Как сделать тень у блока css
box-shadow
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS | |||||
| 9.0+ | 1.0+ | 10.0+ | 10.5+ | 3.2+ | 5.1+ | 3.5+ | 4.0+ | 2.1+ | 4.0+ | 3.2+ | 5.0+ |
Краткая информация
| Значение по умолчанию | none |
|---|---|
| Наследуется | Нет |
| Применяется | Ко всем элементам |
| Процентная запись | Неприменима |
| Ссылка на спецификацию | http://www.w3.org/TR/css3-background/#the-box-shadow |
Версии CSS
Описание
Синтаксис
box-shadow: none | [, ]*
где :
inset
Значения
Допускается указывать несколько теней, разделяя их параметры между собой запятой. Учитывается следующий порядок: первая тень в списке размещается на самом верху, последняя в списке — в самом низу.
HTML5 CSS3 IE Cr Op Sa Fx
Результат примера показан на рис. 1.
Рис. 1. Вид тени в браузере Safari
Браузеры
Здесь: offX — смещение тени по горизонтали; offY — смещение тени по вертикали; color — цвет тени.
Здесь: direction — угол направления тени от 0 до 360°; color — цвет тени; strength — смещение тени в пикселах.
Внутренние тени в CSS
Обычные тени легко реализовать с помощью box-shadow или text-shadow. Но как быть, если необходимо сделать внутренние тени? В этой статье описывается, как сделать такие тени с помощью всего нескольких строчек кода.
Синтаксис
Прежде всего рассмотрим два основных способа реализации теней в CSS.
box-shadow
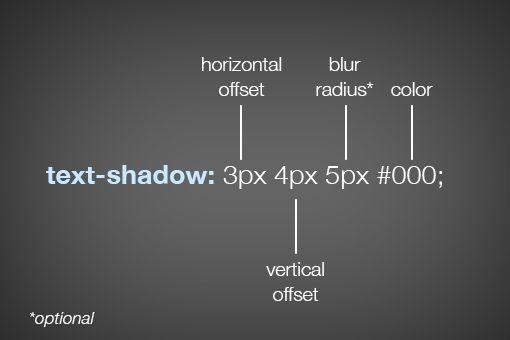
Конструкция box-shadow содержит несколько различных значений:
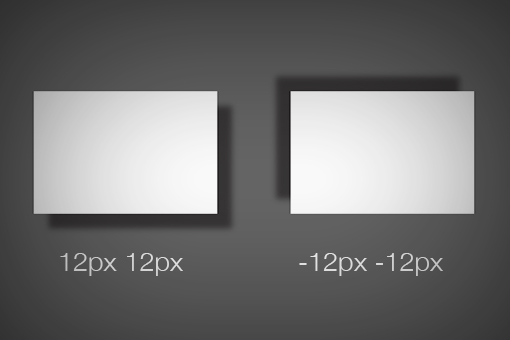
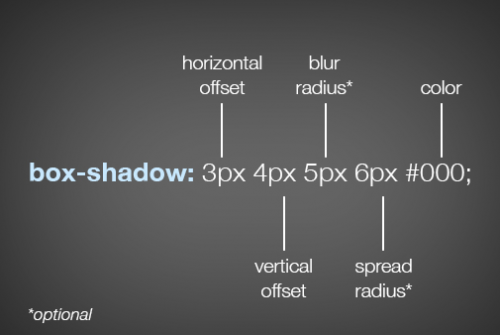
Horizontal offset и vertical offset — горизонтальное и вертикальное смещение соответственно. Эти значения указывают, в какую сторону объект будет отбрасывать тень:
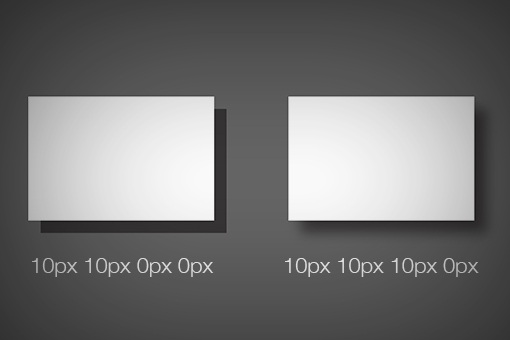
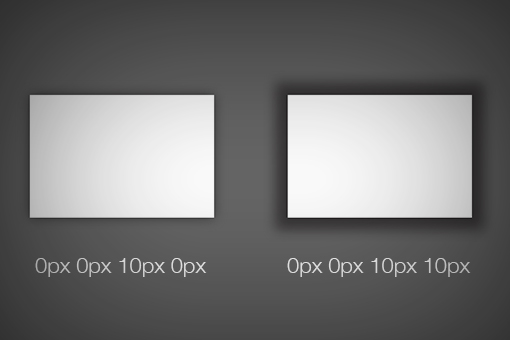
Blur radius и spread radius немного сложнее. В чем их разница? Взглянем на пример с двумя элементами, где значения blur radius отличаются:
Край тени просто размывается. При различном значении spread radius видим следующее:
В этом случае видим, что тень рассеивается на большую площадь. Если не указывать значения blur radius и spread radius, то они будут равны 0.
text-shadow
Синтаксис очень похож на box-shadow:
Значения аналогичные, только нет spread-shadow. Пример использования:
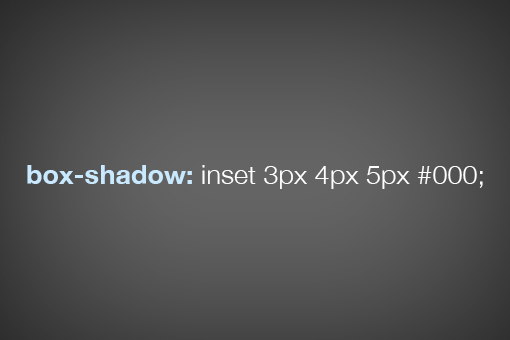
Inset в box-shadow
Чтобы «перевернуть» тень внутрь объекта, необходимо добавить inset в CSS:
Разобравшись с основным синтаксисом box-shadow, понять принципы реализации внутренних теней очень легко. Значения все те же, можно добавить цвет (RGB в hex):
Цвет в формате RGB, альфа-значение отвечает за прозрачность тени:
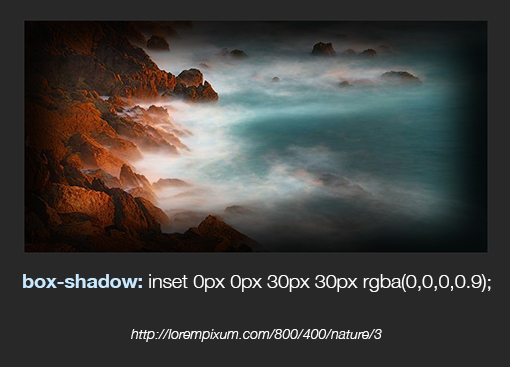
Изображения с тенями
Добавить внутреннюю тень к изображению немного сложнее, чем к обычному div. Для начала вот обычный код картинки:
Логично предположить, что добавить тень можно так:
Существует несколько способов решить эту проблему, каждый из которых имеет свои плюсы и минусы. Рассмотрим два из них. Первый — это обернуть картинку в обычный div:
Все работает, но приходится добавлять немного лишней разметки HTML и CSS. Второй способ — это установить изображение фоном нужного блока:
Вот, что может получится при использовании внутренних теней:
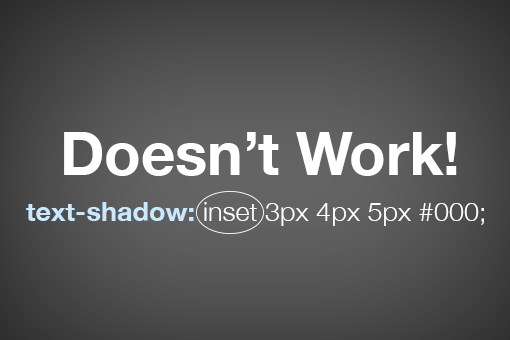
Inset в text-shadow
Для реализации внутренней тени текста простое добавление в код inset не работает:
Для решения, сначала применим к заголовку h1 установим темный фон и светлую тень:
Вот, что получается:
Добавляем секретный ингредиент background-clip, который обрезает все, что выходит за пределы текста (на темный фон):
Получилось почти то, что надо. Теперь просто немного затемняем текст (альфа), и итог:
Поддержка браузерами
Проверить поддержку background-clip браузерами можно на caniuse.
CSS3. Работа с тенями. Часть 1
Так получилось (и прошу считать это удачным совпадением), именно сегодня на Хабре опубликован топик про практическое применение теней из CSS3 для создания интересных эффектов, а мы в свою очередь подготовили топик про основы для этого творчества.
Мы попробуем разобраться в том, как работают тени в новых модулях CSS3. С практической точки зрения, мы рассмотрим два правила: box-shadow и text-shadow, определенные соответственно в модулях CSS3 Backgrounds and Borders и CSS3 Text.
Оба правила работают схожим образом (вплоть до соответствующей отсылки в спецификации), поэтому имеет смысл рассматривать их вместе. Вместе с этим есть некоторые различия, о которых тоже нельзя не сказать.
Первая часть посвещена работе с box-shadow, во второй мы пройдемся по теням для текста.
box-shadow
Сдвиги и цвет
В самом простом варианте для задания тени достаточно указать два параметра, задающие соответственно горизонтальный и вертикальный сдвиги тени (1.1):
Положительные значения сдвига смещают тень вправо и вниз, отрицательные — влево и вверх.
По умолчанию, если цвет тени не задан, в большинстве браузеров (все, кроме webkit-based) он берется из цвета текста (color) в текущем контексте (1.2), впрочем, похоже, этот момент спецификацией не обговаривается:
Чтобы задать цвет тени, достаточно указать его дополнительным параметром (1.3):
Очевидно, цвет можно указывать любым из доступных способов: от прямого указания названия и шестнадцатеричного кода, до rgb или rgba и hsla с прозрачностью (мы рассмотрим такие примеры чуть позже).
Размытие

Третий «линейный» параметр, который можно задать при описании тени — это радиус размытия (blur), положительная величина, указывающая насколько сильно нужно размывать тень по пространству (2.1–2.3):
По умолчанию радиус размытия равен 0 и в этом случае тень получается четкой.
В сочетании с разными сдвигами тени, можно получить разные эффекты, например, на (2.3) оба сдвига тени равны нулю, но за счет размытия тень выступает с разных сторон:
Сам алгоритм размытия спецификацией не описывается, кроме указания того, что это должен быть эффект, аналогичный размытию по Гауссу (Gaussian blur) с половинным радиусом в обе стороны от границы тени (2.4):
Растяжение

Еще один интересный параметр — это растяжение или распространие тени (spray), позволяющее увеличить или уменьшить ее размеры (по умолчанию размеры тени соответствуют размеру исходного объекта). Надо отметить, что этот параметр не сразу появился в спецификации, поэтому во множестве примеров в интернете он просто не рассматривается.
Для увеличения тени нужно указать положительный spray-параметр (3.1, 3.2):
Для уменьшения — отрицательный (3.3):
Растяжение или сжатие тени можно расценивать как операцию масштабирования, но спецификация описывает это несколько более хитро (через аналогию с размытием и удаление прозрачных или непрозрачных пикселей), что, впрочем, не меняет сути дела:

На примере выше (3.4) тень смещена на 6px вниз и влево и увеличена на 8px с каждой стороны:
Если в вашем блоке используются скругленные уголки, будьте готовы к тому, что в расширенной тени радиус скругления также будет пропорционально смаштабирован (3.5):
Внутренняя тень

Наконец, еще один хитрый параметр — это возможность применения тени внутри блока. Для этого используется специальное ключевое слово inset (4.1-4.4):
Обратите внимание, что внутренняя тень отрисовывается только внутри блока, к которому применено соответствующее правило, причем применение spray-параметра для внутренней тени (4.2) в отличие от внешней приводит к уменьшению внутреннего перимерта тени.
Множественные тени
Ну и теперь еще один нюанс: на самом деле, к блокам можно применять любое количество теней одновременно, для этого достаточно их перечислить через запятую при описании box-shadow. 
Например, чтобы получить радужную тень (5.1) достаточно последовательно указать 7 теней с увеличивающимся растяжением:
Обратите внимание, что фактически тени выстраиваются в стек в обратном порядке и отрисовываются, начиная с последней, причем каждая из них применяется к исходному объекту так, как будто есть только она. 
Так как тени независимы, вы легко можете сочетать тени, выстроенные в разных направлениях (5.2):

Аналогично, можно сразу задавать внутренние и внешние тени (5.3):

Или «продвинутое подчеркивание» (5.4):

Или, если проявить еще немного фантазии и дополнительных спецэффектов, сделать slick-box, описанный, например, у Matt Hamm (5.5):
Общий синтаксис
Резюмируя, синтаксис для описания теней выглядит следующим образом:
Последнее в полном виде разворачивается в следующую схему:
Радиус размытия и растяжение не являются обязательными. inset переключает режим отображения тени с внешней на внутреннюю.
Интерактив

Если вы хотите просто поиграться с тенями в интерактивном режиме, наши коллеги к прошедшей в сентябре конференции Build подготовили демонстрационную страницу: «Hands-on: box-shadow».
Internet Exlorer
Насущный для многих вопрос: box-shadow поддерживается в IE9 и выше.
И еще одна важная деталь: стандартные css-правила, начиная с 9й версии Internet Explorer, работают с использованием аппаратного ускорения — в отличие от нестандартных старых фильтров вроде filter:DXImageTransform.Microsoft.Shadow. То есть, использовать стандарты не только правильнее, но и эффективнее.
Мой совет: старайтесь использовать стандартные возможности, исходя из идей progressive enhacenment.
Изучаем CSS: тень блока
Как сделать тень в CSS – коротко о главном
Как сделать тень в CSS — два варианта реализации
Vertical offset и horizontal offset — это вертикальное и горизонтальное смещение. С помощью этих параметров мы задаем направление, в котором объект будет отбрасывать тень:
Чтобы сделать жесткую CSS тень, установите степень размытия 0 или вообще не задавайте это значение. Если требуется задать несколько свойств блока, укажите их через запятую.
Свойство text-shadow поддерживают все популярные браузеры ( Google Chrome, Firefox, Opera, Safari ). Text-shadow имеет четыре параметра:
По синтаксису text-shadow во многом напоминает box-shadow:
При этом spread-shadow отсутствует. Вот так это может выглядеть на примере:
Базовая тень в CSS
Создадим css файл и укажем в нем следующее:
Размытая тень
CSS будет вот такой:
Получаем вот такую тень, которая хорошо будет смотреться под слайдерами:
Двойная тень текста CSS
Синтаксис
В одном элементе можно использовать несколько теней. Для этого необходимо прописать параметры обеих теней после двоеточия, разделив их запятой:
Тень по бокам блока в CSS
Внутренняя тень CSS
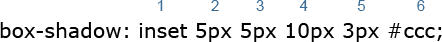
Чтобы « развернуть » тень объекта внутрь, достаточно добавить в CSS inset :
Внутренняя тень блока в CSS — inset в box-shadow
Чтобы « перевернуть » тень внутрь объекта, необходимо добавить inset в CSS :
Альфа-значение будет отвечать за прозрачность тени:
Внутренняя тень текста CSS: inset в text-shadow
Для создания внутренней тени текста, недостаточно просто добавить inset в код:
Сначала можно применить к h1 светлую тень и темный фон:
Как сделать тень у блока css
Тень под блочным элементом на странице обычно применяется для создания эффекта трёхмерности, привлечения внимания к элементу или как часть дизайна. Небольшая тень под элементами придаёт также странице объём и глубину.
Рис. 1. Значения свойства box-shadow
Обязательно следует указать только сдвиг по горизонтали и вертикали, все остальные параметры будут приниматься по умолчанию. В этом случае тень будет резкой без размытия и чёрного цвета.
Как видно из таблицы, сдвиг тени не обязательно задавать в пикселах, хотя это и удобно. Цвет тени можно указывать в любом доступном формате, так, для получения полупрозрачной тени подойдёт формат RGBA, такая тень будет хорошо смотреться на любом фоне. В примере 1 показано, как это сделать.
Пример 1. Тень на фоновом рисунке
HTML5 CSS3 IE 9+ Cr Op Sa Fx
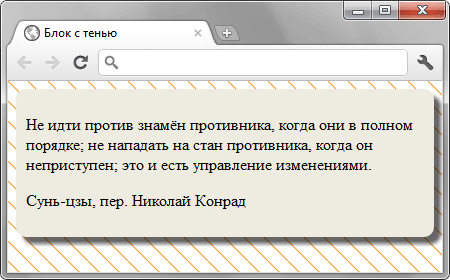
Результат данного примера показан на рис. 2. Тень повторяет скругление уголков блока.
Рис. 2. Вид тени на фоновом рисунке
При добавлении «широкой» тени следует учесть, что она может выйти за пределы видимого окна браузера и привести таким образом к появлению горизонтальной полосы прокрутки.
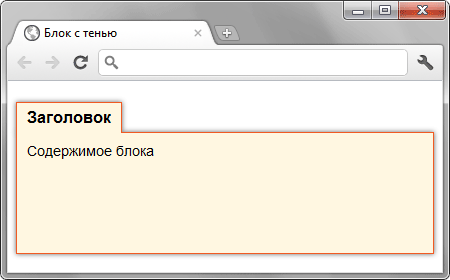
Тень также можно добавлять и к псевдоэлементам, это иногда требуется для сложной вёрстки. На рис. 3 показан блок с заголовком, к которому добавлена тень. Чтобы не было никаких линий в месте стыка приходится использовать псевдоэлемент ::after и добавлять тень к нему.
Рис. 3. Блок с тенью
В примере 2 показано создание такого блока.
Пример 2. Блок с тенью
HTML5 CSS3 IE 9+ Cr Op Sa Fx
Пример 2. Блок с тенью
HTML5 CSS3 IE 9+ Cr Op Sa Fx
Результат данного примера показан на рис. 4.
Рис. 4. Изображение с двойной тенью
Первая тень отображается слева от рисунка с радиусом размытия 20px, её размер уменьшен за счёт четвёртого параметра (-20px). Параметры второй тени указываются после запятой, тень отображается справа от рисунка и так же уменьшена для симметрии.