Как сделать уведомления для сайта
Web PUSH Notifications быстро и просто
Добрый день. В этой небольшой заметке я хочу рассказать как быстро и просто настроить push-уведомления на вашем сайте. Эта статья ни в коем случае не претендует на звание исчерпывающего руководства, но, я надеюсь, что она даст точку старта для дальнейшего изучения.
Информации по этой теме в интернете полно, но она фрагментирована, разбросана по разным ресурсам и перемешена с уведомлениями для мобильных устройств с примерами на Java, C++ и Python. Нас же, как веб-разработчиков, интересует JavaScript. В этой статье я постараюсь саккумулировать всю необходимую и полезную информацию.
Я думаю, вы уже знаете что такое push-уведомления, но я всё же напишу коротко о главном.
Пользователь, заходя на сайт, вытягивает (pull) с него данные. Это удобно и безопасно, но с развитием интернет ресурсов, появилась необходимость оперативно доставлять информацию пользователям не дожидаясь пока те сами сделают запрос. Так и появилась технология принудительной доставки (push) данных с сервера клиенту.
Push-уведомления работают только если у вас на сайте есть HTTPS.
Без валидного SSL сертификата запустить не получится. Так что если у вас еще нет поддержки HTTPS, то пришло время её сделать. Рекомендую воспользоваться Let’s Encrypt.
Для запуска на localhost нужно прибегать к хитростям. Я же тестировал скрипты на Github Pages.
Оглавление
Хорошие уведомления
Сразу хочу оговориться, что push-уведомления не для рекламных рассылок. Отправлять нужно только то, что действительно нужно конкретному пользователю и на что он действительно должен оперативно отреагировать.
Плохие примеры тоже требуют уведомления, но на них не нужно реагировать оперативно. Эти уведомления можно отправить на почту. Вообще, все важные уведомления рекомендуется дублировать на почту, так-как push-уведомления могут не дойти до пользователя по разным, не зависящих от вас, причинам. Также важным фактором является актуальность события. Об этом я еще поговорю чуть позже. Рекомендую к прочтению:
Вернемся к нашим баранам. Так как же всё это работает? Для начала немного теории.
Теория
Среди непосвященных бытует мнение что push-уведомления это простая технология, не требующая для реализации особых ресурсов. В действительности же это целый пул технологий.
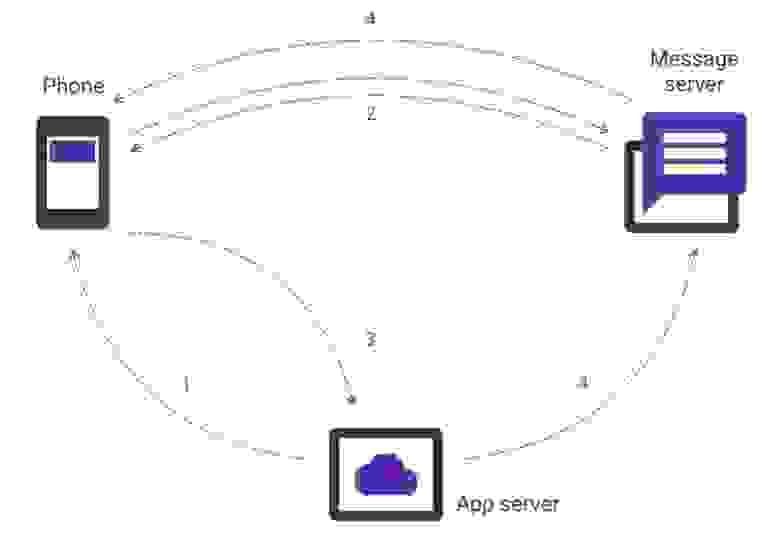
Для начала небольшая схема того как все это работает (анимированная схема):
К сожалению, мне не удалось выяснить кто и как создает ID устройства и как сервер сообщений привязывается к конкретному устройству. Я использовал сервер сообщений Firebase Cloud Messaging от Google и его библиотеку. К сожалению, я не смог выяснить можно ли его заменить на свой сервер и как это сделать.
Изначально для отправки сообщений использовали:
Cloud to Device Messaging
Потом его заменили на:
Google Cloud Messaging
А потом еще раз поменяли на:
Firebase Cloud Messaging
Интересно, что дальше.
Что же происходит на стороне клиента?
Google рекомендует использовать переключатель для подписки и отписки от уведомлений. Таким образом, инициация процедуры подписки на уведомления исходит от пользователя, а не от сайта.
Принудительно подписывать на уведомления каждого приходящего пользователя, это плохая практика. Не делайте так.
Это все выглядит очень сложно, но на сервере все не проще.
Сложности на серверной стороне
Практика
Наконец-то, мы перешли к самому главному. Как я уже говорил ранее, в качестве сервера сообщений мы будем использовать Firebase Cloud Messaging, поэтому мы начинаем с регистрации и создания проекта на Firebase.
Можно еще покопаться в настройках и поиграться с разделением прав доступа, но, в общем-то, работа с сайтом Firebase закончена.
Приступаем к написанию клиента
Начнем с того что создадим Service Worker для получения push-уведомлений.
Создаем файл firebase-messaging-sw.js с следующим содержимым.
Файл Service Worker-а должен называться именно firebase-messaging-sw.js и обязательно должен находиться в корне проекта, то есть доступен по адресу https://example.com/firebase-messaging-sw.js. Путь к этому файлу жестко прописан в библиотеке Firebase.
Написанного кода достаточно для того чтобы показывать уведомления. О дополнительных возможностях поговорим чуть позже. Теперь добавим библиотеку Firebase и скрипт подписки в наш шаблон страницы.
Добавляем на страницу кнопку для подписки на уведомления
Подписка на уведомления
Вот и все. Это весь код который требуется для получения push-уведомлений.
Отправка уведомлений с сервера
В общем виде отправка уведомления выглядит так:
Все поля по порядку:
Это пример отправки одного уведомления одному получателю. Можно отправить одно уведомление сразу нескольким получателям. Вплоть до 1000 получателей за раз.
Пример ответов от сервера сообщений:
Мы не привязаны к какому-то конкретному языку программирования и для простоты примера будем использовать PHP с расширением cURL. Скрипт отправки уведомления нужно запускать из консоли.
messaging.onMessage
Обработчик messaging.onMessage стоит отдельного упоминания, так как он относится как раз к категории подводных камней. В примерах от Firebase я не видел примера использование этого обработчика. О нем мне рассказал FluorescentHallucinogen, за что ему отдельное спасибо, но он не упомянул о некоторых особенностях его использования.
Что же это за обработчик и как он работает. Из документации мы знаем, что этот обработчик вызывается если мы получаем push-уведомление и находимся в этот момент на странице сайта с которого отправлено уведомление (желающие использовать нативное решение могут посмотреть пример реализации). Эта функциональность очень полезна тем, что мы можем отобразить уведомление на странице сделав красивую модалку или еще что-то. У меня такой необходимости нет, потому я просто отображу стандартное уведомление.
Вроде все просто, но есть подводный камень. Дело все в том что на мобильных устройствах запрещено использовать конструктор Notification. И для решения этой проблемы нужно использовать ServiceWorkerRegistration.showNotification() и обработчик в этом случае будет иметь виде:
Теперь уведомления работают и на мобильных устройствах. Казалось бы уже все, но нет. Не смотря на заверения некоторых, ServiceWorker не должен быть пустым. Мы же хотим, что бы по клику пользователь переходил на нужную нам страницу. Для этого нам нужно добавить обработчик клика по уведомлению в ServiceWorker.
Сохраняем параметры уведомления для доступа свойству click_action в ServiceWorker-е.
Обрабатываем клик по уведомлению в ServiceWorker-е.
TTL и дополнительный контроль над уведомлением
Важным свойством для уведомления может является время его актуальности. Это зависит от ваших бизнес процессов. По умолчанию время жизни уведомлений 4 недели. Это очень много для уведомлений такого характера. Например, уведомление «Ваша любимая передача начинается через 15 минут» актуально в течении 15 минут. После этого сообщение уже не актуально и показываться не должно. За контроль над временем жизни отвечает свойство time_to_live со значением от 0 до 2419200 секунд. Подробней читать в документации. Сообщение с указанным TTL будет иметь вид:
Сообщение вида «Ваша любимая передача начинается через 15 минут» актуально в течении 15 минут, но уже через минуту после отправки оно станет не корректным. Потому что передача начнется не через 15 минут, а уже через 14. Контролировать такие ситуации нужно на стороне клиента.
Для этого мы поменяем отправляемое с сервера сообщение:
Вот таким незамысловатым образом мы получили полный контроль над уведомлением. Что самое интересное, пользователю мы показываем время уведомления в его часовом поясе. Это актуально для сервисов который работают по всему миру или регионах с широким разбросом часовых поясов как у матушки-России.
Заключение
А теперь поговорим о грустном. Не смотря на все прелести технологии, у неё есть ряд недостатков:
Библиотека Firebase скрывает в себе много тайн и её исследование могло бы дать ответы на некоторые вопросы, но это уже выходит за рамки этой статьи.
Поиграться
Проект на GitHub Pages
Так как для запуска Service Worker-а нужен HTTPS, то самым простым решением было разместить проект на GitHub Pages, что я и сделал.
Проект представляет из себя полноценное приложение для отправки и получения уведомлений. Для того что бы получить уведомление надо:
Можно отправить уведомление через любой инструмент для отправки HTTP запросов. Можно использовать сURL, я предпочитаю приложение Postman для Chrome.
Запрос такой же как и описанный ранее:
Вот и все. Получаем уведомление и радуемся жизни.
Ссылки
Updated at 2018-06-09
Обнаружились некоторые «особенности» в работе уведомлений.
Дубликаты уведомлений
Ко мне несколько раз обращались с вопросом: «Как исправить дублирующиеся уведомления?»
Проявляется эта проблема если открыть сайт отправляющий уведомления одновременно в нескольких вкладках. В этом случае Service Worker отправляет уведомление в обе вкладки и в обоих вкладках срабатывает метод messaging.onMessage. Наблюдать эту проблему можно на моем Demo проекте.
Могу порекомендовать для этих целей библиотеку pamelafox/lscache.
Если у вас есть другой метод решения проблемы, напишите в комментариях.
Картинки в уведомлениях
Сегодня ко мне обратился пользователь CTterorist, заметивший, что не отображаются картинки (image) в уведомлениях.
То есть, если вы отправите сообщение в таком виде, то Firebase потеряет картинку.
Обработчики показа уведомления такие же как в примерах выше.
Как настроить пуши на сайте, не потратив ни рубля — пошаговое руководство
Чёткая инструкция от Константина Юревича, сооснователя Driveback.
В умелых руках веб-пуши увеличивают конверсию на сайте и превращают пользователей в лояльных покупателей. Если вы ещё не тестировали инструмент, потому что «сложно» или «дорого», расскажем, как настроить пуши на сайте самостоятельно и бесплатно.
Руководство написано на базе одной из популярнейших систем по отправке пуш-уведомлений — OneSignal. Выбор пал на неё по двум причинам:
Что нужно для начала работы:
Шаг 1. Регистрация и настройка аккаунта
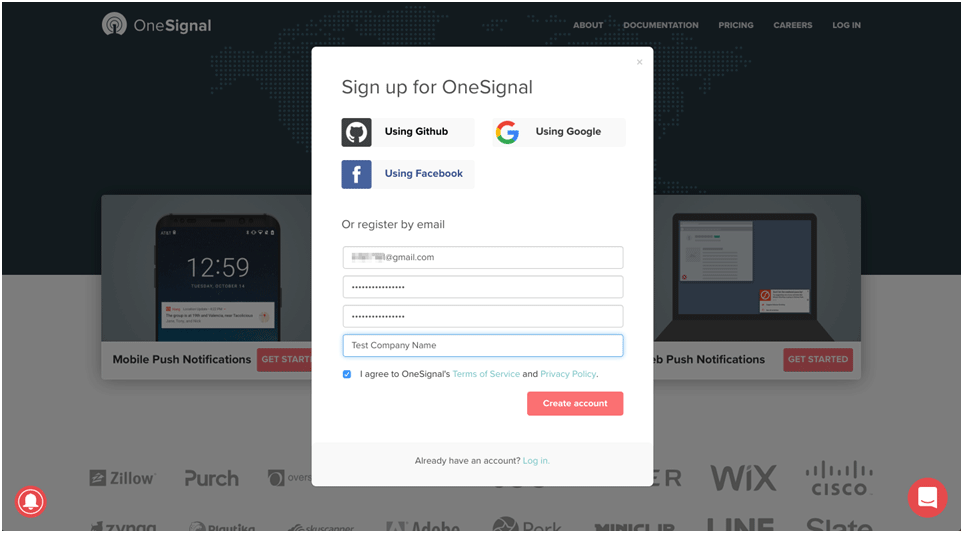
Регистрируем новый аккаунт в OneSignal. Подтверждаем email и логинимся в панели управления:
После первого входа в аккаунт система предлагает создать новый проект, то есть специальные настройки для конкретного сайта или приложения. При этом сайтов и приложений в рамках одного аккаунта может быть несколько.
Всё, что нужно знать о рекламе в мобильных играх
Аналитический обзор Gameloft: рекламные форматы, портрет аудитории, надёжные бенчмарки.
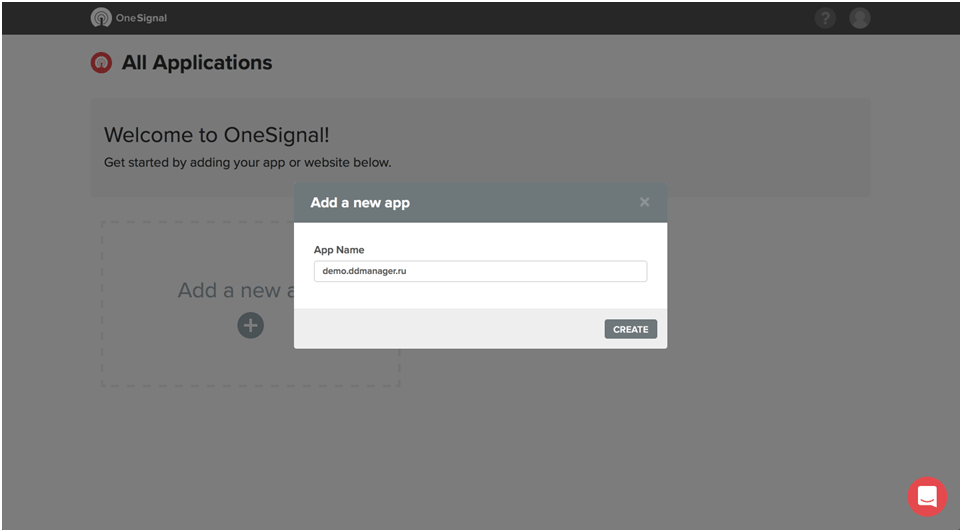
Нажимаем Add a new app и указываем название сайта, на котором хотим настроить пуш-уведомления:
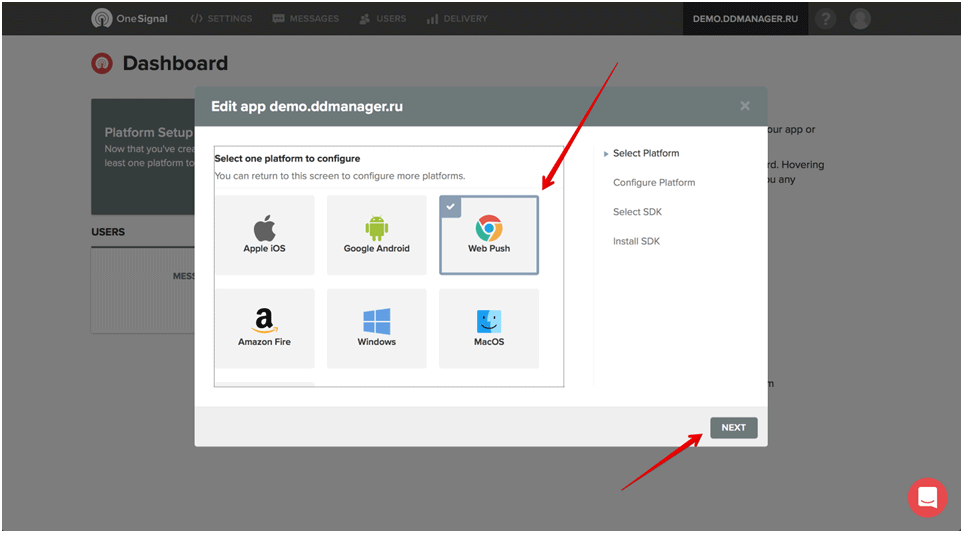
После создания проекта система предложит выбрать платформы, для которых необходимо настроить работу пуш-уведомлений. В нашем руководстве мы рассмотрим настройку только веб-пушей.
Отмечаем Web Push и нажимаем Next:
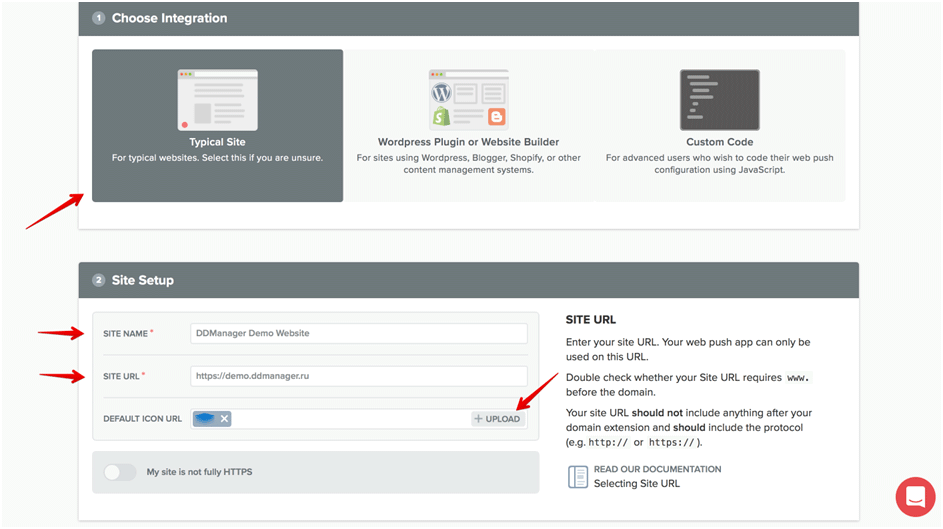
Выбираем тип настроек Typical Site. Ниже указываем имя сайта и его URL с HTTPS. Загружаем квадратную картинку с логотипом вашего сайта, нажав кнопку +UPLOAD. Она будет отображаться в качестве иконки будущих пуш-уведомлений.
Настройку My site is not fully HTTPS оставляем по умолчанию отключённой.
Если ваш сайт до сих пор не поддерживает HTTPS, прекращайте чтение руководства и займитесь настройкой HTTPS:-) Безопасность пользователей превыше всего.
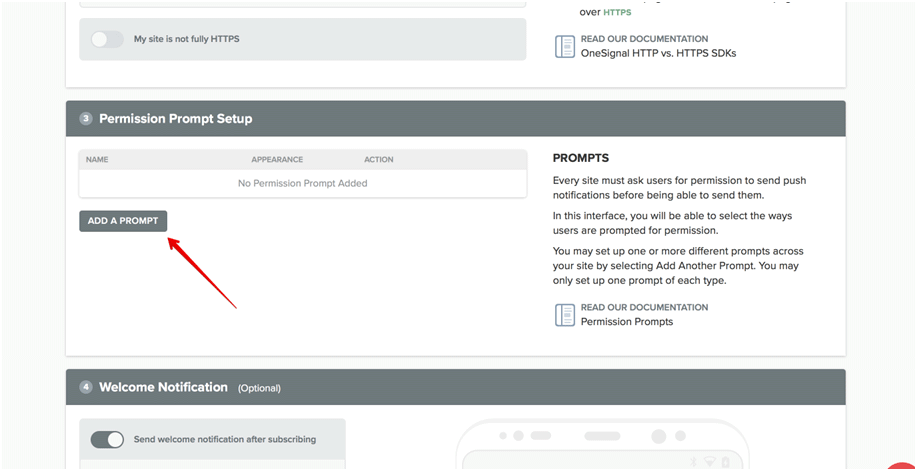
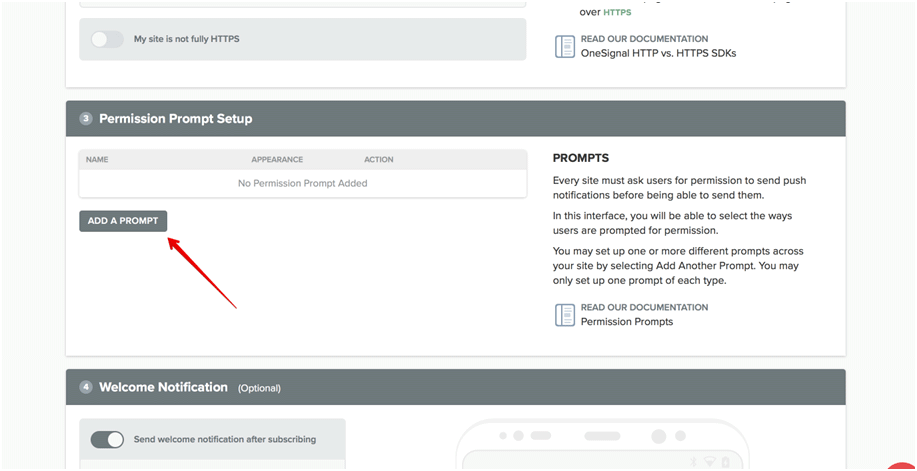
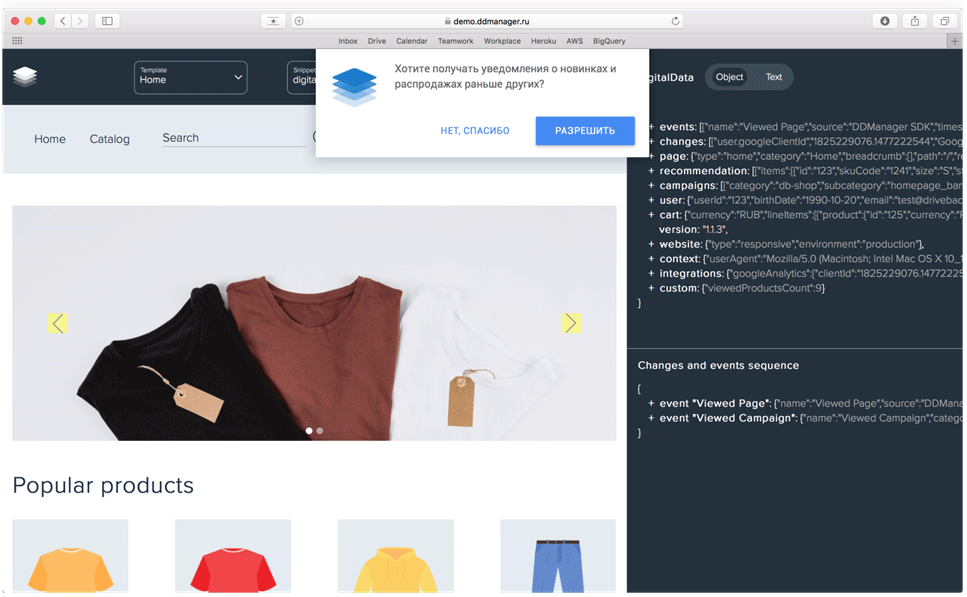
Скроллим страницу вниз на один экран и переходим к настройке Prompt. Это диалог, который запрашивает у пользователя разрешение на подписку.
Выбираем ADD A PROMPT:
В появившемся окне выбираем тип диалога SLIDE PROMPT.
Активируем опцию Customize slide prompt text, чтобы активировать русский язык.
Вводим текст сообщения, которое увидит пользователь, и указываем названия кнопок. На предпросмотре справа вы видите, как будет выглядеть запрос разрешения на подписку.
В данном случае диалог подписки на пуш-уведомления будет отображаться для всех пользователей, пришедших на сайт. Для большинства сайтов это лучший вариант, так как позволяет собрать максимальное число подписок.
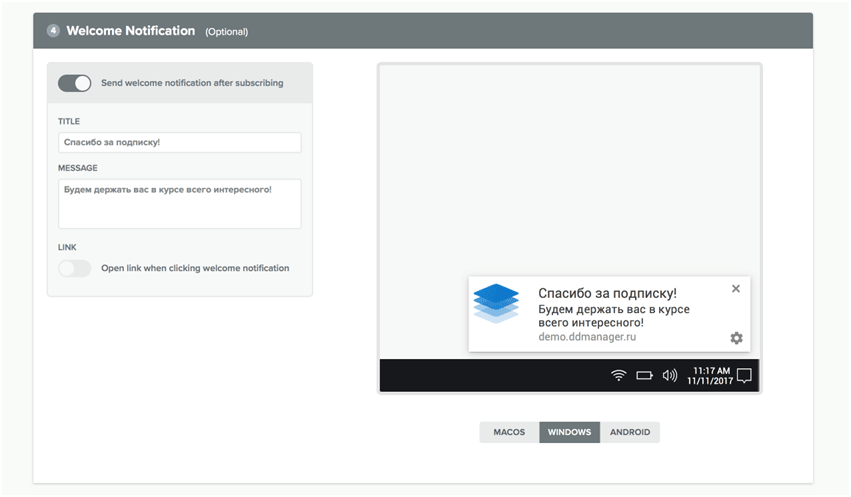
Переходим на следующий экран, где опционально можно настроить Welcome Notification — сообщение об успешной подписке.
Ничего не имею против Welcome Notification, но точно нужно деактивировать Open link when clicking welcome notification. Многие компании не просто ставят ссылки в такие сообщения, но и проставляют utm-метки: но это вредит атрибуции по last non-direct click.
Скроллим до конца страницы. Оставляем все опции по умолчанию и нажимаем Save.
Шаг 2. Установка на сайт
Теперь устанавливаем систему OneSignal на сайт.
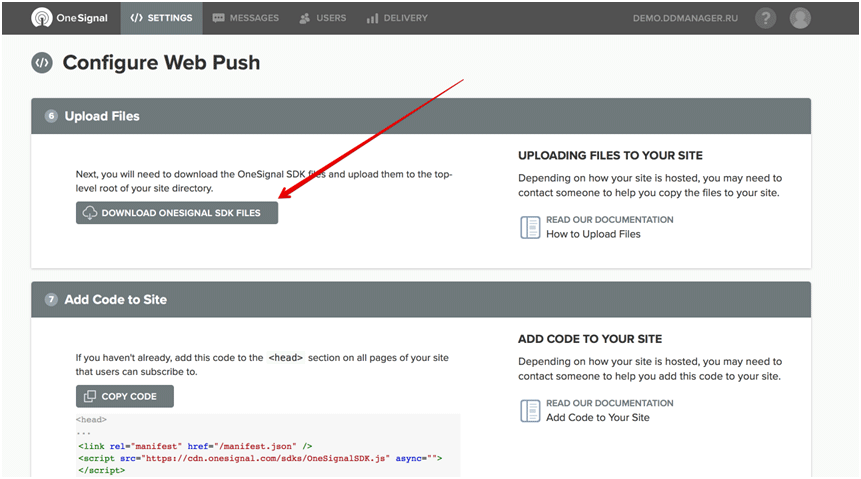
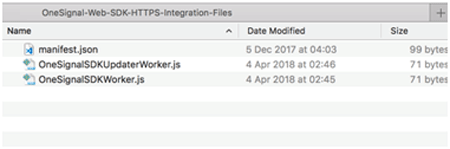
Скачиваем файлы OneSignal SDK и загружаем их в корень сайта:
Самый простой способ поставить их в корень сайта — доверить эту работу программистам, а затем пройти по ссылкам и проверить. Домен заменить на собственный:
Если ссылки открываются и публично доступны, значит всё работает. После этого осталось добавить код инициализации OneSignal на все страницы сайта.
Сделать это можно разными способами. Рассмотрим некоторые из них.
Способ 1
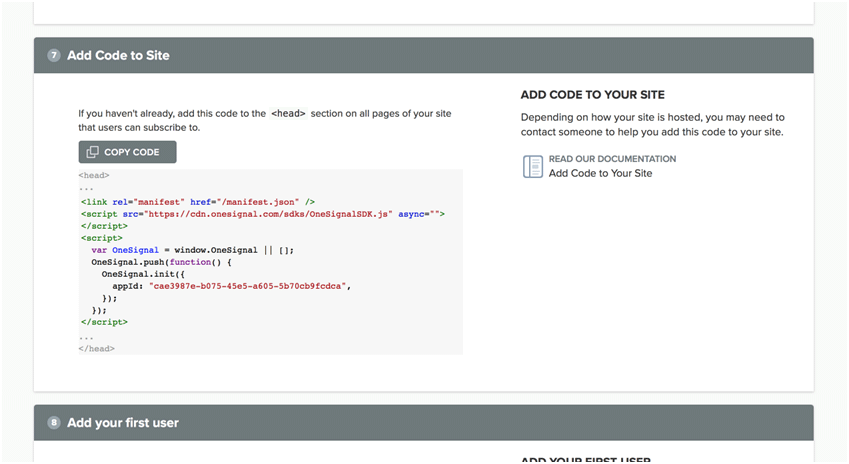
Установить напрямую в код сайта, как показано на скриншоте:
Не рекомендую этот способ по двум причинам. Во-первых, в будущем надо будет часто менять конфигурацию, чтобы отправлять в OneSignal разные сегменты и настраивать автоматизацию.
Во-вторых, установка счётчиков напрямую в код сайта давно считается дурным тоном. Она снижает скорость загрузки сайта, может стать источником ошибок и требует внимания разработчиков.
Способ 2
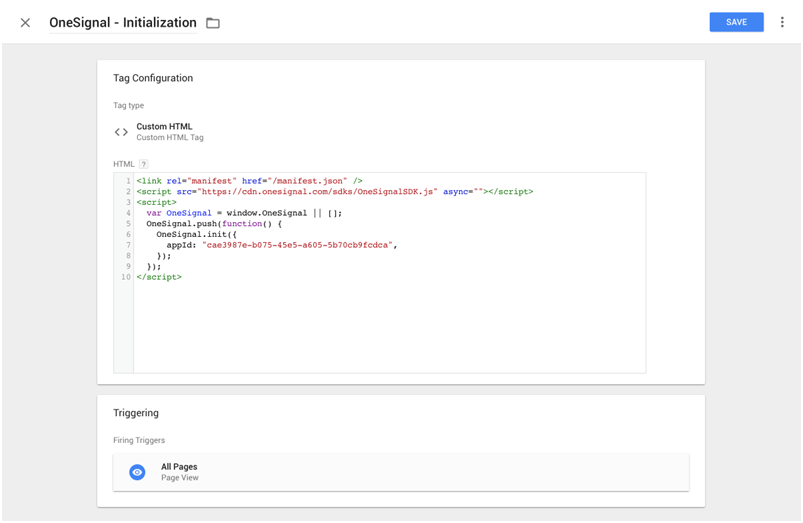
Установить при помощи Google Tag Manager.
Использовать триггер All Pages, как показано на рисунке:
Способ 3
Подключить при помощи DigitalDataManager.
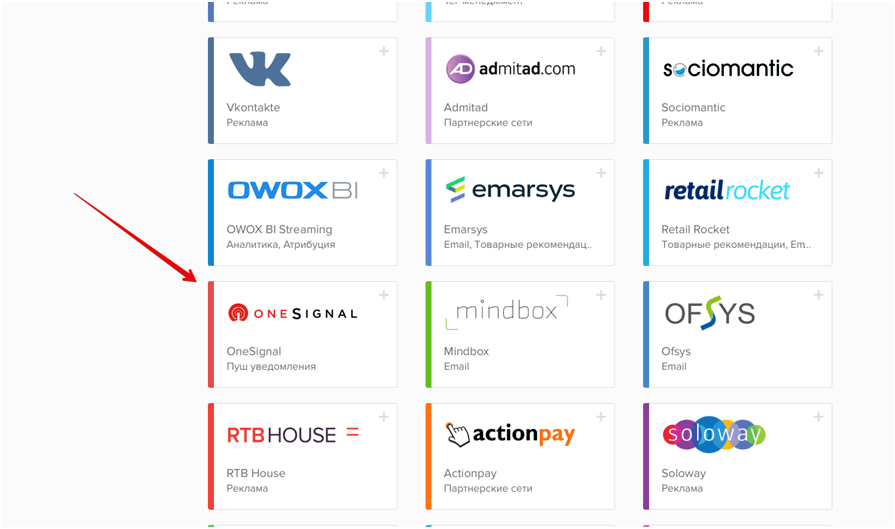
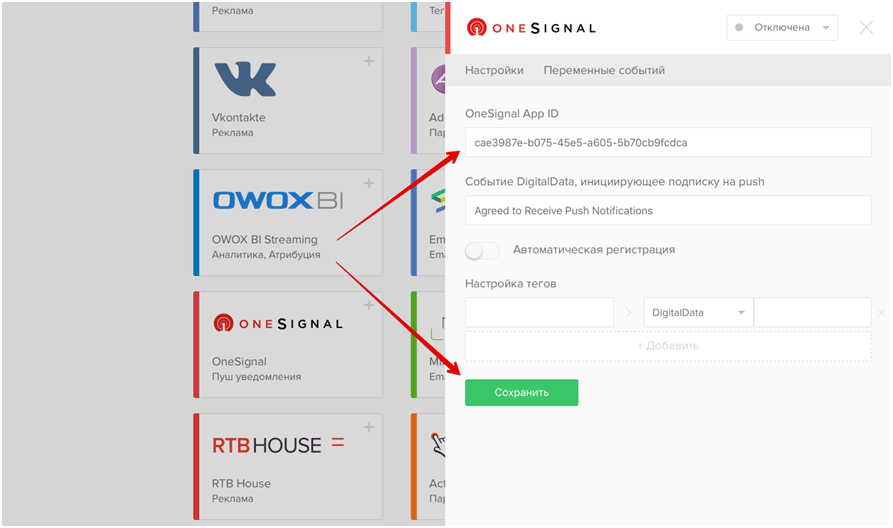
Для этого необходимо выбрать OneSignal в личном кабинете в списке интеграций:
Указать идентификатор App ID и сохранить:
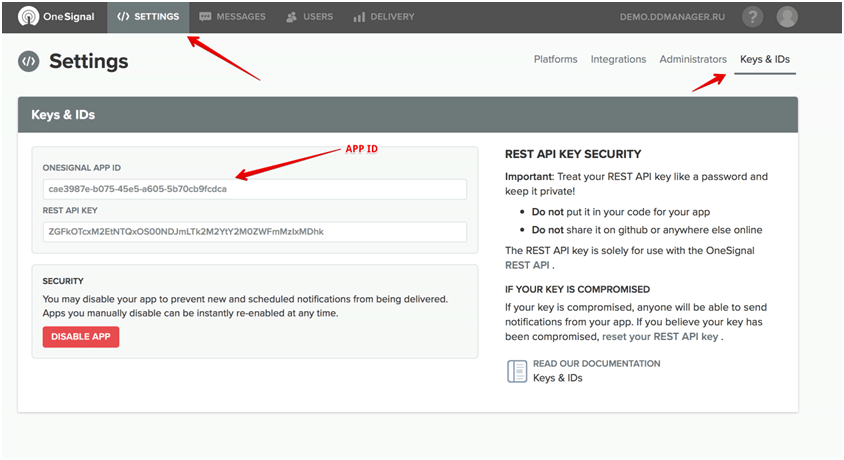
Идентификатор App ID можно найти в JS-коде установки из пункта 1 или позже в специальном разделе панели управления:
Настройка для всех браузеров, кроме Safari, завершена.
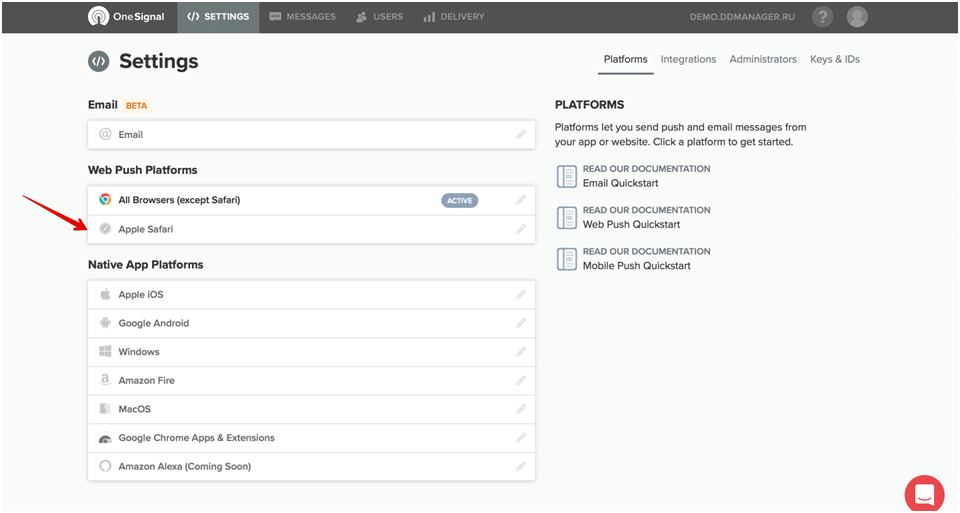
Шаг 3. Настройка пуш-уведомлений для Safari
Настройка пуш-уведомлений для браузера Safari требует сделать дополнительный шаг. Заходим в Settings в панели OneSignal:
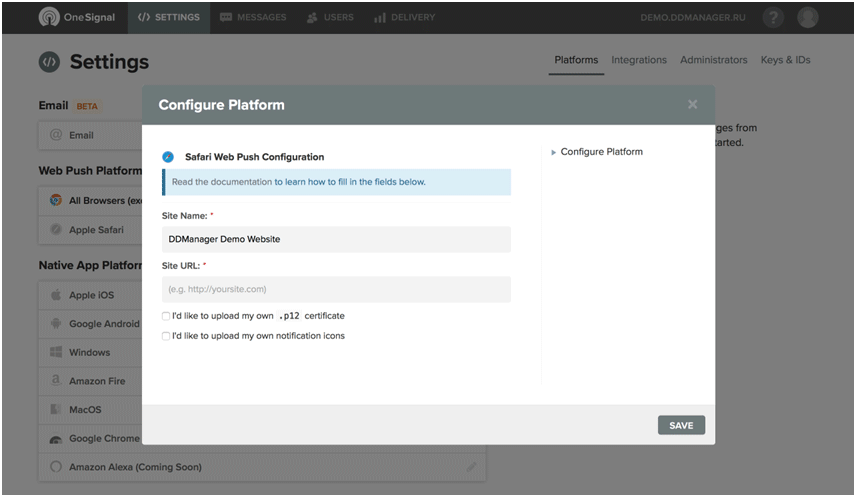
Окно настроек выглядит следующим образом.
В поле Site Name указываем название сайта.
В поле Site URL прописываем URL сайта с https. В нашем случае это demo.ddmanager.ru
Поле I’d like to upload my own.p12 certificate оставляем неактивным.
Поле I’d like to upload my own notification icons делаем активным и загружаем квадратную иконку сайта в разрешении 256×256.
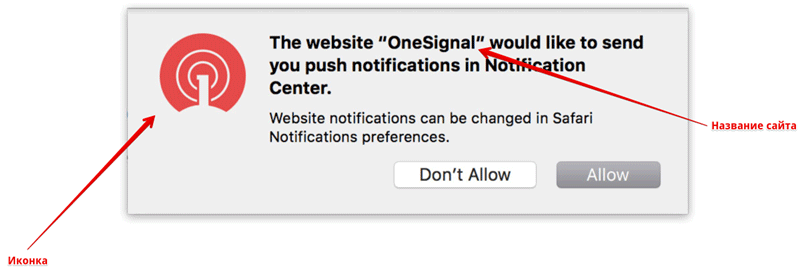
Название сайта Site name и иконка будут отображаться в системных диалогов Safari:
Когда всё готово, нажимаем Save.
Шаг 4. Подписка на пуш-уведомления
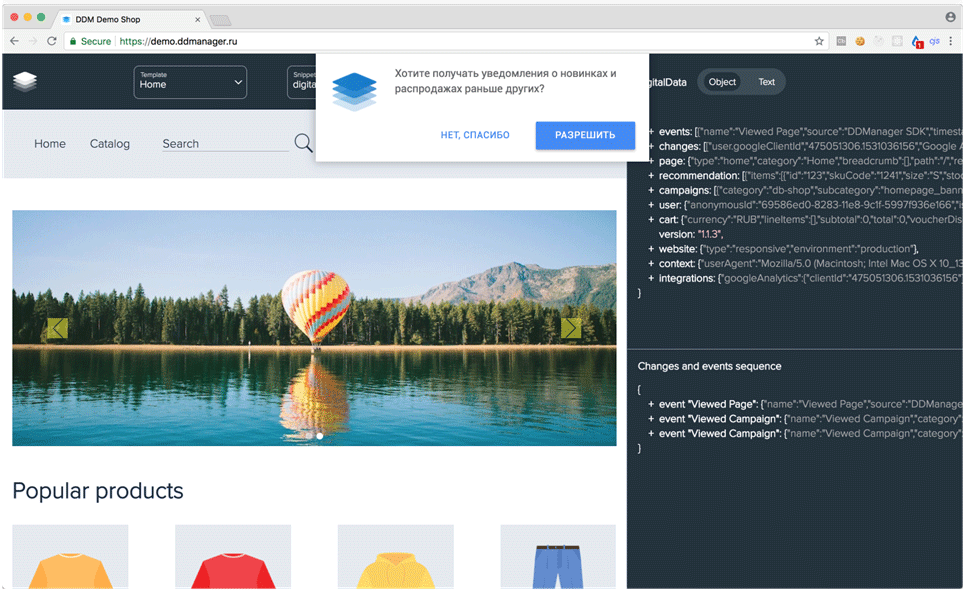
Пришло время проверить, что всё работает, и подписаться на пуш-уведомления в разных браузерах. Для этого переходим на сайт и ждём, когда он загрузится.
Подписываемся на пуш-уведомления и возвращаемся в панель OneSignal, чтобы проверить, что подписки появились в разделе Users.
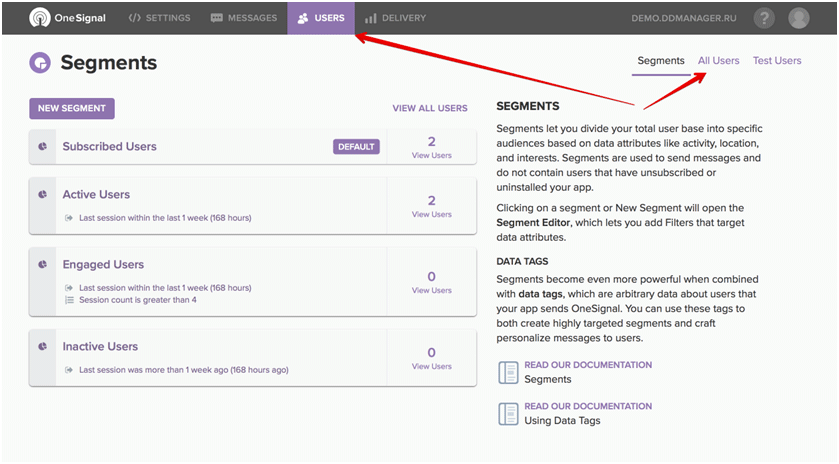
Заходим в Users → All Users:
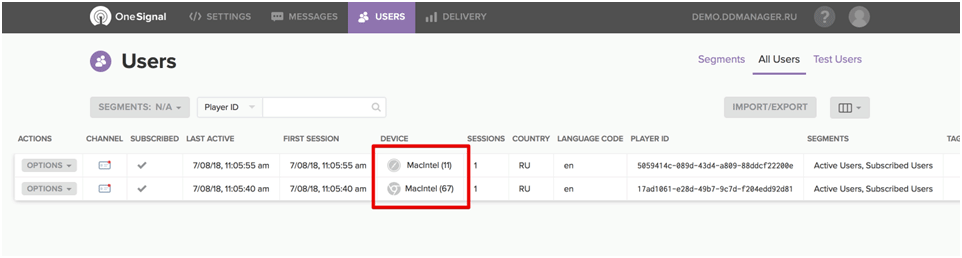
Находим себя в списке подписчиков:
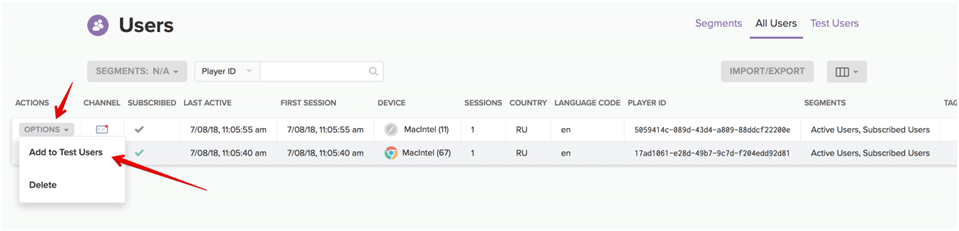
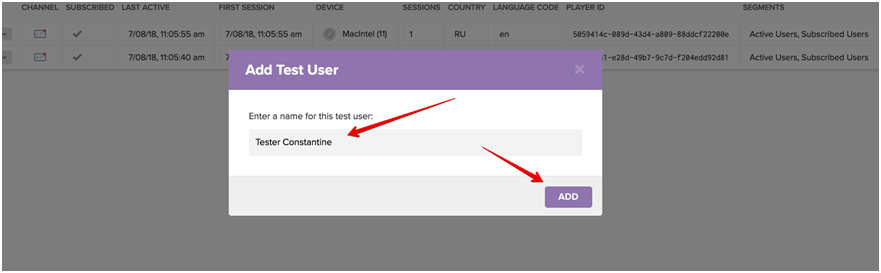
Следующим шагом добавляем себя в список тестировщиков, чтобы в будущем тестировать новые пуш-уведомления.
Присваиваем имя «тестировщику»:
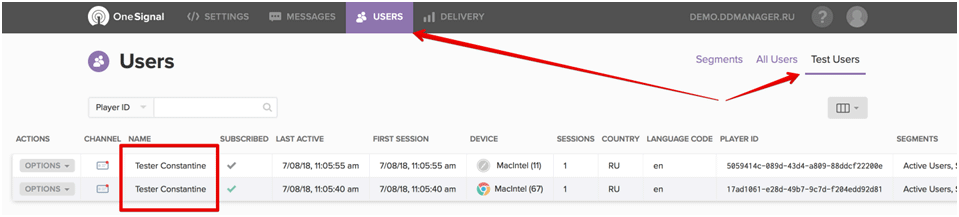
Видим, что все тестовые пользователи отображаются в разделе Users → Test Users:
Шаг 5. Отправка первого пуш-уведомления
Теперь главное — тестируем отправку первого пуш-уведомления.
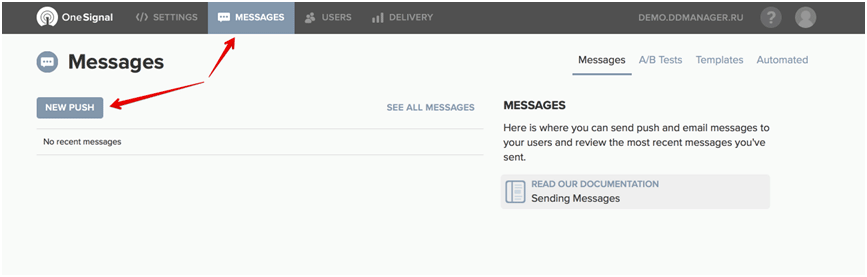
Заходим в раздел Messages и нажимаем New Push:
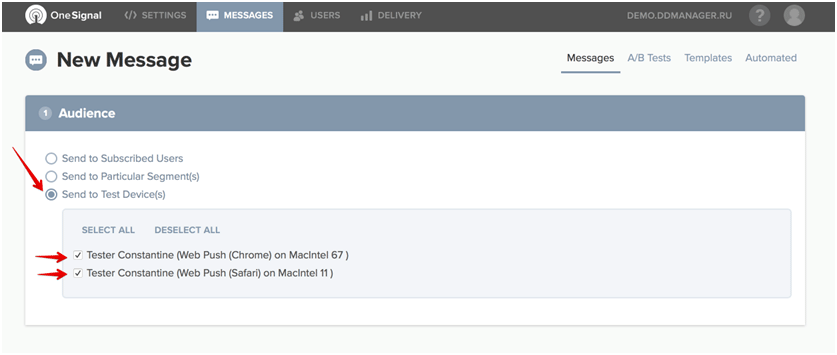
В разделе Audience выбираем Send to Test Device(s) и отмечаем галочками тестовые подписки, которые настроили в предыдущем шаге:
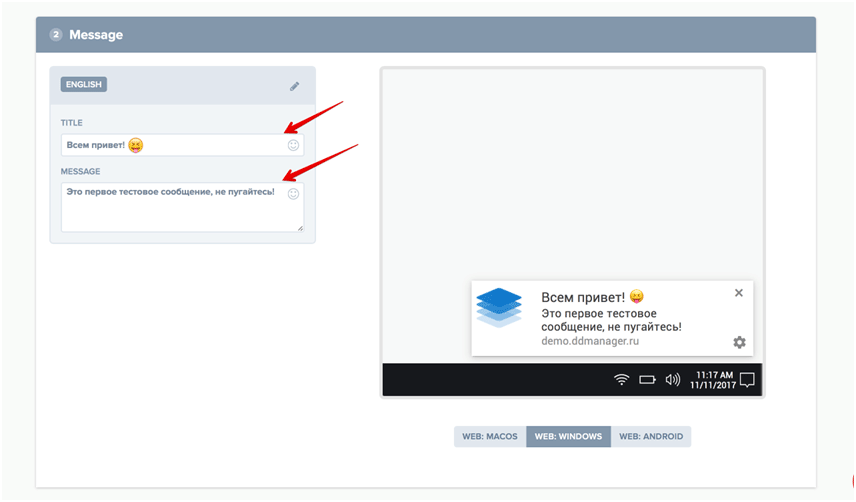
Указываем заголовок и вводим текст сообщения:
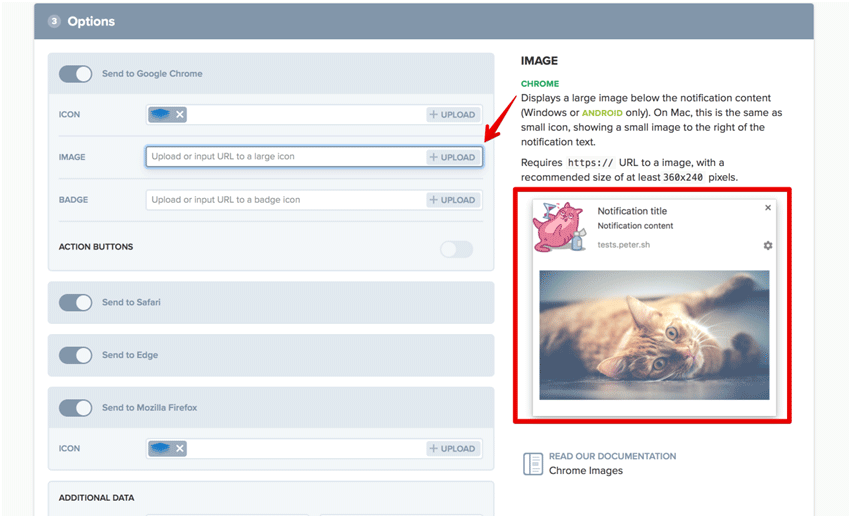
Для браузера Google Chrome можно настроить разные картинки, иконки и кнопки.
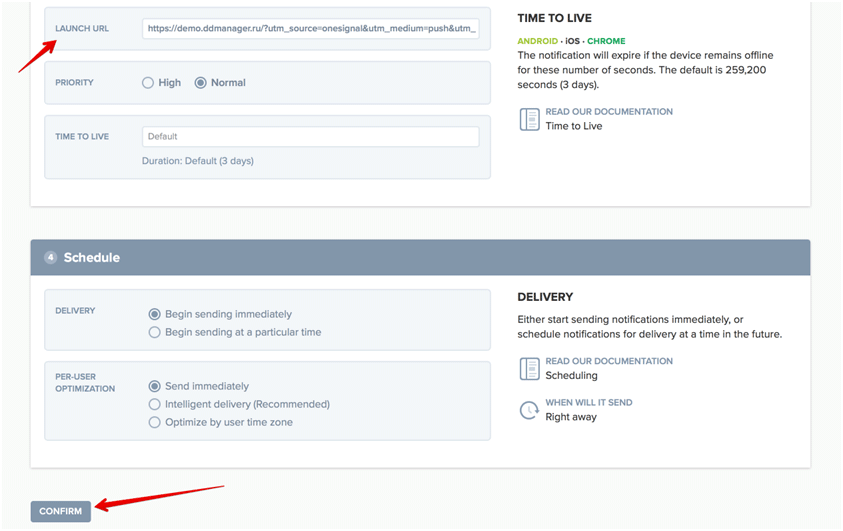
Указываем URL перехода при клике на пуш с необходимым UTM-метками в поле Launch URL и нажимаем Confirm:
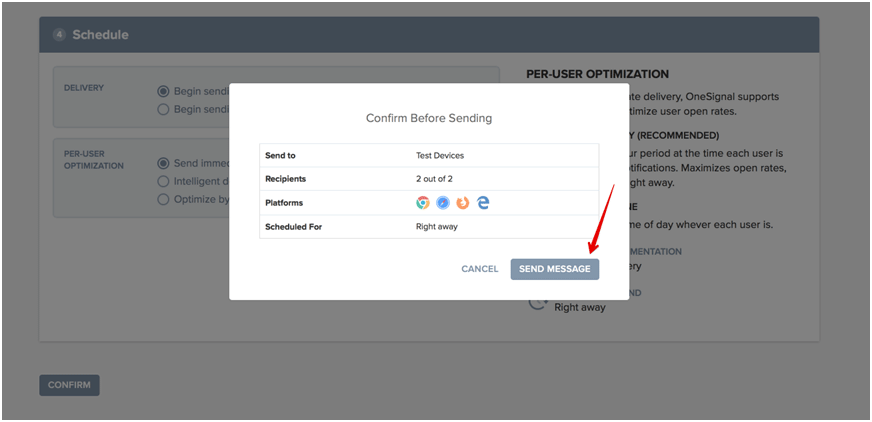
Подтверждаем отправку выбранному сегменту пользователей:
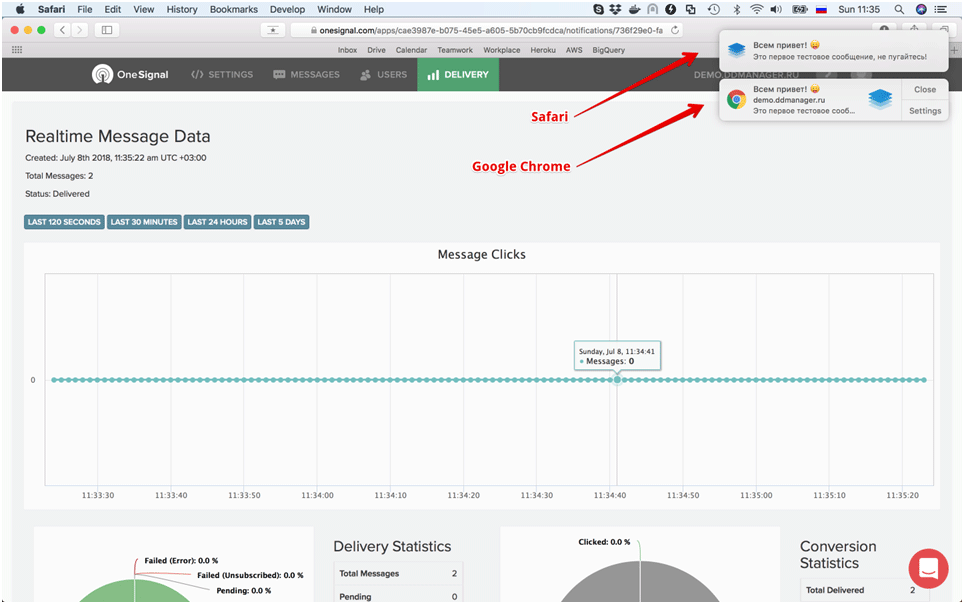
Барабанная дробь… И появляются пуш-уведомления.
В следующих частях расскажем, как:
Web-push: что такое + как сделать (13 программ)
Push-уведомления – это всплывающие окна на экране компьютера или телефона. Как правило, они состоят из заголовка, картинки, небольшого текста и ссылки на сайт.
Из содержания этих окон пользователи узнают все актуальные новости и события сайта или компании. Уведомления на сайте отлично влияют на лояльность, поэтому при правильном использовании они повысят конверсию и привлекут новых клиентов. А настроить пуши можно через специальные сервисы.
У всех сервисов push уведомлений удобный и понятный интерфейс, трудностей при работе возникнуть не должно. Цены разнятся из-за набора функций, пройдите по ссылкам и выберите идеальный для Вас сайт. Ну а лично наша рекомендация – это первые три сервиса.
Почитать отзывы и посмотреть остальные сервисы push-уведомлений
Как настроить пуш-уведомления
Как настроить push уведомления? Рассмотрим на примере сервиса SendPulse. Даже в бесплатной версии этого сервиса достаточно функций для настройки push, поэтому опишу на её примере.
Для начала зарегистрируйтесь на SendPulse. После регистрации сервис уточнит, что Вас интересует, выберите пуш-уведомления.
Шаг 1. Добавление сайта
Зарегистрировавшись, добавьте сайт, на который будете устанавливать пуш-уведомления. Введите адрес Вашего сайта, далее добавьте изображение, которое будет отображаться в push, выберите более подходящий запрос на подписку (когда будет отображаться уведомление).
Введите текст подсказки для подписчика, также установите, при каком запросе будет появляться пуш и время его появления
Шаг 2. Настройки сайта
После того, как Вы создали сайт, следуя инструкции добавьте код на сайт. Затем Вам нужно проверить настройки сайта, для этого нажмите соответствующую кнопку.
Чтобы установить настройки, на панели слева нажмите на Ваш сайт. Во вкладке “Настройки сайта” перейдите в “Запрос на подписки”.
Шаг 3. Оформление Push
На новой странице перед Вами появятся настройки для оформления уведомления.
Сначала выберите подходящий для Вас вид запроса (с какой стороны будет отображаться push). Затем наберите текст уведомления, настройте цвета блока, текста и кнопок (в окне справа Вы сможете видеть, что получается). А еще проверьте условия показа запроса и установите его расположение (слева, по центру или справа).
Шаг 4. Рассылка Push
Рассылку пуш уведомления в браузере можно настроить двумя способами: с сайта и автоматическую.
4.1. С сайта
Для этого на панели слева нажмите на адрес Вашего сайта, затем на “Настройки сайта”, на забудьте поставить синюю галочку. Придумайте заголовок и текст вашего уведомления.
Например, заголовок “Магазин Nike”, текст уведомления “Дарим скидку 15% на День рождения. Успейте воспользоваться ей в течение двух месяцев”.
После того, как Вы нажмете кнопку “Отправить”, в новой вкладке отобразится статистика – процент переходов подписчиков через Push.
4.2. Автоматически
На панели слева нажмите “Авторассылки”, затем – “Создать цепочку”, далее откроются “Серия сообщений” и “Настройка на основе RSS”. Я расскажу про настройку серии сообщений.
Далее придумайте название и текст первого будущего push. Например: Маркетинговое агентство In-scale. Установите временной интервал, через который будут появляться уведомления.
Чтобы установить последующие Push, нажмите “Новое уведомление”. При создании каждого нового Push выстраивайте временной промежуток, с которым они будут всплывать.
Лайфхаки при работе с Push
Мы разобрались с технической частью установки Push, давайте перейдём к более творческой и интересной составляющей. Чтобы придумать Push для Вашей компании, не обязательно быть маркетологом или обращаться к специалистам. Я подготовила для Вас лайфхаки по созданию кликабельного Push-уведомления. Возьмите на вооружение несколько из них, и тогда всё получится.
Определите Вашу целевую аудиторию – разделите подписчиков по категориям: местоположение, пол, возраст, сфера деятельности.
Допустим, Вы настраиваете уведомление о приближающейся чёрной пятнице в магазине косметики, который находится в Сочи. Примерный портрет Вашей аудитории – девушки и женщины от 18 лет, которые живут в Сочи и пользуются косметикой. Ориентируясь на эту категорию, напишите текст.
Пример : “Красотки Сочи! Бегом на распродажу! Акция пройдет уже в эти выходные”
Также помимо девушек Вашей аудиторией могут быть и мужчины, желающие приобрести подарок своим женщинам. Тогда текст уведомления может быть ориентирован на оба сегмента аудитории.
Пример : “Лучшее предложение в году. Только в эти выходные скидки на всё и для всех”.
2. Временной промежуток
Учитывайте время отправки браузерного уведомления – проанализируйте, в какое время суток человек готов принимать и обрабатывать информацию.
Например, Вы предлагаете клиенту заказать обед в ресторане доставки, логично, что такие сообщения лучше отправлять в первой половине дня. Если Вы расскажете об обеде вечером, клиенту это будет не актуально, а на следующий день он скорее всего забудет о предложении.
Так же найдите идеальную частоту отправки push – 1-2 уведомления в день – оптимальный вариант. На такие push подписчики реагируют позитивнее.
3. Уникальность
Придерживайтесь стратегии FOMO (Fear Of Missing Out) – это боязнь потерять уникальную возможность. За несколько секунд пользователь должен понять, что предложение супер-выгодное и упустить его нельзя. Преподнесите информацию в самом выгодном ракурсе, чтобы подписчик, не раздумывая, обратил на неё внимание.
Пример : “Все товары со скидкой 90%”, “Осталось только 2 бесплатных места на курс”, “При покупке телефона наушники в подарок”.
4. Персонализация
Используйте персональные push – на них переходят в 4 раза чаще обычных, этому даже посвящены целые исследования.
Пример : “Александра, приглашаем Вас на открытие нового филиала нашего магазина. А также дарим скидку постоянного гостя 15%, “Максим, Вы пользовались услугами нашего автосервиса. На Вашем личном счёте 2000 рублей. Вы можете оплатить им до 30% стоимости услуги”.
Заметка. Если показатели уведомлений резко стали низкими – остановите рассылку push, дайте подписчикам отдохнуть. Через какое-то время они перестанут негативно воспринимать уведомления, и конверсия будет снова расти.
5. Отписка
Предоставьте клиенту возможность отписаться от уведомлений – люди любят свободу выбора, а Вы не будете ассоциироваться с чем-то негативным и нежелательным.
6. Минимум слов
Сообщайте новость кратко – Вы не Лев Толстой, огромные сочинения люди обычно не читают. Передайте информацию кратко и понятно, вынесите основную мысль в первую строку.
Пример : “Ваш заказ готов. Заберите его в любое удобное для Вас время”.
Идеи для пуш-уведомлений
Особенных правил по созданию текста уведомлений нет, всё зависит от целей и фантазии автора. Подумайте, какое обращение к Вашей целевой аудитории будет более уместно. Я не ограничиваю Ваш полет фантазии, а вот несколько креативных идей с радостью подам.
Коротко о главном
Итак, push-уведомления помогут стать ближе к клиентам и привлечь новые лиды. Push уведомления для сайта имеют много плюсов, например, подписчики видят уведомления, даже когда не пользуются приложением или сайтом. Кроме того, клиент не указывает персональные данные. Ему достаточно нажать на кнопку “Получать уведомления”, а это сказывается на лояльности.