Как сделать слайдер адаптивным css
Простой слайдер изображений на CSS и Javascript
Автор уже опубликовал скрипт карусели, который также использует только CSS и Javascript. Теперь давайте рассмотрим скрипт слайдера. Он отличается от карусели тем, что одновременно виден только один элемент, а не несколько, и элементы не прокручиваются, а медленно замещаются одно другим. И ещё. В данном слайдере в качестве элементов используются только изображения (слайды), поэтому и называется он простой слайдер изображений.
Навигация осуществляется стрелками “Следующий элемент” или “Предыдущий элемент” и индикаторными точками. Стрелки и точки можно отключить в настройках скрипта. Элементы могут быть показаны с остановкой на первом и последнем элементе или в цикле, когда за последним элементом вновь следует первый. Можно включить автоматический просмотр (пролистывание) элементов, длительность просмотра (интервал между переключениями) регулируется. При наведении мыши на элемент пролистывание прекращается.
Слайдер автоматически подстраивается под любую ширину экрана любого устройства. Убедиться в этом можно сдвигая влево-вправо какую-либо из боковых сторон браузера.
HTML – код слайдера стандартный, за исключением одного: перед изображениями помещён экран, который представляет собой однотонный рисунок белого цвета. Все изображения и экран должны быть одного размера. Число изображений произвольное.
. Стрелки и индикаторные точки располагаются абсолютным позиционированием в соответствующих контейнерах. Для стрелок используются рисунки в виде треугольных скобок, которые, при желании, вы можете заменить своими рисунками. Точки генерируются программой, количество точек равно количеству изображений.
Все изображения располагаются “в стопочку”, одно над другим абсолютным позиционированием в левом верхнем углу объемлющего контейнера. Экран предотвращает схлопывание внешнего контейнера. Всем изображениям присваивается CSS-свойство opacity: 0, кроме первого элемента, которому программа инициализации присваивает opacity: 1, тем самым делая его видимым.
Пролистывание элементов осуществляется плавным изменением opacity из 1 в 0 для видимого элемента и из 0 в 1 для следующего за ним невидимого элемента. Тем самым видимый элемент становится невидимым, а невидимый видимым. Плавность перехода создаёт свойство transition с длительностью 1с и функцией перехода ease-in.
Для того, чтобы слайдер был адаптивным к любой ширине экрана, для изображений нужно указать CSS-свойство width: 100%. Для всех блочных контейнеров (div, ul, li и пр.) также width: 100% или, если нужна ширина в числовых единицах, то только max-width или min-width.
Стили, как обычно, подключаются в заголовке. Скрипт можно подключить по наступлению события onload или в конце HTML-разметки. Файл со скриптом слайдера может выглядеть так:
Вызов слайдера производится по имени класса sim-slider или по идентификатору. Во втором случае можно разместить несколько слайдеров на одной странице.
Как сделать слайдер адаптивным css
Изучив рубрику «CSS», вы узнаете, как с помощью каскадных таблиц стилей (CSS) можно легко управлять дизайном сайта и упростить создание самого сайта. Данная рубрика заменит Вам полноценный «учебник по CSS».
Бесплатные уроки CSS для начинающих
Вдобавок к текстовым урокам по каскадным таблицам стилей, в данном разделе также представлены полезные уроки CSS для начинающих. Все материалы изложены в максимально простой и понятной форме, поэтому даже абсолютный новичок сможет быстро освоить все премудрости создания красивого оформления сайтов.
Забавные эффекты для букв
Небольшой эффект с интерактивной анимацией букв.
Реализация забавных подсказок
Небольшой концепт забавных подсказок, которые реализованы на SVG и anime.js. Помимо особого стиля в примере реализована анимация и трансформация графических объектов.
Анимированные буквы
Эксперимент: анимированные SVG буквы на базе библиотеки anime.js.
Солнцезащитные очки от первого лица
Прикольный эксперимент веб страницы отображение которой осуществляется “от первого лица” через солнцезащитные очки.
Раскрывающаяся навигация
Экспериментальный скрипт раскрывающейся навигации.
Анимация фона при прокрутке страницы
Анимируем SVG фигуры при прокрутке страницы.
Пример 3D помещения выставки
Экспериментальная 3D проекция помещения галереи.
Адаптивный слайдер сайта на HTML, JS и CSS
Если вам слайдер нужен на отдельной странице, то этот вариант слайда отлично по своему формату подойдет, ведь здесь не нужно под него прописывать библиотеки и выставлять другие ссылки. Он создан чисто для работы, где все изначально заточено под это, а значит мы наблюдаем переключатели по сторонам, что закреплены с эффектами. Так-же его можно видеть на главной страницы, где-то в шапке, но так как здесь нет карусели, то можно выставить в заданный блог.
Так смотрится после установки:
/* Устанавливаем индекс слайда по умолчанию */
let slideIndex = 1;
showSlides(slideIndex);
/* Увеличиваем индекс на 1 — показываем следующий слайд*/
function nextSlide() <
showSlides(slideIndex += 1);
>
/* Устанавливаем текущий слайд */
function currentSlide(n) <
showSlides(slideIndex = n);
>
Простой адаптивный слайдер для сайта на чистом JavaScript
В этой статье рассмотрим, как подключить и настроить простой адаптивный слайдер на сайт, написанный на чистом CSS и JavaScript. Посмотрим примеры его использования для ротации различного контента: картинок, отзывов, текстовой информации и товаров.
Демо слайдера SimpleAdaptiveSlider
Демо слайдера SimpleAdaptiveSlider без зацикливания:
Демо слайдера SimpleAdaptiveSlider с бесконечной прокруткой (с зацикливанием):
Загрузка и подключение слайдера
Проект слайдера расположен на GitHub. Данный слайдер распространяется под лицензией MIT. Следовательно, его можно использовать бесплатно как в личных, так и в коммерческих проектах. Поблагодарить автора и поддержать дальнейшее развитие этого проекта можно здесь.
SimpleAdaptiveSlider имеет следующие характеристики:
Коды слайдера состоят из CSS и JavaScript файлов:
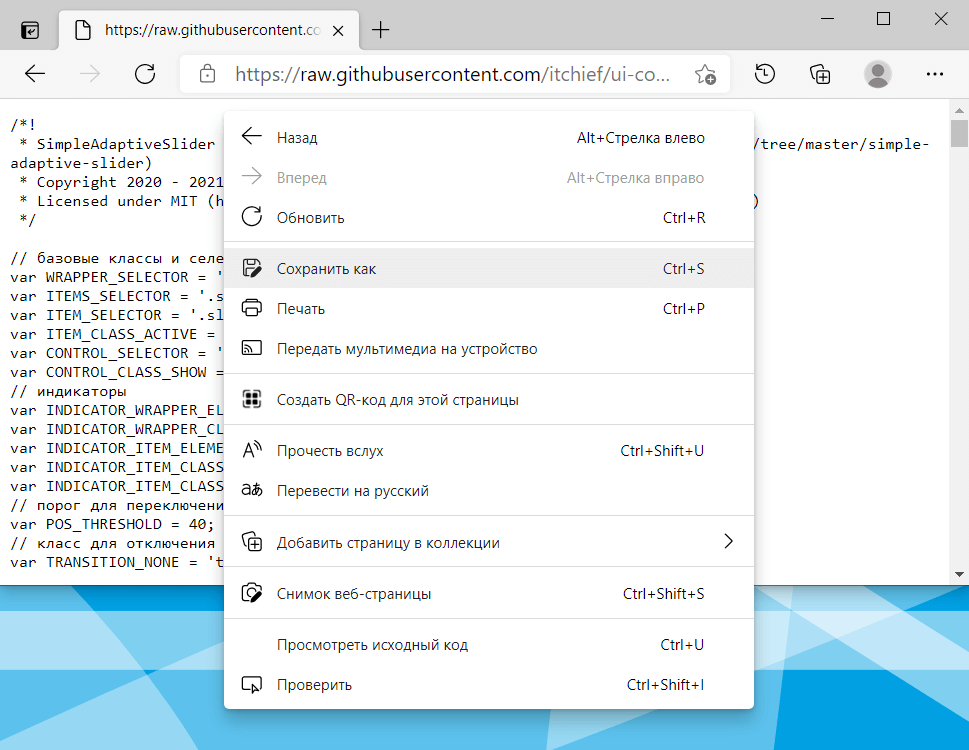
Скачать файлы SimpleAdaptiveSlider можно по этим ссылкам или посредством загрузки всего проекта ui-components с GitHub.
Для скачивания файлов через ссылки, нужно открыть страницу и выбрать в контекстном меню браузера пункт «Сохранить как»:
В проекте «itchief/ui-components» этот слайдер расположен в папке «simple-adaptive-slider».
Для подключение слайдера к странице необходимо:
1. Подключить CSS и JavaScript файлы к странице:
2. Вставить в необходимое место страницы следующую разметку слайдера (html код):
Инициализация и настройка слайдера
После подключение стилей и скриптов слайдера, а также вставки в нужное место страницы его разметки необходимо выполнить его инициализацию и настройку.
Инициализация слайдера осуществляется посредством создания нового экземпляра объекта типа SimpleAdaptiveSlider :
Настройка слайдера осуществляется с помощью 2 аргумента. Его нужно передавать в формате объекта и он имеет 4 ключа:
Значение ключей во 2 аргументе по умолчанию:
Пример инициализация слайдера без зацикливания:
Пример инициализация слайдера с автоматической сменой слайдов через 10 секунд:
Методы слайдера
Данный слайдер имеет несколько методов, с помощью которых вы можете им управлять:
Чтобы эти методы были доступны нужно при инициализации слайдера сохранить ссылку на созданный экземпляр объекта SimpleAdaptiveSlider в некоторую переменную:
Пример использования методов:
Пример с использованием методов слайдера
Например, создадим слайдер, в котором будем использовать свои кнопки для перехода к предыдущему и следующему слайду. Исходные кнопки удалим из разметки.
Для отключения индикаторов добавим в CSS:
Напишем, скрипт, который будет при нажатии на кнопки выполнять переход на предыдущий или следующий item:
Примеры использования слайдера
1. Использование SimpleAdaptiveSlider для ротации изображений:
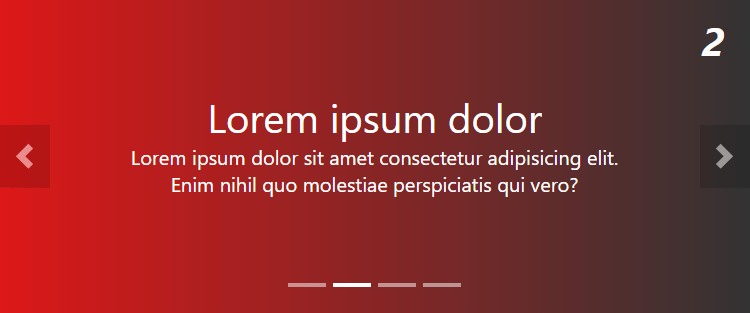
2. Применение слайдера для текстовой информации:
3. Создание слайдера для отзывов:
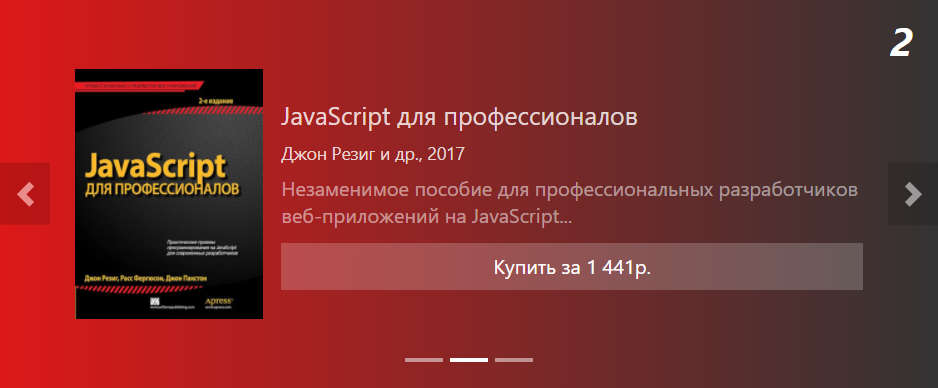
4. Настройка слайдера для ротации товаров:
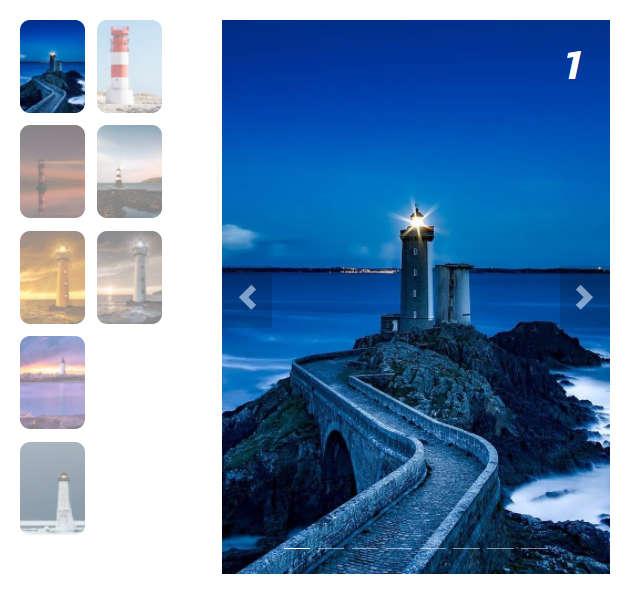
5. Слайдер с миниатюрами:
6. Слайдер, в котором при клике по кнопке расположенной в левом нижнем углу открывается ещё один слайдер в popup:
Краткое описание исходных кодов и принципа работы
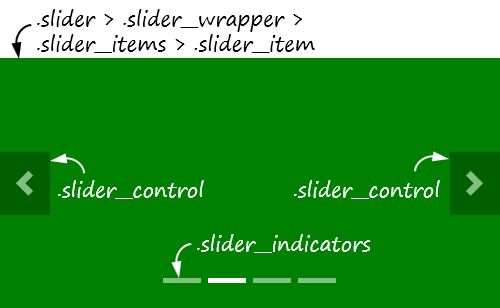
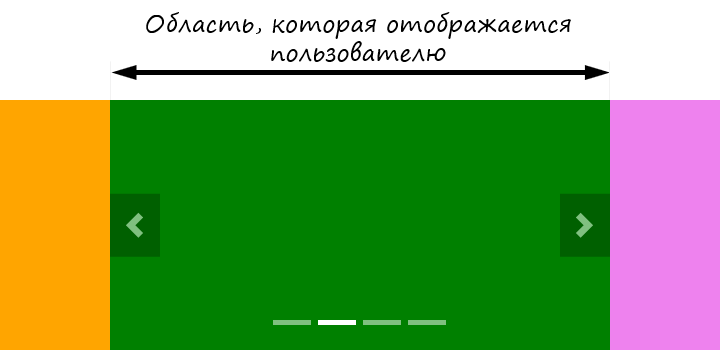
HTML структура слайдера:
Внутри него находятся:
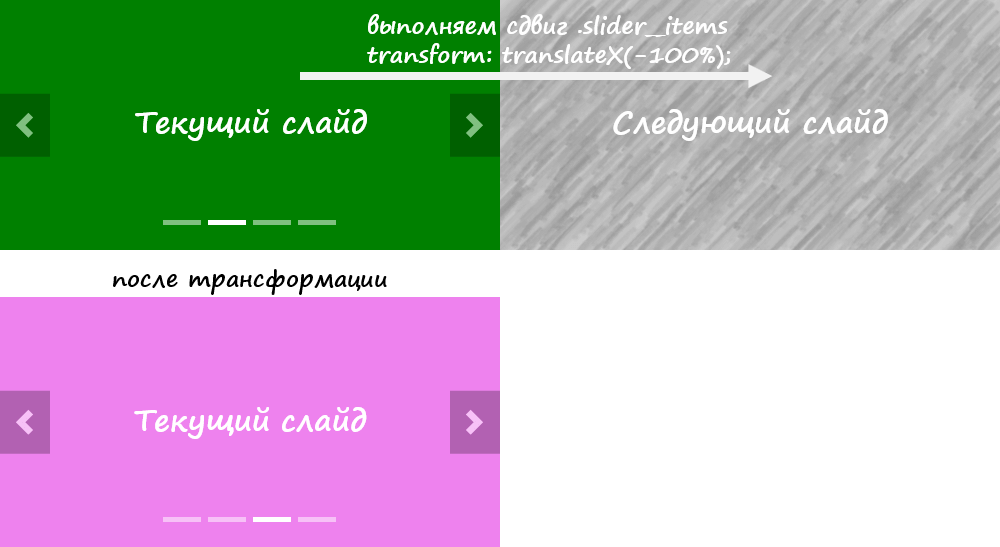
Анимация переход осуществляется помощью CSS свойства transition:
Скрипт слайдера написан на «чистом» JavaScript без использования jQuery и других каких-либо библиотек.
Как создать адаптивный слайдер для сайта
Доброго времени суток. 🙂
Сегодняшний слайдер будет работать, используя jQuery. Ознакомится с ним можно на странице примера:
Чтобы добавить такой слайдер на свой сайт, как обычно, вам нужно выполнить несколько пунктов.
jQuery скрипт
Так как я сказал выше, что наш слайдер работает на основе jQuery, то нужно убедится что эта библиотека подключена к вашему сайту. Проанализируйте исходный код вашего сайт и в шапке сайта или подвале, должна располагаться подобная строка, возможно, с другой версией библиотеки.
Его тоже можно подключить по инструкции из статьи упомянутой выше. Данный скрипт имеет несколько настроек, которые могут вам пригодится. Давайте, рассмотрим их по-порядку.
HTML разметка
После добавления скрипта, можно добавлять HTML разметку. Добавьте ее в то место где хотите вывести свой слайдер. Внешне код выглядит большим, но сложного в нем ничего нет:
Давайте, немного разберем этот код. Он имеет общий контейнер с классом slider, о котором мы говорили ранее.
После индикаторов идут четыре слайда в общем контейнере. В каждом слайде располагается блок с заголовками и текстом и после изображение. Разбирать тут нет особо смысла, все должно быть понятно, если вы не второй день изучаете HTML.
CSS стили
На первый взгляд кода много, но если разобраться то все тут просто. Я бы отнес данный слайдер к одному из легких в использовании.
На этом все, спасибо за внимание. 🙂
Если Вам был полезным мой труд, можете финансово поддержать сайт или отключить блокировщик рекламы, что займет 2 минуты 🙂