Как сделать свечение в coreldraw
Уроки Corel Draw. Рисуем красивые светящиеся линии в CorelDRAW X4.
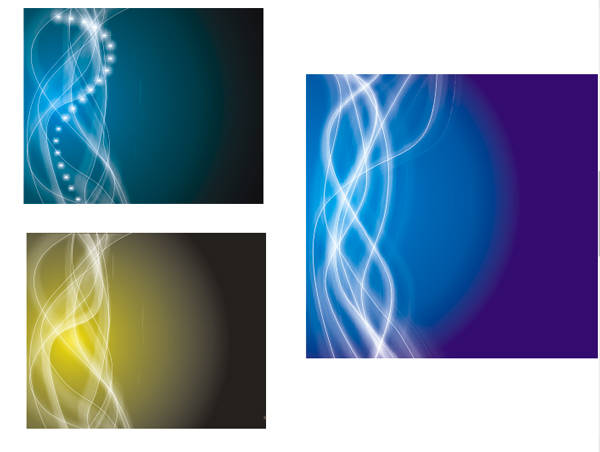
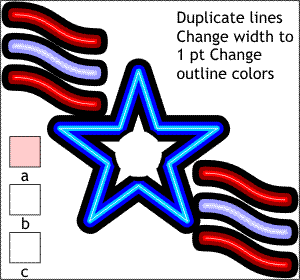
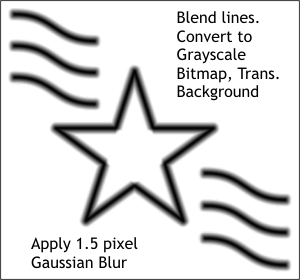
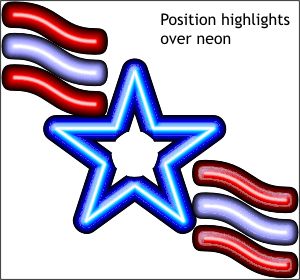
Рис. 1 Выполняемая практическая работа
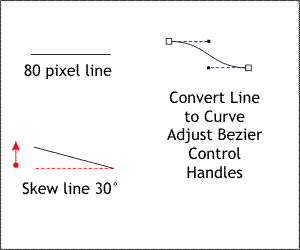
Инструменты CorelDRAW X4, которыми мы будем использовать.
Инструмент «Прямоугольник» F6
«Прозрачность»
Инструмент «Тень»
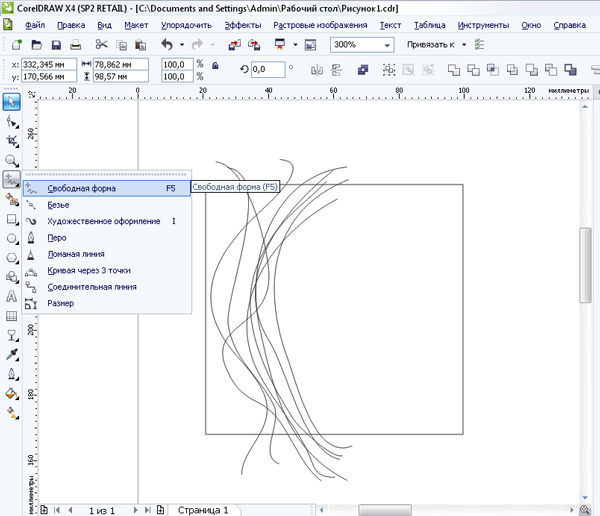
Инструмент «Свободная форма»
«Форма» F10
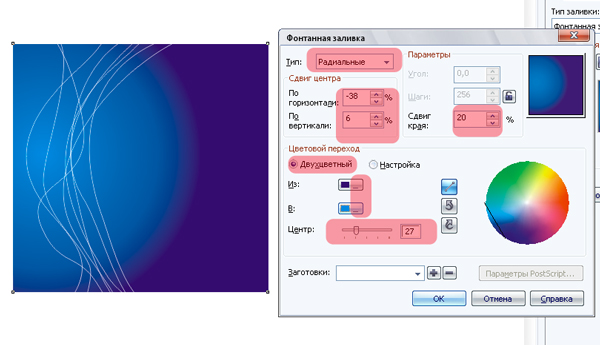
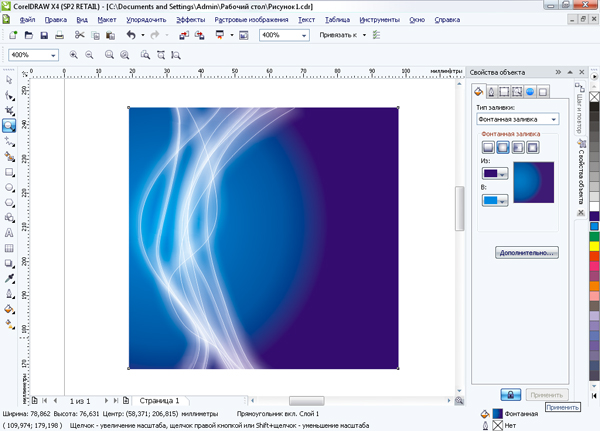
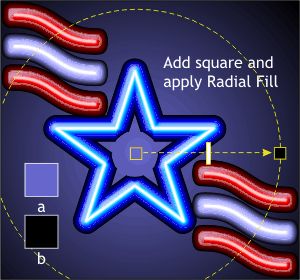
Далее залейте прямоугольник «Фонтанной заливкой». Для этого выделите прямоугольник и нажмите клавишу F11 и установите параметры как на рисунке 3.
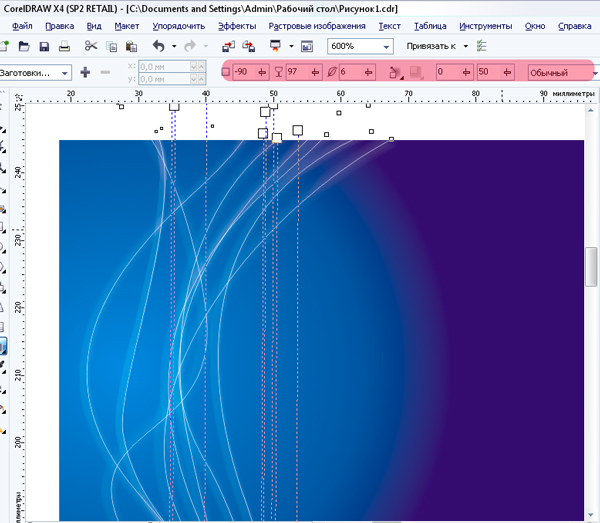
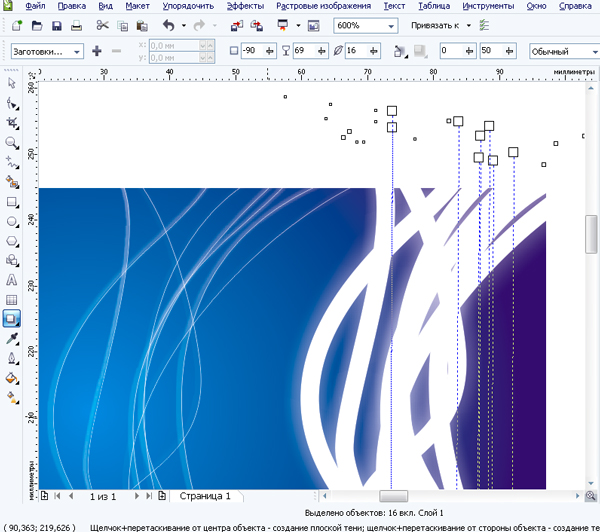
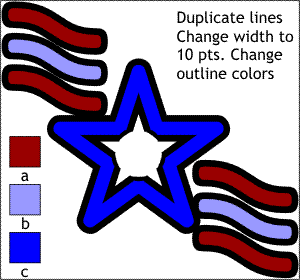
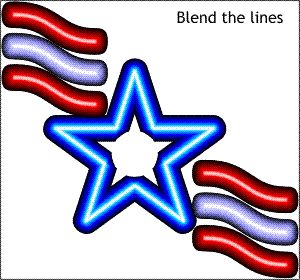
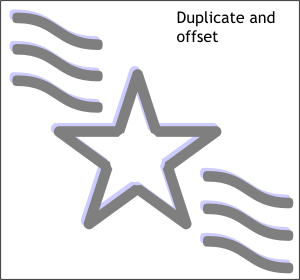
Рис. 5 Справа копия линий с перенастроенными тенями и толщиной линии.
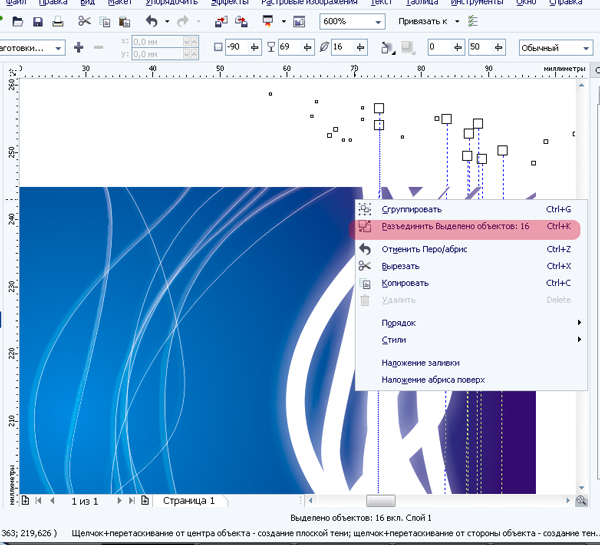
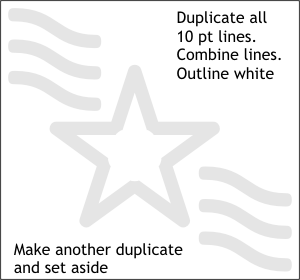
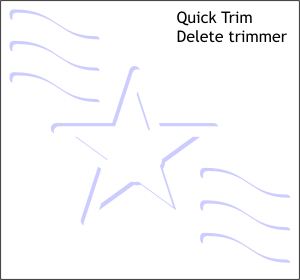
Рис. 6 Разъединение линий и тени.
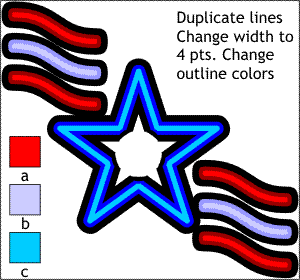
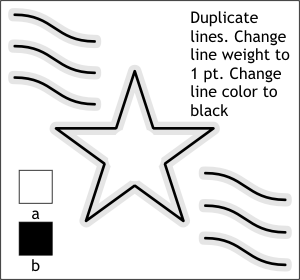
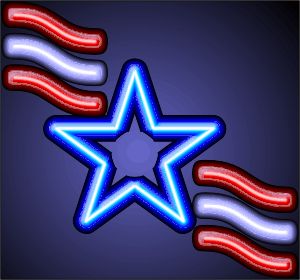
Рис. 7 Конечный результат.
автор статьи Стругальский Дмитрий.
Ссылки по теме
| Помощь |
| Задать вопрос | |
| программы | |
| обучение | |
| экзамены | |
| компьютеры | |
| ICQ-консультанты | |
| Skype-консультанты | |
| Общая справка | |
| Как оформить заказ | |
| Тарифы доставки | |
| Способы оплаты | |
| Прайс-лист | |
| Карта сайта | |
| О нас |
| Интернет-магазин ITShop.ru предлагает широкий спектр услуг информационных технологий и ПО. На протяжении многих лет интернет-магазин предлагает товары и услуги, ориентированные на бизнес-пользователей и специалистов по информационным технологиям. Хорошие отзывы постоянных клиентов и высокий уровень специалистов позволяет получить наивысший результат при совместной работе. Как сделать свечение в coreldrawШейн Хант. Возможности инструмента «Тень» (Drop Shadow tool), часть 2. Сегодня мы продолжим разговор о замечательном инструменте Тень. После первого урока, вы, вероятно, уже освоили элементарные приемы работы с ним. Сегодня я покажу уникальные приемы, те, что помогут придать глубину вашим произведениям, сделают их более интересными. Как мы уже видели, использовать инструмент Тень очень легко. Нужно выделить объект, кликнуть на значке инструмента Тень, затем протащить его через объект, чтобы создать динамичную, «ориентированную на объект» тень. Уже созданную тень можно изменять, пользуясь или контрольными квадратиками, или панелью свойств. Ладно. Все это вам уже известно. А знаете ли вы, что можно применять инструмент Тень и к точечным изображениям? Если вы хотите быстро добавить импортированному или сканированному фотоснимку глубины и выразительности, инструмент Тень к вашим услугам! Импортируйте снимок в ваш документ, выбирайте инструмент Тень и протащите его из центра изображения вниз и влево, чтобы создать обычную тень, или снизу, чтобы получить эффект перспективы. Corel Draw 9 расширяет возможности управления тенью: чтобы заставить тень «таять» в перспективе, воспользуйтесь параметром Drop Shadow Fade (Ослабление Тени) на панели управления. (см. рис. 2). Передвигая бегунок этого параметра вправо, вы уменьшите насыщенность дальнего края тени. Это изумительая возможность сделать вашу тень более реалистичной, т.к. в природе тени имеют свойство становиться в перспективе светлее. Хотя вы можете вращать и изменять размеры точечных изображений, обычно они имеют прямоугольную форму. Это достаточно скучно и лишает удовольствия применения к ним эффектов, доступных векторным изображениям. Вы можете лицезреть все три элемента, воспользовавшись функцией Wireframe(Каркас) из меню View (Вид) (см. рис.4, слева), до удаления фона и тени (посередине) и, наконец, отдельный объект (справа). Теперь вы обладаете возможностью создавать впечатляющие тени, которые будут в точности соответствовать контурам исходного объекта (см. рис.5) Динамичные свойства инструмента Тень позволяют вам выделить и изменить тень в любой момент работы. Это изумительный момент, поскольку он дает возможность по вашему желанию делать ее темнее или светлее. Но, из творческих соображений, вы можете захотеть, отказавшись от свойств «изменяемости», отделить тень от объекта, сделав ее отдельным объектом. Например, вы хотите поместить тень с эффектом перспективы на некотором расстоянии от исходного объекта, чтобы придать изображению больше глубины. Я хотел, чтобы акула отбрасывала тень с эффектом перспективы на морское дно. Но такая тень всегда привязана к исходному объекту. У этой проблемы простое решение: выделите объект с тенью, выбирайте в меню Arrange(Упорядочить) пункт Separate (Разделить). Теперь тень является независимым точечным изображением, ее можно двигать отдельно от исходного объекта (см. рис.6, справа). Обратной стороной данных действий является то, что таким образом вы лишаетесь возможности изменить параметры тени в дальнейшем. Поэтому, прежде чем воспользоваться пунктом Separate(Разделить) в меню Arrange(Упорядочить), убедитесь, что тень соответствует вашим требованиям. Выбрав точечное изображение, перво-наперво вам следует стереть фон, выбрав в меню Bitmap (Точечные Изображения) пункт Color Mask (Цветовая Маска). Эта функция позволяет вам сделать ненужные цвета прозрачными, достигнув эффекта сходного с тем, что присутствует в Corel Draw Clipart Images. Импортируйте или сканируйте желаемое изображение в ваш документ (этот метод применим к изображениям с белым или монохромным фоном). Обратите внимание на рис.7, где изображен объект с белым фоном. Выделите изображение и выбирайте в меню Bitmap (Точечные Изображения) пункт Color Mask (Цветовая Маска). Теперь кликните на Eye-dropper Tool (Инструмент Пипетка) в окне докера, затем на фоне. Двигайте бегунок аспекта Tolerance вправо пока фон не исчезнет, оставляя интересующий Вас объект «парить» в одиночестве (см. рис. 7). Теперь ваше точечное изображение будет вести себя точно так же, как объекты из Corel Draw Clipart, и вы можете создавать к ним изумительные по красоте тени (см. рис. 8). Однако я больше люблю использовать инструмент Тень для создания «свечения». Так как мы можем контролировать не только местоположение тени, но и ее цвет, не представляет труда создать иллюзию, что воображаемый источник света находится за объектом (см. рис. 9) Инструмент Тень предлагает множество вариантов и технологий, ждущих вашего изучения. Эксперементируйте и фантазируйте! инструмент Тень будет верным помощником во всех ваших творческих изысканиях. Уроки CorelDraw: ЦветокоррекцияУрок включает следующие моменты: Напротяжение урока я буду использовать вот этот фрагмент фотографии: Рассмотрим меню цветокоррекции (Adjust): Пункт Local Equalization (локальное уравнение) вызывает фильтр, который делает из картинки что-то наподобие гравюры, уравнивая отдельные детали в плоскость стены: Инструмент Hue/Saturation/Lightness (тон, насыщенность, светлота) тоже объединяет три фильтра цветокоррекции. С его помощью можно изменить общую тоновую окраску в какой-либо цвет ползунком Hue (тон). Если не хватает насыщенности или яркости, то их можно поднять ползунками Saturation и Lightness. Инструмента часто достаточно для простейшей коррекции, но он работает мягко говоря плохо. При изменении цветовой окраски (тона) в сторону какого-либо цвета, часто возникают шум, клочки разноцветных пикселей и другие изъяны. Простой пример работы инструмента: Пункт Selective Color изменяет отдельные составляющие колорита изображения в модели CMYK. Работа с ним довольно сложна и требует понимания цветовой модели CMYK. Инструмент пункта Replace Colors изменяет один выбранный цвет на другой. Например, можно во всей фотографии изменить оранжевые цвета на зеленые или на синие. Но опять же, инструмент имеет множество недостатков, поэтому для серьезной работы неприменим. Самый простой и наглядный инструмент тоновой цветокоррекции Color Hue дает возможность пошагово изменить тон рисунка в сторону основных цветов. Кроме ползунка выбора степени коррекции, имеются галочки для исключения из коррекции светлых, средних и темных цветов. Кликая один раз по понравившемуся квадратику с изображением уже измененного изображения, можно изменять тон, при этом варианты обновляются с учетом выбранных изменений. Маска выделения, обладая свойствами прозрачности, размытия и т.д., может обеспечить плавное или неполное применение фильтра. Пример увеличения яркости и контраста у размыто выделенной области в центре: Теперь предлагаю на выдуманной задаче попробовать смоделировать работу по цветокоррекции. Допустим, нужно мое исходное изображение ( ) сделать ярче, холоднее в целом, а воду живописнее. Теперь делаем фотографию холоднее. Это значит, что нужно сместить цвета в сторону голубого тона. Корректировать тон, как я уже говорил, легче всего в инструменте Color Hue (цветовой тон). Открыв его, нужно по очереди выбрать более изумрудное изображение (more cyan), затем более синее (more blue), что в итоге даст более голубой тон. Промежуточный результат цветокоррекции: |
| |||||||||||||||||||||||||||||||
| О нас |