Как сделать тип файла html
Как создать файл HTML.
Для того, чтобы начать работать с технологией HTML и изучать основные элементы этого языка, нам понадобится специальный файл, в котором мы будем работать.
Давайте приступим к практическим действиям и прямо сейчас создадим свой первый HTML-файл.
Это будет «полигон», который мы будем наполнять содержимым, расширять и экспериментировать.
Для тех, кто любит видео:
Способ 1. Создаем файл html в программе «Блокнот».
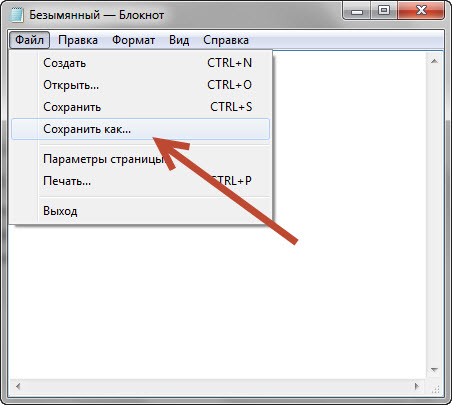
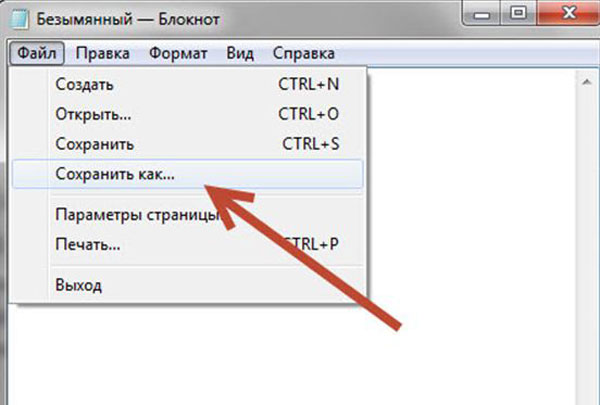
В главном меню программы выбираем «Файл-Сохранить как».
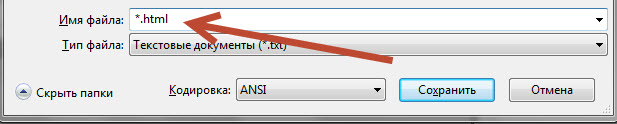
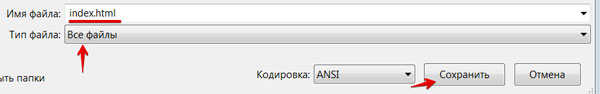
И сохраняем текстовый файл с расширением *.txt.
Теперь нужно поменять расширение этого файла с *.txt на *.html.
Если у Вас не отображается расширение файлов, вот заметка:
После того, как вы выполните инструкции из этой заметки, рядом с названием файла будет отображаться его расширение.
Только что мы с вами создали свой первый HTML-файл, который уже можем заполнять содержимым.
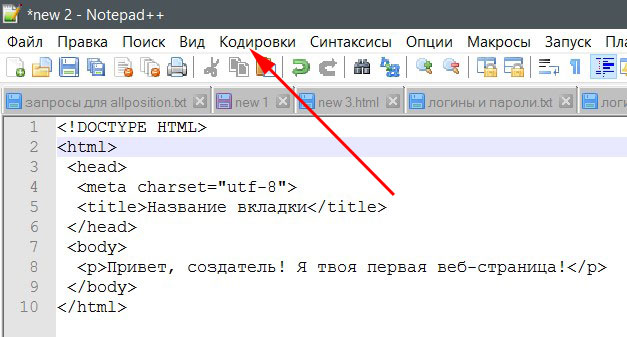
Аналогично html-файл создается с помощью программы Notepad++.
Но, пользоваться таким способом не всегда бывает удобно и, как видите, это не самый быстрый способ по созданию html-файлов. Есть программы, которые позволяют решить эту проблему намного быстрее.
Одной из таких программ является универсальный редактор кода Dreamweaver.
Способ 2. Создание файла HTML в универсальном редакторе кода (на примере Dreamweaver).
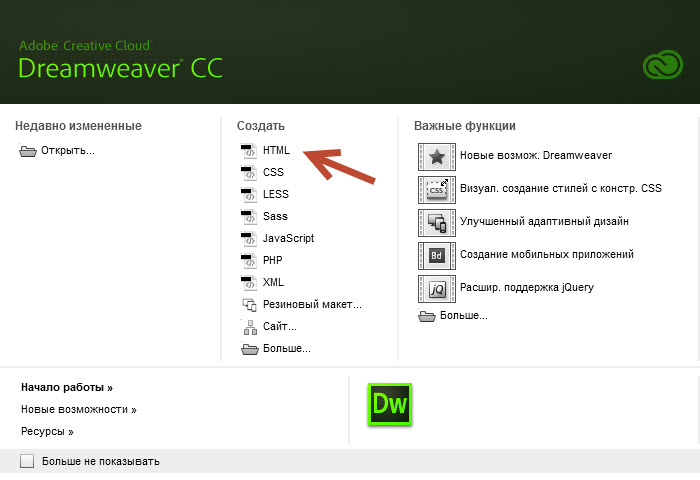
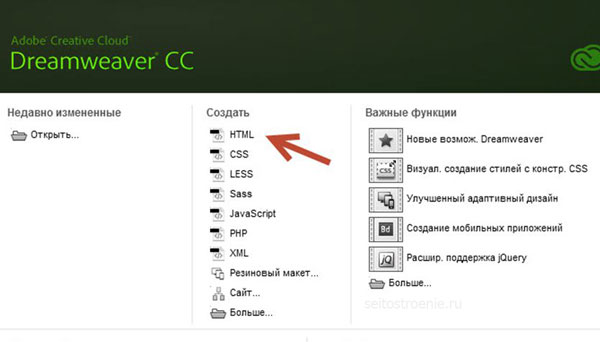
После того, как программа загрузиться появляется следующее окно приветствия:
Все, что нужно сделать, это выбрать в этом окне, в разделе «Создать», файл HTML.
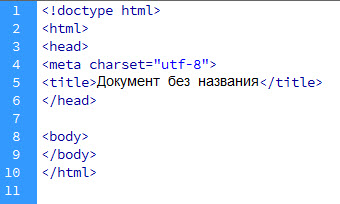
После этого файл будет успешно создан. Причем, обратите внимание, что программой был автоматически добавлен некоторый код.
Это обязательный код, который должен присутствовать на веб-странице о нем мы еще поговорим. Dreamweaver добавляет этот код автоматически, что экономит нам время.
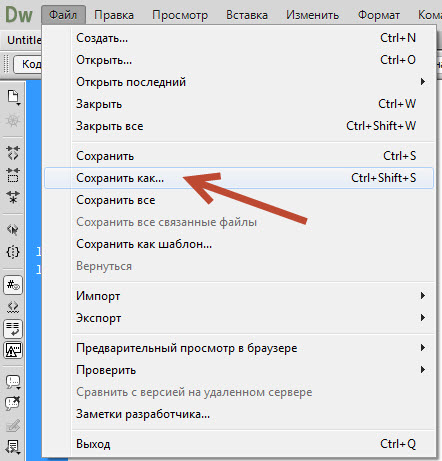
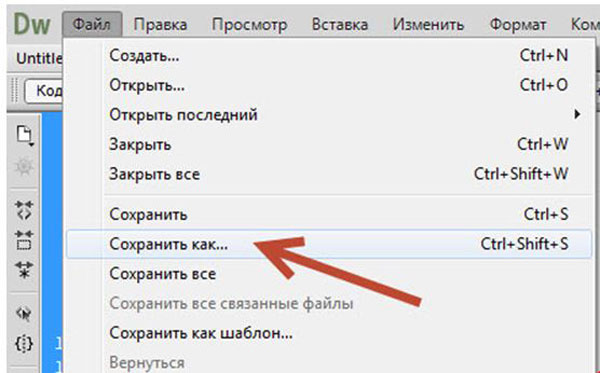
Теперь, для того, чтобы этот файл появился на жестком диске, его нужно сохранить. Делается это через меню «Файл – Сохранить как…»
Далее выбираете место, где должен будет находиться этот файл, и нажимаете на кнопку сохранить.
Обратите внимание, чтобы при сохранении вы случайно не убрали расширение html, которое присваивается файлу.
Аналогично можно создать файл HTML и в других программах, я лишь хотел показать общий смысл, как это делается.
Чтобы оставить сообщение, зарегистрируйтесь/войдите на сайт через:
Или зарегистрируйтесь через социальные сети:
Создание и раскрутка сайта
Сайтостроение, WEB-дизайн, SEO-оптимизация
Как создать файл html в блокноте
fЧтобы создать файл html совсем не обязательно покупать или скачивать из интернета для этого какие-либо приложения или программы. В любом компьютере есть уже готовая бесплатная программа «Блокнот», которая идет в комплекте с операционной cистемой windows.
В принципе создать такой документ можно в любом текстовом редакторе, даже в ворде.
Как создать html документ в блокноте
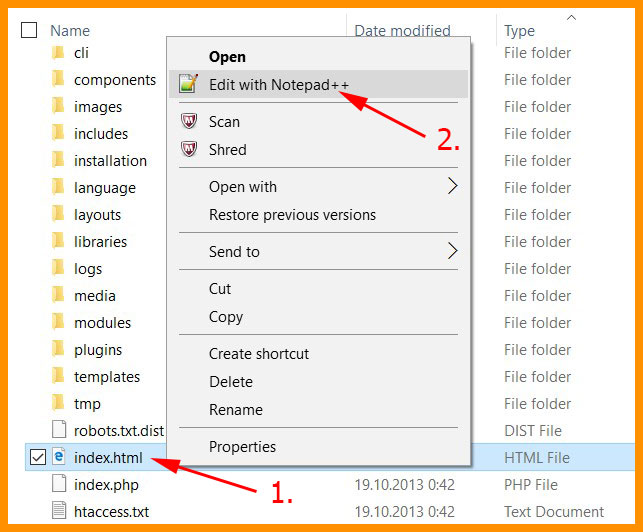
Находим программу на своем компьютере:
Наполняем документ содержимым, после чего в главном меню выбираем «Файл»—> Сохранить как…
Чтобы сохранить файл с расширением html, надо поменять *.txt на *.html, как здесь:
Таким образом, наш файл html создан.
На самом деле, существуют программы, которые помогают ускорить процесс наполнения файла содержимым.
Среди таких: Notepad++ и Dreamweaver. Первая является бесплатной и можно ее скачать на официальном сайте. Вторая – платная.
Преимущества программы Dreamweaver
После запуска программы надо будет выбрать: Создать HTML.
Файл будет создан автоматически с уже готовым обязательным кодом.
Сохраняем файл через выпадающее меню в программе.
Аналогичным образом можно создавать документы в других программах.
Структура html документа
А теперь поговорим о том, как должен выглядеть html файл, чтобы его мог правильно интерпретировать браузер.
Вообще, что такое html?
Это язык гипертекстовой разметки и его основные структурные элементы – теги. Благодаря им браузер «понимает», что должно отображаться на веб странице.
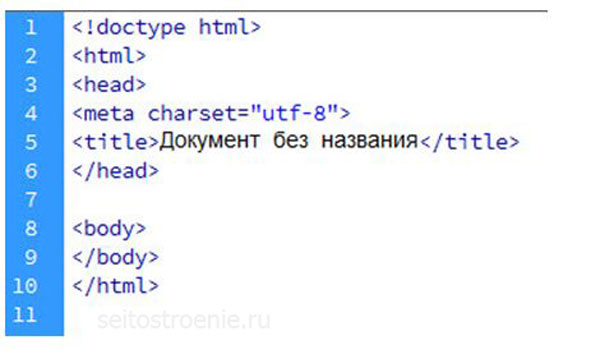
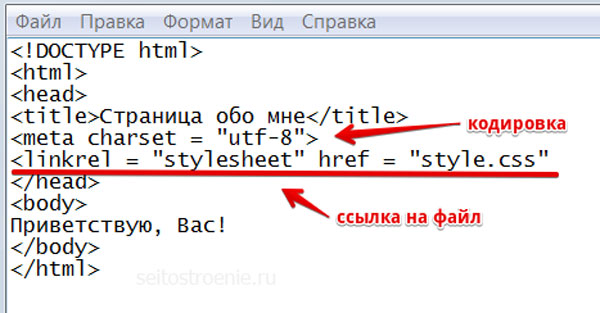
Для начала создадим структуру документа, прописав основные теги:
Фото: создадим структуру документа
Но, чтобы наша страница в интернете выглядела более привлекательно, нам понадобится еще один файл CSS.
Этим документом мы создадим стили: цвета, отступы, т.е. приукрасим нашу веб страницу.
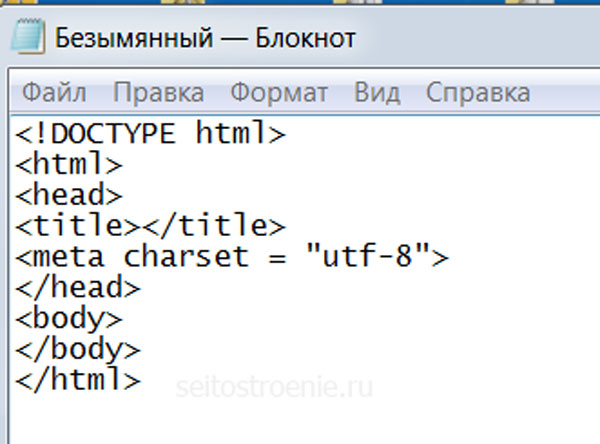
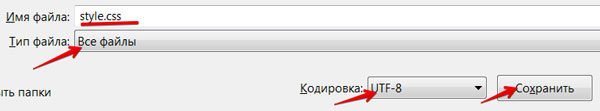
Открываем блокнот, создаем таблицу стилей, сохраняем файл:
Можно также добавить текст. Например: дать заголовок странице, прописав его между тегами: Страница обо мне и Приветствую Вас!
Как создать HTML документ
Дата: 05.04.2019 Категория: HTML Комментарии: 0

Из этой статьи вы узнаете, как легко создать HTML-документ (то есть веб-страницу). Чтобы начать создавать HTML-страницы, вам понадобятся только две вещи: простой текстовый редактор и веб-браузер.
Создание вашего первого HTML-документа
В конце урока вы создадите HTML-файл, который отображает сообщение «Hello world» в вашем веб-браузере.
Шаг 1. Создание файла HTML
Откройте простой текстовый редактор или редактор кода и создайте новый файл.
Шаг 2. Введите код HTML
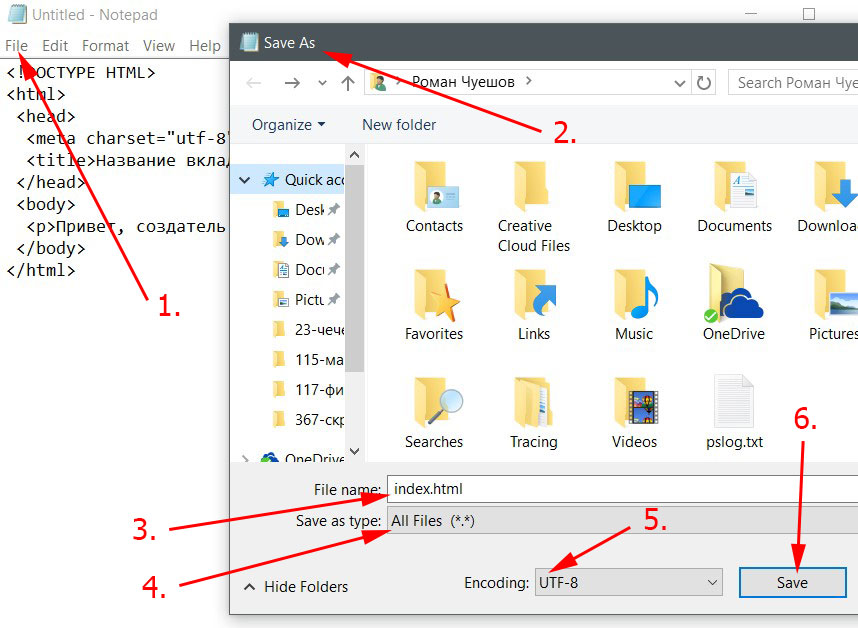
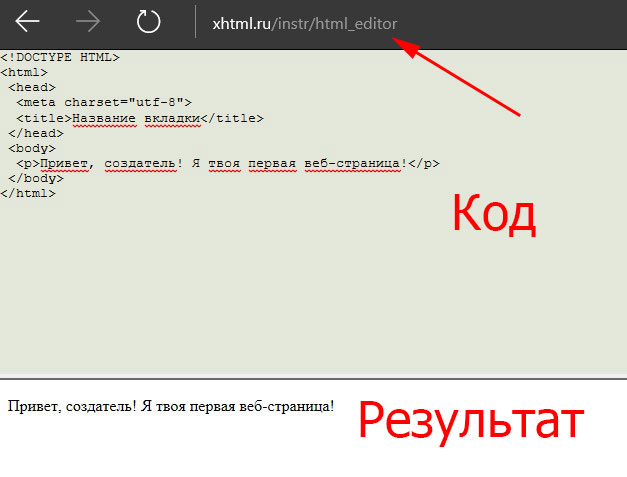
В окне редактора введите следующий код:
Шаг 3. Сохраните HTML документ
Чтобы открыть файл в браузере, перейдите к своему файлу, затем дважды кликните по нему левой кнопкой мыши. Он откроется в веб-браузере установленным по умолчанию в вашей операционной системе. Если этого не произошло, откройте браузер и перетащите файл в его окно.
Разбор HTML кода
Теперь давайте разберем код, который вы написали, по блокам.
Вы узнаете о различных элементах HTML-документа в наших следующих статьях.
HTML-теги и элементы
Открывающий тег и закрывающий тег идентичны, за исключением косой черты (/) после открывающей угловой скобки закрывающего тега, чтобы сообщить браузеру, что команда выполнена. Между этими тегами вы можете добавить заголовки, абзацы текста, таблицы, формы, изображения, видео и т.д. Например, абзац, который представлен элементом p, будет записан как:
Что значит html и как создать html файл?

HTML – сокращение от HyperText Markup Language, что переводится как язык гипертекстовой разметки.
Содержание:
Используется HTML для того, чтобы страницы в Интернете выглядели именно такими, какими Вы их все знаете:
По сути, html — это изнанка страниц многих сайтов. Часто их красивое оформление создается с помощью языка разметки html. Иначе это еще называют создание страниц с помощью html верстки.
Сайты могут создаваться и на других языках программирования, например, на языке php.
Ученый из Британии Тим Бернерс Ли разработал язык html в 1986-1991 годах в Швейцарии. По сути html позволяет создавать простые, но при этом красивые документы. Уже позже в html были добавлены мультимедийные возможности (видео и т.п.) и поддержка работы с гипертекстом (для создания гиперссылок).
Для работы с html были созданы всем известные программы-браузеры, они же интернет-обозреватели, такие как:
Первоначально основная функция браузера состояла как раз в интерпретации кода HTML и выводе визуального результата на экран монитора пользователя.
Что такое html страница?
Строго говоря, тест.html – это имя файла (или имя страницы), где
Сейчас более распространенным вариантом вместо слова «расширение» стало слово «формат». Поэтому выражение «формат html» означает, что файл (или страница) написан на языке html и имя такого файла имеет расширение html. Значит,
файл c именем тест.html имеет формат html.
Операционная система Windows по умолчанию скрывает расширения файлов (то есть, форматы файлов). Программисты сделали это «не со зла», а для того, чтобы уберечь пользователя от бездумного изменения расширений файлов. Можно сделать так, чтобы по умолчанию расширения файлов были открыты. В Windows 7 для этого:
В Интернете также встречаются сайты-одностранички, состоящие всего из одной html страницы. Например, это может быть
Язык HTML постоянно развивается и на сегодняшний день существует несколько его версий, начиная от HTML 2.0 от 22 сентября 1995 года и заканчивая последней версией языка HTML 5 от 28 октября 2014 года. В сентябре 2016 года планируется выпуск HTML 5.1.
Что такое HTML теги?
HTML – это язык разметки документов с помощью тегов. Теги заключаются в треугольные скобки « ». Теги могут быть парными и непарными.
текст, выделенный жирным
В результате получится так: текст, выделенный жирным
текст, выделенный курсивом
В результате получим: текст, выделенный курсивом
Как создать файл html для новичка и профессионального верстальщика
Приветствую всех новичков в области веб-разработки! Если вы хотите научиться создавать веб-странички, то эта статья как раз для вас. Все потому что в ней я поведаю вам основы основ, без которых дальнейшее изучение языка html просто невозможно. Я расскажу, как создать файл html несколькими способами.
Объясню, почему существует два вида расширений подобных документов, а также приведу в качестве примера основной программный код на языке разметки. Ну что ж, давайте приступать к обучению!
Поговорим о технических особенностях
Наверное, у каждого бывала подобная ситуация с картинкой, когда при ее сохранении на компьютере случайно было нажато не «Сохранить картинку как…», а «Сохранить ссылку как…». Во втором случае после открытия сохраненного файла в браузере отображается веб-страница сайта с выбранным изображением. Думаю, знакомо.
Чаще всего встречается второй вид разметки, состоящий из четырех букв. Однако в DOS-компьютерах используется первый вариант, так как запрещено в расширении использовать более трех символов. Но вы должны понимать, что это идентичные файлы.
Документы с описываемыми расширениями предназначены для открытия в браузерах, поэтому любой существующий браузер любой версии обязательно откроет для просмотра такие файлы.
Если же вам интересно посмотреть не результат кода (т.е. внешний вид веб-страницы, пользовательский интерфейс и т.д.), а сам программный код, то html-документы можно открыть при помощи не только специализированных программ для разработчиков, а и в обычных редакторах текста. Удобно, правда?
Распространенные способы создания html-файлов
Существует множество способов создания описываемых документов. Я перечислю наиболее популярные. Начну, пожалуй, с простых.
Для начинающих
Тех, кто сейчас впервые будет создавать html-страницу, я порадую! Для этого вам понадобится всего лишь одно приложение. Стандартное. Внимание! Открывайте «Блокнот». Да-да, именно его, если конечно у вас в качестве ОС стоит Windows 7, 8, 10 ну или может XP. Если же вы работаете на маке, т.е. на Mac OS, то в таком случае стоит открыть TextEdit.
Хочу обратить ваше внимание, что описывать порядок действий я буду на примере работы в блокноте.
Итак, если вы открыли указанную выше программу, то перейдем к следующему действию. Сейчас вам нужно будет скопировать код, прикрепленный ниже, и вставить его в документ.
Обратите внимание на презентованную программную реализацию. Это базовый код, который всегда будет присутствовать в ваших проектах.
Теперь нужно сохранить файл. Однако не спешите, а выполните все действия по порядку:
Вот теперь вы создали файл, который по умолчанию должен открыться в браузере.
Для небольших проектов
Если вы от новичка перешли на следующий уровень, то «Блокнота» вам будет мало. Во-первых, в нем тяжело отслеживать ошибки. Во-вторых, в нем нет встроенной валидации и проверки синтаксиса. Также очень удобно, когда теги языка html подсвечиваются другими цветами. Все это ускоряет и оптимизирует работу верстальщика. Поэтому стоит скачать Notepad ++.
На самом деле в одной из своих прошлых публикаций я описывал десять лучших визуальных редакторов языка разметки. Поэтому для работы вы можете выбрать один из них. Однако Notepad ++ считается одним из лучших и наиболее популярных редакторов среди остальных. Для создания идентичного документа стоит просто:
Для продвинутых
Если же вы решили сразу начинать работать в профессиональных средах разработки, то там все выглядит уже несколько по-другому. Так, в Visual Studio, программном продукте компании Microsoft, создать файл html можно благодаря таким действиям:
Как видите все очень просто.
Конечно работа в профессиональных средах сильно отличается от других вариантов, так как первая обладает рядом весомых преимуществ: отображение/скрытие номера (индекса) строк кода, подсветка ошибок, автодополнение и автозакрытие тегов, возможность тестировать код прямо через Visual Studio и т.д.
Надеюсь, вам понравилась моя статья и вы почерпнули для себя новую полезную информацию. А если это так, то вступайте в ряды моих верных подписчиков и вместе со своими друзьями следите за обновлениями блога. До встречи!