Как сделать тему для wordpress
WordPress создание темы с нуля
Давно хотел написать подробное руководство о том, как создать тему на WordPress с нуля. Вам это пригодится: если вы хотите научиться разрабатывать сайты на WP, а не просто устанавливать шаблонные решения; вы хотите сделать уникальный дизайн для своего сайта или «натянуть» HTML шаблон; ну или в конце концов работать в этом направлении получая свои кровные.
В свое время мне очень помогла одна статья, размещенная кажется на хабре. Если встречу её снова, то обязательно скину ссылку. Именно в ней более менее подробно и понятным языком был описан процесс создания шаблона для WordPress. Вся остальная информация была представлена небольшими статейками написанными абы как. Ну по крайне мере в рунете. На сегодняшний день, как я вижу, ситуация не особо изменилась.
Вот ещё один пример, когда может понадобится создать тему с нуля. На одном известном мне сайте изначально был установлен шаблон, который полностью устраивал хозяина и дизайном и функционалом. Но скорость его работы была занижена за счет лишних скриптов и не нужного ему функционала. Я думаю это проблема любого шаблона для любой CMS. После долгих мучений с оптимизацией было решено разработать шаблон с нуля на чистом Bootstrap, чтобы не было ничего лишнего, только то, что нужно. На самом деле это заняло не так много времени. Гораздо больше он бы потратил на оптимизацию готового шаблона. Вся работа заняла около недели. И вуаля в Google PageSpeed 99 пунктов.
В этом уроке я покажу как создать тему для WordPress с нуля используя начальный шаблон Bootstrap 4. На самом деле вы можете использовать любой HTML шаблон или сверстать его самостоятельно суть от этого не изменится.
Структура шаблона
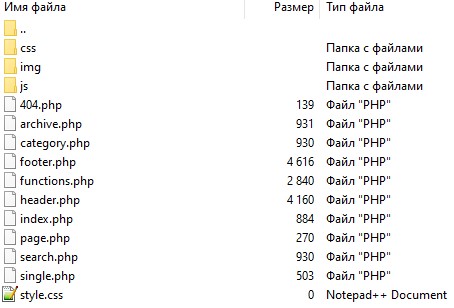
Я приведу пример основной структуры файлов темы WordPress для создания шаблона блога или новостного сайта. В каждом конкретном случае эта структура может различаться. Например, можно создать разный дизайн для категорий, шаблоны для кастомных типов записей и т.д.
style.css — файл стилей в корне темы. В нём так же указывается основная информация о шаблоне, но можно её не добавлять. Без этого файла WordPress будет выдавать ошибку темы. Лично я создаю его именно для того, чтобы тема работала и оставляю его пустым.
index.php — содержимое главной страницы
header.php — общая шапка сайта
footer.php — общий футер сайта
functions.php — файл с функциями темы
single.php — шаблон записи
page.php — шаблон страницы
category.php — шаблон списка записей категории
archive.php — шаблон списка записей архивов
404.php — содержимое страницы ошибки 404
search.php — шаблон страницы со списком результатов поиска
css/ — папка со стилями
js/ — папка со JS скриптами
Получается вот такой минимальный набор всех нужных файлов для создания шаблона новостного сайта или блога.
Создание темы WordPress
Если вы ещё не установили CMS WordPress, то пришло время это сделать. Про то, как установить WordPress можно прочитать в этой статье. Если система уже установлена, то продолжаем.
Итак, приступим к созданию собственной темы. Для начала нам понадобится создать папку с названием темы в разделе /wp-content/themes/. Я назову её it-blog. Как я уже говорил, чтобы WordPress не выдавал ошибку, внутри этой папки необходимо создать файл стилей style.css. Теперь в панели администрирования в разделе Внешний вид → Темы появится наша тема, где её можно применить к сайту, нажав кнопку активировать. Название темы будет такое же, как и название её папки. На сайте теперь конечно же будет открываться только белая страница, так как тема ещё совсем пустая.
Вы можете создать свое изображение темы, добавив файл screenshot.png в папку с темой, а в файле style.css установить название, описание, автора и другую информацию добавив в начало файла примерно такой текст:
Лично я считаю, что это лишнее, но для эстетики можно потратить немного времени.
Теперь внутри папки с нашей новой темой нам нужно создать все файлы в соответствии со структурой описанной выше. Можно создать их все сразу пустыми или создавать отдельно по мере написания кода.
HTML шаблон
Как я уже говорил мы будем использовать стандартный начальный шаблон Bootstrap 4. Скачать его можно на официальном сайте по ссылке Starter template.
Для его работы понадобятся файлы bootstrap.min.css и bootstrap.min.js, которые мы соответственно добавляем в папки css и js нашей темы. Скачать их можно по кнопке Download source code на той же странице.
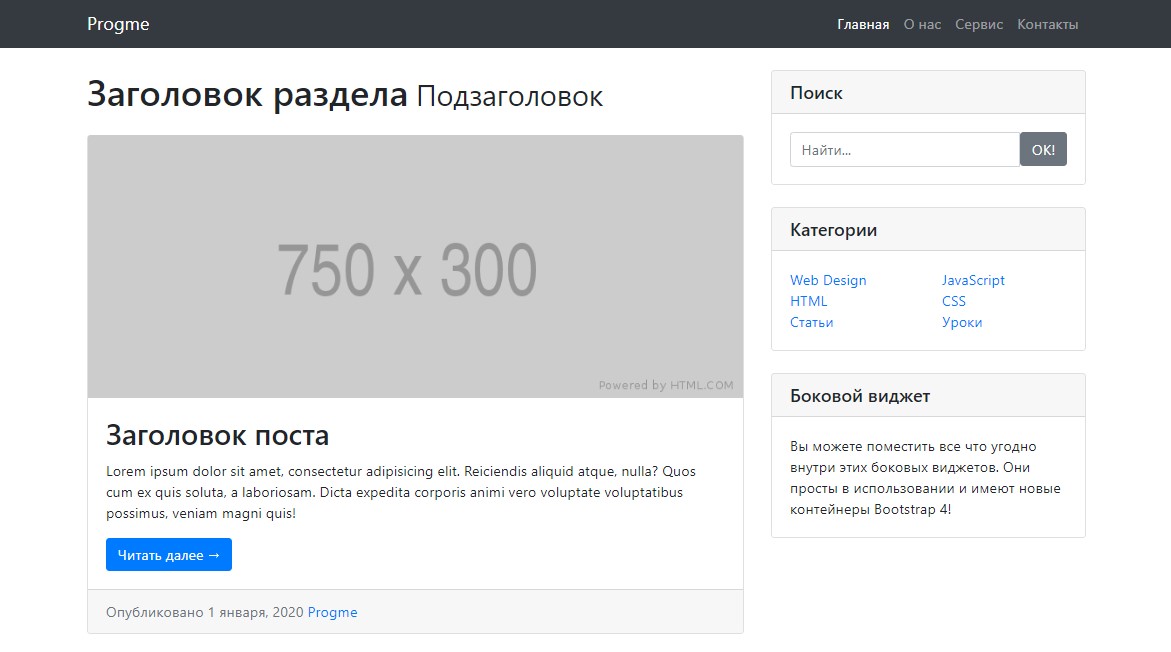
Перед тем, как тема будет «разрезана» на шапку и футер вы можете добавить весь исходный код шаблона в файл index.php и увидеть, что тема работает. Путь до папки с темой указывается функцией get_template_directory_uri() — это чтобы сразу в теме указать ссылки для скриптов. Должно получится примерно следующее:
Если все сделано верно, то на главной странице сайта отобразится тема Bootstrap 4.
Добавляем API WordPress
Первым делом добавим в тему поддержку API WordPress, а так же выведем тайтл. В тег добавляем следующее:
Теперь заголовок окна браузера будет содержать тайтл из системы WordPress.
И ниже подключаем API. Код должен находится внутри тега :
Теперь если вы посмотрите исходный код сайта, то вы сможете увидеть, что в появилась новая разметка, которую добавил WordPress. Это мета-теги, скрипты и т.д.
Как сделать свою тему на WordPress
Иногда заказывать сайт дорого, а готовые шаблоны не подходят. В таком случае вы можете захотеть написать свою тему на WordPress. Сделать это на минимальном уровне не так сложно, даже если у вас не было никакого опыта в программировании. Кроме того, WordPress — популярная, востребованная платформа. Разобравшись в ее работе один раз, вы можете со временем совершенствовать свои навыки и начать выполнять простые заказы за деньги.
Тема, которую мы сейчас будем создавать — это только внешний вид сайта. Как если бы один и тот же человек был одет в совершенно разную одежду, носил разные прически и так далее. Внешний вид иногда меняется до неузнаваемости, но это все тот же Василий Петрович.
При желании вы сможете переключаться между разными темами и получать совершенно разные на вид сайты. При этом не придется каждый раз заново загружать на сайт все тексты, картинки и так далее.
Устанавливаем WordPress и создаем первые записи
Для начала нужно установить сервер и сам WordPress. « Сервер» — это набор программ, которые позволят вам полноценно тестировать сайт на своем компьютере. Кроме вас, его никто не увидит. Откройте нашу простую инструкцию по установке и выполните все пункты.
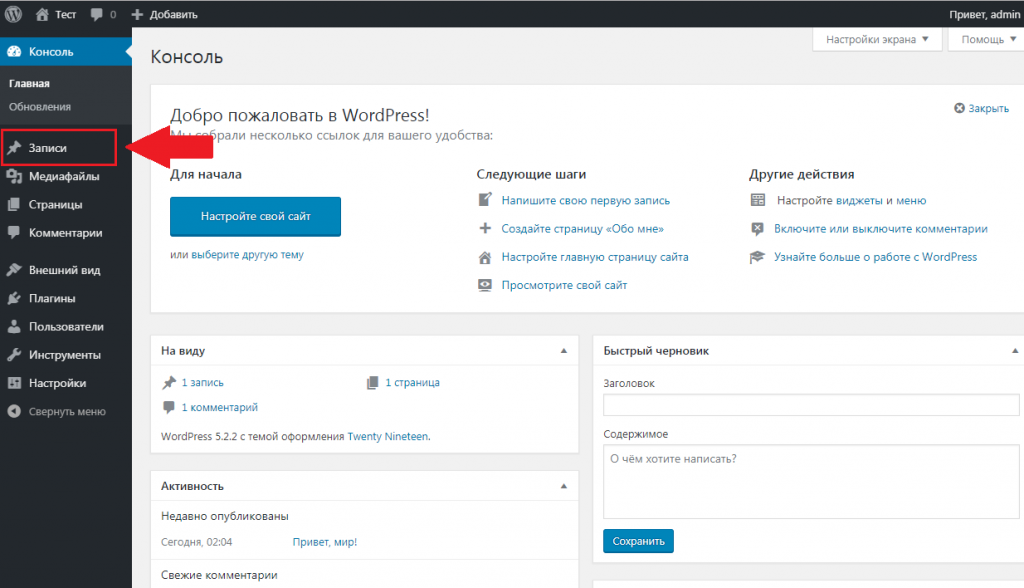
Когда вы установили WordPress, зайдите в панель администратора. Скорее всего, она будет по адресу:
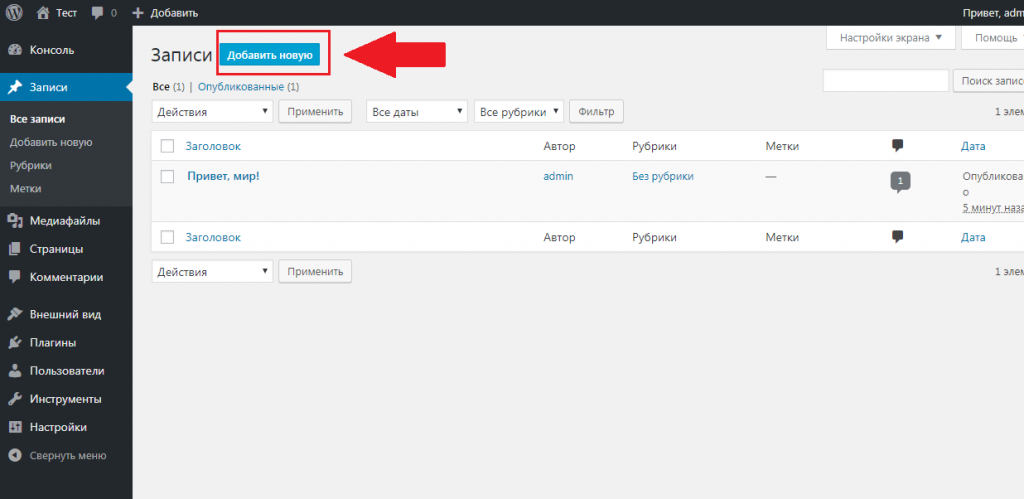
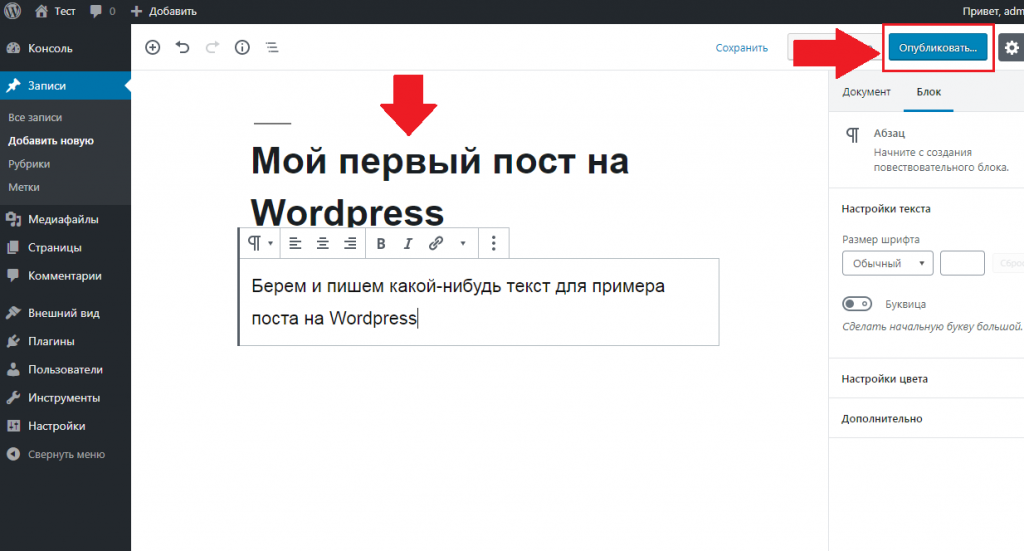
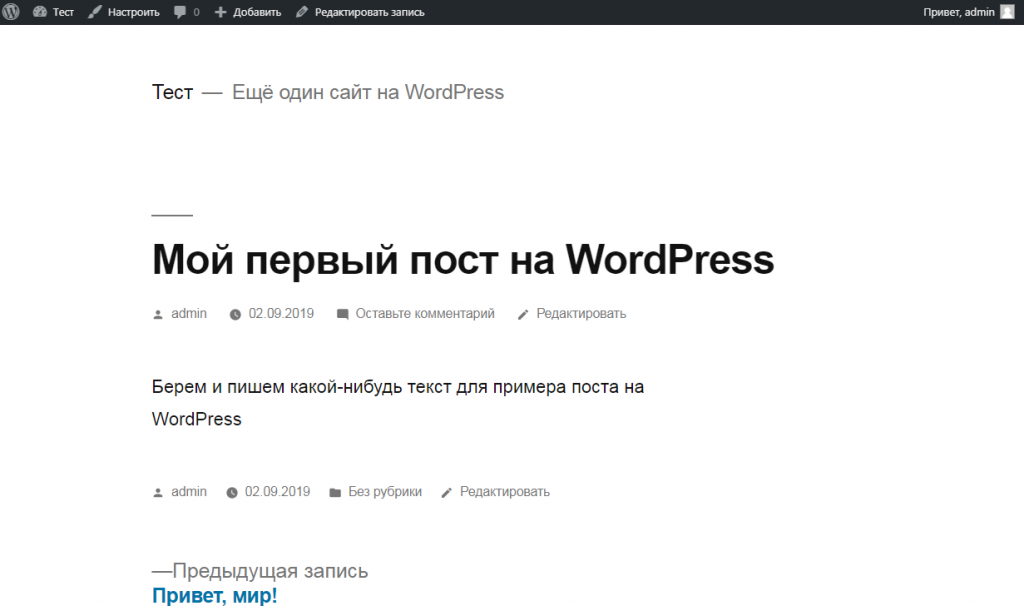
Давайте создадим новую запись:


Пока все очень скромно, не правда ли? Но прежде чем наводить красоту, нам нужно добавить на сайт еще несколько тестовых записей. Вернитесь к началу этого пункта и повторите все несколько раз.
Создаем минимально возможную тему WordPress
Теперь мы начинаем писать тему для WordPress. Тема отвечает за то, как будут выводиться и отображаться записи. Например, вы сможете сделать так, чтобы на главной странице всегда показывались последние 6 записей. Сможете задать шрифт и цвет заголовка. Это — самые простые примеры.
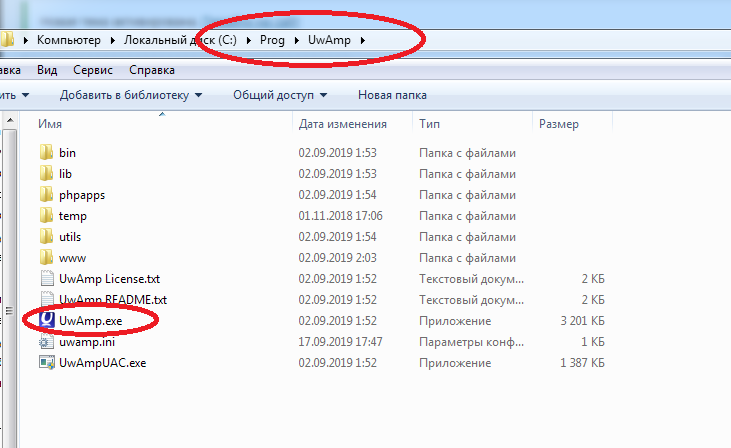
Чтобы приступить к созданию темы, откройте на компьютере папку с WordPress. Например,
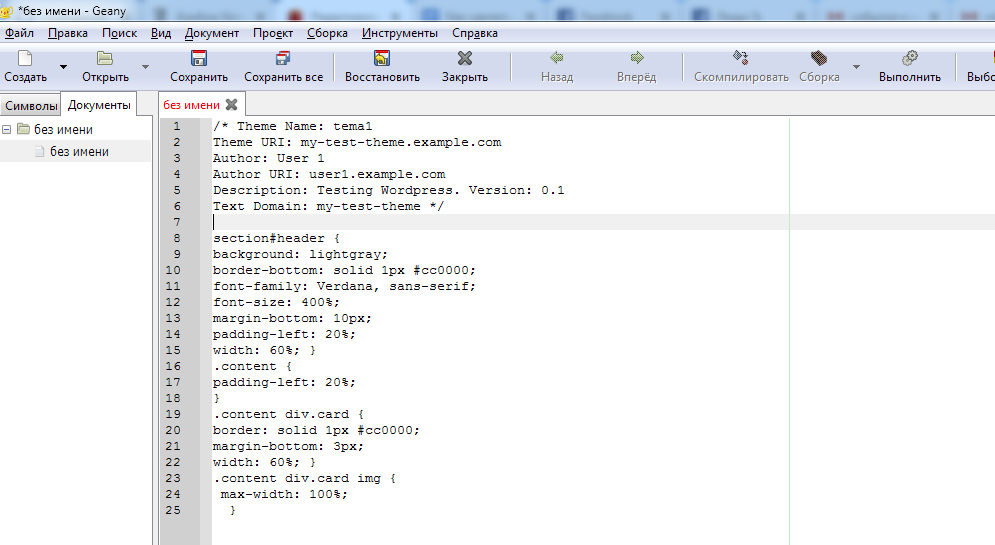
Откройте редактор кода Geany — он находится по адресу C:\Prog\Geany\GeanyPortable.exe
Сейчас мы напишем несколько строчек — описание нашей темы. Это нужно, чтобы движок WordPress ее увидел.
Какие именно значения вписывать после двоеточия, не имеет особого значения, можете даже оставить наши. Единственное: избегайте кириллицы. WordPress в панели управления может показать вместо нее вопросительные знаки. Не критично, но неудобно.
Давайте сразу же добавим в этот файл и минимальный CSS-код, чтобы можно было создать очень простой тестовый дизайн. Можете пока просто скопировать код, а со временем подправите его под свои нужды или напишете новый.
Все вместе теперь выглядит так:
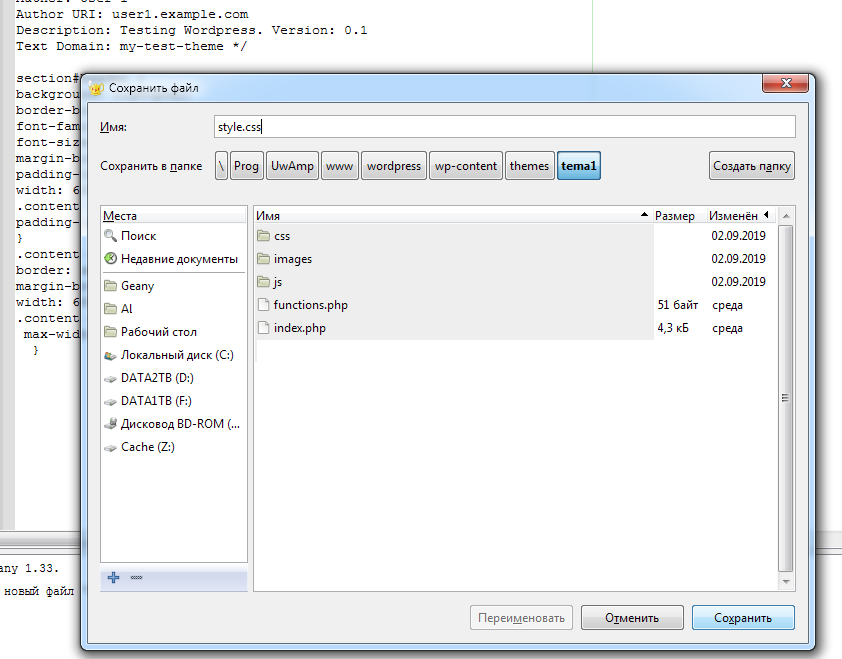
Сохраняем наш файл:
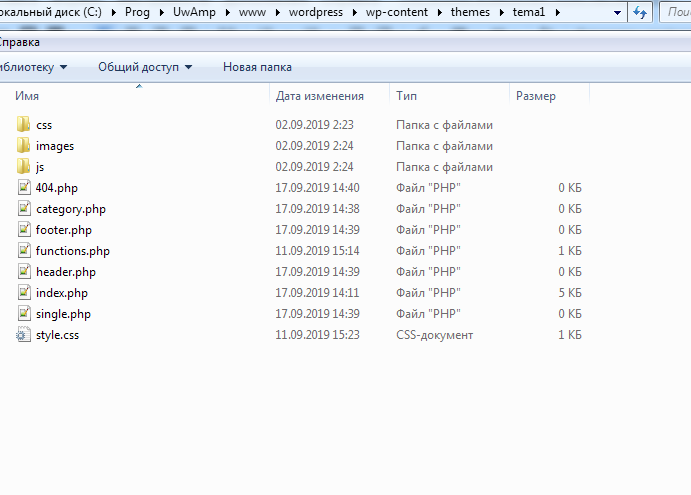
Выберите путь к папке с нашей темой: C:/Prog/UwAmp/www/wordpress/wp-content/themes/tema1/
Вбейте название файла — style.css (менять название нельзя, иначе его не увидит WordPress).

В той же папке нужно создать еще один файл — index.php. Пока он будет пустым.
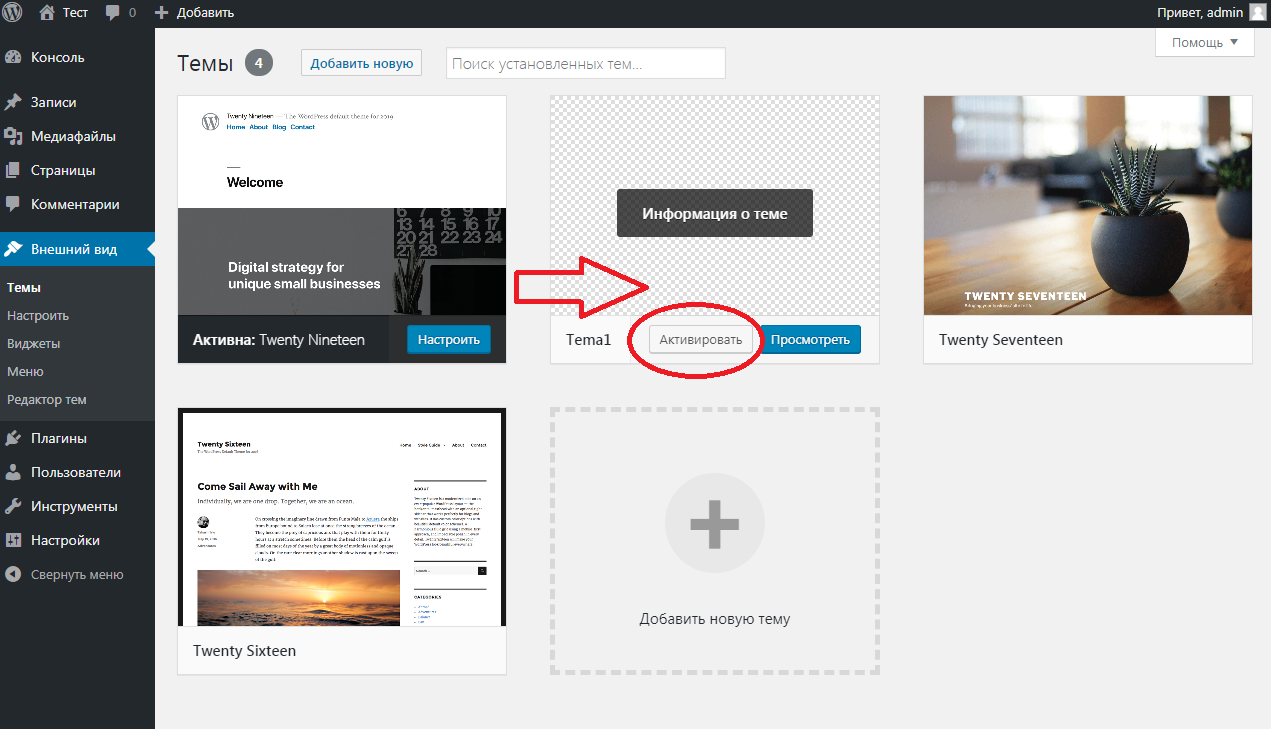
Теперь движок WordPress видит нашу тему, и мы можем ее включить. Для этого зайдите в админку. В меню слева: Внешний вид — Темы.
Среди тем появится tema1 (или другое название, если вы его меняли в файле). Наведите на нее курсор мыши и нажмите «Активировать».
Создаем основные файлы темы
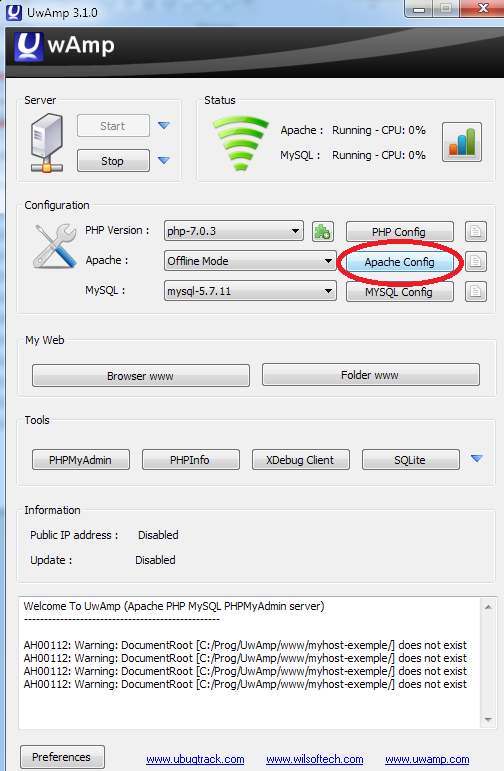
Прежде чем продолжить, внесем в настройки сервера небольшое, но важное изменение — без него у нас не будут работать рубрики WordPress. Откройте папку с сервером и запустите программу UwAmp.exe.
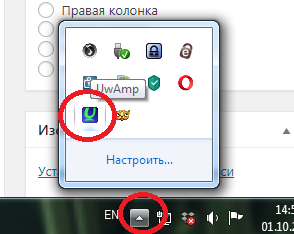
Если вместо настроек видите окно с надписью «UwAmp is already running», найдите иконку сервера в нижнем правом углу и кликните на нее:
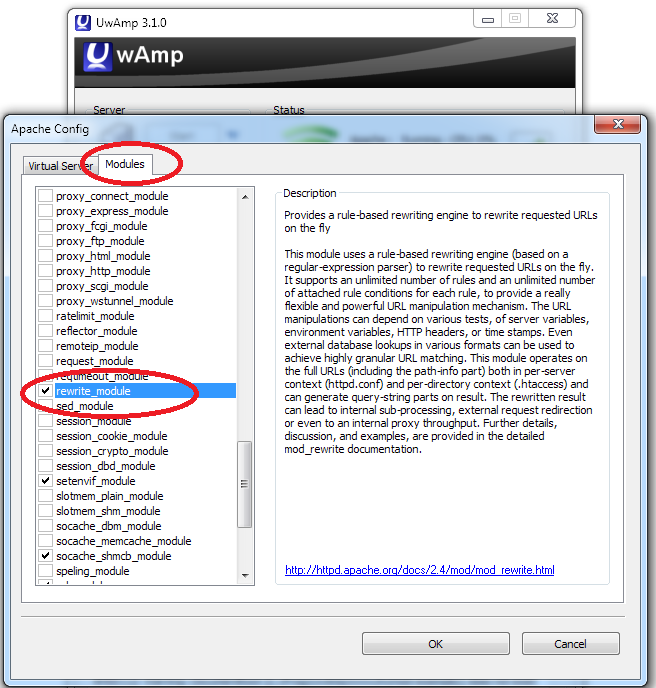
Откройте настройки сервера Apache, перейдите на вкладку Modules и поставьте галочку возле строки rewrite_module:


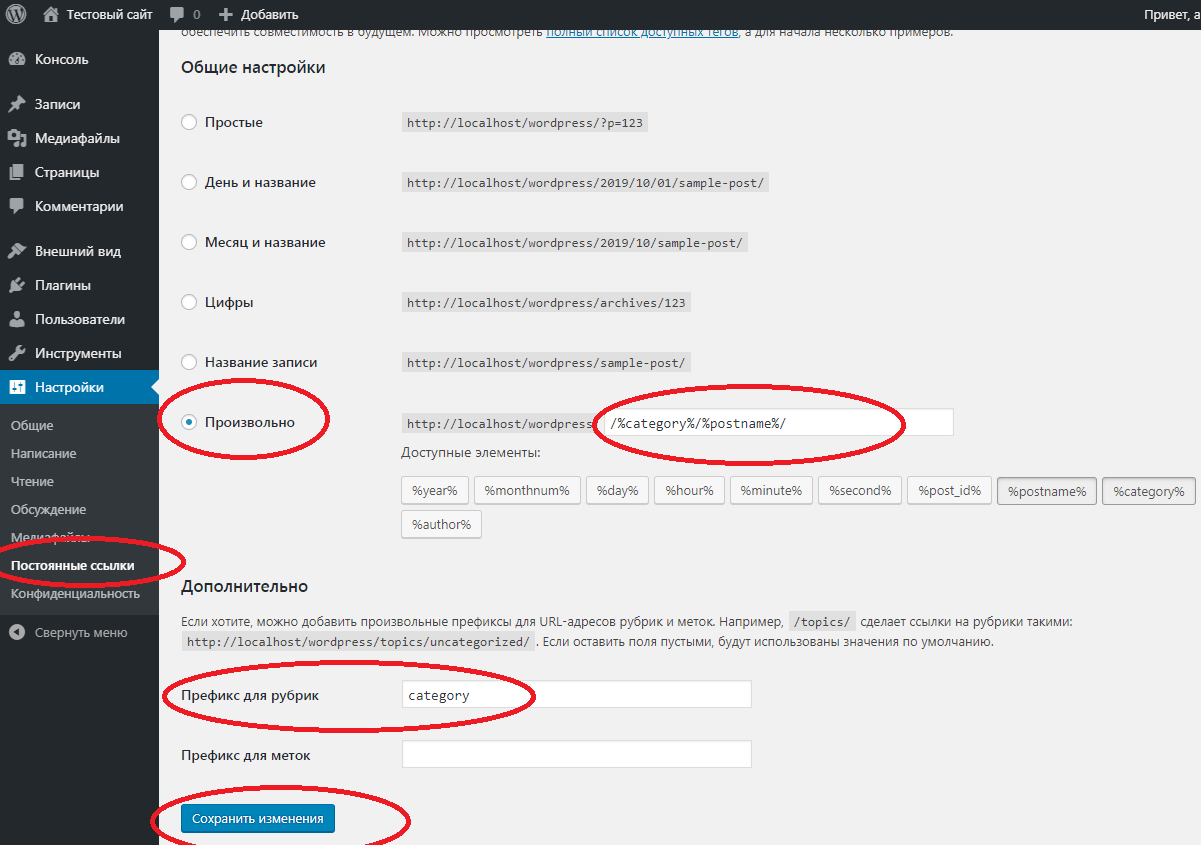
Также в админке откройте раздел Настройки — Постоянные ссылки, выберите «Произвольно» и заполните остальные поля так, как на этой картинке:
Не забудьте сохранить изменения.
Теперь все готово к дальнейшему творчеству. Возвращаемся в папку tema1 и создаем там такие папки и файлы:
Движок WordPress ищет файлы с определенными названиями и показывает их в нужных местах сайта. Например, то, что вы напишете в файле 404.php, отобразится на странице ошибки 404.
Теперь все готово к полноценному созданию темы. Мы будем давать WordPress инструкции с помощью команд, которые являются частным случаем языка программирования PHP. Если вы уже неплохо знакомы с PHP, пропустите следующую главу.
Азы языка PHP
Мы создавали пустую страницу index.php — это главная страница сайта. Давайте ее наполнять. Откройте файл index.php с помощью редактора кода Geany.
PHP-команды вставляются в обычный HTML-код. Каждый кусок PHP начинается с такого знака:
Как сверстать тему для WordPress
Введение
Добавление темы
Для начала в папке themes создадим папку нашего шаблона «whitesquare». В ней будет находиться папка images и два необходимых пустых файла index.php и style.css.
Следующим шагом нужно добавить скриншот нашей темы. Сохраните изображение главной страницы из psd макета размером 880х660 в папку темы whitesquare с именем screenshot.png.
После того, как тема активируется, вы увидите сообщение со ссылкой на сайт. Уже сейчас можно зайти на него и увидеть пустую страницу.
Предварительный осмотр
Если посмотреть на макет, то можно увидеть, что наша страница состоит из шапки и футера, которые повторяются на всех страницах. Также на всех страницах, кроме главной, есть сайдбар слева. Для того чтобы руководство было более универсальным, давайте страницы главного меню оформим как «страницы WordPress» (page), а страницы подменю как «посты блога WordPress» (post) с комментариями. Главную же страницу сделаем как отдельную страницу (front-page) с собственной разметкой. Здесь надо отметить, что, несмотря на то, что страницы WordPress могут быть реализованы двумя способами (как страницы или как посты) в базе данных они различаются только типом, однако при создании шаблонов они обрабатываются немного по-разному. В этом вы сможете убедиться чуть ниже.
Структура страниц
Большинство руководств по созданию тем для WordPress ограничивается созданием макета и стилей для него. Мы же опишем весь порядок действий по созданию полноценного сайта на WordPress в рамках предоставленных макетов.
После добавления, список страниц должен выглядеть вот так:
Header.php и Footer.php
Шапка в терминологии WordPress, это не только визуальная шапка на макете сайта. По сути, она содержит весь общий код, который встречается в начале всех страниц сайта. Давайте создадим файл header.php в папке нашего шаблона и наполним его содержимым.
Внутри тега head мы установили кодировку, указанную в WordPress, заголовок страницы и pingback (для связи с другими сайтами). В последней строке вызываем команду wp_head(), которая добавляет заголовки WordPress. Также открываем блок «wrapper».
Кроме этого, нам нужно подключить css и js файлы. В текущих версиях wordpress это делается не прямым текстом в header.php, а через подключение в специальных функциях. Для этого откройте файл functions.php внутри нашей темы и добавьте в него следующий код:
В функции enqueue_styles мы зарегистрировали и подключили нужные стили, а затем указали вордпрессу, что эта функция является подключением стилей. Аналогично и для js файла, который требуется для отображения html5 тегов в старых браузерах.
Футер аналогично шапке — содержит общий код, который встречается в конце всех страниц сайта. Давайте запишем его содержимое в файл footer.php.
Здесь мы закрываем открытые блоки и вызываем wp_footer(), чтобы добавить скрипты футера WordPress.
Шаблон страницы
Следующим шагом, нам нужно сделать шаблон обычной страницы WordPress.
Создайте в папке темы файл page.php и добавьте в него следующий код:
Здесь мы подключили наши файлы шапки и футера, создали блок названия страницы и в теге section вставили стандартный блок вывода контента страниц и постов.
Теперь нужно стилизовать получившуюся страницу. Сохраните фоны в файлы images/bg.png и images /h1-bg.png. Далее добавьте немного базовых стилей в файл style.css:
В результате должна получиться вот такая картина:
Логотип
После того, как мы закончили с каркасом основной страницы, приступим к ее наполнению. Начнем с логотипа. Сохраните изображение логотипа в images/logo.png. В шаблон шапки, в файле header.php вставьте разметку для логотипа:
Форма поиска
WordPress позволяет достаточно гибко сохранять блоки кода в отдельные файлы, а затем использовать их в нескольких разных местах. Рассмотрим пример на нашей форме поиска.
В папке темы создайте новый файл searchform.php и сохраните в него код формы поиска:
А в файл стилей запишите стили для формы:
Всё, что осталось сделать – это подключить searchform.php внутри header.php.
Навигация
Добавить навигацию на страницу можно разными способами, например через функцию wp_list_pages, но более современным способом будет добавление через админку. По умолчанию функционал добавления меню не активирован, для того, чтобы это сделать, добавьте в файл темы functions.php следующий код:
После этого, в панели администрирования в пукте меню Appearance появится подпункт Menus, в котором нужно нажать на ссылку Create new menu, ввести имя меню «top-menu», выделить страницы из левой колонки и добавить их в меню кнопкой Add to menu.
Теперь, когда меню создано, нужно его показать на страницах сайта. Для этого добавьте в конец header.php следующий код:
Функция wp_nav_menu отобразит меню с именем «top-menu» и css классом «top-menu».
После этого меню уже появится на страницах но без стилей. Стилизуем его:
Футер
Теперь приступаем к самой сложной части нашего шаблона. Давайте нарежем изображения и сохраним их в в папку images
images/footer-logo.png – логотип футера
images/social.png – спрайты больших иконок
images/social-small.png – спрайты маленьких иконок
Далее делаем вёрстку в файле footer.php:
И прописываем стили в style.css:
В итоге главная страница сайта должна выглядеть вот так:
Главная страница
Если вы посмотрите на psd макеты, то увидите, что разметка главной страницы отличается от внутренних. В частности, на главной странице нет сайдбара и заголовка страницы.
WordPress позволяет задавать разные шаблоны для разных страниц. Такой шаблон должен храниться в файле page-<название страницы>.php. Если шаблон не найден, то будет подключаться шаблон по умолчанию page.php.
Для главной страницы создайте новый файл front-page.php в папке темы. Добавьте в него следующий код:
Он отличается от кода page.php только тем, что в нем нет заголовка страницы.
То, что мы будем делать дальше, уже выходит за рамки создания темы WordPress, однако мы попытаемся воссоздать полную картину из psd макета и наполним контентом главную страницу. Содержимым страница наполняется из панели администратора для того, чтобы владелец сайта мог зайти в эту панель и что-то изменить на странице, не изменяя код самой темы.
home-1.png
home-2.png
home-3.png
home-4.png
home-5.png
clients-1.png
clients-2.png
clients-3.png
clients-4.png
clients-5.png
clients-6.png
clients-7.png
Не забудьте поправить пути до картинок. Они зависят от даты добавления.
Теперь осталось стилизовать данный код.
Если вы сейчас посмотрите на страницу, то увидите, что заголовки блоков разъехались. Это связано с тем, что редактор WordPress добавил пустые параграфы в наш код в местах перевода строк. Чтобы решить эту проблему, создайте в папке темы файл functions.php и поместите в него код:
После этого, главная страница должна отобразиться правильно.
Сайдбар
Теперь, когда главная страница готова, давайте вернемся к шаблону внутренних страниц и добавим в него сайдбар.
Для этого создайте файл sidebar.php и поместите в него следующий код:
После того, как блок сайдбара готов, нужно его подключить для всех подстраниц в файле page.php:
Далее нам нужно добавить стили для вёрстки:
Страница About us
Теперь, когда у нас готов шаблон для внутренних страниц, давайте наполним содержимым страницу About us. По той же схеме, как мы наполняли главную страницу – подготовьте изображения и добавьте их в в медиа библиотеку. Назовите изображения вот так:
about-1.png
about-2.png
team-Nobriga.jpg
team-Pittsley.jpg
team-Rousselle.jpg
team-Shoff.jpg
team-Simser.jpg
team-Tondrea.jpg
team-Venuti.jpg
team-Wollman.jpg
Далее перейдите в редактирование страницы в панели администратора и добавьте код:
И стили в style.css:
Шаблон поста
После предыдущих действий, на нашем сайте уже доступны все страницы, кроме страниц с постами. За отображение одиночных постов отвечает шаблон single.php. Создайте его со следующим содержимым:
Этот шаблон аналогичен предыдущим шаблонам с той лишь разницей, что здесь мы сначала отображаем контент поста, а затем комментарии к нему.
Страница поиска
В самом начале, когда мы создавали шаблон шапки мы добавили в него поиск, однако страницы для отображения результатов поиска у нас еще нет. Создайте в папке темы файл search.php и добавьте в него содержимое:
От других шаблонов этот отличается тем, что мы выводим заголовок с текстом поиска, а затем список результатов поиска.
Страница архива
В WordPress помимо одиночных постов существуют страницы, на которых отображаются списки постов. Это могут быть категории, сортировка по дате, автору или по ключевым словам. В нашем макете такого функционала нет, но добавить его обязательно нужно, так как мы создаем шаблон, который может использоваться с разным контентом. Для каждого из указанных списков, существуют свои шаблоны, однако если они не найдены, WordPress пытается найти общий файл archive.php. Мы этим воспользуемся и создадим его. Поскольку его содержимое ничем не будет отличаться от содержимого обычной страницы – просто скопируйте page.php в archive.php.
Последний шаблон, который осталось добавить — это шаблон для 404 страницы, когда WordPress не смог найти запрошенную страницу. Он будет точно такой же, как page.php только вместо вывода постов будет написано сообщение об ошибке:
Заключение
На этом создание шаблона WordPress закончено. Готовый проект можно скачать здесь.
Создание темы WordPress. Натяжка HTML-вёрстки
Содержание
В этом уроке мы с вами разберёмся, как создать свою тему для WordPress с нуля. Ну почти с нуля – мы же планируем натягивать на WordPress свою HTML-вёрстку.
Первым делом вам нужно будет определиться, хотите ли начинать разработку на основе стартовых тем или же полностью с нуля. Про стартовые темы мы обязательно поговорим, но я не привык их использовать, поэтому не буду использовать и в уроке тоже.
Что будет в видеоуроке?
Как вы заметили, что помимо текстового урока, тут также есть и видеоурок. Он абсолютно бесплатный, вам достаточно лишь зарегистрироваться на сайте для доступа к нему.
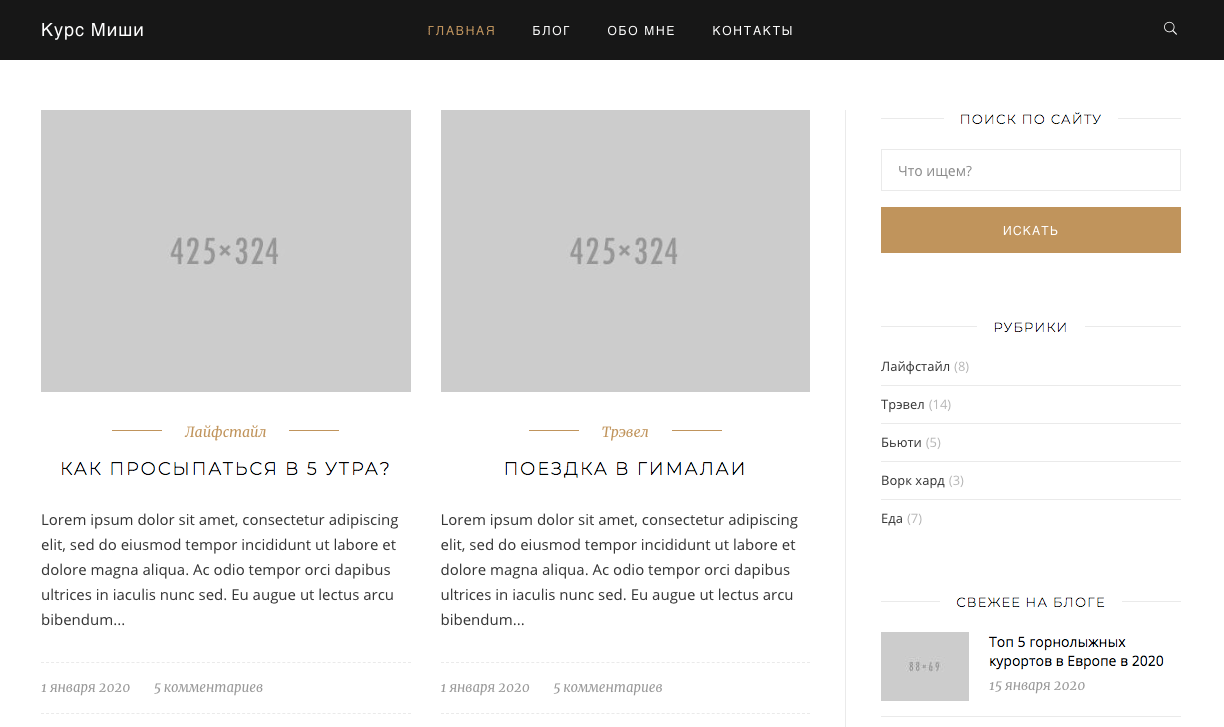
В видеоуроке мы сразу же начнём работать с готовой вёрсткой, которая выглядит вот так:
Для доступа к файлам вёрстки необходимо приобрести курс.
Сделаем первые шаги по натяжке этой вёрстки на WordPress, заменим статичные данные в HTML на динамичные при помощи таких функций WordPress, как wp_head(), wp_footer(), get_stylesheet_directory_uri(), get_stylesheet_uri(), bloginfo(), wp_get_document_title(), language_attributes(). Объясняю принцип действия каждой функции.
Чтобы скачать тему WordPress, которая получилась у нас в процессе этого урока, необходимо приобрести курс.
Cтартовые темы. Что это такое и для чего они нужны?
Когда мы создаёт тему с нуля, мы ручками создаёт директорию, в ней потом создаём два файла – index.php и style.css – смотрите следующий шаг.
Возможно стартовые темы придумали те люди, которые, так же как и я, не умеют создавать файлы на MacOS 😅
Первоначально стартовые темы задуманы для упрощения этого процесса – чтобы вам вроде как пришлось меньше писать один и тот же код. Вроде как. Когда я только начинал свою карьеру в создании WordPress-тем, и когда даже не знал о существовании стартовых тем (а может их и вовсе не было), я задумывался о создании своего собственного «темплейта», то есть стартовой темы, при помощи которой я бы мог сэкономить себе время.
Сейчас в мире не существует такой стартовой темы, которая бы подошла под мои уникальные ежедневные задачи, да и как вы убедитесь в процессе этого курса, они также не подходят и для переноса вёрстки на WordPress. Опс. Меня за это захейтят.
Тем не менее, если вдруг вы приноровитесь к использованию какой-либо стартовой темы в своей работе – круто, молодцы! Я ничего не имею против, к тому же самую популярную стартовую темы Underscores разработали ребята из Automattic (компания, которая стоит за WordPress.com). Если вы почувствовали некоторый эмоциональный подтекст в моих словах, это только потому что я встречал людей, которые считают, что разрабатывать нужно ТОЛЬКО на стартовых темах, и обучаться тоже на них.
Приступаем к созданию темы. Файлы index.php и style.css
Для начала создайте какую-нибудь папку в /wp-content/themes — это и будет ваша будущая тема, я например создал kurs (очень оригинально). Каждая тема должна содержать по крайней мере 2 файла — это index.php и style.css — создаём их внутри этой папки.
Тут WordPress ещё что-то болтает про дочерние темы, не обращайте внимания, вам про них ещё рано читать.
Итак, после того, как вы создали все необходимые файлы, наша тема начнёт отображаться в админке:
Параметры (метаданные) темы
Но дело в том, что существуют и другие параметры темы, которые вы можете использовать, вот их список:
Theme name Название темы. Description Описание темы, которое будет отображаться в админке. Version Версия темы, например 1.0 Author Тут можете указать себя и тех людей, которые вам помогали. Author URI URL на сайт автора, позволит превратить имя автора в ссылку в админке WordPress. License Если вы создаёте под WordPress, рекомендую почитать немного про лицензию GPL License URI А в этом параметре указывается ссылка на страницу с лицензией. Text Domain Идентификатор локализации темы, полагаю сейчас нам это не понадобится, но позже рекомендую почитать про правильную локализацию плагинов и тем WordPress. Tags Если эта тема станет вашим будущим сайтом или сайтом вашего клиента, наиболее вероятно вам можно пропустить этот параметр, если же вы будете в дальнейшем публиковать свою тему в официальном репозитории WordPress, тогда уделите ему особое внимание. Со списком поддерживаемых тегов можно ознакомиться на официальном сайте. Template Параметр только для дочерних тем, подробнее тут.
Изображение темы
Для того, чтобы в качестве изображения темы не отображался «фотошоповский фон», мы создадим файл screenshot.png и отправим его прямиком в папку с темой (рекомендуемое разрешение 1200px на 900px).
Вот что у меня получилось:
Для чего нужны wp_head() и wp_footer()
После того, как вы начинаете добавлять первый HTML в теме, то вам сразу же нужно сделать две вещи: