Как сделать текст для превью
Как сделать ТЕКСТ на превью в ФОТОШОПЕ как у блогеров | Как установить шрифты и где их брать
Всем привет, сегодня мы с вами еще поработаем с текстом в фотошопе))
Поделитесь вашими успехами под постом!))
Комментарии 0
Хотите взять максимум?
Активируй Premium и получи 9 преимуществ
Хотите узнавать
обо всех событиях?
Выберите, куда хотите получать уведомления
Получи скидку 15%
на планшет HUION
Более 50 моделей для самого требовательного пользователя
© Creativo, 2021 г.
Все права защищены
Разделы
Информация
Статистика
Переход по внешней ссылке
Creativo не несёт ответственности за безопасность за пределами нашего сообщества.
Будьте осторожны и внимательны.
1″ > Вы можете выбрать до <
Создать опрос
Название опроса
Ответ <<(index + 1)>> Удалить ответ
Сортировка:
Опрос
По вашему запросу ничего не найдено
Попробуйте изменить критерий поиска, или сбросить фильтры.
5 способов сделать красивый текст в фотошопе
Доброго времени суток уважаемые читатели!На связи Федор Лыков. Сегодня я вам подробно расскажу, как написать в фотошопе красивый текст. Желаете повысить уровень владения фотошопом? Или вы оформляете страницы в социальных сетях? Если хотя бы на один из вопросов ответили «да», то тогда вы зашли по адресу.
Запаситесь терпением, ручкой, блокнотом и дочитайте статью до конца. Уверен, что у вас все получится и результат приятно удивит.
Более подробно узнать о Фотошопе можно на данном курсе. Здесь вас научат разбираться в данной теме, и к тому же вы сможете хорошо зарабатывать.
Вставляем обычный текст
Чтобы начать бегать, сначала нужно научиться ходить.
В любом деле нужно начинать с простого, постепенно переходя к сложным действиям. Согласитесь, ведь мы в начале учим буквы и только потом читать, а не наоборот. Также и здесь. Сначала мы освоим простые функции программы, а затем будем писать простой, стандартный текст, а далее красивые и уникальные надписи.
И так приступаем к конкретным действиям.
Так же рекомендую Вам прочитать интересную статью о том как сделать прозрачный фон.
Если вы хотите на компьютер добавить новые шрифты, то скачайте их и добавьте папку на компьютере, которая называется «Шрифты». Зайти в нее можно через Пуск и далее в Панель управления.
Также можно менять цвет надписи. Нажмите на квадратик и выберите нужный цвет. Если вас не устраивает цветовой выбор, то оттенок можете подобрать самостоятельно в правом окне. Просто переместите кружок в нужное место. А если вы знаете код цвета, то просто укажите его.
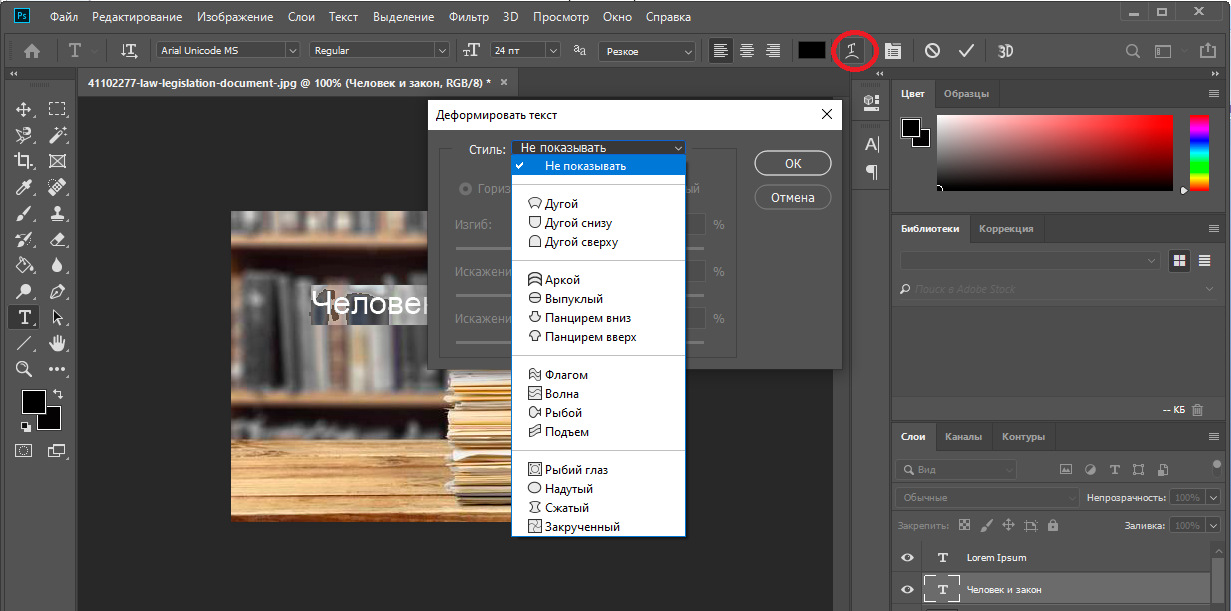
Функция деформации

Воспользоваться ею очень просто. Выделите надпись и нажмите правой кнопкой мыши на этот знак. Откроется список всех эффектов: дуга, арка, флаг, рыбий глаз и все возможные варианты. Делайте выбор по собственному усмотрению.
3D эффект
Нравятся ли вам надписи с эффектом 3D? Они такие объемные и кажется, что надпись оставляет за собой след. А ведь это сделать очень просто.
Также той функцией можно менять как цвет самого текста, так и назначать цвет его тени, а еще делать красивую обводку, свет, особое его расположение на фоне. В общем, возможностей много, главное фантазия. Попробуйте все возможности 3D эффекта.
Надпись с эффектом золота
Для примера давайте сделаем практическую часть и создадим красивую золотую надпись. Для этого будем выполнять следующие действия:
Как создать в фотошопе красивый текст?
На выходе у нас должен получиться вариант, который вы видите на картинке. Вот мы и разобрались, как написать в фотошопе красивый текст.
Не изобретаем велосипед
Вы наверняка видели надписи в различных красивых стилях. Например, дерево, мрамор, неоновые и другие эффекты. Конечно, их можно создать с нуля, а есть вариант намного проще. Скачать с интернета уже готовые разработки.
Для этого открываем браузер интернета. В поисковую строку вводим «Скачать текстовые эффекты для фотошопа». Важно! Указать в поиске версию вашей программы. Это делается для того, чтобы файлы были совместимы.
Просмотрите предложенные сайты и выберите тот вариант, который вам нравится и подходит. Скачайте его. Основным разрешением этих файлов является psd, но иногда их формируют в сжатые папки формата ZIP либо библиотеки RAR.
Чтобы воспользоваться этим материалом, возьмите и вставьте картинку в программу и вставьте свой текст вместо того, который уже есть.
Заключение
На этом моя статья, как написать в фотошопе красивый текст подошла к концу. Надеюсь, что она оказалась для вас полезной, максимально понятной и у вас получилось создать свою уникальную надпись. Если остались какие-то вопросы, то пишите в комментариях, а я с удовольствием на них отвечу.
Делитесь полученными материалами в социальных сетях, заходите чаще на сайт. Вас ждет еще много интересной информации. Не забывайте делиться своим мнением, задавать вопросы, давать рекомендации (все будет учитываться в дальнейшей работе), отмечайте статьи как понравившиеся.
Оформление текста в Photoshop: полное руководство для новичков
Научиться работать с текстом и шрифтами в Фотошопе будет полезно не только начинающему дизайнеру, чтобы в будущем делать красивые макеты. Этот навык пригодится и тем, кто хочет сделать красивый пост с картинкой и заголовком, создать открытку с поздравлением или просто сделать надпись на изображении.
В этой статье я расскажу о том, как сделать текст в Photoshop, покажу различные эффекты и приемы оформления текстов. Каждый пример я буду подробно иллюстрировать. Обещаю, будет несложно даже новичку.
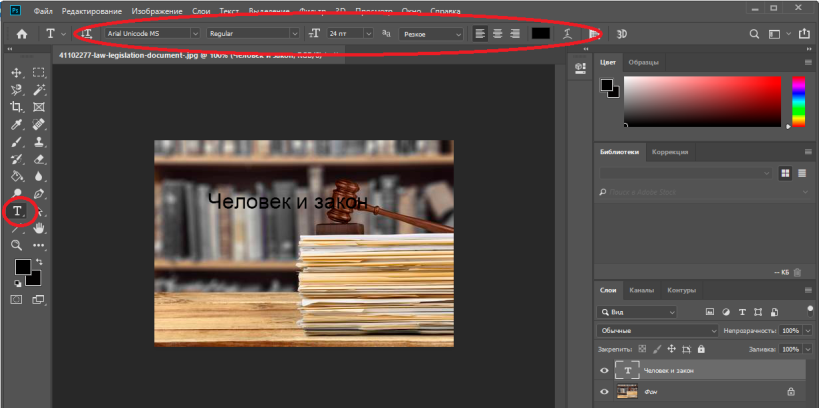
Добавляем текст в Фотошопе
Пришло время сделать первые шаги: попробуем добавить текст на белый фон. Создаем новый документ – по умолчанию у нас уже есть слой с фоном. Нажимаем на инструмент «Текст» на панели инструментов в левой части экрана (можно просто нажать клавишу Т). Теперь можно кликнуть в любом месте на холсте – там появится поле для ввода горизонтального текста.
Если вы хотите, чтобы текст шел вертикально, нужно нажать на инструмент «Текст» правой кнопкой мыши – тогда выпадет меню, в котором можно выбрать инструмент «Вертикальный текст».
Эти способы отлично подходят для создания заголовков. Однако если вам нужно сделать абзац, можно поступить немного иначе. Щелкните левой кнопкой мыши по холсту и потяните – вы увидите, что теперь появилась рамка для ввода абзаца.
Когда вы создаете новый текст в документе, он отображается в виде текстового слоя. Если вы не видите эту панель, просто нажмите F7 или откройте вкладку «Окно» – «Слои». Обязательно откройте эту панель – далее мы будем часто к ней обращаться.
Редактирование текста в Photoshop
Начало положено – у нас есть заголовок и абзац под ним. Давайте посмотрим, как мы можем изменить внешний вид текстов с помощью базовых инструментов Adobe Photoshop. Я создам новую надпись и маленький абзац, а на фон поставлю какую-нибудь картинку. Давайте теперь откроем вкладки «Окно» – «Символ» и «Окно» – «Абзац».
Это два главных окошка для форматирования текста, где есть все параметры. В окне «Символ» вы можете выбирать и менять шрифты, настраивать расстояние между буквами и многое другое. В окошке «Абзац» – настраивать выравнивание текстов и отступы. А теперь я расскажу обо всем подробнее.
Как поменять шрифт и размер текста
Для того чтобы изменить размер текста, для начала нужно найти инструмент «Перемещение» на панели инструментов (значок со стрелками). Выбираем текст, размер которого нужно изменить, и просто тянем за уголок рамки. Если так сделать не получилось – убедитесь, что в верхней панели стоит галочка возле пункта «Автовыбор».
Если ваш Photoshop был выпущен до июня 2019 года, то для пропорционального изменения размера необходимо зажимать Shift.
Поменять размер текста можно другим способом – просто выберите необходимый размер шрифта. Выберите слой с текстом, а затем нажмите на инструмент «Текст» (Т). В верхней панели или в окне «Символ» появятся все необходимые параметры: чтобы изменить размер шрифта, впишите значение или выберите что-то из предложенного в меню. Здесь же вы можете выбрать шрифт – чтобы увидеть все установленные шрифты, нажмите на стрелочку.
Как сделать выравнивание текста
Чтобы настроить выключку, пользуйтесь окном «Абзац». На иконках изображены миниатюры способов выравнивания.
Как изменить текст в Photoshop
Существует два способа поменять текст:
Как поменять цвет текста
Давайте теперь попробуем добавить красок – поменяем цвет заголовка. Чтобы это сделать, нажмите на инструмент «Текст», затем выберите нужный слой в панели слоев, а наверху нажмите на квадратик с цветом.
Открылась целая палитра – меняйте ползунки, и цвет текста будет изменяться в режиме реального времени. Здесь же можно вписать значения цветов, если вам необходимо задать точный оттенок.
Также можно менять цвет текста в окне «Символ», о котором я писала выше. Выберите слой с текстом, а потом щелкните по полю «Цвет». Вы прекрасны!
Если вы хотите поменять цвет только одной буквы, просто выделите ее инструментом «Текст». Я сделала новую картинку с кукурузкой и теперь хочу покрасить первую букву в желтый цвет. Выделяю ее, а затем нажимаю на окошечко «Цвет» в любой области – у меня целых три варианта.
Появляется палитра, и вот он – желтый! Кстати, цвет можно взять пипеткой с картинки или другой надписи: просто нажмите мышкой на нужный цвет на холсте, а курсор сам превратится в пипетку.
Как скопировать текст
Чтобы скопировать текст в Фотошопе, необходимо выбрать нужный слой на холсте (снова убедитесь, что включен «Автовыбор»), зажмите Alt и потяните мышкой в сторону. Так вы можете сразу проконтролировать, куда разместить копию. Другой способ – бессмертные сочетания клавиш Ctrl + C и Ctrl + V, но в этом случае текст поместится на холст рандомно.
Если вы хотите скопировать текст так, чтобы он оказался ровно на том же месте, то потяните этот слой на панели «Слои» вверх или вниз с зажатым Alt.
Метод с копированием и вставкой также работает, если вы копируете текст, например из Word.
Создаем эффекты для текста
Photoshop – мощный графический редактор. С его помощью можно создавать красивые эффекты для текста: неоновое свечение, объемный текст или модный градиент. Давайте начнем с основ и рассмотрим несколько популярных эффектов и способов искажения текста.
Как сделать обводку текста
Чтобы сделать простую обводку текста в Фотошопе, необходимо попасть в окно «Стили слоя». Находим нужный слой на панели слоев и дважды щелкаем по нему мышью. Ставим галочку возле пункта «Выполнить обводку»: в этом окошке можно выбрать ее цвет, положение и размер.
Как сделать контур текста
Еще одна задачка, которую можно решить за пару минут. Итак, у меня уже подготовлена картинка с горами. Я хочу написать на ней контуром слово «nature». Выбираю инструмент «Текст», нажимаю куда-нибудь на холсте и пишу заветное слово.
Далее действуем примерно так же, как с обводкой: заходим в «Стили слоя» и выставляем цвет и толщину обводки. А теперь магия! В панели слоев выкручиваем пункт «Заливка» на 0%. Теперь у надписи виден лишь контур.
Как сделать прозрачный текст
Прозрачный (вырубленный) текст я буду делать на белой плашке. Сперва нужно создать новый документ и поместить в него какую-нибудь картинку. Сегодня мне особенно нравятся черно-белые пейзажи, ничего не могу поделать. Давайте создадим новый текстовый слой и напишем любое слово. У меня это будет «mystery» – думаю, отлично подходит.
Дальше следите за руками:
Как изменить прозрачность текста
Чтобы изменить прозрачность букв, откройте панель «Слои». Найдите нужный вам слой и введите значение непрозрачности. Если нажать на стрелочку, появится ползунок.
Больше всего мне нравится, как выглядят цветные буквы с прозрачностью. Я выбрала желтый заголовок в цвет кукурузы, а прозрачность текста опустила до 52%.
Как сделать неоновые буквы
Давайте попробуем сделать модный неоновый текст. Способов существует масса, но чаще всего я использую этот:
После всех настроек текст можно изменить. А если вы скопируете слой, то все настройки неона тоже сохранятся. Покрутите ползунки, поиграйте с прозрачностью, оттенками и мягкостью свечения. Экспериментируйте, у вас все получится!
Как сделать градиент текста
Еще один моднейший эффект, который я буду делать через окошко «Стили слоя». Я сделаю цветной градиент на слово «mystery» – может быть, это сделает лес чуть веселее. Итак, заходим в «Стили слоя» через двойной клик по текстовому слою, а дальше – «Наложение градиента».
Если кликнуть по самому градиенту, вы увидите окно редактора, где можно выбрать цвета и выставить все настройки. Редактируйте цвет, кликнув по маленькому ползунку-квадратику, расположенному под градиентом. Если двигать ползунки по горизонтали, градиент будет меняться. Созданный градиент можно сохранить: так вы можете собрать целую коллекцию собственных градиентов. Попробуйте!
Меняем форму
Наклон
Для того чтобы сделать наклон текста, выберите его инструментом «Перемещение» или нажмите на него на панели слоев. Затем выберите вкладку «Редактирование» – «Трансформирование» – «Наклон».
Потяните мышкой за любой край рамки, чтобы наклонить текст или просто впишите значение угла наклона в верхней части экрана.
Деформация
В Фотошопе есть специальное окно, посвященное деформации текста. Чтобы его открыть, нажмите на инструмент «Текст». Наверху появится кнопка, открывающая окно деформации. Здесь вы можете выбрать стиль и настроить уровень искажения текста. После этого текст все еще будет доступен для редактирования.
Есть еще один способ деформировать надпись. Если нажать правой кнопкой мышки по текстовому слою и затем на «Растрировать текст», то откроется новое поле возможностей.
Помните, что после растрирования текст нельзя будет редактировать. Растрировав его, зайдите во вкладку «Редактирование» – «Трансформирование», а там выберите, к примеру, «Искажение».
Можно тянуть слово в любую сторону, попробуйте!
Во вкладке «Трансформирование» есть и другие штучки. Обратите внимание на пункт «Деформация» – с его помощью можно делать забавные вещи. Вот что получится, если выбрать деформацию с сеткой 5х5:
Как сделать текст по кругу
Текст по кругу в Adobe Photoshop делается буквально в пару кликов. Итак, для начала нам необходимо нарисовать круг. Найдите инструмент «Эллипс». Он может прятаться за «Прямоугольником» – щелкните по нему правой кнопкой мышки, и вы сразу его увидите.
Наверху выберите пункт «Контур». Зажмите Shift, чтобы создать ровный круг, и отпустите, когда размер вас устроит. Чтобы начать писать текст по кругу, выберите инструмент «Текст» и щелкните прямо на контур нашего круга. Чтобы редактировать текст, кликните по нему дважды.
Заключение
Фотошоп предлагает массу инструментов, которые позволяют делать с текстом что угодно – все зависит только от вашей фантазии. В этом материале я показала вам самые простые вещи, но если вы будете учиться работать в программе дальше, то сможете создавать более сложные эффекты. Множество эффектов можно сделать через «Стили слоя»: попробуйте поиграть с разными значениями – иногда сочетания дают неожиданный и интересный результат.
Надеюсь, что эта статья помогла вам немного прокачать свой уровень владения Фотошопом 🙂
Крутой текст для превью, шапки и не только
Хочу поделиться онлайн конструктором надписей с эффектами FONTTEXTUP, очень продуманный функционал конструктора позволяет создавать свои крутые текстовые стили или использовать уже готовые.
Также есть возможность загружать свои шрифты или выбрать из каталога контактора. Имеется функция импорта и экспорта созданных работ в формате json, что позволяет делаться сделанными вами стилями или редактировать чей то стиль.
Редактор дает возможность изменять в надписи каждый символ/букву отдельно, перемещать, вращать, ставить на слой выше/ниже, добавлять слои и тд. Ниже небольшой пример.
Вот пример готовых стилей.


Комментарии 2
Также еще есть много пользовательских шаблонов в группе vk.com/stockfonttextup

Интересный сервис, спасибо!
Хотите взять максимум?
Активируй Premium и получи 9 преимуществ
Хотите узнавать
обо всех событиях?
Выберите, куда хотите получать уведомления
Получи скидку 15%
на планшет HUION
Более 50 моделей для самого требовательного пользователя
© Creativo, 2021 г.
Все права защищены
Разделы
Информация
Статистика
Переход по внешней ссылке
Creativo не несёт ответственности за безопасность за пределами нашего сообщества.
Будьте осторожны и внимательны.
1″ > Вы можете выбрать до <
Создать опрос
Название опроса
Ответ <<(index + 1)>> Удалить ответ
Сортировка:
Опрос
По вашему запросу ничего не найдено
Попробуйте изменить критерий поиска, или сбросить фильтры.
Что нужно знать о работе с текстом превью email-писем
Вы потратили много времени на оптимизацию своих email-писем, и уверены что сообщения почтовой рассылки хорошо написаны, приятно выглядят и, что еще важнее, нормально отображаются в большинстве почтовых клиентов. Проблема в том, что даже самые идеальные письма с большой долей вероятности никогда не будут даже открыты получателем. Они просто попадут в папку «Входящие», где уже и так похоронено огромное количество текста.
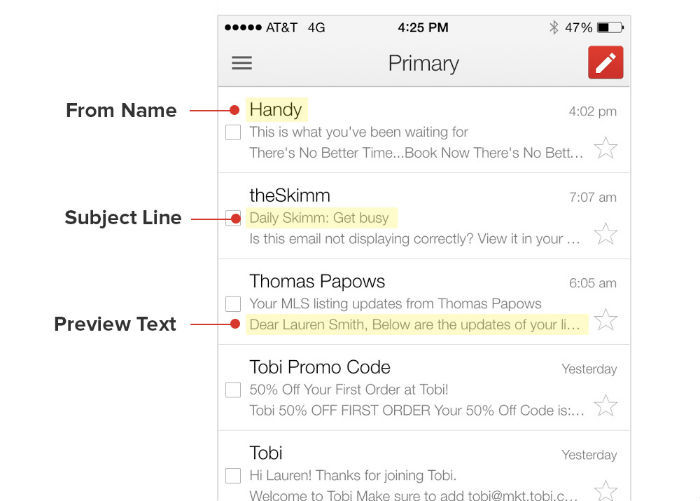
Папка входящи сообщений — это первое, что видит пользователь почтовой программы, но это также часто и последний фактор, рассматриваемый при принятии решения о том, открывать ли письмо. Все почтовые клиенты в обязательном порядке показывают, от кого пришло письмо (поле “from”) и тему сообщения. Некоторые программы также показывают небольшой текст превью.
Оптимизация этого текста может приносить отличные результаты и значительно увеличивать процент открытых писем (иногда, до 45%).
Что такое текст превью
Текст превью (или прехедер) — это небольшой кусочек текста, который «подтягивается» из тела сообщения, и обычно он отображается под полями с именем отправителя и темой сообщения.
Концепция текста превью это современная адаптация понятия «Блока Джонсона» (Johnson Box) —блока с продающим предложением, который размещался в самом верху бумажных рекламных посланий. Идея совершенно та же — текст превью может привлечь внимание получателя сообщения и сподвигнуть человека на открытие письма.
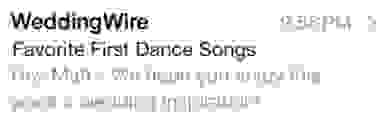
Кроме того, прехедер также может влиять на поведение пользователя —например, если заинтересовать человека упоминанием какого-то интересного объекта (название статьи), то он затем будет искать его в тексте сообщения. Пример такой манипуляции — компания Wedding Wire стала упоминать в тексте превью «вдохновляющие свадебные идеи этой недели», что вызывало интерес у читателей. Процент открытий сообщений в ходе тестов увеличился на 30%.
Проведение подобных тестов может давать хороший результат (пусть и не всегда быстрый), плюсом также является простота внесения изменений — не нужно ничего верстать и изменять HTML или дизайн шаблона.
Добавляем текст превью в сообщение
Текст превью «вытягивается» из первых нескольких строк текста письма. В теле текста сообщения его можно также отображать или скрывать. Можно просто начинать письмо со слов, которые будут дополнять тему сообщения и поле «от кого»:
Видимый текст превью
Очень часто в прехедер попадают небольшие иконки, ссылки для «шаринга» контента в соцсетях или служебные фразы, сообщающие о том, что делать, если письмо отображается некорректно. Все это важные элементы, но они не говорят пользователю «Открой меня!» — а ведь текст превью нужен именно для этого.
В том случае, если в прехедер попали перечисленные элементы, стоит подумать о том, чтобы перенести их в другое место в сообщении или добавить перед ними пару строк дополнительного, более привлекательного текста.
Можно не только показывать в превью первые фразы письма, но и конкретно указывать, какой текст должен попасть в прехедер. Делается это с помощью пары тегов, которые нужно разместить после тега
Скрытый текст превью
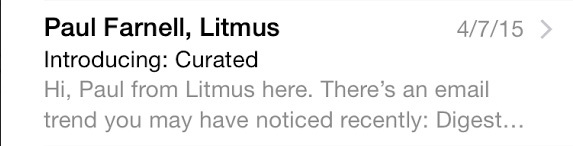
Не всегда можно использовать видимый текст превью. Например, иногда принципиально важно первым делом поместить в письмо ссылку на сайт компании или кнопку для открытия письма в браузере. Но даже в таком случае есть выход.
Скрытый текст превью позволяет изменять текст, отображаемый в прехедере письма, без необходимости наличия этого текста в самом email.
В случае, изображенном выше, если бы не использование скрытого текста превью, то в прехедер попала бы не нужная фраза, а ALT-текст логотипа компании.
Для скрытия текста превью можно использовать несколько разных способов. Например, с помощью CSS можно подсказать тексту, что он не должен отображаться. Поскольку опция display:none работает не во всех почтовых программах (да-да, речь о тебе, Gmail), можно добавить к ней еще пару моментов — например, указать, что текст должен совпадать с цветом фона и быть высотой всего один пиксель:
Подобные методы иногда вызывают обсуждения того, могут ли возникнуть проблемы при доставке такого сообщения. Однако если не злоупотреблять ими и в целом иметь хорошую репутацию у спам-фильтров, то все должно быть нормально.
Какие почтовые клиенты поддерживают текст превью
Как и с любой другой вещью, связанной с email, поддержка прехедеров от приложения к приложению отличается. Даже если программа поддерживает данную функцию, все равно в каждой папке входящие письма будут выглядеть по-разному — отличается и расположение и число отображаемых символов.
| Десктоп | Поддержка прехедеров | Среднее число отображаемых символов |
| Apple Mail |  | 140 |
| Lotus Notes 8.5 |  | N/A |
| Outlook 2003 |  | N/A |
| Outlook 2007 |  | N/A |
| Outlook 2010 |  | N/A |
| Outlook 2013 |  | 35 |
| Outlook for Mac 2015 |  | 55 |
| Мобильные приложения | Поддержка прехедеров | Среднее число отображаемых символов |
| Android Native App |  | 40 |
| Android Gmail App |  | * |
| Android Yahoo! App |  | 45 |
| BlackBerry |  | N/A |
| iOS Native App |  | 90 |
| iOS Gmail App |  | 50 |
| iOS Yahoo! App |  | 50 |
| Windows Phone |  | 40 |
| Веб-клиенты | Поддержка прехедеров | Среднее число отображаемых символов |
| AOL Mail |  | 75 |
| Gmail |  | * |
| Yahoo! |  | * |
| Outlook.com |  | N/A |
* может отличаться в зависимости от темы и длины.
Samsung Galaxy S3 – Android 4.3
BlackBerry Z10
iPhone 6
Nokia Lumia 520 – Windows Phone 8
Расположение текста превью
Большинство почтовых программ отображают текст превью на новой строке, отделенной от темы сообщения и поля «от кого». В случае приложений Apple Mail и iOS Mail часто показываются две или даже три строки текста:
В случае других приложений (напримел AOL Mail), показывается строго одна строка текста:
Почтовое приложение iPhone 6 отображает три строки текста превью.
В Gmail (и Yahoo!) прехедер показывается сразу после темы письма:
В зависимости от ширины дисплея мобильного устройства и длины темы письма, прехедер в Gmail может и не отобразиться.
В случае Gmail для Android тема письма и текст превью сливаются в две строки непрерывного текста:
Подсчет символов в прехедере
Ширина окна браузера, почтовое приложение, длина темы сообщения — все это может влиять на то, сколько символов текста превью будет отображено в папке входящих писем. Например, iOS Mail может отобразить примерно 90 символов текста превью, а Windows Phone не более примерно 40 символов перед тем, как обрезать строку.
Нативное почтовое приложение iOS
В Gmail, Yahoo и Gmail для Android длина прехедера зависит от длины темы письма, поэтому текст превью в этих случаях может составить и ноль и несколько десятков символов.
Какие приложения не поддерживают текст превью
BlackBerry, Outlook.com, Lotus Notes и ранние версии Outlook не поддерживают прехедеры. Если эти почтовые программы популярны среди целевой аудитории почтовой рассылки, то следует больше времени уделить работе над оптимизации темы сообщения и поля «от кого».
Как оптимизировать текст превью
Вторая тема письма
О прехедере нужно думать, как о «второй теме» и использовать похожие подходы к его оптимизации. В нем должна содержаться полезная, конкретная и, если это уместно, срочная информация. Текст превью — отличное место для экспериментов с юмором, различными символами и другими вещами, которые боязно выносить в саму тему.
Ключевые слова в начале
Важно помнить об ограничении на отображаемые символы текста превью. Поэтому нужные вещи должны идти в самом начале сообщения, чтобы их показали даже те клиенты, которые нещадно обрезают прехедер. Не следует делать превью слишком коротким — нужно заполнить все три строки в iOS-клиентах. Важно найти баланс.
Следует избегать повторений
Идея еще раз использовать тему может быть соблазнительной, но искушению нужно противостоять, поскольку никто не любит два раза в течение пары секунд читать одно и то же. Дополнительное место в прехедере лучше использовать, чтобы дополнить тему сообщения и стимулировать получателей сообщения открыть его. A/B тесты помогут определить, какие варианты текста работают лучше.
Еще несколько советов: