Как сделать развивающийся флаг в фотошопе
Мы принимаем к оплате:
«Подарочный сертификат» от нашего Учебного Центра – это лучший подарок для тех, кто Вам дорог! Оплате обучение и подарите Вашим родным и близким обучение по любому из курсов.
«Сертификат на повторное обучение» дает возможность повторно пройти обучение в нашем Учебном Центре со скидкой 1000 рублей!
Как в фотошопе сделать развивающийся флаг
Урок фотошопа. Развевающийся флаг на флагштоке
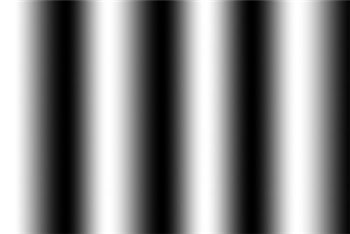
Существует очень много уроков, посвященных развевающемуся флагу. Однако, как правило, в итоге получается объемное полотно в прямоугольной рамке. Например, такое:
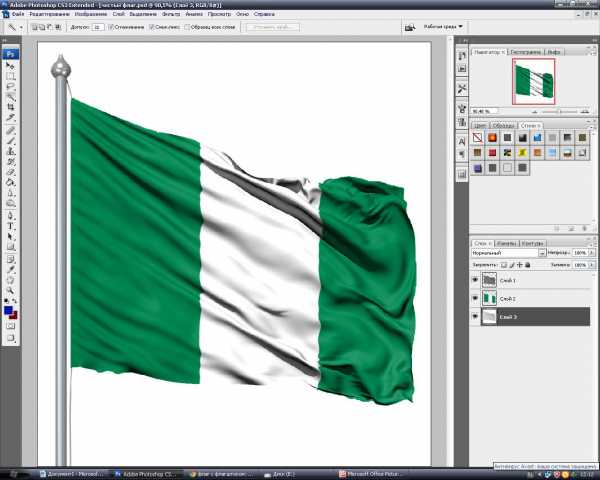
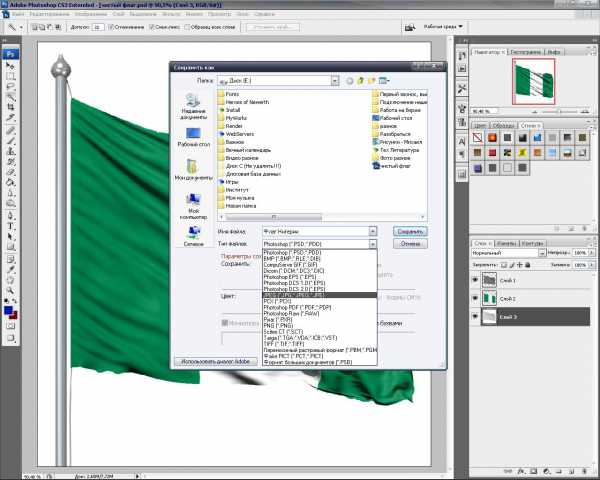
Поэтому сегодняшний урок будет посвящен изготовлению развевающегося флага на флагштоке. Итак, приступим.
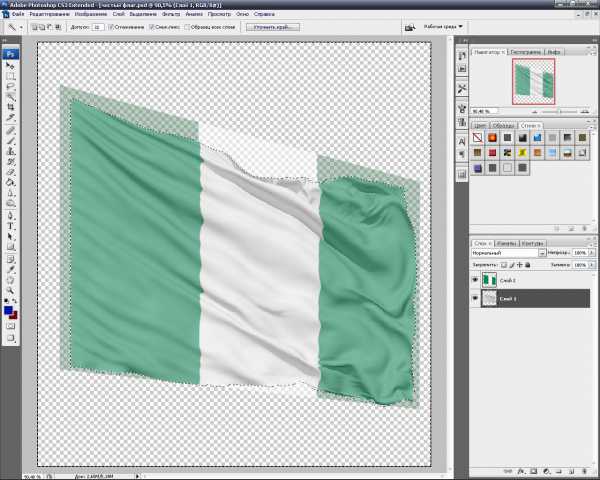
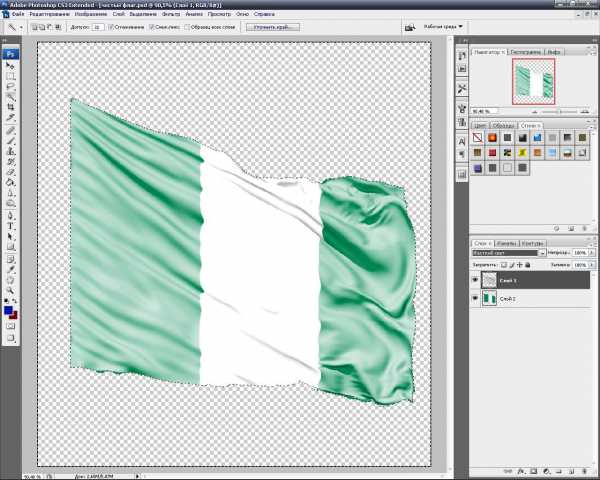
В данном случае для урока был выбран флаг Нигерии.
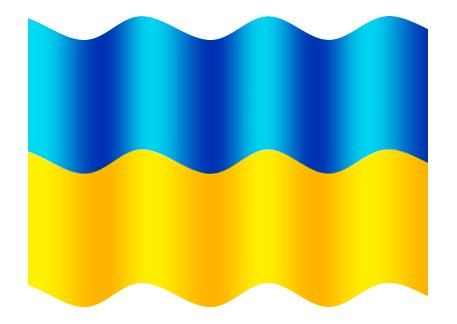
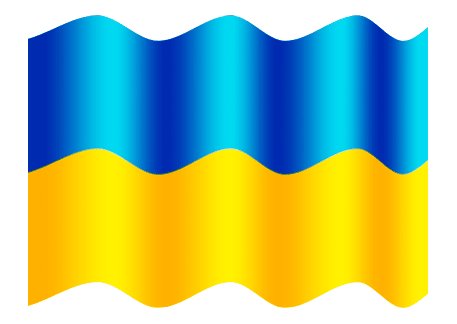
Вот что должно получиться:
Следует помнить, что выполнение данного пункта является очень важным!
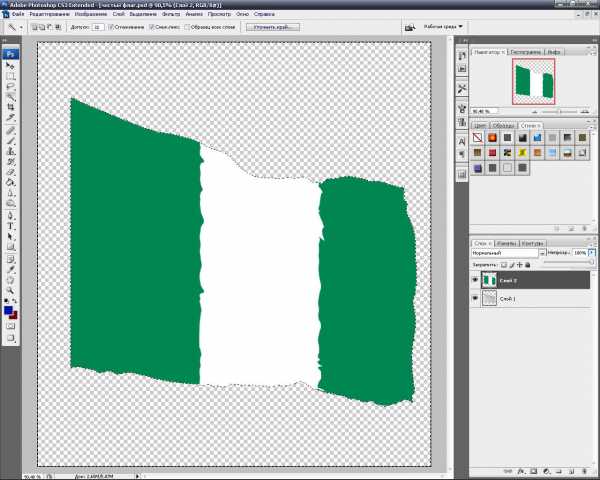
Вот какой результат должен получиться:
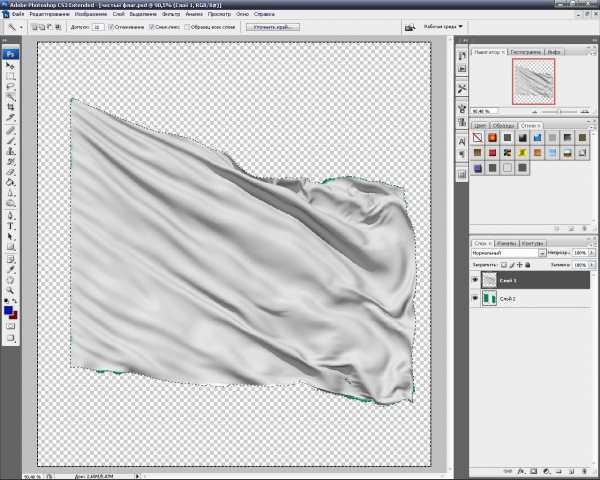
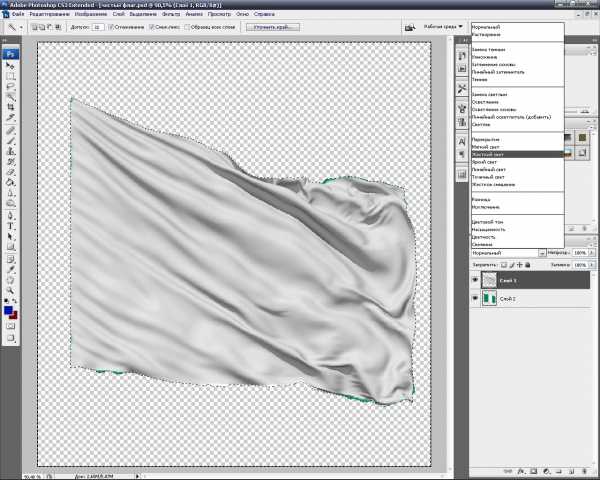
Для этого урока нам понадобится текстура ткани,я буду использовать эту:
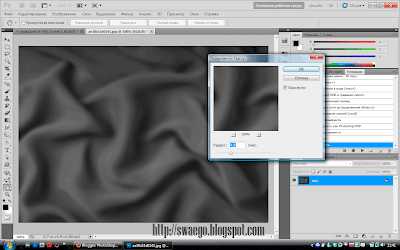
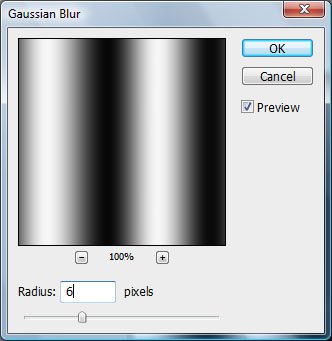
Ладно,идём дальше.Обесцвечиваем текстуру Ctrl+Shift+U.Теперь применяем Фильтр-Размытие по Гауссу со значением 3-5 пикселей.
Теперь сохраняем эту картинку как PSD-файл,она нам понадобится попозже.
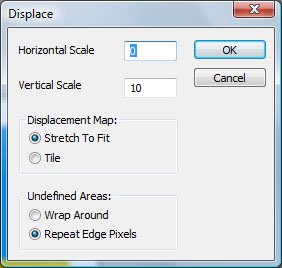
Применяем Фильтр-Искажение-Смещение.В первом окне можно оставить значения по умолчанию,жмём Ок и выбираем наш сохранённый PSD-файл.
Теперь превращаем фон в слой(2 клика и Ок)и перетаскиваем его поверх слоя с флагом.Переводим в режим Жёсткий свет.С белым цветом проблемно получается,он остаётся серым,но берём инструмент Осветлитель в режиме Тени,экспозиция 50% и осветляем серую часть.Получаем флаг.Ура.
Ещё посмотреть
Подписаться
Создаем реалистичный флаг используя Фотошоп
Для начала найдём текстуру ткани, на которой будет изображён наш флаг.
В этом варианте это шёлк. Мне очень нравится текстура шёлка, поэтому будем использовать именно её.
Откройте любую текстуру ткани в Фотошопе.
Затем обесцветьте её, нажав Ctrl+Shift+U. Текстура нам нужна чёрно-белой.
В этом файле мы должны иметь только 1 слой (удалите лишние слои, если они у вас есть).
Сохраните получившийся чёрно-белый контрастный флаг под именем «map» в формате psd. Далее нажмите Ctrl+Z, чтобы вернуться к не контрастному флагу.
Так как автор из Голландии, он будет использовать их флаг.
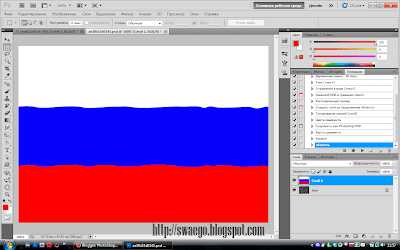
Создаём новый слой выше слоя с обесцвеченным флагом. Туда мы можем скопировать флаг любой страны, либо нарисовать его. Измените режим наложения на Multiply (Умножение), и уменьшите непрозрачность.
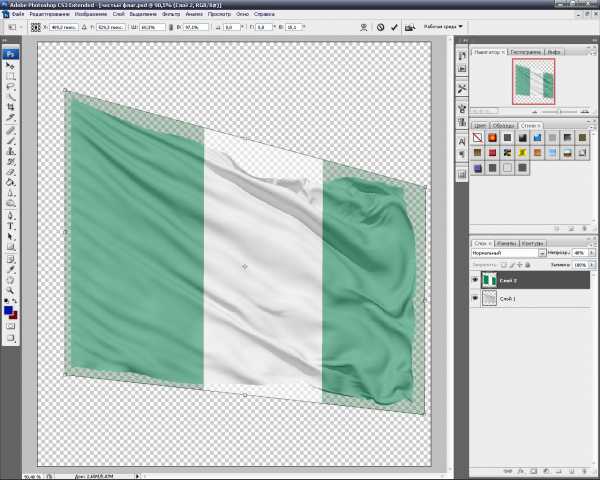
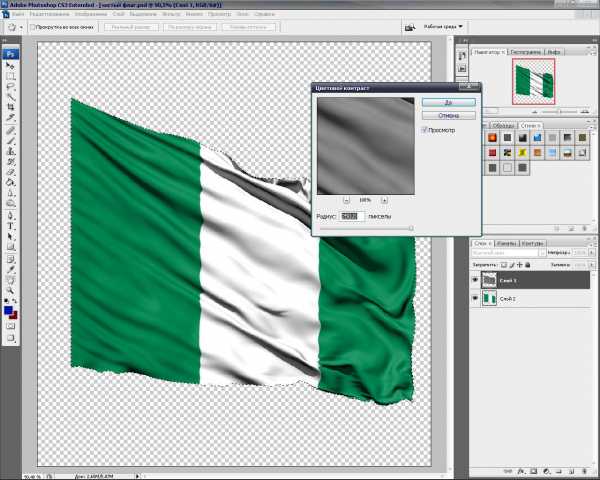
Этот флаг уже достаточно реалистичен, но он не искривлённый, как сама ткань, поэтому мы должны искривить его.
Финальный результат
❶ Как сделать развевающийся флаг в Photoshop
Прежде всего, необходимо понять, как именно создается нужное нам изображение. Позднее можно будет уже вносить коррективы в фотографии так, чтобы изменения были незаметны. Создаете в программе adobe photoshop новый документ. Для этого, зайдя в раздел file (файл), выберите пункт new (новый документ). В контекстном меню укажите название будущего документа, размеры, расширение и цветовую модель. Размер можно сделать как у стандартных фотографий (10 х 15 см). Цветовая модель должна быть RGB (РГБ), CMYK (ЦМИК) или Lab (Лаб).
Выберите инструмент pen tool (перо). Рисовать и корректировать флаг проще всего будет именно этим инструментом. Нажмите на значок в виде квадрата с круглыми маркерами по углам. Благодаря этому ваше изображение будет создаваться в отдельном слое, и его можно будет корректировать в любой момент. Далее, нажав левой клавишей мыши, вы создаете первую точку будущего флага. Создавая следующую точку, зажмите левую кнопку и, немного отведя курсор в сторону, отпустите. Теперь линия, соединяющая точки будет изогнута. Когда вы ставите очередную точку (только если при этом вы зажали кнопку мыши, как было указанно выше), в стороны от нее отходят две линии. Если зажать кнопку ctrl и потянть за одну из этих линий, то можно менять кривизну линий, соединяющих точки будущего флага. Так как вы создаете именно развивающееся полотно, то по форме оно должно быть волнистым. Для того чтобы созданное вами изображение было реалистичным, рекомендуется делать эти волны плавными.
Откройте палитру layer (слои). Для этого выберите одноименный пункт в разделе view (вид). В этой палитре, помимо фонового слоя (background), находится также и ваше изображение. Если вам необходимо внести изменения в форму созданного флага, выберите инструмент direct selection tool (выбор контура), который выглядит как белая стрелка. Нажмите внутри контура, образованного точками, после чего еще один раз непосредственно на контуре в том месте, где хотите внести изменения. Можно передвигать точки или же смещать те линии с точками на конце, которые контролируют форму линий. Чтобы раскрасить флаг, необходимо дважды нажать на пространстве рядом с названием слоя в палитре layer. В меню выберите пукт gradient overlay (градиентная заливка). Экспериментируйте с цветами до тех пор, пока не получите желаемый результат. Флаг готов.
Сохраняя созданный вами флаг, укажите в меню save as (сохранить как) формат photoshop. Расширение документа должно быть psd или pdd. Если же использовать общепринятый формат jpeg, то исправить что-либо вы уже не сможете.
Для того чтобы лучше понимать, как в реальности выглядит развивающийся флаг, стоит найти изображение на одном из сайтов, предназначенных для дизайнеров или же в поисковых системах.
ТРИНАДЦАТЫЙ УРОК
Развевающийся флаг
Основой данного урока будет использование Filter-Distort-Displace (Фильтр-Искажение-Смещение).
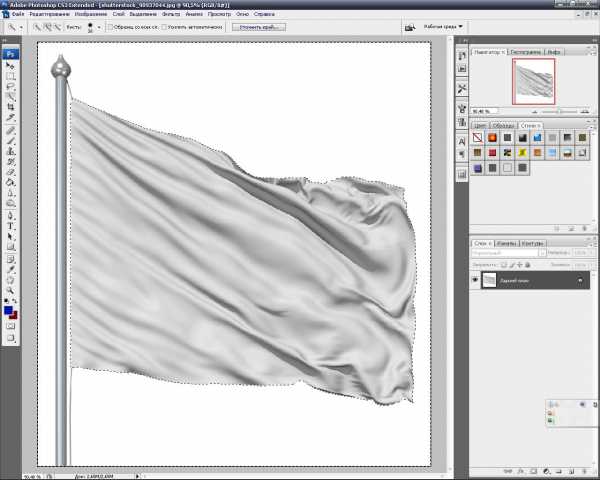
Итак, открываем наш флаг:
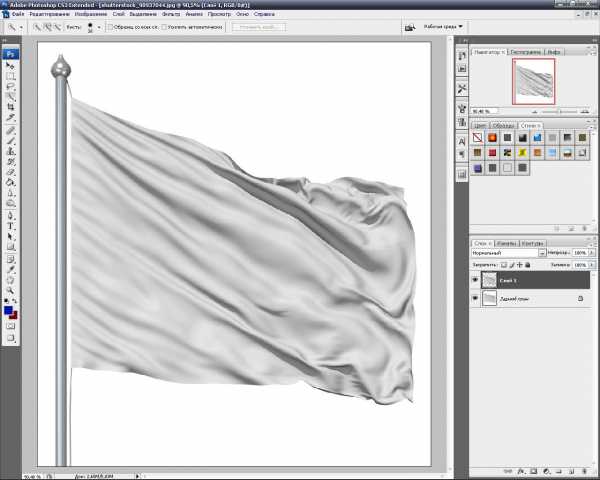
Добавим немного пространства вокруг флага. Для этого увеличим размер холста и по вертикали, и по диагонали. Идем в Image-Canvas Size (Изображение-Размер холста). Я увеличила на 2 см.
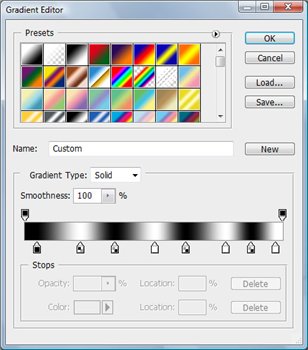
Создадим новый документ File-New (Файл-Новый) или Ctrl+N такого же размера, как наш флаг без свободного пространства вокруг. Выбираем инструмент Gradient Tool (Градиент) и, удерживая Shift, заливаем новосозданный слой градиентом слева-направо со следующими настройками:
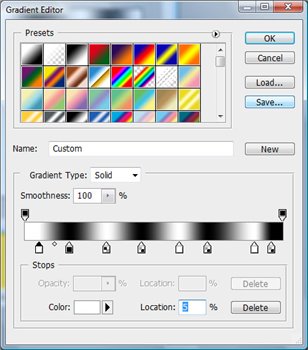
И сохраняем этот фокумент в формате *.psd. File-Save (Файл-Сохранить). Этот файл и будет нашей картой смещения. Я сохранила его как 1.psd. Создайте еще два новых документа и повторите все действия, только меняя настройки градиента (передвигая ползунки вправо):
Таким образом, я создала три схемы смещения (1.psd, 2.psd, 3.psd) и сохранила их в отдельной папке.
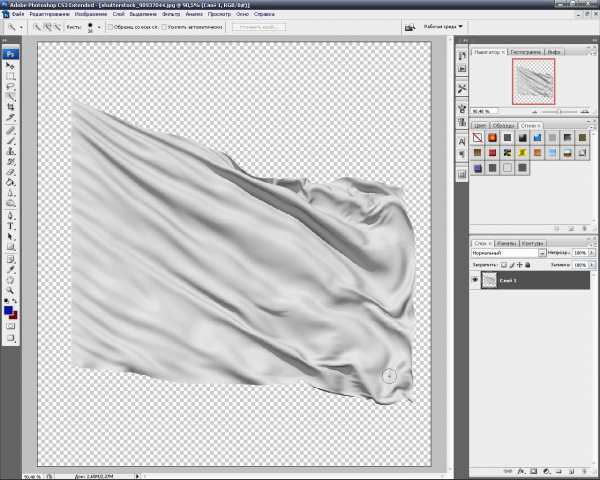
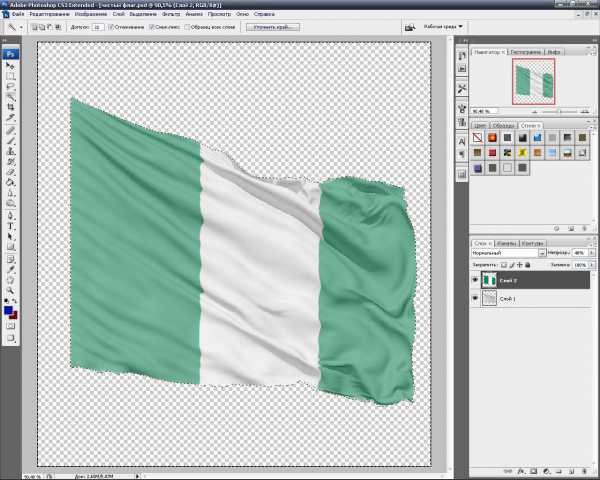
Возвращаемся к документу с флагом. Делаю две копии слоя с флагом Layer-New-Layer via Copy (Слой-Новый-Копия) или Ctrl+J. И применяю Filter-Distort-Displace (Фильтр-Искажение-Смещение) для первого слоя со следующими настройками:
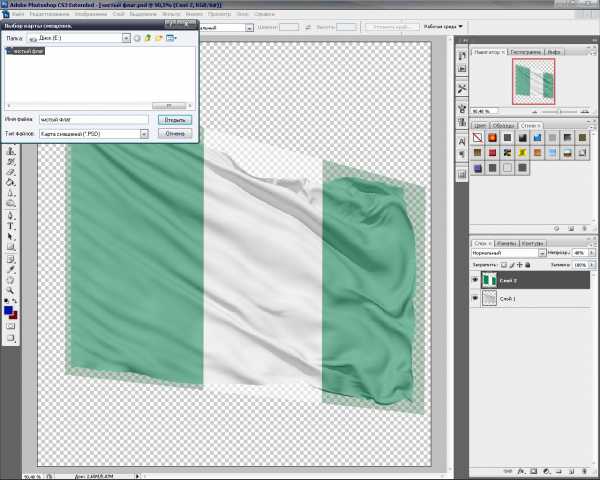
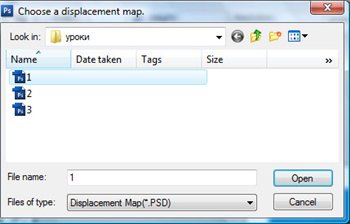
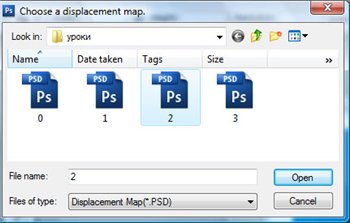
После нажатия кнопки ОК, в открывшемся диалоговом окне, выбераю свою первую карту смещения:
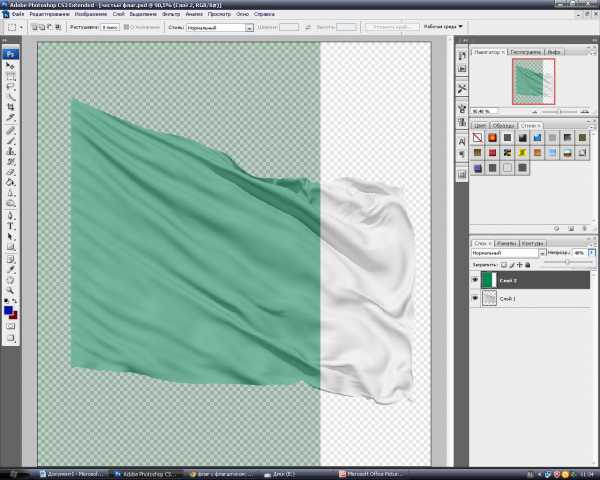
Получаю на первом слое следующее изображение:
Для второго слоя с флагом применяем тот же фильтр, с теми же настройками, но в диалоговом окне выбираем уже вторую карту смещения. И то же самое делаем с третим слоем.
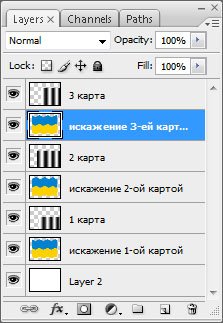
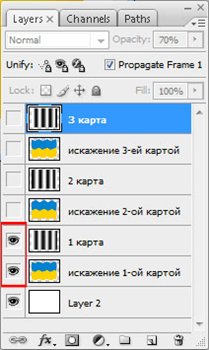
Теперь скопируем все наши карты и перенесем их в документ с флагом. Разместите каждую карту над тем слоем, который мы искажали именно этой картой. Ваша палитра слоев должна выглядеть так:
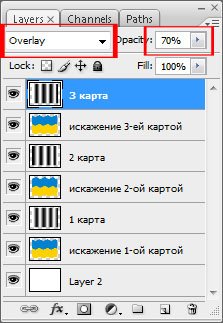
Ставим наши градиенты так, чтобы они полностью закрывали флаг. Меняем Layer’s Mode (Наложение слоев) с Normal (Нормальный) на Overlay (Наложение) и уменьшаем Оpacity (Прозрачность) каждого слоя с градиентом до 70% или чуть меньше:

Как нарисовать флаг в фотошопе. Как сделать чтобы флаг развивался в powerpoint
Для того, чтобы создать в фотошопе маленький черный флажок, свешивающийся с края страницы. Сначала мы подготовим край страницы, с которой будет свешиваться флажок. Потом создадим сам флажок. Для этого воспользуемся вспомогательной фигурой. Потом с помощью стилей слоя немного украсим флажок. После этого создадим декоративные полоски по краям, потом напишем текст. И в заключение создадим несколько декоративных элементов для самого текста. В принципе, ничего сложного, но смотрится неплохо.
Шаг 1.
Создаем в фотошопе новый документ, заливаем его цветом #444549.
Шаг 2.
Применим к слою стиль слоя «Перекрытие узора» (Pattern Overlay). Воспользуемся каким-нибудь пиксельным узором, имитирующим мелкие параллельные полоски.
Шаг 3.
Должен получиться такой эффект.
Шаг 4.
На новом слое создаем белый прямоугольник.
Шаг 5.
Сверху, над белым прямоугольником, на новом слое создаем узкую полоску. Применяем к этой полоске стиль слоя «Наложение градиента» (Gradient Overlay) от белого к светло-серому. Полученная конструкция будет имитировать у нас край страницы, с которой потом будет свешиваться черный флажок.
Шаг 6.
На новом слое создаем прямоугольник, заливаем его цветом #41403e. Устанавливаем прямоугольник у края страницы.
Шаг 7.
Воспользуемся вспомогательной фигурой. На новом слое создаем квадрат, заливаем его красным цветом. Нажимаем Ctrl+T, поворачиваем квадрат на 45 градусов. Нажимаем Enter. Опять нажимаем Ctrl+T и сжимаем квадрат по вертикали. Нажимаем Enter. Устанавливаем фигуру на серый прямоугольник, как на рисунке ниже. Удерживая Ctrl, щелкаем по слою с красной фигурой, чтобы выделить ее. Потом находясь на слое с серым прямоугольником, нажимаем Del, чтобы получился раздвоенный край флажка.
Шаг 8.
Получился такой результат.
Шаг 9.
Последовательно будем применять стили слоя к флажку. Сначала применим стиль «Наложение градиента» (Gradien Overlay) от черного к белому, с настройками, как на рисунке ниже.
Шаг 10.
Потом применим стиль «Перекрытие узора» (Pattern Overlay). Если нет такого паттерна, можно воспользоваться любым пиксельным, имеющимся в наличии.
Шаг 11.
Теперь переходим к стилю «Тень» (Drop Shadow). Применяем настройки стиля слоя, как на рисунке ниже.
Шаг 12.
В заключение применим стиль слоя «Внутренняя тень» (Inner Shadow).
Шаг 13.
Должен получиться такой вот флажок.
Шаг 14.
Теперь на новом слое создаем однопиксельную полоску цвета #606164. Устанавливаем полоску с левого края флажка, срезаем лишнее, выходящее за габариты флажка и снижаем прозрачность слоя до 15%.
Шаг 15.
Теперь на новом слое создаем полоску, шириной 4 пикселя, заливаем ее белым цветом. Устанавливаем полоску с левого края флажка, рядом с однопиксельной полоской, срезаем лишнее, выходящее за габариты флажка и снижаем прозрачность слоя до 8%.
Шаг 16.
Повторяем Шаги 14 и 15 для того, чтобы сделать полоски с правой стороны.
Шаг 17.
Посередине в три строки пишем какой-нибудь текст цветом #f5f4f0.
Шаг 18.
Применим к тексту стиль слоя «Тень» (Drop Shadow) с настройками, как на рисунке ниже.
Шаг 19.
Теперь справа от буквы «а» создадим декоративную однопиксельную полоску белого цвета и снижаем прозрачность слоя до 8%.
Финал
Делаем еще три декоративных полоски, как в Шаге 19. Устанавливаем их как на рисунке ниже, и все, наш флажок готов.
Как нарисовать флаг в Photoshop?
Вспомнил одну штуку, как нарисовать флаг в фотошопе. Буквально на днях самому пригодились эти навыки, попросили нарисовать. В общем урок для фотошопа очень простой, и постарался его сделать очень-очень подробно, даже для тех, у кого фотошоп на русском:)
Шаг 1
Сначала вам нужно найти картинку какой-нибудь ткани. Ну или нарисовать самому:) Я взял уже готовую картинку.
Если вы взяли такую же картинку, то переходим к следующему шагу.
После того, как вы все сделали, у вас должно получится вот такое:
После того, как вы выполнили 4-ый шаг, создадим новый слой, и нарисуем флаг, который нам нужен
Со значениями можете поиграться, но я поставил такие, как у меня по умолчанию были, смотрим картинку ниже
Далее нужно переместить слой с размытой тканью поверх слоя с нарисованным флагом, и поставить у слоя с тканью Blend Mode на Hard Light (смотрим картинку ниже. Hard Light 15-ый в списке)
Получиться должно что то вроде этого:
Надеюсь урок кому-то пригодился. Так же надеюсь, что все подробно описал, и даже те, кто юзает русскоязычную версию фотошопа, поняли и нашли все, что нужно.
Презентация в PowerPoint – это один из множества инструментов для визуального дополнения устного выступления перед группой людей. Иногда для нее требуется уникальное оформление, отсутствующее в программе изначально. Существует немало способов в такой презентации сделать свой фон и добавить новые шаблоны. Как это осуществить, расскажет данная статья.
Добавление шаблона для презентаций с сайта Microsoft Office
Главный инструмент для изменения внешнего вида документа, созданного с помощью PowerPoint, – встроенные темы. Они достаточно универсальны, но иногда их оформление не подходит к теме доклада. В этом случае можно добавить другие шаблоны, загрузив их с официального сайта Microsoft. Чтобы это сделать в PowerPoint 2007 или 2010, нужно:
Чтобы навсегда добавить новый шаблон в PowerPoint 2007, нужно:
В этих двух алгоритмах и заключается первый способ того, как сделать свой фон в презентации.
Использование изображения
Иногда требуется, чтобы на заднем фоне слайда присутствовал логотип фирмы или флаг государства. Достичь такого результата можно, использовав картинку. Способ того, как сделать в презентации свой фон с ее помощью, заключается в следующем:
Примечание. Если диалоговое окно вызывается с помощью ПКМ, то новый фон будет использоваться только на этом слайде. При использовании ленты инструментов изображение добавится на все имеющиеся и добавляемые листы.
Третий способ: заливка фигуры
Он позволяет разместить фоновое изображение в любой части листа с требуемыми размерами. Алгоритм того, как в презентации сделать свой фон с помощью фигуры, следующий:
Дополнительно изменить параметры изображения можно, переключившись в раздел «Рисунок». В нем расположены инструменты регулировки яркости, контрастности и цветовой гаммы (кнопка «Перекрасить») рисунка.
Всеми 3 способами того, как сделать свой фон в презентации PowerPoint 2007, можно пользоваться и в более новых версиях этого приложения.
Согласитесь, как было бы удобно, если бы все нужные вам функции для создания презентации в PowerPoint, располагались бы на одной панели инструментов? Беда только в том, что каждый пользователь PowerPoint «главным» считает свой собственный набор функций, вот и приходится при создании слайд-шоу скакать туда-сюда – с «главной» в «формат», оттуда в «разработчик» и назад на «главную».
Впрочем, разработчики PowerPoint предусмотрели то, как можно упростить жизнь пользователю – если «идеально» вкладки в программе нет, вы всегда можете создать свою собственную, содержащую уникальный набор инструментов!
Создаем собственную новую вкладку в PowerPoint
После её нажатия, в правой части окна, среди стандартных элементов появится и новый пункт – «Новая вкладка (настраиваемая)», уже содержащая одну группу инструментов – пока пустую.
Переименуем вкладку с помощью кнопки «переименовать» рядом и нажмем кнопку «Ок», чтобы проверить, что у нас получилось.
Группировка инструментов в PowerPoint
Мой список требований не велик – чаще всего мне нужны:
Механизм прост – находим в левой части окна нужную группу команд или инструмент, выделяем его, затем в правой части окна выделяем нашу новую вкладку, и с помощью кнопок со стрелками перекидываем выбранные инструменты в новую вкладку.
Вы можете изменять названия групп инструментов и формировать их состав по своему усмотрению. У меня получилось так:
Не бойтесь что-то испортить. В любой момент вы можете сбросить вид панелей PowerPoint в исходной состояние, просто нажав кнопку «Сброс».
Из меню Вид на верхней части PowerPoint ленты, выберите слайдов. Это позволит вам редактировать шаблоны слайдов для презентации PowerPoint. Здесь вы можете создавать новые макеты или редактировать существующие макеты.
Затем найдите логотип на жестком диске. Для этого шаблона образца мы выберем любой логотип из коллекции свободного логотипа конструкций, которые мы отмечали ранее. Для этого примера логотип как хостинг логотип компании образца ниже будут пригодны для демонстрации.
Теперь вставить картинку в мастер слайда.
Как вы можете видеть, мы вставили логотип в офисе Theme Slide Master.
Примечание: Если вы хотите вставить логотип на только определенные макеты, а затем просто следуйте инструкциям, приведенным выше только на макетах, где вы хотите логотип будет отображаться. В этом примере мы вставили логотип во всех макет шаблонов поэтому он будет появляться на каждом слайде: заголовок и содержание, глава секции, название, расположение изображения и т.д.
Вы можете переместить логотип в нужное место. Когда вы закончите, нажмите снова на кнопку Slide View, чтобы просмотреть слайд-шоу.
Ниже приведен пример, показывающий шаблон логотипа в презентации PowerPoint. Теперь вы можете следовать этим инструкциям, чтобы сделать свой собственный корпоративный шаблон с изображением логотипа на каждом слайде.
Доброго времени суток! Незнаю, можно ли считать ниже написанное уроком по photoshop =) но надеюсь что Вам эта запись поможет в реализации своих идей.
Сделать легко и быстро из стандартного изображения достаточно реалистичную картину. Для этого нам понадобиться немного времени и умения работать в фотошопе с вашей стороны и легкий инструктаж действий в моей стороны;) Начнем?
Шаг 1. Источник-картинка для дальнейшей работы
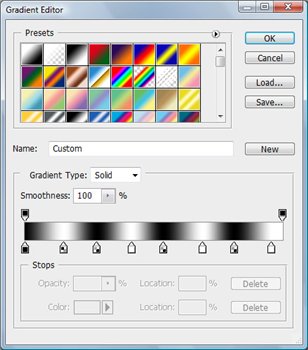
Теперь необходимо зайти в редактор градиентов, используя значёк на панели инструментов и настройте следующий градиент
Шаг 2. Настройка градиента для заливки
Уменьшите прозрачность у слоя с градиентом до 30% 
Шаг 3. Заливка градиентом, изменение прозрачности и объединение слоев
Шаг 4. Настройка фильтра Wave[Волна]
Жмите кнопку «Randomize» до получения результата в окне привью чуть выше, который вас устроит! =) Как только получите его, смело жмите ОК. Вуаля, наш эффектный развевающийся флаг готов!
Для интереса, поиграйте с настройками фильтра самостоятельно или же можете попробовать применить фильтр второй раз.. результат может порадовать!
Надеюсь что было легко и доступно! 😉
Оброс картинками и превратился в урок. Предлагаю Вам то, что получилось в итоге.
Итак, создадим реалистичную анимацию флага, развевающегося на свежем ветру.
1. Для начала создайте новый файл (примерно 600 х 450 пикселей с разрешением 300 пикселей на дюйм). Затем зайдите в редактор градиента и настройте чёрно-белый градиент, примерно такой:
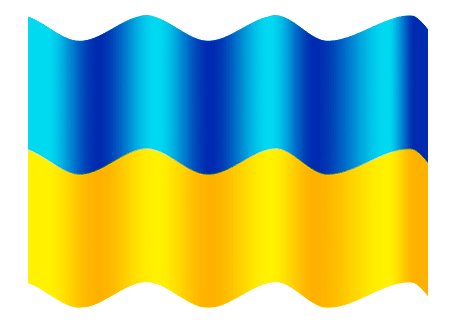
2. Залейте созданный файл этим градиентом. Градиент должен быть линейный, направление строго горизонтальное. Должно получиться как-то вот так:
5. С помощью трансформации растяните полученный слой по горизонтали так, чтобы по краям будущего «флага» оказалось где-то по половинке крайних полос (правой и центральной). Вот как-то так:
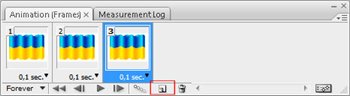
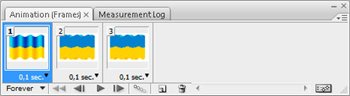
6. Теперь создайте новую группу слоёв и поместите туда слой с картинкой и слой с градиентом. Сделайте столько копий этой группы, сколько кадров вы предполагаете сделать в будущем ролике (я сделала 7). Отключите видимость всех групп, кроме самой первой (нижней).
Внутри группы перейдите на слой с картинкой и выберите фильтр Liquify. Инструментом «заморозка»
проведите по левой стороне картинки, чтобы в дальнейшем флаг не «ёрзал» по флагштоку.
широкой кистью с зажатой клавишей Sift проведите снизу вверх по картинке там, где поверх проходит белая полоса от градиента, и сверху вниз там, где у градиента тёмные области (примерно вот так):
Можно добавить флагу флагшток, нарисованный с помощью вот такого линейного градиента: