Как сделать текст поверх картинки
Модульная верстка: текст поверх фотографий
Павел Моисеенко — системный аналитик проектов reEnter и Releadgion.
Хотим поделиться с вами его мини-исследованием, как правильно разместить текст поверх фотографий.
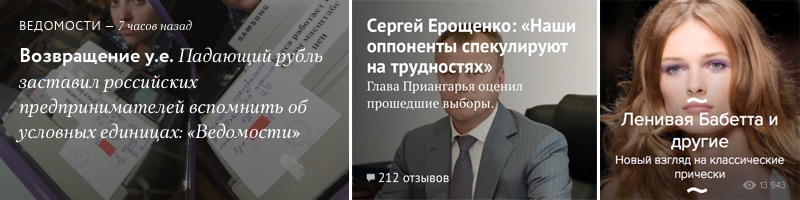
Формат «картинка + текст поверх» за несколько лет стал базовым в дизайне СМИ. Формат автоматизирован — текст и картинки автоматически подтягиваются из базы, а поверх картинки кладется полупрозрачный черный слой.
Градиенты и затемнения — это всегда компромисс между сохранением качества картинки и читаемости текста. Картинки запороты, а текст на грани читаемости. Ничего хорошего:
Батарея одинаковых серых модулей заполонила интернет:

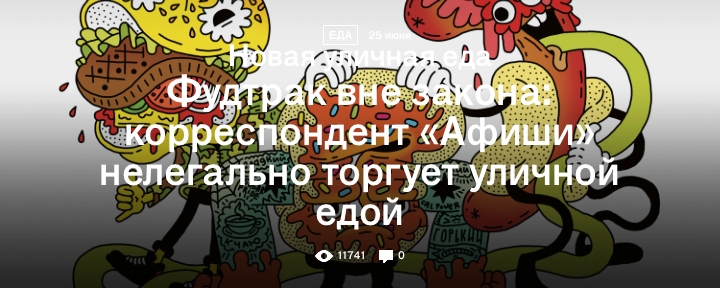
Формат плохо подходит для иллюстраций с контрастными мелкими деталями:

Самые сильные градиенты не спасают:

Часто в модуле выводятся данные о просмотрах и комментариях. Метаданные — это мусор:
Иконка видео громоздится на заголовок, просмотры и комментарии влезают на описание. Охмаймастер

Редактор не контролирует результат: тексты и фотографии лягут друг на друга как получится. Всю суть отражает картинка из интернета:
В хорошем модуле иллюстрации и текст согласованы друг с другом. Чтобы добиться согласованности есть три пути.
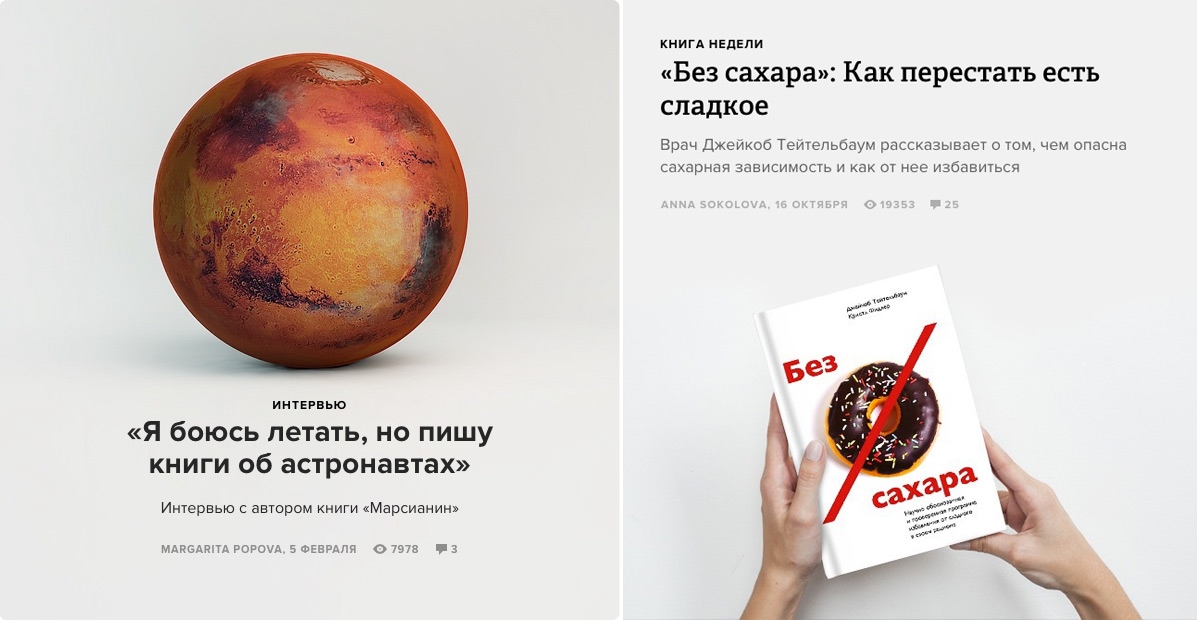
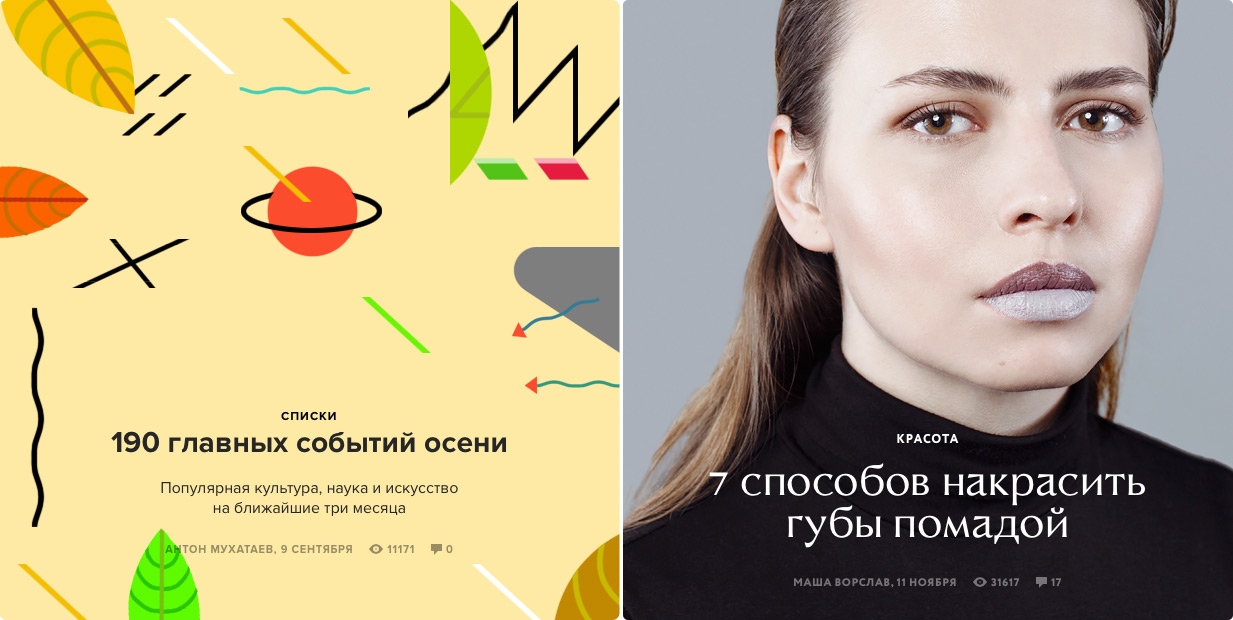
1. Не растягивать иллюстрацию на весь модуль. Иллюстрация займет часть модуля. Выравнивание иллюстрации относительно текста — это отдельная большая тема. По такому пути обычно оформляют книжные обложки.

2. Поставить текст на иллюстрацию в том месте, где он хорошо читается. По такому пути обычно оформляют обложки музыкальных пластинок.

Оба пути предполагают ручную работу. Редактор с умом должен подобрать иллюстрации. Не каждая иллюстрация подойдет — это дополнительно усложняет работу.
3. Отделить текст от картинки. Это бронебойная защита. Текст читается прекрасно, картинку видно целиком, выглядит олдскульно:
CSS: работа с текстом на изображениях
Вы можете встретить компонент пользовательского интерфейса, у которого есть текст над изображением. В некоторых случаях в зависимости от используемого изображения текст будет трудно прочитать. У этой проблемы есть несколько различных решений, таких как добавление градиента или затемнение изображения, наложение тени на текст и другие. Этот прием будет полезен не только frontend и веб-разработчикам, но и ui/ux-дизайнерам. Написать эту статью меня вдохновил твит от Эдди Османи, работающего над Google Chrome.
Здесь я рассмотрю различные подходы и решения этой проблемы, а также то, как передать пользовательский интерфейс фронтенд разработчику таким образом, чтобы гарантировать, что UI реализован в соответствии с макетом дизайна, поскольку некоторые детали в CSS можно легко упустить.

Вступление
Давайте посмотрим на нашу задачу. При разработке компонента с текстом над изображением мы должны позаботиться о том, чтобы текст было легко прочитать.

Обратите внимание, что версия без наложения градиента читается плохо. Для пользователя это нехорошо. Чтобы решить эту проблему, нам нужно добавить слой под текстом так, чтобы текст читался легко. Добавление этого слоя может быть сложной задачей, и я видел многих, кто внедряет это решение, не принимая во внимание доступность.
Обзор возможных решений
Давайте посмотрим на возможные решения.
Есть решения, требующие большего внимания, — это градиентные решения. Почему? Потому что добавить слой градиента — это очень просто, но текст не будет удобным.
Решения
Наложение градиента
Вообще говоря, наложение градиента — это наиболее распространённое решение, позволяющее сделать текст на изображении более чётким. Учитывая это, я остановлюсь на нём немного подробнее.
При реализации наложения градиента у нас есть два варианта:
Использовать отдельный элемент для градиента (псевдоэлемент или пустой
Применить градиент как фоновое изображение.
У каждого из вышеперечисленных есть свои плюсы и минусы, давайте рассмотрим их.
Элемент содержимого позиционируется абсолютно, его фоновым изображением служит градиент. Это означает, что размер градиента равен высоте элемента.
На первый взгляд может показаться, что градиент хорошо работает. Это не так. Я протестировал тот же градиент с большим количеством изображений, и вот результат.
Обратите внимание, что контраст между белым текстом и изображениями не всегда чёткий. Некоторые люди прочитают текст, но использовать такой градиент — огромная ошибка.
Причина в том, что градиент должен покрывать больше пространства по вертикали, поэтому должен быть выше. Если градиент равен размеру контента, он будет работать не во всех случаях. Чтобы решить эту проблему, мы можем использовать min-height, как показано ниже:
Flexbox для перемещения содержимого вниз.
Другое решение — большой padding-top, с ним не нужны min-height и flexbox.
Обратите внимание на разницу между левой и правой карточками. Градиент больше по высоте.
Выглядит хорошо. Можем ли мы сделать лучше? Определённо да!
Смягчение градиента
Присмотревшись, вы заметите, где заканчивается градиент, то есть у него резкая граница.
Чтобы сделать лучше, мы можем применить смягчение градиента. Таким образом градиент будет выглядеть естественнее, и вы не заметите резких краёв в его конце.
Чтобы достичь плавности, в CSS нам нужно несколько границ перехода градиента, но на момент написания этой статьи в CSS нет нативного способа сделать несколько границ. Хорошая новость заключается в том, что рабочая группа CSS обсуждает возможность реализации нативного смягчения градиентов на CSS, но остаётся неясным, когда эту возможность внедрят.
К счастью, г-н Андреас Ларсен создал удобные плагины PostCSS и Sketch, которые помогают преобразовывать резкий градиент в более мягкий.
Вот градиент CSS для примера выше:
Сравните карточки со смягчением градиента и без него.
Горизонтальные градиенты
Работа с текстом поверх изображения не может касаться только вертикального градиента, можно работать и с горизонтальным.
Вот CSS градиента для раздела выше. Чтобы добиться смягчения градиента, я использовал упомянутый ранее инструмент.
Смешивание сплошного цвета и градиента
Я узнал об этом приёме на сайте Netflix. На домашней странице для незарегистрированного пользователя есть заголовок с большим фоновым изображением.
Мне это нравится, но он скрывает многие детали изображения. Используйте этот приём только в том случае, если изображение должно быть декоративным (не приносит реальных преимуществ конечному пользователю).
Вот наглядное объяснение того, как работает этот паттерн.
Наложение градиента и тень текста
Есть небольшая полезная деталь, которая может сделать текст поверх изображений ещё лучше. Всё дело в добавлении к тексту лёгкой тени. Даже когда заметить её нелегко, она может быть очень полезной, если изображение не загружается. Посмотрим на такой пример.
Наложение градиента, тень текста и непрозрачность
Это закономерность, которую я заметил в проигрывателе видео на Facebook. Мне понравилось, что они использовали несколько техник, чтобы сделать текст и другие элементы пользовательского интерфейса чёткими. При работе с проигрывателем очень важно гарантировать, что элементы поверх него заметны.
Что в этом нового? Значки и проигрыватель имеют непрозрачность в 90 %. Это помогает им смешаться с фоном под ними. Создаётся ощущение, что элементы управления вмешаны в изображение.
Кроме того, белая тень у белого текста — эффективный способ сделать текст чётче. Вы хотите доказательства того, что всё вышесказанное будет работать, даже если фон полностью белый? Ну, вот.

Youtube делает то же самое со своими видео.
Вот что мне понравилось в подходе Youtube:
Тёмная рамка для каждого значка, чтобы он лучше выделялся.
Чёрная тень вместо белой для времени видео.
Радиальный градиент
Интересное решение, о котором я узнал от Netflix, — радиальный градиент. Вот как он работает:
Установите основной цвет заднего фона.
Поместите изображение в верхний правый угол с шириной 75 %.
Наложение соответствует размеру и положению изображения.
Выбор удобного пользователю цвета наложения
Я покажу отличный инструмент, который помогает выбрать правильную непрозрачность наложения в зависимости от изображения. Посмотрите его на Codepen. Интересная задача — сделать градиент удобным.
В общем, если вы гарантируете, что наложение градиента правильно заполняет текст и имеет подходящий цветовой контраст, всё готово.
Тестирование
Решение нельзя считать хорошим, пока оно не протестировано, верно? Один из способов, который я использую для проверки наложения градиента, — добавление белого фона ниже градиента. Если текст после этого читаемый, то градиент будет работать с любым изображением, а если нет, вам нужно настроить и улучшить его.
В приведённом выше примере я выбрал сплошной цвет под заголовком, а коэффициент контрастности составляет 4,74, такой коэффициент считается хорошим.
Работа с Firefox DevTools
Спасибо Гийсу Вейфейкену: он рассказал мне, что Firefox может тестировать цветовой контраст на градиентах. Это отличная функция.
Если хотите прокачать себя в веб-разработке, освоить специальность frontend-разработчика или стать настоящим Fullstack-универсалом — приходите учиться, а наши опытные менторы и внимательные кураторы помогут вам дойти до финала.
Узнайте, как прокачаться в других специальностях или освоить их с нуля:
Пишем текст поверх изображения на CSS
Если наложение является достаточно непрозрачным, то в этом случай у вас или веб разработчика может быть в разной палитре цвета изображение, что предоставлено ниже. Но считаю главным, это корректно выводится знаки для текста, что будут полностью читаемым. Если ранее рассматривали варианты, где уже научились создавать с последующим размещением текстовых блоков поверх картинок, где текста идет выше.
Теперь нам просто нужно использовать свойство background в CSS, чтобы прописать стиль фонового оттенка и палитры цвета к нашему текстовому блоку. Где уже в последствиях вы самостоятельно можете красиво все оформить, так, чтоб все выглядело оригинально, где при открытии страницы или сайта было сразу замечено.
Чтоб понять все предоставлены эффекты, где идет описание или знаки, виде заголовков, то здесь все создано по одному направлению. А точнее 2 дизайна, которые просто по второму значению изменены, и можно наблюдать, как они схожи по стилистике, то где то добавлена стилистика, для того, чтоб уникально вывести написанные значение букв или знаков.
Пример как разместить текст поверх изображения на HTML и CSS
Текстовый блок на изображении
Здесь идет заголовок
Это краткое описание, которое находится в блоке.
.akumake-vanoson <
position: relative;
>
.akumake-vanoson img <
width:57%;
>
Здесь ставим на изображение блок, а вот в нем уже пишем заголовки или краткое описание. Ведь иногда нужна темно прозрачная палитра не на всю картинку, что в основном в низу наблюдаем. А простой небольшой блог, где все аккуратно можно разместить, то это предложение отлично подойдет для красивого оформление.
Здесь рассмотрим немного другой пример, который по своему функционалу схожий, но идет с темным и также светлыми текстовыми блоками.
ZorNet.Ru
Пишем текст
Это решение отлично применить под вывод категорий или разделов, где изначально показано в светлом и темном формате. Что в прикрепленных стилях CSS вы сами можете выбрать тот оттенок, что больше по стилистике на сайт подойдет. Здесь можете посмотреть другой пример с темными и светлыми текстовыми блоками.
Добавить эффект размытия в текстовый блок
Размытая часть лежащего в основе изображения, считается оригинальным способом, для того, чтобы облегчить чтение наложенного текста. Для получения эффекта размытия необходимо установить свойство фильтра со значением размытие для вашего текстового блока.
ZorNet.Ru — сайт HTML + CSS
Вы можете добавить эффект размытия больше, чтобы ваш текст было легче читать. Где само размытие станет почти не заметным на картинке, а точнее просто станет одним элементом, но сам факт остается, где знаки будет отлично смотреться, только уже в другом обзоре.
Эффект размытия
Этот трюк эффекта полностью аналогичен третьему, только если в первой вариаций мы установили все элементы, которые подчеркивают горизонтальную линию, и здесь изначально видно, что описание находится в блоке, который по своему формату идет мутным в изображение.
То здесь все также сделано, то только убраны элементы, которые бы мы визуально просматривали, они просто сглажены, что по мне намного оригинальнее смотрится. Также не нужно забывать, что эффект замутнение полностью зависит от рисунка и гаммы цвета, то идет в прикрепленной картинке.
Написание текста поверх изображений в Microsoft Word
Во время работы с текстом в Word нередко приходится вставлять изображения в документ. При этом может возникнуть потребность в том, чтобы их подписать или сделать пометки, вставить замечания и так далее. Присутствующие в Word функции помогут не только поместить картинку в документ, но и дадут возможность нанести непосредственно на само изображение или подле него необходимый текст.
Написание текста на изображении в Word
Microsoft Word располагает несколькими инструментами для одновременной работы с картинками и текстом. Можно просто вписать слова в изображение, находящееся на заднем фоне, использовать буквицу или Word Art, а также создать специальное текстовое поле в документе, не говоря о добавлении подписи к рисункам или отдельной картинке. Обо всех этих методах и их особенностях пойдёт речь в данной статье.
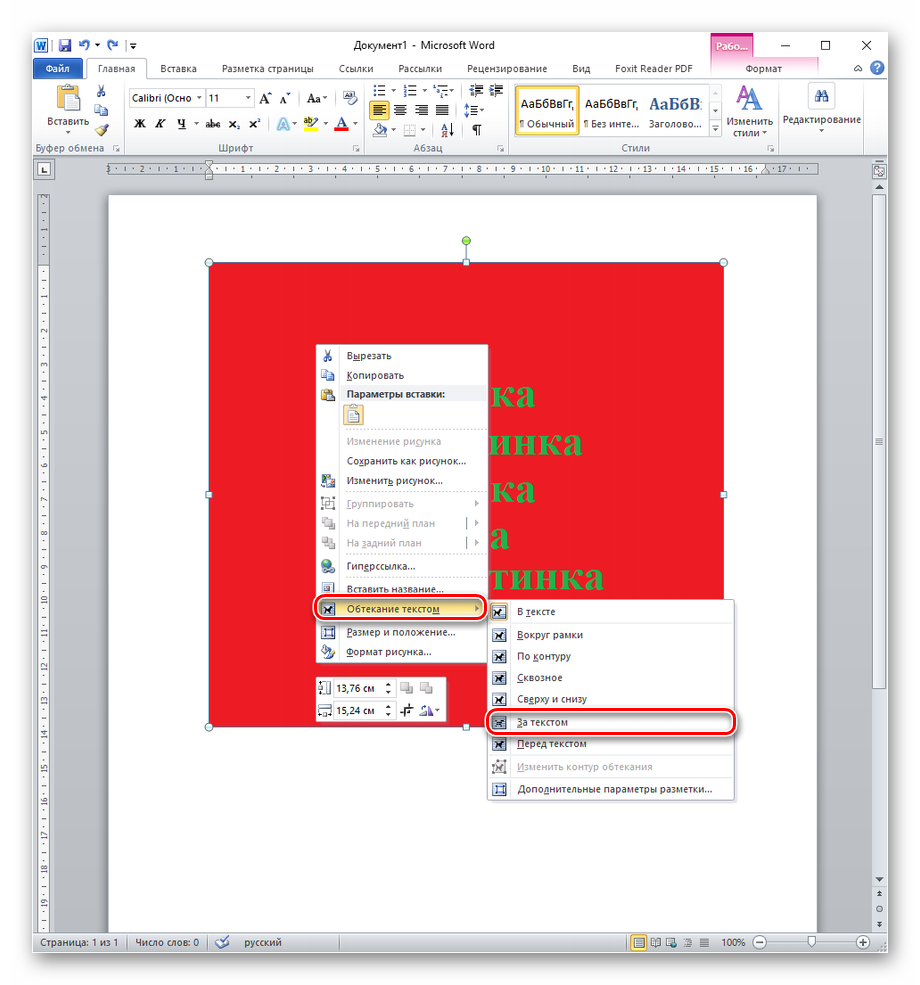
Способ 1: Написание текста в картинке на заднем фоне
Самый простой и грубый способ написать текст на изображении в Word — это поместить картинку на задний фон документа, задав соответствующее обтекание текстом, а на переднем плане написать текст. Предположим что картинка уже содержится в документе.
Теперь можете как угодно нанести слова на изображение, при этом будут доступны все инструменты Word. Работа с помощью этого способа особо ничем не отличается от обычной деятельности в текстовом редакторе за исключением как бы подложенной под текст картинки, что является плюсом и подходит, например, для создания открыток. Минус такого подхода в том, что выделить рисунок или текст станет несколько неудобно: совершенно случайно можно захватить не то, что хотел пользователь, или же выделить текст или картинку полностью, чего по задумке не требовалось.
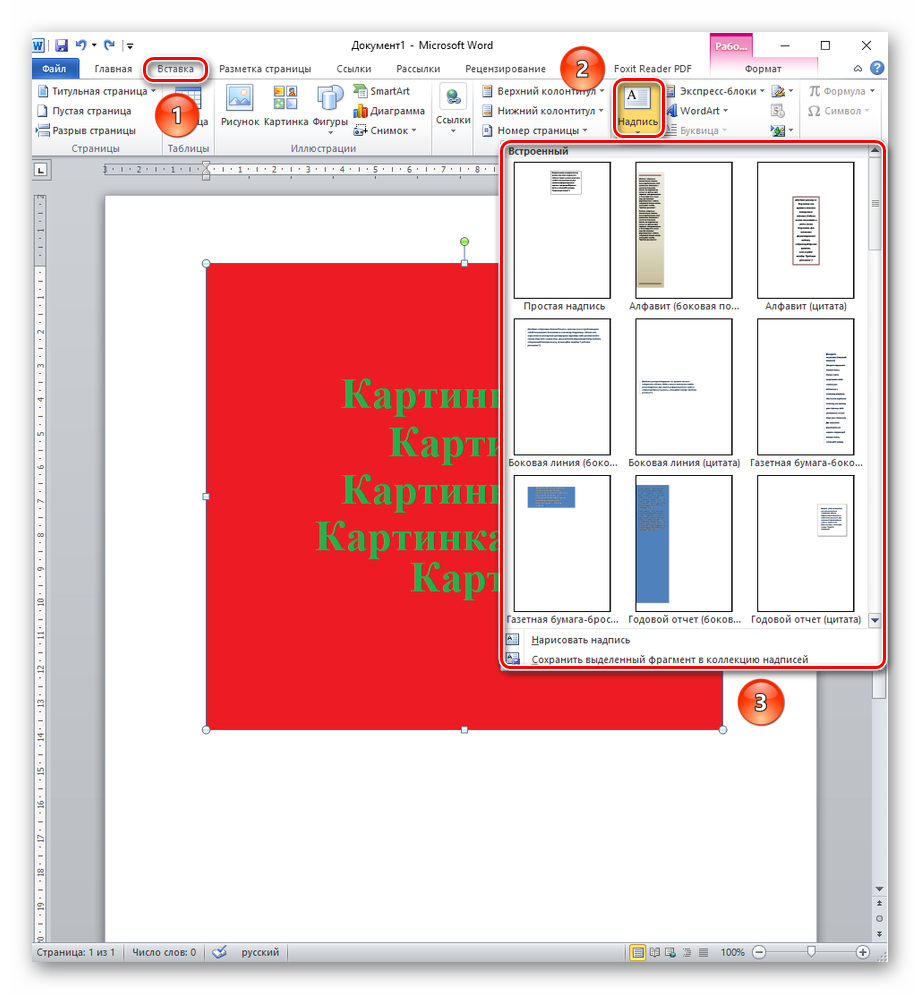
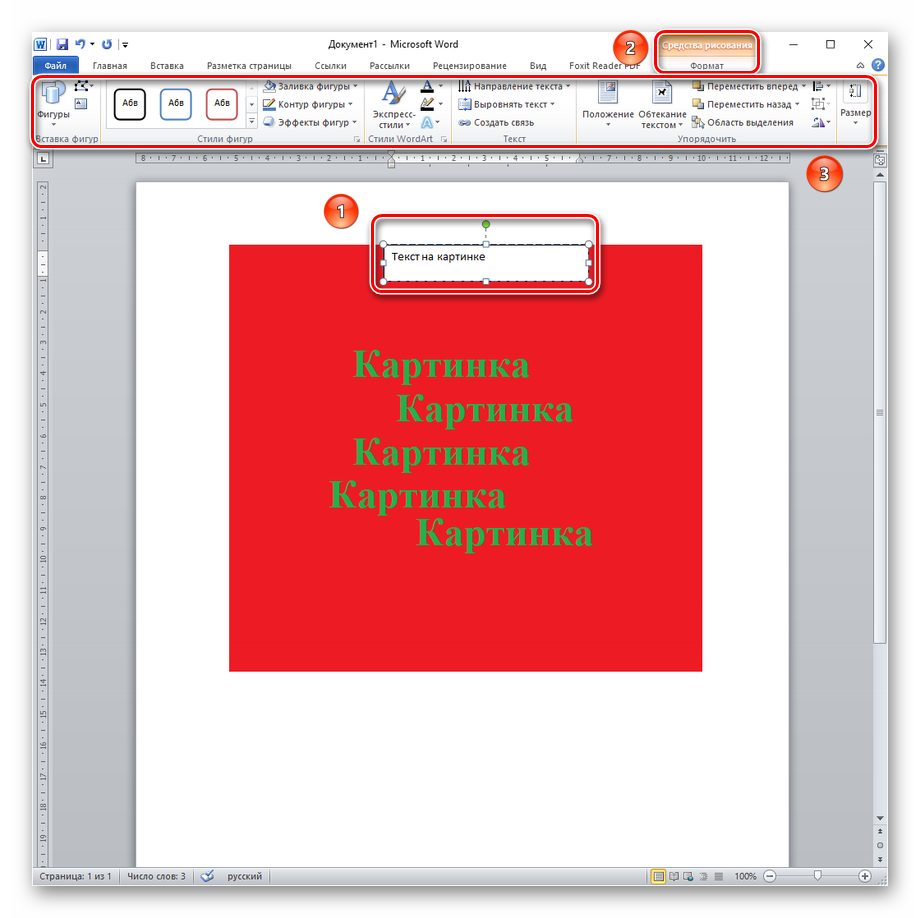
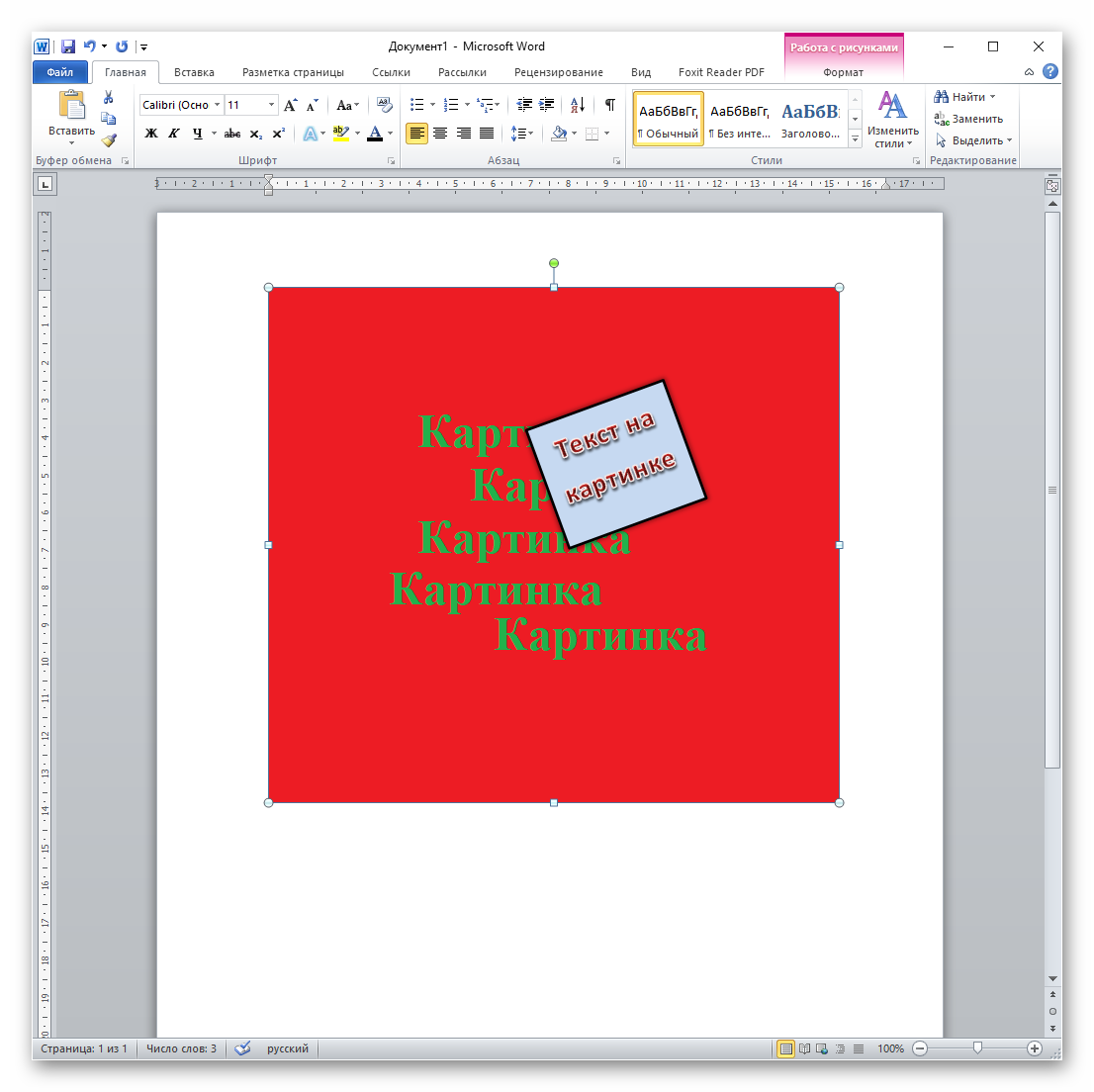
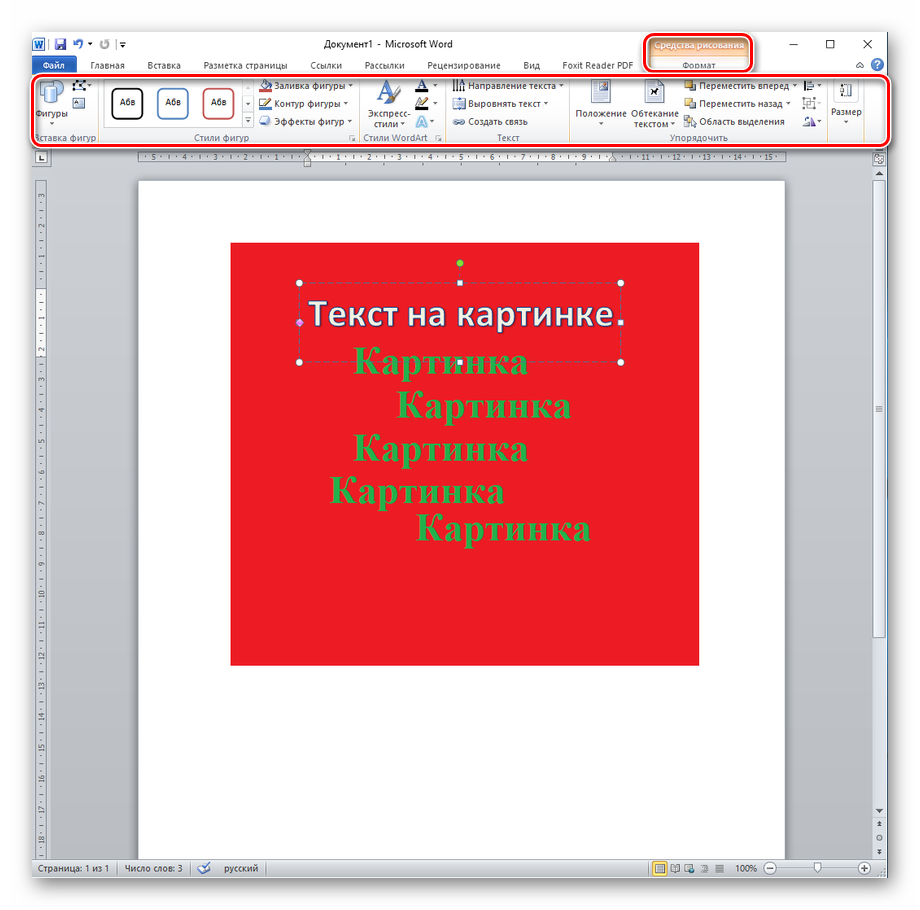
Способ 2: Вставка надписи
Первый профильный способ, если можно так сказать, для написания текста поверх изображения или же другого графического объекта. Отличается от обтекания тем, что для изменения текста становится доступно больше инструментов.
Таким образом, этот вариант подходит для вставки разных примечаний, особых кусочков текста, выделения цитат и прочего, для чего может понадобиться минимальное художественное оформление. Недостаток метода состоит в том, что в таком случае работать с длинными текстами становится неудобно, так как появляется необходимость разбивать их на несколько надписей.
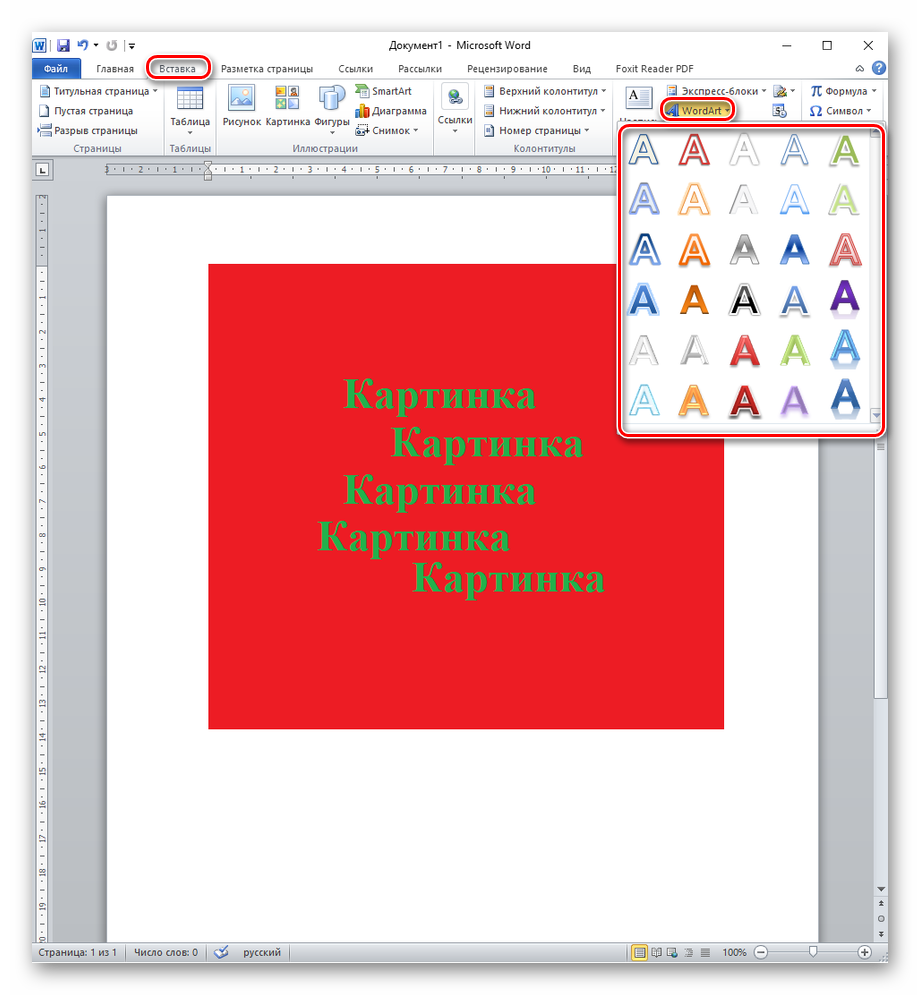
Способ 3: Вставка WordArt
Будучи инструментом, сходным с надписями, WordArt предназначен больше для нескольких слов, которые надо как-то вычурно оформить.
Фундаментально не отличаясь от надписей, WordArt представляет собой инструмент быстрого создания какой-то красивой и оформленной надписи. Плюсом является то, что после клика по стилю пользователю сразу доступен какой-либо вид художественного оформления. Недостаток в том, что все инструменты редактирования такие же, как у надписей, и при должном желании WordArt можно превратить в надпись и наоборот.
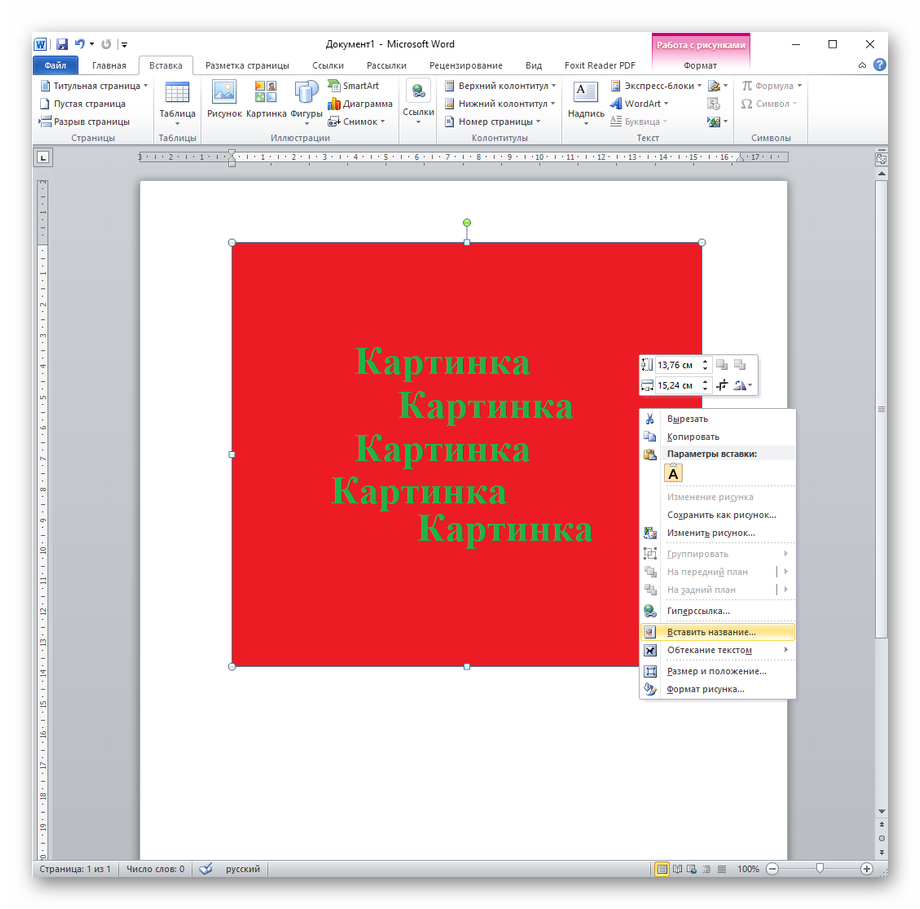
Способ 4: Вставка названия
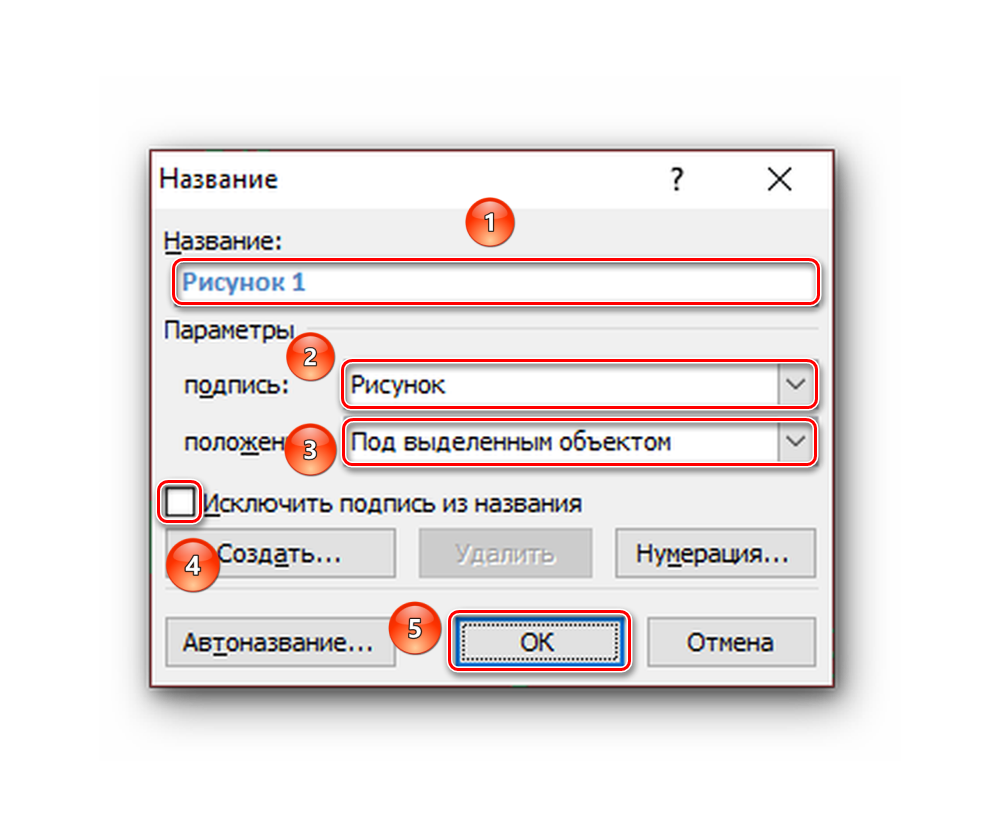
В том случае, когда пользователю необходимо не столько написать что-то в картинке, сколько дать ей описание, лучше всего использовать вставку названия.
При желании можно создать новую подпись, кликнув на «Создать…», тогда ваше наименование будет появляться в списке предлагаемых вариантов во всех документах. В отличие от стандартных, его можно удалить позже.
Вставка названия — хороший инструмент для подписи картинок, если от текстового выделения больше ничего не требуется и сам текст не обязательно помещать на изображение.
Подходя к итогу, следует сказать, что написать текст поверх картинки в Microsoft Word не очень сложно, даже довольно удобно и порой интересно, если требуется его как-то красиво оформить. Текстовый редактор даёт для этого все инструменты, такие как обычное добавление текста поверх картинки, пользуясь ей как некой подложкой, блоковое написание для заметок или выделения одних частей документа над остальными, создание красиво оформленных художественных и технических подписей.