Как сделать ссылку в иллюстраторе
Фрагменты и карты ссылок
О фрагментах
Фрагменты документа Illustrator соответствуют ячейкам таблицы на итоговой веб-странице. По умолчанию область фрагмента экспортируется как файл изображения, заключенный в ячейку таблицы. Если нужно, чтобы ячейка таблицы содержала не файл изображения, а текст HTML и фоновый цвет, можно задать для фрагмента тип «Без изображения». Если требуется преобразовать текст Illustrator в текст HTML, можно задать для фрагмента тип «HTML-текст».
A. Фрагмент «Без изображения» B. Фрагмент «Изображение» C. Фрагмент «Текст HTML»
Когда создается фрагмент, Illustrator с помощью веб-таблицы делит окружающую графику на автофрагменты для сохранения макета. Существует 2 типа автоматически создаваемых фрагментов: автофрагменты и подфрагменты. Автофрагменты — это области объекта, которые не определены вами как фрагмент. Illustrator обновляет автофрагменты каждый раз, когда вы добавляете или редактируете фрагмент. Подфрагменты определяют, как будут делиться пересекающиеся пользовательские фрагменты. Хотя подфрагменты пронумерованы и обознаются символом «фрагмент», невозможно выделить их отдельно от основного фрагмента. Illustrator обновляет подфрагменты и автофрагменты по мере надобности во время работы пользователя.
Создание фрагментов
Выделите один или несколько объектов в монтажной области и выберите «Объект» > «Фрагменты» > «Создать».
Выделите один или несколько объектов в монтажной области и выберите «Объект» > «Фрагмент» > «Создать по выделенной области».
Разместите направляющие там, где требуется разделить объект на фрагменты, и выберите «Объект» > «Фрагменты» > «Создать по направляющим».
Выделите существующий фрагмент и выберите «Объект» > «Фрагменты» > «Создать дубликат фрагмента».
Совет. Чтобы размеры фрагмента соответствовали границам элемента в объекте, используйте команду «Объект» > «Фрагменты» > «Создать». При перемещении или изменении элемента область фрагмента автоматически корректируется для охвата нового объекта. С помощью этой команды можно также создать фрагмент, который включает текст и основные параметры форматирования из текстового объекта.
Совет. Если размеры фрагмента не должны зависеть от основного объекта, используйте инструмент «Фрагмент» и команду «Создать по выделенной области» или «Создать по направляющим». Фрагменты, созданные одним из этих способов, отображаются как элементы на палитре «Слои», и их можно перемещать, изменять и удалять так же, как и другие векторные объекты.
Выделение фрагментов
Кроме того, можно выделять фрагменты в окне иллюстрации одним из следующих способов:
Примечание. Выделить автофрагменты невозможно. Эти фрагменты недоступны.
Настройка параметров фрагмента
Параметры фрагмента определяют, как будет выглядеть и работать фрагмент на веб-странице.
Выделите фрагмент в окне иллюстрации, и выберите команду «Объект» > «Фрагменты» > «Параметры фрагмента».
В диалоговом окне Сохранить для Web и устройств дважды нажмите на фрагмент инструментом «Выделение фрагмента».
Выберите этот тип, если область фрагмента на веб-странице должна представлять собой файл изображения. Если нужно, чтобы изображение было ссылкой HTML, введите URL-адрес и целевой набор фреймов. Можно также задать сообщение, которое должно появляться в области статуса браузера, когда мышь находится над изображением, дополнительный текст, который должен появляться, когда изображение не отображается, а также цвет фона для ячейки таблицы.
Выберите этот тип, если требуется, чтобы область фрагмента на веб-странице содержала текст HTML и цвет фона. Введите текст для вывода в текстовом окне «Текст в ячейке» и отформатируйте его с помощью стандартных тегов HTML. Не вводите больше текста, чем можно отобразить в области фрагмента (если введено слишком много текста, он перейдет на соседние фрагменты и изменит макет веб-страницы; но так как текст не виден в монтажной области, это проявится только при просмотре веб-страницы в веб-браузере). Задайте параметры «По горизонтали» и «По вертикали» для изменения выравнивания текста в ячейке таблицы.
Этот тип становится доступным только при создании фрагмента, если выделить текстовый объект и выбрать команду «Объект» > «Фрагменты» > «Создать». На веб-странице текст Illustrator преобразуется в текст HTML с основными атрибутами форматирования. Чтобы отредактировать текст, обновите его в своем объекте. Задайте параметры «По горизонтали» и «По вертикали» для изменения выравнивания текста в ячейке таблицы. Можно также выбрать цвет фона для ячейки таблицы.
Совет. Чтобы отредактировать текст для фрагментов «Текст HTML» в диалоговом окне «Параметры фрагмента», выберите тип фрагмента «Без изображения». Это разрывает связь с текстовым объектом в монтажной области. Чтобы форматирование текста не учитывалось, введите как первое слово в текстовом объекте.
Блокировка фрагментов
Блокировка фрагментов предотвращает случайные изменения (например, перемещение или изменение размера).
Корректировка границ фрагментов
Если фрагмент создан с помощью команды «Объект» > «Фрагменты» > «Создать», позиция и размер фрагмента привязываются содержащемуся в нем объекту. Поэтому при перемещении или изменении размера объекта границы фрагмента корректируются автоматически.
Если фрагмент создается с помощью инструмента «Фрагмент», команды «Создать по выделенной области» или команды «Создать по направляющим», можно откорректировать фрагменты вручную следующими способами.
Можно объединять фрагменты, созданные любым методом. Выделите фрагменты и выберите «Объект» > «Фрагменты» > «Объединить фрагменты». В этом случае фрагмент получает свои размеры и позицию от прямоугольника, созданного путем соединения внешних краев объединенных фрагментов. Если объединенные фрагменты несмежные, имеют разные пропорции или выравнивание, новый фрагмент может пересечься с другими фрагментами.
Чтобы изменить размер всех фрагментов до границ монтажной области, выберите команду «Объект» > «Фрагменты» > «Обрезать по монтажной области». Фрагменты, выходящие за монтажную область обрезаются до размеров монтажной области, а автофрагменты, лежащие внутри монтажной области, расширяются до ее границ; ничего в объекте не меняется.
Удаление фрагментов
Чтобы убрать фрагменты, можно их удалить или освободить в соответствующем объекте.
Отображение и скрытие фрагментов
Создание карт ссылок
Карты ссылок позволяют связать одну или несколько областей изображения (так называемых активных областей) с URL-адресом. Когда пользователь нажимает активную область, веб-браузер загружает связанный с ней файл.
Основная разница между использованием карт ссылок и фрагментов для создания связей состоит в том, как объект экспортируется на веб-страницу. Использование карт ссылок сохраняет объект в виде единого файла изображения, а в случае использования фрагментов объект делится на несколько отдельных файлов. Еще одна разница между картами ссылок и фрагментами состоит в том, что карты позволяют связывать многоугольные или прямоугольные области в объекте, а фрагменты — только прямоугольные. Если нужно связать только прямоугольные зоны, лучше использовать фрагменты, а не карту ссылок.
Во избежание неожиданных результатов не создавайте активные области карты ссылок во фрагментах, содержащих URL-ссылки, так как в некоторых браузерах ссылки карты или ссылки фрагментов могут игнорироваться.
Как сделать ссылку в Illustrator?
Можно ли в Иллюстраторе вставить ссылку?
Выберите Текст инструмент (сочетание клавиш T) и вставьте свою ссылку поверх изображения или объекта, на который вы хотите добавить ссылку. Убедитесь, что при вставке ссылка для вставки Http: //. Вам нужно будет найти способ скрыть текст ссылки.
Как сделать активную ссылку пдф?
Ссылка на вложенный файл
Как сделать ссылку на страницу в InDesign?
В InDesign гиперссылки автоматически форматируются с использованием стиля «Гиперссылка» (подчеркнутый синий текст).
Как в Иллюстраторе вставить ссылку в текст?
Как добавить гиперссылки в Adobe Illustrator
Как вставить ссылку в фотошопе?
Как добавить гиперссылки в Adobe Photoshop
Как отправить ссылку на пдф файл?
Как копировать, вставлять и отправлять ссылки на PDF-файлы
Как сохранить ссылки при конвертации в PDF?
Для сохранения гиперссылок при конвертировании Word в pdf: В word: перейдите в файл, сохраните как, выберите опцию «лучше всего подходит для электронного распространения и доступности» и экспортируйте. Печать документа Word как PDF деактивирует все URL или ссылку, если она находится внутри текста или изображения.
Как сделать гиперссылку на файл?
Создание гиперссылки на место в другом документе
Как в ворде сделать содержание с гиперссылкой?
Установите курсор в то место документа, где вы хотите добавить оглавление. Если вам нужно, чтобы под оглавление была выделена целая страница, вставьте разрыв страницы (Ctrl+Enter) перед вставкой и после вставки оглавления. Нажмите на вкладку Ссылки. В группе Оглавление выберите Автособираемое оглавление 1.
Как сделать чтобы ссылки открывались в Word?
По умолчанию активные гиперссылки в Word открываются в дефолтном браузере. Для этого нужно кликнуть по ссылке, зажав клавишу Ctrl. Если Вы хотите открывать гиперссылки просто одним щелчком мыши, измените настройки, чтобы не использовать сочетание Ctrl+Клик. Чтобы открыть настройки, перейдите на вкладку File (Файл).
Как правильно вставить ссылку?
Добавление ссылок в документ
Что такое гипертекстовая ссылка?
hyperlink) — часть гипертекстового документа, ссылающаяся на элемент в этом документе (команда, текст, изображение, сноска) или на другой объект (файл (документ), каталог, приложение), расположенный на локальном диске или в компьютерной сети, либо на элементы этого объекта.
Как вставить аудио в Индизайн?
Создайте документ или откройте любой документ InDesign. Создайте графический фрейм или выберите видеообъект, который надо заменить. Последовательно выберите Окно > Интерактивные элементы > Мультимедиа, чтобы открыть панель мультимедиа. Щелкните значок Поместить.
Как переименовать ссылку в ворде?
Изменение гиперссылки в документе Word
Для этого щелкните по ссылке правой кнопкой мыши и выберите «Редактировать гиперссылку» в контекстном меню (или «Гиперссылка» — «Изменить гиперссылку»). Измените или введите новую гиперссылку в поле «Адрес». Затем нажмите кнопку «ОК».
Как добавить гиперссылку в иллюстратор?
Как поставить гиперссылку в Illustrator?
Как добавить гиперссылки в Adobe Illustrator
Как добавить ссылку на текст в Иллюстраторе?
Как добавить гиперссылки в Adobe Illustrator
Как сделать гиперссылку в документе?
Создание гиперссылки на место в другом документе
Как сделать активную ссылку пдф?
Ссылка на вложенный файл
Как добавить ссылку в фотошопе?
Как добавить гиперссылки в Adobe Photoshop
Щелкните правой кнопкой мыши на только что вставленном фрагменте и выберите Изменить параметры среза. В открывшемся диалоговом окне вставьте вашу ссылку в URL поле и нажмите ОК.
Как удалить фрагмент в Иллюстраторе?
Как сделать ссылку на свой WhatsApp?
Функция «Прямая связь» работает на вашем телефоне и в WhatsApp Web. Чтобы создать такую ссылку, наберите https://wa.me/. Вместо подставьте телефонный номер человека, с которым вы хотите связаться, в полном международном формате. При этом не добавляйте нулей, скобок и тире.
Как вставить ссылку в Индизайне?
В InDesign гиперссылки автоматически форматируются с использованием стиля «Гиперссылка» (подчеркнутый синий текст).
Как в качестве гиперссылки использовать изображение?
Как в ворде сделать ссылки на литературу?
Создание списка литературы, цитат и ссылок
Что это такое ссылка?
Ссы́лка — запись, которая идентифицирует документ или его часть. Используется в документе для связи с другим документом, а также для связи одной части документа с другой частью. Полная идентификация документа используется в библиотечном деле в виде библиографической записи.
Как сделать ссылки на страницы в ворде?
Добавление ссылок в документ
Как сделать чтобы ссылки открывались в Word?
По умолчанию активные гиперссылки в Word открываются в дефолтном браузере. Для этого нужно кликнуть по ссылке, зажав клавишу Ctrl. Если Вы хотите открывать гиперссылки просто одним щелчком мыши, измените настройки, чтобы не использовать сочетание Ctrl+Клик. Чтобы открыть настройки, перейдите на вкладку File (Файл).
Как сделать сноску?
Связь объектов с URL
Любой объект, созданный в программе Adobe Illustrator, может служить ссылкой на Web-страницу, если связать его со строкой URL (Uniform Resource Locator — «универсальный локатор ресурсов»). Эта возможность введена в программу для удобства подготовки иллюстраций для Web-страниц и позволяет присвоить необходимые ссылки еще до размещения иллюстрации в одну из специальных программ создания Web-страниц.
Ссылка на URL-адрес создается в палитре Attributes (Атрибуты) (рис. 13.7). В поле URL вводится или выбирается из имеющегося списка необходимый адрес.
Следует обратить внимание, что префикс http:// обязательно должен присутствовать в адресе.
Затем эту иллюстрацию следует экспортировать в форматы, используемые для размещения на Web-страницах, после чего можно будет их применять
в программе создания Web-страниц, например в программе Microsoft Internet Explorer (рис. 13.8). Об установке параметров при экспортировании изображений в указанные форматы см. разд. «Экспортирование изображения в форматы для Web-страниц» и «Экспортирование документа в формат JPEG» данной главы.
Рис. 13.7. Палитра Attributes
Для проверки корректности ссылки можно нажать кнопку Browser (Браузер), и если на данном компьютере инсталлирована программа Netscape Navigator (рис. 13.9) или Microsoft Explorer и в данный момент обеспечена связь с Internet-провайдером, программа Adobe Illustrator «передаст» все необходимые данные, чтобы было осуществлено подключение к указанному ULR-адресу.
Список палитры Attributes (Атрибуты) может хранить определенное количество ссылок, их число можно установить в диалоговом окне Palette Options (Параметры палитры) (рис. 13.10), которое вызывается одноименной командой меню палитры. По умолчанию устанавливается максимальное значение — 30.
Рис. 13.9. Отображение рисунка в Web-браузере программы MS Explorer
Рис. 13.10. Диалоговое окно Palette Options
В данном видео уроке по Illustrator вы узнаете как работать с текстом в данной программе. Начнем с того какой инструмент отвечает за создание текста, какими двумя методами можно создать текст или текстовый фрейм, как исказить текст, как преобразовать его в кривые. В принципе разберем основы работы с текстом в иллюстраторе.
Видео урок по Illustrator №2 нацелен как на новичков, которые только начали работать в графических программах и дизайне, так и на опытных пользователей которые стараются всегда узнать что-то новое!
Графический и Веб-дизайн
609 постов 11.6K подписчиков
Правила сообщества
Публиковать свои посты / обзоры, и я до сих пор удивлен почему этого никто еще не делает. Практически любой более-менее вменяемый пост можно запилить, и я уверен, что его лампово примут.
Вставить свои 5 копеек. Если будет своя альтернативная точка зрения или совет по какой-то теме, то это приветствуется.
1. Публиковать сообщения, картинки, не соответствующие тематике;
2. Размещать ссылки рекламного характера;
3. Перегибать палку;
в случае нарушений, доступ в группу будет закрыт, а пользователь занесен в бан-лист;
Расскажи, пожалуйста, как делать точечный и пунктирный шрифт в Иллюстраторе)
Кальмаровый рыбодракон
Нарисовала такое вот морское создание в Adobe Illustrator.
В данном видео вы об одном из методов создания объемного текста, а также как разместить текст по форме любой фигуры. Ведь многие знают как сделать текст в Illustrator по контуру, как редактировать текст, но мало кто знает как быстро сделать текст по форме фигуры для создания крутого эффекта.
Данный эффект можно использовать для создания оригинального принта или же создание логотипа компании.
Птички
Недавно приобрела графический планшет и решила попробовать его в деле. Получились такие вот весенние птички. Буду очень рада взглядам со стороны и полезным советам 🙂
Апельсины
7 сайтов с иллюстрациями
Время
Концепт-логотипы для слова тайм(vremya).
Пробую делать всякие штуки в Adobe illustrator
Ностальгия по TES
Пока я редактирую следующую часть «Ножки-кошки», решила поделиться своими работами по великим и прекрасным древним свиткам. Они, работы, конечно не претендуют на шедевры, но возможно вам станет чуточку теплее, взглянув на знакомые предметы 🙂
Рисунки не по какой-то конкретной части свитков. Тут всё подряд, а что-то может быть вообще не такое, как вы помните, потому что я взяла это из воспоминаний.
《Камень Безумия Ахеммуза》
И 《Дагот Ур》, который похож на ординатора 🙂
Кстати, если интересно, все рисунки были сделаны в Adobe Illustrator, это векторная графика.
Ах да, 《великий камень душ》!
Карикатура на тему современного образования
Иллюстрация в рамках агитпроекта «ВасяКремень». Ранее я уже выкладывал здесь политическую карикатуру-плакат. Они из одной серии.
Работа выполнена целиком в векторе.
Политическая карикатура
Мой первый опыт в этом жанре. Делал по заказу в рамках одного агитпроекта.
Работа полностью выполнена в векторе. При создании вдохновлялся плакатами Кукрыниксов.
Фантастические существа
Два месяца назад выкладывала пост про изучение Adobe Illustrator. И очень благодарна всем тем пикабушникам и пикабушницам, которые своими комментариями вдохновили продолжать освоение этой программы 🙂 А ещё несколько человек советовали накладывать текстуры, чтобы существа смотрелись поинтереснее. И теперь хочу поделиться несколькими рисунками, в которых очень старалась следовать этому совету.
Первый зверь- Драголит. Улиточный дракон. Он был настолько тяжёлым из- за используемых градиентных текстур- пятнышек, что мой пожилой ноут то и дело подтормаживал, когда надо было периодически сохранять рисунок.
Второй зверь- Драголень.
И третий зверь, которого закончила рисовать вчера вечером. Водяной драконоподобный комар.
Спасибо за внимание и счастливого 2021 года всем!
Птицы одной линией. Ну почти)
Моя любовь к птицам и вдохновение однолинейными рисунками Пикассо породили таких птиц. От вдохновителя, пожалуй, мало чего найдёте. Но, кажется, они по-своему неплохи.
Как перевести логотип в вектор
Как и обещал в прошлом посте, рассказываю, как сделать лого векторным, если у вас есть растровое изображение.
Как сделать логотип векторным
К сожалению, всё ещё очень много компаний имеет на руках только растровое изображение логотипа, да и то небольшого размера, годящееся разве что для шапки сайта. Что делать, если ваша организация оказалась в их числе, а логотип уже давно “вырос” и хочет побывать где-то ещё кроме сайта?
Вариантов у вас немного, и все они прозаичны:
1. отрисовать логотип самостоятельно;
2. воспользоваться машинной векторизацией;
3. обратиться к специалисту.
Для первого способа могу вам порекомендовать редактор InkScape. Он бесплатный, относительно простой в использовании (для векторного редактора) и своим функционалом почти ничем не уступает именитым Illustrator и CorelDRAW (по крайней мере в отрисовке логотипов).
Можно попробовать отрисовать логотип вручную, но это требует определённых навыков и времени. Если для вас это впервой, то вам точно придётся посмотреть/почитать несколько уроков по пользованию программой.
Для второго способа можно воспользоваться функцией того же InkScape “Векторизация растра” — при этом растровое изображение переведётся в векторное машинным способом. Однако такой вариант может значительно уступать в качестве ручной отрисовке.
Чем мельче и размытее будет исходная картинка, тем хуже будет векторный результат.
Также существуют онлайн-сервисы по переводу растровых изображений в векторные. Одно из таких – это Vector Magic. Сразу предупрежу, что этот сервис хороший, но платный, а эта статья – не его реклама..)
Конечно, это не единственные программы для машинной векторизации, но, пожалуй, лучшие в отношение цена-качество.
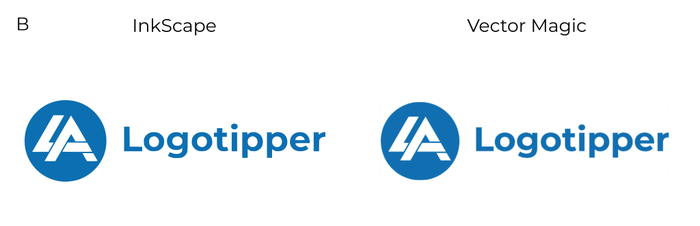
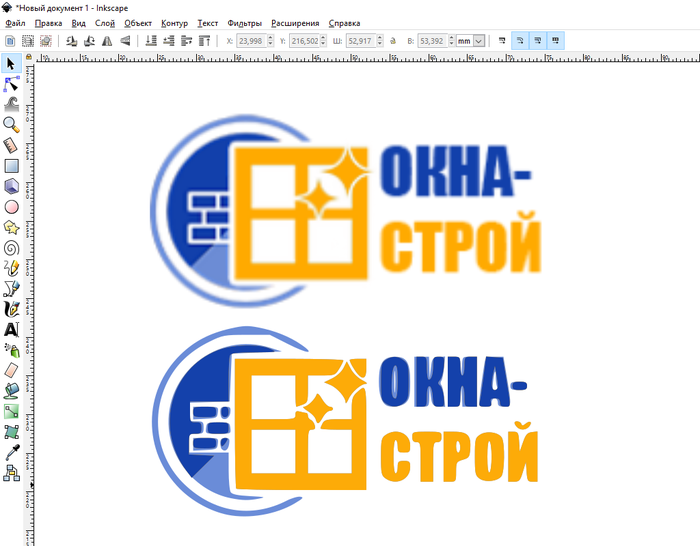
Сравнение машинных векторизаций InkScape и Vector Magic
Ниже представлены примеры векторизаций одного и того же логотипа (но разных размеров) на примере этих двух программ.
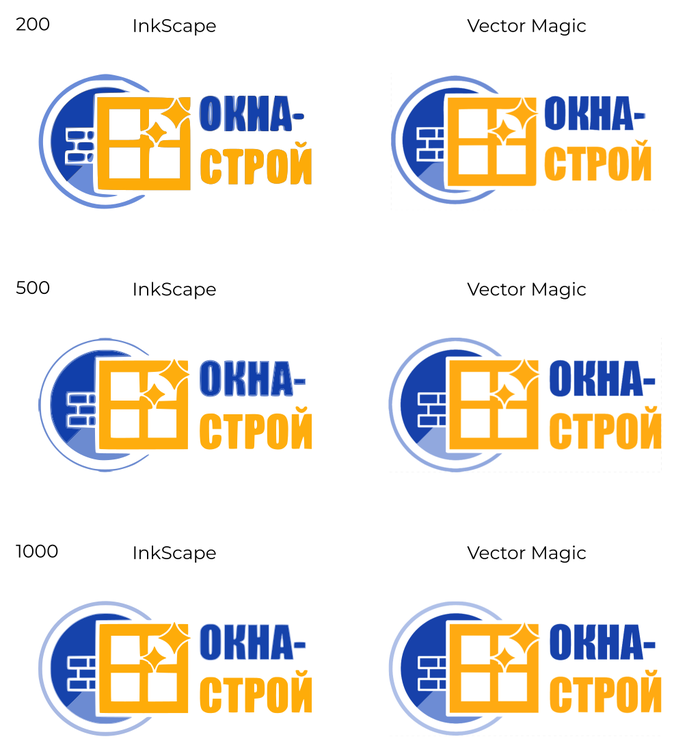
А) Автоматическая векторизация растрового изображения логотипа шириной 200 пикселей:
Б) Автоматическая векторизация растрового изображения логотипа шириной 500 пикселей:
В) Автоматическая векторизация растрового изображения логотипа шириной 1000 пикселей:
Как видно, качество векторизации растёт с увеличением размера исходного файла.
Также можно отметить, что при прочих равных Vector Magic справляется с задачей лучше InkScape, и результат получается вполне сносным уже при исходной картинке в 500 пикселей в ширину.
Однако, как я уже говорил, сервис Vector Magic платный. В настоящий момент можно либо купить десктопную версию за 295 долларов, либо получить доступ к онлайн версии (с некоторыми ограничениями) за 9,95 долларов в месяц.
Если вам требуется перевести только один логотип в вектор, думаю, вполне логично будет воспользоваться доступом к сервису на месяц.
Как автоматически векторизировать растр с помощью InkScape
Небольшая инструкция и рекомендации от меня:
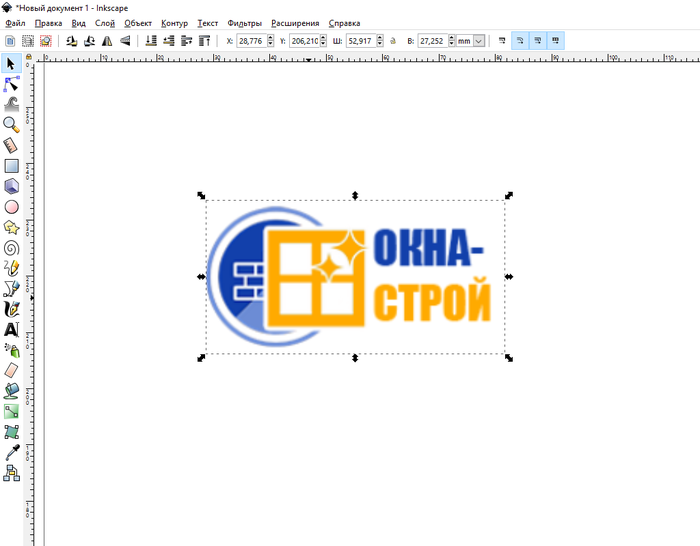
1) Итак, я опускаю часть, где вы скачиваете, устанавливаете и запускаете программу. Сделав всё это, просто перетащите вашу картинку в окно Инкскейпа и выделите её, нажав на неё курсором:
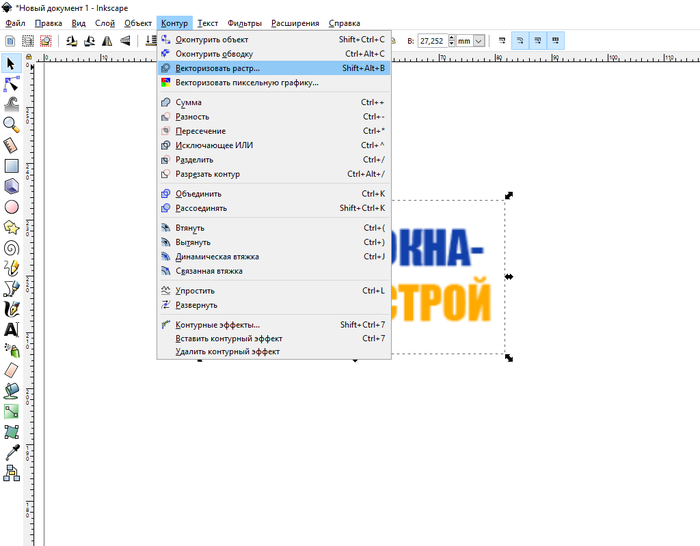
2) Далее открываете вкладку «Контур» и выбираете действие «Векторизировать растр»:
3) Выставляете нужные настройки и нажимаете кнопку «Ок».
Несколько советов по параметрам настроек:
1. Если в вашем лого (или другой картинке, которую вы векторизируете) несколько цветов, выбирайте пункт «Цвет» в разделе «Множественное сканирование», а в графе «Сканирований» укажите количество цветов + 1 (цвет фона). Даже если в вашей изначальной картинке фон был прозрачный и/или вы поставили галочку возле пункта «Убрать фон» (как в примере ниже), всё равно нужно прибавить этот цвет, чтобы машина поняла, что это отдельный «слой».
Нужно ли ставить галочки в графах «Сгладить» и «Сложить стопкой» зависит от вашей картинки, попробуйте разные комбинации.
2. Если в вашем лого или другом рисунке всего 1 цвет (не считая фона, конечно), то советую выбрать пункт «Сокращение яркости» в разделе «Одиночное сканирование»; в графе «Цветов» поставить «2»; и поэкспериментировать с числами в графах «Порог», пока не добьётесь наилучшего результата. Никаких конкретных цифр подсказать не могу, оптимальный вариант будет зависеть от вашей исходной картинки.
4) Любуемся результатом:
Но, конечно, такой результат никуда не годится, поэтому остаётся несколько вариантов:
— пробуем рисовать вручную;
— идем на Vector Magic;
— заказываем отрисовку у специалиста;
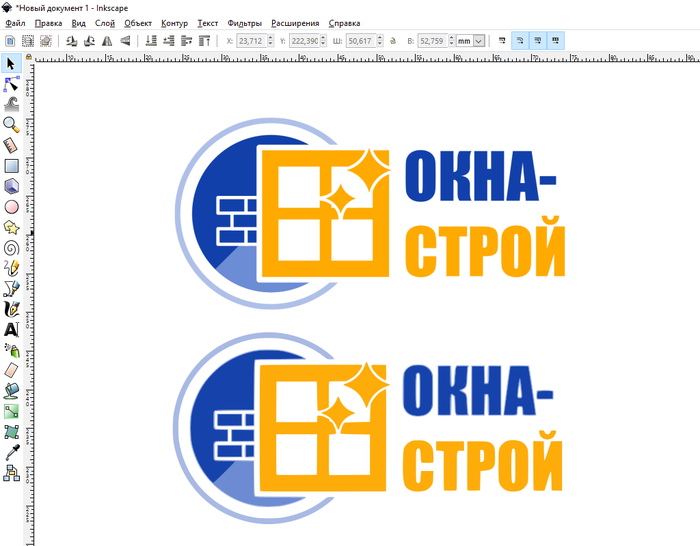
— ищем у себя в закромах файл получше качеством, повторяем пункты 1-4 и получаем на выходе это:
Вот, кстати, ещё одно сравнение результатов в InkScape и Vector Magic (были также взяты исходные картинки размерами 200, 500 и 1000 пикселей в ширину):
В каком случае не стоит использовать машинную векторизацию
Для этого советую исходить из следующих характеристик файла исходного лого / рисунка. Чем больше пунктов соответствуют вашему файлу, тем вероятнее, что стоит отказаться от автоматической векторизации, т.к. результат будет плох (хотя, конечно, попробовать можно)):
— Малый размер в пикселях и/или плохое качество изображения (много раз пережатый jpeg, например);
— Наличие мелких деталей в логотипе;
— Большое количество цветов и/или градиентов;
— Необходимость геометрической точности в контурах (идеальные круги, острые и прямые углы, параллельные линии).
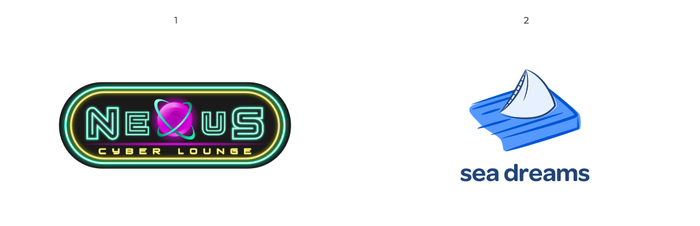
Если сравнивать примеры ниже, то у второго логотипа намного больше шансов выдать качественный результат машинной векторизации, чем у первого:
Если всё же решили заказать векторизацию логотипа у дизайнера или в студии, будьте внимательны — сразу уточните, что именно они подразумевают под этой работой: автоматическую векторизацию (также называемую трассировкой) или ручную отрисовку? Некоторые исполнители используют вначале трассировку, а затем дорабатывают логотип вручную. Но даже после этого могут остаться недочеты.
Также обязательно попросите показать примеры подобных работ — по ним можно оценить и навыки исполнителя и метод, который он использует.
И последний небольшой совет. То, что у вас нет на руках векторных файлов логотипа, — это тревожный звоночек, означающий, что скорее всего и сам логотип у вас не очень… Дело в том, что профессионально разработанный качественный логотип всегда идёт в комплекте с векторными файлами (так называемыми “исходниками”). А раз вы их не получили, значит, и исполнитель был низкоквалифицированным.
Поэтому, если вы всё же решились на векторизацию лого и тем более обратились за помощью к профессионалам, уточните у них, не будет ли лучше разработать совсем новый дизайн. В любом случае необходимых файлов вы получите не меньше.)
На этом всё! Надеюсь, кому-то пригодится!)
Что такое векторная графика и зачем вам логотип в векторе
Давно не разбавлял развлекательную программу познавательной.. В этой связи ловите пост-полезность)
Уже ведь все в курсе, что логотипы должны в векторе? А шрифты — в кривых? А что макет — в CMYK? А что сила — в правде?)
Всё это действительно так (почти всегда). Но обо всём по порядку: сегодня я вам подробно расскажу о том, что такое векторный формат и почему логотипы желательно делать в нем.
Что такое векторная графика
Векторная графика — это категория компьютерной графики, которая для представления изображения использует фигуры, построенные по математическим формулам.
Обещаю, скоро всё станет понятнее, нужно чуть-чуть потерпеть…
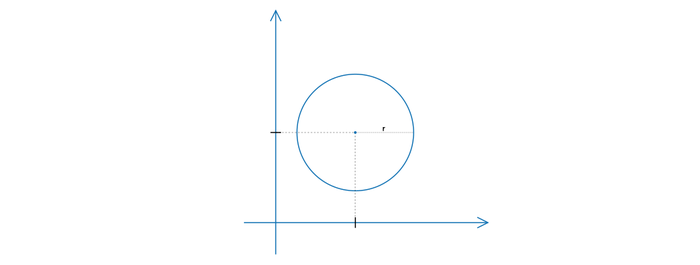
Помните, в школе на геометрии нужно было построить окружность в системе координат? Для этого достаточно было знать только координату центра окружности и её радиус, верно? Таким же образом рисуется окружность и в векторной графике.
Подобным же образом рисуются кривые, прямые, ломаные линии, многоугольники, эллипсы и прочие, так называемые графические примитивы.
Помимо координат и размеров этим элементам в программе для создания векторных изображений можно задать:
— цвет заливки (однотонный или цветовым переходом — градиентом);
— наличие, толщину, форму и цвет обводки;
— расположение относительно других объектов (слоём выше или ниже);
— или применить какие-то дополнительные эффекты (размытие, «клонирование», деформация и многие другие).
Но основными параметрами в векторной графики являются координаты опорных точек и направление (векторов) линий, проходящих через них. Отсюда и название.
Кстати, о названиях: несмотря на то, что графические примитивы зовутся именно так, порой они могут представлять собой очень сложный на вид объект.
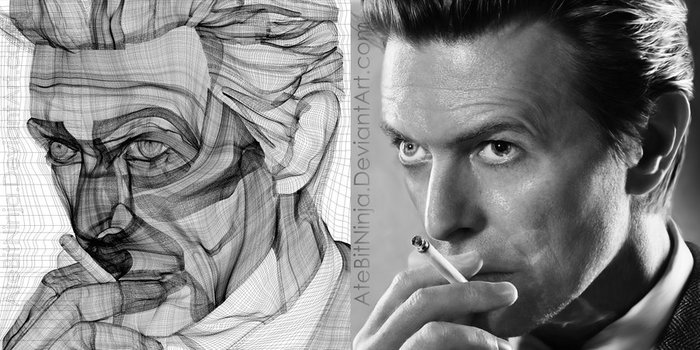
Например рисунок ниже — это один единственный примитив, представленный замкнутой кривой линией:
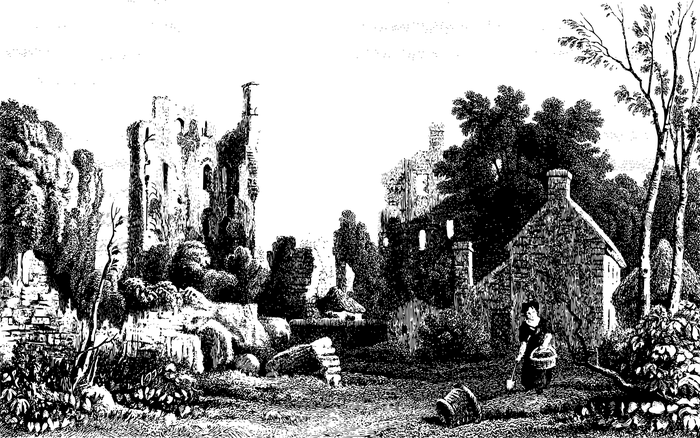
А этот примитив ниже и вовсе поражает своей фотореалистичностью:
Вся «фотография» справа также является одной кривой, но окрашена она сетчатым градиентом (слева показана эта самая сетка) — плавных переходов цвета в ней так много, что мы отчётливо видим все светотени и даже текстуру кожи.
Я обещал, что станет проще, но, похоже, всё становится только сложнее… Сейчас исправлюсь!
Чем векторная графика отличается от растровой?
Векторная графика часто противопоставляется растровой. И правильно делает: они отличаются на фундаментальном уровне со всеми вытекающими.
Любое растровое изображение состоит из матрицы (сетки) пикселей. Каждому из этих пикселей приписано его местоположение и цвет. И растровое изображение содержит в себе эту информацию о каждом своём пикселе. Этим объясняется зависимость «веса» растрового изображения от его размера — чем больше в нём пикселей, тем больше информации ему нужно в себе хранить.
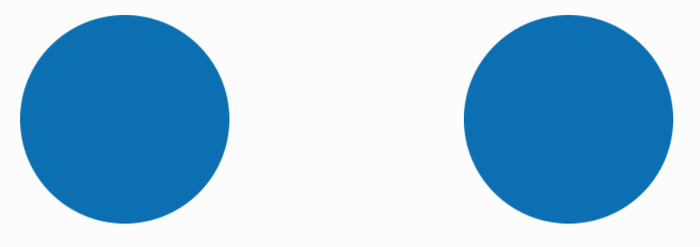
Посмотрите примеры ниже:
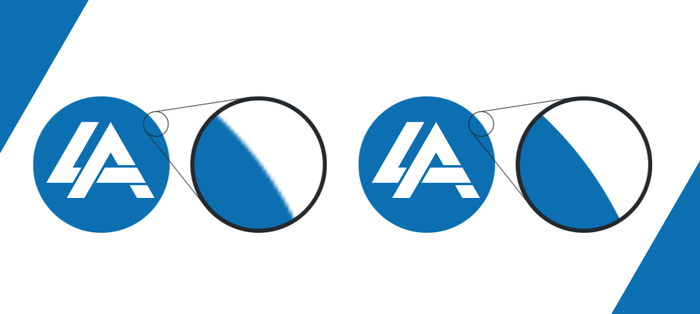
Слева — векторный синий круг размером 200 на 200 пикселей. Да, хотя в векторной графике самих пикселей нет, размер изображения можно задать и в них.
Справа — растровый синий круг такого же размера.
При этом файл векторного круга весит 2,16 Кб, а растрового — 4,73 Кб. Разница небольшая, да. Если бы они оба были размером 100 на 100 пикселей, разница была бы ещё меньше: 2,16 Кб против 2,24. Но чем больше будет размер обоих картинок, тем значительнее будет разница в весе файла.
К примеру: вес векторного круга размером 1000 на 1000 пикселей будет всё так же 2,16 Кб, а вес растрового файла будет уже 27,6 Кб — в 12,5 раз больше! Если брать рисунки 10000 на 10000 пикселей, то веса файлов будут 2,16 против 640 Кб — растровый файл будет уже в 300 раз тяжелее векторного.
Почему это происходит? В то время, как растровому файлу в последнем случае приходится нести информацию о 100 миллионах точек (пикселей), векторному всё также нужно знать лишь 3 параметра — размер круга, его местоположение и цвет.
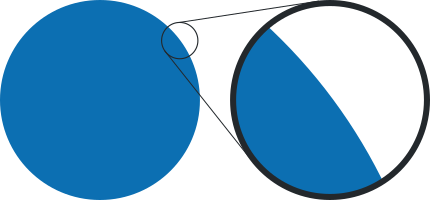
Что будет, если увеличить те двухсотпиксельные круги?
Увеличенный фрагмент векторного файла:
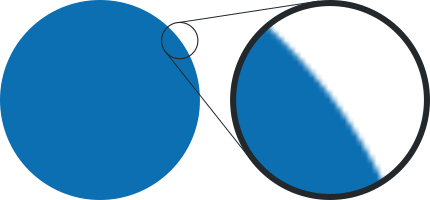
Увеличенный фрагмент растрового файла:
Пиксели. Они повсюду. Вы их точно увидите!
Однако, не стоит полагать, что растровая графика во всём уступает векторной. У обеих категорий есть как плюсы, так и минусы, и каждой своё применение.
Плюсы векторных изображений:
1. Сравнительно небольшой вес файлов (особенно для больших размеров);
2. Масштабируемость изображения без потерь в качестве;
3. Простой перевод в растровое изображение;
4. Сравнительно простое и более качественное редактирование;
5. Широкие возможности для нанесения на поверхности (печать, шелкография, гравировка, тиснение, фольгирование, вырубка и другие).
Минусы векторных изображений:
1. Сравнительно большой вес файлов маленького размера (например, иконки 32х32 px) и файлов со сложной графикой (например, фотореалистичные иллюстрации);
2. Сложность создания фотореалистичных иллюстраций;
3. Необходимость в специальном программном обеспечении для полномерного использования — большинство графических редакторов, просмотрщиков работают только с растровой графикой.
Распространённые векторные форматы это: SVG, PDF, EPS, AI и CDR. Последние два разработаны специально для программ Adobe Illustrator и CorelDRAW соответственно, и максимально верно поддерживаются именно ими. Оба эти формата могут читаться и редактироваться другим ПО, но с некоторыми ограничениями.
Наиболее распространённым форматом является SVG, его можно просматривать и редактировать в любом векторном редакторе, и он поддерживается всеми современными браузерами.
Обратите внимание! У каждой типографии и производителей сувенирной продукции свои технические требования, так что они могут требовать разные форматы файлов. Поэтому лично я подготавливаю для клиентов несколько форматов, чтобы для любого случая нашелся подходящий.
Характеристики растровых файлов — полная противоположность оных у векторных.
1. Сравнительно небольшой вес файлов маленького размера (например, иконки 32 на 32 пикселя) и файлов со сложной графикой (фотографии, фотореалистичные иллюстрации);
2. Относительная простота создания фотореалистичных изображений;
3. Отсутствие нужды в специальном программном обеспечении — все графические редакторы (в том числе и векторные), просмотрщики изображений и браузеры работают с растровыми файлами.
1. Сравнительно большой вес файлов (особенно для больших размеров);
2. Невозможность масштабирования без потерь в качестве изображения;
3. Сложный перевод в векторное изображение;
4. Сравнительно сложное редактирование;
5. Узкие возможности для нанесения на поверхности — возможна только печать.
В двух словах (очень общо и без тучи возможных нюансов) можно сказать, что для фотографий и фотоподобных изображений лучше использовать растровую графику, для всего остального — векторную. Последнюю всегда можно легко переконвертировать в растровый формат любого размера.
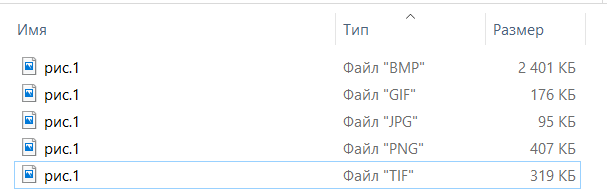
К слову, популярные форматы растровых изображений — это хорошо знакомые всем PNG, JPG, GIF, а также TIFF, PSD, BMP.
А теперь я расскажу вам один секрет.
На самом деле, мы не можем увидеть действительно векторное изображение на современных дисплеях.
Даже если открыть векторный редактор и нарисовать в нём векторный синий круг, изображение, которое мы увидим будет растровым! Всё дело в том, что все современные дисплеи состоят из пикселей, и если открыть файл с векторным изображением, компьютер (плеер, телефон или другое устройство) преобразует его в растровое. Иначе просто не получится.
Поэтому настоящие векторные изображение живут только в наших умах и сердцах!
Но как говорил мой французский тёзка: «Зорко одно лишь сердце. Самого главного глазами не увидишь.»
Почему логотип должен быть векторным
Несмотря на то, что, как я сказал, на современных дисплеях любое изображение будет представлено в растровом виде, логотипы и многую другую графику изначально стоит создавать в векторе.
Причины, по которым это необходимо, основываются на всех преимуществах векторных форматов.
Во-первых, это, конечно, вес файлов. Векторные файлы уступают растровым в этом параметре только при очень малых физических размерах или сложных фотореалистичных изображениях. Но в малых размерах и разница между весами будет минимальной, пусть даже и в пользу растровой графики. А фотоподобные логотипы встречаются крайне редко (лишь в исключительных случаях), и всё равно, начиная с определённого размера, вектор-таки начнёт выигрывать.
Разумеется, это не самое главное преимущество, но порой, например, в дизайне сайта (где необходима быстрая загрузка картинок) это может быть существенным.
Во-вторых, логотип в векторе — это безграничные возможности для масштабирования: любой векторный логотип можно напечатать хоть в километр шириной (был бы достаточно большой принтер ) и всё равно на печати не будет видно злополучных пикселей, которые так сильно портят впечатление от графики.
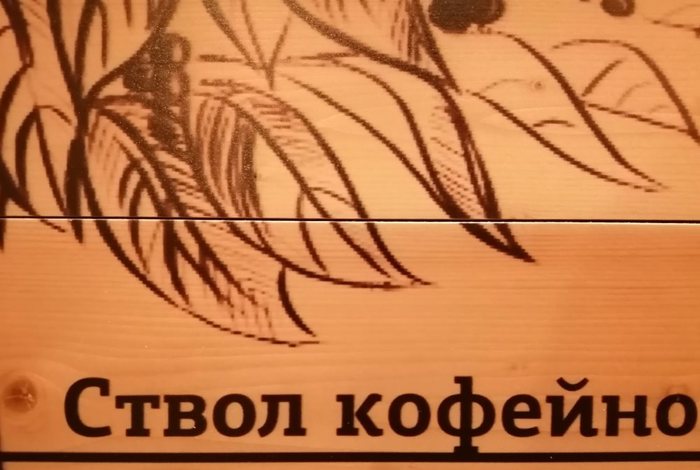
Типичный пример, когда для качественной печати изображения не хватило разрешения (векторный рисунок решил бы эту проблему). Думаю, вам частенько встречается подобное..
Но дело даже не в том, что вы можете сделать из векторного изображение очень большое растровое, а в том, что вы можете сделать изображения абсолютно любого размера! Скажем, для шапки сайта логотип нужен ровно 60 px в высоту, для фирменного бланка — 300 px в ширину, а для печати фирменных футболок — не менее 4000 px. И все эти размеры можно легко подготовить, используя всего один векторный файл.
В-третьих, относительно простое и более качественное редактирование. Это не значит, что векторный формат поощряет постоянные изменения логотипа. Но однажды вам может понадобиться анимированная или 3D-версия, какой-то особый праздничный вариант, или вы решите добавить в логотип слоган — и в этом случае работать с векторным файлом будет намного удобнее, а итоговый вариант будет качественнее.
В-четвёртых, это — широкие возможности использования. Из векторного лого легко сделать растровый, а вот перевести логотип в векторный формат из растра не так-то просто (но об этом ниже). По мимо этого, во многих областях применения подойдут только векторы. Хотите выжечь лого в дереве? Нужен вектор. Сделать гравировку? Вектор. Изготовить печать (штамп)? Вектор. Вышить, вырезать, оттиснить, залакировать, изготовить вывеску… Для всего этого понадобятся именно векторные файлы, а не тот JPG, который стоит у вас на сайте или на аватарке в соцсетях.
Вы ещё тут?) Тогда ещё один секретик… На самом деле, все картинки, которые я называл векторными в этой статье, — это тоже растровые изображения, но сохраненные из векторного файла. Но, надеюсь, я вас не запутал этой информацией…))
В общем, я всё сказал! В следующий раз кратенько расскажу, как сделать логотип векторным, если у вас на руках есть только растр.