Как сделать скроллер в html
Как создать div блок с прокруткой?

1. Что такое overflow в CSS?
2. Свойства и значения overflow
3. Принудительная установка вертикальной и горизонтальной прокрутки в блоке CSS
4. Пример div блока с прокруткой
В данной статье мы разберём вопрос создания блока (div) фиксированного размера с возможностью прокрутки по горизонтали и вертикали. Это можно реализовать средствами CSS. За это отвечает свойство overflow.
О полезном свойстве overflow
Свойство overflow отвечает за отображение содержания блочного элемента. Можно применить в том случае, когда контент не помещается полностью и выходит за область блока.
Код CSS
Свойства и значения overflow
Рассмотри пример класса CSS. В width и height устанавливаем нужные нам ширину и высоту блока (за них не будет выходить содержимое блока), а свойством overflow: auto; задаем прокрутку по горизонтали в случае надобности
Код CSS
Принудительная установка прокрутки в блоке CSS
Можно также принудительно создать прокрутку по высоте и ширине. Для этого каждой оси: overflow-y: scroll; (вертикаль) overflow-x: scroll; (горизонталь) укажем параметр scroll, принудительная прокрутка.
Код HTML и CSS
Пример div блока с прокруткой
Код HTML и CSS
Одно из свойств overflow можно убрать, тогда останется прокрутка только по одной оси, чего вполне достаточно.
Посмотреть работу скрипта на примере ниже.
Демонстрация Скачать исходники
Можно указать принудительную прокрутку только для одной оси. Для этого соответственно уберите строку либо с overflow-x, либо с overflow-y.
Спасибо за внимание! Надеюсь статья была полезна!
Как создать горизонтально прокручиваемые контейнеры
Контейнеры с горизонтальной прокруткой становятся все более популярными. Особенно среди мобильно оптимизированных сайтов, где они используются для уменьшения высоты веб-страниц.
После реализации нескольких таких элементов я захотел выяснить, как с помощью минимального объема кода создать горизонтальную прокрутку, которая корректно работает, на всех типах пользовательских устройств.
Сначала создадим контейнер и дочерние div внутри него, которые будут прокручиваться по горизонтали.
Существует два способа сделать эти div горизонтально прокручиваемыми.
Метод пустого пространства
Вот CSS, который нам нужен. Никаких префиксов и jQuery. Простое использование overflow и еще одного свойства.
Метод Flexbox
Flexbox также может выполнить эту работу.
Мы используем flex-wrap для достижения того же эффекта, что и в предыдущем примере.
Поддержка браузерами решения на основе flexbox лучше. Оно работает в IE и Edge.
Overflow прокрутка
В iOS веб-страницы прокручиваются с импульсом ускорения. Если вы быстро протянете пальцем вверх или вниз, страница будет продолжать прокручиваться после того, как уберете палец. Если вы достигнете верхней или нижней части страницы, он а отскочит назад от конца контейнера, прежде чем встанет на место.
К счастью, эту проблему легко решить:
Теперь у нас есть прокрутка для горизонтального контейнера. Вот пример того, как это выглядит:
Полосы прокрутки
По умолчанию контейнер с прокручиваемым контентом будет иметь полосы прокрутки. Но что, если мы не хотим добавлять скроллинг? Такое решение легко реализовать. Хотя работает оно только в браузерах на WebKit.
Заключение
Контейнеры с горизонтальной прокруткой становится все более распространенными.Поэтому лучше сохранить эти примеры:они понадобятся вам в будущем. Также можно обернуть код в медиа-запрос и отобразить горизонтальную прокрутку только для определенных устройств. И никакой головной боли с jQuery!
Дайте знать, что вы думаете по данной теме материала в комментариях. Мы крайне благодарны вам за ваши комментарии, отклики, дизлайки, подписки, лайки!
Пользовательские полосы прокрутки в CSS
Дата публикации: 2021-07-20
От автора: в наши дни пользовательские полосы прокрутки становятся все более популярными, и я хочу рассмотреть эту тему. Есть разные причины для настройки полосы прокрутки. Например, полоса прокрутки по умолчанию может сделать пользовательский интерфейс приложения несовместимым с различными операционными системами, и поэтому нам нужно использовать единый стиль полосы прокрутки.
Мне всегда было интересно узнать, как настроить полосу прокрутки в CSS, но у меня не было возможности сделать это. В этой статье я воспользуюсь такой возможностью, узнаю больше о полосах прокрутки и задокументирую свои открытия.
Вступление
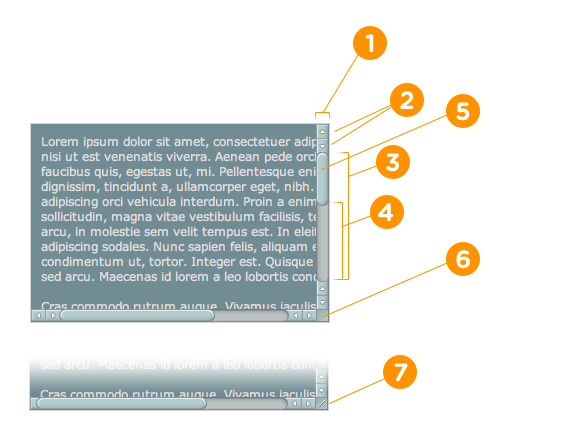
Первое, что я хочу объяснить, — это компоненты или части полосы прокрутки. Полоса прокрутки содержит дорожку и ползунок. Вот наглядное изображение, которое их показывает:
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Дорожка — это основа полосы прокрутки, а ползунок — это то, что пользователь перетаскивает для прокрутки страницы или раздела.
Следует иметь в виду одну важную вещь: полоса прокрутки может работать горизонтально или вертикально, в зависимости от дизайна. Кроме того, она может измениться при работе с многоязычным веб-сайтом, который работает как слева направо (LTR), так и справа налево (RTL).
Настройка дизайна долосы прокрутки
Раньше пользовательская полоса прокрутки использовалась только для webkit, поэтому, она не использовались в Firefox и IE. Сейчас, у нас есть новый синтаксис, который работает только в Firefox и упростит нам жизнь, когда он будет полностью поддерживаться. Я пройдусь по старому синтаксису Webkit, а затем по новому.
Старый синтаксис
Ширина полосы прокрутки
Во-первых, нам нужно определить размер полосы прокрутки. Это может быть ширина вертикальных полос прокрутки и высота горизонтальных.
Пользовательские скроллбары в WebKit
Перевод: Влад Мержевич
В наши дни пользовательские скроллбары вернулись, но теперь наступило время WebKit. Это несколько лучше, поскольку свойства содержат вендорный префикс (например ::-webkit-scrollbar ) и используют «Shadow DOM». Всё это работает уже несколько лет. Дэвид Хаятт в начале 2009 года показал в своём блоге пример страницы со всевозможными полосами прокрутки, о которых вы могли только мечтать.
Необходимое
Разные части
Вот псевдоэлементы, отвечающие за разные части полос прокрутки.
Различные состояния
Это псевдоселекторы, они позволяют точнее выбирать разные части полосы прокрутки, когда они находятся в различных состояниях.
Я украду целый раздел с поста Дэвида из блога WebKit, потому что он хорошо объясняет каждую часть.
:horizontal — применяется к любому скроллбару, который имеет горизонтальную ориентацию.
:vertical — применяется к любому скроллбару, который имеет вертикальную ориентацию.
:decrement — применяется к кнопкам и к видимой части трека, сообщает, что нет кнопок или видимая часть трека уменьшена в процессе использования (вверх для вертикального скроллбара и влево для горизонтального).
:increment — применяется к кнопкам и к видимой части трека, сообщает, что нет кнопок или видимая часть трека увеличена в процессе использования (вниз для вертикального скроллбара и вправо для горизонтального).
:start — применяется к кнопкам и к видимой части трека, сообщает, что объект находится перед ползунком.
:end — применяется к кнопкам и к видимой части трека, сообщает, что объект находится после ползунка.
:double-button — применяется к кнопкам и к видимой части трека, используется для определения того, что кнопка является частью пары кнопок, которые находятся вместе в конце скроллбара. Для видимой части трека сообщает, что она примыкает к паре кнопок.
:single-button — применяется к кнопкам и к видимой части трека, используется для определения того, что кнопка в конце скроллбара единственная. Для видимой части трека сообщает, что он примыкает к этой единственной кнопке.
:no-button — применяется к видимой части трека, сообщает, что видимая часть трека приближается к краю скроллбара, другими словами, нет кнопки в конце трека.
:corner-present — применяется ко всем элементам скроллбара и сообщает, что имеется уголок.
:window-inactive — применяется ко всем элементам скроллбара и сообщает, что окно со скроллбаром в данный момент активно. В последних версиях этот псевдокласс хорошо сочетается с ::selection. Мы планируем расширить его работу для любого контента и предложить в качестве нового стандартного псевдокласса.
Теперь всё вместе
Эти псевдоэлементы и псевдоклассы работают совместно. Вот несколько случайных примеров.
Очень простой пример
Чтобы сделать действительно простой пользовательский скроллбар мы добавим это.
И получим следующий результат на простом
В диких условиях
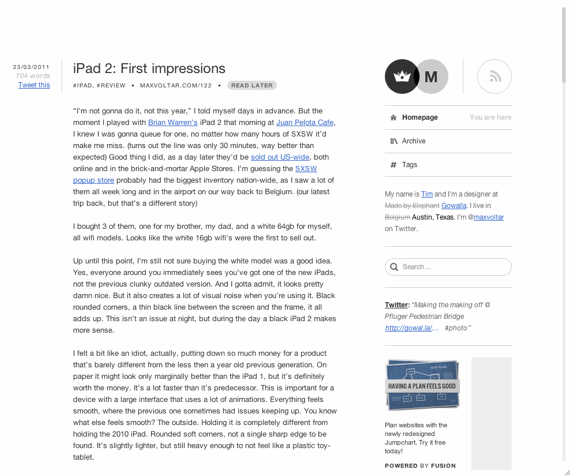
Отмечу очень тонкий и симпатичный скроллбар в блоге Тима Ван Дамма Maxvoltar (сайт Тима больше не использует этот дизайн).
Особенно приятно, что скроллбар применяется к элементу body, но полосы прокрутки не прилипают к верхнему, нижнему или правому краю окна браузера, где они обычно находятся. Я сделал тестовую страницу скопировав и вставив код для достижения аналогичного эффекта.
На Forrst используются пользовательские скроллбары для фрагментов кода, которые также довольно хороши. Они визуально менее насыщенные, из-за чего не очень сочетаются с подсветкой кода.
как сделать прокрутку html
Иногда требуется сделать прокрутку. Либо горизонтальную, либо вертикальную прокрутку html. Почему может не работать прокрутка?
Подробно о прокрутке в html
Прокрутка «overflow: auto»
За вывод полосы прокрутки отвечает свойство «overflow».
Свойство overflow может принимать несколько значений:
нажимаем исследовать элемент добавляем свойство overflow и далее можно перебирать.
Прокрутка «overflow: auto»
Перейдем к примерам. использования и вывода прокрутки в html :
Создаем блок div с текстом и стилями(«3 способа css»):
В свойствах заранее подразумеваем, что высота будет меньше предполагаемого текста.
Для прокрутки ставим «overflow: auto»:
Результат вывода прокрутки в html:
Как видим. при использовании «overflow: auto» произошел вывод только вертикальной прокрутки.
Из-за того, что по горизонтали, внутренний размер блока не превышен его внешнего размера!
Перейдем ко второму примеру прокрутки:
Прокрутка «overflow: scroll»
В принципе, по поведению scroll и auto похожи. вы можете потренироваться. заменить scroll на auto и обратно.
Зададим нашему блоку размер «width: 200px;»
Внутри него сделаем второй блок, который будет больше нашего выше приведенного размера «width: 500px;»
И для примера прокрутки используем «overflow: scroll;»
Разместим приведенный код прокрутки ниже:
Результат использования прокрутки «overflow: scroll;»
Мы можем наблюдать на примере выведенной прокрутки, что и вертикальная и горизонтальная прокрутка в примере присутствует!
Использовать горизонтальную или вертикальную прокрутку
К примеру. вам требуется показать только один вид прокрутки. либо горизонтальный:
Либо только вертикальную прокрутку:
Разберем пример выводи одного типа прокрутки.
Соответственно в зависимости от ваших потребностей меняем горизонтальную прокрутку букв «x» либо вертикальную прокрутку букв «y»