Как сделать стену в фотошопе
Как сделать стену в фотошопе
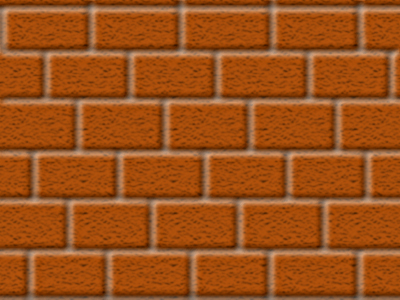
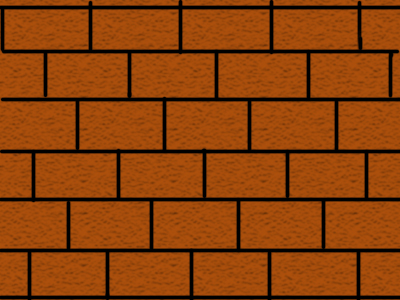
Этот урок совсем не сложный. Будем делать средствами Фотошоп кирпичную кладку и посмотрим, как получается текстура кирпичной стены.
На панели инструментов цвета стоят черный и белый.
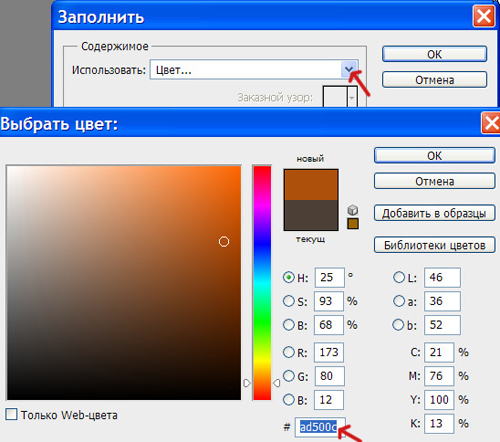
выбрать цвет кирпича- темно-оранжевый ad500c. Можно взять и белый кирпич, но у меня текстура кирпичной стены из красного.
3-Слой-новый-слой. Цвет для этого слоя выбрать белый.
4-Фильтр-текстура-текстуризатор, известняк, масштаб 70, рельеф 15, снизу.
5-В окне слоев выбрать режим наложения «умножение».
6-Слой-новый-слой. На этом слое будем рисовать кирпичи.
7-На панели инструментов выбрать кисть, 
8-Теперь нарисовать короткие вертикальные линии.
9-Фильтр размытие по Гаусу, 3.
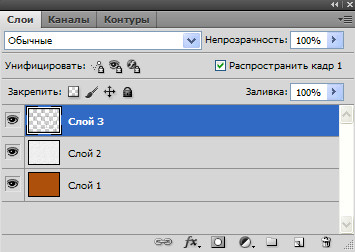
Окно слоев выглядит так:
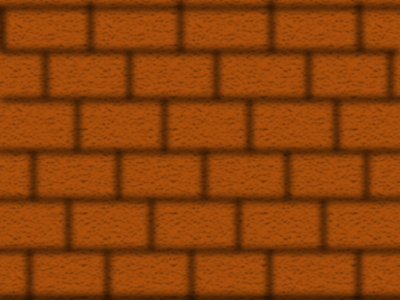
Можно еще добавить резкости.
12-Фильтр-усиление резкости-контурная резкость.
Рисуем каменную кладку, быстрые камни и стены в Фотошопе
В этом уроке Фотошопа мы рассмотрим, как можно нарисовать каменную кладку и стены.
Сложность: Теория
Дата: 30.08.2013
Обновлено: 18.06.2015
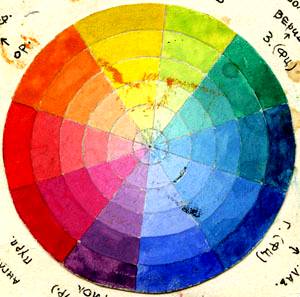
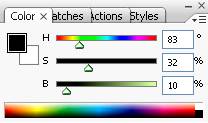
Перво-наперво, стоит рассказать о палитре. У паинтера есть свой отличный цветовой круг. В фотошопе его нет. Да, есть различные вариации на эту тему, но это совсем не то. Я использую самый настоящий цветовой круг, который мне вручил мой преподаватель, давший мне несколько уроков.
Он довольно потрепанный и весь перепачканный, но он самый что ни на есть настоящий. Я открываю его в фотошопе и когда нужно беру с него цвет пипеткой.
Выбранный цвет, практически всегда я подправляю на палитре HSB в нужную мне сторону. Кому-то это может показаться не удобным, но тем не менее, такой способ есть и для меня он наиболее удобен.
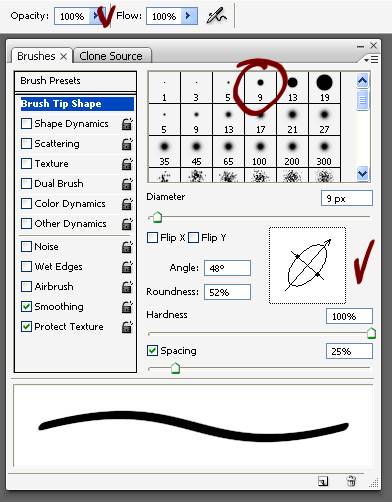
Кисти
С палитрой более-менее определились. Теперь расскажу о кистях. Обычно я использую стандартную кисть. Единственное, что я меняю, по мере необходимости, так это угол наклона, размер и прозрачность.
Референсы
Как видите, стену можно сложить из разных камней. Они бывают совершенно разными. В большинстве случаев вид камня зависит от географического расположения объекта. Это тоже следует учитывать, что бы не лажануться со смысловой нагрузкой. Теперь посмотрите на фотки и попробуйте найти два одинаковых камня. Они все разные! Это не наши, современные штампованые кирпичи. Это обработаные вручную камни. В этом и состоит основная сложность — не повторяться.
Рисуем!
Поскольку, любая стена состоит из камней, для начала порисуем камешки по отдельности.
Создаем новый файл и заливаем фон серым. Поскольку я стараюсь максимально приблизится к «живой» живописи, то слоями и ластиком пользуюсь крайне редко. Рисовать будем в одном слое. Ниже показано как я рисовал камни 2х видов.
1. Обозначаю форму.
2. Размечаю основные неровности поверхности.
3. Меняя прозрачность кисти и выбирая цвет ярче и темнее, эксперементирую с поверхностью. Если говорить проще — хаотично мазюкаю кисточкой, при этом не забывая о рефлексах и краевом контрасте.
4. Добавляю немного цвета. В данном случае слегка мазюкаю зеленым.
В общем-то камни готовы. К фотореализму в этом уроке не стремлюсь. Хотелось получить нечто «около живописное». Если вы хотите получить фотореалистичное изображение, то вам потребуется слегка усложнить кисть (добавить текстуру и динамику) и выполнить кучу монотонной и по большей части ненужной работы. Также, не следует забывать о плановости. Если вы рисуете стену замка, расположеного на фоне за персонажем, то не требуется даже такой проработки камней. Если камень у вас на переднем плане, то стоит его проработать получше.
Ну и кусочек стены.
Финальный результат
Граффити на стене в Photoshop
Путём нехитрых манипуляций я получил вот такой результат, затратив всего несколько минут времени:
Фоном для граффити послужит кирпичная стена, изображение с которой скачать можно на этой страничке:
Создаём карту смещения (Displacement Map)
Для того, чтобы наш будущий текст повторял неровности поверхности, на которой он будет нанесён, создадим картe смещения (Displacement Map), которую мы будем использовать в дальнейшем. Кстати, «Displacement Map» можно перевести как «карта объёма».
Для начала, давайте преобразуем изображение в чёрно-белое, это проще всего сделать нажатием комбинации клавиш Ctrl+Shift+U. Затем, мы должны увеличить его контраст. Есть несколько способов добиться этого, но я пришёл к выводу, что в данном случае использование инструмента «Уровни» (Levels) даст нам наилучшие результаты. Нажмите комбинацию клавиш Ctrl+L для открытия диалогового окна «Уровней», и, затем, сместите крайние чёрные и белые ползунки несколько к центру:
Теперь наше изображение должно иметь примерно такой вид:
Теперь наступил очень важный момент. Сохраните полученное изображение обязательно в формате PSD, иначе вы не сможете выбрать его в дальнейшем. Я назову этот файл disp_map.psd.
Текст
Подошло время создания текста!
Для надписи, вы можете, конечно, использовать любой шрифт, который захотите, но чтобы получить лучший эффект «граффити» в вашем дизайне, рекомендуется использовать шрифт именно в стиле граффити. В данном примере я использовал шрифт Zit Graffiti, скачать, который, вместе с другими шрифтами этого стиля, в т.ч., поддерживающими русские буквы, вы можете на этой страничке. Но, к сожалению, сам Zit Graffiti кириллицу не поддерживает. Я выбрал его из-за того, что при вводе в строчных букв, буквы залиты цветом, а если Вы вводите буквы верхнего регистра, то получаете только контур. Так как я хочу, чтобы мой текст был залит цветом, я буду вводить текст в нижнем регистре. Для примера я вбил своё имя:
Как правило, подобные надписи не делаются только одним цветом. Обычно буквы имеют градиенты, тени и обводку. Вот тут уже вступают в игру стили слоя. Их применение даст возможность добавить все эти элементы на одном текстовом слое. Настройки, которые я использовал, я привел ниже, но не стесняйтесь экспериментировать, чтобы получить результат лучше этого:


Применив эти стили, я получил такой результат:
Придаём тексту рельеф
На надпись на стене должна повторять неровности стены, т.е иметь рельеф. Для этого мы и используем сделанную ранее карту смещения.
Одно важное дополнение. Перед тем, как применить карту, преобразуем наш текст в
смарт-объект (Smart Object) для того, чтобы при необходимости редактировать текст, его стили слоя и цвета на более позднем этапе, после применения фильтра «Смещение»:
Нажимаем ОК, после чего появляется окно выбора файла, где нам следует выбрать сохранённый файл PSD с картой смещения, который мы созданный в начале, у меня этот файл называется disp_map.psd:
Вот что получилось у меня после этого. Текст вроде-как начал принимать форму стены, но, пока ещё, мы далеки от идеала:
Смешивание слоёв
Этот раздел содержит два бара. Верхний для текущего (активного) слоя, и нижний для слоя, находящегося под ним. Оба бара содержат слайдер регулировки теней и светов, которые и позволяют смешивать активный слой, и/или слой под ним (нижележащий слой, или, как в офиц. переводе, подлежащий). В нашем случае, мы хотим смешать тени и блики кирпичной стены (подлежащий слой) с текстом.
Текст стал похож на граффити, но какой-то он уж слишком выцветший и облезлый. Мне хотелось бы, чтобы он выглядел поярче. Попробую смягчить результат.
Если зажать клавишу Alt и кликнуть по ползунку, то он разделится надвое, а эти половинки следует несколько раздвинуть:
LiveInternetLiveInternet
—Рубрики
—Поиск по дневнику
—Подписка по e-mail
—Интересы
—Постоянные читатели
—Сообщества
—Статистика
УРОКИ PHOTOSHOP. ВСТАВКА С УЧЕТОМ ИСКАЖЕНИЙ ПЕРСПЕКТИВЫ
Уроки Photoshop. Вставка с учетом искажений перспективы
В прошлом уроке мы познакомились с удобной функцией перемещения объектов с учетом содержимого в Adobe Photoshop CS6. Еще одной особенностью умного перемещения объектов является возможность вставки с учетом искажения перспективы.
Ниже рассмотрим, как с помощью специальных средств редактора Photoshop CS6 можно, например, переместить на кирпичную стену рисунок-граффити, сделав его максимально реалистичным (см. фото вверху).
Вставка объектов с учетом искажений перспективы в Photoshop CS6
Откроем изображения кирпичной стены (ссылка) и граффити (ссылка) в программе Photoshop.
При открытом документе «граффити» в главном меню «Выделение» выбираем пункт «Все» или на клавиатуре нажимаем комбинацию клавиш Ctrl и A (русская Ф).
После этого в меню «Редактирование» выбрать «Скопировать» или нажать комбинацию клавиш Ctrl и С.
Переходим в окно программы с фотографией стены.
Внизу палитры слоев…
…создаем новый слой – нажимаем на значок-квадратик с завернутым уголком «Создать новый слой».
В палитре слоев появляется новый пустой слой.
В верхнем меню «Фильтр» выбираем пункт «Исправление перспективы…» или нажимаем комбинацию клавиш Alt+Ctrl+V.
В открывшемся окне фильтра нужно поочередно нажать на четыре точки стены, чтобы определить плоскость проекции.
Слева выбираем инструмент «Редактировать плоскость», если необходимо это сделать.
Нажимаем комбинацию клавиш Ctrl+V, чтобы вставить «граффити» на изображение стены.
Курсором перемещаем «граффити» в плоскость проекции, где объект автоматически деформируется с учетом указанной перспективы.
Чтобы подправить вставку, есть несколько инструментов. Например, мне понадобился инструмент «Трасформирование», чтобы немного изменить размеры «Граффити» и подогнать его к плоскости проекции.
Нажимаем кнопку «ОК» для применения фильтра перспективы.
А дальше дело техники: меняем режим смешивания, выбрав в списке палитры слоев «Умножение».
Чтобы снимок выглядел реалистичнее, в меню «Фильтр» выбираем пункт «Размытие», во вложенном меню – пункт «Размытие+».
В палитре слоев немного уменьшим значение «Непрозрачность: 85%».
В результате всех этих действий получаем такой рисунок:
Как изменить цвет определенного объекта в Photoshop?
Доброго всем времени суток! Сегодня мы будем учиться изменять цвет объекта. Иногда возникает необходимость заменить цвет одежды на фото выделить какие-то детали. Это весьма полезное умение очень вам пригодится, поскольку замена цветов на объекте позволяет освежить ваши работы, придать им оригинальность. Все просто и сегодня в выпуске будут разные примеры.
Если вдруг вы решили в реале оттюнинговать свою машину, и не знаете какой цвет лучше подобрать, тогда можно и здесь попробовать фотошоп для начала. Перекрашивать по настоящему – дорого, а на компьютере – самое то. Результат можно увидеть и принять правильное решение.
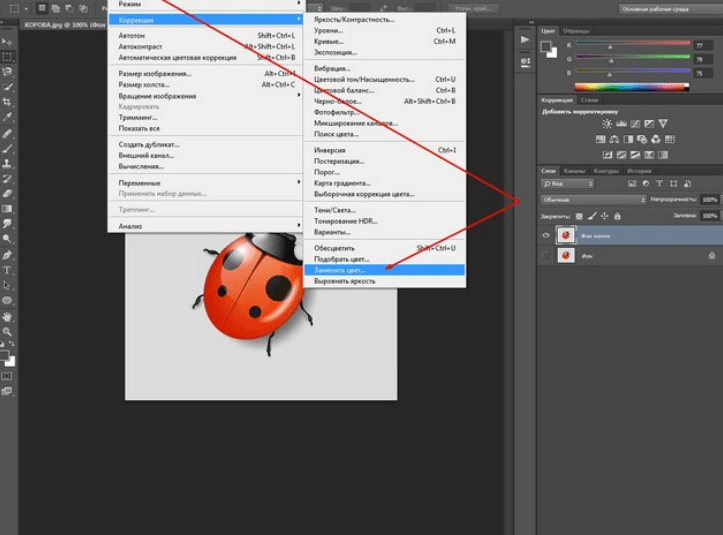
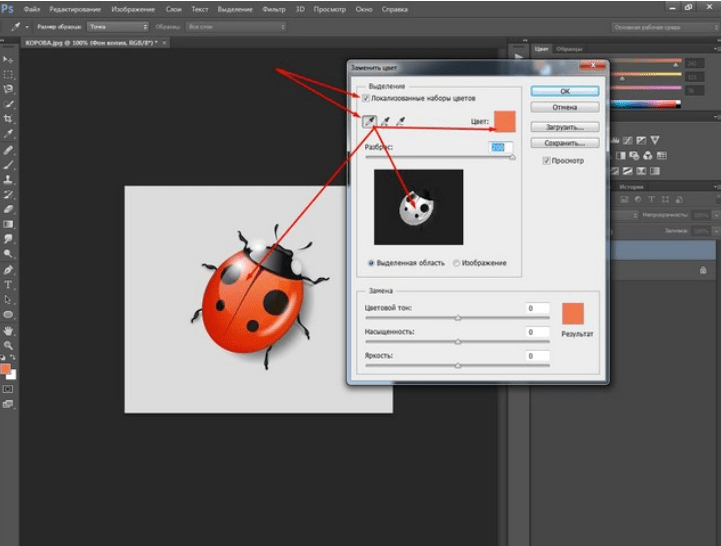
Чтобы поменять цвет объекта, существует несколько способов. Их мы и рассмотрим. Первый способ заключается в применении встроенной функции изменения цвета, или замены цвета. Сначала познакомимся с ним. Как обычно, загружаем картинку, делаем дубликат слоя. Далее открываем в верхнем меню «Изображение»- «Коррекция» — «Заменить цвет».
Перед нами откроется окно, в котором необходимо выбрать заменяемый цвет и цвет, который будет вместо него.
Начнем с того, что в первой строке ставим галочку (если не установлена) на локализованные наборы цветов. Это стандартные, доступные в программе цвета. Далее, выбираем цвет, который меняем, например красный цвет насекомого. Нажимаем на пипетку, (первая из трех иконок) и нажимаем пипеткой на теле насекомого в квадратном окошечке внизу.
Одновременно, в окошке с названием цвет появится заменяемый оттенок. Обратите внимание, следующая строка – «разброс. Можно поставить на «максимально». Чем больше этот параметр, тем больше он захватит цвета. В нижней части окошка показаны параметры для замены цвета.
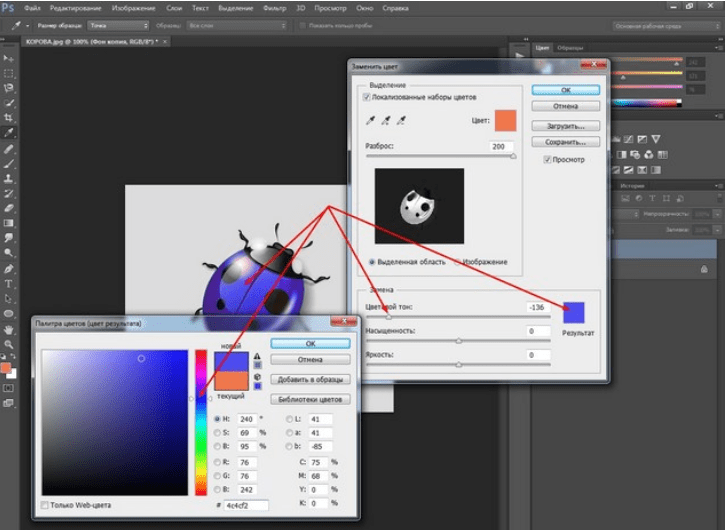
Можно воспользоваться ползунком, водя его справа налево, выбирая цвет, а можно сразу кликнуть на цветной квадратик и в появившемся окне выбора цвета, задать нужный, например, синий. Далее, настраиваем ползунками насыщенность этого цвета и яркость. Сделав все это, жмем ОК и получаем результат:
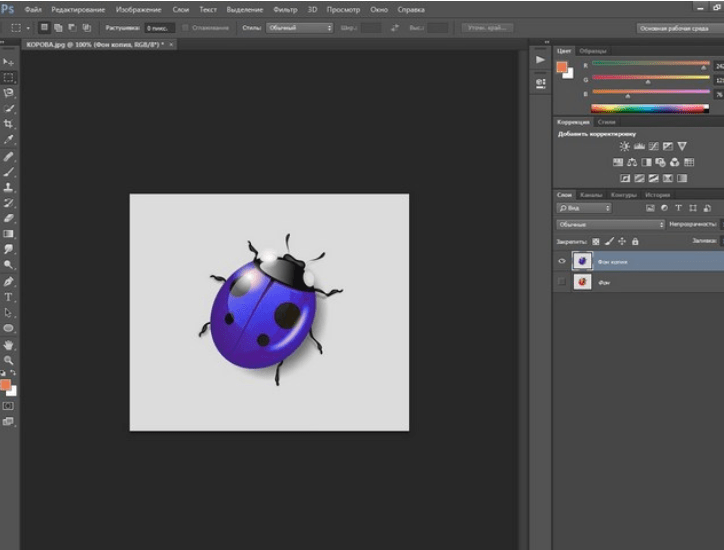
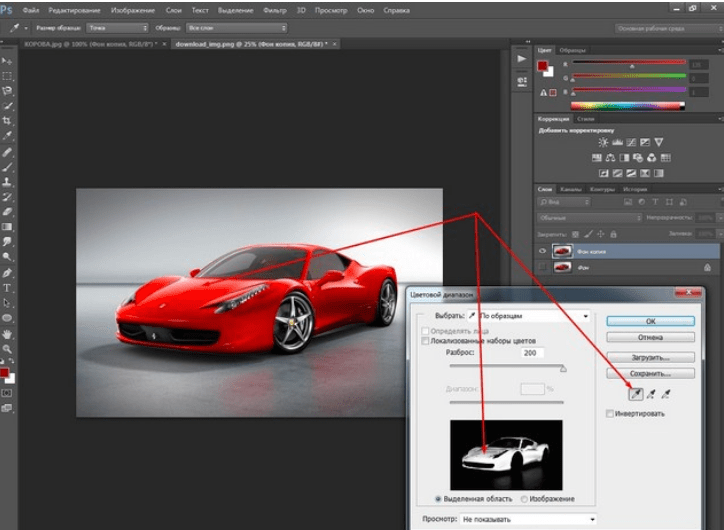
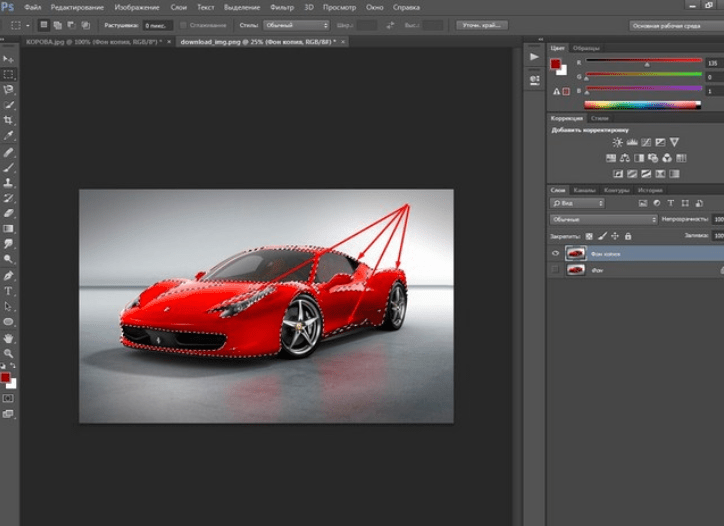
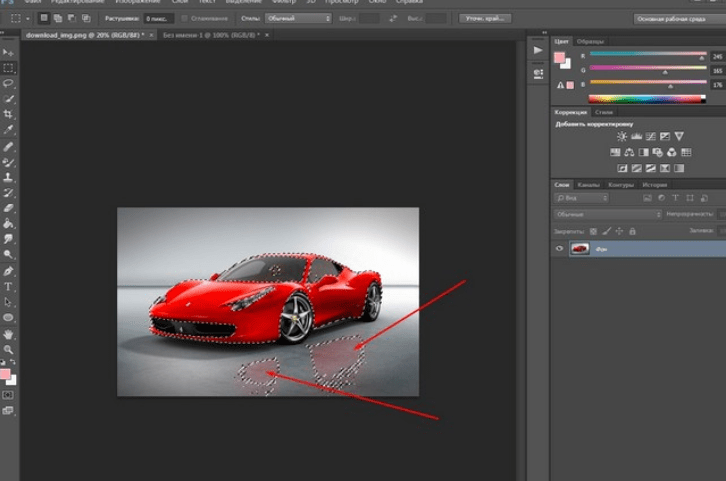
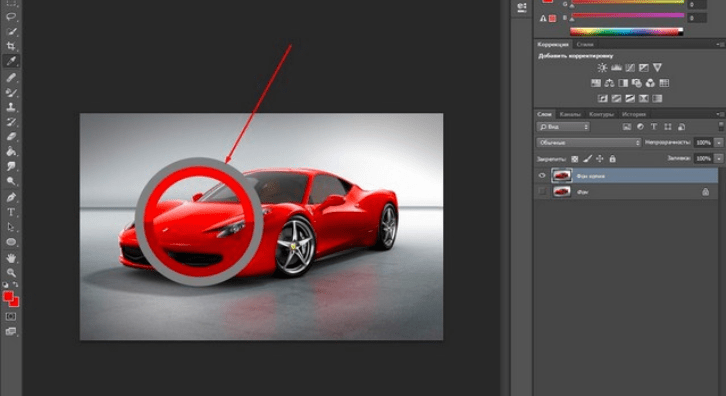
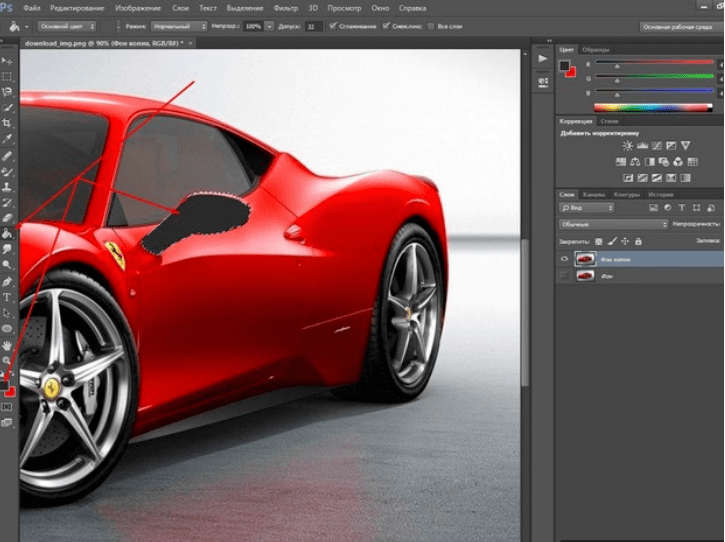
Божья коровка из красной стала синей. Второй вариант изменения цвета немного схож с первым, но операции проводятся иначе. Назвать данную процедуру можно выделением по цвету. Ранее говорилось о тюнинге машин, вот и возьмем для примера автомобиль. Загружаем картинку и идем опять в верхнее меню «Выделение»-«Цветовой диапазон».
Перед нами откроется окно, немного аналогичное предыдущему. Разброс так же ставим по максимуму, а «Пипеткой» жмем по красному цвету машины. В окне просмотра он стал белым.
Сделав все необходимые операции, жмем ОК и, в результате, получаем картинку машины, на которой красный цвет выделен прерывистой мерцающей линией. Мы добились того, что только нужные участки рисунка определенного цвета у нас выделились. И мы не прибегали к классическим инструментам выделения типа «Лассо» и других.
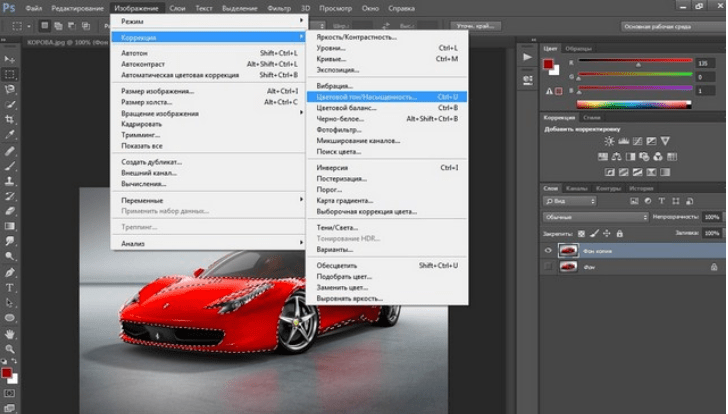
Теперь идем «Изображение» — «Коррекция — «Цветовой тон/Насыщенность».
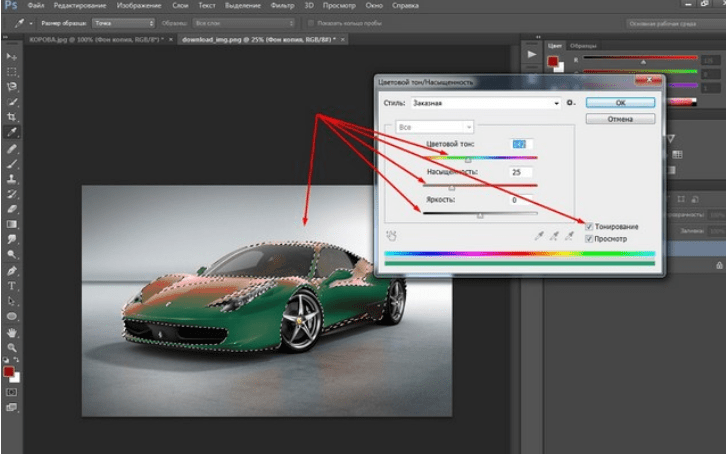
Откроется окно настроек. В строке «Тонирование» ставим галочку. Далее, выбираем ползунком нужный цветовой тон. В моем варианте – зеленый. Настраиваем яркость и насыщенность так как нравиться Вам.
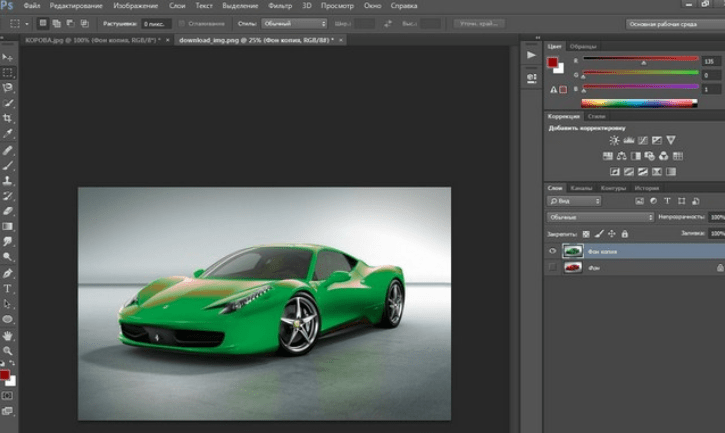
Когда достигли нужного варианта, жмем ОК. После этого снимаем выделение и получаем результат. Машина из красной стала зеленой. Если этот цвет не устраивает делаем поэтапно все то же самое, но выбираем иной цвет.
Вот такие простые операции, а результат впечатляет. Быстро и точно. Вы только что получили представление о компьютерной подборке цвета. Если еще компьютерный код автомобильной краски знать — можно пробовать подбирать реальные цвета.
Изменяем цвет объекта на белый
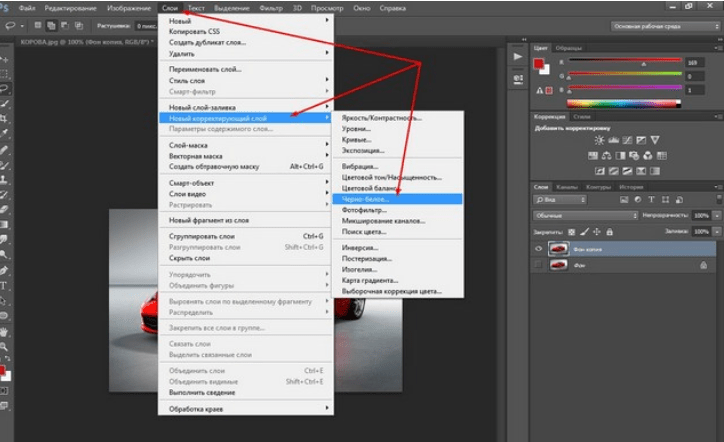
В этом примереперекрашиваем объект в белый цвет. Возьмем для примера ту же красную машину и перекрасим ее в белый цвет. Для начала зайдем слои — новый корректирующий слой — черно-белое.
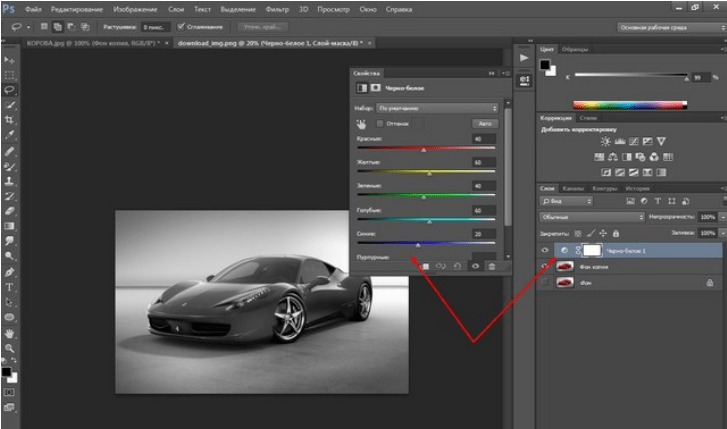
В результате появится новый слой и откроется окно его корректировки.
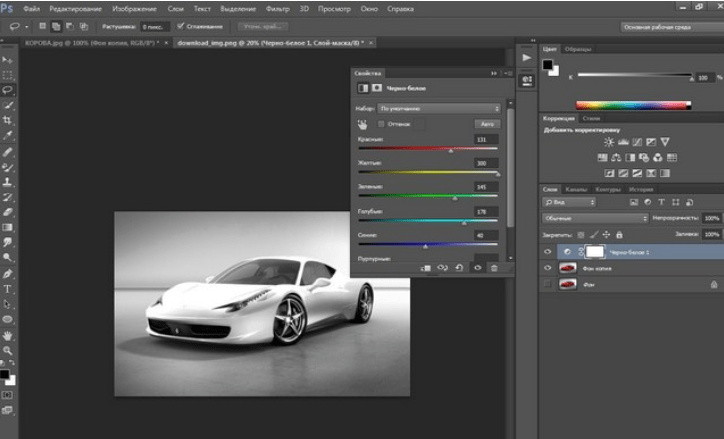
Здесь двигаем ползунки, особенно верхний красный, поскольку машина была красная, до тех пор, пока не получим желаемый результат.
Как в Photoshop изменять цвет объекта по образцу?
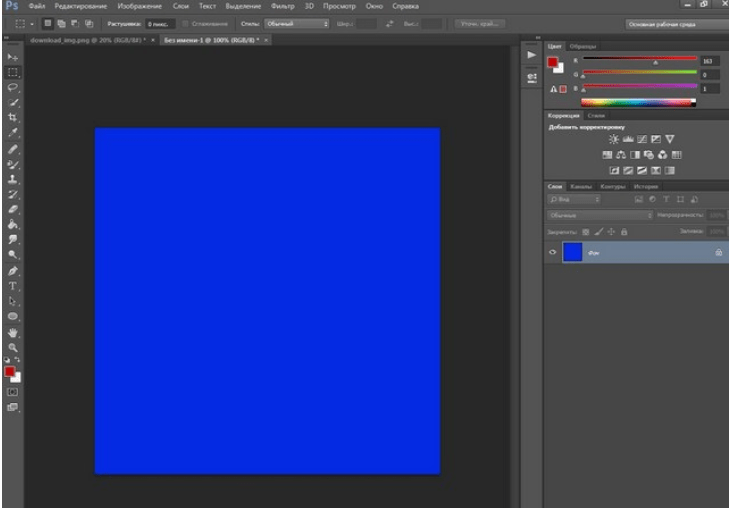
Изменить цвет объекта можно еще и создав шаблон или образец нужного цвета. Создаем в программе новое окно, в котором красим фон в нужный цвет, например синий.
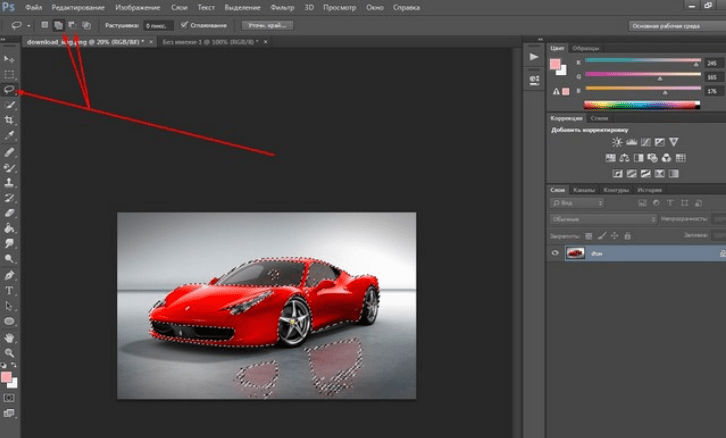
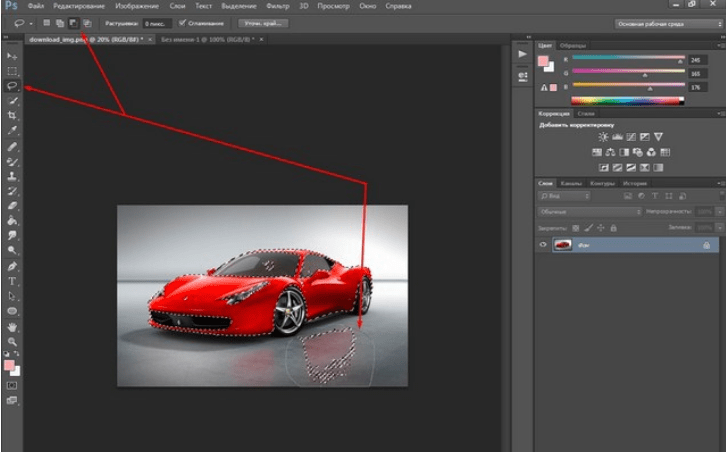
Далее переходим на картинку, которую надо перекрасить. Здесь мы выбираем выделение – цветовой диапазон. Теперь пипеткой кликаем по изменяемому цвету. Пипеткой со знаком + добавляем места выделения и нажимаем ОК. Если в результате выделился не только нужный объект, но и соседние участки, делаем следующим образом.
Выбираем инструмент лассо, а из верхнего меню используем кнопки добавить к выделенной области и вычесть из выделенной области.
Инструментом лассо обводим ненужные участки (при активированной кнопки вычесть из выделенной области). В результате ненужные участки будут убраны.
Произведя, таким образом необходимые манипуляции, мы получим нужное выделение, а именно четко красного цвета машину.
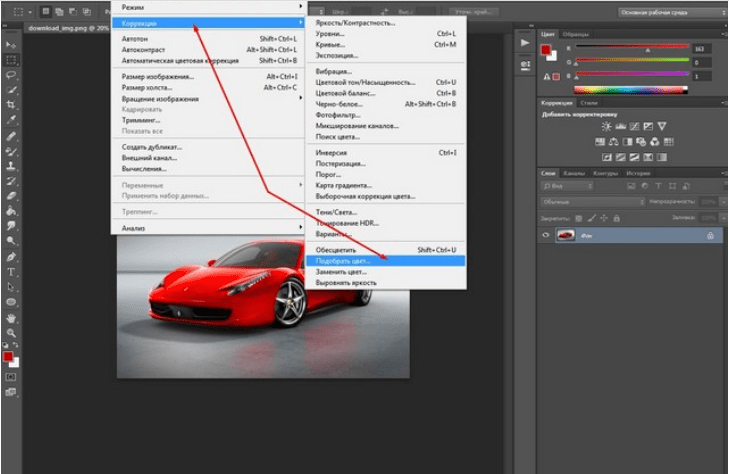
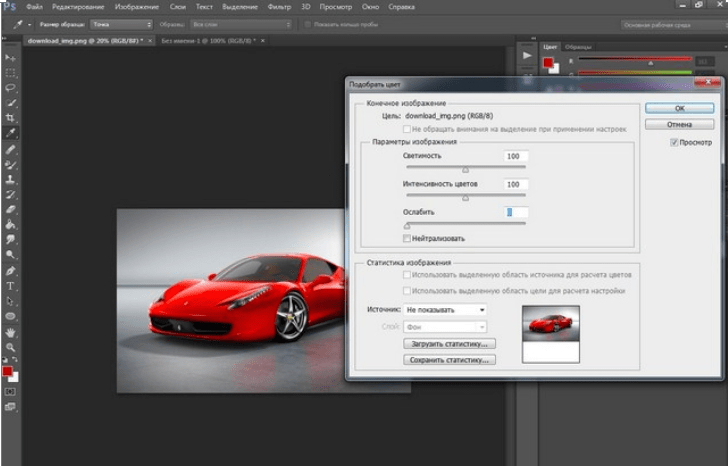
Заходим изображение – коррекция – подобрать цвет.
Перед нами откроется окно.
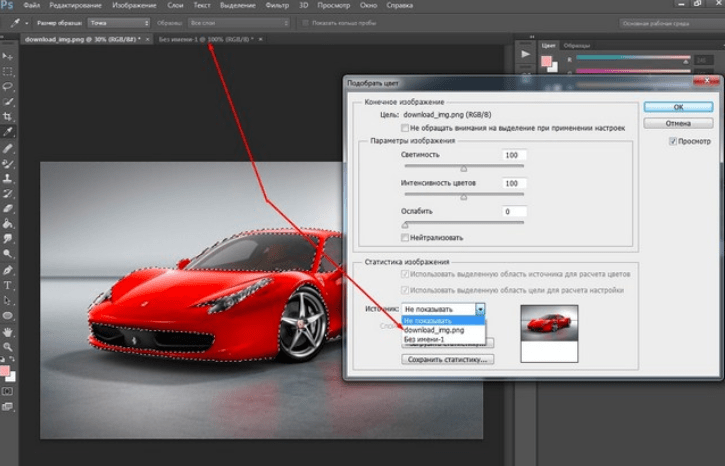
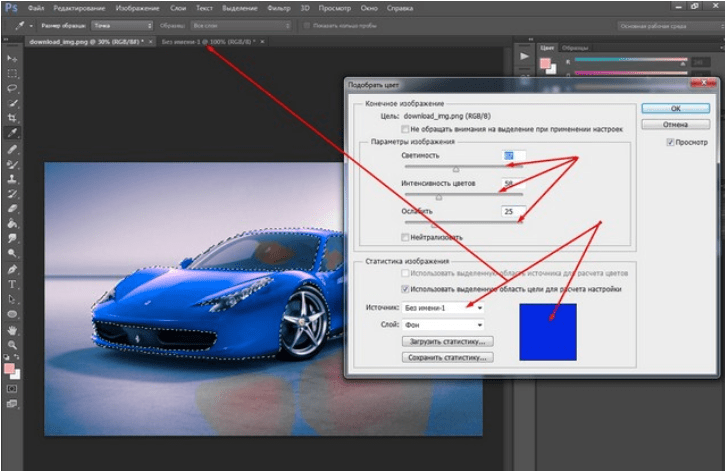
Здесь необходимо первым делом открыть выпадающее меню источник и выбрать в нем картинку с созданным синим цветом. Она проявиться в окне рядом.
В это же время измениться и цвет машины. Теперь двигая ползунки светимость, интенсивность цветов и ослабить находим нужный вариант цвета
После того, как получится нужный результат жмем ОК, снимаем выделение. Картинка изменила цвет. Ну, а для наглядности, небольшое видео, в котором при помощи инструментов «Пипетка» и «Градиент» перекрашивается небо над головой девушки на пляже.
Заменяем цвет объекта с помощью инструмента «Пипетка»
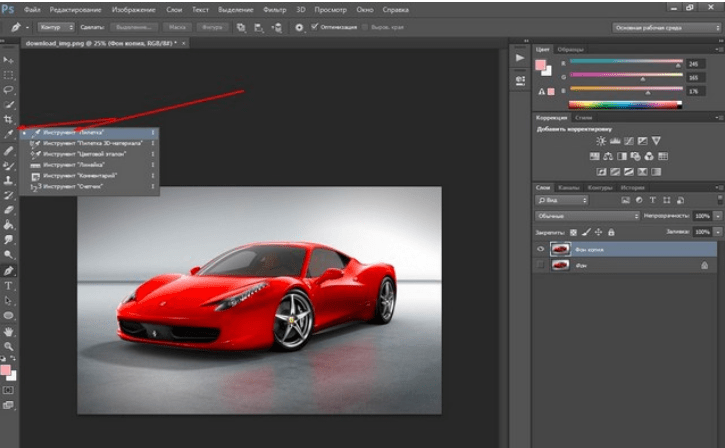
Выше мы говорили о том, как изменить цвет по образцу. В описанном варианте использовался созданный шаблон документа фотошоп. Однако можно выбирать цвет для изменения и в самой редактируемой картинке. Для этого существует инструмент пипетка, которая находится на панели инструментов (шестая сверху).
Если вам необходимо создать цветовую схему, которая будет одинаковой с таковой изображения, то пипетка как раз и предназначена для этого. Выбрав пипетку, необходимо щелкнуть по нужному цвету и он тут же отобразиться в квадратике выбора основного цвета. Если не щелкать кнопкой мыши, а удерживать ее нажатой, то увидим, что вокруг пипетки образовалось кольцо пробы.
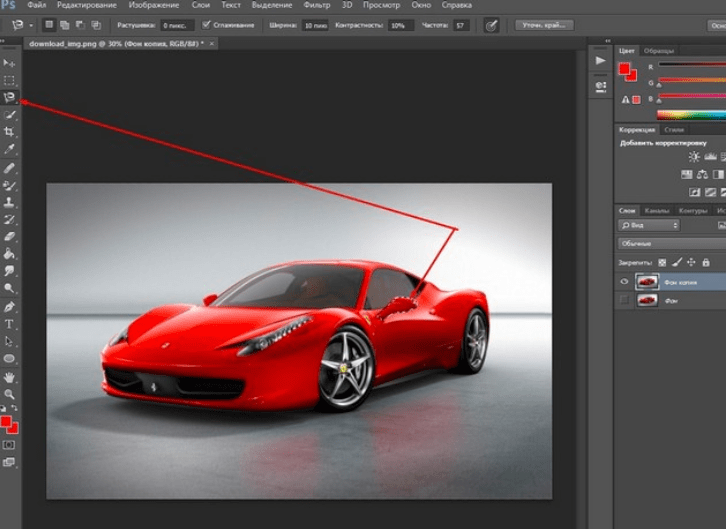
Если водить курсором с пипеткой по картинке, то увидим, как на кольце изменяется цвет. Верхняя часть показывает выбранный цвет, а нижняя тот, который был изначально.Итак, это действия с инструментом пипетка. Теперь, как используя ее поменять цвет объекта. Для этого необходимо будет выполнить ряд операций. Первая – выделение той части картинки, цвет которой надо поменять. Например, на фото с красной машиной надо перекрасить боковое зеркало в одну из цветовых схем всей картинки. Для примера возьмем черный цвет у бампера.
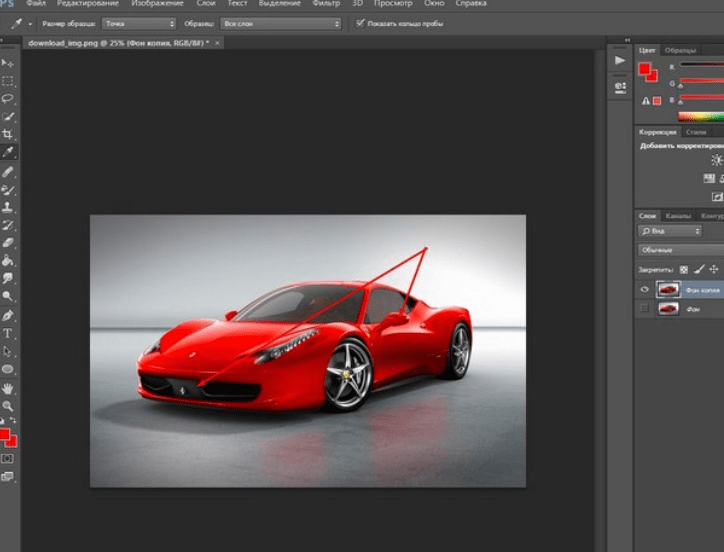
Выбираем инструмент быстрое выделение или какой-либо другой, который вам удобнее и выделяем область. Поскольку в примере объект не сложный, я использовал магнитное лассо.
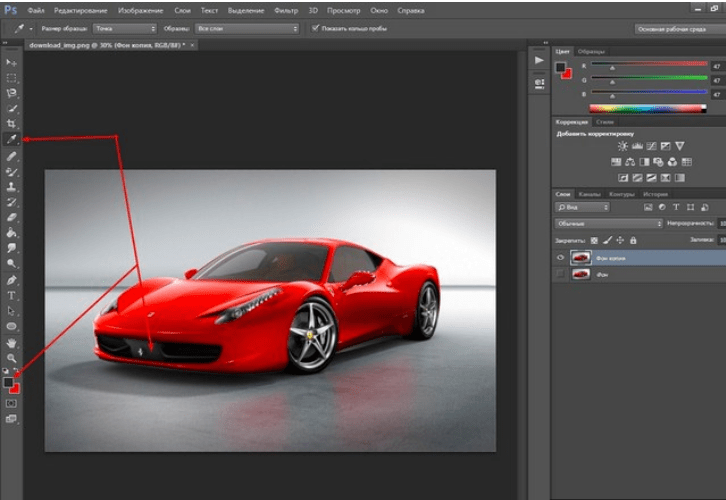
Теперь выбираем инструмент пипетка, кликаем по черному цвету бампера и видим, что в квадратике основного цвета, появился нужный.
Далее, выбираем инструмент заливка и начинаем перекрашивать зеркало. Увеличиваем для удобства. Если где остаются неокрашенные участки, кликаем по ним до тех пор, пока не закрасим.
Результат, конечно не такой, как в вариантах описанных ранее, но если поработать над коррекцией полученного изображения, можно достичь более реалистичных результатов.