Разрешение в точках что это
Разрешение печати: как хорошо может печатать ваш принтер
Вам необходимо распечатать рекламу, плакат или фото-календарь? И вы не уверены, справится ли ваше печатающее устройство с этой задачей на «отлично»? Тогда стоит разобраться с понятием разрешения печати.
Разрешение принтера подразумевает под собой максимальное количество точек на квадратный дюйм, которые печатающее устройство может напечатать за определенное количество проходов печатающей головки.
Сам термин «разрешение» используют для описания качества и контрастности отпечатка. Этот показатель напрямую зависит от количества и размера точек. Влияет это и на качество печати.
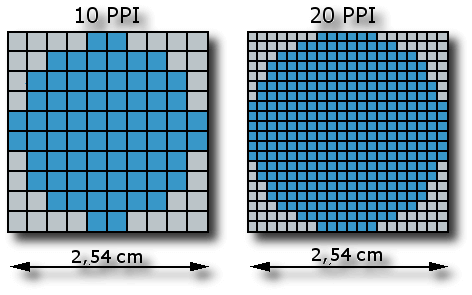
Если посмотреть на изображение, напечатанное с низким разрешением, легко можно заметить зернистость. То есть, хорошо видны точки, которые формируют изображение. Такой эффект вызван тем, что эти точки довольно велики и совершенно одинаковы по размеру.
Для сравнения можно посмотреть на изображение, отпечатанное на принтере с высоким разрешением. Здесь картинка будет сплошной. В этом случае точки намного менше, к тому же, у них разный размер.
Разрешение измеряется в единицах «количество точек на дюйм» – dpi (dots per inch). Для большинства печатающих устройств разрешение печати определяется вертикальным и горизонтальным направлением. То есть, под разрешением в 300 dpi понимают 300×300 точек на один квадратный дюйм. То есть, устройство с разрешением 300 dpi может отпечатать 90 тысяч точек на квадратном дюйме листа.
Существуют печатающие устройства, у которых вертикальное и горизонтальное разрешение отличаются (600×1200 dpi). В этом случае принтер может распечатать 720 тысяч точек на одном квадратном дюйме.
Не следует путать разрешение принтера и монитора вашего компьютера. Под разрешением монитора понимают количество пикселей, допустим 800×600. Если преобразовать данное количество в печатный стандарт, то получится примерно 50-80 dpi. Даже печатающее устройство с самым низким разрешением печати выдаст изображение с гораздо большим количеством точек, чем отображается на мониторе вашего компьютера.
При фотопечати может быть недостаточно 90 тысяч точек на квадратный дюйм. При распечатке текстовых файлов с таким разрешением символы могут получится с эффектом «зазубренности». В этом случае разумно увеличить разрешение печати. Показатель большинства современных струйных принтеров – 5760х1440 или 4800×1200 dpi. Такие устройства будут выдавать отпечатки в более высоком качестве и без эффекта зернистости.
Качество изображения можно улучшить изменением размера точек. При этом разрешение не увеличится. Такой метод предложила компания Hewlett-Packard. При применении этой технологии точки маленького размера помещаются в «углы», которые образовывают большие точки. Путем смешения точек различного диаметра легко добиться сглаживания эффекта «зазубренности».
Большое разрешение печати требует внушительного объема памяти. Некоторые компании-производители увеличивают разрешение, не меняя при этом объем встроенной памяти. Такое устройство сможет обработать файл с разрешением в 600 dpi, а после интерполировать его до 1 200 dpi. Такое изображение выглядит значительно лучше после интерполяции, но печатающее устройство с «истинным разрешением» справится с печатью намного качественнее.
Какое разрешение следует использовать для разных задач печати?
Для того чтобы получить более насыщенное и яркое изображение, можно использовать печать с большим числом проходов.
Количество проходов оказывает влияние на насыщенность отпечатка. Здесь все просто. Чем больше проходов, тем ярче цвета. Суть такого оверпринта состоит в том, что печатающее устройство «рисует» один и тот же участок за несколько проходов. При этом выливается больше чернил, чем обычно.
Такой метод применим для печати на транслюцентных пленках, которые используются «на просвет». Еще его можно применять, если необходимо сделать отпечаток более насыщенным.
Когда необходимо создать баннер, фотопортрет или плакат, часто возникает вопрос, с каким разрешением его распечатать. Приведем пару примеров для наглядности.
Для печати билбордов и рекламных стендов больших размеров, которые будут рассматриваться издалека, используют разрешение 360 на 360 dpi. В таких случаях зернистость изображения не будет заметна. Использовать здесь высокое разрешение нецелесообразно, ведь цена отпечатка в таком случае будет колоссальной.
Если изображение будет рассматриваться с расстояния где-то 50 сантиметров (обычная фотография, например), то лучше использовать разрешение 720 на 720 dpi. Мелкие детали при такой печати будут четче прорисованы, а изображение будет выглядеть однородно. Здесь себестоимость будет немного выше, чем в предыдущем варианте.
Для качественной интерьерной печати следует применять разрешение 5760 х 1440dpi. Такие изображения будут выглядеть отлично с любого расстояния. Цвета будут насыщенными и яркими. Стоимость печати будет высокой.
Из всего вышеописанного можно сделать вывод, что при необходимости печати фотографического качества стоит выбирать печатающее устройство с высоким разрешением (5760 х 1440 и более). Это может быть, например, Epson XP-620 (если вам нужно многофункциональное устройство) или принтер Epson 1500W.
Если ваши рекламные плакаты будут рассматривать с расстояния 50 сантиметров и более, то вам подойдет печать от 360 до 720 точек на дюйм.
Связь между пикселями, сантиметрами и DPI
Артем Кашканов, 2021
Для измерения размера изображений применяются по меньшей мере три параметра:
Пользователю, который впервые столкнулся с задачей масштабирования изображения «из пикселей в сантиметры» иногда бывает непросто разобраться с этими настройками, приходится действовать наобум и тратить при этом уйму времени и бумаги. Эта статья поможет вам разобраться, как «пиксели переводятся в сантиметры» при печати.
Для начала, определимся, что такое пиксель и какое отношение он имеет к сантиметрам.
Что такое «пиксель»
Фотография, которую вы скачали с фотоаппарата имеет разрешение несколько десятков мегапикселей. Например, если картинка имеет 6000 пикселей в ширину и 4000 пикселей в высоту, у нее разрешение 6.000 * 4.000 = 24.000.000 пикселей или 24 мегапикселя.
Сантиметры
Что такое «сантиметр», я думаю, объяснять не нужно. В нашем случае в сантиметрах измеряется размер отпечатков фотографии.
Если же попробовать распечатать форматом поменьше, например, 10*15 сантиметров, даже невооруженным глазом будет заметно, что качество печати получилось лучше. А если напечатать картинку размером на 4*6 см, то получим настоящее «фотокачество». Сгодится на магнитик или карманный клендарик 🙂
Таким образом можно сделать вывод – чем больше по размеру планируемый отпечаток, тем больше (мега)пикселей разрешения должно иметь изображение. И вот мы практически подошли к решению главного вопроса.
Что такое «DPI»
150, 200, 300, 600 DPI – сколько это в пикселях, сантиметрах?
Формула пересчета DPI в пиксели очень проста:
DPI = Пиксели : Дюймы
Если нужно пересчитать в сантиметры, делим это еще на 2.54 (именно столько сантиметров в дюйме).
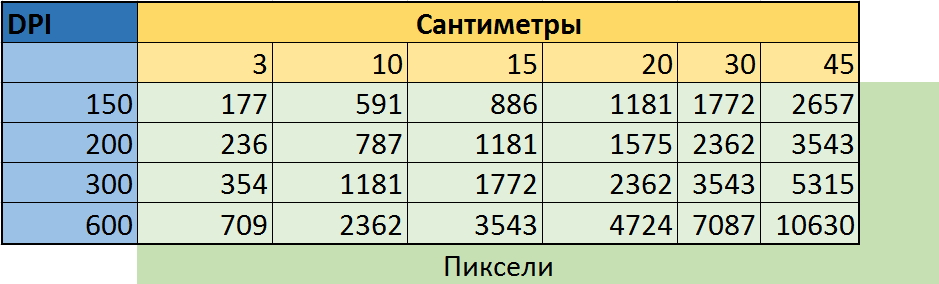
Вот таблица, которая показывает, какой должен быть размер картинки в пикселях, чтобы напечатать его нужным форматом в указанном разрешении.
Таблица перевода DPI, сантиметров и пикселей
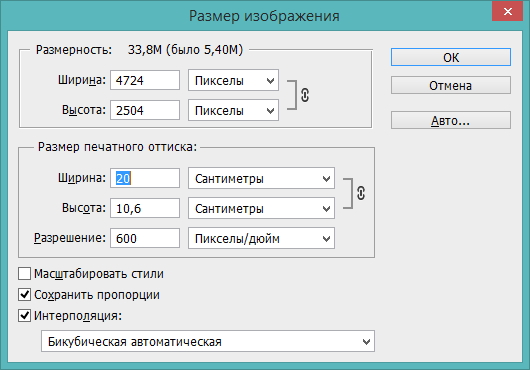
Еще проще живется тем, у кого есть Adobe Photoshop, либо другой более-менее приличный фоторедактор. При изменении размеров изображения (Alt + Ctrl + I) он автоматически пересчитывает сантиметры в пиксели и DPI:
Стоит ввести ширину в сантиметрах и указать требуемое разрешение, он автоматически пересчитает размер картинки в пикселях.
Если на компьютере нет ни одной программы, которая умеет пересчитывать DPI в пиксели и сантиметры, вы можете воспользоваться Онлайн калькулятором DPI моего собственного производства 🙂
Поддержать проект
Вероятно, вы обратили внимание, что на сайте почти нет рекламных баннеров. Согласитесь, без них читать статьи гораздо приятнее. Но сайту надо на что-то существовать.
DPI, пиксели, Retina: Как устроены экраны устройств Статьи редакции
Руководство дизайнера Google
Дизайнер Google Себастьян Габриэль опубликовал в своём блоге подробный обзор разрешений экранов устройств и того, как адаптировать интерфейс для них. Команда Sketchapp.me подготовила перевод заметки Габриэля.
DPI или Dots Per Inch (точек на дюйм) — это величина измерения плотности точек, изначально используемая в печати. Это количество чернильных точек, которое принтер может поместить в одном дюйме.
Чем меньше DPI, тем менее детализированная печать. Это понятие применяется также и для компьютерных экранов под названием PPI или Pixels Per Inch (пикселей на дюйм). Тут такой же принцип: величина подсчитывает количество пикселей, которое ваш экран способен отобразить на 1 дюйме. Термин DPI также используется и для описания характеристик экрана.
Компьютеры Windows по умолчанию имеют PPI = 96. В Mac используется PPI = 72. Эти значения были обусловлены тем, что производимые тогда экраны отображали 72 «точки» или пикселя на дюйм. Так было в 80-х, а сейчас устройства на Windows, Mac и прочих платформах имеют множество вариаций PPI-разрешения экранов.
Разрешение, пиксель и физический размер
Спросить кого-то, каков размер пикселя, — это отличный способ смутить человека каверзностью вопроса. У пикселя нет размера, нет физического значения или смысла вне его математического представления. Это часть связи между физическим размером экрана, выраженным в дюймах, и разрешением экрана, выраженным в пикселях на дюйм, а также пиксельным размером экрана, выраженным в пикселях. В общих чертах это выглядит вот так:
Обычные декстопные экраны не-Retina (включая Mac) будут иметь PPI от 72 до 120. Дизайн с PPI между 72 и 120 дает уверенность в том, что ваша работа будет иметь примерно одинаковые пропорции в размере везде.
Вот пример. Экран Mac Cinema Display 27″ располагает PPI = 109, что означает, что он отображает 109 пикселей на дюйме экранной площади. Ширина с фасками составляет 25,7 дюймов (65 см). Ширина самого экрана примерно 23,5 дюймов, так что 23,5 * 109
2560, что и формирует родное разрешение экрана в 2560 * 1440 px.
23,5 * 109 на самом деле не равно 2560 — это будет 23,486238532 дюймов. Более точный результат получится при подсчете пикселей на каждый сантиметр, но, надеюсь, вы уловили суть.
Влияние на дизайн
Скажем, вы нарисовали синий квадрат размером 109 * 109 px на экране, о котором мы только что говорили.
Этот квадрат будет иметь физический размер 1 * 1 дюйм. Но если экран пользователя имеет PPI = 72, ваш синий квадрат будет крупнее по своим физическим размерам. Так как PPI = 72, понадобится примерно полтора дюйма экранного пространства, чтобы отобразить квадрат со стороной в 109 пикселей. Посмотрите симуляцию этого эффекта ниже:
Не обращая внимания на разницу в цвете и разрешении, помните, что каждый будет видеть ваш дизайн по-разному. Вашей целью должен быть поиск лучшего компромисса, покрывающего наибольший процент пользователей. Не надейтесь, что у каждого пользователя будет такой же экран, как у вас.
Разрешение экрана (и родное разрешение)
Разрешение экрана может существенно влиять на то, как пользователь воспринимает ваш дизайн. Так как на смену CRT-мониторам пришли LCD, пользователи теперь имеют родное разрешение, которое гарантирует хорошее соотношение размера и PPI.
Разрешение определяет количество пикселей, отображаемых на экране (например, 2560 * 1440 px для дисплея Cinema в 27 дюймов) — 2560 по ширине и 1440 по высоте. Конечно, теперь, когда вы знаете, что означает PPI, вы понимаете, что это не может быть единицей измерения физического размера. Изображение с таким разрешением можно растянуть как на всю стену, так и на очень небольшой экран.
Сегодня LCD-мониторы идут с предустановленным или родным разрешением, отражающим количество пикселей, которое может отобразить экран. Оно немного отличалось от старых CRT-мониторов, но так как они остались в прошлом, не будем вдаваться в детали (так я смогу скрыть и свой частичный недостаток знаний в области старых-добрых телевизоров).
Возьмем наш 27-дюймовый Cinema Display, который может отобразить 190 PPI на родном разрешении в 2560 * 1440 px. Если вы сократите разрешение, элементы будут больше. Но фактически у вас будет 23,5 дюймов по горизонтали, чтобы заполнить их пикселями, правда меньшим их количеством.
«Фактически», потому что в этом случае так и будет. Экран располагает родным разрешением в 2560 * 1440 px. Если разрешение снизится, пиксели останутся на месте, отображая 109 PPI. Чтобы заполнить разрыв между этими параметрами, ваша ОС попросту начнет все растягивать. Ваш графический процессор возьмет каждый пиксель и высчитает новую пропорцию для его отображения.
Если вы зададите разрешение в 1280 * 720 (половину прошлой ширины, половину высоты), ваш GPU будет симулировать пиксель, вдвое больший по сравнению с прежним, чтобы заполнить экран. Какой будет результат? Ну, графика может стать размытой. Если половинчатая пропорция будет выглядеть более-менее хорошо, потому что это простой делитель, то если задать пропорцию ⅓ или ¾, вы придете к дробным значениям, а пиксель делить нельзя. Вот пример:
Посмотрите на пример ниже. Возьмите линию толщиной в один пиксель на экране с родным разрешением. А теперь примените разрешение на 150% меньше. Чтобы заполнить экран графикой, процессору придется генерировать графику на 150%, умножая все на 1,5. 1 * 1,5 = 1,5, но у нас нет половинчатых пикселей. В итоге крайние пиксели зальются дробным оттенком цвета, что и создаст эффект размытости.
Поэтому, если у вас есть Retina Macbook Pro, и вам нужно измерить разрешение, вам отобразится окно, показанное ниже, уведомляя вас, что выбранное разрешение будет «выглядеть, как» 1280 * 800 px. Так система выражает пропорции размера через разрешение пользователя.
Это очень субъективное представление, потому что используется пиксельное разрешение в качестве меры физического размера, но это и не ложь, как минимум, с их точки зрения.
Если вы хотите всегда видеть дизайн в качестве pixel-perfect, никогда не используйте разрешение, отличное от вашего родного. Да, вам может быть комфортнее с меньшей пропорцией, но когда речь заходит о пикселях, желательно быть максимально точным. К сожалению, некоторые люди используют разрешение как способ лучше видеть то, что на экране (особенно на компьютерном экране). Тут ваш дизайн тоже может выглядеть плохо, но тут пользователям важнее удобочитаемость, чем аутентичность дизайна.
Что такое 4K-разрешение
Вы, должно быть, в последнее время часто слышали термин 4K, эта тема сейчас в тренде. Чтобы понять, что это такое, давайте сначала разберем, что же означает «HD». Помните, что это супер-упрощенный вариант объяснения. Я просто поясню на примере самых распространенных разрешений. Есть разные категории HD.
Термин HD применим к любому разрешению, начиная с 1280 * 720 px или 720p на 720 горизонтальных линий. Некоторые могут назвать такое разрешение SD, по стандартному определению.
Термин full HD применяется к экранам 1920 * 1080 px. Большая часть телевизоров использует это разрешение, как и все большее количество продвинутых high-end телефонов (Galaxy SIV, HTC one, Sony Xperia Z, Nexus5).
Разрешение 4K начинается от 3840 * 2160 пикселей. Его также называют Quad HD, UHD от Ultra HD. Грубо говоря, вы можете вместить 4 по 1080p в 4K-дисплей по количеству пикселей.
Вторым разрешением 4K является 4096 * 2160. Оно немного больше, используется для проекторов и профессиональных камер.
Гипотетический пример: если вы подключите дисплей размером 12″ и разрешением 4K к компьютеру 12″ с высоким разрешением (2х), все отобразится в размере вдвое меньше.
Частота мерцания монитора
Отвлечемся ненадолго от PPI и разрешений экрана. Вы наверняка видели, что в настройках экрана также значится значение в Герцах (Hz). Это не имеет никакого отношения к PPI, но если вам интересно, частота мерцания монитора или частота обновления изображения — это единица измерения скорости, с которой ваш монитор будет отображать фиксированное изображение или фрейм, в секунду. Монитор с частотой 60Hz сможет отображать 60 кадров в секунду (60 fps). Монитор с частотой 120Hz — 120fps и так далее.
В контексте пользовательского интерфейса, частота мерцания монитора определит, насколько плавно и детализировано будет выглядеть ваша анимация. Большинство экранов имеют частоту 60Гц. Помните, что количество кадров, отображаемое за секунду, также зависит от процессорной и графической мощности устройства. Нет смысла адаптировать экран 120 Гц под Atari 2600.
Для лучшего понимания посмотрите на пример ниже. Ти-рекс идет из точки А в точку Б в быстром и точно постоянном ритме на обоих экранах — 60 Гц и 120 Гц. Экран с частотой 60fps способен отображать 9 кадров во время аримации, а экран 120 Гц по логике вещей отобразить в два раза больше кадров за ту же единицу времени. Анимация будет гораздо плавнее на экране с частотой 120 Гц.
Некоторые утверждают, что человеческий глаз не может улавливать частоту свыше 60fps. Это не так. Не слушайте таких умников, смейтесь им в лицо как можно более очевидно.
Что такое экран Retina
Само название Retina display было представлено Apple в релизе iPhone 4. Экран называется Retina, потому что PPI устройства было таким высоким, что сетчатка человеческого глаза (на английском retina) не должна была различать пиксели на экранах.
Это утверждение справедливо для некоторых размеров экрана, но так как экраны постоянно улучшаются, наши глаза теперь натренированы достаточно, чтобы различать пиксели, особенно на закругленных элементах интерфейса.
Технически, такие экраны отображают вдвое больше пикселей в высоту и в ширину на таком же физическом размере. iPhone 3GS имел диагональ в 3,5 дюйма и разрешение 480 * 320 px, что соответствует 163PPI. Phone 4S также имел диагональ в 3,5 дюйма и разрешение 960 * 640 px, что соответствует 326PPI.
Точно в два раза. Простой множитель. Так что, вместо того, чтобы быть меньше, элементы на экране в два раза резче, так как в них вдвое больше пикселей, и такой же физический размер. 1 нормальный пиксель = 4 пикселя Retina, в четыре раза больше пикселей.
Используйте пример ниже по прямому назначению при разработке сложных дизайнов.
Примечание: довольно сложно симулировать разное качество изображения с двух устройств на третьем, то есть на которое вы сейчас смотрите. Музыкальный плеер на Retina, даже занимая такое же физическое пространство, будет смотреться вдвое четче и качественнее на iPhone 4.
Название «Retina» принадлежит Apple, так что другие компании используют вместо него «HI-DPI» или совсем никакого названия.
Продукты Apple — это отличный способ познакомиться с конвертацией DPI, чтобы понять различия между разрешением, PPI и соотношением с физическим размером, потому что вам придется использовать всего 1 множитель.
Что такое множитель
Множитель — это ваш математический спаситель, когда дело доходит до конвертации дизайна в разных PPI-разрешениях. Когда вы знаете множитель, вам не нужно париться о детальных спецификациях устройства.
Давайте возьмем для примера iPhone 3G и 4. У вас есть в четыре раза больше пикселей (ширина 2х и высота 2х) при том же физическом размере. Следовательно, ваш множитель равен 2. Это означает, чтобы ваши исходники были совместимы с разрешением 4G, вам нужно просто умножить размер исходников на 2, и все.
Скажем, вы создаете кнопку размером 44 * 44 px, что является рекомендованным размером для сенсорных кнопок в iOS (мы к этому еще вернемся позже в этой заметке). Назовем ее типичной кнопкой с именем «Jim». Чтобы наш Джим выглядел красиво на iPhone 4, вам нужно создать вдвое большую версию. Это мы и делаем здесь:
Все довольно просто. Теперь есть версия Jim.png для нормального PPI (iPhone 3) и версия Jim@2x.png для 200% PPI (iPhone 4.)
Теперь вы скажете: «Я почти уверен, что есть и другие множители, кроме двойки». Так и есть, и тут начинается самый кошмар. Может, и не кошмар, но я уверен, что вы предпочтете провести весь день, гладя носки, вместо работы с этим бесчисленным множеством множителей. Слава богу, это не так страшно, как кажется на первый взгляд. Мы к этому еще вернемся.
Поговорим о единицах измерения сначала, потому что вам понадобится именно условная единица, а не пиксель, для спецификаций мульти-DPI дизайнов. И тут на сцену выходят DP и PT.
Множитель нужно знать для любого дизайна, над которым вы работаете. На множителях и держится весь этот мир хаоса, делая все эти размеры экрана, PPI и прочие размерности понятными для человека.
Что такое DP, PT и SP
DP или PT — это единица измерения, которую можно использовать для описания макетов дизайна для множества устройств, во множестве DPI.
DP или DiP — это аббревиатура от Device independent Pixel, а PT означает Point (точка). PT относится к Apple, DP — к Android, но означают примерно то же самое.
Если вкратце, эти единицы определяют размер независимо от множителя устройства. Это очень выручает, когда нужно обсуждать спецификации с разными участниками рабочего процесса вроде дизайнера и инженера. Вернемся к примеру с кнопкой-Джимом.
Ширина Джима 44 px на нормальных экранах не-retina и 88 px на экранах Retina. Добавим вокруг кнопки отступ в 20 px, потому что Джиму нравится свободное пространство. Тогда для Retina отступы будут 40 px. Но считать пиксели retina совсем не имеет смысла, когда вы создаете дизайн для экранов не-Retina.
Так что мы просто возьмем нормальную 100% пропорцию не-retina в качестве основы для всего.
В этом случае размер Джима будет 44 * 44 DP или PT и отступ в 20 DP или PT. Вы можете давать спецификации в любом PPI, Джим всегда будет 44 * 44 dp или pt.
Android и iOS адаптирует этот размер к экрану и конвертирует с правильным множителем. Вот почему мне кажется проще всегда создавать дизайн в родном PPI для вашего экрана.
SP — это отдельный от DP и PT термин, но работает по такому же принципу. SP — это аббревиатура Scale-independent pixel (пиксель, независимый от масштаба). На SP будут влиять настройки шрифтов пользователя на устройстве Android. Как дизайнеру, мне задание SP кажется заданием DP для чего-то другого. базируйте его на том, что читабельно в масштабе 1х (16 sp — отличный размер шрифта, например).
Для отступов всегда используйте значения, независимые от разрешения и масштаба. Всегда. Чем разнообразнее размеры и разрешения экрана, тем важнее это становится.
Конфигурация PPI
Теперь, когда вы знаете, что такое PPI, retina и множитель, важно поговорить о том, «А что будет, если я изменю настройки PPI в моем дизайн-редакторе?»
Если вы задавали этот вопрос себе, это означает, что вы немного разбираетесь в программном обеспечении для дизайнеров. Вот то, на понимание чего у меня ушло немного времени, и это важный момент: любой непечатный контент использует пиксельные размерности независимо от того, какая PPI-конфигурация задана изначально.
PPI-конфигурация в ПО — это прерогатива печати. Если вы создаете дизайн под веб, PPI не будет никак влиять на размер вашего растра.
Вот почему мы используем множители, а не прямые значения PPI. Ваш канвас и графика будут всегда конвертироваться в пиксели программой, используя соответствующий множитель.
Вот пример. Вы можете попробовать самостоятельно проделать то же самое в программе с поддержкой настроек PPI, как Photoshop. Я нарисовал прямоугольник 80 * 80 px и текст размером 16 pt в photoshop с настройками 72 PPI. Второй — то же самое, но с настройками на 144 PPI.
Как видите, текст стал немного больше, вдвое больше, если быть точным, в то время, как квадрат не изменился. Причина в том, что программа (в данном случае Photoshop) масштабирует значения pt (как и должна) на основе значения PPI, что в результате дает удвоение размера при рендеринге текста при удвоенной конфигурации PPI. С другой стороны, то, что было определено в пикселях, то есть синий квадрат, остается в том же размере. Пиксель — это пиксель, и останется пикселем, какой бы PPI ни задать. Изменит его только PPI экрана, который его отображает.
Важно помнить, что при дизайне для цифровых устройств PPI будет влиять только на то, как вы воспринимаете дизайн, а также на процесс его создания и на графику в размерности pt, такую как шрифты. Если вы включите в свой процесс дизайна исходники с разными значениями PPI, программа отресайзит все файлы по пропорции PPI получаемого файла. Это может стать для вас проблемой.
Решение. Используйте PPI (предпочтительно в диапазоне 72-120 для дизайна в 1x). Лично я использую 72 PPI, потому что это настройка по умолчанию в Photoshop, и большинство моих коллег используют то же самое.
Как быть с PPI на iOS
Настало время погрузиться в дизайн под конкретные платформы. Вспомним, какие устройства iOS вышли с начала 2014.
Когда речь заходит о размере экрана и DPI, в iOS есть 2 типа мобильных устройств и 2 типа экранов под планшет и десктопы.
В мобильной ветке у них есть iPhone и, конечно же, iPad. В категории телефонов есть старый 3GS (до сих пор поддерживается iOS6) и выше. Только iPhone 3GS является не-Retina. iPhone 5 и выше используют более длинный экран с тем же DPI, как iPhone 4 и 4s. Вот вам шпаргалка:
В сентябре 2014 был анонсирован 2014 Apple Keynote, теперь у вас есть 2 новые категории iPhone: iPhone 6 и iPhone 6 Plus.
iPhone 6 немного больше, чем 5 (на 0,7″), но PPI тот же. iPhone 6 Plus, с другой стороны, представляет совсем новый множитель для iOS — @3x, из-за своего размера в 5,5″.
Есть что-то особенное в том, как iPhone 6 Plus работает со своим экраном по сравнению с другими моделями iPhone: Он уменьшает графику.
Когда вы, к примеру, создаете дизайн для iPhone 6, вы будете рисовать на канвасе размером 1334 * 750px, и телефон будет рендерить 1334 * 750 физических пикселей. В случае с iPhone 6 Plus, телефон имеет меньшее разрешение, чем изображение, так что нужно будет делать дизайн в разрешении 2208 * 1242 px, а телефон уже уменьшит его до идеального размера. Посмотрите иллюстрацию ниже:
Физическое разрешение на 15% меньше, чем разрешение рендеринга, будет немного глюков вроде полупикселей, из-за чего самые мелкие детали могут быть немного размытыми. Разрешение настолько высоко, что эти недостатки будут практически незаметны, разве что если слишком придирчиво вглядываться. Так что рисуйте на канвасе 2208 * 1242 px и помните возможные глюки для супер-крошечных деталей вроде разделителей. Посмотрите на симуляцию:
Далее идет категория iPod touch. В рамках дизайна рассматривайте их как iPhone. Поколение iPod 4 и выше используют iOS 6 и не-Retina. В поколении iPod 5 уже используется экран retina(@2x), который совместим с iOS7. Поколение iPod 5 использует экран, который по размеру как в iPhone 5.
И, наконец, есть еще iPad-ы. За исключением первого поколения айпадов (сейчас уже не поддерживаются), все они работают на iOS7, и только iPad 2 и iPad mini первого поколения используют экран не-retina. Если вам интересно, что собой представляет iPad mini с точки зрения дизайна, то это обычный iPad (экран с тем же PPI), но физически меньше. Я имею в виду, что они взяли то же разрешение экрана, но сократили его размер с 9,7 дюймов до 7,9. При том же соотношении увеличилась плотность пикселей. Графические исходники будут немного меньше физически.
Что касается категории десктопов и ноутбуков, мы не будем описывать каждый размер экрана, который предлагает Apple. Большинство используемых сегодня экранов имеет множитель 1x (Macbook, Macbook Air, old Macbook Pro, экраны десктопов). Retina представлена в 13 и 15″ только на Macbook Pro. Множитель 2x, точно как на iPad-ах и iPhone-ах. Если дизайн для десктопа отличается от мобильной версии, вам понадобится подготовить исходники для обеих версий экрана.
Только с одним множителем создание исходников под iOS и OSX довольно простой процесс. Я предлагаю начать с дизайна для базового PPI (то есть 100%/1x) и умножать на 2 потом, чтобы убедиться в корректности дизайна на экране @2x и генерации исходников в @2x. Как только вам станет удобно переключаться между 1x и 2x, вы сможете создавать дизайн напрямую в @2x, уменьшая исходники для меньшего разрешения. Это будет особенно полезным при дизайне на экране Retina (Macbook Pro).
Требуемые исходники, пример Chrome
Как вы видите, нужно каждый раз генерировать два изображения для каждого исходника. Для изображений под разрешение retina мы добавляем суффикс @2x, так что названия файлов получаются в формате name@2x.png. Это стандартное правило в iOS, которому необходимо следовать.
Если вы создаете изображение, которое будет использоваться только на iPad, мы используем
Как быть с PPI на Android
Платформа Android располагает более широким спектром устройств по сравнению с iOS. Причина в том, что любой OEM может выпустить устройство со своими разрешениями экрана, установив на него свою собственную версию Android. В результате получается практически неограниченное множество размеров дисплеев и вариантов DPI, от телефонов размером с планшет до планшетов, размером с небольшой телефон. По этой причине ваш дизайн всегда вынужден приспосабливаться ко всем этим вариациям.
В этом разделе мы пойдем путем, отличным от пояснений для iOS. Сначала мы обсудим множители и категории DPI.
Как и для iOS, у вас есть две категории устройств: телефоны и планшеты. Обе категории можно организовать в разные категории DPI: ldpi, mdpi, tvdpi, hdpi, xhdpi, xxhdpi и xxxhdpi.
К счастью, некоторые используются более часто, чем остальные, некоторые являются более устаревшими и не рекомендуемыми к использованию.
Сначала нужно найти базовую единицу, эквивалентную 1x для iOS. Для Android такой базой служит MDPI.
Посмотрим на множители в этой шпаргалке:
Да, их много, и это далеко не полный список. Осталось еще кое-что.
В постоянном использовании находятся пять DPI: MDPI, HDPI, XHDPI, XXHDPI и XXXHDPI.
LDPI — это старый вариант DPI, который больше не используется, TVDPI использовался специально под интерфейсы телевизоров и частично в Nexus 7 2012 edition. Его можно рассматривать как ненужный для телефонов и планшетов. Хотя, множитель TVDPI (1,33x) используется в некоторых устройствах Android Wear, таких как LG G watch, но об этом мы поговорим позже.
Соотнесем телефоны и планшеты на Android с их DPI-разрешениями.
Требуемые исходники, пример для Chrome
Вам придется подготовить набор из 4 изображений для каждого исходника, от MDPI до XXHDPI. Вы можете исключить из набора LDPI. Помните, что в случае с показанной ниже версией Chrome, TVDPI версия также была экспортирована, поэтому в этом случае у нас вышло 5 изображений на исходник.
Как и для iOS, я предлагаю взять 100% или множитель 1х в качестве основы вашего дизайна. Это облегчает подготовку дизайна под каждый другой множитель, особенно на Android с множителями вроде 1,33 и 1,5.
Посмотрите на пример кнопки «назад» в Chrome на Android:
В плане имен файлов добавление DPI не является обязательным требованием официальных стандартов Android. Мы просто называем так свои исходники из-за ограничения текущих инструментов для дизайна, которые вызывают трудности в задании пути под экспорт конкретного исходника.
Учитывая, что набор исходников может иногда содержать сотни исходников, таким образом можно сделать процесс более простым и безболезненным, избежать дублирования имен. Вот как наборы исходников будут структурированы в репозитории исходников:
Будьте осторожны с элементами в пиксельной размерности, таких как различные штрихи. Вы захотите выбрать, делать штрих шириной в 1 px или в 2 px, чтобы он был не размытый, как показано в разделе screen resolution section.
PPI в Mac и Chrome OS
Mac (OSX) и Chrome OS ведут себя довольно одинаково в плане PPI. Обе операционные системы поддерживают стандартный PPI (100%) и более высокие разрешения, включая retina (200%). Как и в случае с моделями iPhone и iPad, здесь используется только множитель 2x.
Даже если большинство ваших пользователей, как Mac, так и Chrome OS, будут сидеть на устройствах с низким разрешением, я очень рекомендую подготавливать и версии экранов в высоком разрешении. Исходники для будущих версий Chrome OS включают файлы в высоком разрешении. Поверьте, это не будет пустой тратой времени.
Сейчас всего три ноутбука используют это PPI — Macbook Pro 13″, 15″ и Chromebook Pixel. Вдобавок, Chromebook Pixe еще и сенсорный.
Требуемые исходники, пример Chrome
Идеальный пример этого сходства — исходники кнопки тулбара Chrome. Мы используем одни и те же кнопки в обеих платформах. Если код и отличается, то графика идентична. Посмотрите на меню Chrome и кнопки закладок:
Растягиваемые исходники
Неважно, десктопное или мобильное приложение вы разрабатываете, почти всегда требуются растягиваемые исходники (stretchable assets). Этот исходник позволяет коду изменять размер до нужного без потери качества при рендеринге.
Это не одно и то же с повторяющимися исходниками (repeatable assets), которые работают по-разному, хоть иногда и показывают идентичный результат.
Посмотрите на пример внизу. Панель инструментов на iOS генерируется из одного супертонкого исходника, который повторяется по оси Х по всему экрану.
Теперь посмотрим, как разные платформы используют растягиваемые исходники.
Растягиваемые исходники на iOS
В iOS работа дизайнера упрощается, потому что растягивание задается в коде. Все, что нужно от вас, — предоставить базовое изображение и, если вы сами не реализуете дизайн в коде, задать для него спецификации растягивания по-горизонтали, по-вертикали или в обоих направлениях. Вот пример стандартной кнопки Chrome в iOS.
Растягиваемые исходники на Android
Android использует такие исходники не так, как iOS. Сам исходник окружен 4 линиями. Их надо задать в слайсе/изображении как часть графики, в буквальном смысле визуально отобразить спецификации исходника в самом исходнике.
Эти 4 линии определяют две вещи: область масштабирования и область заливки. Если эти два параметра заданы, код просто сможет растянуть исходник и поместить контент в заданное место. Посмотрите на пример ниже — Android-версия стандартной кнопки Chrome, которую вы уже видели ранее.
Как вы видите, изображение 9-patch — это набор 4 чистых полос #000000. У них должна быть ширина в 1 px для любого DPI; это индикация кода. Область растягивания не включает в себя закругленные углы, потому что это не то, что может повторяться (иначе выглядеть будет ужасно). В этом случае мы добавили отступы по 10dp вокруг кнопки. Это то, что не придется задавать в спецификациях.
Помните, что нужно быть осторожными с размером исходника. Если я сделал его довольно большим для демонстрации, важно оптимизировать вес исходника, уменьшив его размер до минимума, как показано ниже. Я оставил углы, как они были, но уменьшил область растяжения и контента к минимуму.
9-patch не заменяет экспорт исходника для каждого DPI. Это нужно проделывать для каждой версии исходника.
Всегда спрашивайте человека, который будет заниматься реализацией вашего дизайна, какое решение лучше всего использовать, особенно для десктопа. Чем больше изображений у вас будет, тем тяжеловеснее будет приложение, и будет тяжелее для вас обновлять исходники в случае необходимости изменений. 9-patch нужно использовать только с правильными названиями и правильной организацией исходников.
Векторные исходники
Так как разнообразие экранов, использующих больший диапазон DPI, постоянно растет, переключение на векторные исходники вместо растровых более чем заслуживает внимания.
Главное преимущества векторных изображений — их масштабируемость. Нет необходимости создавать растровые изображения для всех PPI-вариаций, вектор будет автоматически масштабироваться на основе экранного множителя.
.svg содержит XML-информацию о том, как рисовать графику. ПО/ОС/браузер затем интерпретирует эти команды для рендеринга исходника в выбранном размере.
Использование такого формата дает потрясающие преимущества:
Хотя есть и недостатки:
В зависимости от вашего проекта и платформы, специалистам по реализации дизайна придется предоставить разные материалы. Убедитесь, что выбранное решение хорошо продуманно. К примеру, более старые версии Android (Pre-L) не поддерживают VectorDrawable. Всегда согласовывайте решения с командой инженеров, чтобы выбрать лучший вариант для проекта, учитывая особенности работы продукта и его дизайна. Векторная графика — лучший вариант, но и он не универсален для всех случаев. Так что будьте осторожны.
Сенсорное управление в графике
Сначала вам нужно понять, что сенсорность не имеет никакого отношения к DPI, но когда дело доходит до создания интерфейса и генерации исходников, важно понимать связь между серсорностью и DPI.
Выбор между сенсорным и не-сенсорным характером графики очень зависит от характера приложения, его нагруженности и так далее. Давайте рассмотрим этот вопрос по категориям — десктоп не-серсор и мобильная категория.
Десктоп, не-сенсор
Не буду давать целый урок истории древнего мира, но если вы родились не позже 2005 года, вы еще застали то время, когда компьютерные технологии не создавались под сенсорное управление.
Мы используем мышку и клавиатуру для очень точной навигации по интерфейсу. Точность курсора мышки составляет 1 pt, В теории вы бы могли создать кнопку 1 * 1 pt, которая будет кликабельной. Посмотрите на демо:
Это 20х-версия курсора Chrome OS. Красная зона — это именно та область, которая запускает действие в интерфейсе. Довольно точно. Вы знаете, к чему я веду. Что же не настолько точное? Правильно, наши пальцы.
Как же создавать дизайн под сенсорное управления? В целом, все нужно делать крупнее.
Размер пальца
Это средний размер из двух наиболее часто используемых для взаимодействия с интерфейсом пальцев, указательный и большой. Он отображает как зону прикосновения к экрану, так и занимаемую пальцем область. Фактическая зона прикосновения (то есть часть вашего пальца, которая контактирует с экраном), конечно, будет меньше и немного точнее, если только вы не впечатаете палец с силой в экран.
При создании сенсорных дизайнов, безопаснее будет переоценить размер области прикосновения, чем сделать ее меньше фактической.
Как применить все это к процессу создания дизайна
Как мы уже видели, дюймы или сантиметры — не лучший способ измерений в мире пикселей. По сути, даже пиксель не очень хорошо подходит для этой роли. Так как же убедиться, что дизайн полностью адаптирован под сенсорное управление?
Я сейчас скажу очевидную вещь, но вам просто необходимо тестировать дизайн на устройствах и платформах, под которые он создавался.
Но чтобы не тратить на это слишком много времени, вот некоторые базовые пиксельные размеры, которые считается безопасно использовать в разных ОС.
Рекомендованные размеры областей прикосновения для разных платформ
Опять же, будьте осторожны, так как эти размеры даны для удобства, а не как реальные замеры. Они работают только потому, что OEM-ы и производители следуют определенным стандартам, чтобы экраны были постоянными в плане пропорций размера/DPI.
Как вы видите, каждая ОС предлагает свой набор рекомендаций, но все они в районе 48pt. Windows включает в свои спецификации отступы, вот почему я добавил их здесь. Разница в этих размерах обусловлена разными причинами.
Apple контролирует свое оборудование, поэтому качество сенсорных экранов стабильное, известны точные стандарты размерностей. Здесь можно позволить себе меньшую область для сенсора. Вдобавок, их оборудование еще и меньше по физическим размерам.
С другой стороны, в Android и Windows другие OEM-ы, каждый создает свои устройства, и большее пространство для прикосновения считается более растянутым (особенно в Windows), и их устройства больше по физическим размерам.
Вот пример того, как Safari применяет цели касаний на iOs, и как они применяются в Chrome на Android.
Как видите, обе панели инструментов используют рекомендованные высоты областей касания для каждой платформы. Также область окружения представляет собой квадрат 44 * 44 pt и 48 * 48 pt для iOS и Android соответственно. Помните, что после релиза Material design высота тулбара увеличилась до 56 dp, что увеличило области касания до 56 * 56 dp. Минимальная область касания для интерфейса остается 48 dp. Это не только делает интерфейс созвучным с остальной частью ОС в плане размеров, но и задает хороший стандарт минимального размера для любых элементов, с которыми будет взаимодействовать пользователь.
Windows 8 и Chrome OS
Windows 8 и Chrome OS поддерживают и сенсорное, и несенсорное управление. Если вы создаете дизайн интерфейса для Windows 8, я очень рекомендую вам следовать их стандартам по сенсорным элементам.
Спецификации Chrome OS по этому вопросу еще не вышли. Хотя, учитывая, что все приложения Chrome OS являются веб-приложениями, я бы предложил все равно создавать сенсорный дизайн. Мой совет: применяйте стандарты сенсорных элементов для Android.
Веб, гибридные устройства и будущее
Если вы создаете дизайны под мобильные устройства, будет понятно, каким путем идти — однозначно, сенсорное управление. Если вы разрабатываете дизайне под десктоп, делайте из не-сенсорными. Звучит просто, но при этом игнорируется последний тренд с растущей популярностью — гибридные устройства.Гибридное устройство может управляться и сенсорно и не-серсорно. Chromebook Pixel, Surface Pro и Lenovo Yoga — хорошие тому примеры.
Как поступать в данном случае? Простого ответа на этот вопрос нет, но я попробую посоветовать выбрать сенсорное управления. Именно в этом направлении развивается технология.
Если вы создаете дизайн под веб, думайте о сенсорном управлении заранее.
Что бы вы ни делали для будущего, обдумывайте свои проекты в разрезе мобильных устройств и сенсорного управления. Используйте стандарты областей прикосновения для каждой ОС. Это поможет улучшить дизайн и помочь в достижении постоянства. Стандартные размеры областей касания больше даны для справок, не обязательно строго им следовать. Вы сами контролируете процесс и принимаете решения.
Программы для дизайна интерфейсов
Программное обеспечение не определяет мастерство дизайнера, но выбор правильного инструмента под конкретную задачу может значительно улучшить продуктивность и упростить сам процесс разработки. «Ноу-хау» в программах не должны стать единственным вашим навыком, но изучение и освоение подходящих инструментов дадут отличную основу для воплощения ваших идей в реальность.
К работе с вариациями DPI в дизайне интерфейсов разное ПО подходит по-разному. Некоторые из программ особенно хороши под какие-то определенные цели. Вот наиболее популярные решения:
Photoshop
Мать всех дизайн-инструментов. Возможно, самый популярный выбор для дизайна интерфейсов сегодня. Есть бесконечное множество ресурсов, уроков и статей, посвященных Photoshop. Этот «старичок» стоял еще у истоков развития отрасли дизайна интерфейсов.
Первоначально программа создавалась для обработки растровой графики и фотографий, что видно даже из названия. С годами она развивалась, и дизайнеры стали использовать ее и для дизайна интерфейсов. Частично это было продиктовано привычкой, а также тем, что это был чуть ли не единственный инструмент, способный обеспечить нужное качество.
Photoshop на сегодняшний день является лидером в редактировании растра, а также занимает первое место по популярности для дизайна интерфейсов. За счет существования десятки лет, программа слишком обросла функционалом, из-за чего ее не так легко освоить. Это как раз тот случай, когда в ней можно сделать практически все, но далеко не всегда наиболее оптимальным способом.
Так как изначально он был создан для растровой графики, Photoshop не зависим от DPI-разрешения, в отличие от Illustrator и Sketch, описанных ниже.
Illustrator
Это векторный брат Photoshop. Как говорит само название, он создан для иллюстраторов, но также активно применяется и в дизайне интерфейсов.
Illustrator хорошо адаптирован под печатные дизайны, как и его интерфейс, работу с цветами, масштаб, линейки и единицы измерения сначала могут сбить вас с толку, потребуется немного времени и небольших переделок для адаптации под дизайн интерфейсов. Как и Photoshop, это невероятно мощный инструмент с очень крутой кривой обучения.
В отличие от Photoshop, Illustrator является DPI-независимым из-за своей векторности. В отличие от растровых изображений, векторная графика основана на математических формулах, и ее можно масштабировать программно без потери качества.
Понимание разницы между растровым и векторным изображением — это ключ в постороении масштабируемых дизайнов и исходников.
Sketch 3.0
Sketch — относительно новый инструмент в сравнении с Photoshop и Illustrator. Появившись всего 4 года назад, эта программа наделала много шума (в хорошем смысле) в индустрии дизайна интерфейсов. Причина в том, что Sketch изначально был задуман с одной целью — дизайн интерфейсов. Sketch позиционирует себя как инструмент, идеально адаптированный под свою нишевую аудиторию — дизайнеров интерфейсов.
Sketch подходит для грубого прототипирования, а также для более комплексного визуального дизайна. Он полностью векторный, как Illustrator, с минималистичным и очень продуманным интерфейсом. Комбинация артбордов с простотой работы и гибкостью системы генерации исходников делает Sketch самым быстрым решением для мульти-DPI и мульти-платформенного дизайна. Последние релизы делают его очень достойной альтернативой Photoshop.
Из недостатков можно отметить, что Sketch разрабатывается меньшей командой, и он все еще не так популярен, как Photoshop. К тому же, в нем довольно скудный набор возможностей для обработки растра. В этом отношении Photoshop подойдет гораздо лучше. И, наконец, будучи еще достаточно молодым, он не располагает таким огромным количеством ресурсов, уроков и таким большим сообществом, как Photoshop. Но нужно отметить, что сообщество очень активно и мотивированно на развитие.
Из личного опыта, я был пользователем Photoshop с 8-летнего возраста, но недавно перешел на Sketch 3.0 для большинства задач по дизайну. Это не свидетельство качества, я считаю Photoshop до сих пор шикарным инструментом. Просто Sketch лучше соответствует моим потребностям.
Figma
Новичок конца 2015 года, Figma является браузерным инструментом для векторного дизайна (работает преимущественно через Chrome). Он похож на облачную версию Sketch с возможностями командной работы и интеграцией Slack. Впечатляющее достижение инженерного искусства в попытке реализовать дизайн-инструмент будущего.
Самое большое преимущество Figma в его кросс-платформенности (работает везде, где работает Chrome) и в возможностях командной работы и одновременного редактирования несколькими людьми. Тем не менее, если вы или ваша компания не особо привыкли работать в веб-сервисах, выбор может быть неудачным, так как нет локальной версии программы.
Идеальных инструментов не существует, но есть те, с которыми именно вам комфортно работать. Если вы располагаете достаточным количеством времени и средств, протестируйте все перечисленные программы для формирования собственного мнения.