Как сделать рейтинг звездочками css
Рейтинг в виде звезд на CSS
Выбор способа реализации
Есть стандартный функционал оценки чего-либо в вэбе, который можно встретить на многих сайтах. Как правило, это технически это делается несколькими способами:
1. Набор input элементов типа radio, каждый из которых соответствует той или иной оценке
2. Много ненужной и несемантичной html-разметки + javascript.
Недавно при верстке одного проекта мне пришлось столкнуться с подобной задачей. Немного подумав, я выбрала первый вариант по нескольким причинам:
– функционал на основе инпутов уже был реализован в cms, соответственно лучше придерживаться его, чем потом заставлять программиста придумывать “костыли” под твой скрипт;
– я ленивая и порой мне легче поколдовать с CSS, чем по всему интернету искать JavaScript плагин, который бы удовлетворил запросы в данной ситуации;
– когда-то я уже видела реализацию подобного механизма и была уверена, что это возможно.
Рейтинг в виде звезд на CSS
Итак, механизм стилизации radio инпутов с помощью CSS не является новым и не я его придумала, конечно. Но почему-то по запросу “рейтинг на CSS” я не нашла готового решения, который бы меня устроил. Поэтому, я написала своё.
1. Нам нужны изображения (желательно в спрайте) в виде звезд (солнышек, котят, совят и чего угодно, что вам больше нравится).
). Фактически в форме также, как и обычно выбранный radiobutton становится checked.
Кроссбраузерность: точно работает в Chrome 29, Firefox 23.0.1, Opera 16.0, Safari 5.1.7, IE 8+. Проверялось с помощью Javascript на предмет правильности выбора оценки.
Star rating на CSS со шрифтовыми иконками от font-awesome
Стояла задача добавить стар-рейтинг к форме комментариев для шаблона.
Это должны быть обычные 5 звездочек, при наведении на которые выделяются все звездочки от начала до той, на которую навели и при выборе (клике) такое состояние сохраняется. Также, конечно, нужно обеспечить передачу значения указанного рейтинга при отправке формы.
Решение делал не для конечного проекта, а для шаблона. Поэтому нужно было сделать звездочки максимально гибким для дальнейшей кастомизации. То есть изменения цвета, размера звездочек должно быть максимально легким. Под такую конфигурацию использование спрайта изображений не подходило, поэтому решил использовать шрифтовые иконки. Выбор пал на сервис Font Awesome. Там есть звездочки с названием fa-star-o — звездочка по умолчанию и fa-star — звездочка активная (при наведении и выборе).
Дальше решил подумать, как можно реализовать такую задача минимальными ресурсами, в идеале без использования javascript. В итоге все получилось и, как по мне, такое решение оптимальное для подобной задачи.
Кому лень читать дальше, можете сразу посмотреть результат тут — codepen.
HTML-разметка
Общая идея состоит в том, что мы выводим рейтинг обычными радиокнопками, что бы сохранить передачу данные через форму. Дальше прячем радиокнопки с помощью CSS, а выделять их будем с помощью клика по соседних лейблах, которые ссылаются на радиокнопку атрибутом for. Сами же лейблы мы выводим в виде иконок с сервиса Font Awesome.
В итоге HTML-разметка следующая:
Конечно, не забываем подключить шрифт Font Awesome в начале.
Очень важно сохранять порядок следования элементов input и label, при чем не помещать никаких вложенных элементов внутрь.Такая зависимость от html-разметки негативная, но это та жертва которую я посчитал уместной.
Также очень важно выводить радиокнопки в обратном порядке от 5 до 1.
CSS-стили
Первое, что нужно сделать — это спрятать радиокнопки. В результате у нас остаются только звездочки при нажатия на которые выделяется нужный радиобокс.
Второе — при наведении иконка должна изменятся на активную, при чем измениться должна не только текущая иконка, а и все иконки перед ней!
content: «\f005»; — это код активной иконки стар-рейтинга в шрифте Font Awesome. Иконки в этом шрифте вставляются через псевдоэлемент ::before
Третье — при клике на иконку состояние наведения должно сохраниться, то-есть активными должны быть текущая и соседние звездочки.
Добавляем к этому же правилу еще один селектор:
В результате главные стили, которые делают основную работу следующие:
Дальше нужно перевернуть звездочки в другую сторону, так как сестринский селектор выбирает соседей по направлению текста. По умолчанию слева-направо, а нам нужно наоборот.
В общем, дальше уже все обычно. Еще раз ссылка на результат codepen.
В результате у нас полноценный стар-рейтинг со шрифтовыми иконками, написанный только на HTML+СSS в котором легко изменять размеры и цвет звездочек.
Скрипт звёздного рейтинга для сайта
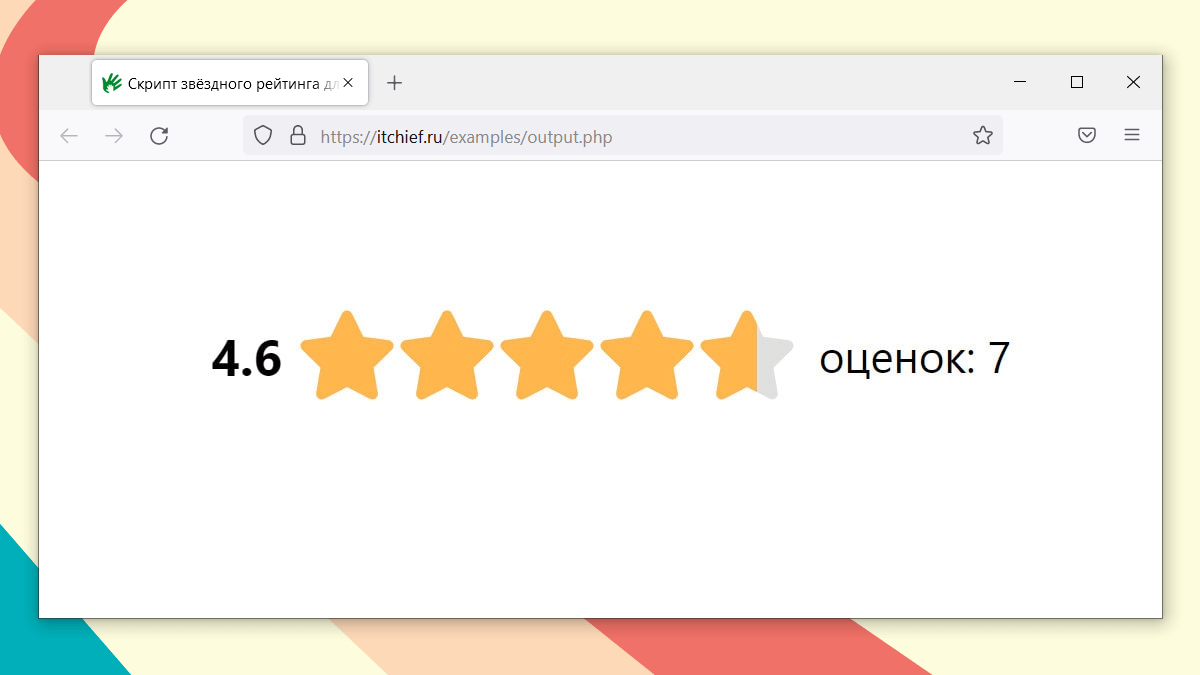
В этой статье рассмотрим скрипт рейтинга в виде звёзд, построенный на PHP и MySQL, и работающий без обновления страницы.
Обзор скрипта звёздного рейтинга
Скрипт рейтинга может применяться для оценки статей, услуг, товаров, видео, картинок и прочего материала на сайте в виде звёзд. С его помощью можно узнать среднюю оценку пользователей.
Скрипт доступен в виде исходных кодов. Проект этого звёздного рейтинга расположен на GitHub.
Проект реализован с использованием MySQL, PHP, JavaScript и CSS. При этом скрипт работает полностью через AJAX. Это означает, что его очень просто установить на сайт. Для этого достаточно к страницам просто подключить CSS и JavaScript файлы.
Скрипт звёздного рейтинга по умолчанию имеет защиту от накрутки по IP. Если она не нужна, то её можно отключить. Отметка рейтингов, пользователь которым выставил оценку сохраняется у него на устройстве в LocalStorage. Cookie в этом скрипте не используются.
Подключение скрипта звёздного рейтинга к сайту
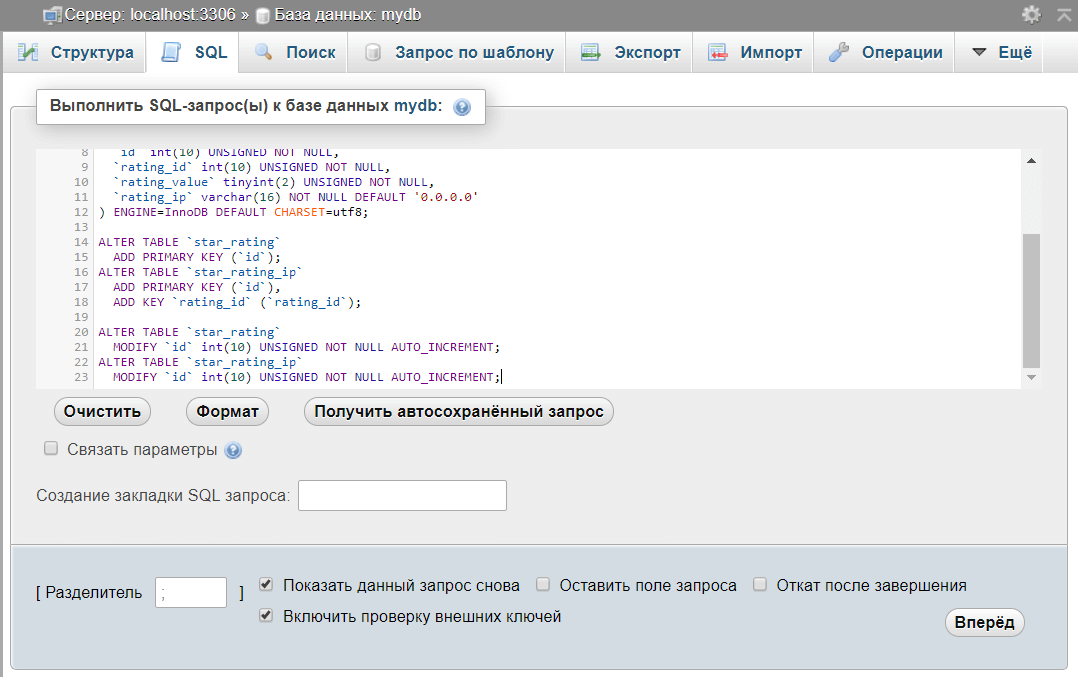
Создание таблиц в базе данных
Для этого в phpmyadmin перейдите в вашу базу данных, нажмите на вкладку SQL и вставьте это содержимое:
Нажмите на кнопку «Вперёд».
Таблица star_rating является основной. Она состоит из следующих полей:
Таблица star_rating_ip является дополнительной. Она предназначена для хранения IP адресов пользователей. Данная таблица используется для определения того поставил ли оценку пользователь с данным IP за этот материал или нет. Она применяется для защиты рейтинга от накрутки.
Эта таблица состоит из следующих полей:
Настройка и загрузка на сайт PHP скрипта
Для того чтобы PHP файл мог осуществлять запросы к созданным таблицам, в него необходимо внести ваши настройки для подключения к базе данных:
После сохранения настроек, переместите PHP файл «process_star_rating.php» в любую папку вашего проекта.
Подключение CSS и JavaScript. Настройка URL к PHP файлу
При желании вместо этого вы можете включить их содержимое в свои файлы.
Файл «star_rating.css» содержит стили (оформление рейтинга), а «star_rating.js» – логику для обновления данных рейтинга на странице как после загрузки страницы, так и после выполнения оценки. Файл «star_rating.js» написан на JavaScript с применением библиотеки jQuery.
Значение переменной processURL по умолчанию:
Вставка HTML-кода рейтинга в необходимые места страниц
Заключительный этап – это вставить HTML-код рейтинга в определённые места страницы и задать ему с помощью атрибута data-id уникальный идентификатор.
Настройка скрипта звёздного рейтинга
Рассмотрим решения некоторых вопросов для адаптации этого рейтинга под свой проект.
1.Как отключить ограничения по IP?
Для отключения проверки пользователя по IP необходимо в файле «process_star_rating.php» установить константе IS_CHECK_IP значение false :
После этого возможность у пользователя оценить уже оценённый материал будет ограничено только данными находящимися в Local Storage.
2. Как изменить количество звёзд?
Для того чтобы изменить количество звёзд, например на 10, необходимо выполнить следующие действия.
В «star_rating.js» изменить значение переменной maxStars на 10:
В «process_star_rating.php» изменить значение константы MAX_RATING на 10:
3. Как установить другой цвет звёздам?
Цвет звёздам задаётся в CSS:
Поэтому чтобы изменить цвет звёзд необходимо заменить данные значения на другие.
4. Как изменить размеры звёзд?
Установка размера звёздам выполняется с помощью CSS:
Чтобы уменьшить или увеличить размер звёзд вам нужно просто вместо 32px указать другое необходимое значение.
Звездный рейтинг на CSS
Звездный рейтинг является классическим элементом интерфейса пользователя. Любому веб мастеру хотя бы раз приходилось иметь дело со «звездочками». В данном уроке представлена идея, как сделать интерфейсную часть рейтинга без JavaScript несколькими строчками кода CSS.
В разметке используется символ юникода звезда (?). Если вы устанавливаете для своих документов кодировку UTF-8, то все должно пройти без проблем. В качестве альтернативы можно использовать ☆. Можно устанавливать столько звезд, сколько захочется:
Далее нужно преобразовать «пустую» звезду в «заполненную» при наведении курсора мыши (поискать такой символ можно на сайте Gallery). легко решается путем размещения псевдо-элемента с «заполненной» звездой (?) сверху для псевдо-класса :hover:
Но так мы имеем дело только с одной звездой. А правила шаблон интерфейса требуют, чтобы все звезды были «заполнены». Например, если курсор мыши наволится поверх 4-й звезды, то все 4-е звезды должны стать «заполненными», то есть 1-я, 2-я, 3-я и 4-я.
Получаем работающий шаблон. Вот полный код:
Данный урок подготовлен для вас командой сайта ruseller.com
Источник урока: css-tricks.com/star-ratings/
Перевел: Сергей Фастунов
Урок создан: 10 Февраля 2012
Просмотров: 46840
Правила перепечатки
5 последних уроков рубрики «CSS»
Забавные эффекты для букв
Небольшой эффект с интерактивной анимацией букв.
Реализация забавных подсказок
Небольшой концепт забавных подсказок, которые реализованы на SVG и anime.js. Помимо особого стиля в примере реализована анимация и трансформация графических объектов.
Анимированные буквы
Эксперимент: анимированные SVG буквы на базе библиотеки anime.js.
Солнцезащитные очки от первого лица
Прикольный эксперимент веб страницы отображение которой осуществляется “от первого лица” через солнцезащитные очки.
Раскрывающаяся навигация
Экспериментальный скрипт раскрывающейся навигации.
Как сделать рейтинг звездочками css
В этой рубрике Вы найдете уроки по Javascript библиотеке jQuery.
Анимация набора текста на jQuery
Сегодня мы бы хотели вам рассказать о библиотеке TypeIt — бесплатном jQuery плагине. С её помощью можно имитировать набор текста. Если всё настроить правильно, то можно добиться очень реалистичного эффекта.
Временная шкала на jQuery
jQuery плагин для создания временной шкалы.
Заметка: Перезагрузка и редирект на JavaScript
Быстрая заметка, где вы сможете найти парочку JS сниппетов для перезагрузки и перенаправления пользователей через JavaScript.
Рисуем диаграмму Ганта
jQuery плагин для создания диаграммы Ганта.
AJAX и PHP: загрузка файла
Пример того как осуществить загрузку файла через PHP и jQuery ajax.
Stimed — стили в зависимости от времени суток
Интересная библиотека с помощью которой можно задать определённым элементам страницы особые стили в зависимости от времени суток.
jQuery плагин для отображения превью загружаемого файла
Небольшой jQuery плагин, который позволит увидеть миниатюру изображения ещё до загрузки на сервер.