Как сделать светящийся текст в фотошопе
Как сделать свечение текста в Photoshop

Графический редактор Adobe Photoshop наделен огромными возможностями создания различных эффектов в том числе и для текста, который наложен на фотографию или любое изображение, в составе цифровой композиции. В данной инструкции рассмотрим, как в Photoshop сделать свечение текста за 15 шагов.
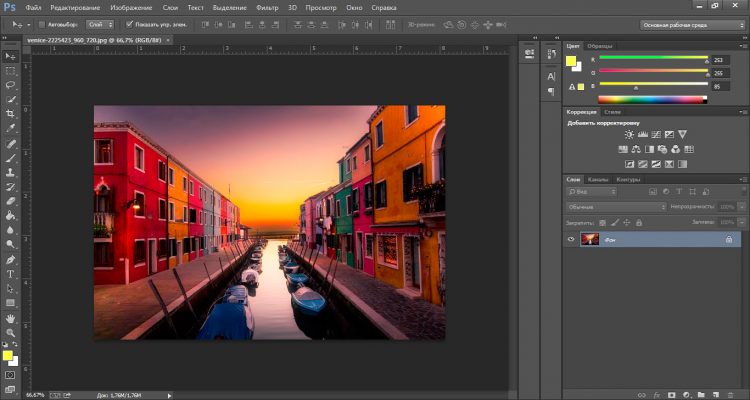
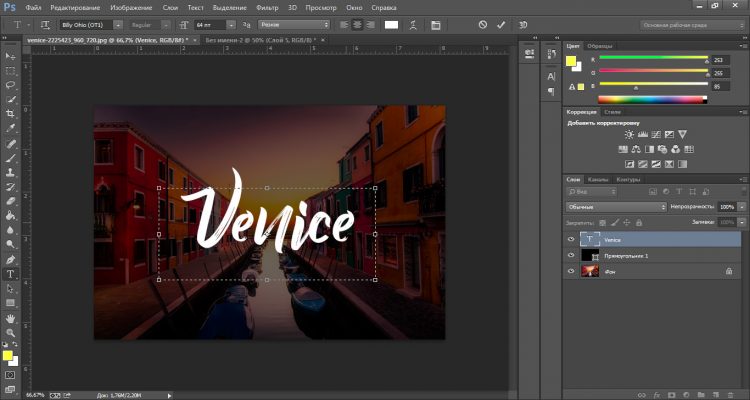
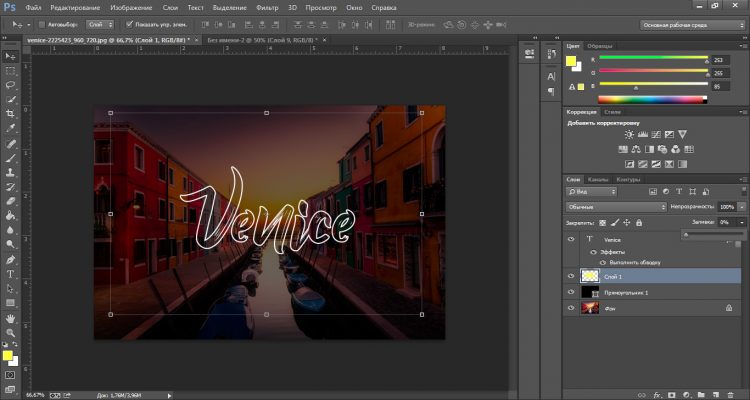
Выбираем для надписи фон в виде фотографии. Пусть это будет Венеция с ее красивыми каналами и яркими постройками.
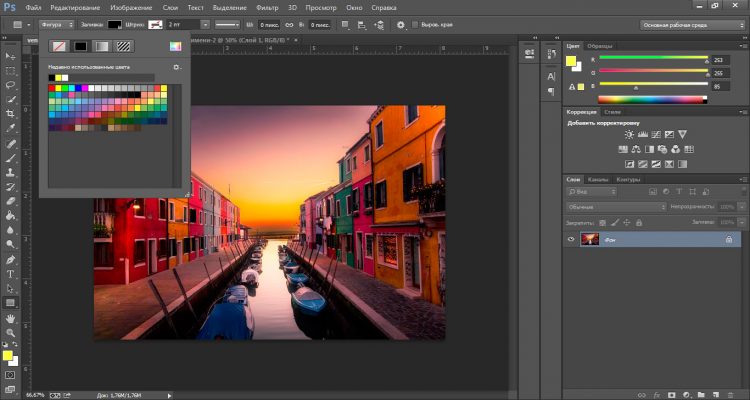
Берем инструмент «Прямоугольник» и подбираем цвет для заливки. Это может быть чисто черный тон или темно-коричневый.
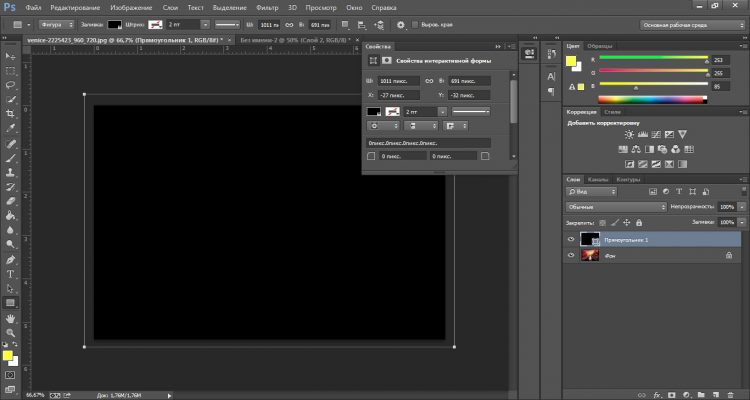
Полностью затеняем фотографию черным прямоугольником.
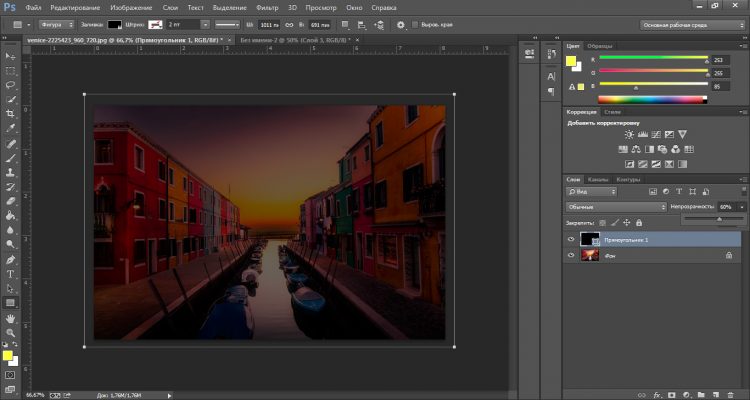
Уменьшаем непрозрачность данного фона до 60%.
В центре вставляем надпись и подбираем для нее шрифт, цвет и размер.
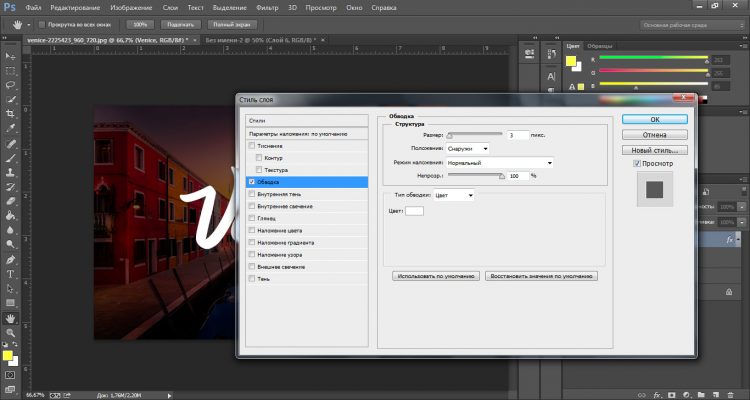
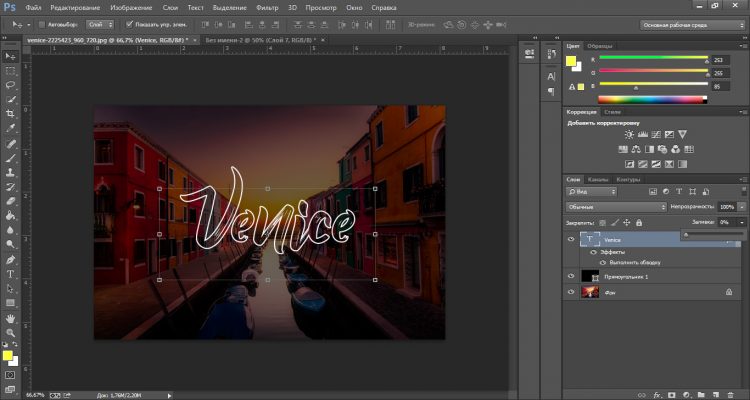
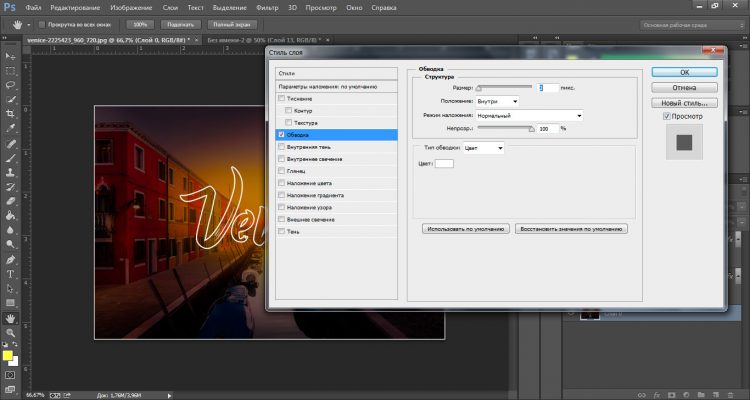
Теперь кликаем 2 раза правой кнопкой мыши на слой с текстом в правой стороне. Откроется окошко со стилями слоя. Выбираем «Обводку», где размер выставляем на 3 пикс. и цвет обводки ставим белой. Нажимаем «Ок».
Создаем новый слой, где выбираем «Кисть» среди инструментов и закрашиваем одним движением всю надпись. Выбираем ее подходящего размера, чтобы она закрывала всю надпись. Также очень важно подобрать мягкую кисть. Цвет пусть будет любой.
Переносим верхний слой с закрашенной линией вниз под текст. Уменьшаем заливку до 0%.
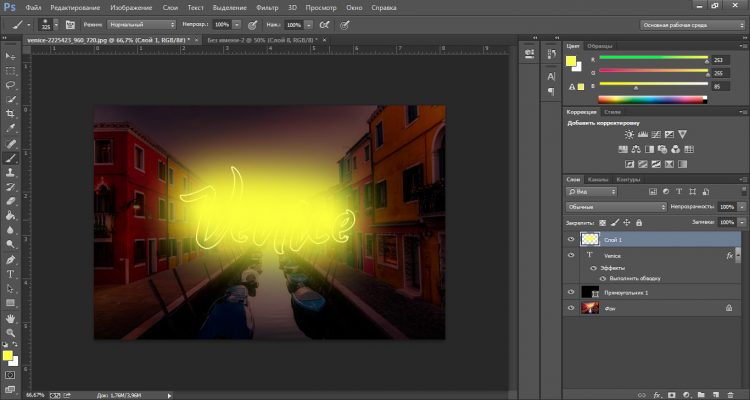
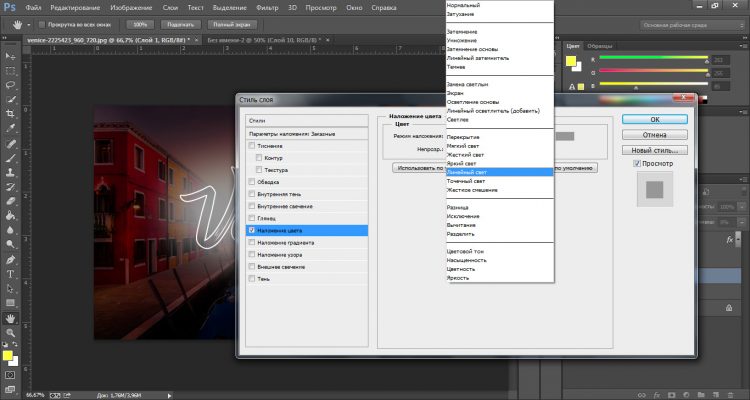
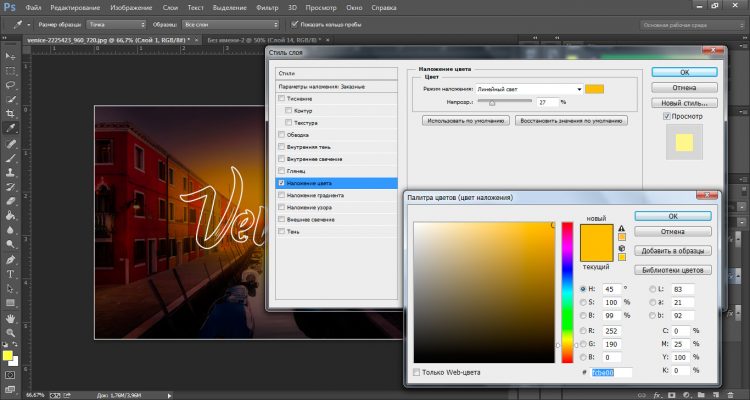
В стиле слоя выбираем «Наложение цвета», где режим выставляем «Линейный свет».
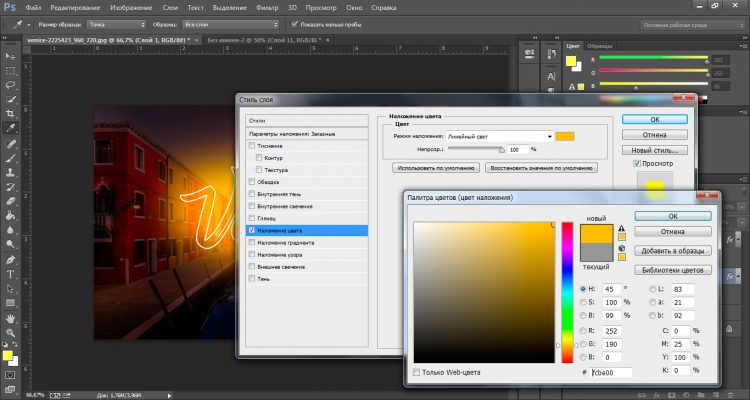
Также здесь подбираем цвет для свечения. Он может быть любого цвета. Например, приятного теплого оттенка оранжевого или желтого.
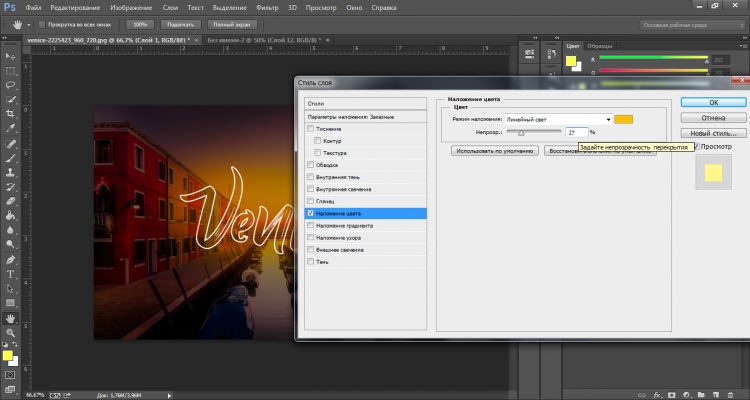
Ставим непрозрачность на 27% и нажимаем на «Ок».
Объединяем два слоя в один, а именно – фон в виде фотографии и черное затемнение. Разблокируем замочек и выбираем в стиле слоя «Обводка». Пусть размер будет 2 пикс., а положение – внутри. Цвет для обводки выбираем белый.
Вновь возвращаемся в свечение за надписью, чтобы скопировать цвет.
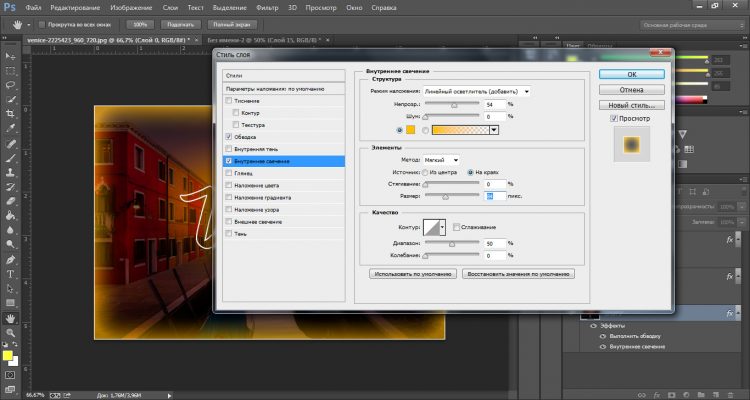
В стиле слоя фона выбираем «Внутреннее свечение». Режим наложения пусть будет «Линейный осветлитель». Непрозрачность ставим 54%. Вставляем нужный цвет в следующей графе. Также корректируем размер, оставив его на 84 пикс.
В итоге получим вот такой результат со свечением текста и картинки в Photoshop.
Как сделать светящийся текст в фотошопе
Как сделать светящийся текст в фотошопе
Сегодня мы будем создавать светящийся текст.
Эффект светящегося текста не сложен в исполнении, но выглядит очень стильно.
Сначала мы создадим новый документ и зальем фоновый слой черным цветом.
Затем установим шрифт из папки с исходниками и напишем текст.
После этого создадим новый градиент, зальем им текстовый слой и создадим дубликат текстового слоя.
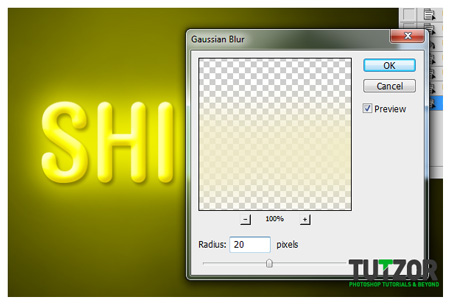
Далее создадим новый пустой слой, применим к нему фильтр Облака и применим к дубликату текстового слоя фильтр Размытие по Гауссу.
В завершение урока «Как сделать светящийся текст в фотошопе» мы установим в фотошоп набор кистей с осколками стекла и сделаем одной из кистей отпечаток на слое «Облака».
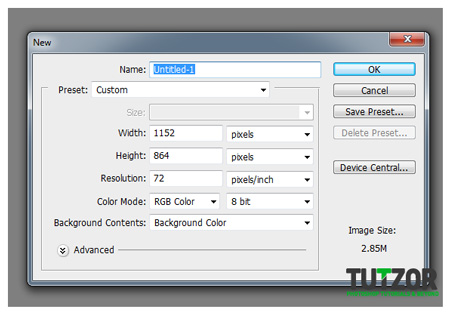
Создаем в фотошоп (Ctrl+N) новый документ с параметрами, как на рисунке ниже.
В панели слоев щелкаем по «замочку» у фонового слоя, чтобы разблокировать слой для дальнейшего редактирования.
Переименовываем фоновый слой в «Фон». Чтобы переименовать слой, дважды щелкните по имени слоя в панели слоев, введите новое имя и нажмите клавишу Enter.
Заливаем слой «Фон» черным цветом. Для этого переходим в меню Редактирование-Выполнить заливку и в появившемся окне в верхней строке выбираем черный оттенок.
Устанавливаем шрифт из папки с исходниками. Для этого щелкните ПКМ по файлу шрифта и выберите «Установить». После этого шага шрифт установится одновременно в программу фотошоп и систему.
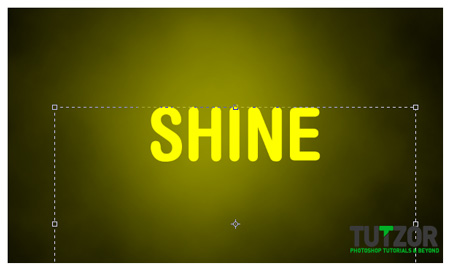
Активируем инструмент Текст. Растягиваем рамку создания текста на ширину холста и пишем слово «Свечение». В верхней панели настроек инструмента Текст выбираем шрифт, что установили в предыдущем шаге, увеличиваем размер текста, меняем цвет текста на белый (# ffffff) и вводим настройки, как на рисунке ниже. При помощи инструмента Перемещение располагаем текст по центру холста.
В панели слоев щелкаем ПКМ по текстовому слою и выбираем «Растрировать текст».
Активируем инструмент Градиент. В верхней панели настроек инструмента Градиент кликаем по строке выбора градиента, чтобы открыть Редактор градиентов. В Редакторе градиентов создаем новый градиент. Для этого кликаем по нижним Контрольным точкам и вводим новые значения. Если в активном в данный момент градиенте есть более двух точек, удаляем лишние, нажав сперва на Контрольную точку, затем – на клавишу Delete. Чтобы добавить новую Контрольную точку, кликните мышью в нижней части Редактора градиентов, непосредственно под градиентом и перетащите образовавшуюся Контрольную точку в нужную позицию. При необходимости введите числовое значение позиции в соответствующем окне.
Создаем градиент с такими параметрами:
Левая Контрольная точка (позиция 0%) – оттенок # 0838c2;
Правая Контрольная точка (позиция 100%) – оттенок # 0ea8db.
Для верхних Контрольных точек устанавливаем 100% прозрачность.
В верхней панели настроек инструмента Градиент выбираем линейный тип градиента. В панели слоев кликаем с зажатой клавишей Ctrl по иконке текстового слоя, чтобы загрузить выделение слоя. При активном выделении проводим градиент, как на рисунке ниже. Снимаем выделение (Ctrl+D).
В панели слоев создаем дубликат слоя с текстом (Ctrl+J). Переименовываем дубликат слоя в «Свечение 2».
Выше всех слоев в панели слоев создаем новый пустой слой и называем его «Облака».
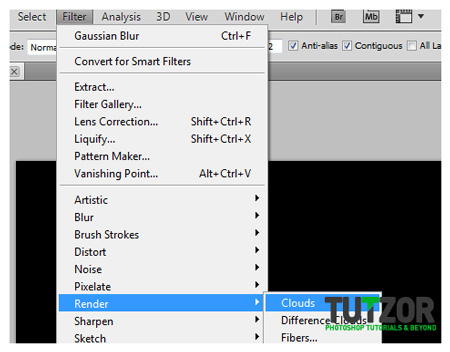
В панели цвета сбрасываем цвета к установленным по умолчанию – черному и белому. Для этого нажимаем клавишу D. Переходим в меню Фильтр-Рендеринг-Облака и применяем фильтр к слою «Облака».
В панели слоев меняем режим наложения слоя «Облака» на Осветление основы.
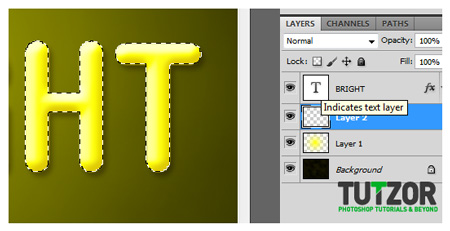
В панели слоев активируем слой «Свечение 2». Переходим в меню Фильтр-Размытие-Размытие по Гауссу и вводим настройки, как на рисунке ниже.
Активируем инструмент Кисть и загружаем набор кистей из папки с исходниками. Для этого при активном инструменте Кисть кликаем ПКМ по холсту, чтобы вызвать меню выбора кистей. В меню выбора кистей кликните по «шестеренке» справа и выберите «Загрузить кисти». Набор с загруженными кистями появится в конце списка загруженных кистей. Выбираем кисть, отмеченную ниже. В панели цвета в качестве основного оттенка устанавливаем белый. Для этого сначала нажмите на клавиатуре клавишу D, чтобы сбросить цвета к установленным по умолчанию (черному и белому), затем – клавишу X, чтобы поменять оттенки переднего и заднего плана местами. Уменьшаем размер кисти и делаем отпечаток кистью на слое «Облака». Для изменения размера кисти воспользуйтесь клавишами квадратных скобок на клавиатуре – клавиши «Х» и «Ъ» в русской раскладке или используйте соответствующий ползунок в меню выбора кистей.
Светящийся текст готов! Урок «Как сделать светящийся текст в фотошопе» завершен.
Как сделать в фотошопе светящийся текст
в фотошопе светящийся текст
Выберем инструмент » Горизонтальный текст » ( Т ), подберём необходимые параметры текста и напишем любое слово или буквы. Нажмём на кнопку » Создаёт деформированный текст » (на скриншоте выделена зелёным цветом в верхнем правом углу).
Появится окно » Деформировать текст «, в котором выберем надутый стиль и установим изгиб на +100%.
Создадим копию текстового слоя, просто перетащив его на вторую справа иконку в палитре » Слои «. Выключаем видимость верхнего слоя.
Появится предупреждающее окно с предложением растрировать текст, соглашаемся.
Щёлкнем по иконке цвета переднего плана и в появившемся окне выберем тёмно-серый цвет ( RGB = 70 ). Включим видимость верхнего слоя.
Вот таким образом мы сделали в фотошопе светящийся текст.
Скачать урок (247 Кб) в формате PDF можно здесь.
Если у Вас есть желание опубликовать на страницах сайта Ваш результат выполнения урока, то вышлите мне на адрес Адрес электронной почты защищен от спам-ботов. Для просмотра адреса в вашем браузере должен быть включен Javascript. Вашу работу и название урока, который Вы использовали при создании своей работы и он обязательно будет опубликован на странице сайта с описанием урока.
Посмотрите интересную работу Алексея. Оставляйте своё мнение в комментариях.
Уроки Photoshop. Работа с текстом. Яркий светящийся текст в Фотошоп
Если вам нужно сделать светящийся текст в Фотошопе, то этот урок для вас. Этот урок вам наглядно покажет, как превратить обычную цветную надпись в яркий заголовок, который добавит изюминку в вашу работу.
Начинаем работу. Создайте документ, выставив необходимые вам настройки. Не скупитесь на размер, чтобы при переносе текста в вашу основную работу, не испортилось качество текста. Я взял такие настройки:
Теперь мы готовы к работе над текстом. Напишите нужное слово в центре нашей работы. Выберите шрифт, который вам по душе.
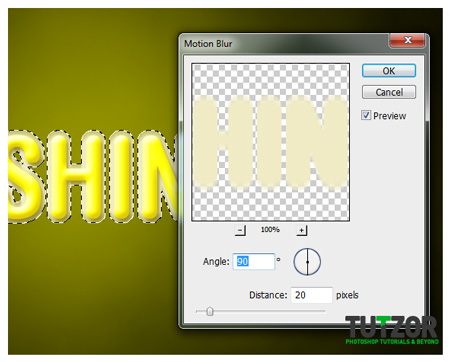
Используем настройки нашего любимого Layer Style (Стиль слоя), чтобы сделать наш текст ярким. Просто дважды щелкните по текстовому слою, и нужное окно откроется само. Начнем с Drop Shadow (Тень ). Выставляем настройки, как показано ниже:
Перейдем к настройкам Inner Shadow (Внутренняя тень). Выставляем всё так, как ниже (цвет #f0ebc5 ):
Satin (Глянец). Настройки (цвет #f5ca2d ):
Ну что, у нас получился красивый текст. Выглядит неплохо, да? Уже хотите вернуться к вашему проекту и применить этот текст там? Не торопитесь, наша работа ещё не закончена.
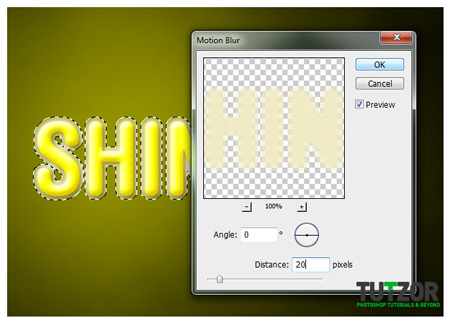
Повторяем предыдущий шаг, только выставляем значение Angle (Угол) не 90, а 0.
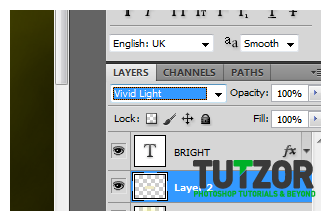
Меняем Blend Mode (Режим наложения) слоя на Vivid Light (Яркий свет).
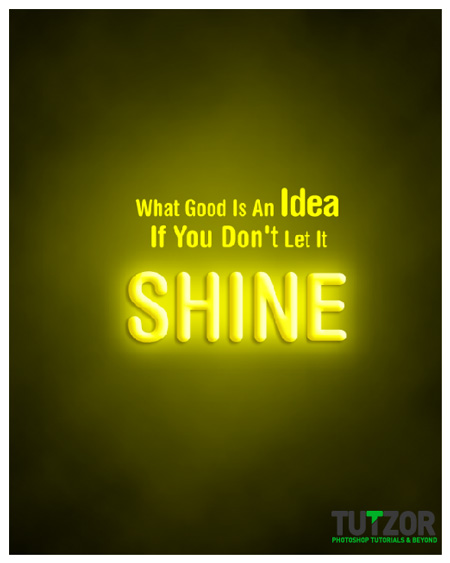
Всё почти готово! Любуемся:
Ну и добавим ещё немного текста, чтобы наша работа выглядела, как настоящий постер:
Как сделать в фотошопе светящийся текст
в фотошопе светящийся текст
Выберем инструмент » Горизонтальный текст » ( Т ), подберём необходимые параметры текста и напишем любое слово или буквы. Нажмём на кнопку » Создаёт деформированный текст » (на скриншоте выделена зелёным цветом в верхнем правом углу).
Появится окно » Деформировать текст «, в котором выберем надутый стиль и установим изгиб на +100%.
Создадим копию текстового слоя, просто перетащив его на вторую справа иконку в палитре » Слои «. Выключаем видимость верхнего слоя.
Появится предупреждающее окно с предложением растрировать текст, соглашаемся.
Щёлкнем по иконке цвета переднего плана и в появившемся окне выберем тёмно-серый цвет ( RGB = 70 ). Включим видимость верхнего слоя.
Вот таким образом мы сделали в фотошопе светящийся текст.
Скачать урок (247 Кб) в формате PDF можно здесь.
Если у Вас есть желание опубликовать на страницах сайта Ваш результат выполнения урока, то вышлите мне на адрес Адрес электронной почты защищен от спам-ботов. Для просмотра адреса в вашем браузере должен быть включен Javascript. Вашу работу и название урока, который Вы использовали при создании своей работы и он обязательно будет опубликован на странице сайта с описанием урока.
Посмотрите интересную работу Алексея. Оставляйте своё мнение в комментариях.