Как сделать текст дугой в иллюстраторе
Работа с Текстом по Контуру в Illustrator
Russian (Pусский) translation by Andrey Rybin (you can also view the original English article)
В этом коротком уроке, вы научитесь как использовать инструмент Текст по Контуру (Type on Path) в Adobe Illustrator. Это очень удобный инструмент при работе с логотипами и беджами. Так что давайте приступим!
Текст По Окружности
Давайте начнем со случая для беджа. В первую очередь вам нужно создать базовую линию вдоль которой будет печататься текст. Создайте круг или часть окружности внутри беджа. Что вам делать (выбрать круг или часть) зависит от того как много у вас текста, и на сколько вы хотите, что бы он огибал окружность.

После того, как вы создадите контур, щелкните на нем используя либо инструмент Текст (Type Tool) либо Текст по Контуру (Type On A Path Tool). Если вы работаете с замкнутым контуром, таким как окружность, то ваш вариант только Текст по Контуру. Щелкните по контуру и появится мигающий курсор. Напишите ваш текст.
В некоторых случаях текст может не помещается вдоль кривой. Вы увидите квадратик с символом плюс (+) внутри. Это говорит о том, что текста больше, чем может поместиться вдоль контура. Не беспокойтесь! Это легко исправить.


Если ваш текст по прежнему не вмещается в контур (что показывает плюсик в квадратике, который никак не хочет исчезать), вам необходимо подрегулировать размер, интервал, или масштабировать шрифт по горизонтали, что бы вписать его в контур. Иногда, проще воспользоваться другим шрифтом. В этом случае, я изменила и шрифт и размер. Теперь текст отлично вписывается в контур.

Теперь, когда текст на своем месте, вы возможно пожелаете поработать над его улучшением дальше. Хотите что бы текст выравнивался по центру? По правой стороне? По левой? Просто выделите текст и форматируйте его так же, как вы бы форматировали любой другой, используя панель Управления (Control panel), панель Абзац (Paragraph) или панель Символ (Character). Или, как вариант, возьмите выравнивающую скобку и потяните за нее, пока текст не окажется там, где вам нужно. Вы можете также добавить пробелы и подрегулировать кернинг.
Опции Текста по Контуру
Вы можете применить ряд эффектов к тексту размещенному по контуру. Что бы применить их, выберите контур и зайдите во вкладку Текст > Текст по Контуру > Опции Текста по Контуру (Type > Type On A Path > Type On A Path Options). Ниже приведены примеры, как каждая опция может влиять на текст.

Вертикальный Текст
Идем дальше, я показал вам только как использовать горизонтальный текст. Вы можете создавать также вертикальный текст по контуру. Выберите либо Вертикальный текст (Vertical Type Tool), либо Вертикальный Текст по Контуру (Vertical Type On A Path Tool). Затем щелкните по вашему контуру и начинайте печатать.

Регулировка Вертикального Выравнивания Текста по Контуру
Вам не нравится, когда ваш текст находится на контуре? Нет проблем! Выберите контур. Затем, выберите Текст > Текст по Контуру > Опции Текста по Контуру (Type > Type On A Path > Type On A Path Options). В меню Выровнять по Контуру выберите одну из опций: Верхний Выносной элемент (Ascender), Нижний Выносной элемент (Descender), По Центру (Center) или Базовая линия (Baseline) (опция по умолчанию).

Регулирование Межсимвольного Интервала Возле Перегиба Кривой
Иногда текст не идет плавно вдоль кривой. Места резкого перегиба особенно неприятны. Если это случается, вам нужно либо что-то делать с кривой, либо с текстом.
Выберите контур. Затем выберите Текст > Текст по Контуру > Опции Текста по Контуру (Type > Type On A Path > Type On A Path Options). Выберите значение из предложенных величин. Чем выше номер, тем меньше межсимвольное пространство. Когда вы работаете с очень острыми углами, такая настройка может быть очень трудоемкой. Иногда проще или изменить кривую, или сдвинуть текст вдоль кривой до подходящего момента.

Отражение Текста
Что если вы не хотите, что бы ваш текст шел поверху вашего контура? Тогда отразите его!. Нужно просто взять выравнивающую скобку и потянуть ее на противоположную сторону контура. Вы можете также отразить текст если зайдете в Текст > Текст по Контуру > Опции Текста по Контуру (Type > Type On A Path > Type On A Path Options) и выберите Зеркальное Отражение (Flip).

Иногда текст отражается, тогда когда вы этого совсем не хотите, что может немного раздражать. Чтобы избежать случайного отражения текста, удерживайте клавишу Control (для Windows) или Command (для Mac OS), когда вы его перемещаете.
Заключение
Теперь, когда вы знаете, входы и выходы, хитрости, выверты и выподвыверты в создании текста по контуру, вы сможете с легкостью справиться с новой задачей, где потребуется разместить текст вдоль кривой. Оживите ваш следующий проект, добавив в него несколько строк текста по контуру!
Как деформировать текст в Adobe Illustrator
Russian (Pусский) translation by Dima (you can also view the original English article)
Хотите деформировать текст? В этом видео с моего курса, 10 основных советов по дизайну в Adobe Illustrator, вы узнаете все входы и выходы искажающего и деформируемого текста в Adobe Illustrator.
Как деформировать текст в Adobe Illustrator
Подготовьте текст для деформирования
Затем я перейду к настройкам выравнивания и выберите Align Center, чтобы он был посередине. Теперь давайте создадим пару копий, удерживая Alt-Shift и перетаскивая. Поэтому ваш экран должен выглядеть так:

Создать эффект выпучивания
Мы выберем первый фрагмент текста и перейдем к Object> Envelope Distort> Make with Warp. У нас есть опция предварительного просмотра, и мы также можем выбрать стиль. Есть множество пресетов, поэтому давайте перейдем к Bulge и посмотрим, как это выглядит.

Итак, на данный момент мы расширяем этот текст горизонтально, и мы можем настроить этот слайдер Bend. Так что, конечно, мы можем подняться на несколько процентов, и вы увидите, что он начинает выпучиваться наружу. Или мы можем так часто использовать негативы, и это будет идти внутрь.
Вы также можете выпустить его вертикально, так что он будет вести себя по-другому. Это действительно зависит от того, что вы собираетесь делать.

Добавить Distortion
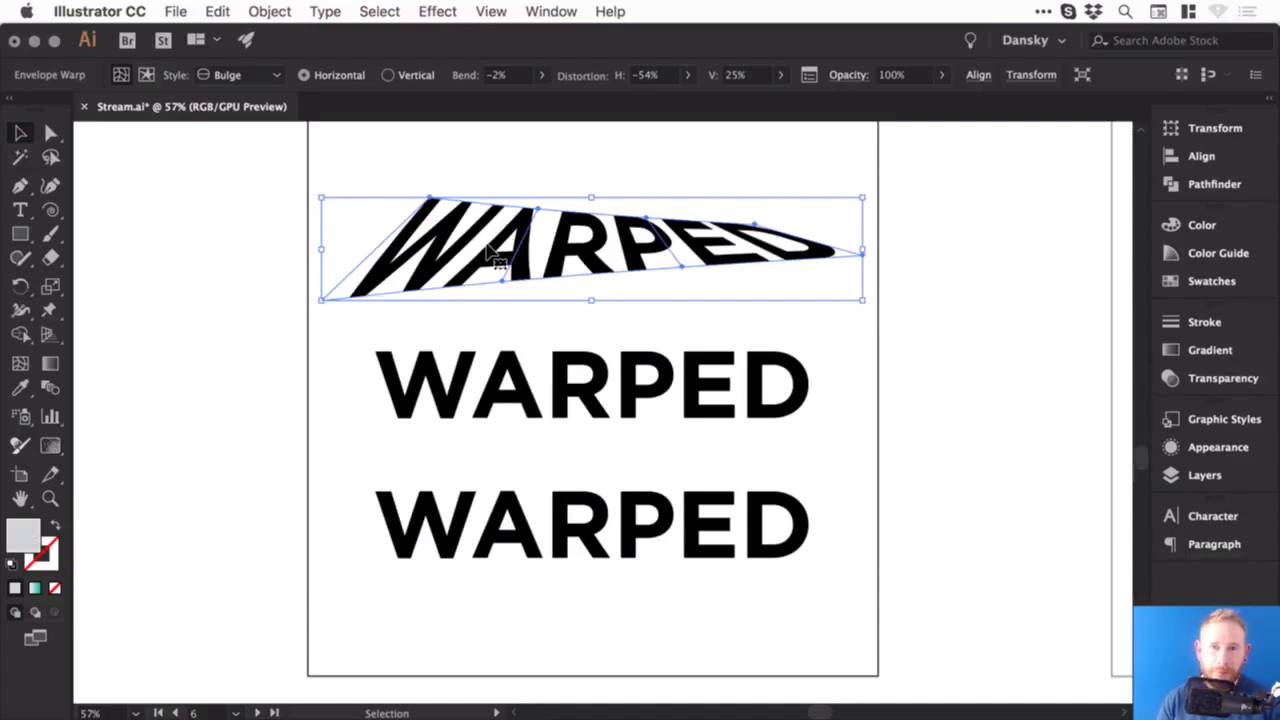
Мы могли бы также исказить это как по горизонтали, так и по вертикали, используя слайдер. Таким образом, вы можете сделать одну сторону более крупной, перетащив ползунок горизонтального искажения на -100.

Но давайте перейдем к чему-то более утонченному. Выберите следующие значения:
Затем нажмите «ОК», вы увидите, что мы испортили текст.

И если мы нажмем на нее, у нас все еще есть все эти варианты вверху, где вы можете изменить пресет и другие значения.
Отрегулируйте эффект выпучивания
Теперь, на данный момент, если я нажму Command-Y, чтобы перейти в режим контура, вы увидите, что он все еще имеет коробку и линии вокруг него, и я не могу изменить цвет заливки или что-то еще.

Поэтому я рекомендую вам после того, как вы сделали свой перекос, и вы довольны своим текстом, перейдите в Object> Expand. Оставьте объект и заполнить выбранным, нажмите «ОК», а затем снова переключитесь в режим контура, и вы сможете увидеть свой текст.

Теперь помните, что когда вы расширяете что-либо в Illustrator, по существу то, что вы видите, становится путями формы. Таким образом, теперь это составлено из множества различных опорных точек, и мы можем входить и настраивать их, если мы хотим точно настроить эту деформацию.

Создание эффекта дуги
Так что давайте покончим с чем-нибудь еще.
Нажмите второй фрагмент текста и, как и прежде, перейдите в Object> Envelope Distort> Make with Warp. На этот раз для стиля возьмем Arc. Таким образом, мы исправим Distortion на 0, и тогда мы сможем сгибать это вверх или вниз, и, конечно, вы также можете настроить Bend to Vertical.
Попробуем эти настройки:
И это должно выглядеть так:

Настроить эффект дуги
Как только вы довольны своей деформацией, и вы хотите начать добавлять к ней цвет, или, возможно, сделать творческим и добавить несколько штрихов или кистей, вы можете перейти в Object> Expand. Оставьте объект и заполните выбранным, нажмите «ОК», и теперь мы сможем получить творческий подход.
Давайте добавим несколько кистей. Мы начнем с замены заполнения и удара, так что теперь у нас есть схема. И с панели Brushes, давайте выберем карандашную кисть с оранжевым цветом.

Таким образом, это несколько способов превратить текст в Illustrator, и теперь я оставлю вас веселиться, экспериментируя с ними.

Смотрите полный курс
В полном объеме, 10 основных советов по дизайну в Adobe Illustrator, вы узнаете о десяти основных советах по дизайну, которые помогут вам воплотить свои творческие идеи в Adobe Illustrator. Вы освоите множество различных приемов, помогая вам повысить свой творческий потенциал и перенести свои идеи на цифровой холст.
Вы можете сразу пройти этот курс с подпиской на Envato Elements. За одну небольшую ежемесячную плату вы получаете доступ не только к этому курсу, но и к нашей растущей библиотеке более 1000 видеокурсов и ведущих электронных книг на Envato Tuts +.
Кроме того, теперь вы получаете неограниченные загрузки из огромной библиотеки Envato Elements из 490 000+ творческих активов. Создавайте уникальные шрифты, фотографии, графику и шаблоны и быстрее выполняйте лучшие проекты.
Создание текста
В данной статье рассказывается о создании текста и работе с ним в Adobe Illustrator.
Текст из точки представляет собой горизонтальную или вертикальную строку текста с началом в месте щелчка, которая увеличивается по мере ввода символов. Каждая строка текста является независимой – текст удлиняется или сокращается при редактировании, но не переходит на следующую строку. Ввод текста таким способом удобен для добавления к иллюстрации нескольких слов.
Курсор примет I-образную форму внутри пунктирного прямоугольника. Маленькая горизонтальная линия в нижней части I-образного курсора соответствует положению базовой линии текста.
(Необязательно) Задайте параметры форматирования текста на панели «Управление», палитре «Символ» или «Абзац».
Нажмите то место, где должен начинаться текст.
Не щелкайте по существующему объекту, иначе он будет преобразован в область текста или контур для текста. Если в месте ввода расположен объект, закрепите или скройте его.
Введите текст. Нажмите клавишу Enter или Return, чтобы начать новую строку в этом же текстовом объекте.
В Illustrator замещающий текст добавляется по умолчанию при использовании инструмента «Текст» или «Вертикальный текст». Для получения дополнительной информации см. раздел Заполнение текстовых объектов замещающим текстом.
Дополнительную информацию о работе с текстом в Illustrator см. в этом видеоролике.
Ввод текста в область
Текст в области (называемый также текстом в абзаце) использует границы объекта, чтобы управлять размещением символов по горизонтали или вертикали. Когда текст достигает границы, он автоматически переносится, чтобы уместиться в заданной области. Ввод текста таким способом удобен, если нужно создать один или несколько абзацев (например, при подготовке брошюры).
Если объект представляет собой открытый контур, для определения ограничительной рамки необходимо использовать инструмент «Текст в области». Для определения границ Illustrator рисует воображаемую линию между конечными точками контура.
Если введенный текст не умещается в пределах области, рядом с нижней частью ограничивающей области появляется значок «плюс» (+).
Для отображения неуместившегося текста можно изменить размер текстовой области или удлинить контур. Также можно связать несколько текстовых блоков.
Дополнительную информацию о работе с текстом в Illustrator см. в этом видеоролике.
Импорт текста в контур или фигуру
Создание контура или фигуры с помощью любого инструмента для рисования, например, инструмента «Прямоугольник», «Shaper» или «Перо». Затем можно разместить текстовый файл в этой фигуре.
Выберите команду Файл > Поместить и укажите текстовый файл, который необходимо поместить.
После того как текстовый файл будет загружен в инструмент «Пистолет», нажмите контур в фигуре.
Текст будет размещен внутри фигуры. Теперь к тексту можно применить нужные стили и эффекты.
Заполнение текстовых объектов замещающим текстом
Заполнение текстовых объектов замещающим текстом обеспечивает более эффективную визуализацию проекта. Новые текстовые объекты в Illustrator, созданные с помощью инструментов работы со шрифтами, автоматически заполняются замещающим текстом. Для замещающего текста сохраняются параметры шрифта и размера, примененные к предыдущему текстовому объекту.
A. Инструмент «Текст» B. Инструмент «Текст по контуру» C. Инструмент «Вертикальный текст в области»
Заполнение только выделенных текстовых объектов замещающим текстом
После отключения функции по умолчанию можно заполнять текстовые объекты замещающим текстом, только когда это необходимо. Выполните следующие действия.
Создайте текстовый объект с помощью инструмента «Точка» или «Текст в области». Также можно выбрать существующий текстовой объект в монтажной области.
Выполните одно из следующих действий:
Текстовый объект будет заполнен замещающим текстом.
Управление текстовой областью
Изменение размера области текста
Изменить размер текстового поля можно разными способами, в зависимости от того, создаете ли вы текст из точки, текст в области или текст по контуру.
Ограничения на объем текста из точки, который можно ввести, не существует, поэтому изменение размера текстового поля в этом случае не требуется.
При использовании инструмента «Текст в области» требуется выбрать объект, перетащив инструмент, и ввести внутри области нужный текст. В этом случае размер текстового поля изменяется при изменении размера объекта с помощью инструмента «Частичное выделение».
Если при вводе текста по контуру текст не вмещается на выбранный контур, можно набрать связанный текст на нескольких объектах (см. раздел Связывание текста между объектами). В этом случае размер текстового поля также изменяется при изменении размера контура с помощью инструмента «Частичное выделение».
Убедитесь, что параметр «Показать ограничительную рамку» установлен. Если ограничительная рамка не отображается, нажмите «Просмотр» > «Показать ограничительную рамку».
Используя инструмент «Выделение» или палитру «Слои», выделите текстовый объект и перетащите маркер на ограничительной рамке.
Совет. Изменение текстового контура с помощью инструмента «Частичное выделение» — самый простой способ, если объект отображается в виде контуров.
Используя инструмент «Выделение» или палитру «Слои», выделите текстовый объект, а затем выберите команду «Текст» > «Параметры текста в области». Введите значения ширины и высоты и нажмите кнопку «ОК». Если форма текстовой области не прямоугольная, эти значения определяют размеры ограничительной рамки объекта.
Изменение поля вокруг текстовой области
При работе с текстом в области можно изменять размер поля между текстом и ограничительным контуром. Это поле называют отступом.
Создание текстовых надписей по контуру
Выведите текстовое оформление на новый уровень с помощью Illustrator на вашем iPad. Узнайте, как преобразовать текст в кривые и создавать надписи по контуру.
Приложение Illustrator на iPad содержит специальные текстовые функции, которые можно использовать для создания уникального оформления вашего плаката, брошюры, логотипа и многого другого. Вы можете преобразовать текст в объект контура или ввести текст по контуру, чтобы затем перемещать его по кривой контура. См. также: Шрифты и оформление в Illustrator для iPad.
Создание контурного текста
С помощью Illustrator на iPad можно легко преобразовать текст в объект. Это полезно, если нужно использовать векторные контуры текстовых объектов в ваших проектах. После преобразования текста в кривые или контуры его текстовые свойства теряются и его больше нельзя отредактировать с помощью элементов управления текстом.
Чтобы преобразовать текстовый объект в контур, нажмите 
После того как текст преобразуется в контуры, вы можете редактировать контур с помощью инструментов рисования или редактирования контуров.
См. также: Преобразование текста в кривые в Illustrator для настольных ПК.
Создание текста по контуру
Вы можете разместить текст на открытом или закрытом контуре, чтобы перемещать текст вдоль линии контура. При вводе текста по горизонтали символы размещаются параллельно базовой линии. При вводе текста по вертикали символы размещаются перпендикулярно базовой линии.
Чтобы добавить текст по контуру, выполните следующие действия:
Редактирование контура текста
Поместив текст на выбранный контур, нажмите 

Для редактирования контура используйте контекстный виджет, который отображается при выборе контура, или используйте доступные команды для редактирования контура (для этого нажмите 
См. также: Редактирование контуров в Illustrator для настольных ПК.
Дальнейшие шаги
Ознакомьтесь со следующими статьями, чтобы воспользоваться расширенными возможностями: