Как сделать скриншот в блендере
Как сохранить jpg в блендере?
Как поставить паузу в блендере?
Если у вас виндовс, то идите в диспетчер задач, далее вкладка Производительность и внизу Монитор ресурсов. Там ищите процесс blender.exe, щелкаете правой клавишей и выбираете приостановить процесс, и когда захотите, выбираете продолжить.
Как начать рендер в блендере?
Как сохранить пнг в блендере?
Щелкните на поле вращения и выберите формат файла «PNG». По умолчанию Blender сохраняет вашу сцену как изображение RGB с альфа-слоем. Чтобы сохранить сцену, снятую без прозрачности, нажмите «RGB».
Куда сохраняются файлы блендер?
blend программа сохраняет в директории временных фалов (temporary directory). Расположение этой папки зависит от операционной системы, но суть работы везде одинаковая. Временная папка очищается при каждом перезапуске компьютера!
Как открыть скачанный файл в блендере?
Если вы хотите работать с Blend-файлом, используя свои собственные настройки по умолчанию, запустите новый Blender, затем откройте файл в просмотровщике и отключите опцию Загрузить интерфейс в настройках пользователя, а потом открывайте файл.
Можно ли поставить на паузу рендер?
Чтобы поставить рендер на паузу жмем кнопку Stop в V-Ray Frame Buffer’е. Теперь можем выключить 3ds Max и вернуться к сцене когда удобно. 10.
Как улучшить рендер в Blender?
Заходим во вкладку Render Properties. В разделе Sampling изменяем числовое значение в строке Render, чтобы поменять качество финального рендера. Но это влияет на производительность и скорость рендера, так что в своей работе мы выставляем значение для Render — 1200.
Какой рендер для Blender?
Из коробки Blender оснащен не менее чем тремя рендерами: Workbench, Eevee и старый добрый Cycles. Но есть также несколько бесплатных рендеров, которые вы можете установить как аддон или в виде спец. сборки Blender.
Как настроить свет в блендере?
Переходим во вкладку настройка света (значок “зелёная лампочка”). Здесь мы можем выбрать цвет и интенсивность света. По умолчанию значение последнего параметра (Power) — “10W”. Назначаем “1500W” и тут же видим в окошке, как это будет выглядеть на рендере.
Как сохранить картинку после рендера в блендере?
Как сделать фото в блендере?
Ctrl-F3 будет создавать скриншот вашего окна Blender.
Как сделать скриншот на компьютере, если нужна картинка определенного размера
Создать картинку нужного разрешения, выделить самое важное, наложить фильтры и поставить подпись – все это можно сделать и без использования сторонних программ. Но про них тоже расскажем.
Бесплатный встроенный инструмент Windows
Сперва разберем те инструменты, которые есть в Windows, а потом – некоторые утилиты сторонних разработчиков.
Скриншот всей области экрана
Чтобы сделать скриншот всей области экрана, вам не нужно устанавливать дополнительное ПО. Просто используйте сочетание горячих клавиш Windows+Print Screen (она же PrtScr):
Преимущество этого способа в том, что сделанный снимок сразу же сохраняется на жесткий диск. Очень ускоряет работу со всеми скриншотами. Минус – нельзя выбрать область экрана.
Сохраненный скриншот ищите в папке с документами. В зависимости от используемой версии Windows, такая папка может называться по-разному. Чаще всего – «Снимки экрана»:
Вот скриншот, который мы открыли в графическом редакторе и обрезали до необходимого размера вручную:
Чтобы сделать скриншот только активного окна, используйте сочетание клавиш Print Screen+Alt. Затем откройте любой графический редактор и вставьте снимок при помощи сочетания горячих клавиш Ctrl+V. Сохраните.
Скриншот заданной области экрана
Для этого можно воспользоваться встроенным инструментом Snip and Sketch («Ножницы»). Он есть во всех последних версиях Windows (7 и более поздние).
Подготовьте область экрана, которую необходимо сфотографировать. Нажмите сочетание горячих клавиш Windows+Shift+S. Инструмент предложит выбрать область экрана для захвата:
Snip and Sketch позволяет захватить экран, используя 4 вида форм: прямоугольный фрагмент, произвольной фрагмент, оконный и полноэкранный фрагмент:
Чаще всего вам будет нужен обычный прямоугольник. Выбираем его, нажимаем правую кнопку, и необходимая нам область экрана копируется в буфер обмена:
Теперь его можно копировать в любой графический редактор и сохранять на жесткий диск.
Бесплатный встроенный инструмент macOS
Чтобы создать скрин на macOs, зажмите комбинацию клавиш Shift + Command + 5. Откроется небольшое меню. Здесь можно настроить скриншот:
Есть дополнительные параметры: место сохранения, таймер (чтобы скрин сделался с задержкой), отображение курсора и так далее.
Чтобы сделать скрин определенного размера, выберите пункт «Снимок выбранной области». Удерживайте любой из ползунков левой кнопкой мыши и растягивайте изображение. чтобы увеличить или уменьшить будущий скрин. Рядом с курсором будет отображаться разрешение скрина – под нужный размер его можно подогнать вручную.
Кстати, когда скрин будет готов, во встроенном фоторедакторе можно выделить нужную область картинки.
Возможны три варианта выделений: с затемнением ненужной области, с обводкой цветом или с увеличением заданной области.
Для этого зайдите в редактор изображений и выберите графическую фигуру:
Lightshot
Lightshot – удобная бесплатная утилита для захвата экрана, которая работает на всех версиях Windows и macOS.
Чтобы сделать скриншот области экрана, устанавливаем и запускаем Lightshot.
Подготавливаем экран и нажимаем Print Screen. Утилита предложит указать область экрана для захвата:
Выделяем необходимую область экрана, зажимая правую кнопку мыши. Приложение автоматически показывает, какое разрешение получится у скрина (левый верхний угол выделения). Чтобы изменить разрешение, увеличьте или уменьшите область выделения:
Если вы сделали некорректный скриншот, нажмите клавишу Escape.
Чтобы сохранить изображение, кликните по иконке:
Все скриншоты Lightshot по умолчанию сохраняет на рабочий стол.
SnagIt
Утилита для захвата скриншотов рабочего стола для Windows и macOS, но с кучей дополнительных возможностей. Программа платная: вечная лицензия обойдется вам в 50 долл. За эти деньги SnagIt научился:
Благодаря SnagIt вы можете скринить веб-страницы целиком, даже если они занимают несколько экранов и требуют прокрутки.
Чтобы сделать скриншот, скачайте и установите SnagIt. Подготовьте область экрана, которую нужно сфотографировать, и нажмите клавишу Print Screen. Откроется вспомогательное окно программы:
Все настройки разнесены по 3-м разделам: режим All-in-one, параметры для скриншотов (Image) и параметры для видео (Video). Так как нам нужно сделать статический скриншот – выбираем Image.
В разделе Image доступно 3 режима: ручной выбор участка, окно целиком, полный экран целиком.
Если нужно сделать скриншот заданного размера, в строке Selection, выбираем значение Region:
Обратите внимание: SnagIt позволяет захватить не только изображение экрана, но и текст отдельно.
Установленная горячая клавиша для скриншота будет отображаться фразу под кнопкой Capture:
Кликаем по кнопке Capture или нажимаем клавишу Print Screen. Выбираем область для захвата изображения. Удобно, что сразу отображается предварительное разрешение скриншота. Делаем скриншот. Находим его по следующему пути: %LOCALAPPDATA%\TechSmith\Snagit\DataStore
Monosnap (расширение для Google Chrome)
Monosnap – популярный инструмент для захвата экрана. Кроме расширения для браузера есть и stand-alone-версия, которая работает не только на Windows, но и на macOS.
В Monosnap доступны только спартанские возможности: можно сделать скриншот полного экрана или его отдельной области. Также есть поддержка меток + можно перенести файлы в облако.
Рассмотрим, как сделать скриншот необходимого размера в Monosnap подробнее.
Скачиваем расширение в Google Chrome. Запускаем. Сразу обратите внимание на иконку в расширениях:
Кликаем по ней правой кнопкой и выбираем пункт «Снимок области страницы»:
Чтобы ускорить работу при захвате выбранной области экрана, воспользуйтесь сочетанием горячих клавиш Shift+Alt+5.
Откроется новое окно, где нужно будет выбрать область экрана для захвата:
Выбираем корректную область и отпускаем клавишу. Откроется новое окно, где нужно нажать «Сохранить» в верхней части экрана:
Обратите внимание на неплохой графический редактор, который есть в Monosnap. Он позволит сразу отредактировать скриншот. Например, удалить с него какие-либо элементы, заблюрить участок изображения, нарисовать линии и другие фигуры.
Monosnap – полностью бесплатный инструмент.
Как подогнать картинку под нужный размер в Photoshop
Сделать скриншот заданного размера несложно, а времени экономит много: не нужно потом заходить в графический редактор и изменять картинку там.
Если вы все же предпочитаете делать снимок всего экрана, а потом кадрировать его, готовьтесь расчехлять «Фотошоп» и изменять размер картинки там. Вот как это можно сделать.
Как изменить размер фото в «Фотошоп»
Запускаем Photoshop и открываем необходимый скриншот. В разделе «Изображения» выбираем пункт «Размер изображения»:
Размер изображения можно выводить в любых удобных единицах, например, в пикселях:
Как видим, можно подогнать текущее изображение под готовые форматы печати (если вы планируете распечатать скриншот в дальнейшем):
Или вручную задать ширину / высоту / разрешение:
Если вам нужно изображение конкретного размера, внимательно подгоняйте под него свою картинку. Если пропорции вашего скрина не соответствуют заданным, картинка исказится.
Как подогнать изображение под заданные пропорции в «Фотошоп»
Выбираем инструмент «Рамка» на панели инструментов Photoshop слева:
Теперь уточняем пропорции. Указываем те, которым должен соответствовать новый вариант скриншота:
Подтверждаем выбранный вариант, нажатием Enter. Сохраняем измененный скриншот как обычно – через функцию «Сохранить как»:
При необходимости уточните формат, качество экспортируемого изображения и другие параметры.
Как подогнать скриншот под необходимый размер
Сперва создайте новый проект:
Укажите необходимый размер изображения:
Нажмите «Ок». Откроется новое рабочее поле заданного размера:
Чтобы подогнать под него уже существующий скриншот, в разделе «Файл» выбираем функцию «Поместить встроенные» или нажимаем Ctrl+V, если только что сделали скрин:
Откроется окно выбора файла. Находим скриншот:
Теперь подгоняем его под наш шаблон, задержав курсор мыши:
Если изображение меньше или больше рабочей области, зажмите курсором одну из четырех угловых точек и растяните картинку. Имейте в виду: лучше не растягивать картинку вверх, вниз или в стороны, чтобы не исказить скрин.
Изучение интерфейса. Выделение объектов.
Итак. Сейчас начинается скучное, но нужное дело. Изучение интерфейса в 3D Blender. В данном случае — выделение объектов. Без этого в 3D моделировании, увы, никуда. Потратьте на это время. Понимаю, что хочется сразу сделать что-то ууух такое. Но без знаний азов вы просто запутаетесь. Ну так что же, начнём.
Выделение объектов
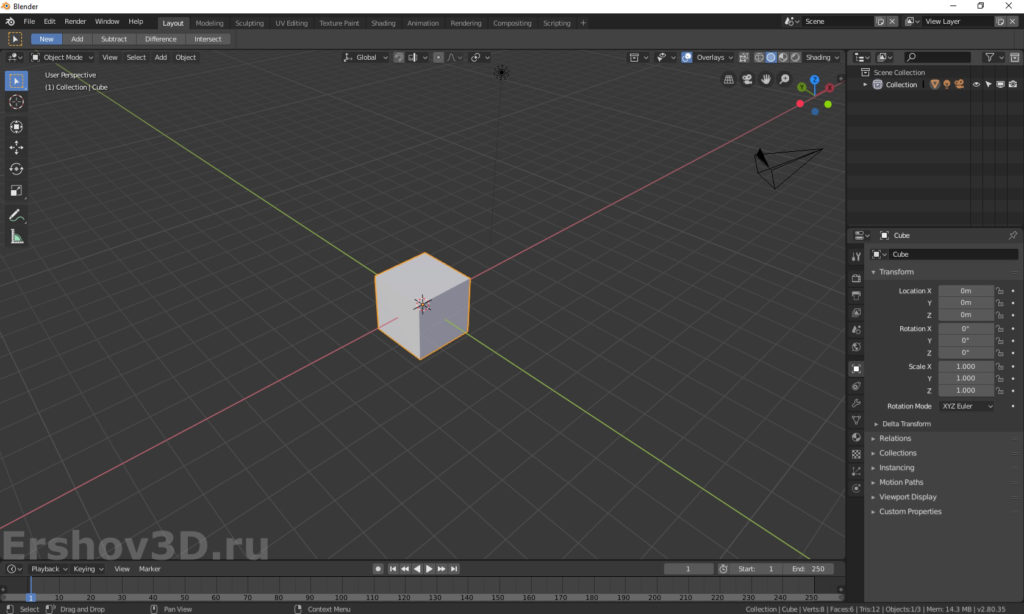
Открываем Blender. Рис. 1
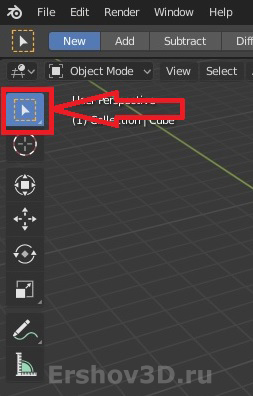
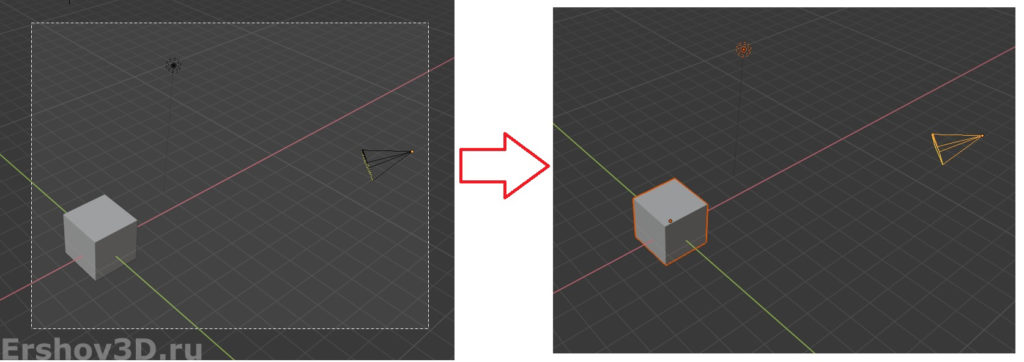
Видим кубик. Сейчас он выделен. Щёлкаем левой клавишей мыши в пустом месте, чтобы снять выделение. Выбираем инструмент «Select Box», выделения, в левом верхнем углу Рис. 2
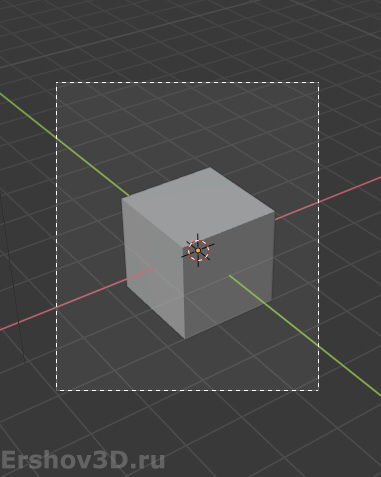
Зажимаем над кубиком левую клавишу мыши. Держим её и тянем вправо и вниз. Появляется пунктирная линия. Выделяем весь кубик. Рис. 3
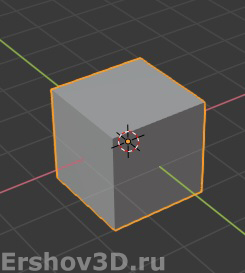
Отпускаем мышь. Кубик выделен жёлтым контуром. Рис. 4
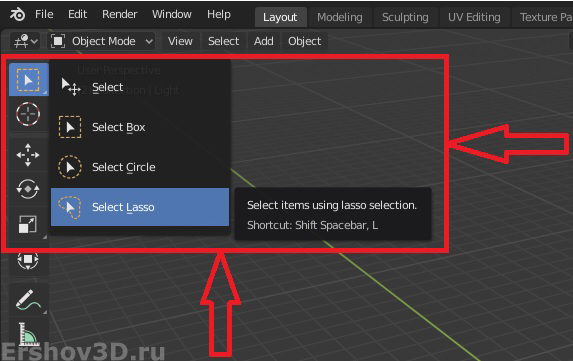
Опять выбираем инструменты выделения, Рис. 5. Удерживаем левую клавишу мыши на инструменте «Select Box». Появляется контекстное меню. Продолжая удерживать левую клавишу мыши, выбираем инструмент «Select Lasso».
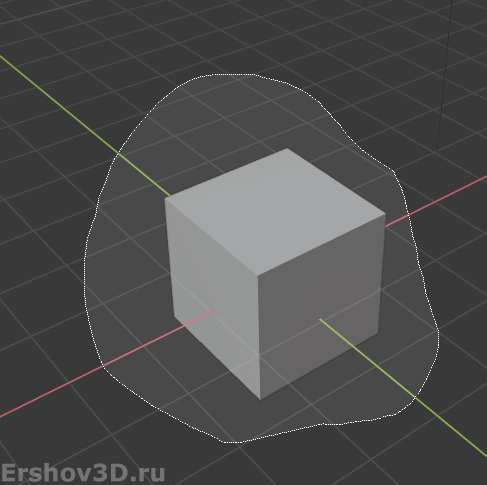
Зажимаем над кубиком, или рядом с кубиком левую клавишу мыши. держим её и произвольно очерчиваем вокруг кубика. Появляется пунктирная линия. Выделяем весь кубик. Рис. 6
Рис. 6
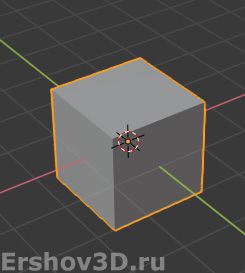
Отпускаем мышь. Кубик выделен жёлтым контуром. Рис. 7
Рис. 7
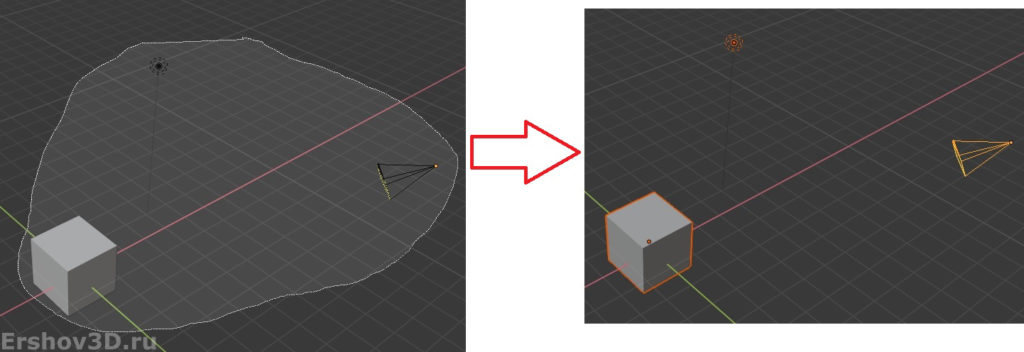
Таким образом, с помощью этих двух инструментов, можно выделять сразу несколько объектов в сцене. Рис. 8, Рис. 9.
Рис. 8
Рис. 9
Так же, выделять какой-то один объект, можно щёлкнув на нём левой клавишей мыши.
Выделение объектов с помощью инструмента «Circle»
С помощью инструмента «Circle» можно выделить объекты, либо по очереди, либо все объекты сразу.
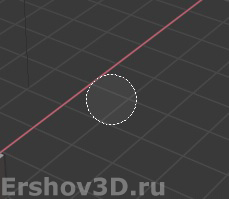
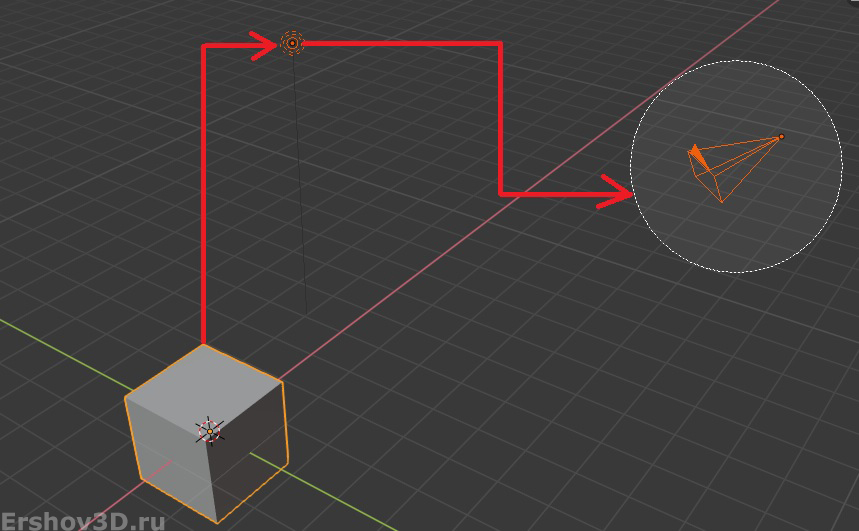
Нажимаем клавишу «С» на клавиатуре. Появляется пунктирный круг. Рис. 10
Рис. 10
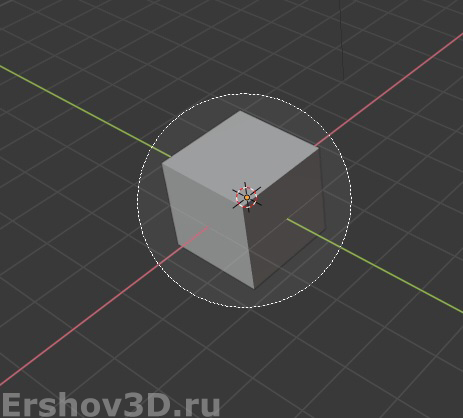
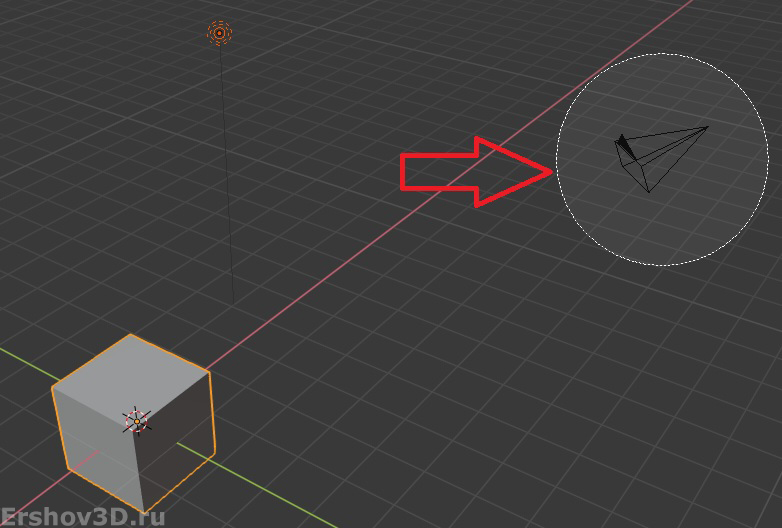
Наводим его на кубик и крутим колесо мыши до тех пор, пока кубик не будет в круге. Рис. 11
Рис. 11
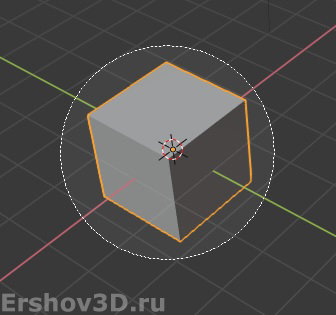
Щелкаем по нему левой клавишей мыши, кубик будет выделен жёлтым контуром. Рис. 12
Рис. 12
Далее просто щёлкаем левой клавишей мыши по другим объектам. Все объекты будут выделены. Рис. 13
Рис. 13
Чтобы снять выделение с какого-то одного объекта, нажимаем клавишу «Shift», удерживаем её и щёлкаем мышью по нужному объекту. Выделение будет снято. Рис. 14
Рис. 14
Снимаем выделение со всех объектов. Будем выделять все объекты одновременно.
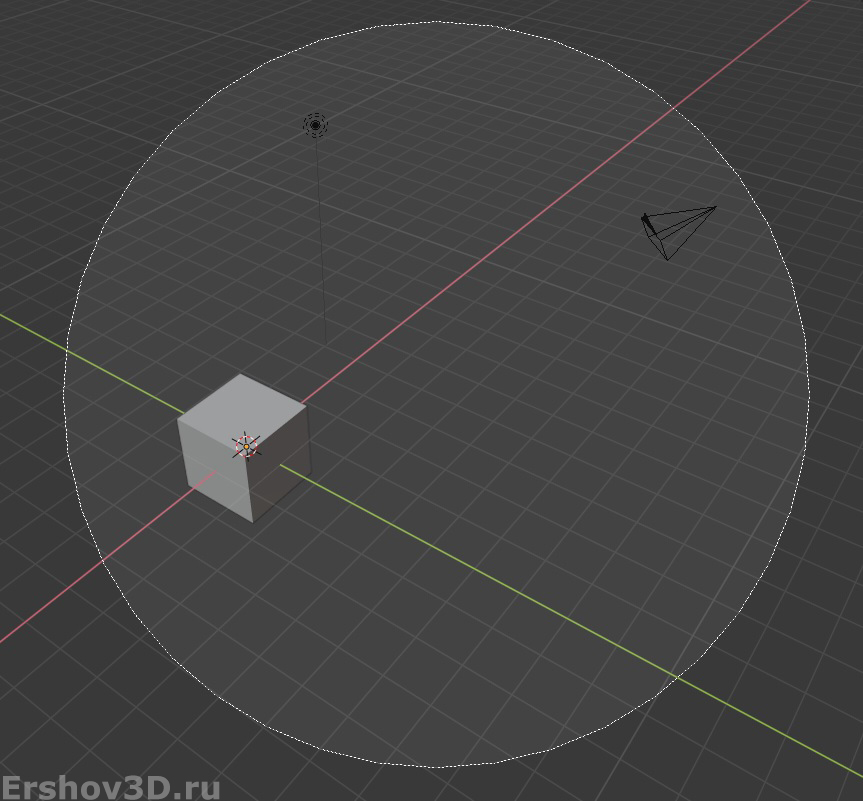
Для этого крутим колесо мыши до тех пор, пока пунктирный круг не закроет все объекты. Рис. 15
Рис. 15
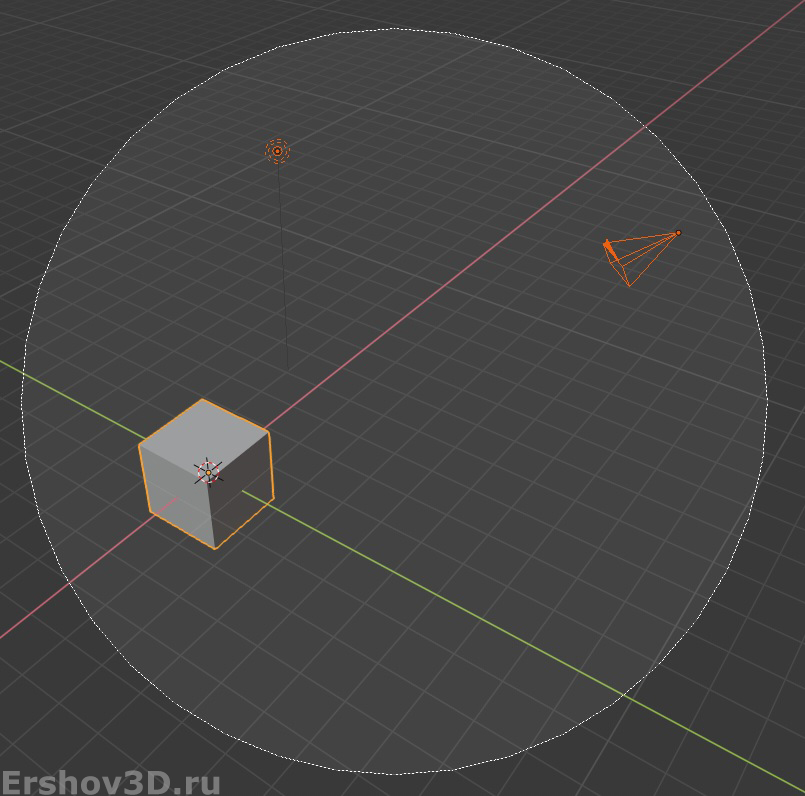
Щёлкаем левой клавишей мыши, все объекты будут выделены. Рис.16
Рис. 16
Точно так же, с помощью нажатой клавиши «Shift», снимаем выделение уже со всех объектов.
Чтобы убрать этот круг выделения, нужно нажать «Esc» на клавиатуре.
На этом, пожалуй, всё. Надеюсь, у вас всё получилось.
Сложное моделирование в Blender
В этом уроке объясняется, как создать реалистично выглядящий фланец с восемью отверстиями, в Блендере. Сам фланец сделать не трудно, труднее сделать в нем отверстия. По правде говоря, отверстия тоже сделать не трудно. Кто угодно может сделать отверстия. Хитрость в том, как сделать круглые отверстия. К счастью, Блендер на это способен. После прочтения этого урока, в течение 10-15 минут вы cможете сделать весьма неплохой фланец с целой группой отверстий, соответствующий всем вашим техническим требованиям.
Итак, начнем. Нажав на изображение, вы увидите большой скриншот.
Если части соединены этим способом, выберите весь объект и нажмте комбинацию клавиш Ctrl+N: 
В итоге, должно получиться что-то на подобии этого: 
Возможно, кто-то знает более простой и лучший способ создания модели фланца, используя Блендер, но я очень доволен полученным результатом:
Оригинальное название: Моделирование фланца в Блендере
Язык: русский
Тип: текстовый
Источник: blenderlearn.blogspot.com
Хороший подробный урок по моделированию в Блендере. Автор покажет, как создать фланец с круглыми отверстиями. Ведь если посмотреть на работы новичков, то создание всякого рода отверстий(ровных) вызывает наибольшие трудности.
Рендер и обработка в Blender. Часть 1
Привет, меня зовут Сергей Мингулин, я — 3D-художник, посмотреть на мои проекты можно здесь. Это — третья статья из цикла о визуализации в Blender.
Последняя наша тема, — это настройка рендера и обработка: рассмотрим инструменты, которые есть в самой программе и в Photoshop. Также я расскажу об особенностях настоящего плёночного снимка и способах их имитации, и покажу, какие функции Photoshop может спокойно заменить Blender.
Как я уже рассказывал в предыдущем материале, чтобы сохранить volume иллициев и избежать некорректного отображения, мы рендерим в Cycles.
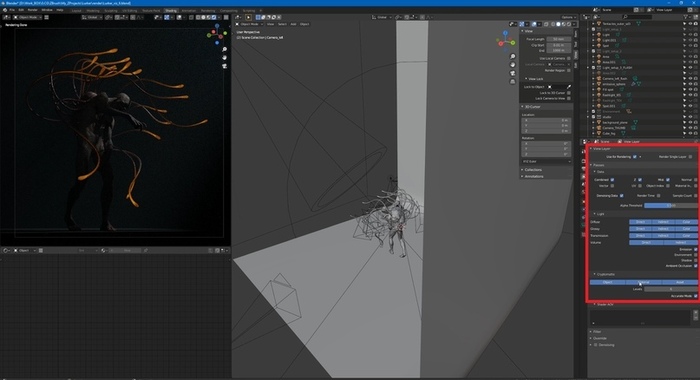
Заходим во вкладку Render Properties. В разделе Sampling мы можем контролировать качество финального рендера, изменяя числовое значение в строке Render. Но это прямо влияет на производительность и скорость рендера, так что в своей работе я обычно выставляю значение для Render — на 1200. При этом настройки Max Bounces в разделе Light Paths остаются практически без изменений.
Единственный параметр, который мы незначительно меняем — это Volume (ставим «2» вместо «0»). Это сильнее нагрузит систему, но улучшит отображение тумана и свечения.
Вторая вкладка, которая нас интересует, — Output Properties. Выставляем разрешение «2000». Этого будет достаточно для портфолио на Artstation, с учётом того, что алгоритмы сайта «пожмут» итоговую картинку.
Наконец, перед рендером включаем во вкладке View Layer Properties необходимые renderpass`ы в разделах Data, Light, Cryptomatte. И вместо Denoising, который находится в самом низу этой же вкладке, активируем Denoising Data из раздела Data.
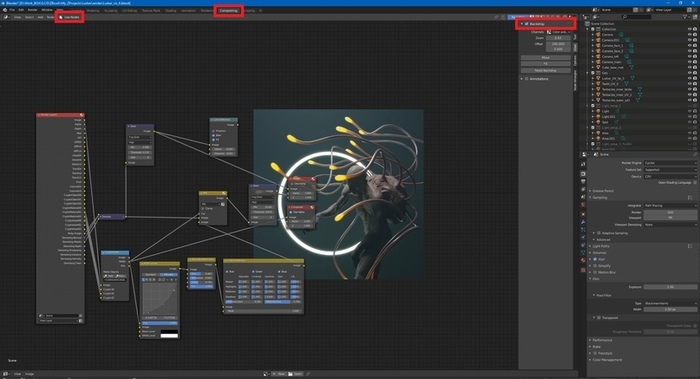
После того, как изображение отрендерилось, переходим во вкладку Compositing и ставим галочку на Use Nodes и Backdrop в выдвигающейся панели справа. Перед нами появились отрендеренная картинка и ноды, с которыми мы теперь можем работать, редактируя изображение прямо в программе.
По умолчанию будет доступен только нод Render Layers, в котором активны ранее выбранные нами аутпуты. Для этого мы и включали все те настройки на предыдущем этапе.
Обработка в Blender после рендера
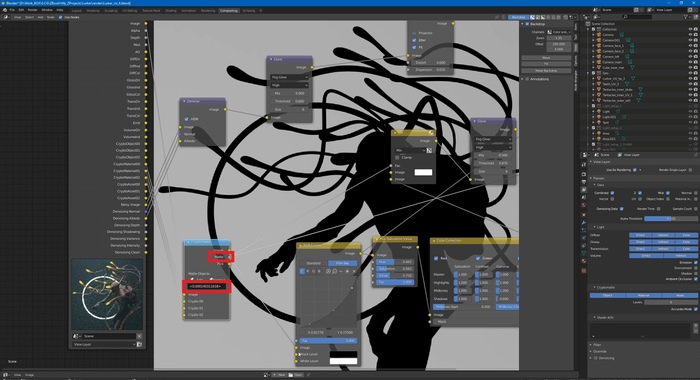
Помимо того, что количество сэмплов влияет на скорость рендера, от него зависит «шумность» картинки. Вот так, к примеру, выглядит в нашем случае отрендеренное изображение, если установить значение в 300 сэмплов.
Избавиться от шумов можно несколькими способами, самый простой из которых — установить большее значение сэмплов. Оптимальное количество сэмплов зависит от конкретной сцены. В моём случае достаточно 1200.
Чем больше освещён объект, тем меньше шумов. Больше всего их появляется в затенённых местах (см. пример выше).
Конечно, получить качественную картинку без денойза можно, установив, к примеру, 2000 сэмплов. Но всё зависит от ограничений железа и времени, которое вы можете потратить на ожидание.
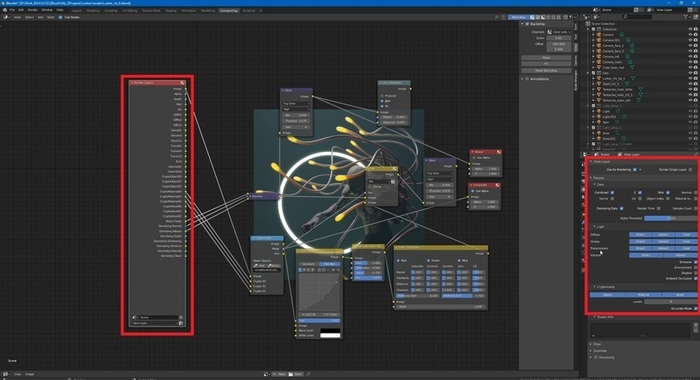
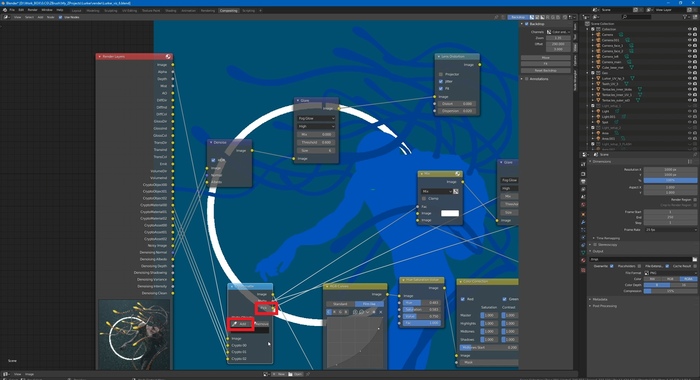
Второй способ — тот самый денойз. Нажимаем в композиторе «Shift+A» и через поиск вводим «Denoise». Теперь появившийся нод подключаем к Render Layers.
Если нажать «Shift+Ctrl+лкм», изначальное изображение сменится на превью выбранного нода. Так можно просматривать каждый выбранный нод в отдельности, — например, изображение после денойза, АО, тени и т.д.
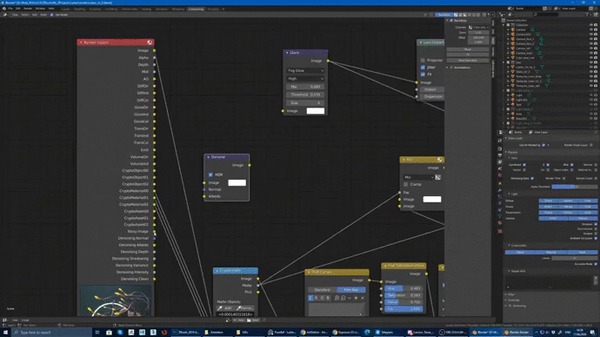
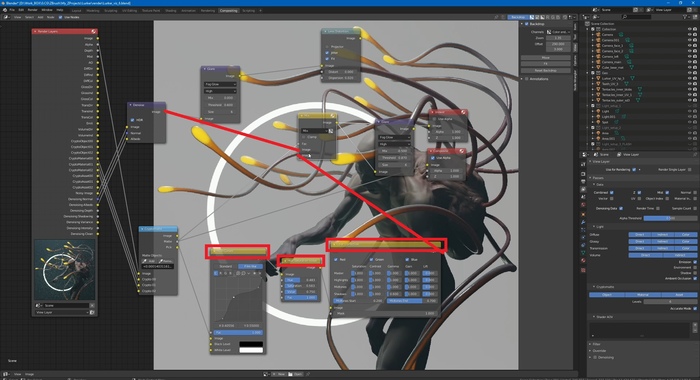
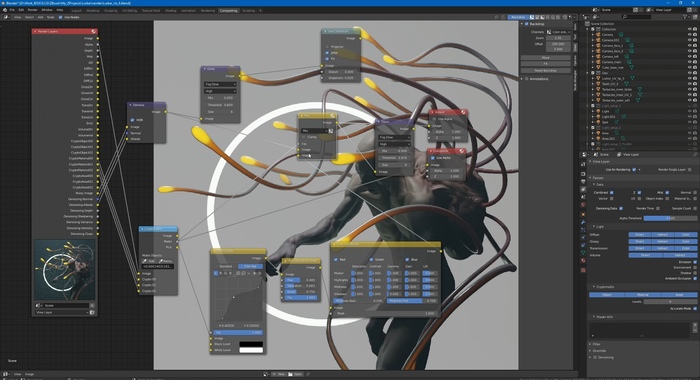
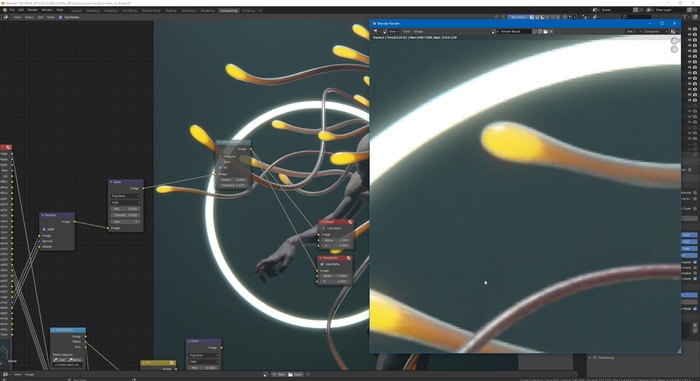
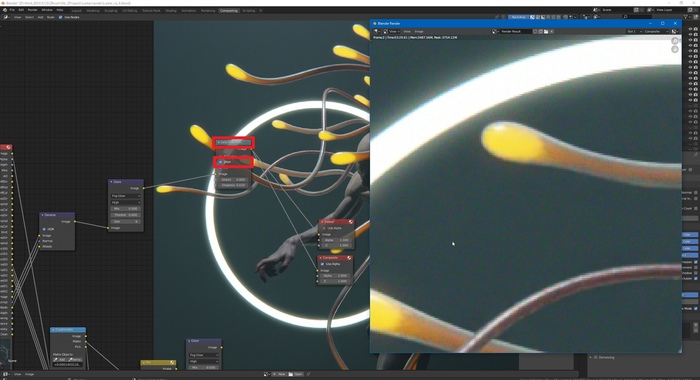
После того, как избавились от шумов, нужно настроить свечение. Соединяем аутпут Image денойза с нодом Glare, который вызывается также через панель Search. Нажимаем «Shift+Ctrl+лкм», и теперь можем настраивать, ориентируясь на превью.
По умолчанию в Glare стоит Streaks — режим, в котором свет тянется от источника полосами. Переключаемся на Fog Glow и получаем более-менее правдоподобное свечение.
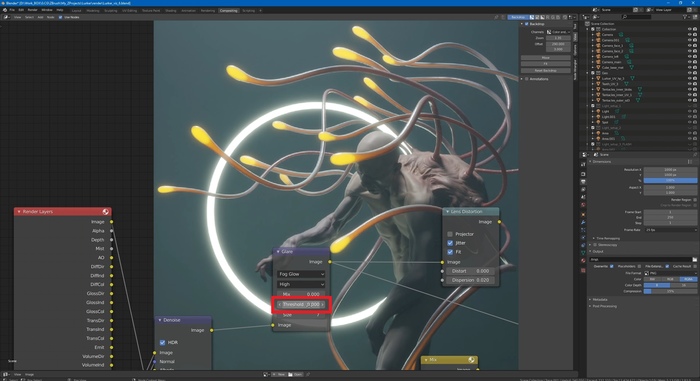
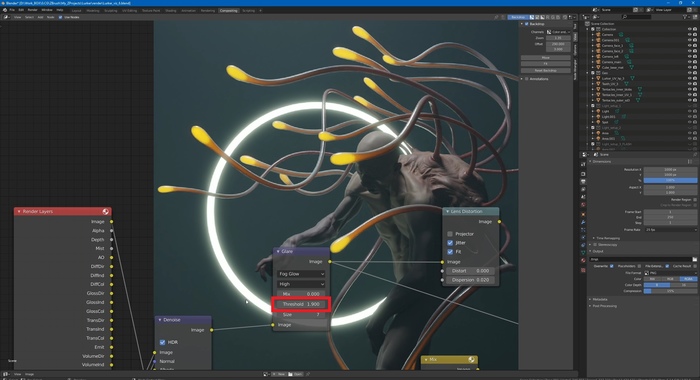
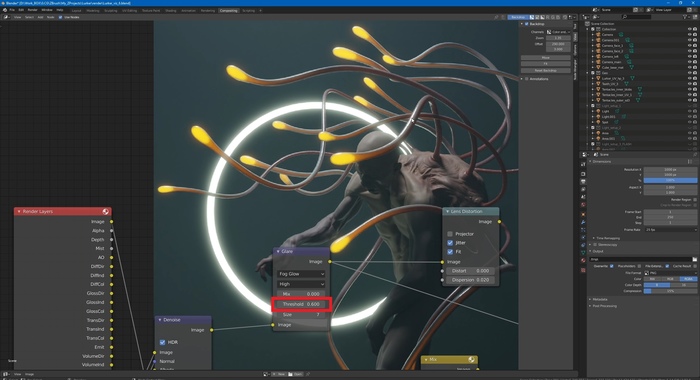
Здесь же есть следующие настройки:
1.Качество свечения (high, medium, low).
2.Mix — это линейная интерполяция между исходным изображением (-1) и обработанным (1). Оставляем «0» — это 50/50.
3.Threshold — настройка, которая определяет, какие объекты будут давать блики. Чем ниже порог, который мы выставим, тем больше будет таких объектов. Соответственно, высокий порог — свет излучают только наиболее яркие объекты.
4. Size — интенсивность излучения (от 6 до 9)
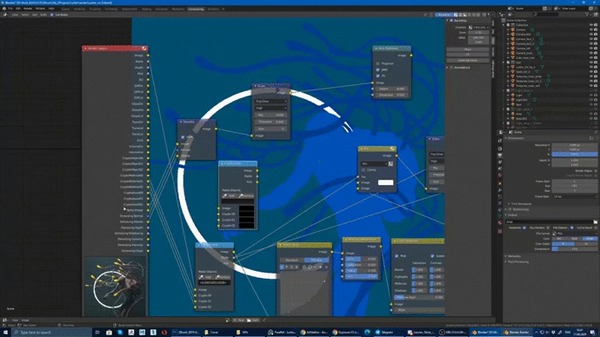
Cryptomatte — ещё один полезный нод, который представляет собой аналог PhotoShop в блендере и работает по принципу масок. Чтобы его использовать, необходимо перед рендером активировать соответствующие настройки в панели справа.
Далее вызываем нод через Search и подключаем к Render Layers (CryptoMaterial и Image).
Здесь у нас есть 3 режима:
Image — изображение, полученное на выходе с рендера;
Matte — показ выбранной области;
Переключаемся между ними, нажимая «Shift+Ctrl+лкм».
В режиме Pick выбираем инструмент «пипетка» (Add) и щёлкаем область, которую хотим изменить. Теперь переходим в режим Matte: выбранный нами фон отобразился серым и мы можем работать с ним, например, подкрутив контраст (RGB Curves) или настроив цвет (Hue Saturation Value, Color ).
Закончив, миксуем итоговый Image с рендером. Вот так, например, выглядит изменённый фон:
Особенности плёночного изображения
Теперь поговорим об отличиях плёночной фотографии от цифрового рендера и инструментах, с помощью которых можно добиться ощущения реалистичной фотографии.
Плёночное фото имеет:
1) меньший динамический диапазон в сравнении с рендером;
2) искажения, связанные с особенностями оптики;
3) искажения, появившиеся во время проявки и сканирования.
Кроме того, любая оптика имеет своё фокусное расстояние и светосилу, от которых зависит глубина резкости кадра.
Чтобы кадр вышел достоверным в воспроизведении плёночного снимка, возвращаемся на этап до рендера и в настройках камеры выставляем нужное значение Focal Lenght (фокусное расстояние), активируем Depth of Field.
В Depth of Field нас интересует настройка Distance, которую мы можем изменить вручную в попытке поймать в фокус нужный объект или зону кадра, либо выбрать пипеткой конкретный объект, который должен остаться резким.
Ещё один способ настроить фокус на части объекта — создать объект Empty и разместить в нужной точке, после чего выбрать его в Focus Object.
На размытие также влияет параметр F-Stop (светосила): чем ближе значение к единице, тем сильнее размытие.
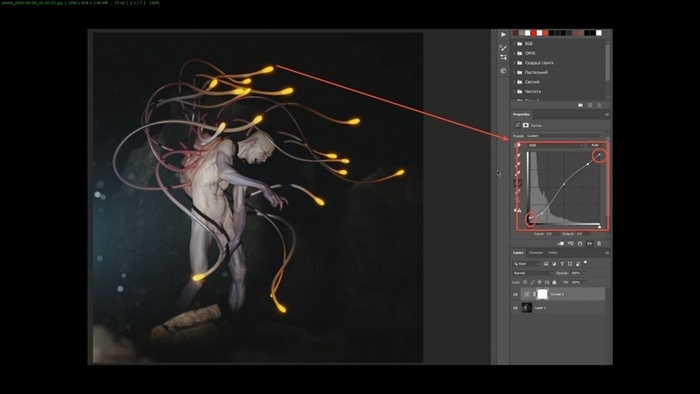
Итак, у плёночных фотоаппаратов динамический диапазон меньше, чем у цифрового кадра. Это значит, что в тени и на свету изображение не будет таким же проработанным, как в рендере. Кроме того, точки чёрного и белого в случае плёнки смещены.
Добиться аналогичного эффекта можно через compositor в самом Blender с помощью RGB Curves, или же в Photoshop.
Кроме того, плёночный фотоаппарат неизбежно даёт ряд искажений. Чтобы сымитировать их, вызываем в композиторе Lens Distortion и подключаем Image.
Нас интересуют следующие настройки:
Jitter — даёт эффект зернистости плёнки.
На просторах интернета можно найти целые библиотеки шумов, в которых можно подобрать имитацию конкретной плёнки. Но если нет цели добиться максимального сходства, можно просто поставить галочку в программе.
CGI Media
2.2K поста 5.6K подписчиков
Правила сообщества
• Посты должны соответствовать тематике cообщества.
• Не допускается спам и нарушение правил сайта pikabu.
Давайте начнём с самого начала. Как запустить рендер? Где его кнопка? У меня в 3D-окне есть сцена (здание), а в окне Rendering пусто.
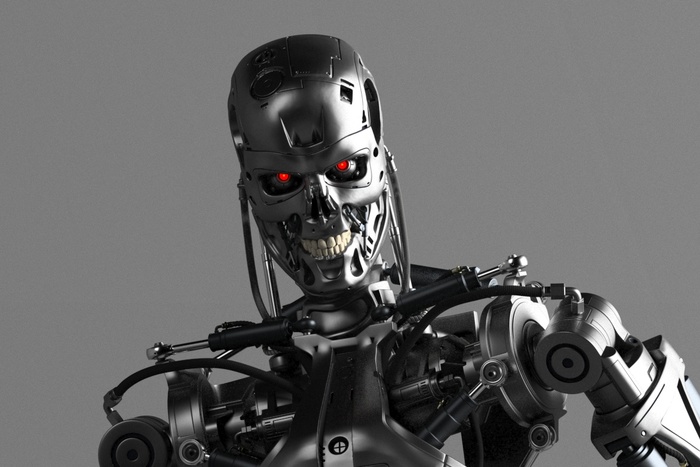
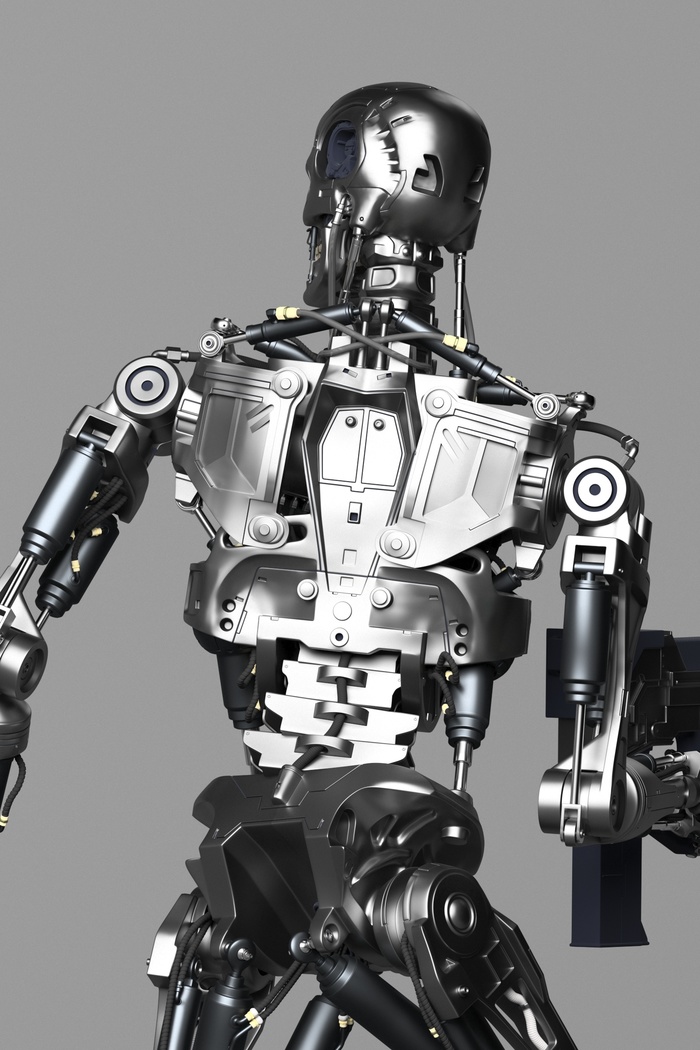
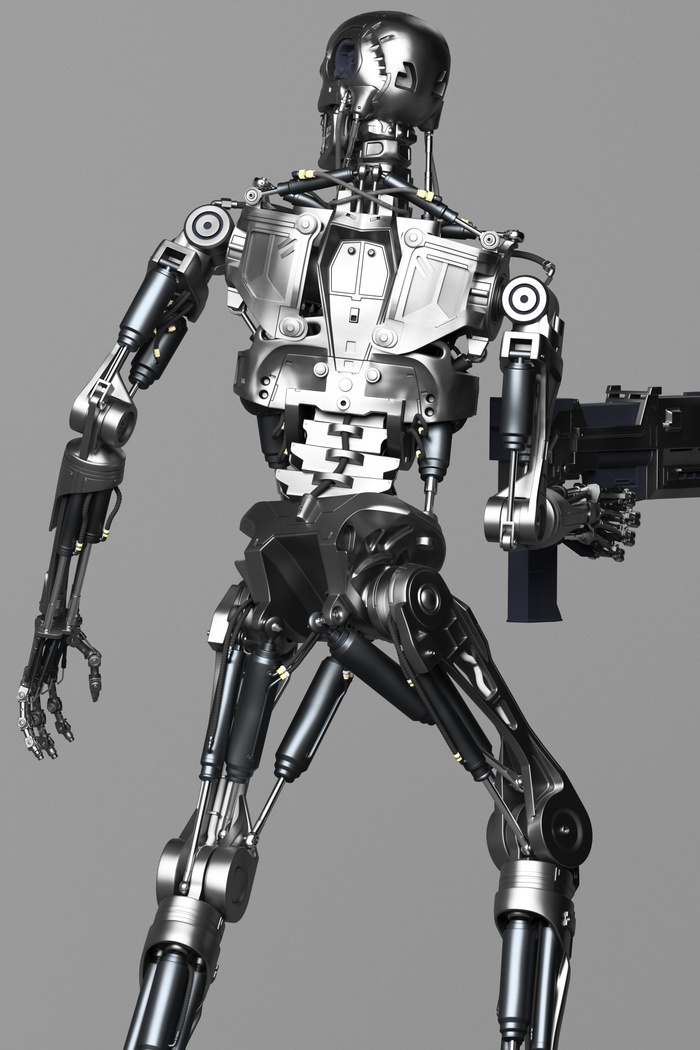
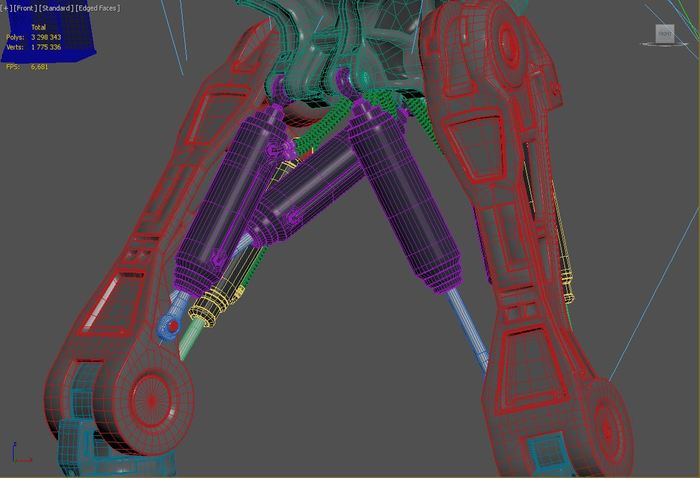
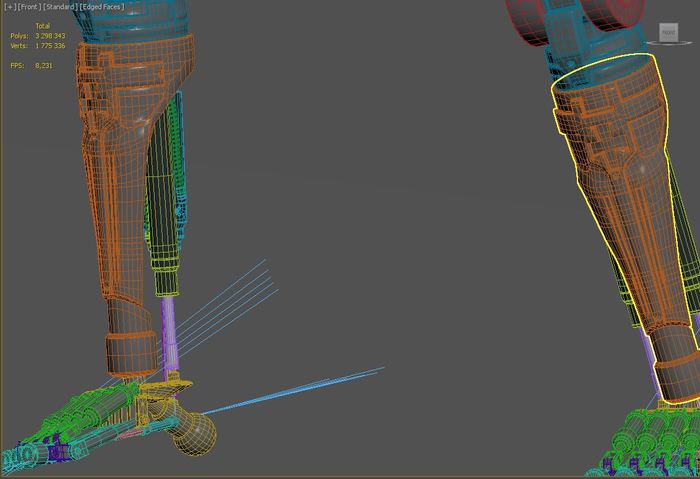
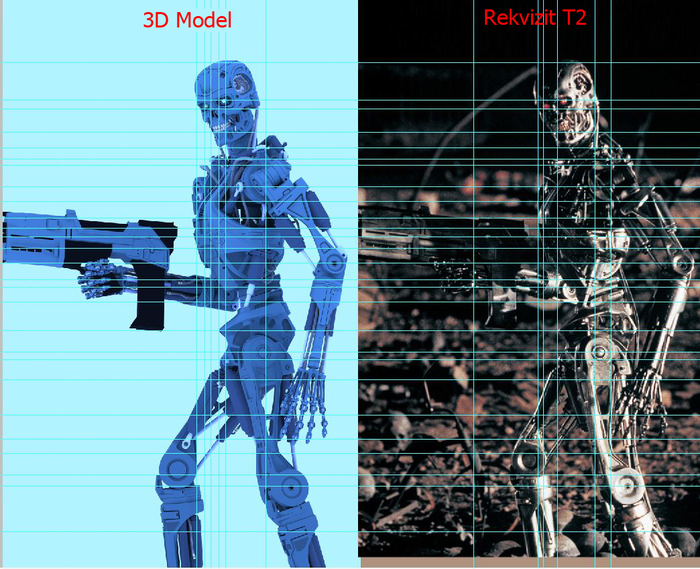
Terminator t-800 3d model V14
Terminator t-800 3d model V14
модель была создана исключительно по мотивам фильма Терминатор 2 Судный день (1991).
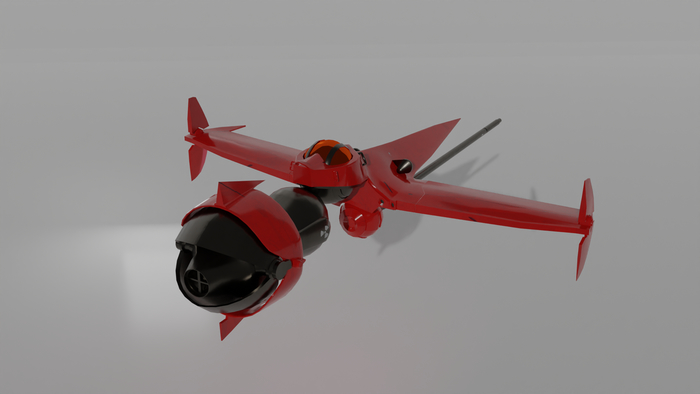
Swordfish
Наконец доделал модельку космического корабля из аниме «Cowboy Bebop» (советую смотреть именно аниме, а не сериал 2021 года))
See you space, cowboy
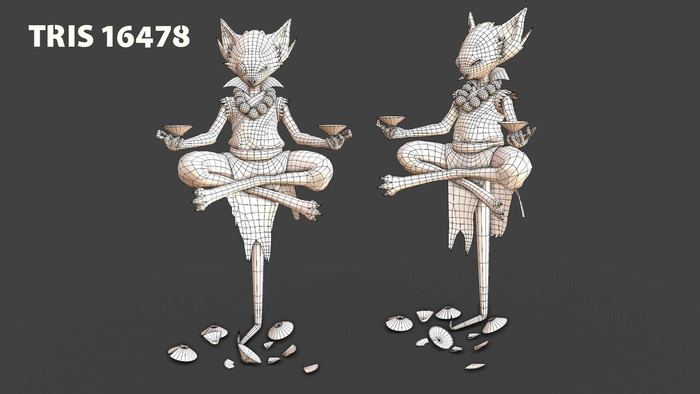
Untamed: When Animals Ruled the World! Cat
Моя недавняя работа, называю её «буквально моё состояние сейчас». Над названием ещё работаю)
Bolt pistol Warhammer 40k
Правильный замер температуры
3D принтер: ANYCUBIC Photon Mono X
Высота слоя 35 мкм.
Фотополимер Harzlabs, INDUSTRIAL ABS.
3D скульптинг, печать и роспись: Amforma
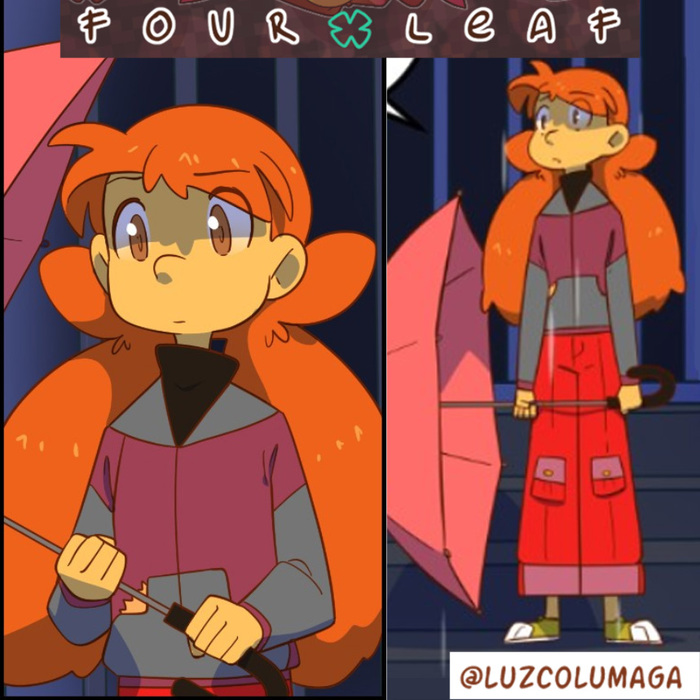
Модель персонажа по референсу в Blender
Недавно я сделала этот 3D фанарт.
Так она выглядит в самом комиксе:
А вот и моя модель в полный рост:
Если кого интересует, здесь процесс с нуля (timelapse):
Ответ на пост «О игрушках и осторожности»
Странный кофейный паук
Давно хотел закончить это видео. сделано в блендере и АЕ.
А договаривались мужиками посидим
Меня часто ругают, что моделирую много женщин, да еще и фигуристых. Мол не бывает таких.
Ну, вот получайте. Брутальный мужик из серии «Андреевские бани, мужской день». Сама серия готовится к выходу и будет состоять из шести мужчин, в основном среднего возраста, разного телосложения и комплекции, но объединенная тематикой из названия.
Второй персонаж уже увидел свет, пока не воплоти: ссылка. На мой взгляд, тоже довольно таки колоритный.
Моделировался товарищ в программе zbrush, печатался на принтере Anycubic Photon Mono X с высотой слоя 35 мкм полимером Harzlabs, INDUSTRIAL ABS.
Грунт праймерами от The Army Painter и Vallejo телесных цветов. Непосредственно росписи самый минимум: лицо, тапки и тазик, остальное взял на себя аэрограф.
Масштаб (1:12) для 3D печати я выбрал исходя из удобства росписи лично для меня, и так как фигурка выполнена не на заказ, ограничений в этом никаких нет.
В печать и литьё серия пойдёт уже в масштабе 1:43.
Ps. Если персонаж на кого-то похож, то прошу прощения. Моделировался он как условный, без привязки к реальным референсам.
Звуковая карта Behringer U-Phoria UMC404HD — переделываем гнездо наушников
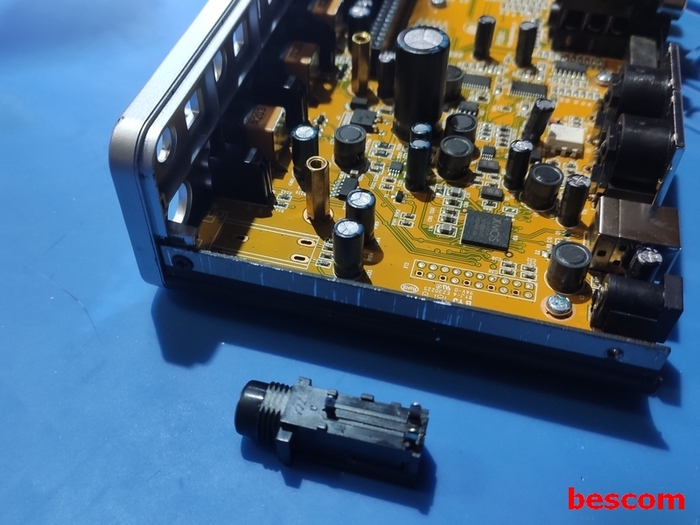
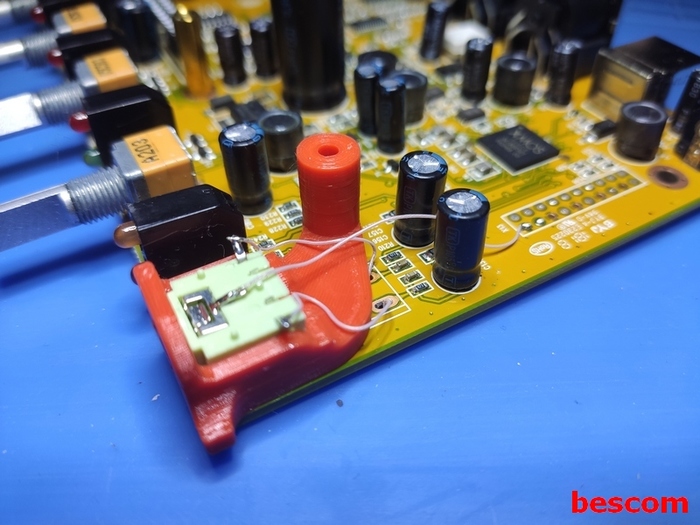
Обратился один из постоянных клиентов с вопросом: а звуковые карты Вы делаете? Я редко беру в ремонт что-то, кроме ноутбуков, компьютеров и видеокарт, но в данном случае задача была простой и в то же время интересной. Итак, ситуация следующая: стало плохо контачить гнездо наушников, которое используется для мониторинга в звуковой карте Behringer U-Phoria UMC404HD (клиент занимается написанием музыки и ее сведением). На фото гнездо уже выпаяно:
Оно и не могло не повредиться, так как впаяно в плату всего тремя выводами и держится на них. Выводы достаточно хлипкие, а гнездо массивное, да еще и не лежит на плате, а находится в воздухе. Довольно странное решение с учетом того, что остальные гнезда под Jack 6.3 мм другой конструкции и закреплены нормально.
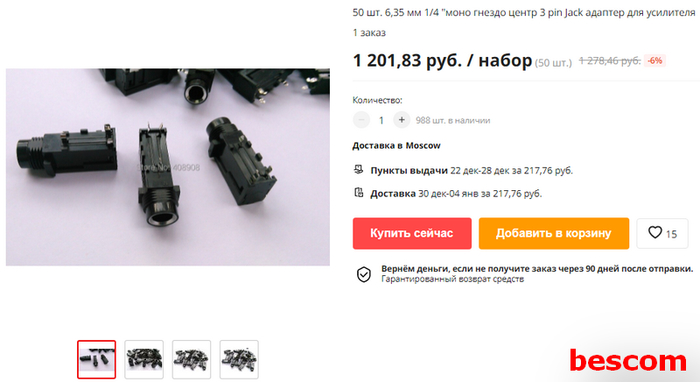
Естественное желание закупиться на Али несколько поутихло, когда выяснилось, что единственный лот с гнездами этой конструкции — аж на 50 штук стоимостью 1200+ рублей, да еще и платной доставкой:
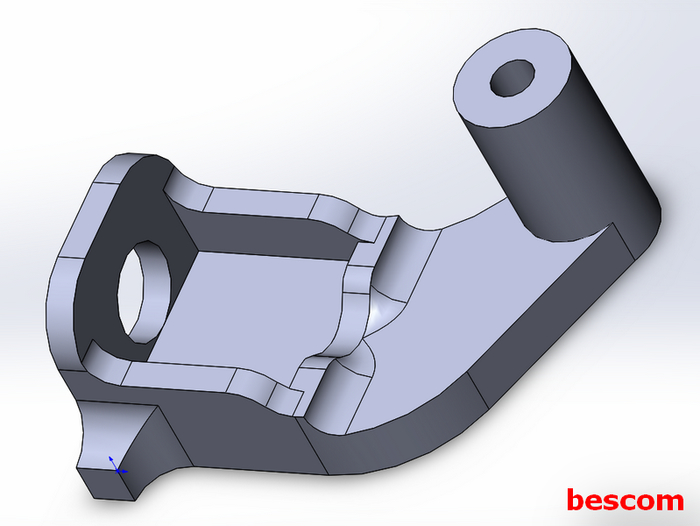
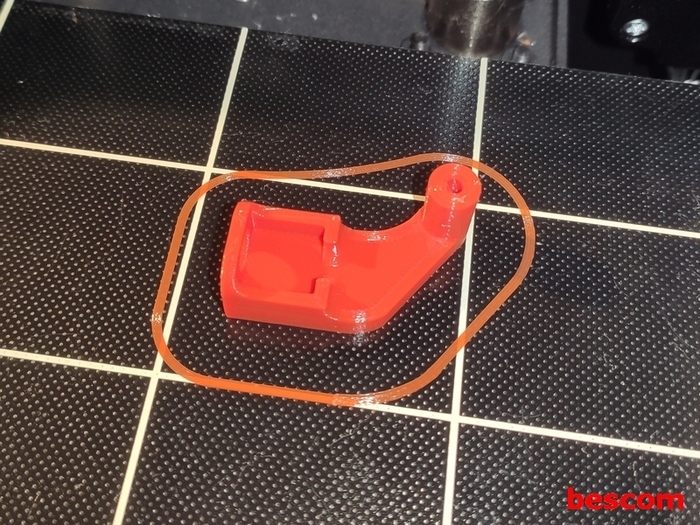
А ведь еще и ждать… К тому же выяснилось, что клиент использует наушники со штеккером 3,5 мм через переходник. Отсюда и родилась идея сделать 3D-печатный вставыш, который позволит использовать простое гнездо (для FrontAudio-панели компьютера) и не потребует никаких переделок конструкции, что позволит в случае необходимости вернуться к стоковому гнезду. Так что берем штангенциркуль, включаем SolidWorks, и вскоре рождаем вот это:
Это изображение конечного варианта, а сначала была ошибка в замерах, потом еще кое что придумалсь, потом гнездо не входило, потом уже не помню что, в итоге напечатана правильная деталь была только с пятой попытки. И да, мне было не лень. :))))) На фото первый вариант:
В окончательном варианте вставыш установился, как родной:
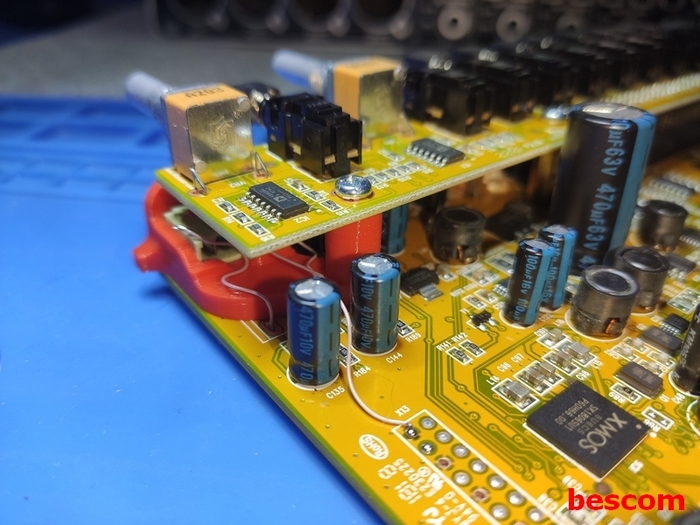
Соединения сделаны проводом МГТФ. Вставыш заменил также и латунную стойку, которая служит опорой для субплаты с кнопочными выключателями:
Ну и всё это дело в собранном виде:
Осталась также кучка неудачных образцов:
На днях придется эту приблуду, однако, разбирать. Я сразу предупредил клиента, что каналы могут быть перепутаны, и только что от него пришло сообщение, что таки да, опасения подтвердились. Что ж, откроем, перепаяем проводки.
Есть у меня подозрения, что у этих звуковых карт гнездо наушников — типовая болячка, шибко уж оно неумно сделано. Поэтому для желающих оставлю STL-модель для печати в своем магазинчике — ЗДЕСЬ.
Это копия статьи в моем блоге. Вот ее оригинал.
Карты детализации: зачем они нужны и как их использовать
Создание 3D-персонажа начинается с этапа скульптинга — это процесс, когда художник лепит в ZBrush высокодетализированную модель. Такие модели могут содержать миллионы полигонов, поэтому с ними крайне сложно проводить какие-либо операции — например, создавать риг и анимацию.
Для решения этой проблемы был придуман способ, как перенести детализацию с высокополигональной модели (Highpoly) на низкополигональную (Lowpoly). Это делается с помощью особых текстурных карт, которые позволяют сократить многомиллионный полигонаж до нескольких сотен тысяч для кино и нескольких десятков тысяч для игр. А о том, какими бывают карты детализации и как они работают, рассказывает художник по персонажам и преподаватель курса XYZ School Movie Man Артём Гансиор.
Карты детализации бывают четырёх видов — displacement, vector displacement, bump и normal. По принципу работы их можно разделить на две группы. Карты displacement и vector displacement честно меняют геометрию модели, добавляя ей необходимые рельефы и детали. Карты bump и normal, в свою очередь, никак не влияют на геометрию и вместо этого имитируют наличие деталей путём смещения нормалей, то есть просто изменяют поведение света на поверхности модели.
Давайте рассмотрим каждую карту по отдельности.
Displacement — это чёрно-белая текстура, каждый пиксель на которой имеет значение от 0 до 255. Когда вы накладываете её на модель, эти значения используются для определения высоты каждой точки на поверхности объекта. Высота может быть нулевой (когда точка остаётся на своём месте), положительной (когда точка выдавливается из объекта) и отрицательной (когда точка вдавливается в объект).
Карта displacement детализирует модель на этапе рендеринга. Сначала запускается процесс тесселяции — каждый полигон модели делится на четыре равных полигона, а затем ещё раз и ещё, в зависимости от заданного количества сабдивов. После этого рендер-движок берёт информацию о значении пикселя с displacement-текстуры и выдавливает или вдавливает реальные полигоны на объекте.
Главное преимущество такой системы — она даёт возможность усложнять геометрию во время рендеринга и при этом не повышать полигонаж в сцене во время работы с мэшем.
Результат наложения карты displacement на лоуполи
Другое преимущество — это возможность работать с SSS-эффектом (подповерхностное рассеивание света как у кожи, молока, гранита, воска и т.д.). Эффект SSS опирается на расстояния между полигонами, поэтому displacement дает наиболее реалистичный результат, полученный без «фейков».
Карты displacement используются преимущественно в VFX-индустрии. В VFX главная цель — это наивысшее качество и достоверность картинки. Displacement-текстуры позволяют легко этого добиться, поскольку они честно детализируют модели и меняют их силуэт. В игровой индустрии displacement встречается редко, так как тесселяция и расчёт смещения — это довольно ресурсоёмкий процесс, и оптимизировать его для игровых движков пока очень проблематично. Но это вопрос времени.
Важно понимать, что в карте displacement смещение происходит только по одной оси — вдоль нормали каждого полигона (другими словами, перпендикулярно каждому полигону). Это может стать проблемой, если вы захотите запечь какую-то деталь, которая смещается не только вверх, но и в сторону. Для таких случаев понадобится карта vector displacement.
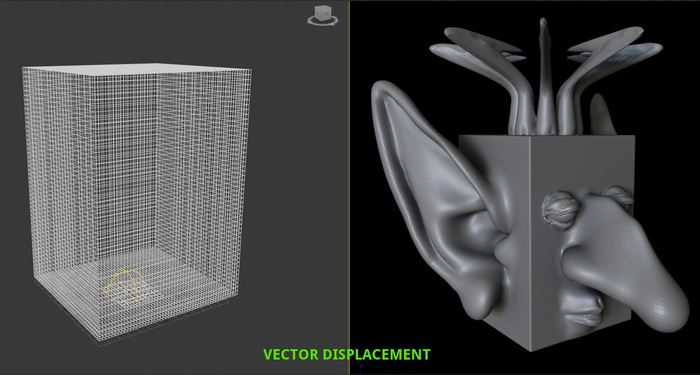
Карта vector displacement
Vector displacement — это тот же displacement, только он позволяет смещать полигоны не по одной оси, а по всем трём. Это значит, что формы типа гриба, уха или рога можно запечь в текстуру и не моделить их на лоуполи. Как и displacement, эта карта взаимодействует с реальной геометрией, то есть по-честному добавляет детали в процессе рендеринга. Это даёт более реалистичный расчёт освещения и трассировки лучей.
Результат наложения карты vector displacement на объект