Как сделать слайдер в зеро блоке
Просим обратить внимание: техническая поддержка Tilda Publishing не осуществляет поддержку связанную с работой кода
1) Создаем основной Zero блок и добавляем в него элемент «SHAPE», в котором будет наш слайдер. У «SHAPE» нужно убрать цвет заднего фона, рамки, тени.
2) Добавляем дополнительные несколько блоков, которые будут слайдами. Все элементы в слайдах должны быть выравнены «Container: Window — Left — Top». Положение этих элемента не меняем, всегда в левом верхнем углу, именно эту область будет «видеть» shape в первом блоке. Дополнительные элементы можно перемещать в границах этого элемента.Добавляем контент — изображения (обязательно отключаем lazy load), кнопки, текст, формы.
3) Размеры по высоте shape и элементов — слайдов должны быть одинаковы.
5) Узнаем id блоков, которые будут слайдами, блока в котором будет слайдер и class shape элемента, в основном блоке.
6) Заменяем id и class shape элемента в первых строках нашего кода.
8 строка — Id блока, в котором будет слайдер.
10 строка — class элемента, в котором будет слайдер.
12 строка — id блоков, через запятую, которые должны стать слайдами.
7) В блоке со слайдером добавляем два изображения под стрелочки и указываем им ссылки #slider_left для стрелочки влево и #slider_right для стрелочки вправо.
Настройки слайдера:
21 строка — цикличность слайдера.
25 строка — количество слайдов на одном экране (после изменения надо проверить чтобы все правильно отображалось)
28−43 строки — адаптивность. Можно изменить количество слайдов в мобильной или планшетной версии
(Номера строк будут видны когда разместите код в блок T123, в редакторе)
Как сделать слайдер на Тильде из зеро-блоков
Приветствую! Подробная текстовая инструкция к видео о том, как сделать не полноэкранный слайдер на Tilda из zero-блоков.
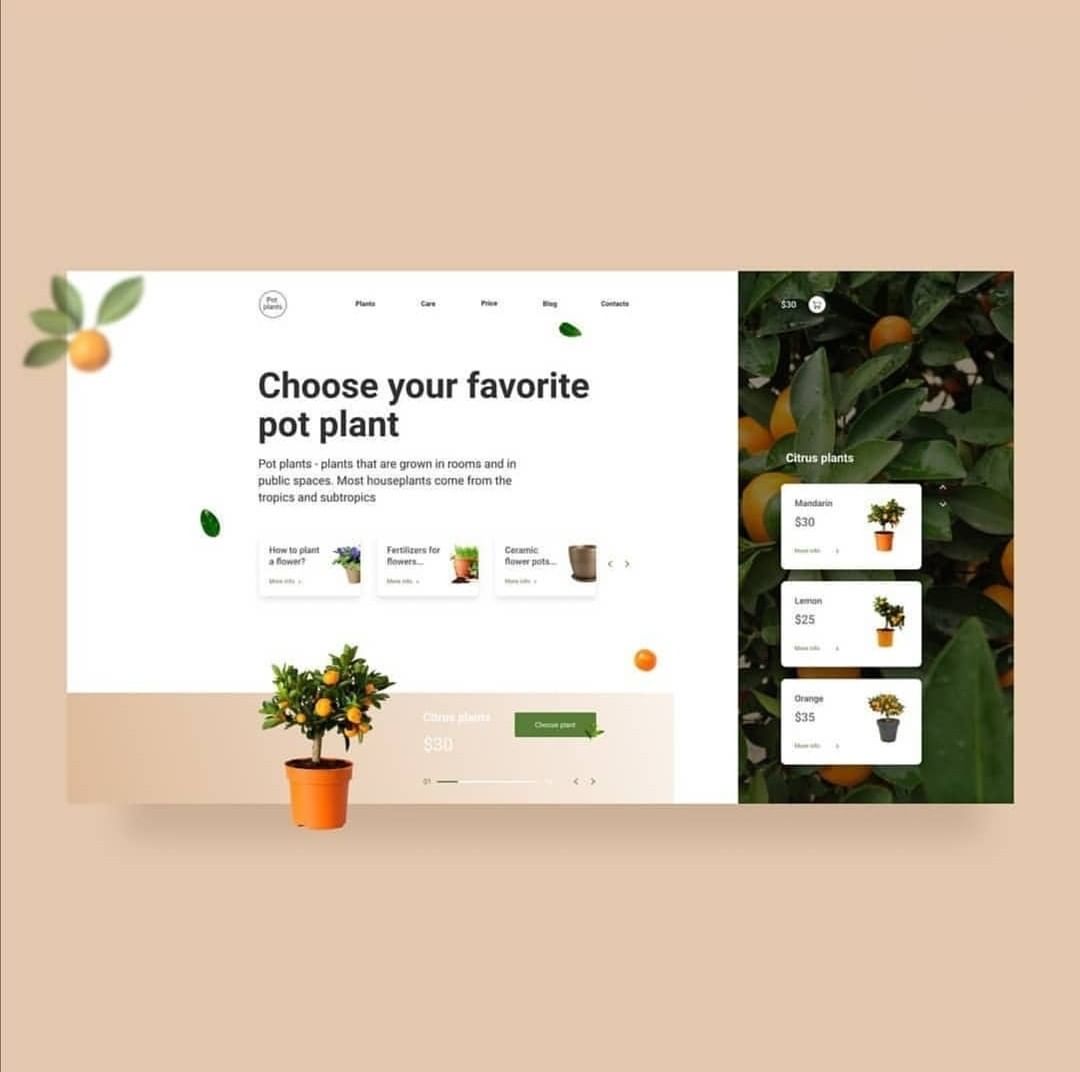
Примеры, каким образом Вы можете оформить слайдер у себя на сайте. В нем могут находится карточки товаров, изображения, текст, фигуры и др.


Этапы создания слайдера
Примечания!
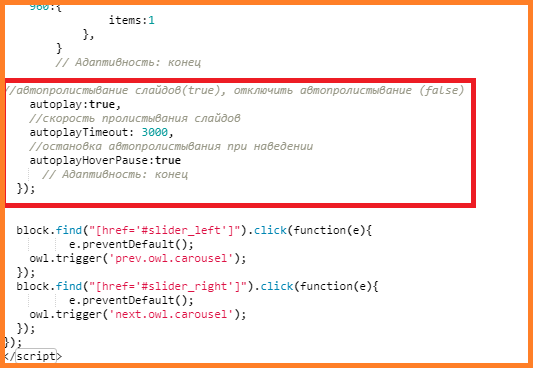
Вы можете сделать автоматическое переключение слайдера, вставив этот код в тег /script после «// Адаптивность: конец«:
//автопролистывание слайдов(true), отключить автопролистывание (false)
autoplay:true,
//скорость пролистывания слайдов
autoplayTimeout: 3000,
//остановка автопролистывания при наведении
autoplayHoverPause:true
// Адаптивность: конец
>);
Должно получиться вот так:
Адаптация под мобильные устройства:
В мобильной версии не поместится вместить две, три и более карточек. Поэтому 2 варианта:
1. Растянуть шейп вертикально и делать карточки внутри него тоже вертикально друг за другом. Все должно работать, как на ПК. Просто слайдер станет вертикальным и длинным.
2. Сделать горизонтально, чтобы карточки выходили за край устройства. И затем добавить горизонтальный скролл. Таким образом карточки будут листаться на мобильном пальцем горизонтально.
Важно, чтобы не конфликтовал код, сделать два блока. Один слайдер для ПК с отображением с 1200рх и до бесконечности с моим кодом выше, а второй до 1200рх и с горизонтальным скроллом
Два и более слайдеров на одной странице:
Если Вы хотите сделать несколько таких слайдеров на одной странице, то не забудьте поменять в новом коде: класс шейпа, ID слайдов, ссылки на стрелки (например, «#slider_left1» и «#slider_right2»), а также ОБЯЗАТЕЛЬНО класс «tildoshnaya-slider-owl» смените на какой-нибудь другой (например, «tildoshnaya-slider-owl1»)
Если остались вопросы или Вы хотите заказать продающий лендинг, то напишите мне в соцсетях или в комментариях под видео.
Как вставить слайдер в zeroblock для tilda
Кастомный слайдер на Тильде из элементов в Zero Block
Легче всего создать все элементы первого слайда, задать им классы, а потом скопировать и вставить новые элементы — они будут во втором слайде и т.д.
3) Вставляем скрипт ниже в блок T123
4) В скрипте вместо #rec326519577 вписываем Id зеро блока, в котором находится наш слайдер
Чтобы добавить свои элементы, а также управлять слайдером читайте статью Кастомный слайдер на Тильде из элементов в Zero Block 2
Как сделать слайдер на Тильде из зеро-блоков
Приветствую! Подробная текстовая инструкция к видео о том, как сделать не полноэкранный слайдер на Tilda из zero-блоков.


Этапы создания слайдера
Примечания!
Вы можете сделать автоматическое переключение слайдера, вставив этот код в тег /script:
//автопролистывание слайдов(true), отключить автопролистывание (false)
autoplay:true,
//скорость пролистывания слайдов
autoplayTimeout: 3000,
//остановка автопролистывания при наведении
autoplayHoverPause:true>);
>);
Адаптация под мобильные устройства:
В мобильной версии не поместится вместить две, три и более карточек. Поэтому 2 варианта:
1. Растянуть шейп вертикально и делать карточки внутри него тоже вертикально друг за другом. Все должно работать, как на ПК. Просто слайдер станет вертикальным и длинным.
2. Сделать горизонтально, чтобы карточки выходили за край устройства. И затем добавить горизонтальный скролл. Таким образом карточки будут листаться на мобильном пальцем горизонтально.
Пример, как это может выглядеть на одном из моих сайтов — linkparty.ru. А сам код для горизонтального скролла — https://romanyu.ru/skroll-s-uderzhaniem-knopki-myshi
Важно, чтобы не конфликтовал код, сделать два блока. Один слайдер для ПК с отображением с 1200рх и до бесконечности с моим кодом выше, а второй до 1200рх и с горизонтальным скроллом
Два и более слайдеров на одной странице:
Если Вы хотите сделать несколько таких слайдеров на одной странице, то не забудьте поменять в новом коде: класс шейпа, ID слайдов, ссылки на стрелки (например, «#slider_left1» и «#slider_right2»), а также ОБЯЗАТЕЛЬНО класс «tildoshnaya-slider-owl» смените на какой-нибудь другой (например, «tildoshnaya-slider-owl1»)
Если остались вопросы или Вы хотите заказать продающий лендинг, то напишите мне в соцсетях или в комментариях под видео.
Слайдер из Zero block
Если есть вопросы, пишите в ЛС в VK, с вопросом прикладывайте ссылку на страницу, только так я смогу что-либо подсказать.
Ещё один метод сделать слайдер в Tilda, только с применением стандартного блока CR30N. В слайды можно превратить любой блок, включая Zero block. Минус этого слайдера только один — он полноэкранный. Хотя может и не минус, а скорее сужает область применения)). Плюс в том, что не нужно подключать сторонние плагины. Если вам необходим слайдер из мелких элементов, то лучше использовать слайдер из статьи «Карусель в Zero block на Owl Carousel».
Нулевой блок, или Zero Block в сервисе Tilda
Нулевой блок (Zero Block) — редактор в Тильде, позволяющий реализовать разнообразные концепты и идеи, создавать блоки для индивидуального адаптивного дизайна сайта и редактировать каждый элемент в них. По функциональности не уступает популярным профессиональным графическим редакторам.
Можно собрать полноценный сайт или лендинг на Tilda только из нулевых блоков или миксовать их с обычными блоками Тильды. Теперь подробнее рассмотрим интерфейс зеро блока и разберем его функционал.
Создание Zero Block
Рис. 1. Добавляем зеро блок
Переходим в меню блоков, в самом конце меню под вкладкой «Другое», находим «Нулевой блок».
Вот так выглядит добавленный зеро блок. По умолчанию в нем уже содержится ряд элементов – это шейп-файлы и блоки с текстом.
Рис. 2. Вид зеро блока
Главные функции стандартного блока сохраняются: вырезать, удалить, копировать, скрыть или переместить. Присутствуют привычные «Настройки», но кнопка «Контент» заменена кнопкой «Редактировать блок», при нажатии на нее открывается рабочая область — артборд, состоящий из 2 рабочих областей: Grid Container и Window Container.
Первая — это основная рабочая область, сетка, состоит из 12 колонок, как и в Тильде.
Рис. 3. Редактирование нулевого блока.
Вторая область — обозначает границы окна браузера. Ширина Grid Container фиксированная – 1200 px, регулировать высоту можно при помощи мышки, или прописав в настройках нужное значение. При клике на пустую область, отобразятся настройки артборда, можно поменять цвет блока или добавить фоновое изображение.
Набор инструментов
Переходим в режим редактирования, нажав в левом верхнем углу экрана кнопку «Плюс». Открывается инструментарий нулевого блока. Состоящий из следующих элементов:
Text – текстовый блок, можно выбрать шрифт, поменять цвет, настроить межстрочное или межбуквенное расстояние и т.д.
Image – добавляет изображение, редактирует размер и форму, может задать ссылку на изображении, кликнув посетитель попадает на адресную страницу.
Shape – объект (по умолчанию квадрат) трансформируемый в другие геометрические фигуры (окружность или прямоугольник). На фигуры можно ставить ссылки, менять цвет, обводку или тень.
Button – кнопка, меняется ее внешний вид (форма, размер, цвет, настраивается типографика), добавляется текст и ссылка, устанавливается реакция при нажатии или наведении (цвет надписи или фона меняются).
Video – размещает на страницу видео-файлы с популярных видеохостингов (Youtube, Vimeo). Расположение и размеры плеера настраиваются.
HTML – добавляет сервисы, виджеты и другие элементы на страницу сайта с помощью HTML-кода.
Tooltip – всплывающая при нажатии или наведении курсора интерактивная подсказка (текст или изображение), настраиваются анимация, цвет, тень и размер.
Form – форма обратной связи с функцией подключения сервисов приема данных.
Gallery – устанавливает слайдер фотографий, количество изображений, размер и положение настраиваются. Воспроизводится по клику или автоматически.
Для доступа ко всему функционалу настроек, нажмите кнопку «Settings» в правом нижнем углу экрана или клавишу Tab на клавиатуре, откроется панель настроек. Изначально она свернута, чтобы визуально освободить рабочее пространство.
Адаптация дизайна для экранов
Настроить адаптив можно переключив точки адаптации, расположенные вверху экрана. Проверяем, корректность отображения на устройствах с разным размером экрана.
После создания дизайна переключитесь на экраны представленных размеров, чтобы посмотреть как страница выглядит на смартфонах, планшетах или компьютерах. Если объекты расположены неправильно, можно поправить их, правильно расположив элементы, настроив высоту артборда, размер изображения или ширину текстовой колонки.
Горячие клавиши
По словам разработчиков и дизайнеров, использование горячих клавиш заметно ускоряет работу, их список можно увидеть на фото выше или непосредственно в контекстном меню нулевого блока. На Windows вместо «Command» используйте Ctrl. Запомнив сочетания клавиш, сможете выполнять работу быстрее и продуктивнее, не прибегая к помощи мыши. Они позволяют сохранять, вставлять, копировать и перемещать элементы. Отменять последнее действие, изменять межстрочные и межбуквенные расстояния, размер шрифта и др.
Zero Block: создание собственных блоков
Как автоматически импортировать макет из Figma в Zero Block
В «Нулевом блоке» две рабочих области или два «контейнера»: область сетки — Grid Container и Window Container — условное обозначение границ экранов браузера.
В Grid Container используется та же сетка, что и в Тильде, 12 колонок (1200 px). Если включить привязку объектов к Grid Contaner и располагать элементы внутри Grid Container, то они всегда будут в границах 12 колонок, независимо от размера экрана.
Размер кнопки и фигуры меняется во всех направлениях.
Ниже — координаты положения элемента. Могут быть заданы в пикселах или в процентах. Ниже мы рассмотрим этот момент подробнее.
Здесь же параметры элемента: ширина и высота. Единицы измерения — пиксели.
Если вы хотите сделать фото в круге, задайте изображению радиус скругления.
При добавлении фигуры на странице появляется квадрат, который можно трансформировать в прямоугольник, окружность или линию.
Прямоугольник : измените длины сторон, потянув мышкой за контрольные точки.
У кнопки меняется размер, цвет, радиус скругления. Можно сделать обводку и добавить тень.
Tooltip — это интерактивный элемент, при наведении на который появляется подсказка с текстом и/или изображением.
Тултипу можно настроить цвет, тень, размер, задать иконку, которая будет отображаться внутри кружка, загрузить изображение, которое будет всплывать при наведении и настроить анимацию.
Не забудьте после распределения всех элементов в блоке и использования тултипа проверить расположение всплывающей подсказки на всех разрешениях экранов, чтобы подсказка не обрезалась сверху или снизу блока или по его краям.