Как сделать стол в фотошопе
Как создать модный стеклянный кофейный столик для иконки в Photoshop
Что такое сет иконок без ультра-современной мебельной тематики? В этом простом, но качественном уроке мы учимся использовать элементы утонченных изящных линий и материалов для создания стильных иконок. Мы воспроизведем концептуальный дизайн стеклянного кофейного столика, похожий на тот, который предложил Isamu Noguchi в 1944 году. И так, поехали!
1 Шаг
Как художники упражняются в рисовании сцен из окружающей среды, дизайнеры иконок рисуют существующие предметы, изучая форму, текстуры и свет. В качестве исходного предмета мы взяли кофейный столик, предложенный дизайнером Isamu Noguchi (поищите его в Google).
Создайте новый документ и задайте ему размеры в 512px по ширине и высоте (это максимальный размер иконки, требуемый операционными системами на сегодня). При создании иконок мы начинаем с наибольшего размера, затем создаем картинки поменьше, подстраивая мелкие детали нужным образом, чтобы сохранить их в итоге четкими. Наш столик имеет симметричную стеклянную столешницу, поэтому добавьте несколько направляющих для облегчения работы.
2 Шаг
Активируйте Snap из меню View. Используя инструмент Pen Tool в режиме Shape Layers, нарисуйте правую половину стеклянной столешницы, используя привязку к направляющим, созданным на предыдущем шаге (2a).
Кликаем правой клавишей мыши на этом слое и выбираем Duplicate Layer. Отобразите полученную фигуру по горизонтали и переместите ее на нужное место по левую часть центральной вертикальной направляющей (2b). Теперь выполняем двойной клик по обоим слоям и выбираем Rasterize Layer. В конце концов, выделяем оба слоя и нажимаем Ctrl + E, чтобы слить их в один. Назовите этот слой “Top”. В палитре Layers уберите значение Fill до 0%, затем примените следующие стили слоя: Gradient Overlay, Stroke, Inner Glow (2c). Верхняя часть столешницы готова (2d).
3 Шаг
Создайте копию слоя “Top”, сдвиньте ее под “Top” и переименуйте в “Bottom”. Сместите слой чуть вниз на 6px, затем удалите в нем эффект Gradient Overlay, оставьте Inner Glow и сделайте Stroke чуть темнее. Таким образом, обод нижней поверхности столешницы будет визуально проступать сквозь верхнюю, что даст чудесный стеклянный эффект (3a).
Продублируйте оба слоя: “Top” и “Bottom”, выполните Ctrl + клик по слою “Top copy”, чтобы загрузить его выделение, затем выберите слой “Bottom copy” и нажмите Delete — в итоге мы получим лишь оставшийся ободок (3b). Переименуйте его в “Thickness” и удалите слой “Top copy” за ненадобностью. Полученный ободок нужно залить градиентным металликом, поэтому примените к нему следующие стили (3c).
4 Шаг
Добавим к верхней поверхности отражение. Продублируйте слой “Top” и переименуйте его в “Reflection”. Нажмите L для выбора инструмента Lasso Tool и проведите диагональное выделение по нижней половине поверхности (4a). Удалите выделенный участок слоя. Примените к оставшейся части слоя стиль Gradient Overlay с режимом наложения Overlay и понизьте Opacity слоя до 60% (4b). Сгруппируйте слои (4c).
5 Шаг
Теперь перейдем к ножкам. При помощи перспективных направляющих нарисуйте одну плоскость первой ножки инструментом Pen Tool в режиме Shape Layers (5a). Продублируйте ее, нажмите Ctrl + T, выполните клик правой клавишей мышки, выберите Flip Horizontal, после этого — Flip Vertical. Затем инструментом Direct Selection Tool (A) несколько раз наклоните и подстройте полученную фигуру так, чтобы получилась правая ножка. Примените стили Gradient Overlay для каждой из них цветов от темно-серого к серому и назовите их “Side” (5b).
6 Шаг
Теперь — сложная часть. Ножкам нужно придать толщину. Прочтите описание, но для лучшего понимания руководствуйтесь иллюстрациями.
Продублируйте слой левой ножки “Side”, спрячьте оригинал. Назовите слой “Inner thickness”, удалите все его внешние точки (все точки, находящиеся внизу), оставив только те, которые показаны на рисунке 6a. С выбранным контуром откройте палитру Paths и создайте новый путь под названием “Inner ptofile” (6a). Создайте еще одну копию слоя левой ножки и сдвиньте ее немного левее и выше (6b). Сделайте его копию, назовите ее “Outer thickness” и точно также удалите внешние точки слоя, пересохраняя контур под названием “Outer profile” в палитре Paths (6c).
7 Шаг
В палитре Paths выберите путь “Outer profile”. Выберите Direct Selection Tool (A) и выделите этот контур. Нажмите Ctrl + C, скопировав путь в буфер обмена (7a).
Теперь выберите “Inner profile” в палитре Paths и нажмите Ctrl + V для вставки скопированного “Outer path” уже в этот путь. Уберите из палитры Paths контур “Outer profile” за ненадобностью (7b). Инструментом Pen Tool (P) соедините два контура прямыми линиями (7c). Выполните Ctrl + клик по контуру в палитре Paths, чтобы загрузить выделение по его форме.
В палитре слоев создайте новый слой, назовите его “Inner thickness” и поместите его под слой “Side” с левой ножкой. Нажмите Alt + Backspace, чтобы заполнить выделение основным цветом, неважно каким, главное, чтобы вы смогли увидеть результат (7d). Должно получиться, как на иллюстрации ниже (7e).
8 Шаг
Используя точно такой же метод, нарисуйте внешнюю толщину для левой ножки. Делайте все в соответствии с рекомендациями на рисунке — так проще воспринимать информацию.
9 Шаг
Придайте объема теперь правой ножке. Опять же — выполняйте все по инструкциям на картинке, потому что легче сделать, чем описать процесс.
10 Шаг
С ножками все! Теперь просто добавьте легкую голубую тень под сам столик и можете наслаждаться результатом.
Поделитесь уроком





Лучшие материалы
Правовая информация
В случае копирования урока указывайте автора и ставьте активную гиперссылку на наш сайт. Более подробную информацию вы можете получить в разделе «Правовая информация».
Гайд: рисунок в фотошопе своими руками без регистрации и смс часть 1
Дисклеймер: Автор не дизайнер, рисовать не умеет
1. Качаем фотошоп (с официального Abode Claud тоже можно, я всегда с него качаю)
2. Устанавливаем и находим кряк. Крякаем как уточка!
3. У кого уже скачан и установлен пункт 1 и 2 не обязателен.
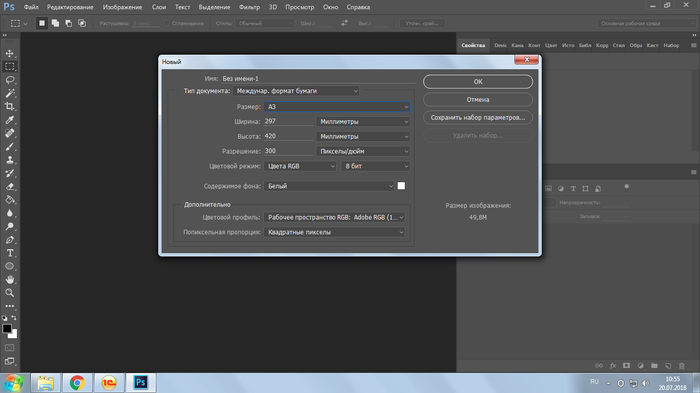
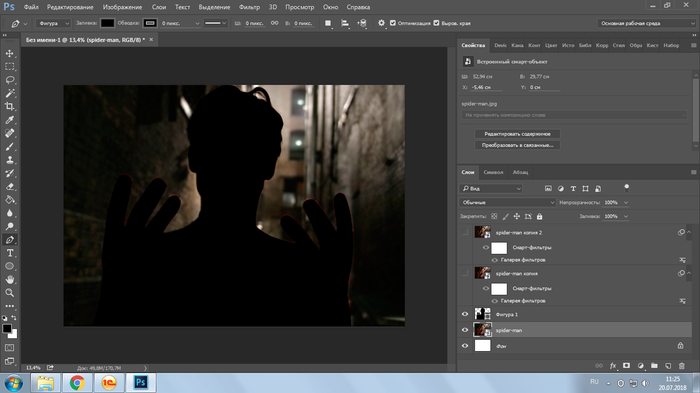
4. Открываем, настраиваем рабочую область. Я рисую в размере А3 чаще всего, мне нравится.
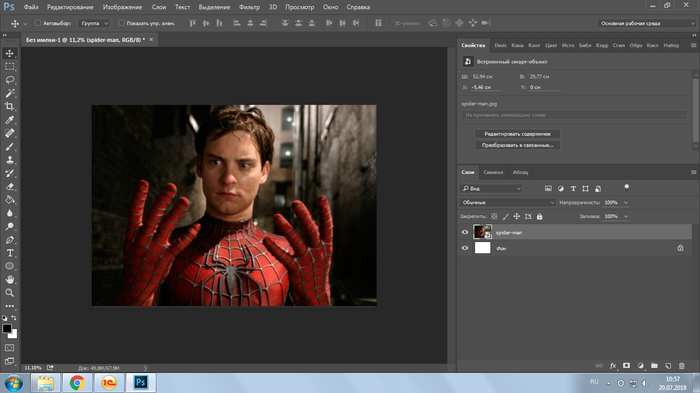
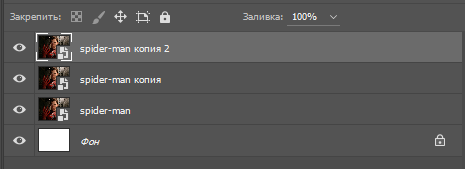
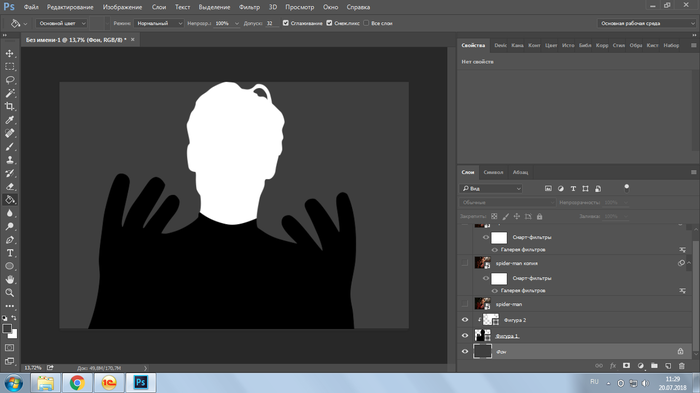
Дублируем дважды слой с картинкой
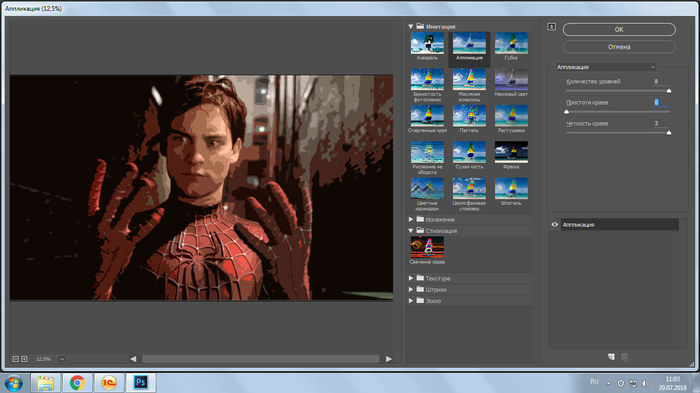
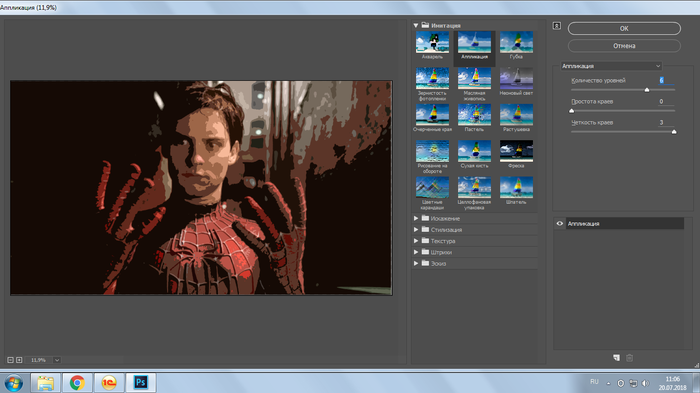
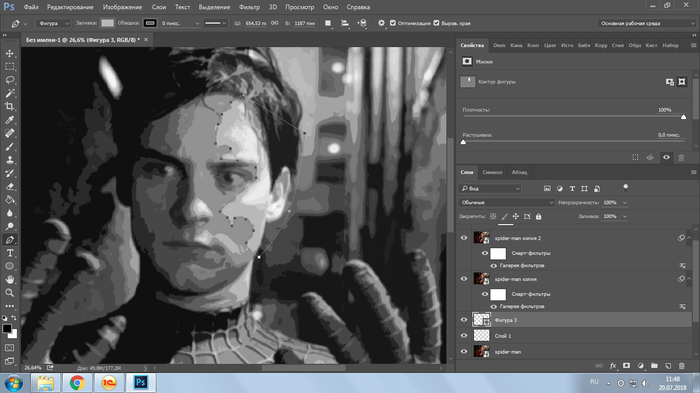
Выбираем средний из этих трех слоев и открываем «Галерею фильтров»
Находим фильтр «Аппликация». Настраиваем его оптимально для лица и деталей костюма. Тут важно понимать, что нам нужно рисовать это все будет, поэтому, смотрите сами. Я обычно использую именно эти настройки, что на скриншоте выше
Следующий слой стоит настроить так, чтобы было видно чуть больше теней. Нам нужен выбор, что рисовать, именно это и даст его.
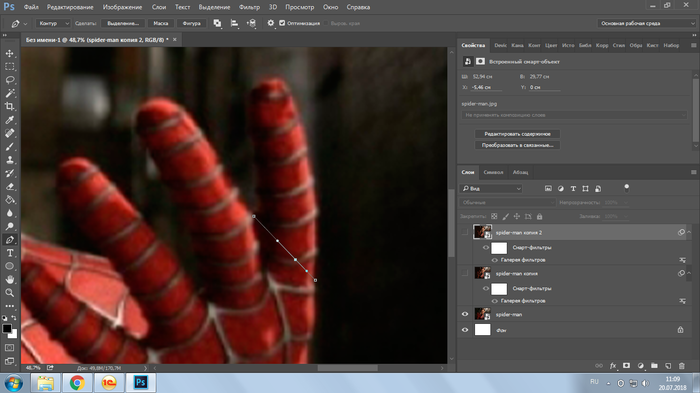
Теперь самое сложное, научиться понимать инструмент «Перо». Мне для этого потребовалось нормально так времени. Думаю, вам будет проще, вы же не я, да?)
Инструмент работает по принципу построения точек. То есть, у меня есть сложная фигура (палец, например) и мне надо построить ее в векторе. Значит, мне нужно построить две точки и несколько точек между ними. Так, две точки есть, а как дальше? Клацаете на отрезок между этими точками у вас построилась третья. Дальше мы нажимаем ctrl и тянем в нужную сторону. Точки так же могут крутиться по оси, отрезок можно управлять. Потренируйтесь, почувствуйте, как оно работает. Самое главное обратить на левый верхний угол. Вот сюда:
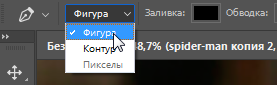
Странно, но чтобы нарисовать фигуру, нам нужно выбрать фигуру. Иначе, своими действиями мы ничего не добьемся, просто будут строиться точки, которые можно превратить в контур. Об этом потом чуть подробнее.
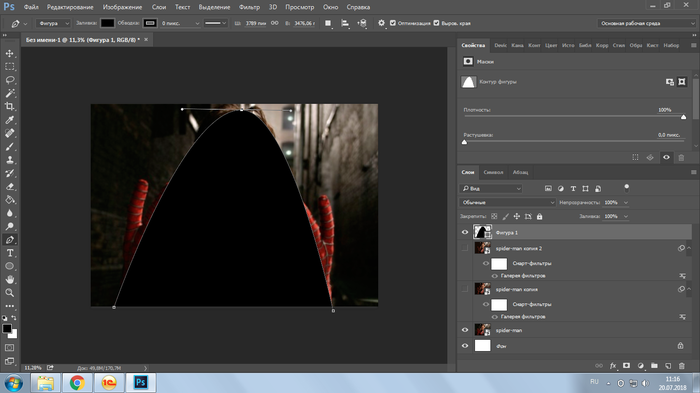
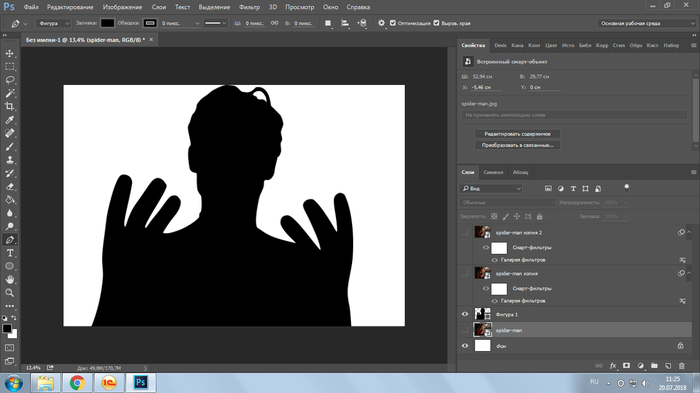
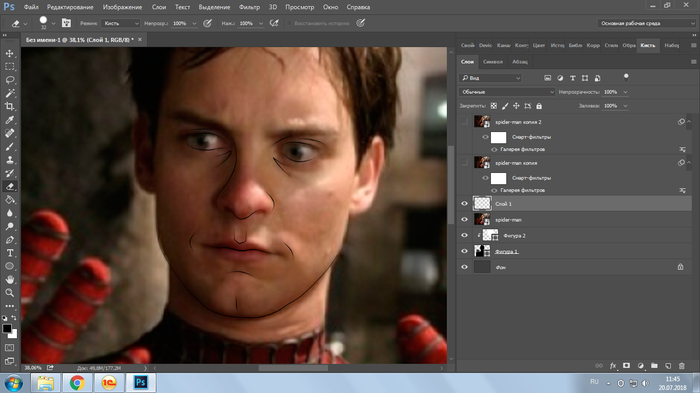
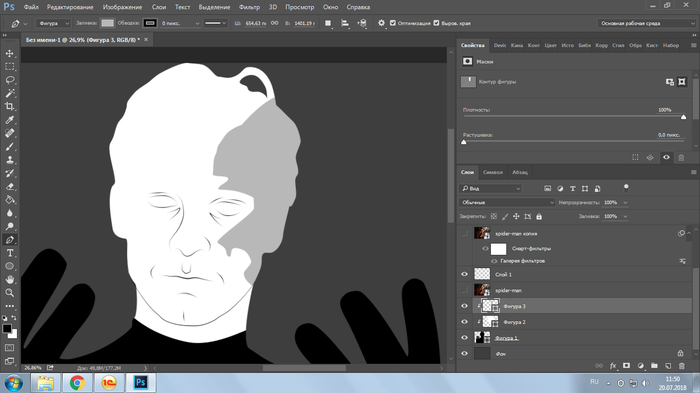
Сначала стоит нарисовать основной контур человека с фотографии.
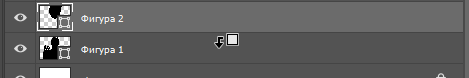
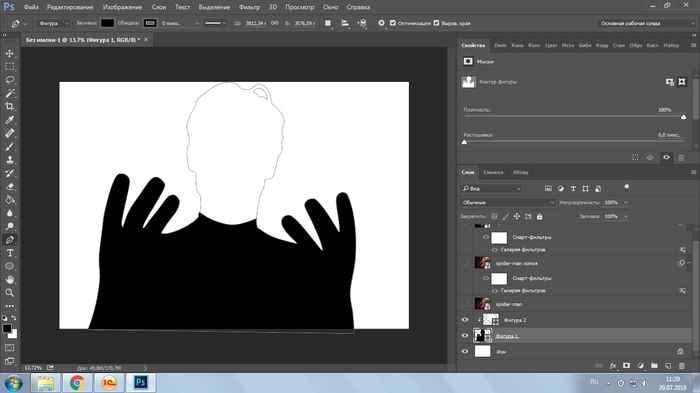
Когда вы будете рисовать вам будет мешать слой с фигурой, советую вам засовывать эти слои под основные слои с фотографией. Получается примерно так:
Зачем мы это сделали? Чтобы облегчить дальнейшую работу, нам придется меньше отрисовывать точек у контура, для этого мы все дальнейшие слои будем встраивать в эту фигуру. Для этого зажимаем alt и клац левой кнопочкой мыши между слоями.
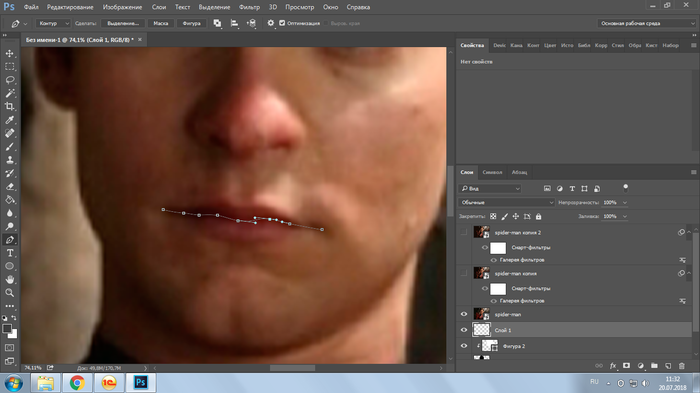
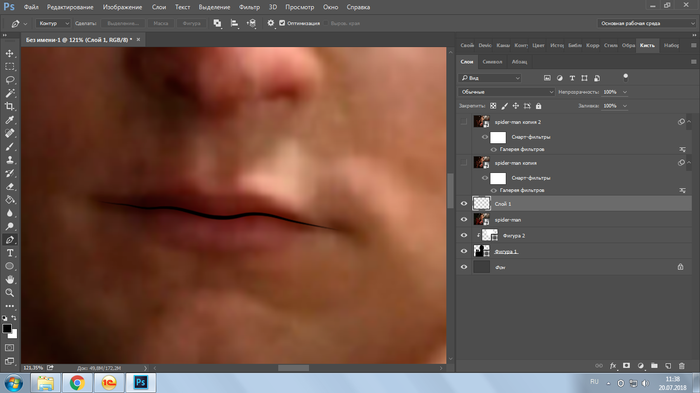
А голову ты дома не забыл? Покажу вам на примере губ. Точно так же, рисуем точки, но, что отличается?
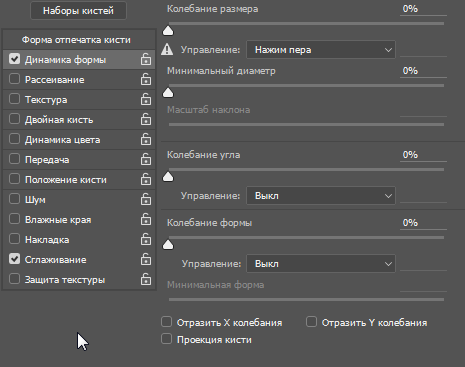
Нарисуем этому покемону лицо? Для этого переключим инструмент «Перо» на контур, создадим новый слой и начнем. Ах, да, прежде чем начать, настроим кисть, чтобы нажим пера соблюдался.
Берем любую кисть, переходим в настройку кистей и выставляем такие параметры
Это должно дать эффект нажима. Дальше в кисти надо настроить цвет и толщину пера, которым будем рисовать. Я использую черный, размер 4-6px
Покажу вам на примере губ. Точно так же, рисуем точки, но, что отличается?
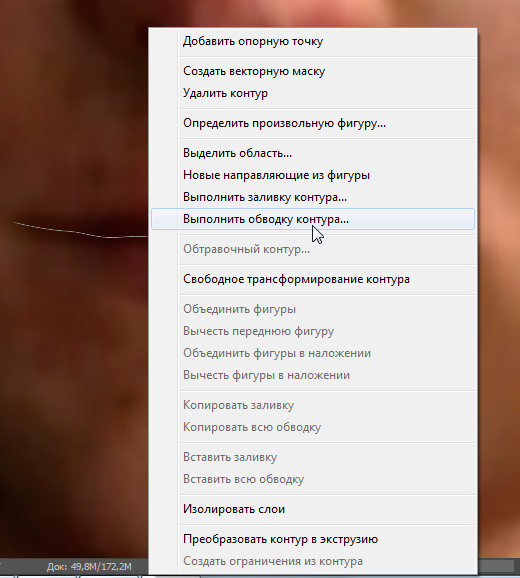
Теперь жмем ПКМ и находим пункт «Выполнить обводку контура». Там имитируем нажим и соглашаемся.
Жмем дважды Esc и видим результат
Получается, вот примерно так
Пока лицо не прорисовано, кажется, что страшно, но на самом деле похоже будет. хоть чуточку
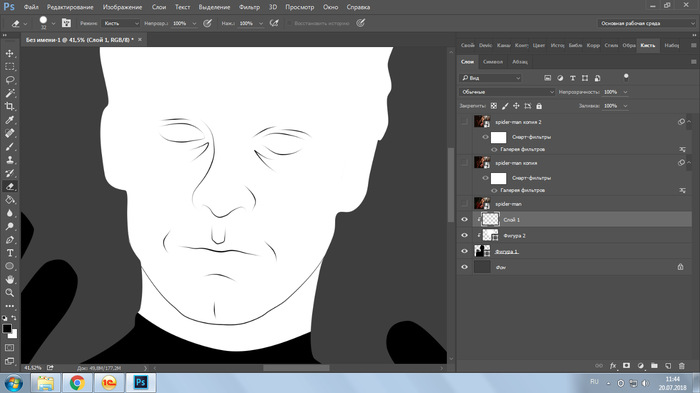
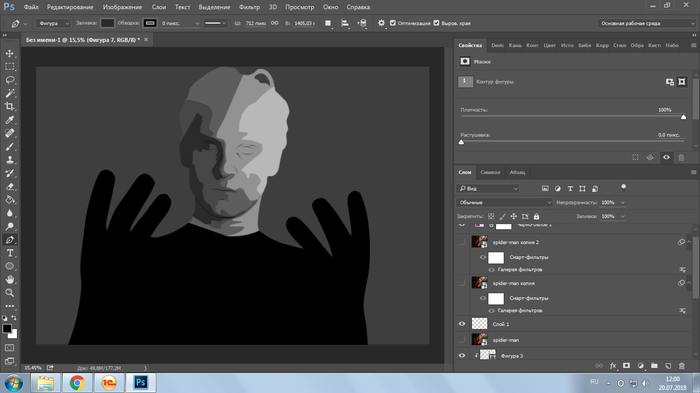
Идем дальше. Опять переставляем «перо» на фигуру. Начинаем прорисовывать лицо. Я начала со средне-светлых деталей, чтобы потом добавлять, мне так удобней. Раньше начинала рисовать с самого черного к светлому. Кому как удобно короче.
Все будет примерно так
Если понравится, что сделаю вторую часть, где будет прорисованы более мелкие части лица, но основная механика показана именно здесь
ЭТО гайд по рисованию лица в Фотошопе?
Как хорошо, что каникулы всего 3 месяца!
«Нарисовать» и «срисовать» для тебя одинаковые понятия?
Улитка
Святой Георгий. Рисунок для футболки на заказ
Делал по заказу одного клуба исторической реконструкции. За основу взят памятник Святого Георгия в Мельбурне, где дракона убивает обнажённый античный юноша, облачённый лишь в шлем и короткий плащ. Мне была поставлена задача переделать его под английского рыцаря конца 14 века и решить всё в таком контрастном графичном стиле.
Выполнен рисунок в фотошопе с помощью пера и планшета (хвала создателю сего великолепного инструмента!).
И да побольше бы таких творческих заказов!
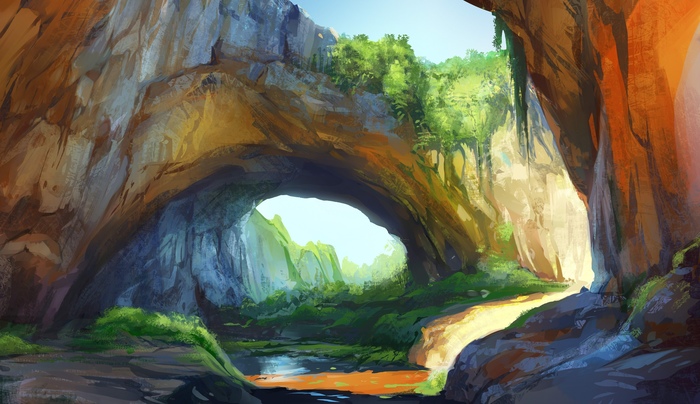
Тренировочные пейзажи (наброски)
Приучаю себя к работе пятнами, без излишней детализации для стадиков
ЧБ арт
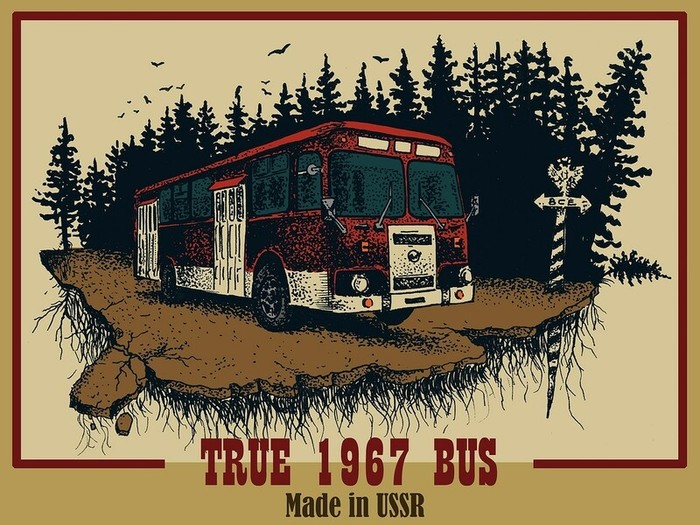
True Bus LIAZ
Разное_2
Разное_1
Небольшая подборка разных скетчей и персонажей.
Качаем скилл и развиваемся;)
Ты с какого королевство, почтенный?
Наткнулась на фото рыцарской обуви и вдохновилась на рисунок средневекового гопника =)
Карандаши, ручка, фотошоп.
Как Анимировать Фото или Картинку \ Parallax Effect (Photoshop \ After Effects)
В этом видео мы научимся имитировать 3d пространство, сделаем Parallax эффект и анимируем нашу фотографию. Мы будем использовать Photoshop и After Effects.
Подобие гайда по тыканью ручкой. Часть 2.
Всем доброго! Продолжение поста https://pikabu.ru/story/nekoe_podobie_gayda_po_tyikanyu_ruch.
Сегодня попробую объяснить как я тренировался делать это) Кстати, посоветуйте альтернативу слову «тыкать», или как все это обозвать.
Начать наверное надо с того как держать линер или рапидограф. В принципе линеры пишут в любом положении. Но я стараюсь держать ручку перпендикулярно листу бумаги.
Потому что когда держишь ручку как при обычно письме точки получаются смазанными.
Если линер можно держать как угодно, то рапидограф только вертикально! По-другому никак нельзя!
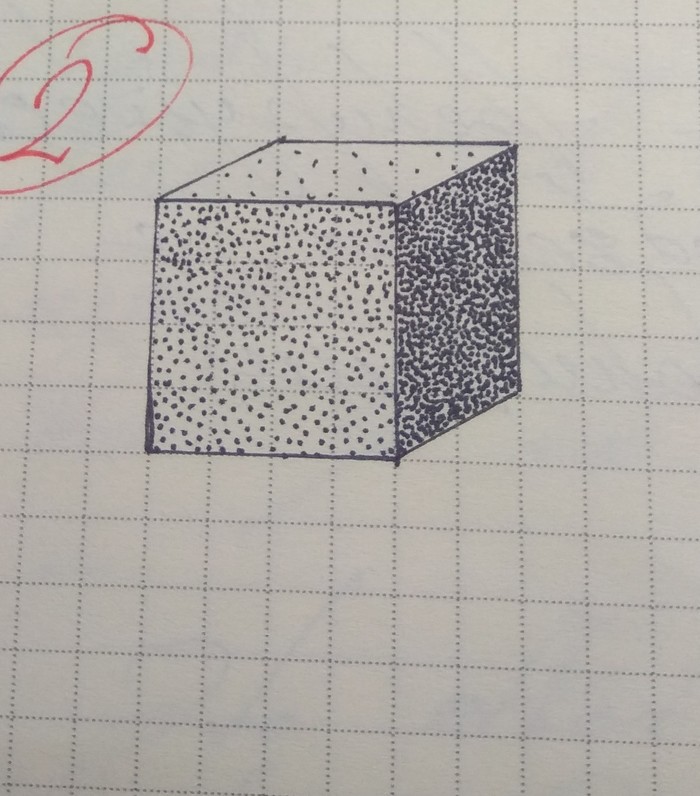
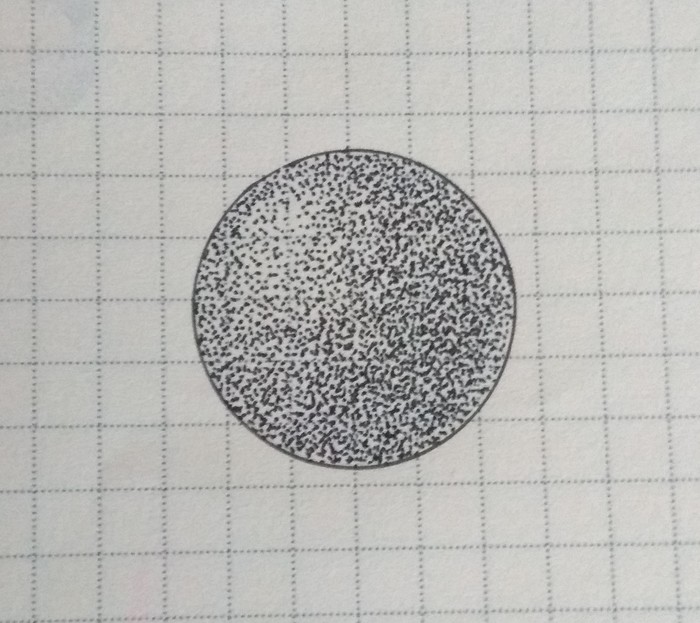
Начать тренировки следует с самых простых фигур, у которых чёткие границы цвета или тени. Всякие объемные геометрические фигуры правильной формы.
Например куб ⬜.
Все это повторять пока насыщенность точек на гранях будет получаться равномерной.
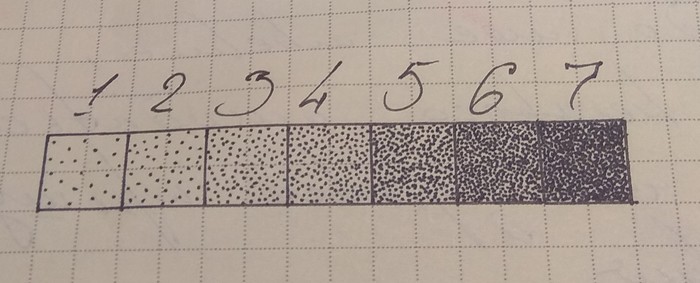
Кстати, можно сделать небольшую шпаргалку типа этого 👇
В первое время поможет соотносить оттенки.
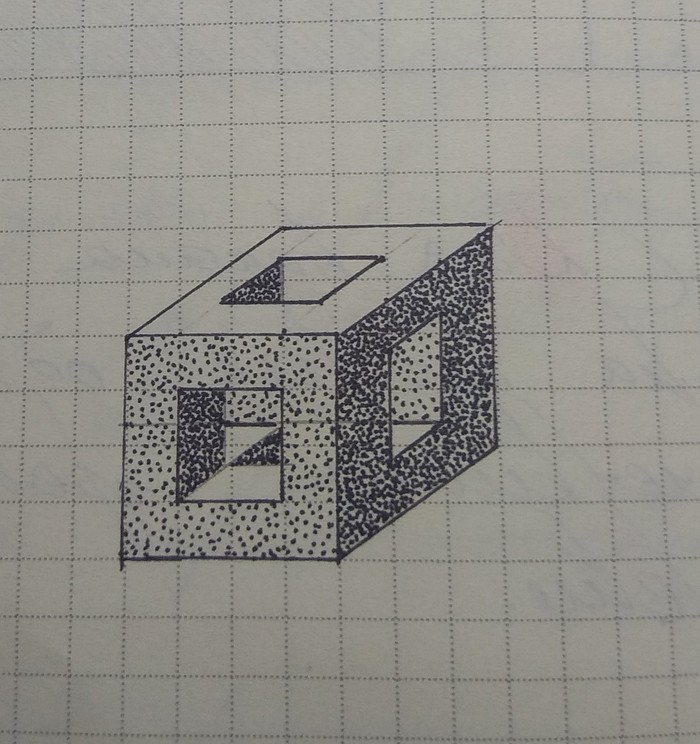
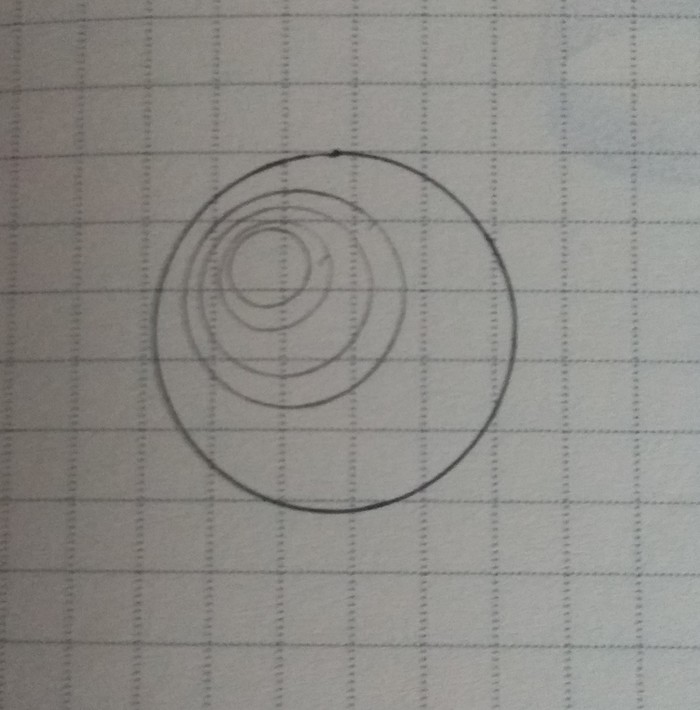
Далее можно переходить к более сложным формам. Типа шарика или бублика.
Для облегчения задачи я приблизительно разбивал на секторы по оттенкам. Примерно вот так.
Далее уже разрисовывал.
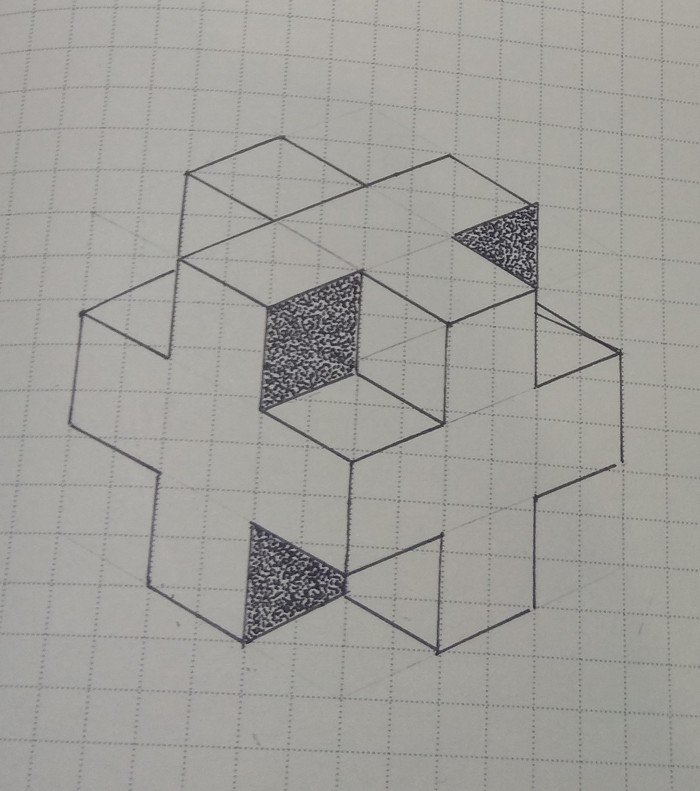
После этих небольших упражнений я уже перешёл на всякие абстрактные фигуры, постепенно усложняя форму.
По поводу теней и переходов я к сожалению ничего толкового сказать не смогу, просто как вижу так и русую. Возможно здесь есть более осведомленные люди которые могут что нибудь посоветовать.
Прошу прощения за качество фото, т.к. все делал на коленке. В следующем обещаю качественный материал)
Небольшой бонус) Лёгкая наркомания, лист 9×12см.
Некое подобие гайда по тыканью ручкой.
В комментариях прошлого поста была просьба @Amgarak, рассказать про технику рисования точками. Может ещё кому нибудь будет интересно. Сразу хотелось бы предупредить что это сугубо моё личное мнение, я просто любитель, и возможно я могу немного ошибаться. Так что заранее прошу прощения.
Пуантилизм или как сейчас модно, дотворк (хотя при слове дотворк почему-то сразу возникают ассоциации с тату) по-моему с одной стороны очень просто, с другой довольно тяжело. Тут дело даже не в технике, ее можно наработать, научить, заставить в конце концов. Тут дело в терпении. Говорят что есть люди которые расслабляться при рисовании, получают удовольствие. Не верьте им! Хотя, первые пару часов ты действительно получишь удовольствие. После этого ты осознаешь что все это займёт гораздо больше времени. А уж потом или ты сожжешь его, или отложишь пока не успокоишься. Так что подумайте сначала. Если вам дороги ваши нервы думаю не стоит начинать. Шучу конечно)
Начнём пожалуй с выбора инструмента.
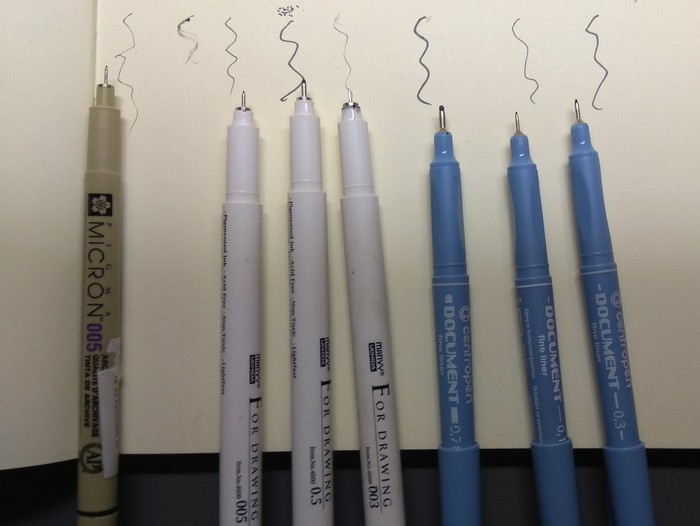
Ниже это мой основной набор.
Думаю для начала пунктов 1, 2 и 5 и тетради достаточно.
Выбор линера или рапидографа.
1. По диаметру пишущего узла. Диапазон очень широкий. В основном я использую размеры от 0.05 до 0.2. Т.к. рисую на бумаге небольшого размера и большим количеством мелких деталей. Я считаю со временем каждый определиться с каким ему комфортно работать.
2. По производителю. Хотя для начала это не будет актуально, но все же. Отличие между производителями в качестве чернил, насыщенности цвета, стойкости и впитываемости. К примеру, вы для начала сделали набросок. Потом все это дело затыкали.) После этого, при низкой стойкости, когда вы будете стирать следы карандаша ластиком тональность рисунка может изменится, и станет менее насыщенным. Хотя это зависит и от бумаги.
Рапидограф. Инструмент классный, но в тоже время капризный. И требует должной сноровки в использовании. По рапидографу можно вообще диссертацию писать. Но нам этого на данный момент не надо.
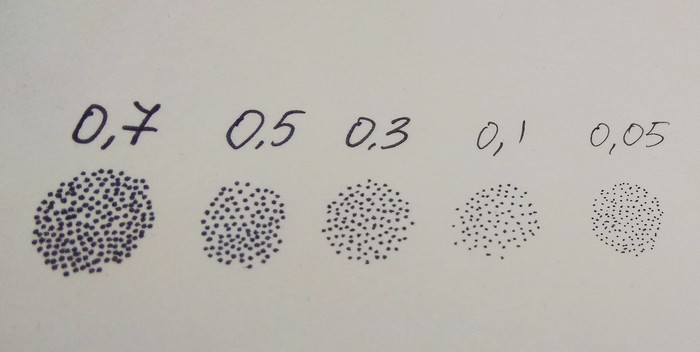
Толщина линий и точек в зависимости от размера.
Карандаш. Тут мне сказать особо нечего. Только лишь то что твёрдые: а) трудно стирать; б) царапают бумагу.
Бумага. Я остановил свой выбор на блокноте с бумагой плотностью 160гр/м.
Думаю это самый оптимальный вариант.
Всех терминов и определений бумаги я не знаю, и скажу просто. Бумага должна быть гладкой и плотной. Но не глянцевой. На шероховатой чернила растекаются, и точки будут сливаться. Глянцевая плохо впитывает чернила. Это основные моменты.
Ластик. Любой какой вам удобно использовать. Но не надо брать слишком твёрдые, они могут повредить бумагу.
По инструментам думаю, все. В следующем посте попробую написать о самой технике. Хотя сам мало чего понимаю)