Как сделать скриншот нужной области
Статьи
Всем привет, на связи Владимир Фирсов. Сегодня я вам расскажу как сделать скриншот определенной части экрана.
В предыдущей статье на своем сайте, вы могли узнать как сделать screenshot с помощью клавиатуры. Но бывают ситуации, когда необходимо «сфотографировать» не весь экран, а только определенную его часть.
Для этого конечно можно воспользоваться каким-нибудь фотошопом и из большого screenshot’а, сделать обрезанное изображение. Только это не удобно и занимает много времени. Есть инструменты, которые позволяют сделать скриншот определенной части экрана проще.
Давайте разбираться.
Чтобы узнать, как сделать скриншот выделенной области экрана, мы с вами познакомимся с встроенным инструментом операционной системы Windows 10.
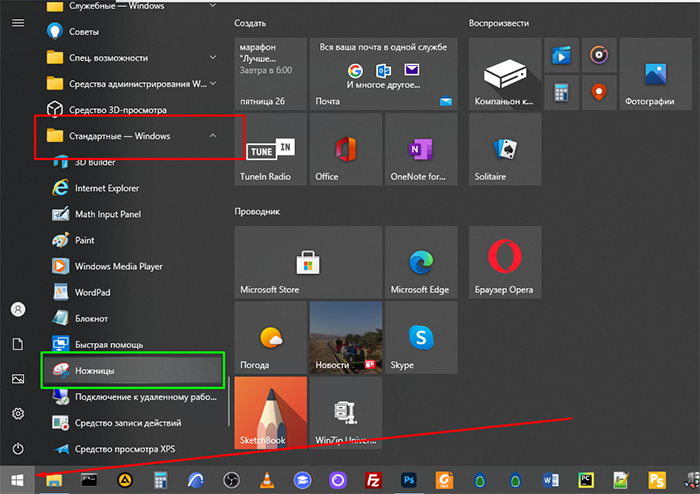
Эта программа называется «Набросок на фрагменте экрана«. Её предшественник, это стандартная программа «Ножницы«, которую можно запустить через меню «Пуск» в более ранних обновлениях и версиях Windows.
Когда вы будете читать эту статью, возможно в меню «Пуск» будет именно она, а не «Ножницы».
Если вы не нашли это приложение у себя на компьютере, это не значит, что её у вас вообще нет.
Проверить это достаточно просто.
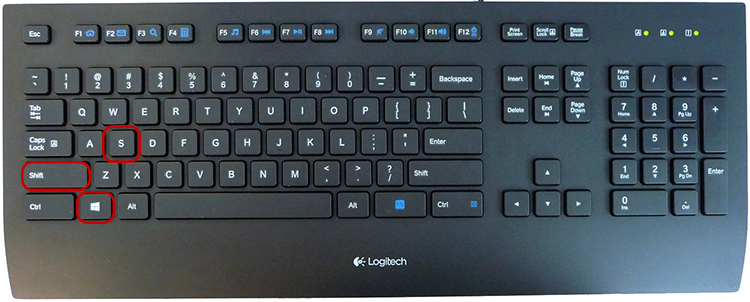
Нажмите комбинацию клавиш «Windows + Shift + S«.
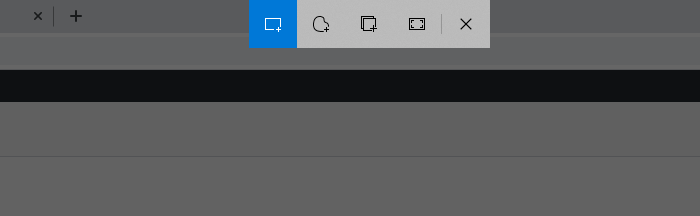
Если дисплей потемнеет и в верхней его части вы увидите панель, как на картинке ниже, значит приложение запустилось.
С помощью этой панели вы можете управлять работой программы. Вам предлагают выбрать один из 4 инструментов для создания снимка.
По умолчанию активен инструмент, который позволяет создать прямоугольный скриншот определенной части. Причем эту часть вы указываете самостоятельно.
В момент запуска приложения, ваш курсор поменяет вид и превратиться в крестик. Если в этот момент вы зажмете левую кнопку мыши, то можете указать необходимый фрагмент для конечного изображения.
Скриншот произвольной области экрана
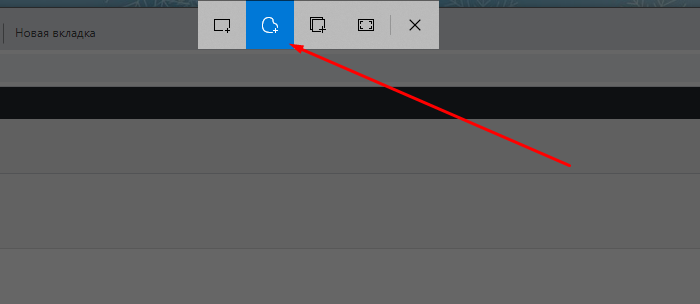
Второй инструмент в панели данной программы позволяет делать не прямоугольные фотографии изображения дисплея, а совершенно произвольные.
Вы можете нарисовать курсором любую фигуру, и программа сохранит выделенную область в изображение.
Третий инструмент в панели позволяет сделать скриншот выбранного окна на рабочем столе, а четвертый создает screenshot всего рабочего стола. В данном случае нам это не так интересно.
Куда сохранился скриншот?
Как сделать обрезанный скриншот мы разобрались. Но после того, как вы выберите нужную вам область для «фотографирования» приложение моментально пропадает.
Что делать дальше и где искать наш скриншот?
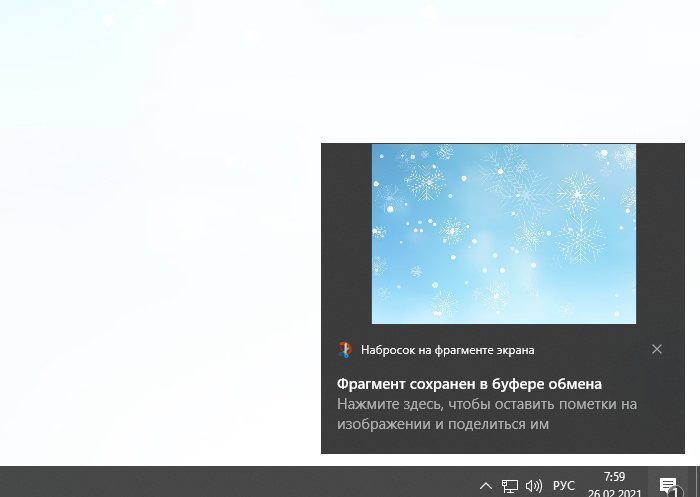
Снимок никуда не пропал, а сохранился в буфер обмена, это временная память компьютера. Для того, чтобы им воспользоваться, нужно выбрать один из вариантов.
Если вы нажмете на это уведомление левой кнопкой мыши, то откроется специальный редактор.
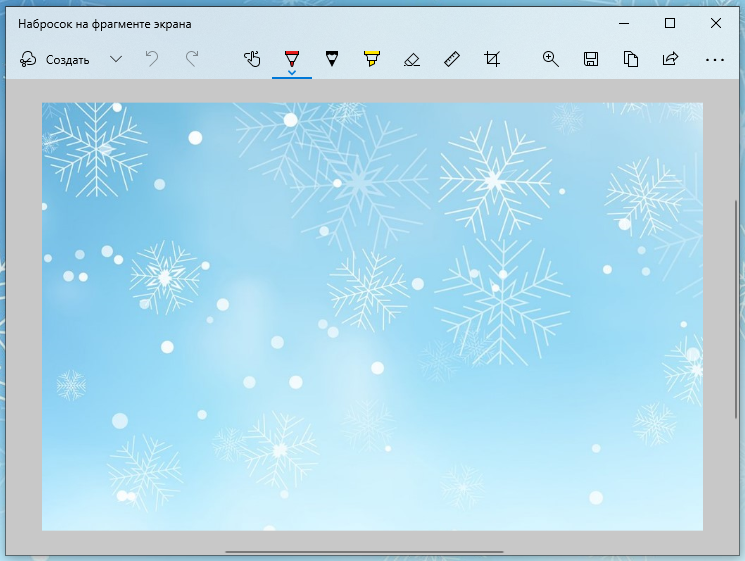
Это все та же программа «Набросок на фрагмент экрана». В этом окне вы можете довести ваше изображение до финального вида, с помощью дополнительных инструментов.
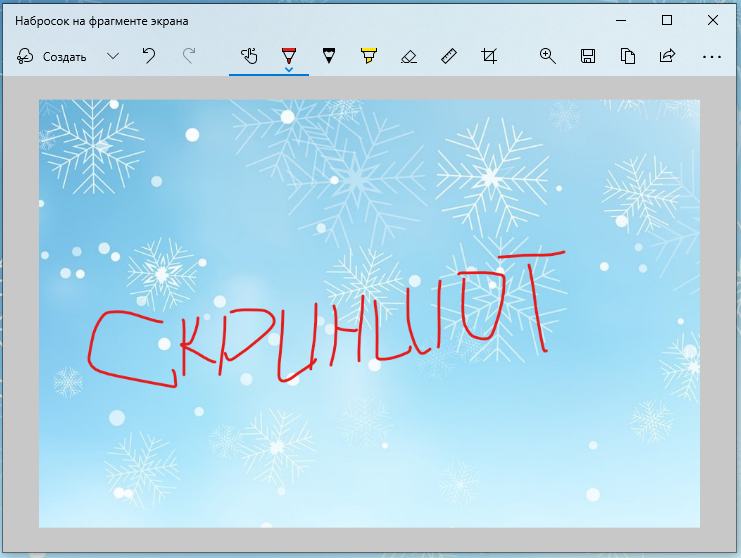
Например, в данном окне можете написать что-то на изображении, либо отметить какой-то элемент.
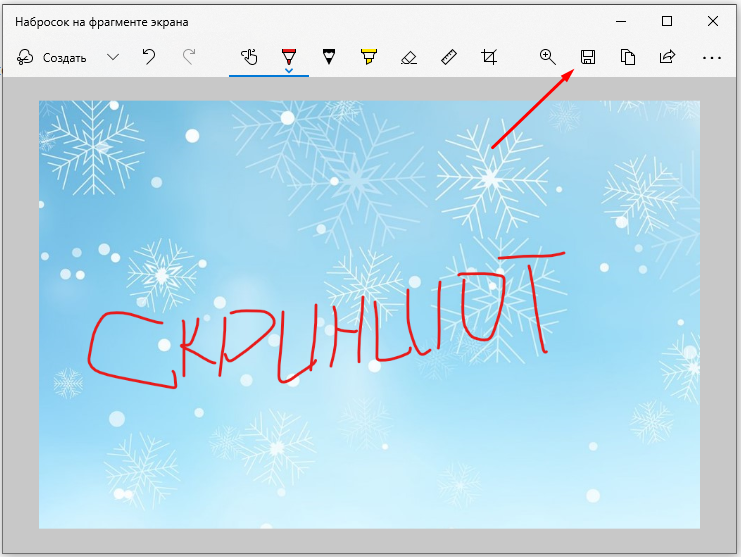
В завершении работы с приложением остается только сохранить результаты с помощью значка «Дискета». В моем случае этот значок находиться в верхнем правом углу.
Следите за новостями. Присоединяйтесь к моей группе Вконтакте >>>
Здесь вы найдете ещё больше интересной информации.
На связи был Владимир Фирсов. Успешной работы в интернете.
Как сделать скриншот на компьютере, если нужна картинка определенного размера
Создать картинку нужного разрешения, выделить самое важное, наложить фильтры и поставить подпись – все это можно сделать и без использования сторонних программ. Но про них тоже расскажем.
Бесплатный встроенный инструмент Windows
Сперва разберем те инструменты, которые есть в Windows, а потом – некоторые утилиты сторонних разработчиков.
Скриншот всей области экрана
Чтобы сделать скриншот всей области экрана, вам не нужно устанавливать дополнительное ПО. Просто используйте сочетание горячих клавиш Windows+Print Screen (она же PrtScr):
Преимущество этого способа в том, что сделанный снимок сразу же сохраняется на жесткий диск. Очень ускоряет работу со всеми скриншотами. Минус – нельзя выбрать область экрана.
Сохраненный скриншот ищите в папке с документами. В зависимости от используемой версии Windows, такая папка может называться по-разному. Чаще всего – «Снимки экрана»:
Вот скриншот, который мы открыли в графическом редакторе и обрезали до необходимого размера вручную:
Чтобы сделать скриншот только активного окна, используйте сочетание клавиш Print Screen+Alt. Затем откройте любой графический редактор и вставьте снимок при помощи сочетания горячих клавиш Ctrl+V. Сохраните.
Скриншот заданной области экрана
Для этого можно воспользоваться встроенным инструментом Snip and Sketch («Ножницы»). Он есть во всех последних версиях Windows (7 и более поздние).
Подготовьте область экрана, которую необходимо сфотографировать. Нажмите сочетание горячих клавиш Windows+Shift+S. Инструмент предложит выбрать область экрана для захвата:
Snip and Sketch позволяет захватить экран, используя 4 вида форм: прямоугольный фрагмент, произвольной фрагмент, оконный и полноэкранный фрагмент:
Чаще всего вам будет нужен обычный прямоугольник. Выбираем его, нажимаем правую кнопку, и необходимая нам область экрана копируется в буфер обмена:
Теперь его можно копировать в любой графический редактор и сохранять на жесткий диск.
Бесплатный встроенный инструмент macOS
Чтобы создать скрин на macOs, зажмите комбинацию клавиш Shift + Command + 5. Откроется небольшое меню. Здесь можно настроить скриншот:
Есть дополнительные параметры: место сохранения, таймер (чтобы скрин сделался с задержкой), отображение курсора и так далее.
Чтобы сделать скрин определенного размера, выберите пункт «Снимок выбранной области». Удерживайте любой из ползунков левой кнопкой мыши и растягивайте изображение. чтобы увеличить или уменьшить будущий скрин. Рядом с курсором будет отображаться разрешение скрина – под нужный размер его можно подогнать вручную.
Кстати, когда скрин будет готов, во встроенном фоторедакторе можно выделить нужную область картинки.
Возможны три варианта выделений: с затемнением ненужной области, с обводкой цветом или с увеличением заданной области.
Для этого зайдите в редактор изображений и выберите графическую фигуру:
Lightshot
Lightshot – удобная бесплатная утилита для захвата экрана, которая работает на всех версиях Windows и macOS.
Чтобы сделать скриншот области экрана, устанавливаем и запускаем Lightshot.
Подготавливаем экран и нажимаем Print Screen. Утилита предложит указать область экрана для захвата:
Выделяем необходимую область экрана, зажимая правую кнопку мыши. Приложение автоматически показывает, какое разрешение получится у скрина (левый верхний угол выделения). Чтобы изменить разрешение, увеличьте или уменьшите область выделения:
Если вы сделали некорректный скриншот, нажмите клавишу Escape.
Чтобы сохранить изображение, кликните по иконке:
Все скриншоты Lightshot по умолчанию сохраняет на рабочий стол.
SnagIt
Утилита для захвата скриншотов рабочего стола для Windows и macOS, но с кучей дополнительных возможностей. Программа платная: вечная лицензия обойдется вам в 50 долл. За эти деньги SnagIt научился:
Благодаря SnagIt вы можете скринить веб-страницы целиком, даже если они занимают несколько экранов и требуют прокрутки.
Чтобы сделать скриншот, скачайте и установите SnagIt. Подготовьте область экрана, которую нужно сфотографировать, и нажмите клавишу Print Screen. Откроется вспомогательное окно программы:
Все настройки разнесены по 3-м разделам: режим All-in-one, параметры для скриншотов (Image) и параметры для видео (Video). Так как нам нужно сделать статический скриншот – выбираем Image.
В разделе Image доступно 3 режима: ручной выбор участка, окно целиком, полный экран целиком.
Если нужно сделать скриншот заданного размера, в строке Selection, выбираем значение Region:
Обратите внимание: SnagIt позволяет захватить не только изображение экрана, но и текст отдельно.
Установленная горячая клавиша для скриншота будет отображаться фразу под кнопкой Capture:
Кликаем по кнопке Capture или нажимаем клавишу Print Screen. Выбираем область для захвата изображения. Удобно, что сразу отображается предварительное разрешение скриншота. Делаем скриншот. Находим его по следующему пути: %LOCALAPPDATA%\TechSmith\Snagit\DataStore
Monosnap (расширение для Google Chrome)
Monosnap – популярный инструмент для захвата экрана. Кроме расширения для браузера есть и stand-alone-версия, которая работает не только на Windows, но и на macOS.
В Monosnap доступны только спартанские возможности: можно сделать скриншот полного экрана или его отдельной области. Также есть поддержка меток + можно перенести файлы в облако.
Рассмотрим, как сделать скриншот необходимого размера в Monosnap подробнее.
Скачиваем расширение в Google Chrome. Запускаем. Сразу обратите внимание на иконку в расширениях:
Кликаем по ней правой кнопкой и выбираем пункт «Снимок области страницы»:
Чтобы ускорить работу при захвате выбранной области экрана, воспользуйтесь сочетанием горячих клавиш Shift+Alt+5.
Откроется новое окно, где нужно будет выбрать область экрана для захвата:
Выбираем корректную область и отпускаем клавишу. Откроется новое окно, где нужно нажать «Сохранить» в верхней части экрана:
Обратите внимание на неплохой графический редактор, который есть в Monosnap. Он позволит сразу отредактировать скриншот. Например, удалить с него какие-либо элементы, заблюрить участок изображения, нарисовать линии и другие фигуры.
Monosnap – полностью бесплатный инструмент.
Как подогнать картинку под нужный размер в Photoshop
Сделать скриншот заданного размера несложно, а времени экономит много: не нужно потом заходить в графический редактор и изменять картинку там.
Если вы все же предпочитаете делать снимок всего экрана, а потом кадрировать его, готовьтесь расчехлять «Фотошоп» и изменять размер картинки там. Вот как это можно сделать.
Как изменить размер фото в «Фотошоп»
Запускаем Photoshop и открываем необходимый скриншот. В разделе «Изображения» выбираем пункт «Размер изображения»:
Размер изображения можно выводить в любых удобных единицах, например, в пикселях:
Как видим, можно подогнать текущее изображение под готовые форматы печати (если вы планируете распечатать скриншот в дальнейшем):
Или вручную задать ширину / высоту / разрешение:
Если вам нужно изображение конкретного размера, внимательно подгоняйте под него свою картинку. Если пропорции вашего скрина не соответствуют заданным, картинка исказится.
Как подогнать изображение под заданные пропорции в «Фотошоп»
Выбираем инструмент «Рамка» на панели инструментов Photoshop слева:
Теперь уточняем пропорции. Указываем те, которым должен соответствовать новый вариант скриншота:
Подтверждаем выбранный вариант, нажатием Enter. Сохраняем измененный скриншот как обычно – через функцию «Сохранить как»:
При необходимости уточните формат, качество экспортируемого изображения и другие параметры.
Как подогнать скриншот под необходимый размер
Сперва создайте новый проект:
Укажите необходимый размер изображения:
Нажмите «Ок». Откроется новое рабочее поле заданного размера:
Чтобы подогнать под него уже существующий скриншот, в разделе «Файл» выбираем функцию «Поместить встроенные» или нажимаем Ctrl+V, если только что сделали скрин:
Откроется окно выбора файла. Находим скриншот:
Теперь подгоняем его под наш шаблон, задержав курсор мыши:
Если изображение меньше или больше рабочей области, зажмите курсором одну из четырех угловых точек и растяните картинку. Имейте в виду: лучше не растягивать картинку вверх, вниз или в стороны, чтобы не исказить скрин.
Как сделать скриншот экрана на компьютере или ноутбуке с Windows
Первый способ: кнопка «Print Screen»
На любой клавиатуре предусмотрена специальная кнопка для снятия скриншотов. Она называется «Print Screen», а иногда «PrntScrn», «PrtScn», «PrtScr» или «PrtSc».
Как сделать
Если у вас компьютер, нажмите кнопку «Print Screen».
Если у вас ноутбук, нажмите одновременно две кнопки: «Print Screen» и «Fn».
Если хотите сделать скриншот только активного окна (программы), нажмите одновременно «Alt» и «Print Screen» на компьютере; «Alt», «Print Screen» и «Fn» — на ноутбуке.
Скриншот сохранится в буфер обмена. Теперь можно вставить его в письмо, фоторедактор или Word (нажать одновременно кнопки «Ctrl» и «V»).
Как сохранить скриншот в отдельный файл
После того, как сделали скриншот, нажмите кнопку «Пуск» > «Все программы» > «Стандартные» > «Paint».
Нажмите одновременно две кнопки: «Ctrl» и «V». На экране появится ваш скриншот.
Нажмите одновременно две кнопки: «Ctrl» и «S».
Появится окно для сохранения. Напишите имя файла и выберите место его для сохранения. Тип файла лучше использовать JPEG.
Способ второй: программа «Ножницы»
Такая программа есть в Windows 7, 8, 8.1, 10.
Как сделать
Нажмите кнопку «Пуск» > («Все программы») > («Стандартные») > «Ножницы».
Или в поле поиска напишите «Ножницы» (в Windows 7 и 8 поле поиска появляется при нажатии кнопки «Пуск», в Windows 10 — при нажатии кнопки с лупой).
Программа запустится и вместо курсора мыши появится крестик. Выделите нужный кусок экрана.
Скриншот сохранится в буфер обмена. Теперь можно вставить его в письмо, фоторедактор или Word (нажать одновременно кнопки «Ctrl» и «V»). Также на скриншоте можно что-то написать или нарисовать (значки в виде карандаша и фломастера).
Как сохранить скриншот в отдельный файл
Нажмите на значок дискеты.
Появится окно для сохранения. Напишите имя файла и выберите место его для сохранения. Тип файла лучше использовать JPEG.
Где найти скриншоты
В той папке, которую выбирали при сохранении. Лучше хранить скриншоты в папке «Изображения».
Делаем скриншоты правильно: практические советы
Устройство для снимка экрана на первых компьютерах (Command-Shift-3)
Если вы когда-либо делали хелп или мануал для своего приложения, наверняка вы отметили, как неожиданно много времени и сил занимает создание скриншотов.
В этой статье я расскажу, как правильно делать скриншоты, почему это не просто “два клика” и какие подводные камни встречаются на пути неопытного скриншотера. Рассматривайте ее как чеклист или список практических советов для тех, кто документирует ПО. Надеюсь, это поможет вам избежать разочарований и порадовать юзеров красочными понятными картинками.
Что нужно скриншотить
Нужно:
НЕ нужно:
Процесс создания скриншотов
1. Настройка окружения. Выберите единый стиль окон и шрифтов в вашей ОС. Если интерфейс “резиновый”, определите ширину и высоту окна браузера или программы и не меняйте ее на протяжении съемки.
Лайфхак: Если вы случайно закроете окно, его размеры могут сброситься, и, скорее всего, вы не сможете их точно восстановить. Чтобы не “потерять” размеры, сделайте скриншот окна и всего экрана и обведите уголки окна красным, а потом установите полученный файл в качестве обоев рабочего стола.
Может, кто-нибудь знает более простой и изящный способ?
2. Подготовка данных. Наполните приложение примерами, приближенными к жизни и решающими конкретные пользовательские задачи. Можно продумать несколько случаев: простых, как “хеллоуворлд”, и посложнее, для продвинутых юзеров.
Желательно, чтобы имена объектов и настройки не менялись в пределах одного раздела. Например, в 1-й главе пользователь Ипполит создал заметку “Как готовить рыбу”. А во 2-й главе нужно рассказать о кастомизации заметок. Естественно, лучше рассказывать про то, как Ипполит применяет к уже созданной заметке красную заливку. Такой нехитрый подход напомнит пользователю о предыдущих действиях, а также обеспечит полноту картины.
Не забудьте наполнить вашу систему “реальными” читабельными данными, сделать предварительные настройки, подготовить шаблоны, сделать бэкапы и т.д.
Если вы делаете скриншоты для документации на иностранном языке, проследите, чтобы в кадр не попали “русские” имена (Andrew — ок, Vanja Babushkin — не ок) или надписи на русском языке.
3. Съемка. Тут все зависит от ваших инструментов, но основные рекомендации такие:
а. По возможности снимайте только значимые зоны интерфейса и делайте скриншот как можно компактнее. Так он и на лист А4 поместится, и будет иметь малый размер.
b. Как и при фотографировании, следите за композицией, не отрезайте части элементов по краям скриншота. Постарайтесь делать скриншоты одинаковой ширины и высоты в рамках одного примера.
c. Чтобы сэкономить время, делайте сразу серию скриншотов. На всякий случай можно сделать “лишние”, незапланированные скрины – вдруг пригодятся при переделках или редактировании.
4. Редактирование. Не всегда получается подготовить красивые и разнообразные данные, избежать опечаток или смоделировать определённую ситуацию (ошибка, выход из строя, большой денежный баланс). В таких случаях есть как минимум 2 выхода:
a. Править код и стили страницы в браузере (правый клик > Inspect element и поехали), если речь идет о веб-приложении.
b. Менять надписи, комбинировать блоки из разных скриншотов в графическом редакторе.
Лучше всего уметь и то, и другое и комбинировать эти подходы в зависимости от ситуации.
Хочу отметить, что хотя при редактировании можно добавить к скрину рамку, обрезанные края и тени, лучше это делать стилями в вашем редакторе справки.
5. Сохранение. Давайте скриншотам говорящие уникальные имена, придерживаясь определённого формата, например, general_settings_privacy. Лучше не использовать пробелы и прописные буквы, а также слишком длинные названия. Такой подход гарантирует универсальность и работоспособность при размещении онлайн-справки на различных серверах.
Хранить скриншоты лучше в облаке с поддержкой шаринга, тэгов и версионности. Для удобства поиска лучше разбить папку со скринами на подпапки, соответствующие структуре интерфейса программы.
6. Вставка в текст. Об этом — ниже, в разделе «Оформление».
7. Проверка. Отложите законченный раздел, проверьте его на следующий день. А лучше дайте прочитать текст и посмотреть скриншоты тестировщику или дизайнеру.
Инструменты
Десктоп-инструменты
Плагины для браузеров
Модули HAT программ
Инструменты для создания GIF анимаций
Утилиты для сжатия изображений
Оформление
Продумайте расположение скриншота относительно текста, выравнивание. Если ширина скриншота небольшая, то следует рационально использовать свободное место и настроить обтекание текстом слева или справа.
Чтобы показать динамику, можно сделать комбинированный скриншот:
Если вы вырезали часть окна, то можно показать обрезанный край с неровной кромкой или прозрачностью:
Важные элементы или мелкие детали можно увеличить, чтобы сделать акцент:
Для акцента можно также использовать выделение с помощью цвета – оставить цвет у целевого элемента (панели), а остальные обесцветить:
Добавьте рамки, тени, стрелки, подписи, размытие по вкусу. Главное – соблюдайте единообразие и придерживайтесь ваших стайлгайдов: 
И ещё несколько советов.
Старайтесь не вставлять иконки и изображения кнопок в текст, так как высота строки может измениться и верстка будет выглядеть непрофессионально. Лучше подпишите кнопки и иконки цифрами на большом скрине или вставляйте иконки и кнопки в отдельный столбец таблицы.
Переиспользуйте стандартные компоненты (иконки, панели, диалоги). Хороший пример — Confluence Inclusions Library.
Разместите список основных иллюстраций (лучше — со ссылками на иллюстрации) после содержания или в конце мануала.
Если скриншот содержит слишком много данных, попробуйте заменить его прототипом, схемой, таблицей.
Если вы делаете мануал для мобильного приложения, скорее всего, у вас будет очень много скринов. Покажите навигацию между скринами. Так пользователь легче поймет взаимодействие и переходы, даже не читая текст.
Делайте скрины для всех языковых версий ПО одновременно. Тогда при локализации справки вам не понадобится просить переводчика о дополнительных услугах, а техническому писателю не понадобится учить йиксбара, например.
А еще рекомендую прочесть эту статью с очевидными, но полезными советами.
Заключение
А вообще, идеальный скриншот (и мануал в целом) — это тот, который не надо делать. При правильном подходе к UX и UI можно задействовать привычные и очевидные пользователю паттерны навигации и поведения, не нуждающиеся в описании и пояснении.
Будет круто, если в комментариях вы поделитесь своим опытом по поводу создания скриншотов. Инструменты, процесс, размеры, подписи, стили, хранение, автоматизация — интересны любые практические советы!
P.S: Спасибо за статью нашему гуру создания технической документации Александру Зинчуку
Alconost занимается локализацией приложений, игр и сайтов на 60 языков. Переводчики-носители языка, лингвистическое тестирование, облачная платформа с API, непрерывная локализация, менеджеры проектов 24/7, любые форматы строковых ресурсов.
Мы также делаем рекламные и обучающие видеоролики — для сайтов, продающие, имиджевые, рекламные, обучающие, тизеры, эксплейнеры, трейлеры для Google Play и App Store.