Как сделать сниппет для сайта
Как сделать сниппет для сайта
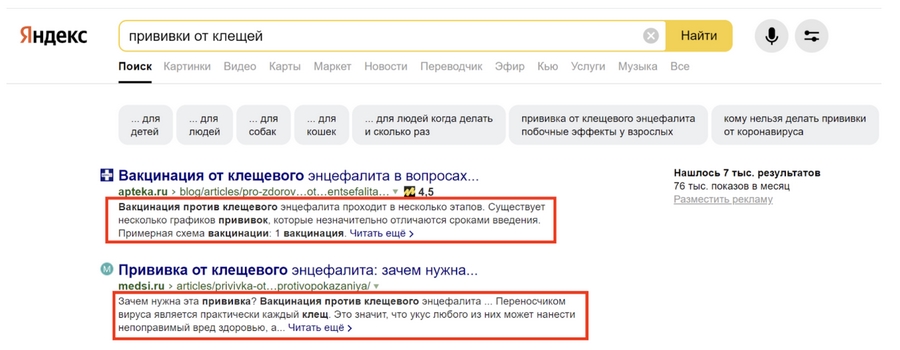
Рядом с каждой ссылкой в результатах поиска есть краткое описание найденной страницы. Ссылка с описанием — это и есть сниппет.
Он помогает человеку понять, что находится на странице и стоит ли на неё переходить. Поэтому сниппеты должны быть содержательными и удобными для восприятия.
Основные элементы сниппета — это заголовок, короткий текст с описанием страницы и дополнительные элементы (например, контакты организации или ссылки на популярные разделы сайта). Слова из запроса выделяются в сниппете жирным шрифтом, чтобы пользователь мог сразу выхватить их взглядом.
Бывает так, что теги и есть, но они не заполнены. Найти незаполненные теги можно с помощью сервиса Яндекс.Вебмастер. Это быстрее, чем вручную проверять каждую страницу ресурса.
Наличие и ещё не гарантирует, что в поиске будут показываться указанные в этих тегах слова. Поисковая система может использовать свой вариант сниппета, если посчитает его более релевантным. В частности, так бывает, когда пользователь задает очень конкретный вопрос. Например, если страница рассказывает о династии Романовых, не обязательно перечислять в сниппете имена всех государей. Но если пользователь спросит, например, про Петра I, то сниппет без имён уже не подойдёт. Поисковая система составит свой вариант, используя ту часть страницы, где речь идёт о Петре I. Удачный description редко бывает меньше 80 символов, однако он должен быть максимально ясным и достаточно коротким.
Хорошо, если вы используете не только мета-теги, но и микроразметку: часто она тоже учитывается при составлении сниппета. Вот как задаётся описание сниппета в микроразметке Schema.org:
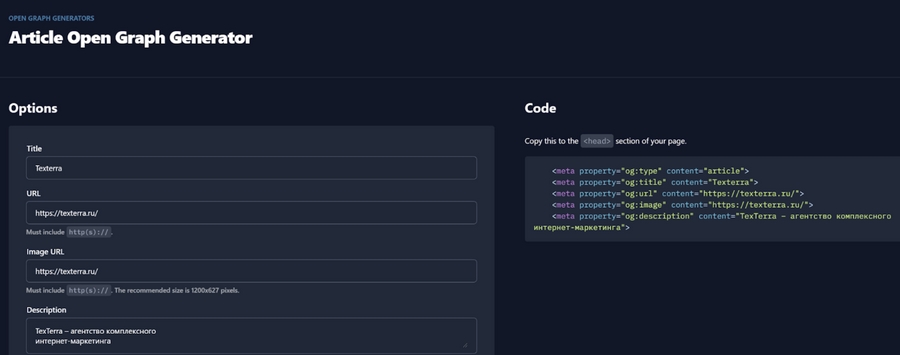
А вот так в микроразметке The Open Graph:
Совет
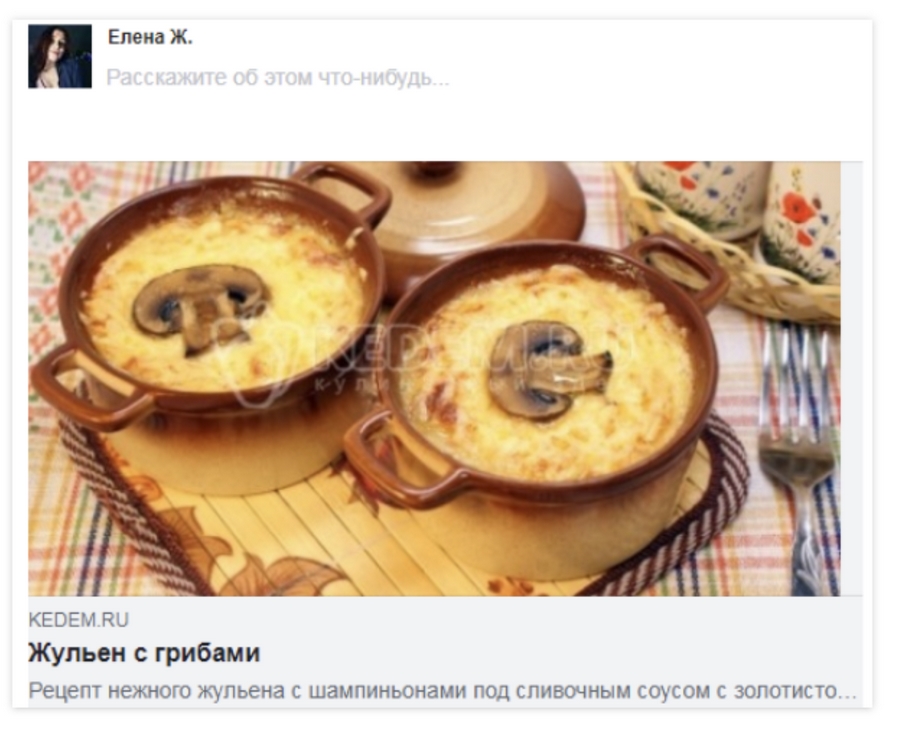
Если вы хотите разместить на сайте блок «Поделиться», используйте разметку The Open Graph. Тогда пользователи смогут ссылаться на ваш ресурс в социальных сетях. Разметка The Open Graph позволяет прикрепить к посту изображение со страницы сайта и её текстовое описание.
Как настроить сниппет в Яндексе
Один из поведенческих факторов ранжирования – CTR (кликабельность) ссылки. Чем он выше, тем больше шансов у сайта занять топовые позиции в поисковой выдаче. Конечно, никто не может заставить пользователя выбрать именно ваш сайт. Однако можно привлечь его внимание, составив интересный и содержательный сниппет. Попробуем разобраться, что влияет на популярность страницы, как добавить сниппет в Яндекс самостоятельно, когда уместно делать расширенное описание.
Содержание
Почему сайту важно выделяться среди конкурентов
Высокая конкуренция в сети вынуждает компании бороться за потенциальных клиентов. Сайту или интернет-магазину недостаточно просто попасть в ТОП-10 выдачи. Пользователи должны знать о них, получать качественное обслуживание, оставаться довольными после покупки товара или услуги. Получить первое впечатление о ресурсе можно, если ввести, скажем, в Яндексе запрос «купить смартфон samsung galaxy» и поисковик выдаст список популярных сайтов. Пользователю останется изучить snippet (краткое описание) и перейти на понравившийся.
Что такое сниппет
Сниппет подразумевает короткий текстовый фрагмент, который отображается в результатах выдачи по запросу. Его составляющие – favicon, адресная ссылка, тайтл, краткое описание страницы. Также он может содержать быстрые ссылки на разделы, картинки, контакты компании, рейтинг, знаки и метки. Именно он формирует первое впечатление пользователя о продукте.
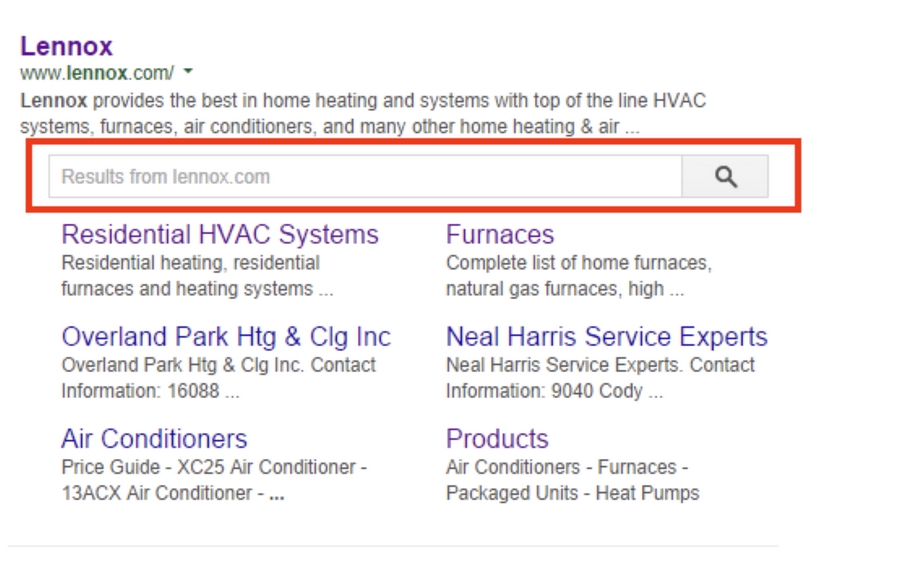
Сниппеты в Яндексе напрямую влияют на популярность страницы. А от этого зависит число переходов на сайт. При этом каждый поисковик выдвигает свои требования к оформлению сниппета. Так выглядит плохой:
Сниппеты бывают стандартными и развернутыми. Они отличаются объемом полезной для читателя информации.
CTR выдачи является ключевым показателем кликабельности заголовка. Формула расчета:
Специалисты американского сервиса автоматизации контекстной рекламы WordStream в исследованиях 2015-2017 гг. пришли к заключению, что увеличение CTR на 3% дает +1 позицию в выдаче Яндекса.
Принцип формирования сниппета в Яндексе
Формирование сниппета в Яндексе и Google происходит по схожему принципу. Роботы используют title, description, часть текста со страницы, дополнительные элементы.
Длина заголовка snippet, в роли которого выступает метатег title, – 60-75 символов. Текст описания (обычно берется из description) должен быть уникальным и соответствовать содержимому страницы. Ведь прежде чем перейти на сайт, люди смотрят, насколько описание созвучно с их запросом.
Что такое расширенный сниппет
При его составлении используется больше информации об организации. Если стандартный включает заголовок, навигационную цепочку и описание, то к расширенному добавляются быстрые ссылки, контактная информация и ссылка на Яндекс.Карты.
К сожалению, расширенный сниппет в Яндексе доступен лишь сайтам определенных тематик. Их полный список можно посмотреть в каталоге.
Поэтому при написании сниппета учитывайте вид деятельности компании и уместность расширенного обзора товара или услуги.
Как создать эффективный сниппет
Оформление сниппета сайта начинается с подготовки метатега title. Где он отображается, смотрите на скриншоте ниже:
Обязательно заполните тег description. Как правило, именно его пользователи видят в описании страницы.
Заголовок (title)
Мини-описание
Мини-описание находится сразу под заголовком и может состоять из двух частей. Часто формируется из description или подходящих по смыслу фрагментов текста со страницы.
При необходимости вы всегда сможете изменить сниппет.
Текстовая оптимизация сниппета
Содержимое сниппета Яндекс включает description и выборочную часть текста. Разнообразить текст в описании можно, разделив его на части. Допустимые знаки препинания в сниппете – запятые, слеши, вертикальные черточки. Также для оформления текста подойдут специальные символы – эмодзи. Но будьте аккуратны, используя их в метатегах, потому что поисковики реагируют на них по-разному. Например, какие-то тематические emoji будут отображаться в Яндексе, а Google их не увидит.
Подсветку (выделение жирным шрифтом) ключевых или тематических слов в snippet роботы делают самостоятельно. Подсвечиваются разные словоформы запроса и синонимы слов из него.
Фавиконка
Фавиконка располагается возле текста сниппета и помогает лучше идентифицировать ресурс. Если сайт не имеет иконки, то в Яндекс. Вебмастере отображается ошибка.
Сделать фавикон можно с помощью онлайн-сервисов (be1.ru, logaster.ru, bestwebservice.ru/ico_converter/).
Быстрые ссылки
Быстрые ссылки делают описание ресурса более информативным. С их помощью пользователи могут переходить сразу в тематический раздел. Обычно поисковый робот подбирает популярные страницы и создает ссылки на них.
При необходимости их можно отключить в Яндекс. Вебмастере.
Навигационная цепочка
Помогает пользователям ориентироваться на сайте, выбирая подходящий раздел. Роботы Яндекса для сниппета генерируют ее автоматически, но только для крупных сайтов. Такие цепочки строятся по каталогам, поэтому важно, чтобы названия разделов сайта совпадали с URL. Названия для навигационной цепочки берутся из метатега title и текстов ссылок на страницу.
Структурировать данные можно с помощью семантической микроразметки Microdata, Schema.org, OpenGraph. Какую выбрать зависит от ваших целей и задач.
Изображения
Картинка в сниппете Яндекса позволяет повысить его кликабельность. Однако оптимизатор не может влиять на то, какое фото покажет в выдаче поисковик. Изображение роботы подбирают сами. Владелец может только публиковать тематические фото, чтобы им было из чего выбрать. А также подписывать картинки соответствующими ключами (атрибут ).
Видео
Чтобы в snippet попало видео оно должно быть размещено на странице и лучше не во фреймах ( ). Иначе с его индексацией могут возникнуть проблемы.
Специальная микроразметка здесь не требуется.
Таблицы
Информация в выдаче может быть представлена в виде таблиц. Такой способ подачи материала активно использует Гугл. Таблицы занимают большую часть экрана и имеют кнопку «Еще». При нажатии на нее пользователь перенаправляется на сайт.
Цены на товары и услуги
Использование цены в snippet делает его более заметным. Потенциальный покупатель может сразу понять, подходит ему конкретный товар или нет.
Как сделать сниппет с ценами? Есть четыре варианта:
Для этого нужно зайти в блок «Информация о сайте» и кликнуть там «Товары и цены». Предварительно владельцу магазина предстоит подготовить товарный фид в формате YML. Затем загрузить его, кликнув на соответствующую кнопку и дождаться проверки. В выдаче будет отображаться рейтинг магазина, фото и цены товаров. Задача владельца – следить за изменением расценок и своевременно вносить правки в загруженный файл.
Если говорить о компаниях, оказывающих услуги, то здесь в помощь микроразметка Schema.org/Product.
Адрес, телефон, отзывы в сниппете
Подобные данные отображаются в адресном сниппете, при условии, что они ранее были внесены в Яндекс. Справочник. Мини-описание содержит – страну, город, почтовый адрес организации, номер телефона, отзывы и рейтинг.
Рейтинг сайта
Как мы уже говорили ранее, рейтинг отображается в расширенном сниппете, если организация была добавлена в Яндекс. Справочник. Преимущество опции – звездочки сразу бросаются в глаза посетителю. Этот инструмент подходит как для карточек товаров, так и для информационных страниц.
Для отображения рейтинга в Google используют разметку Schema.org/Product. Также нужно заполнить свойство AggregateRating. Тогда будет отображаться средний рейтинг товара, который основан на нескольких оценках или отзывах пользователей.
Знаки и метки
Знаки и метки отображаются в сниппетах Яндекса. По ним пользователи могут сразу определить, насколько безопасен или популярен конкретный сайт. Например, замок в зеленом кругу означает защищенное соединение. Ракета в сером кругу – используется технология Турбо-страниц. Пламя огня в зеленом круге – популярный ресурс. Такой знак получают сайты с высокой посещаемостью и стабильной аудиторией.
Посмотреть, выставил ли Яндекс эти метки вашему ресурсу можно Вебмастере (блок «Показатели качества») или непосредственно из сниппета:
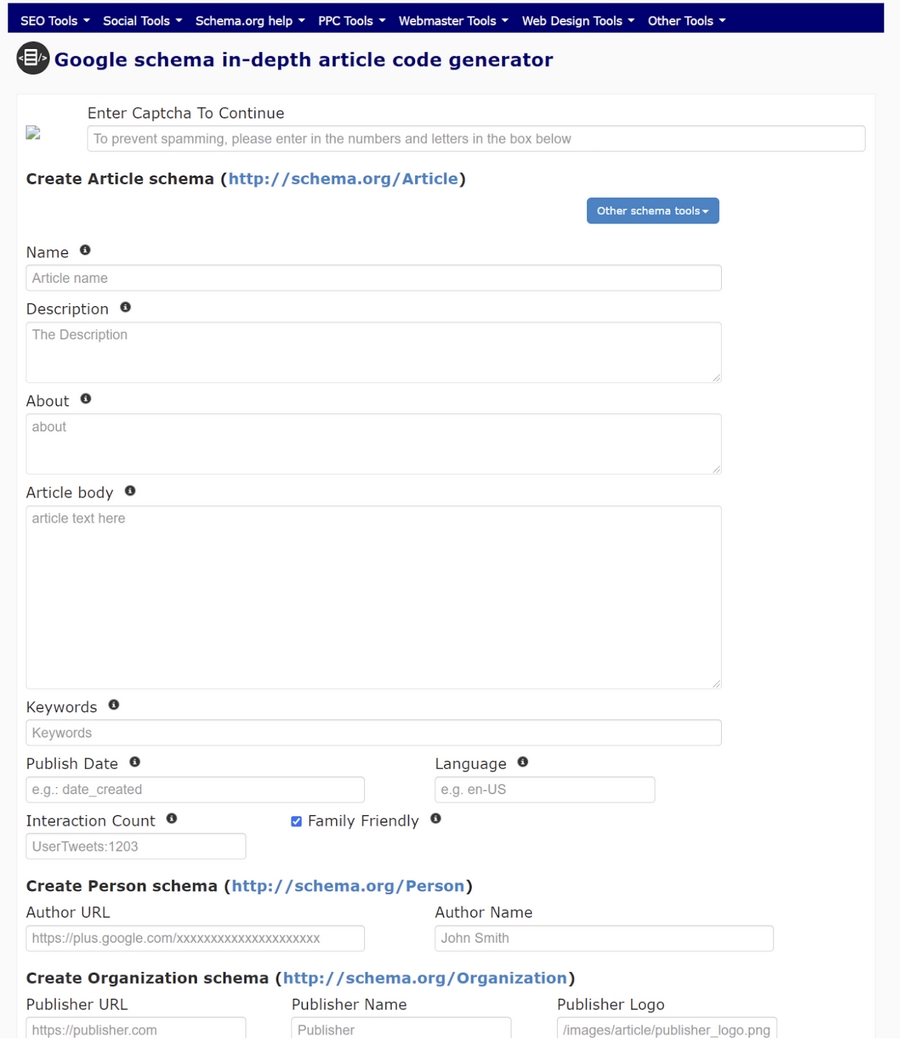
Микроразметка article
Подходит для новостных и информационных порталов. Она позволяет отображать в snippet автора статьи, дату публикации.
Предварительный анализ сниппетов в выдаче
Прежде чем начинать дорабатывать сниппеты своего сайта, внимательно изучите выдачу. К примеру, нет смысла заморачиваться с таблицей, если ни у кого из конкурентов ее нет.
Сбор сниппетов конкурентов из ТОП-10 можно сделать в специальных сервисах. Например, seolik.ru. Достаточно задать нужные параметры – ключевое слово, поисковая система, регион продвижения, глубина проверки. Сервис выдаст ссылку на сайт, title, мини-описание.
Онлайн-сервисы для создания красивых сниппетов в Гугле и Яндексе
Сделать запоминающийся сниппет можно с помощью онлайн-сервисов. Среди них – saney.ru/tools/google-snippets-generator.html. Оптимизатору нужно указать в полях генератора title, description, адресную ссылку и хлебные крошки. Система покажет, как snippet будет выглядеть в Google.
Вывод
Используйте максимальное количество «фишек» при создании сниппета. Чем больше информации в нем будет, тем заметнее и привлекательнее он окажется для пользователя.
Как сделать расширенный сниппет: очень подробное руководство
Обновил Сергей Алмакин
Расширенный поисковый сниппет приносит дополнительные переходы на сайт со страницы выдачи Google или «Яндекс». Если вы еще не используете этот инструмент, потому что боитесь лезть в код сайта или путаетесь в типах разметки, – это руководство для вас. Здесь есть все, что нужно, даже если вы никогда не имели дела с HTML-кодом.
Что такое расширенные сниппеты, и зачем они нужны
Сниппет – это описание страницы сайта, которое отображается на странице выдачи под заголовком и ссылкой. С его помощью поисковики подсказывают пользователям, соответствует ли найденный ресурс запросу.
Поисковые системы формируют сниппет автоматически. В качестве источника роботы используют контент страницы или мета-тег description. Максимальная длина сниппета – 320 символов. Стандартный сниппет ограничен приблизительно 160 символами с пробелами. Это два или три коротких предложения.
Вы можете бесплатно расширить сниппет и повысить привлекательность страниц сайта в поисковой выдаче. Внешний вид и содержание расширенных описаний зависят от тематики страниц, используемых инструментов и типа данных, которые вы хотите отобразить на SERP.
Зачем нужны расширенные сниппеты
Благодаря расширенным сниппетам вы увеличиваете визуальную привлекательность ссылки и описания сайта в выдаче. Также вы получаете дополнительную возможность подтвердить релевантность ресурса запросу потенциального клиента. В результате вы обеспечиваете больше переходов на сайт и улучшаете поведенческие метрики сайта. Речь идет о снижении нецелевых кликов и связанным с ним уменьшением показателя отказов.
Если вы заинтересованы в целевом трафике, немедленно внедряйте расширенные описания, и они дадут новые продажи. А информация, приведенная ниже, поможет сделать это правильно.
Какие существуют словари и типы синтаксиса микроразметки
Чтобы поисковые системы показывали расширенные сниппеты для страниц сайта в выдаче, вам необходимо внедрить семантическую разметку. Вы можете сделать это с помощью разных словарей или языков. Наиболее распространенные словари микроразметки представлены ниже:
Каждый язык микроразметки вы можете реализовать с помощью разных типов синтаксиса:
Какой язык и синтаксис выбрать
Выбирайте язык и синтаксис в зависимости от цели и задач, которые вы хотите решить. Если вам нужны расширенные сниппеты на страницах поисковой выдачи, оптимальным выбором будет Schema.org. Этот тип микроразметки поддерживают все крупные поисковые системы. Используя его, вы можете описать множество разных сущностей и получить разные типы расширенных сниппетов. Реализовать такую разметку вы можете с помощью синтаксиса microdata или JSON-LD.
Если вам необходимо управлять описаниями ссылок в социальных сетях, внедрите Open Graph. Чтобы реализовать эту разметку, вы будете использовать формат RDFa. Язык Microformats.org также заслуживает внимания благодаря простоте использования.
Как получить расширенные сниппеты с помощью Schema.org
Вы можете реализовать микроразметку Schema.org несколькими способами. Самый эффективный – самостоятельная сборка кода, который необходимо указать на размеченной странице. Если вы хотите досконально разобраться со Schema.org, обязательно попробуйте разметить вручную несколько страниц с разными сущностями.
Не старайтесь запомнить наизусть порядок указания атрибутов. Вам необходимо понять принцип работы со Schema.org. Для практической повседневной работы лучше пользоваться инструментами, которые перечислены ниже.
Сервис Schema Markup Generator
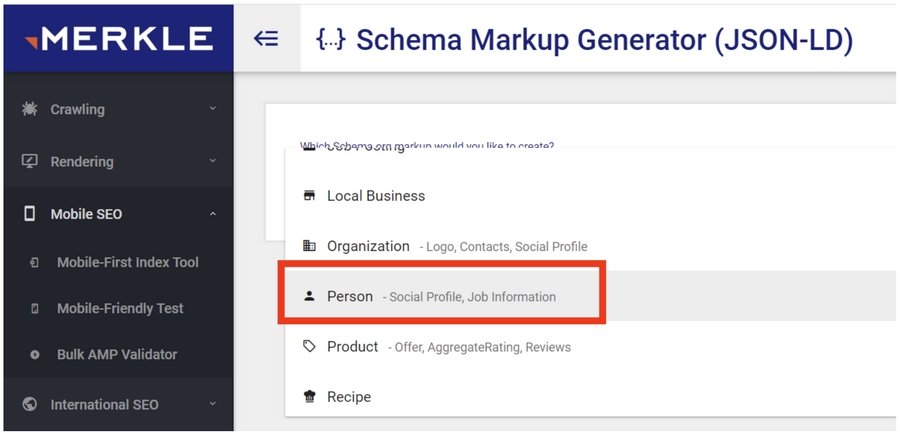
Веб-сервис Schema Markup Generator – простой и удобный генератор микроразметки, который доступен бесплатно. Чтобы его использовать, не требуется знать веб-программирование. Для работы с сервисом желателен английский (на базовом уровне), но устроит и онлайн-переводчик. Кроме этого, нужно знать, куда и как вставить подготовленный инструментом код.
Предположим, вы хотите с помощью Markup Generator разметить страницу персоны / специалиста / сотрудника. Для этого нужно выбрать тип разметки:
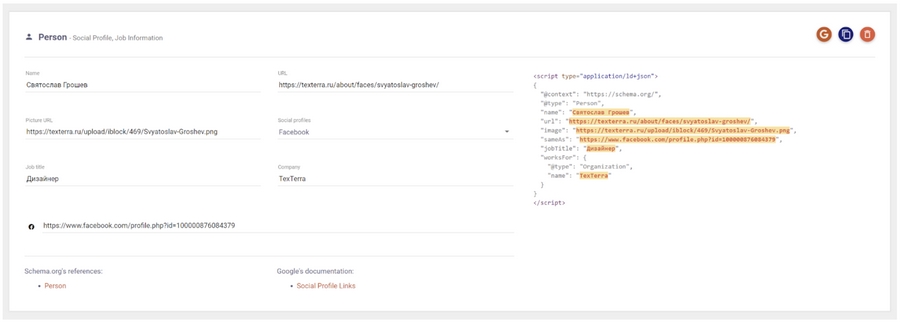
На открывшейся странице укажите данные о человеке: имя и фамилию, ссылку на личную страницу, ссылку на фотографию, социальные сети (нужно выбрать несколько в меню), должность и компанию.
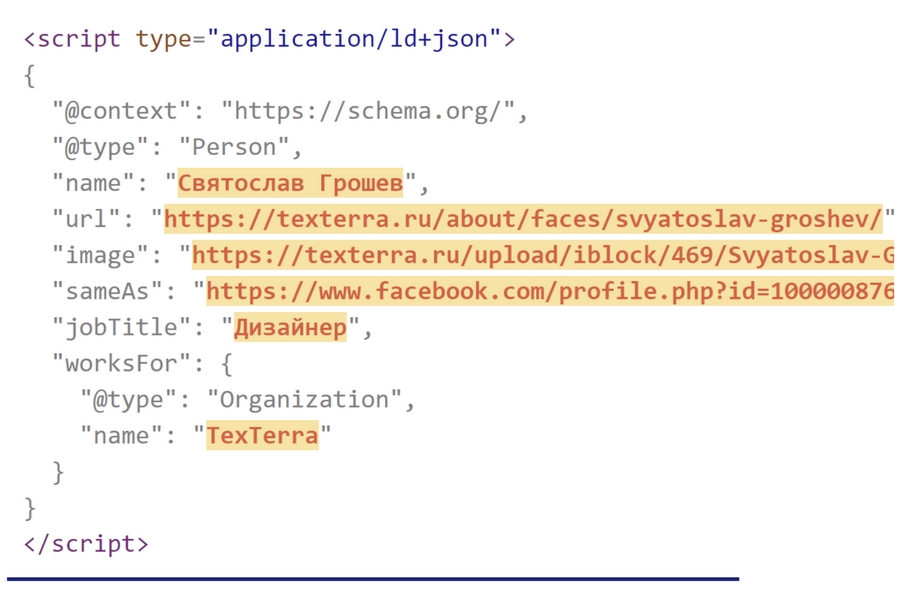
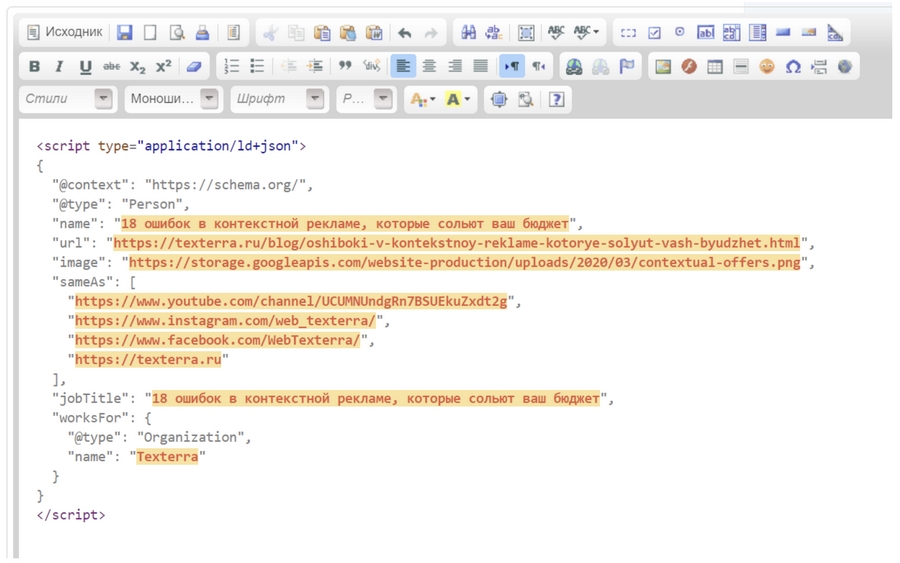
Получаем код разметки:
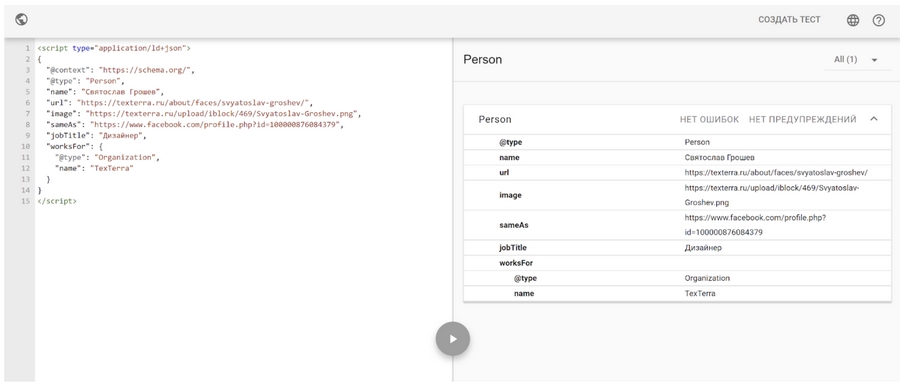
Чтобы проверить корректность кода, открываем валидатор Schema.org. Он поможет найти ошибки, покажет предупреждения и результат ввода данных для сниппета.
Нажатие на голубую кнопку «Копировать» или Copy (см. выше) помещает код разметки в буфер обмена, чтобы вы могли его вставить на страницу сайта с помощью редактора вашей CMS.
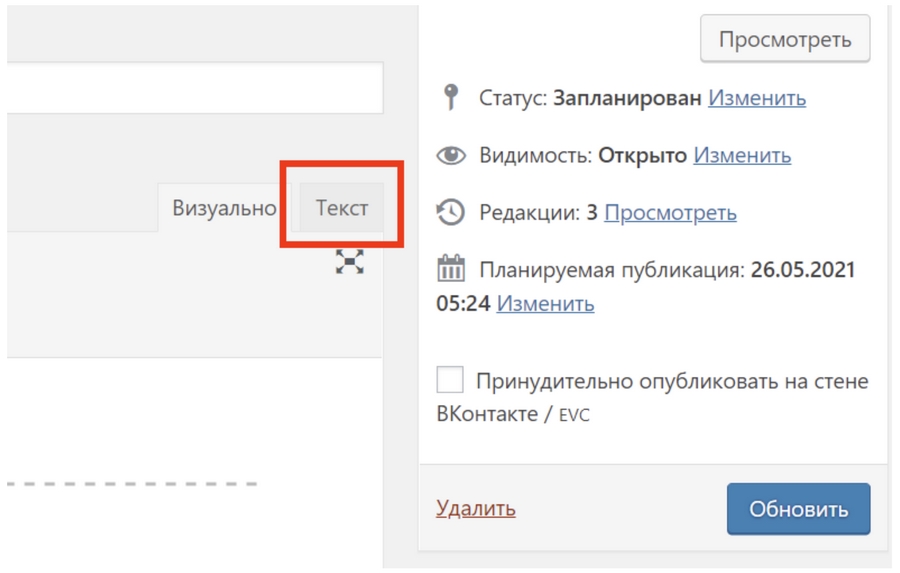
Обратите внимание: если пользуетесь CMS с возможностью редактировать страницу в визуальном формате и формате HTML, обязательно выберите второй вариант. В качестве примера используется набором данных типа «Книга», но для других сущностей Schema.org.
Если вы вставите код в визуальном редакторе, он некорректно отобразится на странице.
В режиме редактирования HTML вы можете выбирать, в каком месте страницы вставить код. Например, вы можете оформить его в качестве врезки в середине текста или резюме в конце статьи.
Если вам по каким-то причинам не подходит вышеуказанный сервис, воспользуйтесь другими инструментами:
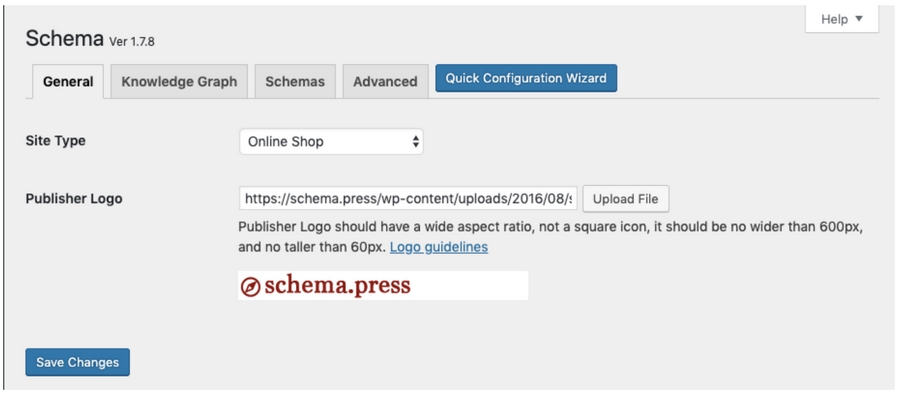
Создание микроразметки с помощью плагина для WordPress Schema. Выбираем тип сайта
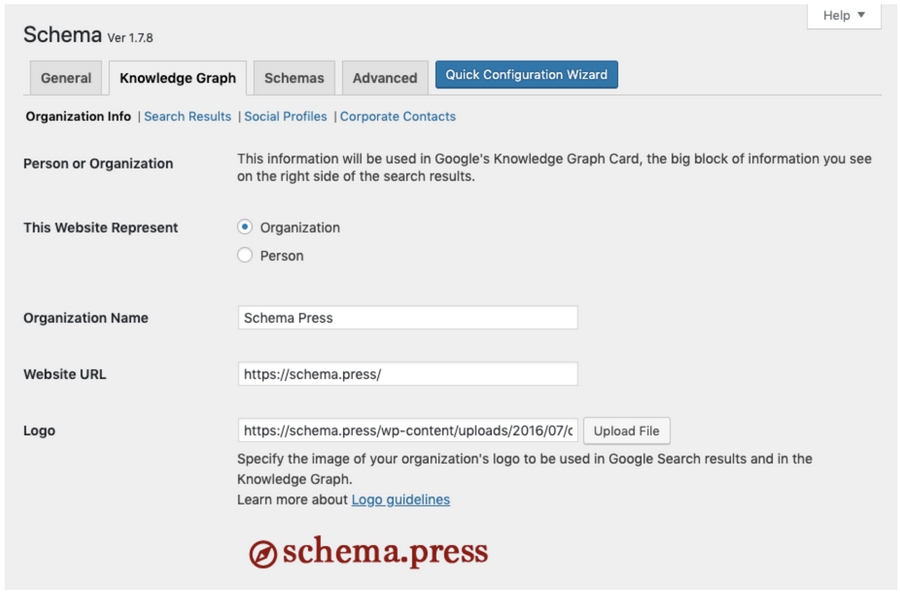
Создание микроразметки с помощью плагина для WordPress Schema. Указываем, кого представляет сайт (компанию или частное лицо), добавляем ссылки (на сам сайт и логотип)
Вы можете реализовать микроразметку Schema.org с помощью синтаксиса JSON-LD. Для этого воспользуйтесь инструкцией. С помощью JSON-LD вы сможете внедрить на сайт только несколько типов микроразметки: Article, Person, WebSite, searchAction и некоторые другие. Синтаксис JSON-LD имеет важное преимущество перед микроданными: с его помощью можно создавать разметку, которую «видят» только поисковые системы.
Как разметить страницу с помощью маркера Google
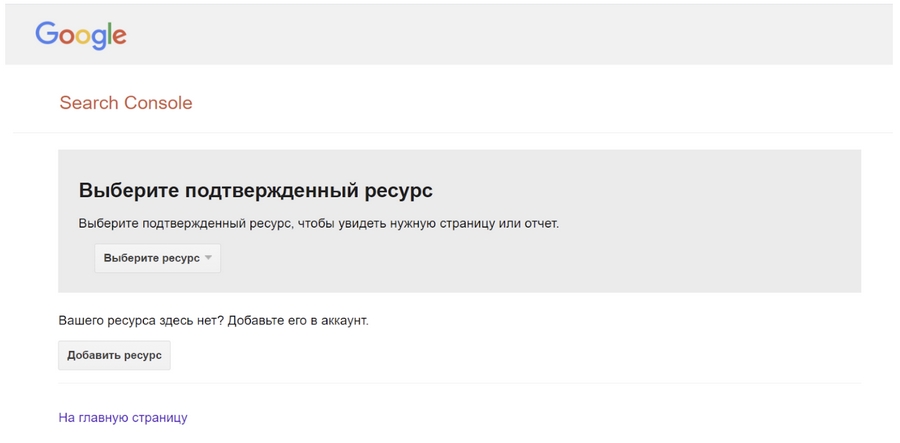
Вы можете получить расширенные сниппеты, разметив страницу с помощью «Маркера» из старой версии Search Console, недоступной с сентября 2019 года. В новой версии у него пока нет аналога, но его можно открыть по этой ссылке – для перехода вам потребуется использовать аккаунт Google:
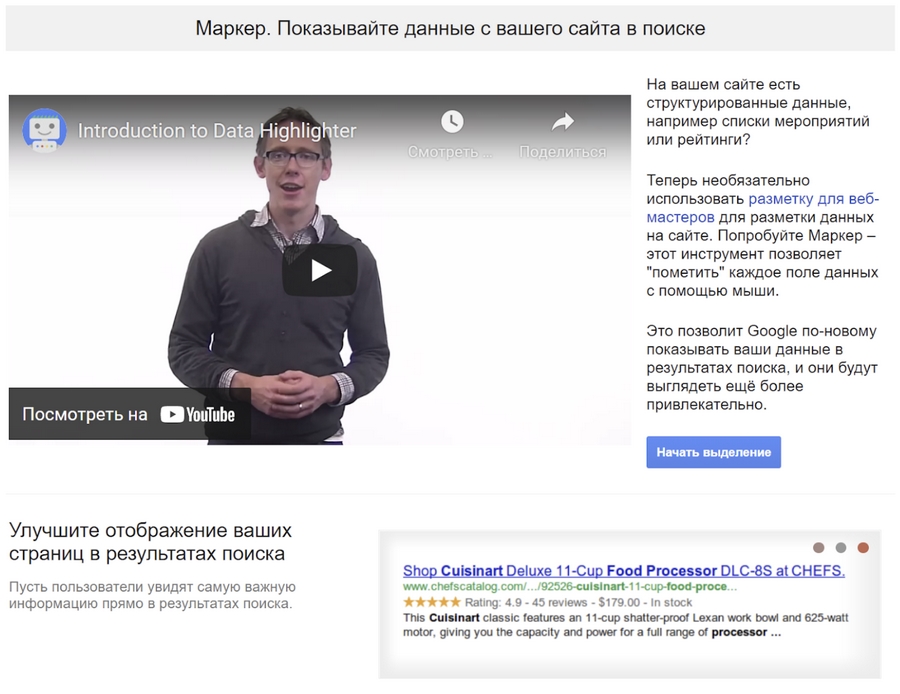
На открывшейся странице нажмите кнопку «Начать выделение».
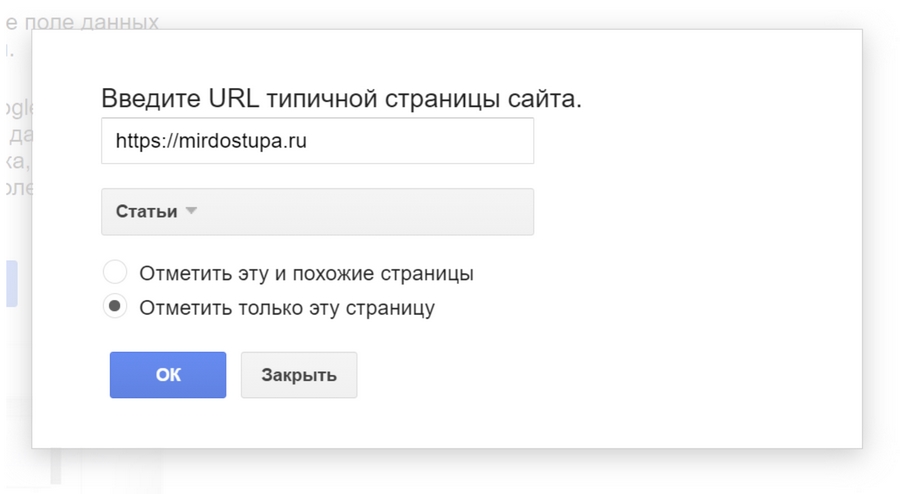
Введите URL страницы, которую планируете разметить. Выберите необходимый тип разметки. Поставьте флажок напротив опции «Отметить только эту страницу», если планируете вставить разметку только на одной странице. Если вы хотите одновременно разметить несколько страниц, оставьте опцию по умолчанию «Отметить эту и похожие страницы».
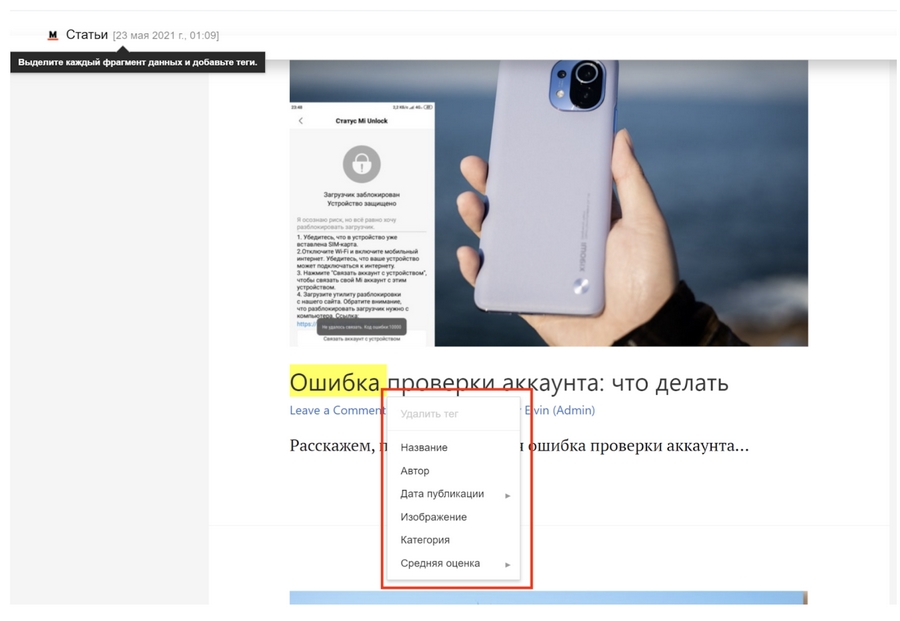
Выбранная страница должна открыться в режиме маркировки. Теперь вы можете выделять курсором нужные фрагменты контента и добавлять значения к атрибутам.
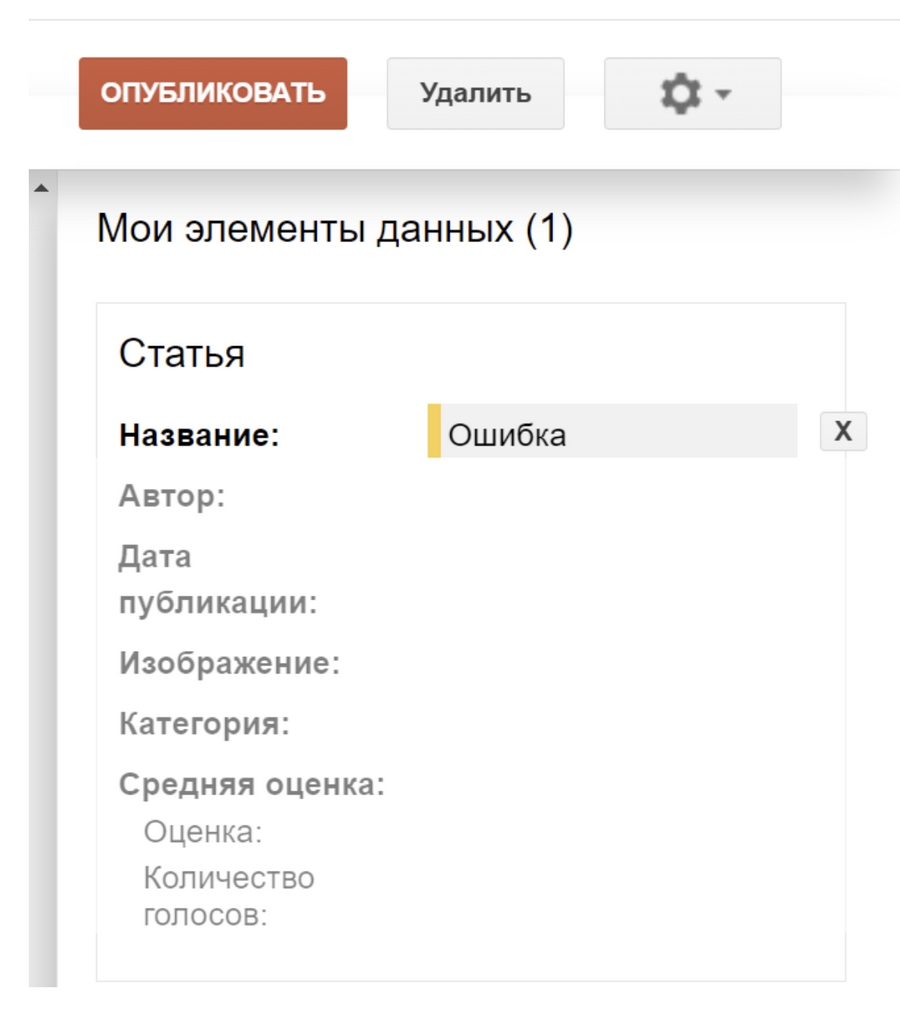
Убедитесь, что значение атрибута отобразилось корректно. Оно должно появиться в блоке «Мои элементы данных».
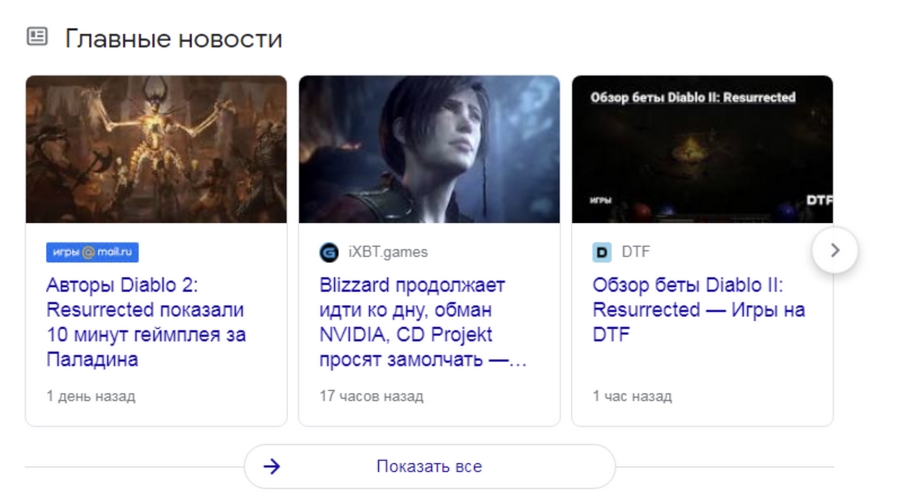
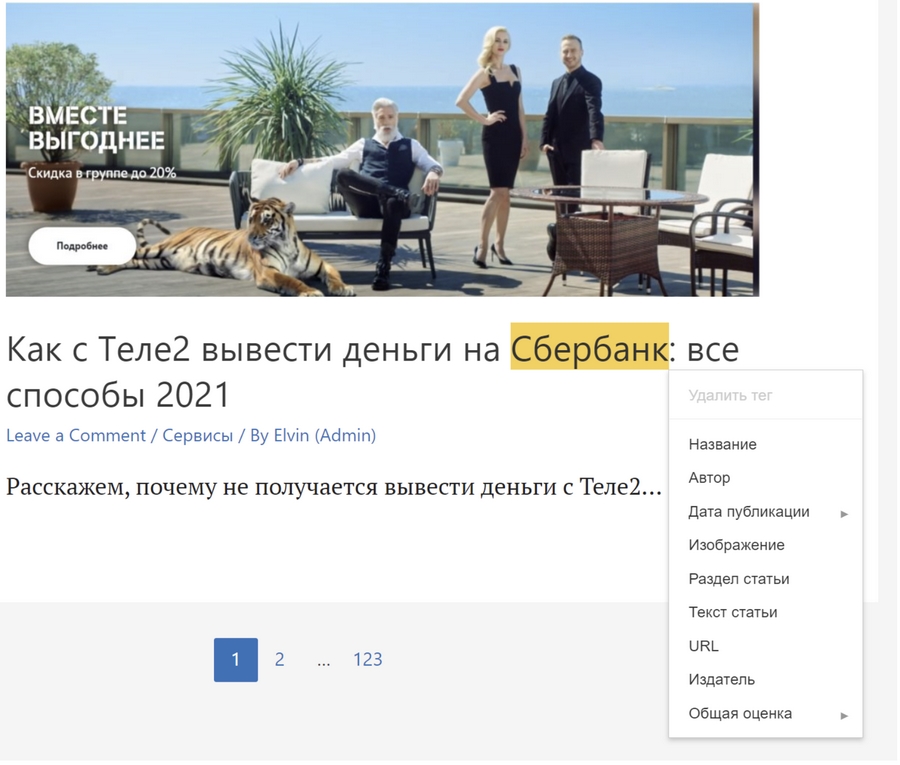
Страница, размеченная как Article, может попасть в блок главных новостей:
После разметки названия переходим к указанию автора, даты публикации, изображения, категории и оценки публикации.
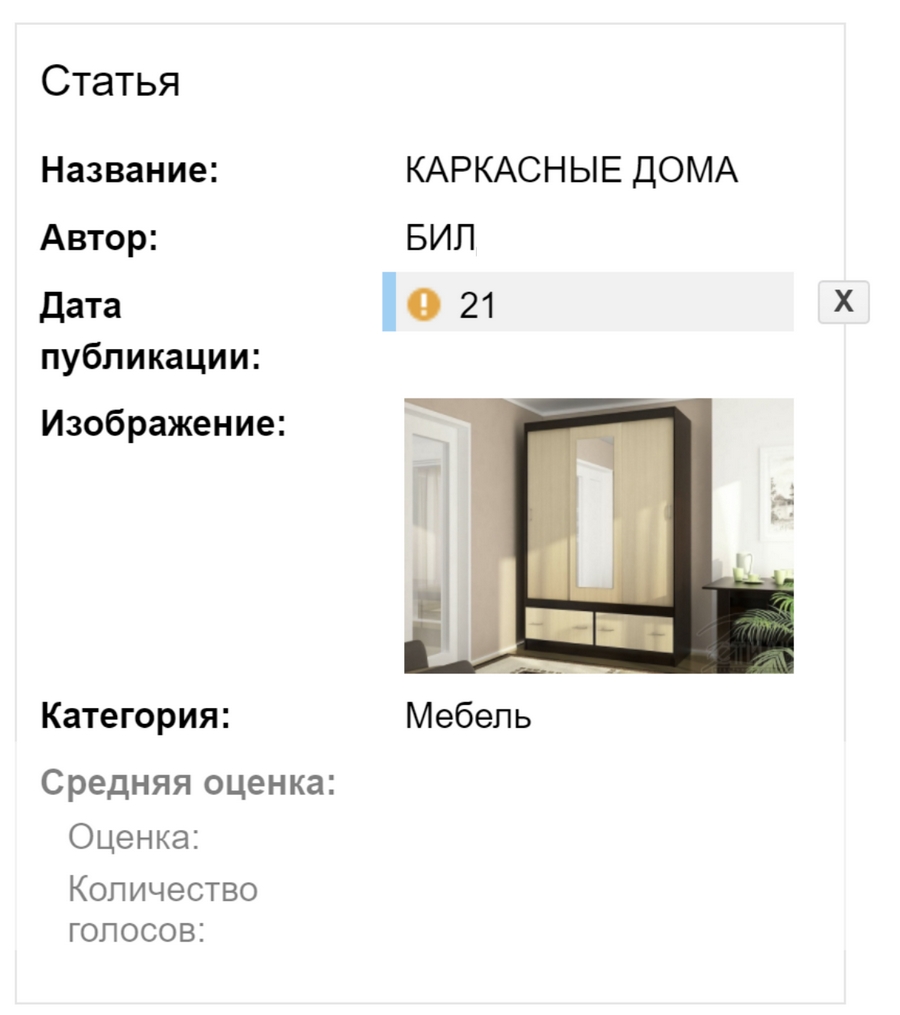
Еще один пример размеченных элементов в «Маркере» для типа «Статья»:
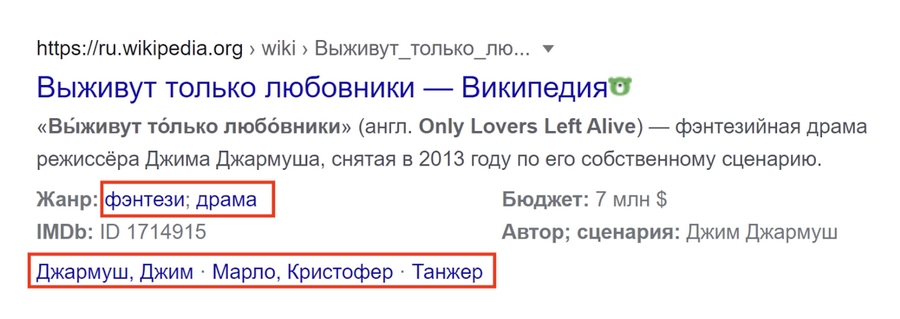
Если вы размечаете страницу с описанием фильма, укажите режиссера, исполнителей главных ролей, жанр, год выхода и т. п. После выделения нужных данных нажмите кнопку «Опубликовать».
После очередного индексирования сайта Google учтет изменения и отобразит в выдаче расширенный сниппет.
Как получить расширенный сниппет с помощью мастера разметки структурированных данных Google
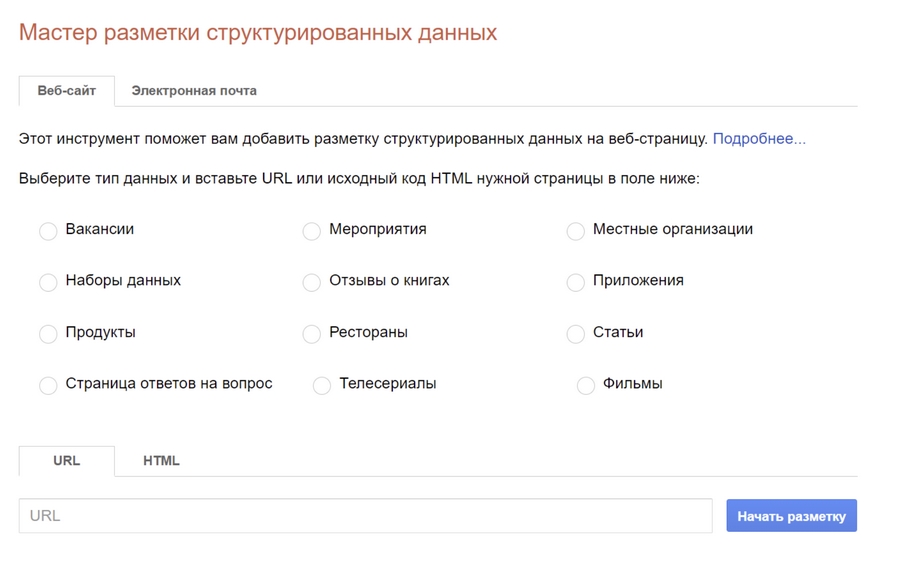
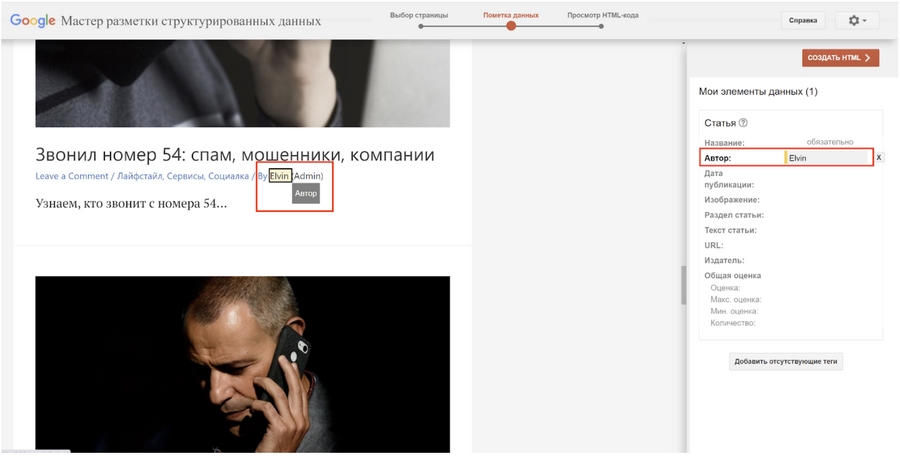
С помощью мастера разметки вы можете добавить структурированные данные на страницы сайта или в HTML-код электронных писем. Авторизуйтесь в системе и укажите URL страницы, которую планируете разметить. Выберите тип данных и нажмите кнопку «Начать разметку».
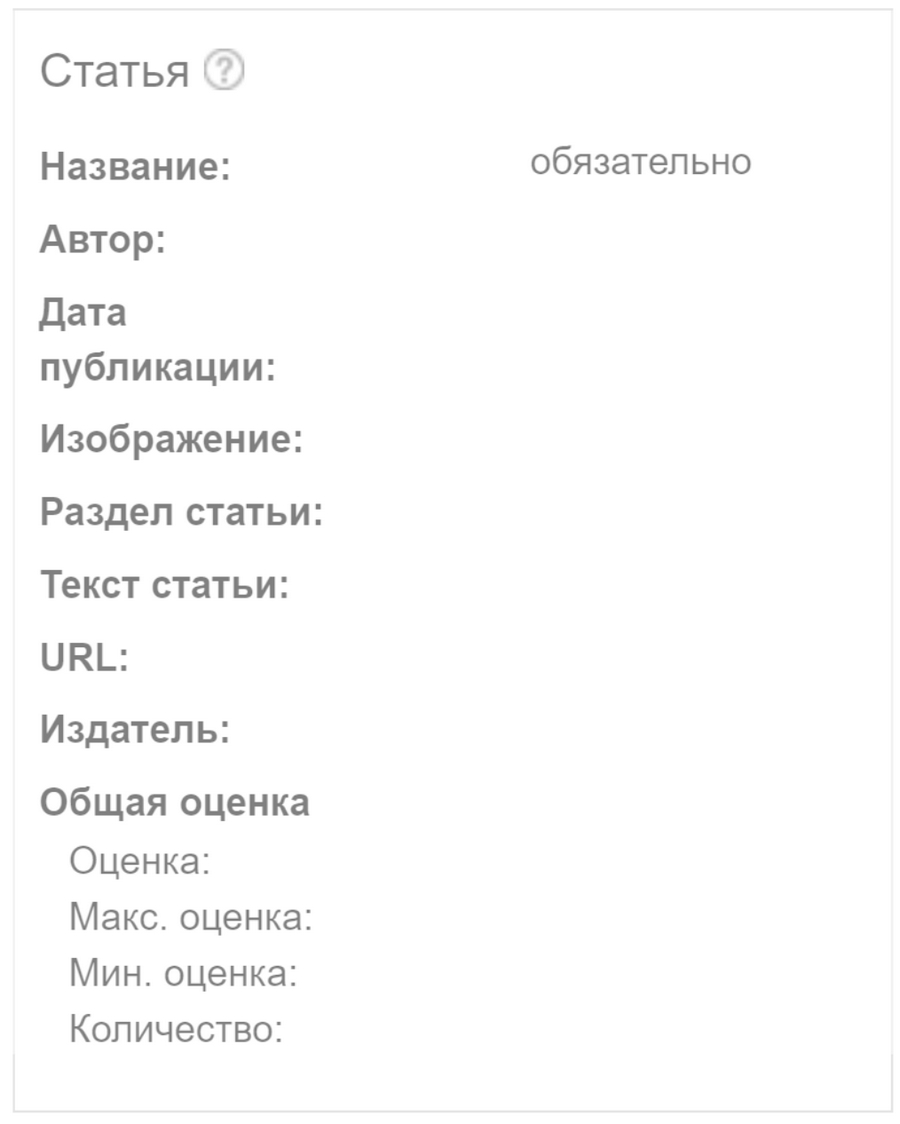
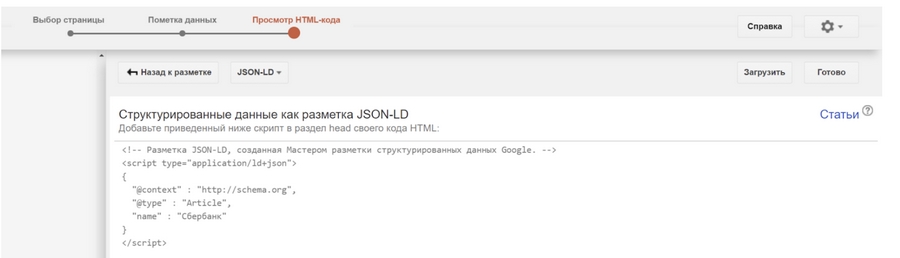
Набор тегов будет разным для каждого типа данных. Например, вот набор тегов для типа «Статья»:
После завершения разметки нажмите кнопку «Создать HTML»:
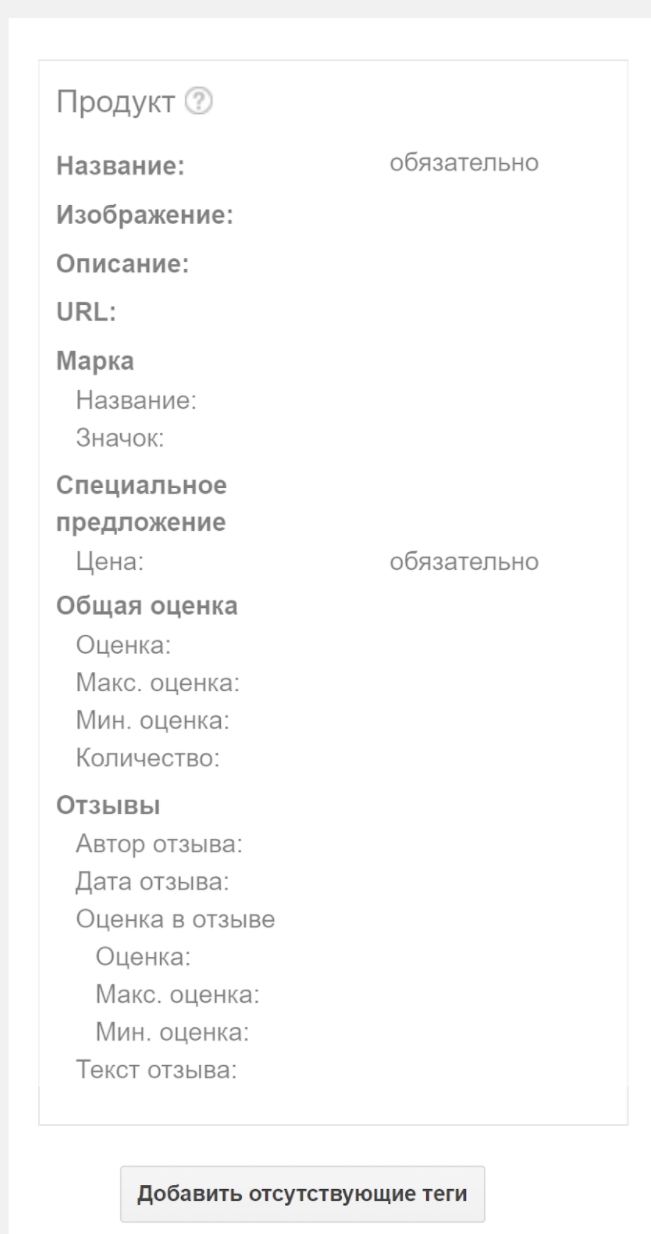
А вот данные для типа «Продукт»:
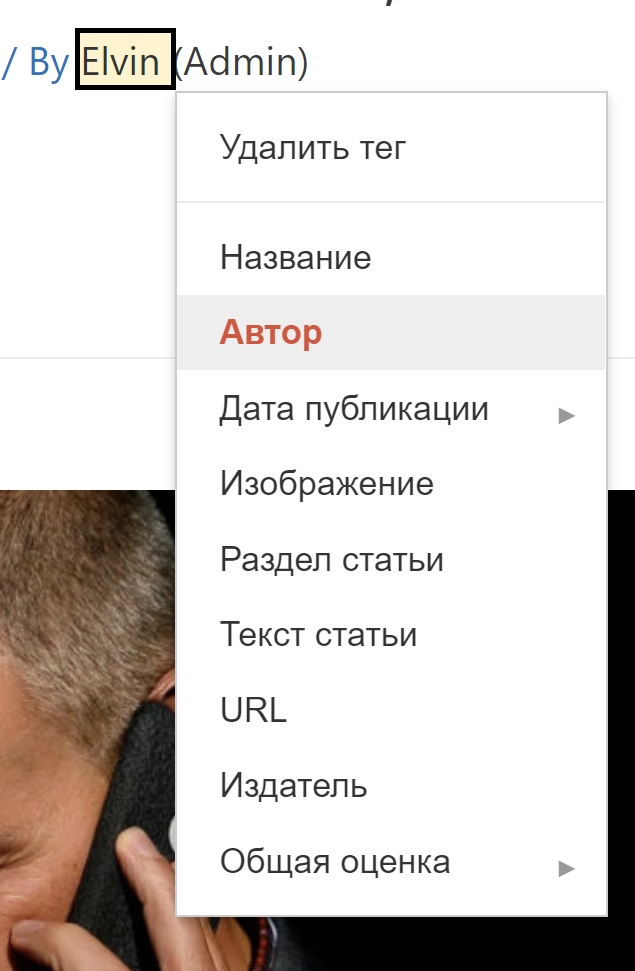
Еще раз отмечу – чтобы заполнить данные, просто кликайте по словам на странице и выбирайте релевантный тег. Например, кликаем по автору публикации:
. и указываем его в качестве автора статьи:
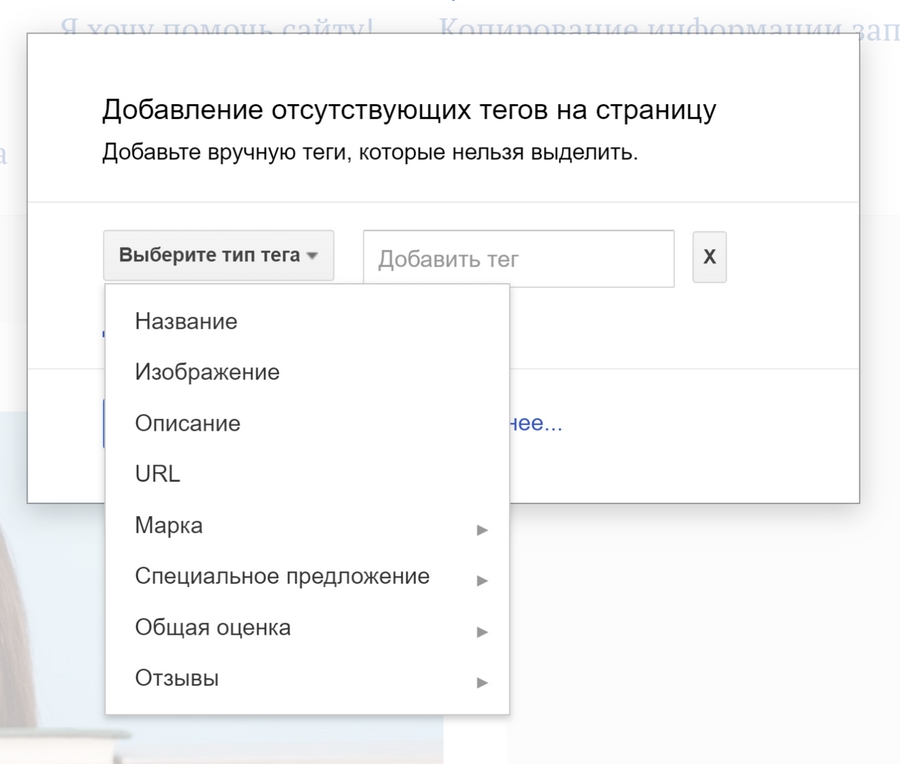
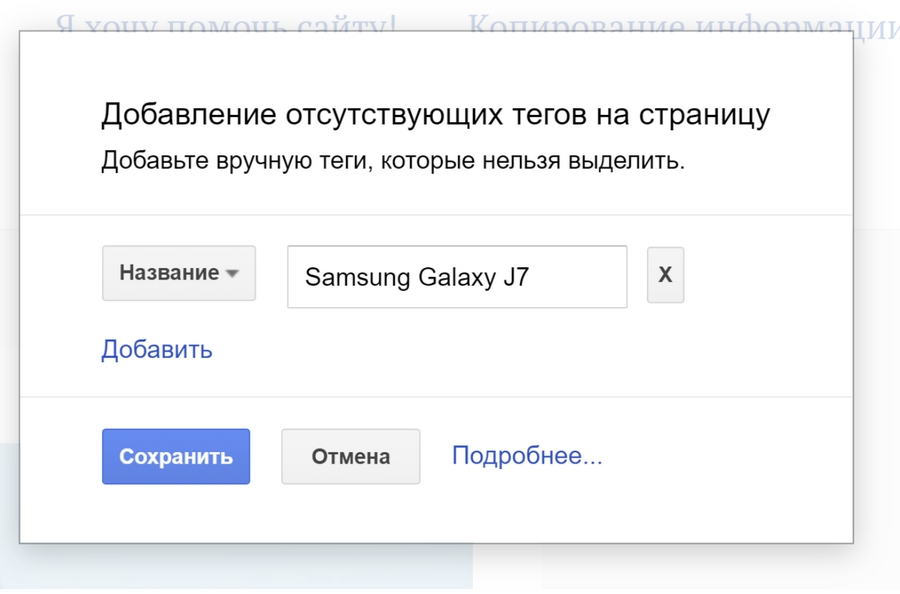
Аналогичным образом заполняем любые другие теги. Если на странице есть данные, которые нельзя выделить мышкой вручную, – нажмите кнопку «Добавить отсутствующие теги» и сразу выбирайте корректный тип тега:
Например, название товара:
Сохраняем. После того как все необходимые данные будут размечены, скопируйте выделенный фрагмент с кодом разметки и вставьте на страницу сайта.
Как получить расширенные сниппеты с помощью микроформатов
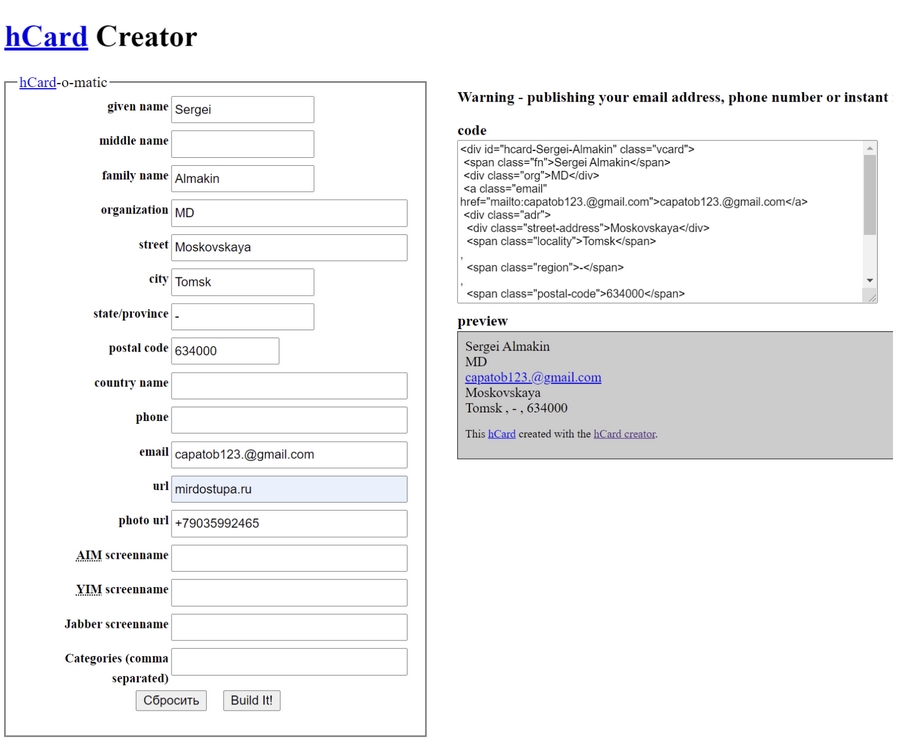
С помощью микроформатов вы можете отображать в сниппете контактные данные человека или организации, кулинарные рецепты, отзывы и информацию о товарах. Для некоторых типов микроформатов существуют автоматические генераторы кода:
Чтобы разметить страницу с контактными данными, укажите необходимую информацию в генераторе кода hCard. В поле preview вы можете предварительно просмотреть карточку с персональной информацией, которая будет отображаться на странице сайта. Если данные указаны корректно, скопируйте код и вставьте его на сайт. Расширенный сниппет появится после очередной индексации ресурса поисковиками.
Как получить расширенные описания в социальных сетях
Универсальный инструмент для решения этой задачи – протокол Open Graph. Его «понимают» наиболее популярные социальные сети, включая «ВКонтакте», «Фейсбук», «Твиттер» и другие.
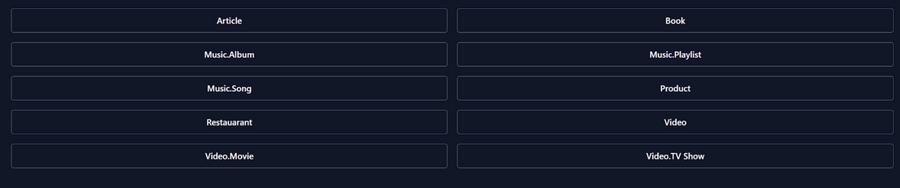
Чтобы создать разметку Open Graph, воспользуйтесь автоматическим генератором (например, таким). Сперва выберите ваш тип контента:
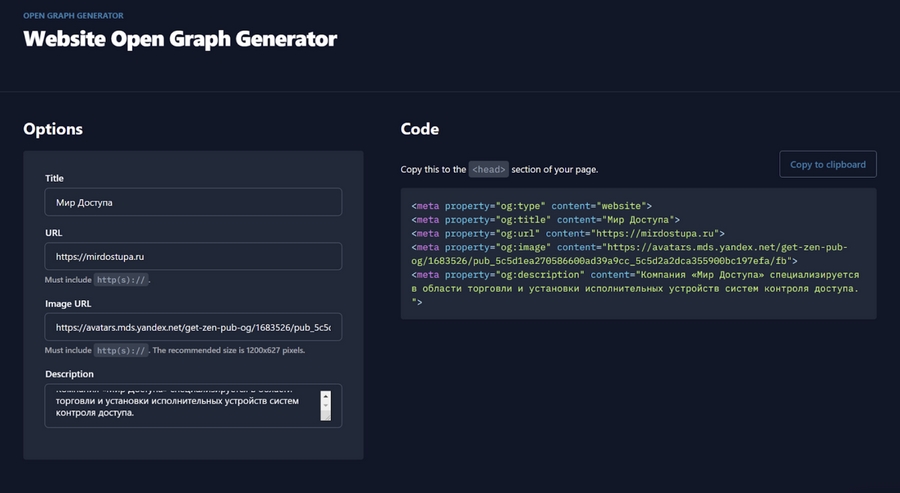
Для примера заполним тип данных Website. Он пригодится, если вы хотите разметить сайт. Выбираем одноименный пункт и указываем название сайта, ссылку на домен, ссылку на изображение и описание сайта:
Обратите внимание, в выпадающем меню Type необходимо выбирать подходящий тип контента: статья, видео, книга и так далее.
Обратите внимание на следующие инструменты:
Если вы по каким-то причинам не хотите пользоваться универсальными веб-генераторами разметки Open Graph, установите на сайт подходящий плагин или расширение.
Какие сниппеты использовать в зависимости от типа сайта
Ответ на этот вопрос зависит от цели и задач, которые вы решаете, а также от типа вашего сайта.
Если вы открыли интернет-магазин, то вам будут полезными следующие типы сниппетов:
Для контент-проектов можно использовать такие типы разметки:
Альтернативный вариант – скопируйте код здесь и вставьте необходимые данные:
Администраторам корпоративных сайтов можно подумать о следующих типах расширенных сниппетов:
Также обратите внимание на типы разметки и сниппетов, подходящие сайтам с узкой тематикой:
Обратите внимание: внедрение микроразметки не гарантирует отображение расширенного сниппета в поисковой выдаче. «Поисковики» не показывают расширенные описания из-за некорректной разметки, спама в сниппетах, попытки скрыть разметку от пользователя. Проверить корректность разметки можно с помощью инструмента Google или «Яндекс». Не отказывайтесь от микроразметки, если поисковые системы не отображают расширенное описание сразу после ее внедрения. Публикуйте контент и создавайте новые страницы с разметкой. Скорее всего, «поисковики» рано или поздно заметят ее и дадут вам расширенный сниппет.
Получить расширенный сниппет просто
Для этого нужно выбрать тип описания, который вы хотите показывать в поисковой выдаче. Затем вам нужно выбрать язык разметки, с помощью которой вы передадите поисковым системам структурированную информацию. Оптимальным вариантом считается словарь Schema.org, который можно реализовать с помощью микроданных или связанных данных JSON-LD.
Не тратьте время на создание кода вручную. Воспользуйтесь автоматическими генераторами разметки, например, Schema Markup Generator. Если вы создаете страницы с разметкой ежедневно, установите на сайт плагин или расширение для создания семантической разметки. Обязательно внедрите Open Graph для получения расширенных описаний в социальных сетях. Помните, поисковики не гарантируют отображения расширенного сниппета, даже если вы корректно разметили страницы сайта.
В Google и «Яндексе», соцсетях, рассылках, на видеоплатформах, у блогеров