Как сделать текст активной ссылкой
Как сделать ссылку активной
Одна из читательниц моего блога задала мне вопрос, чтобы я объяснила как сделать ссылку активной.
Я не стала откладывать эту тему в долгий ящик и сегодня мы с Вами научимся это делать.
Активной ссылку можно сделать двумя способами
Способ 1 Вы работаете в каком-нибудь редакторе, там где есть возможность вставить гиперссылку. Давайте разберём на примере блога
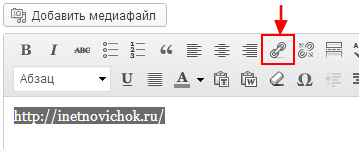
У Вас есть неактивная ссылка. Вы её выделяете и нажимаете на панели инструментов значок в виде цепи. И сразу выскочит вот такое вот окошко
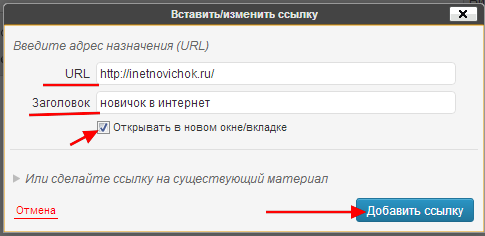
В первое поле вводим ссылку, которую хотим сделать активной, во второе поле заголовок, соответствующей этой ссылке (лучше, чтобы это было ключевое слово). Обязательно поставьте галочку, чтобы эта ссылка открывалась в новом окне и нажмите «Добавить ссылку». Ура! Ваша ссылка стала активной!
Делается это идентично. Вы выделяете слово, под которое хотите спрятать какую-нибудь ссылку. Допустим, это будет слово СМОТРИ ЗДЕСЬ. Вы выделяете слово — смотри здесь. Нажимаете значок цепи. Вводите URL ссылки, на которую должен перейти читатель. И это слово станет ссылкой.
Теперь, если человек нажмёт на это слово, то перейдёт туда, куда ведёт данная ссылка.
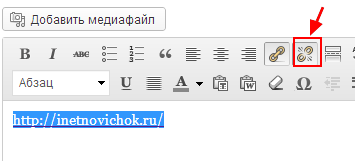
И ссылка сразу же становится неактивной (или слово перестаёт быть ссылкой)
Способ 2 Можно сделать ссылку активной при помощи html кода. Это можно применить там, где нет в редакторе функции гиперссылки, но поддерживается функция html, либо вам надо сделать ссылку активной в сайдбаре Вашего блога.
Например, мы хотим сделать активной ссылку http://inetnovichok.ru/.
Пишем такой html код
Вместо http://inetnovichok.ru/ Вы прописываете в первом и втором случае свою ссылку, которую хотите сделать активной.
target=»_blank » обозначает, что ссылка откроется в новом окне.
Если Вы захотите спрятать ссылку под слово, то html код будет выглядеть таким образом:
В первом случае Вы пишете ссылку, которую Вы хотите спрятать под слово, а во втором случае — то слово, под которое будете прятать ссылку. Это будет выглядеть так:
Ну, вот, вобщем-то и всё. Теперь, друзья, Вы знаете как сделать ссылку активной и в редакторе и без него — с помощью html кода.
Скоро мы будем рассматривать как сделать картинку ссылкой, поэтому подпишитесь на обновление блога, чтобы не пропустить важную информацию.
Что такое активная (кликабельная) ссылка
Такая же ситуация происходит со ссылками. Даже если информация на сайте бесполезна для вас, вы не расстроитесь так сильно, зная что потратили для перехода минимальное количество времени и усилий.
Почему лучше на сайте использовать активную, а не неактивную ссылку
Преимущество использования активных ссылок перед неактивными в том, что аудитории легче получать информацию:
Как создать активные ссылки в HTML, визуальном редакторе, в соцсетях: ВК, Инстаграм
Как сделать активную ссылку в HTML
Тег активной ссылки на языке HTML для страницы site.ru выглядит следующим образом:
Чтобы браузер открывал ссылку в новом окне впишите в ссылку атрибут target:
Здесь присвоенное атрибуту target значение _blank означает новую страницу. Оно самое распространенное. Есть и другие, но они используются крайне редко при указании на страницы, использующие алгоритмы языка Java.
Это один из самых простых и действенных способов оформления активных ссылок в интернете.
Другой способ создания активных ссылок выглядит так:
Этот метод может быть неудобен тем, что не всегда верно отображается на некоторых сайтах и страницах. Поэтому лучше использовать первый способ.
Как сделать активную ссылку в визуальном редакторе
Этот способ еще проще, чем создание ссылки через HTML. Например, вы используете WordPress – самую популярную CMS для создания сайтов.
Как сделать активную ссылку в Инстаграме
Активной ссылку в Инстаграме можно сделать только в профиле и в комментариях. Любая ссылка в профиле автоматически становится активной. В комментариях воспользуйтесь HTML кодом:
В постах сделать ссылки активными невозможно из-за борьбы сети со спамом.
Как сделать активную ссылку ВКонтакте
Анкорные ссылки ВКонтакте могут быть только внутренними, то есть переадресующими на собственные страницы социальной сети: профили, паблики, сообщества и события. Если вам требуется вставить в запись или в комментарий ссылку на чей-либо профиль, то делается это следующим образом: в квадратных скобках прописывается id страницы, а через вертикальную черту – ее анкор, после чего квадратные скобки закрываются. Аналогично вписываются и ссылки:
Например, id пользователя – 60230983, имя – Иван Иванов. Мы хотим упомянуть этого человека в записи. Для этого нужна следующая запись:
Внешние ссылки могут быть только безанкорными. Скопируйте из адресной строки браузера и вставьте в запись, комментарий или сообщение. Подождите немного, чтобы подгрузилось изображение с сайта.
Как сделать ссылку активной в Ворде
Чтобы сделать ссылку активной в Miscrosoft Word есть два метода:
Далее требуется установить связь файла с веб-страницей, в данном случае. Выбрав эту опцию, вводим в поле снизу ссылку.
HTML Ссылки, как сделать ссылку (гиперсылку) в html
Ссылки встречаются практически на всех веб-страницах. Ссылки позволяют пользователям щелкать их путь от страницы к странице.
HTML ссылки-гиперссылки
Ссылки HTML являются гиперссылками.
Вы можете щелкнуть по ссылке и перейти к другому документу.
При наведении указателя мыши на ссылку, стрелка мыши превратится в маленькую руку.
Примечание: Ссылка не обязательно должна быть текстом. Это может быть изображение или любой другой HTML-элемент.
HTML ссылки-синтаксис
В HTML ссылки определяются тегом :
Пример
href атрибут указывает адрес назначения ( https://html5css.ru/HTML/ ) ссылки.
текст ссылки является видимой частью (см. наш учебник по HTML).
Щелчок по тексту ссылки отправит вас по указанному адресу.
Примечание: Без косой черты на адреса вложенных папок, вы можете создать два запроса на сервер. Многие серверы автоматически добавляют косую черту к адресу, а затем создают новый запрос.
Локальные ссылки
В приведенном выше примере используется абсолютный URL (полный веб-адрес).
Локальная ссылка (ссылка на тот же веб-узел) указывается с относительным URL-адресом (без http://www. ).
Пример
Цвета ссылок HTML
По умолчанию ссылка будет выглядеть так (во всех браузерах):
Можно изменить цвета по умолчанию с помощью CSS:
Пример
HTML ссылки-целевой атрибут
Атрибут target указывает, где открыть связанный документ.
Атрибут target может иметь одно из следующих значений:
В этом примере откроется связанный документ в новом окне обозревателя/вкладка:
Примере
Совет: Если веб-страница заблокирована в рамке, можно использовать target=»_top» для выхода из кадра:
Пример
HTML ссылки-изображение как ссылка
Он является общим для использования изображений в качестве ссылки:
Пример
Примечание: border:0; добавляется для предотвращения IE9 (и более ранних) от отображения границы вокруг изображения (когда изображение является ссылкой).
Названия ссылок
Атрибут title указывает дополнительные сведения об элементе. Информация чаще всего отображается как текст подсказки, когда указатель мыши перемещается над элементом.
Пример
HTML ссылки-создать закладку
Закладки HTML используются для того, чтобы позволить читателям перейти к определенным частям веб-страницы.
Закладки могут быть полезны, если ваша веб-страница очень длинная.
Чтобы сделать закладку, необходимо сначала создать закладку, а затем добавить ссылку на нее.
При щелчке ссылки страница будет прокручиваться в папку с закладкой.
Пример
Сначала создайте закладку с атрибутом id :
Chapter 4
Then, add a link to the bookmark («Jump to Chapter 4»), from within the same page:
Or, add a link to the bookmark («Jump to Chapter 4»), from another page:
Example
Внешние контуры
На внешние страницы можно ссылаться с полным URL-адресом или с помощью пути относительно текущей веб-страницы.
В этом примере используется полный URL-адрес для ссылки на веб-страницу:
Пример
В этом примере ссылки на страницу, расположенную в папке HTML на текущем веб-узле:
Пример
В этом примере ссылка на страницу, расположенную в той же папке, что и текущая страница:
Пример
Дополнительные сведения о путях к файлам можно прочитать в разделе пути к файлам HTML.
Как сделать активной ссылку в тексте в Ворде, в Инстаграм и в ВК?
Если вы хотите сделать ссылку, то лучше всего добавлять её в текст. Но сделать это не всегда просто. Поэтому сейчас поговорим о том, как сделать активной ссылку в тексте,
ведь это очень важно для продвижения страницы.
Делаем ссылку активной в Ворде
Начнём с самого простого – работы в Ворде.
Эта программа позволяет каждому без особенных трудностей добавить гиперссылку.
Для этого, кстати, не нужна даже рабочая ссылка (правда толку в этом нет).
Для того, чтобы сделать активную ссылку, нужно выделить текст (или неактивную ссылку), после чего нажать правой кнопкой мыши и выбрать пункт “Вставить гиперссылку”.
Дальше откроется окошко, где можно будет ввести ссылку.
Кстати, там будет ещё несколько вариантов.
Например, можно будет установить ссылку на файл или место в документе.
Это будет очень полезно для тех, кто хочет сделать интересную и красивую презентацию.
При этом текст, в котором вставлена гиперссылка будет выделен синим.
Кстати, просто нажимать на гиперссылку в Ворде бесполезно.
Нужно также нажать на «Ctrl», чтобы перейти по ссылке.
После этого у вас откроется браузер, а сам текст будет фиолетовым.
Если вы поставили гиперссылку не туда или же хотите изменить ссылку внутри текста, то выберите либо «Изменить гиперссылку», либо удалить «Гиперссылку».
Кстати, в некоторых версиях ссылки автоматически становятся активными.
Делаем ссылку активной в Инстаграм и в Вк
В социальных сетях с ссылками всё обстоит сложнее.
Во-первых, далеко не все они становятся активными. Зачастую сайт должен пройти проверку модераторами.
Но на известные сайты всё же можно попасть по ссылкам, вставленным в текст.
Вконтакте ссылка может быть активной, но при этом по ней нельзя будет перейти.
Опять же, известных сайтов это касаться не будет.
У Инстаграма чуть больше свободы в этом плане, хотя всё равно можно отправить ссылку, которая не пройдёт модерацию.
Кстати, чем чаще вы будете прикреплять такие ссылки, тем больше вероятность бана.
Поэтому стоит внимательнее проверять ссылки.
В остальном же вставить активные ссылки в этих социальных сетях очень просто.
Достаточно просто скопировать её из поля браузера и вставить в пост или сообщение. Они автоматически станут активными.
Только важно, чтобы до или после них не было текста.
Нужно отделять ссылки пробелами.
Обычно они означают одно и то же, и ведут на одну и ту же страницу. Но бывают порталы, на которые можно попасть только одним способом.
Активная ссылка на сайт — как сделать?
Если же вы владеете своим собственным сайтом, то сделать ссылку активной можно множеством способов.
Например, можно сразу прописать её в код страницы (долгий путь), также можно написать её прямо в тексте.
Но для этого нужно написать возле текста специальные символы.
Для того, чтобы браузер сам открыл активную ссылку, нужно ввести команду анкор ссылки.
Кстати, в этом случае ваша вкладка закроется, что не очень хорошо.
Поэтому лучше вводить site.ru.
В таком случае пользователь будет перенаправлен на новую вкладку, а ваше окно не закроется.
Это лишь два частных примера, но используются они намного чаще, чем другие.
Всё дело в их простоте, а также универсальности.
Ещё стоит объяснить главное различие между активными и неактивными ссылками.
Очевидно, что пользователи мобильных устройств даже смотреть не будут на неактивные ссылки.
Даже те, кто сидит за компьютером, не очень любят копировать ссылки и самостоятельно вставлять их (хотя кнопка «перейти по ссылке» облегчает жизнь).
И да, неактивные ссылки обычно никак не выделяются в тексте.
А вот активные выделяются цветом и подчёркиванием (иногда чем-то одним).
В результате они становятся заметными даже при беглом просмотре статьи или страницы.
Как сделать активной ссылку в тексте? — смотреть видео
Заключение
Вот вы и узнали, как сделать активной ссылку в тексте.
И если вы хотите, чтобы пользователи чаще переходили по ссылкам, нужно делать их активными.
Тогда им не нужно будет выделять её, чтобы попасть на другую страницу.
В Ворде сделать активную ссылку очень просто.
Для этого нужно выделить какой-то текст, после чего выбрать пункт «Вставить гиперссылку».
Там можно ввести ссылку, выбрать файл на компьютере или место в документе.
В ВК и Инстаграм достаточно просто вставить ссылку в текст.
Она сама станет активной, но сначала сайты должны пройти модерацию.
А на своём собственном сайте можно вставить два типа активных ссылок.
Первые открываются вместо вашей страницы (анкор ссылки), а вторые – в новой вкладке (site.ru).
Это лишь одни из вариантов, но они используются чаще других из-за простоты и универсальности.
P.S. А еще мы предоставляем услуги по продвижению ваших аккаунтов и групп в социальных сетях. Ознакомиться с ними вы сможете на этой странице
P.S.S. Чтобы написать данную статью, было потрачено много сил и времени. И если она принесла пользу вам, то возможно она принесет пользу и вашим друзьям.
Для этого нажмите и поделитесь с друзьями в социальных сетях. А для нас это будет лучшей благодарностью и мотивацией на будущее!
А хотите первыми узнавать об обновлениях? Подписывайтесь на новости блога
Создание и изменение гиперссылок — Office
Помимо веб-страниц, можно создавать ссылки на существующие или новые файлы на компьютере, адреса электронной почты, а также определенные места в документе. Кроме того, вы можете изменить адрес, отображаемый текст и начертание или цвет шрифта гиперссылки.
Если вы хотите удалить ссылки и отключить автоматическое добавление гиперссылок в Office, см. статью Удаление и отключение гиперссылок.
Эта статья относится к классическим версиям Word, Excel, Outlook и PowerPoint. Упрощенный набор функций гиперссылки предлагается в Office Online. Если у вас есть настольная версия Office, вы можете отредактировать документ в ней для получения дополнительных функций работы с гиперссылкой или попробовать или купить последнюю версию Office.
Выделите текст или рисунок, который должен представлять гиперссылку.
Можно также щелкнуть текст или рисунок правой кнопкой мыши и в shortcut-меню щелкнуть ссылку.
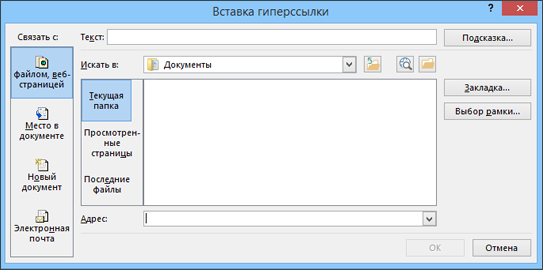
В окне Вставка гиперссылки введите или вставьте ссылку в поле Адрес.
Примечание: Если вы не видите поле Адрес, убедитесь, что в разделе Связать с выбрано файлом, веб-страницей.
Вы также можете ввести другой текст для ссылки в поле Текст.
Примечание: Если вы не знаете адрес гиперссылки, нажмите кнопку «Обзор веб-страницы 
Необязательно: Чтобы изменить подсказку, которая появляется при наведении указателя на гиперссылку, нажмите кнопку Подсказка в правом верхнем углу диалогового окна Вставка гиперссылки и введите текст.
Вы можете добавить гиперссылку на существующий файл или на файл, который вы хотите создать.
Выделите текст или рисунок, который должен представлять гиперссылку.
В разделе Связать с выполните одно из указанных ниже действий.
Чтобы связать ссылку с существующим файлом, в разделе Связать с нажмите кнопку файлом, веб-страницей, а затем найдите нужный файл в раскрывающемся списке Искать в или списке Текущая папка.
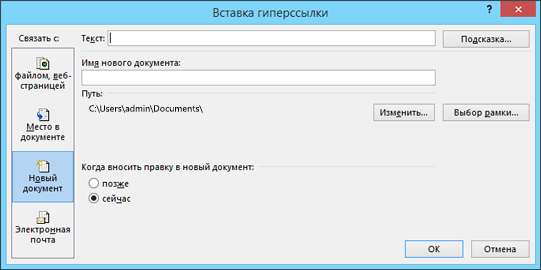
Чтобы создать новый файл и добавить ссылку на него, в разделе Связать с выберите Новый документ, введите имя нового файла в поле и используйте указанный путь или перейдите к другой папке, нажав кнопку Изменить. Вы также можете внести правку в новый документ позже или сейчас.
Необязательно: Чтобы изменить подсказку, которая появляется при наведении указателя на гиперссылку, нажмите кнопку Подсказка в правом верхнем углу диалогового окна Вставка гиперссылки и введите текст.
Выделите текст или рисунок, который должен представлять гиперссылку.
Можно также щелкнуть текст или рисунок правой кнопкой мыши и в shortcut-меню щелкнуть ссылку.
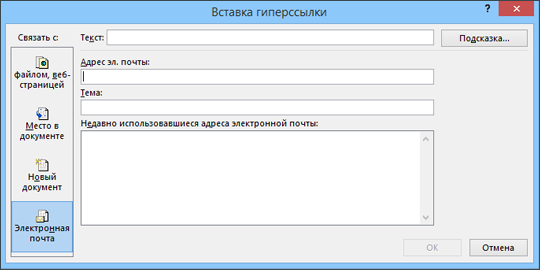
В разделе Связать с щелкните элемент электронной почтой.
Введите нужный адрес электронной почты в поле Адрес эл. почты или выберите его из списка Недавно использовавшиеся адреса электронной почты.
В поле Тема введите тему сообщения.
Примечание: Некоторые веб-браузеры и почтовые программы не распознают строку темы.
Необязательно: Чтобы изменить подсказку, которая появляется при наведении указателя на гиперссылку, нажмите кнопку Подсказка в правом верхнем углу диалогового окна Вставка гиперссылки и введите текст.
Можно также создать ссылку на пустое сообщение электронной почты, просто введя адрес в документе. Например, введите proverka@example.com, и гиперссылка будет создана автоматически (если автоматическое форматирование гиперссылок не отключено).
Вы можете создавать гиперссылки для перехода в документ Word или письмо Outlook, которое содержит стили заголовков или закладки. Также можно добавлять ссылки на слайды и произвольные показы в презентациях PowerPoint и отдельные ячейки и листы Excel.
Чтобы добавить стиль заголовка, выделите его текст, откройте вкладку Главная в Word или Формат текста в Outlook и выберите нужный вариант в группе Стили.
Создание гиперссылки на другое место в текущем документе
Выделите текст или рисунок, который должен представлять гиперссылку.
Можно также щелкнуть текст или рисунок правой кнопкой мыши и в shortcut-меню щелкнуть ссылку.
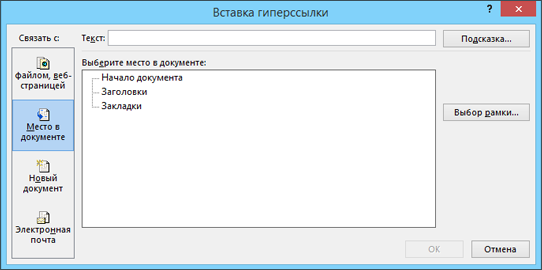
В разделе Связать с выберите параметр Место в документе.
В списке выберите заголовок (только текущий документ), закладку, слайд, настраиваемый показ или ссылку на ячейку, на которую вы хотите со ссылкой.
Необязательно: Чтобы изменить подсказку, которая появляется при наведении указателя на гиперссылку, нажмите кнопку Подсказка в правом верхнем углу диалогового окна Вставка гиперссылки и введите текст.
Создание гиперссылки на место в другом документе
Выделите текст или рисунок, который должен представлять гиперссылку.
Можно также щелкнуть текст или рисунок правой кнопкой мыши и в shortcut-меню щелкнуть ссылку.
В группе Связать с щелкните элемент файлом, веб- страницей.
В поле Искать в щелкните стрелку вниз, а затем найдите и выберите файл, на который должна указывать ссылка.
Щелкните Ссылка, выберите заголовок, закладку, слайд, произвольный показ или ссылку на ячейку, а затем нажмите кнопку ОК.
Необязательно: Чтобы изменить подсказку, которая появляется при наведении указателя на гиперссылку, нажмите кнопку Подсказка в правом верхнем углу диалогового окна Вставка гиперссылки и введите текст.
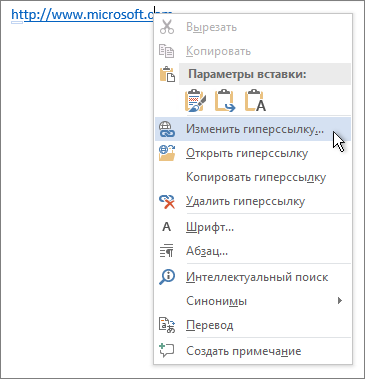
Чтобы изменить адрес или отображаемый текст добавленной гиперссылки, щелкните ее правой кнопкой мыши и выберите Изменить гиперссылку.
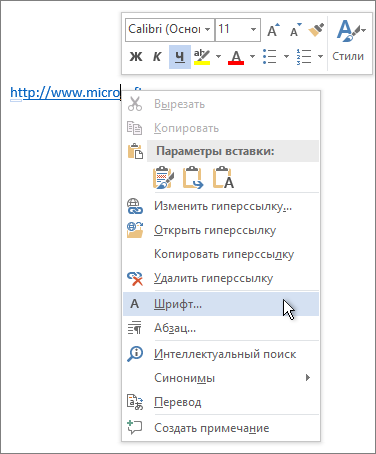
Чтобы изменить внешний вид гиперссылки, например начертание, размер или цвет шрифта, щелкните ее правой кнопкой мыши и выберите Шрифт в контекстном меню или щелкните вариант стиля на появившейся мини-панели инструментов.
Чтобы изменить подсказку, которая появляется при наведении указателя на гиперссылку, щелкните ссылку правой кнопкой мыши, выберите Изменить гиперссылку, нажмите кнопку Подсказка в правом верхнем углу диалогового окна и введите текст.