Как сделать свою страницу 404
Как сделать 404 страницу
Почему обязательно надо делать свою 404-ую страницу?
Главная и единственная причина – это не потерять посетителя. У каждого пользователя наверняка возникала такая ситуация, когда нажимая на ссылки на каком-нибудь сайте, браузер вместо запрашиваемой страницы показывал свою дефолтную страницу ошибки. Ошибка возникает в результате неправильно введенного запроса или запрашиваемая страница, была удалена самим веб-мастером. В таком случае все посетители ведут себя одинаково – закрывают страницу и уходят с вашего сайта.
Хватит воду лить! Давай конкретику!
Создаем два файла – 404.html и .htaccess (этот файл без имени, но с расширением htaccess), который автоматически перенаправляет посетителя на 404.html, в случае возникновения ошибки. Чтобы перенаправление работало, в этот файл надо прописать одну единственную строку:
ErrorDocument 404 http://www.site.ru/404.html
Когда оба файла будут готовы, залить их на сервер в корень домена.
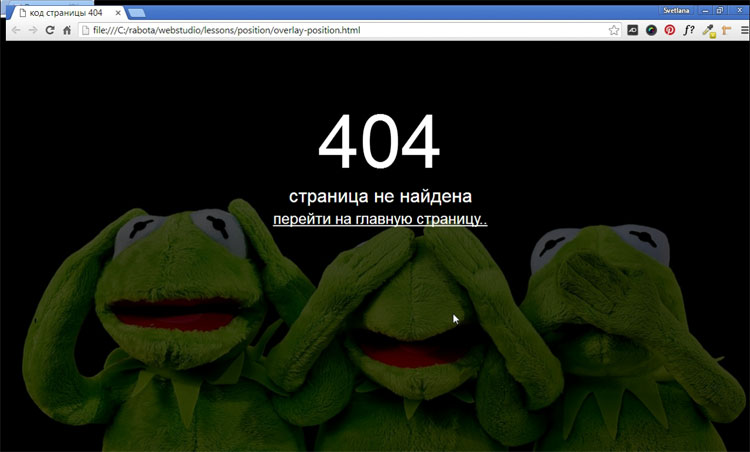
Мы уже создали пустой файл 404.html и теперь будем наполнять HTML кодом саму 404 страницу, активно применяя HTML5 и CSS3. Я придумал свой способ, как сделать простую и красивую 404 страницу.
Первым делом нужно подобрать большую и качественную картинку или фотографию размером не менее 1200×750 пикселей. Существует много сайтов со свободной лицензией, откуда можно скачать очень качественные фотографии. Я бесплатно скачал с популярного сайта pixabay.com это забавное изображение.
Я хочу расположить картинку как фон на все окно браузера и в центре браузера написать – 404 страница не найдена и поставить ссылку на главную. Разберем подробнее самые важные моменты.
Эффект полупрозрачности RGBA
Выбранное изображение слишком яркое, надо его слегка затемнить, тогда текст будет более читаемый. Эффект полупрозрачного затемнения, можно получить используя RGBA, прописав в стилях блока следующую строчку кода:
background: rgba (0, 0, 0, 0.7);
Первые три буквы обозначают – красный, зеленый, синий и они равны нулю (то есть получаем черный цвет). А последняя буква «а» – представляет собой альфа-канал, отвечающий за полупрозрачность элемента. В нашем случае цифра 0.7 – говорит о 70% затемнения. Шкала от полной прозрачности до полной непрозрачности находиться между нулем и единицей (0. 1).
Позиционирование элементов
Для правильной верстки моего примера 404 страницы, без понимания как работает свойство position, будет трудно. Посмотрев на конечный результат 404 страницы, нам надо понять структуру HTML документа. Здесь мы видим три слоя, наложенных друг на друга. Нижний слой – сама картинка, средний в теге
У среднего слоя будет абсолютное позиционирование, поскольку положение элемента (блок затемнения) задается относительно краев браузера с нулевыми отступами.
Верхний текстовый слой позиционируем относительно элемента среднего слоя.
Код страницы 404
Имея этот готовый код и меняя только само изображение, можно наделать себе массу разных «ошибочных» страниц.
Как сделать редирект 404 ошибки
Что такое ошибка 404
Ошибка 404 (File not found) возникает, когда сервер не может найти запрашиваемую пользователем страницу. От ее появления не застрахован ни один сайт. Достаточно ввести в адресной строке после домена рандомный набор символов. Например:
Сервер не сможет найти страницу, и отобразится ошибка:

Также с ошибкой 404 можно столкнуться в следующих случаях:
Технически ошибка 404 связана с тем, что при открытии страницы браузер пользователя отправляет серверу запрос на контент, а сервер не находит запрашиваемой страницы и возвращает соответствующий ответ: не найдено.
Код 404 не стоит путать с другими похожими ошибками. Например, 403-й, которая означает, что доступ к ресурсу ограничен или запрещен. Подробнее о том, как ее исправить в статье.
Иногда при загрузке несуществующей страницы браузер получает ответ 200 вместо 404. Такой случай называют Ложной ошибкой (Soft 404). Он означает, что со страницей всё в порядке, хотя пользователь видит ошибку. Также проблема заключается в том, что Яндекс и Google показывают эту страницу в результатах поиска. Чтобы проверить код ошибки, воспользуйтесь проверкой URL от Google.
Наличие ложных ошибок негативно сказывается на SEO-продвижении и затрудняет видимость основного контента сайта. Чтобы это исправить, нужно вручную настроить редирект на страницу с ошибкой 404 для всех несуществующих страниц.
Возможные последствия для сайта
В самом наличии ошибок 404 на сайте нет ничего страшного. Как уже говорилось выше, посетитель может просто опечататься в адресе. Однако разработчику сайта стоит уделить внимание созданию и отладке страницы ошибки 404. О том, как это сделать, мы расскажем ниже.
Также важно следить за тем, чтобы на сайте было как можно меньше несуществующих страниц, битых ссылок и т. п. Чтобы отыскать их, можно воспользоваться веб-инструментами Яндекс и Google или другими сервисами. Найдите все, что нужно поправить, настройте 301-й редирект на актуальные материалы и замените некорректные ссылки.
Если на сайте регулярно встречается ошибка 404, это может повлиять на поведение посетителей. Пользователи, которые многократно видят сообщение о том, что страница не существует/не найдена, с большой вероятностью покинут сайт и уйдут к конкурентам.
Рекомендации по созданию страницы 404
Если сайт создавался в CMS WordPress, Joomla, Drupal и т. п., в нем, скорее всего, предусмотрена страница ошибки 404. Но она может быть неинформативной или отличаться от дизайна остальных страниц вашего веб-ресурса.
Лучше всего — создать свою страницу для ошибки 404. Если вы владеете навыками верстки и дизайна, можно сделать эту страницу красивой, шуточной и необычной. Это хорошо воспринимается пользователями и снижает негативный эффект.
Важно, чтобы страница была информативной и полезной:
Яндекс рекомендует оформлять страницу ошибки 404 так, чтобы она отличалась от остальных страниц сайта и содержала ссылку на главную страницу, поисковую строку и инструкцию с дальнейшими действиями.
Примеры страниц с ошибкой 404


Создайте страницу одним из следующих способов:
Если вы знаете HTML и CSS, напишите код страницы самостоятельно и загрузите файл с названием 404.html в корневую папку сайта.
Если навыков верстки нет, в интернете можно найти бесплатные шаблоны со страницами ошибки. Скачайте файл и добавьте его в корневую папку.
1) Откройте админку вашего сайта в WordPress.
2) Перейдите в раздел «Плагины» и нажмите Добавить новый.
3) В строке поиска введите название 404page — your smart custom 404 error page.
4) Нажмите Установить → Активировать:
5) Перейдите в раздел Внешний вид → 404 Error Page.
6) Выберите в списке Sample Page, чтобы сменить стандартную страницу ошибки, и нажмите Edit Page:
7) Создайте страницу в открывшемся визуальном редакторе и нажмите Обновить:
Готово! После обновления страница будет использоваться автоматически.
Где вместо site.ru — домен вашего сайта.
Готово! Теперь при возникновении 404 ошибки, в браузере пользователей будет открываться созданная вами кастомная страница.
Также рекомендуется закрыть служебную страницу 404 от индексации, чтобы она не возникала в поисковой выдаче вместе с остальными страницами сайта. Для этого откройте файл robots.txt в корневой папке сайта, добавьте соответствующую команду и сохраните изменения:
Редирект с 404 на главную (не рекомендуется)
Чтобы не создавать отдельную страницу ошибки 404, некоторые веб-разработчики прописывают в .htaccess редирект на главную страницу сайта. Это нежелательно делать с точки зрения SEO-оптимизации.
Также редирект на главную страницу может ввести пользователей в заблуждение. Представьте, что вместо искомой страницы у посетителя открывается главный экран сайта. Будет непонятно, почему это произошло, ведь пользователь искал какой-то конкретный контент и не узнает, что не сможет найти его.
Рекомендуется использовать специальные страницы для ошибки 404.
Проверка редиректа 404
Проверить, корректно ли все настроено можно в Яндекс.Вебмастер и Google Search Console.
Яндекс.Вебмастер
Если вы используете его впервые, укажите домен вашего сайта и пройдите проверку валидации, добавив файл в корневую папку сайта. Это займет несколько минут.
В коде статуса HTTP должно отображаться 404 Not Found:
Google Search Console
Если вы используете этот инструмент впервые, укажите свой домен и пройдите валидацию, добавив TXT-запись/загрузив файл в корневую папку сайта или с помощью других способов.
На сайте небольшого объема можно самостоятельно следить за наличием ошибок и постараться не допускать того, чтобы на нём было много страниц, утративших актуальность. Своевременно настраивайте 301 редиректы, когда статья в справке, страница или товар теряют актуальность.
Создание правильной страницы 404 и влияние на SEO
Наверное, каждый из нас когда-нибудь сталкивался со страницей 404-й ошибки, когда искал необходимую информацию в интернете. И скорее всего, в большинстве случаев, хотелось поскорее закрыть эту страницу. Впрочем, иногда, оказавшись на такой странице некоторых компаний или интернет-магазинов, хочется добавить ее в закладки. Поэтому хотелось бы разобраться и выяснить, как же добиться подобного эффекта и использовать возможности страницы ошибки максимально выгодно для сайта?
Влияние ошибки 404 на SEO
Наверняка, все хотя бы раз встречали фразу «404 Not Found (ресурс не найден)» — знакомо? А увидеть ее можно из-за того, что неправильно указали адрес нужной страницы или же она отсутствует на данном сайте. Сервер таким образом сигнализирует нам о том, что не может найти нужную страницу по указанному адресу. Проверить код ответа сервера можно с помощью бесплатных сервисов, например, bertal.ru или в панели Яндекс.Вебмастера.
В среде «SEO-шников» широко бытует мнение, что якобы присутствие на сайте страниц, отдающих код 404, оказывает плохое влияние на процесс продвижения. И здесь не всё так однозначно. Вот что написано в справке Google по этому поводу:
«Обычно ошибки 404 не влияют на рейтинг сайта в Google, поэтому их можно игнорировать. Чаще всего они бывают связаны с опечатками, неправильными настройками или попытками Google распознать и просканировать ссылки во встроенном контенте (например, в коде JavaScript)».
По сути это естественный процесс — появление на сайте страниц с 404-ой ошибкой. К такому нужно относится нормально и не впадать в отчаяние, думая, что все очень плохо. В первую очередь необходимо понять причину, из-за которой появилась ошибка, например:
страница отсутствует (была удалена);
ссылка оказалась «битой»;
вносились изменения в структуру сайта;
произошло изменение URL’а страницы.
Каждую из причин нужно тщательно разобрать и проработать. Как вариант, если изменился URL или структура сайта — обязательно пропишите 301-е редиректы на новые страницы, если же обнаружились битые ссылки — просто замените их на актуальные.
Но иногда появление страницы ошибки сопровождается человеческим фактором, например, пользователь случайно допустил опечатку при вводе нужного адреса или на сайте интернет-магазина закончился товар и нужную страницу удалили.
В приведенных выше ситуациях сам факт появления ошибки 404 вполне понятен для поисковиков и логичен, они распознают такие ситуации и относятся к ним, как к естественному процессу для сайта. Конечно, наличие таких страниц в большом количестве нежелательно и нужно стараться минимизировать их объем (для этого можно даже написать отдельную статью), но а сейчас хотелось бы поговорить о том, как же правильно оформить страницу 404.
В любом случае, сначала нужно продумать и создать своеобразный шаблон страницы, а затем настроить страницу так, чтобы она отдавала 404-й код поисковому роботу при запросе несуществующих страниц на сайте. Но еще желательно следовать парочке советов, которые существенно окажут положительное влияние на SEO:
Не прописывайте редирект на главную. Правильнее будет, если добавите ссылку в «тело» самой страницы 404 на главную, без использования редиректа. Ведь иначе посетитель может запутаться, он же рассчитывал увидеть нужную страницу, а на деле непонятным образом очутился на главной странице. Важно помнить об этом.
Обязательно настройте правильный код ответа сервера: 404 (Not Found), чтобы предотвратить тем самым появление этих страниц в поиске. На поведенческих факторах это может так же отобразиться далеко не лучшим образом, вырастет количество отказов с сайта, а это не желательно. К тому же поисковая система может расценить проиндексированные страницы ошибок как дубли контента, что снова-таки не желательно. Да и сам человек, перейдя из поиска и не найдя нужной информации на странице, скорее всего расстроится и закроет сайт, вернувшись в поиску.
Дефолтные страницы 404: полезны ли они?
В подавляющем количестве случаев, когда попадаем на страницу 404 сайта перед нами появляется очень похожая страница со скриншота ниже:
Не очень привлекательно выглядит, правда? Вот и пользователь, попадая на такую страницу с большой долей вероятности не станет задерживаться и покинет ее. Именно поэтому стоит позаботиться о создании уникального, полезного и интересного дизайна страницы 404, который мог бы запомниться посетителю и сайт хотелось бы добавить в закладки только из-за оформления страницы ошибки.
Даже Яндекс создал специальный пункт в «Рекомендациях для владельцев сайтов» по данному поводу и довольно подробно расписал, как правильно оформить страницу с ошибкой 404:
«Увидев страницу с ошибкой, пользователь может решить, что ваш сайт не работает, и уйти. Чтобы этого избежать, необходимо правильно оформить и разместить на сайте специальную страницу, которая внешне будет отличаться от остальных страниц вашего сайта. При оформлении такой страницы используйте различные графические приемы, подсказывающие человеку, что по запрошенному адресу ничего не существует: например, другие цвета или отсутствие графики. Разместите на странице карту сайта, ссылку на главную страницу или форму поиска, дайте инструкции по дальнейшим действиям».
Создание внешнего вида 404-й страницы
Старайтесь максимально придерживаться единого стиля всего сайта. Это поможет пользователю понять, что он оказался на нужном сайте, но вдруг что-то пошло не так и вероятнее всего он не уйдет сразу с сайта, а продолжит поиск нужной информации на нем.
Вежливость — это важно. Расскажите простыми и вежливыми словами пользователю, почему он оказался здесь, подскажите дальнейшие действия, чтобы он не растерялся. Не стоит использовать при этом сложные обороты и лишние подробности.
Добавьте полезные и информативные для пользователя ссылки. К ним можно отнести: самые популярные категории сайта, новые материалы, часто посещаемые страницы. Ну и конечно должна быть хорошо заметна ссылка для перехода на главную.
Предоставьте возможность посетителю сообщить о возникшей проблеме. Этот функционал даст понять посетителю, что владельцу сайта не все равно и он дорожит вниманием пользователя, а также это позволит дополнительно отслеживать ошибки и своевременно устранять их.
Используйте поиск на странице 404 — это полезная штука. Добавьте поисковую строку, она очень поможет посетителям, которые окажутся здесь. Только сперва точно убедитесь, что функционал поиска исправно работает, иначе получится двойное разочарование и тогда пользователь скорее всего покинет ваш сайт с не лучшим представлением о его владельце.
Список похожих товаров, популярных, хиты продаж или недавно просмотренные страницы — отличный вариант, который подойдет интернет-магазинам для того, чтобы задержать внимание посетителя на сайте.
Креатив всегда поможет
Придумайте креативную страницу ошибки и разместите ее на сайте. Это поможет сгладить неприятную ситуацию, связанную с отсутствием искомой страницы и поможет продлить пребывание посетителя на сайте. Используйте дизайнерские таланты, подключайте тематический юмор — комбинируйте и подходите творчески к оформлению.
Чтобы быстро найти страницы ошибок на сайте и исправить их, можно воспользоваться различными бесплатными программами, например, Screaming Frog.
Для некоторых CMS (в частности WordPress) существуют специальные плагины, способные отслеживать возникновение подобных страниц.
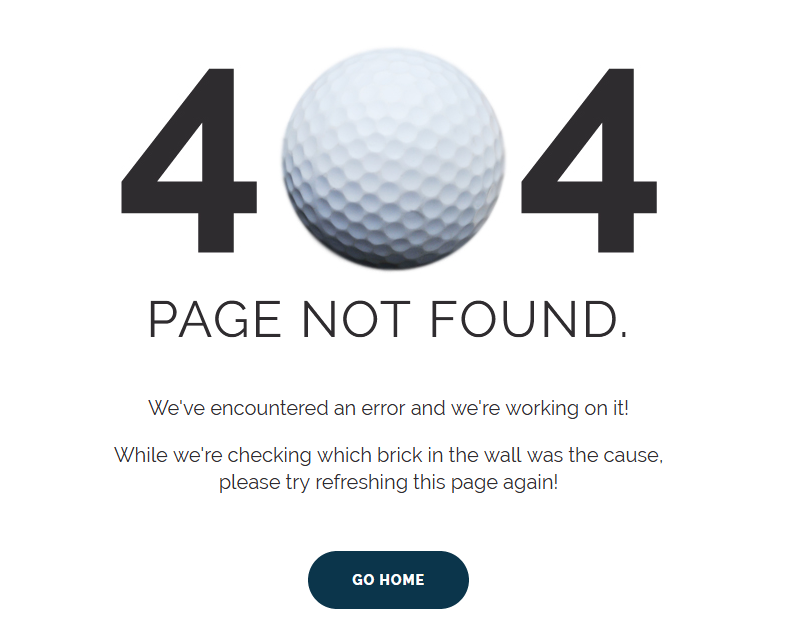
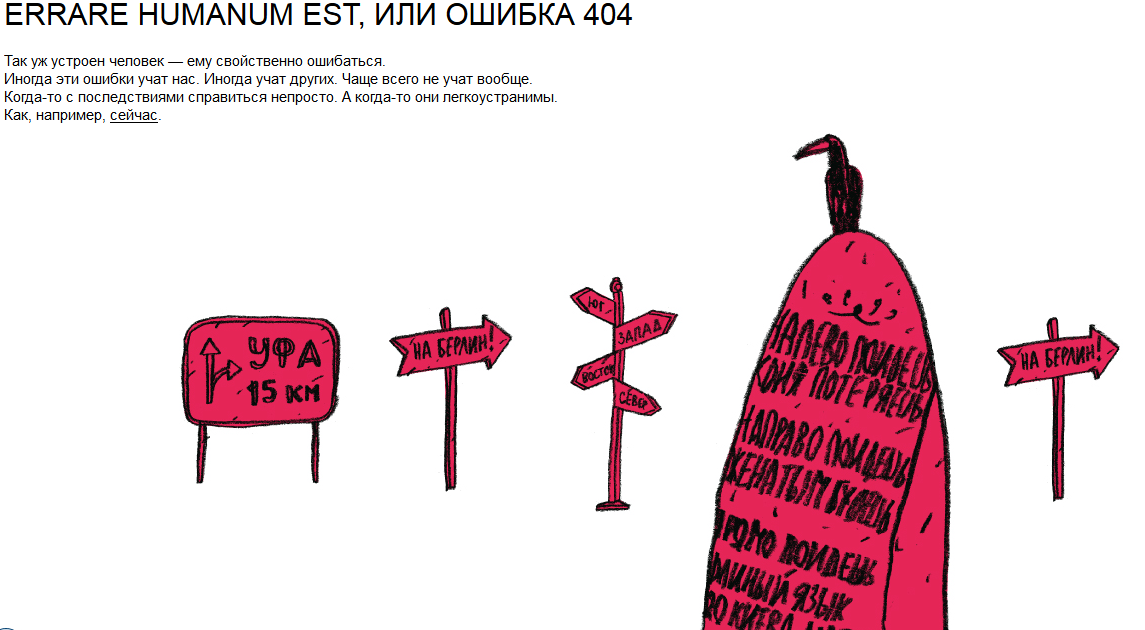
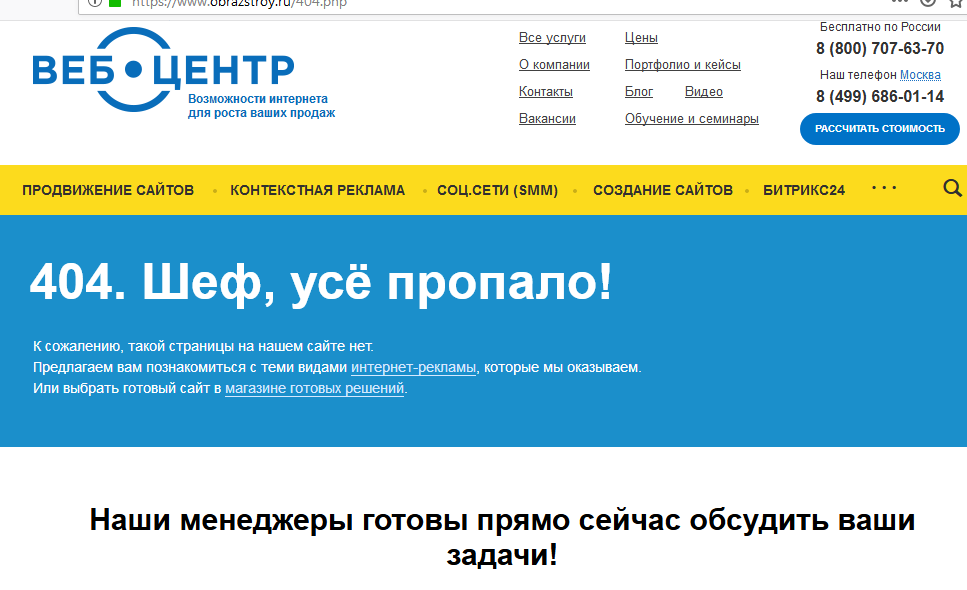
Ну и в конце предлагаем ознакомиться с подборкой креативных страниц 404, которые заслуживают отдельного внимания:
Кстати, страница ошибки 404 нашего блога выглядит следующим образом:
Вывод
Уделяйте достаточное внимание проработке страницы 404 на сайте, старайтесь выделиться и запомниться пользователю даже таким образом. Чтобы уменьшить потерю трафика и улучшить поведенческие показатели создавайте интересные и информативные страницы ошибки, добавляйте ссылки на полезные для посетителей страницы.
Не забывайте и про корректную настройку кода ответа сервера, чтобы исключить попадание страницы 404 в индекс.
404 ошибка: 50 крутых примеров 404 страницы
404 ошибка является одной из самых частых на просторах интернета. Эта ошибка возникает тогда, когда пользователь ввел некорректный адрес сайта, либо перешел по ссылке, которой уже не существует.
А что же означают эти до боли знакомые всем цифры? Первая цифра 4 указывает на ошибку со стороны клиента, например, плохое соединение или неверно введенный адрес в строку поиска. Другие два числа обозначают конкретную категорию ошибок, которая включает такие статусы, как Conflict, Precondition Failed, Bad Request и другие статусы четвертого класса. Возникновение данной ошибки имеет несколько причин:
Многие не придают большого значения 404 странице. А зря! Ведь данная страница играет немаловажную роль в конверсии сайта и может выполнять несколько функций одновременно, если добавить туда нужные элементы. Хорошая структура 404 страницы удерживает пользователя на сайте, не дает потерять потенциального клиента.
Как удержать клиента: советы по созданию страницы с 404 ошибкой
Чтобы ошибка не испугала посетителя, объясните ему, что ничего страшного не произошло и нужно лишь перейти в другой раздел сайта. Тактично направьте пользователя к выходу из этого злополучного «тупика».
Существует несколько способов вернуть доверие:
Это общие рекомендации, но можно ими не ограничиваться. Если у вас хорошая фантазия и чувство юмора, то из скучной страницы можно сотворить настоящий шедевр. Все зависит от вашей креативности 🙂
404 ошибка: как эта страница выглядит на нашем сайте
Полностью весь внешний вид оставили в том же стиле, что и сам сайт. Не трогали верхнее меню и подвал, чтобы никого не шокировать резкими переходами. Для удобства вставили ссылки на самые популярные услуги (для клиентов) и основные разделы блога (для просто интересующихся). Обязательно добавили ссылку на главную страницу 1PS и призыв к действию «Напишите нам», чтобы уж точно никто не затерялся. Но! Учтя все технические вопросы, мы забыли про креатив. Уже работаем над этим. В скором будущем и мы обзаведемся привлекательной и забавной страничкой.
Страницы с ошибками бывают разными, идей для креатива множество, главное — знать меру. Бытует мнение, что на серьезных сайтах с официальным посылом не может быть своей ошибки 404, лучше обойтись стандартной. Развеем этот миф! Мы подобрали для вас 50 примеров различных 404 страниц и дали свой комментарий к каждой. Вдохновляйтесь!
50 примеров крутых страниц с 404 ошибкой
Freepik
Страница находится за пределами Вселенной. Очень много примеров 404-ой можно найти именно в космической тематике. Может быть, потому что все потерявшиеся страницы находятся там?
Giphy
Ой! Здесь ничего нет. Яркая надпись в стиле GIF привлекает внимание и дает подсказку перейти на главную.
Mailchimp
Лошадка потеряла эту страницу. Но не расстраивайтесь! Кликните на нее и сыграйте в игру. Ведь все мы с вами в душе дети.
Font Awesome
«Знаешь, о чем я постоянно думаю? Где мой сэндвич?» Хорошая идея удержать внимание за счет популярных мемов.
Playstation
Если вдруг подсказка не поможет, робот Астро всегда найдет для вас путь домой. Персонаж на странице выступает в роли помощника.
Похищение пришельцами! Выполненная с юмором тематическая анимация заставляет улыбаться.
Конструкторный человечек немного напуган, но дает понять, что все в порядке. На данном примере изображен узнаваемый продукт бренда.
Coursera
Анимация в стиле супрематизма. Различные фигуры складываются в «404». Смотрится необычно, но в то же время понятно.
Marvel
Что-то не так! Я есть Грут. И я помогу вам не заблудиться в темноте — перейдите на главную.
Kinsta
Не нашли то, что так долго искали? Иллюстрация с затерянной гробницей выглядит таинственно. Вам решать, открывать ее или нет. Может, все-таки вернемся на главную?
Coca-Cola
Здесь больше нет Coca-Cola. Пустые бутылки из-под напитка явно никого не устраивают. Нужно срочно перейти на другую страницу.
Onesharedhouse
Пустая таблица без каких-либо данных показывает, что ничего нет. В конце четко написано: 404.
Bubka
Трехглазый монстрик с главной страницы пытается вас загипнотизировать. Если становится страшно — лучше вернитесь на главную.
F1 News
Лаконичная 404 страница от новостного портала. Вместо цифры «0» используется колесо боллида.
Blizzard
Бедный мурлок заблудился. Но ничего страшного! Спасательный отряд уже на подходе. Главное — зовите громче: «Мргрмлмлрлрглмрргл!»
Android
Хорошее применение типографики для 404 страницы. Текст четко дает понять, что произошло.
Bluleadz
Милая страница с котиком никого не оставит равнодушным. Так и хочется ему помочь. Строка поиска Google поможет отыскать решение.
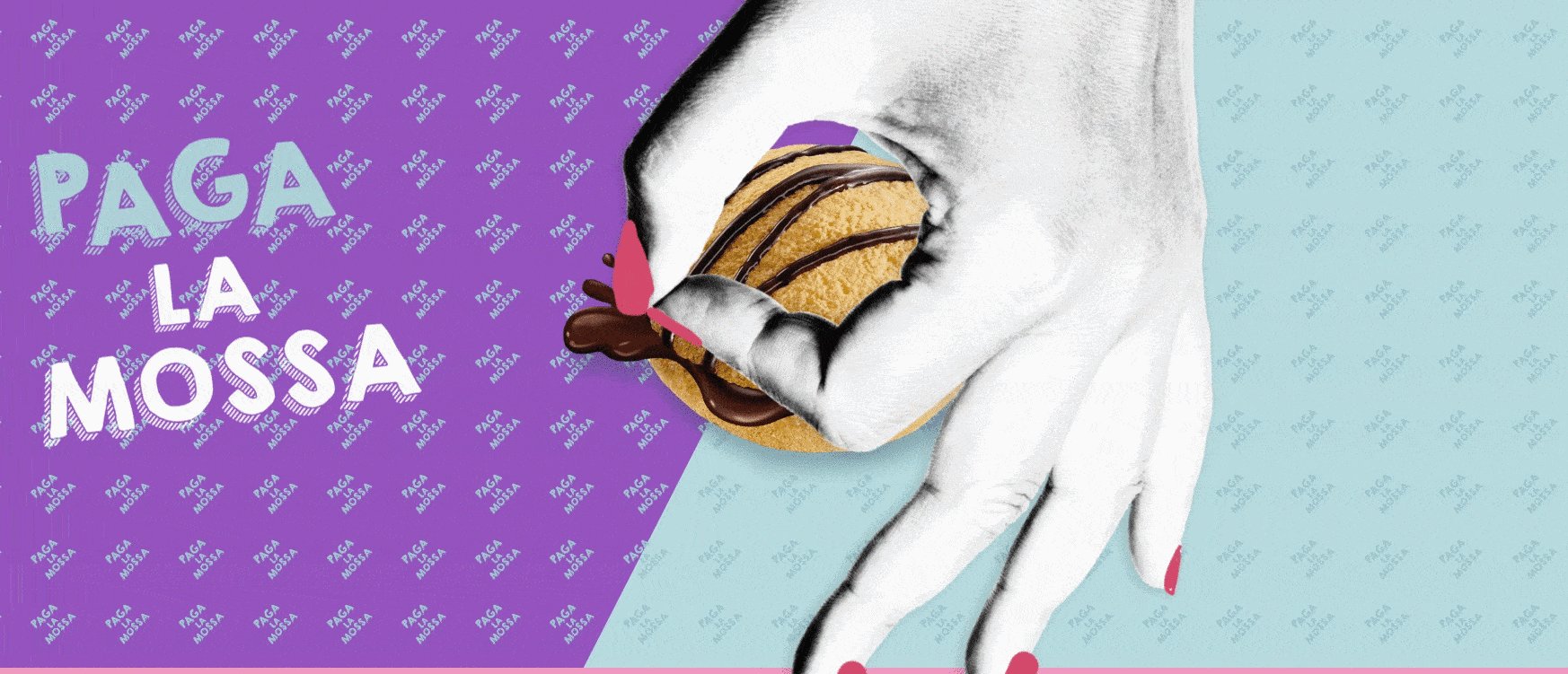
Subsign
Не волнуйтесь, съешьте пончик и вернитесь назад. Выглядит очень аппетитно, даже не хочется уходить.
Chanceupon
Потерялись во Вселенной? Теперь можно с легкостью вернуться домой одним нажатием кнопки.
Github
Таинственный Осьмикот в накидке сообщает, что эта не та страница, которую вы ищете. Строка поиска снизу поможет найти нужную информацию.
Flywheel
Приятная анимация в линейном стиле не дает оторвать взгляда. Но эта не та страница, что вам нужна, так что вернитесь домой.
Amazon
Любителям собак посвящается: приветливый пес смотрит на вас со страницы. Вы можете вернуться на главную, а можете познакомиться с ним.
Логомашина
Пример использования части брендинга на странице. Грустный смайлик сообщает об ошибке.
Еще один пример использование мемов для страницы. Ничего не нашлось — скачайте приложение и ищите там. Отличное решение для целевого действия.
Dribbble
Страница исчезла. Но вы можете найти проекты в нужном для вас цвете прямо здесь. Двигайте ползунок снизу и кликайте на нужное изображение.
Canva
Вроде ничего необычного. но игра слов в надписи добавляет нотку юмора.
Dropbox
Неплохая задумка дорисовки изображения к цветному элементу. Не удалось найти страницу — позитивный взгляд на ситуацию никогда не даст расстроиться.
Hugoware
Ой-ой! Осторожно! Смотрите не покиньте этот мир, как все элементы на странице. Скорее кликайте на логотип и переходите на главную.
Netflix
Хороший вариант для 404 страницы — использовать тематическое изображение. Все просто и понятно. Кадр из сериала подскажет, что вы потерялись.
Lekhoa
Кто-то следит за вами. Попытайтесь не попадаться на глаза — возвращайтесь домой.
Фокс Pizza
Лисичка так расстроена: она уронила свою пиццу. =( Но можно перейти в каталог и заказать еще одну.
Прекрасное оформление в виде игры. Протестируйте себя на точность — разбейте все элементы на странице, чтобы от ошибки не осталось и следа.
Рив Гош
Минимализм с нотками юмора. Не стоит так переживать и падать вверх ногами. Лучше перейдите к покупкам.
Nextpage
Космические захватчики уничтожили эту страницу! Отомстите им! Как долго вы сможете продержаться под огнем?
Brand Crowd
Оригинальная иллюстрация, отображающая деятельность компании — дизайнер рисует «404». Вам необходимо проверить URL-адрес.
Dogstudio
Прекрасная задумка 404 страницы. GIF-анимация меняется каждый раз при перезагрузке.
Издательство «МИФ»
Наверное, слонам не стоит вставать на самокат. Нужно выбирать что-то покрепче. Или же просто почитать — выбрать книгу по душе, перейдя по ссылкам к разделам.
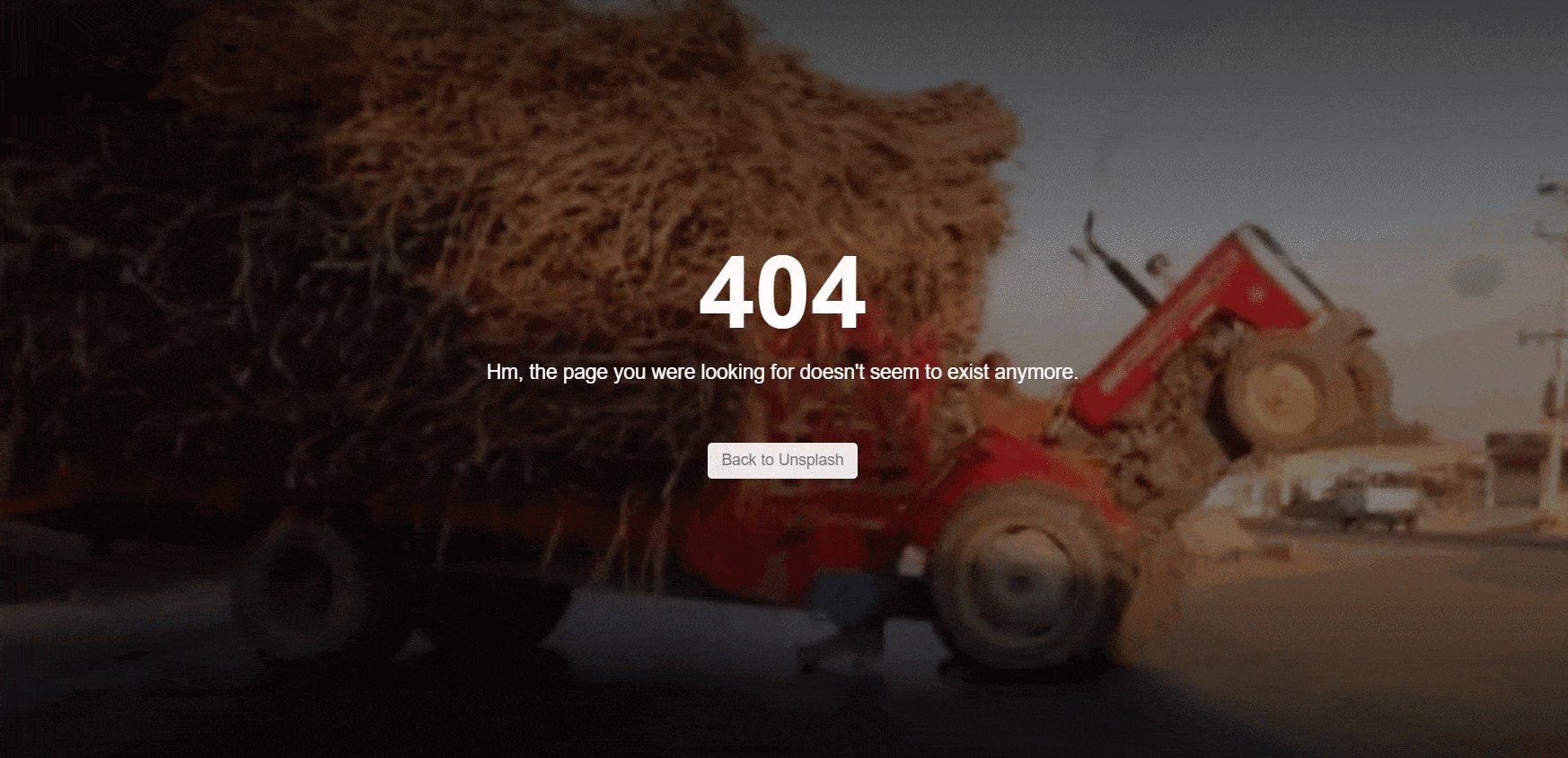
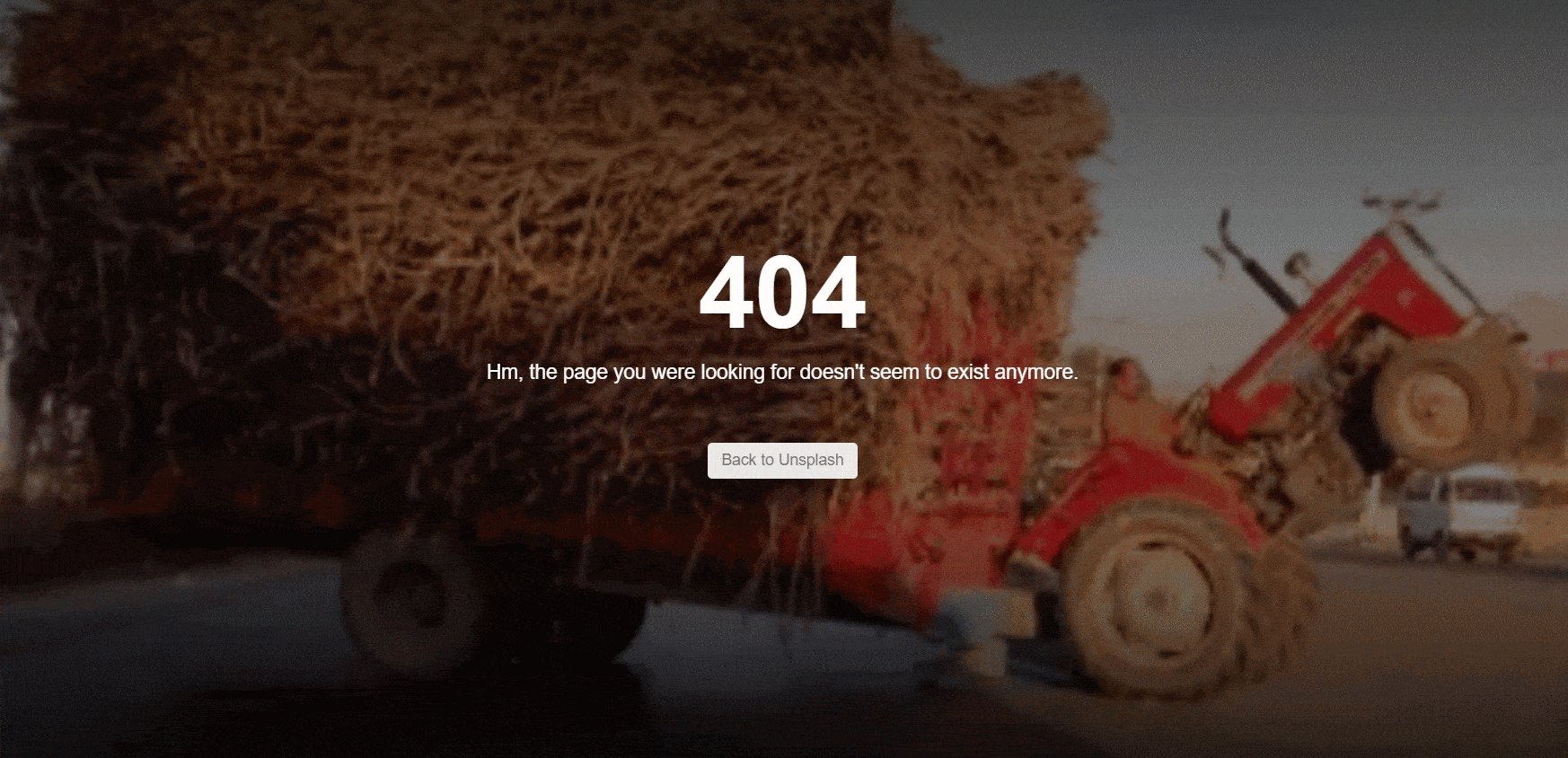
Unsplash
Хм, страница, которую вы искали, больше не существует. Анимация показывает, что происходит что-то опасное.
Purple Bunny
Упс! Вы попали не в ту кроличью нору. Кролик обеспокоен и просит вас вернуться на домашнюю страницу.
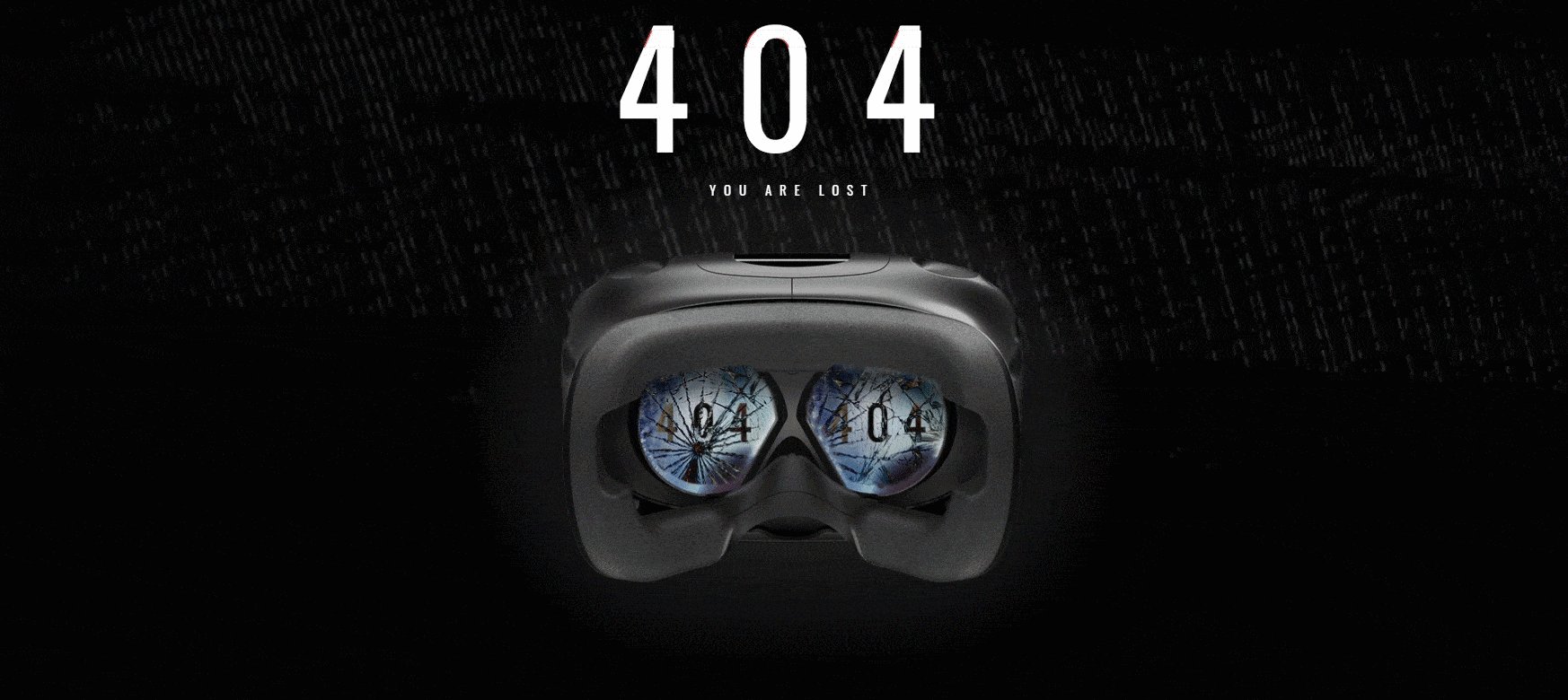
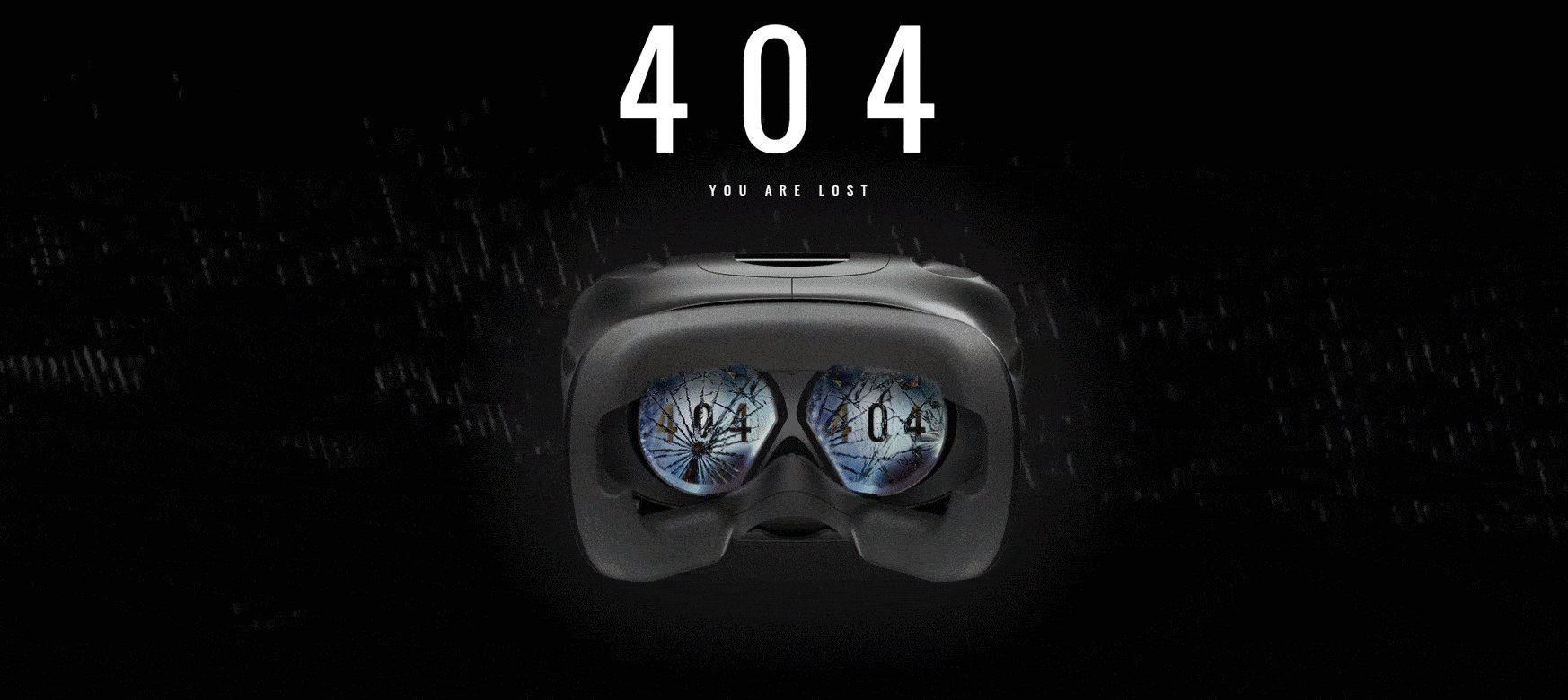
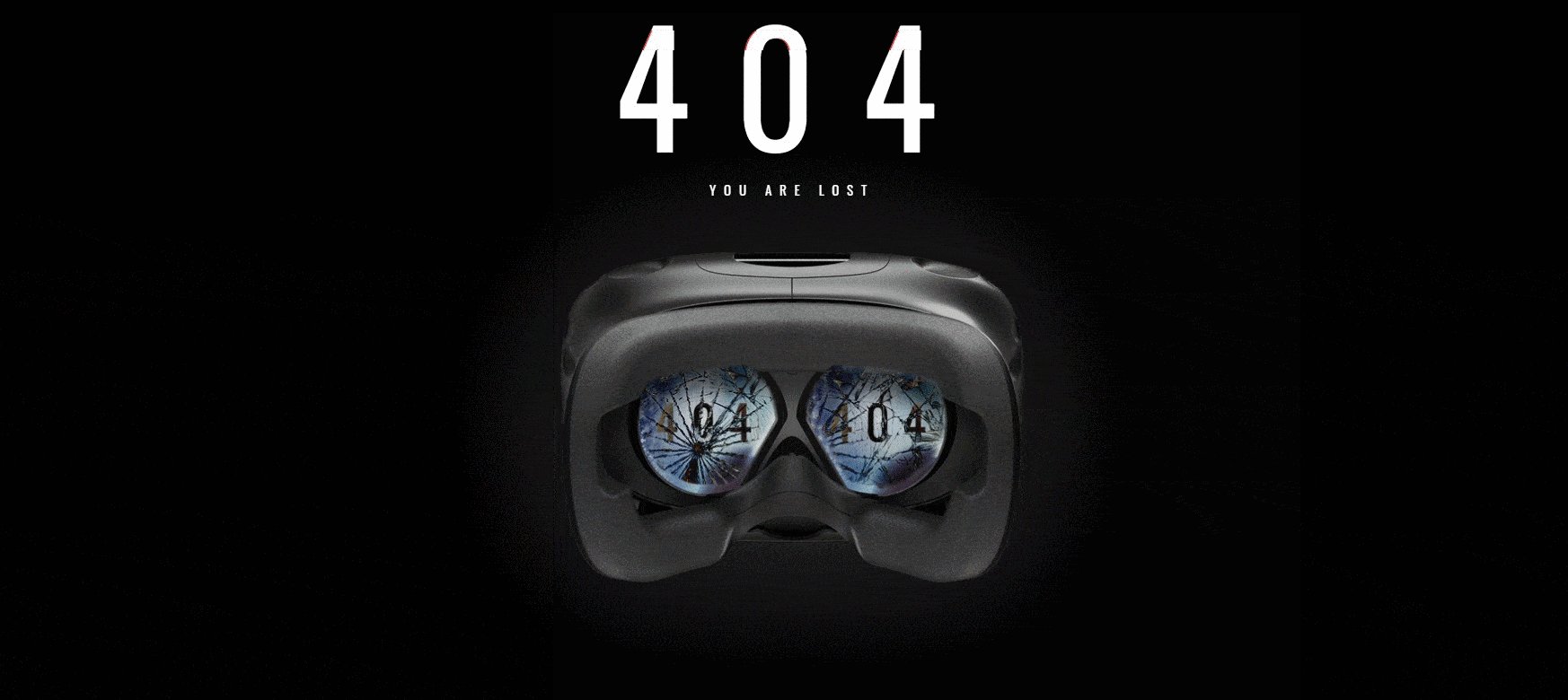
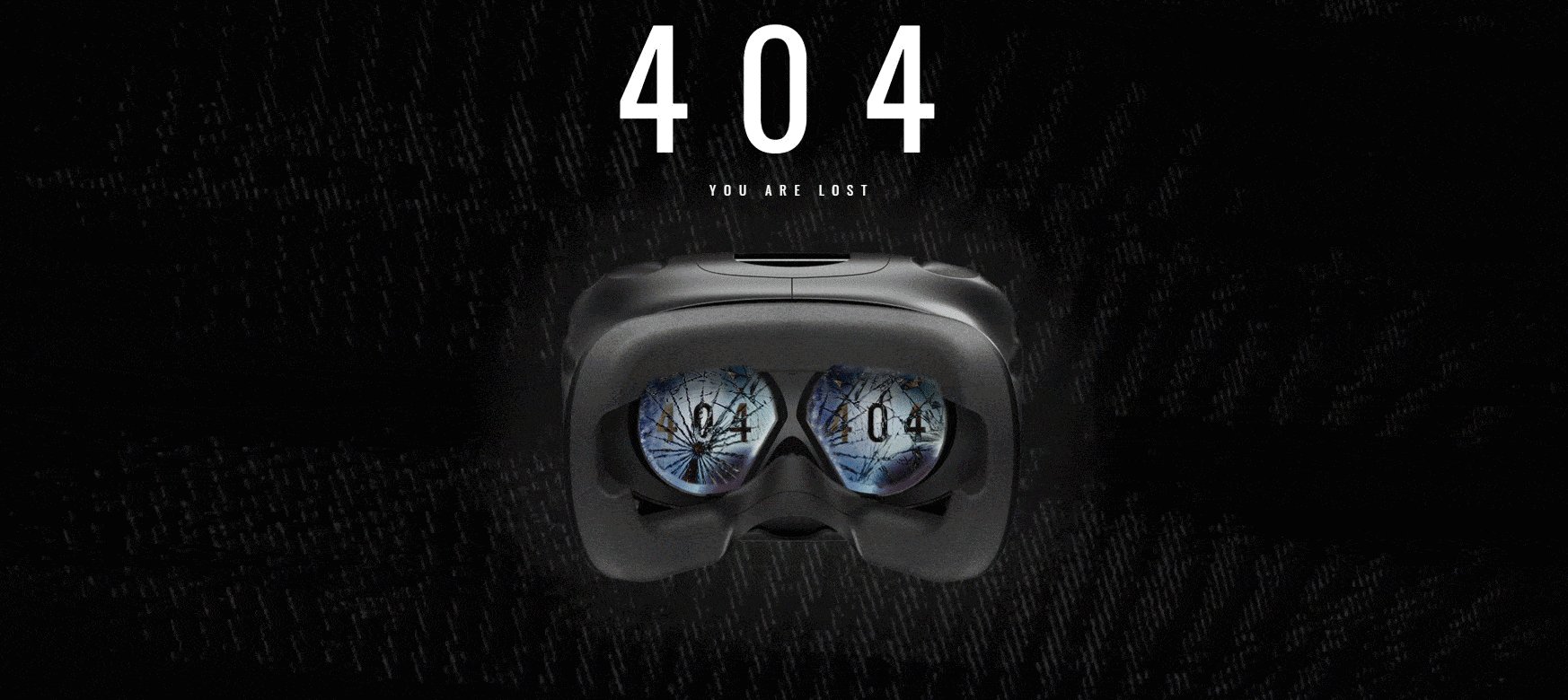
Virtual Building
Применение glitch-эффекта для цифр и помехи на фоне разбитых очков виртуальной реальности подразумевают нежелательную поломку.
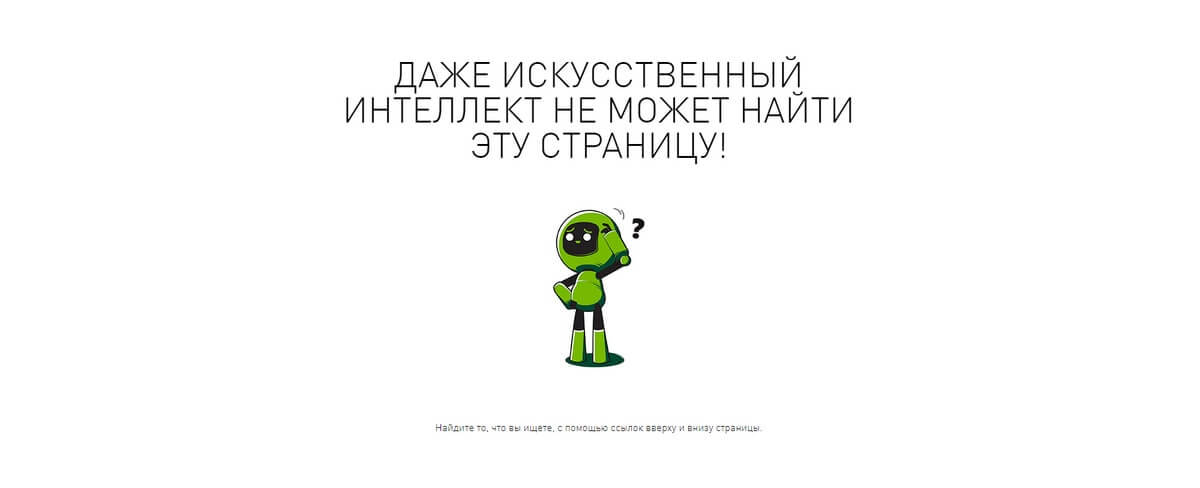
NVIDIA
Искусственный интеллект бессилен в таких случаях. Воспользуйтесь ссылками на странице, чтобы найти то, что искали.
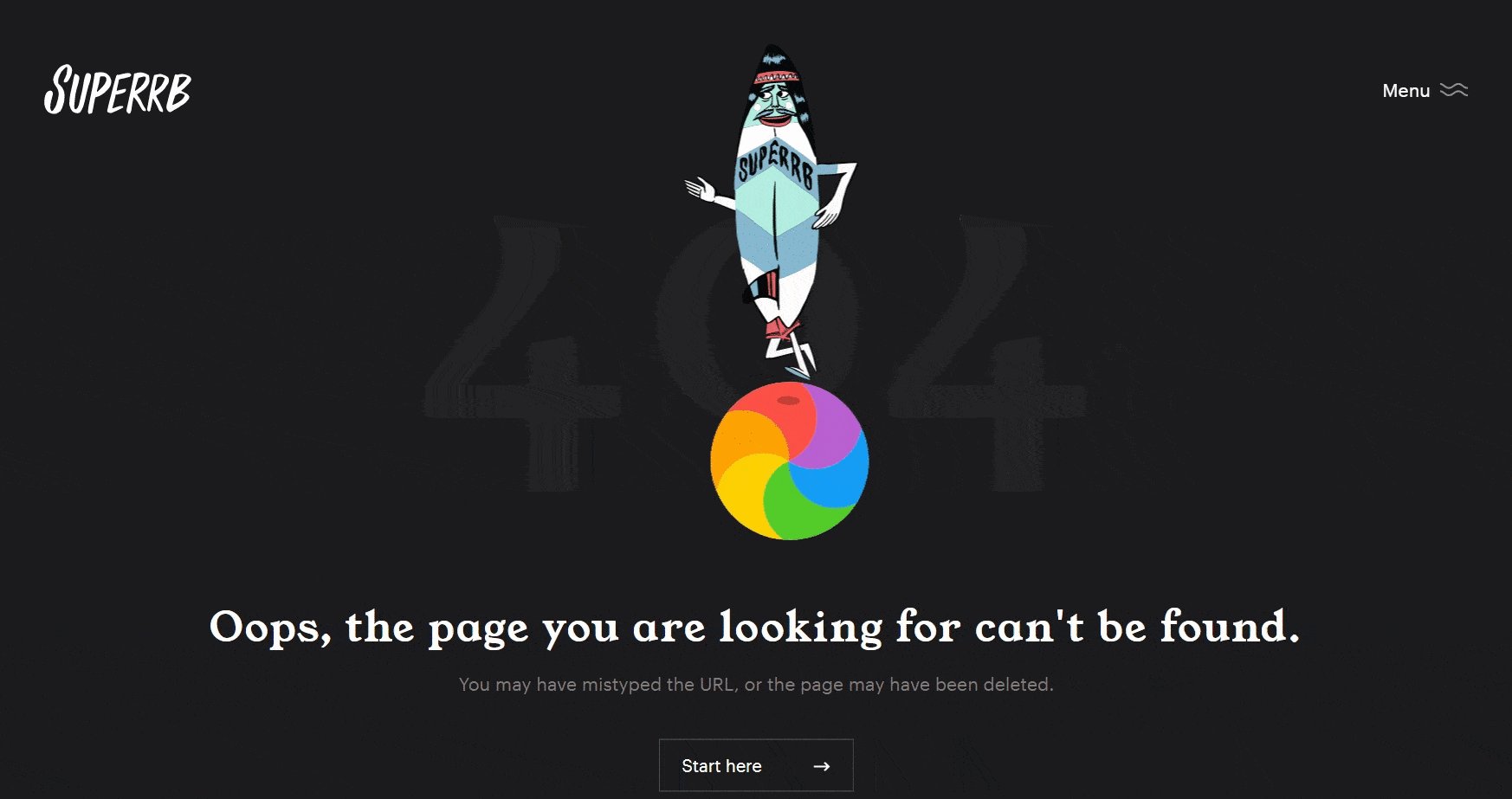
Superrb
Доска для серфинга балансирует не на волнах, а на цветовом круге. Креативное решение для дизайн-студии.
Spotify
К сожалению, музыка остановилась. Пластинка с 404 ошибкой перестала крутиться. Лучше вернуться назад, чтобы снова насладится любимой мелодией.
Worrydream
404 страница в минималистическом стиле. Ой, это же не страница.
Jackrabbit
Посмотрите на этих прекрасных прыгающих кроликов! Все персонажи уникальны по-своему. На такую анимацию можно смотреть бесконечно. А если не бесконечно — перепрыгивайте на главную.
Figma
Почувствуйте себя немного дизайнером. Придумайте, что можно сделать с данным изображением — растяните курсором точки на цифрах. Кстати, это изображение можно полностью превратить в черный прямоугольник. Сможете?
Mayflower
Сколько бы вы ни копали, здесь вы точно ничего не найдете. Остановитесь и возвращайтесь назад.
Игромания
Тематическая страница с Марио от игрового портала содержит ссылки на разделы сайта. Страница не найдена. Возможно, она в другом замке, как и принцесса.
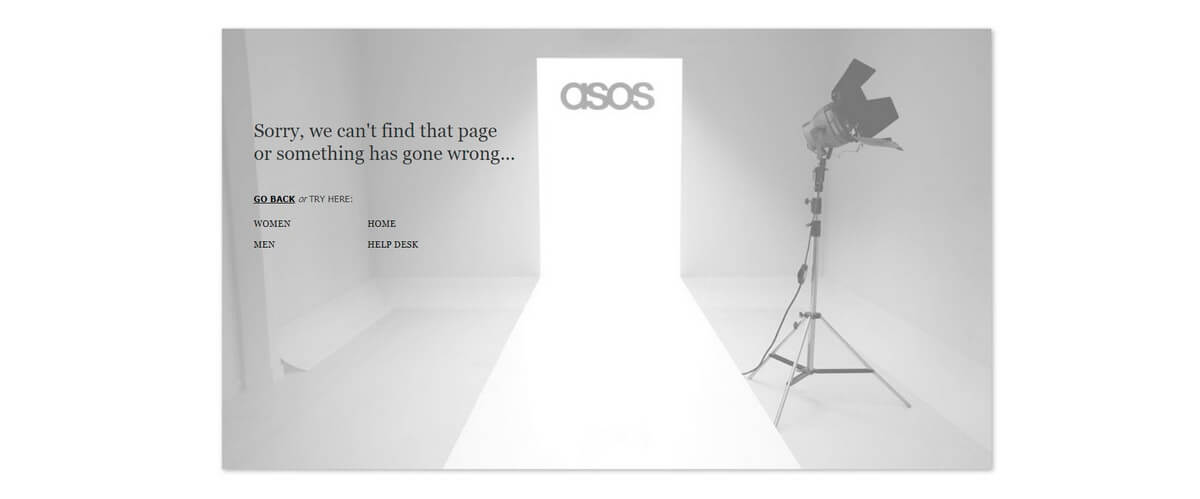
Очень красочная анимация для 404 страницы. Такой дизайн всегда поднимает настроение и выделяется среди остальных. Кликайте дальше.
На подиуме для фотосессий никого нет так же, как и запрашиваемой страницы. Вернитесь обратно либо получите помощь по ссылкам.
Заключение
Как мы видим из примеров, страница 404 должна нести в себе определенную идею. Это прежде всего ошибка, а ошибки никто не любит. Но, чтобы не расстраивать пользователя, нужно дать ему подсказку, что делать дальше. Чем лучше вы проработаете свою четырестачетвертую, тем больше вероятность, что посетитель не покинет сайт. Главное не отступать от тематики и стиля вашего сайта, тогда все будет смотреться понятно и гармонично.
Если вам понадобится помощь в разработке 404 страницы, обращайтесь к нам. Мы с радостью возьмемся за разработку дизайна с учетом всех ваших пожеланий.