Как сделать таймер обратного отсчета
Таймер обратного отсчета для сайта
Мы разработали МеgaTimer, новый бесплатный таймер обратного отсчета онлайн с функциями зацикливания и отложенного запуска. Благодаря данным настройкам, счетчик может автоматически обнуляться каждый день.
Мегатаймер – это простой онлайн-сервис, не требующий знания программирования и сложной настройки. Мы максимально упростили интерфейс, используя бегунки и переключатели, чтобы вы смогли настраивать таймер для своего сайта очень гибко. Изменение размеров, шрифтов, типов и форматов – позволяет сделать полностью кастомизированный счетчик обратного отсчета для своего сайта бесплатно.
Счетчик обратного отсчета на сайт
Счетчик обратного отсчета позволяет повысить конверсию вашего сайта или landing page. Используя таймер обратного отсчета, можно гибко выстроить коммуникацию с вашими пользователями. Рассмотрим основные типы таймера обратного отсчета:
Счетчик до определенной даты:
Данный тип позволяет выставить время окончания таймера, причем учитывая локальное время пользователя. То есть, если счетчик автоматически будет пересчитывать время для пользователей, находящихся в разных часовых поясах. Теперь, вам не нужно ломать голову как закончить акцию по всей России в один момент времени.
Либо вы можете выбрать конкретный часовой пояс в таймере обратного отсчета. Данный вариант обычно используют локальные сайты или интернет-магазины из конкретного города или региона.
Счетчик на промежуток времени:
Данный формат счетчика эффективно используется для таймеров, которые отсчитывают несколько часов или минут, заставляя посетителя сайта быстрее сделать нужное целевое действие. Например «У вас есть 10 минут, чтобы оформить заявку получить скидку 30% на все товары».
Начало отсчета может быть прямо сейчас, либо отсчет таймера начнется с момента первого посещения клиентом сайта. Таймер будет автоматически отсчитывать время для каждого нового пользователя, который зашел на страницу.
Зацикленный таймер:
Один из самых популярных (и наиболее востребованных) типов счетчика обратного отсчета. Каждый день, таймер может перезапускаться с определенной периодичностью в нужное время. Можно настроить счетчик на локальное время пользователя, либо жестко задать часовой пояс.
Данный вид таймеров используется для перезапуска акций на самые популярные товары. Например «Успейте сегодня купить сайт по акции со скидкой 40%».
Вставка скрипта обратного отсчета
Вы сможете легко установить скрипт обратного отсчета Megatimer. Теперь нет необходимости искать Javascript и jquery таймер обратного отсчета, так как счетчик легко устанавливается через html вставку таймера. Html код счетчика генерируется на сервисе и его нужно просто вставить на сам сайт.
Обратная связь
Если у вас есть предложения по улучшению качества сервиса или по функционалу таймера – пишите на почту support@lpmotor.ru Если вы уже используете наш таймер обратного отсчета на своем сайте – напишите нам о вашем сайте и расскажите, как вы используете функционал счетчика. Лучшие истории будут попадать в раздел «Примеры использования», где вы сможете прорекламировать свою деятельность и свой сайт полностью бесплатно.
Web-благотворительность
Мы надеемся, что вам понравился наш сервис и генерируемые таймеры обратного отсчета, так как мы делали его с любовью и не собираемся на нем зарабатывать. Мы разрабатываем классные и бесплатные сервисы, которые помогут тысячам владельцев сайтов решить их маленькие проблемы.
Таймер обратного отсчёта на чистом JavaScript
В этой статье рассмотрим таймер обратного отсчета, построенный на чистом CSS и JavaScript. Он написан с использованием минимального количества кода без использования jQuery и каких-либо других сторонних библиотек.
Таймеры обратного отсчёта могут использоваться на сайтах для различных целей. Но в большинстве случаев они применяются для отображения времени, которое осталось до наступления какого-то крупного события: запуска нового продукта, рекламной акции, начала распродажи и т.д.
Демо таймера обратного отсчёта
Простой таймер обратного отсчета с днями, часами, минутами и секундами. Очень легко настраивается. Создан на чистом CSS и Javascript (без зависимостей).
Подключение и настройка таймера
1. Вставить в нужное место страницы html-разметку таймера:
Таймер обратного отсчета отображает четыре числа: дни, часы, минуты и секунды. Каждое число находится в элементе
2. Добавить стили (базовое оформление):
Стилизовать таймер обратного отсчета можно так как вы этого хотите.
Вышеприведённый CSS использует flexbox. Знак «:» и текст под каждым компонентом даты выводиться на страницу с помощью псевдоэлементов.
3. Добавить JavaScript:
4. Установить дату окончания. Например, до 1 июля 2021:
Структура кода JavaScript
Основную часть кода занимает функция countdownTimer :
Расчёт оставшегося времени осуществляется посредством вычитания текущей даты из конечной:
Вычисление оставшегося количества дней, часов, минут и секунд выполняется следующим образом:
Встроенная функция Math.floor используется для округления числа до ближайшего целого (посредством отбрасывания дробной части).
Вывод оставшегося времени на страницу:
Получение элементов (выполняется с помощью querySelector ):
Функция declensionNum используется для склонения числительных:
Хранение идентификатора таймера осуществляется в переменной timerId :
Использование setInterval для запуска функции countdownTimer каждую секунду:
Остановка таймера по истечении времени выполняется в функции countdownTimer :
Тест-драйв: 4 сервиса для создания таймера обратного отсчета
Одна из проверенных стратегий, которая стимулирует к целевому действию и повышает продажи — таймер обратного отсчета. Мы подобрали 4 сервиса для создания такого счетчика, протестировали функционал и готовы поделиться плюсами и минусами каждого.
Зачем в рассылке таймер обратного отсчета
Создает чувство срочности
Таймер, секунды которого стремительно тикают в обратном направлении, создает чувство срочности и ощущение дефицита времени.
Призывает к немедленному действию
Подписчик понимает, что время действия предложения ограничено. Это стимулирует действовать немедля, а не отложить на потом и забыть.
Привлекает внимание
Цифры на счетчике меняются в непрерывном режиме — динамическое действие на фоне статичного контента письма цепляет глаз.
Мы создадим таймер, который будет считать оставшееся время до Нового года. Так что задаем одну и ту же дату окончания события — 31 декабря.
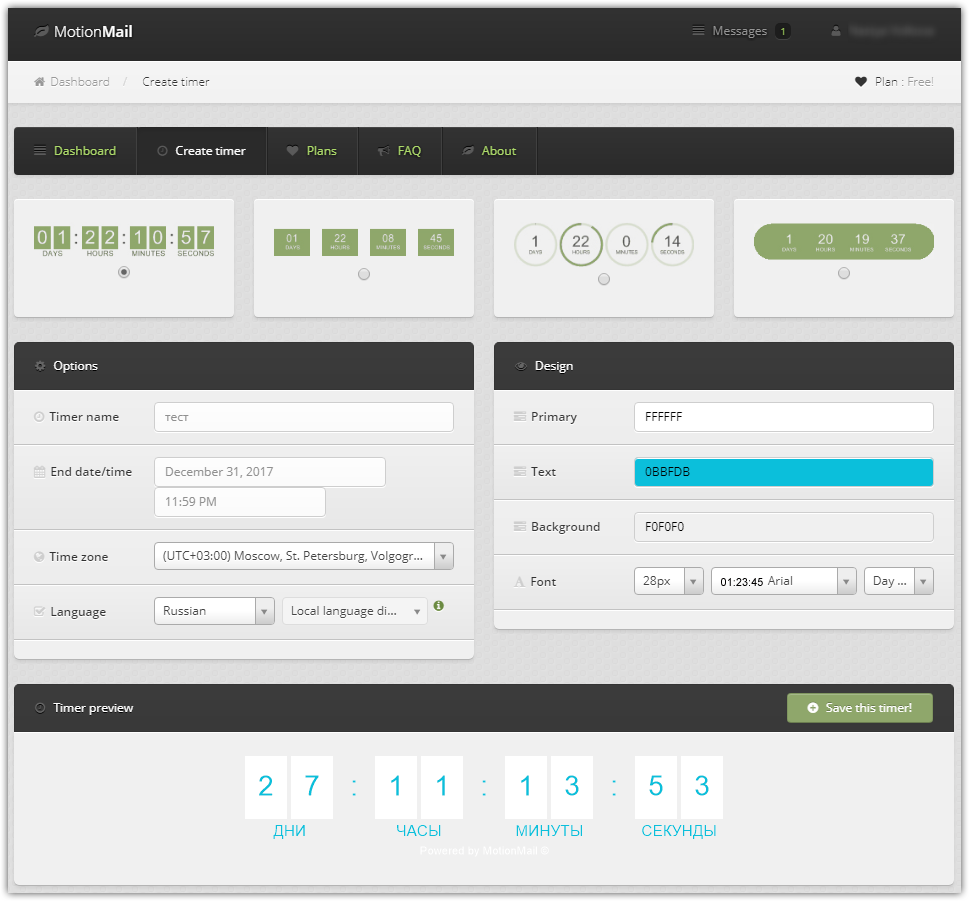
MotionMail
Сервис предназначен исключительно для создания таймеров. Регистрация занимает считанные секунды — кроме имени, фамилии и адреса электронной почты больше ничего не требуется.
В сервисе доступно 4 тарифа:
В бесплатном тарифе предусмотрено 20 000 кредитов в месяц. Один кредит — один просмотр созданного счетчика. Как только пользователь открывает письмо с таймером — минус кредит. Если один и тот же пользователь открывает письмо, скажем, 5 раз, — минус 5 кредитов со счета. Как оказалось, превью письма с таймером в сервисе рассылок, тоже считается просмотром.
В бесплатной версии под таймером отображается водяной знак компании, но фон и надписи можно подобрать так, что копирайт станет еле заметным. В платном тарифе водяной знак отключается.
Пользователь бесплатного тарифа может установить только один язык таймера для всего списка рассылки. В платных тарифах язык меняется автоматически в зависимости от языка браузера получателя — вы выбираете язык по умолчанию, а остальное делает система.
Интерфейс удобный и понятный, но доступен только на английском языке. Есть 4 разных дизайна. Для таймера можно задать фон, изменить цвет и размер шрифта. Код можно редактировать. Доступен предварительный просмотр таймера, который вы создали.
Понравившийся вариант счетчика отображается в плохом качестве: отчетливо видны все пиксели вне зависимости от размера. Особенно это заметно, когда вставляешь код в шаблон письма. Попытка узнать, связано ли это с бесплатным тарифом, или неправильными настройками, не принесла результатов. В FAQ ответа на этот вопрос нет, а блог компания не ведет.
Мы попробовали другой вариант оформления и получили таймер в нормальном качестве.
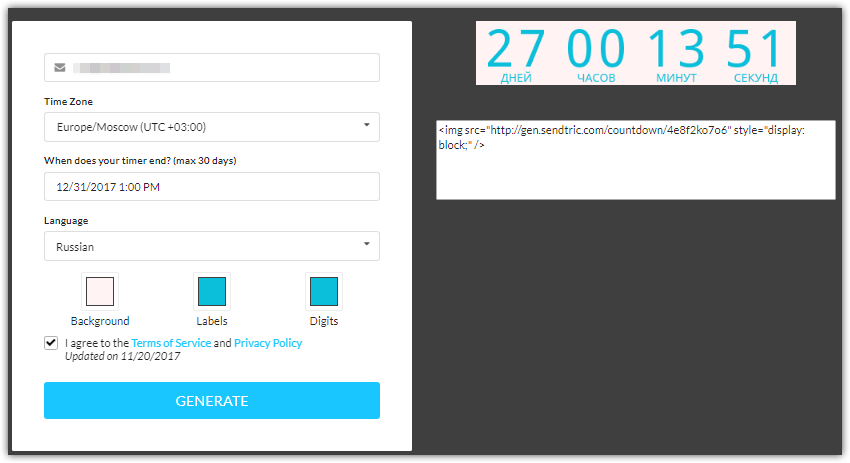
Sendtric
Сервис специализируется на таймерах обратного отсчета. Плюс в том, что он абсолютно бесплатный. Единственный доступный язык интерфейса — английский, но это не сказывается на простоте в использовании. Все настройки интуитивные и понятные.
Регистрироваться не нужно. Достаточно ввести email, выбрать часовой пояс, затем дату и время события, до которого таймер будет отсчитывать время. Счетчик устанавливается не более чем на 30 дней. Он работает 60-90 секунд, а затем возвращается к началу цикла — времени, которое отображалось при открытии письма. Если подписчик откроет email повторно, таймер снова будет отображать точное время до заданного события.
Вариантов дизайна нет, но есть возможность выбрать цвет фона, текста и самого таймера. Нажимаем кнопку «Generate» и получаем код.
Редактировать код на сайте нельзя, поэтому копируем его в буфер обмена и вставляем в нужный блок шаблона письма. Не забываем про атрибут style с соответствующими значениями width и height, чтобы размер таймера менялся автоматически. Что примечательно — водяной знак под счетчиком отсутствует.
Бета-версия Pro находится в разработке. На сайте сервиса указано, что она останется полностью бесплатной. Неограниченное количество просмотров и созданных таймеров сохранится. В Pro версии будет расширенный редактор с возможностью подогнать размер, изменить фон или загрузить свой собственный. Появится превью и архив созданных таймеров, которые можно будет изменять.
Niftyimages
Сервис предназначен для создания персонализированных изображений, таймеров обратного отсчета и ленты социальных сетей в реальном времени для email кампаний. Есть FAQ для каждой категории услуг, компания ведет блог.
В сервисе доступны следующие тарифы:
Есть бесплатная пробная версия, в которой доступно 10 тысяч просмотров — ее мы и будем тестировать.
Первое, что стоит отметить, сервис отнимает просмотры по факту — если получатель увидел таймер, а не просто открыл email. Интерфейс англоязычный, русского адаптированного перевода нет. В пробной версии доступно 6 разных дизайнов.
Настройки удобные. В панели слева сначала выбираем базовые параметры: устанавливаем дату события и время, задаем часовой пояс. После этого настраиваем шрифты. Вариантов много. Указываем нужный размер, цвет шрифта и фона. Цвет надписей и цифр тоже меняется. В конце выбираем язык таймера и при необходимости загружаем собственный фон.
В конструкторе можно посмотреть, как будет выглядеть таймер. На нем нет водяного знака компании.
Мы обратили внимание, что дни, минуты и секунды указаны в родительном падеже, а часы — в именительном. Поэтому, чтобы избежать разнобоя в склонении, надписи под цифрам лучше убрать.
Теги, значения и атрибуты кода на сайте редактировать нельзя. Поэтому копируем его, вписываем нужные значения и вставляем конечный вариант кода в шаблон письма.
proTimer
Русскоязычный сервис. Чтобы попробовать демо версию, нужно указать имя и электронную почту. Через несколько секунд на почту приходит ссылка на публичный аккаунт в сервисе proTimer, где вы можете самостоятельно протестировать функционал платформы и разобраться, как добавить таймер в рассылку. В догонку приходит письмо от разработчика о том, что счетчик, созданный в демо версии, удаляется спустя 2 часа.
Сервис предоставляет два тарифных плана:
Дизайн интерфейса выглядит просто, язык не меняется. Перед началом работы проводится короткий инструктаж-демонстрация, но разобраться в главном меню все равно сложно.
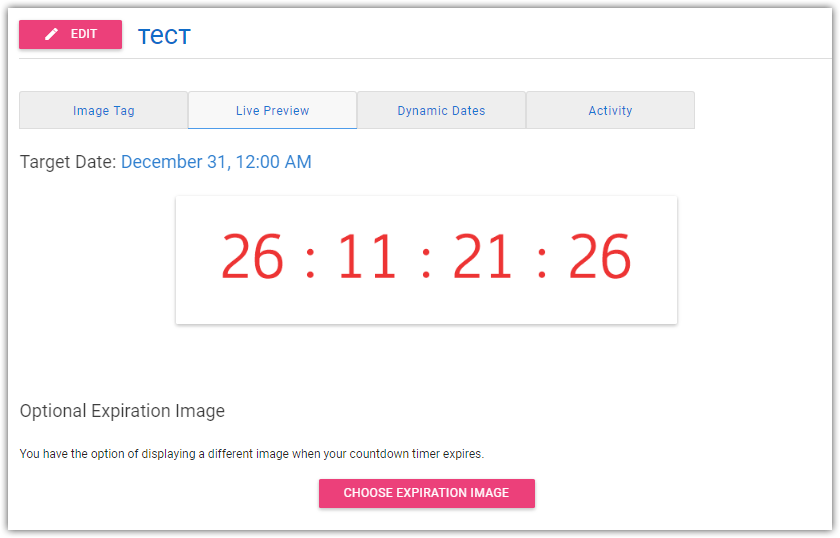
Во вкладке «Как считать» указываем дату завершения акции и выбираем время.
Переходим к следующей вкладке — «Как отображать». Выбираем подходящий дизайн, устанавливаем размер и цвет фона. Изменение шрифта не предусмотрено. Ненужные цифровые части таймера можно отключить вместе с надписями.
Предварительный просмотр результата отображается в каждой вкладке. В блоке «Как отображать» достаточно много настроек. Превью не помещается в окне и таймер пропадает из поля зрения. Чтобы увидеть, как меняется счетчик, приходится каждый раз прокруткой спускаться вниз страницы. Это не очень удобно.
В последней вкладке, «Настройки для писем», нужно выбрать, что будет отображаться, когда срок действия акции закончится. Есть 5 предложенных сервисом вариантов и возможность вставить URL своей картинки в формате PNG.
На последнем этапе можно выбрать, какого цвета будет фон под таймером. Палитры на цветовом круге нет, так что пришлось просить у Google таблицу названия цветов, чтобы выбрать шестнадцатеричный код подходящего цвета. Еще один минус в удобстве использования.
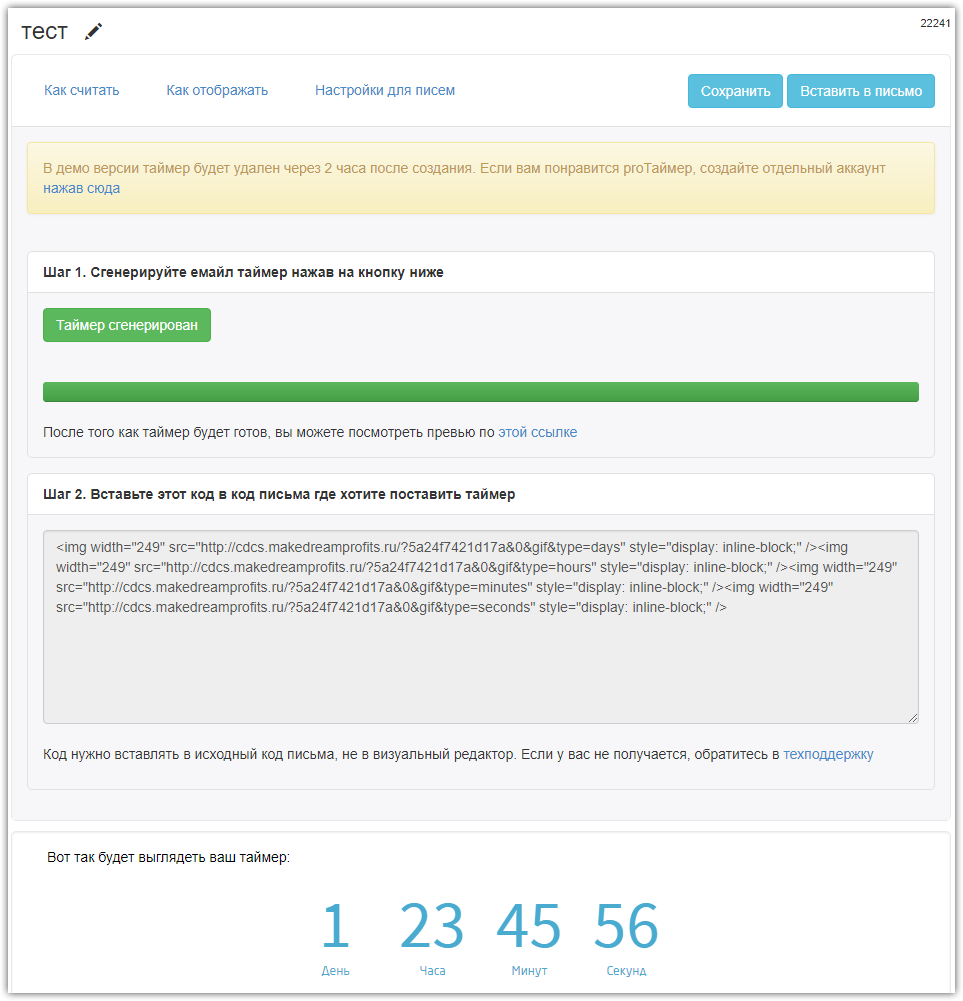
Когда все параметры указаны, нажимаем кнопку «Вставить таймер в письмо». Платформа начинает генерировать таймер. В нашем случае, процесс занял по меньшей мере 10 минут. Это долго по сравнению с другими сервисами, которые выдают результат моментально. Код, который мы получили, оказался очень громоздким. Стоит отметить, что он вставляется в исходный код письма, а не в визуальный редактор.
Цифры по итогу сбились — вместо положенных 27 дней до 31 декабря отображается 1 день.
Как вставить таймер обратного отсчета в SendPulse
Простой таймер обратного отсчета на Javascript
Самый простой и удобный таймер обратного отсчета
Javascript
Указываем дату окончания работы таймера
Формат вывода даты ISO 8601:
Вывод даты с точным временем и часовым поясом:
Вывод таймера для лендингов – таймер все время будет выводить, что осталось 15 дней (можно указать любое время)
Рабочий пример Таймера обратного отсчета
Скрываем таймер после окончания времени и выводим сообщение, что время истекло
Данное решение предложил в комментариях Игорь.
Добавляем в HTML блок с сообщением
Добавляем такие стили в CSS:
В скрипте меняем функцию инициализации таймера function initializeClock(id, endtime) <. >, остальное оставляем так же, как было:
Рабочий пример Таймера обратного отсчета с выводом сообщения об истечении времени
Нажмите кнопку Rerun, чтобы убедиться, что все работает как надо.
Таймер обратного отсчета времени с рестартом
Суть таймера в том, что при окончании времени таймер не останавливается, не выводится никакое сообщение, а просто начинается новый отсчет:
Таймер установлен на 5 секунд и при окончании времени будет перезапущен еще на 5 секунд
Разница в JS-коде между вариантом с выводом сообщения об окончании времени только в замене этого кода
Обратите внимание, что при обнулении таймера нам нужно задать новый дедлайн, и он может быть совсем другим, чем первоначальный, который указан на предпоследней строке кода:
Рабочий пример таймера обратного отсчета времени с рестартом
Рекомендую к прочтению:
Комментарии (134) к “Простой таймер обратного отсчета на Javascript”
Артём
Я закопипастил код. В моем случае надо отсчитывать от 35 до 0 секунд. Таймер считает от 35 до 19 сек, а потом начинает считать в обратном порядке, от 19 до 60
Denis Creative
Никита
А как задать текущее время? Чтоб отсчет таймера шел от реально времени
Denis Creative
Это таймер обратного отсчета. Что вы имеете в виду под “Чтоб отсчет таймера шел от реально времени”?
Никита
Чтобы отсчет шел от времени которое на данный момент и до конечной даты
Denis Creative
По такому примеру таймер будет отсчитывать время до 20 мая
Александр
Подскажите как скрыть таймер когда время вышло?
Игорь
Denis Creative
Спасибо. Добавил код в статью.
Игорь
Это вам спасибо уже 3 заказ на фрилансе на основе этого кода )))
Николай
Подскажите, как сделать, чтобы при перезагрузке страницы время таймера не сбрасывалось?
Denis Creative
Таймер должен быть задан в таком случае на конкретную дату:
var deadline=»January 01 2019 00:00:00 GMT+0300″;
а не на текущее время + время таймера:
var deadline = new Date(Date.parse(new Date()) + 35 * 1000);
Денис
Denis Creative
Приведите пример, что нужно. Потому как в статье описаны 2 варианта, которые требуются в 99% использования таймеров.
Денис
Денис
Так я же написал, что бы по окончанию счета он начал заново считать, а в примерах он заканчивает считать и показывается блок time the up
Denis Creative
В примере с выводом сообщения об окончании времени нужно изменить код
Рабочий пример добавил в статью
Денис
Здравствуйте, а если такая задача: считать до определённого времени от текущая дата + N дней?
Denis Creative
От текущей даты до + N дней такой код используется:
15 – дни
24 – часы
60 – минуты
Александр
Denis Creative, здравствуйте!
Спасибо Вам за эту статью, она почти мне помогла.
Хотелось бы узнать, если ли возможность чтобы счетчик сбрасывался на сайте каждые два дня Допустим я его выгружаю в 0:00 и он стартует на два дня и потом снова сбрасывается на два дня.
Как я понял ваш вариант он запускается автоматически при загрузке старицы и другой каждый раз надо менять дату в коде.
Denis Creative
Нужно взять код таймера обратного отсчета времени с рестартом и поменять
1. Конечную дату
2. Обновление конечной даты после истечения срока действия таймера
Получится примерно такой код, не знаю, на сколько правильный, но вроде работает:
https://codepen.io/deniscreative/pen/BGEqdM
Виталий
Денис. А можете еще подсказать как сделать чтобы таймет продолжал считать в обратном направлении и при этом класс добавлялся к цифрам?
То-есть задача сделать что-то з 10 минут, таймер для тернировки. Если в 10 минут не укоадываются то красным идет обратный отсчет на сколько превысили время?
Denis Creative
Мне кажется, этот таймер не совсем подходит под Вашу задачу.
Denis Creative
Не понял вопрос, как это до бесконечности?
Таймер обратного отсчета предполагает, что есть конечная дата, и ведет отсчет до нее.
Подсчет времени от какой-то даты до текущего момента, это простой таймер. Вам нужен просто таймер? Для этого нужен другой код.
Подскажите, а как в скрипте указать отображение русского языка. У меня ����������� отображается когда меняю на русский текст
Denis Creative
Стоит в шапке, все как надо. Причем вокруг текст на странице русский, нормально отображается, а вот именно текст скрипта ������������ ��������
Denis Creative
Чет не пойму, какой текст скрипта? Если скрипт только цифры выводит…
Dvtcnj Countdown Clock русская фраза, и вместо Hours и пр. Руский шрифт коверкается.
Denis Creative
Эти фразы не в скрипте, а в HTML используются.
Проверьте кодировку файла, чтобы там было UTF-8 без BOM.
санек
как сделать чтобы он не запускался сам?
Denis Creative
а как он должен запускаться?
санек
Denis Creative
это вам нужен обычный таймер, наверное
Владимир
Добрый день. А как сделать чтобы счетчик времени начинался с 02 часов 35 мин 25 сек?
Владимир
точнее таймер с обратным отчетов начинался 02:35:24
Denis Creative
2*60*60 + 35*60 + 24 = 9324 секунды
Нурбек
у меня ничего не выводит –
Может устарела библиотека?
Denis Creative
Тут нечему устаревать – проверьте свой HTML
Павел
Чтобы не возникала ошибка
Необходимо поместить в конец страницы, перед закрывающим тэгом
Эта ошибка чаще всего происходит, когда вы обращаетесь к свойствам объекта раньше, чем объект готов: Скорее всего, объект ещё не загрузился, а скрипт его требует прямо сейчас. Строка:
Анастасия
А как сделать что бы таймер который по окончанию времени начинает отсчет заново (последний вариант) не скидывал время при обновлении страницы?
Т.е. мне надо чтоб он отсчитывал допусти 24 часа с 00:00:00 и в полночь отсчет опять обнулялся бы. А то сейчас получается что если ставить 12 часов отсчета при обновлении страницы опять 12 часов, а не 11:58
Denis Creative
Анастасия
Спасибо. Сначала почему то не получилось, но теперь все работает!
Denis Creative
Только там пример для 2-ух дней, вам нужно изменить 2 на 1, чтобы было для одного дня.
Максим
Здравствуйте! Стоит такая задача. Таймер обратного отсчета, но что бы он отсчитывал до 15 числа каждого месяца до 19.00. Потом перезапускался и снова отсчитывал до 15 числа 19.00 следующего месяца. И так постоянно. Просто если поставить 30 дней а в месяце будет 31 то получиться что таймер не правильно будет считать
Denis Creative
Напишите функцию, которая будет по текущему месяцу высчитывать правильное количество дней и время до окончания.
Андрей
Здравствуйте! А как сделать так, что бы текущему времени добавить еще несколько секунд? Когда добавляю по кнопке запуск функции initializeClock(‘clockdiv’, deadline); – то считает уже два времени одновременно. Как остановить(убрать) первый отсчет времени? или обновить его
Denis Creative
Создайте пример на Codepen – будет понятнее, что вы имеете в виду.
Михайл
Спасибо! То что нужно ) Искал, но попадалось всякое. Мне нужна была фишка с указыванием GMT+0300 а то для разных стран показывалось разные значения )
Денис, здравствуйте. Смотрите, у меня два счётчика на сайте, что мне сделать, чтобы второй счётчик не слетел? Пожалуйста помогите
Denis Creative
При этом весь скрипт копировать не нужно, просто инициализировать второй таймер отдельно initializeClock(‘countdown-2’, deadline);
Спасибо вам большое, Денис. Пост 17 года, а вы до сих пор помогаете другим. А таймер вообще очень хороший 🙂
Denis Creative
Рад, что информация на сайте полезна для кого-то)
Павел
Здравствуйте! Подскажите пожалуйста, нужен циклический таймер, на 15 дней, но чтобы при перезагрузке страницы время таймера не сбрасывалось. Возможно такое реализовать?
Denis Creative
Можно, если использовать куки.
Василий
Добрый день. Очень классный таймер. А подскажите, пожалуйста, как изменить функцию, чтобы если больше месяца, указывал месяцы и количество дней. я добавил в return getTimeRemaining months, в updateClock дописал if (t.months > 0) <
t.days = t.days – (30 * t.months);
>. Как Вы понимаете, все работает, но не учитывается количество дней в месяце, а всегда по умолчанию считает 30. нужно чуть допилить, но не знаю в какую сторону смотреть.
мой код https://codepen.io/vasylbakanovskyi/pen/eYOzEZZ
Алексей
Было бы круто если дописать вывод слов (дни, часы, минуты, секунды) на js и проверять текущее значение времени и выводить корректное слово например 43 минуты или 25 минут. Думаю посыл понятен.
Denis Creative
Тогда это уже не будет “Простой таймер обратного отсчета на Javascript”.
Соломон
Denis Creative
Выводится трехзначное число
Соломон
Denis Creative
Соломон
Уважаемый Денис! Огромное спасибо! Желаю Вам здоровья и успехов!
Denis Creative
Олександр
Denis Creative
Просто немного изменить скрипт, или заказать нужный скрипт на фрилансе.
Олександр
вопрос как изменить)))
Олександр
или боле точнее вы может его так изменить? сам наверное не допру((((
Denis Creative
Извиняюсь, нет времени разбираться, может кто-то здесь ответит, но лучше обратиться на фриланс.
Олександр
понятно печально, спасибо за помощь врядли тут кто-та поможет, а можно взять ваш код и обратиться за помощью на другие ресурсы??
Denis Creative
Да, конечно, успехов!
Алиса
А как остановить таймер, когда время закончится (будет значение во фронте 0:0:0:0, чтобы в минус не уходило)?
Сергей
Алиса, там же есть вверху пример номер 2, “Таймера обратного отсчета с выводом сообщения об истечении времени”, выводите что-то типа “ВремяИстекло!”
Сергей
Спасибо! Отлично! Встроил его в компонент в битриксе. Крутое и простое в реализации решение!
Розалия
Denis Creative
Не знаю, на сколько получилось правильно, но вот пример – https://codepen.io/deniscreative/pen/xxbORRP
Нужно поменять функцию updateClock()
Розалия
Спасибо большое! Всё работает правильно.
Александр
Денис, здравствуйте а как сделать так же только 2 дня.
А то тот что выше не работает(
Denis Creative
Всё работало, сделайте на codepen пример, будет видно, что не работает и почему.
viktor
всё отлично работает.Скрипт вставил себе на сайт, и просто повставлял себе в код ID и class, и все отлично заработало. Спасибо.
Dennis
Denis Creative
Проверьте все классы и их правильное использование в javascript-коде. Данный таймер работает во всех браузерах.
Dennis
Вопрос решил! Была проблема с форматом даты, вместо “March 15 2020 00:00:00 GMT+0300” я указал ‘Sun, 15 Mar 2020 00:00:00 GMT’ и таймер заработал
Denis Creative
Виктор
Интересный модуль, но есть вопрос. Можно как то на сайте добавить 2 раза тот же модуль 1 с тайм енд с текстом об етом и 2 с тайм рестарт? У меня конфликт получается.
Denis Creative
добавить разные ID для блоков таймеров и соответственно, и будет 2 функции
и будут две инициализации
В HTML будет 2 таймера
Остальной код по идее можно оставить. Главная идея в разных ID.
Виктор
проверяю по разному но нет отображения времени,что то видимо не так.
Denis Creative
Проверьте классы, id, и код в скрипте.
Vadim
Добрый день, все круто, спасибо.
Но есть один момент. Стоит задача сделать таймер на два времени.
12:00 и 20:00 то есть как только время достигает 12:00 таймер должен начинать считать до 20:00 и такое период каждый день.
За ранее спасибо.
Denis Creative
Обратитесь на фриланс, я делал разные варианты только для часто используемых таймеров.
Bublik
Спасибо за таймер, благодаря тебе выполнил около десятка версток с знанием лишь html/css))
Denis Creative
Успехов! Но jquery тоже желательно подучить, там ничего сложного нету.
Ксения
Спасибо, все понятно и просто
ПОМОГИ
ПОЧЕМУ У МЕНЯ НЕ РАБОТАЕТ ТАЙМЕР ЧТО НАДА ДЕЛАТЬ ПЛИЗ ПОМОГИ
Denis Creative
В статье все подробно расписано. Нужно HTML код вставить в свой HTML файл, а CSS в свой файл стилей, javascript нужно закинуть в свой файл скриптов и не забыть подключить jquery. Все просто.
Александр
Не работает все равно
Сергей
При попытке отписаться от комментариев в этой ветке у тебя на сайте возникает ошибка.
Denis Creative
Спасибо за сообщение.
Отключил плагин Subscribe to Comments – он устарел походу.
Елена
Здравствуйте!
Спасибо за Ваш таймер, получилось его настроить под свои нужды, но беда в том, что мне нужно его сбрасывать, если пользователь логинится на сайте.
То есть, я при инициализации автоизации вызываю функцию cancelTimer
в надежде, что отработает if в функции initializeClock и таймер очистится.
Но почему-то clearInterval(timeInterval); не отрабатывает.
Я думала, что это из-за области видимости, но у меня никак не получается с этим разобраться, даже если вынести let timeInterval из функции в глобальную область видимости.
Вот мой код инициализации таймера:
Буду очень благодарна за любую подсказку
скажите почему нечего не работает все подключил и ввел. А таймер не запускается.
Denis Creative
Залейте страницу со всем кодом таймера на какой-нибудь тестовый сервер, чтобы можно было ответить.
У всех работает, значит нужно искать у вас ошибку.
ИльяС
Denis Creative
Пжлйст, залетай ещё!
Andrew
Странно, реально не работает. Всё сделано копипастом.
Andrew
Вот репозиторий:
github.com/smartbit45/test
Вот сайт уже с хоста:
smartbit45.github.io/test/
Что тут может быть не так?
Denis Creative
поместите скрипт в самый низ html перед закрывающимся