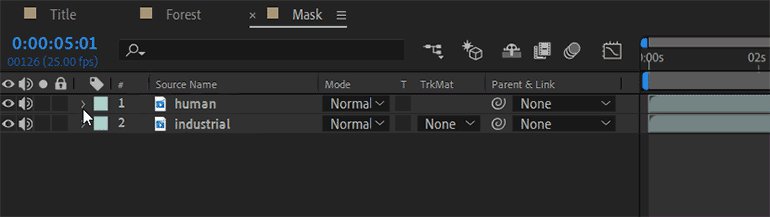
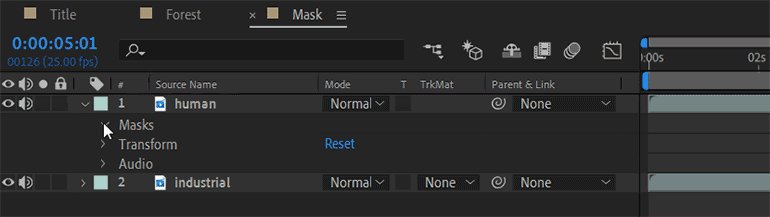
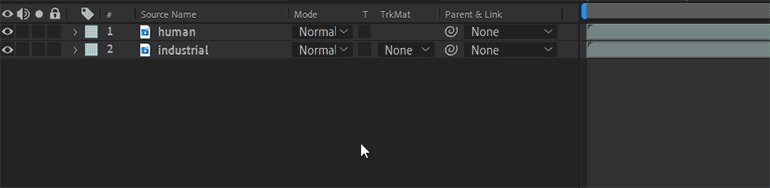
Поскольку внешне ничего не поменялось, откройте свойства слоя и убедитесь, что маска активна.
Всё в порядке, маска на месте.
Если у видео в композиции есть звук, то лучше его на этом этапе отключить, иначе после рендера при просмотре финального результата вас ждёт неприятный сюрприз — звуковую дорожку придётся искать вручную, отключать и рендерить заново.
Чтобы отключить звук слоя, достаточно нажать на значок громкости слева от его названия.
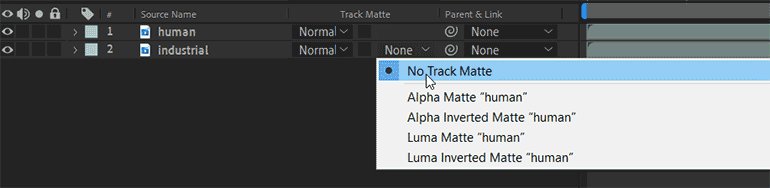
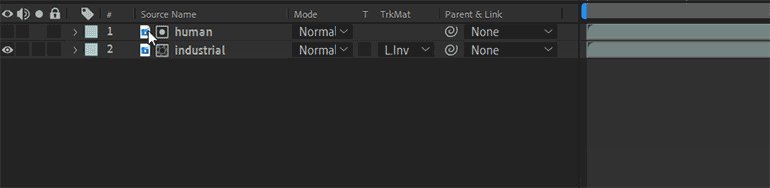
Выберите пункт Luma Inverted Matte «human» («Инверсная маска яркости») в выпадающем меню в колонке TrkMat (Track Matte) («Слои-маски»).
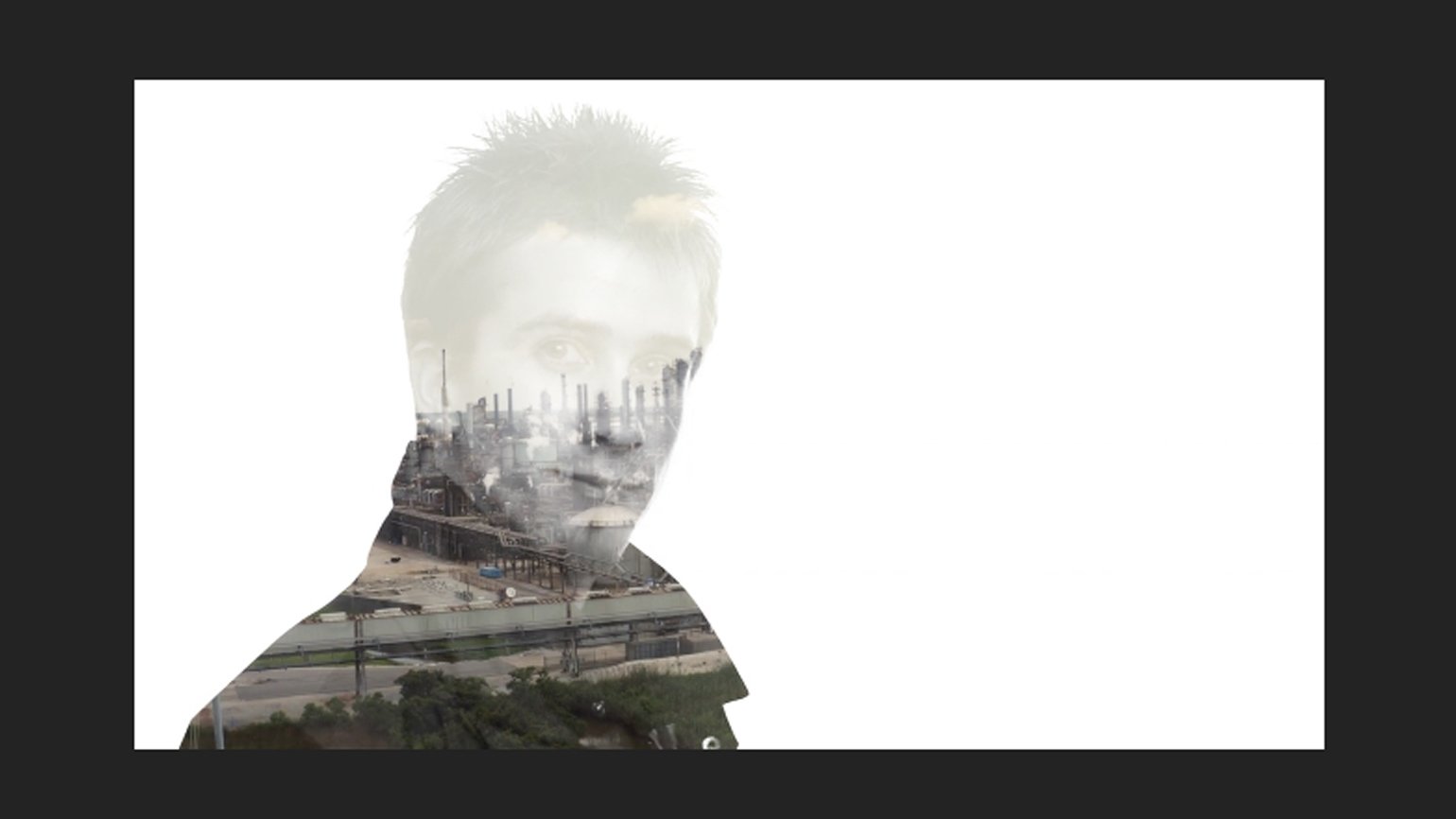
Получился вот такой интересный эффект прозрачного человека с наложенным видео, которое остаётся в пределах контура слоя human.
3.4. Убираем ненужные детали маски
Теперь нужно обработать маску — избавиться от лишних деталей, чтобы остался только контур.
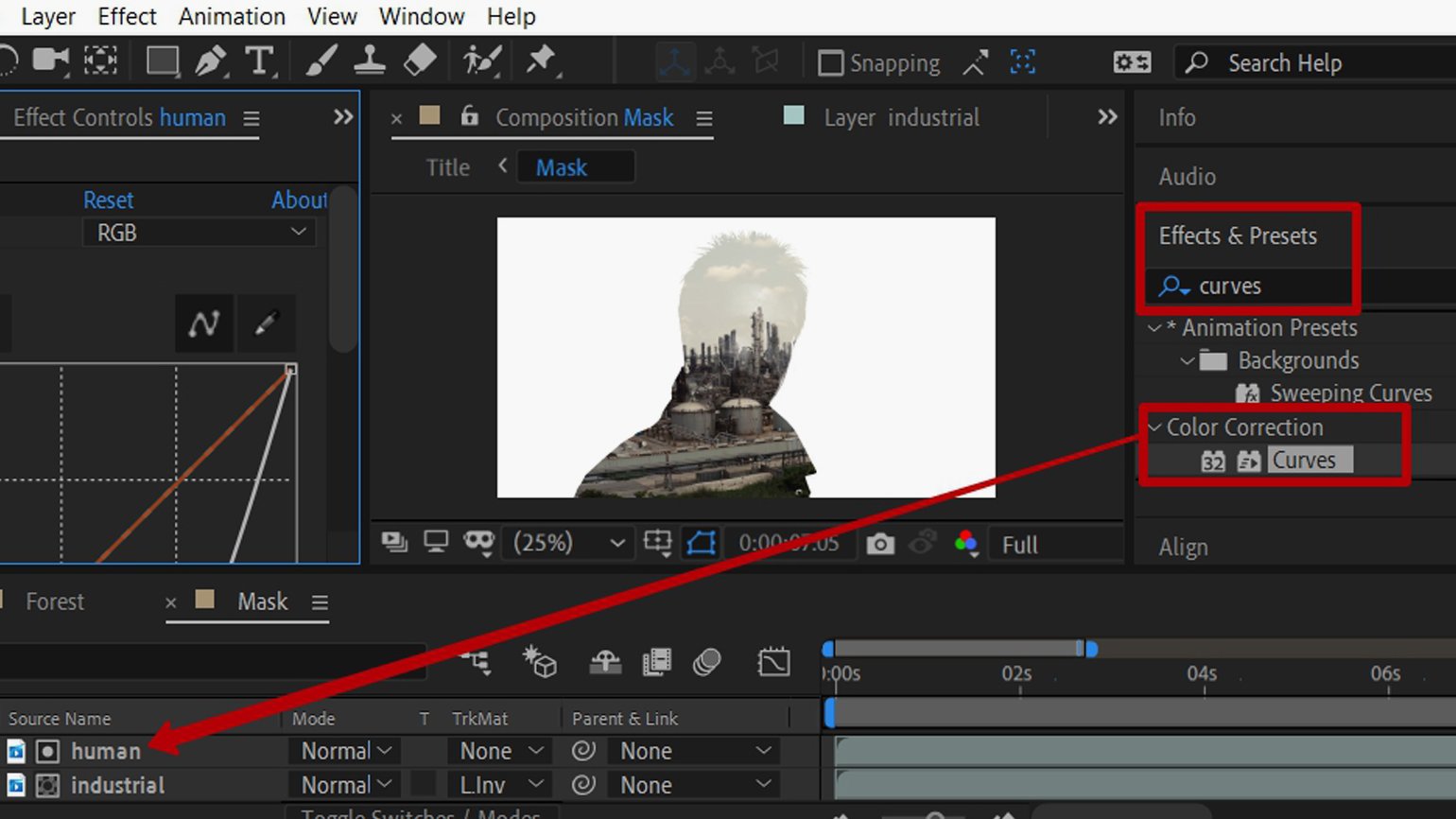
Здесь всё довольно просто: найдите панель Effects & Presets («Эффекты и пресеты»), в поле поиска наберите Curves («Кривые») и перетащите этот пресет на слой human.
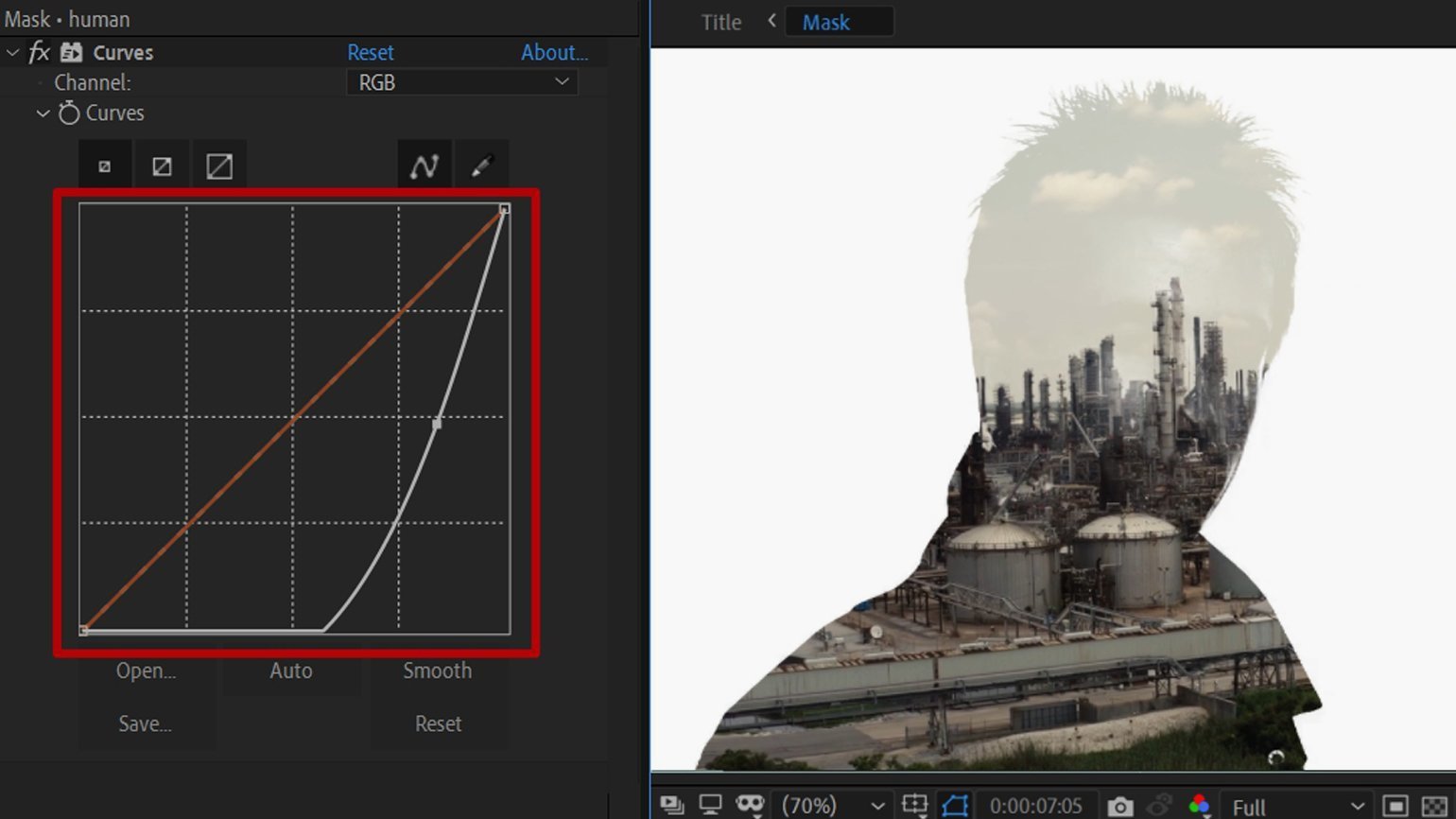
Он автоматически откроется на месте окна Project («Проект») — настройте кривую так, как показано ниже:
Наполнение маски стало более контрастным, исчезли лишние детали: губы, подбородок, абрис лица и контур лба — теперь контур смотрится более целостным. Следующим заходом доработаем слой industrial: тонируем в холодный оттенок и поработаем с разными эффектами для получения нужной картинки.
3.5. Дорабатываем наполнение маски
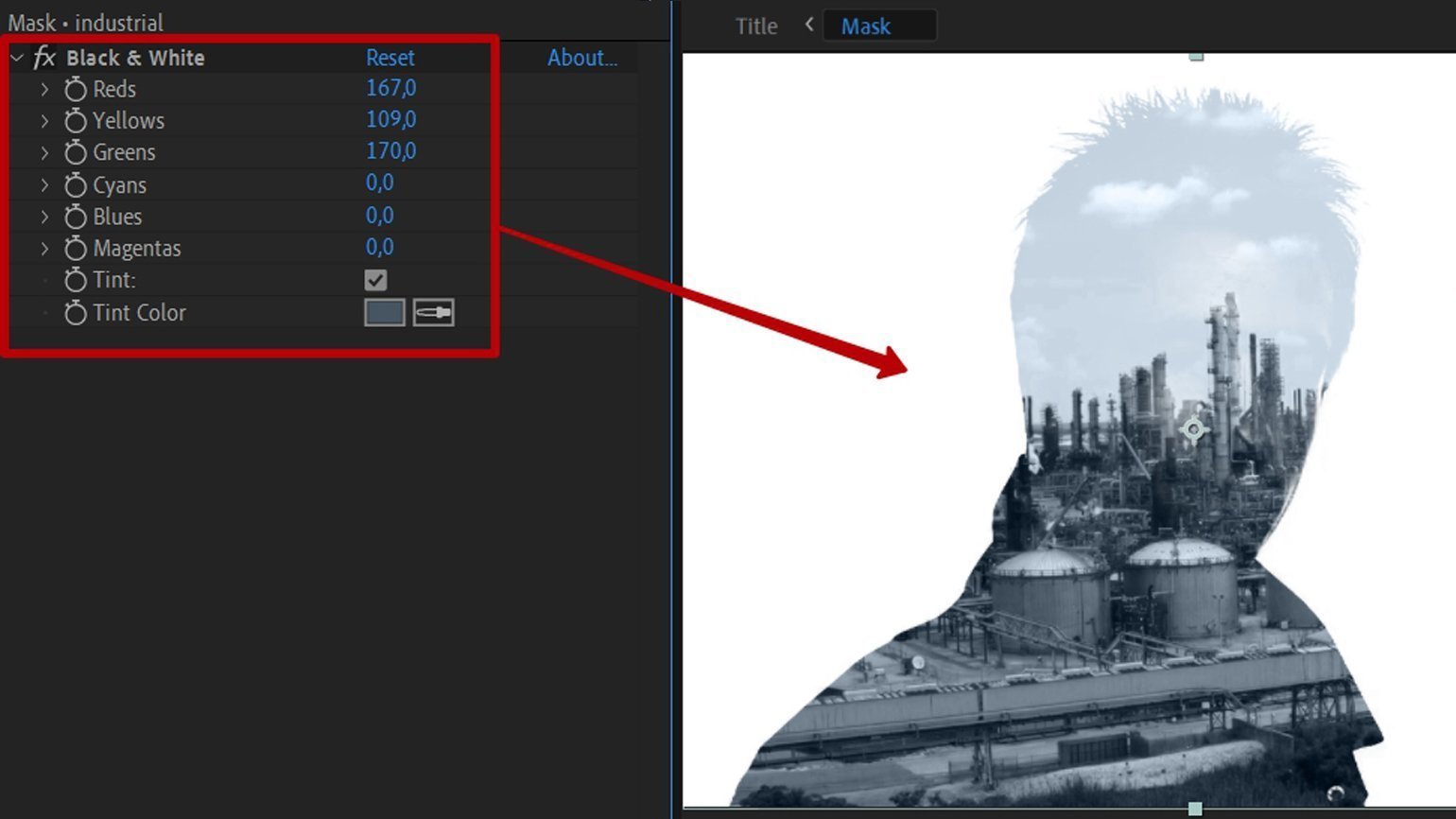
Найдите на панели Effects & Presets пресет Black & White («Чёрное и белое») и перетащите его на слой industrial. Выставите значения, как показано на скриншоте, и посмотрите, как меняется картинка в режиме реального времени:
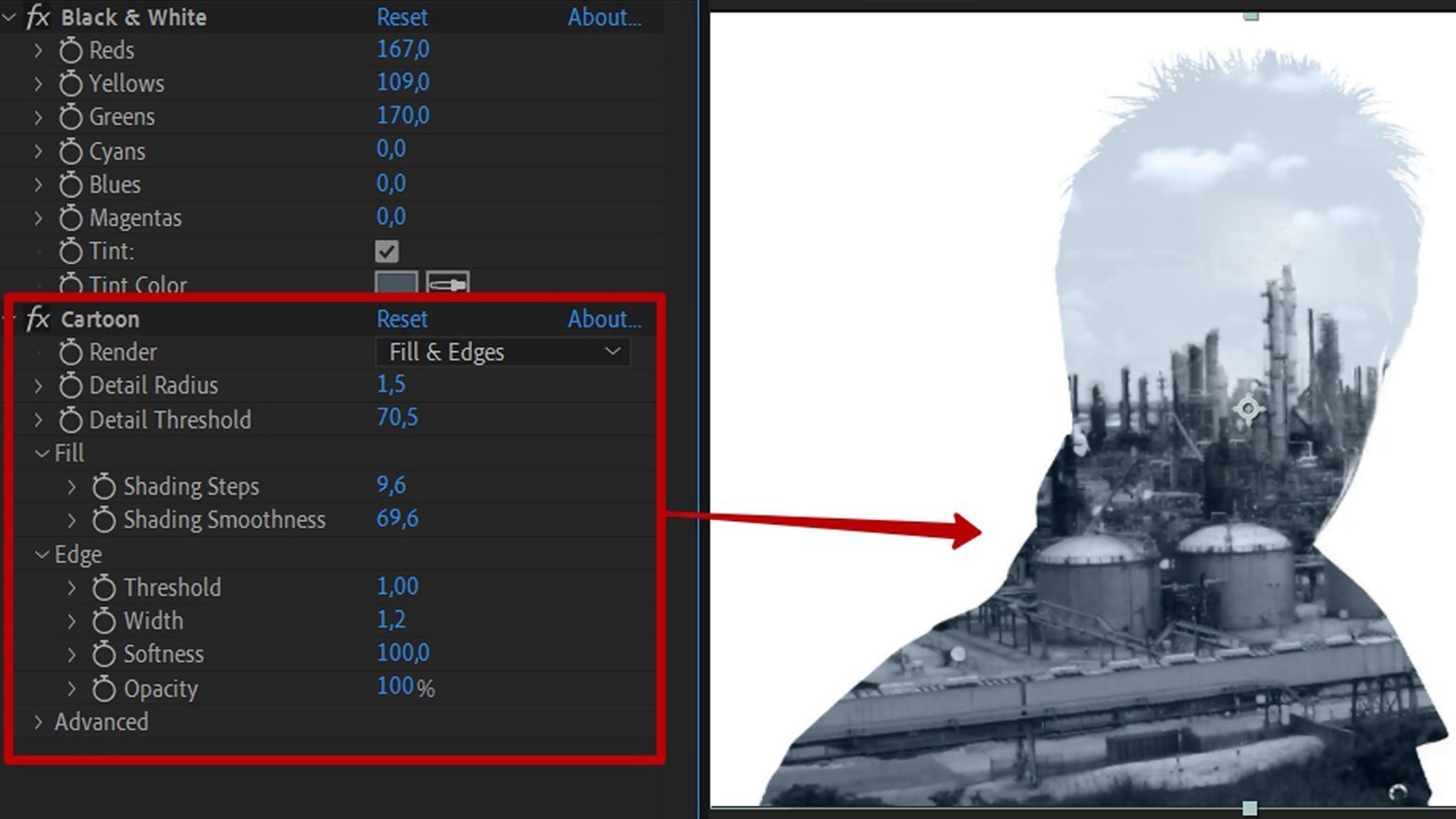
Теперь найдите эффект Cartoon («Мультфильм»), перенесите на слой и поэкспериментируйте с настройками, выделенными на скриншоте:
Если настройки подобраны хорошо, с изображения пропадут мелкие детали, а картинка станет немного мягче.
Стоит помнить о том, что эффект Cartoon довольно сильно расходует компьютерные мощности, поэтому при тестировании видео его лучше отключать.
Теперь нужно слегка приглушить наполнение маски, для этого используем корректирующий слой.
3.6. Корректируем контраст фона
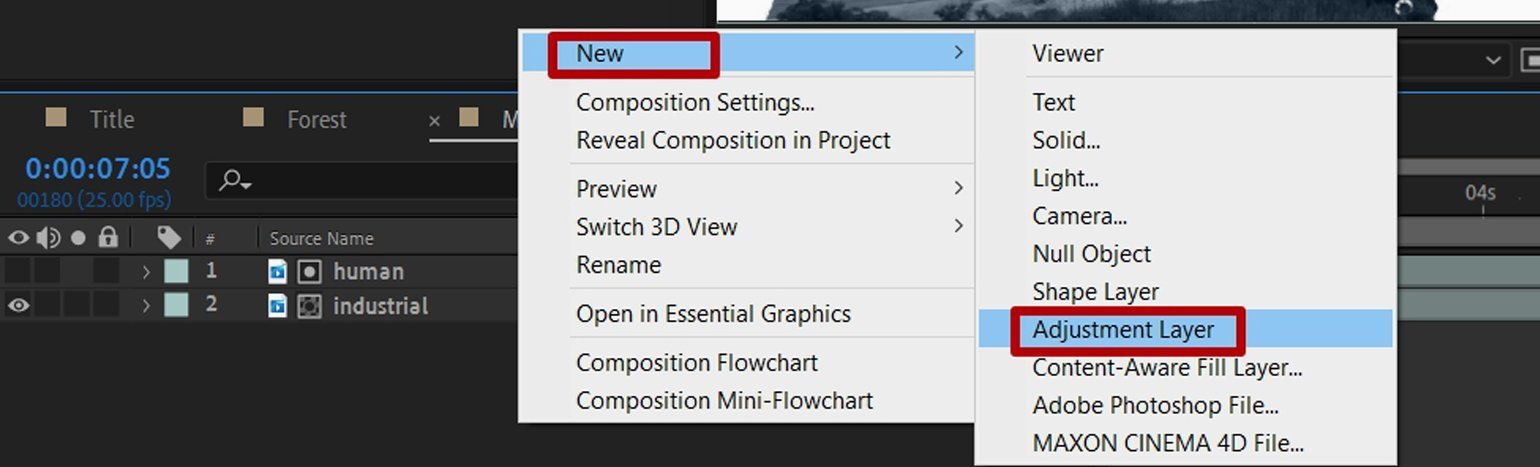
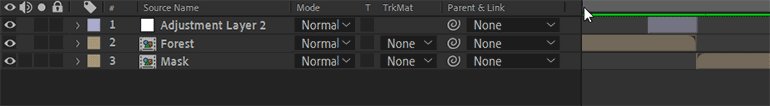
Нажмите правой кнопкой мыши на панели слоёв и в контекстном меню выберите New → Adjustment Layer («Новый» → «Корректирующий слой»).
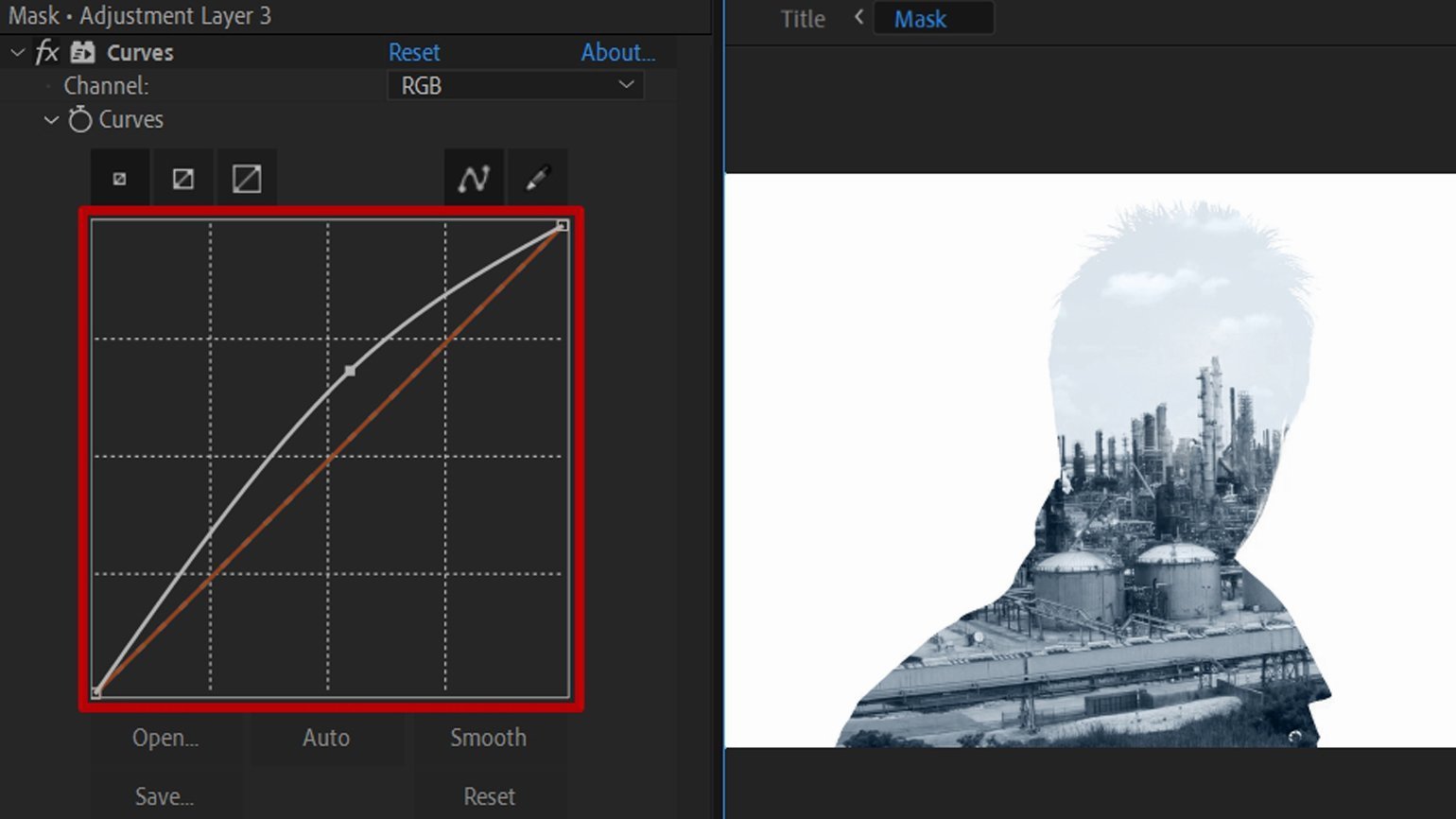
Примените к этому слою пресет Curves из панели Effects & Presets и настройте его примерно так:
3.7. Тонируем фон
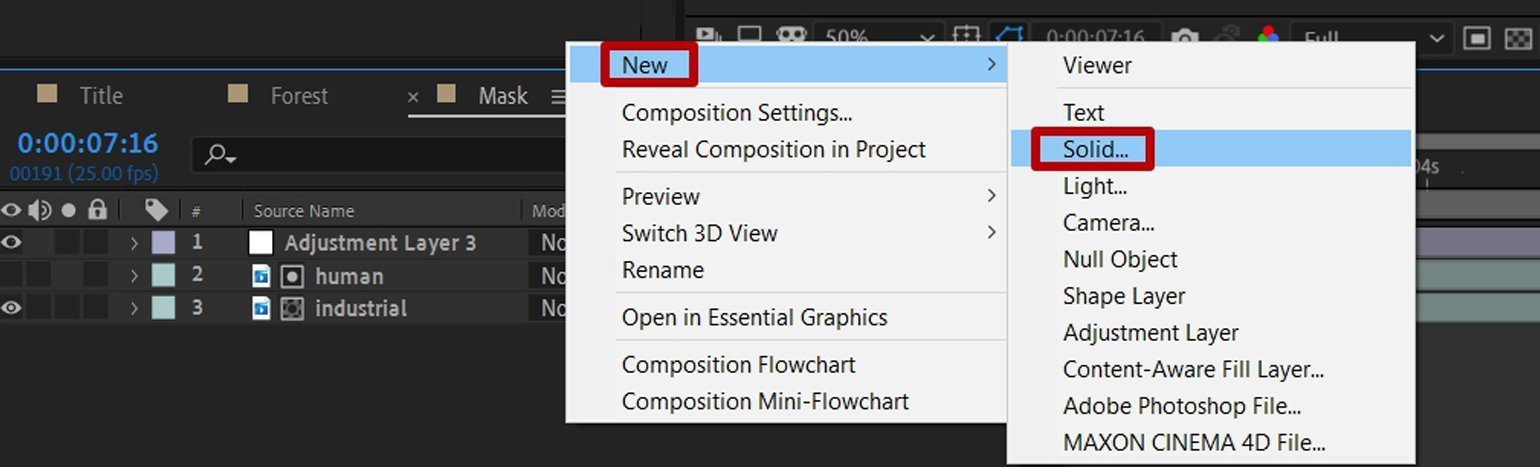
Создайте новый слой-заливку: нажмите правой кнопкой мыши на панели слоёв и выберите New → Solid («Новый» → «Сплошной»).
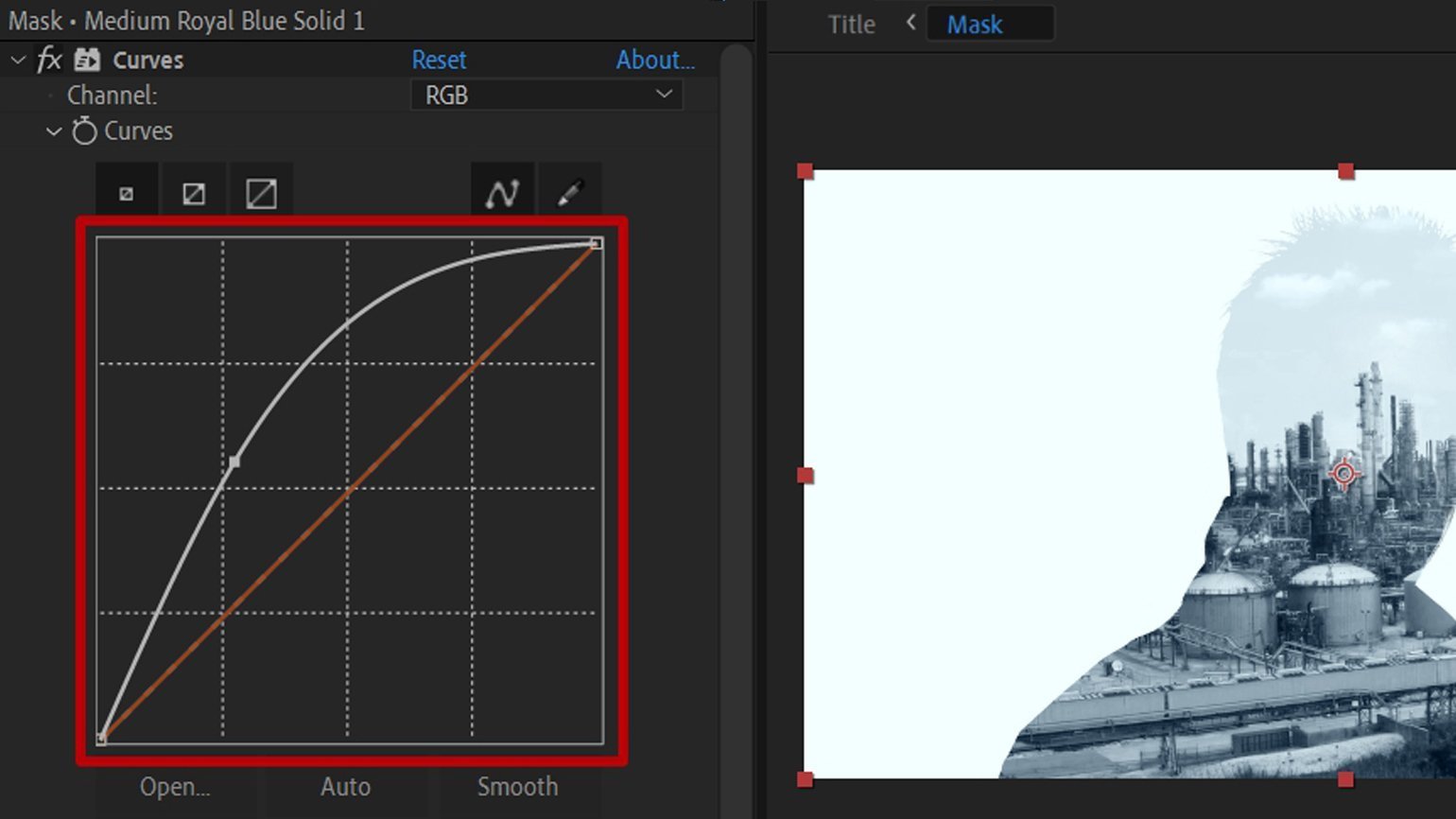
В настройках нового слоя задайте цвет заливки #859CAB. Примените к полученному слою пресет Curves из панели Effects & Presets со следующими настройками кривой:
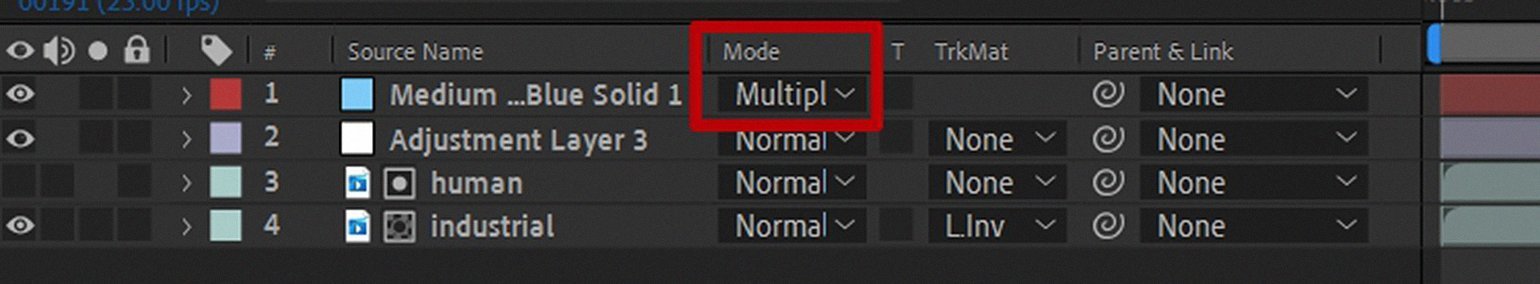
Также в настройках слоя можно выставить режим наложения Multiply («Умножение») для насыщенного фона и активных теней.
Конечно, мы не видим яркого сплошного фона, но этого и не требуется, поскольку фон нужно оттенить лишь слегка — сделать немного отличным от белого.
Основа второго экрана готова, теперь дорабатываем детали.
3.8. Корректируем тайминг композиции
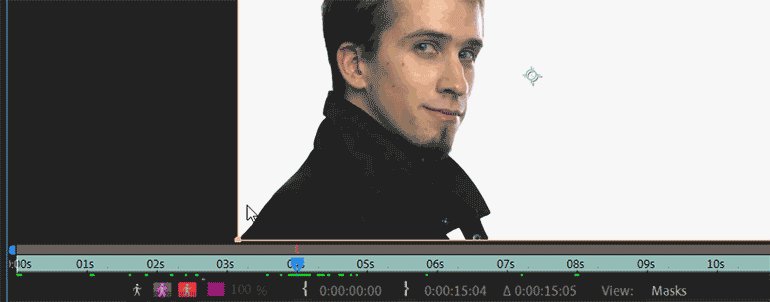
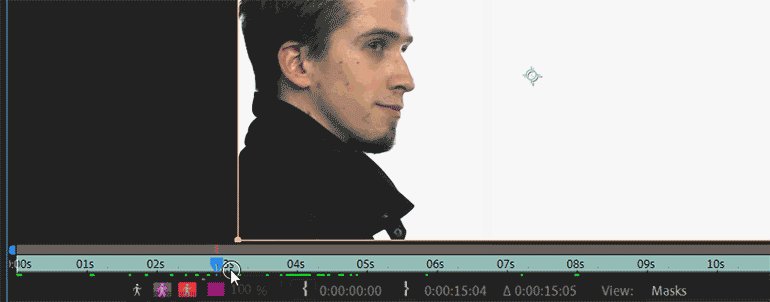
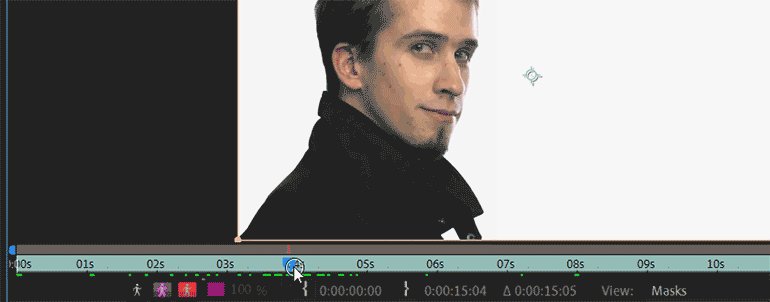
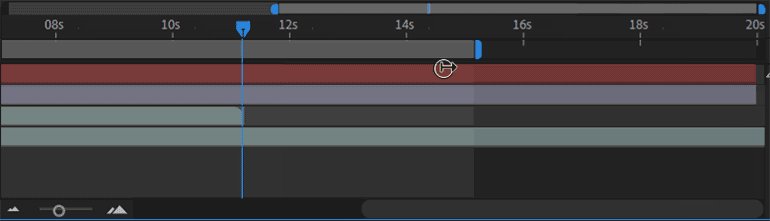
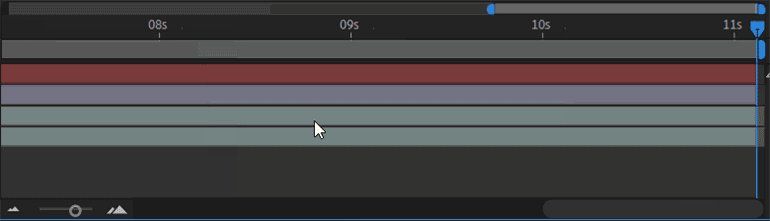
Дважды кликните мышью по слою human, перейдите в рабочую область видео на временной шкале и переместите маркер времени на фрагмент с нужной фазой поворота. Далее нажмите открывающую скобку рядом с полем отображения тайминга начального кадра видео, оно будет обрезано и автоматически скорректировано на панели Timeline.
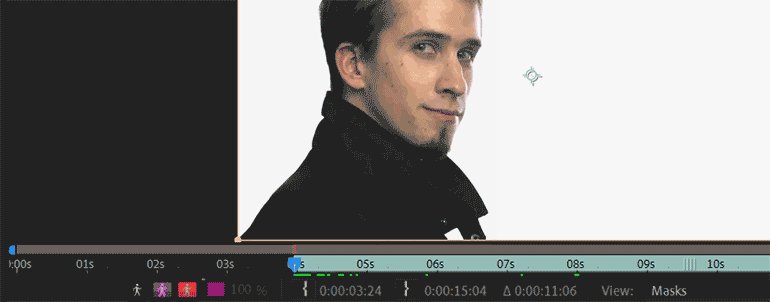
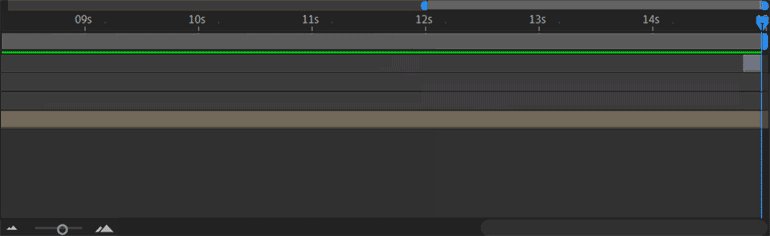
После того как разобрались с отдельным слоем, обрезаем всю композицию. На панели Timeline передвиньте ползунок на пятый кадр одиннадцатой секунды и выберите пункт Trim Comp to Work Area, как показано ниже. Теперь композиция занимает 11 секунд.
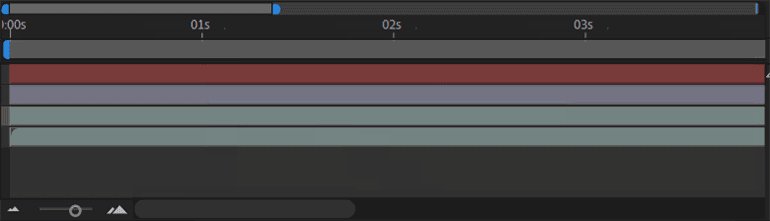
В результате всех предыдущих действий мы получили две завершённые и готовые к дальнейшей работе композиции.
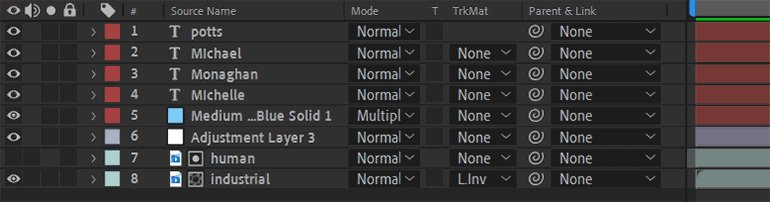
3.9. Создаём текстовые слои
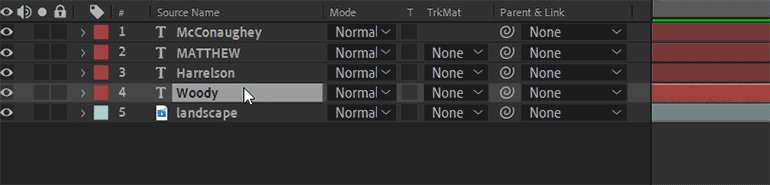
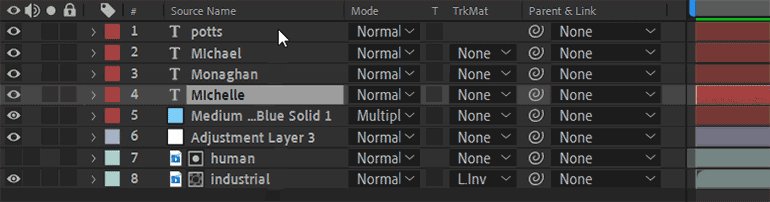
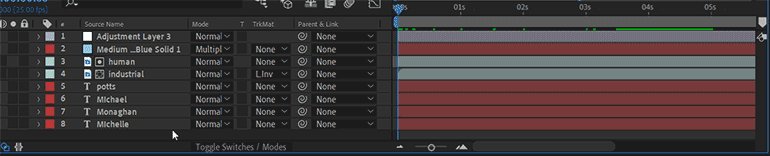
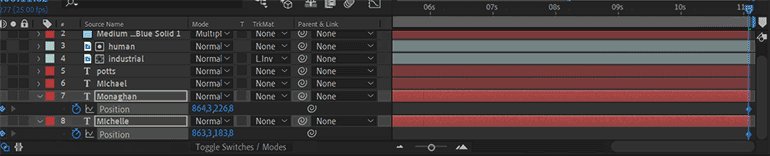
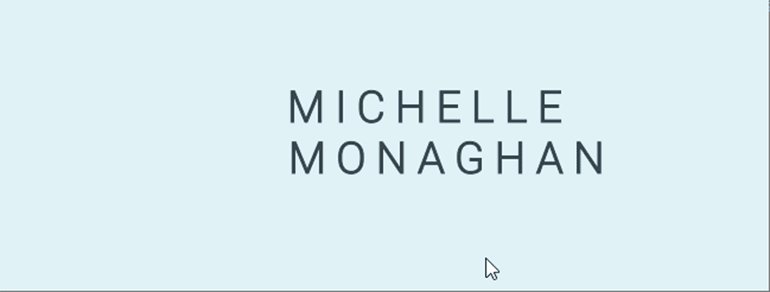
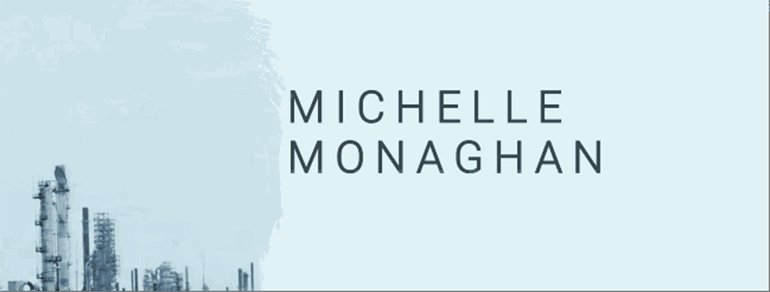
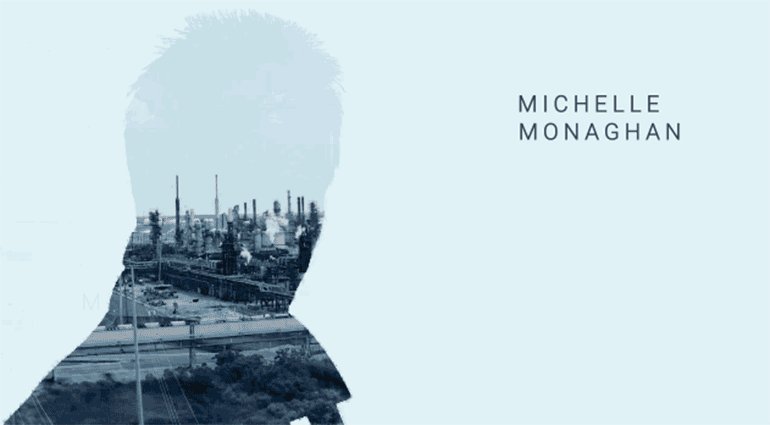
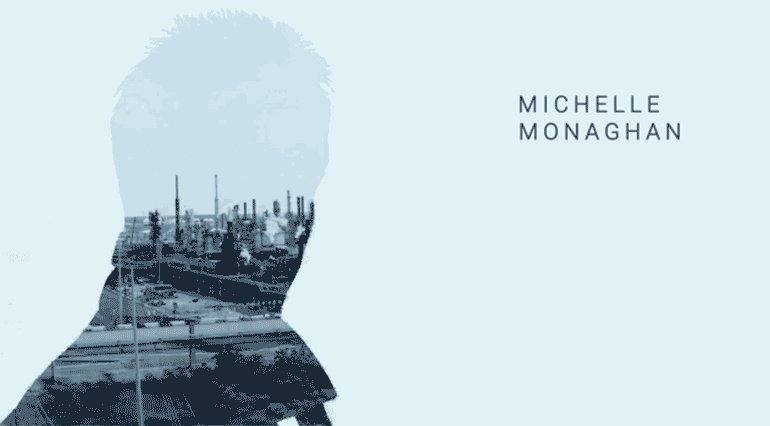
Теперь нужно добавить имена актёров в композицию Mask. Выберите на панели инструментов Text и создайте четыре текстовых слоя с именами, как мы делали в предыдущей композиции. Должно получиться вот так:
Настройки текста такие же, как в композиции Forest, но в этот раз будем использовать размер шрифта 37 px.
Второй экран укомплектован. Теперь давайте немного оживим текст и подумаем, как он будет взаимодействовать с видео. Например, можно сделать так, чтобы при переходе на этот экран текст в верхней правой части был виден сразу, а левая часть титра будто бы появлялась из-под движущегося человека.
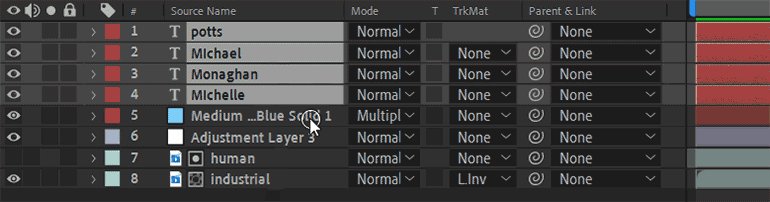
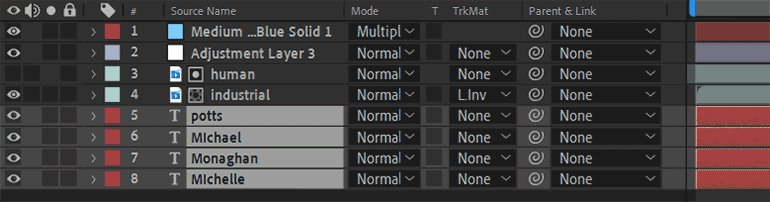
Перейдите на панель слоёв, выделите все текстовые слои и затем перенесите их в самый низ.
3.10. Анимируем текст с эффектом Wiggler
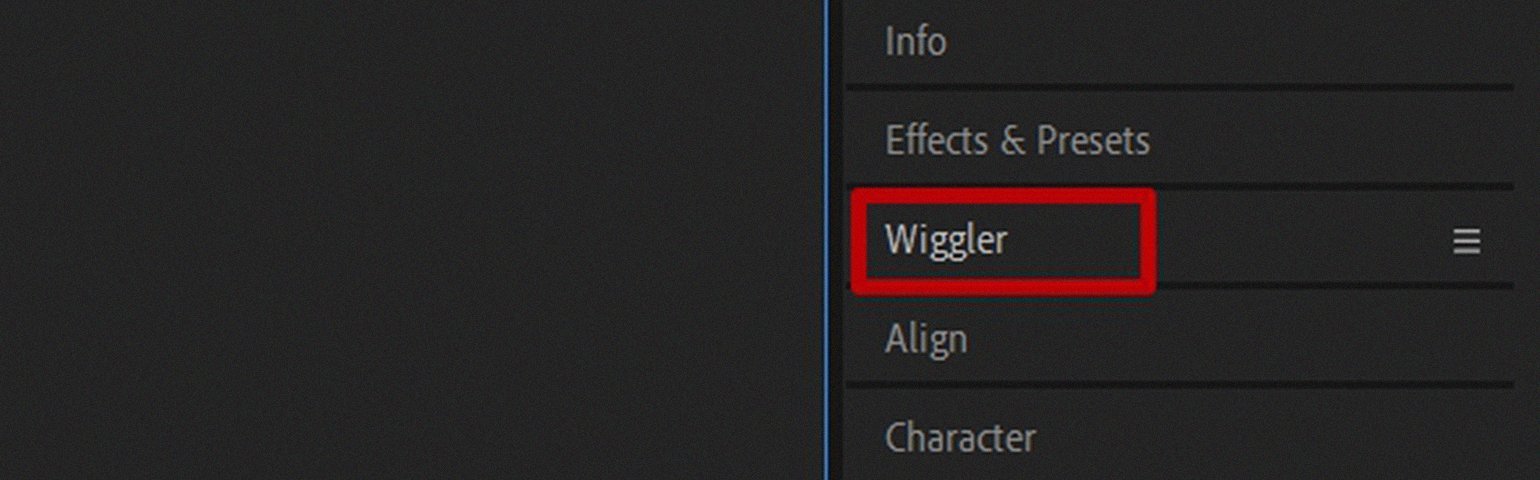
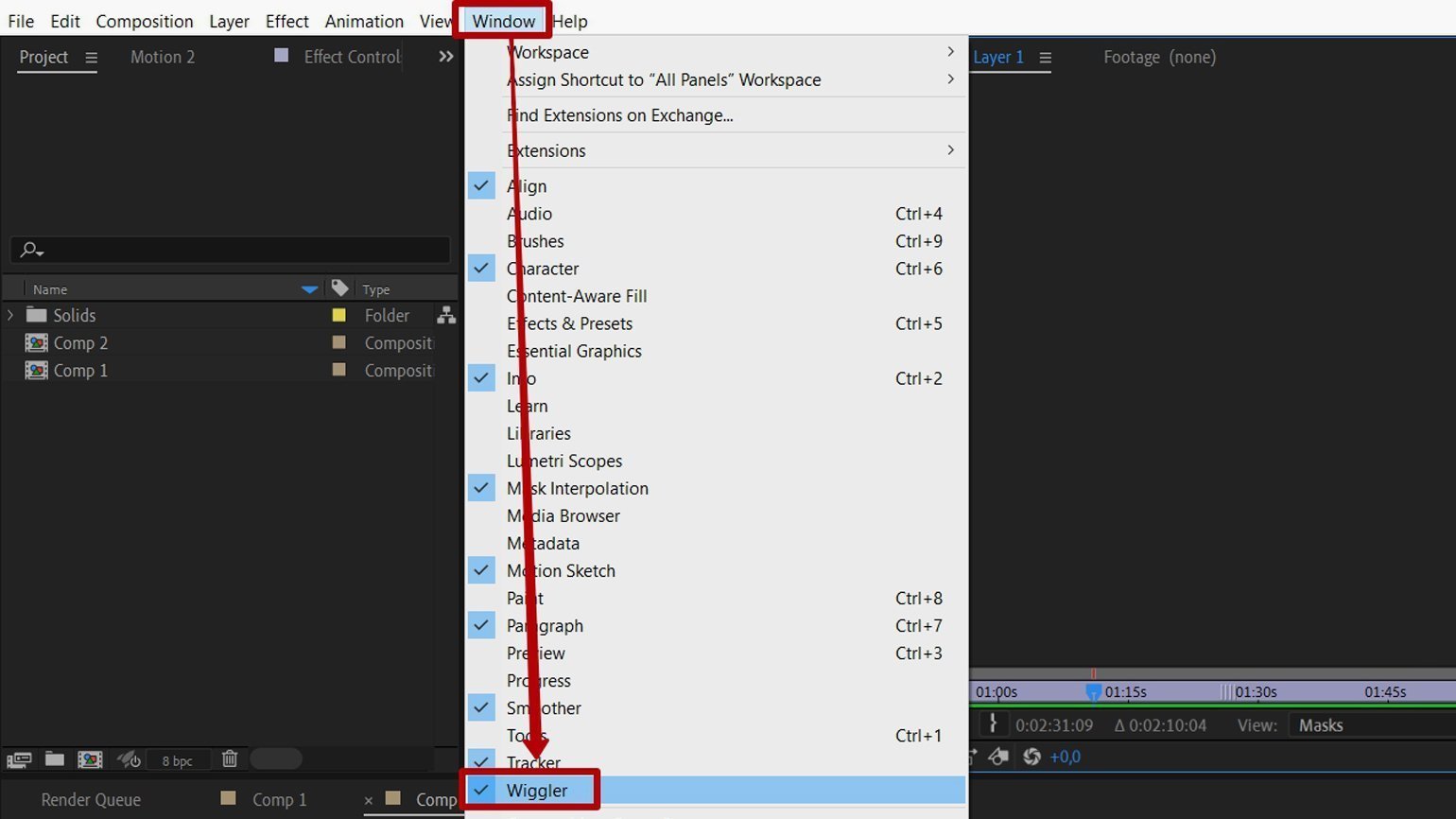
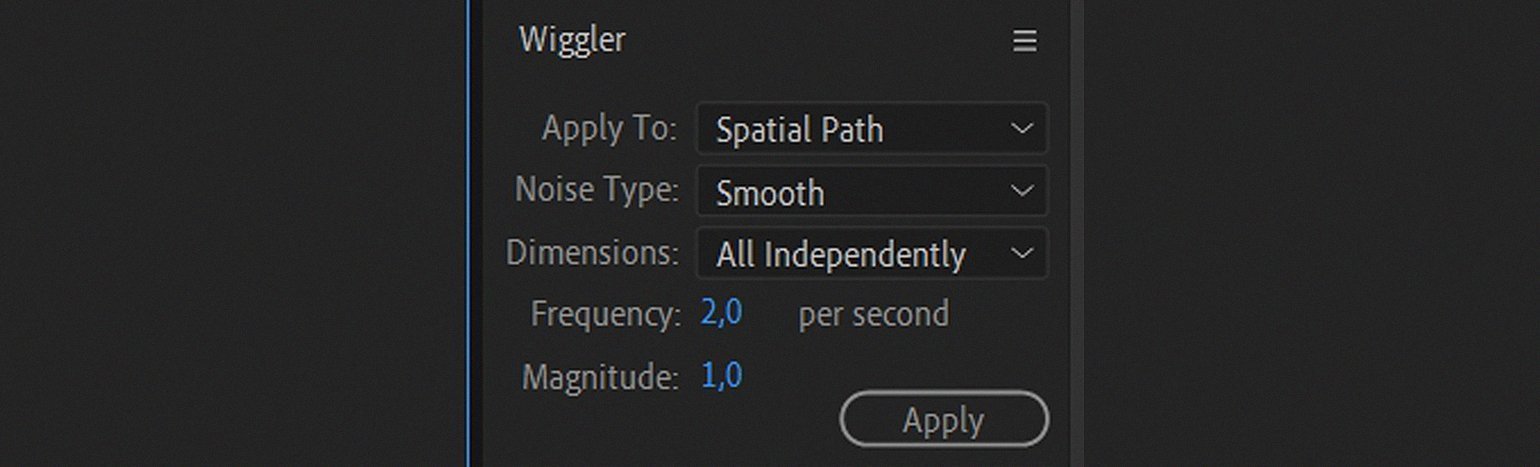
Создадим интересный эффект дрожания камеры ― для этого в After Effects есть специальный инструмент Wiggler («Дрожание камеры»), он находится там же, где и панель Effects & Presets.
Если панели Wiggler там не оказалось — идём в меню, выбираем Window → Wiggler («Окно» → «Дрожание камеры»).
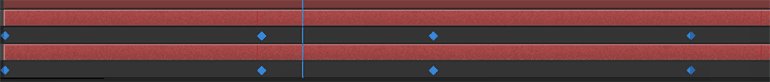
Чтобы эффект не создавал лишнего мельтешения в кадре, будем использовать минимальные значения. Дрожание текста нужно применить на всём временном отрезке композиции. Чтобы применить эффект, нужно использовать ключевые кадры свойства Position текстового слоя.
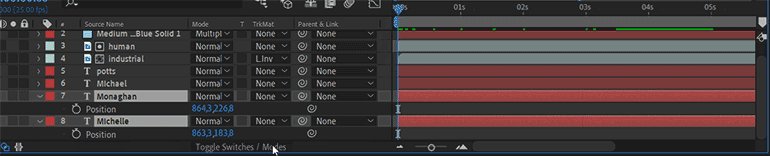
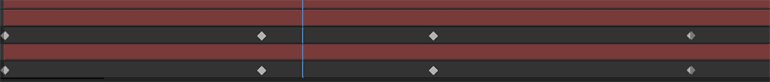
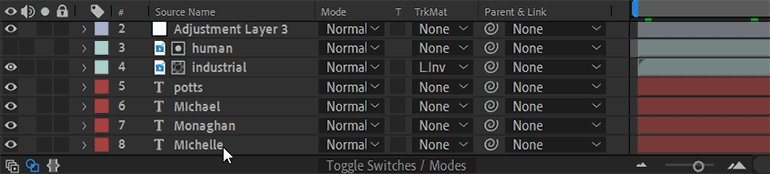
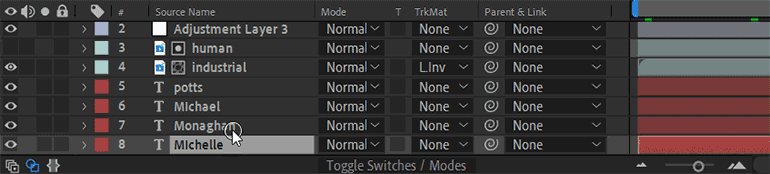
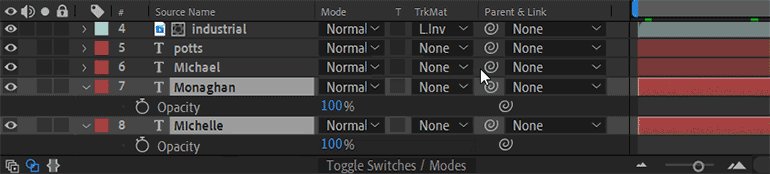
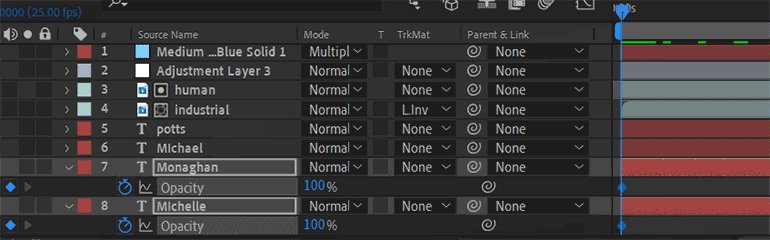
Выберите два текстовых слоя — Michelle и Monaghan — и нажмите клавишу P, чтобы развернуть свойство Position для каждого из них. На первой и последней секунде композиции установите ключевые кадры.
Выделите эти кадры на панели Timeline для слоя Michelle, как показано ниже.
Для работы с каждым отдельным слоем эффект нужно создавать заново.
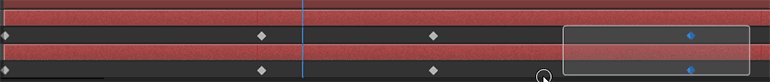
Перейдите к эффекту Wiggler и укажите следующие параметры:
Нажмите пробел и проверьте, что получилось. Эффект заметен, есть небольшое движение текста — то что нужно.
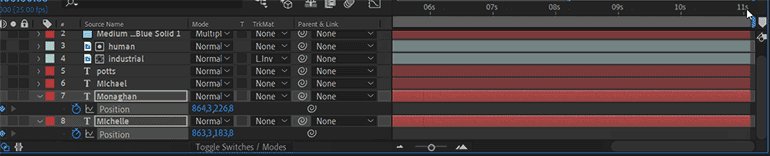
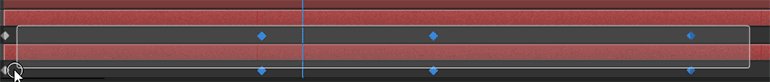
Для остального текста в композиции Mask примените эффект сами по тому же алгоритму:
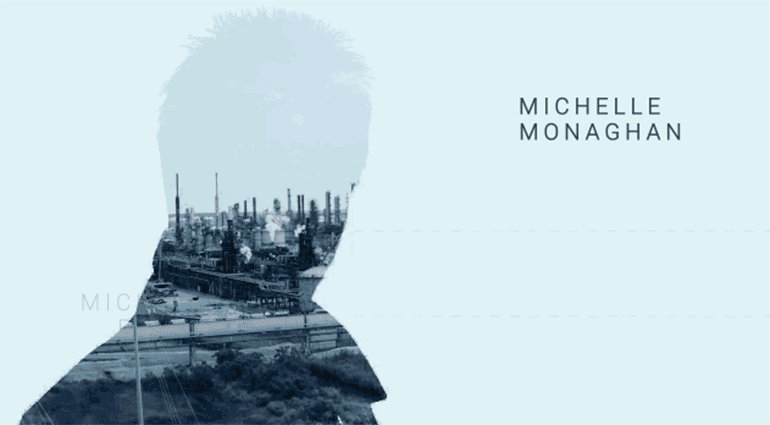
Результат вашей работы должен выглядеть примерно так:
3.11. Анимируем прозрачность текста
Теперь нужно разобраться, что происходит с текстом после прохода человека: сейчас надписи зависают в воздухе, сюжета нет, смотрится пустовато и непонятно. Чтобы композиция выглядела законченной, используем свойство слоя Opacity («Прозрачность») для исчезновения текста.
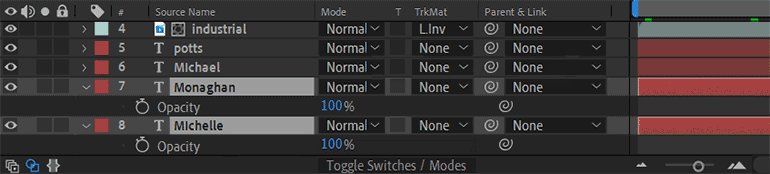
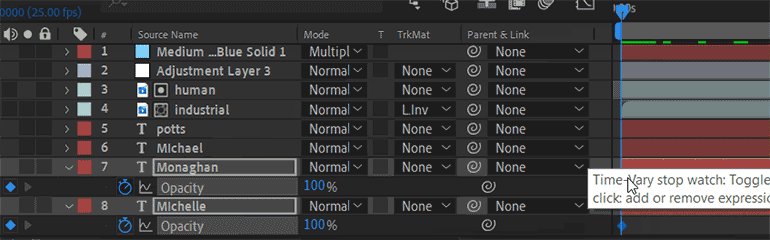
Выберите два текстовых слоя — Michelle и Monaghan — и нажмите клавишу T, чтобы развернуть свойства прозрачности.
Переместите маркер индикатора времени на панели Timeline в самое начало на 0 секунду и создайте ключевые кадры.
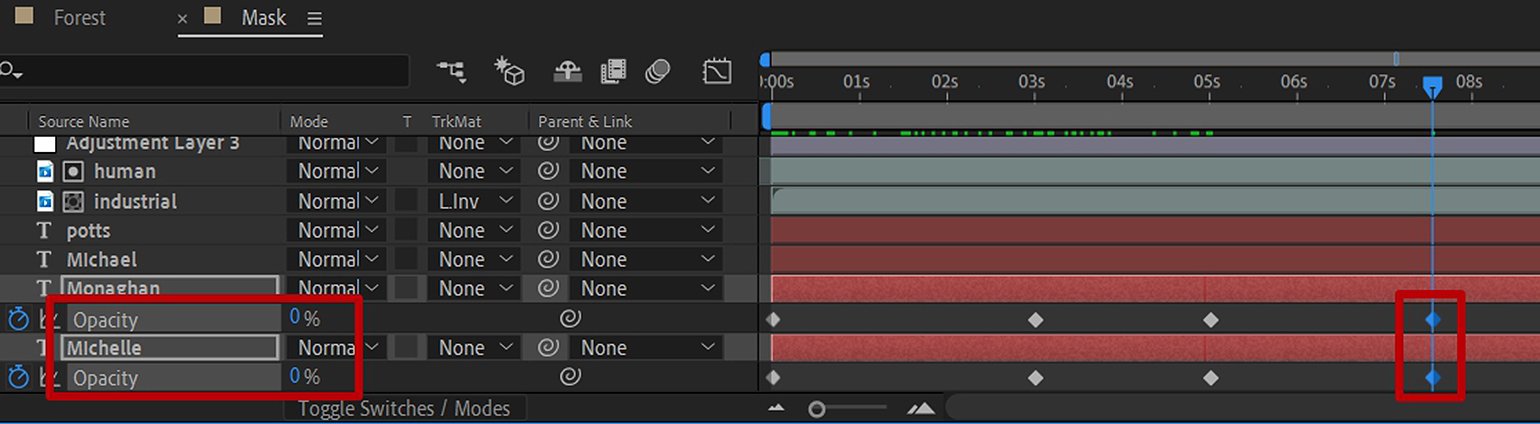
Таким же образом создайте ключевые кадры на 3 и 5 секунде, а на 8 секунде поменяйте значение Opacity на 0.
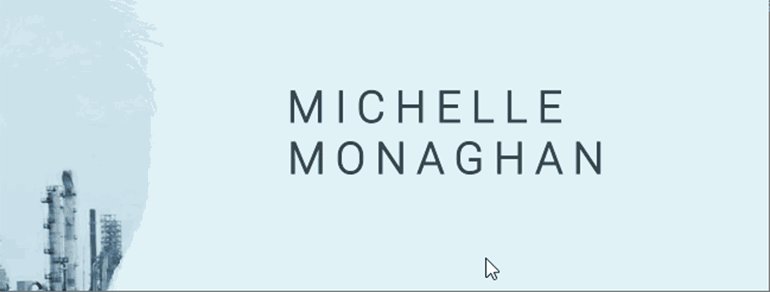
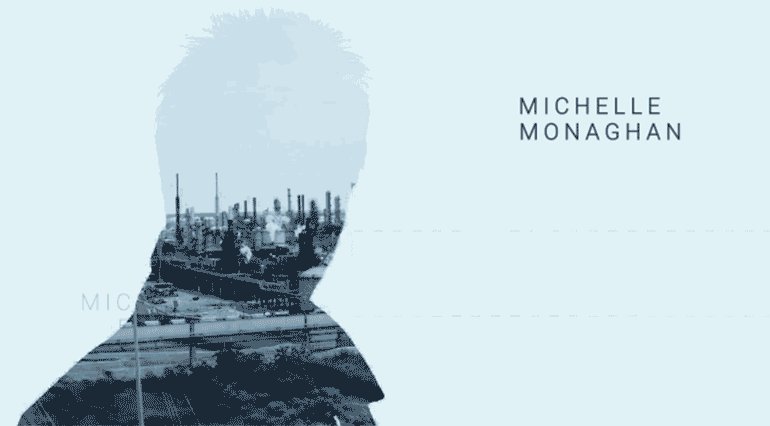
Текст заходит за человека, но не появляется с другой стороны.
То же самое делаем со слоями Michael и Potts (можно поэкспериментировать и появление сделать тоже прозрачностью). Итоговый результат изменения свойства Opacity:
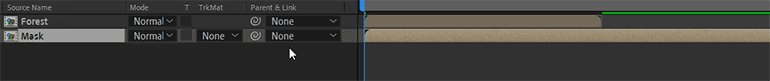
Основная работа над композициями завершена, но остался маленький нюанс.
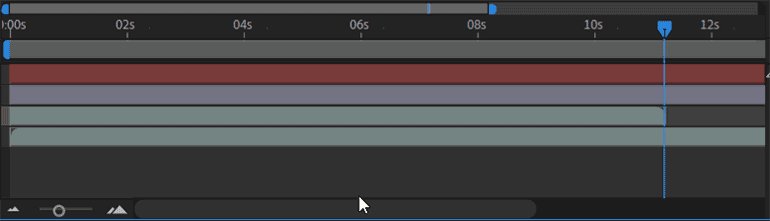
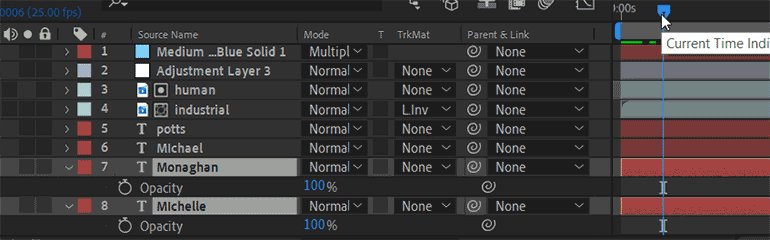
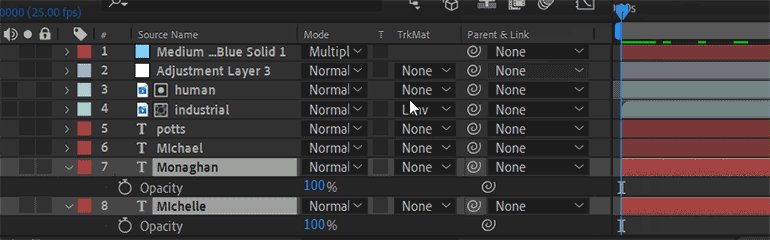
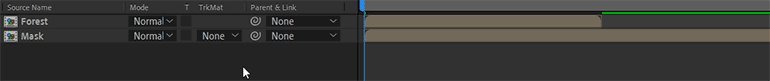
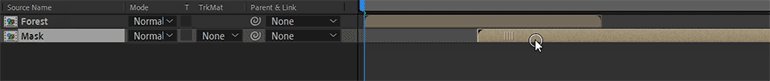
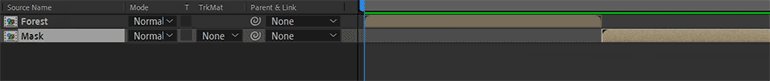
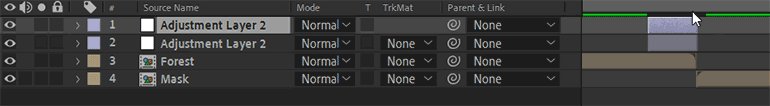
Композиция Forest перекрывает часть композиции Mask. Чтобы сделать переход, вернитесь в основную композицию — Title и сдвиньте тайминг слоя Mask на панели Timeline вправо так, чтобы он стартовал сразу после окончания композиции Forest.
Смотрим, как отрабатывается стык композиций.
Довольно резко. Чтобы смягчить появление второй композиции, создадим дополнительный корректирующий слой.
Этап 4. Создаём слой перехода
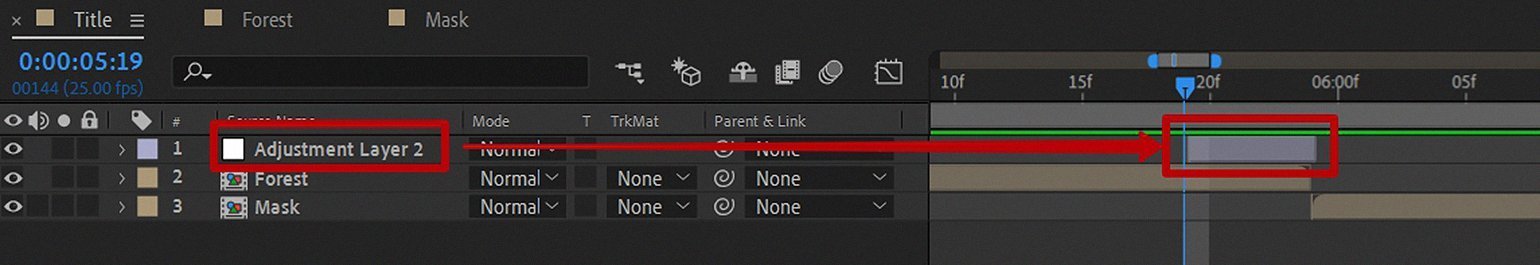
4.1. Создаём корректирующий слой
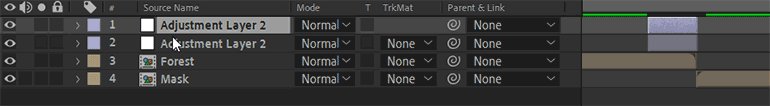
Нажмите правой кнопкой мыши на панели слоёв и в контекстном меню выберите New → Adjustment Layer.
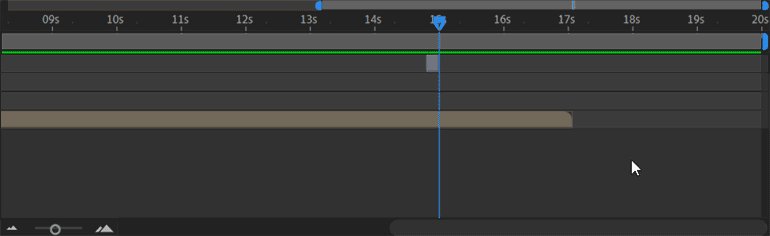
Уменьшите тайминг слоя на панели Timeline примерно до шести кадров. Сдвиньте его к краю окончания первой композиции, как показано на скриншоте.
4.2. Добавляем эффект Glow
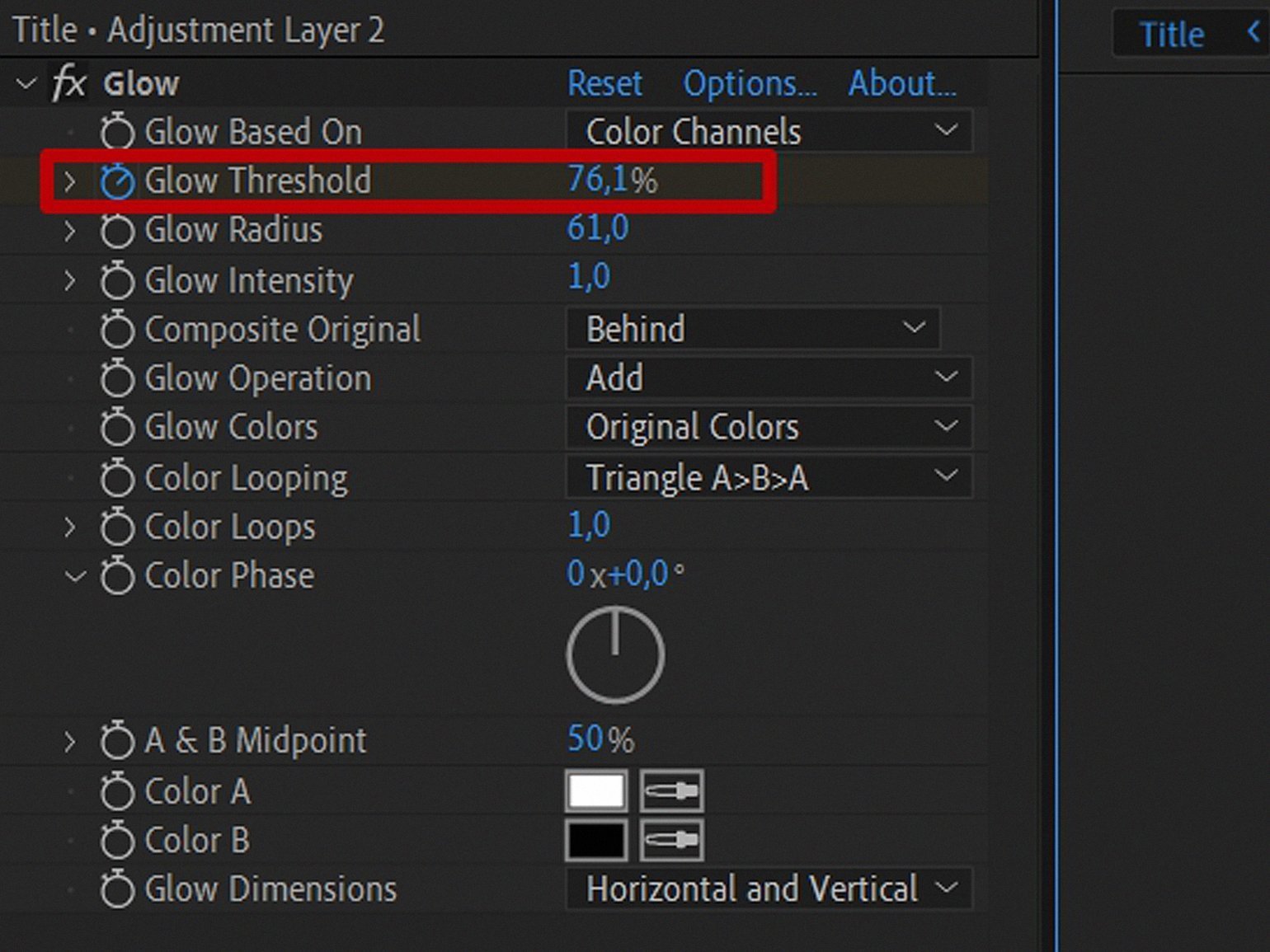
Для слоя перехода добавьте эффект Glow («Свечение»), выбрав его на панели эффектов. Укажите следующие значения:
Особенно важно значение Glow Threshold («Порог свечения») ― именно это свойство мы будем анимировать.
4.3. Анимируем эффект перехода
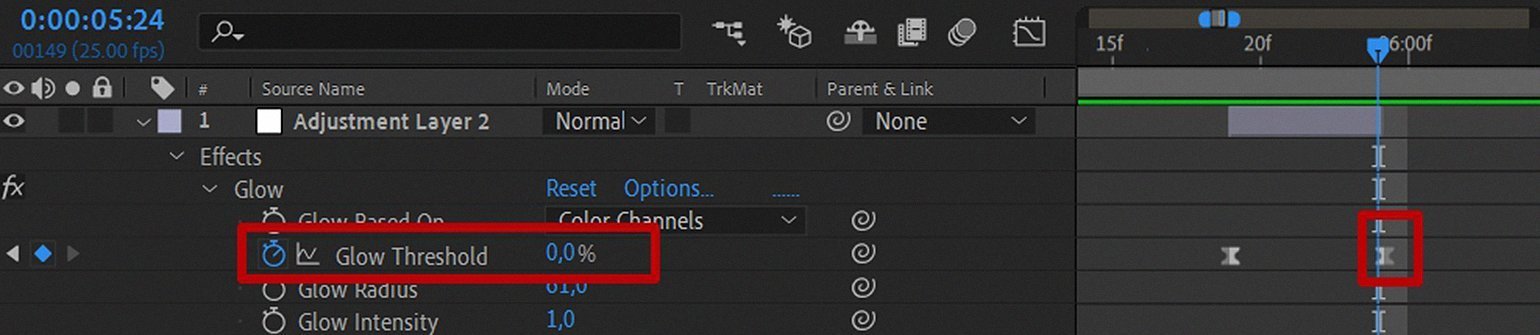
В свойствах эффекта корректирующего слоя выберите Effects → Glow → Glow Threshold («Эффекты» → «Свечение → «Порог свечения») и создайте два ключевых кадра для этого свойства — один в начале тайминга корректирующего слоя, второй в конце. Значение — 0%.
Выделите оба кадра, нажмите правой кнопкой мыши на любом из них и в контекстном меню выберите Keyframe Assistant → Easy Ease («Помощник по ключевым кадрам» → «Смягчение») или нажмите клавишу F9, чтобы смягчить анимацию перехода.
4.4. Тестируем анимацию
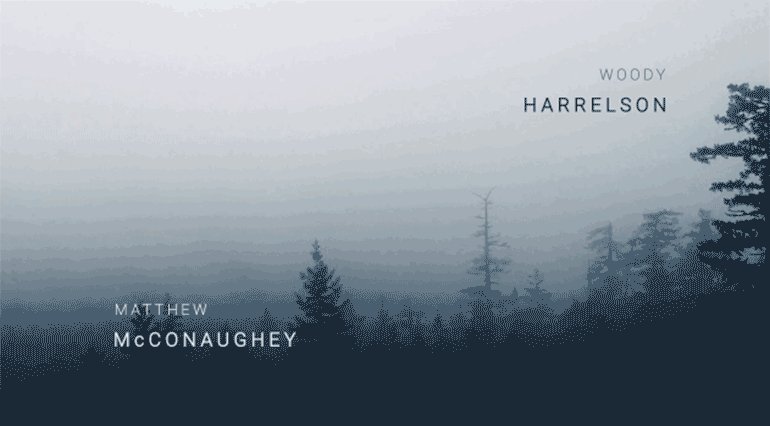
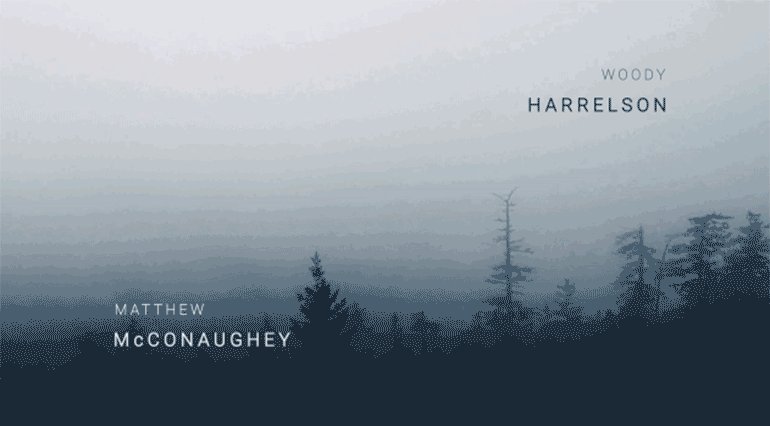
Смотрим, что получилось.
То что нужно! Теперь сделаем плавный переход между второй композицией и первой.
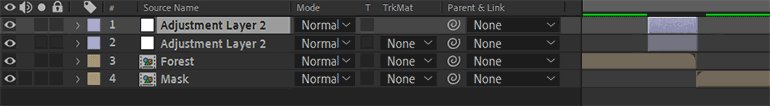
Скопируйте слой, нажав Ctrl + D.
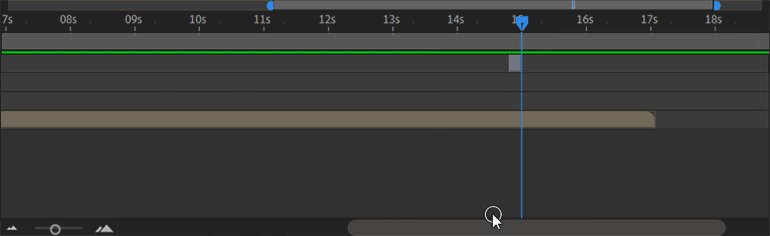
Затем сдвиньте слой в окончание воспроизведения и с помощью маркера временной шкалы обрежьте лишнее, как показано на скриншоте:
Тайминг ролика получился 15 секунд — довольно неплохо.