Как сделать сервер для мессенджера
Простой клиент-сервер на Android (интернет-мессенджер)
Важно. Все написанное ниже не представляет собой какой либо ценности для профессионалов, но может служит полезным примером для начинающих Android разработчиков! В коде старался все действия комментировать и логировать.
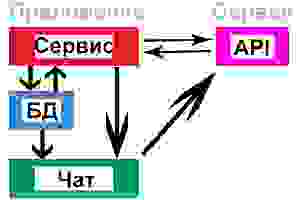
Поехали. Многие мобильные приложения (и не только) используют архитектуру клиент-сервер. Общая схема, думаю, понятна.
Уделим внимание каждому элементу и отметим:
Клиент, установленный на устройстве А, посылает сообщение для клиента, установленного на устройстве Б. И наоборот. Сервер играет роль связующего звена между устройством А и Б… С, Д… и т.д. Также он играет роль «накопителя» сообщений, для их восстановления, на случай удаления на одном из клиентских устройств.
Для хранения сообщений используем SQL БД как на сервере, так и на устройствах-клиентах (в принципе, вся работа клиентов интернет-мессенджеров и сводится к постоянной синхронизации локальной и удаленной БД с сообщениями). Дополнительно, наш интернет-чат будет уметь стартовать вместе с запуском устройства и работать в фоне. Взаимодействие будет происходить путем HTTP запросов и JSON ответов.
Более логично, если синхронизация происходит через порт/сокет, это с одной стороны упрощает задачу (не нужно циклично слать HTTP запросы на проверку новых сообщений, достаточно проверять состояние прослушиваемого сокета), но с другой стороны, это усложняет создание серверной части приложения.
Делаем сервер
Для реализации «сервера», нам нужно зарегистрироваться на любом хостинге, который дает возможность работы с SQL и PHP.
Создаем пустую SQL БД, в ней создаем таблицу.
Структура запросов к api:
Клиентская часть
Теперь структура Android приложения:
В фоне работает FoneService.java, который, в отдельном потоке, каждые 15 секунд делает запрос на сервер. Если ответ сервера содержит новые сообщения, FoneService.java записывает их в локальную БД и отправляет сообщение ChatActivity.java о необходимости обновить ListView, с сообщениями. ChatActivity.java (если она в этот момент открыта) получает сообщение и обновляет содержимое ListView из локальной БД.
Отправка нового сообщения из ChatActivity.java происходит сразу на сервер, минуя FoneService.java. При этом наше сообщение НЕ записывается в локальную БД! Там оно появится только после получения его назад в виде ответа сервера. Такую реализацию я использовал в связи с важным нюансом работы любого интернет-чата — обязательной группировкой сообщений по времени. Если не использовать группировку по времени, будет нарушена последовательность сообщений. Учитывая, что клиентские приложения просто физически не могут быть синхронизированы с точностью до миллисекунд, а возможно будут работать даже в разных часовых поясах, логичнее всего будет использовать время сервера. Так мы и делаем.
Создавая новое сообщение, мы передаем запросом на сервер: имя автора сообщения, имя получателя сообщения, текст сообщения. Получая эту запись назад, в виде ответа сервера, мы получаем то, что отправляли + четвертый параметр: время получения сообщения сервером.
Личный IM-мессенджер со сквозным шифрованием только для своих
В этой статье я рассказал, как сделать собственный безопасный мессенджер только для своей тусовки параноиков.
Сейчас есть много IM-мессенджеров с end-to-end шифрованием, но вариантов, которые можно быстро развернуть на своем сервере гораздо меньше.
Изучая варианты, мой взгляд упал на Delta Chat, о котором на Хабре уже упоминали — мессенджер без централизованной серверной инфраструктуры, использующий почтовые сервера для доставки сообщений, что позволяет развернуть его, например, на своем домашнем сервере и общаться с устройств, в том числе не имеющих доступ в интернет.
Среди преимуществ этого подхода можно отметить:
End-to-end шифрование
Delta Chat для подключения к серверу может использовать StartTLS или SSL подключение к серверу, сообщения по умолчанию будут шифроваться по стандарту Autocrypt Level 1, после обмена первыми сообщениями (они передаются в незашифрованном виде). Таким образом если общение идет между пользователями одного сервера, информация не будет передаваться на другие сервера, в передаче сообщений будет занят только наш сервер и устройства пользователей.
Настройка сервера
Настройка сервера для Delta Chat сводится к установке Postfix + Dovecot с настроенными StartTLS/SSL и настройке записей домена.
Для настройки сервера я буду использовать CentOS 8, для других дистрибутивов могут быть несущественные расхождения. Выбираем подходящие параметры сервера под нашу задачу.
В DNS я создал две записи: домен третьего уровня будет и почтовым доменом и именем почтового сервера:
Зададим hostname и установим postfix, dovecot и nginx (nginx — для получения сертификатов let’s encrypt, wget — для установки certbot-auto, nano — редактор):
Разрешим Postfix принимать почту извне и настроим hostname, domain и origin сервера, так как почтовый домен и адрес сервера совпадают, то домен будет везде одинаковым:
Для того что бы Delta Chat был доступен для подключения из Интернета, нужно открыть порты 80, 143, 443, 465, 587, 993. Так же откроем порты 80, 443 что бы получить сертификаты let’s encrypt и обновлять их в дальнейшем. Если планируется получение писем от других почтовых серверов, так же понадобится открыть порт 25 (в моем случае я не планирую подключаться используя другие сервера, поэтому 25й порт я не указываю). И возможно потребуется добавить перенаправление портов 80, 143, 443, 465, 587, 993 на маршрутизаторе, если сервер планируется использовать в локальной сети.
Откроем порты 80, 143, 443, 465, 587, 993 в firewall:
Создадим настройки сайта для нашего доменного имени, что бы получить сертификаты let’s encrypt используя certbot-auto
Включим и запустим nginx:
Сгенерируем сертификаты для сайта (в дальнейшем мы будем их использовать для TLS-шифрования соединения с сервером):
Будут созданы сертификаты и так же будет выведено в консоль их расположение:
Исправим соответственно файл конфигурации Postfix, что бы разрешить прием писем на портах 465 и 587:
Выполним команды, что бы указать расположение TLS сертификата и личного ключа сервера:
При необходимости можем включить логирование TLS подключений:
Добавим в конец файла конфигурации Postfix требование использовать протоколы не ниже TLS 1.2:
# Включим и запустим Postfix:
Установим, включим и запустим Dovecot:
Изменим файл конфигурации Dovecot, что бы разрешить протокол imap:
Настроим хранилище писем, что бы письма сохранялись в папках пользователей:
Добавим Dovecot в группу mail что бы Dovecot мог читать входящие:
Запретим авторизацию без TLS шифрования:
Добавим автоподстановку домена при авторизации (только по имени пользователя):
Изменим расположение сертификата, ключа, расположения файла с ключом Диффи-Хеллмана, минимальную версию TLS 1.2 и предпочтение выбора протоколов шифрования сервера, а не клиента:
Сгенерируем ключ Диффи-Хеллмана, генерация ключа может занять продолжительное время:
Изменим секцию service auth, так что бы Postfix смог подключиться к серверу авторизации Dovecot:
Включим автосоздание системных почтовых папок (на тот случай, если мы будем пользоваться сервером в том числе и для обычной почты) добавив строку auto = create в секции почтовых папок:
Настроим что бы Dovecot доставлял письма в настроенное хранилище, добавив параметр lmtp:
Настроим сервис LMTP следующим образом:
Добавим следующие настройки в конец файла, что бы сообщить Postfix доставлять письма в локальное хранилище через сервис Dovecot LMTP. Так же отключим SMTPUTF8, так как Dovecot LMTP не поддерживает это расширение:
Создадим пользователей которые будут использовать сервер, создав соответствующую запись в системе и задав ей пароль, который будет использоваться для авторизации через smtps и imaps:
# Перезапустим Dovecot и Postfix:
Добавим в /etc/crontab задачу для автоматического обновления сертификатов:
На данном этапе сервер должен функционировать как почтовый сервер, т.е. можно подключиться почтовым клиентом и попробовать отправить и принять письма на другие почтовые ящики этого сервера или если выше открыли 25 порт, то и на другие почтовые сервера.
Теперь настроим клиент Delta Chat на ПК и смартфоне с Android.
Для подключения достаточно ввести созданный ранее на сервере почтовый адрес и пароль, Delta Chat определит какие порты можно задействовать, после чего можно будет добавить новый контакт, так же по адресу электронной почты, использованием действующего почтового адреса.
Первые сообщения будут отправлены в незашифрованном виде, на этом этапе идет обмен ключами. Далее сообщения будут зашифрованы помимо TLS используемого при передаче данных, сквозным шифрованием Autocrypt Level 1.
Так же есть возможность создания группового проверенного чата — где все сообщения зашифрованы сквозным шифрованием, а участники могут присоединиться, сканируя приглашение с QR-кодом. Таким образом, все участники связаны друг с другом цепочкой приглашений, которые гарантируют криптографическую согласованность от активных сетевых атак или атак провайдера.
Один из самых интересных моментов, которые я хотел проверить — посмотреть как выглядит сообщение в хранилище сервера. Для этого я отправил сообщение на неактивный аккаунт — в данном случае сообщение будет ждать своего получателя на сервере, и мы имея доступ к серверу сможем просмотреть его:
Return-Path:
Delivered-To: user1@secureim.example.com
Received: from secureim.example.com
by secureim.example.com with LMTP
id g/geNIUWzl+yBQAADOhLJw
(envelope-from )
for ; Mon, 07 Dec 2020 14:48:21 +0300
Received: from [127.0.0.1] (unknown [192.87.129.58])
by secureim.example.com (Postfix) with ESMTPSA id AA72A3193E11
for ; Mon, 7 Dec 2020 11:48:21 +0000 (UTC)
MIME-Version: 1.0
References:In-Reply-To:
Date: Mon, 07 Dec 2020 11:48:20 +0000
Chat-Version: 1.0
Autocrypt: addr=user2@secureim.example.com; prefer-encrypt=mutual;
keydata=xjMEX83vexYJKwYBBAHaRw8BAQdAYgkiTiHDlJtzQqLCFxiVpma/X5OtALu8kJmjeTG3yo
7NIDx1c2VyMkBzZWN1cmVpbS5zYW1vaWxvdi5vbmxpbmU+wosEEBYIADMCGQEFAl/N73sCGwMECwkI
BwYVCAkKCwIDFgIBFiEEkuezqLPdoDjlA2dxYQc97rElXXgACgkQYQc97rElXXgLNQEA17LrpEA2vF
1FMyN0ah5tpM6w/6iKoB+FVUJFAUALxk4A/RpQ/o6D7CuacuFPifVZgz7DOSQElPAMP4AHDyzcRxwJ
zjgEX83vexIKKwYBBAGXVQEFAQEHQJ7AQXbN5K6EUuwUbaLtFpEOdjd5E8hozmHkeeDJ0HcbAwEIB8
J4BBgWCAAgBQJfze97AhsMFiEEkuezqLPdoDjlA2dxYQc97rElXXgACgkQYQc97rElXXhYJgEA+RUa
RlnJjv86yVJthgv7w9LajPAgUGCVhbjFmccPQ4gA/iiX+nk+TrS2q2oD5vuyD3FLgpja1dGmqECYg1
ekyogL
Message-ID:
To:
From:
Subject:…
Content-Type: multipart/encrypted; protocol=«application/pgp-encrypted»;
boundary=«OfVQvVRcZpJOyxoScoY9c3DWqC1ZAP»
—OfVQvVRcZpJOyxoScoY9c3DWqC1ZAP
Content-Type: application/pgp-encrypted
Content-Description: PGP/MIME version identification
—OfVQvVRcZpJOyxoScoY9c3DWqC1ZAP
Content-Type: application/octet-stream; name=«encrypted.asc»
Content-Description: OpenPGP encrypted message
Content-Disposition: inline; filename=«encrypted.asc»;
wU4DKm2PBWHuz1cSAQdA4krEbgJjac78SUKlWKfVyfWt2drZf41dIjTH01J52HIg
aY/ZzCn/ch8LNGv3vuJbJS8RLHK7XyxZ4Z1STAtTDQPBTgNyNpRoJqRwSxIBB0AC
OVrbhsjNPbpojrm/zGWkE5berNF7sNnGQpHolcd+WyCdpqQAk3CaiQjxsm7jdO0A
gMtmXABw/TWcpTU/qOfW/9LBVwFZ/RPCKxCENfC0wau4TI+PMKrF0HODyWfBkEuw
e3WlQpN/t0eSUPKMiMhm7QM0Ffs52fPz0G6dfVJ2M6ucRRyU4Gpz+ZdlLeTLe3g2
PkKbb6xb9AQjdj/YtARCmhCNI48sv7dgU1ivh15r37FWLQvWgkY93L3XbiEaN/X9
EWBQxKql/sWP01Kf67PzbtL5uAHl8VnwInCIfezQsiAsPS2qiCb1sN3yBcNlRwsR
yTs2CPJTIi7xTSpM1S/ZHM5XXGnOmj6wDw69MHaHh9c9w3Yvv7q1rCMvudfm+OyS
/ai4GWyVJfM848kKWTCnalHdR4rZ3mubsqfuCOwjnZvodSlJFts9j5RUT87+j1DM
mQa4tEW8U5MxxoirFfbBnFXGUcU/3nicXI5Yy6wPP8ulBXopmt5vHsd68635KVRJ
2GMy7sMHcjyzujNCAmegIQgKqTLO5NUOtxW7v1OXL23pKx32OGcy8PtEJp7FBQYm
bUNAaz+rkmC971S2FOU0ZGV8LNp8ULioAbL629/JpPHhBOBJCsVnsXDIh6UBPbuM
06dU7VP6l8PNM87X/X1E3m2R1BCNkZghStQrt16fEoA+jm9F6PNtcap2S5rP9llO
klo/ojeciqWl0QoNaJMlMru70TT8a9sf6jYzp3Cf7qFHntNFYG1EcEy9YqaXNS7o
8UOVMfZuRIgNqI9j4g8wKf57/GIjtXCQn/c=
=bzUz
——END PGP MESSAGE——
Как видно, на сервере письма хранятся в зашифрованном виде, и в случае захвата сервера заинтересованными лицами, сообщения не будут под угрозой.
Для большей надежности можно использовать полное шифрование диска сервера и устройства на котором работает клиент, так же для подключения к серверу по ssh использовать ключи и использовать надежные, сложные пароли для почтовых учетных записей.
Вывод
Delta Chat — интересная альтернатива для self-hosted IM-мессенджера, позволяющий обмениваться сообщениями по существующим почтовым протоколам (что в перспективе позволяет не беспокоиться о блокировке), а высокая стойкость к перехвату сообщений, отсутствие центрального сервера и возможность развернуть на своем сервере, позволяет не беспокоится о том, что ваши данные попадут в чужие руки.
Пишем мессенджер на C#. Часть 1. Вёрстка
Клиент-серверная разработка — одна из самых востребованных отраслей программирования. Зная её азы, можно создавать как мессенджеры, так и онлайн-игры.
В этой серии статей мы напишем клиент-серверное приложение на C# — простейший мессенджер. Серия состоит из трёх частей:
Язык C# пригодится в разработке чего угодно. Возможности WPF (система создания графических интерфейсов) позволяют создавать красивые и функциональные приложения для Windows, а ASP.NET — мощные серверные приложения.
Я постараюсь объяснить подробно, но охватить всё невозможно, поэтому вам нужно знать основы C#, ООП, ASP.NET, WPF и работы в Visual Studio.
Вот несколько статей, с которыми стоит ознакомиться, если вы чего-то не знаете:
Пишет о программировании, в свободное время создает игры. Мечтает открыть свою студию и выпускать ламповые RPG.
Структура приложения
Мы не рассматриваем регистрацию, поиск контактов, хранение сообщений, продвинутый дизайн. Вместо этого вы узнаете азы создания клиент-серверных приложений и сможете сделать всё самостоятельно.
Исходный код мессенджера вы найдете на GitHub.
Приложение мы поделим на экраны:
Экран — это элемент Border, который по умолчанию скрыт от пользователя. Виден будет только активный экран.
На экране авторизации пользователь сможет ввести логин и пароль, чтобы войти. Если он ввёл верные данные, то перейдёт на экран с контактами, иначе — увидит сообщение об ошибке.
На экране с контактами видны имена других пользователей, с которыми ведётся переписка. Чат открывается при нажатии на имя другого пользователя.
На экране с чатом видна переписка с одним конкретным контактом. Пользователь может написать и отправить новое сообщение или вернуться к экрану с контактами.
Верстаем экран авторизации
Начнём с определения стилей. В них минимально обозначим, как должны выглядеть элементы, и сразу укажем, что экраны по умолчанию должны быть скрыты:
Теперь сверстаем сам экран авторизации — он должен быть видимым:
«Хочу как Дуров»: пишем простой мессенджер
В последнее время растёт популярность приложений для обмена сообщениями. Пользователи предпочитают мессенджеры, потому что они позволяют взаимодействовать в режиме реального времени. В этой статье мы разберём процесс создания простого приложения для обмена мгновенными сообщениями. Не будем сильно углубляться в нюансы разработки: мы напишем рабочий мессенджер, который в дальнейшем можно будет улучшить.
Статья подойдёт состоявшимся программистам и тем, кто только интересуется, как войти в IT.
Используемые технологии и инструменты
Подготовка
Структура будущего приложения выглядит примерно так:
Установите Node.js и MongoDB. Кроме того, нам понадобится библиотека AngularJS, скачайте её и скопируйте в папку lib каталога Client.
Примечание: созданный мессенджер можно будет интегрировать в качестве виджета в любой проект.
Серверная часть
Шаг 1. Запуск проекта
Перейдите в каталог Server и выполните команду:
Она запустит новый проект.
Укажите все необходимые сведения. В результате будет создан файл package.json примерно следующего вида:
Шаг 2. Установка зависимостей
Выполнение этих команд установит необходимые зависимости и добавит их в package.json :
Выглядеть они будут примерно так:
Шаг 3. Создание сервера
Создадим сервер, который обслуживает порт 3000 и возвращает HTML-файл при вызове. Для инициализации нового соединения сокету нужно передать HTTP-объект. Событие connection будет прослушивать входящие сокеты, каждый сокет будет выпускать событие disconnect, которое будет вызвано при отключении клиента. Мы будем использовать следующие функции:
Создайте сервер с именем server.js . Он должен:
В результате ваш сервер будет выглядеть примерно так:
Клиентская часть
Создайте файлы index.html в каталоге Client, style.css в каталоге CSS и app.js в каталоге js.
Client/index.html
Пусть это будет простой HTML-код, который получает и отображает наши сообщения.
Включите скрипты socket.io-client и angular.js в ваш HTML:
socket.io служит для нас клиентом. Он по умолчанию подключается к хосту, обслуживающему страницу.
В результате index.html должен выглядеть примерно так:
CSS/style.css
Чтобы придать нашей странице внешний вид окна чата, добавим немного стилей. Вы можете использовать любую CSS-библиотеку. Получим следующее:
js/app.js:
Создайте Angular-приложение и инициализируйте соединение сокета. Для этого нужны следующие функции:
Теперь, когда будет набран текст сообщения и нажата кнопка, вызовите функцию отправки сообщения. Когда сокет получит сообщение, отобразите его.
В результате app.js будет выглядеть примерно так:
Запуск приложения
Перейдите в папку с server.js и запустите команду:
Сервер начнет работу на порте 3000. Чтобы в этом убедиться, перейдите по ссылке в браузере:
Ваш собственный мессенджер готов!
Что можно улучшить?
Можно создать базу данных для хранения информации о пользователях и истории сообщений. Лучше, если она будет масштабируемой, потому что в дальнейшем это позволит добавить больше функций.
Установите Mongoose или MongoDB для работы с базами данных Mongo:
Можете ознакомиться с документацией по их использованию: mongoose и mongodb.
Схема должна получиться примерно следующего вида:
Собеседникам могут быть присвоены следующие статусы:
Предположим, что собеседник отклонил запрос на приватную беседу. В таком случае отправитель должен иметь возможность снова направить запрос.
Неплохо было бы реализовать для пользователя функционал сохранения сообщений в дополнительные коллекции. Пусть каждый её объект содержит сообщение, отправителя, получателя и время. Спроектируйте вашу базу данных в соответствии с конкретными потребностями и методами обработки сообщений.
Также вы можете создать REST API для обслуживания клиента. Например, конечную точку, отправляющую домашнюю страницу, из которой пользователи могут выполнять другие запросы.
Некоторые из возможных конечных точек API:
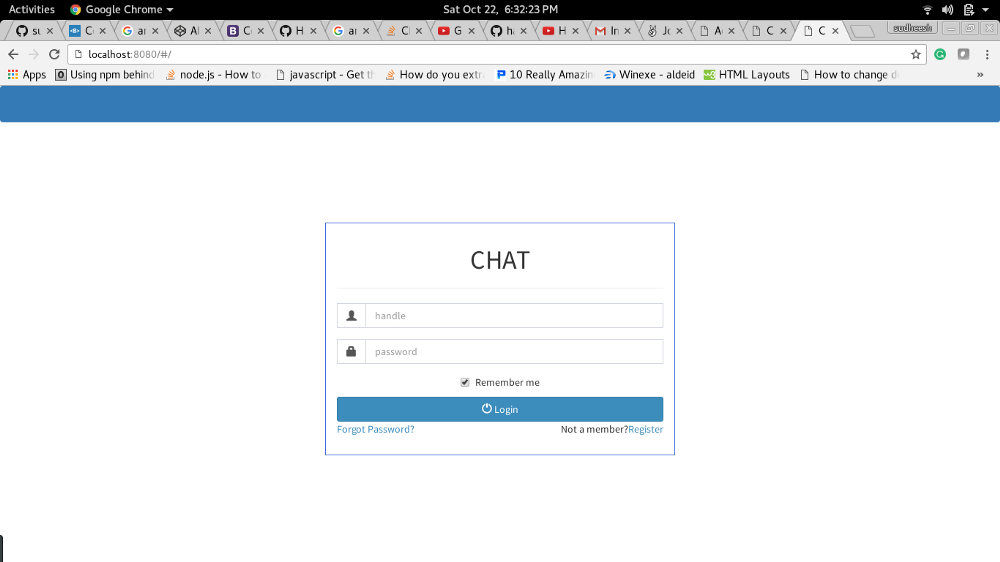
Вот какой мессенджер получился у автора статьи:
Внешний вид приложения
Исходный код приложения можно найти на GitHub.
Как создать свой мессенджер: ответы на популярные вопросы
Время чтения: 7 минут
Если вы сомневаетесь нужно в ли ступать на территорию разработки мессенджеров, просто взгляните на последние цифры. В 2021 году приложением Facebook Messenger пользуются 1,3 миллиарда человек во всем мире, а WhatsApp есть на телефоне у 2 миллиардов пользователей (¼ часть населения земли, на секунду).
Хорошая новость заключается в том, что у большинства установлено сразу несколько приложений, поэтому все перечисленные компании не конкурируют между собой, а дополняют друг друга. Например, WeChat популярен в основном в азиатских странах, а Slack используют 12 миллионов человек для коммуникации внутри компаний. Аналитики ожидают, что количество активных пользователей будет только расти, а рынок приложений для обмена сообщениями будет цвести и пахнуть.
В этой статье мы подробно расскажем о том, как разработать и монетизировать приложение для обмена сообщениями. Тех, кто дочитает до конца, ждет сюрприз — бесплатный расчет стоимости приложения.
Ключевые функции мессенджеров
Must-have функции
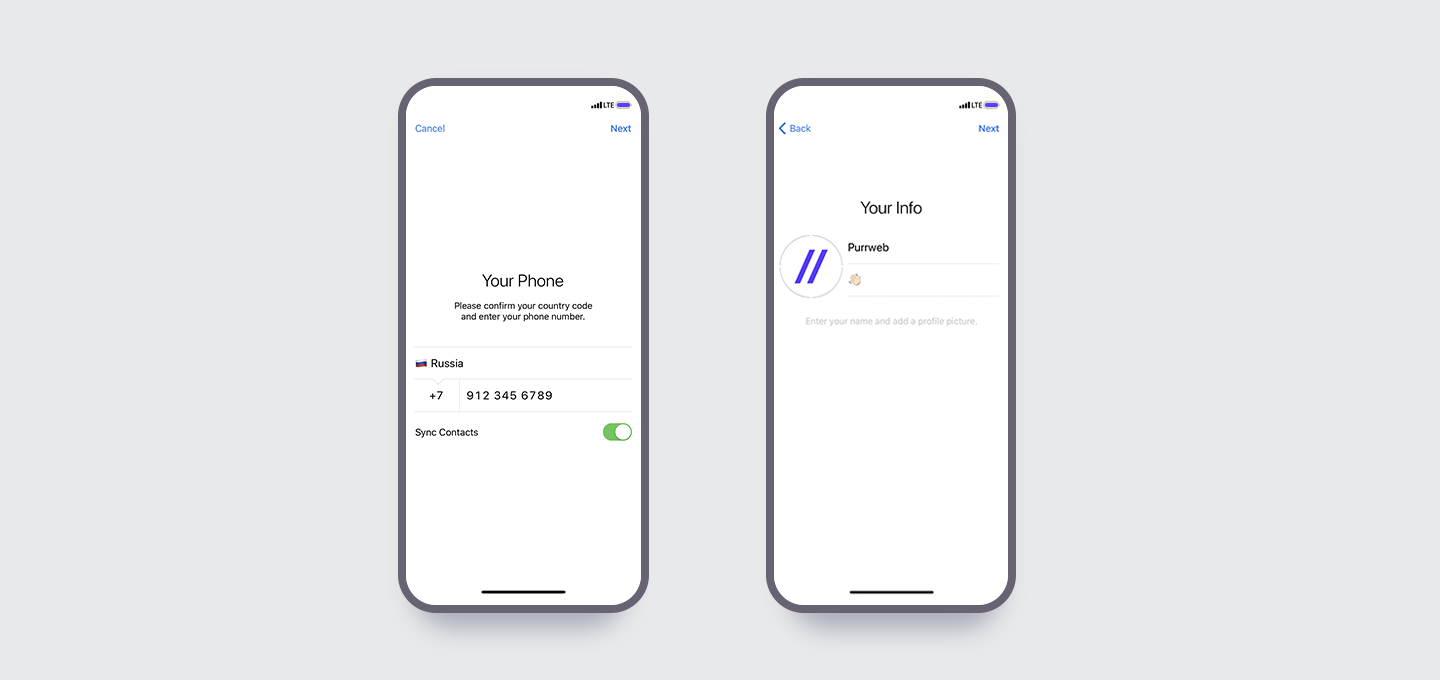
Авторизация
Для пользователя регистрация не должна занимать больше, чем две минуты. Чтобы ускорить процесс, мы рекомендуем добавить интеграции с социальными сетями, регистрацию по номеру телефона или адресу электронной почты. После этого юзеры смогут выбрать фотографию профиля и имя. В некоторых приложениях, например, в Telegram, есть дополнительная функция, которая скрывает номер телефона от других, также в мессенджере можно создавать сразу несколько профилей. Например, рабочий и личный, или российский и заграничный, если вы живете на две страны.
Доступ к контактам
Эта функция значительно упрощает процесс авторизации, поскольку пользователь может зарегистрироваться, синхронизировать свои контакты и сразу отправить кому-нибудь сообщение, а не проходить через семь кругов ада, специально сохраняя каждый нужный ему номер в мессенджере.
Обмен сообщениями
Обмен файлами
Возможность обмена медиафайлами — еще одна причина, почему люди будут регулярно обращаться к вашему сервису. Разрешите им отправлять друг другу фотографии, видео, гифки и документы, и тогда многие будут использовать чаты в качестве облачного хранилища (да-да, мы все искали когда-нибудь фотографию карты или паспорта в переписках).
Push-уведомления
Как создать свой мессенджер без функции уведомлений? Это невозможно! В эпоху, когда мы так боимся пропустить что-то важное, пользователи обязаны немедленно знать, что они получили новое сообщение. Наверняка, каждый из нас хоть раз сходил с ума, ожидая обратную связь от потенциального работодателя — не нам вас убеждать в том, насколько важны push-уведомления в чатах 🙂
Защита данных
Для любого общения — по работе или личного — важна конфиденциальность. Данные пользователей обычно хранятся на серверах, которые принадлежат приложениям, а сообщения шифруются и передаются между устройствами с использованием разных протоколов связи. Напишите нам, и мы расскажем больше технологиях безопасности данных.
Nice-to-have функции
Звонки
Чат-боты
Эта функция привлечет бизнес-клиентов в ваше приложение-чат. Не пугайтесь слова «Боты». Чат-бот — это всего лишь автоматическое программное обеспечение, которое поддерживает онлайн-связь с клиентами, отправляет автоматические сообщения и помогает с ответами на часто задаваемые вопросы. Они также могут позвать человека, если вопрос пользователя пришелся роботу «не по зубам».
Как создать свой мессенджер, который принесет прибыль?
Как найти надежного разработчика?
Проверить команду разработчиков «на прочность» можно в два шага:
Помимо этого, для стартапа важно соблюдать бюджет и сроки. Поэтому мы искренне советуем выбрать того, кто разрабатывает приложения на React Native. Почему? Сейчас объясним.
React Native — это фреймворк, который был создан Facebook 5 лет назад. Код приложений пишется на JavaScript – одном из самых популярных языков программирования во всем мире. Есть 3 основных преимущества работы с компанией, которая работает на React Native.
JavaScript. Этот язык — один из самых распространенных среди разработчиков, поэтому вы сможете найти подрядчика для разработки вашего приложения быстро и безболезненно.
Нативные UI-элементы. Компании Facebook принадлежат бесконечные библиотеки нативных UI-элементов для интерфейса. Как это поможет вашей бизнес-идее? Очень просто — это означает, что ваше будущее приложение функционировать как нативное. Производительность мессенджера будет такой же, как если бы вы разработали его на Java или Swift.
Мы работаем с React Native последние 4 года и еще ни разу не разочаровались. Фреймворк позволяет нам создавать MVP (минимально-жизнеспособный продукт)для наших клиентов за 3 месяца. Это означает, что вы придете к нам с идеей, и через 90 дней у вас будет рабочая версия продукта, которую можно тестировать, собирать обратную связь и показывать потенциальным инвесторам.
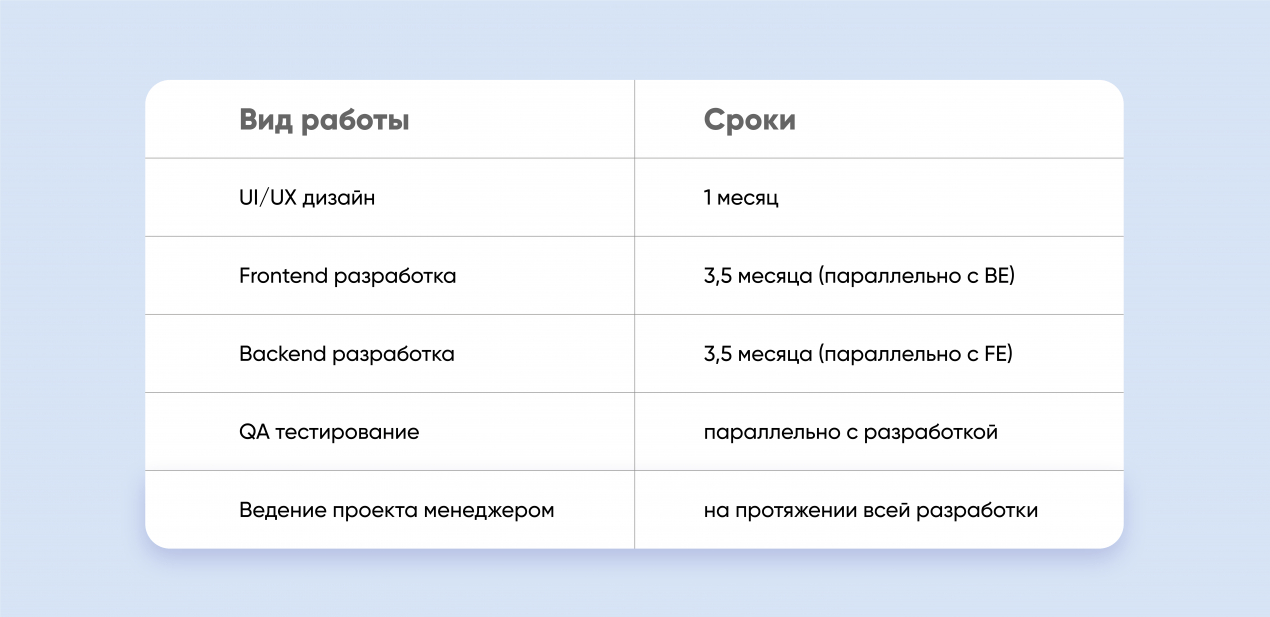
Сколько стоит создать приложение-мессенджер?
Вот мы и дошли до самой важной части статьи — той, которая про стоимость и сроки. Разработка мессенджера – сложный процесс, в котором участвует команда разработчиков, дизайнеров, проектных менеджеров и QA-специалистов. Выбросить кого-то из команды и при этом сделать крутой продукт нельзя 🙂
Мы подробно рассказали о том, как создать свой мессенджер и как его можно монетизировать. Теперь давайте посчитаем, сколько это стоит!
Key in your e-mail address to get a full breakdown of the estimation with all details
Thank you! You will be contacted soon!