Как сделать плакат в паинте
Как распечатать фото на нескольких листах A4
Для создания рекламного плаката или постера большого формата часто требуется распечатать фото на нескольких листах A4. Рассмотрим, как это можно сделать разными способами.
Начать стоит с выбора картинки хорошего качества. Чем крупнее планируется плакат, тем выше должно быть разрешение снимка. Так изображение при печати на нескольких листах A4 сохранит четкость.
Если вы планируете совмещать листы так, чтобы между ними не было зазоров, нужна печать без полей. Опция есть не у каждого принтера. В этом случае каждое изображение придется обрезать по краям.
Печать на принтере
Настройки, позволяющие распечатать фотографию на нескольких листах A4 можно задать в меню принтера. Объясним, как это сделать в нескольких шагах:
Если ваш принтер имеет подобную функцию, не придется использовать специальные программы, чтобы напечатать постер. Рассмотрим и другие варианты.
Печать с помощью Paint
Paint — стандартная программа, которая устанавливается вместе с Windows. С ее помощью можно распечатать фото на нескольких листах A4. Как это сделать? Алгоритм следующий:
Paint поможет напечатать плакат на нескольких листах A4 за считанные минуты.
Печать с помощью Excel
Как ни странно, распечатать фото на нескольких страницах формата A4 можно с помощью программы для создания электронных таблиц Excel.
Для этого нужно через «Вставка» — «Рисунок» выбрать в новом документе исходное изображение.
Во вкладке «Вид» выберите «Разметку страницы». Растяните рисунок за маркеры по вертикали и горизонтали. Желательно делать это в уменьшенном масштабе. Растяните изображение на нужное количество страниц по горизонтали и вертикали. Можно отправлять на печать.
Профессионалы часто используют для печати больших изображений на A4 сервисы Poster Printer, Rasterbator.
Фото на всю страницу с помощью Microsoft Office
Порой нам требуется распечатать фото на всю страницу A4. Один из самых простых вариантов как это можно сделать — использовать стандартную программу Microsoft Office Word.
Как видим, чтобы распечатать большое фото на нескольких листах А4, вам даже не потребуется установка специальных программ — достаточно стандартного ПО для Windows. Однако, если вы хотите подойти к процессу создания фотографий креативно, воспользуйтесь приложением для печати изображений Mimigram. С его помощью вы в считанные минуты создадите постеры и снимки крупного формата. Установите приложение на свой смартфон, выберите креативное решение и изображение, при необходимости отредактируйте и заполните форму заявки. Вуаля! Готовый заказ примчится к вам в ближайшее время.
Не знаешь как сделать баннер в паинте (paint), смотри и повторяй
Доброго дня друзья. Сегодня поговорим о том как сделать баннер в паинте,(paint). Напомню что paint это графическая рисовалка или можно сказать редактор. Она есть практически в каждом компьютере. Да и у вас наверняка есть свои сайты или блоги. Для привлечения клиентов на Ваши проекты нужны баннеры. Сейчас в интернете много ресурсов которые предоставляют платные услуги по созданию графических рекламных инструментов. Но цены на их услуги кусаются и далеко не каждый может себе позволить такое удовольствие. Мы с Вами будем делать баннер бесплатно и без регистраций подручными средствами с помощью компьютера.
Руководство: как сделать баннер в паинте
Для работы над созданием баннера нужно открыть paint. Дальше нажать в левом углу книжку показано стрелкой и выбрать свойства.

Немного отступлю от темы и укажу самые популярные размеры баннеров которые можно сделать в паинте.
Эти размеры баннеров наиболее часто встречаются в интернете. Я буду делать баннер 468 * 60. Вы делайте свои размеры. Продолжим, жмем свойства и указываем все как показано на картинке и жмем ok сохранить.

В итоге получаем заготовку баннера нужного нам размера. Пока он чистый и белый. Нам придется поработать над его оформлением. Для этого у нас есть все необходимые инструменты.

Давайте сделаем фон для баннера.

Для того чтобы задать фон, нажимаем на ведерко, выбираем любой понравившийся цвет и переносим курсор мыши на заготовку и жмем левую кнопку мыши. Отлично фон установили, теперь нужно задать изображение. Картинки можно скачать с интернета. Кстати Вы можете вместо фона сделать картинку.

Для того чтобы вставить картинку нажимаем соответствующие вкладки, выделены красными прямоугольниками. Ищем картинку которую хотим загрузить и жмем ок.
Теперь нам необходимо свести картинку до размера баннера. Делается это следующим способом. Подводим курсор мыши к правому нижнему краю или углу картинки. Должна появится стрелка по диагонали. Двигаете картинку по диагонали чтобы она вписалась по размеру нашего баннера. Выглядеть это должно так.

Заполнение баннера текстовым содержимым
После как картинка установлена, нужно повторить самый первый пункт чтобы убрать белый фон оставленный каринкой. То есть нужно зайти в свойства и поправить размер нашего баннера. Теперь самый последний этап. Заполняем баннер текстовым содержимым.
Рядом с ведерком есть буква А жмем ее, выбираем цвет шрифта. Заполняете баннер нужным Вам текстом. У меня выглядит примерно так. Это уже готовый баннер. Можно сделать и лучше. Если у Вас богатая фантазия то баннер получится красивым и привлекательным.
После как закончили с созданием баннера в paint его нужно сохранить. Выполните все как показано на картинке.
Как видите нет ничего сложного. Теперь Вы точно знаете как сделать баннер в паинте. С первого раза может не получится. Потренируйтесь немного и получите желаемый результат. До скорой встречи в новых познавательных статьях.
Создаем баннер для магазина в программе Paint
ШАГ 1.
Открываем наше изображение в Paint.
ШАГ 2.
Этот шаг можно смело пропустить. Но если Вы хотите сделать баннер более привлекательным, лучше поиграть с размерами изображения. Т.к. размер баннера фиксирован, то важно какая область первоначальной картинки попадет в эти пределы. Вы же не хотите, чтобы в эту область помещался только, например, кошачий хвост. Итак, делаем нужный размер картинки. Обратите внимание, что мы будем корректировать размер, а не изменять масштаб изображения, прошу не путать. Размер можно увидеть в самом низу редактора.
На верхней панели инструментов нажимаем кнопку “Изменить размер”.
Далее указываем либо проценты, либо пиксели, как вам удобней. Я поигралась с размерами и остановилась на таком результате.
ШАГ 3.
Теперь начинается самое интересное, вырезаем баннер. Размер баннера по правилам Ярмарки Мастеров 760 x 75. Нажимаем кнопку Выделить, устанавливаем курсор на изображение и начинаем выделять область для баннера. Внимательно следим за размерами выделенной области в нижней части редактора. Растягиваем до тех пор, пока не увидим заветных циферок 760 x 75.
Нажимаем кнопку Обрезать.
ШАГ 4.
Половина пути пройдена! Делаем надпись. Нажимаем пиктограммку А на панели инструментов. Кликаем мышью на место изображения, где хотите разместить Вашу надпись (область можно будет перемещать). Появится новая вкладка Текст. Выбираем шрифт, размер шрифта, цвет надписи, наклон шрифта и т.д.
ШАГ 5.
Чтобы сделать баннер для магазина более заметным, можно сделать рамку вокруг баннера. Для этого переходим на вкладку Главная, область Фигуры. Выбираем нужную фигуру, цвет фигуры и растягиваем по контуру изображения.
Любуемся на наш баннер!
В мастер-классе используется версия редактора 2010. Принцип для других версий одинаков, интерфейс может различаться.
Ждите моих новых мастер-классов, в том числе по созданию баннера в Photoshop.
Как сделать плакат в paint.net
Плакат Выбор оружия
В этом уроке я покажу действие плагина из раздела фотографии, который придает графический и гранжевоплакатный вид, так же если нужно объем
Берем текстуру бумаги
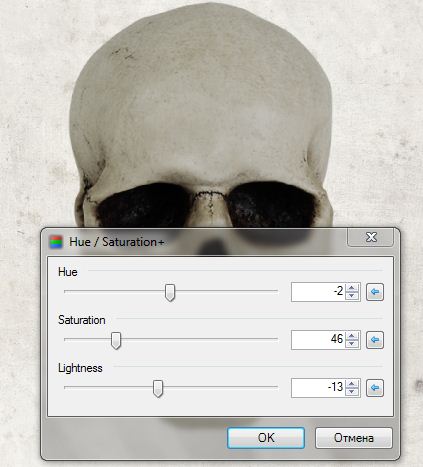
И клипарт черепа, в котором тоже уменьшаем цветность
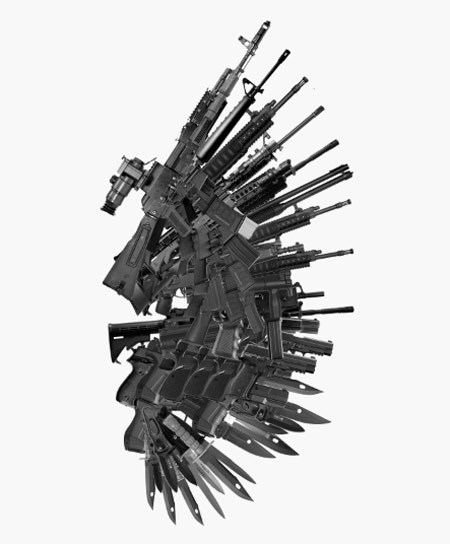
Теперь берем стволы и начинаем складывать крылья
Складывайте как угодно, лишь бы это смотрелось красиво и переводим все черно-белый цвет,
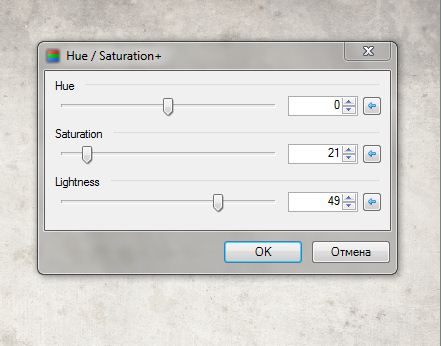
обычной функцией цветокоррекции
В итоге должно получиться вот такое крыло
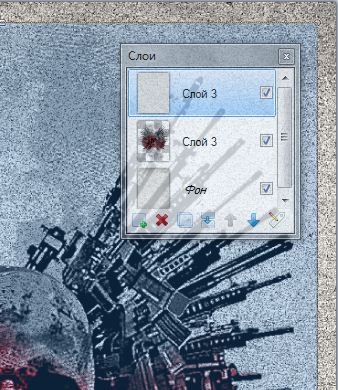
Копируем слой и отражаем горизонтально, объединяем
Ставим посередине череп
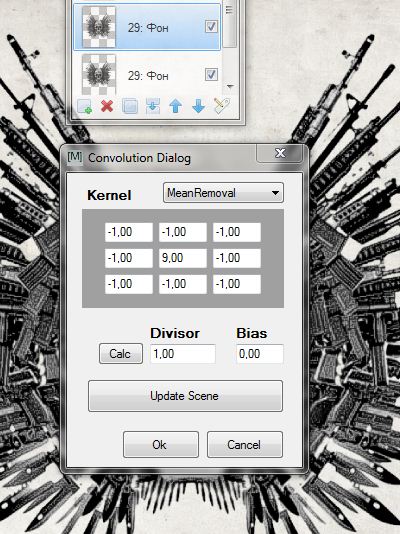
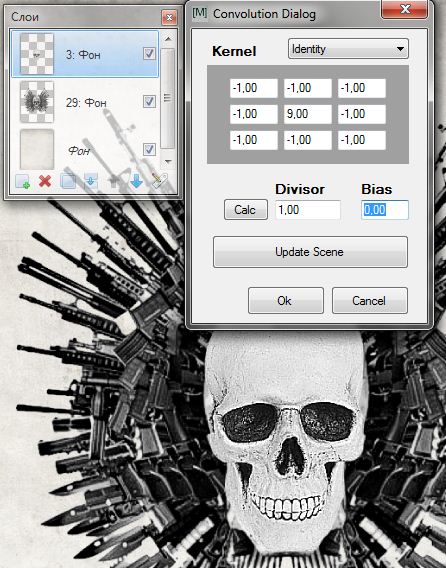
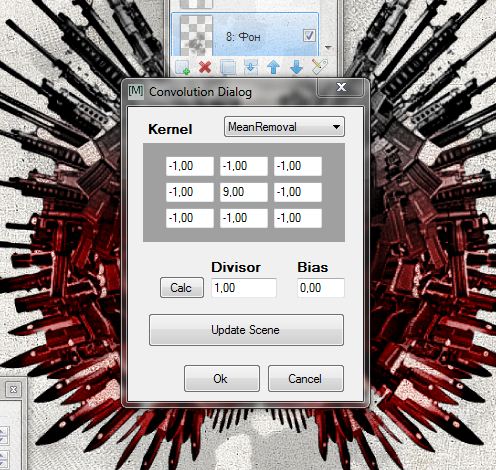
Крылья копируем и применяем к ним вот такой плагин из раздела фотографии
Я выбрала функцию шершавости и плакатного вида, а вообще он много функциональный
Так же этой же настройкой можно щелкнуть и по слою с бумагой, это придаст ей рельефности
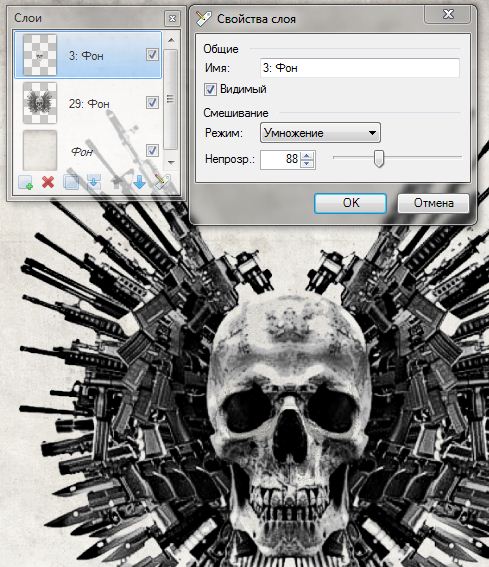
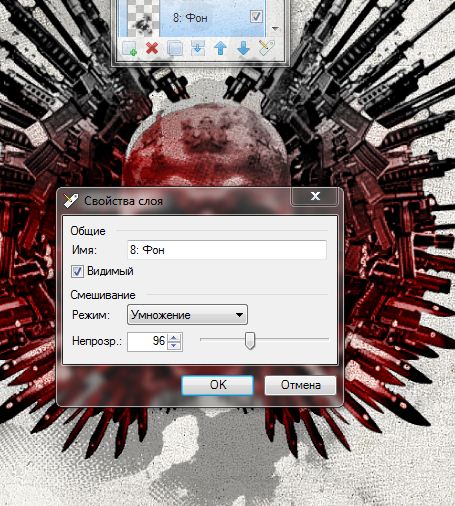
Копию с крыльями ставим в режим слоя умножение.
И так же поступаем с черепом
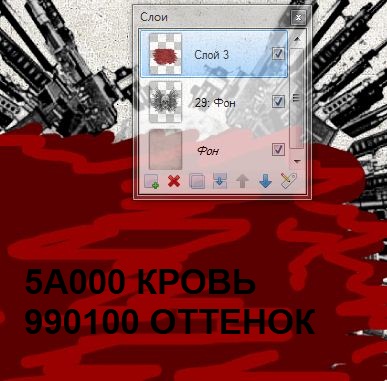
Для этого создаем новый слой, делаем выделения крыльев с черепом
И рисуем по выделению пятно
Снимаем выделение и режим слоя
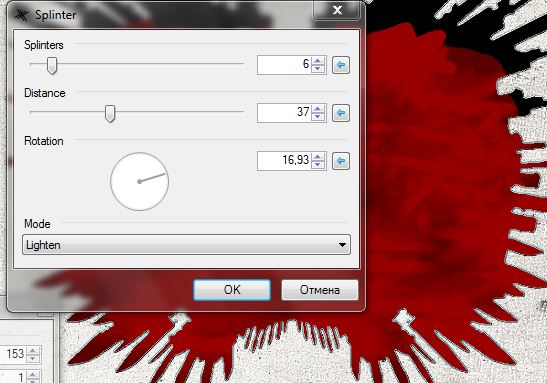
К пятну тоже применить
Теперь замаскируем через чур обесцвеченные места
Для красоты положим под череп два текстурных пятна, немного снизив прозрачность

которые тоже обработаем как и цветовое пятно, придав немного текстурности
Для этого под основным рис. создадим новый слой и простой серой краской заполним макушку черепа и пробелы
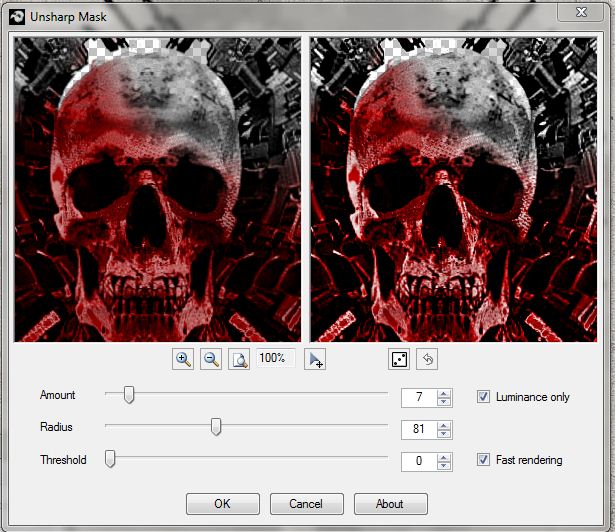
Объединим ключевые слои и наведем немного резкости
Делам плакатную рамку
режим слоя умножение и выделив четырехугольник вырежем
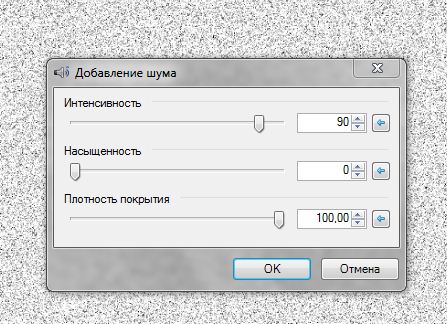
Надпишем, стандартным шрифтом и так же шумом придадим ему «напечатанность» см урок «Плакат о розыске»
Проверим еще раз цветность, резкость, объединим слои и плакат готов.
Как сделать рекламный плакат в paint.net
Для создания такого плаката нам понадобятся следующие материалы:




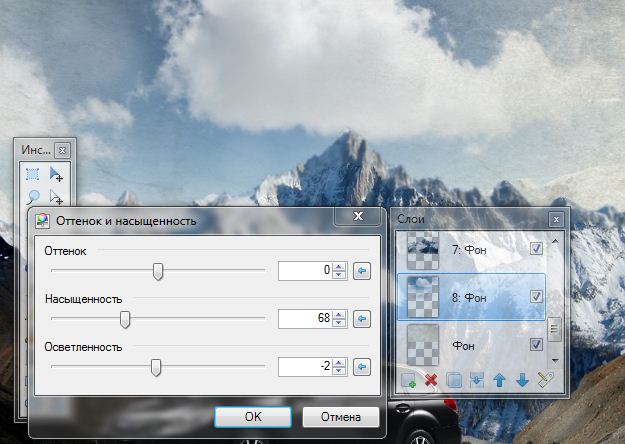
Для начала возьмем текстуру бумаги и снизим насыщенность цвета, чуть осветлим.
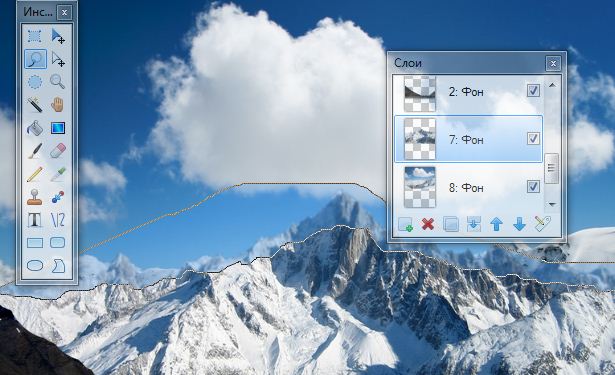
Загружаем первую текстуру и вырезаем, землю с помощью лассо.
Для этого переводим градиент в режим прозрачности и берем линейную полосу
Правым щелчком проводим аккуратно по краю земли градиентную линию.
И еще раз, только поднимаем ее уже ниже первой.
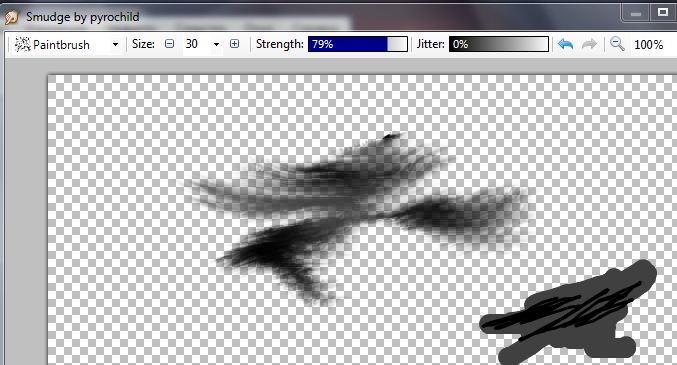
Теперь нужно немного замаскировать землю, Это фш-урок и там они зарисовывают край кистями с мазками.
Мы поступим по другому. Если хочется можно мазки и потеки нарисовать самим с помощью
моих кистей (см тему делаем кисти).
А если лень или не получается, то можно воспользоваться готовыми фш кистями загрузив их как слой
(см тему фоны в разделе текстуры, там я рассказывала подробно как это сделать)
И несколько образцов для этой работы:




Но пару клякс я сделала и вручную, но это не главное.Просто нанесите как посчитаете красивым.
Или режимом умножение или просто как слой заменяя цвет с помощью коррекции или инвертированием
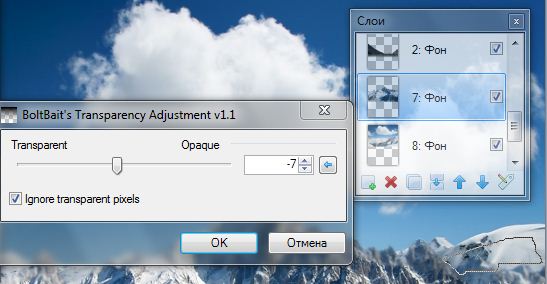
Так же пользуйтесь масштабированием и плагином для изменения прозрачности.
Когда это сделали не спешить соединять, коллаж это такое дело что слои лучше не объединять до почти окончательного результата
так всегда можно что то исправить, улучшить для вида, переделать.
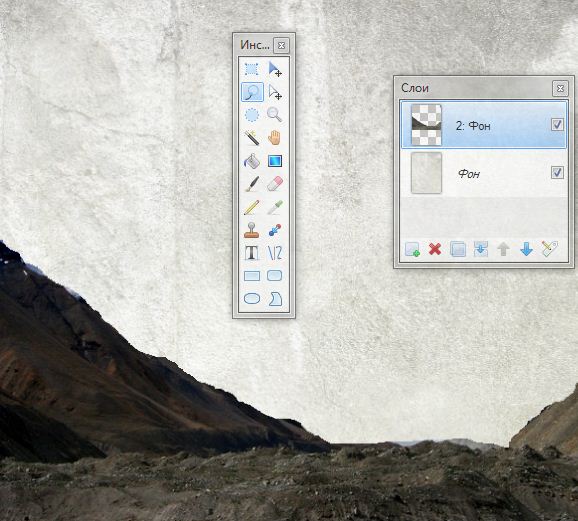
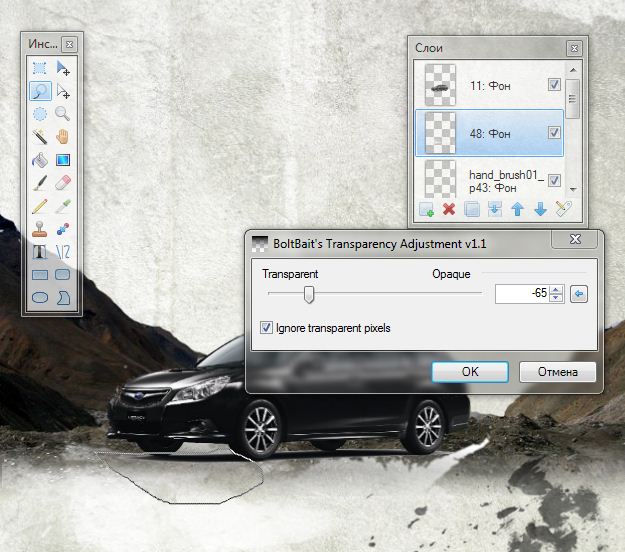
Теперь берем автомобильчик и устанавливаем:
Тень я для реалистичности немного снизила прозрачность и чуть размазала пальцем
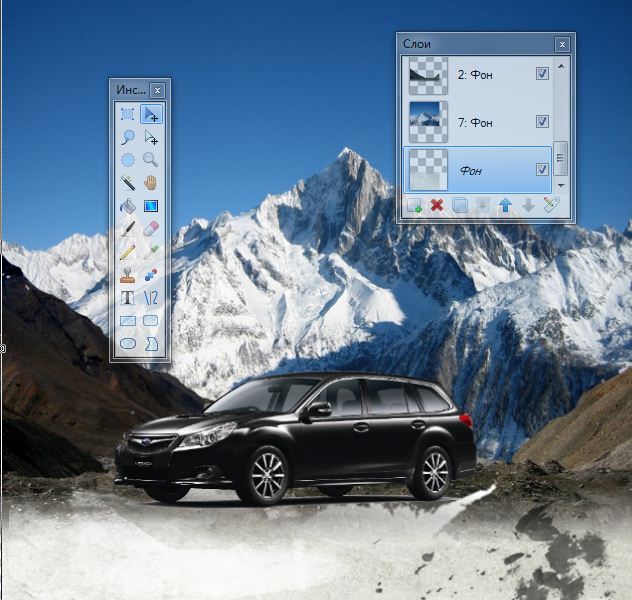
Берем вторую текстуру с горами и ставим ее за землей и автомобилем и поднимаем так, чтобы не перекрывалась бумага.
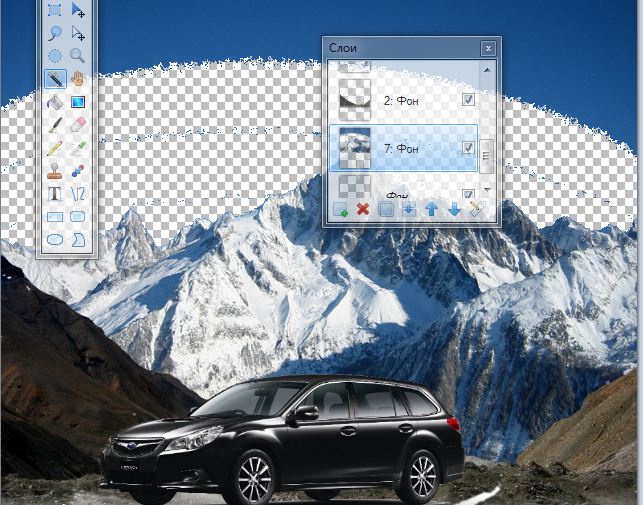
Вырезаем небо с помощью лассо или резинки.
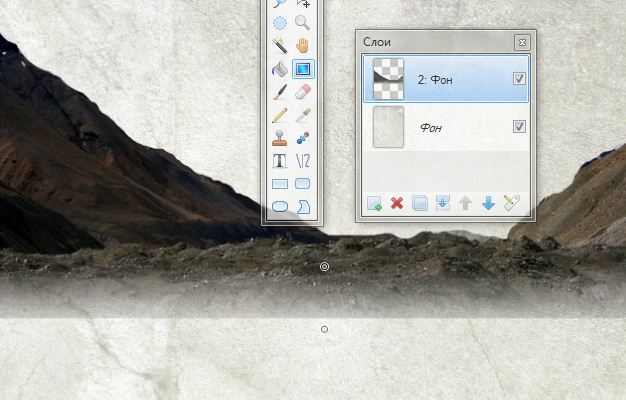
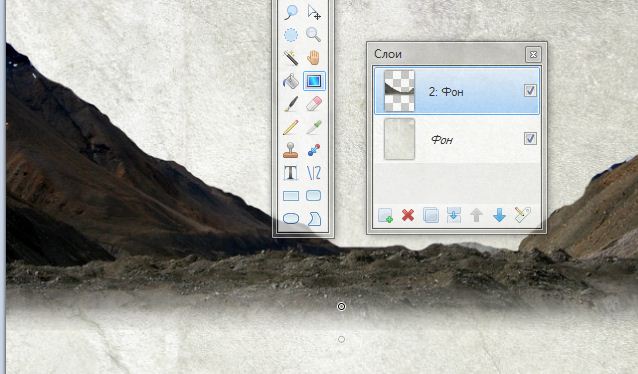
И немного уменьшаем прозрачность у края гор для того чтобы не смотрелось все слишком грубо
Для этого делаем выделение лассо и пользуемся плагином для частичной непрозрачности из меню коррекция
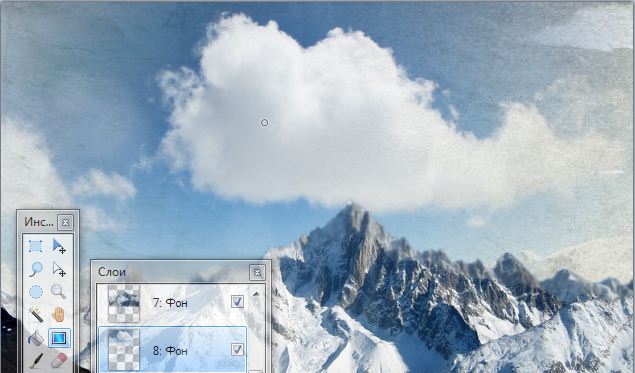
Поскольку это плакат и подразумевается что не лощенный и не фото, а с текстурой бумаги,
то небо из третьей текстуры я просто нанесла радиальным градиентом с помощью левого щелчка мыши
Осталось только отрегулировать цветокорекцию слоев чтобы было симпатично
Это можно сделать и с помощью традиционного эффекта.
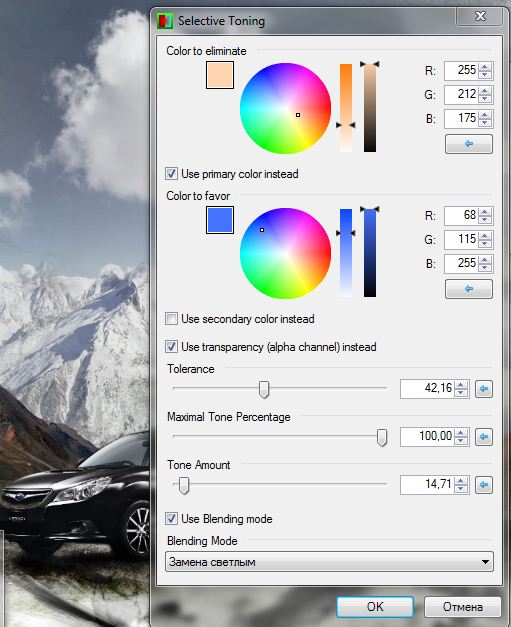
Но по опыту знаю что коллажи лучше всего корректировать вот таким плагином из раздела Color
Там сразу же регулируются и цвета и свойства слоев
Я предпочла более тусклые краски и для оттенка, после объединения слоев и получения готовой картинки,
для подчеркивания «бумажного впечатления»снова загрузила бумагу на картинку и сделав ее почти прозрачной,
но режим слоя нормальный, вырезала в ней градиентом (правый щелчок мыши, прозрачный режим)
с помощью выделения участка и обычной коррекции.
Вот что у меня получилось
1 Мой 2 Образец фш урока