Как сделать текст толще css
Жирный текст с помощью HTML и CSS

Сегодня расскажу как сделать слова жирным шрифтом на сайте с помощью HTML и CSS. Такое оформление используется когда вам нужно выделить определенную информацию на странице. Причем речь идет не только о заголовках, но и о простых словах, фразах в тексте. Реализовывается это достаточно просто.
Жирный текст на HTML
Для выделения определенного текста жирным используются специальные HTML теги — и . Например следующий код:
Жирный текст strong.
На выходе дает такую картинку:
Последние два варианта визуально выглядят одинаково, однако они между собой немного отличаются. Тег задает простое стилистическое выделение слова жирным шрифтом, тогда как добавляет при этом некое семантическое «усиленное» (важное) значение. То есть последняя строка — это не просто жирный текст, а какая-то важная информация. В принципе, для поисковиков рекомендуют использовать именно .
Вы также можете встретить прописанный в HTML жирный шрифт с помощью стилей:
Пример жирного текста.
Пример текста с жирным словом.
На сайте это отображается так:
Не смотря на то, что код жирного текста для HTML работает корректно, так делать не следует. Все стили оформления должны быть вынесены в CSS файл. Поэтому в примере выше вы должны были для тегов
и указать соответствующий класс, а затем прописать его оформление в таблице стилей. Такие вот правила оформления кода. Поэтому для жирного шрифта в HTML используйте тег .
Жирный текст на CSS
Дабы сделать в CSS жирный шрифт используется свойство font-weight. С его помощью указывается «насыщенность» фрагмента текста. Значения могут быть от 100 до 900, но наиболее часто используемые это:
Есть также варианты значений bolder и lighter, которые меняют шрифт в зависимости от родителя на более или менее жирный соответственно.
Чтобы задать жирный текст в CSS нужно тому или иному элементу задать какой-то стиль, например:
Обычный текст с жирным выделением по центру.
Далее в CSS стилях вы определяете для него жирность вместе с другими свойствами по типу подчеркивания текста и т.п.:
Либо можно написать:
Разницы нет никакой. Кстати, если говорить о HTML теге , то для него по умолчанию прописан такой стиль:
Тут хотелось отметить один небольшой нюанс, который мне рассказали на курсах верстки — если вы создаете для какого-то элемента новый класс, то желательно использовать более-менее «понятное название». Например, в примере выше стиль выглядит логичнее чем т.к. можно отчасти понять его назначение. Это плюс для тех, кто будет смотреть и использовать вашу верстку в дальнейшем.
В следующей статье расскажу про интересные жирные шрифты, которые мне удалось найти.
Интересно продолжение цикла статей про жирные шрифты — что еще будет? Жду 🙂
kpp68, завтра постараюсь опубликовать новый пост.
Всегда можно найти что-то новое и полезное, даже если уже немного и разбираешься во всем этом. Спасибо!
devarts, комментарии «порезали» кавычки — проверьте все ли нормально в одобренном коде?
Благодарю. Обязательно применю у себя на сайте. Что лучше классы не знал. Профессиональный подход.
font-weight
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 6.0+ | 1.0+ | 3.5+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Краткая информация
| Значение по умолчанию | normal |
|---|---|
| Наследуется | Да |
| Применяется | Ко всем элементам |
| Ссылка на спецификацию | http://www.w3.org/TR/CSS21/fonts.html#propdef-font-weight |
Версии CSS
Описание
Устанавливает насыщенность шрифта. Значение устанавливается от 100 до 900 с шагом 100. Сверхсветлое начертание, которое может отобразить браузер, имеет значение 100, а сверхжирное — 900. Нормальное начертание шрифта (которое установлено по умолчанию) эквивалентно 400, стандартный полужирный текст — значению 700.
Синтаксис
Значения
Насыщенность шрифта задаётся с помощью ключевых слов: bold — полужирное начертание, normal — нормальное начертание. Также допустимо использовать условные единицы от 100 до 900. Значения bolder и lighter изменяют жирность относительно насыщенности родителя, соответственно, в большую и меньшую сторону.
HTML5 CSS2.1 IE Cr Op Sa Fx
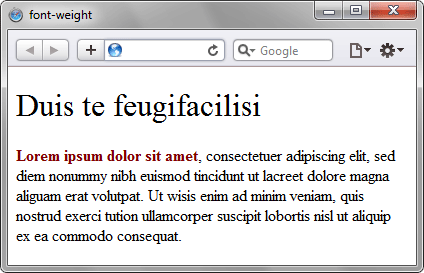
Результат данного примера показан на рис. 1.
Рис. 1. Применение свойства font-weight
Объектная модель
[window.]document.getElementById(» elementID «).style.fontWeight