Как сделать снег в иллюстраторе
Как Создать Зимний, Снежный Пейзаж в Adobe Illustrator
Russian (Pусский) translation by Andrey Rybin (you can also view the original English article)
В этом уроке вы узнаете, как использовать Сеточный Градиент и инструмент Распыления Символов, а так же как улучшить вид вашей иллюстрации, применив несколько хитростей с Прозрачностью. И кроме того вы создадите праздничный зимний пейзаж!
Если вы хотите пропустить этот урок и желаете приобрести конечный результат в форме баннеров с различными макетами, с Рождественскими заголовками, зайдите на GraphicRiver и приобретите Three Christmas Landscape Banners.
Прежде чем начать, вам нужно загрузить дополнительные материалы нажав на кнопку справа (Download Attachment). Они содержат файлы которые пригодятся в работе. Оба файла созданы мной.
1. Как Создать Фон
Шаг 1
Мы начнем с создания фона с голубым небом.

Шаг 2
Теперь просто залейте прямоугольник светло-синеватым цветом (я использовал #DEE3DD ).

Шаг 3
Теперь возьмите инструмент Сетчатый Градиент (U) (Mesh Tool). Мы будем использовать его несколько раз в этом уроке.
Создайте пару Точек Меша (узлов), кликнув инструментом Сетчатый Градиент, что бы создать сетку, как на скриншоте.

Шаг 4

Шаг 5

2. Как Создать Векторные Холмы
Шаг 1
Теперь мы научимся создавать фигуру с помощью Сетчатого Градиента (U).
Просто создайте узел где-то на 1/5 от ширины прямоугольника слева и перетащите его вниз с помощью Сетчатого Градиента.

Шаг 2
Создайте еще два узла, и используя инструмент Сетчатый Градиент (U), сделайте форму как на рисунке ниже.

Шаг 3

Шаг 4
Аналогичным образом создайте и раскрасьте второй холм, как показано на рисунке ниже.

Отправьте его назад, чтобы он находился за первым холмом (Control-[).
Шаг 5
Создайте еще три холма, как показано на рисунке.

Шаг 6
Наконец, расставьте холмы по рисунку. Результат должен выглядеть таким образом:

3. Как Добавить к Пейзажу Деревья
Откройте файл с изображением в Иллюстраторе и перетащите вектор в ваш зимний пейзаж.
Шаг 1
Сделайте несколько копий дерева (Control-C, Control-V), масштабируйте и перемещайте их, чтобы создать небольшой лес на холмах, вот так:

Шаг 2
Отрегулируйте непрозрачность некоторых деревьев, так чтобы изображение не выглядело плоским. Вы можете найти панель Прозрачность (Transparency) в Окно > Прозрачность (Window > Transparency).

Настраивайте параметры до тех пор, пока вы не будете довольны результатом. Деревья, стоящие в дали, должны быть светлее, так как они осветляются снегом.

4. Как Создать Векторный Снег
Шаг 1

Шаг 2
Создайте символ из каждого круга, перетаскивая их один за другим в панель Символы (Symbols) (Окно > Символы). Выберите тип символов Графика (Graphic).

Шаг 3
Выберите инструмент Распыления Символов (Shift-S) (Symbol Sprayer Tool). Дважды нажмите на него, чтобы задать параметры; они должны быть таким же, как и скриншоте.

Шаг 4
Выберите первый символ снежинки из панели Символов. Проведите инструментом Распыления Символов по всему изображению, создавая столько снежинок, сколько вы хотите.

Шаг 5
Повторите шаг 4 с другими двумя символами, чтобы создать много различных снежинок. Как только вы закончите, выберите каждую фигуру с символами и зайдите в Объект > Разобрать (Object > Expand). Сделайте это дважды для каждого объекта (множества снежинок).

Шаг 6
Повторяйте предыдущие два шага, до тех пор пока вам не понравятся результаты.

5. Как Добавить Последние Штрихи
Шаг 1
Создайте два круга, и примените к обоим радиальный градиент. Первый, меньший круг должен иметь градиент от желтого к черному, а второй должен иметь градиент от белого к черному.

Шаг 2
Измените параметры Прозрачности (Transparency) обоих кругов на Осветление (Screen) и 40%-ю Непрозрачность.

Шаг 3
Расставьте осветления, как показано на рисунке. Вы можете добавить больше, если хотите. Не беспокойтесь, если части каких-то кругов вылазят за пределы рабочей зоны — мы позаботимся об этом позже.

Шаг 4
На следующем шаге мы используем Обтравочную Маску (Clipping Mask), которая позволит нам эффективно «обрезать» картинку.
Так что теперь, создайте прямоугольник и поместите его поверх картинки. В него должно попадать все, что вы хотите включить в окончательное изображение.

Шаг 5
Выберите все (Control-A) и затем нажмите правую кнопку мыши и выберите Создать Обтравочную Маску.

Отличная работа, Вы Все Сделали!
Что теперь? Вы можете добавить текстуру (подходящие варианты вы найдете в архиве, который вы загрузили) и попробовать разные варианты, пока вы полностью не будете удовлетворены вашим зимним пейзажем!

В этом уроке, вы научились создавать зимний пейзаж, используя в основном Сеточный Градиент и Инструмент Распыления Символов.
Я надеюсь вам понравился этот урок и вы узнали что-то новое, что сможете применить в будущем!
Этот зимний пейзаж является частью моей работы Three Christmas Landscape Banners, которую, в числе многочисленных прочих, вы можете найти в моем портфолио!
Создание за считанные минуты снежинок и елочных игрушек в Adobe Illustrator
Шаг 1
Берем инструмент иллюстратора Dynamic Shapes Tool, открываем панель Dynamic Shapes (Window > VectorScribe > Dynamic Shapes), выбираем в этой панели Dynamic Star и создаем восьмиконечную звезду.
Шаг 2
Теперь создадим еще одну восьмиконечную звезду в подслое выше первой. Установим радиус округления ее лучей в панели Dynamic Shapes. Вторая звезда больше первой. Вы всегда можете изменить размеры динамической формы путем перетаскивания ее угловых точек.
Совмещаем центры обоих динамических форм при помощи Dynamic Shapes Tool.
Шаг 3
Выделяем обе динамические формы и переходим Effect > Pathfinder > Minus Back.
Эффект Pathfinder, в отличие от действий с формами в панели Pathfinder, позволяет нам сохранить динамические свойства наших объектов, которые будут находиться в одной группе. Не снимая выделения с группы, переходим Effect > Transform > Zig Zag…, устанавливаем параметры в диалоговом окне, указанные на рисунке ниже.
Шаг 4
Выделяем верхнюю динамическую звезду, это удобно сделать в палитре слои.
Теперь переходим Effect > Transform > Pucker & Bloat… и, экспериментируя с параметрами эффекта, создаем векторную форму снежинки, показанную на рисунке ниже.
Шаг 5
Вся прелесть работы с динамическими формами в Illustrator заключается в том, что мы можем менять их параметры после создания. Это, конечно, повлияет на вид нашей снежинки. Так, например, мы можем изменить ее количество лучей, радиус округления и применить Negative Corner.
Все эти изменения приведут к созданию новой, неповторимой снежинки.
Шаг 6
На форму векторной снежинки влияют и параметры примененных эффектов. Доступ к ним вы можете получить из панели Appearance (Window > Appearance)
Данная форма была получена путем изменения динамических форм и регулировки параметров примененных эффектов. На рисунках ниже показаны результаты моих экспериментов, которые я получил за несколько минут. Все они были созданы из динамической формы, описанной в 1-4 шагах.
Шаг 7
Теперь, получив хороший результат, мы можем использовать снежинки в своей работе. Например, поместить ее на елочную игрушку. Давайте посмотрим, как создать яркий шар. Берем Ellipse Tool (L) и создаем окружность с заливкой серого цвета.
Копируем окружность и вставляем ее вперед (Cmd / Ctrl + C; Cmd / Ctrl + F) и немного уменьшим ее размер.
Не снимая выделения с этой окружности, переходим Object > Create Gradient Mesh… и устанавливаем количество столбцов и строк в диалоговом окне.
Шаг 8
Берем Gradient Mesh Tool (U) и создаем новую линию сетки, кликнув в точке A. При помощи Direct Selection Tool выделяем узлы градиентной сетки и перекрашиваем их в более светлые оттенки серого цвета, результат этих действий вы можете видеть на картинке ниже.
Копируем градиентную сетку и вставляем ее вперед (Cmd / Ctrl + C; Cmd / Ctrl + F), немного уменьшаем ее размер и поворачиваем на некоторый угол. Теперь перекрасим ее узлы, как это показано на рисунке ниже.
Шаг 9
При помощи Ellipse Tool (L) создадим новый эллипс.
Манипулируя точками и их плечами, приводим эллипс к виду, показанному на рисунке ниже.
Берем Gradient Mesh Tool (U) и создаем две линии сетки, кликнув в точках A and B.
Этим же инструментом добавляем новые линии к сетке.
Шаг 10
Выделяем узлы при помощи Direct Selection Tool (A), окрашиваем их в разные оттенки серого цвета.
Теперь копируем самую нижнюю окружность и вставляем ее вперед (Cmd / Ctrl + C; Cmd / Ctrl + F), поместим ее выше всех объектов шара (Shift + Cmd / Ctrl + ]). Заливаем окружность красным цветом.
Не снимая выделения с окружности, устанавливаем режим смешивания Overlay в палитре Transparency.
Вы, наверное, догадались, что верхнюю окружность можно заливать любым цветом. Все зависит от того, какого цвета шар вы хотите получить.
Таким образом, мы создали универсальную заготовку для Новогоднего елочного шара.
Шаг 11
Создадим блик на шаре. Берем Ellipse Tool (L) и нарисуем два эллипса. Оба эллипса залиты белым цветом. Больший эллипс находится ниже меньшего и имеет прозрачность 0% Opacity.
Теперь переходим Object > Blend > Blend Options и устанавливаем количество Specified Steps. Выделяем оба белых эллипса и переходим Object > Blend > Make.
Шаг 12
При помощи Pen Tool (P) создадим векторную форму металлической верхушки елочного шара и зальем ее линейным градиентом, который состоит из чередующихся светлых и темных оттенков серого цвета.
Шаг 13
Шаг 14
Размещаем снежинку, созданную в первой части урока на поверхности шара. Дублируем ее (Opt / Alt во время перетаскивания) и уменьшаем размер копий при помощи Selection Tool (V). Заливаем снежинки радиальными градиентами из белого, желтого и светло-коричневого цветов.
Шаг 15
Копируем самую нижнюю окружность шара и вставляем ее вперед (Cmd / Ctrl + C; Cmd / Ctrl + F). Поместим окружность над снежинками, переместив ее в панели слои.
Выделяем снежинки и эту окружность, затем нажимаем shortcuts Cmd / Ctrl + 7, создавая Clipping Mask
Теперь создаем простую векторную иллюстрацию из двух разноцветных елочных игрушек. Тени под шарами создавались при помощи Blend, эта техника описана в 11 шаге.
24 декабря 2013 | Опубликовано в Уроки | 16 Комментариев »

1. Рисуем узор снежинки
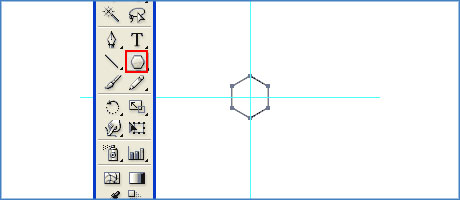
Для начала активируйте линейку (Ctrl/Command+R). Теперь перетащите с линеек на поле две направляющие так, чтобы они пересекались. В месте пересечения будет центр нашей снежинки. Выберите инструмент Многоугольник/Polygon Tool, кликните по пересечению направляющих, и тяните удерживая Alt/Option+Shift, чтобы нарисовать шестиугольник. Задайте ему тонкую обводку и отсутствие заливки.
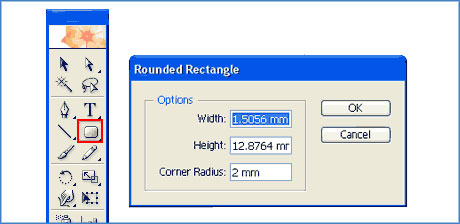
Теперь выберите инструмент Прямоугольник со скругленными углами/Rounded Rectangle и кликните по рабочему пространству, чтобы появилось окно опций. В нем укажите радиус скругления углов в 2 мм. Удалите получившуюся фигуру.
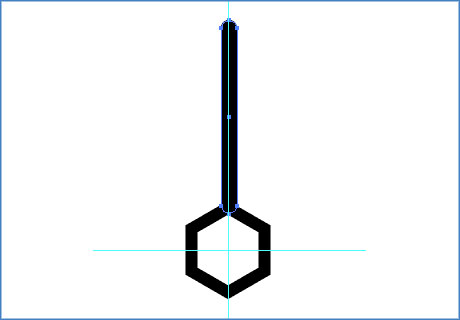
Вместо нее нарисуйте прямоугольник со скругленными углами, начинающийся в верхней точки шестиугольника, как показано выше.
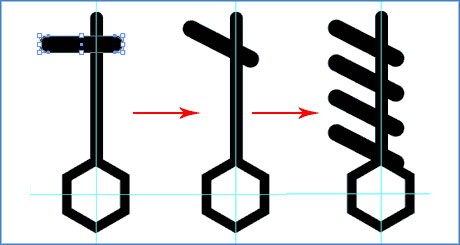
Нарисуйте еще один прямоугольник со скругленными углами, пересекающий предыдущий. Поверните его на 30 градусов и создайте три дубликата: удерживая Alt/Option просто перемещайте оригинал.
Разместите повернутые прямоугольники так, чтобы сформировать желаемый узор снежинки. Выделите все четыре прямоугольника, зайдите в палитру Обработка контуров/Pathfinder и кликните по иконке Добавить/Add to Shape.
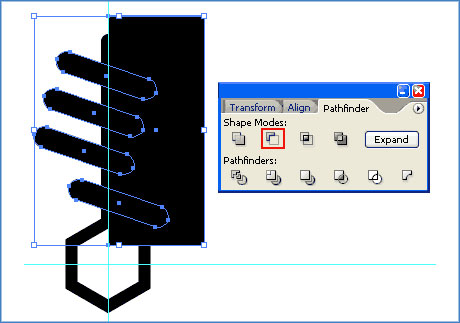
Инструментом Прямоугольник/Rectangle Tool нарисуйте прямоугольник, который покроет все повернутые прямоугольники справа от вертикально стоящего. Выделите повернутые прямоугольники и только что нарисованный и в палитре Обработка контуров/Pathfinder кликните по иконке Минус нижний/Minus to Shape. Затем нажмите на кнопку Разобрать/Expand.
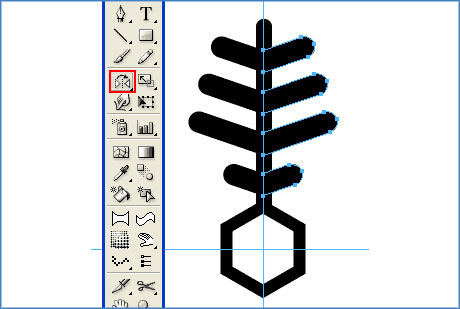
Чтобы отразить узор возьмите инструмент Зеркальное отражение/Reflect Tool и удерживая Alt/Option кликните по горизонтальной направляющей. Выберите ось по вертикали и включите опцию Копия/Copy, чтобы дублировать фигуры.
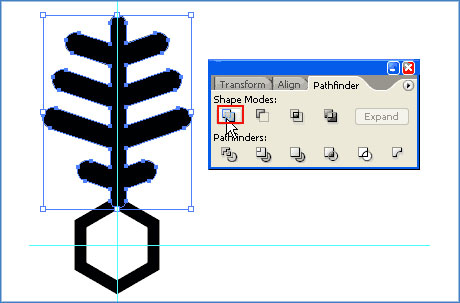
Выделите правый и левый узоры и объедините их через Добавить/Add to shape в палитре Обработка контуров/Pathfinder.
2. Рисуем снежинку
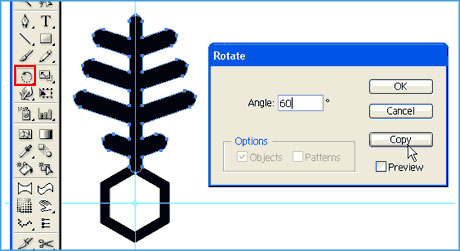
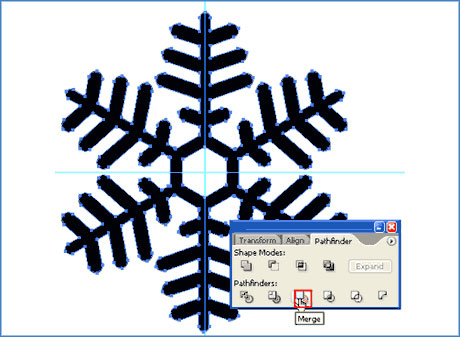
Возьмите инструмент Поворот/Rotate Tool и удерживая Alt/Option кликните по центру снежинки. Введите в появившемся окне 60 градусов и кликните по кнопке Копия/Copy. Несколько раз нажмите Ctrl/Command+D, чтобы повторить это действие и получить шесть разветвлений для снежинки.
Выше вы видите как она теперь выглядит.
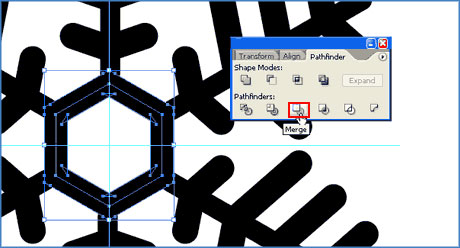
Выделите шестиугольник из серединки и в меню найдите Объект >Разобрать/Object>Expand. Вы заметите треугольники, которые появились у углов. Чтобы убрать их нажмите на иконку Объединение/Merge в палитре Обработка контуров/Pathfinder.
Теперь мы объединим все фигуры. Выделите все фигуры и кликните по Объединение/Merge удерживая Alt/Option.
3. Создаем эффект свечения
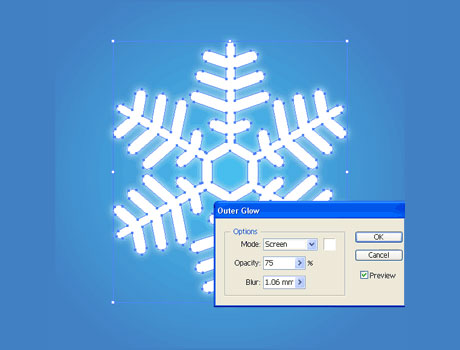
Теперь нарисуем фон используя радиальный градиент. В градиенте укажите переход цвета от темно-синего к светло-синему в центре фона. Выделите снежинку и залейте ее белым цветом.
В меню выберите Эффект>Стилизация>Внешнее свечение/Effect>Stylize>Outer Glow. Выберите Осветление/Screen в качестве режима наложения, белый цвет и размытие/Blur по вашему усмотрению.
Снежинка готова! Счастливых вам праздников!
Автор урока Tony Soh
Перевод — Дежурка