Как сделать тень в inkscape
Путеводитель по Inkscape: Глава 43, часть 2. Редактор фильтров: создание простейшего фильтра.
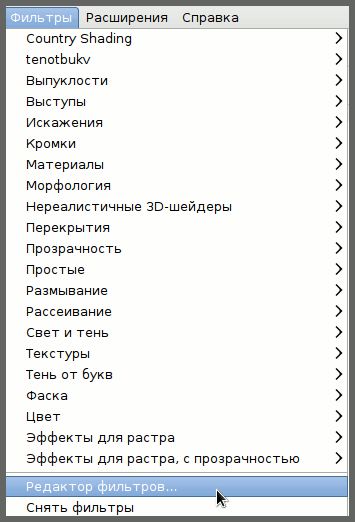
В нижней части меню Фильтры находится Редактор фильтров ≈ мощнейший инструмент создания новых и изменения готовых фильтров (рисунок 1).
Чтобы научиться работать с ним, сделаем с нуля простейший фильтр ≈ тень от объекта.
Для начала создадим текстовый объект (а можно было бы и любой другой). (Рисунок 2).
Выделим его.
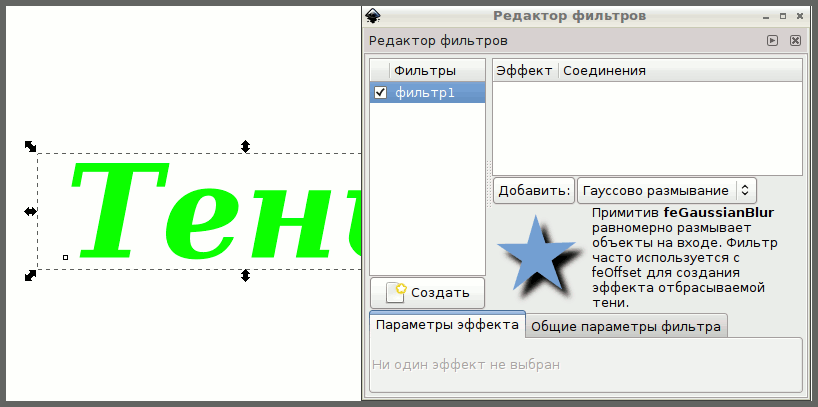
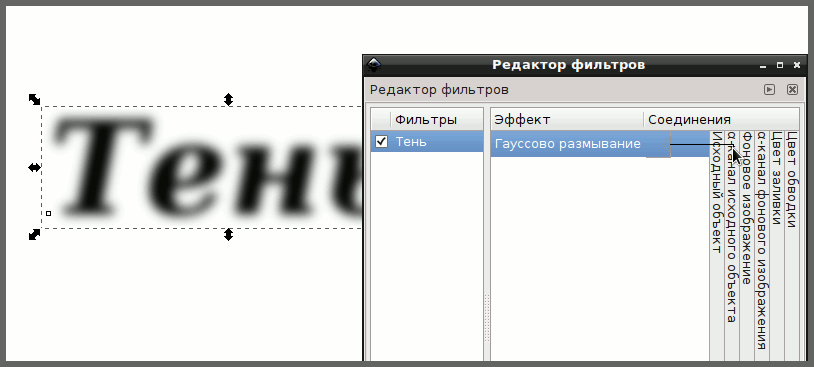
Откроем окно Редактора фильтров. В левой половине окна нажмем кнопку Создать и появится строка Фильтр1. Чтобы применить его, нужно поставить галочку в чекбоксе, как на рисунке 3.
Двойным кликом на надписи Фильтр1 переименуем его. Дадим ему имя Тень.
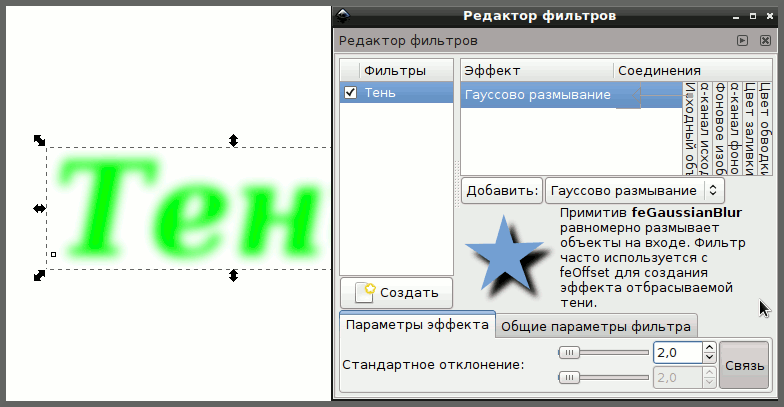
В списке эффектов выберем Гауссово размывание. Установим значение Стандартного отклонения на два. И нажмем кнопку Добавить.
На рисунке 4 видно, что наш текстовый объект стал несколько размытым. Однако цвет его остался неизменным. А нам нужна тень, которая, как известно, всегда темная.
Увеличим немного размеры окна Редактора фильтров. И поглядим с чем же соединен треугольник эффекта Гауссово размывание на схеме в верхней части правой половины окна.
По умолчанию он соединен с Исходным объектом.
Наведем указатель мыши на треугольник эффекта Гауссово размывание и протащим прямую линию к вертикальной строкеАльфа-канал исходного изображения (рисунок 5).
Ассоциировав эффект не с исходным объектом, а с его альфа-каналом, мы получим размытое изображение в градациях серого цвета. Так как исходное изображение имеет стопроцентную непрозрачность, то и размытое изображение будет черным.
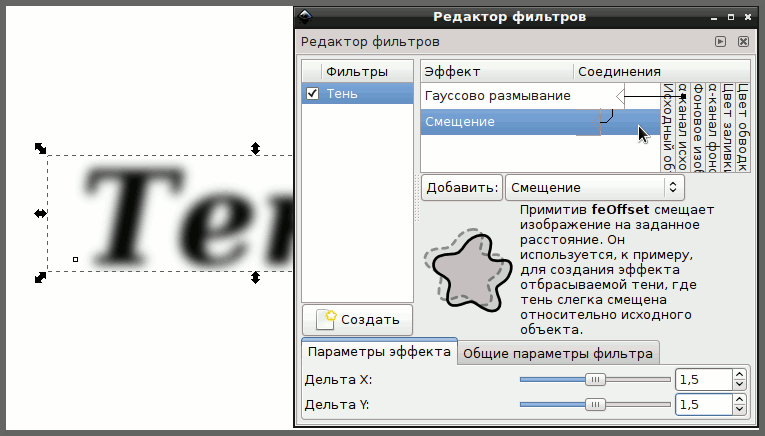
Теперь необходимо сместить тень относительно исходного объекта. Для этого служит эффект Смещение. Сместим тень на 1,5 пикс по оси Х и на 1,5 пикс по оси Y.
Заметим, что соединительная линия от треугольника эффекта указывает на строку Гауссово размывание, то есть ассоциирует Смещение с результатом действия предыдущего эффекта (рисунок 6).
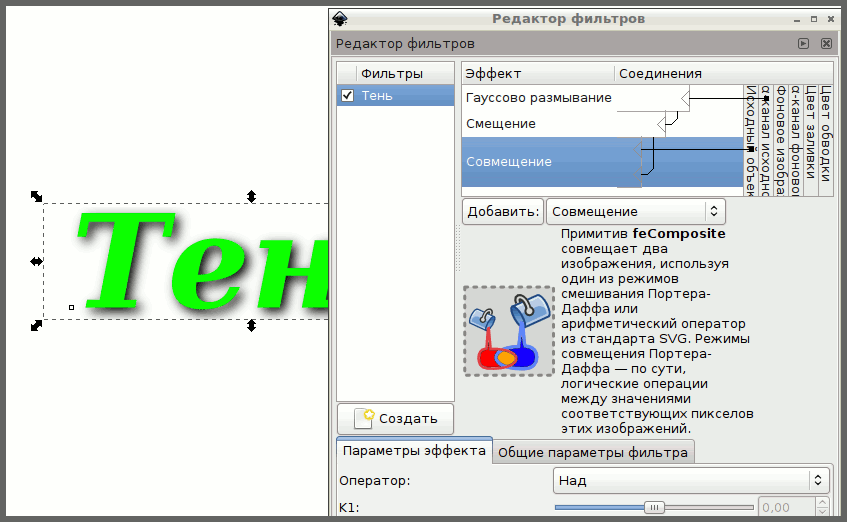
Далее следует объединить полученную тень с исходным изображением. Для этого добавим эффект Совмещение.
У этого эффекта имеется два треугольника, по числу предшествующих эффектов. Первый треугольник соединим с вертикальной строкой Исходный объект, а нижний ≈ с предыдущим эффектом, как можно видеть на рисунке 7. Оператор выберем Над. Кстати интересно поэкспериментировать и прочими операторами данного эффекта.
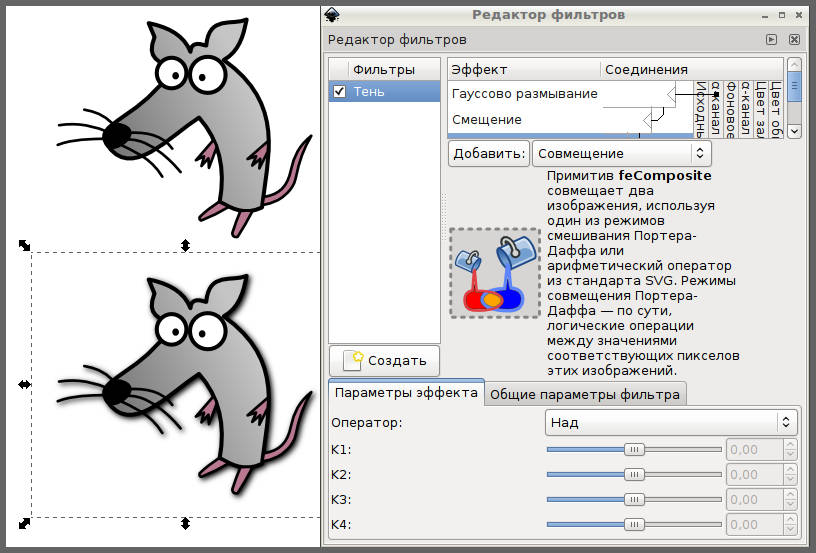
Фильтр создан. Как же применить его к другим объектам?
Создадим в том же окне Inkscape новый объект. (Рисунок 8 вверху).
Убедившись, что новый объект выделен, применим к нему фильтр Тень, только что созданный нами (Рисунок 8 внизу). Для этого нужно только поставить галочку в чекбоксе Тень.
Схожим образом редактируются уже готовые фильтры. Открыв их в Редакторе фильтров, следует изменять параметры различных эффектов, из которых данный фильтр построен. Изменения тут же будут видны на выделенном объекте.
В следующей части главы мы рассмотрим подробнее эффекты ≈ «кирпичи» из которых складываются фильтры.
Inkscape
Рисуй свободно.
Inkscape tutorial: Основы
Руководство | Основы
Перемещение по холсту
Изменение масштаба
Инструменты Inkscape
Работа с документами
Чтобы открыть документ SVG, используйте Файл ⇒ Открыть ( Ctrl + O ). Чтобы сохранить Файл ⇒ Сохранить ( Ctrl + S ),или Файл ⇒ Сохранить как… ( Shift + Ctrl + S ) чтобы сохранить под новым именем. (Хотя в Inkscape есть функция автосохранения, всё же стоит сохранять документ как можно чаще.)
Для каждого документа Inkscape открывает новое окно. Вы можете переключаться между ними с помощю менеджера окон (например, Alt + Tab ), либо с помощью сочетания клавиш Inkscape — Ctrl + Tab циклически переключая документы. Для практики попробуйте создать несколько новых документов и переключайтесь между ними. Примечание: Inkscape относится к этим окнам как к вкладкам в браузере, это значит, что Ctrl + Tab работает только для документов, запущенных в одном процессе. Если вы откроете несколько документов через файловый менеджер или запустите несколько копий Inkscape, то переключение работать не будет.
Создание фигур
Самое время для фигур! Выберите голубой прямоугольник на панели слева (или нажмите F4 ). Наведите курсор мыши на документ (здесь или в новом созданном окне), нажмите левую клавишу мыши и переместите её курсор в сторону — вы получите прямоугольник:
Как видите, по умолчанию прямоугольник залит синим цветом, имеет чёрную обводку и частично прозрачен. Ниже вы увидите, какими способами можно изменять эти параметры. Другими инструментами вы также можете создавать овалы, звезды и спирали:
Перемещение, изменение размера и вращение
Вокруг объекта вы увидите восемь стрелок. Теперь вы можете:
Передвигать объект (с нажатым Ctrl перемещения ограничиваются двумя осями: горизонтальной и вертикальной).
Щёлкните мышью по прямоугольнику ещё раз — направление стрелок изменится. Теперь вы можете:
Поворачивать объект, потянув за угловые стрелки (с нажатым Ctrl объект будет поворачиваться шагами по 15 градусов; сместив крестик в центре фигуры, Вы сместите центр вращения).
Перекашивать (наклонять) объект, двигая неугловые стрелки (с нажатым Ctrl перекашивание будет производиться с шагом в 15 градусов).
В режиме «Выделитель» так же можно менять размеры «Ш» и «В» (на панели над хостом) и координаты выделенного объекта «X» и «Y», вписывая значения в поля для ввода.
Изменение формы при помощи клавиш
Одна из особенностей Inkscape, отличающая его от большинства векторных редакторов — удобное управление с клавиатуры. Трудно найти команду или действие, которые было бы невозможно выполнить с клавиатуры, и изменение формы объектов — не исключение.
Схожим образом Alt + > и Alt + изменяют размер на один пиксель, а Alt + [ и Alt + ] вращают объект так, что самая дальняя точка от ценра смещается на один пиксель.
Примечание: у пользователей Linux могут не работать Alt + стрелки и некоторые другие комбинации клавиш, если оконный менеджер перехватывает эти клавишные события прежде, чем они достигнут Inkscape (например: смена рабочего пространства). Обычно проблема решается настройкой оконного менеджера.
Выделение нескольких объектов
Вы можете выбрать любое количество объектов одновременно, нажав Shift + клик на желаемых объектах. Также можно выбрать объекты рамкой выделения — так называемым пунктирным выделением (рамка выделения появляется тогда, когда выделение начинается с пустого места, а с нажатой клавишей Shift рамка выделения появится и над объектом). Практикуйтесь в выделении на этих трёх фигурах:
Теперь, используя «пунктирное» выделение ( с клавишей Shift или без неё), выделите эллипсы, но не прямоугольник:
Каждый выделенный объект отображается с пунктирной рамкой вокруг него. Благодаря этой рамке просто определить, какой объект выделен, а какой нет. Например, если выбрать оба эллипса и прямоугольник под ними, то без пунктирной рамки будет сложно понять, выделены эллипсы или нет.
Нажатие Esc сбросит все выделения. Ctrl + A выделяет все объекты в пределах активного слоя (если вы не создавали слоёв, то это равносильно выделению всех объектов документа). Сочетание клавиш Ctrl + A можно изменить в настройках.
Группировка
Попробуйте трансформировать или переместить отдельные объекты из предыдущего примера (правая верхняя картинка) без разгруппировки, затем выберите всю группу обычным образом и убедитесь, что объекты остались сгруппированными.
Заливка и обводка
Самый простой способ закрасить объект каким-либо цветом или изменить цвет его заливки – это выбрать объект, а затем нажать на образец в палитре под холстом.
Так-же можно открыть окно «Образцы цветов…» из меню Вид (или нажать Shift + Ctrl + W ), выделить объект и нажать на образец, чтобы закрасить его или изменить его заливку. Кликнув по маленькому треугольнику вверху справа, можно выбрать подходящую палитру и образец заливки.
Но более грамотным способом будет выбор диалога «Заливка и обводка. » через меню Объект (нажав Shift + Ctrl + F ). Выберите нижнюю фигуру и откройте диалог «Заливка и обводка…».
Диалог содержит три вкладки: «Заливка», «Обводка», и «Стиль обводки». Вкладка «Заливка» позволит вам изменить заполнение выбранного объекта (или объектов). Используя кнопки под вкладкой, вы можете выбрать тип заливки, включая режим «Нет заливки» (кнопка со знаком X), режим «Сплошной цвет», режимы «Линейный градиент» или «Радиальный градиент». Для приведённой выше фигуры будет нажата кнопка «Сплошной цвет».
Каждый раз при выборе объекта вкладка «Заливка и обводка. » показывает текущее значение для данного объекта (для нескольких одновременно выбранных объектов, вкладка цвета показывает их усреднённый цвет). Экспериментируйте на этих примерах:
Используя вкладку «Обводка», вы можете убрать обводку объекта, установить его цвет или прозрачность:
Последняя вкладка «Стиль обводки» позволит вам изменить толщину и другие параметры обводки:
И, наконец, вместо сплошной окраски можно использовать Градиенты для заливки и/или обводки:
При переключении с режима «Сплошной цвет» на режим градиента, создаваемый градиент использует предыдущий цвет и направлен от насыщенности к прозрачности. Переключитесь на инструмент для градиентов (выбрав инструмент в левой панели или нажав Ctrl + F1 или G ). При перемещении рычагов градиента — видно, что рычаги связаны линиями, которые определяют направление и длину градиента. Если какой-нибудь из рычагов градиента выбран (подсвечен синим), то диалог «Заливка и обводка. » устанавливает цвет рычага (цвета части градиента), а не выбранного объекта.
Ещё один способ изменить цвет объекта — использовать инструмент «Пипетка» («Брать усреднённые цвета из изображений» ( F7 или D )). Выбрав этот инструмент, щёлкните мышью в любой части рисунка, и полученный цвет будет присвоен выбранному до этого объекту ( Shift + клик присвоит цвет обводке).
Дублирование, выравнивание, распределение
Вероятнее всего, копии квадрата стоят неровно; это можно поправить, используя инструмент Объект ⇒ Выровнять и расставить ( Shift + Ctrl + A ). Выберите все квадраты ( Shift + клик или выделите мышью), откройте диалог (в меню «Объект») и выберите «Центрировать на горизонтальной оси», а затем «Выровнять интервалы между объектами по горизонтали» (читайте подсказки над кнопками). Теперь объекты аккуратно расставлены и расстояние между ними одинаковое. Вот другие примеры выравнивания и расстановки:
Z-порядок
Практикуйтесь в использовании этих команд, развернув Z-порядок нижестоящих объектов так, чтобы крайний левый эллипс оказался вверху, а крайний правый — в самом низу:
Выделение объектов под объектами и перемещение выделенного
Что Вы будете делать, если нужный объект закрыт другим объектом? Вы можете видеть нижний объект, если верхний (частично) прозрачен, но щёлкнув мышью по нужному, сделаете выделенным верхний объект, а не тот, что нужен.
Практикуйте Alt + клик и Alt + перемещение на двух коричневых фигурах под зелёным прозрачным прямоугольником:
Выбор схожих объектов
Inkscape может выбирать другие объекты, похожие на выбранный в данный момент объект. Например, если Вы хотите выделить все синие квадраты на рисунке ниже, сначала выберите один из них затем откройте меню Правка ⇒ Выбрать одинаковые ⇒ Цвет заливки ( правый клик на холсте). Теперь все объекты с синим цветом заливки выделены.
Заключение
Authors: Bulia Byak; Jonathan Leighton; Ralf Stephan; Bryce Harrington; Alexandre Prokoudine; Colin Marquardt; Josh Andler; Nicolas Dufour; Maren Hachmann; Gellért Gyuris
Translators: Yura aka Xxaxx — 2005; Alexandre Prokoudine — 2008; Evgeniya Sinichenkova — 2012; Ilya Sergeev — 2020
Header / footer design: Esteban Capella — 2019
Inkscape является свободным ПО с открытым исходным кодом, лицензия предоставляется в соответствии с GPL.
Веб-дизайн, inkscape и все-все-все, часть 1
Есть для дизайна специальные программы как Sketch, но они есть только на маках (а у меня их нет) и занимаются только дизайном, хотя судя по обзорам делают это хорошо (unix-way как-никак). А есть фотошопы, гимпы и прочие корелы, которые используют не по назначению, об одном из таких случаев и есть этот топик. Картинка для привлечения внимания (на дизайн не претендую, да и не считаю его лучше того что есть сейчас, просто картинка):
Подготовка
Для начала нужно подготовить документ и сам редактор для быстрой работы, конкретно будем править: хоткеи, настройки документа, сетки и немного мелочей.
Создание документа и сетки:
Файл / Свойства документа. По-умолчанию при открытии уже создаётся пустой документ, так что работать будем с ним:
Панели, слои и прочее
Тут компановку каждый может составить себе привычную, хотя и управление окнами совсем не привычное, работа со слоями обычная, но ввиду некоторых особенностей можно иногда обойтись одним уровнем слоёв:

Панели инструментов не настраиваются к ним можно только привыкнуть или поменять положение на другую сторону экрана, хотя данное по-умолчанию по мне самое удобное из возможных. Окно слоёв не отображает ничего, кроме слоёв, для управления объектами и их свойствами непосредственно есть редактор xml, он встраивается в панель, но больно широкий получается, лучше при необходимости открывать отдельным окном:
Важно аккуратно заранее всё делать по слоям, дальше будет сложнее, так как объекты в слоях он не показывает и их придётся либо редактором xml, либо на ощупь переводить в нужное место. В inkscape слои созданы для создания документа, а не вёрстки — для этого там другие штуки.
Клоны
Клоны тоже одна из самых замечательных вещей в inkscape: создаётся один объект и копируются только его клоны, что очень важно в любых повторяющихся элементах. Создание клонов: для начала создаём нужный элемент/текст/что-то сложное и объединяем в группу — Правка / Клоны / Создать клон. Клоны можно трансформировать, перемещать и вращать, но не более — для остального придётся отсоединить клон. При этом изменять придётся только оригинал. Пример с банальными границами (пригодится на всяких интернет магазинах с кучей одинаковых блоков):
Дизайн
Я не буду учить вас дизайну, конверсии, интерфейсам и прочим шрифтам, полагаю это будет и так очевидно — никакого колдовства не надо будет. Самого бы кто научил
Графика
До кучи есть у редактора много функционала, связанного с выравниванием объектов, множество настроек привязки, фильтров, работ с контуром и так далее. У нас на выходе из кучи текста, квадратных блоков, иконок и одного логотипа готовый макет.
Чего не хватает в inkscape: адекватного управления объектами аналогично «слоям» в гимпе/фотошопе — редактор xml слишком перегружен и в то же время бесполезен без знания специфичных указателей svg; страниц — доступна только одна страница при создании документа, остальные делать либо в одном документе просто с большим сдвигом, либо в разных файлах — но тогда невозможны клоны и совместные правки становятся сложнее (хотя может подключаться отдельный css для svg, что правильно при вёрстке, но будет сильно замедлять работу во время дизайна).
Во второй части будет рассматриваться функционал для вёрстки
Ссылки:
Иконочный шрифт Font Awesome с сервиса fontello.com
Шрифт Fira sans
Шрифт Open Sans
Inkscape
Результат.svg, оптимизирован для браузеров.
Inkscape внутренняя тень
как создать / сделать двойной контур в corel draw
Любая помощь или понимание приветствуются!
Я предполагаю, что ваш вопрос:
Как воспроизвести тот же дизайн шестеренки, который виден на изображении?
Вы можете воспроизвести эффект, дважды применив эффект «Тень».
Вы могли бы сделать это по-другому, и наверняка есть несколько способов добиться эффекта. Вот как я это сделал, основываясь на том, что можно было наблюдать на изображении:
Дублируйте форму. Выберите первую копию и применять «Фильтр»> «Тени и сияние»> «Падающая тень» со следующими настройками:
Используйте черную тень с высоким альфа-каналом (RGBA 000000c8 ) в панели «Цвет размытия».
По сути, мы уже там (юго-восточная тень выглядит хорошо), но обратите внимание, что у оригинала также есть небольшая тень, обращенная на запад. Давайте создадим это.
Выберите вторую копию и применять «Фильтр»> «Тени и сияние»> «Падающая тень» со следующими настройками:
Не забудьте выбрать «Внутренний вырез» для типа тени. Снова используйте черную тень с высоким альфа-каналом (RGBA 000000c8 ) в панели «Цвет размытия».
Центрируйте вторую копию поверх первой.. Вы можете использовать «Выровнять и распределить» ( Shift+Ctrl+A ) для этого. Это должно дать вам окончательный результат:
Замечание относительно «проблемы размытия», с которой вы столкнулись: после применения эффекта, использующего размытие (например, «Cutout Glow» или «Drop Shadow») к объекту, на панели «Fill and Stroke» будет отображаться некоторое процентное значение для свойство размытия. Я считаю, что это какое-то среднее значение различных размытий, применяемых к объекту как часть эффекта (эффект может иметь неоднородную смесь разных размытий, поэтому это эффект, а не простой ползунок).
Если вы затем измените значение размытия с помощью ползунка, размытие объекта будет полностью искажено (как вы испытали). Другими словами: Не трогайте значение размытия после применения эффекта. Если вам необходимо контролировать размытие контура обводки, продублируйте контур перед применением эффекта и работайте с дубликатом. Но, как вы видели, общего эффекта можно добиться вообще без использования обводки.
Создание вишенок в векторе.
Вишня одна из вкуснейших ягод, кроме того она очень красивая. Давайте нарисуем пару ягод.
Как нарисовать вишенки
Запускаем редактор и приступаем к работе.
Шаг 1. Вишенки
Запускаем Inkscape и создаем небольшой документ, например 800 на 800 пикселей (как это сделать смотрим здесь ). С помощью инструмента Рисовать круги, эллипсы создаем пару окружностей с заливкой красным цветом и тонкой обводкой темно-красным цветом. Толщину обводки устанавливаем в 1 пиксель.
Ягоды не имеют круглую форму, поэтому немного деформируем ягоды. Выбираем по очереди каждую ягоду и нажимаем Контур- оконтурить объект. Теперь можно выбрать инструмент Редактрировать узлы и рычаги и немного сдвинем верхние узлы и с помощью рычагов изменим форму.
После этот можно немного повернуть ягоды. Сплошную заливку меняем на радиальный градиент и зададим в центре градиента темно-красный, на переферии задаем красный цвет.
Под ягодами создадим немного тени. Тень делаем из эллипса и немного размоем.
Градиент для тени делаем линейным: от серого к прозрачному. Дублируем тень и размещаем под ягодами. Если тень оказалась поверх ягод, то опускаем ее вниз, нажав Page down.
Добавим немного бликов на ягоды. Блики делаем из эллипсов и немного размываем. Я создал три розовых пятна и два белых.
После этого размещаем блики на ягодах.
Добавим пару капель на ягоды. Капельки делаем из эллипсов с градиентной заливкой.
Можно поиграться с прозрачностью для лучшего вида капли. Я разместил капельки в тех местах, где будут веточки.
В результате мы имеем парочку вот таких ягод. К ним мы добавим веточки и листья.
Шаг 2. Ветки и листья.
Нам нужны две таких ветки поэтому выделяем обе дуги и дублируем Ctrl+D.
Размещаем наши веточки у ягод:
Ну и остались листья. Как создать листок описано в этом уроке Inkscape. У меня получилась пара вот таких листьев, которые я разместил у веток: