Как сделать скрин длинной страницы полностью
Image viewer dialog window
Loading image, please wait.
Как сделать скриншот всей страницы в браузере?
Сделать скриншот экрана очень просто с помощью доступных по умолчанию команд клавиатуры. Но, если вы хотите сделать скриншот всей страницы в браузере, а не только видимой области экрана, то вам понадобятся специальные инструменты и несколько дополнительных кликов.
Существуют как минимум 4 способа сделать скриншот веб-страницы целиком:
Уменьшите масштаб страницы и используйте клавиши по умолчанию
Этот быстрый способ подойдет только в том случае, если страница только немного выходит за видимую область экрана. Уменьшите масштаб страницы до тех пор, пока она полностью не уместится на экране, а затем сделайте скриншот с помощью команд по умолчанию:
Программы для снятия скриншотов
Вы можете установить одну из специальных программ для снятия скриншотов на свой компьютер. Например, я пробовала Snagit от Techsmith (и для Windows, и для Mac), FastStone Capture (программа доступна только для Windows) и Paparazzi (только для Mac). При выборе следует обратить внимание, что некоторые из этих программ не бесплатны. Поделитесь ссылками в комментариях, если вы знаете другие подобные приложения.
Онлайн-инструменты для снятия скриншотов
Расширения для браузера
Это мой любимый способ делать скриншоты страниц. Не нужно переключаться в другую вкладку или запускать отдельное приложение – меньше кликов!
Для браузера Opera доступно несколько таких расширений, например:
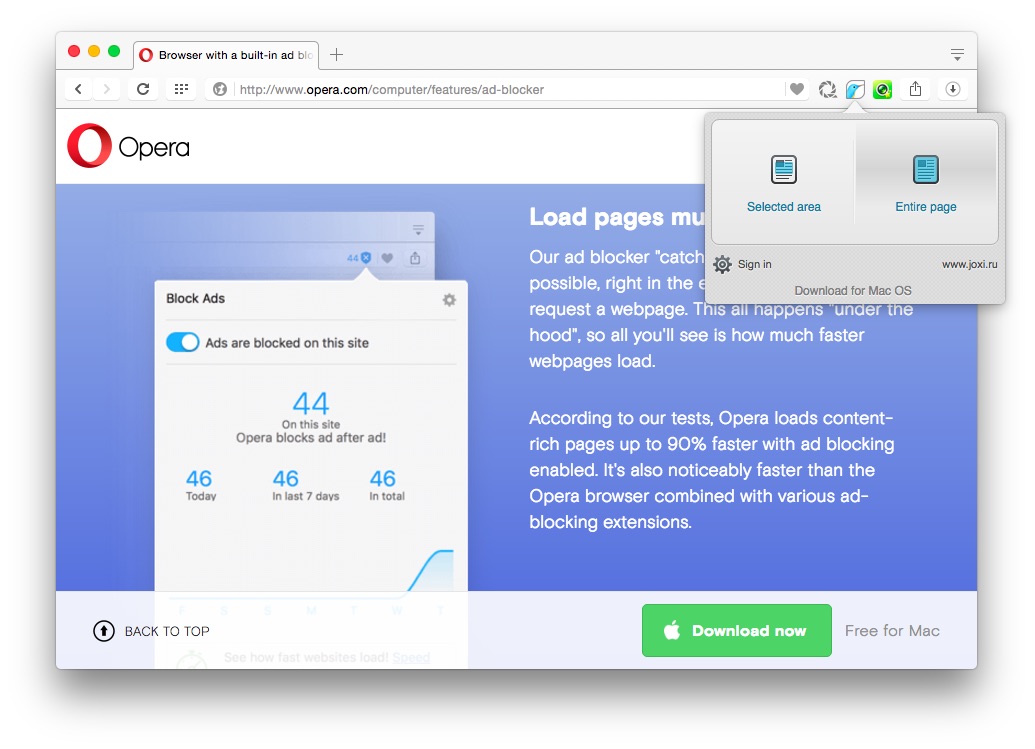
После установки одного из этих расширений вы можете сделать скриншот всей страницы, просто нажав на соответствующую иконку справа от адресной строки.
А какой способ используете вы, чтобы сделать скриншот страницы целиком?
Как в Windows 10 сделать снимок экрана с прокруткой
Как сделать длинный скриншот всего сайта или документа. Расскажу в этом посте.
Windows 10 предлагает множество способов создания скриншота экрана. Например, достаточно нажать Ctrl + PRTSC или Fn + PRTSC. Есть даже встроенный инструмент Snipping Tool. Но все эти методы позволяют захватывать только то содержимое, которое находится в пределах области просмотра. А что если вам нужно сделать снимок окна прокручиваемой веб-страницы, документа или любого другого содержимого, которое находится за пределами области просмотра? В таких случаях единственным выходом будет использование стороннего приложения.
1. ShareX
Доступное для покупки на собственном сайте, а также на игровой платформе Steam (где оно имеет подавляющее большинство положительных отзывов, а также свой собственный канал Discord), бесплатное приложение для захвата экрана ShareX подтверждает свою широкую популярность в разборчивом сообществе гейм-стримеров.
Это приложение с открытым исходным кодом широко используется геймерами благодаря своим широким возможностям захвата экрана. Среди этих возможностей захват видео, GIF, выбор области, рабочих процессов, а также огромное количество фильтров и эффектов, которые можно добавить к снимкам. Есть и «прокручивающийся скриншот», который нам нужен.
Просто откройте ShareX, нажмите Capture, затем Scrolling capture. Выбрав область, вы можете указать, какое окно вы хотите прокручивать, нужна ли задержка перед началом захвата экрана и сколько прокруток вы хотите захватить.
2. PicPick
PicPick — это надежное программное обеспечение для захвата экрана и редактирования изображений, разработанное и принадлежащее компании NGWIN. Самое лучшее в PicPick — это то, что он бесплатен для личного использования и обладает некоторыми классными функциями, которые вы не найдете даже в платных программах.
PicPick предлагает семь режимов захвата экрана: Полный экран, Активное окно, Управление окном, Прокрутка окна, Область, Фиксированная область и FreeHand. Каждый из этих режимов подходит для различных сценариев и может помочь вам настроить скриншоты по своему вкусу. Например, режим Region поможет вам выделить и захватить диалоговое окно без фонового шума.
Режим Fixed Region позволяет установить желаемую длину и ширину скриншота в пикселях, что обеспечивает единообразие всех скриншотов. В программе также есть режим прокручивающегося окна, который позволяет сделать прокручивающийся скриншот веб-страницы или документа всего за несколько кликов.
Чтобы захватить прокручивающееся окно, выполните следующие действия:
PicPick также поставляется с пиксельной линейкой, которая может использоваться для измерения размера изображений, отображаемых на экране, виртуальной доской, которая позволяет пользователям рисовать на экране, и перекрестием для точного определения положения относительных пикселей.
3. Snagit
Snagit — это популярная программа для создания скриншотов и записи видео, созданная и распространяемая компанией TechSmith. Она имеет элегантный интерфейс, более ориентированный на пользователя, чем PicPicks.
Поскольку основной упор в Snagit сделан на создание скриншотов, он оснащен расширенными функциями захвата и редактирования экрана, которые превосходят конкурентов. Например, в нем есть функция панорамного захвата, которая позволяет захватить только часть прокручивающегося окна.
4. Apowersoft Screen Capture Pro
Apowersoft Screen Capture Pro — это высоконастраиваемый инструмент для создания скриншотов и редактирования изображений. Режим захвата прокручивающегося окна позволяет захватить всю веб-страницу, документ или браузер, включая содержимое, скрытое от зрителя.
Спасибо, что читаете! Подписывайтесь на мои каналы в Telegram, Яндекс.Мессенджере и Яндекс.Дзен. Только там последние обновления блога и новости мира информационных технологий.
Респект за пост! Спасибо за работу!
Хотите больше постов? Узнавать новости технологий? Читать обзоры на гаджеты? Для всего этого, а также для продвижения сайта, покупки нового дизайна и оплаты хостинга, мне необходима помощь от вас, преданные и благодарные читатели. Подробнее о донатах читайте на специальной странице.
Заранее спасибо! Все собранные средства будут пущены на развитие сайта. Поддержка проекта является подарком владельцу сайта.
Как сделать длинный скриншот страницы на iPhone
Снимки экрана используются многими пользователями для сохранения важных и нужных данных на своем смартфоне. Так можно запомнить какие-то данные из сети, переписки или любого приложения.
Когда все необходимое не помещается на один экран, приходится искать нестандартные способы для сохранения информации.
📌 Спасибо re:Store за поддержку идеи. 👌
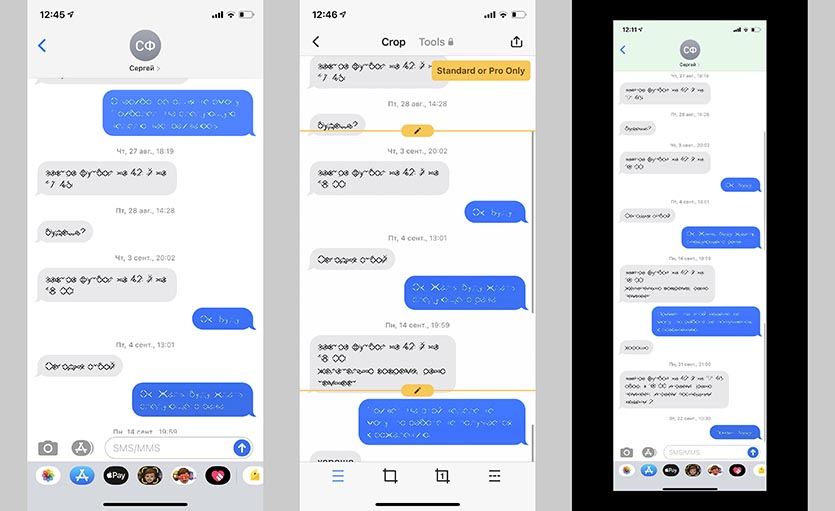
Как сделать длинный скриншот стандартными средствами iOS
Такую возможность добавили еще в iOS 13, но не все пользователи знают о ней.
1. Откройте нужный сайт в Safari, длинный текстовый или PDF-документ.
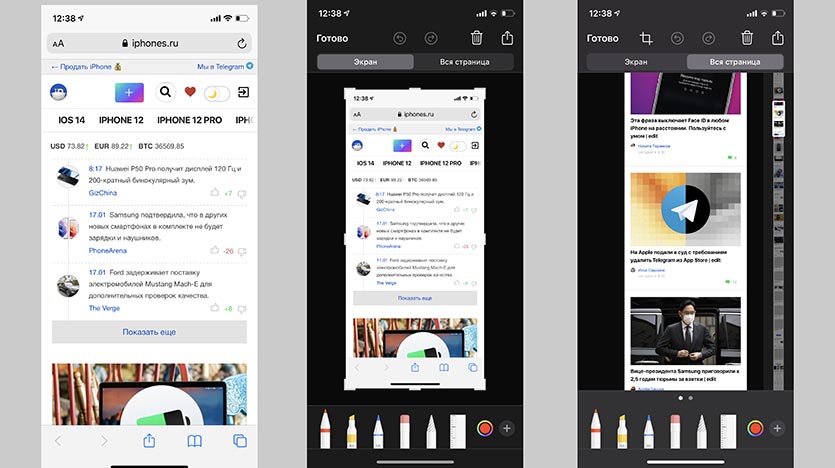
2. Сделайте снимок экрана стандартными средствами системы (зажатием клавиш Power и Home на iPhone с Touch ID или Power и Volume+ на iPhone с Face ID).
3. Нажмите на миниатюру снимка экрана в левом нижнем углу для перехода в режим редактирования.
4. Нажмите кнопку Вся страница для создания длинного снимка экрана всей страницы или документа.
К сожалению, таким способом можно получить длинный скриншот только для сайтов и документов.
Как сделать длинный скриншот в неподдерживаемых приложениях
Иногда возникает необходимость сделать такой же длинный снимок экрана в других стандартных или сторонних приложениях. Например в iMessage или любом мессенджере для сохранения диалога целиком.
1. Загрузите приложение Tailor – Screenshot Stitching или Picsew – Screenshot Stitching из App Store.
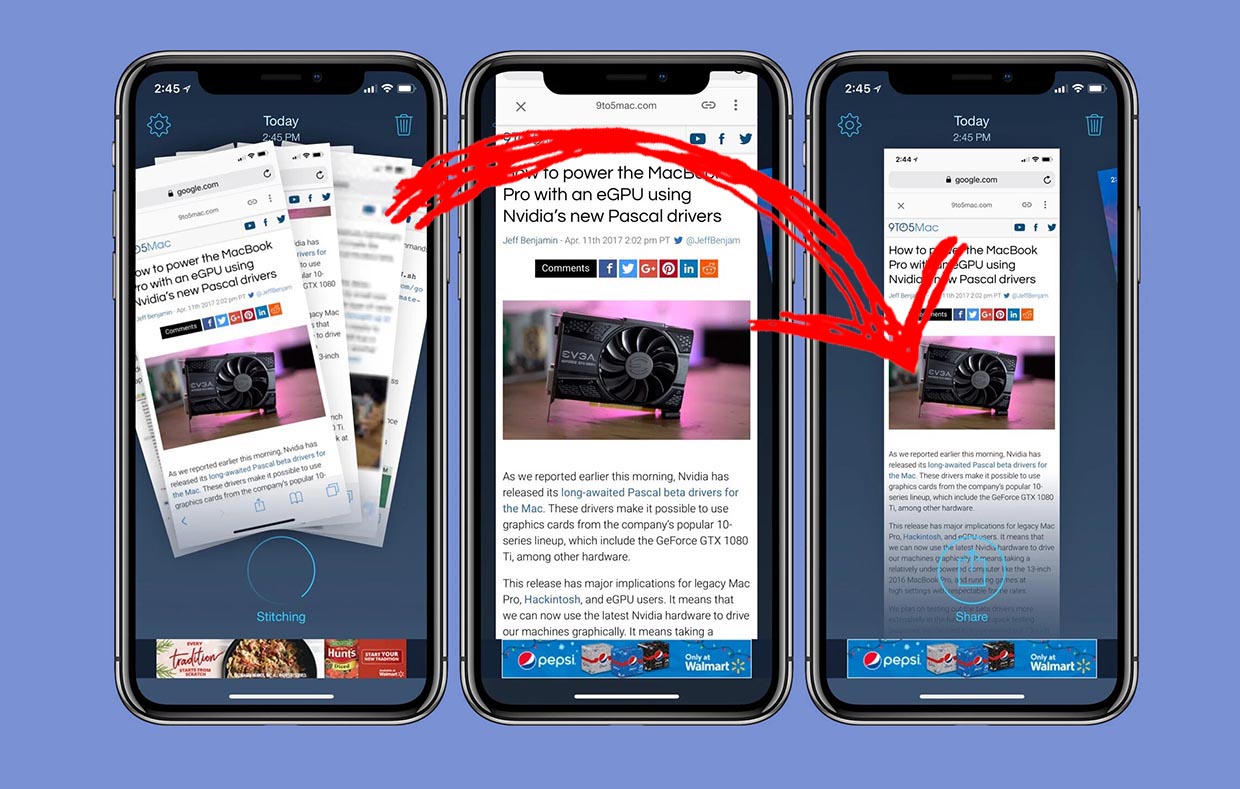
2. Создайте серию снимков экрана в нужном приложении, постепенно прокручивая экран. Не забывайте, что на последовательно сделанных снимках должны быть общие элементы для их удачного “склеивания”.
Не прокручивайте экран полностью, а оставляйте одну фразу диалога или любой другой элемент на обоих скриншотах.
3. Запустите одно из загруженных приложений и выберите снимки экрана для создания длинного скриншота.
4. При необходимости внести изменения в итоговое фото, используйте встроенные редакторы.
Первое приложение Tailor позволяет сохранять снимок бесплатно, но с наложением водяного знака. Для отключения этой фишки нужно совершить встроенную покупку за 279 руб.
Вторая утилита Picsew умеет просто располагать снимки экрана друг за другом, а за возможность бесшовного склеивания придется заплатить 99 руб. или 179 руб. за полный функционал.
Делаем скриншот всей страницы сайта
Рассмотрим способы создания скриншота страницы сайта целиком в браузерах Chrome и FireFox. В некоторых случаях можно обойтись встроенными инструментами, в других — придется установить расширение или плагин.
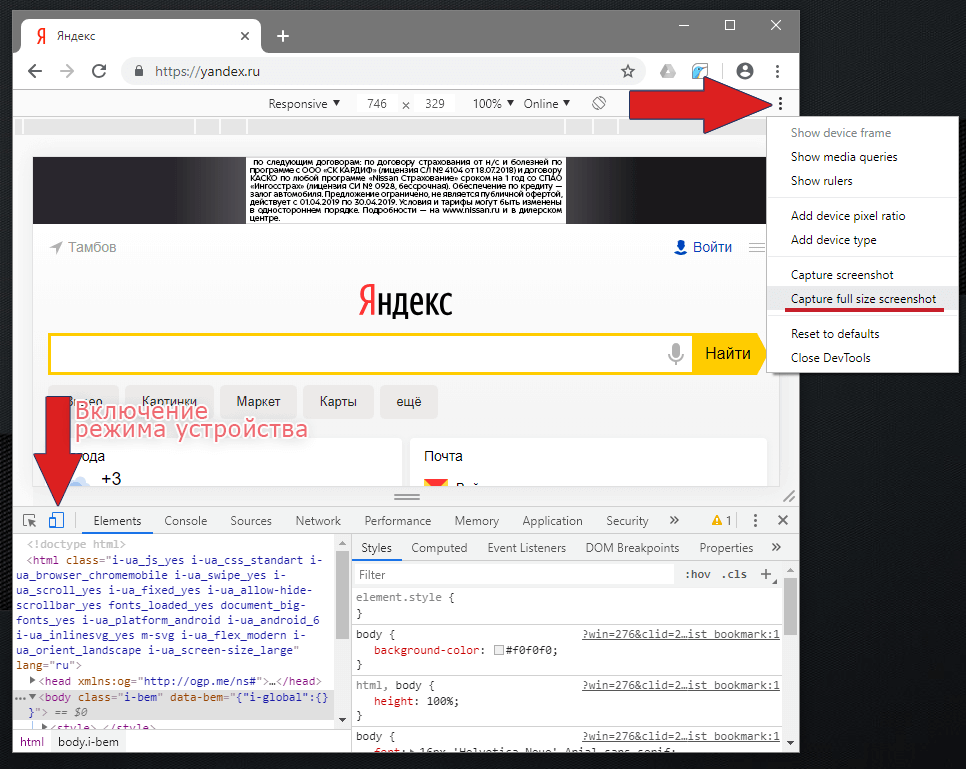
Снимок сайта в Google Chrome
В последних версиях «Chrome» появился встроенный функционал для создания скриншота всей страницы целиком.
«Capture screenshot» — сделает снимок видимой части страницы.
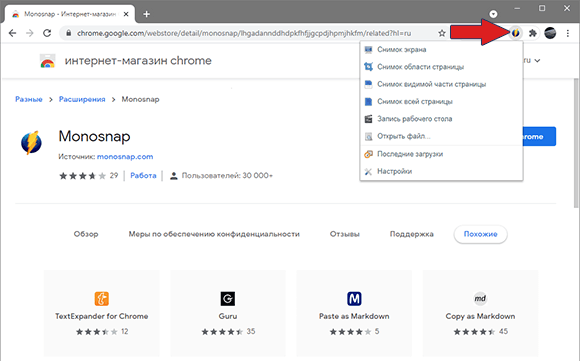
Плагин «Monosnap»
Это расширение для Google Chrome также предоставляет удобный функционал для создания скриншотов целых страниц сайтов или их отдельных частей.
Скриншот страницы в FireFox
В новых версиях «FireFox» также появилась возможность быстрого создания снимка полной страницы.
Выбираем тип снимка — часть страницы или полностью.
Дополнение FireShot
Для старых версий браузера можно использовать специальное расширение «FireShot».
Кроме сохранения в формате изображения, плагин позволяет импортировать результат в PDF или распечатать.
Как сделать скрин всей страницы сайта с прокруткой
Здравствуйте, друзья! Сегодня я расскажу и покажу вам как сделать скриншот всего сайта с прокруткой. Точней, как сделать скриншот страницы с прокруткой. Обычно такая необходимость возникает при обращении в техническую поддержку каких-либо сервисов. Поскольку я занимаюсь заработком в Интернете, то сервисов с которыми я так или иначе работаю, очень много.
И вот пару дней назад в одном из подобных сервисов у меня возникли кое-какие проблемы. Техническая поддержка запросила скрин всей страницы. И я с удивлением понял, что не умею делать такие скриншоты. Я не могу назвать себя продвинутым пользователем компьютера, я далеко не хакер. Но всё-таки компьютером пользуюсь достаточно уверенно. А тут раз… И вот такое.
Я, понятное дело, полез в операционную систему Windows 10. И, опять же, с удивлением обнаружил, что в ней нет инструментов, для того чтобы сделать скриншот страницы с прокруткой, то-есть, скриншот целой страницы. Пришлось искать другие способы. И я, конечно, их нашёл. Это способы для браузеров Firefox и Google Chrome. Кроме этого покажу как сделать скриншот с прокруткой всей страницы онлайн. Это универсальный способ подходящий для всех операционных систем и браузеров. Ниже я перечислю все эти способы.
Как сделать скриншот всего сайта с прокруткой в Firefox
Если вы работаете в браузере Firefox, то сделать скрин всей страницы сайта особого труда не составит. В этом браузере данная функция уже встроена. Справедливости ради замечу, что данный способ срабатывает не всегда. В случае, если он у вас не сработает, воспользуйтесь универсальным способом.
На странице, скриншот которой вам нужно сделать, обратите внимание на правую часть адресной строки. Там вы увидите три точки. Кликните по ним левой кнопкой мыши. Либо просто кликните правой кнопкой в любом месте нужной вам страницы.
В выпавшем меню выберите пункт «Сделать скриншот». Также кликните по нему левой кнопкой.
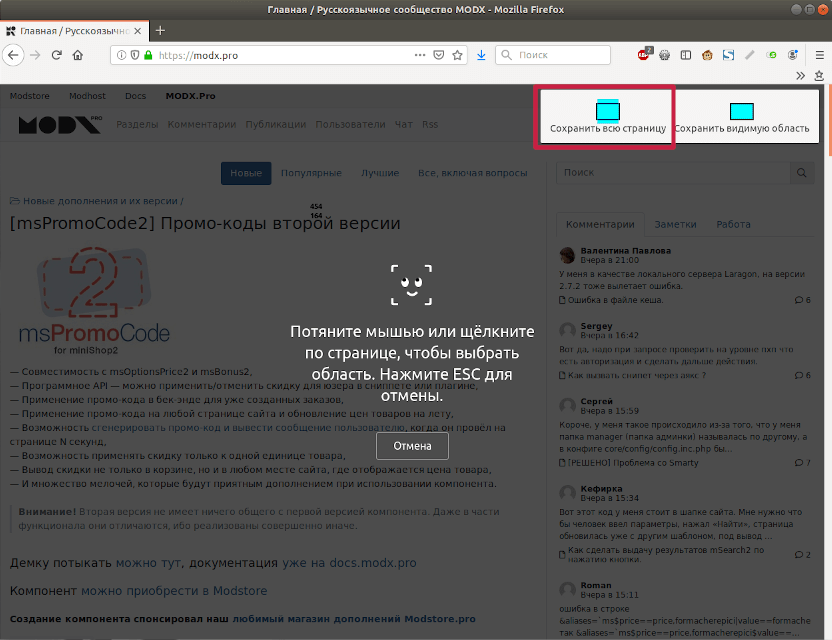
Дальше в открывшемся окне выберите пункт «Сохранить всю страницу».
При этом откроется ещё одно окно с образцом сохранённой страницы сайта. Нажмите кнопку «Загрузить». Файл после этого загрузится в папку «Загрузки».
Как сделать скриншот всей страницы в Google Chrome
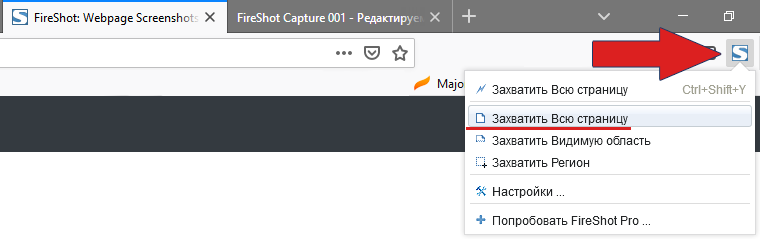
Для того, чтобы сделать скрин всей страницы сайта с прокруткой в браузере Google Chrome, придётся установить одно из двух расширений предназначенных именно для этих целей. Первое расширение называется GoFullPage. Второе расширение называется FireShot.
Мне больше нравится второе расширение. Но это просто из-за того, что оно на русском языке. А так оба расширения максимально просты и понятны. Я думаю, что установить их и начать с ними работу у вас особого труда также не составит.
Тем не менее, несмотря на то, что я сам почти всегда работаю именно в Google Chrome и очень люблю этот браузер, я себе ни одно из этих расширений устанавливать не стал. Не потому, что они меня не устраивают, а просто потому что у меня в Chrome установлено уже достаточное количество различных расширений для тех или иных целей. Я воспользовался третьим, универсальным, способом.
Универсальный способ
Повторюсь, данный способ хорош тем, что с его помощью можно сделать скрин всей страницы сайта с прокруткой в любом браузере. Неважно в каком, Опера, Яндекс.Браузер или какой-либо ещё. Потому что этот способ связан с использованием одного очень хорошего онлайн-сервиса.
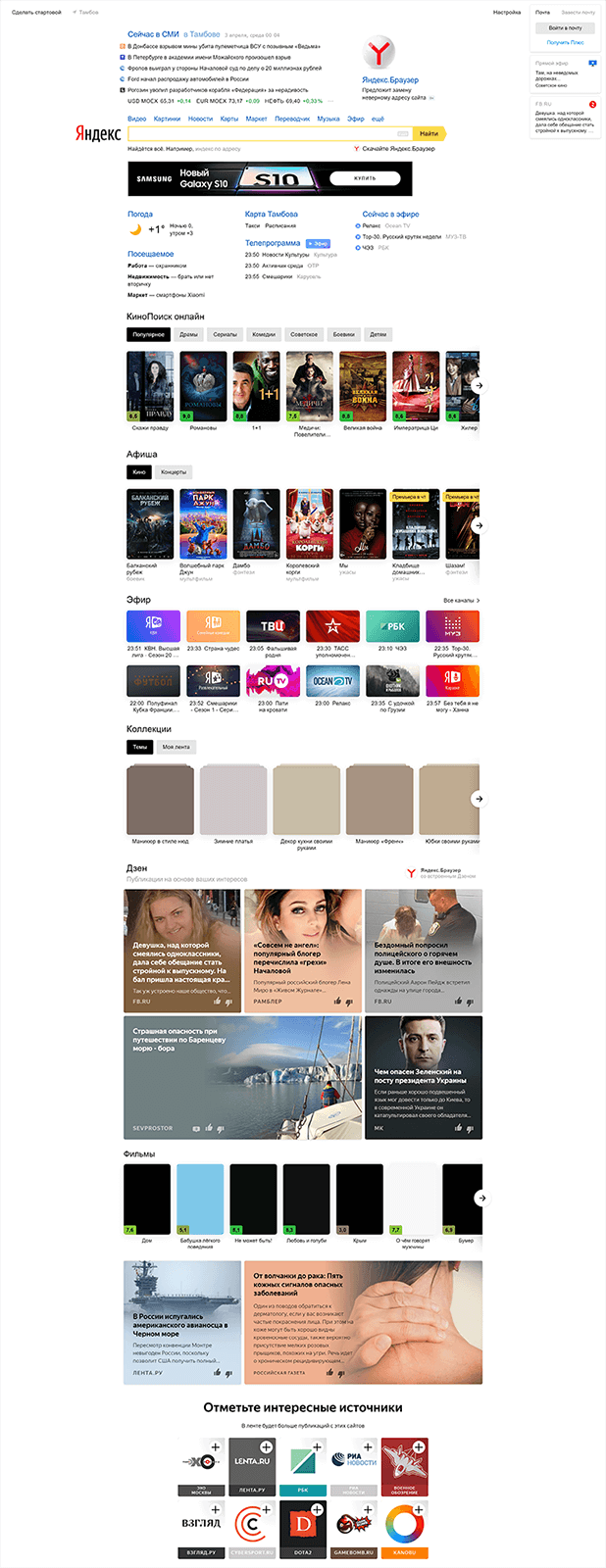
Работать в сервисе очень просто. Вы вводите в строку адрес сайта, ставите галочку напротив пункта «Полноразмерный» и нажимаете кнопку «Создать».
Буквально через пару секунд скриншот будет готов. Если страница сайта очень длинная, то время создания скриншота может быть больше. Образец скриншота вы увидите в окне ниже. Для его сохранения просто кликните по нему правой кнопкой мыши и выберите пункт «Сохранить как». Находится этот замечательный сервис вот здесь.
Заключение
Друзья! Я показал вам несколько способов того, как сделать скриншот всего сайта с прокруткой. Можете выбрать любой понравившийся способ. Я же предпочитаю пользоваться именно третьим способом. Ну, это, как говориться, моё мнение. Я никого ни к чему не принуждаю.
Если вам часто приходится работать с различного рода изображениями, то приглашаю вас в рубрику «Создание и обработка изображений«. Возможно, что вы сможете найти в этой рубрике что-то интересное и нужное именно для вас.
Ну, а если вы, как и я, хотите зарабатывать деньги в Интернете, то о том, как это сделать, написано вот здесь. Читайте и начинайте зарабатывать.
А у меня на этом всё. Всем удачи и до встречи!