Как сделать рамку в хтмл
Рамки html свойство border
Рамка — самый популярный и легко создаваемый элемент оформления контента с большим потенциалом преображения дизайна. В этом уроке будем использовать только HTML.
Рамку можно создать для любого html элемента, будь то
Разница между рамками блочных и встраиваемых элементов состоит в том, что у блочных рамка образуется на всю ширину блока, но её можно ограничивать.
Рамка же встроенного создаётся непосредственно вокруг элемента, заключённого в тег.
Для создания рамки применяется стилевое свойство border которому задаются три значения по порядку
Так как руководство это практическое, то перейдём непосредственно к примерам.
Толщина и размер рамки
Для примера возьмём тег
и создадим ему простую рамку толщиной 3 px
текст текст текст текст
Как видите — рамка заняла всё пространство, которое занимает тег.
Так ведёт себя рамка созданная для блочных элементов, таких как
Чтоб рамка была только вокруг текста, в значение вводится ширина, которую можно задать в любых доступных в веб единицах размеров.
текст текст текст текст
Если задать меньшую ширину, то слова в рамке будут размещаться в несколько строк, то есть автоматически будет увеличиваться высота.
текст текст текст текст
Бла-бла-бла Бла-бла-бла текст текст текст текст Бла-бла-бла Бла-бла-бла
Можно изменить вид рамки, для этого в значении меняется её название.
текст текст текст текст
текст текст текст текст
текст текст текст текст
текст текст текст текст
текст текст текст текст
Для рельефной рамки нужно задавать толщину побольше, иначе она будет смотреться как сплошная.
текст текст текст текст
Выравнивание и отступы рамки
left — выравнивание по левому краю (по умолчанию)
center — выравнивание по центру
right — выравнивание по правому краю
текст текст текст текст
Можно задать для рамки отступы от текста.
первая цифра — отступ сверху;
вторая цифра — отступ справа;
третья цифра — отступ снизу;
четвёртая цифра — отступ слева.
Отступы задаются в любых доступных в веб единицах размеров.
Если в свойстве padding указать одно значение, то отступы со всех сторон будут одинаковыми.
Если указать два значения, то первая цифра укажет отступы сверху и снизу, а вторая — справа и слева.
текст текст текст текст
Можно задать отступ от предметов находящихся снаружи рамки.
Сделаем отступы слева, сверху и снизу
текст текст текст текст
Можно внутри рамки сделать фоновый цвет.
текст текст текст текст

А если задать ширину рамки ridge пикселей в 15-20, то есть в свойстве border вместо 3px задать 15px, то получится багет.

Так же в дизайне рамки можно использовать стилевые свойства border-radius — закругление и box-shadow — тень.
Как оформляются рамки в CSS и как делается тень, читайте в статьях Рамки CSS и Как сделать тень для блока.
Желаю творческих успехов.
Создание рамок средствами CSS
Теперь давайте перейдём от преобразований текста, к созданию различных красивостей вокруг него, и первой такой красивостью будет рамка.
solid – сплошная рамка;
dashed – пунктирная рамка;
dotted – точечная рамка;
double – рамка двойной линией;
groove – рамка с тенью;
Ещё два свойства необходимые для создания простых рамок — это
widht – толщина рамки;
Согласно техники сокращения, записываются значения, одной строкой, через пробел.
Далее задаются отступы для рамок. Задаются они следующими свойствами:
padding – внутренний (отступ рамки от содержания);
margin — внешний (отступ рамки от внешних объектов);
Ещё для отступов задаются направления (с какой стороны на сколько отступить). Эти свойства применяются, когда возникает необходимость разместить содержимое не по центру рамки, или саму рамку с каким либо смещением.
top – отступ сверху;
righnt – отступ cправа;
bottom – отступ снизу;
left – отступ слева
Если поставить только одно значение, то это будет значить, что отступ со всех сторон будет одинаковый.
Если нужно разместить текст, или изображение по центру рамки, то в селектор «p» можно добавить свойство text-align: center ;
Далее рассмотрим, как задаются высота и ширина рамки. Высота рамки задаётся браузером автоматически, и выбирается таким образом, чтобы в нем уместилось содержание, с учётом заданных отступов. А вот ширину мы с вами будем задавать самостоятельно.
Задаётся она свойством width, и в значении его указывается желаемый размер в пикселях, или других мерах длины, принятых в веб.
Кстати, запомните, что при задании ширины, браузер это значение понимает, как ширину только содержимого. Затем к этому значению он добавляет заданные отступы и толщину рамки, и окончательный размер отображает на странице.
И последнее, что необходимо сделать — это расположить рамку на странице. Делается это при помощи, уже имеющегося, свойства margin.
А если нужно просто расположить блок рамки по центру страницы, то в свойство margin добавляется значение auto.
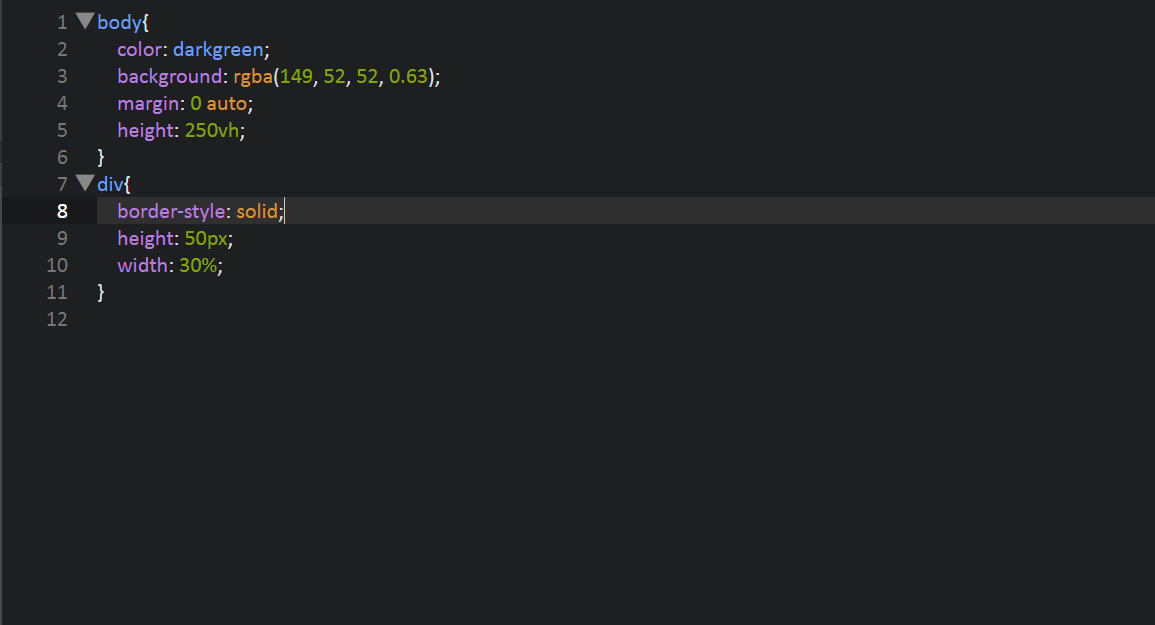
Для первого примера создадим html документ, и создадим рамки solid для блока body (тело документа), и одному абзацу.
В следующих примерах будет изменяться только CSS (то, что заключено в тег style ).
Следующая рамка dashed (пунктир).
Дальше немного интереснее. Создадим рамку с закруглёнными уголками.
Можно сделать круг в рамке. Для этого зададим абзацу одинаковую высоту и ширину, то есть сделаем квадрат, изменим значение border-radius
Первое число в дроби — это изгиб вертикальной составляющей угла, второе — горизонтальной.
И последнее, что мы сегодня сделаем — рамка с изменяющимся цветом. Изменяться он будет при наведении курсора.
В спокойном состоянии:
При наведении курсора:
Этот же метод можно применить к разноцветной рамке, и менять при наведении курсора, какой нибудь один цвет.
Желаю творческих успехов.

Перемена
На улице Дублина двое ирландцев дерутся. К ним подходит еще один, снимает шляпу и спрашивает:
— Простите, это частная драка или любой может вмешаться.
рамки и границы
Рисованная рамка
С помощью приложенной картинки рамки сделайте масштабируемый по ширине блок с рисованной границей, как показано на рисунке ниже.
Вырезанные уголки
Добавьте к блоку небольшие квадратные вырезы по углам, как это показано на рисунке ниже. Код должен корректно работать в IE8+ и современных браузерах.
Шито белыми нитками
Двойная рамка
Сделайте рамку вокруг блока, как показано на рис. 1. Рамка должна корректно отображаться во всех современных браузерах.
Рис. 1. Двойная рамка вокруг блока
Гламурная кнопка
Сделайте кнопку как на рисунке, используя только CSS.
Декоративные рамки
Рамка вокруг текста
Придумайте пять способов создания рамки вокруг абзаца произвольного текста (тега
). Изменять и модифицировать код HTML нельзя, все изменения делаются только через стили. Кроссбраузерность можно не учитывать.
Последняя линия справа
Рис. 1. Ссылки с линией справа
Эскиз
Сделайте блок, показанный на рис. 1.
Как добавить линию возле текста?
Можно по-разному привлечь внимание читателя к тексту. Например, сделать текст жирного начертания, изменить его цвет, использовать фон, нарисовать рамку. Но что если требуется не просто выделить текст, сколько отделить один текстовый блок от другого, разделить их на разные смысловые части? Вот тут использование линий и отступов просто неоценимо.
Создать рамку в HTML/CSS
Рамки — один из ключевых элементов дизайна, который может использоваться для создания простой обводки, а также для более сложных элементов дизайна.
В этой статье мы расскажем вам о создании рамок, а именно о группе свойств border, опишем каждое её отдельное свойство.
Border. HTML & CSS
Давайте рассмотрим каждое свойство отдельно, разобрав разные примеры использования.
Как сделать рамку таблицы в HTML
Для начала давайте рассмотрим самый простой способ создания рамки, для которого нам понадобится простой HTML.
Создадим таблицу с 3 колонками, по 3 ячейки в каждой(9х9), с помощью тега