Как сделать скролл в меню
Как создать горизонтально прокручиваемые контейнеры
Контейнеры с горизонтальной прокруткой становятся все более популярными. Особенно среди мобильно оптимизированных сайтов, где они используются для уменьшения высоты веб-страниц.
После реализации нескольких таких элементов я захотел выяснить, как с помощью минимального объема кода создать горизонтальную прокрутку, которая корректно работает, на всех типах пользовательских устройств.
Сначала создадим контейнер и дочерние div внутри него, которые будут прокручиваться по горизонтали.
Существует два способа сделать эти div горизонтально прокручиваемыми.
Метод пустого пространства
Вот CSS, который нам нужен. Никаких префиксов и jQuery. Простое использование overflow и еще одного свойства.
Метод Flexbox
Flexbox также может выполнить эту работу.
Мы используем flex-wrap для достижения того же эффекта, что и в предыдущем примере.
Поддержка браузерами решения на основе flexbox лучше. Оно работает в IE и Edge.
Overflow прокрутка
В iOS веб-страницы прокручиваются с импульсом ускорения. Если вы быстро протянете пальцем вверх или вниз, страница будет продолжать прокручиваться после того, как уберете палец. Если вы достигнете верхней или нижней части страницы, он а отскочит назад от конца контейнера, прежде чем встанет на место.
К счастью, эту проблему легко решить:
Теперь у нас есть прокрутка для горизонтального контейнера. Вот пример того, как это выглядит:
Полосы прокрутки
По умолчанию контейнер с прокручиваемым контентом будет иметь полосы прокрутки. Но что, если мы не хотим добавлять скроллинг? Такое решение легко реализовать. Хотя работает оно только в браузерах на WebKit.
Заключение
Контейнеры с горизонтальной прокруткой становится все более распространенными.Поэтому лучше сохранить эти примеры:они понадобятся вам в будущем. Также можно обернуть код в медиа-запрос и отобразить горизонтальную прокрутку только для определенных устройств. И никакой головной боли с jQuery!
Дайте знать, что вы думаете по данной теме материала в комментариях. Мы крайне благодарны вам за ваши комментарии, отклики, дизлайки, подписки, лайки!
Вертикальное прокручивающееся меню
В данном уроке мы создадим вертикальное меню, которое прокручивается движениями курсора мыши. При наведении на пункт меню выводится текстовая подсказка.
Создаем разметку
Добавляем базовые стили CSS
Свойство overflow используется для добавления полоски прокрутки к внешнему контейнеру div. Также нам нужно свойство position для позиционирования наших подсказок. Свойства -webkit-border-radius и -moz-border-radius используются для формирования скругленных углов для Firefox, Safari и Chrome.
jQuery
Сначала нужно присоединить jQuery к нашему документу. Будем использовать библиотеку с сайта Google API, так как часто она уже имеется в кэше браузера, что сократит время загрузки страницы.
Теперь добавим код, который будет выводить индикатор во время загрузки изображений. Функция enable будет запускаться, когда все изображения загружены.
Также зададим стиль для индикатора загрузки:
Делаем меню прокручиваемым
Мы будем использовать событие mousemove для функции, которая запускается при перемещении курсора мыши по меню.
Атрибут события pageY содержит координату по вертикали курсора мыши относительно всего документа. Но нам нужна координата относительно внешнего контейнера div. Поэтому мы вычитаем wrapperOffset.top.
А вот код функции enable:
Задаем стили для подсказок
Код CSS для стилей подсказок:
И вносим код в тело функции enable, который будет перемещать подсказку и менять в ней текст. Использование события jQuery hover ухудшает производительность. Поэтому используется другой подход. Код снабжен достаточно подробными комментариями и разобраться в нем будет просто.
Готово!
Данный урок подготовлен для вас командой сайта ruseller.com
Источник урока: htmldrive.net/items/show/473/a-Vertical-Scrolling-Menu-with-CSS3-and-jQuery.html
Перевел: Сергей Фастунов
Урок создан: 19 Апреля 2011
Просмотров: 58319
Правила перепечатки
5 последних уроков рубрики «jQuery»
Анимация набора текста на jQuery
Сегодня мы бы хотели вам рассказать о библиотеке TypeIt — бесплатном jQuery плагине. С её помощью можно имитировать набор текста. Если всё настроить правильно, то можно добиться очень реалистичного эффекта.
Временная шкала на jQuery
jQuery плагин для создания временной шкалы.
Заметка: Перезагрузка и редирект на JavaScript
Быстрая заметка, где вы сможете найти парочку JS сниппетов для перезагрузки и перенаправления пользователей через JavaScript.
Рисуем диаграмму Ганта
jQuery плагин для создания диаграммы Ганта.
AJAX и PHP: загрузка файла
Пример того как осуществить загрузку файла через PHP и jQuery ajax.
Как создать горизонтальное меню с прокруткой для сайта?
В этой статье мы пошагово рассмотрим как создать горизонтальное меню с прокруткой и добавить к нему несколько улучшений, которые позволят отображать активный элемент по центру и прокручивать меню с помощью удерживания кнопки мыши.
Горизонтальное меню с прокруткой выполним на чистом CSS. JavaScript будем использовать только для добавления к нему различных улучшений.
Создание разметки
Вид горизонтального меню с прокруткой без стилей:
Написание CSS кода меню
Список используемых свойств:
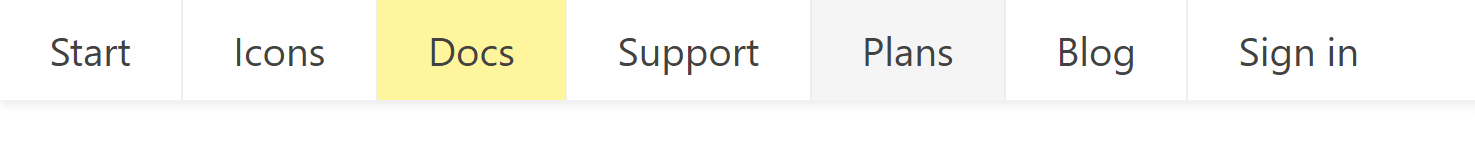
На этом этапе меню будет иметь следующий вид:
2. Добавим правую границу ко всем элементам кроме последнего:
3. Выделим другим цветом фона активный пункт меню:
4. Добавим стили, которые будут изменять фон пункта меню при наведении на него курсора:
Вот так довольно просто можно создать меню с горизонтальной прокруткой.
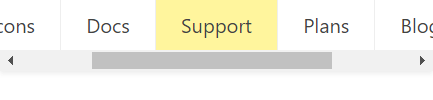
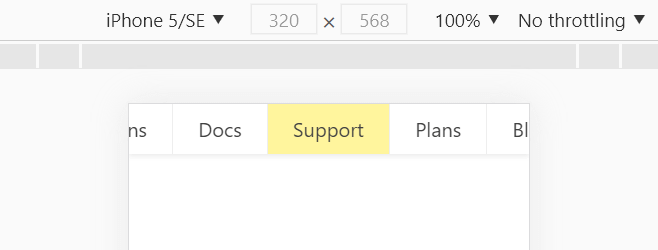
Горизонтальная прокрутка будет появляться только тогда, когда пункты не будут помещаться в контейнер. Перемещение по меню в этом случае будет осуществляться посредством бегунка полосы прокрутки или смахиванием (свайпом влево или вправо) на сенсорных устройствах.
Улучшения для меню с горизонтальной прокруткой
1. Выравнивание активного пункта по центру
Для того чтобы при открытии страницы пункт активного меню отображался по центру можно написать небольшой код на JavaScript:
Этот скрипт после готовности DOM дерева будет автоматически прокручивать меню так, чтобы элемент с классом nav-scroller__item_active оказывался если это возможно по центру.
2. Прокручивания меню с помощью удерживания кнопки мыши
В этом улучшении уберём полосу прокрутки и подключим микро-библиотеку Dragscroll. Эта библиотека поможет нам очень просто добавить возможность прокрутки меню посредством удерживания кнопки мыши (стиль «перетащить и отпустить» или «щелкнуть и удерживать»).
Для этого в CSS добавим следующий код:
Это правило выключит отображение полосы прокрутки.
После этого на страницу подключим файл dragscroll.js :
Добавим класс dragscroll к прокручиваемому элементу:
Фиксированное меню при прокрутке страницы
Очень часто на сайтах с большим количеством контента посетитель теряется на странице и чтобы найти навигационное меню приходится листать на самый верх страницы. Технологии не стоят на месте, экраны мониторов и их разрешения становятся больше, потому сейчас на сайте уже не жалко выделить сверху 40 пикселей под фиксированное меню при прокрутке страницы сайта. Посетитель сможет всегда видеть в каком он разделе находится, а также иметь быстрый доступ к навигационному меню. В конце концов это увеличивает глубину просмотра сайта 🙂
Какова суть фиксированного навигационного меню на сайте? Изначально наше меню находится на привычном ему месте, где-то в шапке, в моем случае на расстоянии 140px от верхнего края. Как только посетитель прокручивает страницу на эти самые 140px внизу, меню фиксируется в самом верху окна и там остается все оставшееся время, пока скролл не будет возвращен вновь в верхнее положение.
Фиксированное меню при прокрутке страницы это по сути панель управления, которая всегда с тобой. Меню у нас будет простое, без выпадающих элементов.
От теории к практике. Все достаточно просто и минималистично, большая часть когда отдается стилям, которые вы уже сами настраиваете под себя. Я сделала фиксированное меню как на рисунке, при скролле цвет меню становится чуть прозрачным, чтобы оно не выглядело тяжелым и под ним был виден контент.
Наши стили. У меня меню шириной 1180px, расположено по центру. Шапка высотой 180px, меню с прокруткой в него входит и занимает 40px. Значит расстояние от верха 140px. Запомним это число)
И вот те несколько строчек кода, которые творят волшебство) Мы задаем условия прокрутки страницы, выше 140px или ниже. В зависимости от этого присваивается класс fixed для нашего навигационного меню. А с этим классом, как указано выше мы делаем меню фиксированным и закрепленным сверху.
Число 140 вы можете заменить на любое другое. Это ваш отступ меню от верхнего края.
Создаем фиксированное меню на CSS, jQuery + решение проблемы с якорями

В статье я не буду вдаваться в подробности всех деталей кода, укажу лишь основные нюансы. Можете скопировать эти примеры и попрактиковаться с ними на своих проектах, ну а полным новичкам — не помешает дополнительно глянуть сервис обучения верстке Interneting is Hard.
В посте представлены такие вопросы:
Фиксированное меню на CSS + HTML
В общем случае при создании простого горизонтального фиксированного меню для сайта вам нужно использовать CSS свойства position:fixed и top:0. Также основному блоку контента придется задать верхний отступ margin-top.
Итак, возьмем простую структуру HTML страницы:
Какой-то текст для примера.
В файл стилей CSS добавляете:
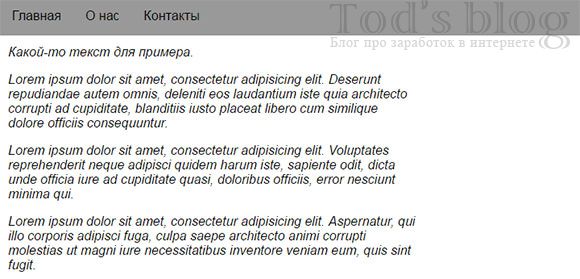
В результате получится такая картинка:
Ничего оригинального, но главное, что работает. Дабы увидеть эффект фиксированного меню при прокрутке страницы вам нужно будет добавить больше текста в блок контента (чтобы появилась полоса прокрутки).
Основные детали кода выше, как я уже говорил, это position:fixed, top:0 и margin-top: 60px. Верхний отступ может быть другим, если высота меню у вас меньше/больше.
Кстати, если требуется зафиксировать меню внизу страницы, заменяете код на:
Все то же самое, только вместо top указывается bottom:0. Единственное, нужно будет погуглить как правильно сделать отступ контенту снизу чтобы он тот скрывался за плашкой меню. Решение с margin-bottom:30px; почему-то не сработало.
Фиксированное меню с jQuery и CSS
Второй пример чуть более сложный — с применением библиотеки jQuery. Она встречается на многих сайтах, плюс в большинстве шаблонов WordPress и других CMS подключена изначально. Из Javascript функций здесь используется всего 2, поэтому данное решение можно считать достаточно легким по сравнению с некоторыми другими из интернета. Вот что в итоге должно получиться:
Алгоритм внедрения данного фиксированного меню с jQuery состоит из трех шагов. Первым делом добавляем HTML код:
Если вы хотите внедрить данный метод на уже готовое собственное меню, тут 2 пути: либо в CSS и JS ниже подставляете свои стили, либо подгоняете имеющийся HTML под вариант сверху.
В стилях размещаете следующие строки:
Кроме непосредственно фиксации меню при прокрутке есть CSS для размещение ссылок в одну строку.
Логика работы функций следующая — когда пользователь находится или прокручивает страницу ниже 136 пикселей сверху, то для меню добавляется класс f-nav, а в нем прописаны знакомые нам position:fixed и top:0.
Значение в 136 пикселей можно менять в зависимости от вашего дизайна. Кроме того, если вы интегрируете данный пример в свое готовое горизонтальное фиксированное меню на сайте, то указывайте соответствующие значения классов в JS и CSS. Если у вас возникли какие-то нюансы с реализацией кода, загляните в комментарии к оригинальной статье — там есть парочка подсказок.
Напоследок предлагаю ознакомиться с еще одним вариантом реализации нашей задачи. Не буду особо детализировать его, просто размещаю вставку из онлайн редактора кода Codepen.
Прокрутка до якоря с фиксированным меню
Для начала пару слов о самой задаче. Допустим у вас есть сайт, где вы решили фиксировать меню при прокрутке. При этом в навигации или тексте используются так называемые якоря (Anchor). При переходе по этим ссылкам экран страницы автоматически перемещается к соответствующим местам на странице (где расположен якорь). Однако в таком случае часть контента закрывается блоком меню.
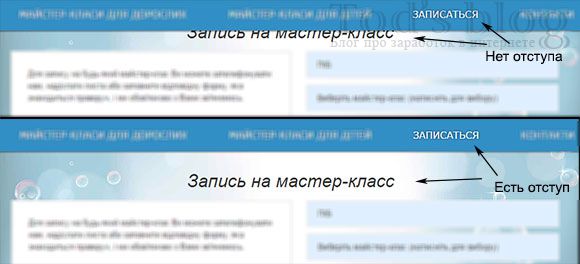
Данная ситуация чаще всего возникает в лендингах. На скриншоте проблема заметна более наглядно:
На StackOverflow найдено два решения задачи, которые отличаются лишь CSS.
Чтобы создать якорь с отступом первым делом добавим ему определенный стиль, например, anchor:
Some text
Далее для него в стилях прописываете:
Здесь 55 пикселей — высота меню + отступ, которые нужны чтобы текст контента был виден. Указывайте значения, подходящие вашему сайту. В работе я применял именно этот вариант.
Альтернативный метод предлагает реализацию через padding, там вообще получается одна строка кода:
В дополнение предлагаю глянуть эту заметку где автор привел сразу 5 разных решений как правильно использовать якоря с отступом для горизонтального фиксированного меню при прокрутке страницы: через псевдоэлементы, негативные отступы и т.п.
Динамическое фиксированное меню + якоря содержания (в мобильной версии)
Уже по заголовку видно, что ситуация у меня возникла не простая. Возможно, и существует какое-то более изящное решение, но за день поисков ничего лучше найти не удалось. Оно еще и работает в отличии от остальных!
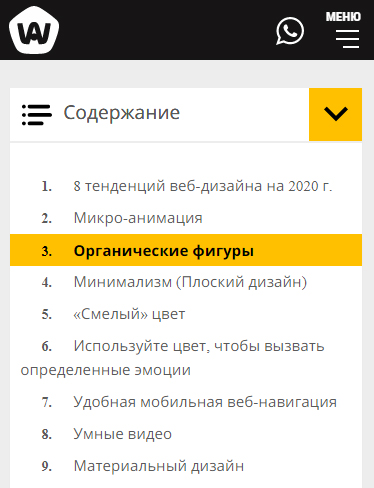
Пару слов о самой задаче. Вот как выглядит мое меню:
Я перепробовал много разных вариантов: и рассмотренный выше сдвиг якоря вниз страницы с помощью CSS, и добавление специальной переменной, срабатывающей при клике на содержимое Easy Table of Contents, но безрезультатно.
Сложность была в том, что оба действия (якорь и появление мобильного меню) были привязаны к обработке события scroll. Я пытался их разделить, но переход на якорные ссылки все равно влиял на scroll. Читал, что можно сделать подобные якоря без перегрузки страницы с помощью hashchange, но в эту тему не сильно вникал (хотя в примере ниже эта фишка присутствует).
В итоге мне помогла эта запись на Stackoverflow. Ниже представлена версия с jQuery для более гладкого перехода. Визуально решение позволяет после перехода на якорь “отмотать” назад содержимое экрана чтобы меню его не перекрывало.
Вот работающий финальный код + возможность посмотреть результат в реальном времени:
Продублирую на всякий случай его в статье. По HTML ничего особенного – сначала идет меню, а затем 5 разных блоков DIV.